63 전환을 생성하는 것으로 입증된 클릭 후 랜딩 페이지 최적화 기술
게시 됨: 2019-11-13빠른 링크
- 랜딩 페이지 최적화를 위한 63가지 팁
- 페이지 디자인(14가지 팁)
- 헤드라인(팁 8개)
- 미디어 (팁 7개)
- 카피 (15개의 팁)
- 양식 (8개의 팁)
- CTA (4개의 팁)
- 신뢰 지표(7가지 팁)
- 결론
클릭 후 랜딩 페이지가 게시된 후에도 디자인은 완료되지 않습니다. 항상 더 많은 전환으로 이어질 최적화가 있습니다.
그러나 그것을 찾는 것이 빠르거나 쉽지는 않습니다. 페이지에서 테스트하고 찾아야 할 수많은 항목이 있으며 그 중 어느 것도 전환율을 크게 향상시키지 않습니다.
대신 지속 가능한 전환율 상승으로 이어지는 작은 개선입니다. 문제는 고려해야 할 요소가 너무 많은데 무엇을 개선해야 할까요?
클릭 후 방문 페이지 최적화를 위한 63가지 팁
다음 63가지 팁은 매우 작은 최적화처럼 보이지만 함께하면 큰 영향을 미칠 수 있습니다. 클릭 후 방문 페이지에서 예상한 전환이 발생하지 않는 경우 다음 중 하나가 문제를 해결하는 데 도움이 될 수 있습니다.
읽으면서 이러한 규칙이 돌로 쓰여진 것이 아님을 기억하십시오. 하나의 크기에 맞는 권장 사항 집합은 없습니다. 최고의 최적화는 자신의 데이터를 기반으로 한 테스트에서 나옵니다.
즉, 시각적 계층 구조, 브랜드 일관성 및 1:1 전환 비율과 같이 많은 것들이 광범위하게 적용 가능합니다. 그것들은 관례가 되었고 그것들을 시험하는 것은 비효율적인 자원 사용이 될 것입니다.
따라서 최선의 판단을 사용하십시오. 데이터를 참조하십시오. 이를 테스트의 시작점으로 사용하십시오. 이 팁은 다른 사람들에게 효과가 있었고 귀하에게도 효과가 있을 수 있습니다.
페이지 디자인
1. 모바일 우선 설계
2019년에는 모바일 트래픽이 전체 인터넷 트래픽의 80%를 차지할 것으로 예상됩니다. 모바일에서 더 많은 검색이 발생하고 소셜 네트워크는 주로 모바일에서 액세스되며 이 모든 것을 고려하여 모바일 우선으로 설계해야 합니다.
대부분의 판매 및 전환이 데스크톱에서 발생하더라도 구매자의 여정은 이제 여러 장치와 접점에서 발생합니다. 데스크톱은 콘텐츠 전송의 기본 모드가 될 수 없습니다. 콘텐츠는 모든 화면에서 모든 위치에서 보기 좋게 표시되어야 합니다.
2. 페이지 무게를 최대한 줄입니다.
페이지의 "무게"는 데이터의 크기입니다. 페이지 무게가 무거울수록 로드하는 데 더 오래 걸립니다. 모바일에서는 페이지 로드 시간이 3초 이상 걸리면 방문자의 53%가 페이지를 이탈한다는 연구 결과가 있으므로 페이지 무게를 줄이는 것이 특히 중요합니다. 모바일 클릭 후 페이지의 70%가 스크롤 없이 볼 수 있는 부분 바로 위에 콘텐츠를 로드하는 데 7초 이상 걸리면 개선의 여지가 많습니다.

이미지와 불필요한 자바스크립트가 주된 원인이므로 많은 사람들이 로드 시간을 단축하기 위해 Accelerated Mobile Pages로 눈을 돌리고 있습니다. AMP로 알려진 이 프레임워크는 Google에서 시작하여 광고주가 JavaScript 없이 가벼운 HTML 버전을 사용하여 고속 페이지를 구축할 수 있도록 합니다. 이전에는 정적 페이지만 지원할 수 있었지만 이제는 대화형 랜딩 페이지, 전체 웹사이트 및 프로그레시브 웹 앱을 구축하는 데 사용할 수 있습니다.
3. 브랜드 자산의 일관성 유지
상식처럼 보일 수 있지만 일부 클릭 후 페이지는 참조 브랜드에 속하는 것으로 식별되지 않습니다. 이것은 로고나 태그라인과 같은 명백한 누락이거나 브랜드 외 색 구성표와 같은 작은 것일 수 있습니다. 신뢰를 얻으려면 높은 브랜드 일관성이 필요합니다. 핵심 브랜딩이 모든 자산에서 동일한 방식으로 반영되는지 확인하십시오.
4. 메시지 일치 일관성 생성
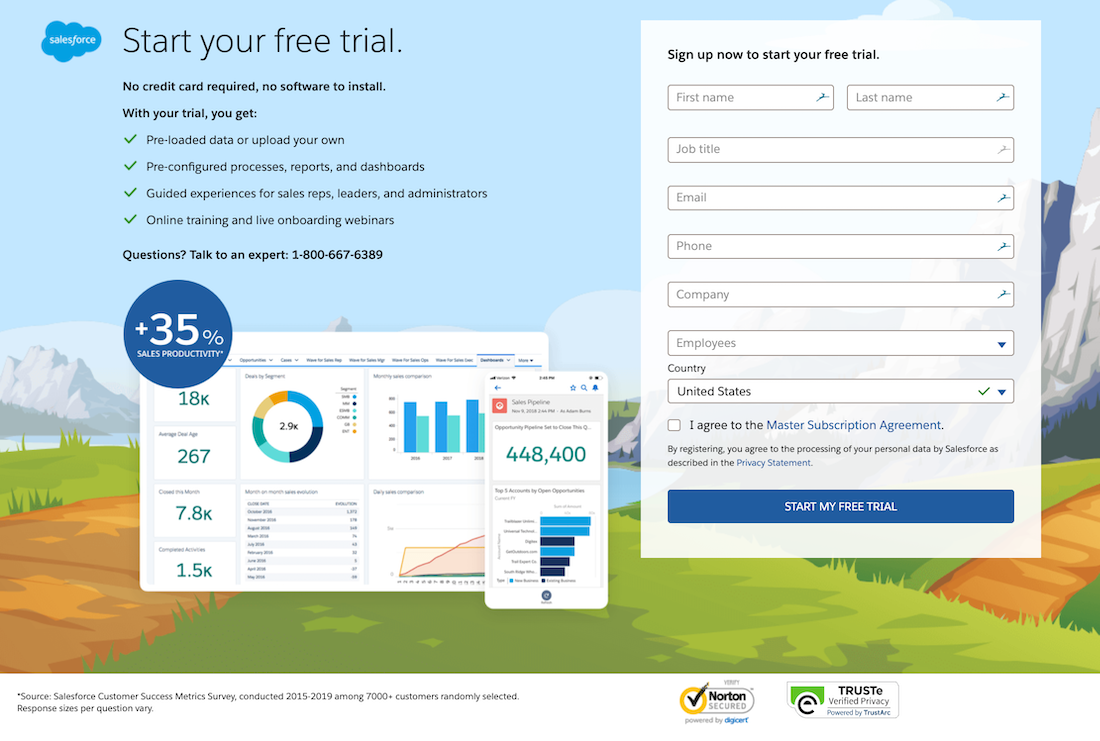
브랜딩이 자산 전체에서 일관되어야 하는 것과 같은 방식으로 디자인은 캠페인 전체에서 일관되어야 합니다. 사용자가 광고를 클릭하고 페이지 디자인이 광고 디자인(색상, 이미지, 문구 등)을 반영하지 않는 경우 뭔가 수상한 일이 있다고 생각할 수 있습니다. 사람들은 광고주에 대해 매우 신중하며 귀하를 불신할 이유가 무엇이든 찾을 것입니다. 광고에서 한 약속을 이행하려면 클릭 후 랜딩 페이지에 방문자의 신뢰를 불러일으키는 광고 요소가 포함되어야 합니다.
5. 탐색 및 바닥글 제거
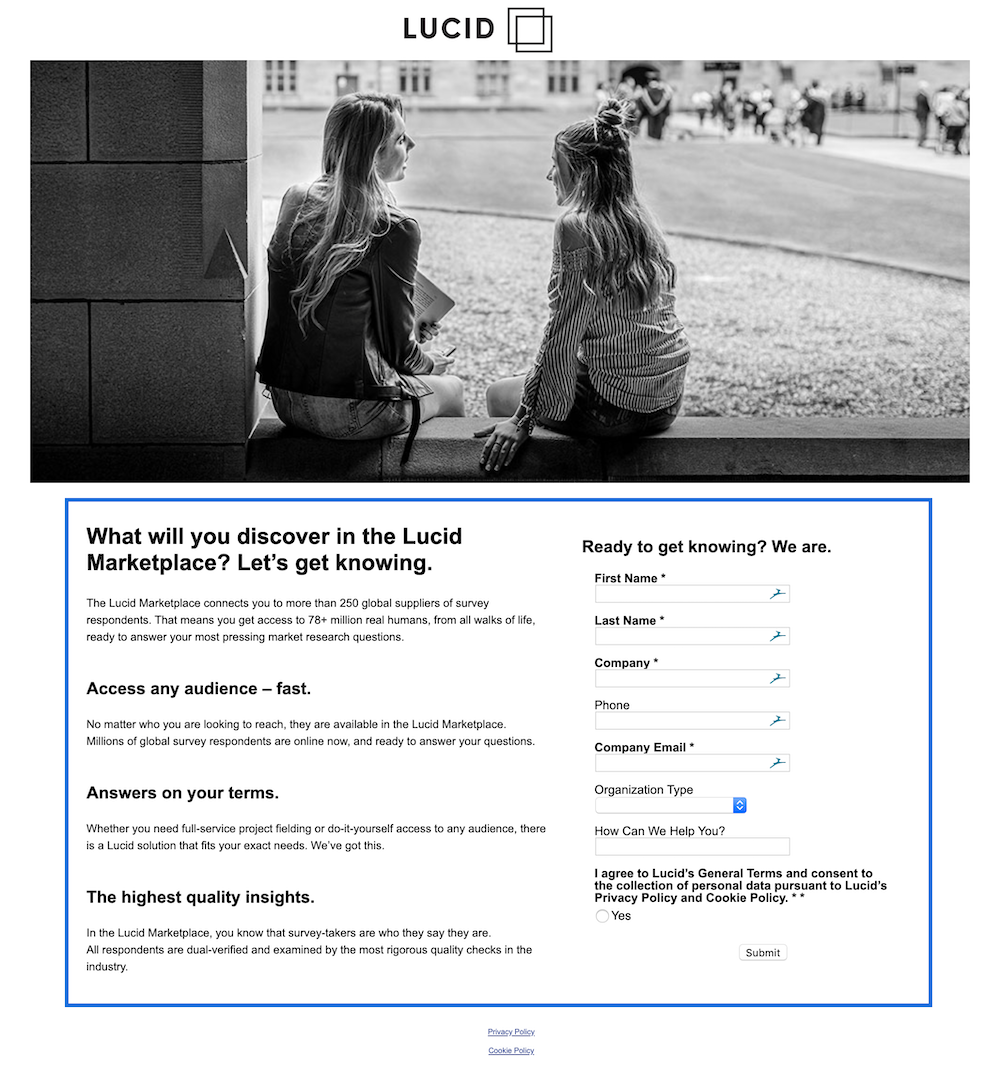
클릭 후 페이지가 작동하려면 방문자가 전환에 계속 집중하도록 해야 합니다. 내비게이션 및 바닥글의 아웃바운드 링크는 방문자가 다른 페이지로 이동할 수 있는 방해 요소입니다. 페이지에 여전히 탐색 및 바닥글이 포함되어 있는 경우 Lucid의 이 페이지에서와 같이 방문자가 제안 평가에 집중할 수 있도록 제거하십시오.

6. 개인 정보 보호 정책 포함
개인 정보 보호 정책은 방문자에게 귀하가 그들의 정보로 무엇을 할 것인지 알려줍니다. GDPR 및 기타 규정이 법률로 제정됨에 따라 점점 더 요구되고 있습니다. 그러나 필요하지 않은 경우에도 가지고 있는 것이 좋습니다. 그들은 투명성을 제공하며 방문자에게 투명성은 신뢰와 같습니다.
Xtivia는 개인 정보 보호 정책을 결합하여 방문자에게 쿠키를 사용하여 콘텐츠와 광고를 개인화한다는 사실을 알려줍니다.

7. 저작권 정보가 최신인지 확인
이것은 사람들이 당신이 얼마나 세부 지향적인지를 나타내는 지표로 사용할 작은 것 중 하나입니다. 저작권 정보가 오래된 경우 게으른 것처럼 보일 뿐만 아니라 페이지에 있는 내용의 유효성에 대한 의문을 제기합니다. 웹사이트에 Copyright 2010이라고 표시된 경우 모든 정보가 최신 정보입니까?
8. 전환율 1:1 유지
1:1 전환 비율은 전환 목표 수와 비교한 페이지의 링크 수를 나타냅니다. 모든 클릭 후 페이지에는 단 하나의 링크와 방문자가 페이지를 나가기 위해 클릭할 수 있는 한 곳, 즉 행동 유도 버튼이 있어야 합니다. 두 번째 클릭 유도문안을 사용하는 경우 동일한 목표를 위한 것이어야 합니다. 페이지당 하나의 목표.
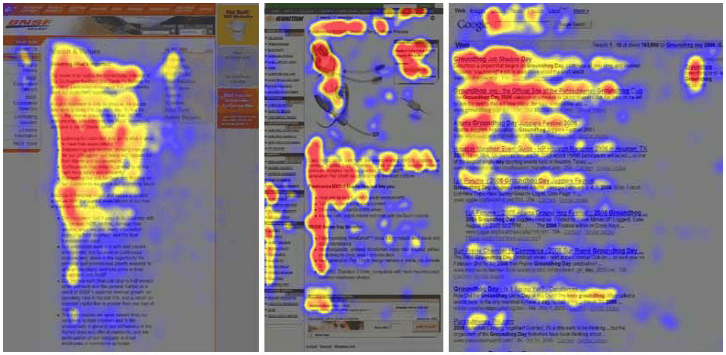
9. 텍스트가 많은 페이지에 F 패턴으로 정렬
사용자가 텍스트 페이지를 만나면 F 패턴으로 읽습니다. 왼쪽 상단에서 시작하여 헤드라인을 읽은 다음 왼쪽 여백으로 돌아가 페이지에서 부제목과 굵은 단어를 스캔한 다음 가로질러 읽어 "F" 또는 "E" 패턴을 만듭니다. 텍스트가 다음 읽기 패턴에 맞게 정렬되었는지 확인하세요.

10. 이미지와 텍스트가 있는 페이지를 Z 패턴으로 정렬
사용자가 텍스트와 이미지가 있는 페이지를 만났을 때 읽는 패턴은 F와 유사합니다. 그러나 이미지가 텍스트 뒤에 오면 왼쪽 여백으로 돌아가서 다시 시작하는 대신 방문자는 이미지를 보기 위해 멈춥니다. . 예를 들어 헤드라인 아래에 이미지가 있는 경우 왼쪽 상단에서 시작한 다음 헤드라인을 읽은 다음 왼쪽 여백을 향해 대각선으로 뒤로 이동하여 이미지 보기를 멈춥니다. 페이지에 텍스트와 이미지가 있는 경우 다음 습관을 수용하는 것이 도움이 됩니다.

11. 시각적 계층 구조 사용
시각적 계층 구조는 페이지에서 요소가 시각적으로 표시되는 순서입니다. 특정 요소를 조작하면 방문자가 보고 싶은 내용을 보고 싶을 때 볼 가능성을 높일 수 있습니다.
예를 들어 헤드라인은 페이지 상단에 있으며 방문자가 아래로 스크롤하고 나머지 콘텐츠를 평가하도록 하는 데 중요합니다. 방문자가 가장 먼저 보는 것이기 때문입니다. 페이지에서 요소가 높을수록 더 중요합니다. 요소의 대비가 높을수록 더 눈에 띄기 때문에 더 중요하게 인식됩니다. 클수록 인지된 중요성이 커집니다. 시각적 계층 구조로 관심을 유도하는 다른 방법이 있습니다. 여기에서 자세히 알아보세요.
12. 스키밍 최적화
방문자가 전체 페이지를 읽을 가능성은 거의 없습니다. 귀하의 제안을 평가하기 위해서입니다. 따라서 훑어볼 가능성이 더 높습니다. 일반적으로 이미지나 헤드라인과 같은 가장 큰 요소를 통해 페이지에 들어옵니다. 그런 다음 페이지에서 하위 헤더, 글머리 기호 및 굵게 표시된 콘텐츠를 찾습니다.
훑어보기를 최적화하려면 이러한 각 형식에 핵심 설득자를 배치해야 합니다. 예를 들어 USP는 헤드라인에 있어야 합니다. 귀하의 혜택은 글머리 기호로 표시될 수 있습니다. 영웅 이미지는 사용자의 시선을 끄는 요소로 스크롤 없이 볼 수 있는 부분에서 크고 대담할 수 있습니다.
13. 페이지 길이 늘리기
새롭거나 더 비싸거나 복잡한 제안의 경우 방문자가 전환하도록 페이지에 더 설득력 있는 콘텐츠가 필요합니다. 더 많은 평가, 미디어, 카피, 보안 배지가 있을 수 있습니다. 제안이 이러한 범주 중 하나에 속하고 페이지가 짧다면 방문자가 귀하의 제안을 신뢰하는 데 필요한 설득력 있는 콘텐츠를 제공하지 않을 가능성이 큽니다.
14. 페이지 길이 줄이기
반면에 무료 eBook을 제공하는 경우 긴 페이지가 필요하지 않습니다. 위험이 매우 적기 때문에 방문자가 주장하도록 유도하는 데 필요한 설득력 있는 콘텐츠의 양도 매우 적습니다. 페이지가 길면 방문자를 압도할 수 있습니다. 귀하의 제안이 위험도가 낮다면 페이지를 단순화하십시오.
헤드라인
15. 메시지 매치 달성
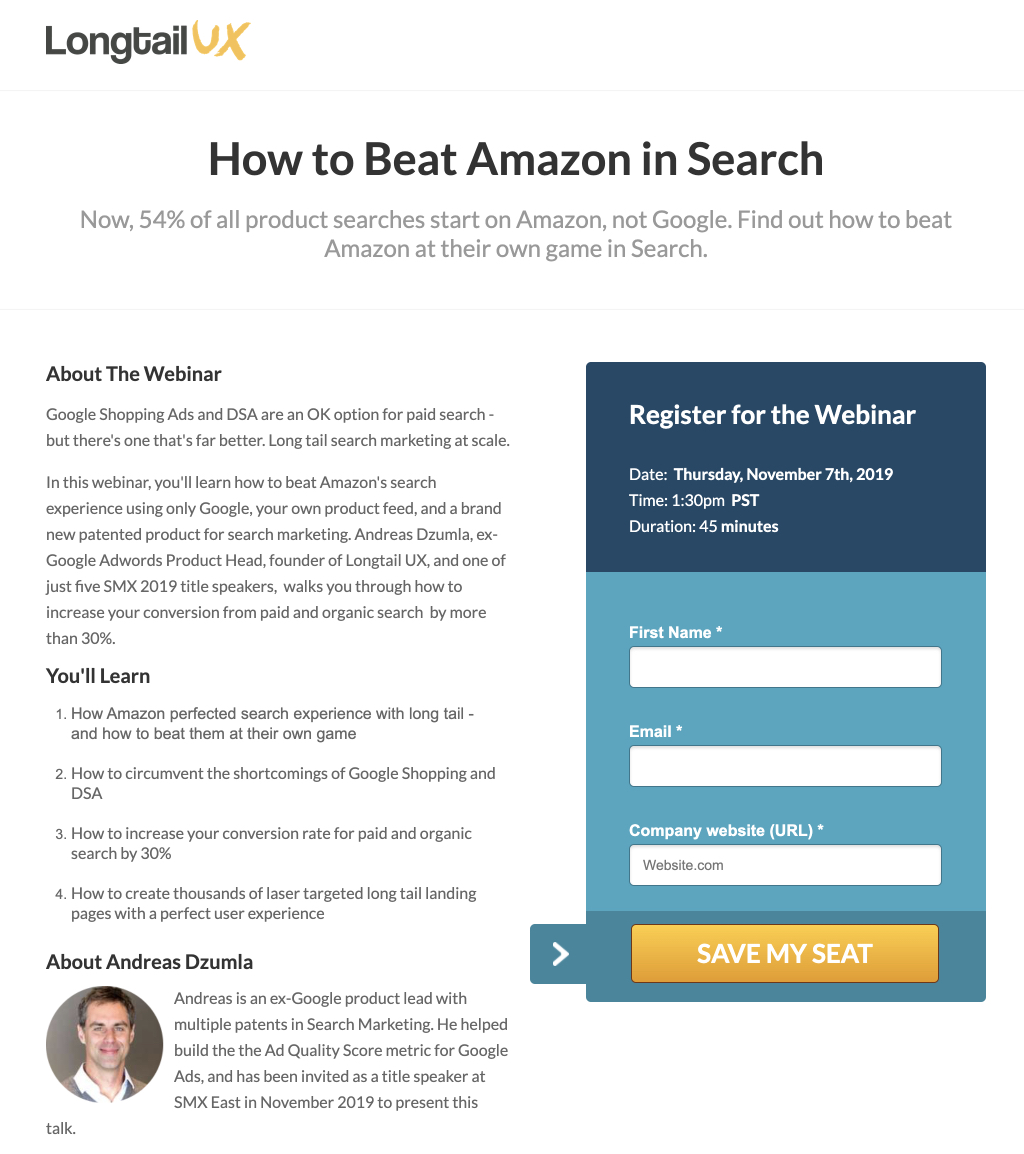
메시지 일치를 달성하려면 광고와 랜딩 페이지 간의 여러 요소를 조정해야 합니다. 그러나 제목보다 더 중요한 것은 없습니다. 랜딩 페이지 헤드라인이 광고 헤드라인과 일치하면 방문자에게 원하는 것을 정확히 얻을 수 있음을 알리는 것입니다. Longtail UX는 "검색에서 Amazon을 능가하는 방법"이라는 제목으로 이를 보여줍니다.


16. USP 전달
방문자가 읽을 가능성이 가장 높은 첫 번째 항목으로 헤드라인이 제안의 고유한 판매 제안을 전달하는 것이 중요합니다. 제안을 요청함으로써 사용자가 얻을 수 있는 가장 큰 혜택은 무엇입니까? 여기 당신이 그들에게 말하는 곳입니다.
17. 호기심의 틈을 만들어라
방문자가 콘텐츠의 나머지 부분을 읽게 하는 데 약간의 미스터리만큼 좋은 것은 없습니다. 호기심 격차를 만들 때 USP의 일부만 공개하는 헤드라인을 작성하여 청중의 호기심을 유발합니다. 자세히 알아보고 싶어 클릭하고 스크롤합니다.
18. 헤드라인에 통계 추가
통계는 강력하고 설득력 있는 힘입니다. 헤드라인과 같은 올바른 위치에서 오퍼가 주장할 가치가 있는 이유를 강조할 수 있습니다. 예를 들면 다음과 같습니다. 우리가 사용했던 프레임워크를 가져오세요.”
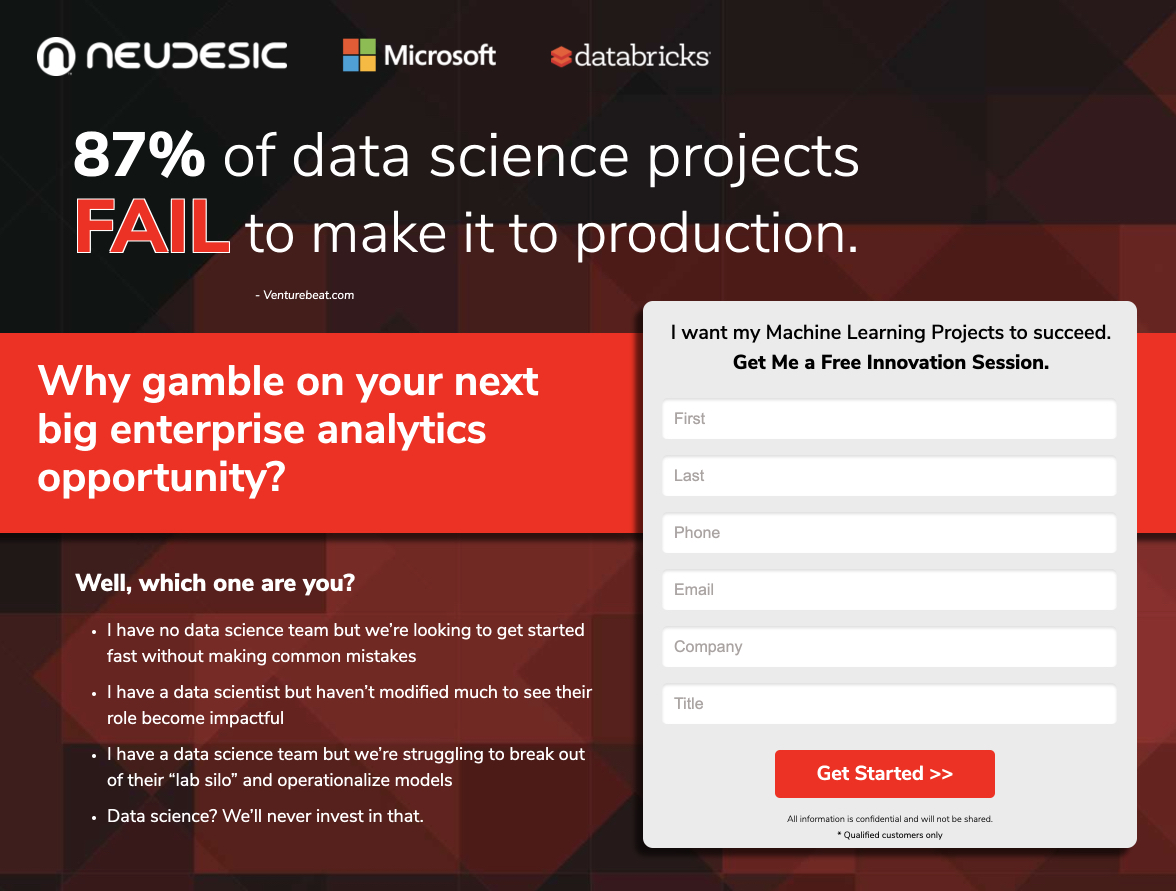
Neudesic이 헤드라인에서 백분율을 어떻게 사용하는지 확인하세요.

19. 뉴스 공유
최신 솔루션이 더 발전된 것으로 간주되기 때문에 사람들은 최신 솔루션을 유지하기를 원합니다. 문제를 해결하는 새로운 방법이 있거나 단순히 새로운 제품이 있는 경우 주저하지 말고 "Finally, a solution to..." "Introducing..." 또는 "The new way to..."와 같은 단어와 구문을 시도해보세요.
20. 사람들에게 무언가를 가르쳐라
헤드라인을 작성할 수 있는 다양한 방법 중에서 "How to"부터 시작하면 잘못될 수 없습니다. 방문자는 이 두 단어를 보면 즉시 가치를 알게 됩니다. Outbrain의 이 헤드라인에서처럼 그들은 무언가를 배울 것이라는 것을 알고 있습니다.

21. 비밀을 공유하라
비밀을 공유할 때 극소수만이 알고 있는 것을 공유하고 있음을 암시합니다. 그것이 올바른 비밀이라면 저항하기 어려울 것입니다. 귀하의 방문자는 경쟁력이 있습니다. 그들은 다른 사람들이 모르는 것을 알고 싶어합니다. 특히 그러한 것들이 성공으로 가는 길을 열어줄 것이라면 더욱 그렇습니다.
22. 질문하기
헤드라인이 성공하려면 독자의 관심을 끌어야 합니다. 이것이 질문 제목을 매우 효과적으로 만드는 이유입니다. 그들은 자연스럽게 독자의 반응을 유도합니다. 그들은 또한 구매, 읽기, 다운로드 등을 명령하는 대신 독자가 반영하도록 하는 방식으로 수행합니다. 질문 헤드라인은 방문자가 원하는 것을 알고 있다고 추정하지 않습니다. "앱 다운로드를 두 배로 늘리기 위한 가이드 받기" 대신 "앱 다운로드를 두 배로 늘리려면 어떻게 하시겠습니까?"라고 생각하십시오.
미디어
23. 보여주기 위해 보여주는 것이 아닌지 확인하십시오
페이지에 미디어가 있어야 한다고 느끼기 때문에 페이지에 미디어를 추가하고 싶은 유혹이 있습니다. 미디어는 텍스트를 분해하고 콘텐츠를 시각적으로 더 매력적으로 만들 수 있지만 임의로 추가해서는 안 됩니다. 그것이 가치를 더하는지 확인하십시오. 모든 제안은 올바른 미디어의 이점을 얻을 수 있지만 이미지나 비디오를 추가하면 페이지 속도가 저하됩니다. 귀하의 미디어가 그만한 가치가 있는지 확인하십시오.
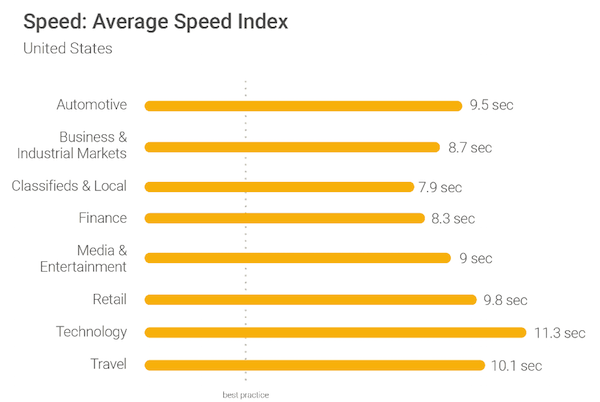
24. 인상적인 통계가 있다면 인포그래픽을 선택하라
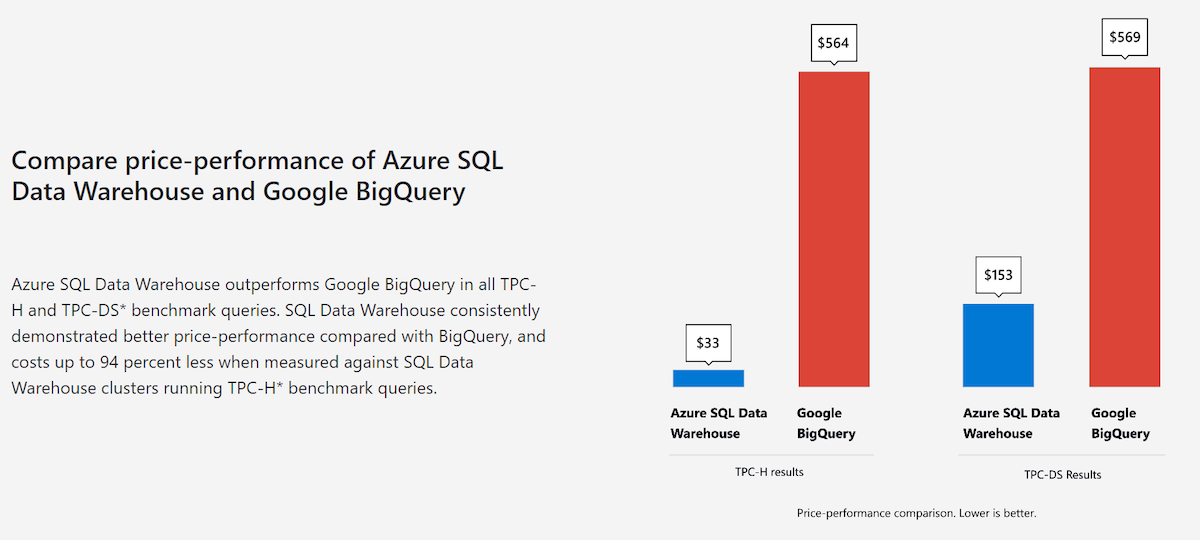
인포그래픽은 숫자를 시각적으로 맥락에 집어넣는 능력이 뛰어납니다. 평균 광고 투자수익률이 선두 경쟁업체보다 5배 높다면 그냥 말하지 마세요. 보여. 예를 들어 막대 그래프는 이러한 차이를 보여주기 위해 매우 잘 작동할 수 있습니다.

25. 모든 각도 표시
고객은 귀사의 제품과 작동 방식에 대해 알고 싶어하는 만큼 제품이 작동하는 모습을 보고 싶어합니다. 그들은 모든 각도, 내부와 외부, 배낭의 주머니, 셔츠의 핏, 분석 대시보드의 모양을 알고 싶어합니다. 정보 제공용 제품 사진으로 모든 각도를 보여주세요.
26. 영웅샷으로 혜택 보여주기
사본을 작성할 때 규칙은 기능보다 스트레스 이점입니다. 이것은 그것의 비주얼 버전과 같습니다. 랜딩 페이지 최적화를 통해 영웅 이미지는 방문자에게 제품의 도움으로 무엇이 될 수 있는지 보여줍니다. 예를 들어 진통제 제품은 통증 없이 즐겁고 편안한 활동을 즐기는 대상 청중의 이미지를 사용할 수 있습니다. 또는 운동 프로그램은 운동을 하면서 몸매가 좋은 사람을 사용할 수 있습니다.
27. 말 에만 의존하지 않도록 하라
카피는 모든 랜딩 페이지에서 중요한 부분이지만 이미지는 단어보다 처리하기 쉽습니다. 텍스트를 분해하고 개념을 더 쉽게 이해하려면 일부 단어를 아이콘으로 바꾸는 것을 고려하십시오. 이러한 작은 이미지를 올바르게 사용하면 페이지를 깔끔하게 정리하면서 아이디어를 더 빠르게 전달할 수 있습니다.


28. 모르는 경우 소개 비디오를 사용해보십시오.
보통 사람은 극소수의 브랜드와 수치만 인식할 것입니다. 브랜드가 투자 과정의 은행가나 동기 부여 연설자와 같은 특정 인물의 명성에 의존하는 경우 비디오를 사용하여 이들과 그들의 전문 지식을 소개하는 것을 고려하십시오.
29. 당신의 제안이 복잡하다면 설명 비디오를 시도하십시오
복잡한 제안을 판매하는 랜딩 페이지의 전환율을 개선하는 것은 종종 설명 방법을 단순화하는 것입니다. 그리고 문구가 설명이 될 수 있지만 짧은 애니메이션 비디오가 더 나은 경우가 많습니다. 말하지 말고 보여주십시오. 이 짧은 비디오는 간단한 언어와 플롯을 사용하여 사용자를 문제점에서 솔루션으로 안내하고 그 과정에서 제안의 고유한 이점을 설명합니다.
복사
30. 기능보다 스트레스 혜택
제품 기능은 고객에게 제공할 수 있는 것에 대해서만 가치가 있습니다. 이점 없이 기능을 작성하지 마십시오. 예를 들어 그들은 CRM의 새롭고 향상된 리드 스코어링 시스템에 관심이 없습니다. 그들은 그 어느 때보다 더 효과적으로 리드를 관리할 수 있다는 것을 의미합니다.
31. 구체적으로
사본에는 모호한 단어가 포함되어서는 안 됩니다. 해석의 여지가 너무 많습니다. 예를 들어 "품질"은 어떤 사람들에게는 "좋은 품질"로 해석될 수 있지만 다른 사람들에게는 "충분히 좋다"로 해석될 수 있습니다. 장황하지 않고 가능한 한 설명적이어야 합니다.
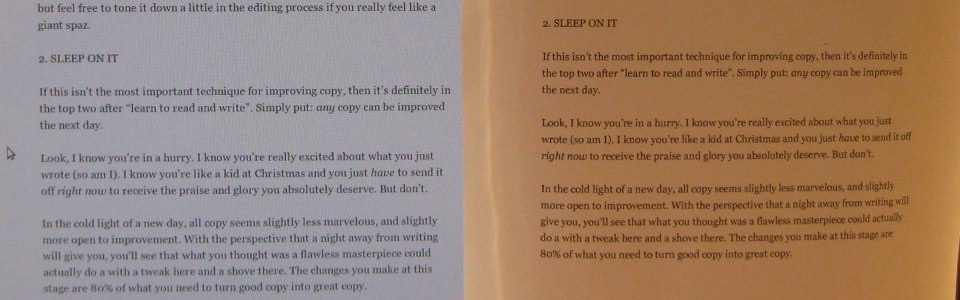
32. 긴 콘텐츠 나누기
거대하고 긴 텍스트 블록이 압도적입니다. 단락을 작은 덩어리와 글머리 기호로 분리하지 않으면 콘텐츠의 모양에 너무 겁을 먹어 읽을 가능성이 높습니다.

33. 희소성을 사용하라
희소성은 전환에 영향을 미치는 강력한 도구입니다. 예를 들어 공간이 부족한 과정과 같이 제품이 희귀하거나 수요가 많은 경우 "제한된 좌석 이용 가능"과 같은 문구를 사용하여 너무 늦기 전에 고객이 전환하도록 부드럽게 압력을 가할 수 있습니다.
34. 희소성을 이용하지 말라
물론 희소성이 항상 적절한 것은 아닙니다. 전술을 이미 사용하고 있는데 효과가 없다면 그 이유는 해당 전술을 너무 많이 사용했거나 잘못된 맥락에서 사용했기 때문일 수 있습니다. 희소성의 핵심은 제대로 작동해야 한다는 것입니다. 방문자는 귀하의 제품이 부족하다고 믿어야 합니다. 그렇지 않으면 신뢰성만 손상됩니다.
35. 긴급 사용
긴급함은 희소성처럼 작동합니다. 단, 긴급성은 시간과 관련이 있습니다. "이 제안은 오늘 밤 자정에 만료됩니다!" 사본의 긴급성의 예입니다. 마감일 전에 귀하의 제안을 청구하도록 방문자가 놓치는 것에 대한 두려움을 활용할 수 있습니다.
36. 긴급을 사용하지 마십시오
희소성과 유사하게 긴급성은 종종 남용되거나 잘못 사용됩니다. 사람들에게 "너무 늦기 전에 할인을 요청하세요!"라는 이메일을 매주 보내는 경우 그들은 놓치는 것에 대해 걱정하지 않을 것입니다. 그들은 제안이 다음 주에 다시 올 것이라는 것을 알고 있습니다. 긴급함이 작동하려면 실제적이어야 하며 제안이 가치 있는 제안을 놓칠까 봐 두려움을 불러일으킬 정도로 드물게 제공되어야 합니다.
37. 서체가 충분히 큰지 확인하십시오.
설득력 있는 카피를 공개하기 전에 실제로 읽을 수 있는지 확인해야 합니다. 우리가 책에서 읽는 데 익숙한 크기이므로 16px 이상을 권장합니다.

38. 글꼴 색상이 페이지와 대비되도록 합니다.
방문 페이지가 흰색이고 글꼴이 회색이면 읽기 어렵습니다. 배경에서 눈에 띄지 않습니다. 가독성을 높이려면 밝은 색상의 배경과 어두운 글꼴을 사용하십시오. 가장 문제가 적은 것은 흰색 배경에 검은색 텍스트입니다.
39. 장식용 글꼴은 제목에만 사용하십시오.
장식 글꼴은 읽을 수 있을 만큼 충분히 큰 제목에만 사용해야 합니다. 더 작은 크기에서는 장식적인 세부 사항으로 인해 방문객이 읽기가 더 어려워질 수 있습니다.
40. 줄 길이에 주의하라
모든 텍스트 줄이 동일한 길이는 아닙니다. 예를 들어 신문 칼럼은 대부분의 블로그 게시물보다 행 길이가 훨씬 짧습니다. 클릭 후 페이지의 본문 문구에는 50~75자 사이의 목표가 있습니다. 그 아래에서 눈은 여백에서 여백으로 미친 듯이 앞뒤로 움직입니다. 그 위에 인간의 눈의 지구력이 테스트됩니다. 방문 페이지에 텍스트가 있는 경우 최적의 줄 길이를 목표로 합니다.
41. 줄 간격을 잘 유지하라
줄 간격은 방문자가 페이지를 읽을 수 있는지 여부에 영향을 미치는 또 다른 요소입니다. 너무 가까이 있으면 글자가 압축되어 겹쳐집니다. 너무 멀리 떨어져 있으면 한 단어가 어디에서 끝나고 다른 단어가 시작되는지 구분하기 어려워집니다. 유형의 120%-140% 간격으로 서체를 목표로 합니다.
42. 이해를 위한 최적화
궁극적으로 선의 간격이 정확하고 길이가 완벽하고 그리드에 정렬되어 있어도 이해할 수 없는 것은 중요하지 않습니다. 귀하의 카피는 이해를 위해 최적화되어야 합니다. 청중이 제품과 제품이 해결하는 문제에 대해 어떻게 이야기하는지 알아보고 그들의 언어를 사용하여 전환을 유도하십시오. 작은 단어와 짧은 문장을 사용하십시오. 당신이 말하는 것처럼 쓰십시오. 영업을 위한 최고의 웹 글쓰기는 최고의 대화와 같습니다. 간단하고, 가볍고, 요점이 있습니다.
43. 카피 축소
해당 단락을 삭제할 수 있습니까? 그 슈퍼 멋진 환상적인 형용사를 최소화할 수 있습니까? 사본은 효율성을 떨어뜨리지 않는 선에서 최대한 짧게 편집해야 합니다.
44. 사본 길이 늘리기
사본이 더 길어야 하는 경우가 있습니다. 때때로 이야기는 제품을 가장 효과적으로 판매하는 것입니다. 더 비싸거나 새롭거나 복잡한 경우 몇 가지 중요 항목이 적합하지 않습니다. 짧은 콘텐츠를 사용해 본 적이 있다면 더 길고 포괄적인 콘텐츠를 시도하여 전환에 긍정적인 영향을 미치는지 확인하는 것이 좋습니다.
양식
45. 양식 단축
단서가 없다면 양식이 문제일 수 있습니다. 그것은 방문자에게 너무 많은 것을 요구하고 있을지도 모릅니다. 일반적으로 이메일 주소만 요청하는 스퀴즈 페이지의 짧은 양식은 더 많은 리드를 생성하는 데 도움이 됩니다. 전자책 및 뉴스레터와 같은 가벼운 콘텐츠의 경우 짧은 형식이 매우 성공적입니다.

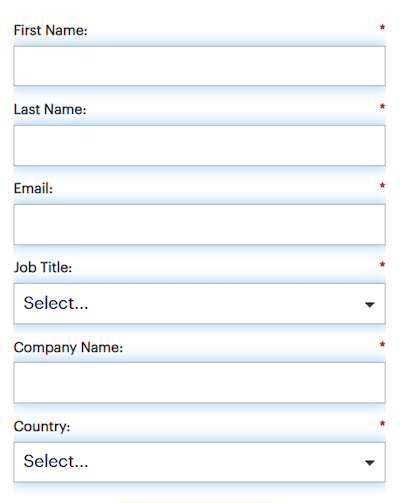
46. 폼을 길게 하라
리드가 너무 많고 영업팀이 전환하지 않는 사람들과 시간을 낭비하고 있는 경우 방문자를 더 잘 선별해야 할 수 있습니다. 영업팀과 마케팅팀을 함께 모아 잠재 구매자를 제대로 식별하기 위해 방문자에 대해 알아야 할 사항을 파악하세요. 그런 다음 깔때기의 중간과 맨 아래에 있는 양식에 해당 필드를 추가합니다. 보고서, 감사 또는 웨비나와 같은 보다 가치 있는 제안의 경우 긴 양식이 매우 유용합니다.
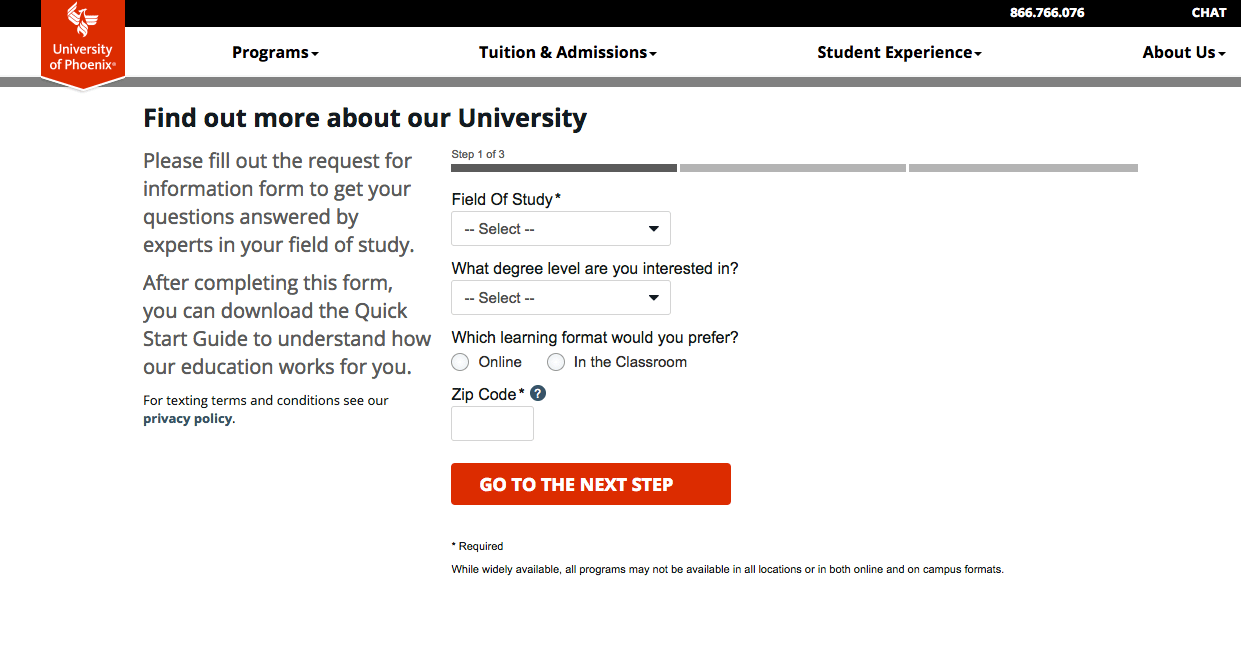
47. 다단계 양식을 고려하십시오.
많은 정보를 수집해야 하는 경우 여기에서 University of Phoenix가 수행하는 것처럼 대량의 양식을 한 번에 보고 작성하는 것과 관련된 마찰을 제거하기 위해 단계적으로 수집하는 것을 고려하십시오.

48. 양식 오류를 명확하게 나열하십시오.
방문자에게는 전환을 시도했지만 전환할 수 없는 것보다 더 나쁜 것은 거의 없습니다. 랜딩 페이지 디자이너의 경우에도 마찬가지입니다. 그렇기 때문에 사용자가 양식에 오류를 범하면 그 이유와 오류를 수정하기 위해 해야 할 일을 알아야 합니다. 오류가 설명적이고 잘못된 필드에만 해당하는지 확인하세요.
49. 레이블을 명확하게 지정하십시오.
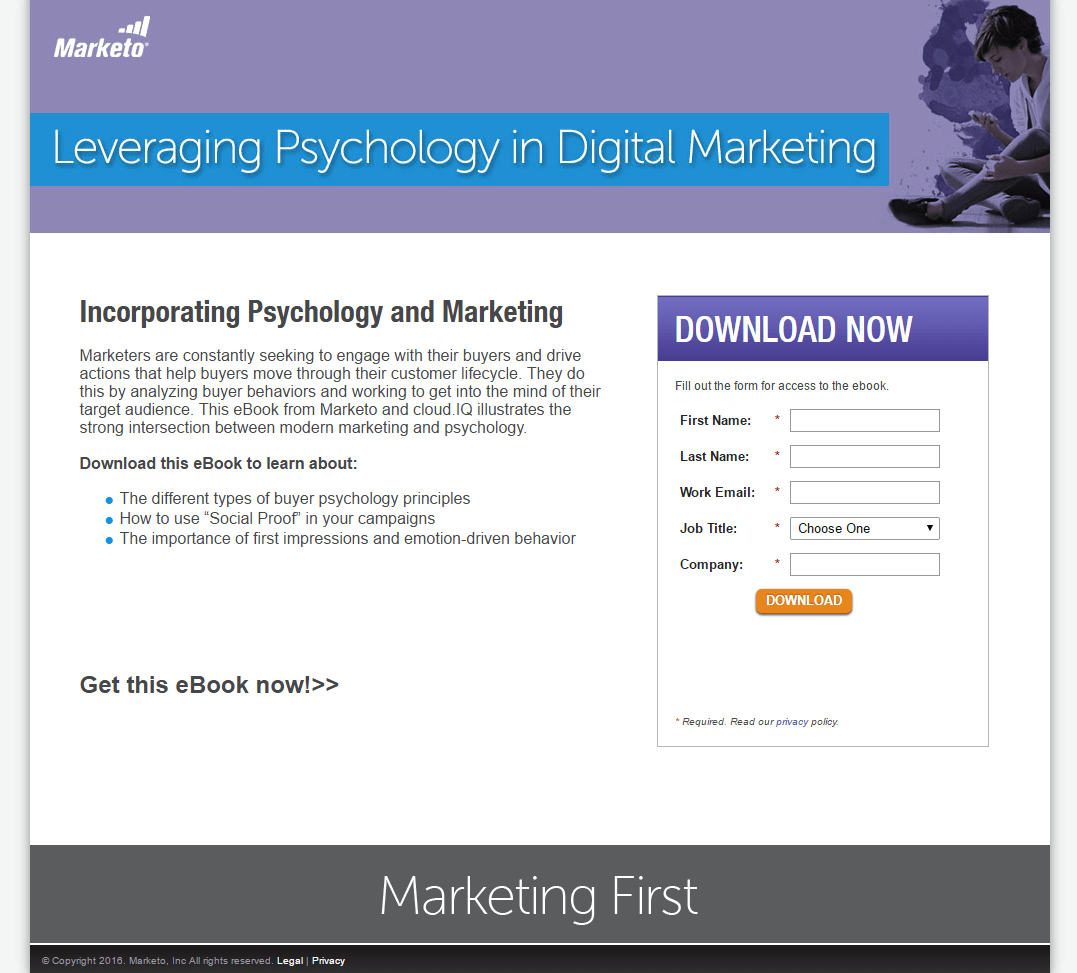
오류를 방지하려면 레이블을 명확하게 지정하는 것이 중요합니다. 양식에서 레이블이 영구적이고 해당 필드 위에 있으며 다른 필드의 레이블로 오인되지 않도록 충분히 닫혀 있는지 확인하십시오. 다음은 Marketo의 예입니다.

50. 가능할 때 미리 채우십시오.
가능한 한 많은 마찰을 제거하려면 방문자로부터 이미 가지고 있는 정보를 미리 채우십시오. 방문자가 재방문하고 이미 귀하로부터 자산을 청구한 경우 귀하가 이미 그들의 개인 정보 중 일부를 가지고 있을 가능성이 있습니다. 다시 입력하지 마십시오.
51. 소셜 자동 채우기 사용
양식이 소셜 네트워크와의 통합을 허용하는 경우 소셜 자동 완성을 통해 방문자는 간단한 클릭으로 정보를 공유할 수 있습니다. 사용자는 자신을 대신하여 개인 정보를 공유하는 소셜 네트워크를 신뢰하는 것을 주저할 수 있지만 전환을 얻기에 충분한 마찰을 제거할 수 있습니다. 다음은 Outbrain의 예입니다.

52. 사용자가 옵트아웃하도록 만들지 마십시오.
자동 선택은 누구에게도 도움이 되지 않습니다. 누군가가 귀하의 제안에 동의하지 않는다면 수락할 가능성이 거의 없으므로 ROI를 볼 가능성도 거의 없습니다. 사용자가 옵트인하도록 허용합니다. 선택 해제하지 마십시오. 이 Outbrain 랜딩 페이지의 확인란이 기본적으로 선택 취소되어 있는 방법을 확인하십시오. 다음과 같아야 합니다.

행동을 요구하다
53. CTA를 1인칭으로 작성하라
"Get your ebook" 대신 1인칭 대안이 더 많은 성공을 거두는 것으로 나타났습니다. "Get my ebook"은 이 전통적인 원본에 대해 테스트할 가치가 있을 수 있습니다. 다음은 ConnectWise의 예입니다.

54. 방문자가 제안을 요청하도록 흥분시키십시오.
"제출" 및 "등록"과 같은 단어는 클릭 후 랜딩 페이지의 다른 모든 요소와 마찬가지로 제안 청구의 이점에 초점을 맞추지 않습니다. 대신 방문자에게 제안을 요청하기 위해 해야 할 일을 알려줍니다. 이러한 문구 대신 귀하의 제안에 특정한 것을 시도하십시오. 예를 들어 체중 감량 프로그램을 제공하는 경우 CTA 버튼에서 테스트하기에 좋은 문구는 "체중 감량 시작!"일 수 있습니다.
55. 전통적인 문구로 CTA 작성
물론 방문자가 귀하의 제안이 효과가 있다고 주장하도록 흥분시키는 동안 혼란을 줄 수도 있습니다. a“제출”은 버튼에 넣는 것이 지루하지만 알아볼 수 있습니다. 그리고 그것은 방문자들이 잘 알고 있는 것입니다. 사람들이 클릭 유도 문안 버튼을 식별하지 못한다는 것을 보여주는 데이터가 있는 경우 보다 전통적인 CTA를 테스트할 가치가 있을 수 있습니다.
56. 버튼을 버튼처럼 보이게 만드십시오.
비전통적인 CTA나 모양으로 버튼을 고유하게 만들려고 할 때 문제는 버튼처럼 보이지 않을 수 있다는 것입니다. 버튼처럼 보이지 않으면 사용자가 스크롤하여 지나갈 수 있습니다. 버튼을 디자인할 때 사용자가 버튼임을 알 수 있도록 하십시오. 예를 들어 아래 버튼은 바닥글 의 검색 표시줄과 약간 비슷해 보입니다.

신뢰 지표
57. 보안 지표 포함
보안 표시기는 방문자에게 자신의 정보가 안전하다는 것을 알려줍니다. 여기에는 신용 카드 번호와 같은 민감한 정보와 이름 및 이메일 주소와 같은 기본 정보가 포함됩니다. Norton Antivirus, McAfee 또는 TRUSTe의 잠금 이미지 및 아이콘은 방문자에게 데이터가 안전하다는 신호를 보냅니다. Better Business Bureau 로고는 비즈니스가 안전할 뿐만 아니라 신뢰할 수 있음을 알려줍니다.

58. 보안 표시 제거
때때로 보안 지표는 의도한 것과 반대되는 효과를 가질 수 있습니다. 사람들의 안전을 보장하는 대신 안전에 대해 생각하지 않는 사람들에게 인터넷이 위험한 곳임을 상기시킬 수 있습니다. 그것들 없이 페이지를 테스트할 가치가 있을 수 있습니다.
59. 평가 포함
회원 평가는 모든 제안에 신뢰성을 더합니다. 광고주의 말이 아니라 제품에 대해 긍정적인 경험을 한 사람의 말이기 때문에 강력합니다. 위험도가 낮은 퍼널 상단 제안에는 필요하지 않지만 퍼널 중간 및 하단에서는 모든 페이지를 개선할 수 있습니다. 평가 작성자에 대해 가능한 한 많은 세부 정보를 제공해야 합니다. 이름과 성, 직위(해당되는 경우), 위치 등.
다음은 Spotify의 좋은 예입니다.

60. 평가를 더 자세히 작성하십시오.
사용후기가 있지만 얼굴 사진이나 마지막 이니셜이 없는 경우 방문자에게 가짜로 보일 가능성이 높습니다. 신뢰성과 설득력을 높이기 위해 세부 사항을 추가하십시오.
61. 충분히 상세하지 않은 평가를 제거하십시오.
귀하의 평가를 제공한 사람들에 대한 자세한 정보를 얻을 수 없다면 구성하지 마십시오. 그들을 제거. 가짜로 보이는 것보다 전혀 존재하지 않는 것이 낫습니다. 사용 후기에 주요 세부 정보가 누락된 경우 이 전술을 테스트해 볼 가치가 있습니다.
62. 권한 표시 포함
권위 지표는 당신이 무엇을 하고 있는지 알고 있음을 증명합니다. 방문 페이지의 전면과 중앙에 포함하는 것이 좋습니다. 당신이 함께 일한 유명 브랜드의 로고, 당신이 소개한 유명한 간행물, 수상한 상 등은 모두 당신이 권위 있는 기업임을 증명하는 좋은 방법입니다. Zoho CRM이 수상 내역을 어떻게 보여주는지 살펴보십시오.

63. 사례 연구 포함
사례 연구는 평가와 비슷하지만 조금 더 포괄적입니다. 하나의 주제에 초점을 맞추는 대신 제품이나 서비스가 책임지는 결과에 초점을 맞춥니다. 고객을 콘텐츠의 초점으로 만드는 대신 사례 연구는 프로세스와 결과를 주요 포함으로 만듭니다. 동영상 형식으로 페이지에 포함하는 것이 가장 좋습니다.
클릭 후 자동화에 투자
오늘날의 소비자는 의미 있는 개인화를 기대합니다. 이를 위해서는 모든 고객을 위한 클릭 후 페이지가 필요합니다. 그러나 모든 광고 잠재고객을 위한 페이지를 만드는 것은 확장할 수 없습니다. 예산, 개발자 및 기타 페이지 디자이너에게 너무 많은 부담을 줍니다. 그러나 클릭 후 자동화를 사용하면 소규모 팀이라도 디자이너에게 부담을 주지 않고 수백, 수천 페이지를 만들 수 있습니다. 의미 있는 개인화를 자동화하는 방법에 대해 자세히 알아보려면 여기에서 Instapage 데모를 받으세요.
