우리는 수천 개의 랜딩 페이지를 분석했습니다. 이것이 우리가 찾은 것입니다.
게시 됨: 2020-11-05빠른 링크
- 디자인 모범 사례
- 형세
- 기술 요소
- CTA
- 에디토리얼 랜딩 페이지의 예
- 핀테크 사례: Wikibuy
- 전자상거래 사례: Koretrak
- 교육 사례: 연결 아카데미
- 모범 사례 복사
- 카피라이팅 예
- 전자상거래 예시: FirstLeaf
- 핀테크 사례: 레모네이드
- 교육 예: 문법
- 실제 랜딩 페이지 기초
랜딩 페이지 모범 사례는 보편적이지 않습니다. 녹아웃 캠페인을 만드는 능력은 사용자가 광고를 클릭한 후 기대치를 얼마나 잘 충족하느냐에 따라 달라집니다. 올바른 클릭 후 경험이 필요합니다.
그리고 뉴스 사이트, 틈새 블로그, 유명 콘텐츠 제작자의 기사나 동영상과 같은 편집 사이트를 읽는 사람에게 적합한 클릭 후 경험은 소셜 미디어나 검색과는 다릅니다.
우리가 검색과 소셜을 선택하는 데에는 이유가 있습니다. 이러한 채널은 대부분의 광고주가 일반적으로 알고 좋아하는 채널인 반면 웹의 나머지 부분은 다소 모호하게 느껴질 수 있습니다.
외부에서 캠페인은 종종 기본 광고 버킷에 속하며 올바른 클릭 후 경험은 특정 사고 방식을 충족시키는 데 달려 있습니다. 그 사람들은 콘텐츠 소비 모드에 있으며 새로운 것을 발견할 준비가 되어 있습니다.
그들이 당신을 처음 만난다면 약간의 로맨스를 가지십시오. 최소한의 글머리 기호 텍스트와 스크롤 없이 볼 수 있는 양식으로 기존의 랜딩 페이지를 스크랩하세요. 편집 콘텐츠를 고수하는 것이 제대로만 한다면 이 군중을 당신에게 반하게 만들 것입니다.
성과 마케팅에 대해 정확히 무엇을 의미하는지 핵심을 파악하기 위해
목표를 달성하기 위해 금융, 전자상거래 및 교육 분야에서 수천 개의 광고주 랜딩 페이지를 분석하여 무엇을 전환하는지 정의했습니다. 우리는 발견:
- 클릭 유도 문안을 어디에 두어야 하는지 정확히 알 수 있습니다.
- 놀랍도록 효과적인 CTA 디자인(스포일러: 버튼이 아닙니다!)
- 포함해야 하는 콘텐츠 요소와 정확한 위치
- 더 높은 전환율을 위한 복사 팁
마지막으로 검색 및 소셜 이외의 다음 캠페인을 위해 만들 수 있는 랜딩 페이지의 기초로 사용할 수 있는 실행 가능한 템플릿으로 마무리하겠습니다.
디자인 모범 사례
우리는 편집 콘텐츠가 갈 길이라고 언급했지만 그것은 광범위한 기반을 포괄할 수 있습니다. 분석에서 본 최고의 편집 콘텐츠 유형은 광고, 블로그 기사 및 긴 형식의 랜딩 페이지였습니다.
그들의 디자인은 특히 각 페이지의 일반 레이아웃, 기술 요소 및 CTA 디자인과 같은 성능에 중요한 역할을 했습니다.

형세
레이아웃은 다음 일반 규칙을 따라야 합니다.
- 제목은 헤더 이미지 앞에 와야 합니다. 우리는 광고를 클릭한 사람들이 랜딩 페이지의 제목이 광고와 일치한다는 것을 알게 되면 광고를 계속 유지할 가능성이 더 높다는 사실을 발견했습니다. 따라서 제목을 전면 중앙에 배치하십시오.
- 헤더 이미지는 데스크톱의 페이지 너비에 걸쳐서는 안 되지만 모바일 환경에서는 괜찮습니다. 이미지가 데스크톱 레이아웃의 전체 페이지에 걸쳐 있는 경우 기사가 끝났다는 신호이며 사람들이 계속 스크롤하지 못하게 합니다.
- 하나 또는 두 개의 이미지가 있는 기사가 가장 잘 수행되었습니다. 그러나 수직으로 드릴다운할 때는 이 규칙에 대한 많은 예외가 있으므로 항상 A/B 테스트를 수행합니다.
- 기사에는 눈길을 끄는 여러 섹션 헤더가 포함되어야 합니다. 특히 본문 텍스트보다 큰 텍스트가 포함된 굵은 머리글을 의미합니다.
- 페이지에는 흰색 배경과 검은색 텍스트가 있어야 합니다. 이 형식은 신규 방문자에게 신뢰성과 신뢰성을 제공합니다.
기술 요소
기술적 문제에 관해서는 두 가지 기술이 가장 많이 사용되었습니다.
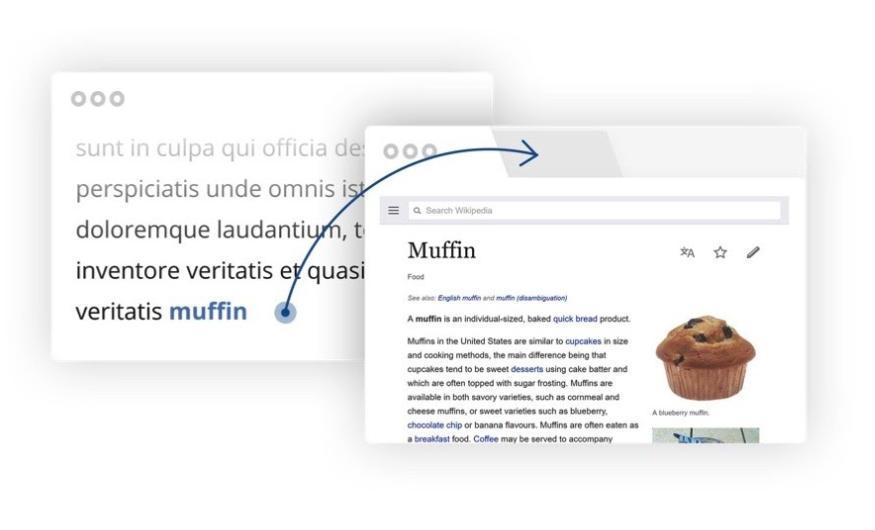
- 모든 인라인 링크는 새 탭에서 열어야 합니다. 이 작은 호의 덕분에 사용자는 필요한 경우 신속하게 원래 문서로 돌아갈 수 있으며 결국 전환할 가능성이 높아집니다.
- 팝업 CTA가 도움이 되지 않았습니다. 이런 맥락에서 그들은 스팸처럼 느껴지고 문제를 일으킬 가치가 없습니다.

CTA
- 1/3, 2/3 및 페이지 끝 부분에 최소 3개의 CTA를 포함합니다. 여기서 목표는 사람들에게 전환할 수 있는 여러 기회를 제공하는 것입니다.
- 처음 두 개의 CTA는 인라인 텍스트여야 합니다. 보다 전통적인 랜딩 페이지와 달리 기사 본문의 인라인 텍스트는 다채로운 버튼보다 더 나은 성능을 보였습니다. 사용자 경험에 덜 지장을 줍니다.
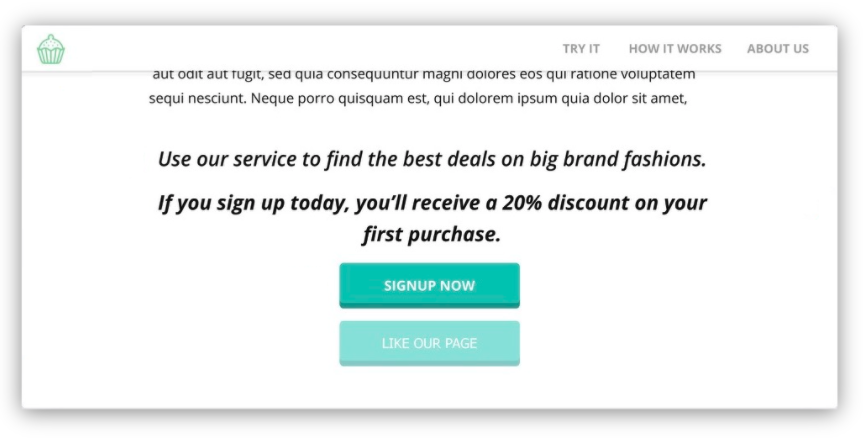
- 종료를 위해 버튼 CTA를 저장합니다. 다음과 같이 표시될 수 있습니다(피해야 한다고 생각하는 CTA를 희미하게 표시했습니다).
전환하는 CTA를 만들려면 기존 규칙 책을 창 밖으로 던지십시오.

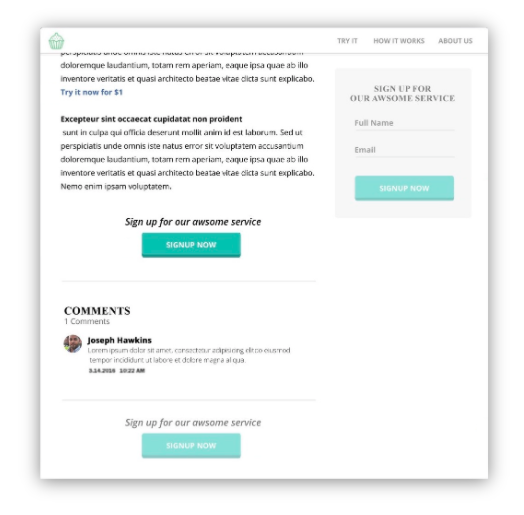
- 오른쪽 레일 CTA 및 페이지 하단 배너를 멀리하십시오. 사람들은 배너 블라인드의 부작용으로 이를 무시하는 경향이 있습니다.
- 댓글 섹션 아래에 CTA를 넣지 마세요. 모든 사용자가 그렇게까지 도달하는 것은 아니며 전환을 포착할 수 있는 기회를 놓치고 싶지 않을 것입니다.
이 그림에는 인라인 CTA 및 적절한 문서 끝 버튼이 포함되어 있으며 오른쪽 레일 및 페이지 하단 배너의 의미도 희미해집니다.

- 가능하다면 CTA를 대화형으로 만드세요. 거의 모든 것이 게임화되거나 개인화됩니다. 계산기, 퀴즈 또는 간단한 질문은 더 많은 전환을 포착합니다.
- CTA에 배경을 제공하지 마십시오. CTA 주위에 배경이나 상자를 놓으면 더 눈에 띄지 않습니다. 눈에 띄지 않고 배너 블라인드의 희생양이 됩니다.
이 목업에는 질문 기반 CTA가 포함되어 있으며 비효율적인 CTA는 배경과 함께 희미해졌습니다.

이러한 모든 권장 사항은 방문자 경험을 최대한 방해하지 않도록 만드는 것입니다. 방문자는 콘텐츠를 소비하기 위해 존재하며 다른 경험을 강요하려고 하면 캠페인이 원하는 대로 수행되지 않을 수 있습니다.
에디토리얼 랜딩 페이지의 예
핵심 분야의 이러한 예는 이러한 모범 사례를 이론에서 성공으로 가져왔습니다.
핀테크 사례: Wikibuy
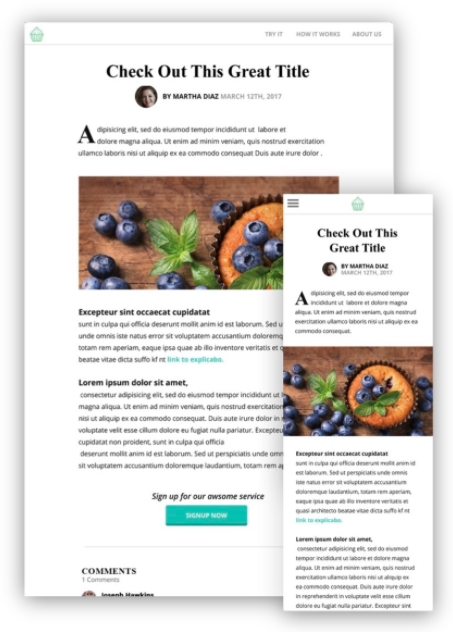
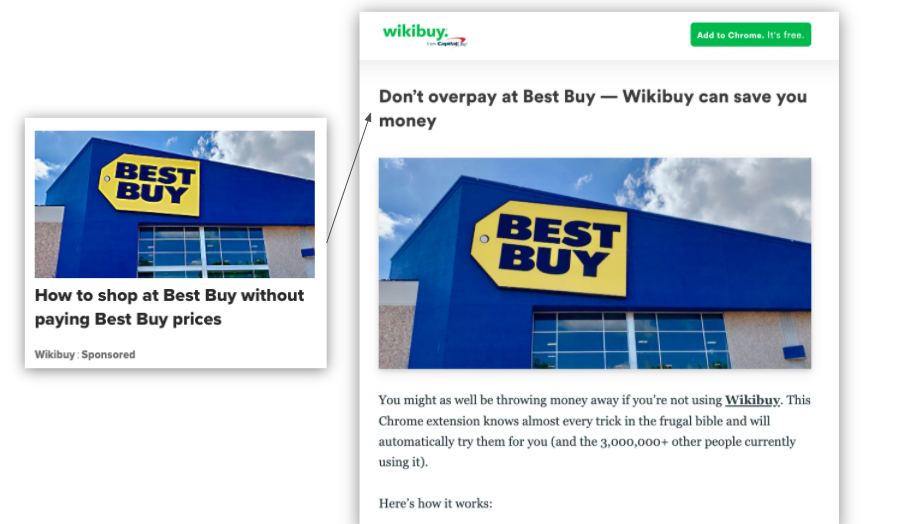
Capital One의 Wikibuy는 소비자가 결제 시 가격을 비교할 수 있는 무료 다운로드 가능한 브라우저 확장 프로그램입니다. 블로그 게시물을 사용하여 더 많은 사용자가 확장 프로그램을 다운로드하도록 장려합니다.
cnbc.com에서 이 예제 랜딩 페이지를 찾았습니다. 처음 도착하면 페이지가 깨끗하고 산만하지 않습니다. 제목은 이미지 위에 있으며 페이지 너비를 넘지 않습니다.

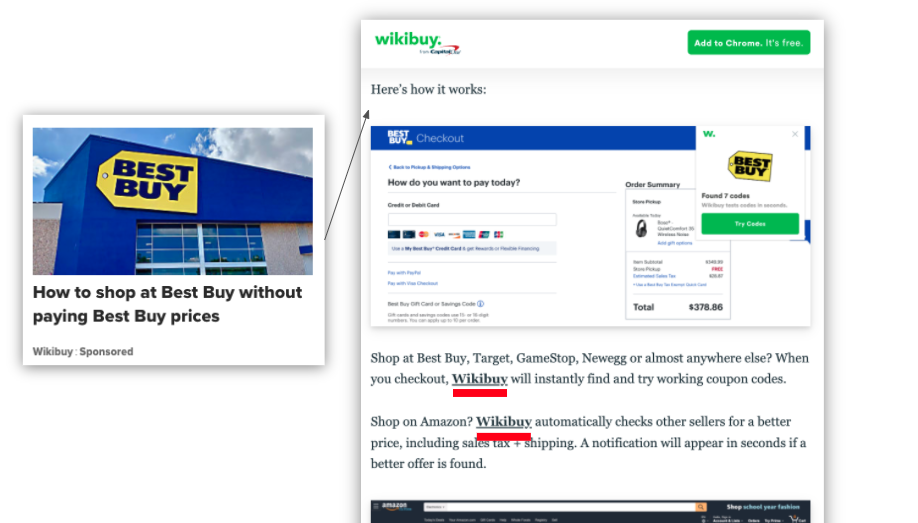
스크롤하면 제품을 보여주는 매력적인 이미지가 표시됩니다. 더 아래에 있는 인라인 링크는 확장 프로그램을 다운로드할 수 있는 새 탭에서 페이지를 엽니다. 인라인 링크는 방해가 되거나 오해의 소지가 없습니다.

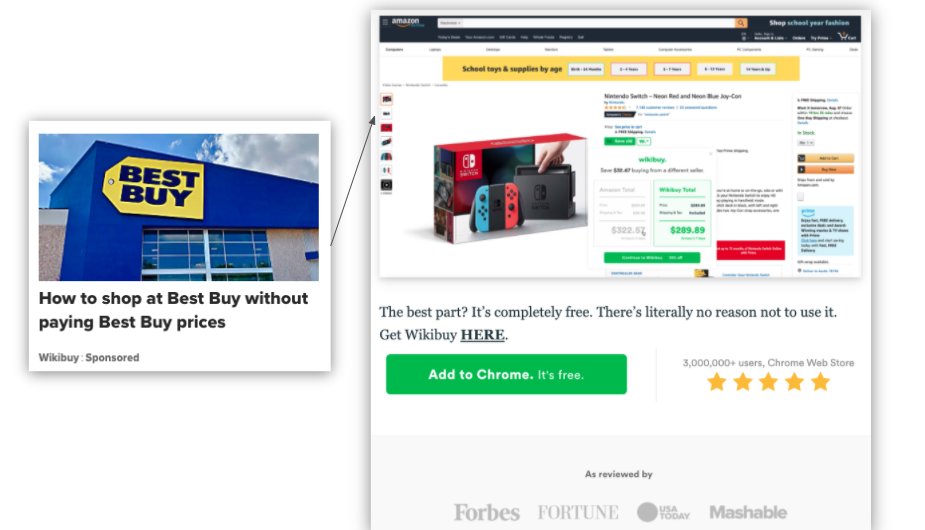
기사를 완료하면 더 눈에 띄는 인라인 CTA와 무료 확장 프로그램을 다운로드하라는 버튼이 나타납니다. 확장 프로그램의 Chrome 웹 스토어 등급 및 이를 검토한 유명 게시자의 로고를 포함하여 관련 사회적 증거도 있습니다.

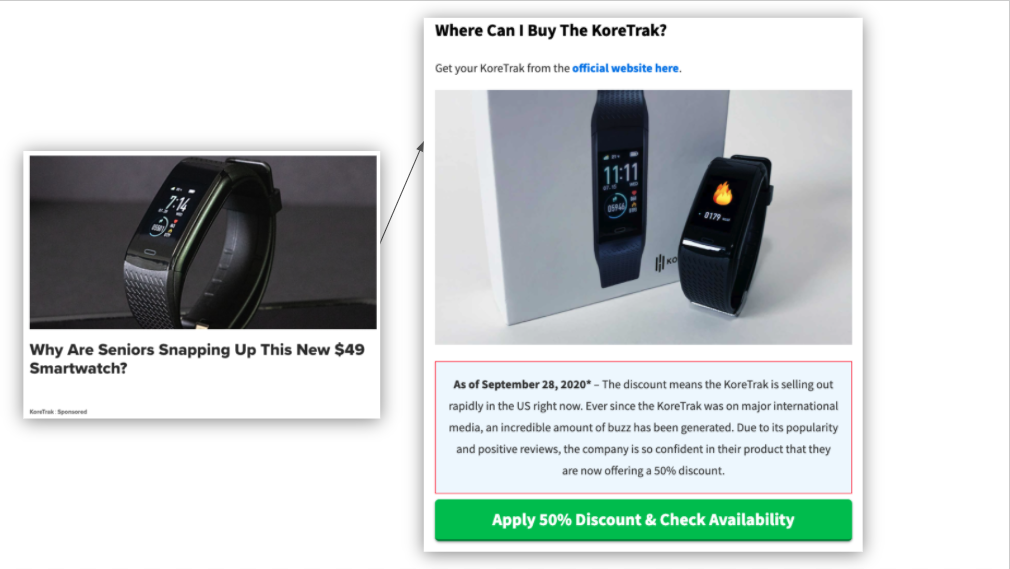
전자상거래 사례: Koretrak
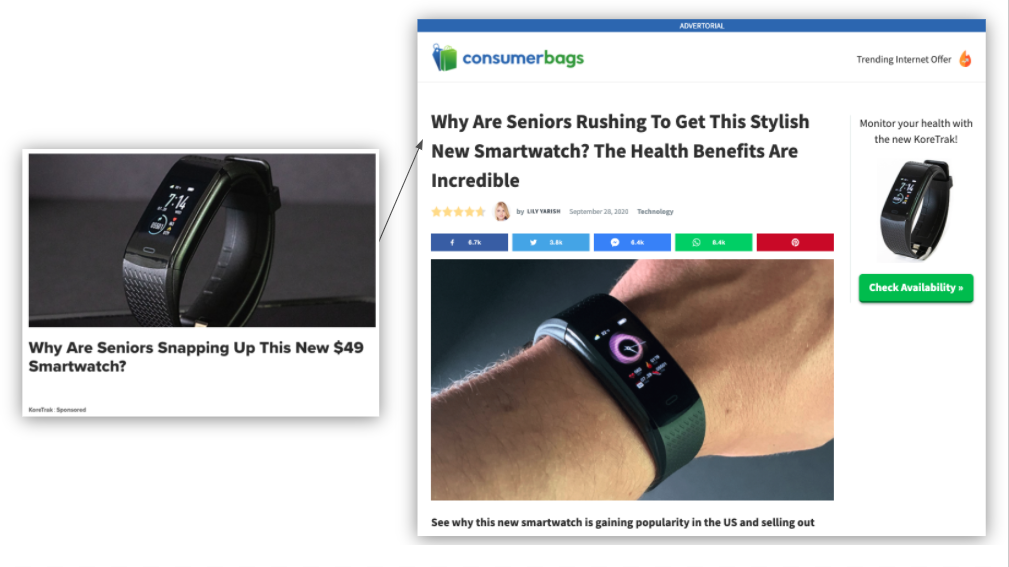
Koretrak은 사람들의 건강과 웰빙 여정을 지원하는 피트니스 시계입니다. 컨슈머 백 광고에서 이 시계를 홍보하고 있습니다.
페이지에 도착하면 제목이 가장 먼저 보입니다. Koretrak은 또한 주요 기사 이미지 전에 사회적 증거를 제공하기로 결정했는데, 이는 다른 경우에 효과적인 전술입니다.

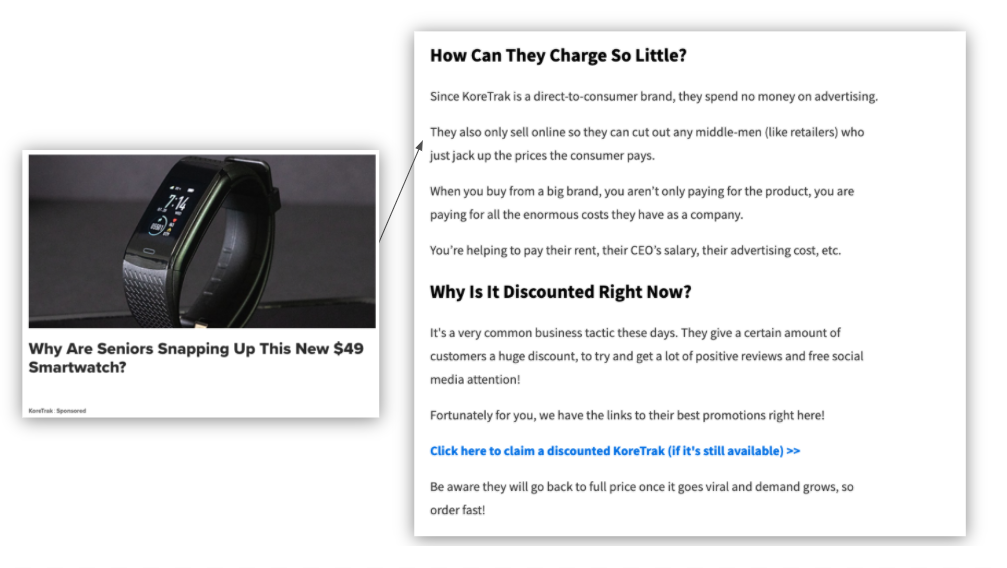
스크롤할 때 기사 전체에서 눈에 띄는 헤더와 중단 없는 인라인 CTA를 볼 수 있습니다.

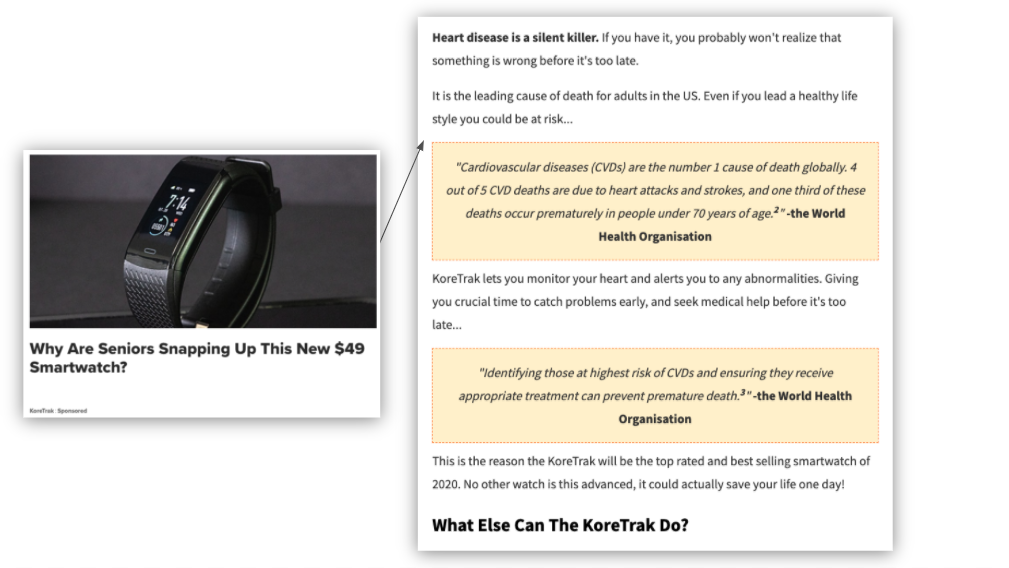
Koretrak은 또한 세계보건기구(WHO)의 인용문 형식으로 기사 전체에 걸쳐 건강상의 이점에 대한 데이터 기반 지원을 포함합니다.

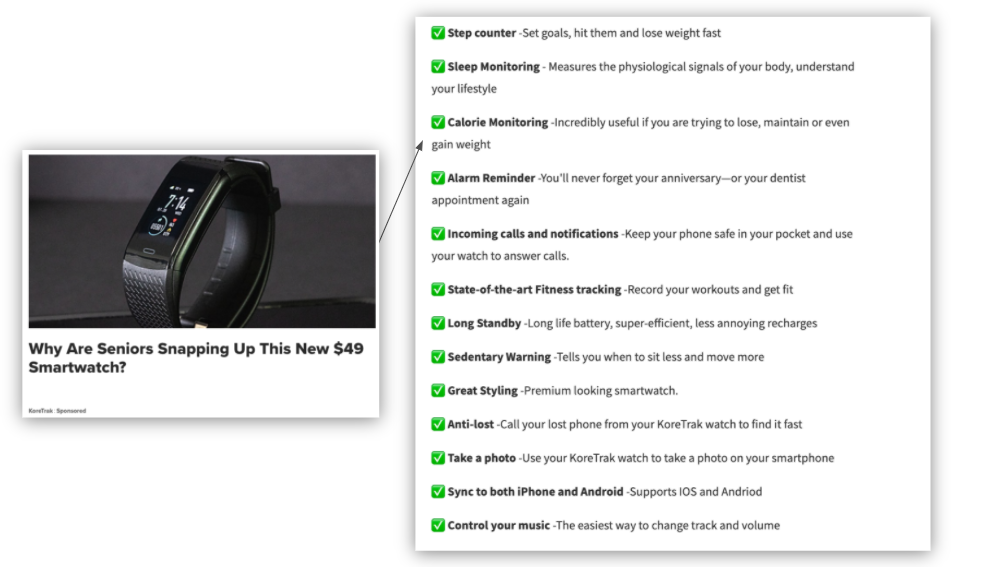
공식 권장 사항은 아니지만 기존 글머리 기호를 체크 표시 이모지로 대체하여 스키머에게 매력적인 터치입니다.

마지막으로 전환하는 사람들에게 할인을 제공하는 큰 버튼 CTA로 마무리합니다.

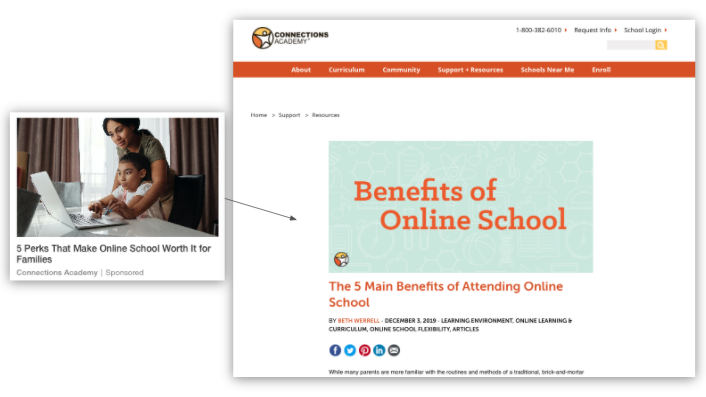
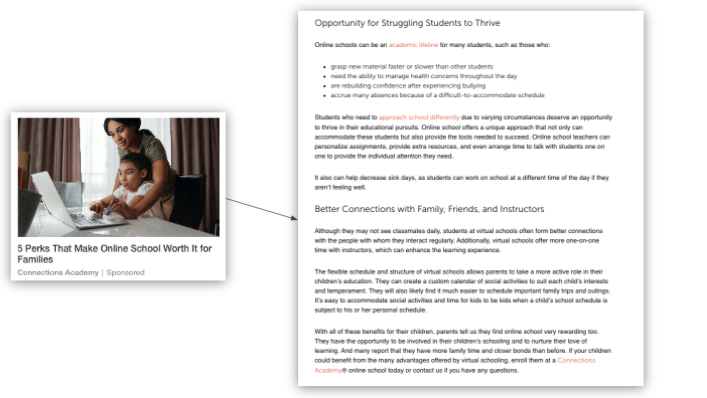
교육 사례: 연결 아카데미
Connections Academy는 가정에서 가상 학습을 제공하는 K-12 교육 프로그램입니다. 그들은 리소스 센터에서 호스팅되는 이와 같은 기사를 사용하여 재택 교육을 찾는 부모에게 서비스를 마케팅합니다.
이 경우 이미지가 제목 위에 있지만 효과적인 해결 방법이 될 수 있는 제목 역할을 하는 텍스트를 포함합니다.

스크롤하면 온라인 교육의 이점에 대한 귀중한 정보와 Connections Academy에 대한 자세한 정보가 있는 서비스 페이지로 연결되는 여러 인라인 CTA가 표시됩니다.


모범 사례 복사
디자인은 중요하지만 전투의 절반에 불과합니다. 귀하의 카피는 처음에 귀하의 랜딩 페이지에 도달한 사람들의 관심을 끌기 위해 똑같이 열심히 작동해야 합니다.
특정 랜딩 페이지 카피 자체는 우리의 분석에서 매우 다양했지만 실적이 가장 좋은 페이지는 모두 이러한 규칙을 따랐습니다.
그들은 그들 앞에 있는 광고와 일치하는 제목을 사용했습니다. 광고의 제목이 기사의 제목과 크게 다른 경우 방문자는 클릭베이트를 당하고 이탈한 것처럼 느낄 것입니다. 메시지를 일관되게 유지하십시오.
다음은 잘 일치하는 항목입니다.
- 광고 제목: 오늘부터 전문가처럼 투자하는 방법
- 기사 제목: 이 투자 플랫폼은 초보 투자자를 신속하게 전문가로 만듭니다.
다음은 일치하지 않습니다.
- 광고 제목: 투자를 시작하기 위한 3가지 팁
- 기사 제목: 이 투자 플랫폼은 초보 투자자를 신속하게 전문가로 만듭니다.
제목에서 약속을 이행하는 매력적인 후크. 맨 처음 단락에서 제목의 주장을 참조해야 하지만 이것은 후크이므로 관심을 끄는 것을 목표로 합니다.
- 흥미로운 훅: 현명한 투자를 신속하게 수행하는 방법을 배우려면 전문가의 통찰력과 그들의 포트폴리오를 엿볼 필요가 있습니다. 최고의 사람들 중 일부는 우리 플랫폼을 사용하고 그들의 통찰력을 당신과 공유하기 위해 여기에 있습니다.
- Non-engaging hook: 투자하는 사람들은 카드를 올바르게 사용하면 그렇지 않은 사람들보다 더 부유해질 수 있습니다.
우리의 첫 번째 예는 우리 제목에서 약속한 내용에 대한 대답이자 참여를 불러일으키는 반면, 두 번째 예는 일부 상황에 관여할 수 있지만 독자의 의도와 관련이 없습니다.
기사의 가치를 명확하게 전달하는 너트 그래프라고 하는 요약 단락입니다. 우리는 종종 기사가 정보를 숨기거나 독자가 기사를 마치도록 유도할 것이라고 생각하여 독자를 이끄는 것을 봅니다. 실제로 이 전술은 짜증나고, 사람들이 찾고 있는 것을 바로 보지 않으면 이탈할 것입니다.
- 좋은 너트 그래프: 이 기사에서는 구매 예산을 적절하게 설정하는 방법, 구매 전에 회사의 잠재적 가치를 평가하는 방법, 유지하기 위해 포트폴리오를 모니터링하는 방법을 포함하여 사용자가 투자 전문가로부터 배우는 최고의 기술을 분석합니다. 당신의 자금은 안전합니다.
- 불량 그래프: 이 기사에서는 시작하는 데 필요한 투자 전문가의 팁을 분석합니다.
너트 그래프 바로 뒤의 CTA. 소개를 마쳤으면 CTA를 포함합니다. 이 CTA는 설명적이어야 하며 일반적인 CTA보다 약간 길어야 합니다. 사용자가 아직 문서를 완료하지 않았기 때문에 사용자가 클릭하도록 더 설득력이 있어야 합니다.
- 좋은 CTA: 당사 플랫폼에 가입하여 맞춤형 전문 투자 조언을 받으세요
- 나쁜 CTA: 우리 플랫폼에 가입하세요
전체적으로 설명 섹션 헤더. 마음가짐에 관한 것입니다. 뉴스 사이트에서 사람들은 탐색하고 있으며 클릭할 때 전체 기사를 읽고 싶어하는지 항상 확신하지는 않습니다. 우리는 사람들이 페이지 맨 아래로 스크롤한 다음 백업한 다음 기사가 자신에게 적합한지 확인하기 위해 읽기 시작하는 것을 봅니다. 섹션 헤더는 관심을 끌 수 있도록 작동해야 합니다.
- 좋은 섹션 헤더: 우리 전문가들은 월 소득의 5% 이상 투자하지 말 것을 권장합니다. 그 이유는 다음과 같습니다.
- 잘못된 섹션 헤더: 투자 금액
기사 끝에 있는 최종 CTA. 첫 번째 CTA에 대한 조언을 뒤집으십시오. 이제 본론으로 들어갈 시간입니다.
- 좋은 CTA: 저희 플랫폼에 가입하세요
- 잘못된 CTA: 당사 플랫폼에 가입하여 맞춤형 전문 투자 조언을 받으세요
카피라이팅 예
노련한 마케팅 담당자는 모범 사례를 파악하고 있지만 때로는 영감이 필요합니다. 다음은 매력적인 카피의 기본을 설명하기 위해 주요 카테고리의 몇 가지 랜딩 페이지 예입니다.
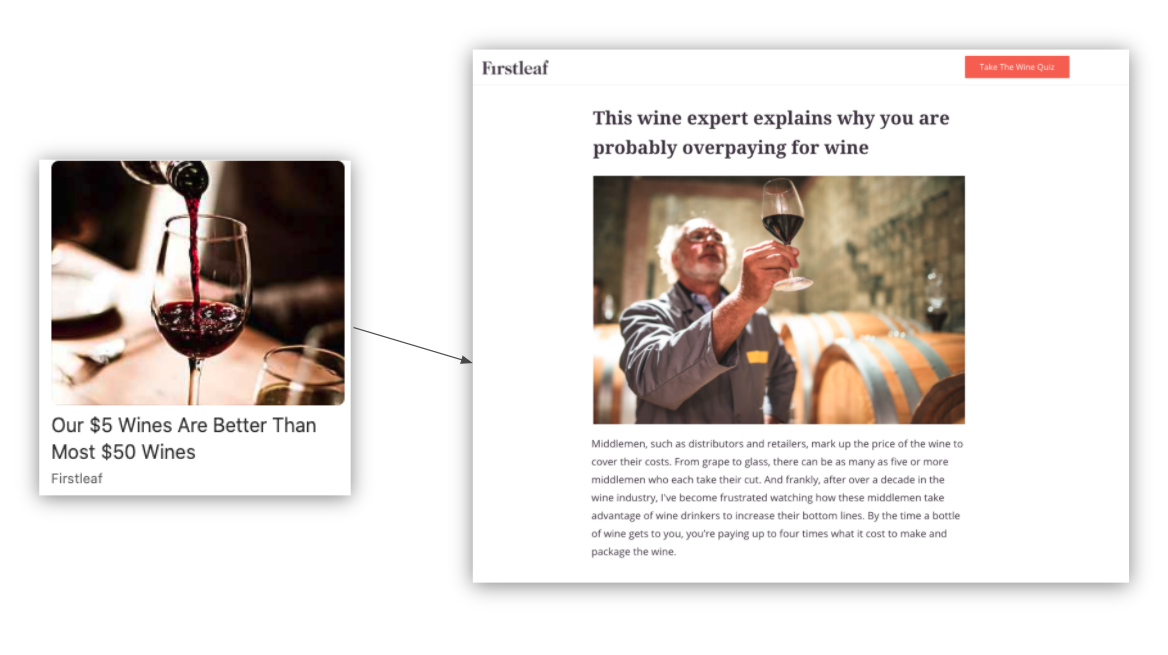
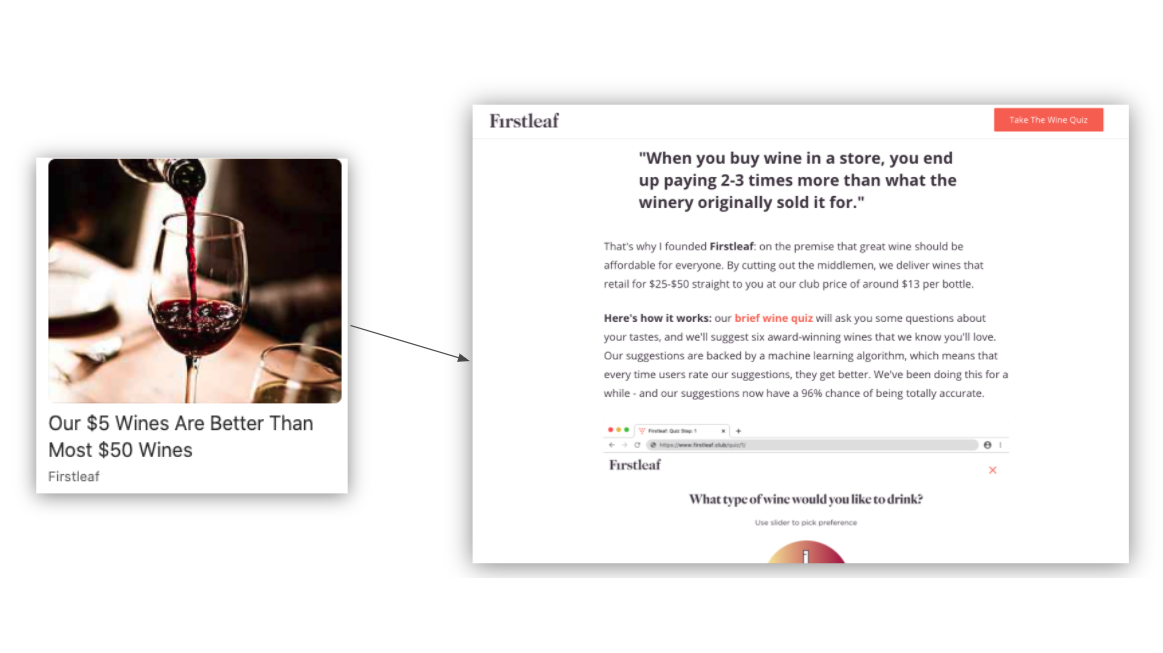
전자상거래 예시: FirstLeaf
Firstleaf는 고객의 취향에 따라 맞춤 와인 상자를 배송하며 매장에서 지불하는 것보다 훨씬 저렴합니다. 그들의 캠페인 기사는 이 두 가지 점을 모두 보여줍니다.
광고와 기사 제목은 다르지만 사용자의 의도는 일치합니다. 그들의 첫 단락 역시 와인 판매에서 "중개자 컷아웃"이라는 개념으로 독자의 흥미를 불러일으키고, 이러한 중개자는 당신이 와인을 너무 많이 지불하는 이유.

짧은 소개 후, 너트 그래프가 추격을 자릅니다. Firstleaf는 독자들에게 와인 맛을 결정하고 제품 가격을 밝히기 위해 짧은 퀴즈를 풀도록 요청할 것입니다. 너트 그래프 다음에는 퀴즈를 풀기 위한 첫 번째 참여 인라인 CTA가 표시됩니다.

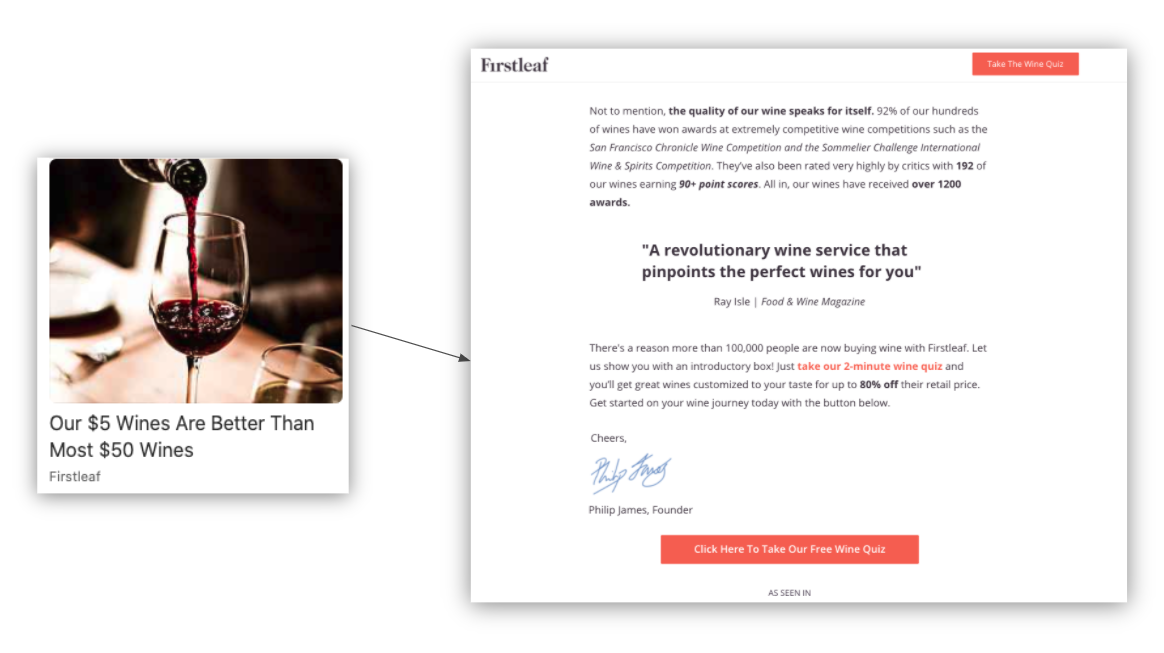
이 경우 Firstleaf는 헤더 대신 blockquote 콜아웃을 사용하지만 동일하게 작동합니다. 그것들은 충분히 설명적이어서 누군가가 더 읽고 싶은지 여부를 결정할 때 쉽게 스캔할 수 있습니다.
마무리할 때 방문자에게 퀴즈를 다시 풀도록 유도하는 짧은 버튼 스타일의 CTA가 있습니다.

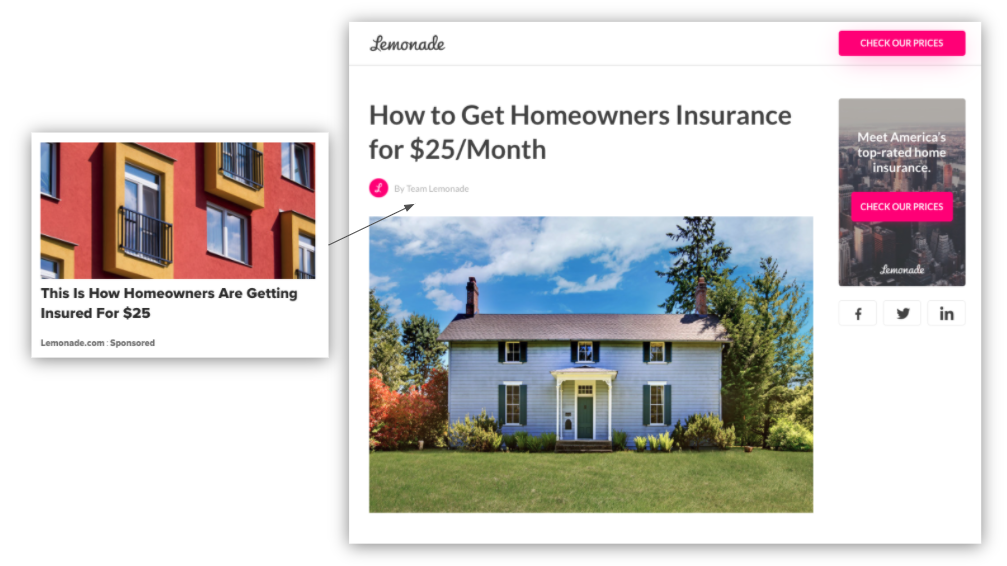
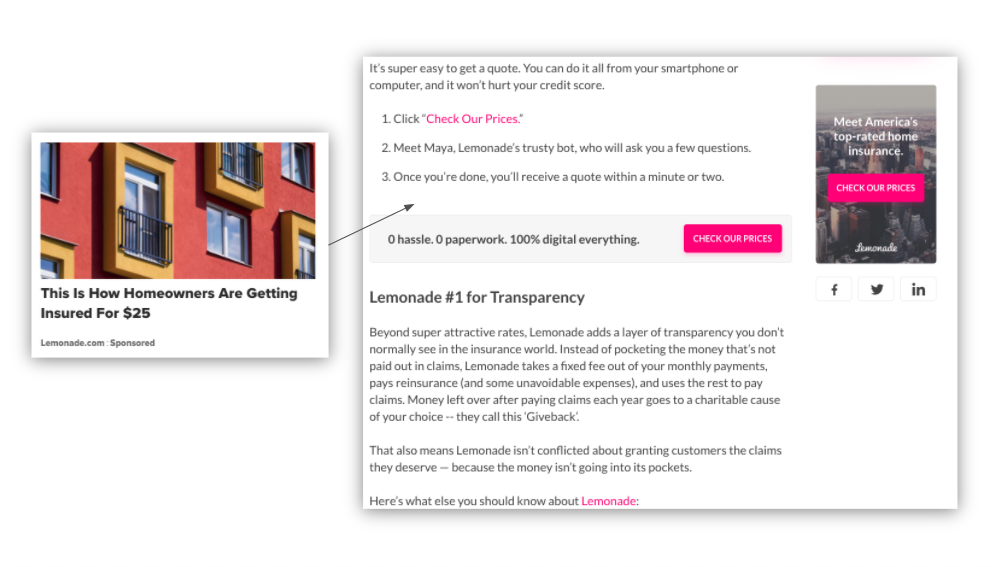
핀테크 사례: 레모네이드
Lemonade는 시장에 있는 사람들을 위해 주택 소유자 보험을 구매하고 관리하는 프로세스를 단순화하는 핀테크 플랫폼입니다. 그들의 캠페인과 각각의 랜딩 페이지는 다른 제품에 비해 비용 절감에 중점을 둡니다.
제목은 완전히 동일하지는 않지만 광고의 제목과 명확하게 연관되어 있습니다.

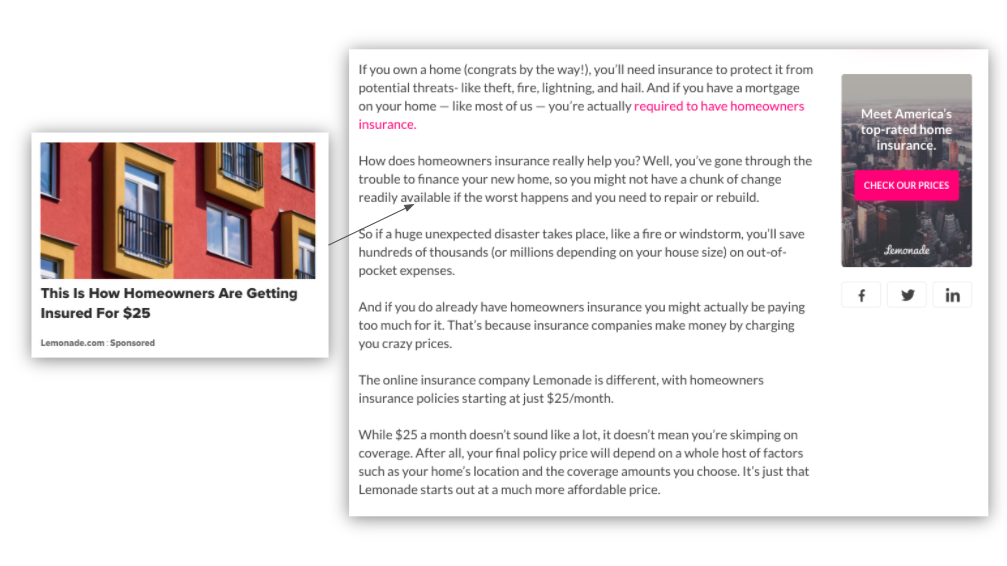
레모네이드는 계획되지 않은 비용이나 자연 재해의 예상 비용을 인용하면서 신속하게 요점을 설명합니다. 그들의 너트 그래프는 기사의 정보를 정확하게 설명하면서 월 25달러 보장에서 얻을 수 있는 것을 독자에게 안내합니다.

너트 그래프 다음에는 사용자에게 가격을 확인하라는 인라인 CTA가 있습니다. 또한 인라인 텍스트와 버튼을 모두 포함하는 하이브리드 CTA를 테스트하고 있습니다. 인라인 텍스트는 제안을 철저히 설명하고 버튼은 펀치를 전달합니다.

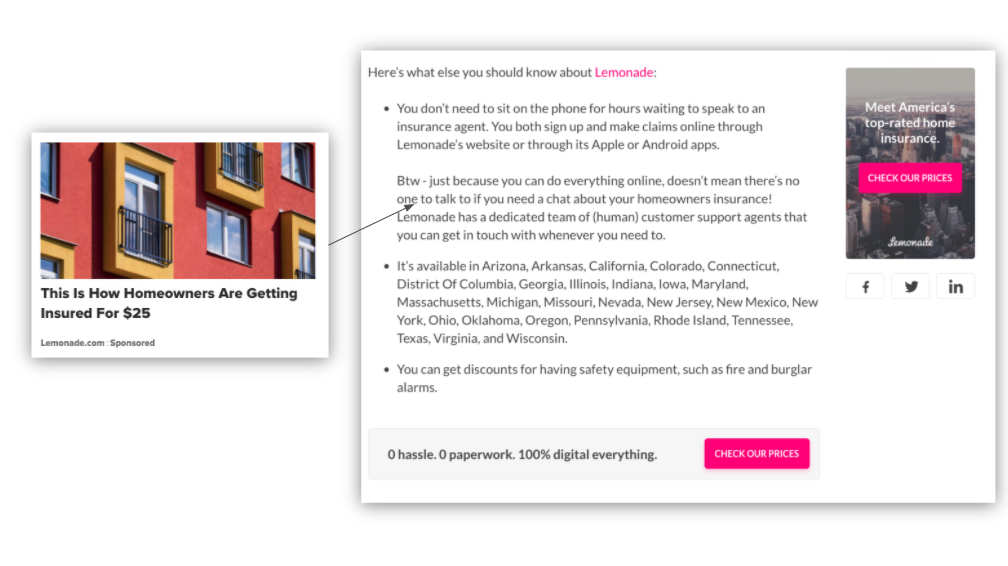
그들의 첫 번째 섹션 머리글은 투명성의 업계 선두주자라는 Lemonade의 주장을 정의하고 글머리 기호를 사용하여 가독성을 높입니다. 이 기사는 짧고 달콤하며 핵심적인 버튼 CTA를 포함하여 또 다른 하이브리드 CTA로 마지막 섹션을 마무리합니다.

교육 예: 문법
우리는 기사와 광고에 꽤 집중해 왔지만 긴 형식의 랜딩 페이지는 사설 사이트의 캠페인에서 좋은 성과를 거두는 또 다른 유형의 콘텐츠였습니다. 이러한 랜딩 페이지는 구조와 카피 면에서 크게 다를 수 있지만, 언급한 모든 필수 요소를 포함하는 랜딩 페이지는 광고주를 위해 잘 전환될 수 있습니다.
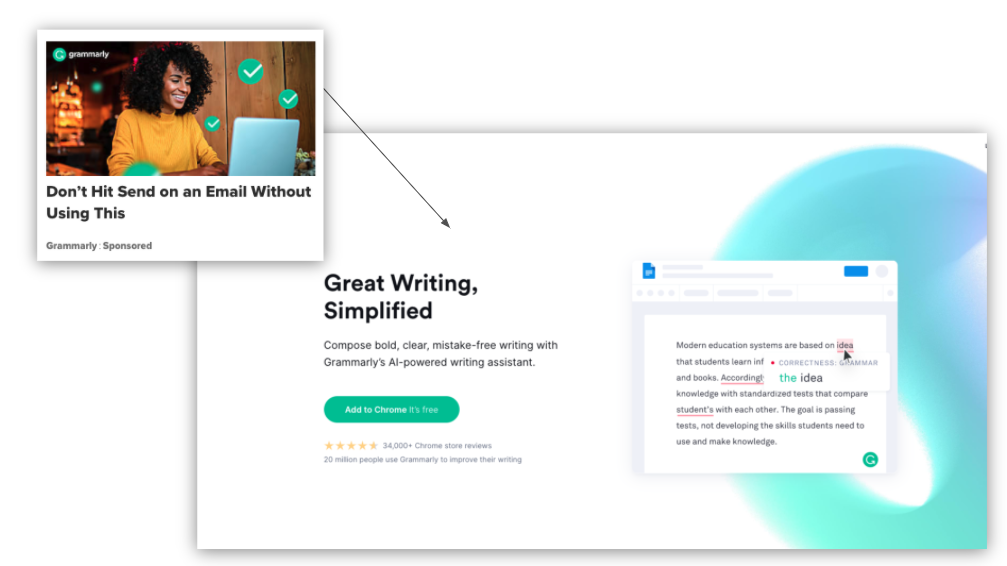
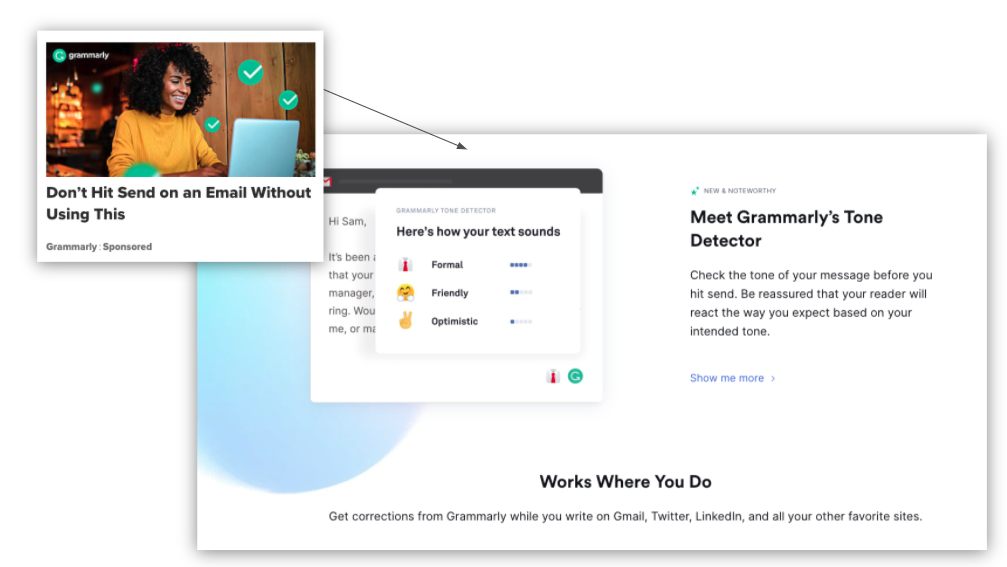
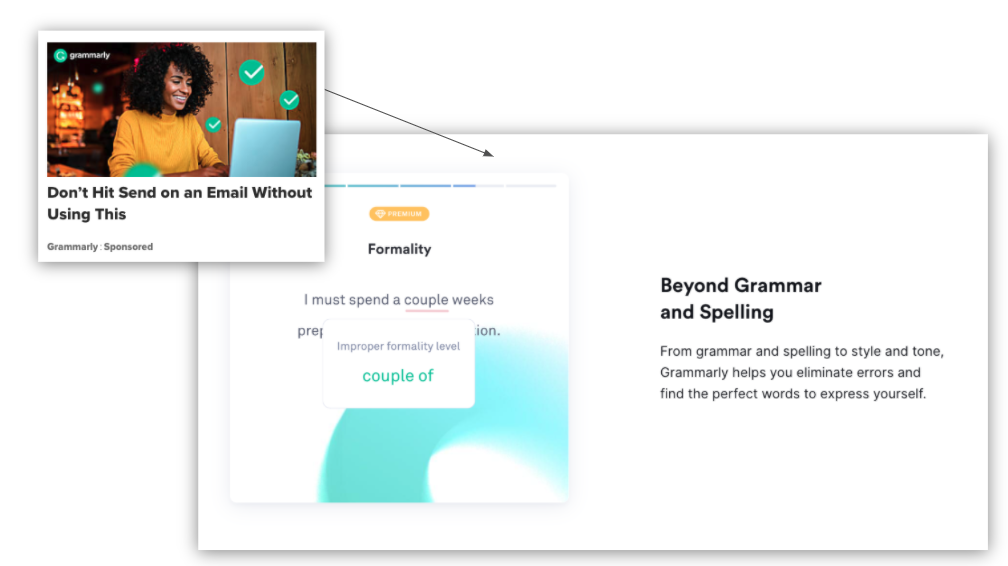
Grammarly의 캠페인은 긴 형식의 랜딩 페이지를 사용하여 제품을 정확하게 시각화하고 설명했으며, 전체적으로 전환에 적합한 카피를 사용했습니다.
이 랜딩 페이지는 헤드라인이 광고 크리에이티브와 랜딩 페이지에서 어떻게 다를 수 있지만 여전히 사용자 의도와 일치하는지를 보여주는 훌륭한 예입니다. 첫째, 캠페인은 사람들이 이메일을 다시 확인하도록 장려하여 긴급성을 만들고 프로세스를 단순화하겠다고 약속함으로써 거래를 성사시킵니다.
설명적인 너트 그래프 대신 Grammarly는 도구가 쓰기 실수를 포착하고 개선을 위한 팁을 제공하는 방법을 정확하게 보여주는 GIF를 사용하여 제품 가치 제안을 시각화하기로 결정했습니다.

스크롤하면 설명 섹션 헤더와 미묘한 인라인 CTA가 표시되어 사용자가 확장 프로그램에 대해 자세히 알아볼 수 있습니다.

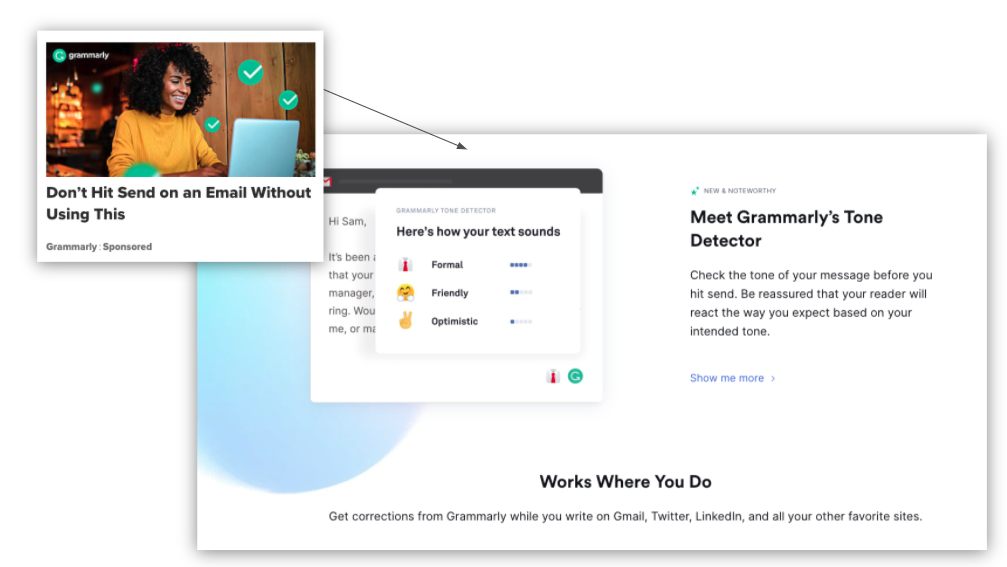
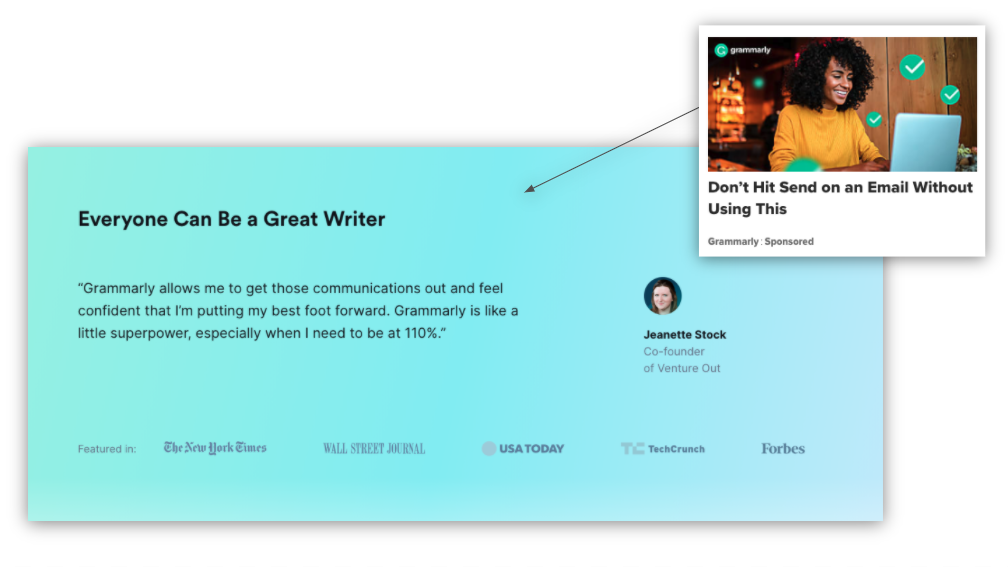
이 페이지의 첫 번째 형태의 사회적 증거에는 이메일에 관한 것일 뿐만 아니라 확장 기능을 사용하여 다양한 플랫폼에서 글쓰기를 향상시킬 수 있음을 보여주는 통합 목록이 포함되어 있습니다.

여기에 모두 표시하지는 않았지만 방문 페이지 전체에 걸쳐 Grammarly에는 확장에 대한 각 사용 사례를 구체적으로 설명하는 쉽게 스캔할 수 있는 여러 섹션 헤더와 단락이 포함되어 있습니다.
마지막으로 만족스러운 고객의 인용문과 최종 CTA로 랜딩 페이지를 마무리합니다.

실제 랜딩 페이지 기초
편집 기반 랜딩 페이지는 광고주가 편집 사이트의 캠페인에 사용할 수 있는 가장 성공적인 접근 방식입니다. 여기에는 특히 기사, 광고 및 긴 형식의 랜딩 페이지가 포함됩니다.

랜딩 페이지를 구축할 때 다음 필수 요소를 염두에 두십시오.
- CTA는 무중단이어야 합니다. 편집 랜딩 페이지를 사용하면 독자의 흐름을 방해하고 싶지 않습니다. 전체적으로 인라인 CTA를 사용하여 더 많은 전환을 유도하세요.
- 스캔 가능성을 위해 페이지를 설정하십시오. 사람들은 페이지를 읽기 전에 페이지를 아래로 스크롤했다가 다시 위로 스크롤하여 페이지에 뛰어들 것인지 결정합니다. 설명이 포함된 섹션 헤더를 사용하여 관심을 사로잡으세요.
- 신속하게 요점을 파악하십시오. 요점을 설명하기 위해 독자를 기사 끝으로 끌고 가지 마십시오. 서론에서 강력한 너트 그래프를 사용하여 그렇게 하십시오.
- 귀하의 가치를 설명하십시오. CTA용 사본을 작성할 때 방문자에게 특정 조치를 취하도록 요청하기 전에 제안의 가치를 설명하십시오.
복사본 워크숍을 좀 더 쉽게 하려면 위의 모든 제안 사항에 대한 단계별 안내가 포함된 이 Google 문서 템플릿을 사용하세요.
잠재 고객이 어떤 클릭을 하는지 확인하기 위해 개별 요소에 대한 A/B 테스트를 계속하는 것이 좋습니다. 그러나 이러한 모범 사례는 모든 기본 편집 캠페인을 시작하기에 좋은 출발점입니다.
저자 소개
Megan은 Taboola의 선임 콘텐츠 마케팅 관리자이자 자랑스러운 아이스티 중독자입니다. 그녀는 또한 Content Marketing Institute, Vox 및 SEMRush와 같은 사이트에 대한 기사를 작성했습니다. 그녀가 온라인에서 글을 쓰거나 트윗을 하거나 일련의 마케팅 데이터를 처리하는 것을 볼 수 있습니다. MeganRoseM에서 그녀를 트윗하거나 Megan Morreale의 LinkedIn에서 연락하세요.
