모바일 랜딩 페이지 디자인 마스터하기: 팁, 모범 사례 및 예
게시 됨: 2023-08-15기업은 데스크톱 화면에서와 마찬가지로 모바일 장치에서도 잘 작동하는 웹사이트를 보유하고 있는지 확인하는 것이 중요합니다. 특히 모바일 랜딩 페이지의 디자인은 성공을 달성하는 데 매우 중요합니다. 잠재 고객이 브랜드와 처음으로 상호 작용하는 경우가 많기 때문입니다.
지금 "지역 비즈니스에 웹사이트 서비스를 판매하기 위한 6단계 가이드"를 다운로드하여 웹사이트 빌더 리셀러가 되십시오.
잘 디자인된 모바일 랜딩 페이지는 방문자를 고객으로 전환하는 데 큰 차이를 만들 수 있습니다. 이 기사에서는 모바일용 랜딩 페이지 디자인을 만들 때 따라야 할 몇 가지 중요한 팁과 모범 사례와 영감을 주는 모바일 페이지의 몇 가지 훌륭한 예를 살펴보겠습니다.
모바일용 랜딩 페이지 디자인 팁
잠재 고객에게 긍정적인 사용자 경험을 제공하고 충성도 높은 고객으로 전환하려면 최적화된 모바일 랜딩 페이지를 디자인하는 것이 필수적입니다. 이러한 팁을 따르면 모바일 랜딩 페이지가 사용자 친화적이고 전환율을 높이고 궁극적으로 비즈니스를 더 성공적으로 만드는 데 도움이 됩니다.
1. 간단하고 집중하기

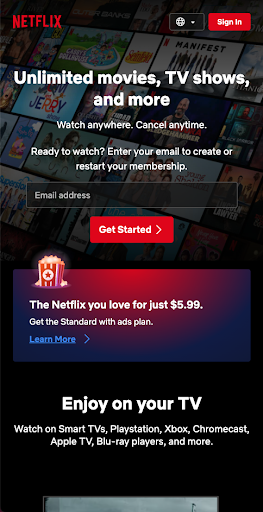
방문 페이지: 넷플릭스
Netflix의 랜딩 페이지는 단순함을 유지하는 모바일 랜딩 페이지의 훌륭한 예입니다. 페이지의 디자인은 깨끗하고 정돈되어 있으며 탐색하기 쉬워 사용자가 원하는 것을 쉽게 찾을 수 있습니다. 불필요한 요소를 제거하고 명확하고 간결한 사용자 인터페이스를 제공하여 모범 사례를 따릅니다. 이 페이지는 또한 최적화된 이미지와 최소한의 텍스트로 속도에 중점을 두어 다운로드 시간을 단축합니다.
- 페이지의 상단 부분은 단순하고 간결한 디자인 원칙을 따르며 검색 표시줄, 계정 설정 및 더 많은 옵션에 액세스할 수 있는 햄버거 메뉴를 포함하여 몇 가지 명확한 옵션만 제공합니다.
- 이 페이지는 고품질 이미지와 읽기 쉬운 간단한 글꼴을 사용하여 사용자를 압도하지 않으면서 콘텐츠를 강조합니다.
- 다운로드 시간을 늦출 수 있는 이미지와 텍스트의 수를 줄임으로써 로드 시간이 최적화됩니다. 이 페이지는 또한 더 나은 사용자 상호 작용을 촉진하기 위해 큰 버튼과 읽기 쉬운 텍스트로 터치에 최적화되었습니다.
2. 반응형 디자인 사용


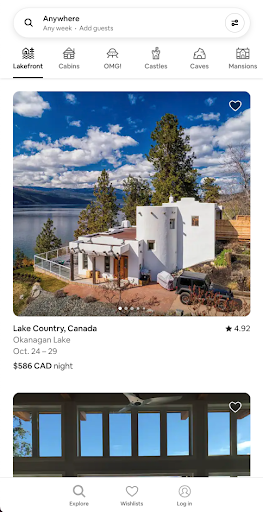
예: 에어비앤비
즉, 휴대폰, 태블릿 또는 데스크톱 컴퓨터 등 장치의 화면 크기에 맞게 페이지가 조정되도록 설계되었습니다.
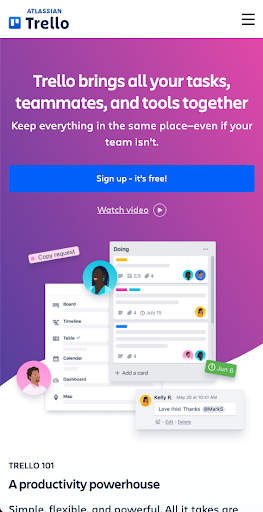
반응형 디자인을 사용하는 모범 사례를 실행하는 랜딩 페이지의 한 예는 Airbnb의 랜딩 페이지입니다. 페이지는 다양한 화면 크기에 맞게 매끄럽게 조정되므로 사용자 경험이 장치 크기에 부정적인 영향을 받지 않도록 합니다.
- 반응형 디자인은 랜딩 페이지를 보는 데 사용되는 장치에 관계없이 일관된 사용자 경험을 보장합니다. 또한 사용자가 사용하기 쉽고 장치에서 탐색하기 쉬운 페이지에 참여할 가능성이 높기 때문에 전환 가능성이 높아집니다.
- 탐색하기 쉬운 메뉴와 제공되는 제품을 강조하는 고품질 이미지. 이 페이지는 속도에 최적화되어 있어 다양한 장치에서 빠르게 로드됩니다.
- 이 페이지는 일관된 사용자 경험을 보장하고 쉽게 탐색할 수 있고 제공되는 제품에 중점을 두어 전환에 최적화되어 있습니다.
3. 빠르게 로드되는지 확인

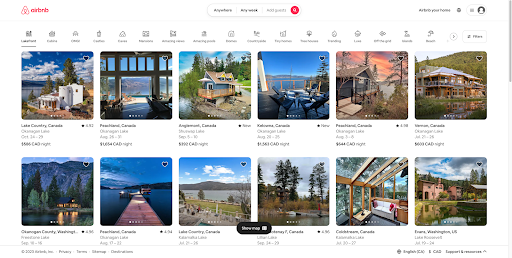
예: 트렐로
로딩 시간이 느리면 이탈률이 높아지고 사용자 경험이 저하되어 전환 가능성이 낮아질 수 있습니다. 이 모범 사례를 가장 잘 실행하는 랜딩 페이지의 한 가지 예는 널리 사용되는 프로젝트 관리 도구인 Trello 페이지입니다.
페이지의 디자인은 명확하고 간결한 언어로 정리되어 있어 쉽게 훑어보고 이해할 수 있습니다. 이 페이지는 최소한의 디자인을 우선시하여 관련된 코딩을 줄이고 모바일 장치에서 페이지가 빠르게 로드되도록 합니다. 이미지와 애니메이션은 제공된 제품을 시각적으로 보여주기 위해 필요한 경우에만 드물게 사용됩니다. 이러한 필수 디자인 요소의 우선 순위 지정은 페이지 로드 시간을 빠르게 유지하고 긍정적인 사용자 경험을 보장하는 데 도움이 됩니다.
- 이미지를 최적화하고 코드를 최소화하려면 너무 많은 공간을 차지하지 않도록 이미지를 압축하고 제품이나 서비스를 시연하는 데 필수적인 고품질 이미지를 우선시하십시오.
- 로드 시간을 늦출 수 있는 대용량 비디오, 자동 재생 음악 또는 애니메이션과 같은 불필요한 요소를 페이지에서 제거하는 것도 좋은 생각입니다.
- 관련된 코딩의 양을 줄이는 미니멀리스트 디자인의 우선순위를 지정하여 모바일 장치에서 랜딩 페이지가 빠르게 로드되도록 합니다.
4. 가장 중요한 정보의 우선순위 지정

예: 드롭박스
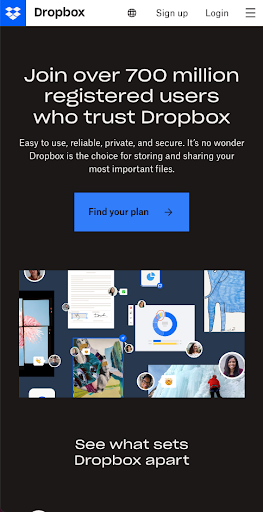
여기에는 가장 중요한 정보를 다른 많은 콘텐츠 아래에 묻지 않고 청중이 쉽게 볼 수 있는 페이지 상단에 배치하는 것이 포함됩니다. 이 모범 사례를 보여주는 랜딩 페이지의 한 예는 클라우드 스토리지 제공업체인 Dropbox의 페이지입니다.
이 페이지는 몇 개의 고품질 이미지와 사용하기 쉬운 인터페이스로 미니멀한 디자인을 사용하여 제품이 무엇인지, 어떻게 작동하는지, 가입 방법과 같은 필수 정보를 사용자에게 안내합니다. 메시지를 전달하기 위해 명확하고 간결한 헤드라인을 사용하여 사용자가 주요 정보를 빠르고 효율적으로 이해할 수 있도록 하는 것도 중요합니다.
- 가장 중요한 정보는 페이지 상단에 강조 표시되며 각 섹션에 대한 주요 메시지를 단 몇 단어로 전달하는 명확한 헤드라인이 있습니다.
- 또한 디자인은 속도에 최적화되어 모바일 장치에서 페이지가 빠르게 로드되도록 합니다.
- 글머리 기호 목록과 적은 양의 텍스트가 페이지 전체에서 사용되어 내용을 구분하여 스캔하고 읽기가 더 쉽습니다.
5. 명확하고 간결한 언어 사용

예: 정사각형
이는 이해하기 쉬운 언어를 통합하고 대상 청중을 혼란스럽게 할 수 있는 전문 용어나 기술 용어를 피하는 것을 의미합니다. 또한 많은 모바일 사용자가 장치를 사용하여 페이지를 빠르게 탐색할 수 있으므로 짧은 단락과 글머리 기호를 사용하여 메시지를 더 쉽게 읽을 수 있도록 하는 것이 중요합니다.
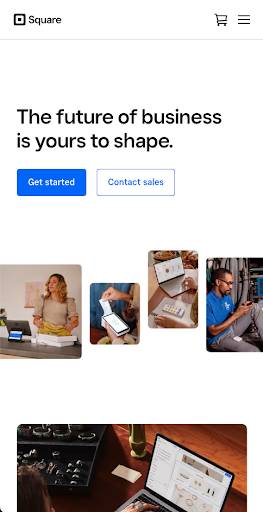
Square의 모바일 랜딩 페이지는 모바일 랜딩 페이지에서 메시지를 효과적으로 전달하기 위해 명확하고 간결한 언어를 사용하는 훌륭한 예입니다. 가장 중요한 정보에 집중하고 간단한 언어를 사용하며 검색 가능한 콘텐츠를 강조함으로써 페이지는 메시지를 효과적으로 전달하고 전환율을 높이는 데 도움이 됩니다.
- 이 페이지는 가장 중요한 정보인 플랫폼 작동 방식과 소기업에 대한 이점에 초점을 맞춘 깔끔한 디자인을 사용합니다.
- 사용된 언어는 기술 용어를 피하고 필수 정보에 중점을 두어 간단하고 요점을 전달합니다.
- 정보를 쉽게 읽고 빠르게 훑어볼 수 있도록 페이지 전체에서 짧은 단락과 글머리 기호를 사용합니다.
6. 시각적 계층 구조를 사용하여 사용자의 주의를 유도합니다.

예: 인비전
여기에는 글꼴 크기, 색상 및 배치와 같은 시각적 신호를 사용하여 청중의 관심을 페이지의 가장 중요한 요소로 유도하는 것이 포함됩니다.
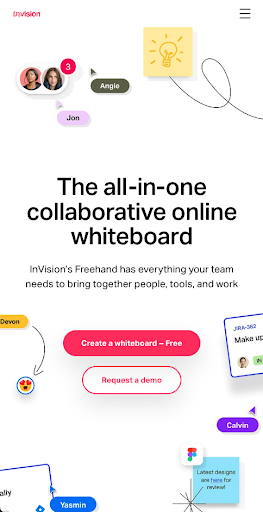
이를 잘 수행하는 랜딩 페이지의 한 가지 예는 프로토타이핑 및 협업 도구인 InVision 페이지입니다. 이 페이지는 주목을 끌기 위해 굵은 글꼴과 밝은 색상을 사용하여 중요한 기능을 상단에 눈에 띄게 표시합니다.
- 이 디자인은 또한 화살표 및 선과 같은 다른 시각적 신호를 사용하여 다양한 콘텐츠 섹션을 통해 사용자를 안내하는 시각적 경로를 만듭니다. 이러한 요소는 너무 거슬리거나 압도적이지 않으면서 다른 페이지 부분에 주의를 기울이는 데 도움이 됩니다.
- 글꼴 크기, 색상 및 배치로 가장 중요한 정보를 강조하여 빠르고 쉽게 사용자의 관심을 유도하여 전환 가능성을 높입니다.
- 페이지 아래쪽에는 더 작은 글꼴 크기와 음소거된 톤을 사용하여 보조 정보를 강조하지 않고 중심 메시지를 강조합니다.
7. 고품질 이미지 사용

예: 슬랙
시각 자료의 사용은 메시지를 전달하고 청중의 감정적인 반응을 불러일으키는 효과적인 방법이 될 수 있습니다.
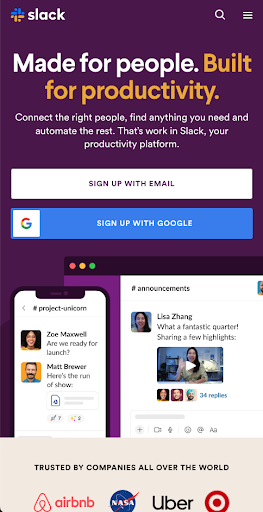
이를 잘 수행하는 랜딩 페이지의 한 가지 예는 직장 채팅 플랫폼인 Slack 페이지입니다. 페이지 상단에는 팀이 보다 효과적으로 협업할 수 있도록 돕는 핵심 사명을 나타내는 함께 일하는 사람들의 강력한 이미지를 사용합니다.
- 이러한 이미지는 모두 고품질이며 전달하려는 메시지와 관련이 있으므로 사용자가 긴 텍스트 단락을 읽을 필요 없이 제품 작동 방식을 빠르게 이해할 수 있습니다.
- 또한 메시징 제품의 작동 방식과 다양한 고객이 제품을 사용하는 방식을 설명하는 여러 다른 이미지도 페이지 전체에 포함되어 있습니다.
- 메시지를 전달하는 데 도움이 되는 고품질의 관련 이미지를 선택하면 잠재 사용자와 감정적인 연결을 만들고 전환율을 높일 수 있습니다.
8. 명확한 CTA(Call-to-Action) 포함


예: Shopify
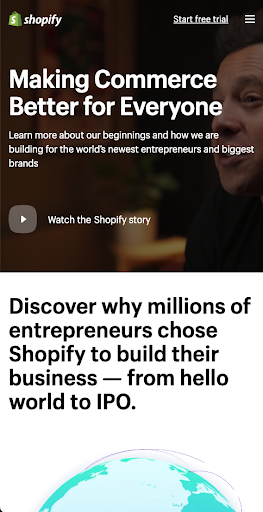
이를 잘 수행하는 랜딩 페이지의 한 예는 Shopify 페이지입니다.
Shopify와 마찬가지로 CTA는 페이지에 눈에 띄게 표시되어야 하며 청중이 취하기를 원하는 행동을 전달해야 합니다. 사용자가 보다 쉽게 행동할 수 있도록 행동 지향 언어를 사용하고 CTA를 쉽게 찾고 이해할 수 있도록 합니다.
- 페이지 상단에는 "지금 무료 평가판 시작"이라는 제안을 알리는 텍스트가 포함된 크고 굵은 CTA 버튼이 있습니다.
- 주요 메시지를 굵게 강조하고 행동 지향적 언어를 사용하면 잠재 고객이 쉽게 행동할 수 있습니다.
- 또한 사용자가 지금 행동해야 하는 이유를 강조하는 텍스트("지금 시작하기")가 있는 작은 CTA를 포함하여 긴박감을 조성하는 데 도움이 됩니다.
모바일 랜딩 페이지 디자인 모범 사례
모바일 페이지 디자인에 대한 이러한 모범 사례를 따르면 브랜드 인지도를 높이고 모바일 방문자의 전환을 늘리는 데 도움이 되도록 휴대폰이나 태블릿에서 탐색하는 사용자에게 명시적으로 맞춤화된 매력적인 웹 사이트 경험을 만들 수 있습니다.
1. 선명하고 읽기 쉬운 글꼴 사용

예: 사과
모바일 친화적인 랜딩 페이지를 디자인하는 또 다른 모범 사례는 명확하고 읽기 쉬운 글꼴을 사용하는 것입니다. 모바일 장치에서 읽기 쉬운 글꼴을 선택하고 사용자가 확대할 필요가 없는 경우에도 읽을 수 있을 만큼 충분히 큰 글꼴을 선택하는 것이 중요합니다.
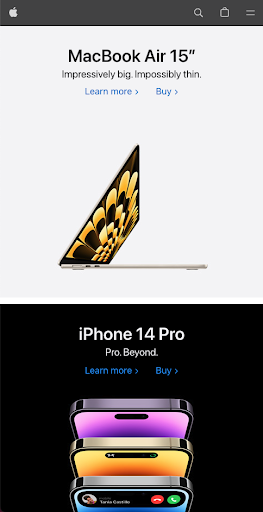
이를 잘 수행하는 랜딩 페이지의 한 예는 상징적인 기술 회사인 Apple의 페이지입니다. 페이지 전체에서 일관된 글꼴 크기와 스타일을 사용하여 모든 장치에서 콘텐츠를 쉽게 읽을 수 있습니다.
- 글꼴 크기가 충분히 커서 사용자가 페이지를 확대하거나 스크롤하지 않고도 쉽게 읽을 수 있습니다.
- 그들은 모든 장치에서 작동하는 명확하고 읽기 쉬운 글꼴을 선택하여 모바일 디자인에서 타이포그래피를 효과적으로 사용합니다.
- 귀하의 콘텐츠가 모든 방문자에게 매력적이고 읽을 수 있도록 보장합니다.
2. 고대비 색 구성표 사용

예: 나이키
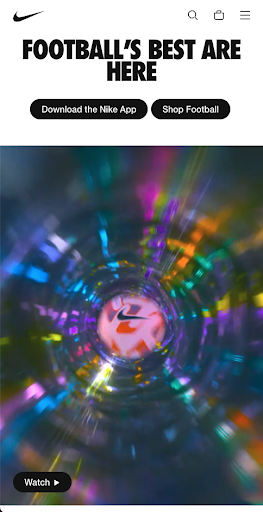
고대비 색 구성표를 사용하는 것은 모바일 친화적인 랜딩 페이지를 디자인하는 또 다른 모범 사례입니다. 이를 잘 수행하는 랜딩 페이지의 한 가지 예는 스포츠웨어 대기업인 Nike 페이지입니다. 페이지 전체에서 흰색 배경과 검은색 텍스트를 대조하는 대담한 색상을 사용합니다.
배경과 텍스트 사이에 명확한 대비를 제공하는 색상을 선택하는 것은 메시지를 쉽게 전달하고 읽을 수 있도록 하는 데 필수적입니다.
- 모든 장치에서 작동하는 고대비 색 구성표를 선택하여 모바일 디자인에서 색상을 효과적으로 사용합니다.
- 페이지의 모든 콘텐츠가 눈에 띄고 모든 기기의 시청자가 쉽게 읽을 수 있습니다.
- 이렇게 하면 모든 방문자가 메시지를 보고 읽을 수 있습니다.
3. 레이아웃 일관성 유지

예: 아마존
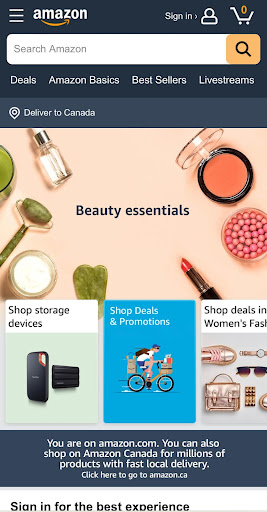
일관된 레이아웃은 모바일 친화적인 랜딩 페이지를 디자인하기 위한 또 다른 모범 사례입니다. 일관된 사용자 경험을 제공하고 쉽게 탐색할 수 있도록 랜딩 페이지의 모든 섹션에서 일관된 레이아웃을 사용하는 것이 중요합니다. 이를 잘 수행하는 랜딩 페이지의 한 예는 온라인 소매 대기업인 Amazon의 페이지입니다.
- 페이지 전체에서 전체 너비 이미지, 굵은 머리글 및 명확하게 정의된 섹션을 포함하여 레이아웃에 대한 일반적인 스타일을 사용하여 매력적이고 통일된 모양과 느낌을 만드는 데 도움이 됩니다.
- 반응형 레이아웃을 통해 사용자는 위 또는 아래로 스크롤하여 모든 장치에서 정보에 액세스할 수 있습니다.
- 웹 사이트의 모든 섹션에서 일관된 모양을 만들어 디자인을 단순하면서도 효과적으로 유지하십시오.
이 방법을 따르면 모든 방문자에게 즐거운 브라우징 경험을 보장할 수 있습니다.
4. 공백을 효과적으로 사용

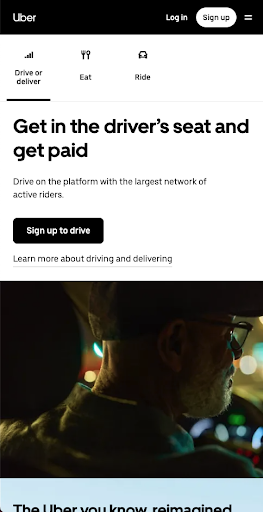
예: 우버
모바일 친화적인 랜딩 페이지를 디자인하는 또 다른 모범 사례는 여백을 효과적으로 사용하는 것입니다. 이를 잘 수행하는 랜딩 페이지의 한 예는 승차 공유 거대 기업인 Uber의 페이지입니다. 페이지 전체에서 공백을 사용하여 각 섹션을 구분하고 서비스의 주요 기능을 강조합니다.
- 여백을 디자인에 통합하는 것은 랜딩 페이지의 다양한 요소를 분리하고 가장 중요한 정보에 주의를 기울이는 데 매우 중요합니다.
- 페이지에서 가장 중요한 정보를 빠르게 식별하여 방문자가 원활한 경험을 할 수 있도록 합니다.
- 이를 통해 명확한 시각적 계층 구조를 만들고 방문자가 가장 관련성이 높은 콘텐츠를 빠르게 식별할 수 있습니다.
전반적으로 Uber는 공백을 모바일 디자인의 필수적인 부분으로 사용하는 방법에 대한 훌륭한 예를 보여줍니다.
5. 팝업이나 전면 광고를 피하세요

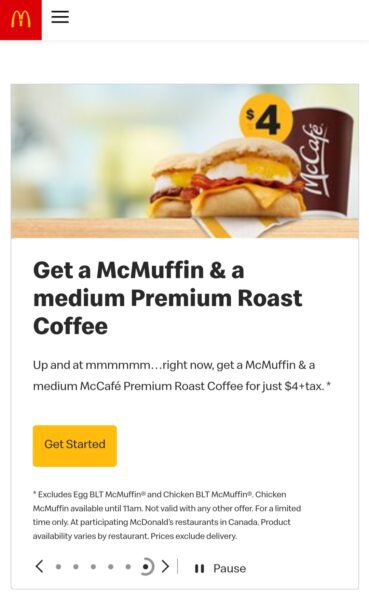
예: 맥도날드
모바일 친화적인 랜딩 페이지를 만드는 중요한 규칙 중 하나는 콘텐츠를 간결하게 만드는 것입니다. 방문자가 명확하고 간결한 텍스트를 제공하여 필요한 정보를 쉽고 빠르게 찾을 수 있도록 하는 것이 중요합니다.
예를 들어, McDonald's는 방문 페이지에서 매우 간단하고 직접적인 텍스트로 최소한의 접근 방식을 사용합니다.
- 이를 통해 방문자는 불필요한 콘텐츠 없이 모든 중요한 세부 정보를 빠르게 식별할 수 있습니다.
- 방문자에게 즐거운 사용자 경험을 제공하려면 랜딩 페이지에 불필요한 콘텐츠를 약간만 포함하는 것이 필수적입니다.
- 사용자가 한 번에 정보를 처리하고 원하는 것을 찾을 수 있기를 원하므로 간결함이 핵심입니다.
6. 탐색하기 쉬운지 확인

예: 스타벅스
랜딩 페이지가 탐색 및 이해하기 쉬운지 확인하는 것이 중요합니다. 명확하고 간결한 탐색 메뉴와 버튼을 사용하면 사용자가 필요한 콘텐츠를 빠르고 효율적으로 안내하는 데 도움이 됩니다.
예를 들어 스타벅스는 랜딩 페이지에서 브랜드 이미지를 강조하는 디자인 포워드 접근 방식을 사용하지만 방문자가 자신에게 가장 관련 있는 콘텐츠를 빠르게 해독할 수 있도록 지원합니다. 그들은 사용자가 보다 효율적으로 탐색할 수 있도록 각 섹션에 대한 간결한 설명과 함께 시각적 요소를 사용합니다.
- 각 섹션에 대한 간결한 설명과 함께 이해하기 쉬운 탐색 메뉴를 확인하십시오.
- 이미지, 비디오 및 애니메이션과 같은 시각 자료를 사용하여 페이지의 주요 정보에 주의를 집중시키십시오.
- 브랜드 이미지를 강조하고 방문자가 가장 관련성이 높은 콘텐츠를 빠르게 찾을 수 있도록 돕는 디자인 접근 방식을 사용합니다.
디자인할 때 사용자가 랜딩 페이지와 상호 작용하는 방식을 고려하는 것이 중요합니다. 시각적 요소, 간결한 텍스트 및 논리적 탐색 메뉴를 사용하여 방문자가 페이지에서 필요한 것을 빠르고 즐겁게 찾을 수 있도록 합니다.
7. 다양한 기기 및 화면 크기에서 랜딩 페이지 테스트
모든 기기와 화면 크기에 최적화된 모바일 랜딩 페이지는 최적의 사용자 경험과 전환을 보장하는 데 필수적입니다. 다음은 다양한 기기 및 화면 크기에서 페이지를 테스트할 때 염두에 두어야 할 세 가지 주요 팁입니다.
- 장치 유형이나 크기에 관계없이 콘텐츠가 올바르게 표시되도록 반응형 디자인 기술을 구현합니다.
- 양식, CTA 및 여러 장치에서 사용성 테스트를 거친 기타 요소와 같은 대화형 구성 요소를 포함합니다.
- 데스크톱, 태블릿, 스마트폰을 비롯한 다양한 기기와 화면 크기에서 정기적으로 페이지를 테스트하세요.
자주 묻는 질문
모바일 버전 랜딩 페이지는 어떤 크기여야 합니까?
이상적인 모바일 페이지 크기는 일반적으로 50~100KB 사이여야 합니다. 이렇게 하면 모든 장치에서 페이지를 빠르고 효율적으로 로드할 수 있습니다.
모바일 웹사이트에 가장 적합한 이미지 크기는 무엇입니까?
최적의 성능을 위해 모바일 웹사이트에 사용되는 모든 이미지는 장치의 작은 화면 크기에 맞게 최적화되어야 하며 이미지 크기는 200KB를 넘지 않아야 합니다. 이미지를 최적화하면 페이지 로딩 속도가 더욱 향상되고 사용자에게 전반적으로 더 나은 경험을 제공할 수 있습니다.

