랜딩 페이지 프레임워크의 8가지 가장 중요한 요소
게시 됨: 2017-02-03클릭 후 랜딩 페이지는 잠재 고객에게 좋은 첫인상을 남기고 잠재 고객을 잠재 고객으로 전환할 수 있는 최고의 기회를 제공하고 궁극적으로 이러한 잠재 고객을 평생 고객으로 전환한다는 단순한 이유로 디지털 마케팅에서 점점 더 일반적으로 사용되고 있습니다.
그러나 이러한 첫인상 단계는 클릭 후 랜딩 페이지가 완전히 최적화된 경우에만 적용되며 최적화된 페이지를 만드는 과정이 처음인 경우 어려울 수 있습니다.
클릭 후 방문 페이지에는 어떤 요소가 포함되어야 합니까? 방문자의 전환에 영향을 미치는 최고의 디자인 사례는 무엇입니까? 최고의 랜딩 페이지 프레임워크는 무엇입니까?
각 제안과 비즈니스가 고유하기 때문에 "최고의 프레임워크"는 존재하지 않습니다. 그러나 강력한 프레임워크를 구축하고 방문자가 전환할 수 있도록 페이지에 계속 참여하도록 하는 데 도움이 되는 몇 가지 필수 구성 요소가 있습니다.
이 모든 것을 종합할 때에만 최적화된 페이지를 디자인하여 계속해서 전환할 수 있습니다. 이 기사는 Instapage 플랫폼을 사용하여 쉽게 실행할 수 있는 지원 예제와 함께 훌륭한 클릭 후 랜딩 페이지 프레임워크를 컴파일하는 몇 가지 핵심 요소를 안내합니다.
훌륭한 클릭 후 랜딩 페이지 프레임워크의 구성 요소
1. 설득력 있는 헤드라인
헤드라인은 방문자가 귀하의 페이지에 도착했을 때 가장 먼저 보게 되는 것이기 때문에 이것에 인색할 여유가 없습니다. 설득력 있는 헤드라인을 작성하면 방문자가 즉시 이탈하는 것을 방지하고 귀하의 제안을 고려할 수 있을 만큼 오래 머물도록 장려할 수 있습니다.
무엇을 홍보하든 헤드라인에는 항상 다음 세 가지 주요 특징이 있어야 합니다.
명쾌함
요점을 바로 잡으십시오. 제공되는 제품에 대해 의문이나 모호함이 없도록 제품이나 서비스를 명확하게 설명하십시오.
관련성
광고의 약속을 이행하십시오. 방문자를 귀하의 페이지로 보내는 광고에는 방문자가 귀하의 페이지에 도착했을 때 실망하지 않도록 일치하는 메시지가 있어야 합니다.
공감
잠재 고객에 대한 느낌. 공감하는 방식으로 방문자의 문제를 해결하고 해당 문제에 대한 해결책을 제공해야 합니다.
강력하고 매력적인 헤드라인을 만들 수 있는 네 가지 기본 방법이 있습니다.
- "How To" — "How To"로 헤드라인을 시작한 다음 방문자의 제품 또는 서비스 문제에 대한 솔루션을 제공하여 마무리합니다.
- 질문하기 — 질문 을 제시한 다음 부제목 및/또는 주요 문구에 답변을 제시하십시오.
- 유머를 사용하십시오 — 항상 적절하지는 않을 수 있지만, 재미있다는 것은 종종 사람들의 마음을 사로잡을 수 있습니다.
- 고유한 가치 제안(UVP) 제공 — 방문자에게 다른 사람보다 귀하의 제품이나 서비스를 선택해야 하는 강력한 이유와 귀하가 경쟁업체와 차별화되는 방법을 제공하십시오.
일부 클릭 후 랜딩 페이지에는 기본 헤드라인에서 주장하는 내용을 뒷받침하고 강화하는 데 도움이 되는 부제목도 있습니다.
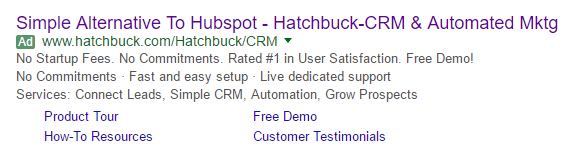
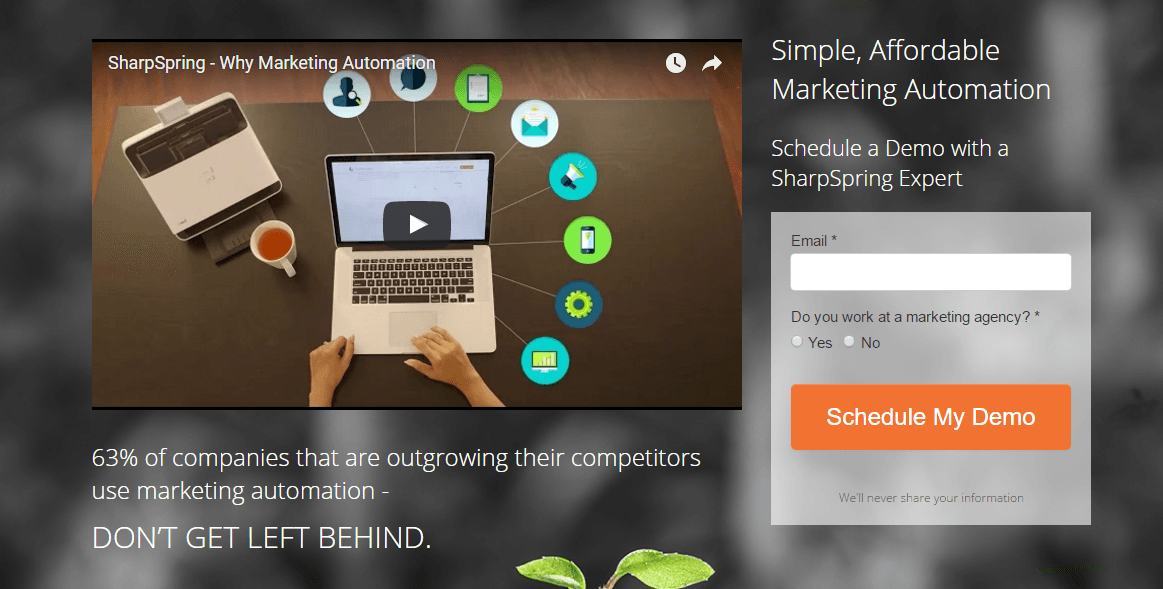
다음은 클릭 후 랜딩 페이지 헤드라인과 부제목을 탁월하게 활용하는 Hatchbuck의 좋은 예입니다. Google 검색 광고를 클릭하면 클릭 후 방문 페이지로 이동합니다.


브랜드가 매력적인 헤드라인의 세 가지 특성(명확성, 관련성 및 공감)을 모두 사용하여 방문자의 관심을 끌고 페이지에 머물게 하는 방법에 주목하십시오.
광고와 페이지 헤드라인이 완벽하게 일치하며 둘 다 Hatchbuck이 HubSpot의 간단한 대안임을 나타냅니다.
헤드라인은 가능한 한 요점에 직접 도달하지 않을 수 있지만 부제목을 읽을 수 있을 만큼 방문자를 괴롭혀 방문자가 Hatchbuck의 서비스에 대해 가질 수 있는 모든 질문을 해결합니다.
공감은 헤드라인과 부제목 모두에서 표현됩니다. Hatchbuck은 HubSpot에 대한 경험이 있지만 사용하지도 않는 기능에 대해 프리미엄을 지불하고 싶지 않은 소기업과 직접 대화하고 있습니다.
2. 유효 카피
훌륭하고 설득력 있는 카피는 제품의 이점, UVP 등이 귀하의 요점을 전달하고 잠재 고객이 전환하도록 설득하는 주요 방법 중 하나이기 때문에 매우 중요합니다. 그 중 다음 사항을 고려해야 합니다.
양
사본의 양은 페이지를 만들거나 끊을 수 있습니다. 너무 많으면 방문자가 압도당하고 아무것도 읽지 않고 페이지를 떠날 수 있습니다. 너무 적으면 귀하의 제안을 추구할지 여부에 대해 불안감을 느낄 수 있습니다. 따라서 클릭 후 랜딩 페이지의 카피 양은 실제로 귀하의 제안에 따라 다릅니다.
전자책, 백서 또는 가이드를 제공하는 경우 사본이 많이 필요하지 않을 수 있습니다. 기본 사항(리소스 내부 내용, 다운로드의 이점 등)만으로도 방문자가 CTA 버튼을 클릭하도록 유도할 수 있습니다.
반대로, 귀하의 제안이 더 광범위한 것에 대한 것이라면(예: 카피라이팅 과정을 위한 판매 페이지와 같이 지불이 필요한 모든 것) 클릭 후 랜딩 페이지 사본에 필요한 모든 세부 정보를 제공하는 것이 좋습니다. 아무도 확실하지 않은 것에 대해 비용을 지불하고 싶어하지 않으므로 일반적으로 후회하는 것보다 안전한 것이 좋습니다.
작문 스타일
여기서 가장 주목할만한 점은 카피를 고객 중심으로 만들어 방문자에게 직접 전달하는 것입니다. "우리", "우리", "우리의"와 같은 단어 대신 "귀하" 및 "귀하의"와 같은 단어를 사용하는 것은 잠재 고객에게 문제에 대한 해결책을 제공하는 데 집중하고 있음을 보여주는 좋은 방법입니다.
귀하의 카피는 또한 귀하의 제품이나 서비스가 경쟁 제품보다 나은 이유를 전달해야 합니다. 이 작업을 수행할 때 "새롭고 향상된", "첨단" 및 "혁신적인"과 같은 유행어는 피하십시오. 이러한 단어는 독자에게 큰 의미가 없기 때문입니다. 대신 기능보다는 제품이나 서비스의 이점(특히 어떻게 도움이 되는지)을 설명하세요.
포맷팅
대부분의 온라인 리더는 웹 페이지만 스캔하므로 글머리 기호, 숫자, 목록, 굵은 글씨체, 이탤릭체 등과 같은 다양한 서식 지정 기술을 사용하면 가장 중요한 정보가 눈에 띄게 됩니다.
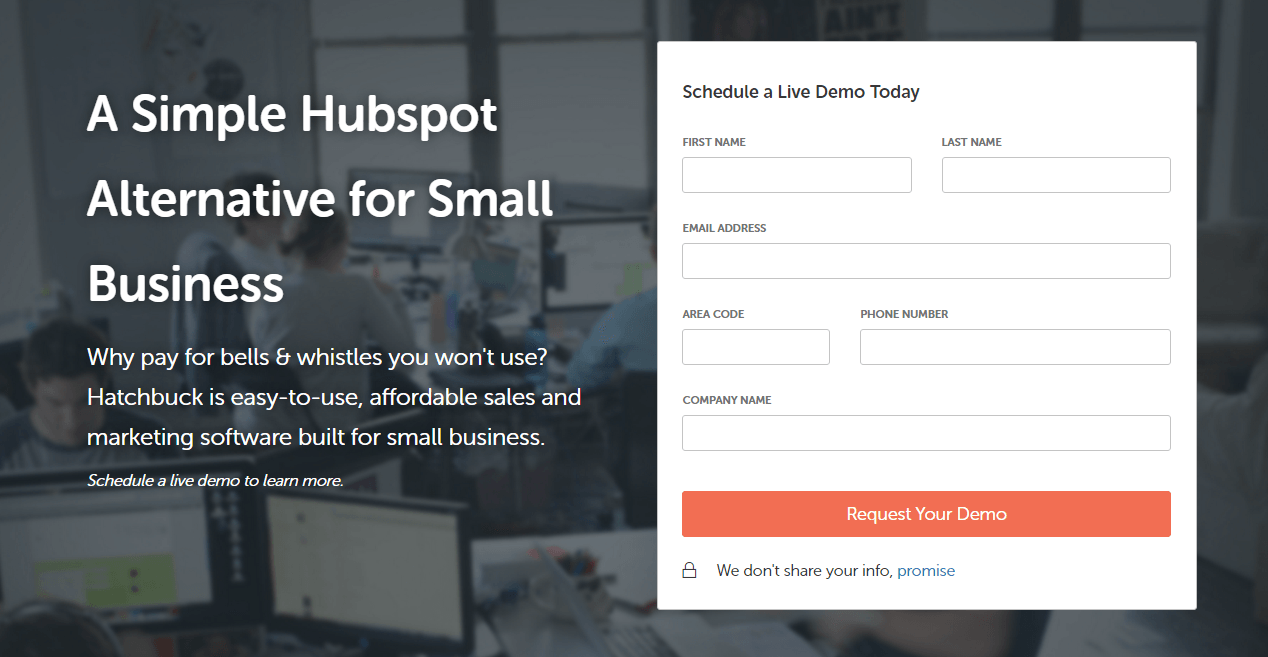
InfusionsoftSalesforce는 이러한 서식 지정 기술을 사용하여 시청자에게 강력하고 설득력 있는 문구를 제공하는 많은 브랜드 중 하나입니다. 굵은 활자체, 고객 중심 문구 및 글머리 기호로 구분된 작은 정보 덩어리를 확인하십시오.

3. 매력적인 미디어
대부분의 온라인 사용자가 웹 페이지 사본을 읽는 것을 좋아하지 않는다는 것을 알고 있으므로 매력적인 미디어보다 정보를 전달하는 더 좋은 방법은 무엇입니까? 세 가지 주요 유형의 미디어를 통합할 수 있습니다.
이미지
클릭 후 랜딩 페이지 이미지가 보기에만 좋아서는 안 됩니다. 또한 관심을 끌고 관련성이 있으며 전환 프로세스를 지원해야 합니다. 클릭 후 랜딩 페이지의 이미지를 사용하여 다음과 같은 여러 작업을 수행할 수 있습니다.
- 쇼케이스 제품 또는 제품 기능
- 직원 소개 또는 고객 강조
- 인간미를 더하고 감성을 불러일으키다
- 브랜드에 대한 이야기를 들려주세요
- CTA 버튼과 같은 중요한 요소에 주의를 기울이기 위해
비디오
클릭 후 방문 페이지의 동영상은 이미지보다 훨씬 더 효과적입니다. 연구 결과에 따르면 다음과 같습니다.
- 소비자의 96%가 온라인 구매 결정을 내릴 때 동영상이 도움이 된다고 생각합니다.
- 소비자의 58%는 그렇지 않은 브랜드보다 비디오를 제작하는 브랜드를 더 신뢰할 수 있다고 생각합니다.
- 동영상이 포함된 웹 페이지의 평균 방문 시간은 거의 6분인 반면 텍스트와 이미지만 있는 사이트의 평균 방문 시간은 43초에 불과합니다.
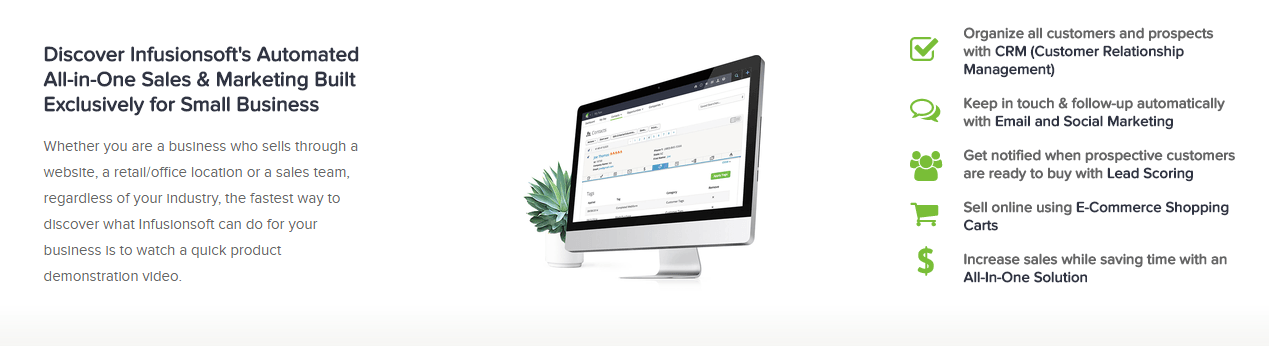
SharpSpring은 아래의 클릭 후 방문 페이지에 짧은 비디오를 추가하여 방문자에게 마케팅 전략에서 마케팅 자동화를 사용하는 것의 중요성과 SharpSpring이 이를 달성하는 데 가장 적합한 솔루션인 이유를 설명했습니다.

GIF
GIF는 클릭 후 랜딩 페이지에서 비디오를 대체할 수 있습니다. 이러한 애니메이션 이미지는 제안을 설명하는 데에도 적합하며 이미지보다 상호작용이 더 많습니다. 예를 들어 SaaS 회사는 대시보드에 대한 간단한 데모와 일반 고객이 서비스를 사용하는 방법을 보여줄 수 있습니다.
트윗하려면 클릭

4. 신뢰 지표
잠재 고객은 귀하의 제안에 따라 전환하기로 결정하기 전에 귀하의 브랜드를 신뢰할 수 있어야 합니다. 그렇기 때문에 클릭 후 랜딩 페이지 프레임워크에 신뢰성을 추가하기 위해 신뢰 지표를 통합하는 것이 필수적입니다.
다음은 클릭 후 랜딩 페이지에 신뢰 지표를 추가하는 5가지 일반적인 방법입니다.
통계적 증거
방문자의 전환을 유도하는 것은 종종 귀하의 서비스가 그들의 문제에 대한 해결책이라는 통계적 증거를 제공하는 데 의존합니다. 증명은 헤드라인, 부제목 또는 카피에 가장 잘 표시됩니다. 이 방법을 사용할 때 증명을 생성한 소스를 포함하는 것을 잊지 마십시오.
트러스트 배지
권위 배지에는 다른 웹사이트의 상, 고객 로고 등이 포함될 수 있습니다. 권위 배지를 포함함으로써 방문자에게 "우리가 성공적으로 도왔던 이 모든 유명 기업들을 보십시오… 우리도 당신을 도울 수 있습니다."라고 말하는 것입니다.
고객 추천
만족한 고객의 추천은 존재하는 가장 강력한 신뢰 지표 중 하나입니다. 리뷰를 제공하거나 다른 사람의 직접적인 인용을 제공할 때 가능한 한 많은 정보(성명, 업체, 직함, 얼굴 사진)를 제공해야 방문자가 평가를 훨씬 더 신뢰할 수 있습니다.
타사 씰
제3자 인장은 방문자에게 귀하와 거래하는 것이 안전하며 그들의 정보가 공유되거나 손상되지 않는다는 것을 알립니다. 많은 승인 도장이 있지만 한 연구에 따르면 가장 잘 알려진 세 가지 로고는 Paypal, Verisign 및 McAfee입니다. 이들은 또한 신뢰를 구축하고 방문자가 전환하도록 설득하는 데 도움이 됩니다. Blue Fountain Media는 제3자 도장을 추가하는 것만으로도 전환율이 42% 증가한다는 사실을 발견했을 때 이를 직접 배웠습니다.
개인 정보 정책
개인 정보 보호 정책 링크는 마케팅 담당자가 서비스 약관과 함께 클릭 후 랜딩 페이지에 포함할 수 있는 몇 안 되는 종료 링크 중 하나입니다. 방문자에게 자신의 정보가 공유되는 방식을 알려줌으로써 신뢰를 구축하는 데 도움이 되기 때문입니다. 이 링크는 일반적으로 리드 캡처 양식 아래 또는 바닥글에 추가됩니다.
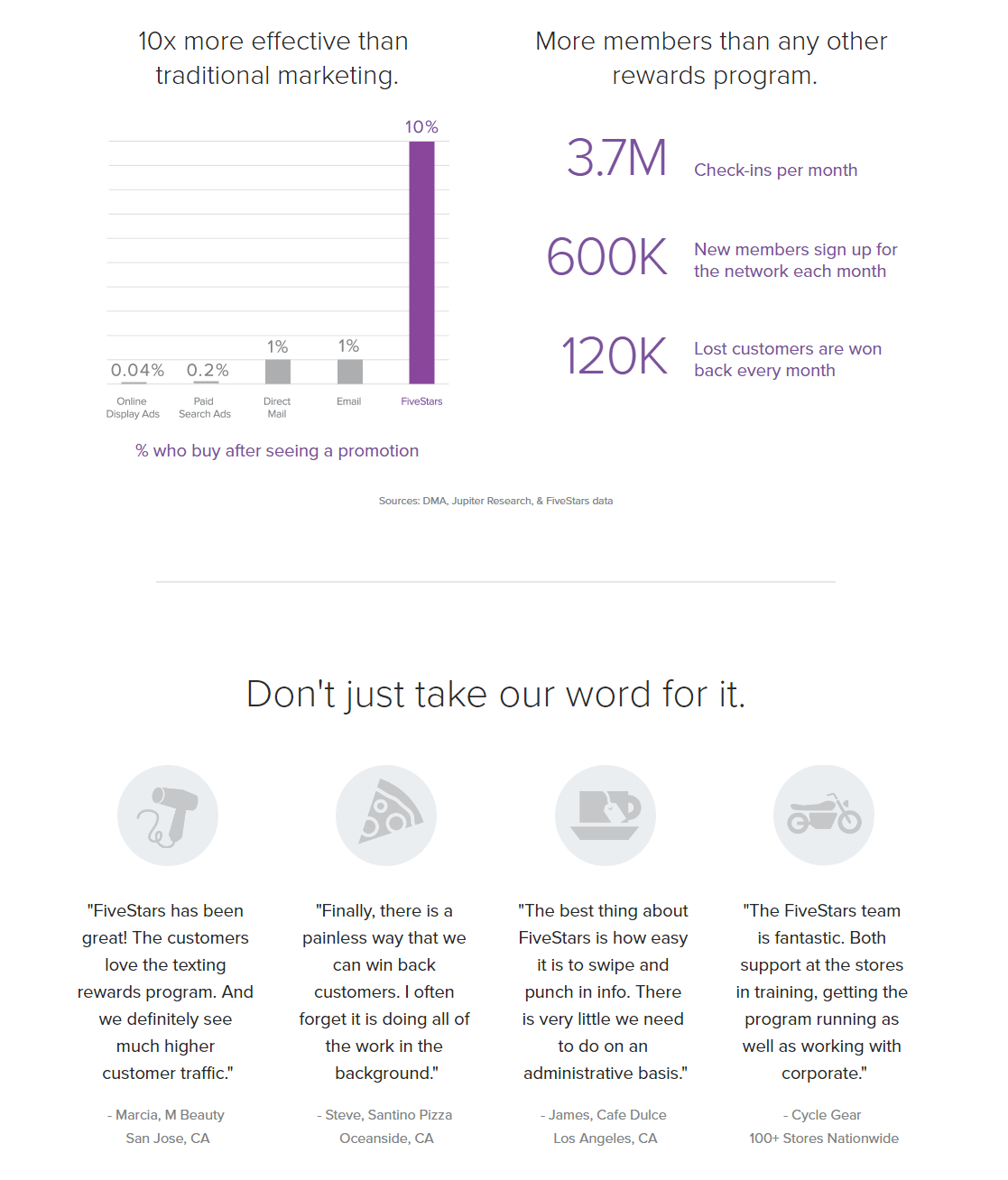
FiveStars는 "입증된 결과"(인용된 출처가 포함된 통계적 증거)와 그 사람에 대한 몇 가지 개인 정보가 포함된 고객 평가를 제공하므로 아래의 클릭 후 랜딩 페이지에 신뢰 지표를 제공하는 데 큰 역할을 합니다.

5. 리드 캡처 양식
리드 캡처 양식은 방문자의 정보를 수집하기 위한 티켓이지만 양식은 제대로 디자인된 경우에만 제대로 작동합니다. 이를 달성하기 위해 양식은 다음과 같아야 합니다.
- 잠재 고객을 위협하지 않기 위해 필수 정보만 요구합니다(양식 필드의 양은 제안이 있는 마케팅 퍼널 단계에 따라 다릅니다. 퍼널 단계가 높을수록 일반적으로 요청되는 정보가 적고 반대의 경우도 마찬가지입니다.)
- 방문자가 쉽게 완료할 수 있도록 적절하게 구성
- 페이지에 전략적으로 배치(모든 사람이 스크롤하기 때문에 "접힌 부분 위"는 더 이상 요구 사항이 아님)
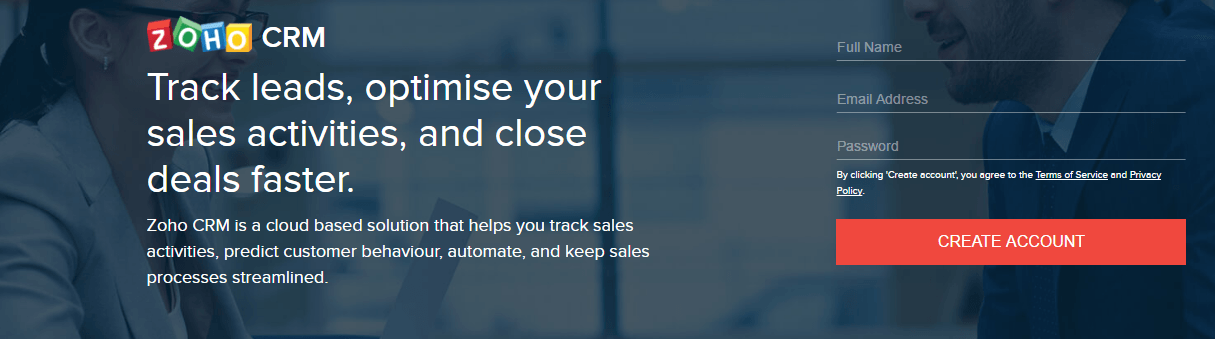
아래 Zoho의 리드 캡처 양식은 매우 짧고 많은 개인 정보를 요청하지 않으므로 잠재 고객이 계정을 만들 가능성이 높아집니다.

리드 캡처 양식을 설계하는 또 다른 방법은 2단계 옵트인입니다. 이 기술을 사용하면 양식을 제거하고 CTA 버튼만 포함하여 페이지를 단순화할 수 있습니다. 방문자가 해당 버튼을 클릭하면 양식과 함께 팝업 상자가 열립니다. 이와 같이 단계를 나누면 존재하는 위협을 제거하는 데 도움이 됩니다.
6. 강력한 콜투액션
이 클릭 후 랜딩 페이지 요소는 나머지 요소보다 눈에 띄어야 합니다. 잠재 고객이 귀하의 제안을 사용하기 위해 클릭해야 하는 위치에 대해 혼란이 없어야 합니다.
CTA 버튼을 디자인할 때 다음 요소를 고려하십시오.
위치
페이지에 CTA 버튼을 너무 일찍 배치하면 전환을 잃을 위험이 있습니다. 제안을 소개하고 설명한 후에 CTA를 배치하면 방문자가 이미 전환하도록 확신할 가능성이 더 큽니다. 여백은 또한 버튼을 분리하고 주의를 끌기 때문에 위치 지정에 도움이 될 수 있습니다.
또한 고려해야 할 F 패턴과 Z 패턴이 있습니다. 이 두 가지 웹 디자인 기술은 방문자의 시선이 움직이는 위치에 영향을 미치는 데 도움이 될 수 있습니다(동시에 방문자를 CTA 버튼으로 유도).
물론 CTA 포지셔닝과 패턴은 모두 A/B 테스트를 할 수 있는 것입니다.
크기
CTA를 너무 작게 만들어 위장하지 마십시오. 방문자가 무엇을 하기를 원하는지 명확하게 하십시오… 전환하십시오!
색상
CTA 버튼을 "팝"하게 만들려면 페이지의 나머지 부분과 잘 대비되어야 합니다. 그렇다고 반드시 밝은 색상을 의미하는 것은 아닙니다. 색상 이론을 참조하면 페이지의 나머지 부분에서 눈에 띄고 최대의 관심을 끄는 색조, 색조, 음영 및 톤을 찾는 데 도움이 될 수 있습니다.
복사
CTA 카피는 전환의 성공 여부를 결정하는 요인이 될 수 있습니다. "제출", "구독", "가입" 또는 "다운로드"와 같은 지루하고 모호하며 과도하게 사용된 문구를 피하십시오. 대신 구체적이고 개인화되고 설득력 있는 단어를 사용하여 전환율을 높이십시오.
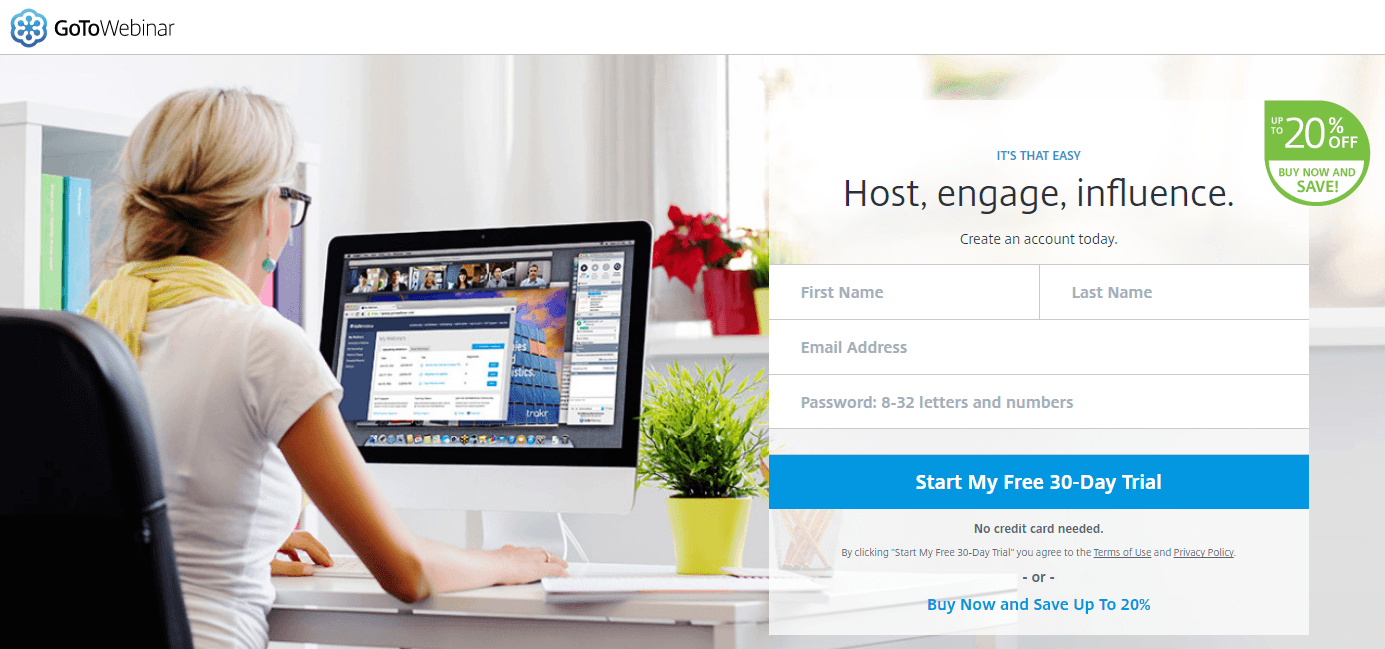
이 GoToWebinar 클릭 후 랜딩 페이지의 CTA 버튼 문구는 행동 지향적("시작"), 고객 중심("내")이며 가장 설득력 있는 단어("무료") 중 하나를 사용합니다.

7. 종료 링크 없음
클릭 후 랜딩 페이지는 단일 제안에 대해 매우 집중된 페이지로 설계되었으므로 외부 링크가 없어야 합니다(앞서 언급한 개인 정보 보호 정책 및 서비스 약관 제외). 다른 페이지에 대한 링크를 포함하면 방문자가 먼저 전환하지 않고 페이지를 떠나도록 초대하는 것입니다.
이것은 또한 페이지 상단에 탐색 기능이 없고 하단에 최소한의 바닥글만 포함함을 의미합니다.
내비게이션 없음
클릭 후 랜딩 페이지는 방문자가 전환해야 하는 모든 것이 페이지에 이미 포함되어 있어야 하기 때문에 탐색이 필요하지 않습니다(이 문서의 모든 주요 사항). 페이지에서 페이지로 이동할 필요가 없습니다. 그것은 제안에 따라 변환하거나 떠나는 것입니다. 작은 내비게이션을 반드시 포함해야 한다면 햄버거 메뉴가 가장 좋습니다. 이 디자인은 전체 내비게이션만큼 주의를 산만하게 하지 않기 때문입니다.
미니멀한 바닥글
클릭 후 방문 페이지 바닥글은 웹사이트 바닥글과 달라야 합니다. 제품 페이지, 소셜 미디어 링크, 사이트맵이 없어야 합니다. 개인 정보 보호 정책, 서비스 약관 및 저작권 정보로 매우 간단하게 유지하십시오.
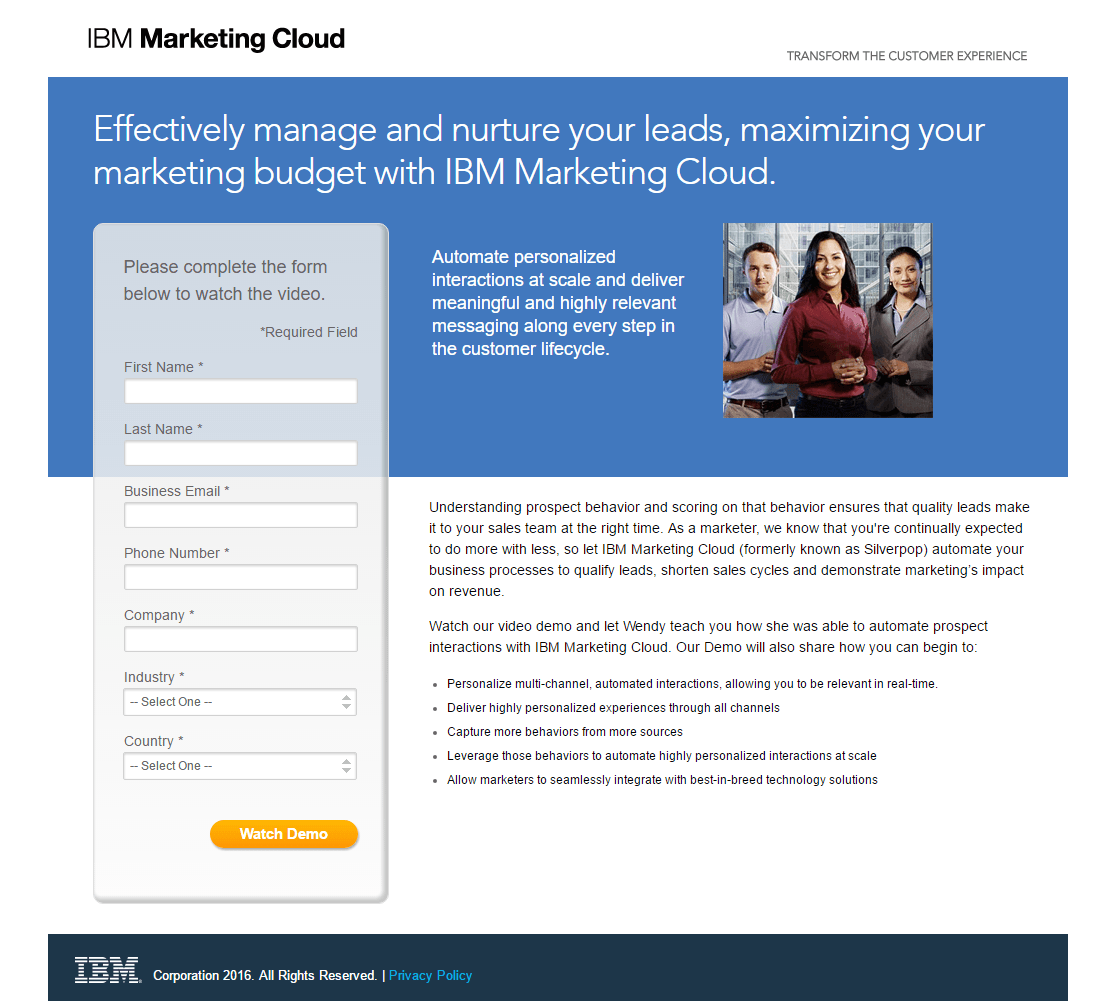
IBM의 클릭 후 랜딩 페이지는 다음과 같은 모든 사항을 보여줍니다.

8. 충분한 공백
여백(일명 네거티브 스페이스)은 클릭 후 방문 페이지의 빈 영역으로, 페이지의 특정 요소에 주의를 집중시키는 데 도움이 됩니다. 목적을 달성하는 한 그 자체로 흰색일 필요는 없습니다. 공백은 가독성과 이해력을 향상시키면서 시각적 계층 구조를 만들고 페이지 혼란을 줄이는 데 도움이 되기 때문에 귀중한 디자인 기법입니다.
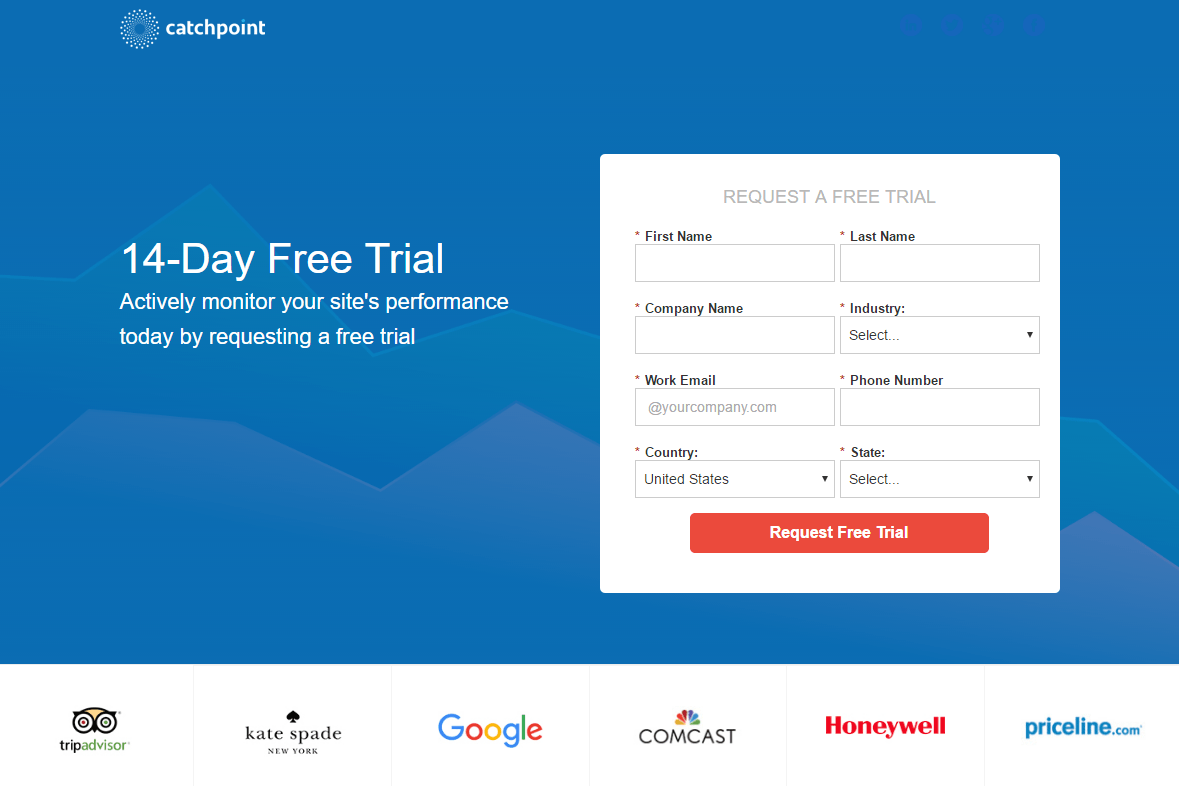
예를 들어, Catchpoint는 헤드라인, 부제목 및 리드 캡처 형식에 최대한 주의를 기울이도록 공백을 잘 활용합니다.

클릭 후 랜딩 페이지 프레임워크를 어떻게 디자인하시겠습니까?
단 하나의 최고의 클릭 후 방문 페이지 프레임워크는 없습니다. "최고의 프레임워크"는 단순히 클릭 후 랜딩 페이지 요소의 다양한 조합이 비즈니스마다 다른 결과를 가져오기 때문에 가장 높은 전환율을 가져오는 프레임워크입니다. 그렇기 때문에 클릭 후 방문 페이지를 항상 A/B 테스트하여 어떤 변형이 더 성공적인지 결정하는 것이 중요합니다.
자신만의 "최고" 클릭 후 랜딩 페이지 프레임워크를 만들려면 지금 Instapage Enterprise 데모에 등록하십시오.
