전환율과 판매를 개선하기 위한 9가지 랜딩 페이지 아이디어
게시 됨: 2017-10-10"모방은 아첨의 가장 진실한 형태입니다."
이 유명한 속담은 많은 경우에 적용되며 클릭 후 랜딩 페이지도 다르지 않습니다.
다른 회사의 클릭 후 랜딩 페이지 예를 검토하여 가능한 가장 전환 준비가 된 페이지를 만드는 것은 완전히 정상적이며 권장됩니다.
사람들이 온라인 콘텐츠를 읽는 방식을 이해하는 것은 이 프로세스의 중요한 구성 요소입니다. 특히 평균 웹 사용자의 주의 지속 시간이 약 6-8초이고 중요한 시간 동안 방문자가 페이지에 계속 참여하도록 해야 한다는 것을 알고 있는 경우.
영감을 얻을 수 있는 수백 개의 클릭 후 랜딩 페이지 예제가 있습니다. 실제로 우리는 세계에서 가장 잘 알려진 일부 브랜드의 주제를 다루는 전체 블로그 카테고리를 보유하고 있습니다.
오늘 기사에서는 사용자 경험 팁, 클릭 후 랜딩 페이지 프레임워크의 중요한 요소 및 다음 디자인에 영감을 주는 기타 클릭 후 랜딩 페이지 아이디어를 강조하는 몇 가지 예를 소개합니다.
최고의 클릭 후 랜딩 페이지 아이디어
충분한 여백 추가
무기고에는 많은 웹 페이지 디자인 아이디어가 있지만 공백(빈 공간 또는 음수 공간이라고도 함)은 여러 용도로 사용되지만 가장 활용도가 낮은 기술일 수 있습니다. 페이지가 덜 어수선해 보이고 미학적으로 더 보기 좋아 보일 뿐만 아니라 다음과 같은 이점도 있습니다.
- 가독성을 높입니다.
- 중요한 요소에 대한 집중력 향상
- 귀하의 제안을 더 잘 이해할 수 있습니다.
- 사용자 경험 향상
이를 알고 두 페이지의 여백 디자인을 비교해 봅시다.
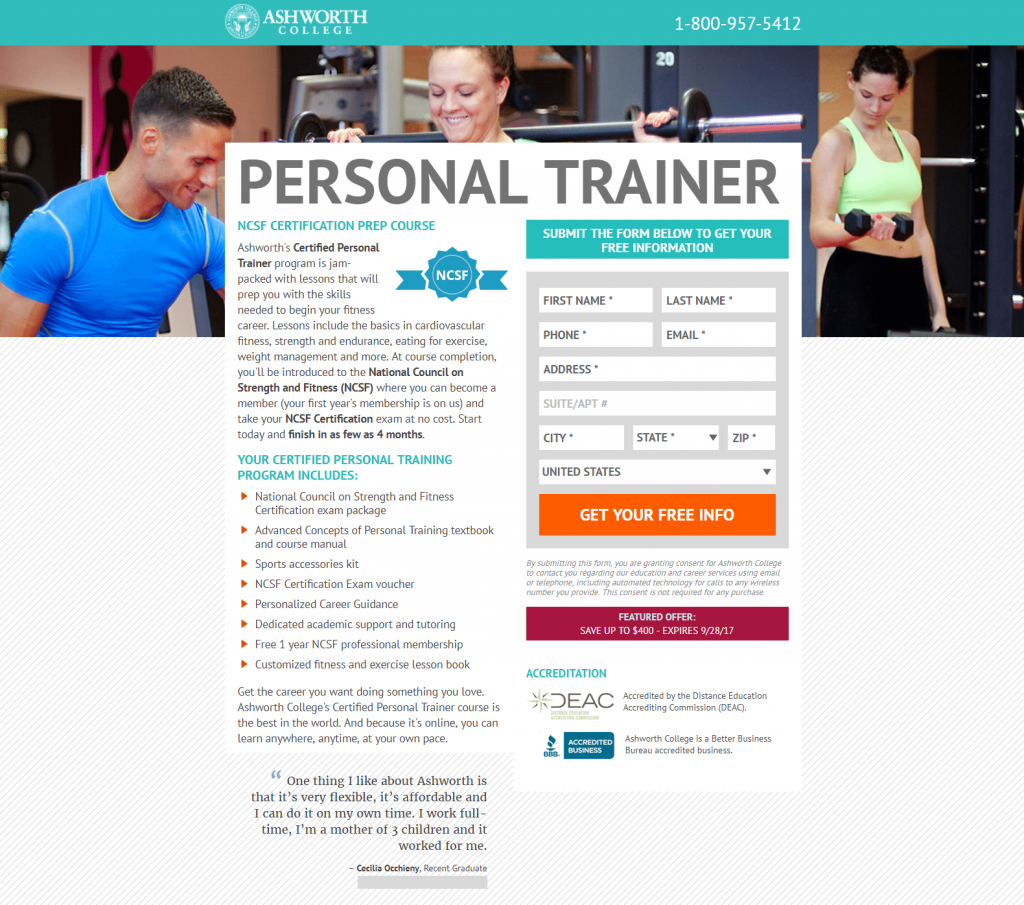
다음은 분명히 여백이 부족한 Ashworth College의 것입니다.

모든 것이 페이지 중앙에 꽉 차 있어 어디에서 탐색을 시작해야 할지 결정하기 어렵습니다. 이것은 방문자가 압도감을 느끼게 하여 전환은 고사하고 제안에 대해 알지도 못한 채 페이지를 떠나게 만들 수 있습니다.
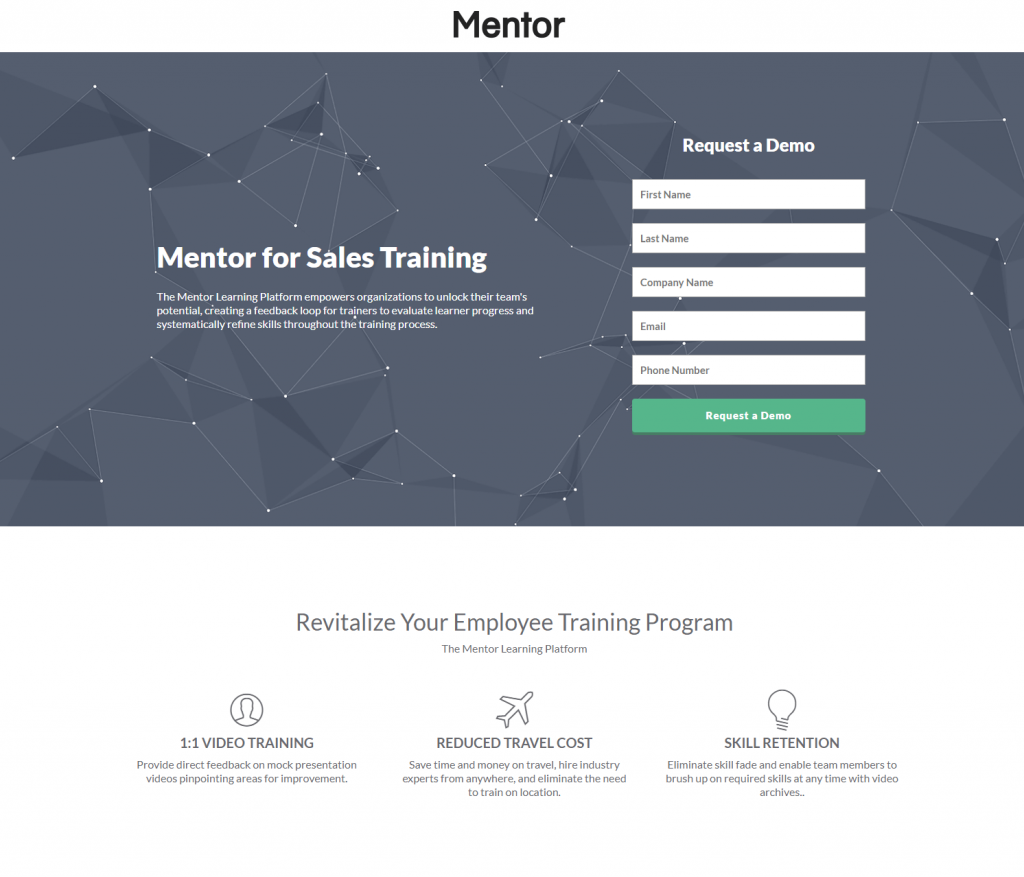
대조적으로, 이 Mentor 클릭 후 랜딩 페이지는 충분한 여백을 제공합니다.

리드 캡처 양식뿐만 아니라 헤드라인과 작은 설명 주위에 충분한 공간이 있습니다. 서로 다른 섹션 사이에 충분한 공간이 있어 페이지를 쉽게 탐색하고 제안을 더 잘 이해할 수 있습니다. 모든 클릭 후 랜딩 페이지 요소는 Ashworth College 페이지처럼 뭉쳐 있지 않기 때문에 관심을 끕니다.
이 예는 보다 즐거운 사용자 경험을 제공하고 더 나은 전환 결과를 생성할 가능성이 높습니다.
명시적인 시각적 신호 통합
시각적 단서 또는 방향 단서(명시적 및 암시적 모두)는 방문자 가 주의를 기울여야 하는 항목(예: 양식 및 CTA 버튼)을 정확히 알려주기 때문에 클릭 후 랜딩 페이지 전환을 지원합니다.
먼저 더 직접적이고 웹 페이지에서 쉽게 인식할 수 있는 명시적 단서를 살펴보겠습니다.
클릭 후 랜딩 페이지 디자인에 명확한 시각적 단서를 통합하는 주요 방법 중 하나는 양식 및/또는 CTA 버튼과 같은 가장 중요한 페이지 요소를 가리키는 화살표를 추가하는 것입니다.
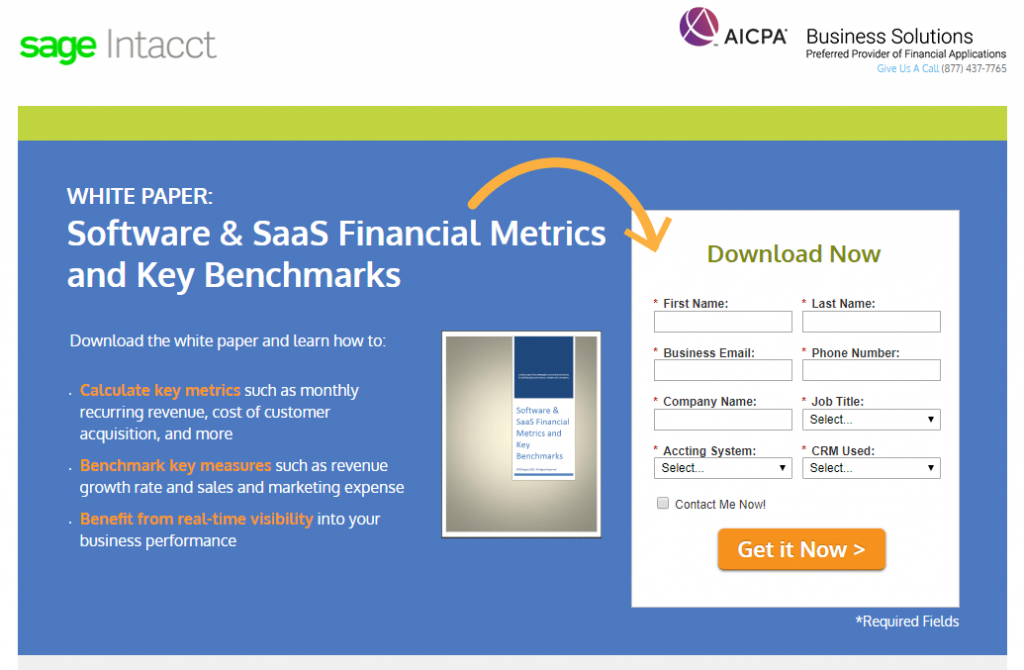
Sage Intacct는 헤드라인에서 양식까지 밝은 주황색 화살표를 포함하여 사용자가 알아차리기를 원하는 것을 명확하게 만듭니다.

또한 CTA 버튼의 화살표는 잠재 고객이 버튼을 클릭하면 이 페이지 외에 추가 콘텐츠가 있음을 나타냅니다.
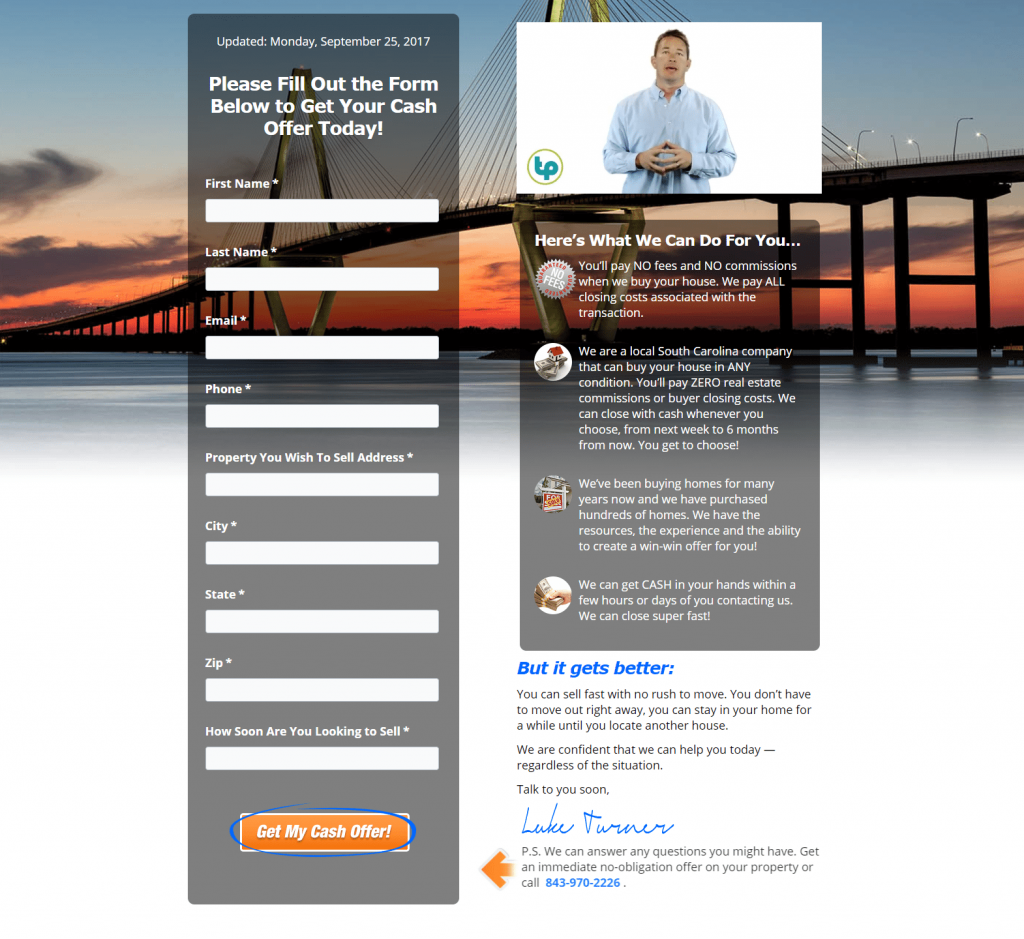
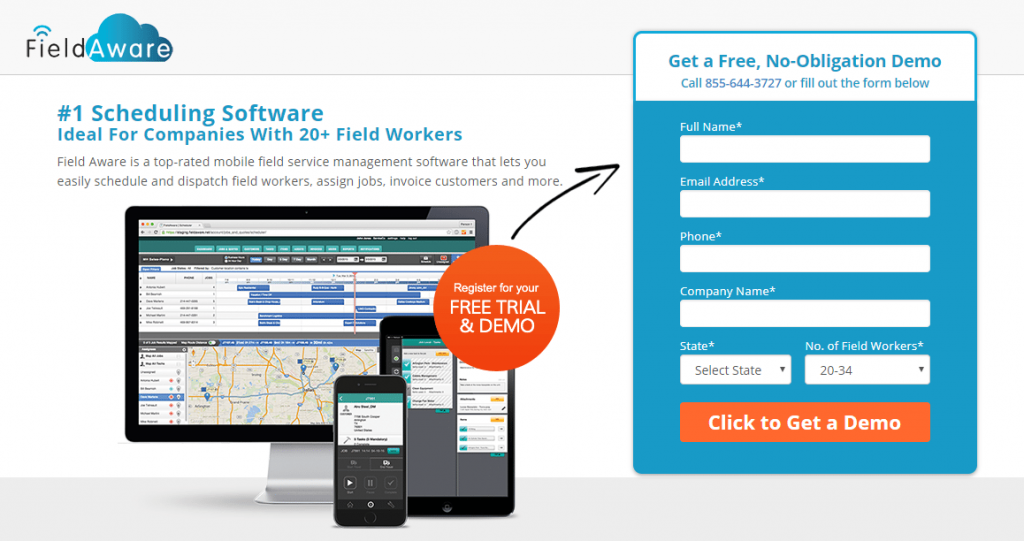
부동산 클릭 후 랜딩 페이지 아이디어를 찾는 사람에게 완벽한 TurnPro Properties의 또 다른 예가 있습니다. CTA 버튼을 가리키는 주황색 화살표와 추가 클릭을 유도하기 위해 버튼 주위에 파란색 원이 있습니다.

시선은 클릭 후 방문 페이지에 명시적인 시각적 단서를 추가하기 위한 최고의 클릭 후 방문 페이지 아이디어 중 하나입니다. 사람들은 다른 사람들이 보고 있는 것을 보는 경향이 있으므로 화면에 있는 누군가가 양식이나 CTA 버튼을 보면 방문자도 이러한 요소를 알아차릴 가능성이 더 큽니다. 이 기법은 페이지에 개인적인 매력을 더하는 데에도 유용합니다.
암시적 방향 신호 포함
암시적 방향 신호는 명시적 신호보다 더 미묘하여 방문자가 알아차리지 못하는 경우가 많지만 여전히 효과적입니다. 가장 일반적인 암시적 방향 신호에는 공백, 캡슐화 및 색상 대비가 포함됩니다.
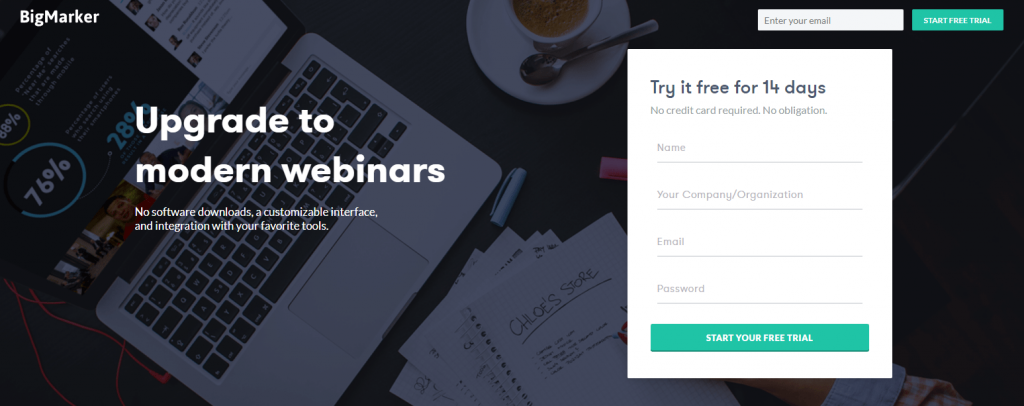
암시적 단서의 세 가지 유형을 모두 제공하는 BigMarker의 예를 살펴보겠습니다.

페이지의 각 요소를 둘러싼 공백은 해당 요소에 주의를 기울이는 데 도움이 됩니다. 주변에 다른 초점이 없으면 방문자는 원하는 것을 볼 수 밖에 없기 때문입니다. 또한 페이지의 각 섹션 사이에 충분한 공백이 있어 탐색이 더 원활하고 이해도가 높아집니다.
색상 대비로 양식을 캡슐화하면 페이지에서 "팝"하게 되고 더 많은 전환으로 이어질 수 있습니다.
마지막으로 특히 어두운 배경과 흰색 형태 사이의 색상 대비는 이 특정 영역에 대한 관심을 높이는 데 도움이 됩니다.
2단계 옵트인 양식 만들기
방문자가 리드 캡처 양식을 작성하도록 설득하는 것은 디지털 마케터의 가장 어려운 과제 중 하나입니다. 그러나 전환 가능성을 높이는 특정 기술이 있습니다.
한 가지 방법은 단순한 온페이지 양식이 아닌 2단계 옵트인 양식입니다.
2단계 옵트인 양식은 잠재 고객이 CTA 버튼을 클릭한 후에만 팝업 창에 나타납니다. 변환 프로세스를 정보 단계(사전 양식)와 약속 단계(사후 양식)의 두 부분으로 나누기 때문에 효과적입니다. 이러한 분리를 통해 잠재 고객은 정보 단계의 양식에 겁먹지 않고 단순히 정보를 수집하고 제안에 대해 배우는 데 집중할 수 있습니다. 그런 다음 진행하기로 결정하고 CTA 버튼을 클릭하면 양식이 표시되며 이 시점에서 훨씬 덜 위협적입니다.
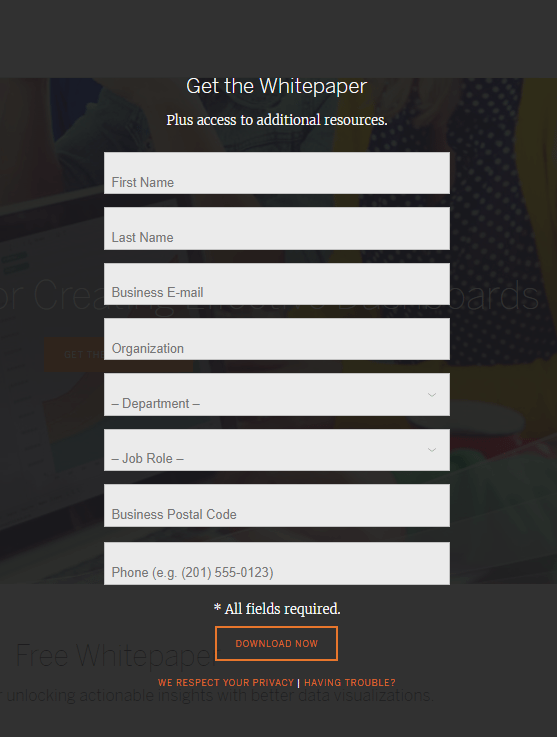
Tableau는 이를 이해합니다. 2단계 옵트인 양식으로 페이지를 디자인한 방법을 살펴보십시오.

방문자가 페이지를 검토하고 제안을 사용하겠다고 약속하면 주황색 "백서 가져오기" CTA 버튼을 클릭하고 다음 양식이 표시됩니다.

다단계 양식 사용
2단계 옵트인 외에도 더 긴 양식을 다단계 양식으로 분할하여 잠재 고객이 완료 프로세스를 덜 어렵게 만들 수 있습니다.
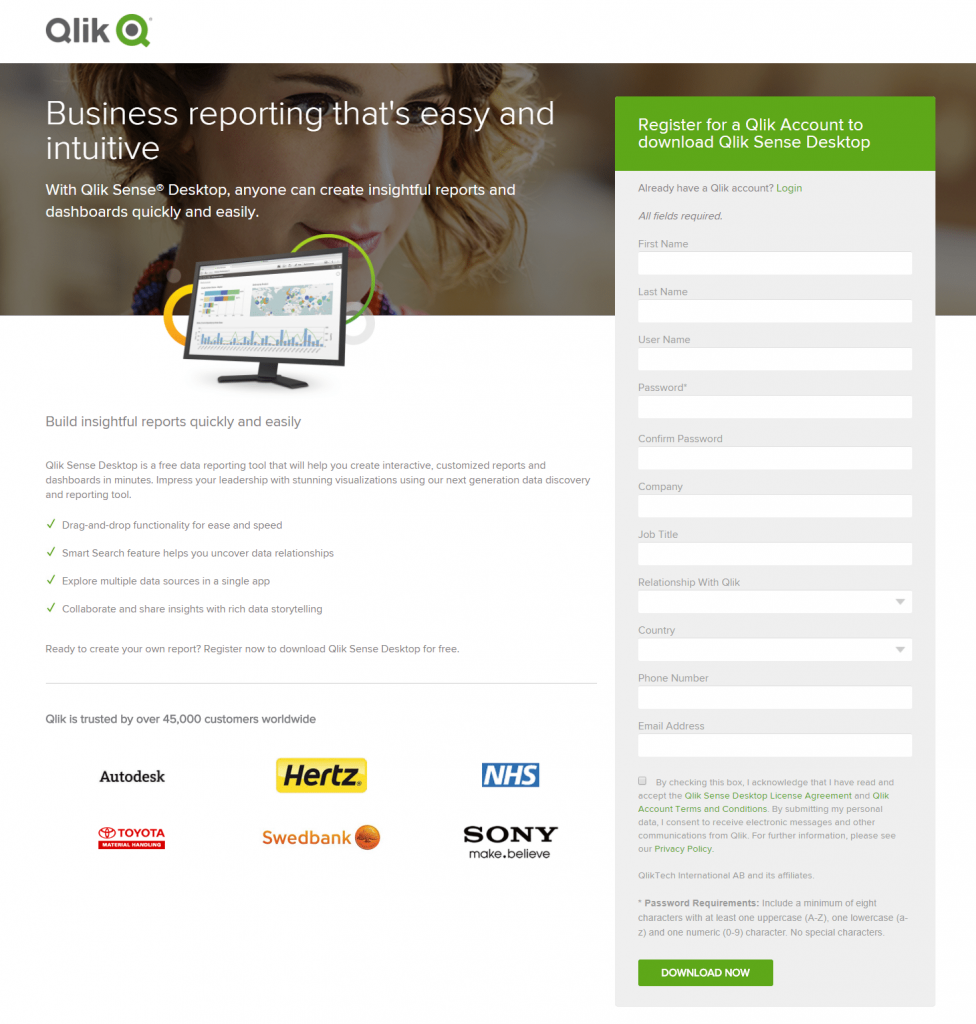
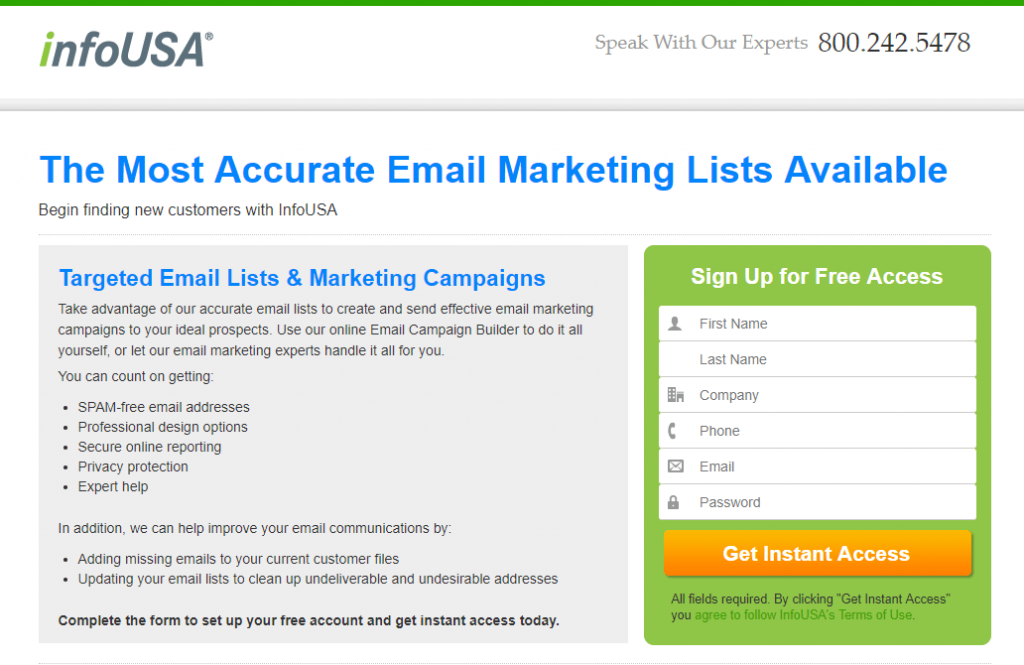
이 Qlik 클릭 후 랜딩 페이지를 살펴보십시오.

양식이 얼마나 긴지 봅니까? 실제로 이러한 양식 필드를 모두 완료 하려는 사람은 아무도 없을 것입니다. 즉, Qlik은 페이지의 마찰을 줄이기 위해 다단계 양식으로 재설계함으로써 이점을 얻을 수 있습니다.
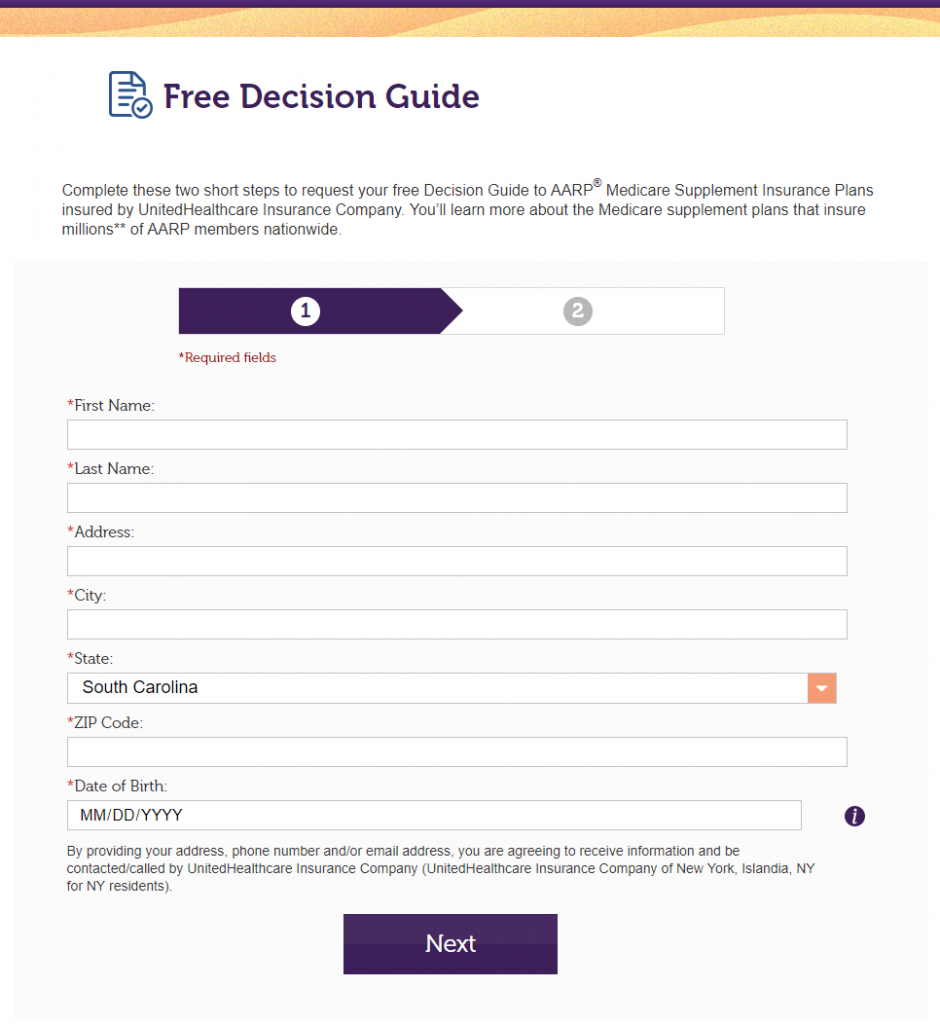
반면에 AARP는 올바른 생각을 가지고 있습니다. 잠재 고객이 AARP 메디케어 보충 보험 플랜에 대한 무료 결정 가이드를 요청할 수 있도록 이 페이지에 다단계 양식을 만들었습니다. 또한 양식 위의 진행률 표시줄에 유의하십시오. 이것은 잠재 고객에게 가입 프로세스가 얼마나 진행되었는지 알려주기 때문에 또 다른 스마트한 클릭 후 랜딩 페이지 아이디어입니다.

양식을 두 단계로 나누면 잠재 고객을 덜 위협적으로 만들 수 있습니다. 이 페이지에 도착하면 한 번에 모든 것이 아니라 7개의 양식 필드만 보게 됩니다.
CTA 색상 대비 사용
많은 마케팅 담당자는 클릭 유도문안 버튼이 전환이 발생하는 곳이기 때문에 클릭 후 방문 페이지에서 가장 중요한 요소라고 주장합니다. 적절하게 디자인하고 전환율을 높입니다. 잘못 디자인하면 페이지를 버릴 위험이 있습니다.

CTA 버튼을 디자인할 때 고려해야 할 가장 중요한 요소 중 하나는 색상입니다. 방문자가 가능한 한 쉽게 전환할 수 있도록 페이지의 다른 색상과 대비되도록 해야 합니다.
다음은 아이디어를 보여주는 몇 가지 예입니다.
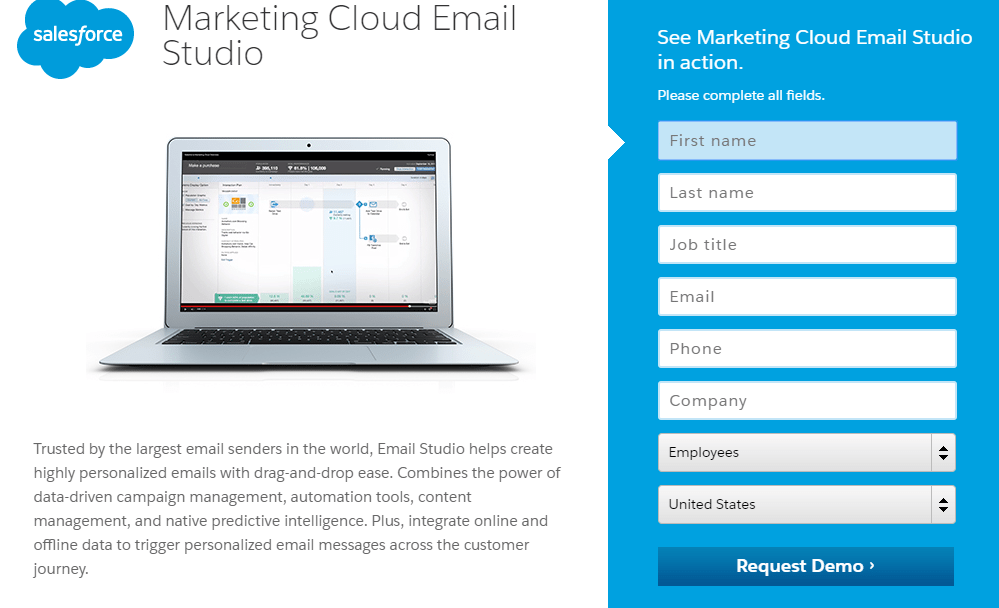
이 Salesforce 클릭 후 랜딩 페이지는 단색 색상 구성표를 사용합니다.

파란색 색상 조합은 눈에 자연스러우나 페이지 요소가 눈에 잘 띄지 않습니다. 버튼은 CTA 버튼에 대해 원하는 것과 정확히 반대되는 양식과 혼합됩니다.
반대로 방문자의 관심을 쉽게 끌 수 있는 색상 대비 CTA 버튼이 있는 페이지는 다음과 같습니다.



싸구려 스톡 사진을 사용하지 마십시오.
당신은 우리가 이야기하고 있는 이미지를 알고 있습니다. 당신이 보고 눈을 굴릴 수밖에 없는 이미지는 너무 분명하게 연출되었기 때문입니다. 이 같은:

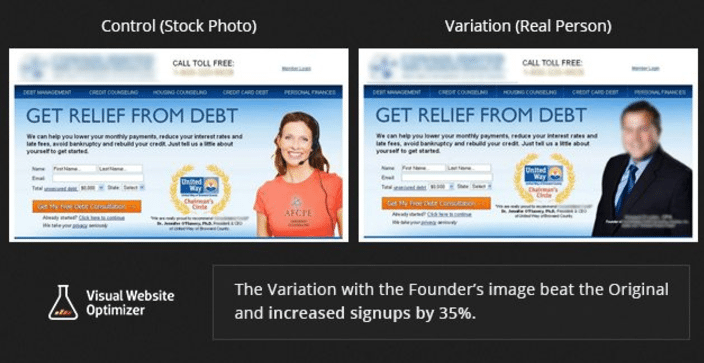
전환을 생성하는 능력은 방문자에게 긍정적인 감정을 얼마나 잘 생성할 수 있는지에 크게 좌우됩니다. 비현실적인 스톡 사진을 사용하면 더 어려워집니다.
실제로 MarketingExperiments는 스톡 이미지를 회사 설립자의 이미지로 교체함으로써 가입률이 35% 증가한 것을 발견했습니다.

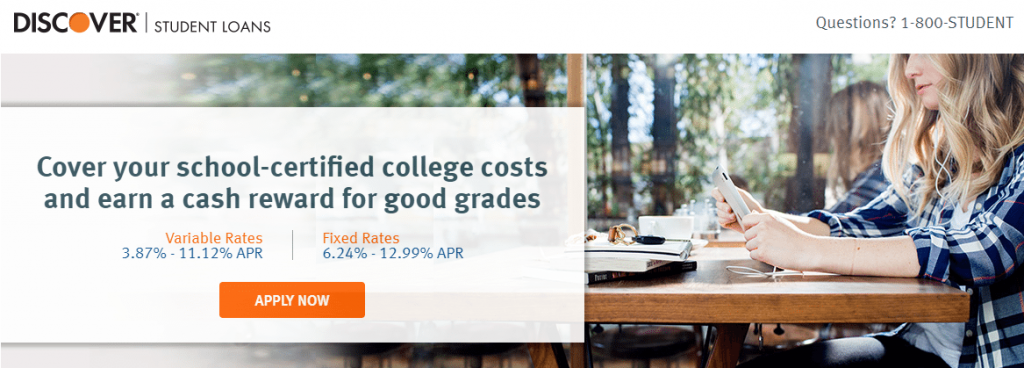
그 시점까지 Discover는 클릭 후 랜딩 페이지에 보다 사실적이고 공감할 수 있는 이미지를 포함했습니다.

마케팅 캠페인을 위한 최고의 스톡 사진을 선택하는 방법에 대한 더 많은 팁과 요령을 보려면 이 새로운 가이드를 다운로드하세요.
텍스트 대신 비디오를 선택하십시오
소개에서 우리가 말한 것을 기억하십니까? 웹 사용자의 평균 집중 시간은 약 6-8초입니다.
다행히 클릭 후 랜딩 페이지에 동영상을 추가하면 방문자의 참여를 즉시 유도하고 관심을 유지하는 데 도움이 될 수 있습니다. 귀하의 제안을 보다 간단하고 상호작용적인 방식으로 설명함으로써 비디오는 총 전환을 86%까지 증가시킬 수 있는 잠재력을 가지고 있습니다.
동영상은 브랜드의 UVP를 전달하는 데 특히 이상적입니다. 잠재고객은 긴 클릭 후 랜딩 페이지를 스크롤하는 것보다 관심을 끄는 1분짜리 동영상을 시청할 가능성이 높기 때문입니다.
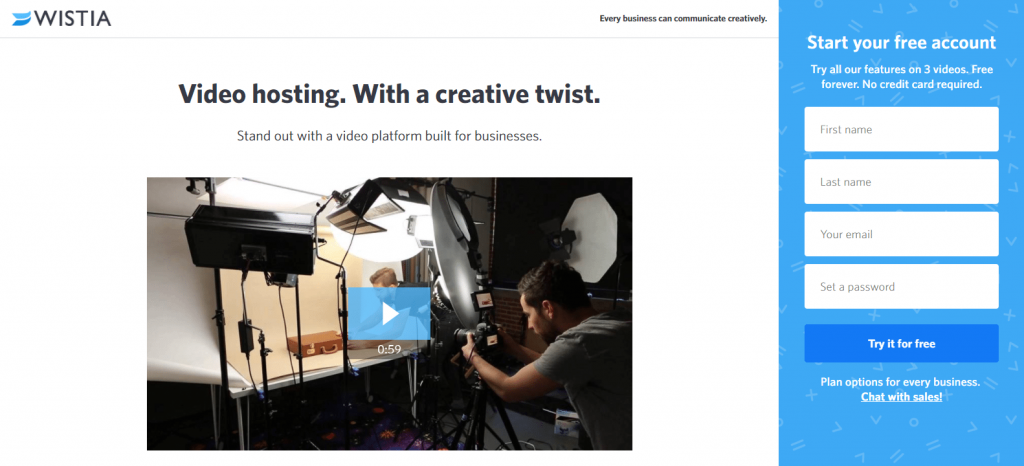
Wistia는 이 클릭 후 랜딩 페이지에서 단 1분 만에 UVP 및 기타 많은 이점을 홍보합니다.

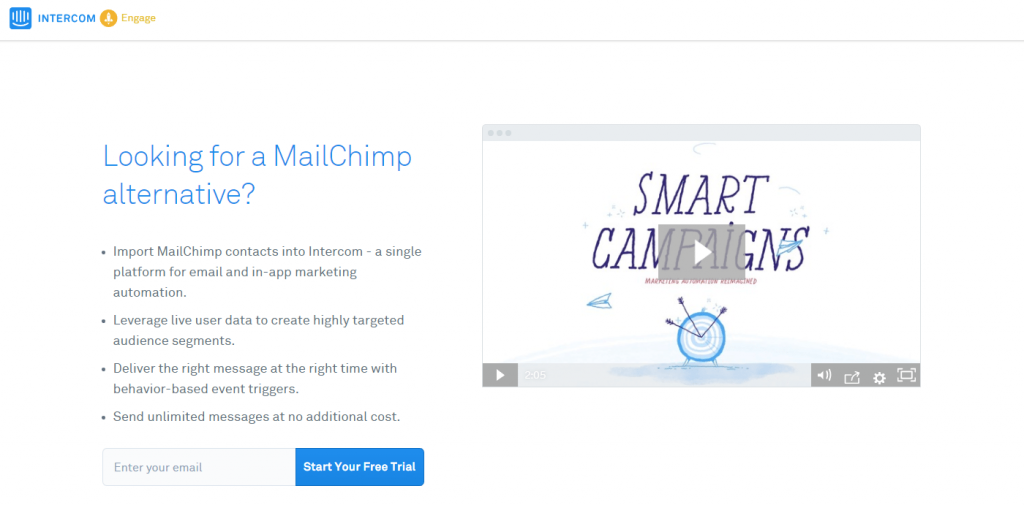
Intercom은 이 효과적인 클릭 후 랜딩 페이지 아이디어도 사용합니다.

그들의 비디오는 오늘날 마케터가 직면한 일반적인 어려움을 제시하고 Intercom의 스마트 캠페인이 이러한 모든 문제에 대한 훌륭한 솔루션인 방법을 설명합니다.
신뢰를 쌓다
잠재 고객을 설득하려면 먼저 신뢰를 얻어야 합니다. 신뢰 신호의 세 가지 기본 유형에는 회사 로고, 보안 배지 및 고객 평가가 포함됩니다. 우연의 일치가 아니라 신뢰 신호를 추가하는 것이 온라인 존재를 가진 모든 브랜드에 대한 가장 일반적인 웹 페이지 디자인 아이디어 중 하나가 되었습니다.
이 Smartsheet 클릭 후 랜딩 페이지는 클릭 후 랜딩 페이지 전체에서 세 가지 유형을 모두 활용합니다. 위에서 아래로 분해합시다.
첫째, 회사 로고는 가장 잘 알려진 고객을 강조합니다.

그런 다음 인용된 평가는 잘 알려진 회사가 로고가 표시된 Smartsheet를 사용하는 방법을 보여줍니다.

추가 로고는 통합되는 인기 앱을 보여줍니다.

페이지의 CTA 버튼 중 하나 바로 위에 얼굴 사진, 전체 이름, 소속 및 직위가 포함된 고객 평가:

브랜드 로고가 부착된 또 다른 고객 추천:

업계 상을 보여주는 배지:

긍정적인 언론 보도 및 홍보를 위한 더 많은 로고:

마지막으로 신뢰도를 높이고 개인 정보가 외부와 공유되지 않는다는 확신을 잠재 고객에게 제공하는 신뢰 도장:

어떤 클릭 후 랜딩 페이지 아이디어를 모방하시겠습니까?
가장 작은 세부 사항도 전환율에 상당한 영향을 미칠 수 있기 때문에 방문자를 설득하는 클릭 후 랜딩 페이지 디자인 아이디어를 제시하는 것은 어려울 수 있습니다. 그렇기 때문에 클릭 후 랜딩 페이지 영감을 얻기 위해 다른 사람들을 살펴보는 것이 완벽하게 허용됩니다.
이 기사에서 마음에 드는 아이디어를 가져와 모든 제안에 대해 Instapage를 사용하여 전문적인 클릭 후 랜딩 페이지를 만드십시오. 지금 Instapage Enterprise 데모에 등록하세요.
