랜딩 페이지 히트 맵을 사용하기 전에 알아야 할 모든 것
게시 됨: 2017-08-02Cormac Kinney의 소프트웨어는 월스트리트 트레이더들이 주식 시장에서 게임을 할 수 있도록 돕는 도구로 시작되었습니다. 재무 데이터를 "히트 맵 "이라고 하는 "빨간색과 파란색 사각형의 빛나는 모자이크" 로 변환하여 색상을 사용하여 거래자에게 언제 사고 팔지 신호를 보냅니다.
20년이 지난 지금, 히트맵과 그들이 제공하는 인사이트로부터 이익을 얻는 것은 트레이더만이 아닙니다. 마케팅 담당자(현재 Instapage 고객)도 이를 사용하고 있습니다. 그리고 그렇게 함으로써 잠재 고객이 웹 페이지에서 어떻게 행동하는지 정확히 배우고 있습니다.
히트맵이란?
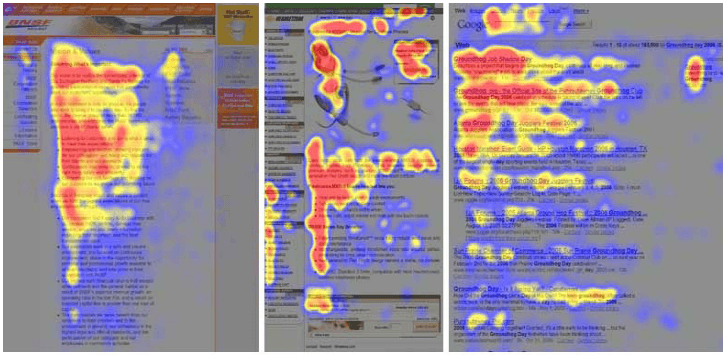
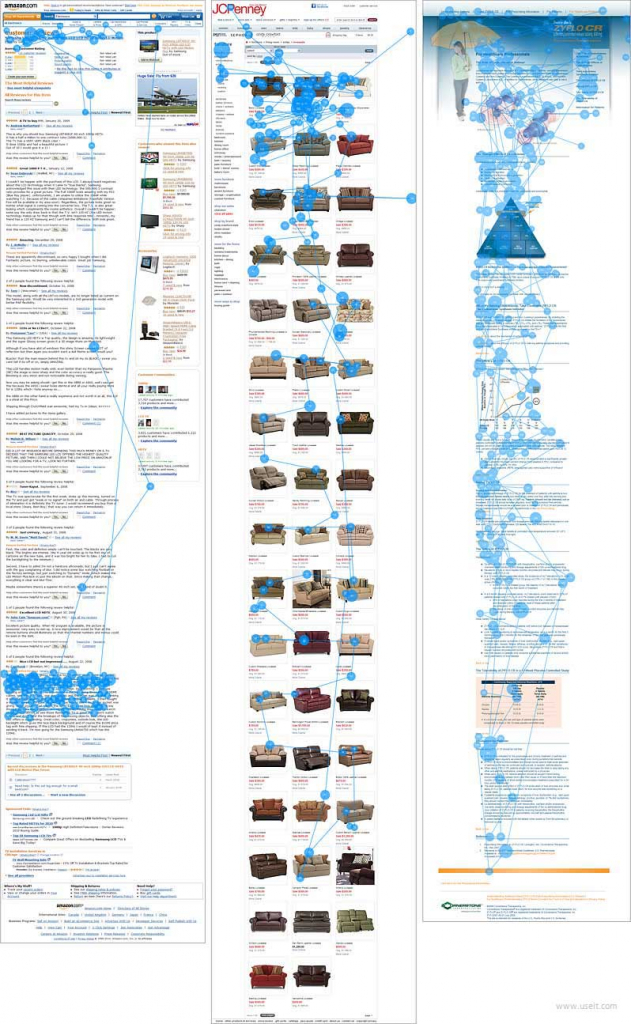
히트 맵은 방문자가 색상으로 구분된 시스템을 사용하여 웹 페이지와 상호 작용하는 방식을 보여주는 데이터 시각화입니다. 예를 들어 사람들이 웹에서 F자형 패턴으로 읽는 것을 보여주는 역사상 가장 잘 알려진 히트 맵(최소한 디지털 마케터에 의해)을 살펴보십시오.

지도의 빨간색과 노란색 부분은 조회수가 높은 지역을 나타냅니다. 파란색은 방문자가 가장 적게 본 곳입니다.
이 특정 데이터는 방문자가 웹 페이지에서 텍스트를 마주할 때 시선을 모니터링한 2006년 시선 추적 연구에서 Nielsen Norman Group에 의해 수집되었습니다. 그러나 이와 같은 테스트는 웹에서 볼 수 있는 테스트가 아닙니다.
눈 추적 열 지도 대 마우스 추적 열 지도
안구 추적 실험의 히트 맵이 가장 정확하지만 생산 비용이 가장 많이 들고 불편하기도 합니다. 위의 Nielsen Norman과 같은 연구는 일반적으로 방문자가 웹 페이지와 상호 작용할 때 방문자의 눈을 관찰 하는 연구 팀 또는 값비싼 하드웨어가 있는 통제된 환경(실험실, 사내)에서 수행됩니다. 이를 실행하는 데 수천 달러 이상의 비용이 들 수 있습니다.
전체 연구원 팀을 고용하는 것은 대부분의 비즈니스에서 의문의 여지가 없기 때문에 많은 기업이 대신 마우스 추적 소프트웨어로 전환합니다. 실제 안구 움직임을 모니터링하는 것과는 반대로 마우스 추적 소프트웨어는 클릭, 스크롤 및 호버와 같은 방문자의 마우스 움직임을 모니터링합니다.
이 방법은 공식적인 실험실 환경이나 막대한 기업 예산이 필요하지 않기 때문에 훨씬 더 쉽게 접근할 수 있습니다. 오늘날에는 마우스 추적 소프트웨어를 설치하고 방문자의 행동을 즉시 모니터링할 수 있습니다. 일부 연구에서는 공식적인 시선 추적 연구만큼 정확하게 보여줍니다.

왼쪽의 열 지도는 공식 시선 추적 연구에서 생성된 반면 오른쪽 열 지도는 마우스 추적으로 생성되었습니다. ClickTale에 따르면 두 가지 기법을 동시에 시행한 실험에서 결과 간에 84-88%의 상관관계가 있는 것으로 나타났습니다.
기본적으로 어떤 경우에는 사람들이 마우스를 움직이는 위치와 보는 위치가 일치하는 경향이 있습니다(자세한 내용은 나중에 설명).
사용 가능한 다양한 유형의 마우스 추적 히트 맵
사람들이 "히트 맵"을 참조할 때 사용자 행동을 표시하는 시각화를 참조합니다. 그러나 사용자 행동이 항상 동일한 것은 아닙니다. 일부 열 지도는 사람들이 스크롤하는 방식을 보여주고 다른 유형은 사람들이 화면에서 마우스로 가리키고 있는 위치를 식별할 수 있습니다. 마우스 추적 열 지도의 기본 유형은 다음과 같습니다.
히트맵 클릭
클릭 맵은 방문자가 웹 페이지를 클릭 한 위치를 보여줍니다. 특히 인기 있는 링크 또는 방문자가 링크 라고 생각 하지만 그렇지 않은 영역을 발견하는 데 유용합니다.
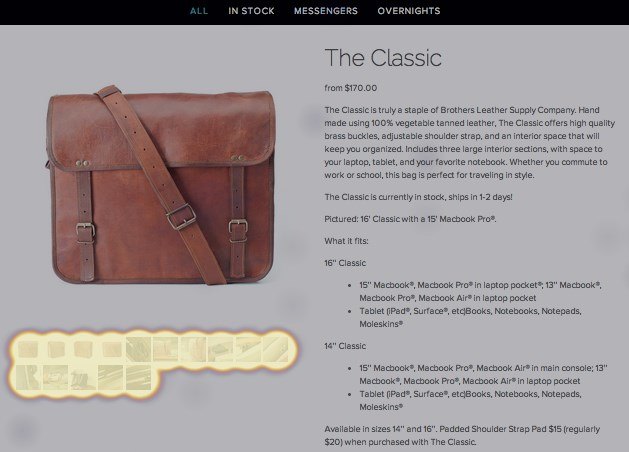
예를 들어, 페이지에서 가장 많이 클릭된 요소가 제품 사진이라는 것을 발견한 이 특정 맵을 살펴보십시오.

Brothers Leather Supply Company의 설립자인 Adam Kail은 이 지도가 제품 페이지 디자인과 관련하여 비즈니스의 초점을 어떻게 바꾸었는지 설명합니다.
히트 맵은 모든 제품 페이지에서 훌륭한 이미지에 대한 필요성을 강화했습니다. 예전에는 올바른 사본에 집착했지만 이제는 올바른 이미지를 얻는 데 시간을 보냅니다. 각각의 이미지는 우리 가방의 다른 용도나 각도를 보여줍니다... 미래의 고객은 누군가가 그것을 착용했을 때 노트북이 가득 차 있을 때 가방이 어떻게 보이는지 알고 싶어합니다.
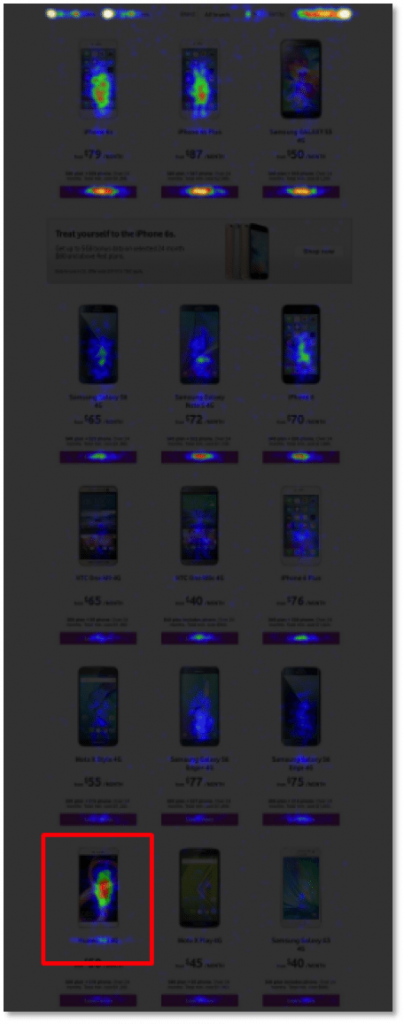
궁극적으로 히트맵 분석의 목표는 사용자 경험을 최적화하는 데 사용할 수 있는 실제 방문자 행동을 발견하는 것입니다. 설명을 위해 휴대전화 클릭 후 방문 페이지에서 제공되는 다른 클릭 지도를 살펴보겠습니다.

빨간색 외곽선으로 가장 많이 클릭한 휴대폰이 덜 인기 있는 여러 모델 아래에 있는 접힌 부분보다 훨씬 아래에 있음을 알 수 있습니다. 그렇다면 이 지도를 사용하여 사용자 경험을 개선하려면 어떻게 해야 할까요?
접은 부분 위의 덜 인기 있는 모델 중 하나를 빨간색으로 표시된 모델로 교체합니다. 그렇게 하면 사람들이 그것을 찾기 위해 사냥할 필요가 없습니다.
클릭 후 랜딩 페이지 디자인과 가장 관련성이 높은 히트 맵은 고객인 Pair(지금은 Couple)에 대한 VWO의 사례 연구에서 나온 것일 수 있습니다.
앱의 원래 홈페이지는 다음과 같습니다.

해당 홈페이지의 클릭 히트 맵은 다음과 같습니다.

페어의 그로스 마케터인 임청순이 이 히트맵에서 무엇을 했는지 눈치채셨나요? 그는 말한다 :
너무 많은 사람들이 전환 버튼(AppStore 및 Google Play 링크)을 클릭하는 대신 상단의 탐색 모음을 클릭한다는 사실을 알게 되었습니다. 그래서 저는 변환 버튼 주변에 너무 많은 "산만함"을 두는 것은 그다지 좋은 생각이 아니라는 이론을 세웠습니다.
그래서 전환 버튼 주변의 "산만함"을 제거한다는 이론에 따라 몇 가지 A/B 테스트를 수행합니다.
결과는?
- 버튼 위의 "무료 다운로드" 텍스트를 숨기면 전환율이 10% 증가했습니다.
- 탐색 메뉴를 숨기면 전환율이 12% 증가했습니다.
"너무 많은 산만함"에 대한 순의 이론은 전혀 꾸며낸 것이 아닙니다. 다른 여러 테스트에서 알 수 있듯이 탐색 링크는 전환율을 크게 감소시킬 수 있습니다. 클릭 후 방문 페이지에서는 디자인에서 제외하는 것이 가장 좋습니다.
위의 것과 같은 클릭 맵은 클릭 신호 의도 때문에 특히 가치가 있습니다. 즉, 행동은 무작위보다 의도적일 가능성이 더 큽니다. 누군가 클릭하면 특정 요소 또는 해당 콘텐츠(CTA 버튼, "회사 정보" 링크 등)에 대해 자세히 알고 싶기 때문에 클릭합니다.
히트맵 스크롤
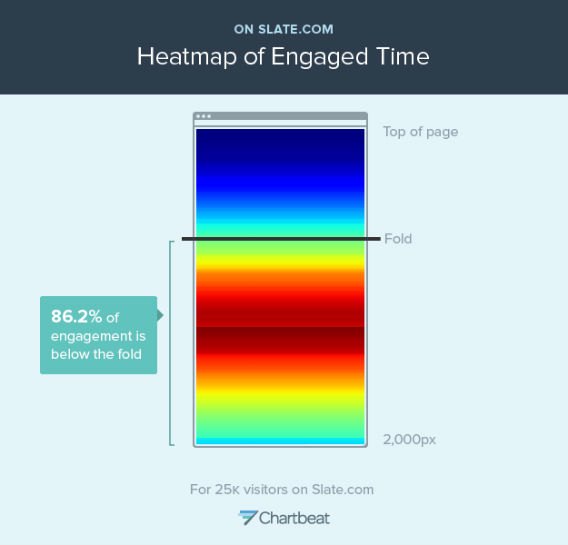
"당신은 이 기사를 끝내지 못할 것입니다"는 2013년 Slate에서 발행한 기사의 제목이었습니다. 이 기사에서 저자 Farhad Manjoo는 Chartbeat와 온라인 잡지 간의 공동 히트맵 분석 결과를 밝혔습니다. 기사를 통해 방법.

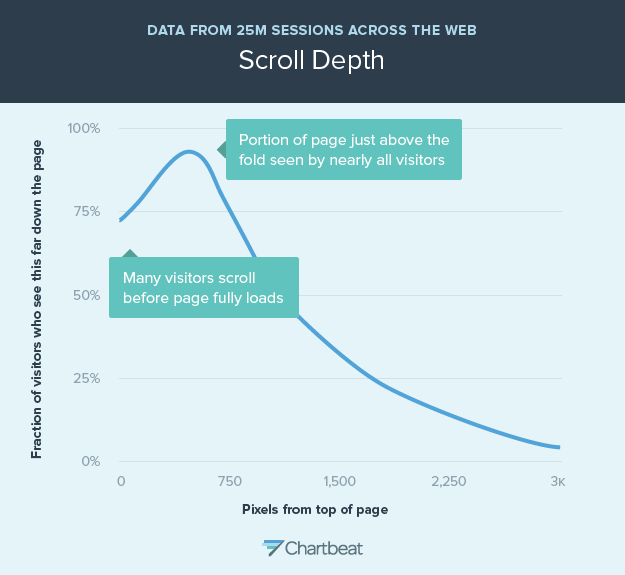
인상적인 86.2%의 참여가 스크롤 없이 볼 수 있는 부분 아래에서 발생했지만 25%의 사람들만이 픽셀 번호 1600(대부분의 Slate 기사 길이는 약 2,000픽셀)을 넘어 스크롤했습니다. 이와 같은 통찰력은 특히 긴 페이지에서 스크롤 맵이 발견하는 데 도움이 되는 것입니다.
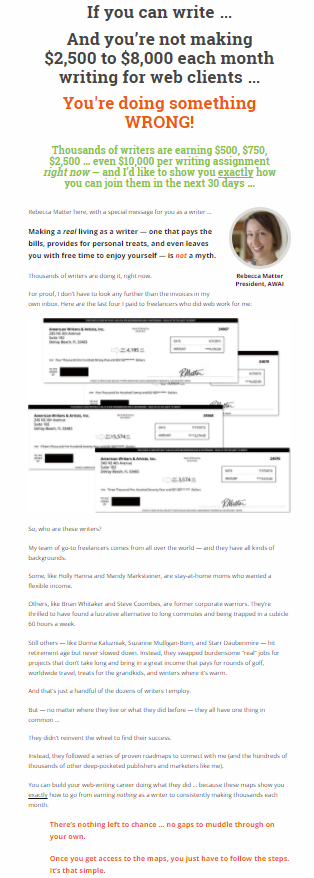
클릭 후 랜딩 페이지 용어로는 판매 페이지일 가능성이 높습니다. 이렇게 전문적으로 초안을 작성한 설득력 있는 마케팅 자료는 엄청나게 커질 수 있습니다. 예를 들어, 이것은 5,000단어가 넘습니다(전체 페이지를 보려면 여기를 클릭하십시오).

이와 같은 페이지의 스크롤 맵은 작성자에게 사람들이 읽기 과정에서 어디에서 이탈하는지 알려줄 수 있습니다. 이 데이터를 사용하여 크리에이터는 부진한 카피, 성가신 광고 또는 배경 색상의 변경과 같은 중단 이유를 추측할 수 있다고 Peep Laja는 말합니다.
강한 선이나 색상 변화가 있는 경우(예: 흰색 배경이 주황색으로 바뀜) 이를 '논리적 끝'이라고 합니다.
거기에서 옵티마이저는 사람들이 전체 페이지를 읽도록 하는 잠재적인 방법을 테스트할 수 있습니다. Nielsen Norman Group 실험에서 확실히 가능한 일이 있습니다.

드물지만 가능합니다.
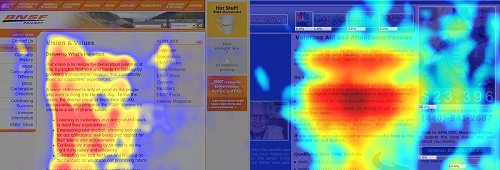
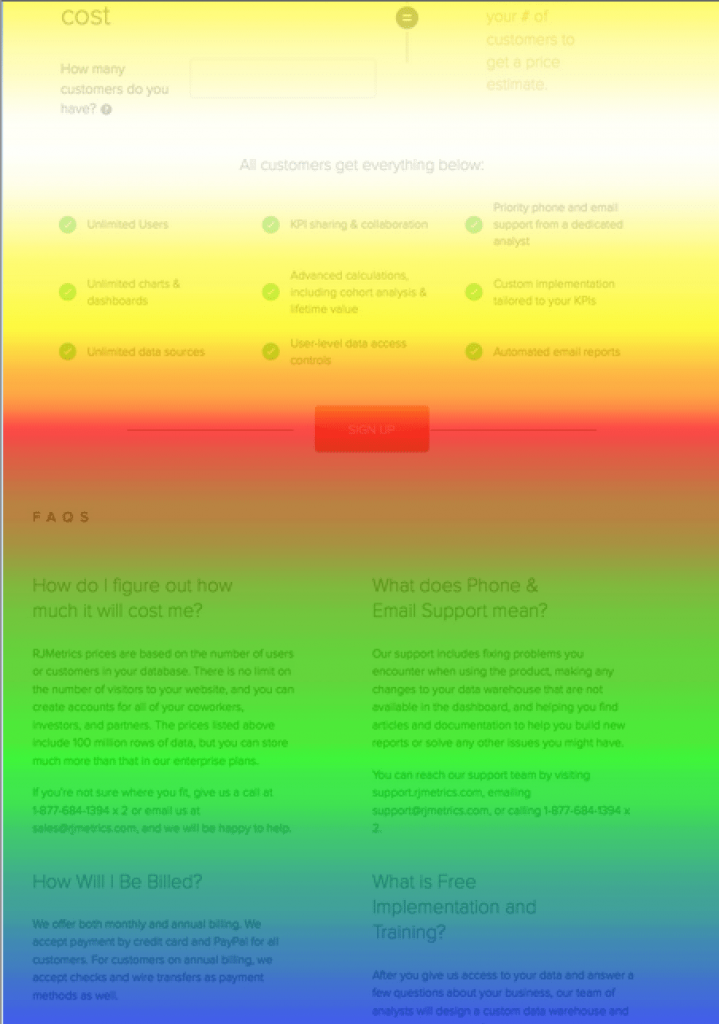
위의 지도는 눈의 움직임에 관한 것이지 스크롤 깊이에 대한 것이 아님을 명심하십시오. 즉, 방문자가 페이지 아래로 얼마나 진행되었는지만 표시하는 스크롤 맵에 표시되는 것보다 더 상세합니다. 다음은 RJMetrics 웹 사이트에서 수행한 테스트의 예입니다.

이 웹 페이지에서 색상별로 가장 많이 본 영역은 다음과 같습니다.
- 하얀색
- 빨간색
- 노란색
- 녹색
- 파란색
우리는 당신이 무슨 생각을 하는지 알고 있습니다. 어떻게 페이지 맨 위가 중간보다 덜 보일 수 있습니까?
음, Chartbeat의 연구에 따르면 많은 사람들이 페이지가 로드되기도 전에 스크롤을 시작하는 경향이 있습니다. 즉, 맨 위를 놓치게 됩니다.

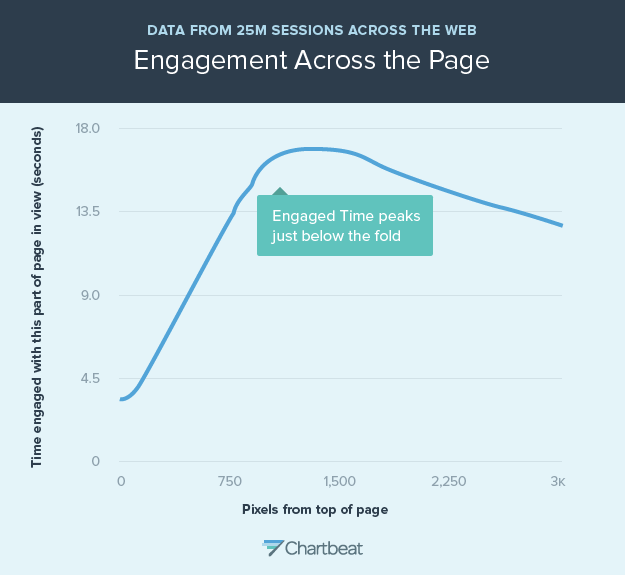
그들의 연구는 또한 많은 페이지에서 접힌 부분 바로 아래에서 참여가 최고조에 달한다는 것을 보여줍니다.

그리고 접힌 부분 근처 영역이 빨간색인 반면 그 위 영역의 대부분은 노란색인 이유를 설명할 수 있습니다.
이 맵에서 RJMetrics의 전 프런트 엔드 개발자인 Stephanie Liu는 다음과 같은 가설을 세웠습니다.
내 가설은 버튼을 흰색 핫 스크롤 맵 영역으로 이동하면 원래 가격 책정 페이지에 비해 디자인의 전환율이 더 높아질 것이라는 것입니다. 더 많은 사람들이 버튼에 주의를 기울일 것입니다.
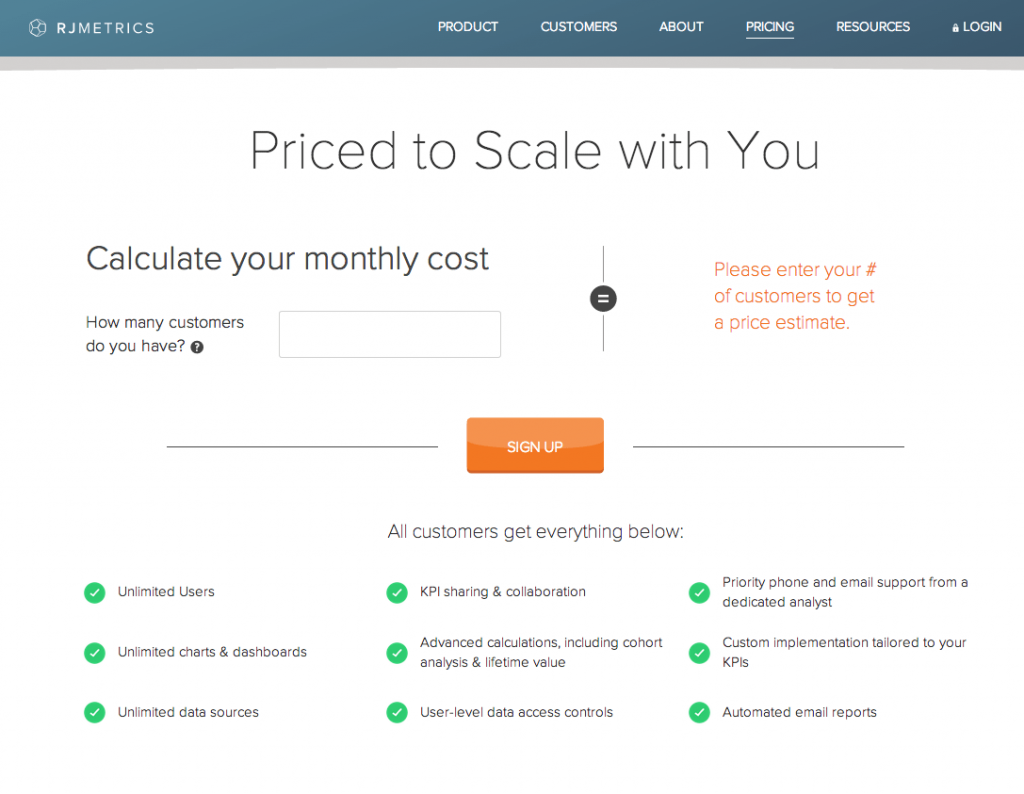
원래 페이지는 다음과 같이 생겼습니다.

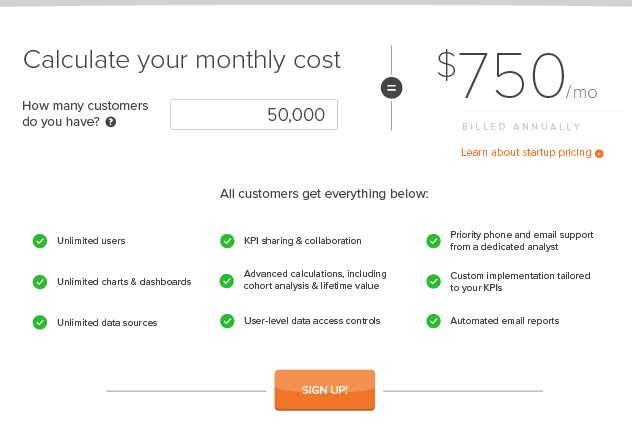
그녀가 만든 변형은 다음과 같습니다.

그 결과 전환율이 310% 증가했습니다.
이 스크롤 맵 테스트의 두 가지 중요한 점은 다음과 같습니다.
1. 스크롤 맵을 사용하면 사람들이 왜 그렇게까지 스크롤하는지 알 수 없습니다. 귀하와 귀하의 팀은 이를 파악하기 위해 몇 가지 가설 테스트를 수행해야 합니다.
2. 때때로 사람들이 자신이 가는 곳에서 왜 하차하는지 반드시 알아야 할 필요는 없습니다. 사람들이 더 깊이 스크롤하도록 하는 것이 항상 목표는 아닙니다. Stephanie의 경우 CTA 버튼을 조회수가 더 높은 영역으로 이동하기만 해도 RJMetrics의 전환율이 크게 높아졌습니다.
호버 열 지도(이동 열 지도라고도 함)
마우스 커서가 움직이는 곳으로 눈이 움직입니다. 이는 "움직임" 열 지도라고도 하는 호버 열 지도가 기반이 되는 일반적인 가정입니다.
이 지도의 정확도는 눈 움직임과 마우스 움직임 사이의 상관관계에 의존하며, 앞서 언급한 연구에서 약 84-88%일 수 있음을 보여줍니다. 그러나 다른 소식통은 그것이 그렇게 높다고 확신하지 않습니다.
2010년 Google의 Anne Aula 박사는 호버 열 지도의 정확성에 대한 연구 결과를 발표했습니다.
- 6%의 사람들이 마우스 움직임과 안구 움직임 사이에 수직적 상관관계를 보였습니다.
- 19%의 사람들이 마우스 움직임과 안구 움직임 사이에 수평적 상관관계를 보였습니다.
- 10%의 사람들이 특정 페이지 요소 위로 마우스를 가져가 주변 영역을 살펴보았습니다.
그리고 Google과 Carnegie Mellon의 또 다른 실험에서는 마우스 움직임과 안구 움직임 사이의 64% 상관관계를 발견했습니다.
말할 것도 없이 무브먼트 히트맵에 대한 연구는 도처에 있습니다. 그러나 실제 응용 프로그램은 어떻습니까?
글쎄, 그것은 도처에 있습니다.
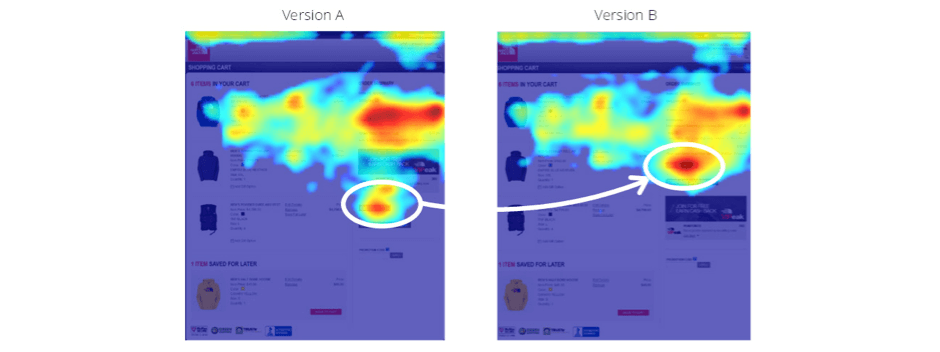
다음은 체크아웃 페이지를 최적화하는 데 사용되는 가리키기 열 지도 North Face입니다.

왼쪽에는 버전 A 오른쪽 사이드바에 있는 배너가 그 아래에 있는 CTA 버튼(흰색 원으로 표시됨)보다 더 많은 관심을 받고 있는 것으로 보입니다. 버전 B는 이를 고려하여 버튼으로 배너를 전환합니다(역시 흰색 원으로 표시됨).
그 결과 전환율이 62% 증가했습니다.
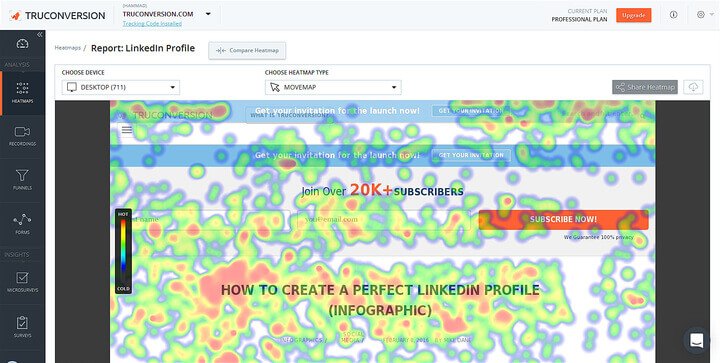
다음은 표시되는 또 다른 호버 맵입니다. 음… 직접 확인하십시오.

이 맵에서 명확한 테이크 아웃이 없는 것 같습니다. 호버링이 많습니다. 어디에나.
전반적으로 호버 열 지도 연구와 실제 적용에서 빼야 할 가장 중요한 점은 다음과 같습니다.
호버 맵을 사용하여 디자인에 정보를 제공하되 EyeQuant의 Rory Gallagher는 "지나치게 일반화하지 마십시오"라고 말합니다.
지도가 North Face에서 생성한 지도와 비슷하다면 다음과 같이 A/B 테스트에 대한 중요한 가설을 세울 수 있습니다.
“마우스 오버 히트 맵에서 체크아웃 페이지 CTA 버튼 위 영역이 방문자의 관심을 더 많이 받고 있는 것으로 나타났습니다. 따라서 프로모션 배너가 위에 있는 버튼을 전환하면 결제율을 높일 수 있다고 생각합니다.”
그러나 두 번째 히트 맵에서 테스트 가설을 개발하는 경우 확증 편향을 범할 가능성이 있습니다. 즉, 단순히 테스트가 무언가에 대한 믿음을 확인하기 때문에 테스트에서 특정 결과를 찾는 것입니다. 잘못 알려진 스트레칭은 다음과 같을 수 있습니다.
“마우스 오버 히트 맵에서 'How To'라는 단어가 스크롤 없이 볼 수 있는 부분보다 더 많은 관심을 끄는 것으로 나타났습니다. 따라서 앞으로 모든 블로그 게시물 헤드라인은 'How To'로 시작하여 독자를 끌어들여야 한다고 생각합니다.”
"방법"은 헤드라인을 시작하는 좋은 방법이지만 이 테스트는 그것을 나타내지 않습니다. 회의적인 사고 방식으로 히트 맵 결과에 접근하고 명확한 이유가 있을 때만 테스트하십시오.
책임감 있는 히트맵 사용
히트 맵은 사람들이 웹 페이지를 어떻게 사용하는지 알아내는 데 유용하지만 그렇게 하는 데 사용하는 유일한 도구가 되어서 는 안 됩니다. 혼자서는 사용자에 대한 불완전한 그림을 그리며 잠재 고객 행동의 유일한 지표로 사용자를 의존하면 오도할 가능성이 있습니다. Optimizely 팀은 다음과 같은 예를 제공합니다.
양식의 히트맵을 볼 때 사용자가 첫 번째 필드를 클릭하고 후속 필드에 대한 클릭이 적다는 것을 보여줄 수 있습니다.
이는 사용자가 첫 번째 필드를 채운 후 프로세스를 중단하고 있음을 시사할 수 있습니다. 그러나 히트맵이 표시되지 않는 것은 사용자가 마우스가 아닌 키보드를 사용하여 양식 필드를 탭한 경우입니다.
이와 같은 이유로 히트 맵을 Google Analytics 또는 Instapage Analytics와 같은 다른 도구의 통찰력과 결합하면 잠재 고객이 클릭 후 랜딩 페이지에서 어떻게 행동하는지에 대한 완전한 이미지를 형성할 수 있습니다.
하지만 그 "완전한 이미지"가 가치가 있을까요? Peep Laja는 충분한 사용자 데이터를 수집하지 않으면 그렇지 않다고 말합니다.
결과를 신뢰할 수 있으려면 페이지/화면당 충분한 샘플 크기가 필요합니다. 대략적인 야구장은 디자인 화면당 2000-3000 페이지뷰입니다. 히트 맵이 34명의 사용자를 기반으로 하는 경우 그 중 어느 것도 신뢰하지 마십시오.
결국 히트맵은 데이터가 아니라는 점을 기억하는 것이 중요합니다. 그들은 단순히 쉽게 소화할 수 있는 방식으로 데이터를 구성합니다 . 클릭, 스크롤 및 호버를 표시합니다. 이러한 마우스 움직임의 의미는 사용자가 결정해야 합니다.
항상 모든 광고를 개인화된 클릭 후 방문 페이지에 연결하여 고객 획득당 비용을 낮추십시오. 오늘 Instapage Enterprise 데모에 등록하여 전용 클릭 후 페이지 생성을 시작하십시오.

