랜딩 페이지 UX 디자인의 모범 사례 및 원칙
게시 됨: 2023-03-22새로운 랜딩 페이지가 좋은 성과를 거둘 것으로 기대한다면 UX 디자인 관행은 시장 트렌드에 맞춰 최신 상태를 유지해야 합니다. 랜딩 페이지에 대한 UX 디자인의 모범 사례, 기술 및 원칙을 이해하는 것은 고객과 고객에게 긍정적인 경험을 제공하는 데 필수적입니다.
지역 비즈니스 고객이 디지털로 전환하도록 지원합니다. 실행 가능한 팁을 보려면 지금 "전자상거래 포스트 팬데믹 플레이북"을 다운로드하십시오.
이 기사에서는 고성능 랜딩 페이지 UX 디자인을 달성하기 위해 따라야 할 모범 원칙과 사례를 검토하고 클라이언트의 랜딩 페이지가 고객의 사이트 경험에 긍정적인 영향을 미치면서 그 과정에서 전환율을 높일 수 있는 팁을 제공합니다.
목차
- 랜딩 페이지 UX 디자인이 웹 디자인에 필수적인 이유
- 따라야 할 랜딩 페이지 UX 디자인 원칙
- 생산성 및 성능 향상
- 탁월한 사용자 경험 제공
- 에어비앤비
- 우버
- 방문 페이지 UX 디자인이 최신 상태인지 확인
- 신기술 통합
- 점진적 공개 실천
- 정보 과부하 방지
- 더 나은 랜딩 페이지 UX 디자인 프로세스를 위한 모범 사례
- 청중 이해하기
- 디자인을 단순하게 유지
- 강력한 비주얼 사용
- 명확하고 간결하며 설득력 있는 카피 작성
- 페이지를 탐색하기 쉽게 만들기
- 모든 페이지에서 일관된 스타일 사용
- 여러 장치에 대한 페이지 최적화, 테스트 및 구체화
- 신뢰도를 높이기 위한 사회적 증거 포함
- 자주 묻는 질문
- UX 디자인에서 랜딩 페이지란?
- 필수 방문 페이지 디자인 요소는 무엇입니까?
랜딩 페이지 UX 디자인이 웹 디자인에 필수적인 이유
UX 디자인은 웹사이트를 탐색하는 누군가에게 원활한 경험을 제공하는 프로세스입니다. 랜딩 페이지 UX 디자인은 잠재 고객이 브랜드, 제품 또는 서비스에 대해 갖게 될 첫인상이기 때문에 고객에게 웹 사이트 솔루션을 재판매할 때도 중요합니다. 잘 디자인되고 최적화된 랜딩 페이지는 방문자를 리드로, 리드를 고객으로 전환할 수 있습니다.
사용자가 귀하의 웹사이트를 사용하여 즐거운 경험을 하려면 누군가가 귀하의 사이트를 탐색하는 방법을 고려해야 합니다. 일반적인 테마와 레이아웃이 보기 좋게 유지되길 원하지만 기능도 유지해야 합니다. UX 디자인이 좋지 않은 랜딩 페이지는 반송률이 높습니다. 즉, 사용자는 쉽게 좌절하고 문의 양식을 작성하거나 장바구니에 항목을 추가하는 것과 같은 중요한 작업을 완료하지 않고 사이트를 떠날 수 있습니다.
따라야 할 랜딩 페이지 UX 디자인 원칙
1. 생산성 및 성능 향상
좋은 UX 디자인은 랜딩 페이지의 전환율을 높이는 데 도움이 될 수 있습니다. 전환은 이메일 목록에 가입하거나 구매하는 등 웹사이트에서 방문자가 취하는 행동입니다.
랜딩 페이지의 주요 목적은 방문자를 리드 또는 고객으로 전환하는 것입니다. 전환율은 종종 총 전환수를 총 고유 방문수(또는 세션 수)로 나누어 계산합니다.
전환율 최적화(CRO) 캠페인의 주요 초점은 웹사이트에서 전환 수를 늘리는 것입니다. 전환율이 높다는 것은 귀하가 온라인에서 제공하는 제품에 대해 더 많은 사람들이 행동을 취하고 있다는 것을 의미하며, 이는 귀하가 올바른 일을 하고 있다는 것을 의미합니다.
2. 탁월한 사용자 경험 제공
좋은 방문 페이지가 어떤 것인지 잘 모르겠다면 다음 예를 확인하십시오.


원천
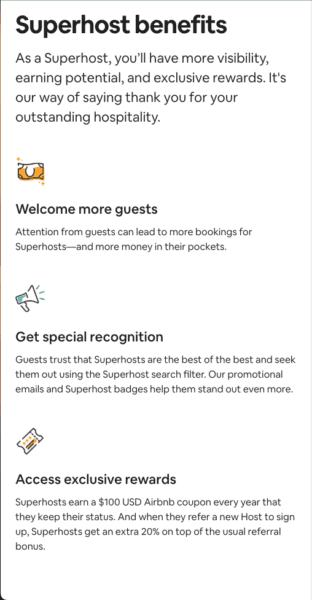
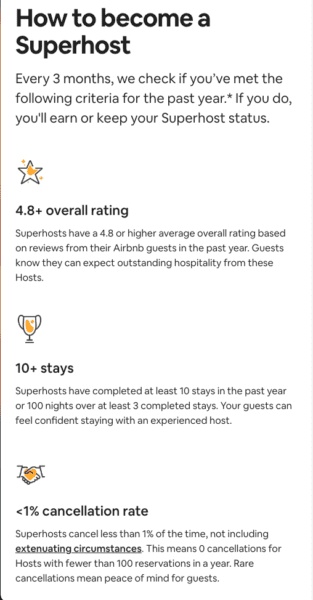
에어비앤비
Airbnb의 랜딩 페이지는 깔끔하고 직관적입니다. 너무 많은 정보로 사용자를 압도하지 않으면서 제품의 기능을 설명하기에 충분한 텍스트가 있습니다.
또한 이 페이지에는 사용자가 이 사이트에서 필요한 것(일반적으로 숙박 시설)에 집중하는 데 방해가 되는 요소가 없습니다.


원천
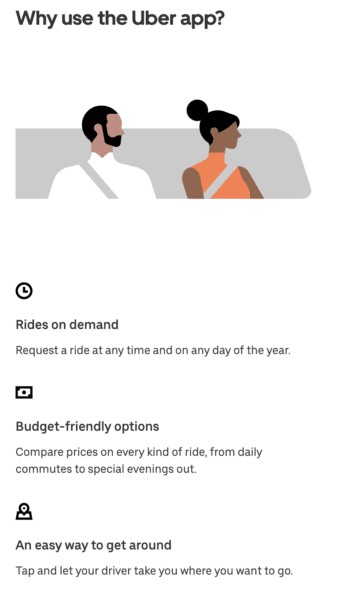
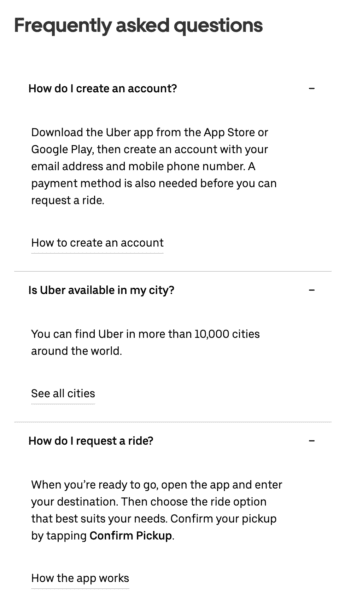
우버
Uber의 웹사이트 디자인은 서비스를 활용하는 방법에 대한 단계별 지침을 제공하여 차량 공유 앱에 더 익숙해져야 하는 사람들이 작동 방식을 쉽게 이해할 수 있도록 합니다.
그들은 또한 신뢰할 수 있는 운전자 가용성 및 택시나 다른 렌터카 회사에 비해 저렴한 가격과 같은 주요 기능을 강조하여 해당 지역의 다른 서비스보다 서비스가 더 나은 이유를 설명했습니다.
3. 랜딩 페이지 UX 디자인이 최신 상태인지 확인
UX 디자인은 항상 최신 시장 동향을 반영해야 합니다. 예를 들어 전자상거래 비즈니스를 운영하고 있고 데스크톱 사용자보다 장바구니를 포기하는 모바일 사용자가 더 많다는 것을 알게 되면 모바일 쇼핑객이 더 쉽게 액세스할 수 있도록 랜딩 페이지를 다시 디자인하는 것이 좋습니다.
신기술 통합
보다 최근에는 웹 디자이너가 AI 및 기계 학습 알고리즘을 활용하여 사용자 선호도(Bootcamp)에 따라 보다 개인화된 경험을 제공함으로써 UX 디자인을 향상시키기 시작했습니다. 이는 프로세스를 자동화하고 중복 작업을 제거하는 데 도움이 되므로 대량의 데이터를 처리할 때 유용합니다. 예를 들어 디자이너 가방과 액세서리를 판매하는 전자상거래 비즈니스를 운영하고 있다고 가정합니다. 이 경우 NLP는 각 제품의 모델 번호와 브랜드를 식별하여 사이트의 재고 관리 시스템에 추가하는 데 도움을 줄 수 있습니다.
4. 점진적 공개 실천
점진적 공개는 사용자가 웹사이트에 계속 참여할 때 사용자에게 정보와 옵션을 공개하는 기술입니다. 이 기술을 사용하여 추가 정보가 필요할 때까지 가장 필수적인 기능을 한눈에 표시하여 랜딩 페이지에서 뛰어난 사용자 경험을 생성합니다. 이렇게 하면 방문자가 페이지의 정보를 보다 이해하기 쉽고 사용자 친화적인 방식으로 처리할 수 있습니다.
예를 들어 누군가 새 제품의 판매 페이지를 방문하는 경우 해당 제품의 다양한 변형을 즉시 보여주지 마십시오. 대신, 처음에는 한두 가지 옵션만 보여주고 원하는 경우 클릭하여 각 옵션에 대한 자세한 내용을 볼 수 있도록 하세요.
정보 과부하 방지
사용자는 모든 제품/서비스 기능을 한 번에 읽는 데 시간을 보내고 싶어하지 않을 수 있으며 정보 과부하의 위험이 있습니다. 그들에게 필수 옵션을 먼저 보여준 다음 각 변형을 스스로 발견하게 하면 연구에 대한 소유권을 갖게 되고 서로 다른 솔루션을 더 쉽게 비교할 수 있습니다. 또한 이 기법을 사용하면 사용자가 모든 콘텐츠를 탐색하지 않고도 흥미를 잃지 않고 관심이 없는 솔루션을 쉽게 선택 해제할 수 있습니다.
더 나은 랜딩 페이지 UX 디자인 프로세스를 위한 모범 사례
효과적인 랜딩 페이지는 성공적인 마케팅 캠페인에 매우 중요하며 잘 디자인된 랜딩 페이지에는 이러한 목표를 달성하는 데 도움이 되는 몇 가지 핵심 요소가 있습니다. 고객을 위한 다음 랜딩 페이지를 디자인할 때 따라야 할 몇 가지 모범 사례를 간략하게 설명합니다.

1. 청중 이해하기
랜딩 페이지 구축을 시작하기 전에 청중이 누구인지 이해하는 것이 중요합니다. 귀하의 웹 사이트를 방문하는 일부 사람들만이 동일한 목표와 문제점을 가질 것으로 예상할 수 있습니다. 귀하의 임무는 귀하의 사이트 경험에서 그들이 원하는 것을 결정한 다음 그들이 그것을 얻도록 하는 것입니다.
- 청중의 목표 이해: 그들이 원하는 것은 무엇인가? 그들의 필요는 무엇입니까? 그들은 당신에게서 필요한 것을 얻는 방법을 알고 있습니까? 그렇지 않다면 어떻게 그들이 (바보처럼 느끼지 않고) 스스로 답을 찾도록 도울 수 있습니까?
- 청중의 고충 이해: 무엇이 이 그룹의 사람들을 밤샘하게 만들거나 귀사 대신 다른 회사에서 구매하지 못하게 합니까? 한 곳에서 해결하면 관련된 모든 사람(자신 포함)에게 도움이 될 만큼 자주 발생하는 문제가 있습니까?
2. 디자인을 단순하게 유지
훌륭한 랜딩 페이지 UX 디자인은 클라이언트의 고객이 제공하는 것에 대해 흥미를 가질 수 있는 기회이기 때문에 클라이언트의 고객에게 상당한 영향을 미칠 수 있습니다. 이상적으로는 올바르게 수행된 경우 잘 디자인되고 배치된 페이지는 고객의 제품이 시간과 비용을 투자할 가치가 있음을 고객에게 확신시킬 수 있습니다.
그러나 랜딩 페이지의 UX 디자인이 너무 많으면 득보다 실이 많을 수 있습니다. 일을 간단하게 유지하려면 다음을 수행하십시오.
- 단일 클릭 유도문안(CTA)을 사용하세요. 페이지의 다른 모든 것보다 눈에 띄고 이상적으로는 제품 또는 서비스 제공으로 직접 연결되는 하나의 CTA를 원할 것입니다. 이것은 "지금 등록" 또는 "지금 구매"와 같은 텍스트가 있는 이미지 버튼일 수 있지만 페이지 전체에 여러 CTA를 추가하여 과도하게 사용하지 마십시오. 이것은 어떤 것을 클릭해야 할지 확신하지 못하는 방문자를 혼란스럽게 할 것입니다.
- 텍스트 블록, 링크, 버튼 및 양식을 포함한 모든 랜딩 페이지 디자인 요소에서 하나의 색 구성표와 글꼴 유형을 고수하십시오 . 당신이 원하는 것은 당신이 하는 일에 대해 더 많이 알고 싶어 이 페이지를 방문하는 누군가가 시각적 노이즈에 압도당하는 것입니다.
3. 강렬한 비주얼 사용
다양한 비주얼을 활용하여 흥미를 더하고 랜딩 페이지를 더욱 매력적으로 만들 수 있습니다. 오래된 이미지나 동영상을 그냥 넣지 마세요. 랜딩 페이지의 콘텐츠와 관련이 있어야 합니다.
당신이 말하는 것을 손상시키지 않고 당신의 메시지를 강화하기 위한 시각 자료를 원한다는 것을 기억하십시오. Visual은 사용자에게 음성, 언어 및 의사소통 요구를 제공하여 의사소통을 지원하고 향상시킵니다.
- 이미지가 고품질인지 확인하십시오. 모바일 기기(심지어 데스크탑)에서 사이트를 보는 사람들이 사이트를 로드할 때 문제가 발생하거나 확대할 때 픽셀화 문제가 발생하지 않고 사이트를 명확하게 볼 수 있기를 바랍니다.
- 이미지 파일 크기를 최적화하십시오. 마찬가지로 랜딩 페이지에서 이미지 파일 크기가 1MB를 초과하지 않도록 하여 로딩 시간이 느려지고 사용자 경험이 좋지 않은 것을 방지하십시오.
- 페이지 전체에서 사용되는 모든 시각적 개체에 일관된 스타일을 사용합니다. 여기에는 머리글과 본문 텍스트에 사용되는 글꼴과 전체적으로 사용되는 색상이 포함됩니다.
4. 명확하고 간결하며 설득력 있는 카피 작성
최고의 랜딩 페이지 UX 디자인은 사용자에게 명확한 경로를 제공하면서 단순하고 깔끔하며 탐색하기 쉽습니다. 실용적인 레이아웃은 너무 바쁘지 않으면서도 시각적으로 매력적입니다.
- 짧고 간단한 문장을 사용하십시오.
- 행동 동사를 사용하여 방문자가 행동 유도 버튼을 클릭할 때 무엇을 할지 전달하십시오.
- 필요한 경우 글머리 기호를 사용하여 단락을 짧고 요점만 유지하십시오(그러나 너무 많지는 않음).
- 직접 대면 채팅을 할 때 대화하는 방식을 반영하는 대화식 어조로 작성하십시오. 이것은 더 개인적인 느낌을 주기 때문에 귀하와 귀하의 방문자 사이에 신뢰를 형성하는 데 도움이 됩니다.
- 사용자 2인칭 대명사(예: "귀하", "귀하의")는 가능할 때마다 보다 친근하고 친근한 방식으로 청중에게 말을 걸 수 있습니다.
5. 탐색하기 쉬운 페이지 만들기
뛰어난 사용자 경험을 제공하는 것은 UX 디자인의 중요한 원칙이므로 누구나 쉽게 탐색할 수 있는 랜딩 페이지를 만들어야 합니다. 올바르게 수행하면 모든 사용자가 추가 노력과 혼란 없이 페이지를 탐색하는 데 문제가 없어야 합니다.
다음은 내비게이션을 최대한 직관적으로 만들기 위한 몇 가지 웹 디자인 팁입니다.
- 명확한 탐색을 사용하십시오. 사이트에서 사용자 경험을 만들거나 끊을 수 있는 한 가지가 있다면 사이트 또는 앱의 각 페이지에서 원하는 것을 얼마나 쉽게 찾을 수 있는지입니다. 여기에는 모든 페이지 상단의 탐색 모음이 포함됩니다. (있는 경우).
- 페이지에 모든 관련 링크를 포함했는지 확인하십시오 . 이렇게 하면 방문자가 필요할 때 쉽게 찾을 수 있습니다. 그렇지 않으면 의도한 작업을 완료하지 않고 떠날 수 있습니다.
6. 모든 페이지에서 일관된 스타일 사용
클라이언트 웹 사이트 전체의 일관성은 브랜드 아이덴티티를 확립하는 동시에 섹션 간에 일관성을 유지하는 데 도움이 됩니다. 예를 들어 "About Us" 및 "Contact Us" 페이지는 유사한 유형의 콘텐츠를 포함할 수 있지만 현재 단계를 기반으로 다음 단계를 수행하기 전에 설명해야 하는 정보에 따라 크게 다릅니다.
7. 여러 장치에 대한 페이지 최적화, 테스트 및 구체화
웹 디자인의 디지털 접근성은 시각 또는 청각 장애가 있는 사람에게만 국한되지 않습니다. 또한 인터넷 연결 속도가 느린 사용자 또는 이 경우에는 스마트폰이나 태블릿을 사용하여 인터넷에 액세스하려는 사용자에게 적합합니다. 사이트의 모든 콘텐츠는 모든 장치(데스크톱, 모바일 또는 태블릿)를 사용하여 액세스할 수 있어야 하며 사이트를 방문하는 모든 사람에게 대역폭이 문제가 되지 않도록 해야 합니다.
랜딩 페이지가 모바일에 최적화되었는지 확인하려면 다음과 같은 다양한 조건에서 레이아웃을 테스트하세요.
- 다양한 모바일 장치(스마트폰 및 태블릿)
- 다른 운영 체제(iOS 대 Android)
- 다양한 브라우저(Chrome과 Firefox)
8. 신뢰도를 높이기 위한 사회적 증거 포함
사회적 증거는 신뢰도를 높일 수 있는 강력한 도구입니다. 이는 다른 사람들이 이미 귀하의 제품이나 서비스를 사용하고 있음을 보여주고 방문 페이지 방문자에게 자신도 그렇게 해야 한다는 것을 확신시키는 데 도움이 되는 방법입니다. 사회적 증거는 다양한 형태를 취할 수 있습니다. 평가, 리뷰 및 평가는 모두 이 전술을 실제로 사용하는 것입니다.
예를 들어, 제품을 판매하는 온라인 상점이 있는 경우 각 제품 설명 페이지 하단에 고객 평가를 포함하십시오. 이렇게 하면 다른 사람들이 제품을 통해 어떤 혜택을 받았는지 사람들에게 보여줌으로써 판매하는 제품의 신뢰성을 강화하는 데 도움이 됩니다. 과거.
자주 묻는 질문
UX 디자인에서 랜딩 페이지란?
랜딩 페이지는 사용자가 온라인 광고, 이메일 프로모션 또는 소셜 미디어 게시물과 같은 다른 곳에서 링크를 클릭할 때 도착하는 웹 페이지입니다. 좋은 랜딩 페이지 UX 디자인의 목적은 방문자가 원하는 행동을 취하도록 유도하는 긍정적인 사용자 경험을 만드는 것입니다. 여기에는 뉴스레터 가입 및 리소스 다운로드가 포함될 수 있습니다.
필수 방문 페이지 디자인 요소는 무엇입니까?
효과적이고 매력적인 랜딩 페이지를 만드는 데 필수적인 디자인 요소에는 명확한 CTA(Call-to-Action), 단순하고 깔끔한 레이아웃, 최적화된 이미지 및 비주얼, 이점을 강조하는 간결한 문구, 사용자 평가 및 리뷰가 포함될 수 있습니다. 고객 서비스 또는 지원에 연락하는 쉬운 방법.

