라이브 채팅 랜딩 페이지로 더 나은 고객 경험 만들기
게시 됨: 2017-10-27오늘날의 디지털 시대에는 고객이 쉽게 사용할 수 있도록 하는 것이 그 어느 때보다 중요합니다. 운 좋게도 라이브 채팅 클릭 후 방문 페이지를 통해 그 어느 때보 다 가능합니다.
기업은 마케팅 및 판매 퍼널 전반에 걸쳐 여러 접점에서 다양한 플랫폼에서 자신을 사용할 수 있도록 만들고 있습니다. 자동화된 문자 메시지, Facebook 페이지의 라이브 채팅, 라이브 채팅 웹 페이지가 있습니다. 그 목록은 끝이 없습니다.
웹 사이트 방문자, 리드 및 고객과 관계를 맺는 것이 많은 사람들이 생각하는 것보다 더 중요하기 때문입니다. 잠재 고객 및 기존 고객이 어디에 있든 언제 연락하든 개인적으로 연결하는 것의 중요성은 비즈니스 프로세스의 근본적인 부분입니다. 웹 사이트 방문자와 관계 또는 연결을 구축하면 귀중한 리드 또는 고객이 되는 데 필요한 신뢰와 격려를 제공할 수 있습니다.
특히 클릭 후 랜딩 페이지에서 실시간 채팅 소프트웨어를 사용하면 리드를 포착할 수 있는 더 많은 기회를 제공합니다. 첫인상이 중요하고 방문자가 몇 초 안에 귀하의 브랜드와 제안을 평가하는 이러한 페이지에서 지원 담당자가 즉시 질문에 답변할 수 있다면 큰 차이를 만들 수 있습니다.
즉, 라이브 채팅 통합을 통해 사람들과 더 빠르게 실시간으로 연결하여 질문에 답하고 전환하도록 설득할 수 있습니다.
실시간 채팅은 클릭 후 랜딩 페이지에서만 독점적이어서는 안 됩니다. 이 기능은 리드 캡처 양식 또는 페이지의 다른 요소를 대체하지 않습니다. 클릭 후 랜딩 페이지는 기본 정보를 수집하기 위한 매력적인 헤드라인, 시선을 사로잡는 시각적 요소 및 긴 형식의 스토리로 생성되어야 합니다.
이 기사에서는 라이브 채팅을 클릭 후 랜딩 페이지에 통합한 12개 브랜드를 소개합니다. 각각이 이 기능을 사용하여 방문자를 참여시키고 전환 프로세스를 보다 효율적으로 만드는 방법을 살펴보겠습니다.
트윗하려면 클릭
클릭 후 랜딩 페이지 예시 11가지
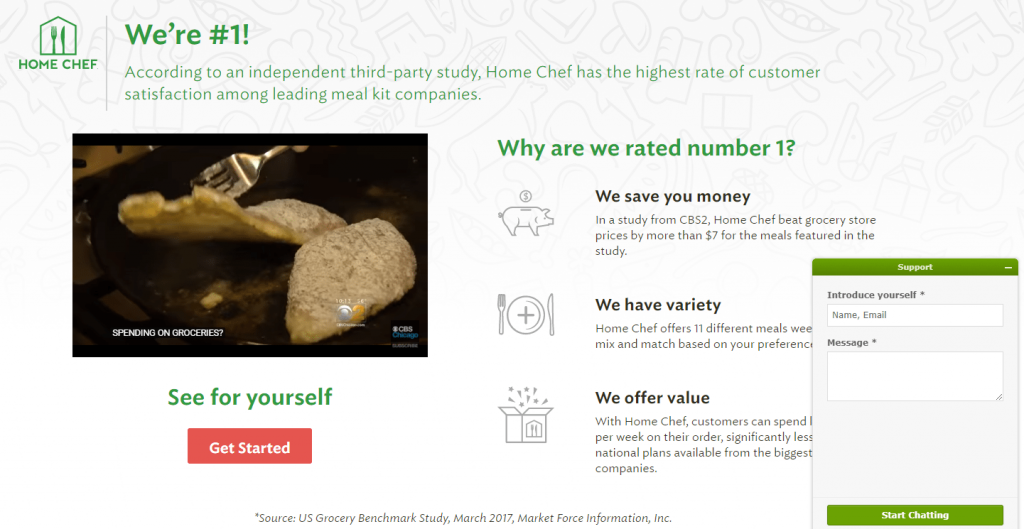
1. 홈셰프

이 라이브 채팅 클릭 후 랜딩 페이지에는 가장 중요한 클릭 후 랜딩 페이지 디자인 모범 사례가 많이 포함되어 있습니다.
지원적이고 설명적인 부제목과 함께 매력적인 제목이 있습니다. 비디오는 방문자가 많은 시간을 읽지 않고도 정보를 전달할 수 있는 훌륭한 방법입니다. 빨간색 CTA 버튼은 페이지의 나머지 색상과 잘 대비되어 방문자에게 눈에 띄게 만듭니다(단, 문구는 개선할 수 있음). 또한 방문자가 처음부터 리드 캡처 양식에 직면하지 않기 때문에 클릭 연결 디자인은 보다 원활한 전환 프로세스를 제공합니다.
Zendesk에서 제공하는 실시간 채팅은 전환 프로세스의 촉매제 역할도 합니다.
방문자가 오른쪽 하단 모서리에 있는 채팅 기능을 클릭할 때 지원 담당자가 즉시 질문하지 않는다는 점에 유의하십시오. 대신 상호 작용하는 방법을 결정하는 것은 방문자에게 달려 있습니다. 이름, 이메일 주소, 개인 메시지를 입력한 다음에만 응답을 받습니다. 이메일 주소를 요청하면 Home Chef가 리드 생성을 늘리는 데도 도움이 됩니다.
위젯의 효과를 개선하는 한, Home Chef는 녹색이 페이지의 나머지 부분과 혼합되기 때문에 더 눈에 띄는 대비되는 색상으로 A/B 테스트를 고려할 수 있습니다.
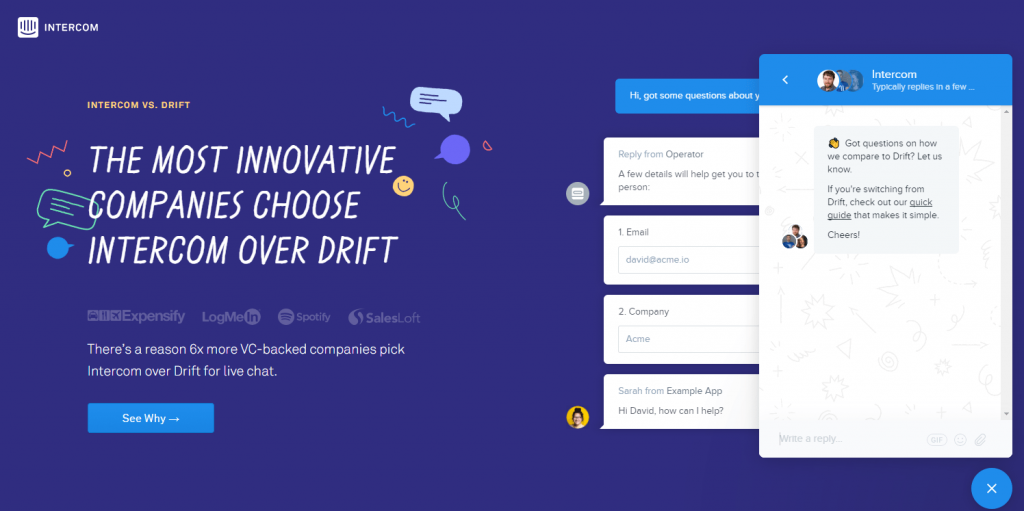
2. 인터콤

다음은 Intercom이 주요 경쟁사 중 하나인 Drift와 비교하여 자체 라이브 채팅 소프트웨어를 홍보하는 클릭 후 방문 페이지입니다.
단색 색상 구성표로 인해 페이지가 보기 편하고 심미적으로 보기에도 좋지만 이 기술은 CTA 버튼을 눈에 띄게 만드는 데 적합하지 않으며 전환율을 감소시킬 수 있습니다.
머리글 및 바닥글 탐색과 페이지의 나머지 부분에 대한 종료 링크도 방문자가 주의를 산만하게 하고 페이지를 더 빨리 떠나는 경향이 있기 때문에 전환을 줄일 수 있습니다.
장점은 회사 로고, 수치 통계, 고객 평가, 개인 정보 보호 정책 등 방문자가 안전하다고 느끼고 사이트에서 전환해야 할 가능성을 높이는 데 도움이 되는 수많은 사회적 증거 및 신뢰 신호가 있다는 것입니다. 권하다.
라이브 채팅은 회사와 잠재 고객 사이에 더욱 강력한 관계를 구축하는 데 도움이 되기 때문에 이러한 기회를 더욱 증가시킵니다.
이 클릭 후 랜딩 페이지는 Intercom과 Drift를 비교하기 위해 만들어졌기 때문에 이 메시지는 라이브 채팅을 통해서도 전달됩니다. "Drift와 비교하는 방법에 대해 질문이 있습니까?"라고 묻는 방식에 주목하십시오. 그런 다음 Drift에서 전환하는 사람들에게 특별히 가이드를 제공합니다.
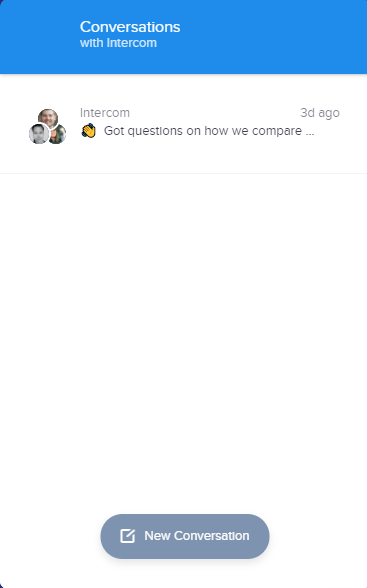
이 라이브 채팅의 흥미로운 구성 요소는 이전의 모든 대화를 브라우저에 저장한다는 것입니다. 다음은 3일 후 클릭 후 방문 페이지로 돌아왔을 때의 위젯 이미지입니다.

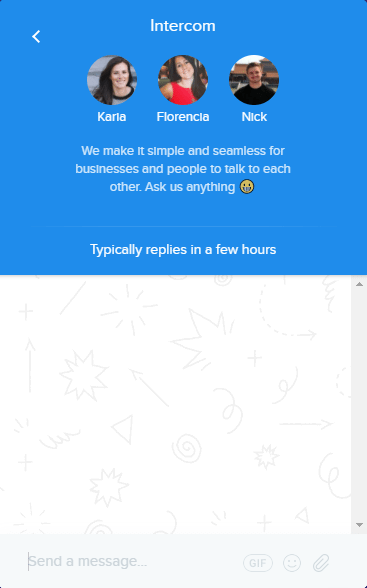
이전 대화를 계속 사용할 수 있지만 새 대화를 시작할 수도 있습니다. 방문자가 "새 대화" 버튼을 클릭하면 새 대화를 시작하라는 환영 초대장이 표시됩니다.

초대장과 함께 방문자는 대화 상대의 이름과 얼굴 사진은 물론 응답하는 데 걸리는 시간도 확인할 수 있습니다.
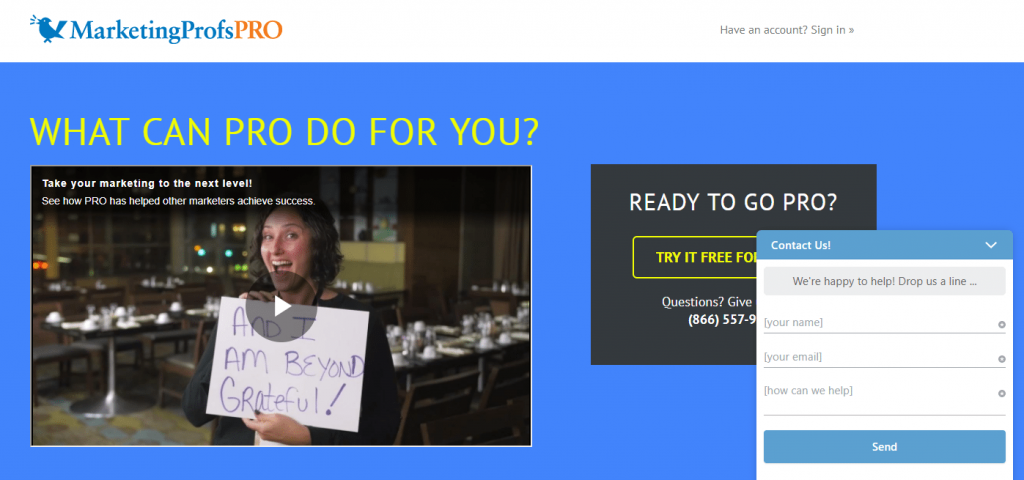
3. 마케팅 전문가

접힌 부분 위의 매력적인 비디오부터 혜택을 설명하기 위한 최소한의 카피가 포함된 아이콘, 페이지 전체에 걸친 충분한 사회적 증거에 이르기까지 MarketingProfs는 이 클릭 후 랜딩 페이지에서 무료 평가판 제안을 훌륭하게 제시합니다.
Olark 기반 라이브 채팅은 페이지의 나머지 강력한 요소를 보완하는 또 다른 훌륭한 구성 요소입니다. 첫 번째 예와 유사하게 방문자는 다른 라이브 채팅 페이지의 경우처럼 지원 담당자의 질문에 즉시 폭격을 받지 않습니다.
다시 방문자는 자신의 이름, 이메일 주소 및 개인 메시지를 입력하여 상호 작용을 시작하며, 이는 리드 생성을 증가시키는 데 도움이 됩니다. 또한 "도와드리겠습니다!" 담당자가 환영하고 친절하다는 것을 잠재 고객에게 알립니다.
라이브 채팅을 더욱 효과적으로 만들기 위해 MarketingProfs는 사람들이 더 빨리 알아볼 수 있도록 페이지에서 더 잘 대비되고 눈에 띄는 색상으로 A/B 테스트를 고려할 수 있습니다.
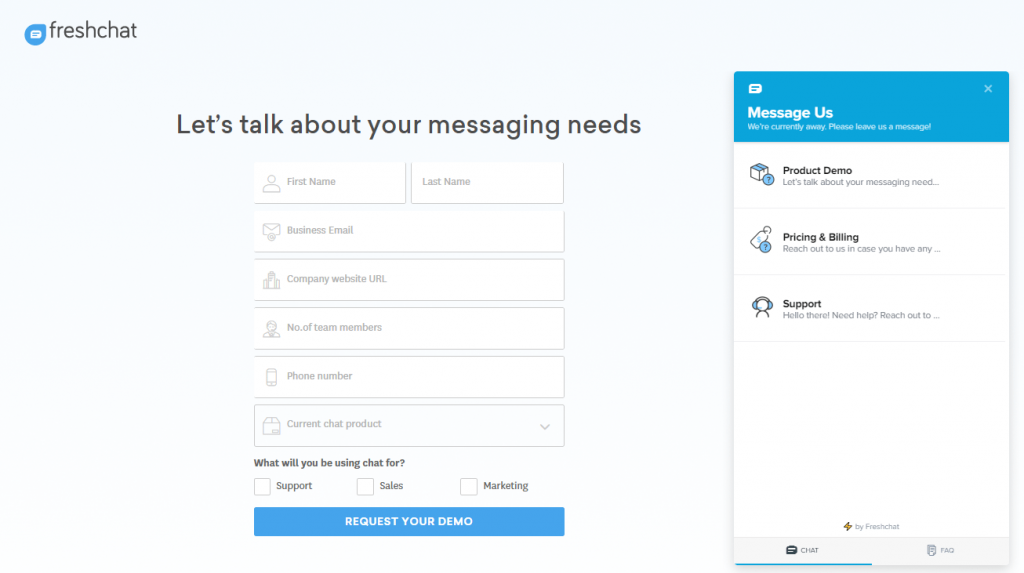
4. 프레시챗

이 Freshworks 클릭 후 랜딩 페이지에는 로고, 헤드라인, 리드 캡처 양식 및 CTA 버튼만 포함되어 있습니다. 그것은 제안에 대한 가치 있는 정보를 전혀 제공하지 않으며 사람들이 무엇이 제공되고 있는지 궁금하게 만들 수 있습니다.
방문자가 전환하기 전에 질문이 있을 가능성이 높기 때문에 여기에 실시간 채팅이 있는 것이 좋습니다.
이 예의 흥미로운 점은 방문자의 메시지를 올바른 담당자에게 필터링하여 가장 적절한 답변을 얻을 수 있도록 채팅에 세 가지 특정 범주가 있다는 것입니다.
또 다른 고유한 구성 요소는 "채팅"과 "FAQ" 사이를 전환하는 기능입니다. FAQ 섹션(카테고리 및 검색 기능 포함)을 통해 방문자는 답변을 기다리는 것보다 더 빨리 답변을 찾을 수 있습니다.
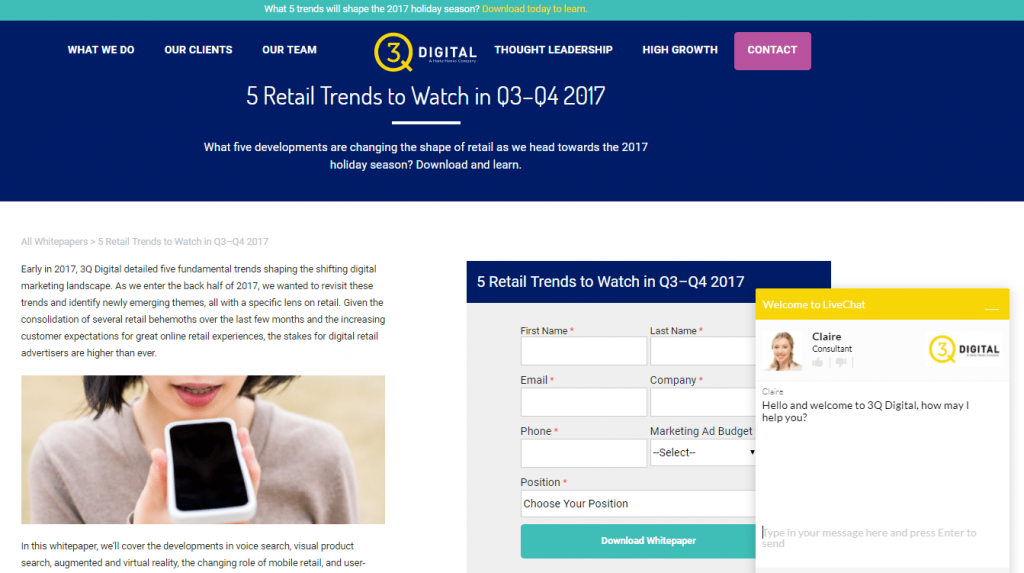
5. 쓰리큐디지털

이 클릭 후 방문 페이지는 머리글 및 바닥글 탐색, 다른 많은 백서에 대한 링크, 페이지 하단의 소셜 미디어 링크를 포함하여 풍부한 종료 링크로 시작하여 몇 가지 개선 사항을 사용할 수 있습니다. 또한 페이지 하단에 있는 두 번째 양식과 페이지 상단에 있는 보라색 "문의하기" CTA 버튼은 둘 다 서로 다른 제안을 위한 것이며 방문자가 주요 제안에서 주의를 분산시킬 수 있습니다.
반대로 헤드라인과 부제목은 구체적이고 유익하며 함께 잘 작동하여 잠재 고객이 더 많은 것을 원하게 만드는 데 필요한 정보를 제공합니다.
양식은 색상 대비로 캡슐화되고 충분한 공백으로 둘러싸여 있기 때문에 눈에 띄지만 양식이 더 주의를 끌 수 있습니다. 현재는 "연락처" CTA 버튼이 "백서 다운로드" CTA 버튼보다 색상이 더 대비되어 더 눈에 띕니다.
하지만 이 페이지의 노란색 실시간 채팅이 눈에 띕니다. 지금까지 본 다른 예와 달리 Greechat에서 제공하는 이 예는 나머지 페이지 색상과 대조됩니다.
컨설턴트의 이름과 얼굴 사진도 멋진 터치입니다. 누군가와 관계를 구축할 때 누구와 이야기하고 있는지 알 수 있기 때문입니다.

이 경우 대화를 시작하는 데 이메일 주소가 필요하지 않으므로 즉각적인 리드 생성이 줄어들 수 있지만 더 많은 사람들이 연락하고 더 강력한 연결이 형성됩니다.
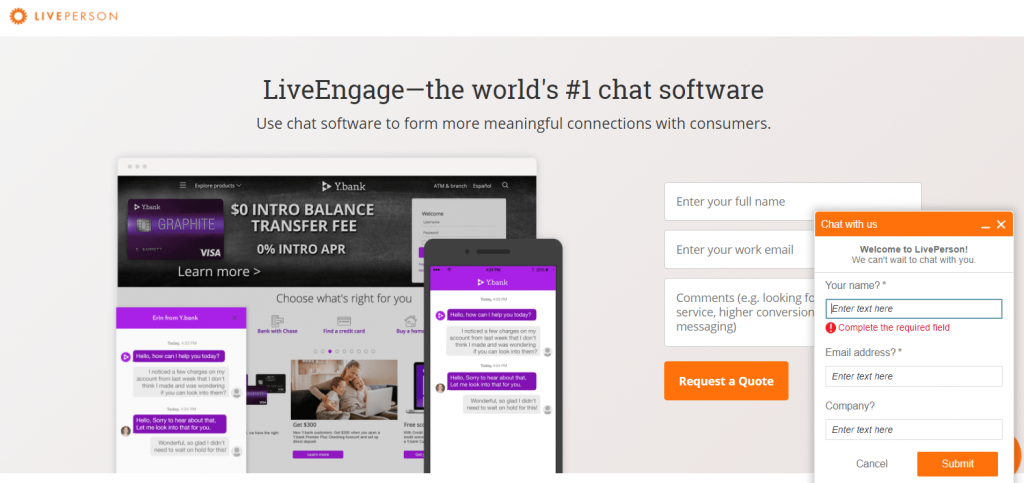
6. 살아있는 사람

페이지 상단의 하이퍼링크된 회사 로고와 페이지 하단의 오래된 저작권 날짜를 제외하고 LivePerson은 이 라이브 채팅 클릭 후 랜딩 페이지에서 훌륭한 작업을 수행했습니다. 이미지가 선명하고 매력적입니다. 양식이 짧고 작성하기 쉽습니다. CTA 버튼이 최적화되었습니다. 사본은 작은 덩어리로 나뉘며 상당한 양의 여백이 있고 다양한 사회적 증거가 있습니다.
주황색 실시간 채팅은 기본 클릭 후 랜딩 페이지의 주황색 CTA 버튼과 마찬가지로 방문자의 관심을 빠르게 끌 가능성이 높습니다.
채팅이 리드 생성 기술의 역할을 하지만 다소 강압적이고 방해가 되는 것 같습니다. 사람들은 질문을 입력할 필드조차 없고 주요 메시지를 보내기 전에 세 가지 정보를 제공해야 한다는 사실에 미루어질 수 있습니다.
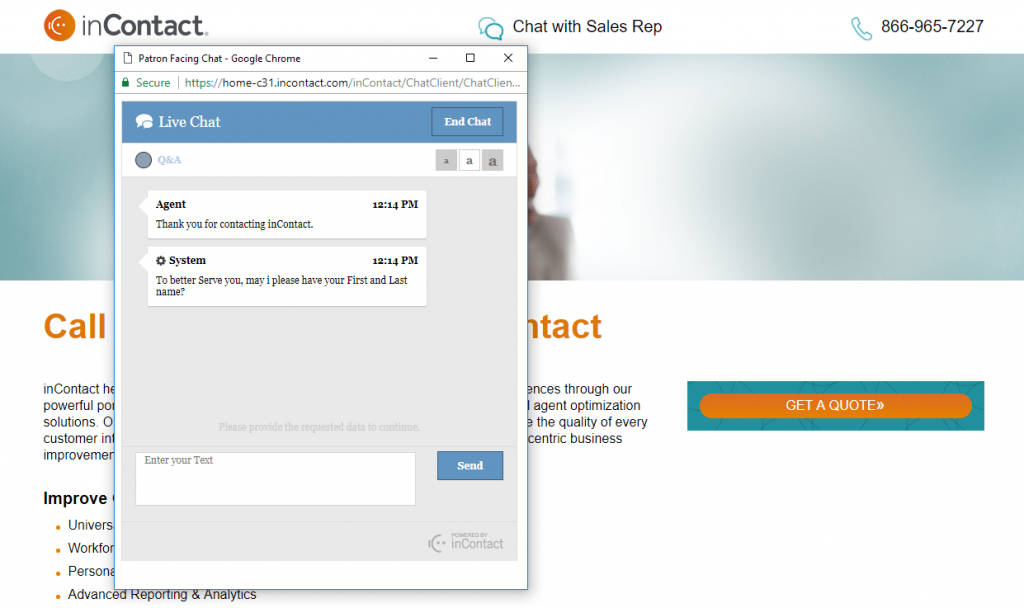
7. 나이스인컨택트

NICE InContact는 클라우드 기반 콜 센터 소프트웨어를 홍보하기 위해 이 클릭 후 랜딩 페이지를 만들었습니다. 이 비디오는 New Balance와 같은 유명 회사가 NICE inContact를 사용하는 것을 즐긴다는 것을 잠재 고객에게 알리는 효과적인 사회적 증거입니다.
온페이지 양식이 없는 2단계 옵트인 페이지이므로 CTA 버튼이 더 눈에 띕니다. 색상을 더 대비되는 색상으로 변경하고, 확대하고, 직원의 시선을 버튼으로 리디렉션하는 것은 클릭 후 방문 페이지에서 고려해야 할 훌륭한 아이디어입니다.
이 예에는 일반적인 채팅 위젯이 없습니다. 대신 별도의 라이브 채팅 페이지를 여는 링크가 상단(및 하단에 있음)에 있습니다. 방문자가 클릭 후 랜딩 페이지를 계속 탐색하면서 실시간 채팅에 참여할 수 있기를 원하기 때문에 이것은 최고의 디자인 기법이 아닙니다. 사용자 경험을 방해하지 않기 위해 대신 작은 오버레이 채팅을 사용하는 것이 더 나은 옵션입니다.
또한 이름 없는 에이전트/시스템은 대화가 완전히 종료되기 전에 페이지에 있던 1-2분 동안 7개의 메시지를 보냈습니다.
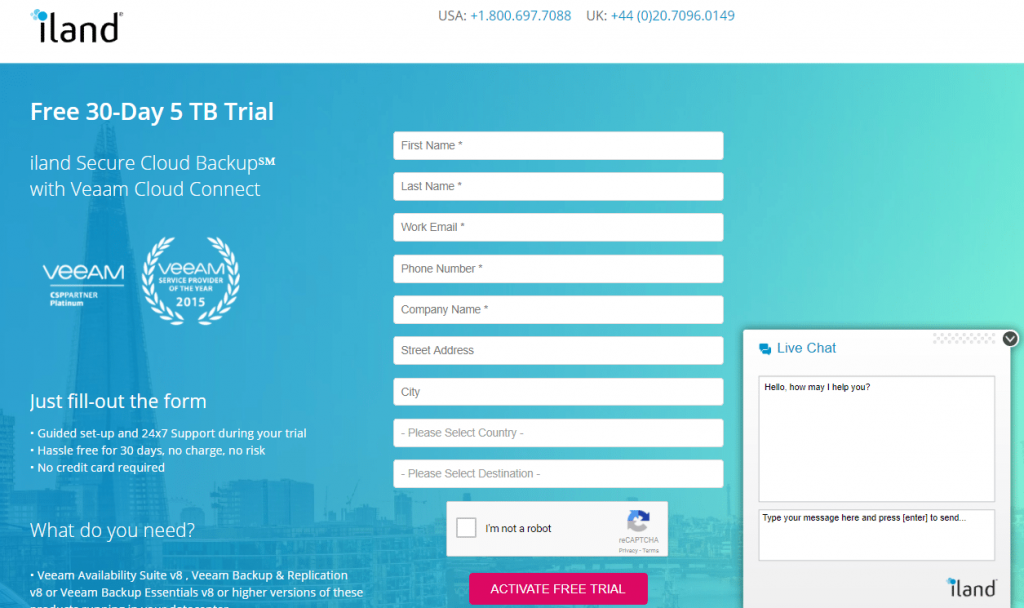
8. 아일랜드

다음은 iland의 무료 평가판 라이브 채팅 클릭 후 방문 페이지이며 전반적으로 좋은 페이지입니다.
클릭투콜 전화번호는 사용자 경험을 향상시킵니다. 빨간색 CTA 버튼이 페이지에서 튀어나옵니다. 선명한 이미지와 대화형 gif는 콘텐츠 전달에 도움이 되며 신뢰 신호와 사회적 증거(수상 경력, 브랜드 로고, 개인 정보 보호 정책, 고객 평가 등)가 많이 있습니다.
A/B 테스트의 요소인 9개의 양식 필드가 위협적일 수 있으므로 2단계 옵트인 양식 또는 다단계 양식이 더 나은 아이디어일 수 있습니다. 또한 모든 종료 링크(iland 로고, "완전한 호스팅 클라우드 솔루션" 섹션, 바닥글의 웹사이트 링크)를 제거하면 방문자가 페이지에 더 오래 머무를 수 있습니다.
이 실시간 채팅은 페이지 오른쪽의 작은 탭에서 시작되었습니다. 페이지에서 몇 초 후에 채팅 창이 자동으로 열립니다.
이 예의 흥미로운 특징은 방문자가 더 나은 UX를 위해 페이지에서 원하는 곳으로 창을 이동할 수 있다는 것입니다.
iland는 채팅으로 많은 리드를 얻지 못할 수 있지만 단순히 "안녕하세요, 무엇을 도와드릴까요?" 개인 정보가 필요하지 않고 원하는 것은 무엇이든 묻거나 말할 수 있음을 잠재 고객에게 알리는 데 유용합니다.
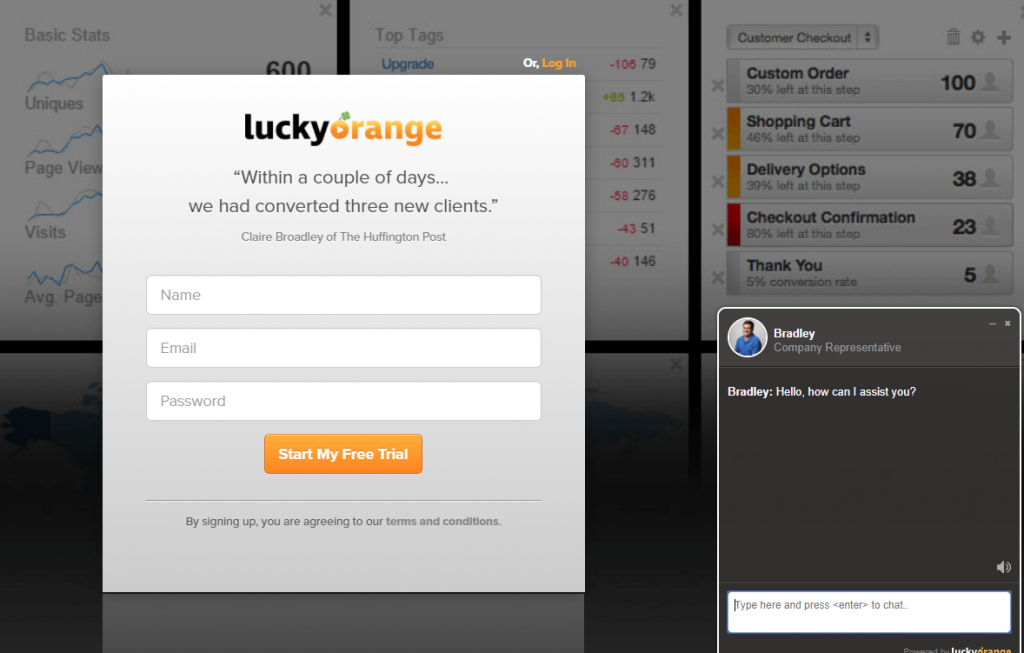
9. 럭키 오렌지

여기에 Lucky Orange의 또 다른 클릭 후 랜딩 페이지가 있습니다. 제안에 대한 중요한 정보는 거의 제공하지 않습니다. 고객 평가, 3개의 양식 필드, CTA 버튼, 백그라운드에서 소프트웨어 미리보기만 제공합니다.
다시 말하지만 방문자는 전환을 결정하기 전에 이 제안에 대해 질문할 가능성이 높으므로 페이지에 실시간 채팅을 포함시킨 것이 좋습니다.
지원 담당자의 이름과 얼굴 사진은 사람들이 대화 상대와 더 친밀하고 편안하게 느끼도록 하는 데 훌륭하기 때문에 좋은 포함입니다.
사운드 옵션이 있으면 더 나은 사용자 경험을 제공하고 편안함/연결 수준도 높아집니다.
라이브 채팅을 더 돋보이게 하고 더 많이 활용하기 위해 위젯에 대비되는 색상을 추가할 수 있습니다.
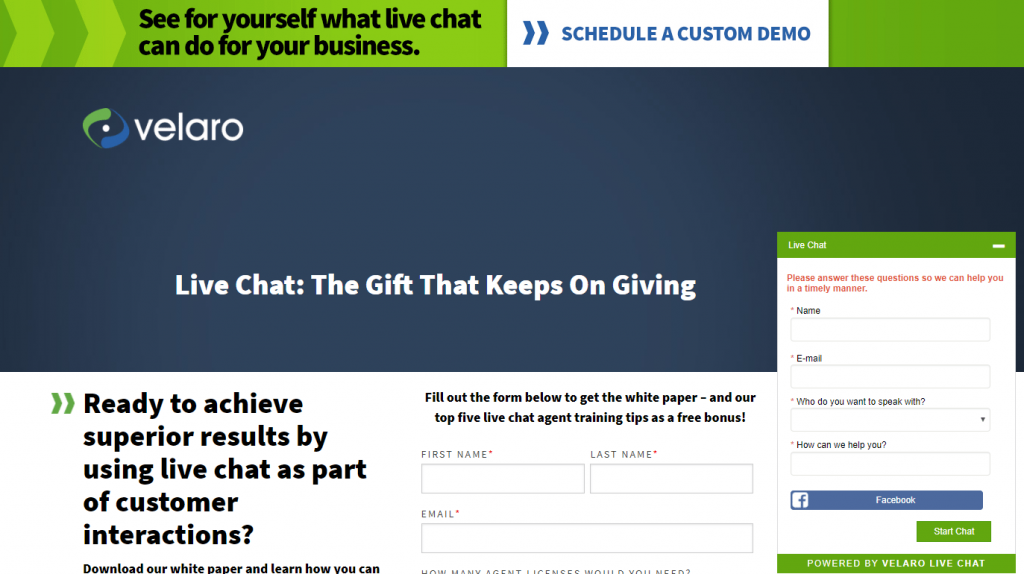
10. 벨라로

Velaro는 실시간 채팅 백서를 광고하기 위해 이 클릭 후 랜딩 페이지를 만들었습니다. 제안이 무엇인지 정확히 알려주는 헤드라인, 백서를 설명하는 최소한의 글머리 기호, 작성하기 쉬운 짧은 4필드 리드 캡처 양식, 신뢰를 높이는 개인 정보 보호 정책, 등.
그러나 더 나은 전환 결과를 위해 A/B 테스트를 할 수 있는 몇 가지 요소도 있습니다.
예를 들어 이 페이지에는 데모(페이지 상단에 있는 배너), 백서(주요 제안) 및 무료 평가판(페이지의 녹색 "무료 평가판" CTA 버튼)의 세 가지 제안이 있습니다. 페이지 하단). 클릭 후 랜딩 페이지에는 하나의 제안만 포함되어야 하므로 둘 이상의 제안이 있는 경우 각각에 대해 별도의 클릭 후 랜딩 페이지를 만드십시오.
또한 Velaro 로고, "가이드", "백서" 및 "지원" 링크, 소셜 미디어 버튼 및 바닥글의 기타 여러 링크와 같이 방문자의 주의를 분산시킬 수 있는 여러 종료 링크가 있습니다.
Velaro의 실시간 채팅은 위의 시각적 신호 때문에 많은 관심을 끌 것입니다.

라이브 채팅에서 직접 나오는 커다란 "Let's Chat" 풍선은 대부분의 방문자가 그곳으로 관심을 돌리게 할 것입니다.
채팅을 클릭하면 즉시 고객이 적시에 도움을 받을 것이라고 확신합니다. 이 회사는 라이브 채팅 양식을 더 빠르고 쉽게 완료할 수 있도록 Facebook과 통합하기도 합니다. 편의성을 더하기 위해 드롭다운 메뉴는 잠재 고객의 메시지가 적절한 부서(영업 또는 지원)로 전달되어 가장 적절한 응답을 받을 수 있도록 합니다.
다시 말하지만, 라이브 채팅의 색상은 클릭 후 랜딩 페이지의 나머지 부분과 더 대비되어 채팅이 더 눈에 띄고 더 많은 방문자가 참여하도록 유도할 수 있습니다.
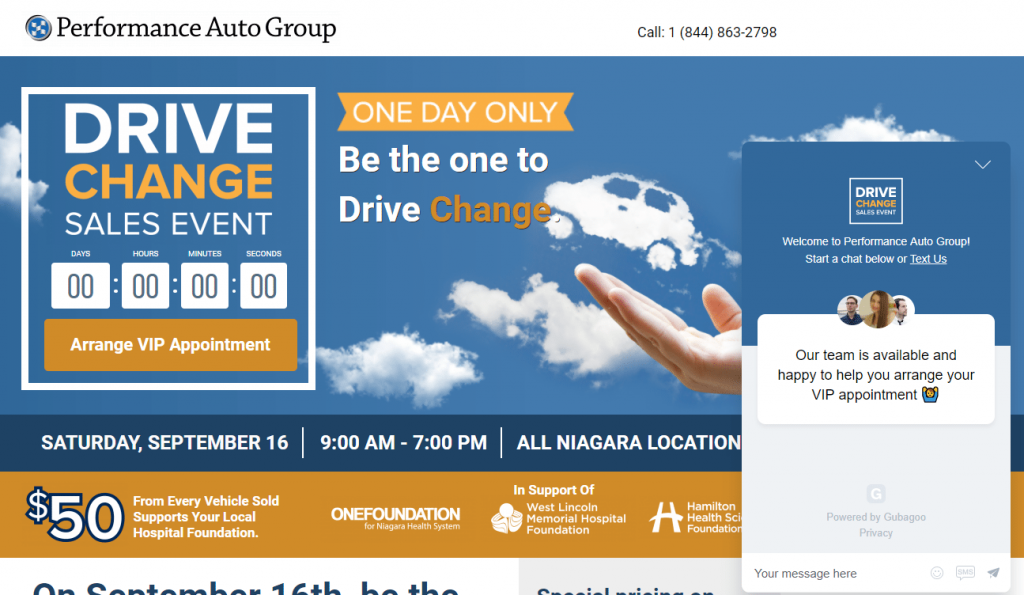
11. 성능 자동 그룹

Performance Auto Group은 이 클릭 후 랜딩 페이지를 사용하여 1일 한정 드라이브 변경 판매 이벤트를 홍보했습니다. 여기에는 이벤트 마케팅으로 전환을 유도하는 데 중요한 여러 클릭 후 랜딩 페이지 요소가 포함되어 있습니다.
카운트다운 타이머(이벤트가 종료되어 현재 만료됨), 이벤트 날짜 및 시간, 주황색 "하루만" 배너를 확인하십시오. 이러한 모든 요소는 제안에 긴급성을 추가하는 데 도움이 됩니다.
또한 헤드라인을 직접 가리키고 주의를 끄는 명확한 시각적 단서 역할을 하는 손과 자동차에 주목하십시오.
회사 로고는 방문자에게 신뢰를 심어주고 가입을 강요하는 사회적 증거의 훌륭한 형태입니다.
페이지에 추가해야 하는 구성 요소 중 하나는 덜 어수선해 보이고 탐색하기 쉽게 만드는 약간의 공백입니다. 또한 모든 종료 링크를 제거하여 방문자가 먼저 전환하지 않고 페이지를 이탈할 가능성을 줄일 수 있습니다.
Gubagoo에서 제공하는 이 페이지의 라이브 채팅은 잠재 고객에게 그 목적이 무엇인지 정확히 알려줍니다. 사람들이 Drive Change Sales Event에서 VIP 약속을 예약하는 데 도움을 주는 것입니다.
채팅에 있는 세 개의 얼굴 사진은 고객과 담당자 간의 유대를 강화하는 데 도움이 됩니다. 회사에 실시간 채팅 메시지 대신 문자 메시지를 보내는 기능도 더 긴밀한 관계를 형성하는 데 도움이 됩니다.
클릭 후 방문 페이지에서 실시간 채팅 사용
웹사이트 방문자와 관계를 시작하는 것은 방문자가 리드가 되도록 유도하는 데 중요합니다. 신뢰를 구축하고 그들과 감정적으로 연결하는 것은 그들을 만족스러운 평생 고객으로 만드는 데 필수적입니다.
Instapage를 사용하면 Intercom, Olark 및 Zendesk를 사용한 라이브 채팅 통합으로 고객과 훨씬 더 쉽게 연결할 수 있습니다. 강력한 광고 전환 클라우드와 함께 이러한 실시간 채팅 도구를 활용하면 더 많은 광고 클릭을 전환으로 전환할 수 있습니다. 지금 Enterprise 데모에 등록하십시오.
