Lyft 랜딩 페이지의 5가지 예시를 통해 전환율을 높이세요
게시 됨: 2017-05-17Zogby Analytics가 실시한 최근 조사에 따르면 1982년에서 2004년 사이에 태어난 응답자들은 차량 공유 서비스인 Uber, Lyft 및 Sidecar를 정기적으로 사용하는 것으로 나타났습니다.
선두는 여전히 400개 이상의 도시에서 800만 명 이상의 사용자를 보유하고 있는 Uber이지만, Lyft는 전 세계적으로 630,000명 이상의 사용자를 보유한 차량 공유 경쟁자로 점점 더 커지고 있습니다.
그렇다면 회사 성장을 촉진하기 위한 Lyft의 전략은 무엇입니까? 기술 인프라와 마케팅에 막대한 투자를 했습니다. Lyft가 온라인으로 잠재 고객에게 접근하고 애플리케이션에 대한 더 많은 참여를 유도하는 강력한 마케팅 도구 중에는 물론 클릭 후 랜딩 페이지도 있습니다.
클릭 후 랜딩 페이지란 무엇입니까?
클릭 후 랜딩 페이지는 방문자가 제안으로 전환하도록 설득하기 위해 이익 지향 카피, 사용후기, 시각적 단서 및 신뢰 배지와 같은 설득력 있는 요소를 사용하는 독립형 페이지입니다. 해당 제안에는 전자책이나 백서를 다운로드하거나, 웹 세미나에 등록하거나, 무료 평가판에 등록하거나, 무료 상담을 요청하는 것이 포함될 수 있습니다.
이제 일부 Lyft 클릭 후 랜딩 페이지를 살펴보고 방문자가 어떤 조치를 취하도록 유도하는지 살펴보겠습니다.
트윗하려면 클릭하세요
Lyft가 클릭 후 랜딩 페이지를 사용하는 방법
(짧은 페이지의 경우 전체 페이지를 표시했습니다. 그러나 긴 페이지의 경우 스크롤 없이 볼 수 있는 부분에만 표시했습니다. 논의된 일부 사항을 보려면 해당 페이지를 클릭해야 할 수도 있으며 일부 페이지에는 A 단계가 진행될 수 있습니다. /B 아래에 표시된 것보다 다른 버전으로 테스트합니다.)
1. 드라이버를 등록하려면
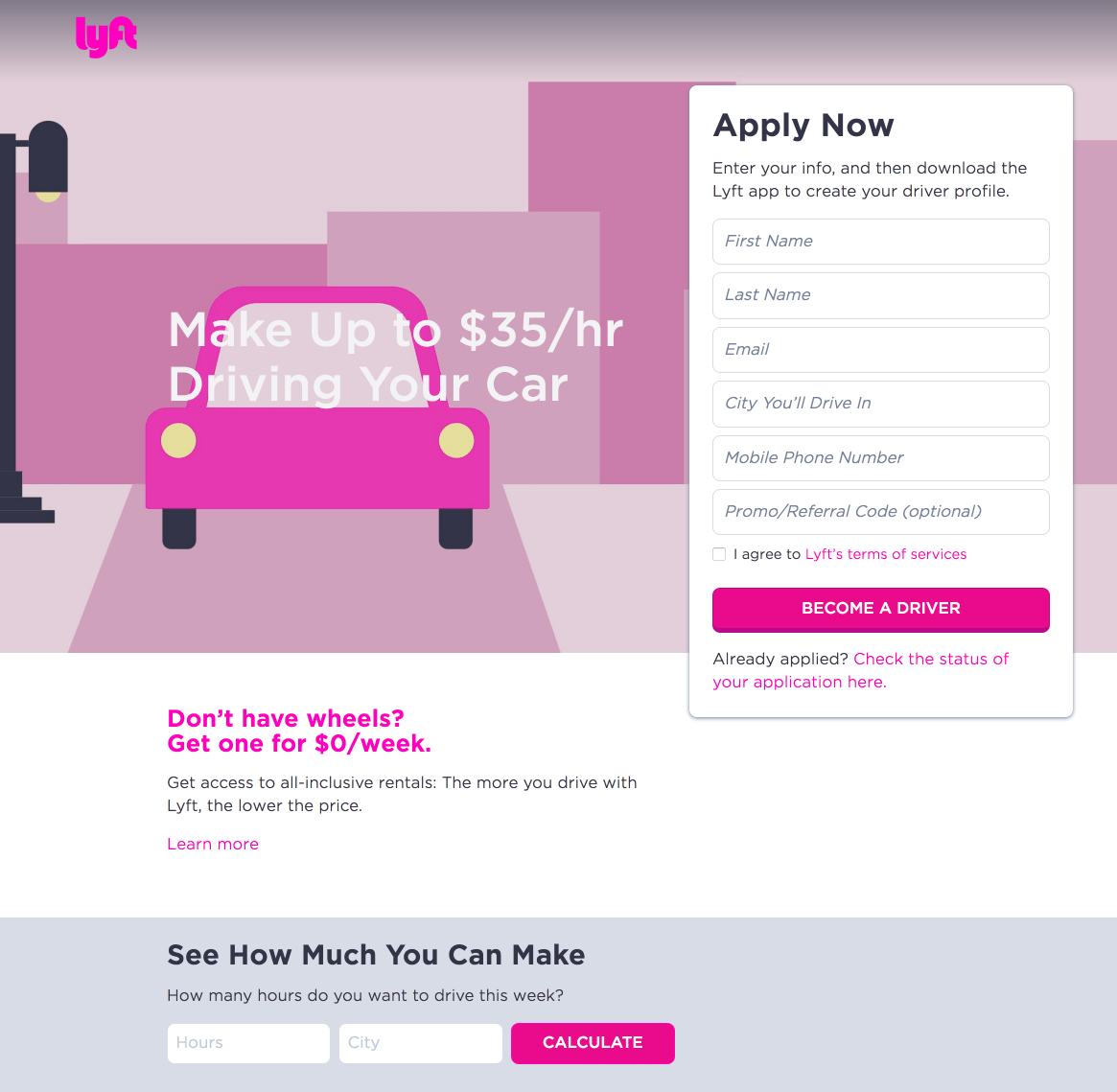
Lyft 드라이버가 되는 방법을 빠르게 Google에서 검색하면 이 두 가지 Google 검색 광고가 생성됩니다. Lyft의 광고를 클릭하면 아래의 클릭 후 랜딩 페이지로 이동됩니다. 

페이지는 누구를 위해 만들어졌나요?
Lyft 드라이버가 되는 데 관심이 있는 사람들.
페이지를 만든 이유:
다른 차량 공유 서비스와 계속 경쟁할 수 있도록 운전자 사용자 기반을 모집하고 성장시킵니다.
페이지의 기능:
- 메뉴 탐색이 없다는 것은 방문자가 제안에 집중하지 않고 페이지를 쉽게 종료할 수 없다는 것을 의미합니다.
- 이익 중심의 헤드라인은 방문자가 자신의 차를 운전하는 동안 시간당 최대 35달러를 벌 수 있기 때문에 방문자의 관심을 끕니다.
- 계산기 기능을 사용하면 방문자는 운전 시간과 거주하는 도시를 기준으로 얼마나 많은 돈을 벌 수 있는지 결정할 수 있습니다.
- "Lyft 운전 작동 방식" 슬라이더는 Lyft가 모바일 앱을 사용하여 작동하는 방식을 설명합니다.
- Lyft 보험은 운전자에게 사고 발생 시 보장받을 수 있다는 추가적인 확신을 제공합니다.
- FAQ 섹션은 신청자가 일반적으로 Lyft에 묻는 가장 일반적인 질문에 대한 답변을 제공합니다. 이러한 답변은 Lyft가 일정에 따라 운전자에게 비용을 지불할 것이며 관련된 모든 사람에게 안전한 커뮤니티라는 확신을 운전자에게 제공합니다.
페이지에서 변경할 수 있는 사항 및 A/B 테스트:
- Lyft의 로고는 홈페이지에 하이퍼링크로 연결되어 방문자가 페이지에서 쉽게 나갈 수 있는 경로를 제공합니다.
- 분홍색 CTA 버튼은 페이지의 어떤 것에서도 눈에 띄지 않습니다. 분홍색은 Lyft의 시그니처 색상이지만 CTA 버튼은 클릭 후 랜딩 페이지에서 가장 중요한 요소이므로 빠르고 쉽게 눈에 띄어야 합니다. 더 나은 색상 선택은 녹색, 노란색 또는 주황색입니다. 왜냐하면 분홍색과 가장 대비되는 색상이기 때문입니다. 색상환을 잠깐 살펴보면 그 사실을 알 수 있습니다.
- 도움말 센터, 보험 정책 페이지, 추가 FAQ와 같은 여러 아웃바운드 링크로 인해 방문자가 이 드라이버 가입 페이지에서 멀어질 가능성이 있습니다. 더 나은 옵션은 이러한 링크를 페이지의 숨겨진 드롭다운으로 두는 것입니다. 이렇게 하면 방문자는 각 항목에 대해 더 많은 정보를 얻을 수 있지만 페이지를 떠날 수는 없습니다.
- 운전자 추천서와 같은 사회적 증거를 추가하면 전환율이 높아질 수 있습니다. Lyft 드라이버의 개인적인 이야기를 읽으면 방문자가 드라이버 지원을 하게 될 수도 있습니다.
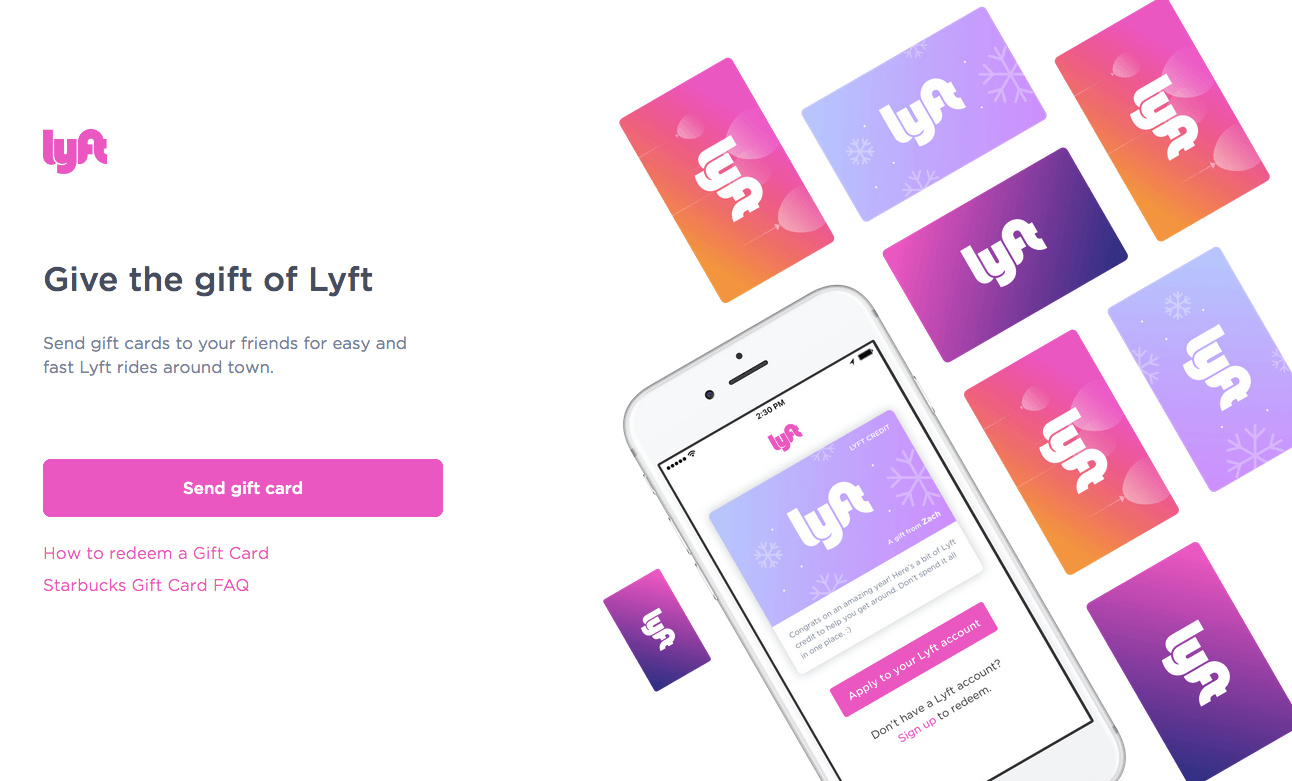
2. 상품권 판매

페이지는 누구를 위해 만들어졌나요?
가족이나 친구에게 Lyft 기프트 카드를 보내는 데 관심이 있는 사람들.
페이지를 만든 이유:
더 많은 사람들이 Lyft를 타도록 하세요.
페이지의 기능:
- 탐색 링크가 없기 때문에 방문자는 페이지에 계속해서 제안에 집중할 수 있습니다.
- 공백을 잘 활용 하면 페이지의 CTA와 같은 설득력 있는 요소가 돋보일 수 있습니다.
- 두 번째 헤드라인에는 방문자가 이 페이지가 친구와 가족에게 Lyft 기프트 카드를 보내는 것에 관한 페이지라는 것을 즉시 인식하기 때문에 제안이 명확하게 명시되어 있습니다.
- 그래픽은 Lyft 기프트 카드를 선물로 보낼 때의 모습을 보여줍니다.
페이지에서 변경할 수 있는 사항 및 A/B 테스트:
- Lyft 로고는 메인 웹사이트로 하이퍼링크되어 방문자가 먼저 기프트 카드를 보내지 않고도 쉽게 떠날 수 있는 방법을 제공합니다.
- 분홍색 CTA 버튼이 페이지에서 최대한 튀어나오지 않습니다. 흰색 배경의 분홍색 버튼은 위의 예 #1에 비해 상당한 개선이 있지만 여전히 녹색이나 주황색 버튼이 분홍색보다 더 좋습니다.
- CTA 버튼 아래에 있는 두 링크 모두 방문자를 클릭 후 랜딩 페이지에서 멀어지게 합니다.
- Lyft 기프트 카드에 대한 몇 가지 질문에 답변할 수 있기 때문에 사본이 부족하여 이 페이지가 손상되었습니다. 한 번에 몇 개까지 보낼 수 있나요? 제한사항이나 한도 또는 기프트 카드가 있나요?
- 방금 Lyft 기프트 카드를 받은 사람의 동영상과 같은 사회적 증거를 추가하면 더 많은 방문자가 전환하도록 유도할 수 있습니다.
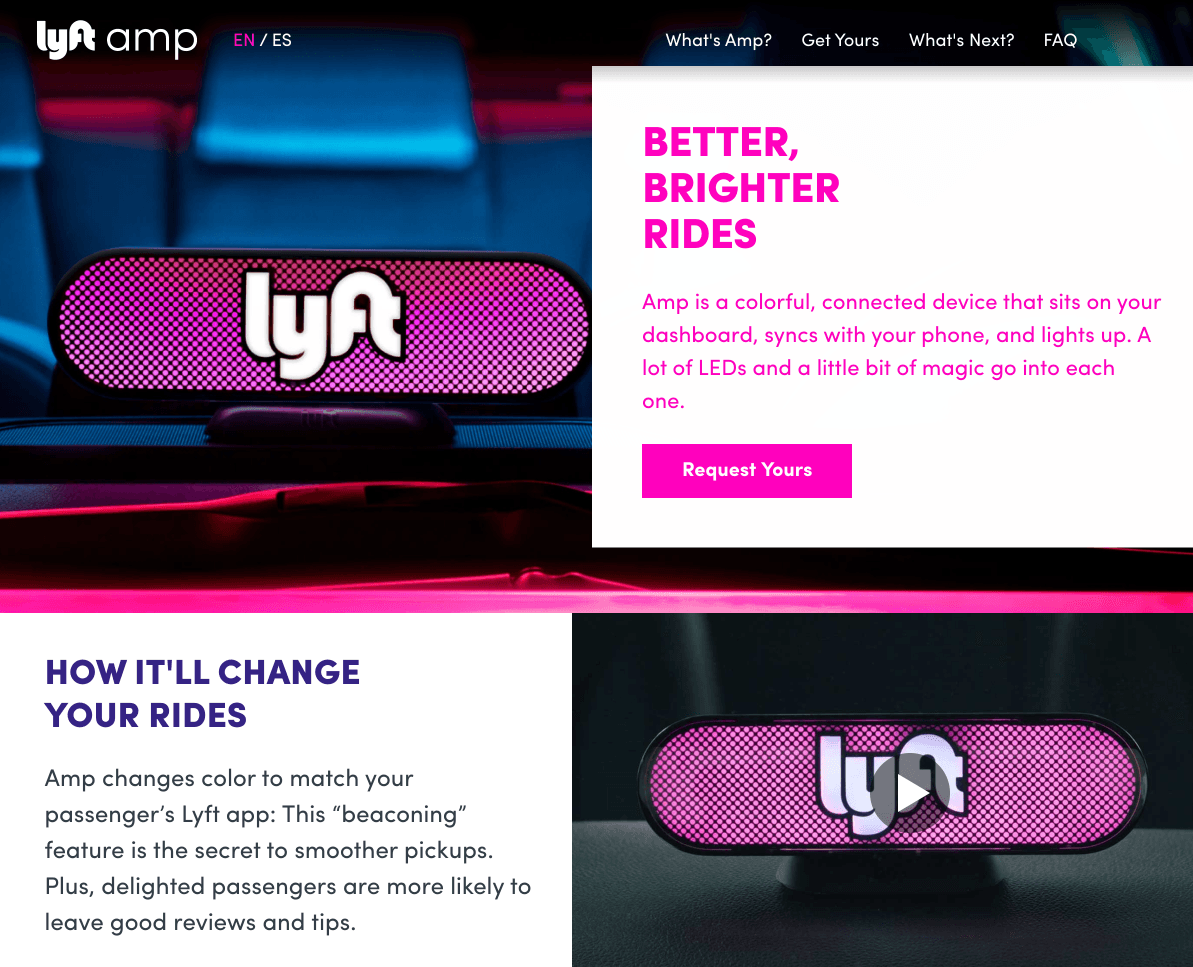
3. 운전자가 앰프를 요청하도록 하기 위해


페이지는 누구를 위해 만들어졌나요?
Amp 기술과 비컨 기능에 관심이 있는 Lyft 드라이버.
페이지를 만든 이유:
Amp에 대한 관심을 불러 일으키기 위해.
페이지의 기능:
- 탐색 메뉴의 앵커 태그는 방문자를 다른 페이지로 리디렉션하는 대신 페이지의 지정된 섹션으로 보냅니다.
- 고정 배너는 방문자와 함께 스크롤되어 앰프 제안을 상기시킵니다.
- 왼쪽 상단의 언어 토글을 사용하면 스페인어를 사용하는 방문자가 클릭 후 랜딩 페이지를 이해할 수 있습니다.
- Amp 홍보 동영상은 방문자에게 Amp의 작동 방식과 이를 통해 얻을 수 있는 이점을 보여줍니다.
- "당신이 알아야 할 모든 것"은 방문자를 페이지에 머물게 하면서 드롭다운 형식으로 일반적인 질문에 답변합니다.
페이지에서 변경할 수 있는 사항 및 A/B 테스트:
- Lyft 로고는 종료 링크 역할을 하며 방문자에게 앰프를 요청하지 않고도 페이지를 떠날 수 있는 기회를 제공합니다.
- CTA는 카피 및 주변 요소와 동일한 핑크색이므로 눈에 띄지 않습니다 . 전환율을 높이려면 Lyft는 CTA 색상을 밝은 녹색과 같이 더 많은 관심을 끄는 색상으로 변경해야 합니다.
- 화살표 방향 신호를 추가하면 사람들이 스크롤하여 Amp에 대해 자세히 알아보고 CTA 버튼에 주의를 기울이도록 유도할 수 있습니다. 특히 버튼이 페이지 대부분과 동일한 색상이기 때문입니다.
- 바닥글에는 방문자가 전환하지 않고 페이지를 떠날 수 있는 기회를 제공하는 여러 링크가 포함되어 있습니다.
4. Lyft 고객이 초대 링크를 공유하도록 하기 위해

페이지는 누구를 위해 만들어졌나요?
다른 사람들과 승차 크레딧을 공유하고 무료 승차를 원하는 Lyft 라이더.
페이지를 만든 이유:
현재 Lyft 고객이 소셜 네트워크와 승차 크레딧을 공유하고 Lyft 승차에 대한 더 많은 관심을 불러일으키기 위해.
페이지의 기능:
- Lyft 로고는 하이퍼링크로 연결되어 있지 않으므로 방문자가 페이지를 쉽게 종료할 수 없습니다.
- 탐색 링크가 없기 때문에 방문자는 페이지에 지속적으로 참여하고 제안에 집중할 수 있습니다.
- 헤드라인과 보조 헤드라인에는 제안과 혜택이 명확하게 명시되어 있습니다. 링크를 공유함으로써 방문자는 자신이 어떤 보상을 받게 될지 정확히 알 수 있습니다.
페이지에서 변경할 수 있는 사항 및 A/B 테스트:
- 이미지가 없으면 페이지의 매력이 떨어집니다. Lyft를 타고 있는 사람의 사진을 추가하면 방문자가 자신의 승차 크레딧을 공유하도록 설득하는 데 도움이 될 수 있습니다.
- 공백이 더 많으면 각 요소가 더 숨쉬는 데 도움이 되고 방문자가 페이지를 더 빨리 스캔하여 탑승 크레딧을 공유할지 여부를 결정할 수 있습니다.
- 모든 CTA 버튼은 카피 및 로고 색상과 동일합니다. 이 버튼을 다른 색상으로 변경하면 전환율이 높아질 수 있습니다(예: Facebook의 경우 진한 파란색, Twitter의 경우 연한 파란색, 이메일의 경우 주황색).
- 약관에 대한 링크는 종료 링크 역할을 합니다. 이에 대한 더 나은 대안은 방문자를 이 페이지에서 멀어지게 하는 대신 제안 조건을 팝업 목록으로 표시하는 것입니다.
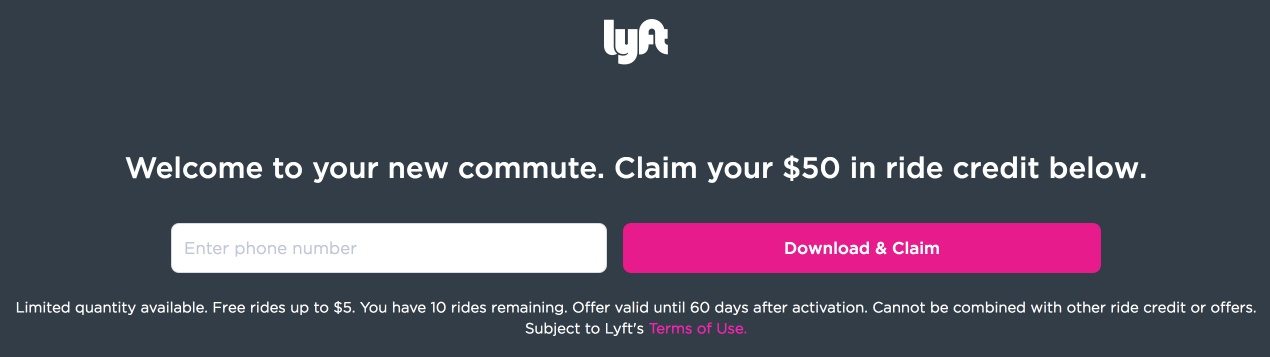
5. 승객이 승차 크레딧을 청구하도록 하기 위해

페이지는 누구를 위해 만들어졌나요?
기존 Lyft 라이더.
페이지를 만든 이유:
승차 크레딧을 제공하여 Lyft 승차에 대한 더 많은 관심을 불러일으키기 위해.
페이지의 기능:
- 내비게이션이 없다는 것은 방문자가 쉽게 산만해질 수 없다는 것을 의미합니다.
- 최소한의 사본을 통해 방문자는 제안을 신속하게 고려하고 제안을 사용할지 여부를 결정할 수 있습니다.
- 50달러의 탑승 크레딧은 방문자가 전환하도록 설득하는 데 도움이 되는 정확한 금액을 방문자에게 제공합니다.
- 짧은 양식에서는 전화번호만 요청하므로 총 전환수가 증가할 가능성이 높습니다.
- CTA 색상은 페이지의 다른 곳에서는 반복되지 않습니다. 어두운 배경보다 더 돋보이게 하기 위해 더 밝은 색상일 수도 있지만요.
페이지에서 변경할 수 있는 사항 및 A/B 테스트:
- 사용 약관 링크가 새 탭을 여는 대신 팝업으로 열릴 수 있습니다.
- 이미지를 추가하면 클릭 후 랜딩 페이지와 제안이 단조로워 보입니다. 두 사람이 승차 크레딧으로 Lyft 승차를 즐기는 이미지는 제안을 인간미 있게 만들 수 있습니다.
- 승차 크레딧을 받은 사람들의 사용후기를 보여주는 소셜 증거 는 방문자가 조치를 취하도록 유도하는 데 도움이 될 수 있습니다.
어떤 Lyft 클릭 후 랜딩 페이지가 가장 설득력이 있었나요?
Lyft는 클릭 후 랜딩 페이지의 가치를 명확하게 이해하고 이를 사용하여 다양한 방법으로 사용자 기반을 확대합니다. 라이더와 드라이버 모두 혜택을 사용할 수 있으며, 각 혜택은 Lyft에 대한 브랜드 충성도를 구축하도록 설계되었습니다. Lyft의 신호를 받아 나만의 맞춤형 클릭 후 랜딩 페이지를 만들어 보세요.
Instapage를 사용하면 개인화된 클릭 후 랜딩 페이지를 디자인할 수 있습니다. 지금 Instapage Enterprise 데모에 등록하세요.
