모든 비즈니스를 위한 3가지 기본 랜딩 페이지 아이디어
게시 됨: 2022-05-31온라인으로 제품이나 서비스를 판매하려는 경우 가장 먼저 필요한 것은 여러 랜딩 페이지를 만들기 위한 계획입니다. 그러나 랜딩 페이지는 정확히 무엇이며 비즈니스를 위한 페이지를 만드는 방법은 무엇입니까?
이 블로그에서는 랜딩 페이지에 대해 알아야 할 모든 것에 대해 이야기할 것입니다. 또한 2022년에 복사하고 싶은 놀라운 랜딩 페이지 아이디어 에 대해서도 논의할 것입니다!
자, 더 이상 고민하지 않고 바로 들어가 봅시다!

랜딩 페이지란?
온라인 방문자가 회사의 다양한 기능을 탐색하는 데 도움이 되는 웹사이트나 홈페이지와 달리 방문 페이지 는 방문자가 판매하려는 제품에 대한 한두 가지 특정 세부정보에 주의를 집중하는 데 도움이 됩니다 .
이것은 그들이 끝없는 탐색에서 길을 잃는 것을 방지합니다. 대신 해당 방문 페이지에서 CTA를 클릭하고 즉각적인 결정을 내리도록 유도됩니다.
랜딩 페이지 아이디어를 내는 방법?
랜딩 페이지 아이디어 를 생각할 때 가장 먼저 해야 할 일은 제품이나 서비스의 모든 판매 포인트를 명확하게 나열하는 것입니다.
이렇게 하는 동안 각 판매 포인트에 대한 이상적인 대상 고객을 고려해야 합니다. 적어도 4~5개의 아이디어를 염두에 두고 나면 각각에 대한 랜딩 페이지를 만들 수 있습니다.
방문 페이지의 구조
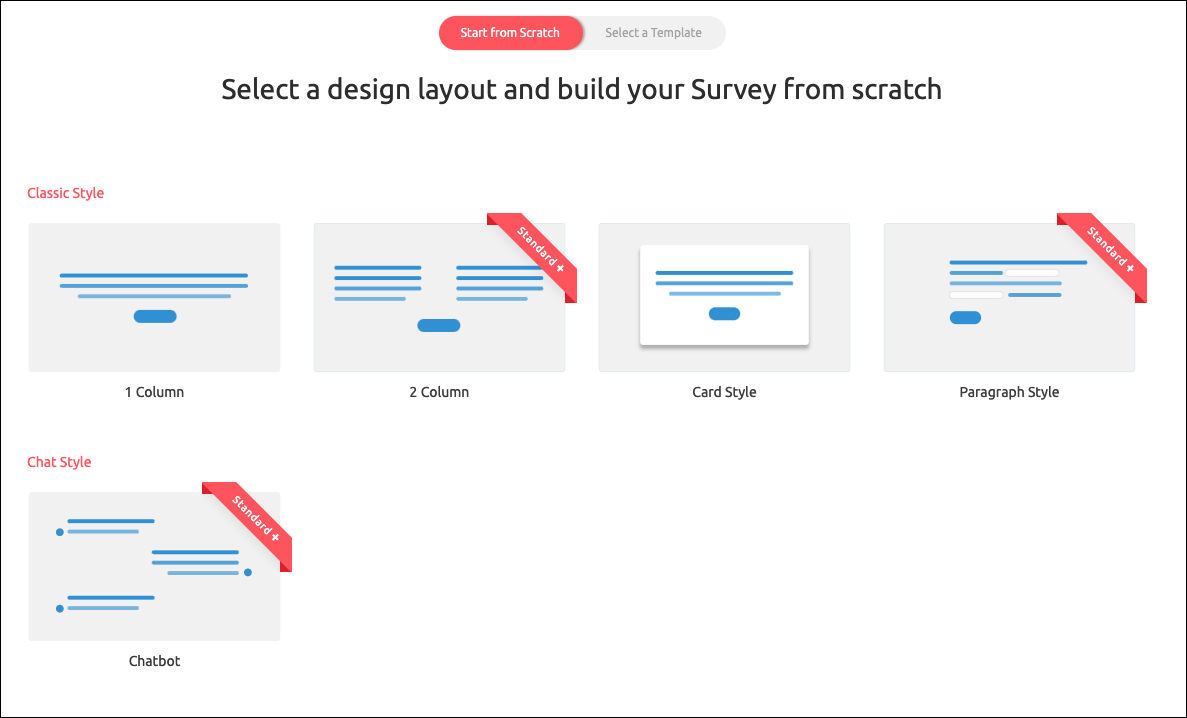
다음은 방문 페이지의 구조입니다. 이를 위해 3가지 기본 선택 사항이 있습니다.
1. 정적 랜딩 페이지 보유
2. 대화형 랜딩 페이지 보유
3. 정적 및 대화형이 혼합 된 랜딩 페이지 보유
정적 방문 페이지에는 텍스트만 포함됩니다.
반면에 대화형 랜딩 페이지 에는 퀴즈 , 계산기 , 콘테스트 , 설문 조사 , 챗봇 , 평가 , 권장 사항 및 양식/설문조사 에 이르는 다양한 요소가 포함될 수 있습니다.
후자는 마케팅을 더욱 강화할 수 있는 제로 파티 및 퍼스트 파티 데이터를 수집 하는 데 도움이 될 수 있습니다. 그러나 명심해야 할 핵심 규칙은 대부분의 마케터가 로드 속도가 빠른 짧고 간결한 랜딩 페이지가 이상적이라는 데 동의한다는 것입니다.
랜딩 페이지의 기본 사항에 대해 논의했으므로 현재 인터넷에 나와 있는 가장 혁신적인 랜딩 페이지 아이디어 를 살펴보겠습니다.
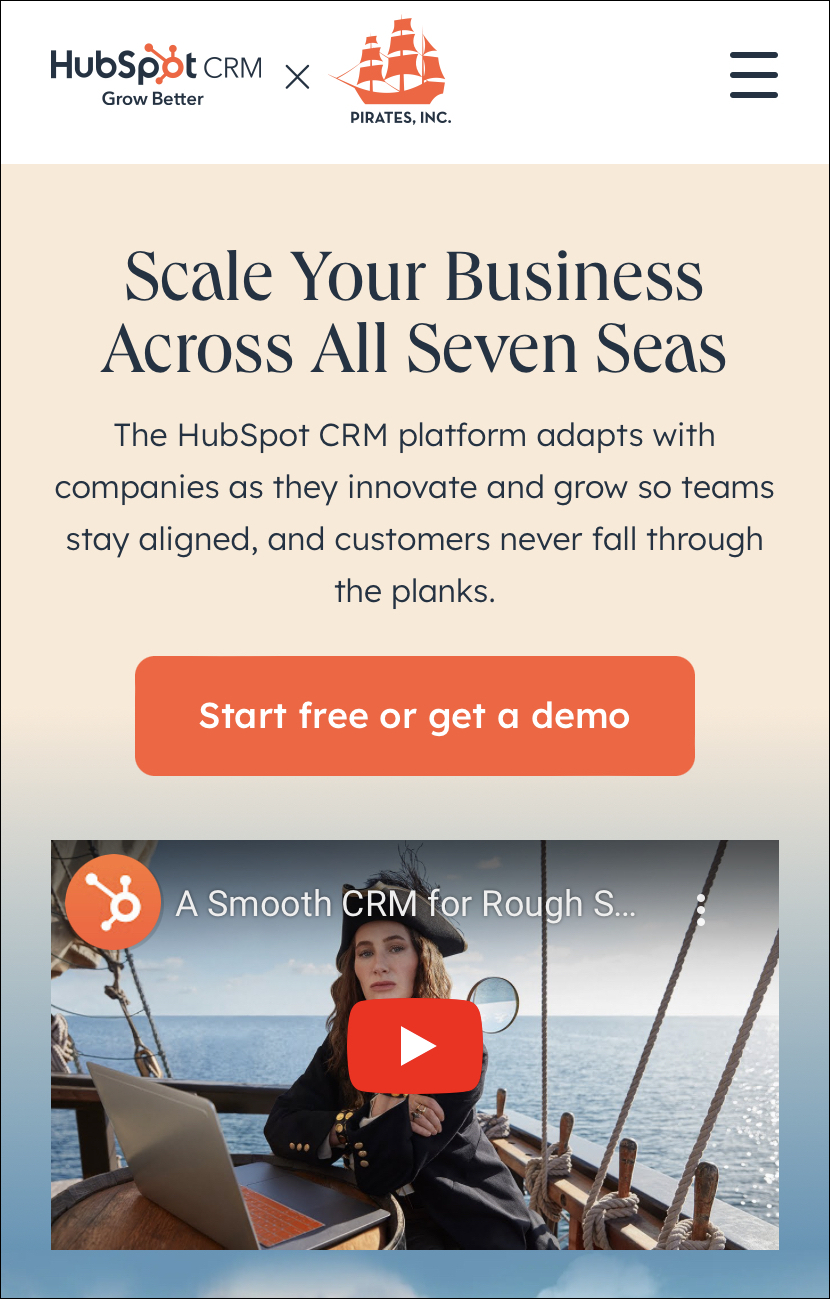
1. HubSpot의 Pirates 테마 랜딩 페이지 아이디어
유튜브 퍼가기: https://youtu.be/rbg0NHvu_dk htt
페이지: www.hubspot.com/set-sail

먼저 이 랜딩 페이지 아이디어는 두 가지를 비교하는 것입니다. 한편으로는 중소기업을, 다른 한편으로는 해적을 비교하는 것입니다. 이것은 급진적인 아이디어이며 모든 사람이 스타트업이 현재 시장에서 본질적으로 해적처럼 행동한다는 데 동의하지는 않을 것입니다. 그러나 그것에 대한 경우는 확실히 있습니다.
그럼에도 불구하고 이 테마를 랜딩 페이지 아이디어로 사용하는 것(이 테마로 전체 웹사이트를 브랜드화하는 대신)은 너무 많은 논란을 일으키거나 고위 경영진의 승인을 너무 많이 필요로 하지 않으면서 고객을 끌어들이는 효과를 실험할 수 있는 좋은 방법입니다.
방문 페이지 자체는 구축하기 쉽고 간단하며 CTA가 하나만 포함되어 있습니다. 또한 장난기 많고 말장난과 재치로 가득 차 있습니다. HubSpot은 Instagram의 이 랜딩 페이지로 사람들을 유도하는 광고를 실행합니다. 이 랜딩 페이지는 확실히 이와 같은 해적 테마의 비디오가 관심을 끌 수 있는 곳입니다.
주요 내용
HubSpot의 랜딩 페이지 아이디어에서 배워야 할 핵심은 랜딩 페이지를 통해 실험적일 수 있다는 것입니다. 또한 제품의 특정 측면에 집중할 수 있으므로 독특하고 놀라운 방식으로 청중을 참여시킬 수 있습니다.
이와 관련하여 생각할 수 있는 유일한 단점은 이와 같은 랜딩 페이지를 만드는 작업입니다. 여기에서 Outgrow와 같은 강력한 랜딩 페이지 빌더가 등장합니다.


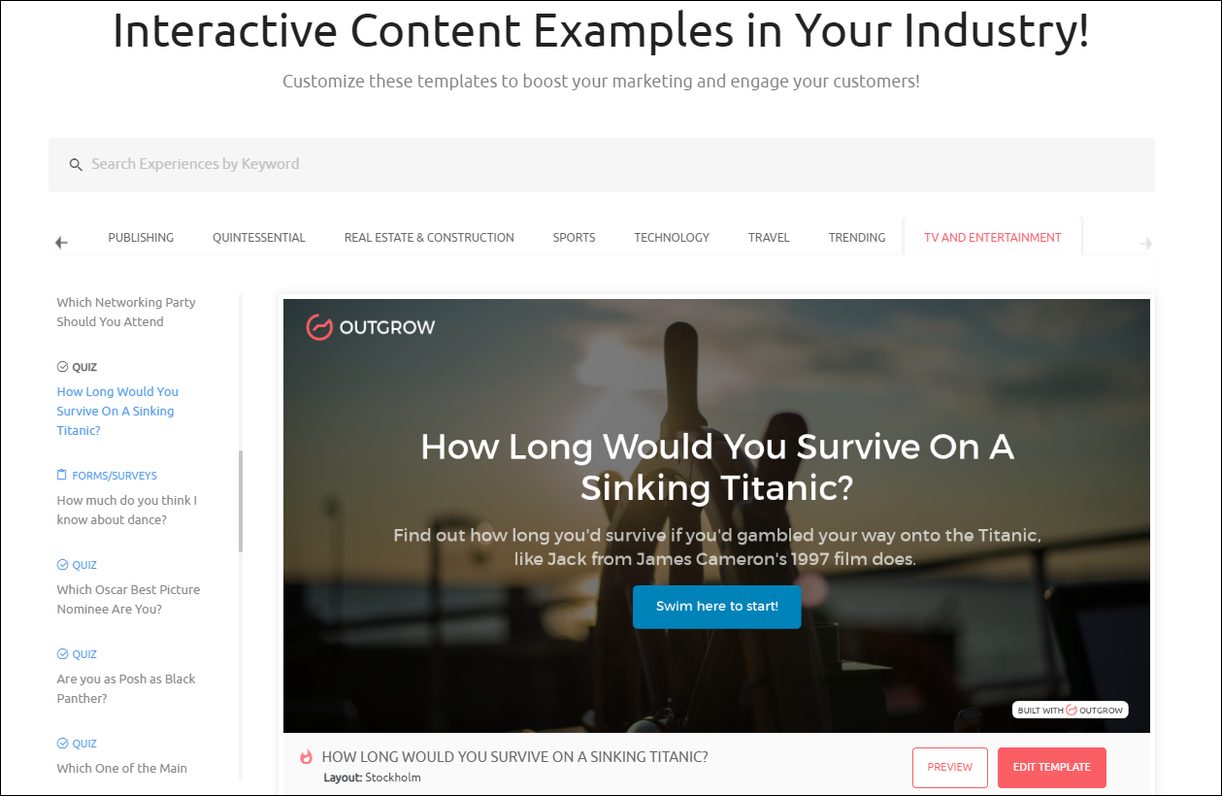
Outgrow를 사용하면 이와 같은 1000개 이상의 방문 페이지 템플릿 중에서 선택할 수 있습니다.
자신의 YouTube 비디오, '당신의 스타트업은 해적 기업입니까?'와 같은 퀴즈 또는 7일 후에 만료될 수 있는 할인을 제공하는 타이머가 있는 콘테스트까지 쉽게 포함할 수 있습니다.
이 모든 것이 랜딩 페이지 방문자가 더 빨리 구매하도록 유도할 수 있습니다. 또한 랜딩 페이지를 만든 후에는 Outgrow 빌더에서 쉽게 복제하고 페이지의 두 버전에서 A/B 테스트를 실행하여 더 많은 판매로 이어지는 페이지를 확인할 수 있습니다. 이렇게 하면 최상의 아이디어가 나올 때까지 방문 페이지 아이디어를 계속 실험할 수 있습니다.
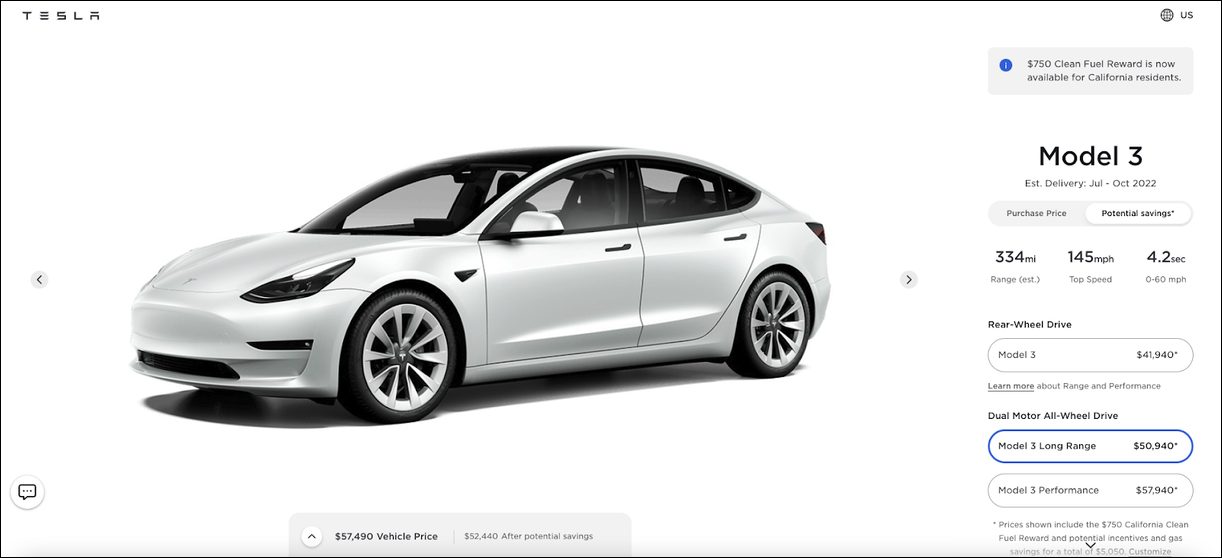
2. TESLA의 자동차 구성기 퀴즈 랜딩 페이지 아이디어

널리 사용되는 또 다른 랜딩 페이지 아이디어는 전체 랜딩 페이지를 퀴즈나 계산기 또는 이 둘의 조합으로 만드는 것입니다.
TESLA는 랜딩 페이지뿐만 아니라 웹사이트에서도 이를 수행하는 것으로 유명합니다. 이렇게 하면 잠재 고객이 다른 자동차 제조업체가 랜딩 페이지에 표시하는 보풀과 불필요한 세부 정보에 빠져드는 것을 방지할 수 있습니다.
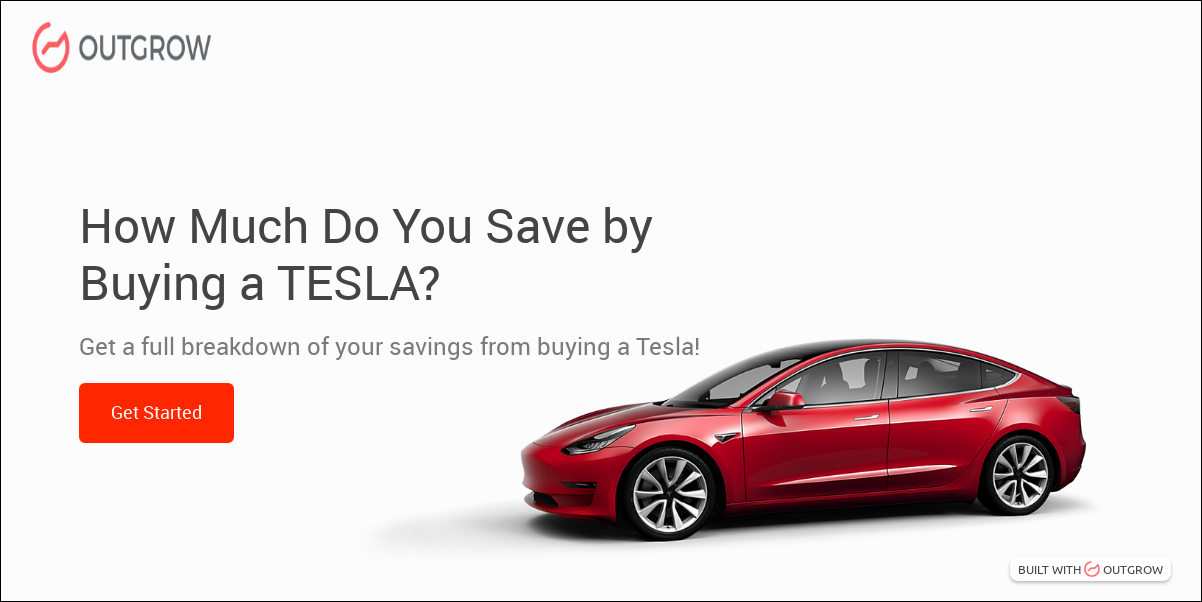
사용자는 'Customize Your Own Car' 퀴즈를 통해 즉시 가치를 얻을 수 있습니다. 자동차를 사용하려는 목적에 따라 원하는 엔진 종류와 같은 옵션을 탐색할 수 있습니다. 어떤 좌석을 원하는지. 그들은 자동차의 내부와 외부가 어떤 색이 되기를 원하는지 등등. 또한 퀴즈에서 다른 옵션을 선택할 때마다 얼마나 많은 돈을 절약하는지 확인할 수 있습니다. 예를 들어 캘리포니아 거주자는 TESLA를 구입하여 세금 절감으로 750달러의 청정 연료 보상을 청구할 수 있습니다.
예를 들어
따라서 TESLA 리셀러 또는 제휴사가 사용할 수 있는 영리한 광고는 "TESLA를 구입하여 얼마를 절약할 수 있습니까?"입니다. 이에 대한 퀴즈 구성자 템플릿은 이미 Outgrow에서 사용할 수 있습니다.

따라서 퀴즈와 계산기는 현재 인터넷에서 사람들의 관심을 끌기 위한 가장 현명한 방문 페이지 아이디어 중 하나입니다 . 그리고 세계에서 가장 부유한 사람인 TESLA의 소유자인 Elon Musk가 그렇게 하고 있다면 아마 당신도 그렇게 해야 할 것입니다!
명심해야 할 또 다른 핵심 사항은 퀴즈와 계산기 기반 랜딩 페이지를 통해 잠재 고객으로부터 자사 데이터를 수집할 수 있다는 것입니다.
따라서 사용자가 TESLA 자동차 구성기 퀴즈를 풀 때마다 TESLA는 동의 하에 대상 고객에 대한 정보를 수집할 수 있습니다. 이를 통해 청중의 요구에 맞게 제품을 추가로 조정할 수 있습니다. 또한 공급망 기대치를 관리할 수 있습니다. 리드 생성 화면 뒤에 퀴즈 결과를 잠글 수도 있습니다. 이를 통해 방문자를 마케팅 퍼널에 입력할 수 있습니다. 따라서 고객이 즉시 제품을 구매하지 않더라도 나중에 다시 판매할 수 있습니다.
3. Uber의 등록 양식 랜딩 페이지 아이디어

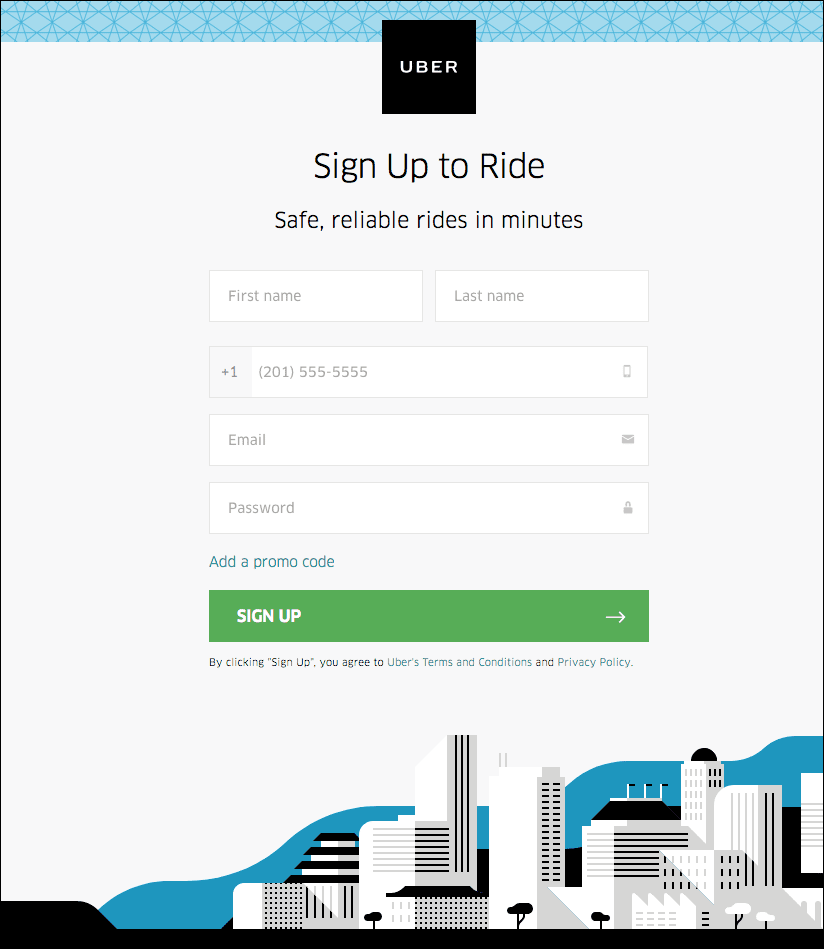
단순함과 작업 완료와 관련하여 Uber의 랜딩 페이지 아이디어는 거의 최전선에 있습니다. 여기 랜딩 페이지의 전체 초점은 사용자를 서비스에 등록하는 데 필요한 모든 세부 정보가 포함된 양식 에 있습니다.
Uber는 텍스트의 세부 사항을 최소한으로 유지하기 위해 의식적인 결정을 내립니다. "몇 분 안에 안전하고 믿을 수 있는 승차"라는 캡션은 비즈니스에 대한 내용과 제공하는 서비스의 핵심 품질을 거의 요약합니다. 또한 녹색 CTA는 즉시 주의를 끌고 사용자가 클릭하도록 유도합니다.
Uber와 같은 랜딩 페이지 아이디어를 갖는 것은 5가지 이상의 다른 레이아웃 유형과 1000개 이상의 템플릿 중에서 선택할 수 있는 Outgrow와 같은 양식/설문 도구 를 사용하여 쉽게 실현할 수 있습니다.

또한 양식을 제출하는 모든 사람에게 자동 확인 이메일을 쉽게 트리거할 수 있습니다. 동시에, 필요에 따라 후속 조치를 취할 수 있도록 리드에 대한 세부 정보가 포함된 이메일을 영업 팀에 보낼 수 있습니다.
이 Outgrow 외에도 HubSpot, Mailchimp 및 Mailierlite를 포함한 모든 CRM 플랫폼에 리드 데이터를 보낼 수 있는 500개 이상의 통합을 제공합니다.
결론
모든 비즈니스에 대한 이상적인 아이디어는 해당 비즈니스의 대상 고객에 따라 매우 다르기 때문에 올바른 랜딩 페이지 아이디어를 찾는 것은 쉬운 일이 아닙니다. 올바른 아이디어는 여러 랜딩 페이지 디자인에 대한 끊임없는 실험과 A/B 테스트를 통해서만 얻을 수 있는 것입니다.
이것이 랜딩 페이지를 구축하기 위해 Outgrow와 같은 코드가 없는 도구 를 사용하는 것이 중요한 이유입니다. 독창적인 아이디어를 생성 하고 사전 제작된 템플릿을 사용하여 대화형 콘텐츠 를 만들고 몇 분 안에 라이브로 게시할 수 있습니다 .
Outgrow 랜딩 페이지를 복제한 다음 A/B 테스트하는 것도 Outgrow 빌더의 "비교" 기능을 사용하여 아주 쉽게 할 수 있는 일입니다. 이를 통해 실제로 실적이 좋은 랜딩 페이지 요소와 그렇지 않은 요소를 구별할 수 있습니다.
이제 Outgrow가 랜딩 페이지를 생성하는 데 어떻게 우위를 점할 수 있는지 알았으니 무엇을 기다리고 계십니까? 지금 7일 무료 평가판에 등록하십시오.