소매점의 랜딩 페이지 디자인 교훈 5가지
게시 됨: 2022-04-29마지막 매장 경험을 떠올려 보세요. 가게의 어느 부분에 가셨나요? 어떤 아이템이 눈길을 끌었나요? 찾고 있던 것 또는 그 이상을 찾았습니까?
소매업체는 구매 여정을 용이하게 하기 위해 특정 방식으로 매장을 구성하는 경우가 많습니다. 즉, 최고 판매자는 진열대에서 눈높이를 유지하고, 계산대에 가까운 통로의 주요 제품을, 금전 등록기 근처에서는 추가 구매를 쉽게 할 수 있습니다. 이것은 기업이 최소한의 노력으로 주문을 늘리고 판매를 장려하기 위해 사용하는 전략적 결정입니다. 마찬가지로, 동일한 사고 방식으로 랜딩 페이지를 디자인해야 합니다.
방문자의 시선을 자연스럽게 사로잡는 주요 판매 포인트 또는 제품을 배치하십시오. 우선 순위 콘텐츠를 앞에 표시하고 덜 중요한 정보는 뒤쪽에 저장합니다. 그리고 소매점과 마찬가지로 레이아웃을 업데이트해야 합니다. 새 제품과 콘텐츠를 추가하고, 고객 데이터를 기반으로 재구성하고, 구매를 위한 새 흐름을 만들어야 합니다.
결국 소매점을 조직하고 방문 페이지를 디자인하는 것은 두 가지 공통 목표를 공유합니다. 관심을 활용하여 전환을 유도하는 것입니다.
따라서 모든 마케터가 이러한 소매 전략에서 얻을 수 있는 몇 가지 핵심 정보를 살펴보겠습니다.
고객의 관심 확대
홈페이지를 디자인하든 방문 페이지를 디자인하든 청중을 고려해야 합니다. 고객은 특정 의도를 가지고 귀하의 비즈니스를 방문하며 그 동기를 일치시키는 것이 중요합니다.
청중을 끌어들인 초기 호기심을 고려하십시오. 소매점에서는 판매 카테고리에 대한 관심이나 건물 외부에 게시된 판촉 광고 때문일 수 있습니다. 상점에서 가장 먼저 하는 일은 진행 중인 스페셜과 그들이 제공하는 제품 카테고리를 확인하기 위해 표지판과 판촉 자료를 전체적으로 배치하는 것입니다.
BOGO라고도 하는 "1개 구매 1개 무료" 제안을 생각해 보십시오. 이러한 특별 행사가 시행되면 상점은 제안에 해당하는 모든 제품에 대해 광고합니다.

방문 페이지는 또한 제안 내용과 적용 방법을 설정해야 합니다.
고객이 가장 먼저 보게 되는 것은 관심 분야와 광고에 삽입한 제품과 연결되어야 합니다. 광고에서 고품질의 매우 부드러운 Pima 면 스웨터에 중점을 둔 경우 해당 스웨터는 방문 페이지의 전면 중앙에 있어야 합니다. 이 전략은 관심을 유지하고 충동적인 결정을 활용하는 방법입니다. 소비자가 귀하의 제안에 관심을 잃기 전에 조치를 취하는 것이 쉬워야 합니다.
베스트셀러에 집중
성공한 소매업체는 "눈높이가 구매 수준입니다"라는 모토를 내면화했습니다. 이 철학은 대부분의 성인 눈높이인 중간 선반에 베스트셀러 제품을 배치하고 싶다는 생각에서 비롯됩니다.
고객들은 맨 위 선반이나 맨 아래에 숨겨져 있는 제품보다 눈높이에서 찾는 제품에 더 많은 관심을 기울입니다. 이 때문에 아동용 상품은 일반 탑셀러보다 낮고 남성용 상품은 다소 높을 수 있습니다. 어느 쪽이든 제품이나 콘텐츠의 배치는 방문 페이지 전략에 똑같이 중요합니다.
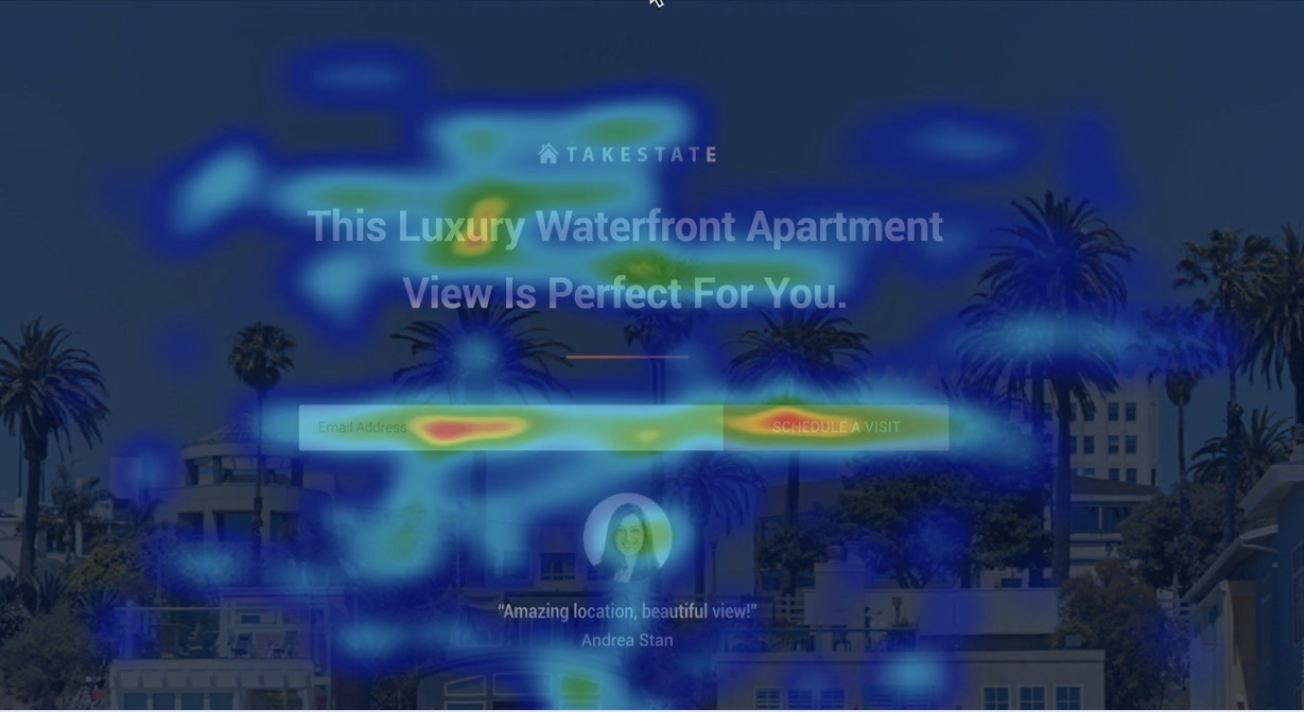
고객은 특히 기회의 창이 희박한 경우 최고의 제안이나 가치 포인트를 찾는 데 어려움을 겪지 않아야 합니다. 고객의 시선이 랜딩 페이지에서 자연스럽게 어디로 향하는지 고려하십시오. 당신은 당신의 제안에 대한 중요한 세부 사항이 사람들이 간과할 수 있는 페이지의 맨 아래나 측면에 너무 숨겨져 있는 것을 원하지 않습니다. 랜딩 페이지 레이아웃을 Z 패턴 또는 F 패턴 디자인의 흐름과 비교해 보십시오. 이러한 기술은 눈의 자연스러운 읽기 패턴을 활용하여 시청 습관에 맞는 흐름으로 콘텐츠를 표시합니다.
페이지에서 고객의 시선을 끄는 콘텐츠가 무엇인지 확실하지 않습니까? 히트맵과 같은 도구를 사용하면 랜딩 페이지에서 고객의 행동을 시각적으로 표현하여 레이아웃을 최적화할 수 있습니다.

응집력 있는 흐름 만들기
품목 배치는 선반 배치뿐만 아니라 섹션 레이아웃에서도 소매 비즈니스에서 중요한 결정입니다.
신발 가게를 고려하십시오. 신발 구매자의 목표는 크게 다를 수 있으므로 타사 신발 소매업체는 많은 제품 유형을 다루어야 합니다. 하지만 단순히 매장 곳곳에 제품을 흩뿌리며 매출을 기대할 수는 없다.

예를 들어, 정장 옆에 운동화를 배치하는 것은 가장 수익성이 좋은 아이디어가 아닐 수 있습니다. 대신, 운동화는 하이킹 부츠나 농구화 근처 어딘가에 있을 수 있습니다. 이 전략을 사용하여 신발 소매업체는 운동선수 고객이 매장의 한 영역에서 관심 분야의 여러 측면을 탐색하도록 권장할 수 있습니다. 매장 관리자가 고객의 대부분이 운동 선수라는 것을 알게 되면 앞쪽에 기능성 신발을 놓고 뒤쪽 벽에 드레스 신발을 둘 수 있습니다.

방문 페이지 흐름도 같은 방식으로 생각하세요.
귀하의 광고를 클릭한 고객은 특정 관심을 나타냈습니다. 그들이 랜딩 페이지에 도착하면 그 호기심을 바탕으로 그들이 더 많이 탐색할 수 있는 새로운 콘텐츠를 제공하십시오. 방수 재킷을 광고하는 경우 재킷이 빗속에서 어떻게 작동하는지에 대한 세부정보부터 시작하세요. 그런 다음 윈드 브레이커 기능을 기반으로 하고 끝으로 추가 기능이나 방수 장화와 같은 보완 제품을 제시할 수 있습니다.
가치 번들 구축
콘텐츠 흐름은 제품을 관심 있는 순서로 제시하는 것 이상입니다. 소매점에서의 품목 배치는 상향 판매 및 교차 판매 기회를 창출하는 것입니다. 그러나 이러한 전술은 고객이 압박을 받지 않고 추가 제품에 대해 발견하는 것처럼 느끼게 하는 방식으로 전략적으로 적용되어야 합니다. 방문 페이지에서 구매 주문과 클릭 가치를 높일 수 있습니다.
식료품점에 있는 자신을 상상해 보십시오. 장바구니에 모든 식료품을 추가하고 계산대로 이동합니다. 줄을 서서 기다리면 사탕과 껌이 눈에 띕니다. 간단한 스낵이 맛있을 것 같아서 초콜릿 바를 들고 구취가 걱정되어 만일을 대비하여 민트 껌도 줍습니다.

신발 가게에서 결제 과정의 이 부분은 다르게 보일 수 있습니다. 저축해 두었던 새 흰색 운동화를 사는 사람은 등록부에서 선택한 신발 클리너나 방수 제품에 관심이 있을 수 있습니다. 또는 계산원이 일정 금액 이상의 주문에 대해 운동 양말 한 켤레를 무료로 제공할 수 있습니다.
랜딩 페이지나 체크아웃 페이지에서 이 모든 작업을 효과적으로 수행할 수 있습니다.
고객이 장바구니에 항목을 추가하면 번들을 구성하거나 관심을 높일 수 있는 보완 제품을 제공할 수 있습니다. 예를 들어 누군가가 당신의 방수 재킷을 살 준비가 되었다고 결정했다면 당신의 방수 장화에 대해서도 알릴 수 있는 좋은 기회가 될 수 있습니다.
"자주 함께 구매" 섹션을 통해 이 정보를 제시하는 것을 고려할 수 있습니다. 또는 여러 항목을 사용하는 고객의 라이프스타일 이미지, 세트의 인포그래픽 또는 번들 이미지와 같은 시각화를 포함합니다.
고객에게 전부 또는 전무 중 하나를 선택하도록 강요하지 마십시오. 기본 제안에 초점을 맞추고 추가 제안을 필수가 아닌 제안으로 제시하십시오. 쇼핑객이 판매 품목을 피드에 올리는 것이 아니라 발견하고 브랜드에 대해 더 많이 배우는 것처럼 느끼기를 원합니다.
통찰력 기반 업데이트
이러한 전략은 통찰력 기반 결정에 의존합니다. 소매점은 귀중한 데이터와 매장 내 통찰력을 기반으로 이러한 관행을 사용합니다. 그들은 전략을 결정하기 위해 포커스 그룹, 고객 질문 및 제품 판매에 의존합니다. 더 중요한 것은 이러한 전략 중 어느 것도 고정적이지 않다는 것입니다.
매장 뒤편에 있는 신제품이 많은 관심을 받고 있죠? 앞으로 더 많이 팔리는지 확인해보세요. 새로운 제품 유형에 대한 인식을 확산해야 합니까? 매장 내 BOGO를 제공하여 인기 상품과 함께 묶으십시오.
소매업체는 소비자 동향과 변화하는 제품 관심에 발맞추기 위해 매장을 계절에 따라 업데이트해야 할 뿐만 아니라 자주 업데이트해야 한다는 것을 알고 있습니다. 그들은 데이터와 고객 경험을 사용하여 랜딩 페이지에서 해야 하는 것과 같은 방식으로 이러한 결정을 구체화합니다.
전자 상거래 판매자는 데이터 기반 결정을 내릴 때 상당한 이점이 있습니다. 분석을 통해 전환되고 있는 것과 전환하지 않는 것, 고객이 관심을 잃는 시기, 판매 유입경로의 어느 부분이 뒤처지고 있는지 알려야 합니다. 더욱이 이러한 통찰력을 높이고 확고한 결정을 내리기 위해 집중 테스트를 수행할 수 있습니다.

새로운 통찰력에 따라 방문 페이지를 지속적으로 조정해야 합니다. 디자인에서 내러티브에 이르기까지 랜딩 페이지의 모든 측면은 적응할 수 있으며 변경할 준비가 되어 있어야 합니다. 콘텐츠를 자주 새로 고치지 않으면 반복 고객을 잃고 새로운 고객 도달 범위가 제한되며 업계 표준에 뒤처질 위험이 있습니다.
Instapage는 방문 페이지를 실행하는 데 도움이 됩니다.
랜딩 페이지는 귀하의 비즈니스와 모든 면에서 빛나고 싶은 대상의 상당한 반영입니다. 귀하의 비즈니스 목표를 반영하는 랜딩 페이지를 만드는 데는 대규모 디자이너 또는 전문가 팀이 필요하지 않습니다. 효율적으로 운영되는 소매 비즈니스에 자부심을 느끼는 상점 주인처럼 Instapage를 사용하면 비즈니스의 확장으로 랜딩 페이지를 재창조할 수 있습니다.
지금 Instapage 데모에 등록하여 Instapage가 모든 제안에 대해 최적화되고 쉽게 적용할 수 있는 고객 중심 랜딩 페이지를 만드는 데 어떻게 도움이 되는지 알아보십시오.
