Magento의 사이트 속도와 전자상거래 경험: 분석
게시 됨: 2019-06-18
올해는 전자상거래에 있어 매우 중요한 해임이 입증되었습니다. 사실 전자상거래는 해가 갈수록 점점 복잡해지는 것 같습니다. 항상 고려해야 하는 새로운 기능과 측정할 새로운 분석이 있습니다. 이 시대에 전자 상거래 상점의 생존에 필수적인 기능 중 하나는 사이트 속도입니다.
사이트 속도와 전자 상거래의 중요성
전자 상거래는 작동하는 온라인 상점만큼 간단했습니다. 그러나 우리는 진정으로 디지털 시대에 진입했으며 온라인 사용자는 이제 단순히 작동하는 웹사이트 그 이상에 관심이 있습니다. 고객이 다음 사항에 관심이 있음을 확인했습니다.
- 사이트 탐색이 얼마나 쉽습니까?
- 사이트를 탐색하는 것이 얼마나 안전한가요?
- 그들이 찾고 있는 제품을 얼마나 빨리 얻을 수 있습니까?
이를 통해 상점 소유자는 웹 사이트에 대한 소문을 퍼뜨리는 것 이상을 생각해야 합니다. 그들은 고객 경험을 면밀히 살펴보고 사이트 사용자가 고객으로 변하는 이유에 대해 생각해야 합니다. 상점 소유자는 사이트 사용자가 일부 온라인 상점을 피하는 이유에 대해서도 생각해야 합니다.
진실은 사이트 사용자의 쇼핑 경험에 영향을 미치는 많은 기능이 있다는 것입니다. 이러한 중요한 기능 중 하나는 사이트 속도입니다.
이 게시물에서는 사이트 속도가 다음과 같은 경우에 중요한 이유를 살펴보겠습니다.
- 검색 엔진 최적화
- 고객 전환율
- 고객 유지율
우리는 또한 Magento를 참조로 사용할 것입니다.
Magento 사이트 속도 및 SEO
최근 몇 년 동안 Site Speed와 SEO가 밀접하게 연결되어 있다는 것은 비밀이 아닙니다. 즉, 웹 사이트가 느리게 실행되면 SEO 전략이 헛된 것입니다.
2018년에 속도가 느린 웹사이트는 결과 페이지의 맨 아래로 이동하고 속도가 빠른 웹사이트는 결과 페이지의 맨 앞으로 이동한다는 사실을 알아차리기 시작했습니다. 사실 그 무렵 구글은 페이지 속도가 이제 SEO의 한 요소임을 확인했습니다.
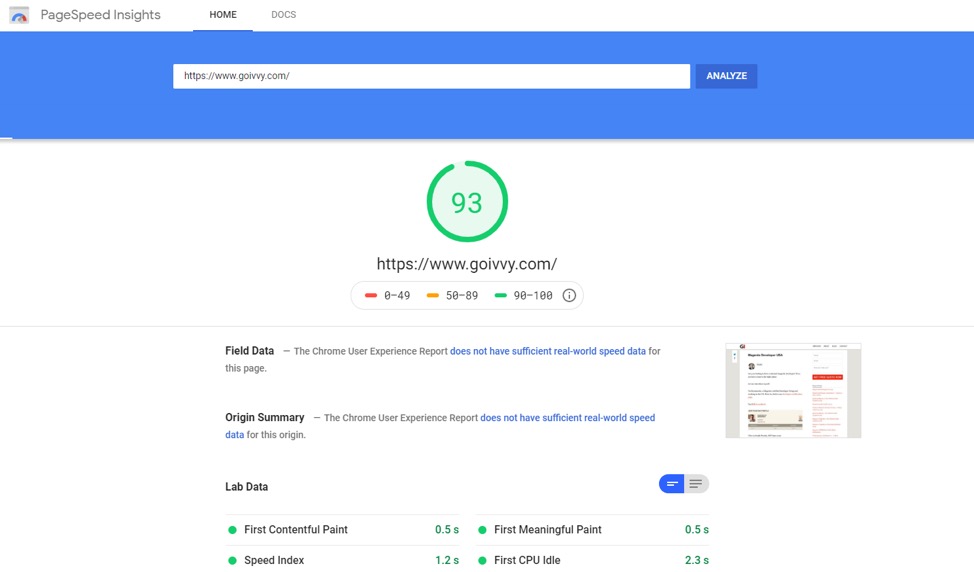
Google에는 웹사이트의 속도와 웹사이트 속도를 높이는 방법을 알아내는 데 도움이 되는 도구도 있습니다.

빠른 웹사이트를 갖는다는 것은 사이트 크롤러가 사이트를 더 빨리 색인화할 수 있다는 것을 의미합니다. 이것은 주로 오래된 콘텐츠를 제거하고 리디렉션하여 저장 공간을 정리함으로써 달성됩니다.
이론은 웹사이트 저장용량을 차지하는 페이지가 적으면 검색 봇이 웹사이트 탐색이 더 쉽다는 것을 알게 되어 더 빨리 크롤링을 마칠 수 있다는 것입니다.
이제 Magento는 SEO 친화적으로 알려져 있지 않습니다. Magento 매장의 SEO 전략에 대한 가장 큰 위협은 중복 URL입니다. 일반적으로 Magento는 다른 페이지에서 동일한 다양한 콘텐츠를 사용합니다. 따라서 다음과 같은 URL을 갖게 됩니다.
<link rel=”next” href=”https://domain.com/product?p=6″ />
<링크 rel=”이전” href=”https://domain.com/product?p=4″ />
크롤러가 이 페이지의 색인을 생성할 때 동일한 자료로 혼동하여 중복 콘텐츠로 색인을 생성할 수 있으며 이는 SEO에 좋지 않습니다. 이 프로세스를 페이지 매김이라고 합니다.
Magento 사이트 속도 및 전환율
전자 상거래에서 절대 변하지 않는 것이 있다면 바로 고객이 웹사이트를 클릭하는 순간부터 고객이 판단한다는 것입니다. 그들은 당신의 웹사이트가 어떻게 생겼는지, 얼마나 쉽게 탐색할 수 있는지에 따라 웹사이트를 판단합니다. 가장 중요한 것은 그들이 찾고 있는 것을 얼마나 빨리 얻을 수 있는지에 따라 귀하의 웹사이트를 판단한다는 것입니다.
고객들이 모바일 사이트 로딩을 기다리는 것이 공포 영화를 보는 것만큼 스트레스를 받는다는 사실을 알고 계셨습니까?
네, 반복하겠습니다.
연구에 따르면 모바일 웹사이트가 로드되기를 기다리면 사이트 사용자가 스트레스를 받습니다. 사실 모바일 웹사이트 이용자들이 웹사이트 로딩을 기다리는 동안 느끼는 스트레스는 공포영화를 보는 것과 같다.
이 시대에 고객은 원하는 것을 얻고 떠나기 위해 웹사이트에 들어가고 싶어합니다. 그들이 그것을 달성할 수 없다면 그들은 단순히 귀하의 웹사이트를 떠나 다른 웹사이트를 찾습니다.
웹사이트 사용자에 대한 또 다른 알려진 사실은 사이트 사용자의 약 40%가 3초 이내에 로드되지 않으면 웹사이트를 떠납니다.
Magento 사이트 속도 및 고객 유지율
새로운 고객을 유지하는 것보다 새로운 고객을 확보하는 것이 더 비용이 많이 든다는 것은 상식입니다. 비즈니스 소유자는 고객이 비즈니스를 다시 찾는 이유를 이해해야 합니다. 고객은 일반적으로 비즈니스와 함께 즐거운 경험을 했기 때문에 다시 방문합니다.
사용자 경험이 긍정적이고 고객이 원하는 것을 적시에 얻을 때 고객은 매장을 다시 방문할 가능성이 높아집니다.
디지털 시대에는 고객을 유지하는 것이 그 어느 때보다 쉬워질 것 같습니다. 일부 마케터는 이메일 캠페인 실행을 시작할 수 있도록 구매 시 이메일을 받으라고 합니다. 다른 사람들은 고객을 위한 리타게팅 광고 캠페인을 시작하라고 조언할 것입니다.

이는 고객을 유지하기 위한 훌륭한 전술이지만 일부 마케터가 간과하지 않는 것 중 하나는 고객의 사용자 경험입니다.
고객이 쇼핑 경험에 대해 어떻게 생각했는지 아는 것은 고객을 유지하는 데 중요합니다.
Magento 사이트 속도를 높이는 일반적인 방법
Magento 사이트 속도를 높일 수 있는 다양한 방법이 있습니다. 가장 일반적인 방법은 다음과 같습니다.
이미지 최적화
이미지 최적화는 단순한 SEO 전술이 아니라 웹사이트 로딩 시간에도 중요합니다.
웹사이트의 이미지를 최적화할 때 이미지의 해상도에 영향을 주지 않고 사진의 픽셀 수를 줄이는 크기로 이미지를 포맷합니다. 이렇게 하면 여전히 좋은 사진을 사용할 수 있지만 더 빠른 로딩 시간을 위해 서버의 공간도 절약할 수 있습니다. 가장 기본적인 의미에서 웹사이트에 큰 사진을 업로드하면 서버에서 동일한 해상도와 저장 공간으로 사진을 저장합니다. 그러나 더 작은 공간에 사진이 필요한 경우 사진이 슬롯에 맞지만 여전히 큰 사진이 됩니다.
TTFB 최적화
Time to First Byte를 최적화할 때 기본적으로 사용자가 URL을 입력한 시간부터 웹사이트가 표시되는 데 걸리는 시간을 측정하는 것입니다.


자바스크립트/CSS 최적화
JavaScript/CSS를 최적화하면 웹사이트를 훨씬 더 빠르게 로드할 수 있습니다. 다음을 통해 달성할 수 있습니다.
JavaScript 번들링을 사용하지 않음
JavaScript 번들링은 작은 JavaScript 파일을 가져와서 병합하여 큰 JavaScript 파일을 만드는 프로세스입니다. 이론은 몇 개의 큰 JavaScript 파일이 더 적은 HTTP 요청을 의미하므로 웹 사이트가 더 빨리 로드된다는 것을 의미합니다.
이 이론이 실제로 테스트되었을 때 일부 개발자는 기능에서 버그를 발견했습니다. 그들은 로딩에 들어가는 파일이 너무 커서 파일이 더 작으면 페이지가 실제로 더 빨리 로드된다는 것을 발견했습니다.
많은 개발자가 JavaScript를 번들로 묶는 것이 좋은 생각이 아니라는 것을 보여주고 이에 대해 조언했습니다. 따라서 사이트 속도를 높이려면 JavaScript 파일을 번들로 묶어서는 안 됩니다.
JavaScript/CSS 파일 최소화
JavaScript/CSS 파일이 가능한 한 작은지 확인하면 웹사이트 로딩 시간이 증가하는 것으로 알려져 있습니다.
이 프로세스의 중요한 부분은 중요한 데이터를 지우지 않고 코드를 줄이는 것입니다.
쓸모없는 모든 JavaScript/CSS 제거
웹사이트를 더 빠르게 만드는 가장 효과적인 방법 중 하나는 웹사이트에서 사용하지 않는 JavaScript/CSS를 모두 제거하는 것입니다. 대부분의 웹 사이트에는 일반적으로 효율적인 코드가 있지만 모든 웹 사이트에는 일종의 사용되지 않는 코드가 있는 것으로 알려져 있습니다.
웹사이트가 로드되면 실행을 시작하기 전에 모든 코드를 로드합니다. 따라서 귀하의 웹사이트에서 사용되지 않는 코드는 귀하의 비즈니스와 고객에게 시간을 낭비하고 있습니다.
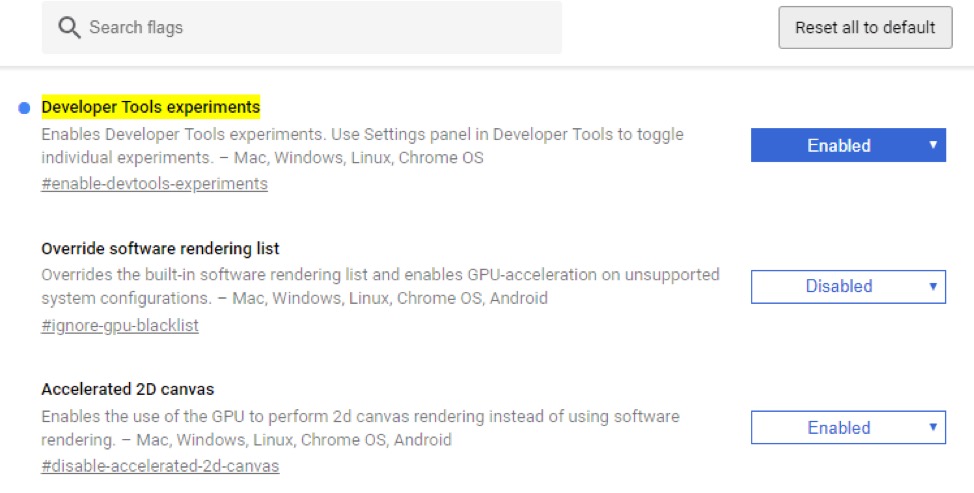
현재 쓸모없는 JavaScript와 CSS를 모두 찾는 가장 효과적인 방법 중 하나는 크롬을 사용하는 것입니다. 쓸모없는 코드를 찾으려면 개발자 도구를 활성화하고 코드를 검사해야 합니다. 여기에서 전체 설명을 찾을 수 있습니다.

테이크아웃
Magento와 같은 플랫폼에서 사이트 속도는 전자 상거래에 접근하는 방식의 큰 부분이 되었습니다. 사이트 속도는 이제 다음과 같은 많은 이점을 제공합니다.
- SEO 전략
- 전환율
- 고객 유지율
이러한 요소를 염두에 두고 사이트 속도에 접근하면 전자 상거래 사이트가 고객뿐만 아니라 비즈니스에도 훨씬 더 나은 웹사이트가 됩니다.