전문가의 팁으로 랜딩 페이지 와이어프레임을 만드는 방법
게시 됨: 2018-05-08클릭 후 랜딩 페이지는 종종 사람들이 브랜드에 대해 보는 첫인상 중 하나이므로 특별하게 만드는 것이 중요합니다. 클릭 후 랜딩 페이지 와이어프레임을 사용하면 페이지를 실제로 구축하기 전에 페이지 요소의 배열을 시각화할 수 있으므로 도움이 될 수 있습니다.
클릭 후 랜딩 페이지 와이어프레임이란 무엇입니까?
와이어프레임은 클릭 후 랜딩 페이지의 기본 디자인 레이아웃 또는 골격으로 이해관계자에게 페이지 구성 방법과 페이지 구축에 필요한 자산에 대한 아이디어를 제공합니다.
Instapage의 비주얼 디자이너인 Rares Cimpean은 다음과 같이 설명합니다.
클릭 후 랜딩 페이지 와이어프레임을 구성할 때 페이지의 흐름, 사용성 및 접근성, 사람들이 필요한 정보에 얼마나 빨리 도달할 수 있는지, CTA에 얼마나 접근하고 인식할 수 있는지 등에 초점을 맞춰야 합니다. 이러한 모든 요소 와이어프레임 단계에서 고려됩니다.
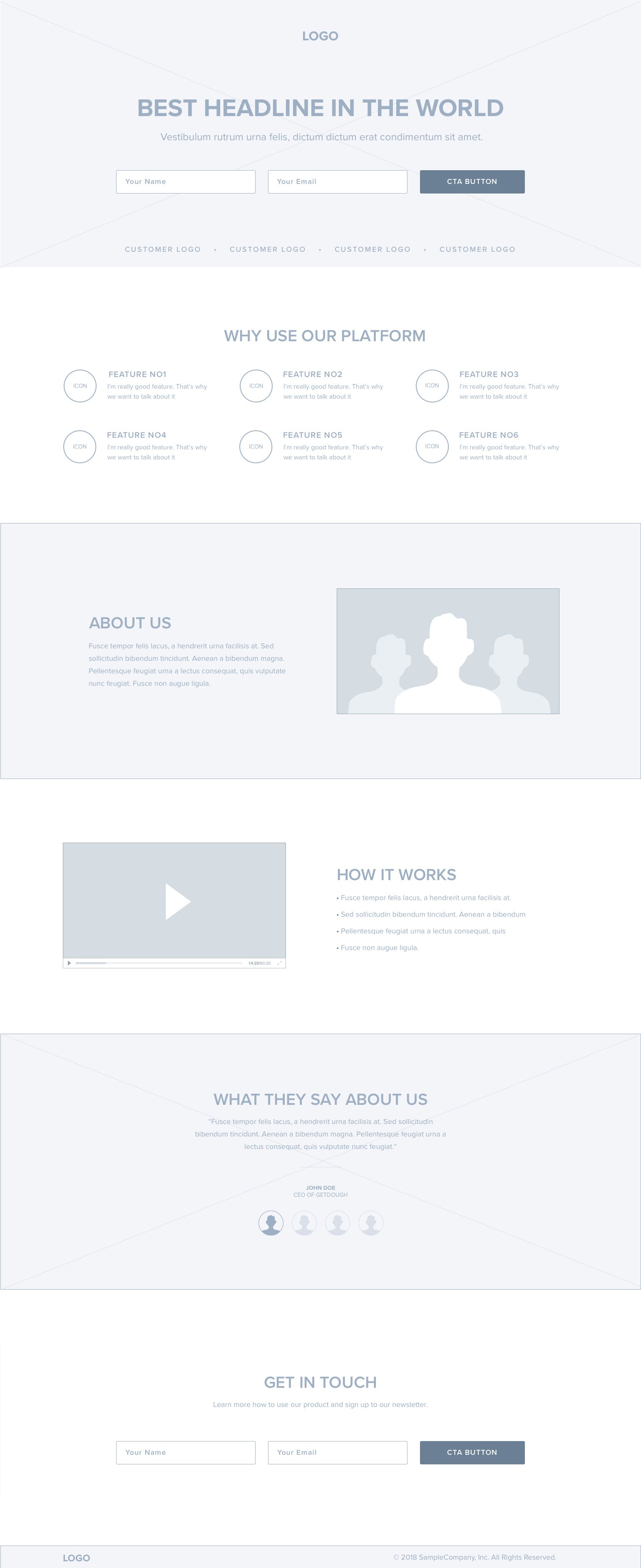
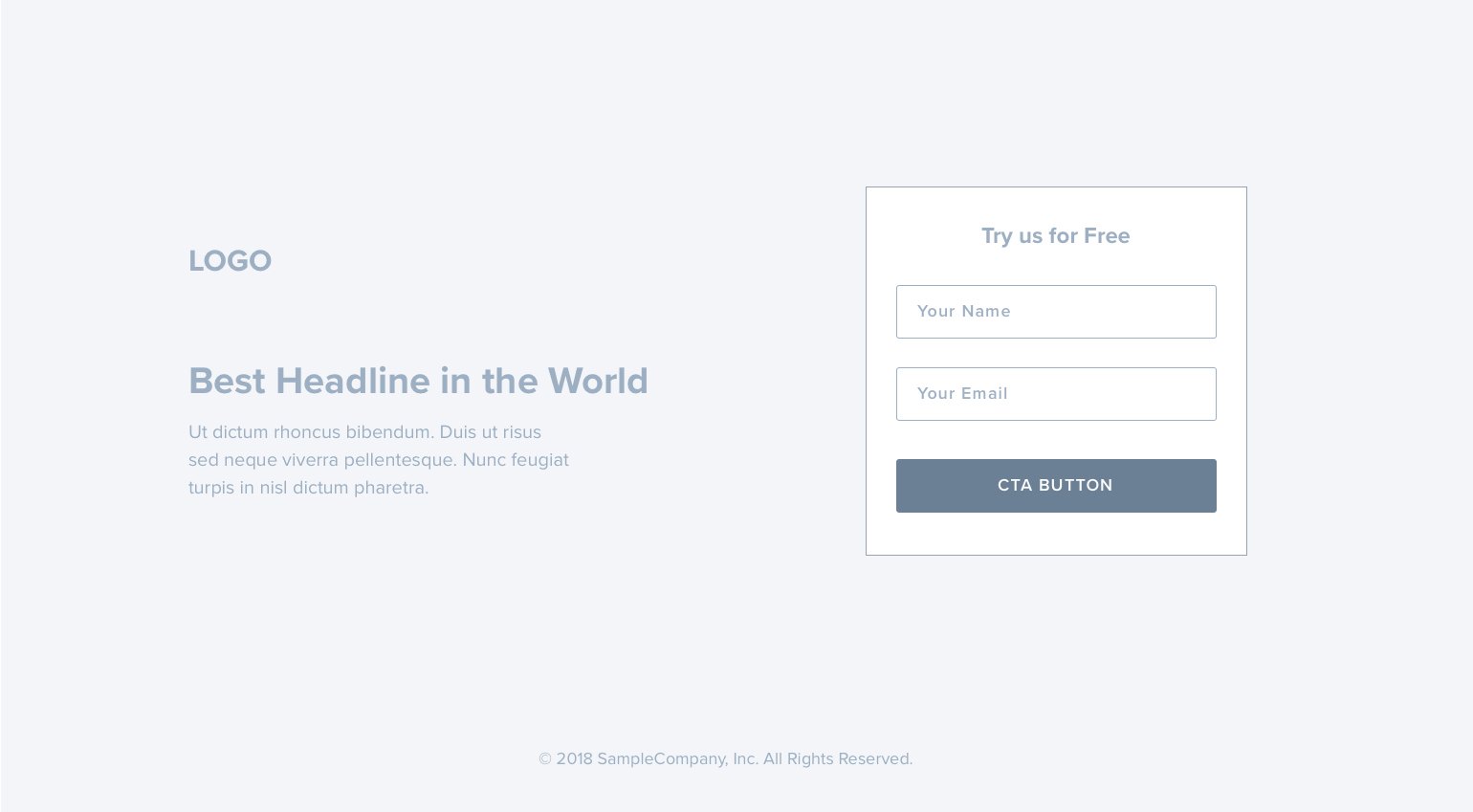
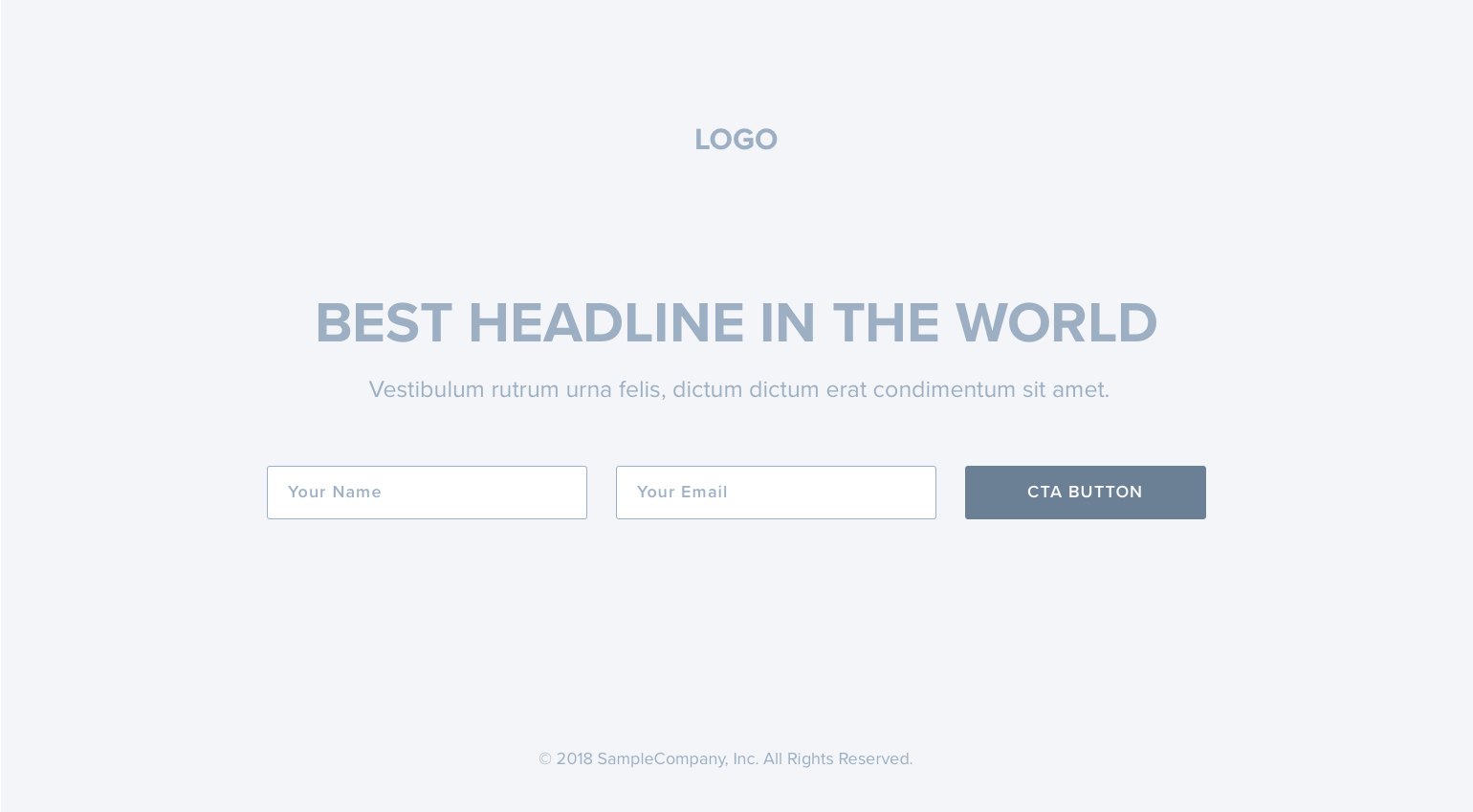
다음은 길고 짧은 몇 가지 와이어프레임 클릭 후 랜딩 페이지의 예입니다.



클릭 후 랜딩 페이지 와이어프레임 템플릿은 다음과 같은 몇 가지 주요 용도를 제공합니다.
- 펜과 종이 스케치와 첫 번째 프로토타입 사이의 중간 지점 역할
- 페이지에 표시될 콘텐츠의 개요를 제시하기 위해
- 페이지 구조의 청사진 제공
- 사용자 인터페이스의 전반적인 방향을 전달하기 위해
참고: 모든 캠페인에 맞는 단일 클릭 후 랜딩 페이지 와이어프레임 디자인은 없습니다. 클릭 후 랜딩 페이지 중 일부는 헤드라인, 글머리 기호, 양식 및 CTA 버튼만 필요한 반면 다른 페이지는 추가 혜택을 강조하고 사회적 증거를 입증해야 할 수 있습니다. 예를 들어 판매 페이지는 더 자세한 제품 설명이 필요한 경우가 많으며 더 길어질 수도 있습니다. (항상 짧은 페이지와 긴 페이지를 A/B 테스트하여 어떤 것이 더 나은 결과를 내는지 확인할 수 있습니다.)
와이어프레임을 만드는 페이지의 유형에 관계없이 당사의 그래픽 디자인 관리자인 Rafal Bogdan은 처음에는 와이어프레임을 매우 단순하게 유지하여 관련된 이해관계자를 압도하지 않도록 하는 것이 중요하다고 말합니다.
다음 단계에서 이해관계자가 거부할 수 있는 요소에 너무 깊이 집중하고 싶지 않습니다. 와이어프레임의 주요 아이디어는 클릭 후 랜딩 페이지에 특정 프로젝트 기능을 표시하고 이러한 기능이 실제 페이지에서 어떻게 작동하는지 이해하도록 돕는 것입니다.
와이어프레임이 완성되면 디자인을 통해 빛을 발할 차례입니다. 다음은 전환율이 높은 클릭 후 방문 페이지에서 일반적으로 발견되는 요소입니다.
클릭 후 랜딩 페이지를 와이어프레임하는 방법
내비게이션 없음
클릭 후 방문 페이지는 전환 및 단일 목적을 위해 설계되었으므로 전환 목표에서 사용자를 혼란스럽게 할 수 있는 탐색 링크가 없어야 합니다. 변환하거나 떠나는 것입니다. 다른 옵션은 없습니다.
많은 회사에서 내비게이션 바를 제거한 후 전환율에 상당한 변화가 있었습니다.
- Career Point College는 상단 탐색 모음을 제거하고 양식 레이아웃을 수정한 후 전환율이 336% 증가했습니다.
- Yuppiechef는 탐색 메뉴를 제거하여 전환율이 100% 증가(3%에서 6%로)하는 것을 목격했습니다.
- SparkPage는 상단 내비게이션을 제거하는 A/B 테스트를 한 달 동안 전환율이 9.2%에서 17.6%로 증가했습니다.
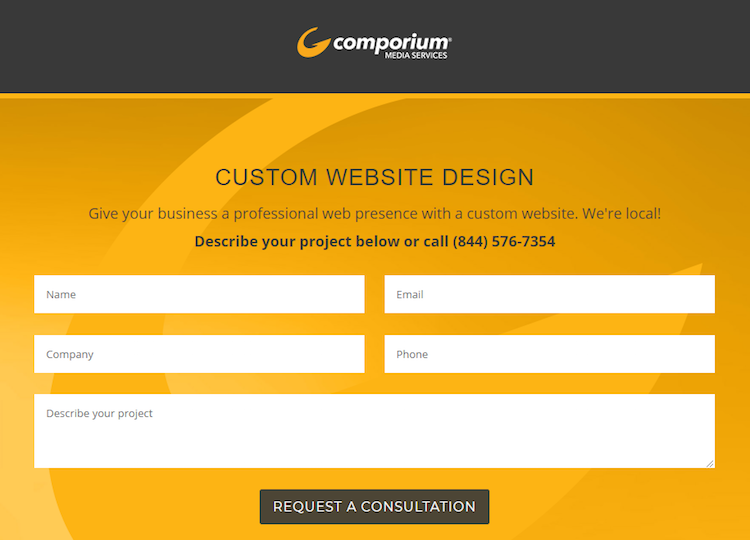
Comporium Media Services는 전환을 최대화하기 위해 탐색을 제거해야 할 필요성을 이해하는 또 다른 브랜드입니다. 로고도 연결되어 있지 않아 방문자가 페이지에 머물면서 상담 요청에 집중할 수 있습니다.

모범 사례를 따를 때 사용해야 하는 유일한 링크는 신뢰성을 높이는 링크(예: 이용 약관 및/또는 개인 정보 보호 정책)와 사용자 경험을 향상시키는 링크(예: 앵커 태그 및 클릭 투 콜 전화)입니다. 숫자).
헤드라인 및 부제목
헤드라인은 가장 중요한 요소 중 하나입니다. 매력적인 헤드라인이 없으면 방문자가 제안을 계속 평가할 만큼 설득되지 않기 때문입니다. 이것은 메시지를 전달하는 기본 방법이므로 주의를 끌고 사용자가 페이지에 도착하자마자 명확하게 보여야 하고 스크롤 없이 볼 수 있어야 합니다.
특히 기본 헤드라인이 길거나 추가 컨텍스트(예: 통계)가 필요한 경우 하위 헤드라인은 기본 헤드라인을 보완하는 데 사용됩니다.
좋은 헤드라인을 작성하는 핵심은 고유한 가치 제안(UVP) 또는 제품이나 서비스를 경쟁업체와 차별화하는 요소를 전달하는지 확인하는 것입니다.
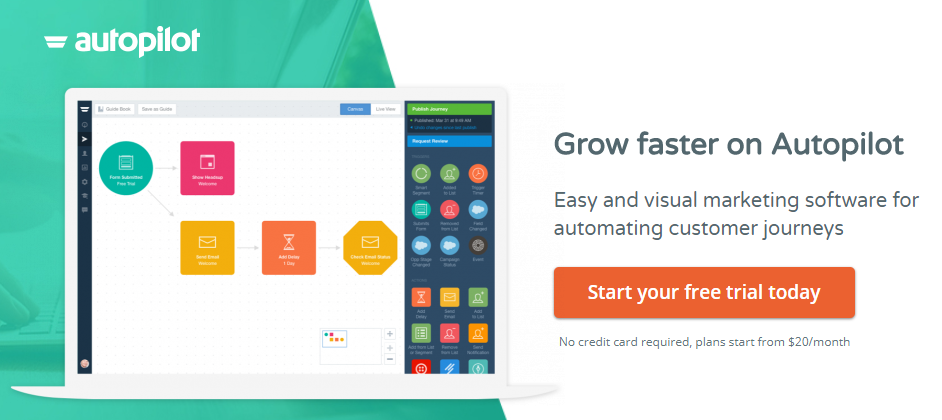
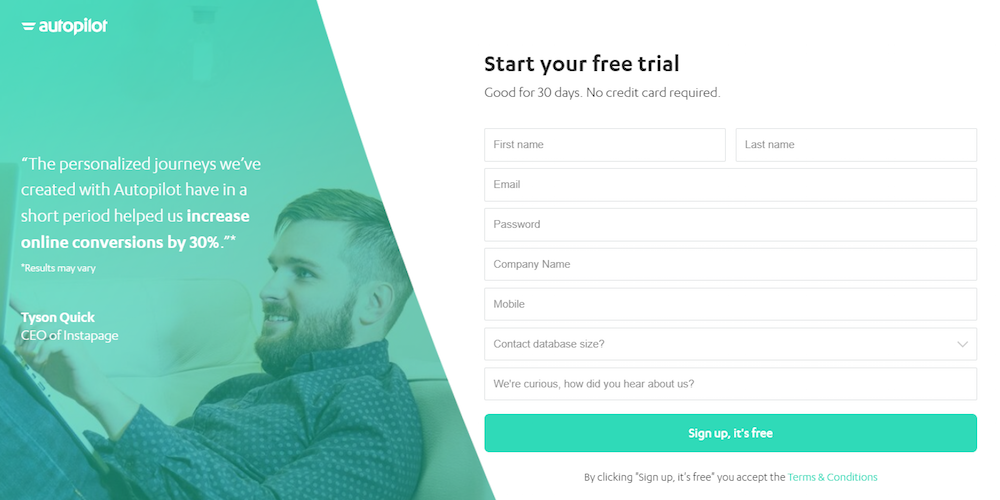
이 Autopilot 클릭 후 랜딩 페이지 헤드라인은 회사가 다른 마케팅 자동화 소프트웨어에 비해 Autopilot에서 "더 빠르게 성장"할 수 있음을 알립니다. 그런 다음 부제목은 더 빠르게 성장할 수 있는 방법 을 설명하여 이 아이디어를 보완합니다.

UVP를 포함하는 것 외에도 다음과 같은 네 가지 주요 유형의 매력적인 헤드라인이 있습니다.
- 뉴스: 잠재 고객에게 새로운 솔루션 소개
- 이기심 : 잠재 고객의 고유한 이기심에 호소<
- 빠르고 쉬운 솔루션: 빠른 수정에 대한 잠재 고객의 욕구에 호소
- 호기심: 방문자의 관심과 호기심을 불러일으켜 더 많은 것을 읽도록 유도합니다.
하나를 사용하거나 여러 개를 결합하여 더욱 강력한 헤드라인을 만들 수 있습니다. 가장 설득력 있는 헤드라인은 두 개 이상을 사용합니다.
하나를 사용하거나 여러 개를 결합하여 더욱 강력한 헤드라인을 만들 수 있습니다. 가장 설득력 있는 헤드라인은 두 개 이상을 사용합니다.
미디어
사람들이 텍스트보다 시각 자료를 처리하는 것이 더 쉽기 때문에 매력적인 미디어(이미지, gif 및 비디오)는 제안의 가치를 말보다 훨씬 더 잘 전달하는 데 도움이 됩니다. 그러나 시각 자료는 만능 솔루션이 아닙니다. 클릭 후 랜딩 페이지에 대해 선택하는 미디어 유형은 제공하는 항목에 따라 다릅니다.
클릭 후 랜딩 페이지 이미지 유형은 다음과 같습니다.
- 주요 장면: 방문자에게 귀하의 제품 또는 서비스가 그들의 삶을 어떻게 더 나은 방향으로 변화시킬 수 있는지 엿볼 수 있는 기회를 제공하십시오.
- 제품 이미지: 방문자가 주요 기능을 포함하여 제안 세부 정보를 볼 수 있습니다.
- 인포그래픽: 방문자가 데이터 및 통계(차트, 그래프 등)를 보다 쉽게 개념화할 수 있습니다.
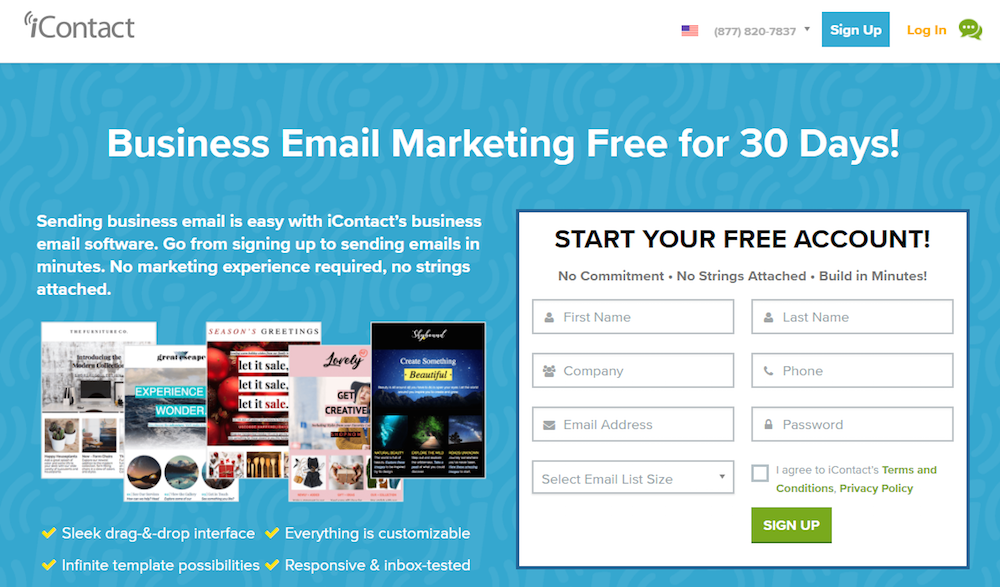
iContact가 생성하는 데 도움이 되는 비즈니스 이메일의 몇 가지 예를 잠재 고객에게 보여주기 위해 사용하는 이미지를 살펴보십시오.

이미지 외에도 몇 가지 유형의 클릭 후 랜딩 페이지 동영상이 있습니다.
- 설명 동영상: 제품이 어떻게 작동하는지(특히 제품이 새롭거나 복잡한 경우) 잠재 고객에게 어떤 이점이 있는지에 초점을 맞춰 설명합니다.
- 소개 비디오: 새로운 회사 소개, 신제품 발표 또는 신제품 기능 강조
- 비디오 사용 후기 및 사례 연구: 제품 또는 서비스에 대한 만족과 성공을 설명하는 실제 고객을 보여줌으로써 사회적 증거 역할을 합니다.
이미지를 사용하는 경우 제안의 현실적인 상황을 전달하고 주제와 관련이 없는 한 재고 사진을 멀리하십시오. 그보다 적으면 브랜드 인지도와 가치가 떨어질 위험이 있습니다.
이미지를 사용하는 경우 제안의 현실적인 상황을 전달하고 주제와 관련이 없는 한 재고 사진을 멀리하십시오. 그보다 적으면 브랜드 인지도와 가치가 떨어질 위험이 있습니다.

복사
아무리 방문자에게 귀하의 제안에 대한 모든 것을 말하고 싶은 유혹을 느끼더라도 그렇게 하지 마십시오. 주의 지속 시간은 기껏해야 몇 초에 불과하므로 문구는 간결해야 하며 사람들의 관심을 즉시 사로잡아야 합니다.
예를 들어 글머리 기호(아이콘, 체크 표시, 화살표 등으로 표시됨)는 중요한 정보를 전달하는 일반적인 방법으로, 방문자가 페이지를 빠르게 훑어보고 제안의 주요 요점을 식별할 수 있도록 합니다.
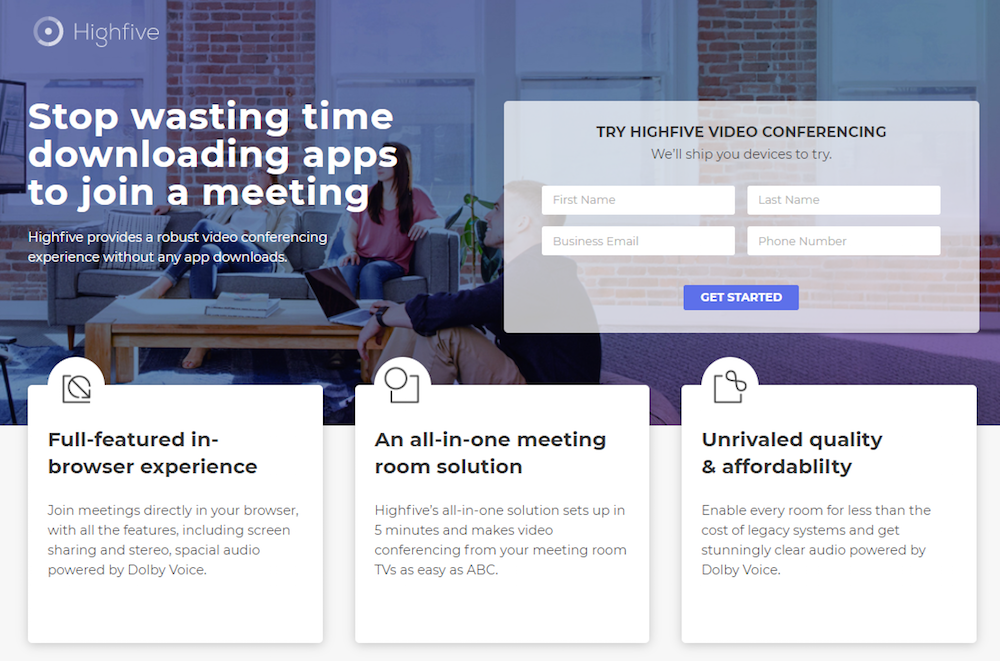
잠재 고객은 굵은 섹션 헤더, 최소한의 문구 및 글머리 기호를 사용하여 Highfive의 화상 회의 솔루션에 대해 빠르게 배울 수 있습니다.

사회적 증거
전환하기 전에 사람들은 귀사가 신뢰할 수 있는 서비스를 제공한다는 것을 신뢰해야 합니다. 그것은 사회적 증거가 다양한 방식으로 그들을 설득할 수 있는 곳입니다.
- 고객 평가: 특정 정보, 통계, 전체 이름, 전문 제휴 및 직함, 헤드샷이 포함된 인용문을 통해 고객으로부터 직접 확인되므로 약속을 지키고 있음을 잠재 고객에게 보여줍니다.
- 고객 로고(및 개수): 이미 협력한 유명 회사(및 그 수)를 표시하여 방문자에게 "우리 제품이나 서비스가 그들에게 충분했으므로 귀하에게도 적합할 것입니다."라고 알립니다.
- 업계 상: 업계 리더, 기자, 뉴스 스테이션, 웹사이트 등에서 공개적으로 인정받았음을 입증하십시오.
- Trust seals: 결제 정보가 외부로부터 안전하고 안전하다는 것을 잠재 고객에게 보장합니다.
- 개인 정보 보호 정책: 잠재 고객에게 이메일 주소가 적절하게 사용되며 다른 사람과 공유되지 않음을 보장합니다.
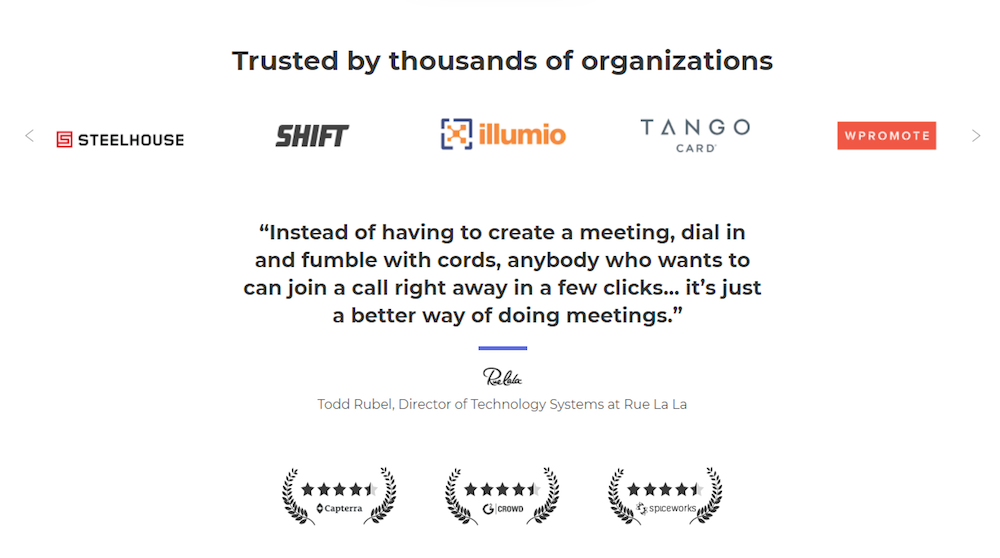
이전의 동일한 Highfive 클릭 후 랜딩 페이지를 되돌아보고 방문자가 전환하도록 설득하는 데 사용한 모든 사회적 증거(브랜드 로고, 인용된 사용 후기 및 업계 별점)를 확인하십시오.

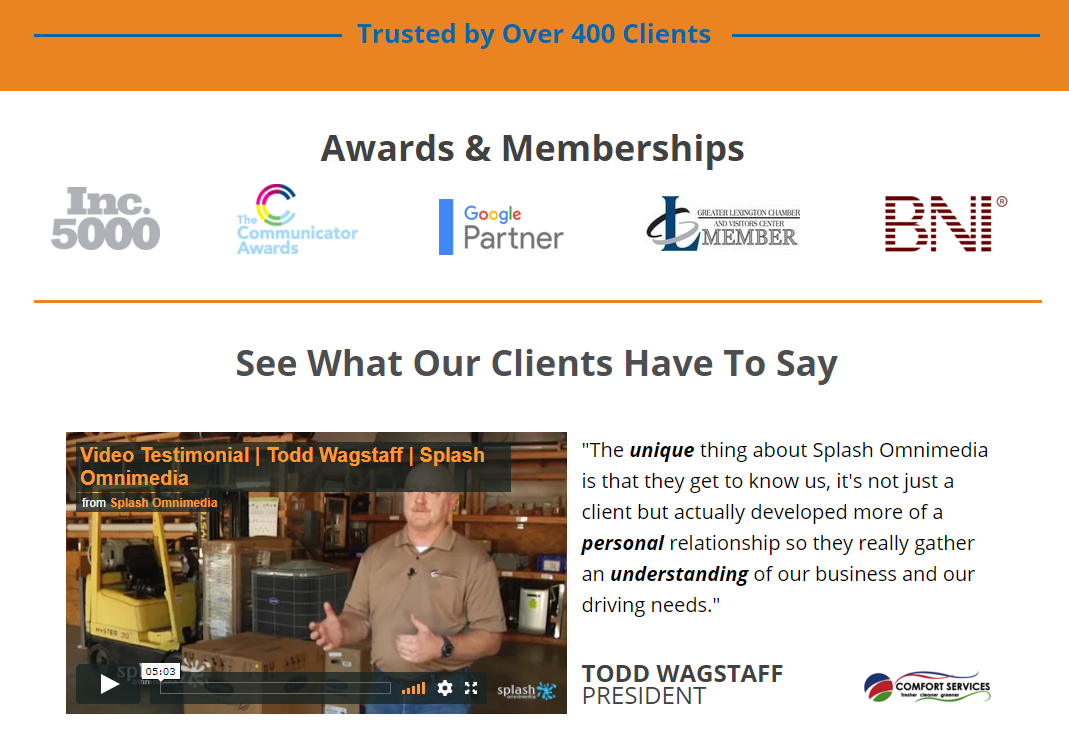
다음은 고객 수, 브랜드 로고, 사례 연구 비디오 및 인용된 평가와 같은 모든 유형의 사회적 증거를 포함하는 Splash Omnimedia의 또 다른 예입니다.

이 모든 증거를 결합하면 잠재 고객이 CTA 버튼을 클릭하여 전환하도록 설득할 수 있습니다.
리드 캡처 양식
완벽한 형태를 만드는 것은 그렇게 쉬운 일이 아닙니다. 양식 필드가 충분하지 않아 필요한 모든 정보를 수집하지 않습니다. 필드가 너무 많으면 잠재 고객을 놀라게 할 위험이 있습니다. 양식의 길이는 제안이 마케팅 퍼널의 어디에 있는지에 따라 다릅니다. 일반적으로 높이가 높을수록 길이가 짧아지고 그 반대도 마찬가지입니다.
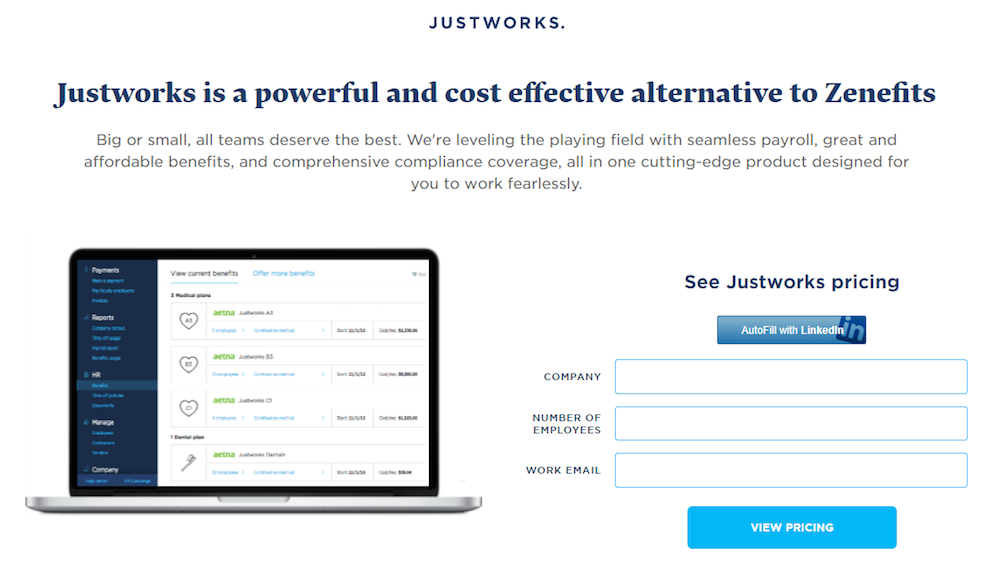
Justworks는 가격 정보를 제공하기 위해 이 클릭 후 랜딩 페이지를 디자인했습니다. 이것은 최상위 퍼널 제안이므로 필드에서 3개만 포함하고 매우 기본적인 정보를 요청한다는 것이 이치에 맞습니다.

대조적으로 Autopilot의 무료 평가판은 깔때기에서 더 아래에 있으므로 더 많은 정보를 요청하는 것이 허용됩니다.

행동을 요구하다
CTA 버튼은 클릭 후 랜딩 페이지 전환이 발생하는 곳이므로 눈에 띄고 클릭을 유도해야 합니다. 다음은 CTA 버튼을 최적화하는 주요 측면입니다.
- 색상: 색상 이론을 사용하여 대비가 잘 되고 페이지의 나머지 부분과 눈에 띄는 색조, 톤, 색조 또는 음영을 찾으십시오.
- 복사: "제출" 및 "다운로드"는 일반적이고 영감을 주지 않습니다. 대신 구체적이고 개인화된 카피를 만들고 "당신", "당신의", "나", "나의"를 통합하여 더 많은 CTA 버튼 클릭을 생성하세요.
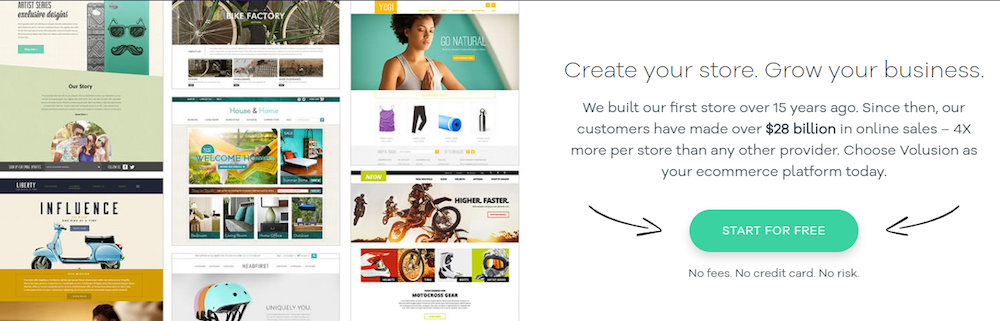
- 크기: 사람들이 버튼을 검색하게 만들지 말고 눈에 띄게 만드세요. 또한 클릭 후 방문 페이지의 Volusion에 있는 바운싱 화살표와 같은 시각적 신호를 제공할 수 있습니다.
아래 — 더 많은 관심을 끌기 위해:

최소한의 바닥글
클릭 후 방문 페이지와 웹사이트 바닥글은 동일하지 않습니다. 클릭 후 방문 페이지 바닥글에는 사이트맵, 제품 페이지 링크 또는 소셜 미디어 계정이 포함되어서는 안 됩니다. 당신이 포함하는 모든 링크는 그들이 전환하지 않고 당신의 페이지를 떠날 수 있는 또 다른 방해물과 추가적인 방법을 만듭니다.
Infegy가 방문자에게 제공하는 모든 탈출 경로를 살펴보십시오.

클릭 후 랜딩 페이지 바닥글을 포함하기로 선택한 경우 Tapstone과 같이 최신 저작권 정보, 서비스 약관 및 개인 정보 보호 정책만 표시하는지 확인하십시오.

여백
여백은 페이지가 숨 쉬게 하여 모든 요소가 주의를 끌고 방문자가 페이지를 더 쉽게 탐색할 수 있도록 합니다. 공백 추가:
- 혼란 감소
- 가독성 향상
- 시각적 계층 구조 설정
- 클릭 후 방문 페이지를 보다 전문적으로 보이게 합니다.
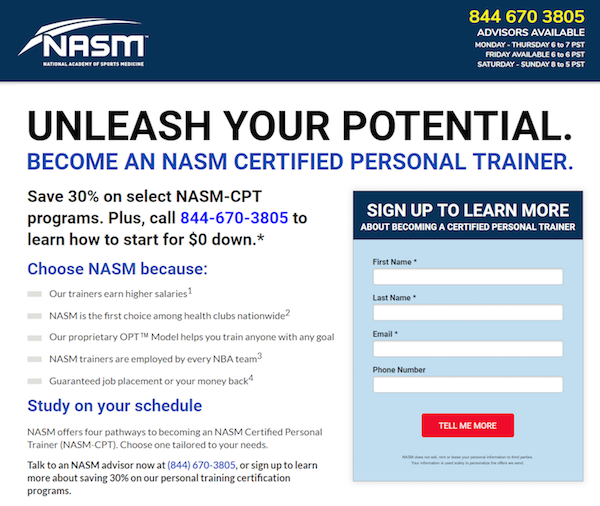
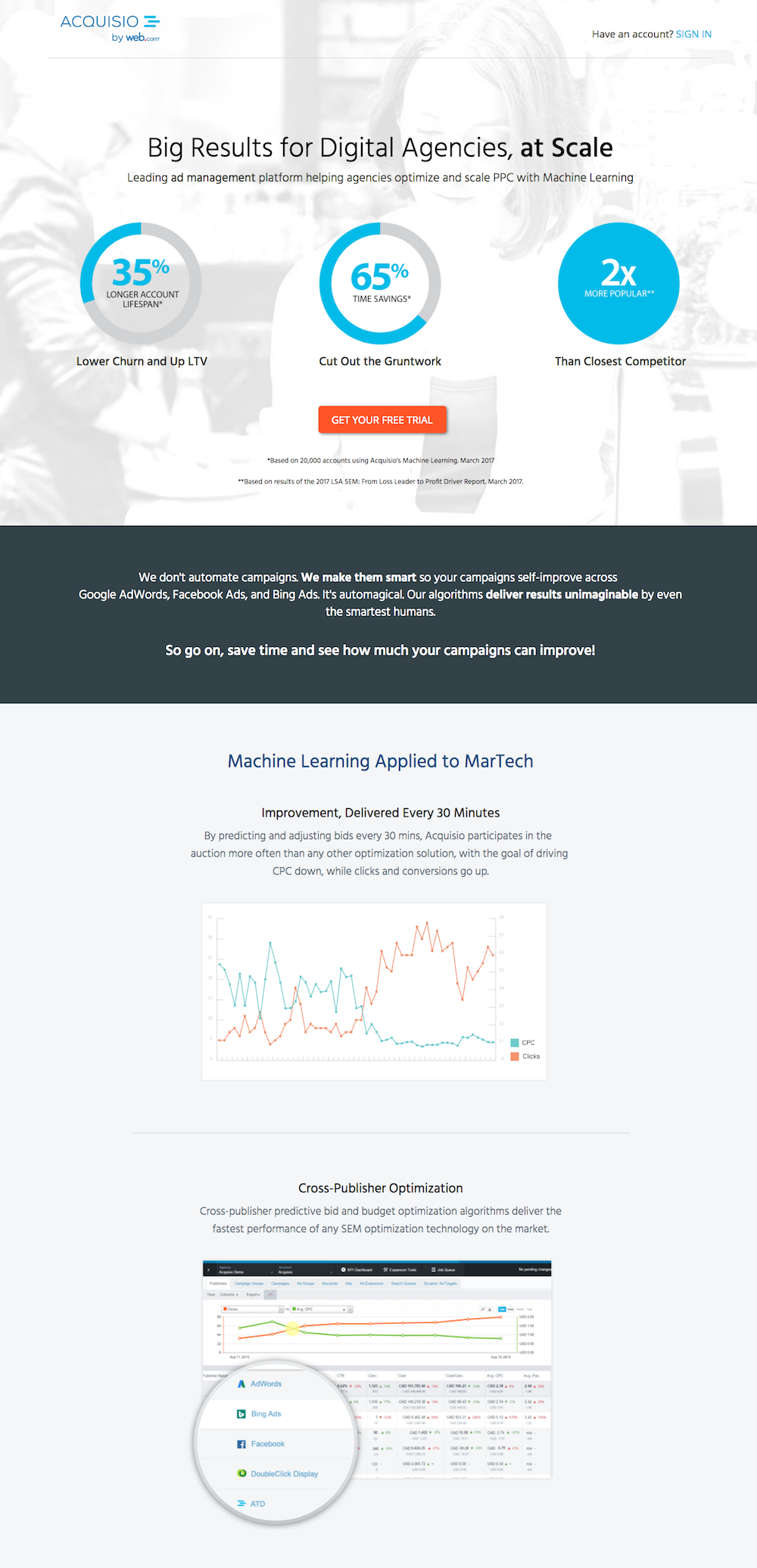
NASM과 Acquisio의 다음 클릭 후 랜딩 페이지를 비교하십시오.


NASM의 페이지는 어디를 먼저 봐야할지, 어떻게 페이지를 탐색해야할지 결정하기 어렵기 때문에 어떤 사람들에게는 혼잡하고 압도적일 수 있습니다. Acquisio의 페이지에는 여백이 충분하여 위에서 아래로 탐색하기가 더 쉽고 전반적으로 더 나은 경험을 제공합니다.
모든 것은 클릭 후 랜딩 페이지 와이어프레임에서 시작됩니다.
와이어프레임을 만들면 팀에서 전체 페이지 스토리를 결정하고 필요한 자산과 필요한 복사량을 확인할 수 있습니다. 여기에서 위의 제안을 사용하여 최적화된 클릭 후 랜딩 페이지를 디자인할 수 있습니다. 그러나 개인화되고 100% 사용자 정의 가능한 클릭 후 랜딩 페이지를 구축하려면 작업에 충분히 강력한 솔루션이 필요합니다.
Instapage를 사용하면 마케터는 디자이너 친화적인 빌더, CSS 편집기, 정렬 및 그룹화, 단축키 등을 사용하여 완벽한 픽셀 페이지를 만들 수 있습니다. 그런 다음 A/B 테스트에 내장된 히트맵을 사용하여 훨씬 더 높은 전환율을 얻고 Instablocks™로 프로덕션을 확장하십시오. 다른 어떤 솔루션도 비교할 수 없습니다. 지금 Instapage Enterprise 데모에 등록하세요.
