수천 개의 랜딩 페이지를 분석했습니다. 이것이 바로 우리가 찾은 것입니다.
게시 됨: 2020-11-05빠른 링크
- 설계 모범 사례
- 형세
- 기술적 요소
- CTA
- 에디토리얼 랜딩 페이지의 예
- 핀테크 사례: Wikibuy
- 전자상거래 예: Koretrak
- 교육 사례: 연결 아카데미
- 모범 사례 복사
- 카피라이팅 예시
- 전자 상거래 예: FirstLeaf
- 핀테크 사례: 레모네이드
- 교육 예: 문법
- 실제 방문 페이지 기초
방문 페이지 모범 사례는 보편적이지 않습니다. 녹아웃 캠페인을 만들 수 있는 능력은 광고를 클릭한 사람의 기대치를 얼마나 잘 충족하느냐에 달려 있습니다. 올바른 클릭 후 경험이 필요합니다.
그리고 뉴스 사이트, 틈새 블로그, 잘 알려진 콘텐츠 제작자의 기사나 비디오와 같은 편집 사이트를 읽는 사람의 올바른 클릭 후 경험은 소셜 미디어나 검색의 경험과 다릅니다.
검색과 소셜을 선택하는 데는 이유가 있습니다. 대부분의 광고주가 일반적으로 알고 좋아하는 채널인 반면 웹의 나머지 부분은 다소 모호할 수 있습니다.
캠페인은 종종 네이티브 광고 버킷에 속하며 올바른 클릭 후 경험은 특정 사고방식을 수용하는 데 달려 있습니다. 그 사람들은 콘텐츠 소비 모드에 있으며 새로운 것을 발견할 준비가 되었습니다.
그들이 당신을 처음 만난다면 그들에게 약간의 로맨스를 선사하십시오. 최소한의 글머리 기호 텍스트와 스크롤 없이 볼 수 있는 형식으로 기존 랜딩 페이지를 스크랩하십시오. 올바르게 수행된다면 편집 콘텐츠를 고수하는 것이 이 군중을 사로잡을 것입니다.
퍼포먼스 마케팅이 의미하는 바의 핵심을 정확히 파악하기 위해
목표를 달성하기 위해 금융, 전자상거래 및 교육 분야에서 수천 개의 광고주 방문 페이지를 분석하여 전환 대상을 정의했습니다. 우리는 발견:
- 클릭 유도문안의 정확한 위치
- 놀랍도록 효과적인 CTA 디자인(스포일러: 버튼이 아닙니다!)
- 포함해야 하는 콘텐츠 요소와 정확한 위치
- 더 높은 전환율을 위한 도움말 복사
마지막으로 검색 및 소셜 이외의 다음 캠페인을 위해 만들 수 있는 방문 페이지의 기초로 사용할 수 있는 실행 가능한 템플릿으로 마무리하겠습니다.
설계 모범 사례
우리는 편집 콘텐츠가 갈 길이라고 언급했지만 광범위한 기반을 다룰 수 있습니다. 우리가 분석한 최고 실적의 편집 콘텐츠 유형은 광고, 블로그 기사 및 긴 형식의 방문 페이지였습니다.
그들의 디자인은 성능, 특히 각 페이지의 일반 레이아웃, 기술 요소 및 CTA 디자인에서 중요한 역할을 했습니다.

형세
레이아웃은 다음 일반 규칙을 따라야 합니다.
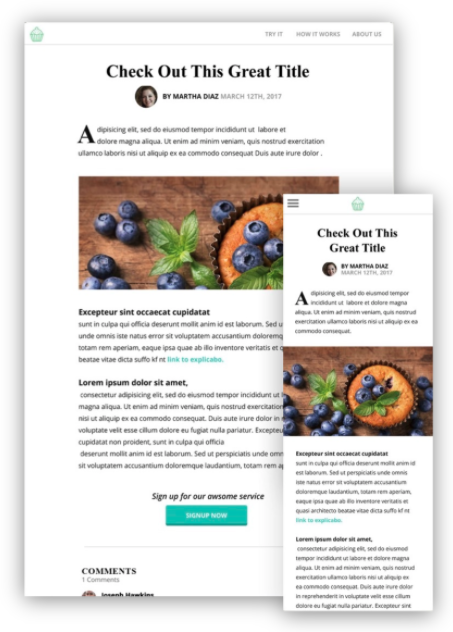
- 제목은 헤더 이미지 앞에 와야 합니다. 우리는 광고를 클릭한 사람들이 방문 페이지의 제목이 광고와 일치하는 것을 보고 계속 남아 있을 가능성이 더 높다는 것을 발견했습니다. 따라서 그것을 전면 중앙에 배치하십시오.
- 헤더 이미지는 데스크탑의 페이지 너비에 걸쳐서는 안 되지만 모바일 환경에서는 괜찮습니다. 이미지가 데스크탑 레이아웃의 전체 페이지에 걸쳐 있으면 기사가 끝났다는 신호이며 사람들이 계속 스크롤하지 못하게 합니다.
- 하나 또는 두 개의 이미지가 있는 기사가 가장 실적이 좋았습니다. 그러나 수직으로 드릴다운할 때 이 규칙에 대한 많은 예외가 있었기 때문에 항상 A/B 테스트를 수행했습니다.
- 기사에는 눈길을 끄는 섹션 헤더가 여러 개 포함되어야 합니다. 특히 본문 텍스트보다 큰 텍스트가 있는 굵은 머리글을 의미합니다.
- 페이지에는 흰색 배경과 검은색 텍스트가 있어야 합니다. 이 형식은 신규 방문자에게 신뢰성과 신뢰성을 제공합니다.
기술적 요소
기술적인 부분에 관해서는 두 가지 기술이 최고로 떠올랐습니다.
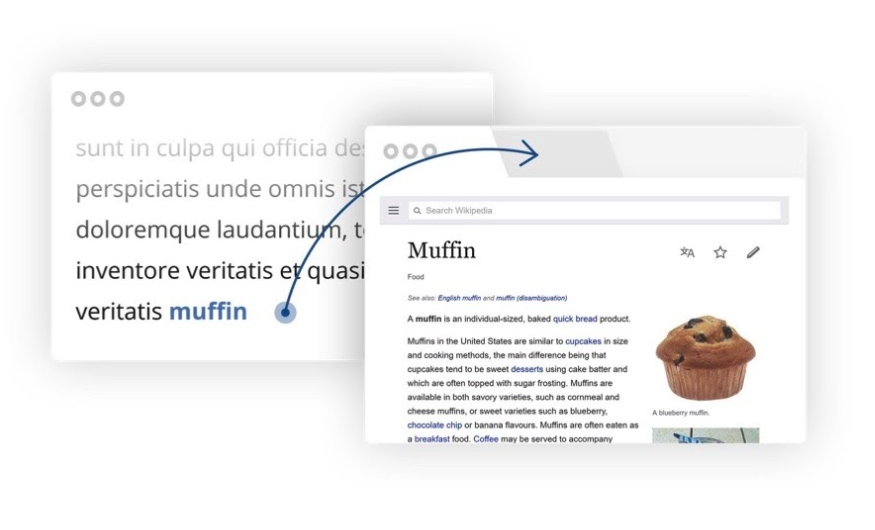
- 모든 인라인 링크는 새 탭에서 열어야 합니다. 이 작은 예의를 통해 사용자는 필요한 경우 원래 문서로 빠르게 돌아갈 수 있으며 결국 전환할 가능성이 높아집니다.
- 팝업 CTA는 도움이 되지 않았습니다. 이러한 맥락에서 그들은 스팸처럼 느껴지고 문제가 될 가치가 없습니다.

CTA
- 1/3, 2/3 및 페이지 끝 부분에 최소 3개의 CTA를 포함하십시오. 여기서 목표는 사람들에게 여러 번 전환할 수 있는 기회를 제공하는 것입니다.
- 처음 두 CTA는 인라인 텍스트여야 합니다. 보다 전통적인 랜딩 페이지와 달리 기사 본문의 인라인 텍스트는 화려한 버튼보다 더 나은 성능을 보였습니다. 사용자 경험에 덜 방해가 됩니다.
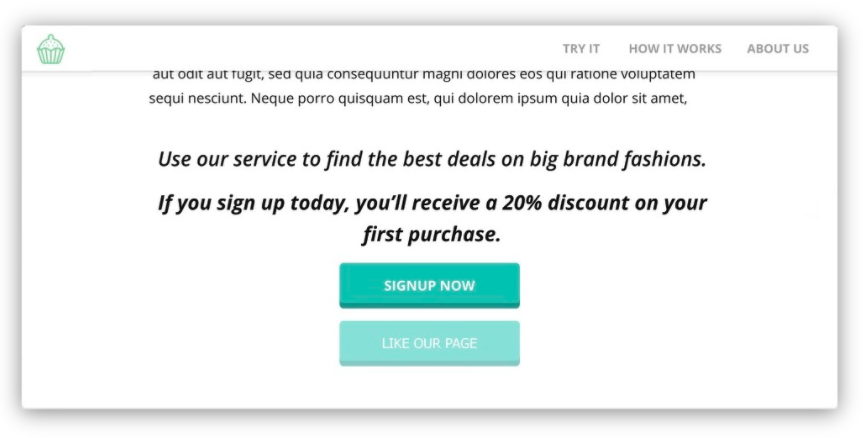
- 끝을 위해 버튼 CTA를 저장합니다. 다음과 같이 보일 수 있습니다(피해야 한다고 생각하는 CTA를 희미하게 했습니다).
전환하는 CTA를 만들려면 기존 규칙 책을 창 밖으로 버리십시오.

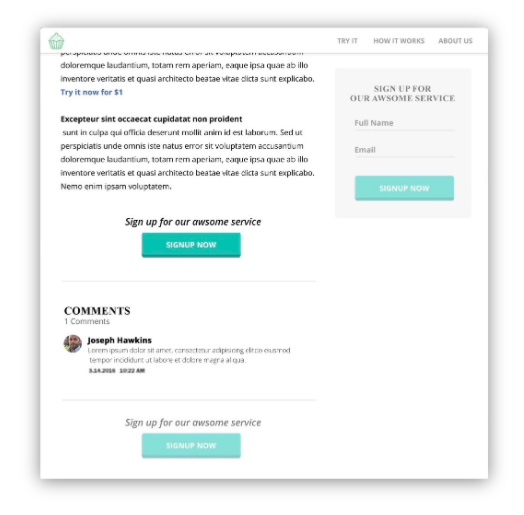
- 오른쪽 레일 CTA와 페이지 하단 배너를 멀리하세요. 사람들은 배너 실명의 부작용으로 이것을 무시하는 경향이 있습니다.
- 댓글 섹션 아래에 CTA를 두지 마세요. 모든 사용자가 그 정도까지 도달하는 것은 아니며 전환을 포착할 수 있는 기회를 놓치고 싶지 않습니다.
이 그림에는 인라인 CTA 및 적절한 기사 끝 버튼이 포함되어 있으며 오른쪽 레일 및 페이지 하단 배너가 의미하는 바를 페이드 아웃합니다.

- 가능하면 CTA를 대화형으로 만드십시오. 게임화되거나 개인화된 거의 모든 것이 작동합니다. 계산기, 퀴즈 또는 간단한 질문은 더 많은 전환을 포착합니다.
- CTA에게 배경을 제공하지 마십시오. CTA 주위에 배경이나 상자를 배치하면 더 잘 보이지 않습니다. 눈에 띄지 않고 배너 실명에 희생됩니다.
이 모형에는 질문 기반 CTA가 포함되어 있으며 배경이 있는 비효율적인 CTA를 희미하게 표시했습니다.

이러한 모든 권장 사항은 방문자 경험을 최소한의 방해로 만들기 위한 것입니다. 즉, 콘텐츠를 소비하기 위해 존재하며 다른 경험을 강요할 때 캠페인이 원하는 대로 수행되지 않을 수 있습니다.
에디토리얼 랜딩 페이지의 예
핵심 카테고리의 이러한 예는 이러한 모범 사례를 이론에서 성공으로 이끌었습니다.
핀테크 사례: Wikibuy
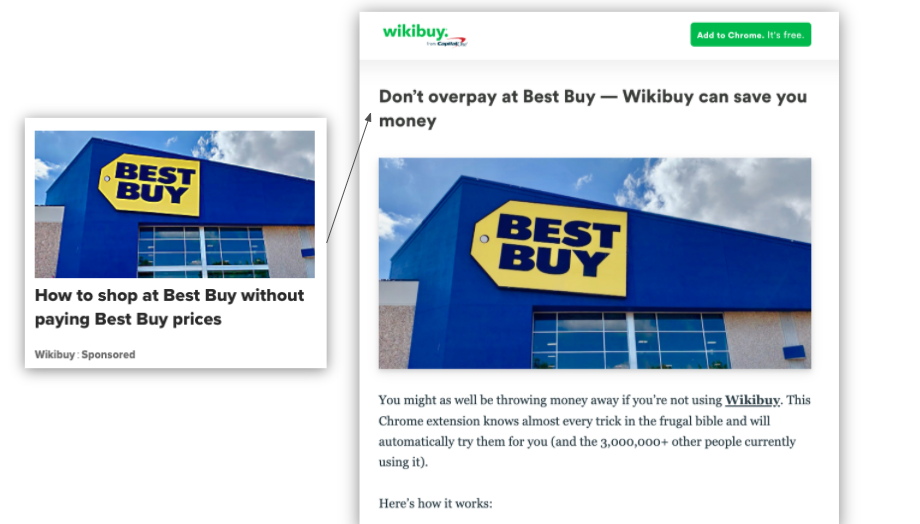
Capital One의 Wikibuy는 무료로 다운로드할 수 있는 브라우저 확장 프로그램으로 소비자가 결제 시 가격을 비교할 수 있습니다. 그들은 블로그 게시물을 사용하여 더 많은 사용자가 확장 프로그램을 다운로드하도록 권장합니다.
우리는 cnbc.com에서 이 예제 랜딩 페이지를 찾았습니다. 처음 도착했을 때 페이지는 깨끗하고 산만하지 않습니다. 제목은 페이지 너비에 걸쳐 있지 않은 이미지 위에 있습니다.

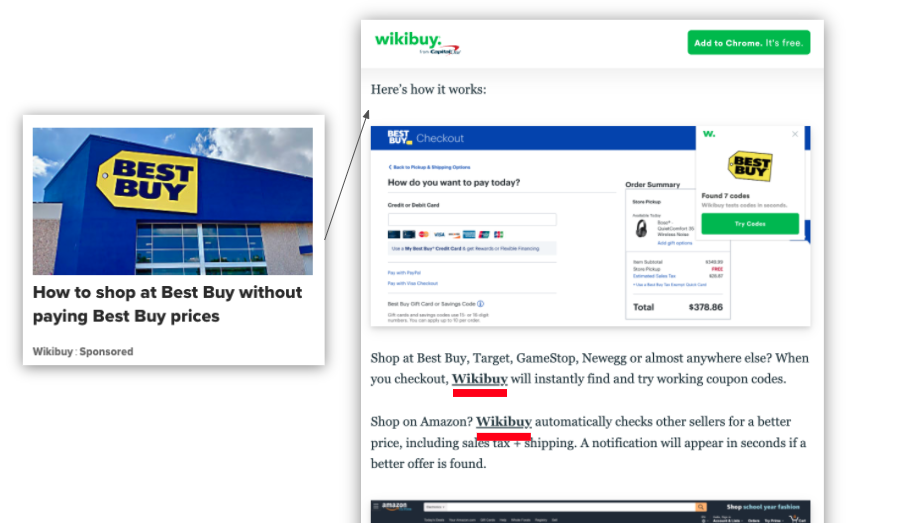
스크롤하면 제품을 보여주는 매력적인 이미지가 표시됩니다. 더 아래로 내려가면 인라인 링크가 새 탭에서 확장 프로그램을 다운로드할 수 있는 페이지를 엽니다. 인라인 링크는 방해가 되거나 오해의 소지가 없습니다.

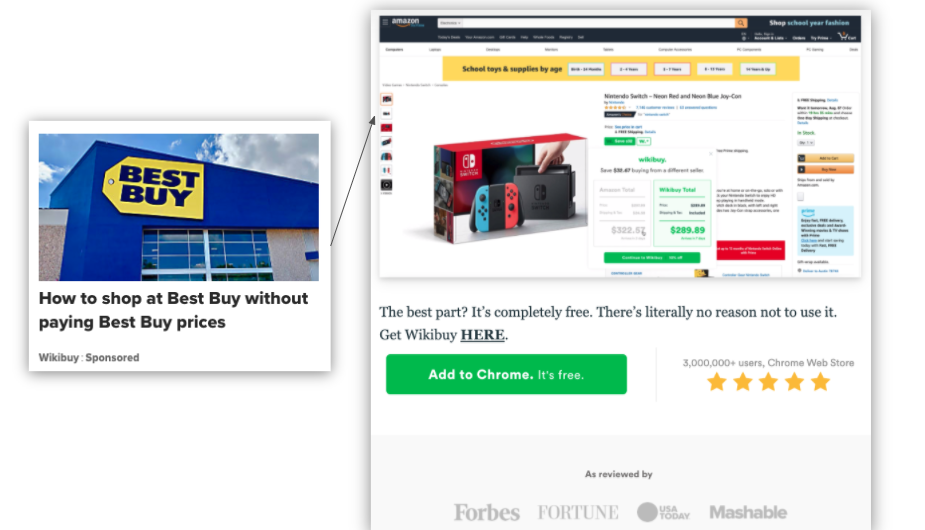
기사를 완료하면 더 눈에 띄는 인라인 CTA와 무료 확장 프로그램을 다운로드하라는 버튼이 표시됩니다. 확장 프로그램의 Chrome 웹 스토어 평가와 이를 검토한 유명 게시자의 로고를 비롯한 관련 사회적 증거도 있습니다.

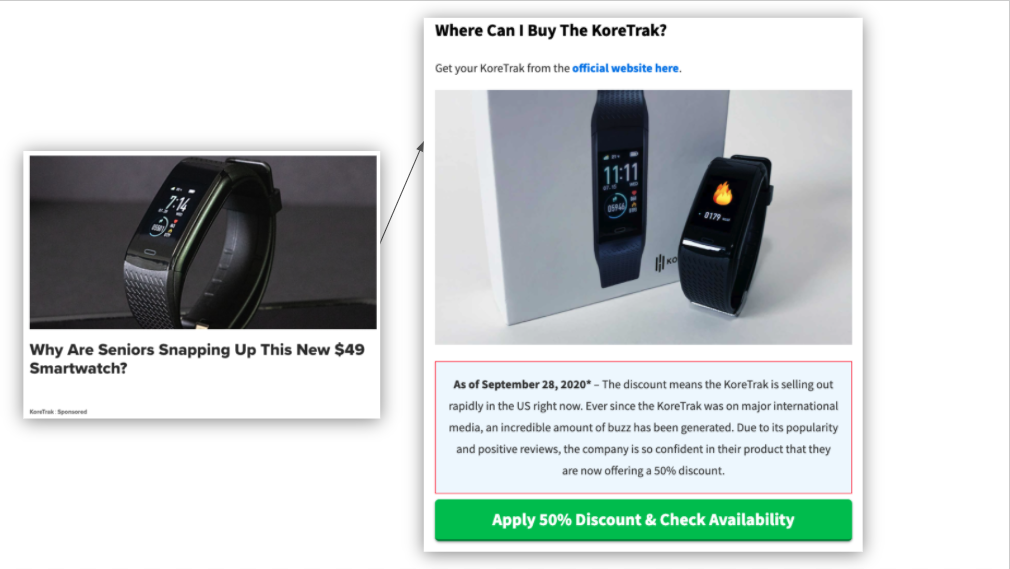
전자상거래 예: Koretrak
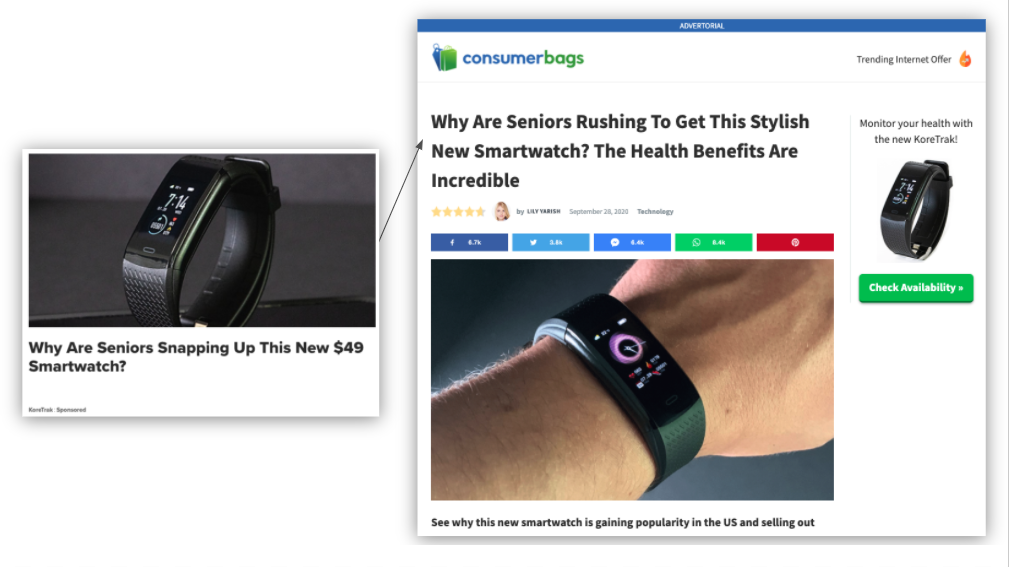
Koretrak은 사람들의 건강과 웰빙 여행을 지원하는 피트니스 시계입니다. Consumer Bags의 광고에서 이 시계를 홍보하고 있습니다.
페이지에 도착하면 제목이 가장 먼저 표시됩니다. Koretrak은 또한 주요 기사 이미지 이전에 사회적 증거를 제공하기로 선택했는데, 이는 다른 경우에도 효과적인 것으로 나타났습니다.

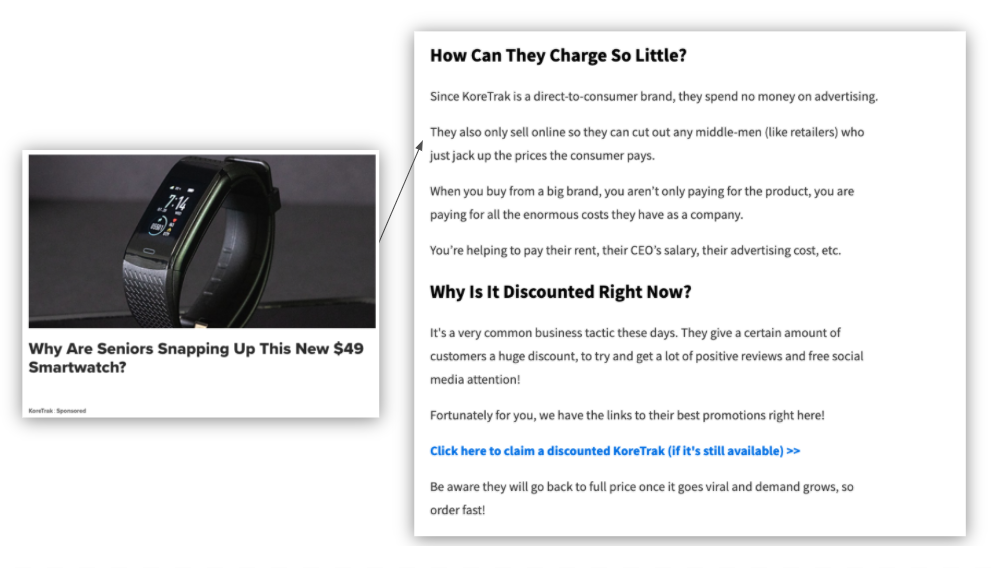
스크롤하면 기사 전체에 걸쳐 눈에 띄는 헤더와 중단 없는 인라인 CTA가 표시됩니다.

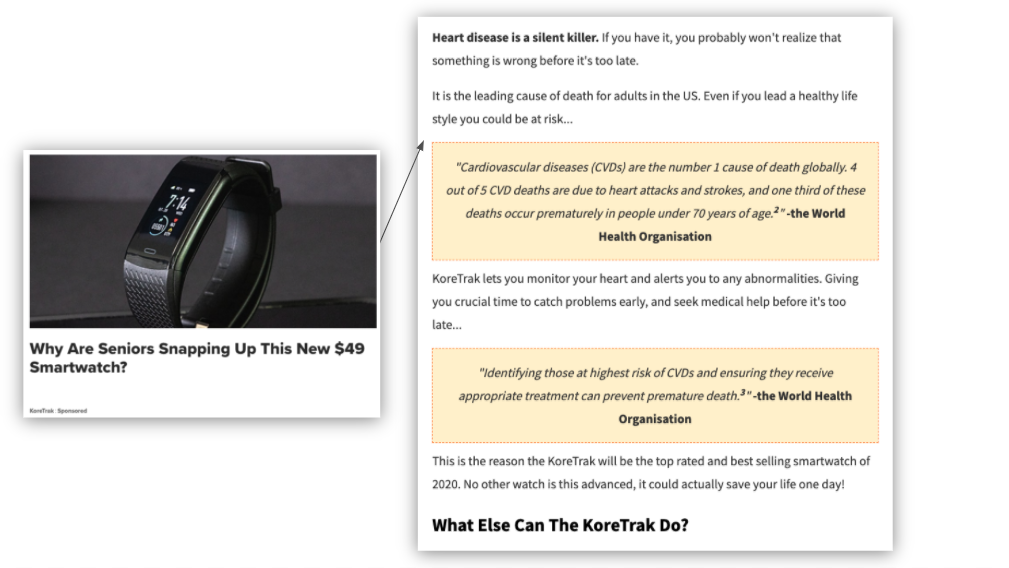
Koretrak은 또한 세계보건기구(WHO)의 인용문 형태로 기사 전체에 걸쳐 건강상의 이점에 대한 데이터 기반 지원을 포함합니다.

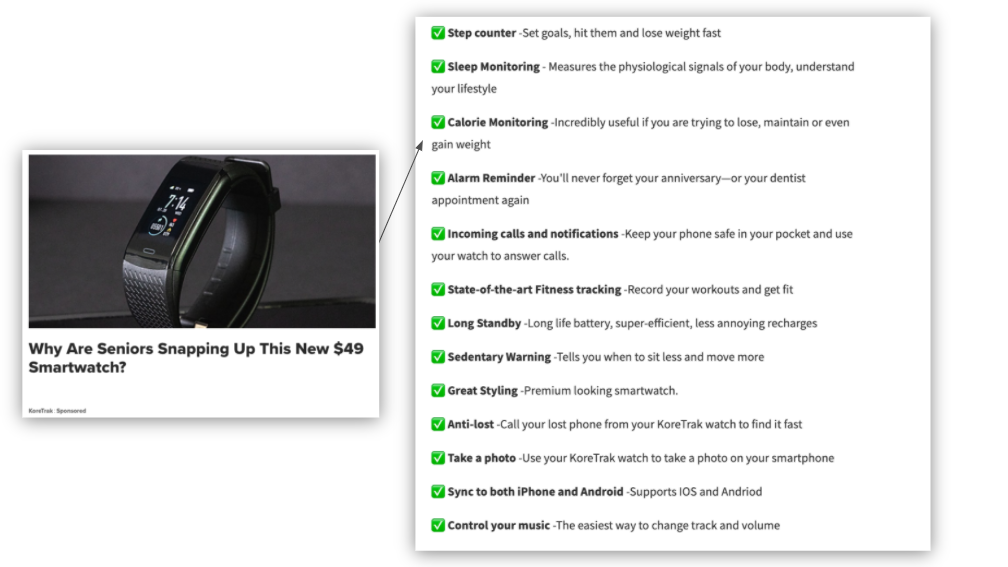
그리고 이것이 공식적인 권장 사항은 아니지만 전통적인 글머리 기호를 스키머에게 매력적인 터치인 체크 표시 이모티콘으로 대체합니다.

마지막으로 전환하는 사람들에게 할인을 제공하는 큰 버튼 CTA로 마무리합니다.

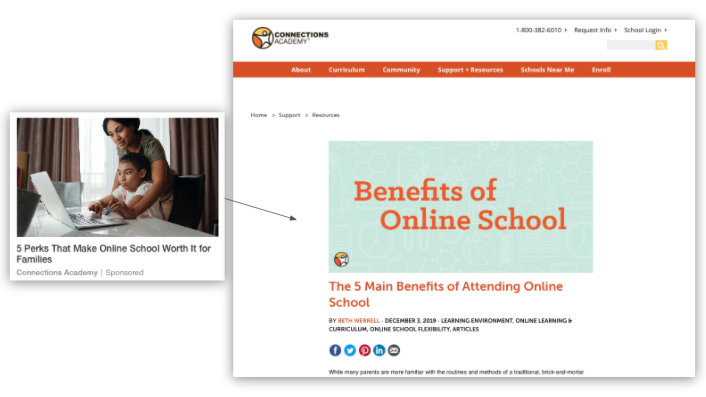
교육 사례: 연결 아카데미
Connections Academy는 가정에서 가상 학습을 제공하는 K-12 교육 프로그램입니다. 그들은 자원 센터에 호스팅된 이와 같은 기사를 사용하여 재택 교육을 찾는 부모에게 서비스를 마케팅합니다.
이 경우 이미지가 제목 위에 있지만 제목 역할을 하는 텍스트가 포함되어 있어 효과적인 해결 방법이 될 수 있습니다.

스크롤하면 온라인 학교의 이점에 대한 귀중한 정보와 Connections Academy에 대한 자세한 정보가 있는 서비스 페이지로 연결되는 여러 인라인 CTA를 볼 수 있습니다.


모범 사례 복사
디자인은 중요하지만 전투의 절반에 불과합니다. 처음부터 방문 페이지에 도달한 사람들의 관심을 끌기 위해 카피도 똑같이 열심히 일해야 합니다.
특정 방문 페이지 사본 자체는 분석에서 매우 다양했지만 최고 실적 페이지는 모두 이러한 규칙을 따랐습니다.
그들은 그들 앞에 있는 광고와 일치하는 제목을 사용했습니다. 광고 제목이 기사 제목과 크게 다른 경우 방문자는 클릭을 유도하여 이탈한 것처럼 느낄 것입니다. 메시지를 일관되게 유지하십시오.
다음은 좋은 일치입니다.
- 광고 제목: 전문가처럼 투자하는 방법, 오늘부터
- 기사 제목: 이 투자 플랫폼은 초보자 투자자를 신속하게 전문가로 전환합니다.
다음은 일치하지 않습니다.
- 광고 제목: 투자를 시작하기 위한 3가지 팁
- 기사 제목: 이 투자 플랫폼은 초보자 투자자를 신속하게 전문가로 전환합니다.
제목에 담긴 약속을 지켜주는 매력적인 훅. 첫 번째 단락에서 제목의 주장을 참조해야 하지만 이것은 후크이므로 주의를 끌도록 하세요.
- 매력적인 후크: 현명한 투자를 빠르게 하는 방법을 배우려면 전문가의 통찰력과 그들의 포트폴리오를 엿볼 필요가 있습니다. 최고 중 일부는 당사 플랫폼을 사용하고 있으며 그들의 통찰력을 귀하와 공유하기 위해 여기 있습니다.
- 비참여 훅: 투자하는 사람들은 카드를 올바르게 사용하면 투자하지 않는 사람들보다 부자가 될 수 있습니다.
우리의 첫 번째 예는 매력적이며 제목에서 약속한 것에 답하는 반면, 두 번째 예는 일부 컨텍스트에 참여할 수 있지만 독자의 의도와 관련이 없습니다.
기사의 가치를 명확하게 전달하는 너트 그래프라고 하는 요약 단락. 우리는 종종 기사가 정보를 숨기거나 독자가 기사를 마치도록 유도할 것이라고 가정하고 독자를 유도하는 것을 봅니다. 실제로, 이 전술은 성가신 것이며 사람들이 찾고 있는 것이 바로 보이지 않으면 튕겨 나갈 것입니다.
- 좋은 그래프: 이 기사에서는 구매 예산을 적절하게 설정하는 방법, 구매하기 전에 회사의 잠재적 가치를 평가하는 방법, 포트폴리오를 모니터링하여 당신의 자금은 안전합니다.
- 나쁜 너트 그래프: 이 기사에서는 시작하는 데 필요한 투자 전문가의 팁을 분석하고 있습니다.
너트 그래프 바로 뒤에 있는 CTA. 소개를 마치면 CTA를 포함하세요. 이 CTA는 설명이 포함되어야 하고 일반적인 CTA보다 약간 더 길어야 합니다. 사용자가 아직 기사를 완료하지 않았기 때문에 클릭을 유도하려면 더 설득력이 있어야 합니다.
- 좋은 CTA: 맞춤형 전문 투자 조언을 받으려면 당사 플랫폼에 가입하십시오.
- 나쁜 CTA: 우리 플랫폼에 가입하세요
전체에 걸쳐 설명 섹션 헤더. 모든 것은 사고 방식에 관한 것입니다. 뉴스 사이트에서 사람들은 탐색하고 있으며 클릭할 때 전체 기사를 읽고 싶어하는지 항상 확신하지는 않습니다. 우리는 사람들이 페이지 맨 아래로 스크롤하여 백업한 다음 기사가 자신에게 적합한지 결정하기 위해 읽기 시작하는 것을 봅니다. 섹션 헤더는 주의를 끌도록 작동해야 합니다.
- 좋은 섹션 헤더: 전문가들은 월 소득의 5% 이상을 투자하지 말 것을 권장합니다. 이유가 여기에 있습니다.
- 잘못된 섹션 헤더: 투자 금액
기사 끝에 있는 최종 CTA. 첫 번째 CTA에 대한 조언을 뒤집습니다. 이제 요점에 도달할 시간입니다.
- 좋은 CTA: 우리 플랫폼에 가입하세요
- 나쁜 CTA: 맞춤형 전문 투자 조언을 받으려면 당사 플랫폼에 가입하십시오
카피라이팅 예시
정통한 마케터는 모범 사례를 항상 숙지하고 있지만 때로는 영감이 필요할 때도 있습니다. 다음은 매력적인 카피 이면의 기본 사항을 설명하기 위해 주요 카테고리의 몇 가지 랜딩 페이지 예입니다.
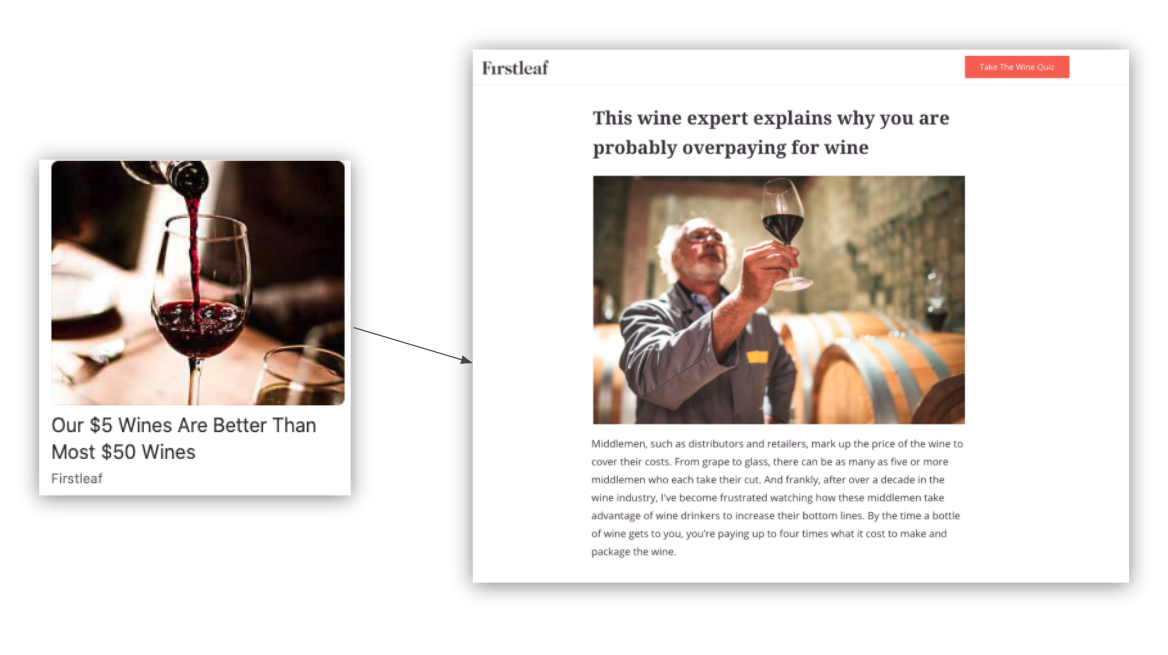
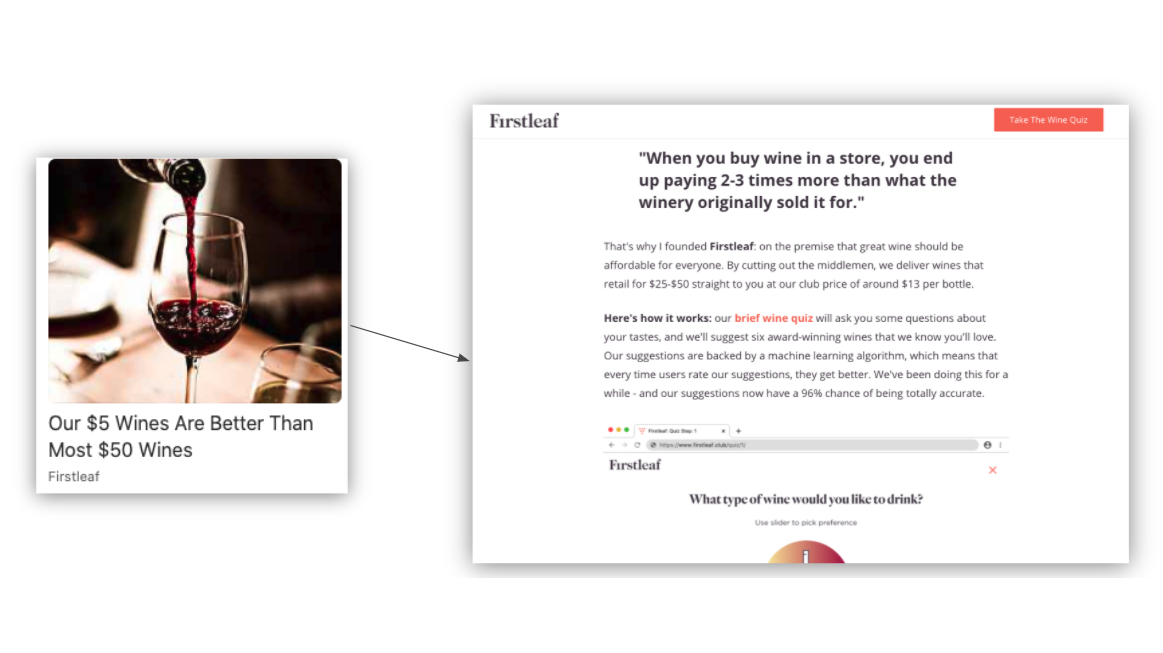
전자 상거래 예: FirstLeaf
Firstleaf는 고객의 취향에 따라 맞춤 와인 상자를 매장에서 지불하는 것보다 훨씬 저렴하게 배송합니다. 그들의 캠페인 기사는 이 두 가지 점을 모두 보여줍니다.
광고 제목과 기사 제목은 다르지만 사용자의 의도는 일치합니다. 첫 단락도 와인 판매에서 '중개자 차단'이라는 개념으로 독자의 관심을 끌며, 이러한 중개자가 와인에 너무 많은 비용을 지불하는 이유.

짧은 소개 후, 너트 그래프가 추적으로 이어집니다. Firstleaf는 독자들에게 와인 맛을 결정하고 제품의 가격대를 밝히기 위해 짧은 퀴즈를 풀도록 요청할 것입니다. 너트 그래프 이후에 퀴즈를 풀기 위한 첫 번째 인라인 CTA를 볼 수 있습니다.

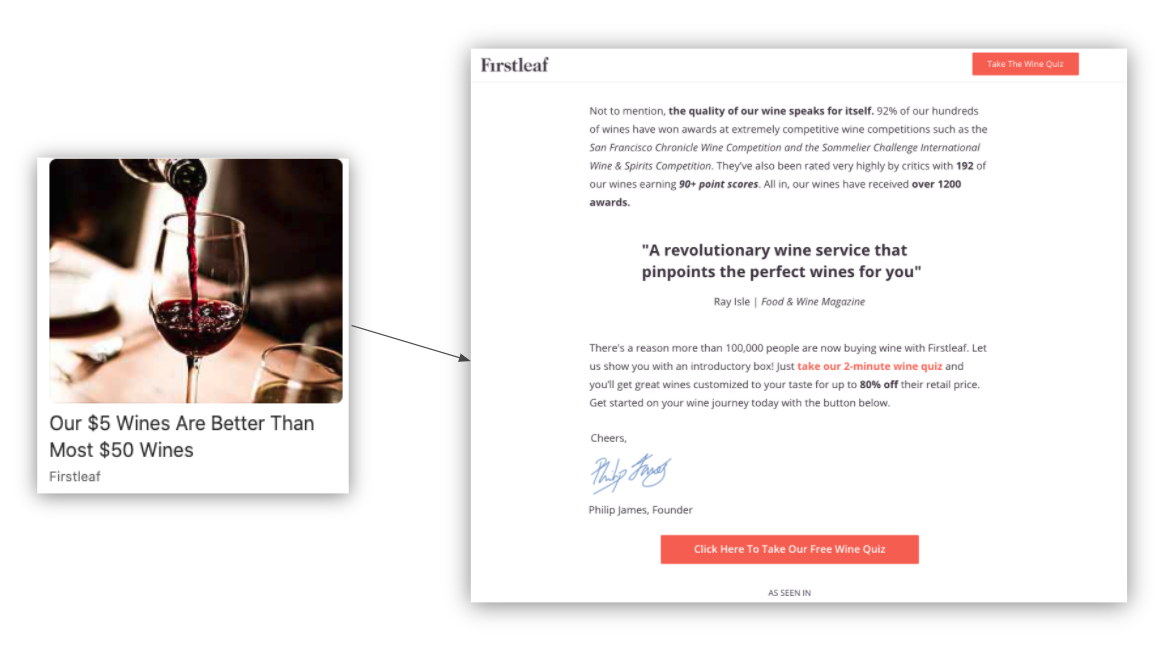
이 경우 Firstleaf는 헤더 대신에 인용 부호 콜아웃을 사용하지만 동일하게 작동합니다. 누군가가 더 읽고 싶은지 결정할 때 쉽게 스캔할 수 있도록 설명이 충분합니다.
마치면 방문자에게 다시 퀴즈를 풀라는 간단한 버튼 스타일의 CTA가 있습니다.

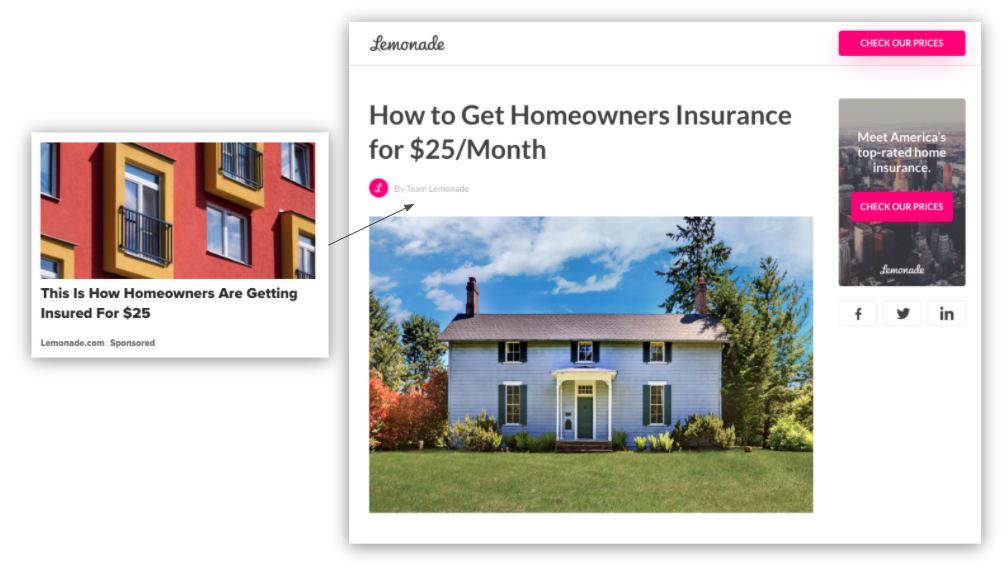
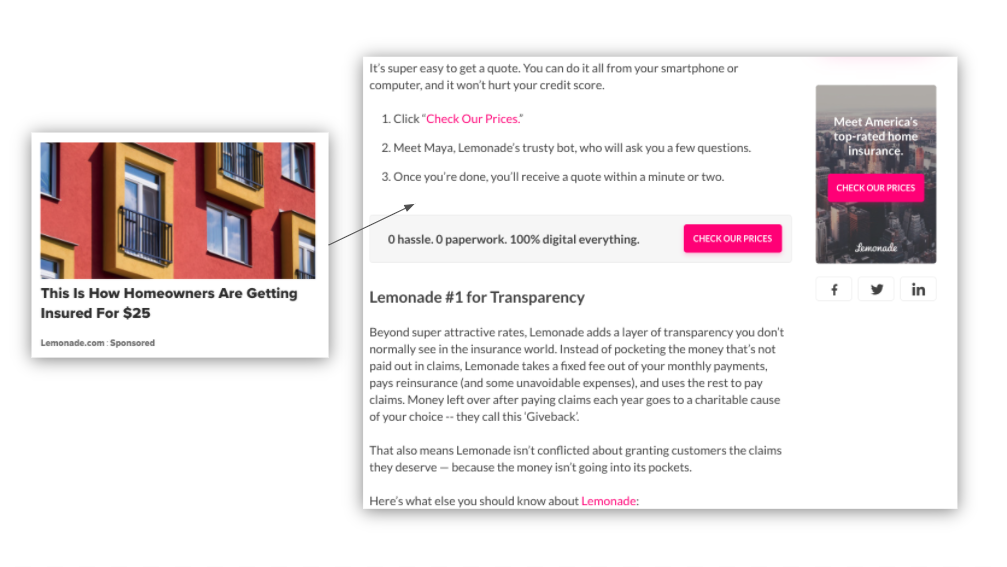
핀테크 사례: 레모네이드
레모네이드는 시장에 있는 사람들을 위해 주택 소유자 보험을 구매하고 관리하는 프로세스를 단순화하는 핀테크 플랫폼입니다. 그들의 캠페인과 각각의 랜딩 페이지는 다른 사람들에 비해 그들의 제안 비용을 줄이는 데 중점을 둡니다.
제목은 완전히 동일하지는 않지만 광고의 제목과 분명히 관련이 있습니다.

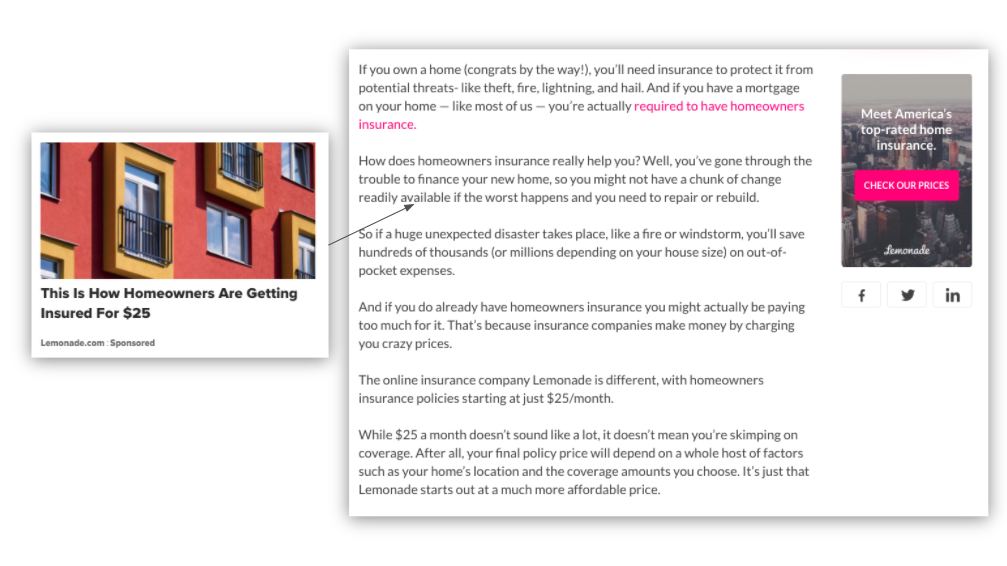
레모네이드는 계획되지 않은 비용이나 자연 재해의 예상 비용을 언급하면서 신속하게 요점에 도달합니다. 그들의 너트 그래프는 기사의 정보를 정확하게 설명하는 월 $25 보험에서 얻을 수 있는 것을 독자에게 안내합니다.

너트 그래프 뒤에는 인라인 CTA가 있어 사용자에게 가격을 확인하라는 메시지를 표시합니다. 또한 인라인 텍스트와 버튼을 모두 포함하는 하이브리드 CTA를 테스트하고 있습니다. 인라인 텍스트는 제안을 철저히 설명하고 버튼은 펀치를 전달합니다.

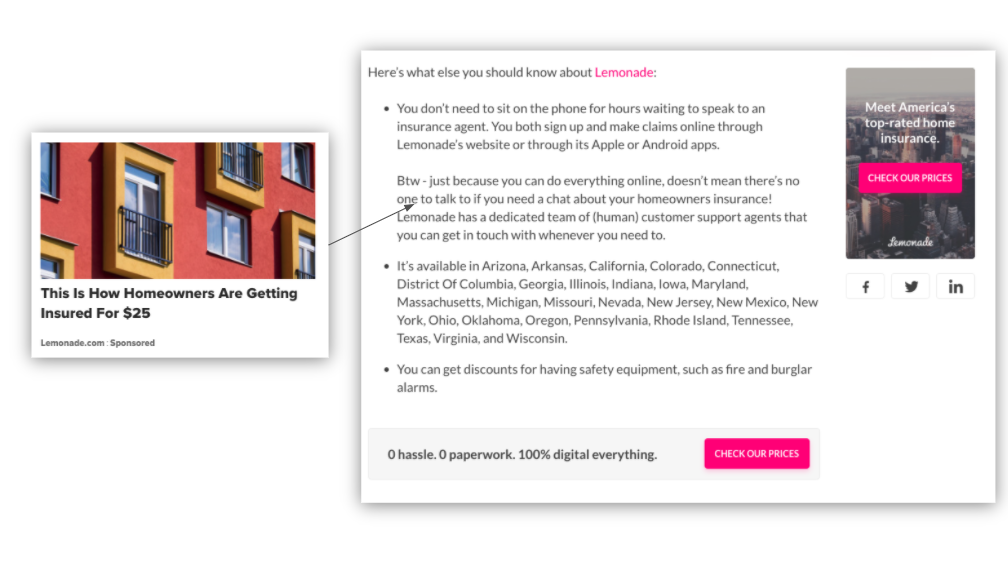
그들의 첫 번째 섹션 헤더는 투명성에서 업계 리더라는 Lemonade의 주장을 정의하고 글머리 기호를 사용하여 가독성을 높입니다. 이 기사는 짧고 요점에 충실한 버튼 CTA를 포함하여 또 다른 하이브리드 CTA로 마지막 섹션을 마무리합니다.

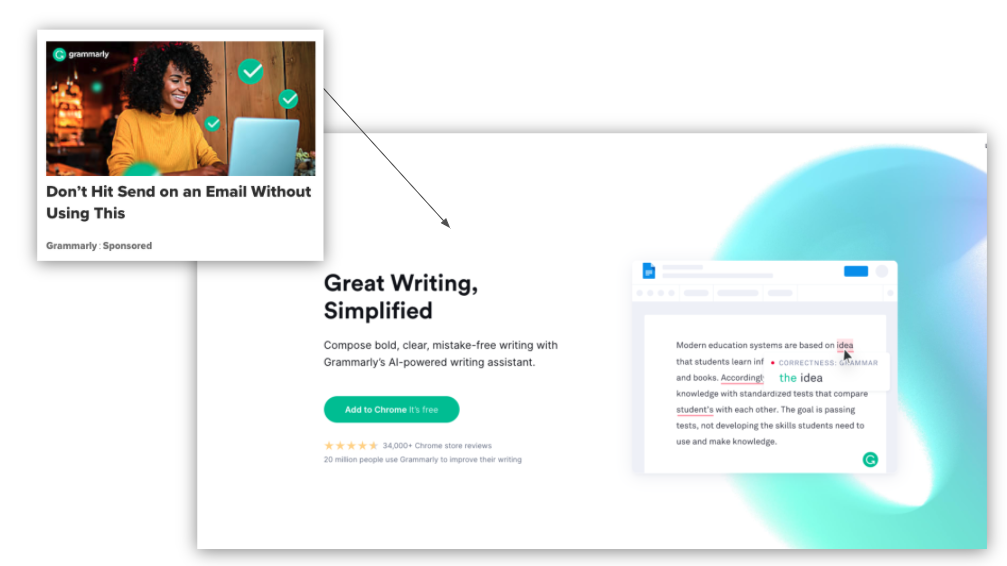
교육 예: 문법
우리는 기사와 광고에 상당히 집중해 왔지만 긴 형식의 랜딩 페이지는 편집 사이트의 캠페인에서 좋은 성과를 보인 또 다른 유형의 콘텐츠였습니다. 이러한 방문 페이지는 구조와 문구 면에서 크게 다를 수 있지만 우리가 언급한 모든 필수 요소를 포함하는 페이지는 광고주에게 잘 전환될 수 있습니다.
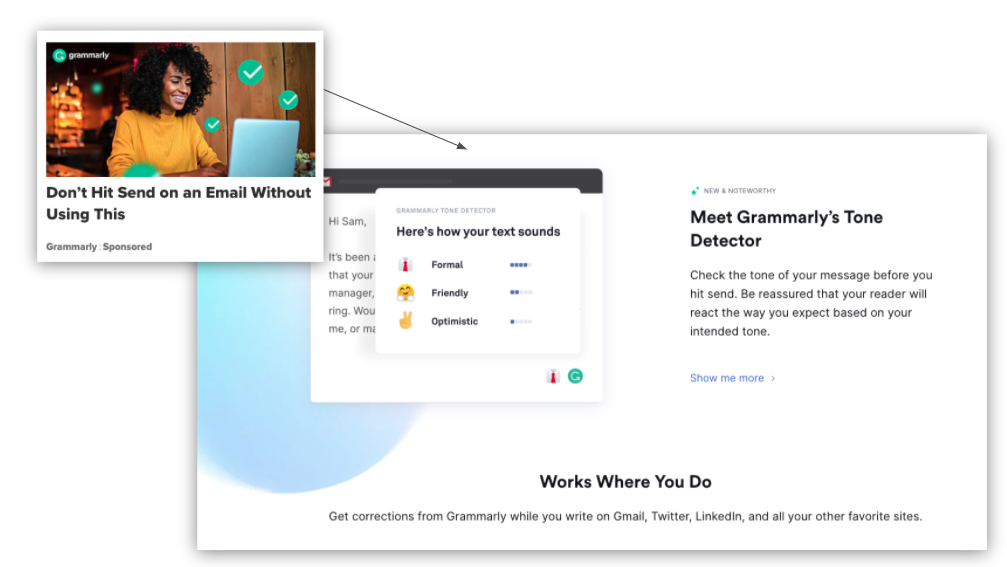
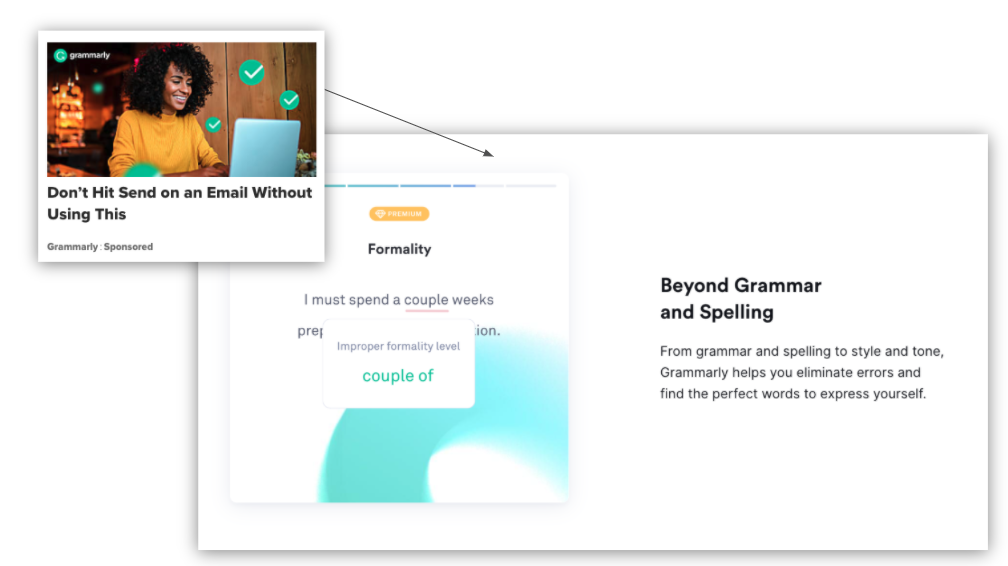
Grammarly의 캠페인은 긴 형식의 랜딩 페이지를 사용하여 제안을 정확하게 시각화하고 설명했으며 전체에 걸쳐 전환 가능성이 있는 카피를 사용했습니다.
이 랜딩 페이지는 헤드라인이 광고 크리에이티브와 랜딩 페이지에서 어떻게 다를 수 있지만 여전히 사용자 의도와 일치할 수 있는지 보여주는 훌륭한 예입니다. 첫째, 캠페인은 사람들이 이메일을 다시 확인하도록 독려함으로써 긴급성을 유발하고 프로세스를 단순화하겠다고 약속함으로써 거래를 성사시킵니다.
설명적인 너트 그래프 대신 Grammarly는 도구가 쓰기 실수를 포착하고 개선을 위한 팁을 제공하는 방법을 정확히 보여주는 GIF를 사용하여 제품 가치 제안을 시각화하기로 결정했습니다.

스크롤하면 사용자가 확장 프로그램에 대해 더 많이 배우도록 유도하는 설명 섹션 헤더와 미묘한 인라인 CTA가 표시됩니다.

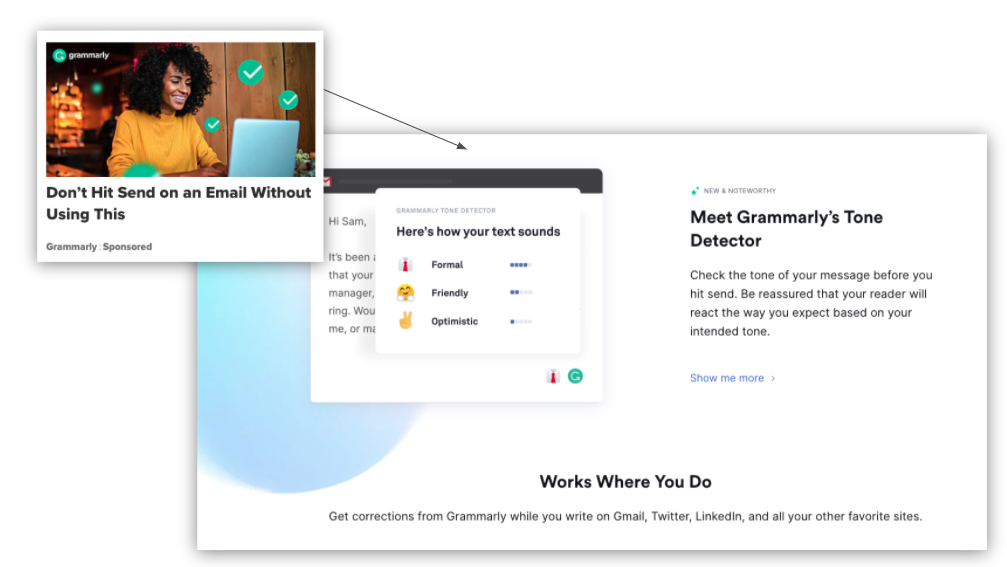
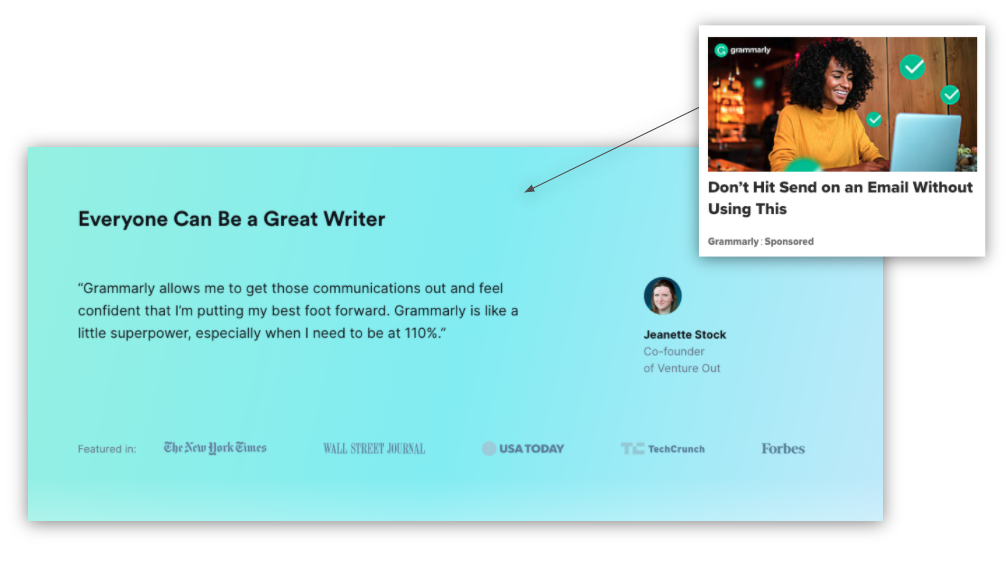
이 페이지의 첫 번째 사회적 증거 형식에는 통합 목록이 포함되어 있어 통합 목록이 이메일에 관한 것만이 아니라 확장 기능을 사용하여 다양한 플랫폼에서 글을 개선할 수 있습니다.

우리는 여기에서 그것들을 모두 묘사하지 않았지만 방문 페이지 전체에 걸쳐 Grammarly에는 확장에 대한 각 사용 사례를 구체적으로 설명하는 여러 개의 쉽게 스캔할 수 있는 섹션 헤더와 단락이 포함되어 있습니다.
마지막으로 행복한 고객의 인용문과 최종 CTA로 방문 페이지를 마무리합니다.

실제 방문 페이지 기초
에디토리얼 기반 방문 페이지는 광고주가 에디토리얼 사이트의 캠페인에 사용할 수 있는 가장 성공적인 접근 방식입니다. 여기에는 특히 기사, 광고 및 긴 형식의 방문 페이지가 포함됩니다.

방문 페이지를 작성할 때 다음 필수 요소를 염두에 두십시오.
- CTA는 무중단이어야 합니다. 사설 랜딩 페이지를 사용하면 독자의 흐름을 방해하고 싶지 않습니다. 전체에 걸쳐 인라인 CTA를 사용하여 더 많은 전환을 유도하세요.
- 스캔 가능성을 위해 페이지를 설정하십시오. 사람들은 페이지를 읽기 전에 맨 아래로 스크롤했다가 맨 위로 다시 스크롤하여 자세히 알아볼 것인지 결정합니다. 설명 섹션 헤더를 사용하여 주의를 끕니다.
- 빨리 요점에 도달하십시오. 요점을 설명하기 위해 기사의 끝까지 독자를 끌지 마십시오. 강력한 너트 그래프를 사용하여 도입부에서 그렇게 하십시오.
- 당신의 가치를 설명하십시오. CTA에 대한 사본을 작성할 때 방문자에게 특정 조치를 취하도록 요청하기 전에 제안의 가치를 설명하십시오.
복사 작업을 좀 더 쉽게 하려면 위의 모든 제안에 대한 안내가 포함된 이 Google 문서 템플릿을 사용하세요.
개별 요소를 계속 A/B 테스트하여 청중이 어떤 클릭을 하는지 확인하는 것이 좋지만 이러한 모범 사례는 모든 기본 편집 캠페인을 시작하는 데 좋은 출발점이 됩니다.
저자 소개
Megan은 Taboola의 수석 콘텐츠 마케팅 관리자이자 자랑스러운 아이스티 중독자입니다. 그녀는 또한 Content Marketing Institute, Vox 및 SEMRush와 같은 사이트에 대한 기사를 작성했습니다. 그녀가 온라인에서 마케팅 데이터를 작성, 트윗하거나 정리하는 것을 찾을 수 있습니다. MeganRoseM에서 그녀를 트윗하거나 Megan Morreale의 LinkedIn에서 연락하십시오.
