방문 페이지 패턴: 사람들이 웹 콘텐츠를 소비하는 방법
게시 됨: 2020-12-17랜딩 페이지를 아무리 잘 디자인하더라도 방문자가 랜딩 페이지의 모든 요소를 볼 수는 없습니다. 더욱 우려되는 것은 방문자가 놓친 정보로 인해 전환이 손실될 수 있다는 것입니다.
다행히 이를 제어할 수 있는 방법이 있습니다. 랜딩 페이지 패턴(방문자가 어디를 보고 언제 보는지)을 이해하면 청중이 모든 필수 콘텐츠를 보도록 할 수 있습니다.
방문 페이지 패턴 유형
초기 시선 추적 연구를 통해 F 패턴을 식별한 그룹인 Nielsen Norman에 따르면 웹에는 몇 가지 고유한 읽기 패턴이 있습니다. 방문자가 페이지를 소비하는 데 사용하는 것은 페이지를 배열한 방법, 이해하기 쉬운 정도, 제공하는 것 등과 같은 여러 요인에 따라 다릅니다. 다음은 가장 일반적인 몇 가지이며 일부는 들어보지 못했을 수도 있습니다.
F 패턴

읽기의 F 패턴은 가장 잘 알려진 랜딩 페이지 패턴입니다. 페이지의 왼쪽 상단 모서리에 고정된 후 다음과 같이 진행됩니다.
- 사용자는 페이지 상단을 수평으로 스캔하여 "F"의 위쪽 막대를 형성합니다.
- 사용자는 페이지의 왼쪽 여백으로 돌아가 시선을 끄는 요소에 도달할 때까지 아래로 스캔합니다.
- 사용자는 수평으로 스캔하지만 전체가 아닌 "F"의 아래쪽 막대를 형성합니다.
- 그런 다음 사용자는 왼쪽 여백으로 돌아가 페이지의 나머지 부분을 세로로 스캔합니다.
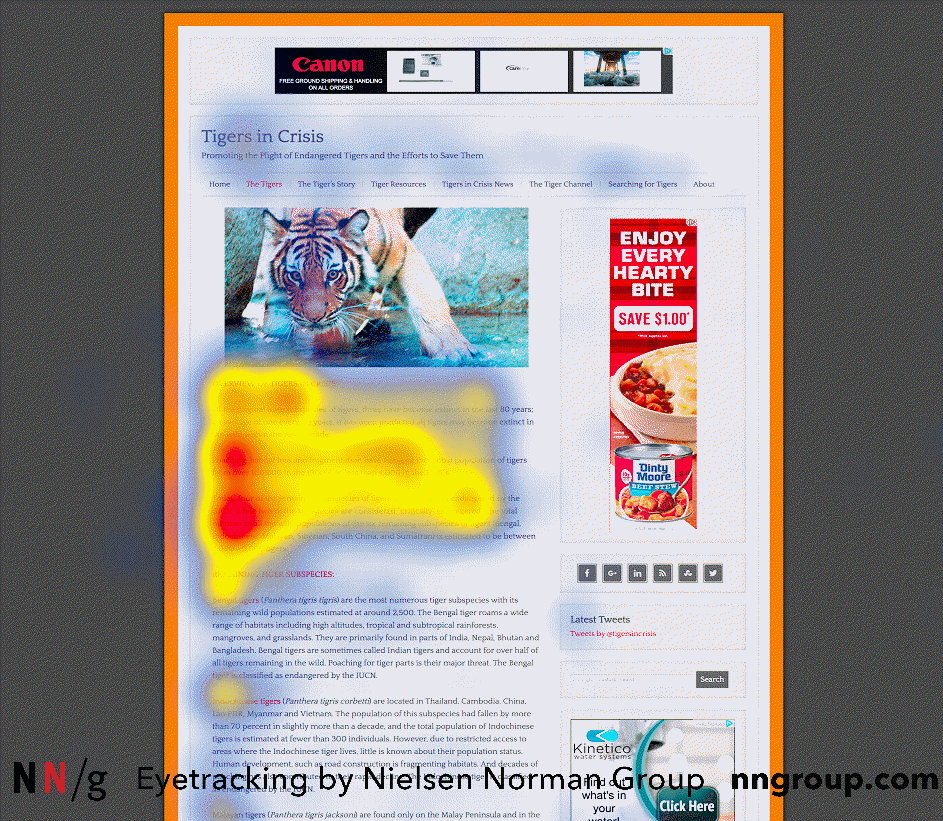
광고주는 여기에서 몇 가지를 배울 수 있습니다. 첫째, 페이지 상단이 더 많은 관심을 받습니다. 사용자는 본문 카피보다 헤드라인과 특집 이미지를 더 많이 소비합니다. 둘째, 방문자는 아마도 수평선에서 처음 몇 단어를 읽을 것이지만 마지막 단어는 읽지 않을 것입니다.
사용자가 특정 정보를 검색하고 있다는 점을 고려할 때 이 중 특별히 놀라운 것은 없습니다. 그들은 즐거움을 위해 책을 읽는 것이 아닙니다. 그들은 모든 콘텐츠를 읽을 필요 없이 페이지의 요약 정보를 얻기 위해 헤드라인, 이미지, 부제목, 굵은 텍스트 및 글머리 기호를 찾고 있습니다. 뮌헨 다이렉트 마케팅 협회(Munich's Direct Marketing Association)의 초기 시선 추적 연구에서 이를 확인했습니다.
사용자가 새 페이지를 탐색하고 탐색 메뉴를 훑어볼 때가 아니라 구체적으로 콘텐츠를 소비할 때 F 패턴을 따른다는 점을 명확히 하는 것이 중요합니다. 패턴은 또한 완벽한 "F"가 거의 없습니다. 스캔할 콘텐츠가 더 많은 긴 페이지에 "E"를 형성하는 경우가 많습니다.

Z 패턴
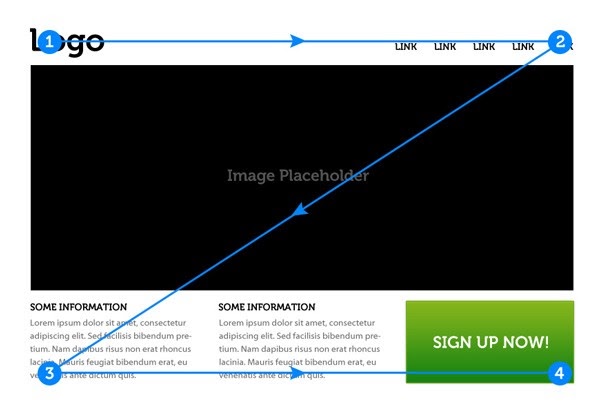
Z 패턴은 웹에서 널리 퍼진 또 다른 읽기 패턴입니다. F 패턴과 마찬가지로 사용자가 왼쪽 상단 모서리에서 입력한 다음 페이지 상단을 가로질러 가로 막대를 형성하는 것으로 시작합니다. 또한 F-패턴과 마찬가지로 Z-패턴 리더는 페이지 상단을 모두 읽은 후 왼쪽 여백으로 돌아갑니다.
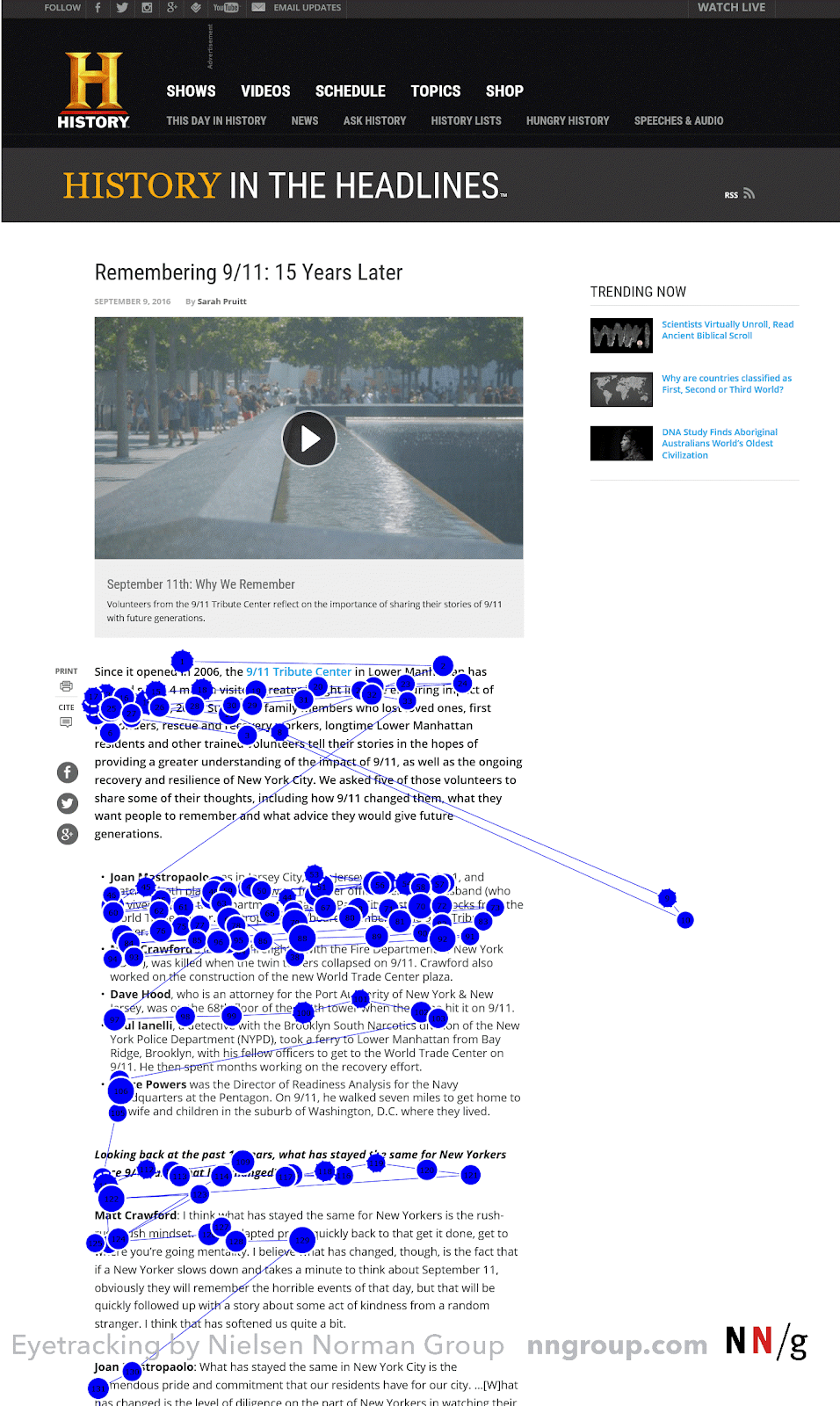
그러나 F 패턴과 달리 Z 패턴은 사용자가 왼쪽 여백으로 다시 이동하는 방식에서 대각선 크로스바를 얻습니다. 이 경우 왼쪽 여백으로 건너뛰고 다시 읽어서 "F"의 두 번째 막대를 만들지 않습니다. 대신 페이지 중간에서 많은 콘텐츠를 건너뛰는 것처럼 보입니다.
여기서 차이점은 F 패턴이 텍스트가 많은 페이지에 더 적합하다는 것입니다. 물론 사용자가 콘텐츠를 읽고 있기 때문에 이러한 페이지에서 수평으로 왼쪽에서 오른쪽으로 더 많이 이동할 것입니다. 그러나 일반적인 웹페이지에는 그렇게 많은 사본이 없습니다. 이것이 Z 패턴이 있는 이유입니다.

이 지그재그는 사용자가 페이지의 콘텐츠 청크 사이를 이동한 결과입니다. 약간 다르게 수행하지만 결국 F 및 Z 패턴 사용자는 동일한 것을 찾고 있습니다. 즉, 알고 싶은 것과 관련된 정보입니다.

기타 일반적인 방문 페이지 패턴
F-패턴과 Z-패턴은 웹 사용자들 사이에서 가장 자연스러운 패턴이지만, 유일한 패턴은 아닙니다. NNG에 따르면 다음도 있습니다.
- 레이어 케이크 패턴 은 케이크와 설탕 프로스팅이 번갈아 가며 디저트처럼 보이는 수평선을 보여줍니다. 이는 독자의 눈이 제목과 부제목을 훑어보지만 아래 본문은 건너뛰기 때문입니다.
- 겉으로 보기에 무작위로 많은 점이 있는 열 지도를 생성하는 점박이 패턴 . 이 패턴은 구, 단어, 링크 또는 주소나 전화번호와 같은 특정 형식의 숫자와 같은 특정 항목을 찾는 독자로부터 발생합니다.
- 페이지를 가로질러 또는 아래로 일관된 선을 표시하는 히트 맵을 생성하는 마킹 패턴 은 마우스 스크롤이나 손가락 스와이프 시 눈이 한 곳에 집중될 때 형성됩니다.
- 사용자가 콘텐츠를 스캔하지 않고 의도적으로 우회하고 있음을 나타내는 열 지도를 생성하는 우회 패턴 . 이 현상은 일반적으로 목록에 있는 여러 줄의 텍스트가 동일한 단어나 구로 시작하여 모두 읽을 필요가 없을 때 발생합니다.
- 페이지의 거의 모든 것에 집중하는 사용자를 보여주는 열 지도를 생성하는 헌신 패턴 . 이 패턴은 웹에서 읽는 즐거움에 가장 가까운 것이므로 랜딩 페이지에서 일어날 것이라고 기대하지 마십시오. 그러나 조건이 맞다면 사용자는 전체 페이지의 콘텐츠를 소비할 만큼 충분히 관심을 가질 수 있습니다.
방문 페이지 패턴: 모든 것이 무엇을 의미합니까?
사람들이 웹에서 콘텐츠를 소비하는 모든 방식에 휘말리기 쉽습니다. 당신이 대부분의 광고주와 같다면 당신은 항상 경쟁자보다 우위를 찾고 있습니다. 그리고 읽기 패턴을 최적화하면 우위를 점할 수 있지만 집착할 가치는 없습니다. 방문 페이지 패턴에 대한 시선 추적 연구는 우리가 아직 알지 못하는 많은 것을 알려주지 않기 때문입니다. 가장 결정적으로:
- 대부분의 사람들은 왼쪽에서 오른쪽으로 읽습니다. 항상 텍스트를 왼쪽 정렬 상태로 유지합니다. 오른쪽으로 정렬하면 눈에 거슬리는 독서 경험이 생길 수 있습니다.
- 사람들은 위에서 아래로 읽습니다. 가치 제안, 영웅 이미지 등 필수 콘텐츠를 상단에 배치하세요.
- 사람들은 게으르다. 그들은 귀하의 제안을 이해하는 데 필요한 만큼 귀하의 랜딩 페이지를 적게 소비할 것입니다. 제품의 요점을 파악하기 위해 헤드라인, 이미지, 부제목, 굵은 글씨, 글머리 기호 텍스트를 훑어봅니다. 따라서 가장 중요한 테이크 아웃이 해당 콘텐츠에 있는지 확인하십시오.
전반적으로 방문자가 따르는 정확한 방문 페이지 패턴은 페이지에 따라 다릅니다. F 패턴 리더 또는 레이어 케이크 리더를 수용하는 것을 목표로 하는 대신 소비하기 쉬운 콘텐츠를 만드는 것이 목표여야 합니다.
다음 팁을 따르십시오.
- 가장 관련성이 높은 정보를 페이지 상단에 배치하십시오. 헤드라인에서 가치 제안을 얻고 광고와 메시지를 일치시키십시오.
- 쉽게 훑어볼 수 있도록 제목과 부제목으로 콘텐츠를 구성하세요. 부제를 본문보다 더 크고 굵게 만드십시오.
- 헤더와 본문 카피의 처음 몇 단어에 가장 중요한 정보를 넣으세요.
- 글머리 기호를 사용하여 혜택 목록과 같은 항목을 빠르게 요약하십시오.
- 대담한 핵심 단어 및 문구.
- 포괄적이지만 간결해야 합니다.
- 관련 요소를 함께 그룹화하여 쉽게 찾고 이해할 수 있도록 합니다.
- 필수 요소와 페이지 배경 사이에 대비를 만듭니다. 대비가 높을수록 중요도가 높아집니다. 예를 들어 CTA 버튼은 방문 페이지에서 가장 대비가 높은 요소여야 합니다.
궁극적으로 F 패턴과 Z 패턴은 독자나 광고주에게 도움이 되지 않습니다. 콘텐츠를 의도적으로 정렬하면 사용자가 중요한 정보를 건너뛸 수 있습니다. 최고의 랜딩 페이지 디자인은 최대한의 관심을 끌 뿐만 아니라 스캐닝 리더도 수용합니다.
모든 잠재 고객 세그먼트에 대한 관심을 끄는 수백 개의 개인화된 랜딩 페이지를 만들고 싶습니까? 방법을 알아보려면 Instapage의 무료 데모를 받으세요.
