17가지 랜딩 페이지 제품 기능으로 더 많은 Instapage 가치 얻기
게시 됨: 2017-10-02빠른 링크
- 앰프
- 인스타블록™
- 글로벌 블록
- 다단계 양식
- 브랜드 이메일 알림
- 고급 작업 공간 및 개인정보 보호
- 기여 솔루션
- 히트맵
- 팀 협업
- SSL 인증서
- 모바일, 그룹화 및 정렬
- CSS 편집기
- 맞춤 글꼴
- 맞춤 404 페이지
- 감사 로그
- 패럴랙스 스크롤링
- 클릭 투 콜 버튼
Instapage에서는 특정 솔루션이 종종 더 강력한 솔루션이라고 믿습니다. 강력한 통합 생태계 및 고급 A/B 테스트 기능과 함께 가장 강력한 클릭 후 랜딩 페이지 빌더를 포함하는 플랫폼을 만들었습니다.
전환율이 높은 페이지를 더 빠르게 만드는 데 도움이 되는 새로운 제품 기능과 업데이트를 제공하기 위해 빠른 속도로 작업하고 있습니다. 우리는 정기적으로 새로운 업데이트를 발표하기 때문에 상황을 놓치기 쉽고 Instapage가 제공하는 모든 것을 활용할 수 있습니다.
오늘 우리는 귀하가 잊어버렸을 수 있는 모든 최신 클릭 후 랜딩 페이지 제품 업데이트를 검토하여 이를 변경하고자 합니다.
다음 디자인에서 고려해야 할 클릭 후 랜딩 페이지 제품 기능
1.앰프
대부분의 디지털 마케터는 데스크톱보다 모바일에서 더 많은 검색이 발생한다는 것을 알고 있으므로 모바일에 대한 사용자 경험을 최적화하는 것이 최우선 순위가 되어야 합니다. 이는 페이지 로드 속도에서 시작되며 웹 페이지가 거의 즉시 로드되지 않으면 사람들이 이탈하게 됩니다.
증가하는 이러한 우려에 대응하여 Google 및 기타 업체는 2016년에 HTML/CSS 및 JavaScript를 제한하는 오픈 소스 AMP 프레임워크를 도입하여 더 빠른 웹 페이지 로드를 가능하게 했습니다. 또한 AMP 페이지는 Google 검색에서 더 빠른 로드 시간을 위해 Google AMP Cache에 의해 자동으로 캐시됩니다.
2018년 5월에 우리 팀은 AMP 클릭 후 랜딩 페이지 기능을 도입했습니다. 새로운 기능을 통해 마케터는 다음을 수행할 수 있습니다.
- 개발자 없이 Instapage 플랫폼에서 직접 몇 분 만에 AMP 호환 클릭 후 랜딩 페이지 생성
- 모바일 장치에서 더 빠른 페이지 로드 속도 달성
- 모바일 브라우징을 위한 더 나은 사용자 경험 제공
이 짧은 동영상을 보고 Instapage에서 AMP 클릭 후 방문 페이지를 만드는 방법을 확인하세요.
2. 인스타블록™
개인화된 클릭 후 랜딩 페이지를 빠르고 쉽게 만드는 것은 클릭 후 랜딩 페이지 빌더 및 템플릿이 보편화되기 전에 사용했던 것처럼 고통스러운 프로세스가 아닙니다. 템플릿이 있더라도 매번 처음부터 페이지를 만드는 것은 여전히 답답하고 시간이 많이 걸립니다. 이제 대규모 로 수행하는 것이 주요 문제입니다.
Instablocks는 짧은 시간에 여러 개의 클릭 후 랜딩 페이지를 생성할 수 있기 때문에 이 문제 를 즉시 해결합니다. 페이지에 요소(텍스트, 이미지 등)를 추가하고 편집한 다음 나중에 사용할 수 있도록 "마이 블록"에 저장합니다. 저장된 블록을 선택하고 표시할 위치에 삽입하기만 하면 됩니다.
이제 중복 크리에이티브 작업을 제거하여 수백 개의 클릭 후 랜딩 페이지로 확장할 수 있으므로 업데이트를 통해 처음부터 모든 것을 생성하는 소중한 시간을 절약할 수 있습니다. 머리글, 바닥글, 사용 후기 등과 같은 공통 페이지 블록을 저장하고 재사용하기만 하면 됩니다.
Instablocks를 사용하면 사용자 정의 블록을 생성 및 저장하여 클릭 후 랜딩 페이지에서 재사용하거나 기존의 클릭 후 랜딩 페이지 템플릿과 같은 즉시 사용 가능한 Instablock 템플릿을 활용할 수 있습니다.
클릭 후 랜딩 페이지를 대규모로 만드는 것은 결코 쉬운 일이 아닙니다.
3. 글로벌 블록
Instablocks 기능은 마케터가 처음부터 클릭 후 랜딩 페이지를 만드는 대신 페이지 블록을 저장하고 재사용할 수 있도록 했습니다. Global Blocks는 한 번의 클릭 으로 모든 클릭 후 랜딩 페이지 를 관리하고 업데이트할 수 있기 때문에 이 기능을 완전히 다른 수준으로 끌어 올립니다.
사용자 지정 블록(예: CTA 블록, 헤더 또는 추천 블록)을 만들고 원하는 만큼의 페이지에 전체적으로 적용하기만 하면 됩니다. 이 업데이트는 대량의 고속 캠페인을 진행하는 디지털 마케팅 담당자가 글로벌 브랜드 템플릿을 대규모로 생성, 관리 및 업데이트하는 데 도움이 됩니다.
여기에서 Global Blocks 데모 비디오를 보고 단 한 번의 클릭으로 여러 개의 클릭 후 랜딩 페이지를 규모에 맞게 만들고 업데이트하십시오.
4. 다단계 양식
리드 캡처 양식을 올바르게 설계하지 않으면 심리적 마찰이 발생할 수 있습니다. 필드가 너무 많으면 사람들이 전환하지 않고 반송될 위험이 있습니다. 그렇다면 압도적인 잠재 고객 없이 어떻게 더 많은 정보를 수집할 수 있을까요? 다단계 양식.
다단계 양식은 하나의 긴 양식을 사용하는 대신 리드 정보를 수집하는 여러 단계를 만들 수 있도록 하여 클릭 후 랜딩 페이지의 마찰을 줄이는 데 도움이 됩니다.
다단계 양식을 적용할 수 있는 경우:
- 하나의 긴 양식으로 잠재 고객을 위협하거나 압도하지 않기 위해
- 새 계정에 사용자를 등록할 때
- 제안에 대한 지불을 수락할 때
단일 양식에서 너무 많은 것을 요청하여 전환 손실 위험을 감수하지 마십시오. 한 번에 몇 개의 필드를 완료하여 잠재 고객에게 약속을 보여줄 기회를 제공하십시오.
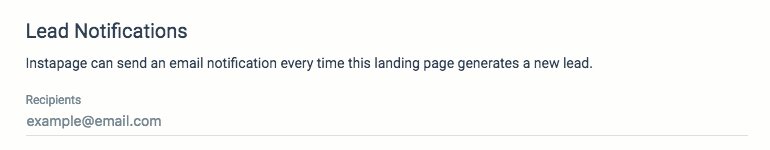
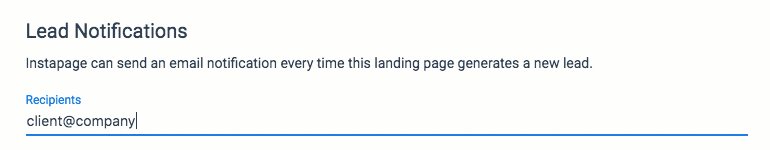
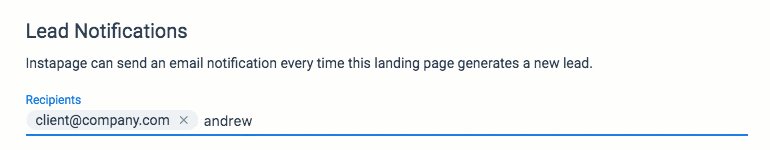
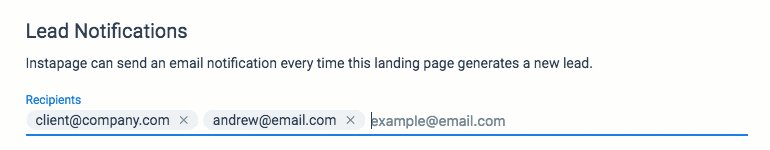
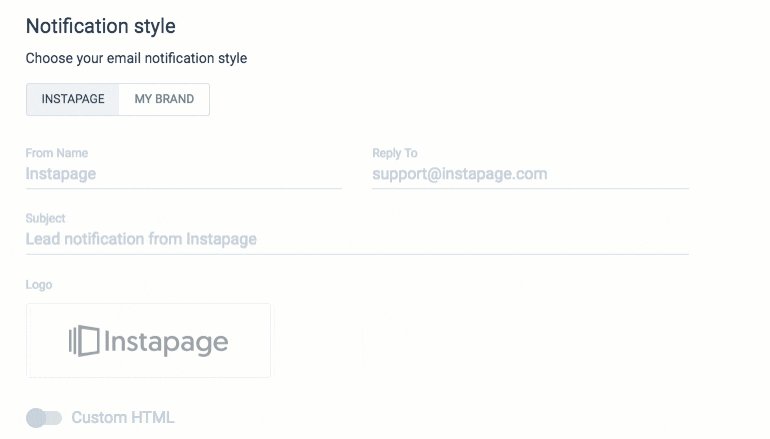
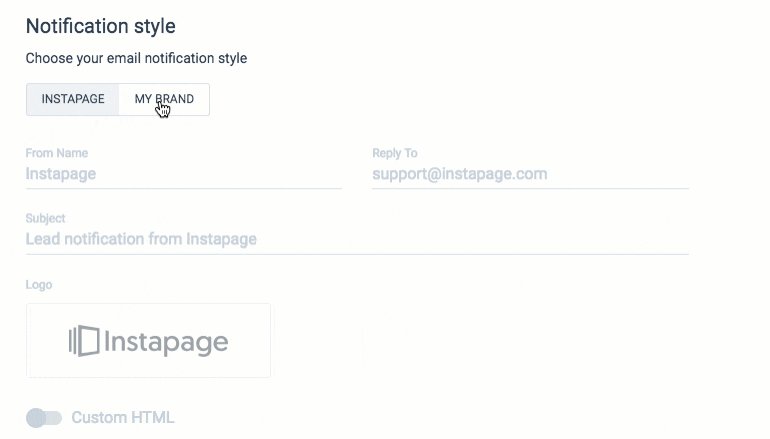
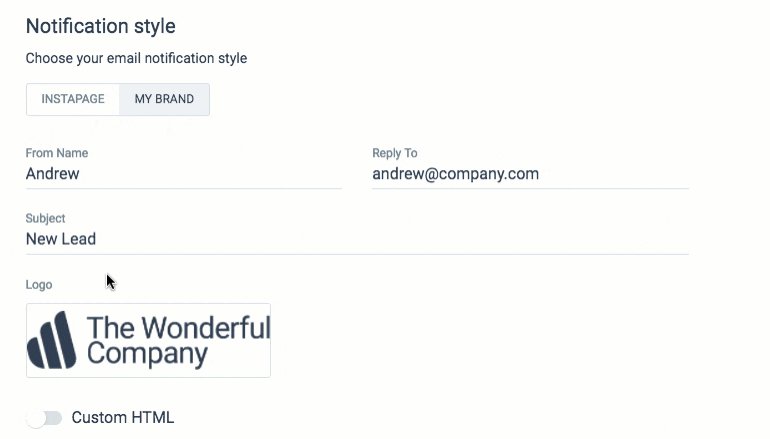
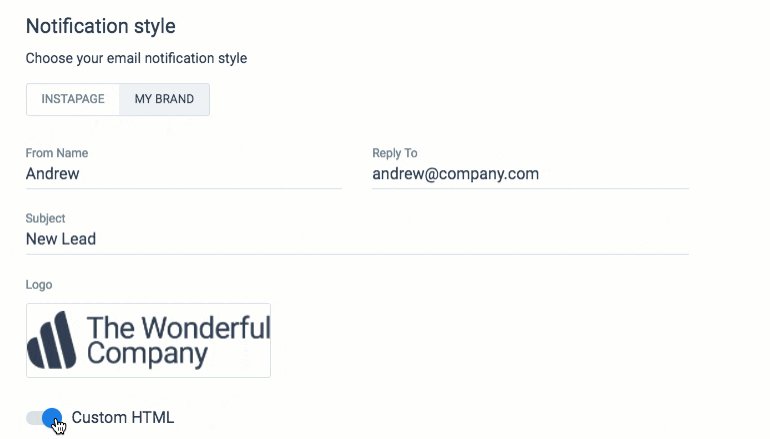
5. 브랜드 이메일 알림
대행사를 운영하는 것은 바쁘다. 수많은 캠페인을 주도하고, 마케팅 퍼널을 관리하고, 고객과 강력한 관계를 구축하고 지속적인 인상을 남기기 위해 필요한 예산을 관리하는 것 외에도 많은 일이 있습니다.
당사의 브랜드 이메일 알림은 귀하가 정확히 그렇게 할 수 있도록 도와줍니다. 브랜드 이메일은 고객에게 방금 새로운 리드를 받았음을 알리고 고객을 위해 구축한 클릭 후 랜딩 페이지가 전환에 최적화되었음을 고객에게 확인시켜 주는 자동 알림입니다.
고객이 브랜드 이메일을 받을 때마다 클릭 후 랜딩 페이지가 전환되고 있음을 알 뿐만 아니라 "리드가 돈과 같다"고 생각합니다.
주요 이메일 마케팅 서비스와 마찬가지로 이 기능을 통해 사용자는 다음을 수행할 수 있습니다.
- 이메일 발신자 이름 설정
- 회신 주소 결정
- 사용자 지정 제목 줄 보내기
- 표준 이메일 리드 알림의 중립 버전에 로고를 빠르게 배치하세요.
HTML에 익숙한 고급 사용자의 경우 표준 이메일 템플릿 코드를 수정하거나 사용자 지정 HTML 파일을 업로드할 수 있습니다.


고객에게 이메일 알림을 보낼 때마다 전문적인 이미지를 반영하고 수신자가 귀하의 소식을 듣고 기뻐하기를 원합니다. 이것이 바로 브랜드 이메일 알림이 달성하는 데 도움이 되는 것입니다.
6. 고급 작업 공간 권한 및 개인정보 보호
회사의 모든 사람 이 팀에서 구축하고 있는 클릭 후 랜딩 페이지에 액세스해야 하는 경우는 거의 없습니다. 그리고 그렇게 하더라도 모두 동일한 액세스 권한이 필요합니까?
Instapage의 고급 작업 공간을 사용하면 비공개 팀 기반 작업 공간을 만들 수 있습니다. 이 기능은 전 세계 팀과 함께 팀 및 대행사의 실제 워크플로우를 용이하게 하도록 설계되었습니다.
고급 작업 공간 권한 및 개인 정보 보호 기능을 통해 에이전시는 이제 팀 구성원을 다양한 고객 계정에 할당하고 고객과 협업하며 작업 공간에서 직접 통합을 안전하게 관리할 수 있습니다.
특징:
- 팀 구성원, 도메인 및 통합이 이제 개별 작업 공간에 연결되고 직접 관리되므로 공유하기 불편한 정보를 공유할 필요가 없습니다.
- 각 워크스페이스에는 외부 콘텐츠 관리 시스템(WordPress, Drupal 등)에 대한 안전한 게시 액세스를 허용하는 고유한 인증 토큰이 있습니다.
다른 클릭 후 랜딩 페이지 플랫폼은 팀과 대행사를 위해 이러한 기능을 제공하지 않으므로 Instapage는 대행사가 필요로 하는 유일한 클릭 후 랜딩 페이지 및 전환 최적화 솔루션입니다.
7. 어트리뷰션 솔루션
유료 광고 캠페인이 효과적인지 확인하는 가장 좋은 방법은 전체 마케팅 및 판매 퍼널에서 성과를 추적한 다음 수익, 파이프라인 및 전환을 특정 광고 캠페인에 귀속시키는 것입니다.
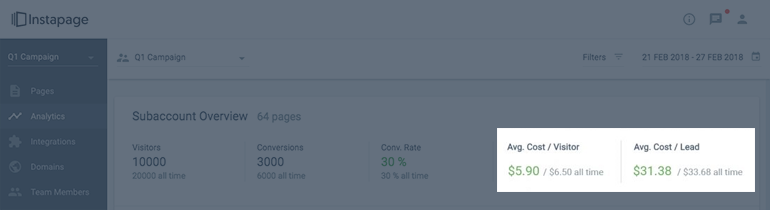
광고주는 분명히 광고 캠페인에 대한 CPC에 액세스할 수 있으며 전환율을 알고 있습니다. 주요 문제는 리드당 비용을 결정하기 위해 페이지의 전환율에 대해 방문자를 클릭 후 랜딩 페이지로 유도하는 초기 비용을 계산하기 위해 이러한 통찰력을 결합할 수 없다는 사실에 있습니다.
Instapage 어트리뷰션 솔루션을 사용하면 마케터는 다음과 같은 작업을 정확하게 수행할 수 있습니다.
기업 고객은 기여 솔루션을 통해 다음을 수행할 수 있습니다.
- 전환, 파이프라인, 수익을 특정 Google Ads 캠페인에 기여
- 유료 및 유기적 트래픽에 대한 방문자당 비용 및 리드당 비용 추적

Google Ads 및 Google 애널리틱스와의 통합을 통해 전체 마케팅 및 판매 경로에 걸쳐 매우 상세한 통찰력을 제공할 수 있습니다. Google Ads에서 CRM 및 자동화 시스템으로 데이터를 전달할 수 있으므로 광고 캠페인 및 클릭당 비용과 같은 유입경로의 상위 측정항목을 전환, 파이프라인, 수익과 같은 하위 유입경로 목표에 기여할 수 있습니다.
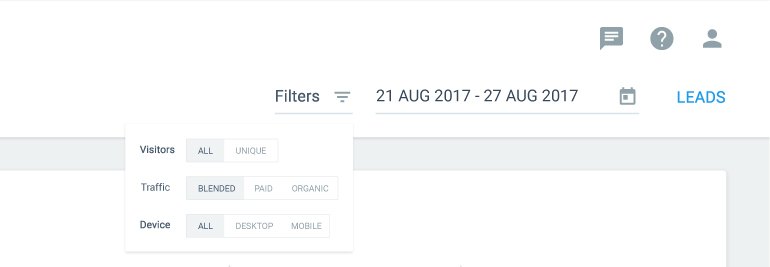
이 제품 업데이트는 또한 사용자에게 향상된 데이터 필터링 및 사용자 지정 기능을 제공하는 향상된 분석 기능과 함께 제공됩니다. 분석 보고서를 페이지/변형, 트래픽 소스 및 장치 유형별로 분류하고 고유 방문자, 트래픽 유형, 장치 유형 및 날짜 범위별로 필터링합니다.

Instapage 어트리뷰션 솔루션은 이 번거로운 작업을 매우 간단하게 만듭니다. 이 고유한 제품 업데이트에 대한 자세한 내용은 이 Q&A를 읽어보십시오.
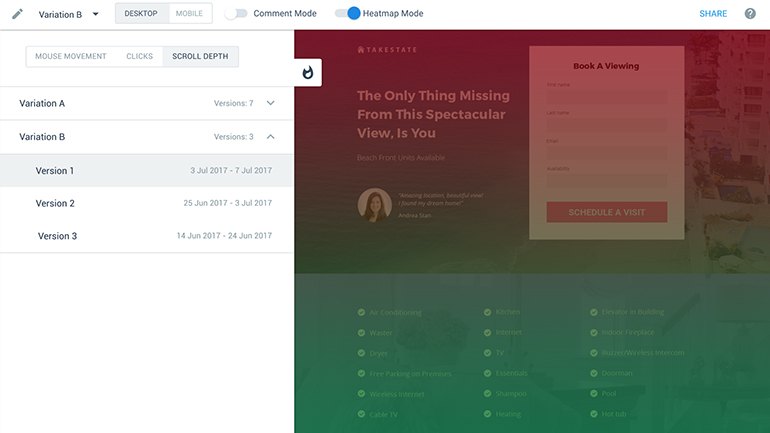
8. 히트맵
히트맵은 방문자가 데이터 시각화와 함께 색상으로 구분된 시스템을 사용하여 웹 페이지와 상호 작용하는 방법을 보여줍니다. 히트맵을 통해 수집된 데이터를 통해 방문자가 페이지에서 원하는 것을 찾는 데 어려움을 겪고 있는지 측정할 수 있습니다. 이 기술은 사용자 데이터를 수집하여 더 나은 정보에 입각한 클릭 후 랜딩 페이지 A/B 테스트를 실행하는 데 도움이 됩니다.
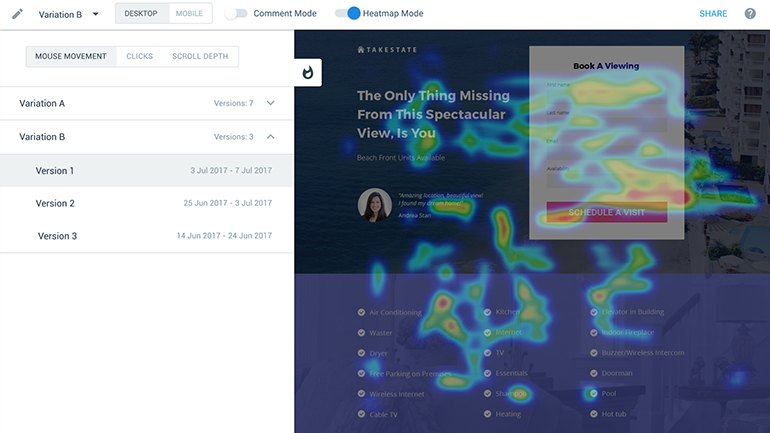
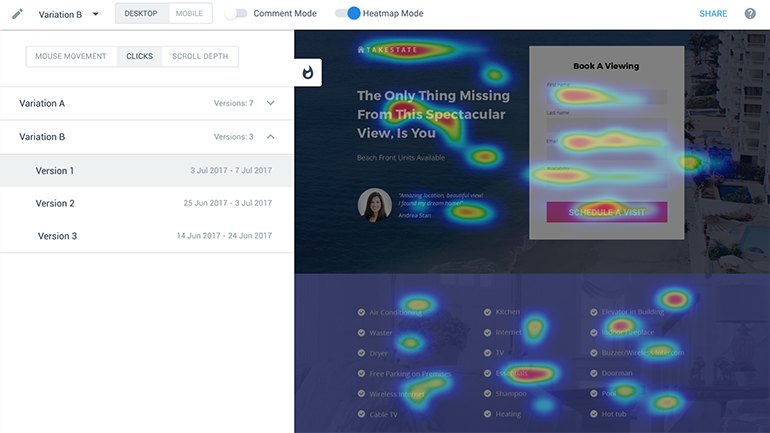
Instapage Heatmap Visualizer는 고객 행동에 대한 자세한 통찰력과 방문자가 클릭 후 랜딩 페이지와 상호 작용하는 방식을 제공합니다. 새로운 기능은 마우스 이동, 클릭 및 스크롤 깊이와 같은 3-in-1 추적 기능을 제공합니다.



또한 이 기능은 게시하는 모든 저장된 버전에 대한 통찰력을 추적한다는 것입니다. 페이지의 히트맵을 보려면 페이지 변형의 "미리보기"를 클릭하고 히트맵 토글을 켭니다.

대부분의 방문자가 스크롤하는 위치, 클릭하는 위치, 이동하는 위치를 정확히 알면 A/B 테스트가 더 쉬워지고 이전보다 더 높은 전환율을 볼 수 있습니다.

9. 팀 협업
지저분한 목업 스크린샷, 여러 Slack 메시지, 끝없는 이메일 스레드. 클릭 후 랜딩 페이지에서 협업하는 것은 그리 어렵지 않습니다. 다행히도 더 이상은 아닙니다.
Instapage Collaboration Solution은 클릭 후 랜딩 페이지 생성 과정에서 파편화된 커뮤니케이션을 종식시킵니다. 이를 통해 클릭 후 랜딩 페이지 플랫폼 내에서 댓글을 공유 및 응답하고, 피드백을 제공하고, 문제를 해결할 수 있습니다. 클릭 후 랜딩 페이지 빌더에 완전히 통합되어 있으며 경쟁 제품에는 없는 원활한 사용자 경험을 제공합니다.
팀 및 에이전시와 실시간으로 협업하고 분산된 커뮤니케이션을 중앙 집중화하며 설계 검토 프로세스에 내재된 시간 소모적인 병목 현상을 제거합니다.
협업 솔루션을 통해 사용자는 다음을 수행할 수 있습니다.
- URL 또는 이메일 초대장을 사용하여 페이지 미리보기를 공유합니다.
- 핫스팟을 생성, 삭제, 편집 및 해결합니다.
- 핫스팟의 가시성 수준을 설정합니다.
- 특정인을 언급하십시오.
- 실시간으로 반영된 작업을 확인하세요.
- 댓글 피드를 사용하세요.
- 중앙 집중식 메시지 센터를 활용하십시오.
자세한 내용은 여기로 이동하고 협업 솔루션을 시작하려면 이 비디오를 시청하십시오.
10. SSL 인증서
디지털 마케팅에서 방문자가 브랜드를 신뢰하지 않으면 어떤 것도 판매하기 어렵습니다. 이는 비즈니스를 수행하고 정보를 수집하고 거래하기 위해 PCI-DSS 및 HIPAA와 같은 특정 보안 및 개인 정보 보호 표준을 준수해야 하는 비즈니스 부문에 특히 해당됩니다.
방문자가 자신의 정보가 손상될 수 있다는 의심이 든다면 개인 정보를 제출할 것이라고 생각하십니까?
아니요. Instapage SSL 인증서가 작동하는 곳입니다.
SSL(Secure Sockets Layer)은 웹 서버와 브라우저 간에 암호화된 링크를 설정하기 위한 표준 보안 기술입니다. 이 링크는 웹 서버와 브라우저 간에 전달되는 모든 데이터가 비공개로 통합되도록 합니다. SSL은 업계 표준이며 고객과의 온라인 거래를 보호하기 위해 수백만 개의 웹사이트에서 사용됩니다.
Instapage는 클릭 후 랜딩 페이지를 사용자 지정 도메인에 게시하는 모든 고객에게 추가 비용 없이 SSL 인증서를 제공합니다. Instapage SSL 기능:
- 웹사이트가 유효하고 신뢰할 수 있는지 확인합니다.
- 합법적인 웹 사이트에서 연결되었는지 확인합니다.
- 브라우저와 웹 사이트 간의 모든 상호 작용이 안전하고 암호화되도록 합니다.
- 자체 EV 또는 DV SSL 인증서를 지원합니다.
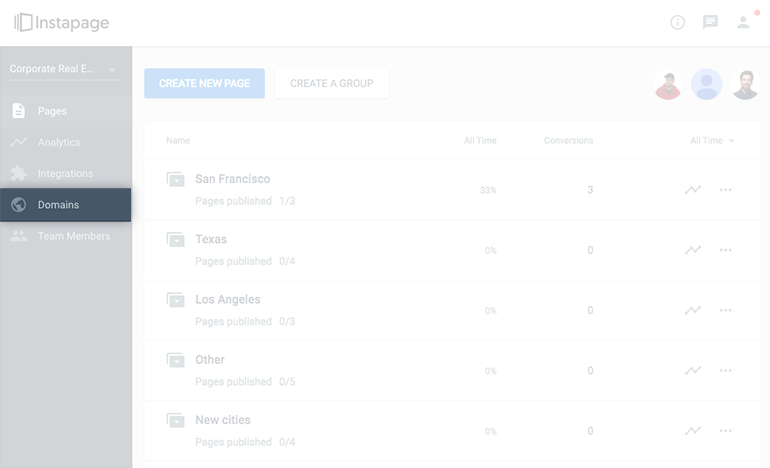
SSL로 암호화된 도메인과 보안되지 않은 도메인을 도메인 연결 옆의 지구본 색상으로 확인할 수 있습니다. 회색이면 암호화되지 않았지만 녹색이면 페이지와 도메인이 SSL로 보호됩니다.

SSL 기능을 통해 고객은 클릭 후 랜딩 페이지에서 모든 상호 작용을 보호할 수 있으므로 보안 정책을 준수하고 고객 경험을 개선하며 전환율을 높일 수 있습니다. 이는 양식을 통해 전송되는 모든 개인 식별 정보(PII)가 암호화됨을 의미합니다.
기업 비즈니스를 운영하든, 의료 산업에서 운영하든, 전자상거래 웹사이트를 운영하든 SSL 인증서는 클릭 후 랜딩 페이지에서 거래를 수행할 때 소비자 보안 문제를 완화하여 전환 또는 구매 가능성을 높입니다.
11. 모바일, 그룹화 및 정렬
모바일, 그룹화 및 정렬 기능을 통해 사용자는 디자인 요소를 원활하게 구성하여 클릭 후 랜딩 페이지를 게시하는 데 걸리는 시간을 줄일 수 있습니다.
페이지의 모든 요소를 정확하게 정렬하기 위해 해킹 해결 방법, 브라우저 확장 또는 지루한 시선에 작별을 고하십시오. 그룹화 및 정렬 기능을 사용하면 종횡비를 유지하면서 여러 페이지 요소를 선택 및 이동하고 크기를 조정할 수 있습니다.
여러 개체를 그룹화할 수 있는 새로운 편의성을 통해 픽셀 단위의 완벽한 정렬 및 배포 제어를 통해 디자인 자산을 쉽게 조작할 수 있습니다.
모든 클릭 후 방문 페이지 요소를 완벽하게 정렬하는 방법은 다음과 같습니다. 요소를 정렬한 후에는 그룹화할 차례입니다. 이러한 기능은 데스크톱 또는 모바일 클릭 후 랜딩 페이지 모두에서 계층화된 요소 그룹을 함께 유지할 수 있는 가로세로 비율 잠금으로 활성화됩니다.
페이지가 전문적이고 전환 가치가 있게 보이도록 모바일에서 각 페이지 요소를 수동으로 정렬해야 했던 시대는 지났습니다. 이제 버튼 클릭 한 번으로 데스크톱 페이지에서 변경한 내용을 모바일 페이지로 다시 생성할 수 있습니다.
모바일 정렬 기능은 모바일 클릭 후 랜딩 페이지 버전이 이미 완벽하게 정렬되도록 합니다. 즉, 클릭 후 랜딩 페이지의 모바일 반응형 버전을 그 어느 때보다 빠르고 정확하게 생성할 수 있습니다.
이 새로운 제품 업데이트로 모바일 지원 클릭 후 랜딩 페이지를 만드는 방법을 알아보려면 이 비디오를 시청하십시오.
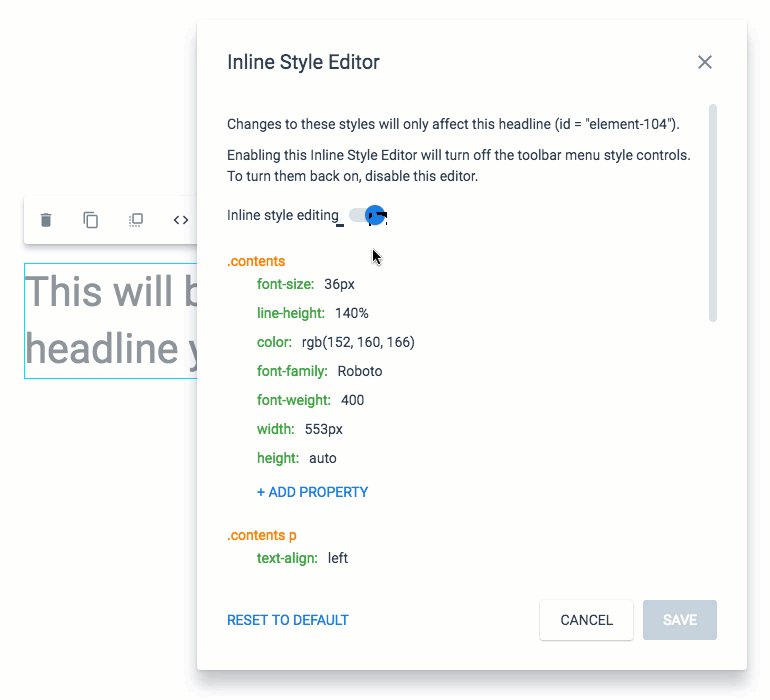
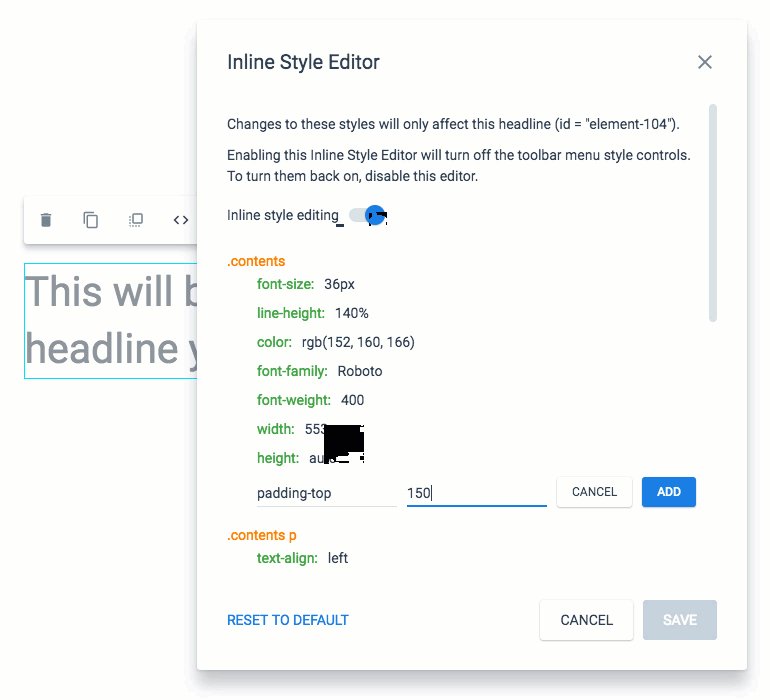
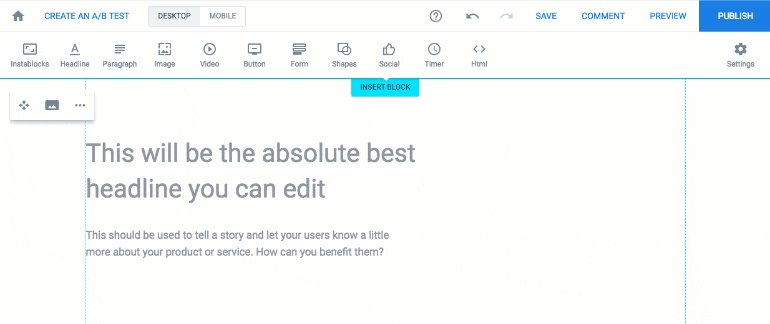
12. 인라인 스타일 편집기
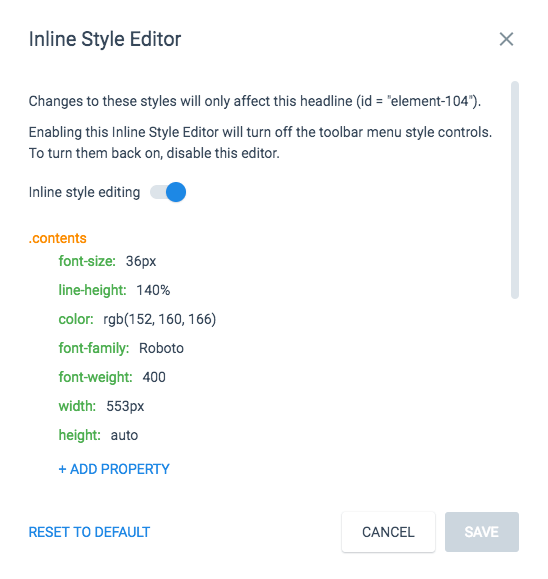
Instapage의 인라인 스타일 편집기를 사용하면 다양한 클릭 후 랜딩 페이지 요소에 사용자 지정 스타일을 추가할 수 있습니다. 특히 CSS 속성을 편집, 생성 및 삭제합니다. 이 기능을 사용하면 이제 클릭 후 랜딩 페이지 디자인 및 사용자 지정 프로세스를 보다 강력하게 제어하여 변환하는 픽셀 단위의 완벽한 클릭 후 랜딩 페이지를 만들 수 있습니다.
이제 귀하의 브랜드(및 고객의 브랜드도)를 보다 정확하게 반영하는 미세 조정을 할 수 있습니다. 인라인 스타일 편집기는 사용자가 CSS 스타일을 전체 페이지가 아닌 개별 페이지 요소로 분리할 수 있도록 하기 때문에 종류 중 하나입니다. 또한 이전에는 편집 도구 모음에서 사용할 수 없었던 추가 속성을 추가할 수 있습니다.
이 기능을 사용하면 웹 개발 및 디자인 기술이 있는 사용자가 다음을 수행할 수 있는 최대의 유연성과 정밀도를 얻을 수 있습니다.
- 텍스트 및 모양 패딩
- 맞춤 정렬
- 변환 및 전환
인라인 스타일 편집기를 활성화하면 일반 편집 패널이 비활성화되고 익숙한 표준 CSS 옵션이 미리 채워집니다.

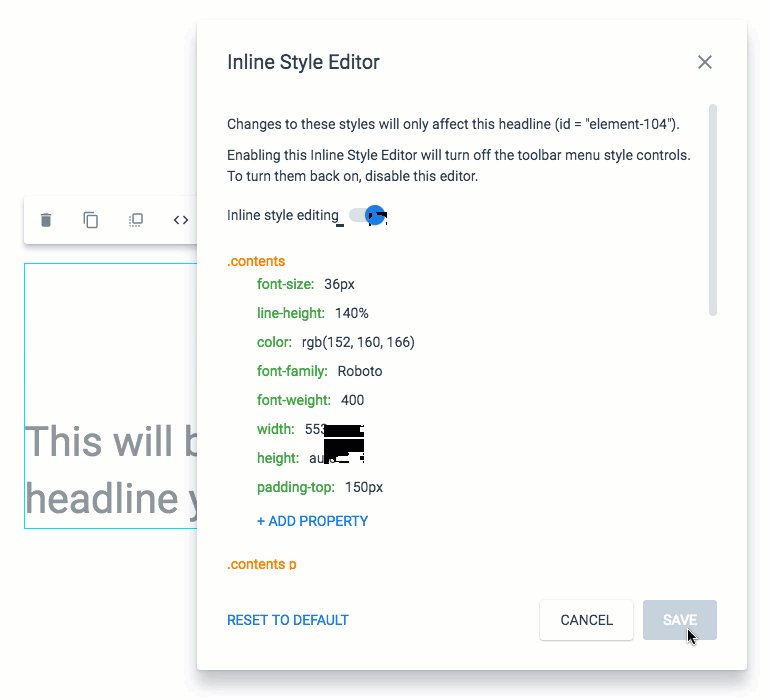
다음은 텍스트 패딩 속성을 추가하고 값을 지정하는 CSS 편집기를 사용하는 예입니다.

모바일, 그룹화 및 정렬, 에지 측정, 축 잠금 및 키보드 단축키와 결합된 Instapage는 마케터가 100% 사용자 지정 가능하고 픽셀 단위로 완벽한 클릭 후 랜딩 페이지를 만들 수 있는 유일한 클릭 후 랜딩 페이지 플랫폼입니다. 립서비스가 아닙니다!
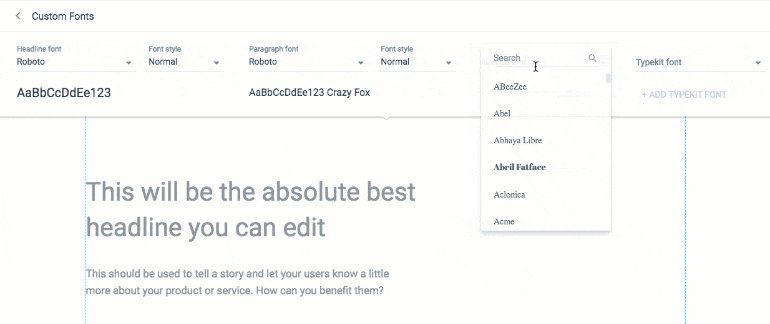
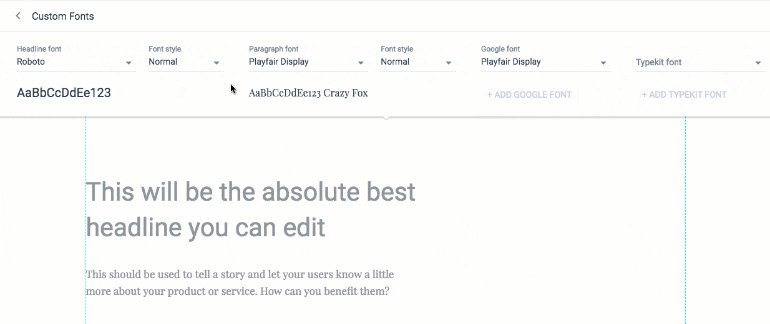
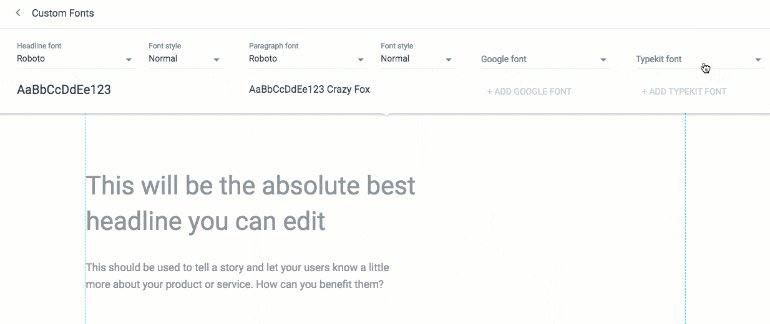
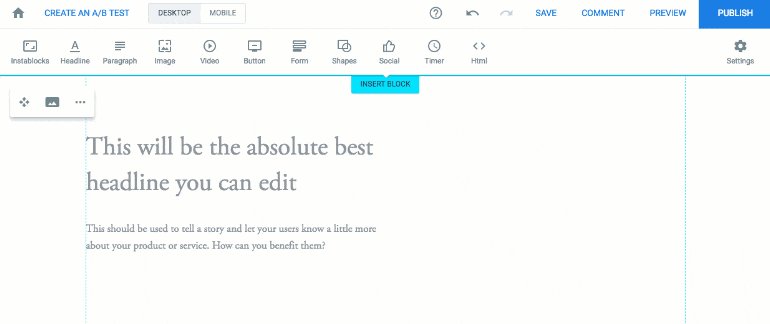
13. 맞춤 글꼴
기술적으로 클릭 후 랜딩 페이지 요소는 아니지만 타이포그래피는 전환을 가져오는 데 필수적인 역할을 합니다. 글꼴과 웹 타이포그래피는 디지털 마케팅에서 브랜드의 첫인상을 결정하는 요소이며 신규 이민자가 브랜드의 첫인상을 형성하는 데 사용하는 것입니다.
사용자 지정 글꼴 기능을 사용하면 글꼴을 유연하게 선택할 수 있습니다. 맞춤형 글꼴 통합의 도입으로 Instapage는 이제 시장에 있는 다른 모든 클릭 후 랜딩 페이지 소프트웨어보다 거의 100배 더 많은 글꼴 선택을 제공하고 있습니다.
이 기능은 클릭 후 랜딩 페이지에 다음에 대한 액세스를 제공합니다.
- Google 글꼴: 웹에 최적화된 수백 가지의 무료 오픈 소스 글꼴을 제공합니다.
- Adobe Typekit: 간편한 검색 및 웹 애플리케이션을 위해 수천 개의 글꼴을 함께 제공하는 구독 기반 글꼴 서비스입니다.
- 수천 개의 현대적이고 고전적인 글꼴을 사용하여 브랜드에 완벽하게 부합하는 클릭 후 랜딩 페이지를 빠르고 창의적으로 만들 수 있습니다.
외부 API를 업로드하거나 통합할 필요가 없습니다. 각 글꼴 그룹은 이미 Instapage 빌더에 업로드되었으며 사용할 준비가 되었습니다. Instapage 계정에 로그인하고 "설정"을 클릭한 다음 "글꼴" 탭을 열면 드롭다운이 표시됩니다. 다음은 클릭 후 방문 페이지에 Google 글꼴을 포함하는 방법입니다.

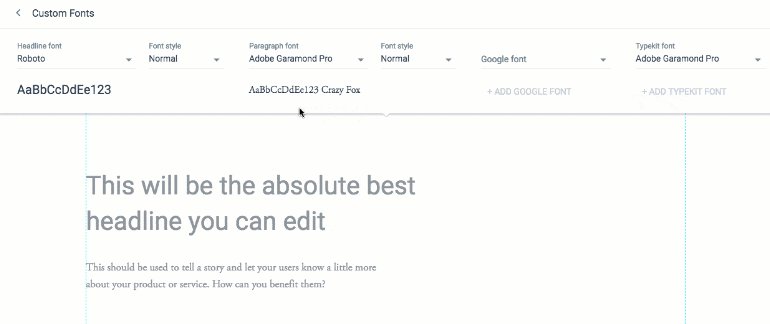
Adobe Typekit에서 글꼴을 추가하려면 드롭다운 메뉴를 클릭한 다음 "글꼴 추가"를 클릭하기만 하면 됩니다.

귀하의 비즈니스에 대해 알려주는 클릭 후 랜딩 페이지 글꼴을 선택하여 올바른 브랜드 인상을 만드십시오.
14. 맞춤 404 페이지
일반적으로 방문자가 404 페이지에 도달하면 페이지에는 방문자를 원래 위치로 다시 안내하는 탐색 링크가 없습니다. 이러한 경우 방문자에게는 기본적으로 두 가지 옵션이 있습니다.
- 뒤로가기 버튼을 누르고 이전 페이지로 돌아가기
- 링크를 다시 열어보십시오
실제로 두 번째 작업에 방문자를 기대할 수 없습니다. 따라서 변환 프로세스를 중단하지 않는 404 페이지를 설계해야 합니다.
Instapage의 사용자 지정 404 기능을 사용하면 몇 번의 클릭만으로 전환 가치가 있는 404 페이지를 만들 수 있습니다. 이 기능은 대부분의 마케팅 담당자가 막다른 골목으로 간주하는 페이지에서 리드를 수집할 수 있는 기회를 제공합니다.
이 기능을 사용하면 모든 페이지를 404 페이지로 설정할 수 있습니다. 이를 통해 방문자 이탈로 악명 높은 페이지에서도 리드와 고객을 확보할 수 있는 추가 기회를 얻을 수 있습니다.
사용자 지정 404 페이지를 설정하려면 새 클릭 후 방문 페이지를 만들고 사용자 지정 도메인에 게시합니다.

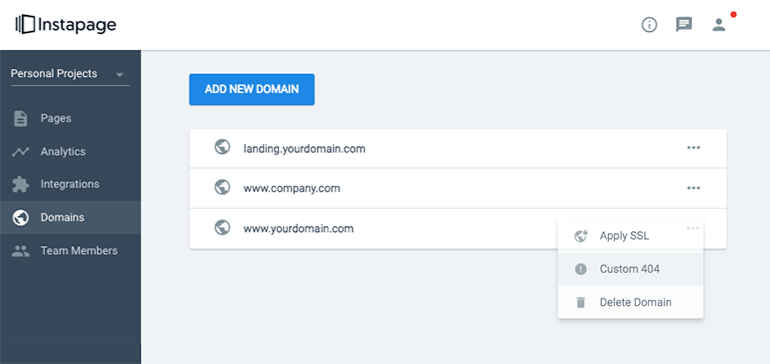
도메인 대시보드로 이동합니다.

도메인 설정으로 이동하여 Custom 404를 클릭합니다.

목록에서 404 페이지를 선택하면 완료됩니다!
15. 감사 로그
감사 로그는 절차에서 취한 조치 또는 프로젝트 조정에 대한 시간순 기록을 유지하기 때문에 마케팅 팀과 대행사에게 매우 중요합니다.
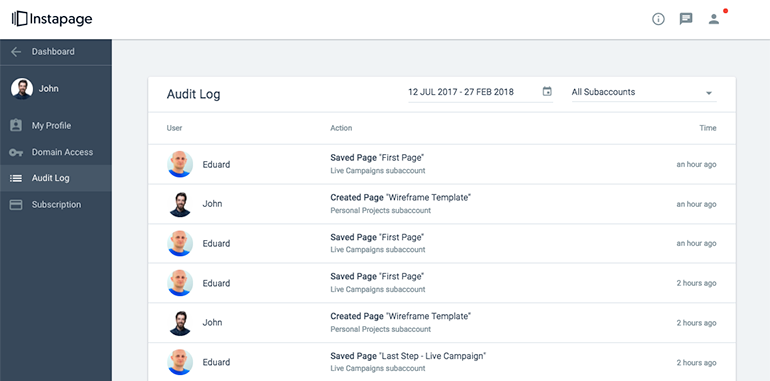
감사 로그는 클릭 후 랜딩 페이지에 누가 언제 무엇을 했는지에 대한 단계별 상세 설명을 제공합니다. 감사 로그 기능을 사용하면 여러 팀원이 있는 작업 공간의 변경 사항을 그 어느 때보다 쉽게 추적할 수 있습니다. 작업 공간에서 페이지를 생성, 저장, 게시 또는 삭제한 사람에 대한 정보를 볼 수 있습니다.
감사 로그에 액세스하려면 Instapage 대시보드의 오른쪽 상단 모서리에 있는 프로필 아이콘을 클릭하고 메뉴에서 감사 로그를 선택합니다. 다음으로 감사 로그 화면이 표시됩니다.

이제 귀하의 계정에서 어떤 일이 발생하는지, 누가 무엇을 하는지 알 수 있습니다.
16. 패럴랙스 스크롤링
일부 디자인 트렌드는 구현할 가치가 있습니다. 클릭 후 랜딩 페이지에 시차 스크롤링 배경을 추가하는 것이 그러한 트렌드 중 하나입니다.
패럴랙스 스크롤링이 있는 클릭 후 랜딩 페이지에서 배경은 전경에 비해 느린 속도로 이동하므로 방문자가 스크롤할 때 3D 효과가 생성됩니다.
패럴랙스 디자인은 클릭 후 랜딩 페이지에서 스토리를 설명하고 보다 점진적인 방식으로 제품 또는 서비스에 대한 방문자의 호기심을 만족시키는 데 도움이 됩니다. 이 디자인 기법을 설득력 있는 카피와 함께 사용하면 더욱 매력적인 페이지를 만들 수 있습니다.
패럴랙스 스크롤링 클릭 후 랜딩 페이지가 더 매력적으로 보일 뿐만 아니라 전환 목적으로도 사용됩니다.
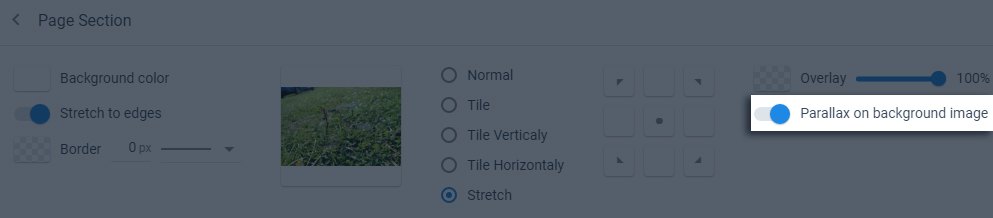
Instapage를 사용하면 몇 번의 클릭만으로 패럴랙스 스크롤링 배경을 추가할 수 있습니다.
페이지 섹션 배경에 시차 효과를 적용하고 옵션 메뉴에서 활성화할 수 있습니다.

결과 효과는 다음과 유사합니다.

17. 클릭 투 콜 버튼(및 링크)
모바일 사용자는 데스크톱 사용자와 다르게 행동합니다. 모바일의 평균 세션 시간은 72초인 반면 데스크톱은 150초로 두 배 이상입니다. 온라인 사용자는 집중하는 시간이 더 짧기 때문에 모바일 페이지가 너무 길지 않고 쉽게 연락할 수 있는 것이 중요합니다.
클릭 투 콜 버튼을 추가하면 이것이 가능해집니다. 클릭 투 콜 버튼은 간단한 태그로 하이퍼링크로 연결할 수 있는 웹페이지의 전화번호입니다. 그런 다음 잠재 고객은 해당 버튼을 클릭하여 Skype와 같은 소프트웨어를 사용하여 휴대폰이나 컴퓨터에서 직접 전화를 걸 수 있습니다.
이 버튼은 방문자를 위한 한 단계(회사에서 연락하기까지의 대기 시간)를 없애 브랜드가 잠재 고객과 즉시 대화할 수 있도록 하여 전환 및 판매 기회를 높입니다.
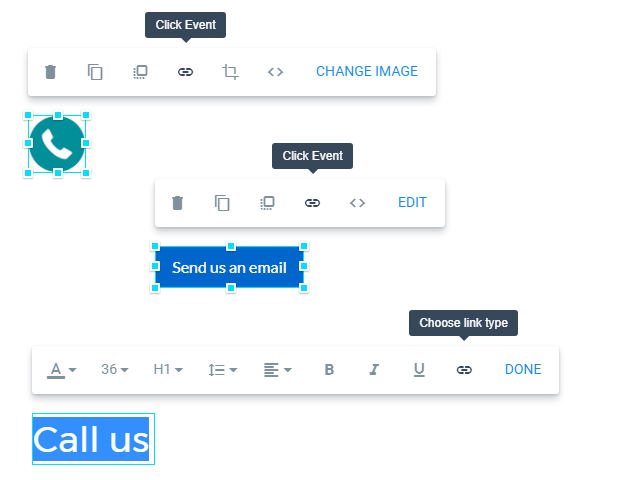
모바일 클릭 후 방문 페이지의 Instapage 클릭 투 콜 버튼 기능을 사용하면 이 작업을 쉽게 수행할 수 있습니다. 사용하려는 이미지, 텍스트 또는 버튼을 선택하고 클릭 이벤트 버튼을 찾은 다음 외부 URL을 선택하기만 하면 됩니다.

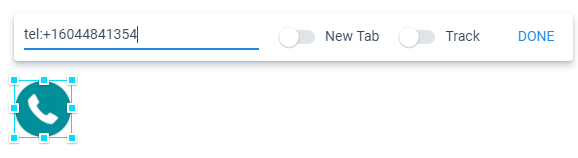
그런 다음 원하는 버튼에 해당하는 링크를 입력합니다. (대괄호 없이 "tel:+[국가 코드][지역 코드][전화 번호]" 형식을 사용해야 합니다. 예: tel:+16044841354)

클릭 투 콜 버튼을 쉽게 추가하여 클릭 후 랜딩 페이지의 모든 요소를 최적화하십시오. 확실히 A/B 테스트의 가치가 있습니다!
Instapage 플랫폼 최대한 활용하기
Instapage를 사용하면 덜 고급인 다른 클릭 후 랜딩 페이지 빌더에서 전환율이 높은 전문적인 클릭 후 랜딩 페이지를 짧은 시간에 만들 수 있습니다. Instapage 사용자는 우리가 출시한 제품 기능 중 일부를 잊어버린 경우에도 이 사실을 이미 알고 있습니다.
지금 바로 클릭 후 랜딩 페이지 만들기를 시작하고 여기에서 Instapage Enterprise 데모에 등록하세요.
