Lighthouse 보고서를 읽고 이를 사용하여 로딩 속도를 최적화하는 방법
게시 됨: 2021-05-14플랫폼에 대한 참여를 늘리고 전환율을 높이고 이탈률을 낮추는 것은 불가피하게 레이더의 목표입니다. 이러한 목표를 달성하려면 웹사이트의 성능이 핵심 요소입니다. Google 연구에 따르면 로드 시간이 0.1초 증가하면 전환이 8%(일부 전자 상거래 부문에서는 더 많이) 증가할 수 있습니다. 그러나 무엇을 최적화해야 하는지 알기 위해서는 먼저 무엇을 어떻게 측정해야 하는지 알아야 합니다.
Google에서 제공하는 도구 중 하나인 Lighthouse를 사용하면 로드 시간, 접근성, SEO 등 다양한 각도에서 웹사이트 성능을 평가할 수 있습니다. 또한 Lighthouse 속도 점수는 다른 Google 도구 중 하나인 PageSpeed Insights에서 사용됩니다.
그렇다면 최상의 통찰력을 얻으려면 이러한 결과를 어떻게 읽어야 할까요? Google의 모든 권장 사항을 적용해야 합니까? Lighthouse를 살펴보고 이를 사용하여 로딩 시간을 최적화하는 방법에 집중하겠습니다.
Lighthouse는 무엇을 측정합니까?
Lighthouse는 0에서 100 사이의 4가지 점수를 표시하여 웹 페이지의 성능을 평가합니다. 이 점수는 다음을 포함합니다.
- 로드 시간(성능)
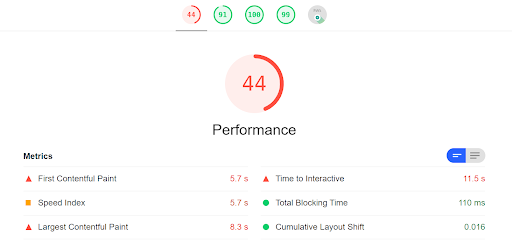
이 도구는 로드 시간 과 사용자 경험 의 품질을 평가하기 위해 6가지 메트릭을 고려합니다. 이에 대해서는 조금 더 자세히 설명하겠습니다.
성능 점수 외에도 Lighthouse는 로드 시간을 개선하기 위한 최적화 팁도 제공합니다. 이에 대해서도 다시 알려드리겠습니다. - 접근성
이 섹션에서 Lighthouse 는 다음과 같은 웹 접근성 모범 사례의 준수 여부를 평가 합니다 . 시각 장애인 또는 시각 장애인 사용자가 필요한 경우 텍스트 음성 변환 도구를 사용하여 웹 사이트를 탐색할 수 있습니다. 이것은 기준의 선택입니다. 이러한 검사는 WCAG 준수에 대한 전체 감사를 대체하기 위한 것이 아닙니다. - 웹 모범 사례
여기에서 Google은 HTTPS 사용, 다양한 보안 기준, 페이지에 오류가 없는지, 이미지 속성 과 같은 웹 모범 사례가 적용되었는지 확인합니다. 이러한 모범 사례 중 일부는 페이지의 HTTPS, 이미지의 해상도 및 크기를 포함한 로드 시간 측면에서 성능 … - 검색 엔진 최적화
Lighthouse 보고서의 SEO 점수는 특정 메타 태그 의 존재 및 유효성, Google이 링크 를 크롤링하고 페이지 색인 을 생성할 가능성과 같은 SEO 모범 사례를 나열합니다. 이 부분은 SEO 감사를 대신할 수 없습니다. 좋은 SEO에 중요한 모든 기준을 다루지는 않기 때문입니다.
또한 다섯 번째 지표는 PWA( Progressive Web App )의 자격 기준 준수를 평가합니다.
Lighthouse는 점수와 이해하기 쉬운 시각적 신호를 사용하여 테스트한 페이지의 요약을 제공합니다. 녹색은 90에서 100 사이의 점수에 적용되고 양호한 것으로 간주되고, 주황색은 점수가 평균이고 50에서 89 사이에 적용됨을 의미하고 빨간색은 불량으로 간주되는 0에서 49 사이의 점수에 적용됩니다.

이제 Google의 Lighthouse 도구가 로드 시간을 평가하는 방법, PageSpeed Insights 에 포함된 이 점수에 대해 알아야 할 사항 및 권장 사항을 적용하여 웹사이트 페이지 속도를 높이는 방법을 자세히 살펴보겠습니다.
Lighthouse가 성능 점수를 계산하는 방법

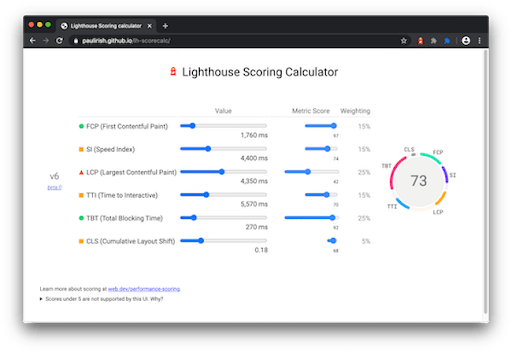
Lighthouse는 이제 v6에 있습니다. 이 버전에서는 로딩 속도를 측정하기 위해 6개의 지표가 사용되며, 각각 다른 가중치를 가집니다(*힌트*는 Core Web Vitals를 인식할 것입니다).
- 웹 페이지에서 가장 큰 요소의 표시 속도 를 평가하는 Core Web Vitals 중 하나인 LCP( Large Contentful Paint )(Lighthouse 점수의 25%).
- CLS( Cumulative Layout Shift )는 웹 페이지의 시각적 안정성 을 평가하는 점수로, 다른 핵심 Web Vitals 중 하나입니다(Lighthouse 점수의 5%).
- 총 차단 시간 (TBT), 메인 스레드에서 긴 작업(실행하는 데 50ms 이상 필요)의 관찰을 기반으로 페이지가 상호 작용에 응답할 수 없는 기간 을 누적하는 표시기입니다.총 차단 시간은 첫 번째를 대체합니다. Lighthouse의 종합 테스트에서 상호 작용(Lighthouse 점수의 25%)을 평가하는 핵심 웹 바이탈 지표인 입력 지연(FID)입니다.
- DOM에 정의된 첫 번째 요소가 브라우저에서 렌더링되는 시기 를 나타내는 FCP( First Contentful Paint )입니다. 이 메트릭은 iframe을 제외하고 사용자에게 어떻게 보이는지(Lighthouse 점수의 15%)가 아니라 기술적인 의미에서 렌더링을 봅니다.
- 뷰포트에서 요소를 로드하는 속도, 즉 스크롤 없이 볼 수 있는 부분(Lighthouse 점수의 15%)을 평가하는 속도 지수 입니다.
- TTI( Time To Interactive ) 는 대기 시간 없이 페이지가 지속 가능한 방식으로 상호 작용하는 데 걸리는 시간을 측정합니다 (Lighthouse 점수의 15%).
Lighthouse 점수 계산기를 사용하여 Lighthouse 점수에 대한 각 메트릭 개선의 영향을 시뮬레이션할 수 있습니다.

(출처: 구글)
점수 계산에 사용되는 데이터를 수집하기 위해 Lighthouse는 시뮬레이션된 탐색 데이터 (Google에서 "실험실 데이터"라고 부르는 것을 합성 데이터라고도 함)를 사용합니다. 이에 사용된 브라우저 컨텍스트는 최적의 구성이 아니며 반드시 청중을 대표하는 것은 아니지만 최상의 네트워크 조건을 가진 최신 장비가 없는 사용자를 위해 페이지 로드 속도를 추정할 수 있습니다. 이러한 탐색 매개변수에 대한 점수가 높으면 대부분의 사용자에게 페이지 속도가 더 빨라질 것입니다.

핵심 성능 평가를 자세히 살펴보면 사용자 경험이 100% 만족스럽지 않아도 매우 좋은 점수를 얻을 수 있음을 알 수 있습니다.
이것이 어떻게 가능한지? Lighthouse 점수 계산에서 CLS가 5%만 계산된다는 사실을 눈치채셨을 것입니다. 따라서 Lighthouse(또는 PageSpeed) 점수가 매우 우수하고 유용성과 표시를 방해하는 레이아웃 변경이 있는 페이지를 계속 제공할 수 있습니다. 전체 성능 점수는 약간만 영향을 받지만 실제로는 쾌적한 브라우징 경험을 위해 시각적 안정성이 중요합니다.
따라서 디스플레이 속도, 상호 작용, 시각적 안정성, 서버 응답 시간 등 사용자 경험의 모든 측면에 주의를 기울이고 선택해야 하는 경우 비즈니스 요구 사항에 해당하는 메트릭에 우선 순위를 부여하십시오.
간단히 말해서 Lighthouse이든 PageSpeed이든 Google에서 부여한 점수는 성능에 대한 글로벌 평가에 빠르게 액세스할 수 있는 이점이 있으며 팀과 사내에서 쉽게 공유하여 로드 최적화의 필요성을 전파할 수 있습니다. 시각.
그러나 사용자 경험을 개선하기 위한 수단을 더 잘 이해하려면 측정항목의 세부정보를 관찰하는 것이 좋습니다. 더 중요할 수 있으며 비즈니스 요구 사항에 따라 사용자 정의할 수도 있습니다.
또한 이미 PageSpeed Insights에 의존하고 있고 이 두 Google 모니터링 도구의 차이점이 무엇인지 궁금하다면 여기에 답이 있습니다.
[사례 연구] Google의 봇 크롤링 관리
Lighthouse와 PageSpeed Insights의 차이점은 무엇입니까?
앞서 언급했듯이 PageSpeed Insights 점수는 Lighthouse를 기반으로 합니다.
PageSpeed Insights 결과에서 Lighthouse 점수, 실험실 데이터(위에 나열된 6개의 webperf 메트릭) 및 실제 사용자에 대한 웹 페이지의 성능을 이해하는 데 필수적인 필드 데이터 를 찾을 수 있습니다.
Google이 부르는 "필드 데이터"는 Chrome 사용자 경험 보고서(CrUX)를 통해 수집됩니다. 여기에서 앞에서 언급한 테스트한 페이지의 FID를 볼 수 있습니다(실험 데이터에서는 TBT로 대체됨).
데이터가 같은 방식으로 수집되지 않기 때문에 실험실 데이터를 보는지 필드 데이터를 보는지에 따라 동일한 메트릭에 대해 결과가 다를 수 있습니다.
또한 필드 데이터는 28일 동안 수집 및 분석되므로 페이지를 최적화하는 경우 PageSpeed 점수가 즉시 변경될 것으로 기대하지 마십시오. 모든 좋은 것은 기다리는 자에게 온다...
마지막으로 Lighthouse는 점수를 줄 뿐만 아니라 향상에도 도움이 됩니다. 그러나 표시된 모든 권장 사항을 따라야 합니까? 감사를 읽는 방법을 살펴보겠습니다.
로딩 속도를 최적화하기 위해 Lighthouse의 권장 사항을 읽고 적용하는 방법
결과 페이지에서 Lighthouse는 테스트된 페이지의 로드 시간을 개선하는 데 도움이 되는 권장 사항을 나열합니다.
이는 모범 사례와 프런트엔드 최적화 기술이지만 모두 엄격하게 적용할 필요는 없습니다. 왜 안 돼? 일부는 기술 및 비즈니스 제한과 관련이 없고 다른 일부는 부작용을 피하면서 전문 지식 을 적용해야 하기 때문입니다.
예를 들어, Google은 WebP 이미지 압축 형식을 권장하지만 웹사이트에 가장 적합하지 않거나 가장 효율적이지 않을 수 있습니다(이미지 품질이 매우 높아야 하는 일부 사이트에서는 이 형식을 사용하지 않기로 선택하고 다른 한편으로는 AVIF 형식은 더 나은 압축과 더 나은 시각적 품질을 제공합니다.
Google은 또한 일부 스크립트가 귀하의 사이트에 필수적일 수 있다는 사실을 알고 타사 코드의 영향을 제한할 것을 권장합니다(기술적으로나 수익 측면에서 추적, A/B 테스트, 광고, 채팅 등). 또한 타사 게시자가 제공하는 경우 이를 제어할 수 없습니다. 가장 좋은 방법은 사용자 경험의 품질을 유지하면서 제3자의 이점을 최대한 활용할 수 있도록 제3자의 우선 순위 를 지정하는 것입니다. 이것은 자동화하기 어려운 기본적인 작업입니다.
다음은 정면으로 적용해서는 안 되는 모범 사례의 두 가지 다른 예입니다. 키 요청 미리 로드(모든 키 요청을 미리 로드하면 요청 트래픽 체증이 발생함) 및 지연 로드 . 제대로 구현되지 않으면 이러한 최적화로 인해 사용자 경험이 저하될 수 있습니다.
또한 Fasterize의 webperf 전문가가 수행한 테스트에 따르면 Lighthouse에서 추정한 성능 향상은 종종 매우(지나치게) 낙관적이며 심지어 공상적입니다.
따라서 모든 webperf 기술을 적용할 때와 마찬가지로 미리 우선 순위를 지정해야 합니다. 개발을 시작하기 전에 웹 성능 전문가를 부르거나 자동화된 최적화 솔루션 에 프론트엔드를 맡기십시오! 서로를 최대한 활용하기 위해 지능적으로 연결된 최신 기술의 이점을 누릴 수 있습니다.
간단히 말해서: Lighthouse에 대해 알아야 할 사항
- 성능 점수는 로드 시간을 최적화하기 위해 취하는 작업의 영향을 측정하기 위해 시간 경과에 따라 추적 하는 중요한 메트릭입니다.
- 이 점수를 절대 점수로 간주하지 않고 유사한 제한 사항을 가진 경쟁자와 성능을 비교 하는 데 사용할 수 있습니다.
- PageSpeed Insights를 사용하는 경우 Lighthouse 점수는 가장 유리한 브라우징 조건이 아닌 조건에서 수집되므로 상대적으로 가혹한 중재자가 됩니다. 예를 들어, 모바일 webperf 점수를 기반으로 프랑스에서 가장 많이 방문한 사이트에 대한 2020 JDN 순위를 볼 때 상위 10개 사이트의 절반 이상이 49 미만의 점수를 받았습니다. 사이트에서 PageSpeed Insights는 빠른 것으로 간주하지 않습니다.
- 웹 페이지 속도를 높이기 위해 권장 사항을 적용하기 전에 전문가의 조언 에 의존하고 모범 사례 및 webperf 기술을 자동화하는 것을 고려하십시오. 적절하게 적용하면 30% 이상의 전환율 증가에 기여할 수 있습니다.
