2022년 높은 전환율을 위해 최적화된 인상적인 랜딩 페이지 예시 16가지
게시 됨: 2022-03-07이러한 랜딩 페이지의 예에는 방문자가 마케팅 퍼널의 다음 단계를 완료하도록 설득하는 한 가지 작업이 있습니다.
훌륭한 방문 페이지는 눈길을 끌고 설득력이 있으며 단순합니다. 해당 페이지를 클릭하는 사람들이 뉴스레터 가입, 회원 가입 또는 구매와 같은 특정 작업을 완료하도록 권장해야 합니다 .
랜딩 페이지 디자인은 표준 웹 디자인과 다릅니다. 예를 들어, 많은 방문 페이지는 사용자가 웹사이트의 다른 페이지로 이동하는 대신 CTA를 클릭하도록 유도하기 위해 탐색을 단순화했습니다.
웹사이트의 메인 홈페이지가 메인 랜딩 페이지가 될 수도 있습니다. 그러나 특정 캠페인 또는 타겟 시장에 대한 방문 페이지를 만들고 광고 또는 이메일에서 해당 특정 페이지로 트래픽을 유입하면 더 높은 전환율을 얻을 수 있습니다.
자신의 랜딩 페이지에 대한 영감을 찾고 있다면 우리가 찾은 최고의 랜딩 페이지 예시를 모아봤습니다.
귀하의 사이트에 대한 이러한 방문 페이지를 복사하거나 여러 아이디어에서 찾은 아이디어를 조합하여 고유하고 전환율이 높은 방문 페이지를 만들고 전환율이 치솟는 것을 지켜보십시오!
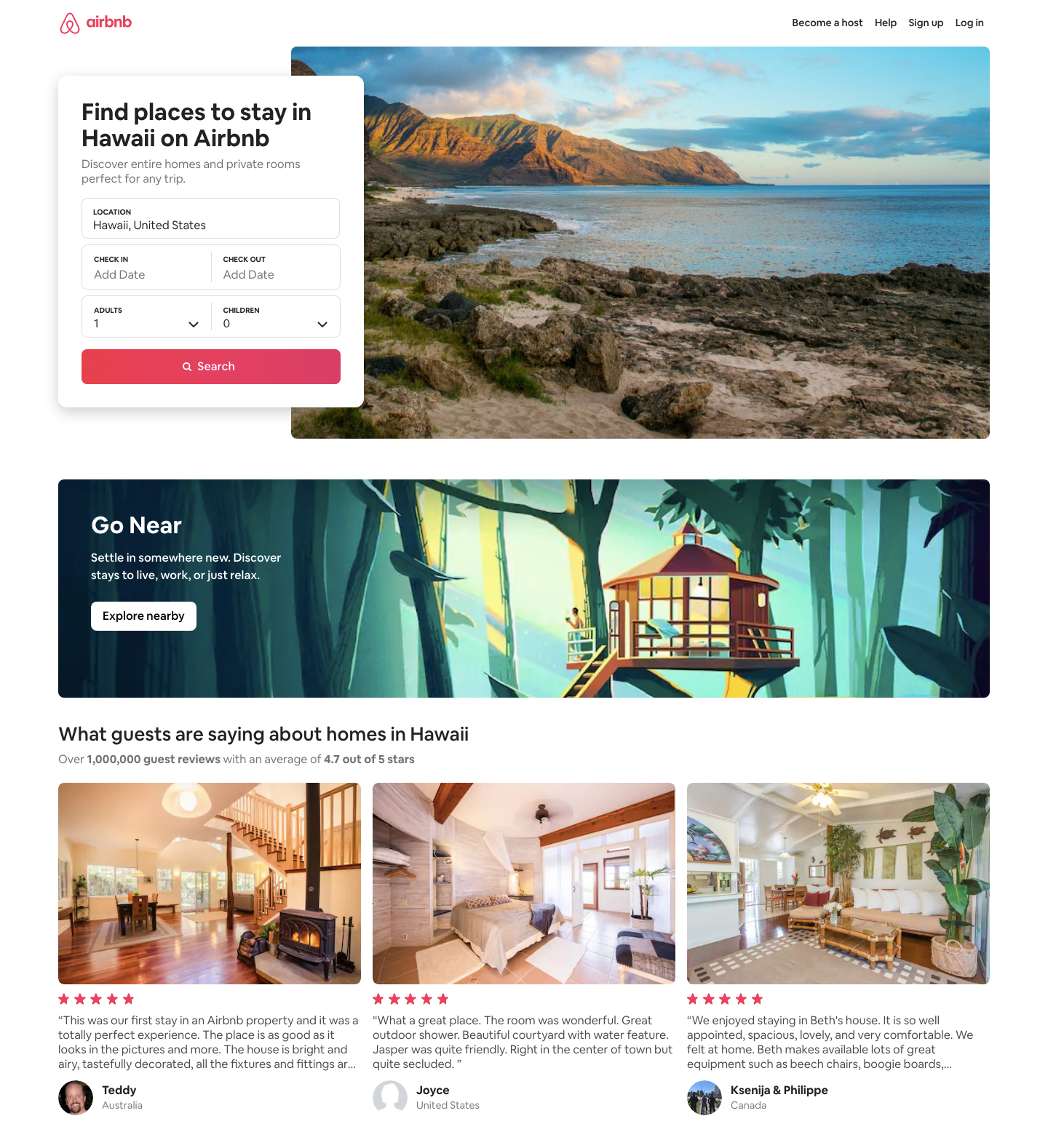
1. 에어비앤비

에어비앤비에는 사용자가 특정 지역의 휴가용 숙소를 검색할 때 검색 결과에 표시되는 여러 위치 중심 방문 페이지가 있습니다.
하와이에 초점을 맞춘 이 랜딩 페이지의 예는 방문자가 머물고 싶은 날짜를 입력하도록 권장하지만 스크롤하면 최고 평점과 최근에 예약된 숙박 시설 중 일부를 볼 수 있습니다.
작동하는 이유
- 매력적인 이미지는 캐주얼 브라우저가 즉시 해당 위치와 속성에서 자신을 상상하기 시작할 것임을 의미합니다.
- 스크롤 없이 볼 수 있는 부분의 간단한 양식은 사용자가 필요에 맞는 단기 임대를 찾도록 권장합니다.
- 로그인, 가입, 호스트가 되거나 도움을 받을 수 있는 링크만 있는 축소된 탐색.
- 추천 속성에 대한 별점과 리뷰를 표시하는 것은 중요한 사회적 증거를 제공합니다.
- 플랫폼의 상위 3가지 기능을 명확하게 나열하면 브랜드에 대한 신뢰도를 높이는 데 도움이 됩니다.
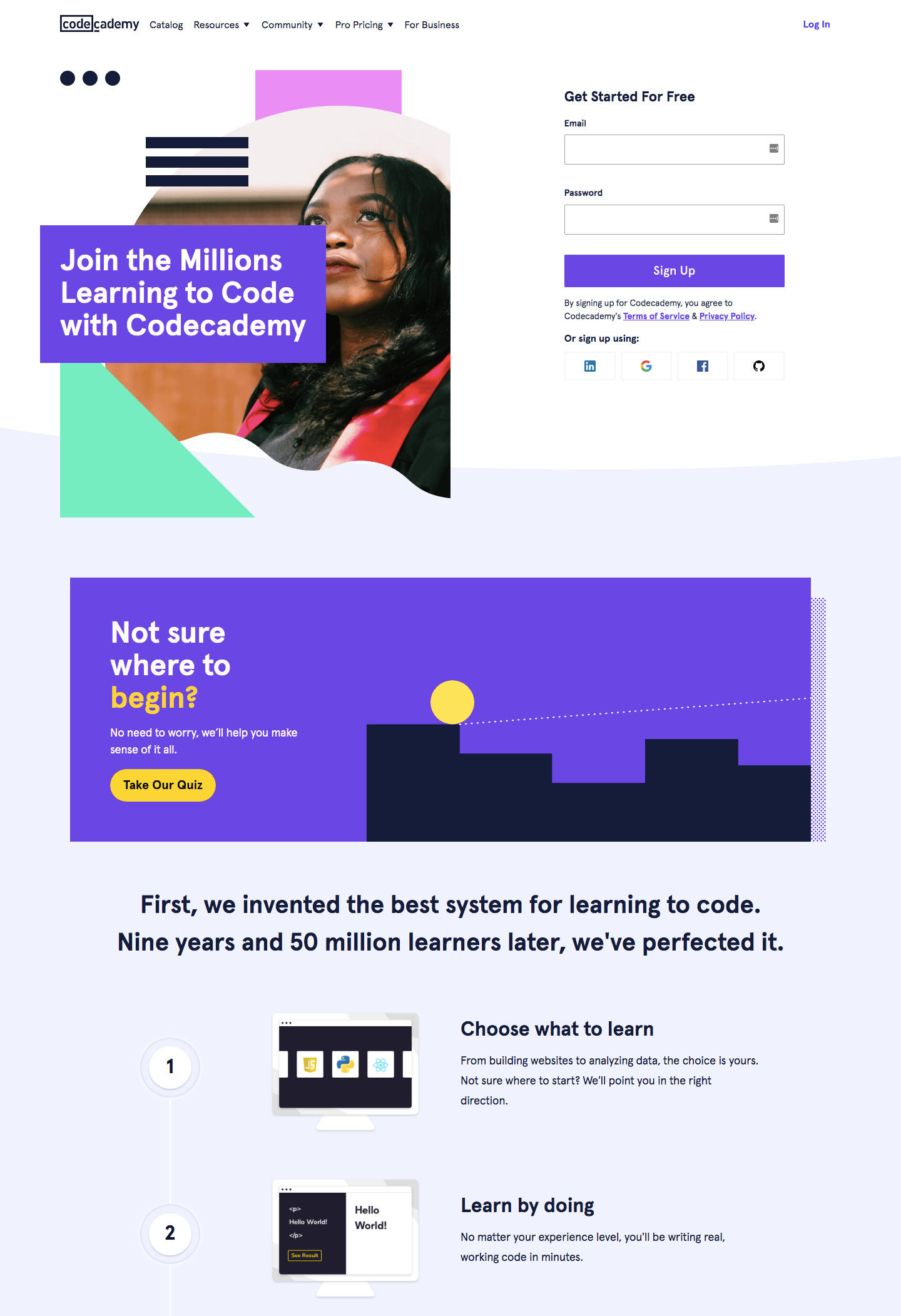
2. 코드아카데미

Codecademy는 코딩 학습을 위한 온라인 코스 모음입니다. 방문 페이지는 바로 시작할 준비가 된 사람들(스크롤 없이 볼 수 있는 부분 위에 가입 양식 사용)과 대화형 퀴즈 및 시각적 표현에 대한 링크가 있는 올바른 위치에 있는지 확신할 수 없는 사람들의 요구 사항을 충족합니다. Codecademy는 과정 선택에서 꿈의 직업을 찾는 과정까지 단계별 프로세스로 안내합니다.
작동하는 이유
- 메인 CTA(신규 사용자로 가입)가 명확하고 가장 먼저 보게 됩니다.
- 명확한 가치 제안("Codecademy로 코딩을 배우는 수백만 명의 사람들과 합류")은 브랜드 신뢰를 장려합니다.
- 시각적인 번호가 매겨진 목록은 방문자가 웹 사이트가 어떻게 작동하는지 각 단계에서 얻을 수 있는 이점을 정확히 안내합니다.
- 가장 인기 있는 코스가 페이지에 표시됩니다.
- "시작하기" 버튼은 조치를 취하지 않고 페이지 하단으로 스크롤한 사용자를 캡처합니다.
3. 쇼피파이

지난 몇 년 동안 새로운 전자 상거래 비즈니스가 크게 급증했으며 전자 상거래 플랫폼 간의 경쟁이 치열합니다.
Shopify의 방문 페이지는 그들이 제공하는 것과 다른 플랫폼에서 선택해야 하는 이유를 간단하고 명확하게 설명합니다.
작동하는 이유
- 무료 평가판에 등록하기 위한 간단한 이메일 캡처 양식은 마찰이 적은 리드를 캡처하는 효과적인 방법입니다.
- Shopify가 제공하는 것을 보여주는 선명한 이미지(전자상거래 사이트 및 앱)
- 주요 기능과 이점이 명확하게 표시됩니다.
- 고객 로고와 후기는 사회적 이익을 제공합니다.
- 페이지 하단의 두 번째 "무료 평가판 시작" 버튼은 하단으로 스크롤한 사용자를 캡처합니다.
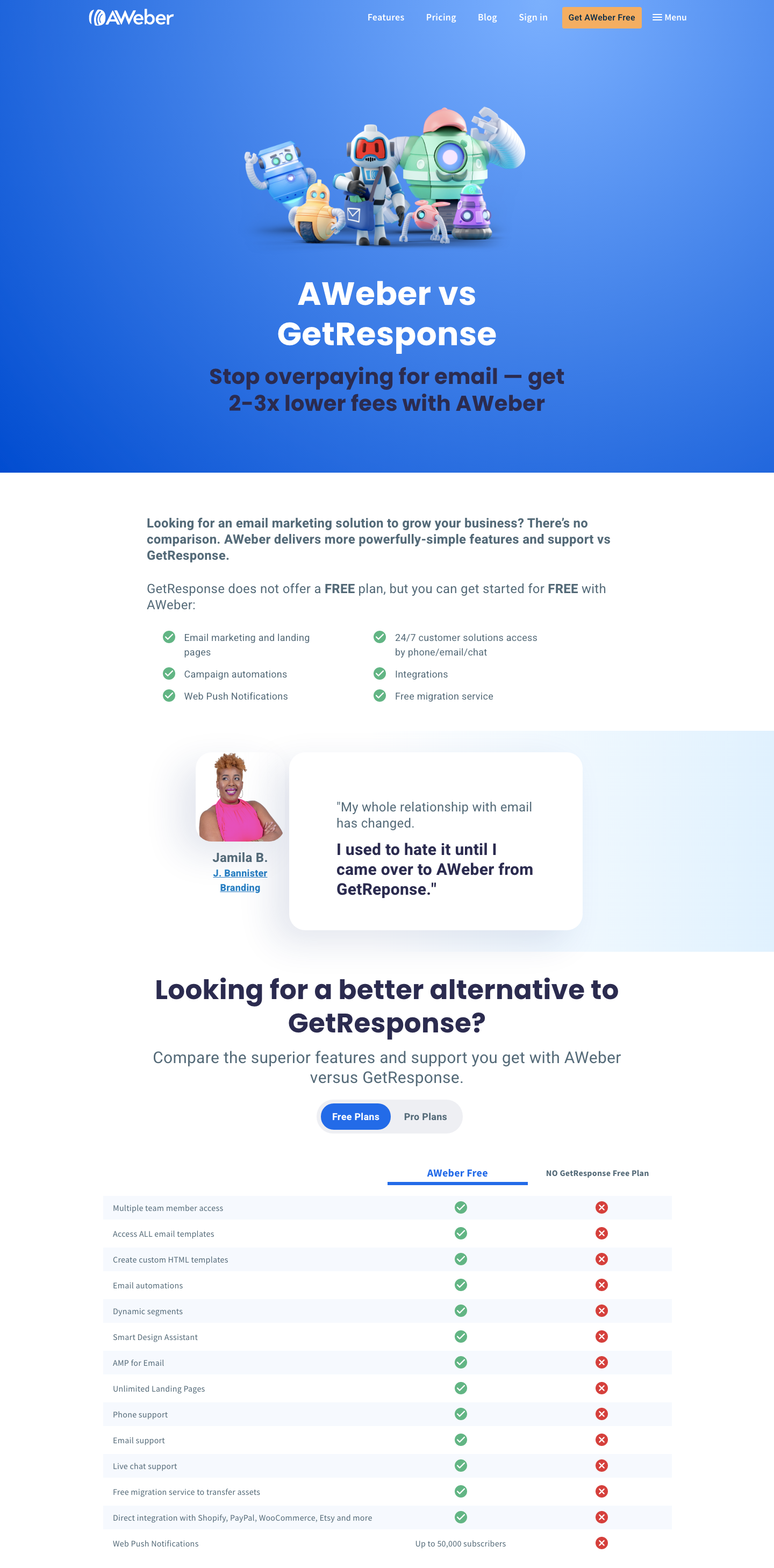
4. 아베버

이메일 마케팅 소프트웨어 회사인 Aweber는 주요 경쟁자 중 하나인 GetResponse를 검색하는 사용자를 대상으로 특별히 이 방문 페이지를 설계했습니다.
스크롤 없이 볼 수 있는 부분에는 눈길을 사로잡는 이미지와 매력적인 제안이 있습니다. "2-3배 더 낮은 수수료를 받으십시오". 사용자가 페이지를 아래로 스크롤할 때 모든 정보는 Aweber가 GetResponse보다 낫다는 메시지를 강화합니다.
작동하는 이유
- 메인 메뉴에서 눈에 띄는 "AWeber 무료 받기" 버튼
- 시선을 사로잡는 배색과 메인 이미지
- 명확한 가치 제안
- 사진이 포함된 고객 평가는 사회적 증거를 추가합니다.
- AWeber 무료 플랜으로 얻을 수 있는 추가 기능을 나타내는 비교 표는 분명히 더 나은 선택으로 보입니다.
- 페이지에는 단 2개의 CTA만 있습니다. 하나는 신규 고객을 위해 AWeber를 무료로 사용하고 다른 하나는 다른 제공업체에서 무료로 마이그레이션하는 것입니다.
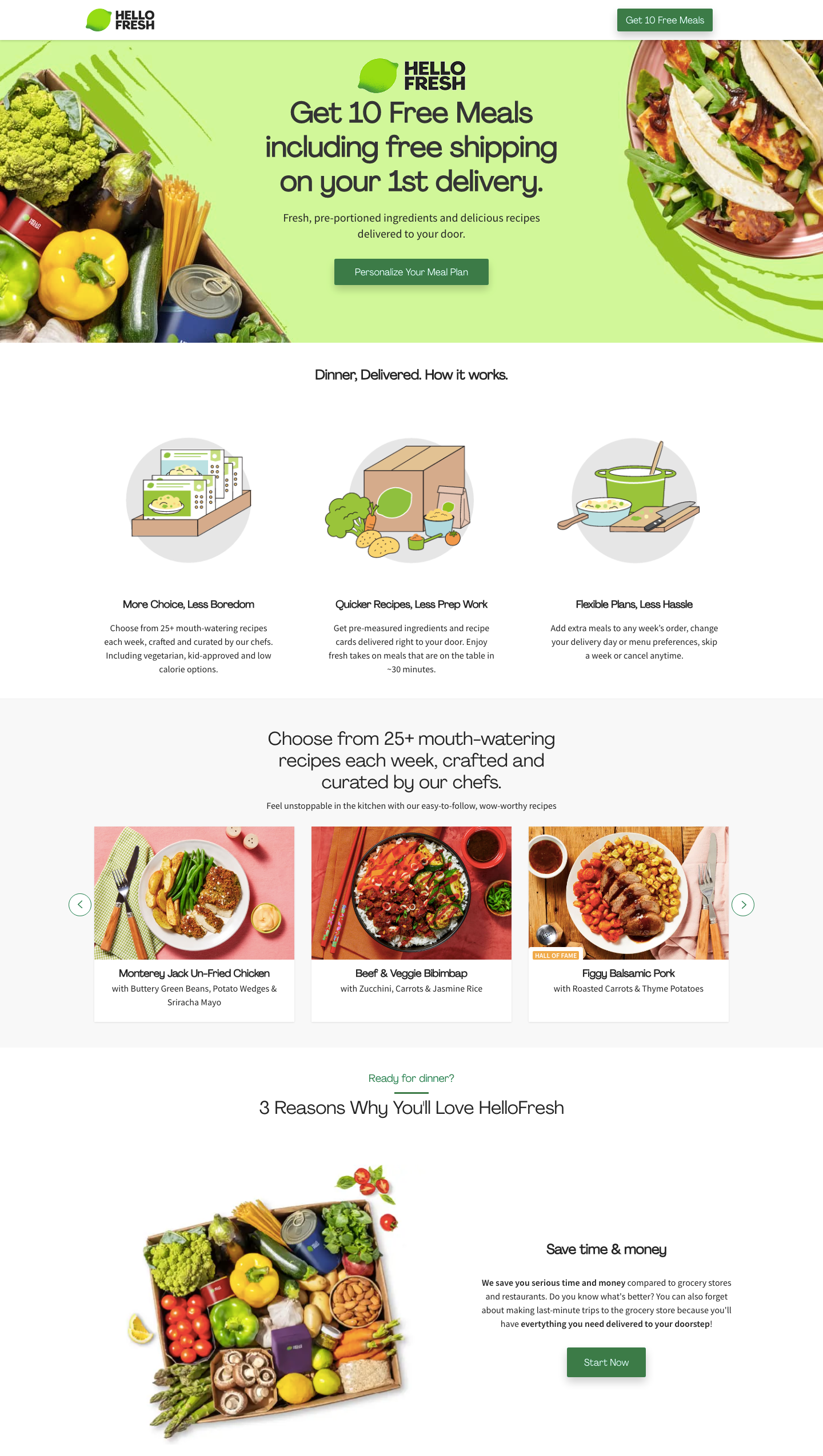
5. 헬로프레시

헬로프레시(HelloFresh)는 집에서 건강하고 맛있는 식사를 만들고 싶은 분들을 위한 구독형 밀키트 배달 서비스입니다. 이 브랜드는 서비스 가격이 신규 고객 확보의 주요 장벽임을 깨닫고 첫 번째 CTA로 "10회 무료 식사 제공"을 약속하며 이 장벽을 즉시 극복했습니다.
작동하는 이유
- 메인 내비게이션이 없습니다. 대신 "무료 식사 10회 받기" 버튼만 있습니다. 이는 캐주얼 브라우저를 위한 매우 매력적인 제안입니다.
- 신선한 재료는 물론 당신이 얻을 식사의 매력적인 이미지
- CTA 버튼으로 시간과 비용을 절약하고 음식물 쓰레기를 줄이며 보다 건강한 생활 방식을 이끌어내는 이점이 명확하게 표시됩니다.
- 별 5개 등급과 평가를 받은 커플 사진은 이것이 검증된 서비스임을 보여줍니다.
6. 글림

Gleem 전동 칫솔의 랜딩 페이지 예는 제품 전면과 중앙에 눈에 띄는 "지금 구매" 버튼을 보여줍니다. 여백이 많은 심플한 랜딩페이지 디자인에 제품의 특징과 고객후기가 잘 나타나 있습니다.
작동하는 이유
- 기본 탐색은 숨겨져 있습니다. 가장 먼저 보이는 것은 "지금 쇼핑" 버튼입니다.
- 제품의 명확한 이미지와 함께 기능 및 이점이 표시됩니다.
- 15%는 페이지를 아래로 스크롤할 때 팝업을 제공합니다.
- 평가 및 고객 사진은 사회적 증거를 추가합니다.
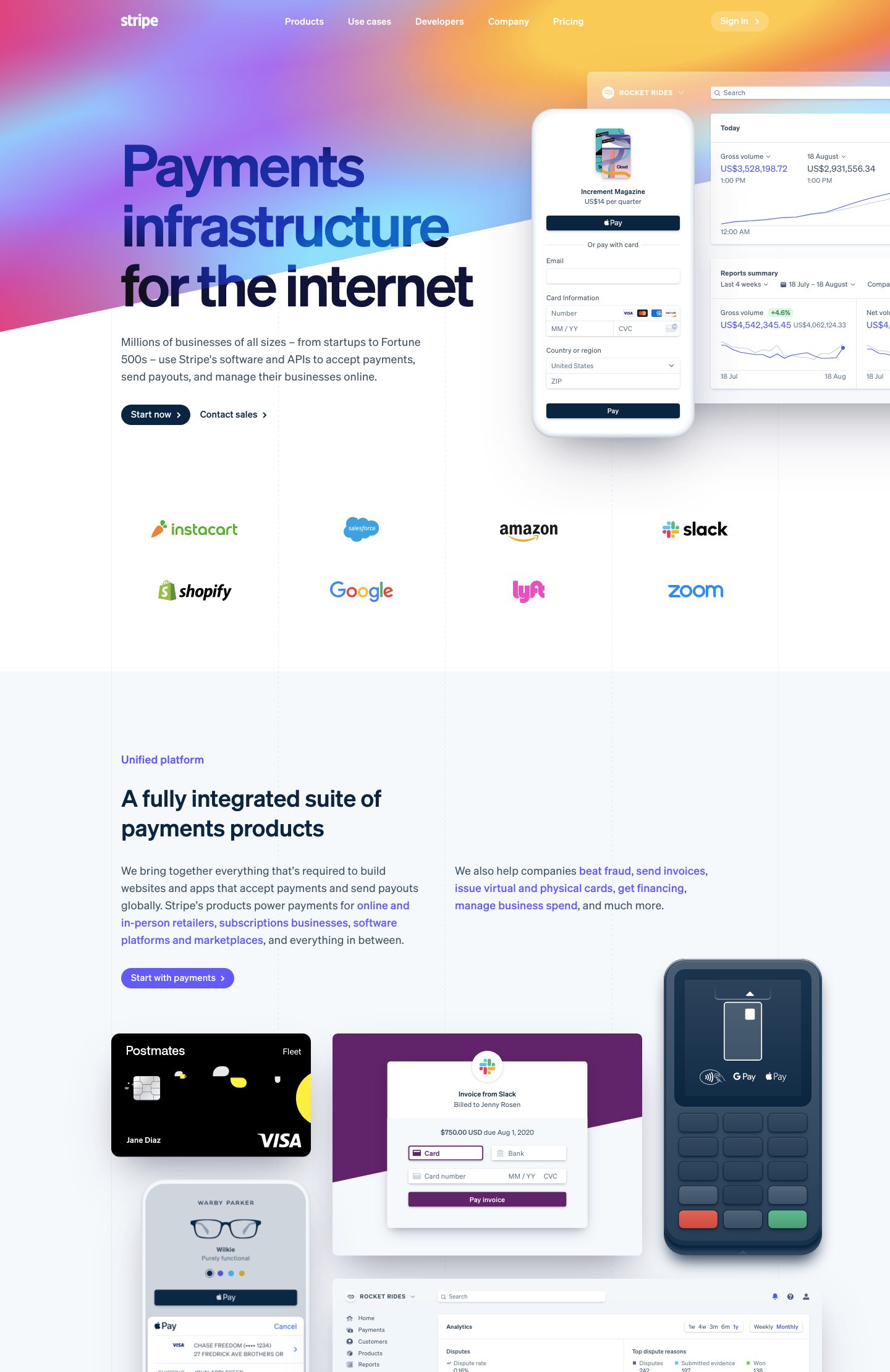
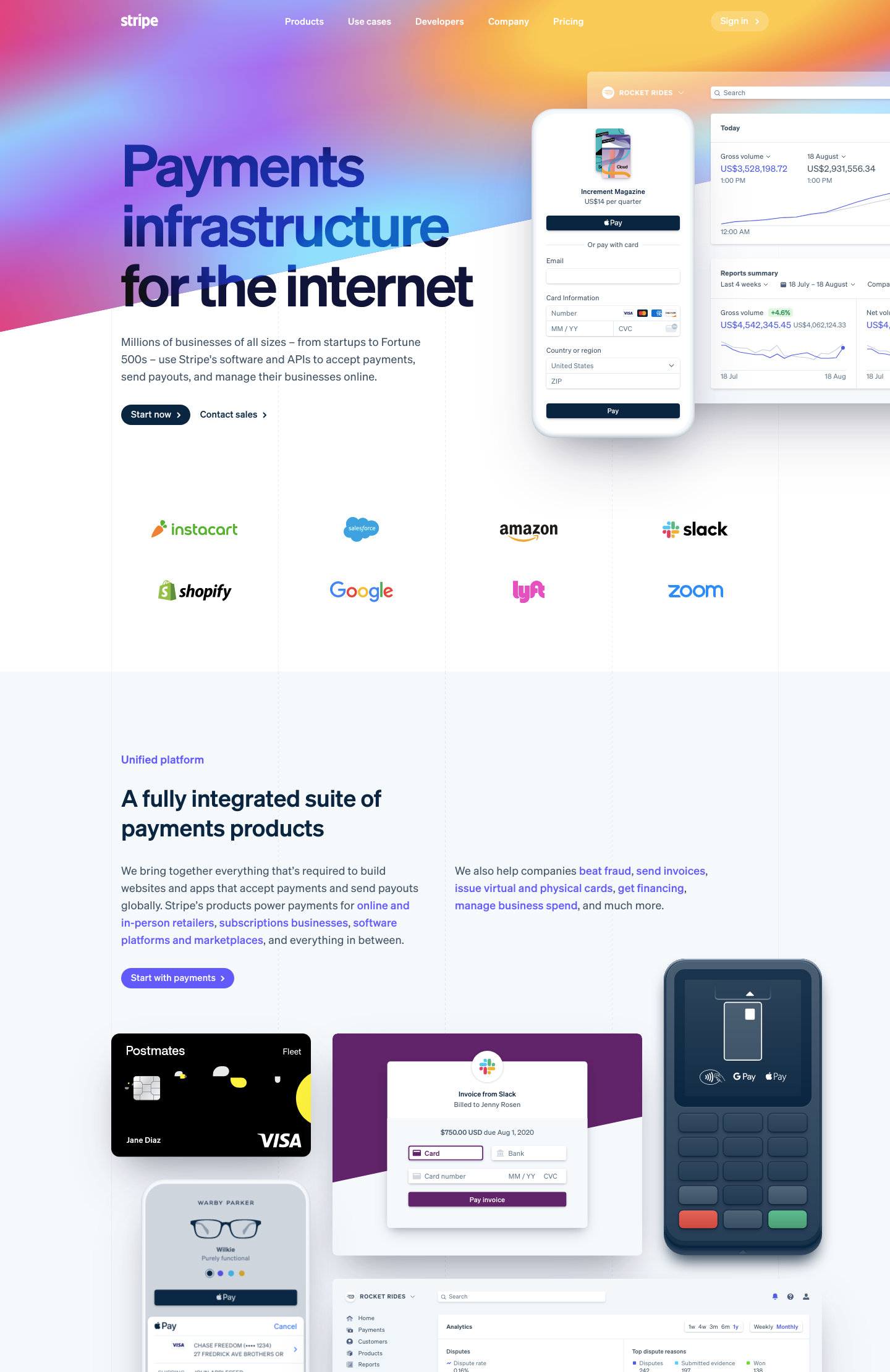
7. 스트라이프

결제 플랫폼 Stripe에는 제품의 프리미엄 품질을 반영하는 매우 효과적인 방문 페이지가 있습니다. 제품 이미지는 전면과 후면 모두에서 시스템이 어떻게 보이는지를 명확하게 보여주고 주요 기능을 즉시 볼 수 있습니다.
작동하는 이유
- 주요 헤드라인과 이미지는 제품의 기능을 명확하게 설명합니다.
- 주요 브랜드 고객의 로고는 이것이 확고하고 신뢰할 수 있는 공급자임을 보여줍니다.
- 주요 기능이 명확하게 표시됨
- Stripe가 전 세계 기업에서 얼마나 널리 사용되고 있는지 보여주는 숫자와 데이터.
- 구매 여정의 다양한 단계에 있는 사용자에게 적합하도록 페이지의 다양한 지점에 여러 CTA를 제공합니다.
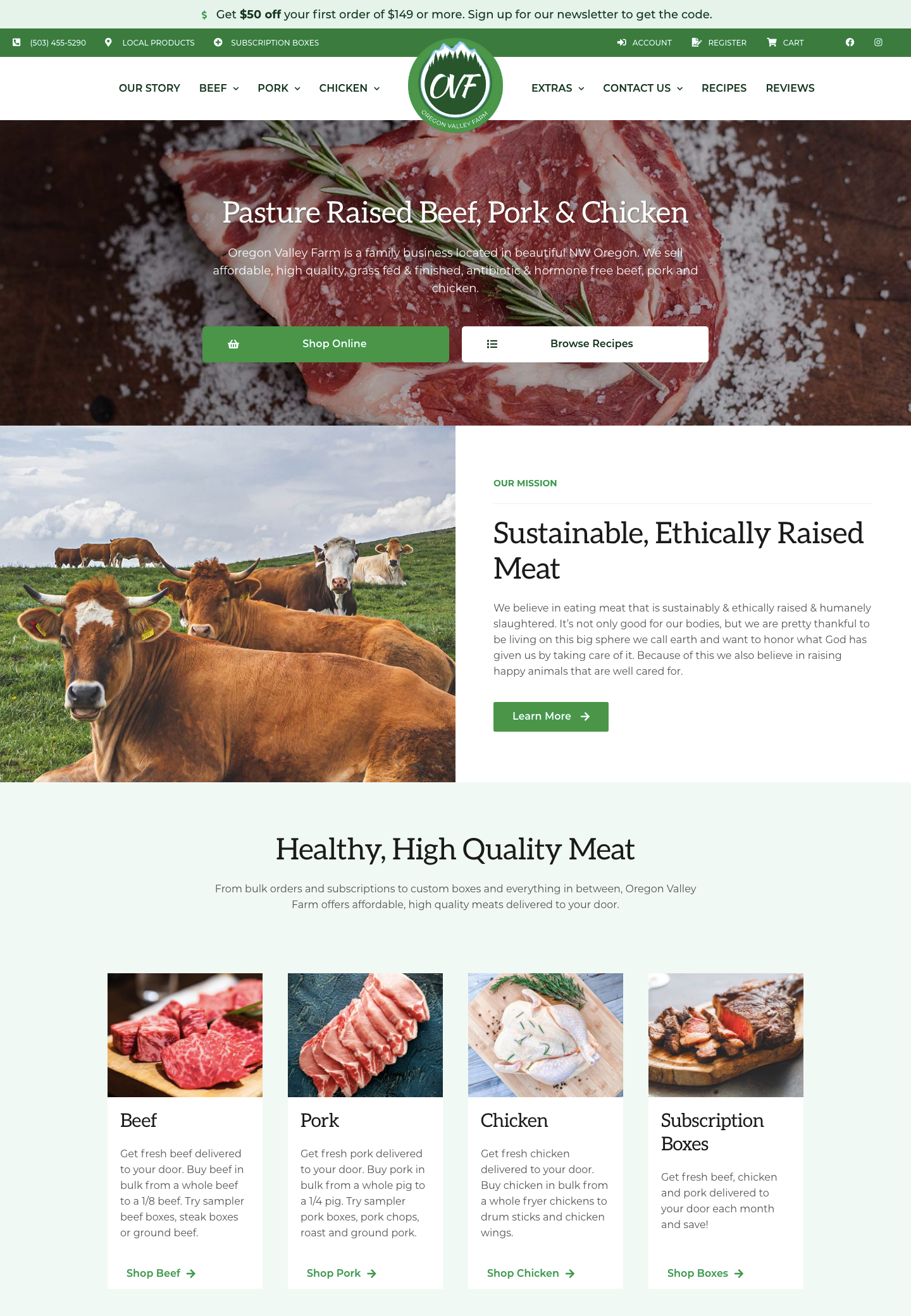
8. 오리건 밸리 농장

Oregon Valley Farm은 고품질 목초 사육 쇠고기, 돼지고기 및 닭고기를 판매하는 가족 기업입니다. 이러한 제품을 구매하는 사람들은 종종 회사에 대해 더 자세히 알아보고 구매하기 전에 자신의 자격 증명을 확신하기를 원하기 때문에 랜딩 페이지의 일부 CTA는 상점으로 직접 연결될 뿐만 아니라 정보 콘텐츠로 연결됩니다.
작동하는 이유
- 제품을 설명하는 명확한 헤드라인과 다른 옵션보다 나은 이유.
- 고기뿐만 아니라 동물의 이미지는 복지가 최우선 순위임을 보여줍니다.
- 사용 가능한 각 고기 유형과 구독 상자 서비스에 대한 명확한 링크.
- 건강한 요리법에 대한 직접 링크는 캐주얼 브라우저가 고기로 요리하는 새로운 방법을 탐구하도록 영감을 줍니다.
- 고객 리뷰는 사회적 증거를 추가하고 브랜드 신뢰를 향상시킵니다.
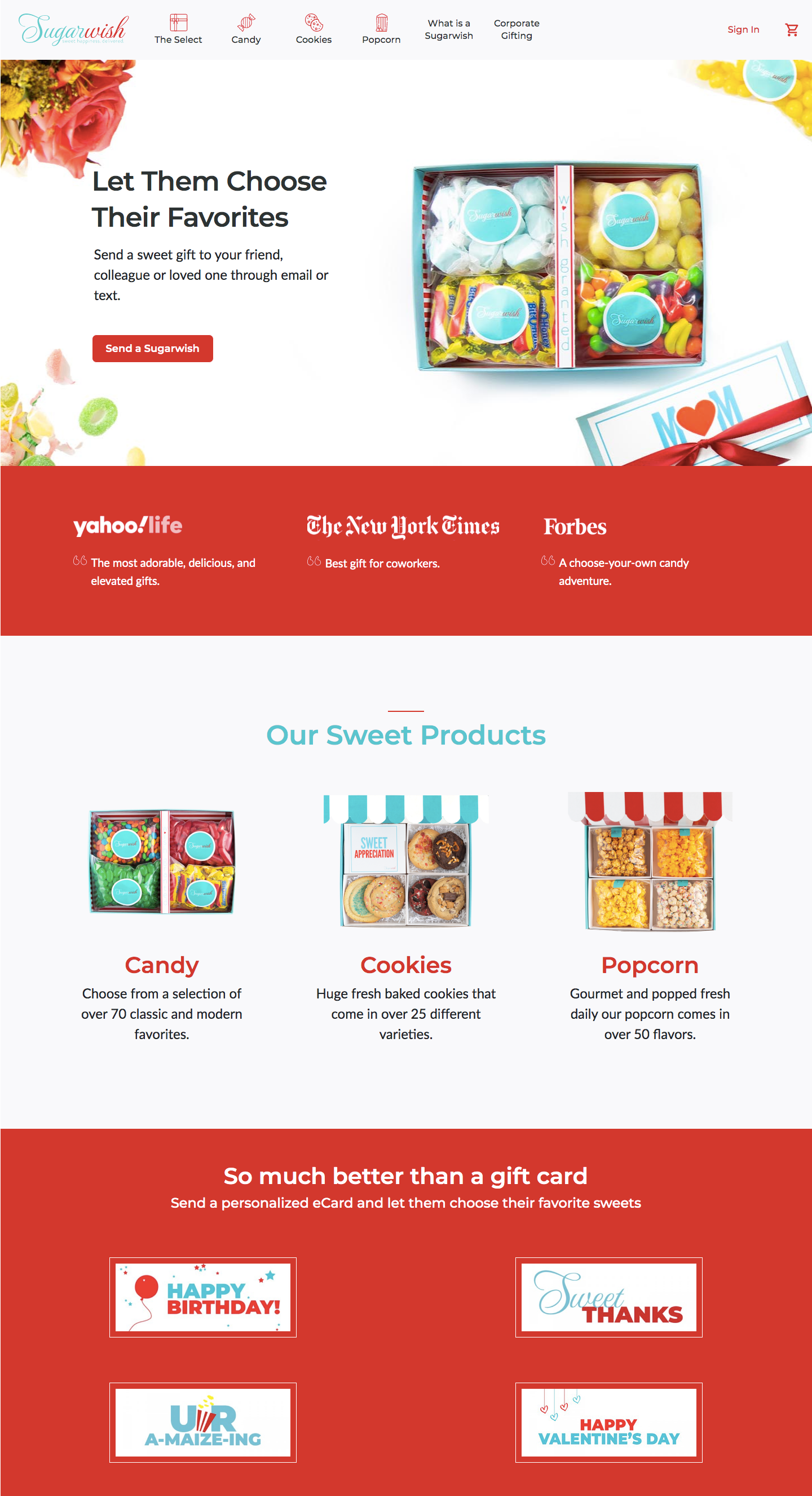
9. 슈가위시

Sugarwish는 개인화된 eCard를 보내고 받는 사람이 자신이 좋아하는 맛을 선택할 수 있는 사탕 선물 서비스입니다. 이 방문 페이지의 영리한 점은 온라인 기프트 카드를 검색하는 사용자를 대상으로 하고 고유한 대안으로 서비스를 홍보한다는 것입니다.

작동하는 이유
- 매력적인 제품 이미지 + 가치 제안("고객이 선호하는 제품을 선택하게 함" + 스크롤 없이 볼 수 있는 부분의 명확한 CTA 버튼.
- 유명 기업 고객의 미디어 언급과 평가는 이것이 신뢰할 수 있는 브랜드임을 보여줍니다.
- 군침 도는 이미지로 다양한 제품 카테고리에 대한 명확한 링크를 제공합니다.
- 서비스 작동 방식에 대한 시각적 단계별 표현입니다.
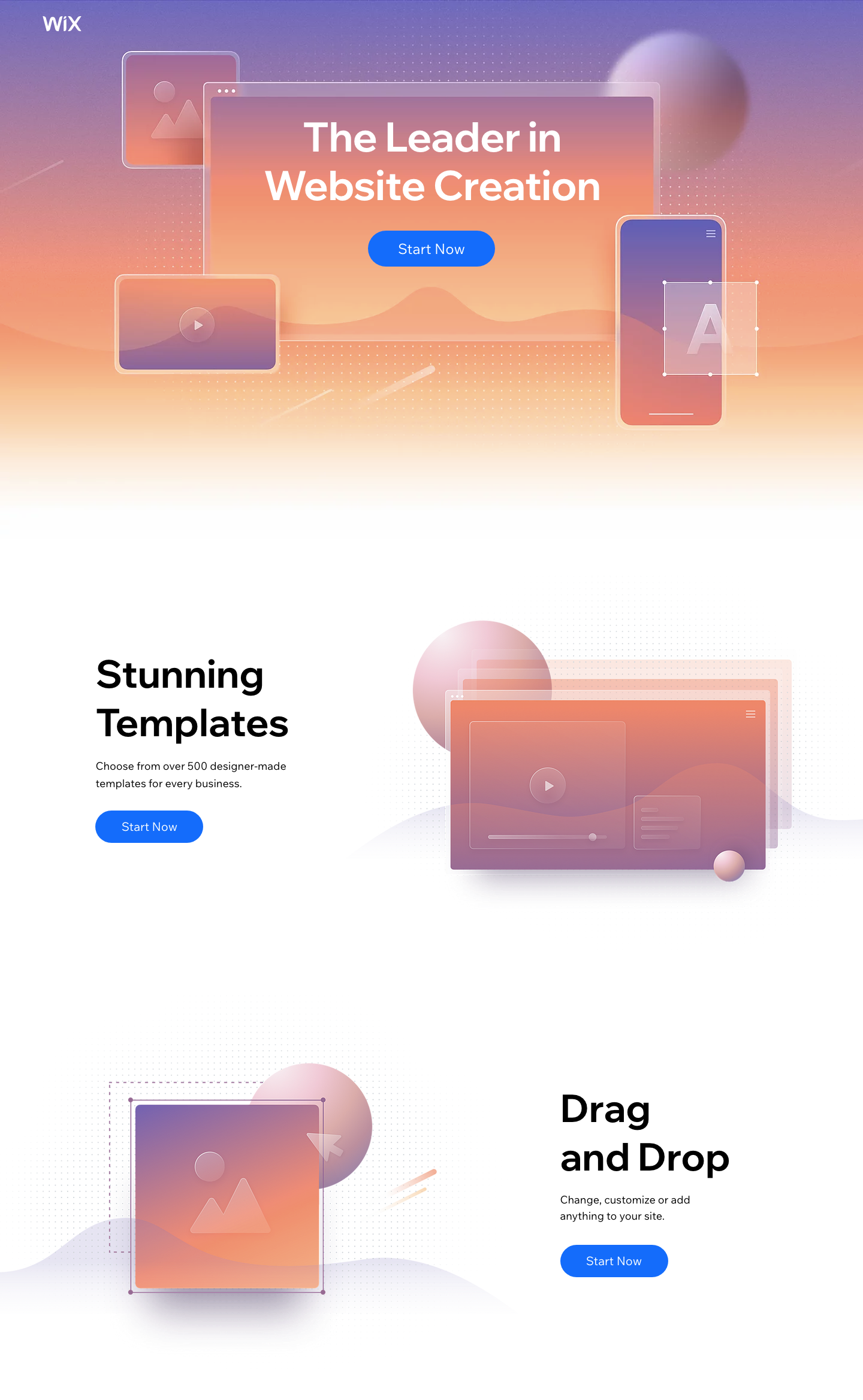
10. 윅스

드래그 앤 드롭 웹사이트 빌더 Wix는 최소한의 방문 페이지를 사용하여 사용자를 위한 단 하나의 출구 경로로 제품의 주요 기능을 과시합니다.
작동하는 이유
- 스크롤의 어느 지점에서든 사용자를 캡처하는 여러 CTA 버튼, 하지만 원하는 작업은 "지금 시작"뿐입니다.
- CTA에서 주의를 산만하게 하는 다른 탐색 방법은 없습니다.
- 단순한 그래픽과 충분한 여백과 함께 기능이 명확하게 나열됩니다.
- 페이지 하단에 도달한 사용자는 방문 페이지 자체가 Wix로 구축되었음을 확인하여 빌더의 기능을 과시합니다.
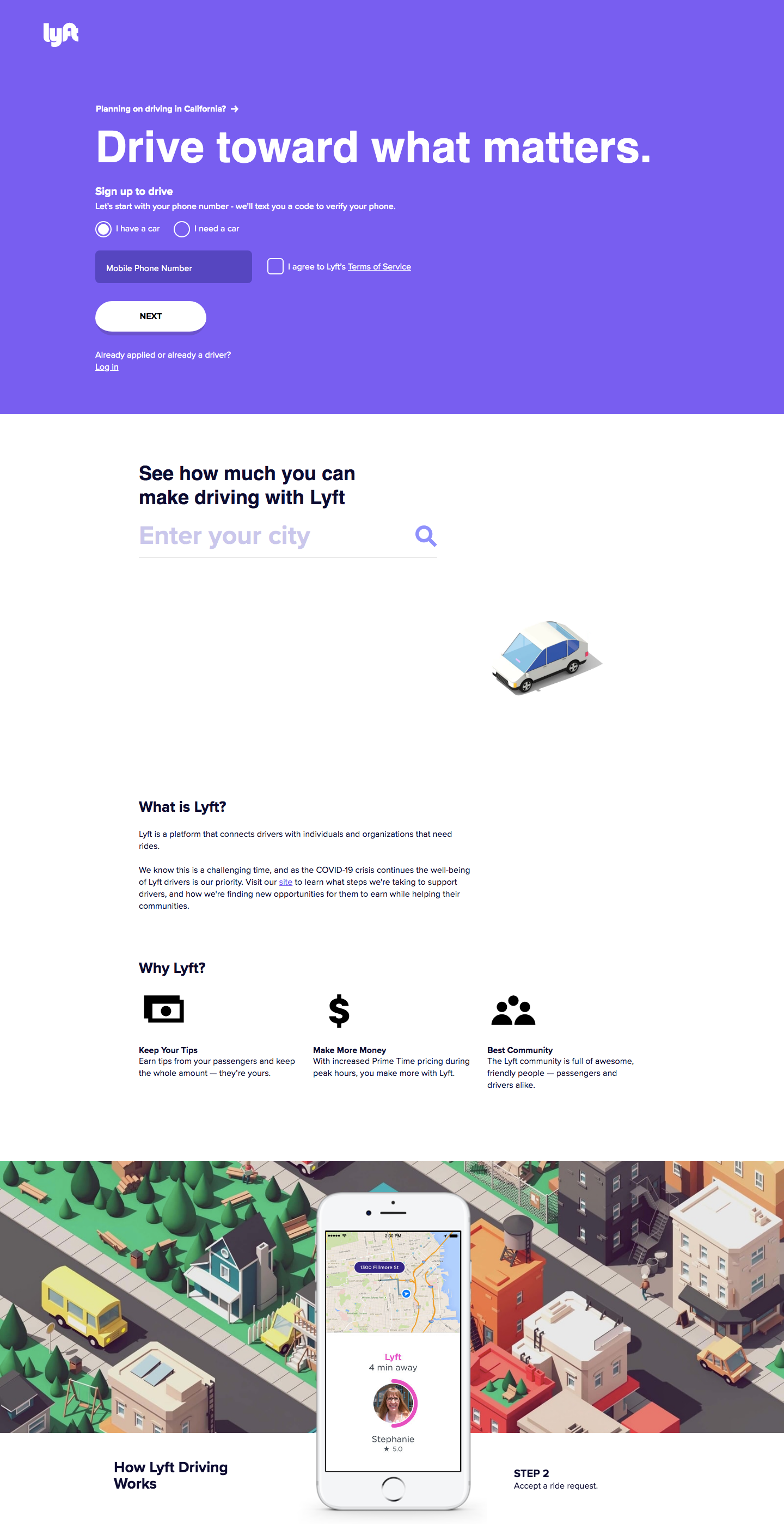
11. 리프트

승차 공유 서비스 Lyft는 운전을 통해 돈을 벌고자 하는 사람들을 대상으로 이 랜딩 페이지를 디자인했습니다. 이 페이지에는 리드 캡처 양식, 서비스 작동 방식 및 운전자를 위한 이점에 대한 기본 설명, 추가 정보를 위한 FAQ가 포함되어 있습니다.
작동하는 이유
- 이 랜딩 페이지의 예는 스크롤 없이 볼 수 있는 부분에서 매우 간단합니다. 리드 캡처 양식을 방해하는 이미지나 탐색이 없습니다.
- Lyft 작업의 이점이 명확하게 표시됩니다.
- 매력적인 이미지 슬라이드쇼는 시스템 작동 방식을 설명합니다.
- 고정 바닥글은 사용자에게 Lyft로 운전을 시작할 준비가 되었는지 묻고 "예" 또는 "아직 아님"의 두 가지 옵션을 제공합니다. "예" 버튼을 클릭하는 사람들은 리드 캡처 양식으로 바로 이동하고 "아직"을 클릭하는 사람들은 신청할 준비가 되지 않은 이유를 묻습니다. 이를 통해 수집된 정보는 향후 랜딩 페이지를 개선하는 데 사용할 수 있습니다.
- FAQ는 일반적인 질문과 우려 사항에 대한 답변을 제공하여 가입 장벽을 줄여줍니다.
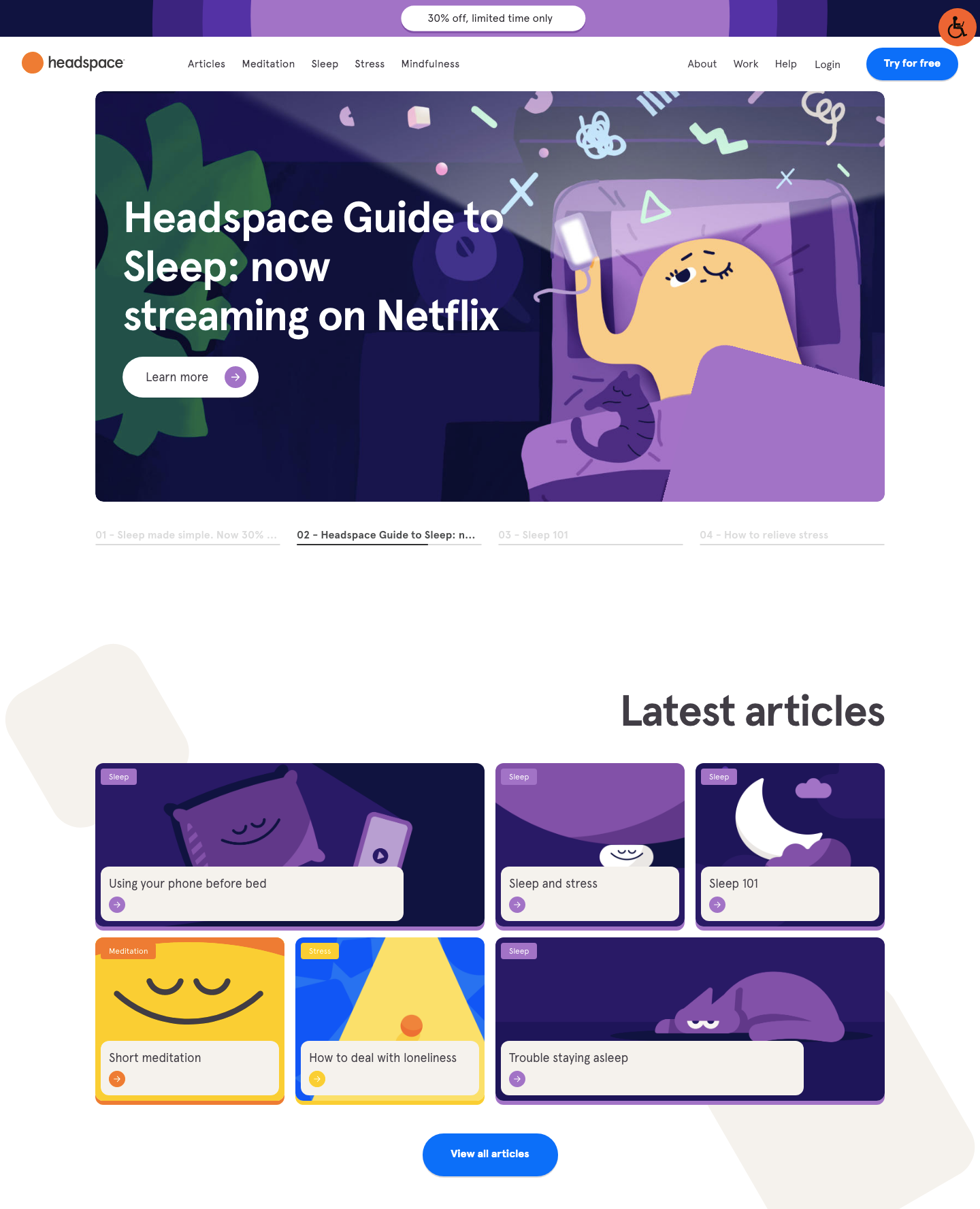
12. 헤드스페이스

명상 앱 Headspace는 다른 많은 제품이나 서비스보다 판매를 위해 덜 직접적인 경로를 취해야 합니다. 대부분의 사용자는 구매하기 전에 앱을 사용해 보고 싶어하고 다른 사용자는 사용하기 전에 명상의 이점에 대한 더 많은 정보가 필요합니다.
이를 염두에 두고 Headspace 랜딩 페이지는 사용자가 명상에 대해 더 많이 알 수 있는 포털 역할을 하는 동시에 수면 개선과 같은 이점을 미묘하게 지적합니다.
작동하는 이유
- 스티커 배너는 제한된 시간 동안만 할인을 제공하여 긴박감을 유발합니다.
- 기본 탐색의 버튼을 누르면 브라우저에서 앱을 무료로 사용해 볼 수 있습니다.
- 정보 기사에 대한 링크는 브라우저를 교육하고 브랜드 신뢰를 구축하는 데 도움이 됩니다.
- 사용자는 방문 페이지에서 직접 명상 트랙을 미리 볼 수 있습니다.
- 사용자 평가, 평가 및 다운로드 횟수는 사회적 증거를 제공합니다.
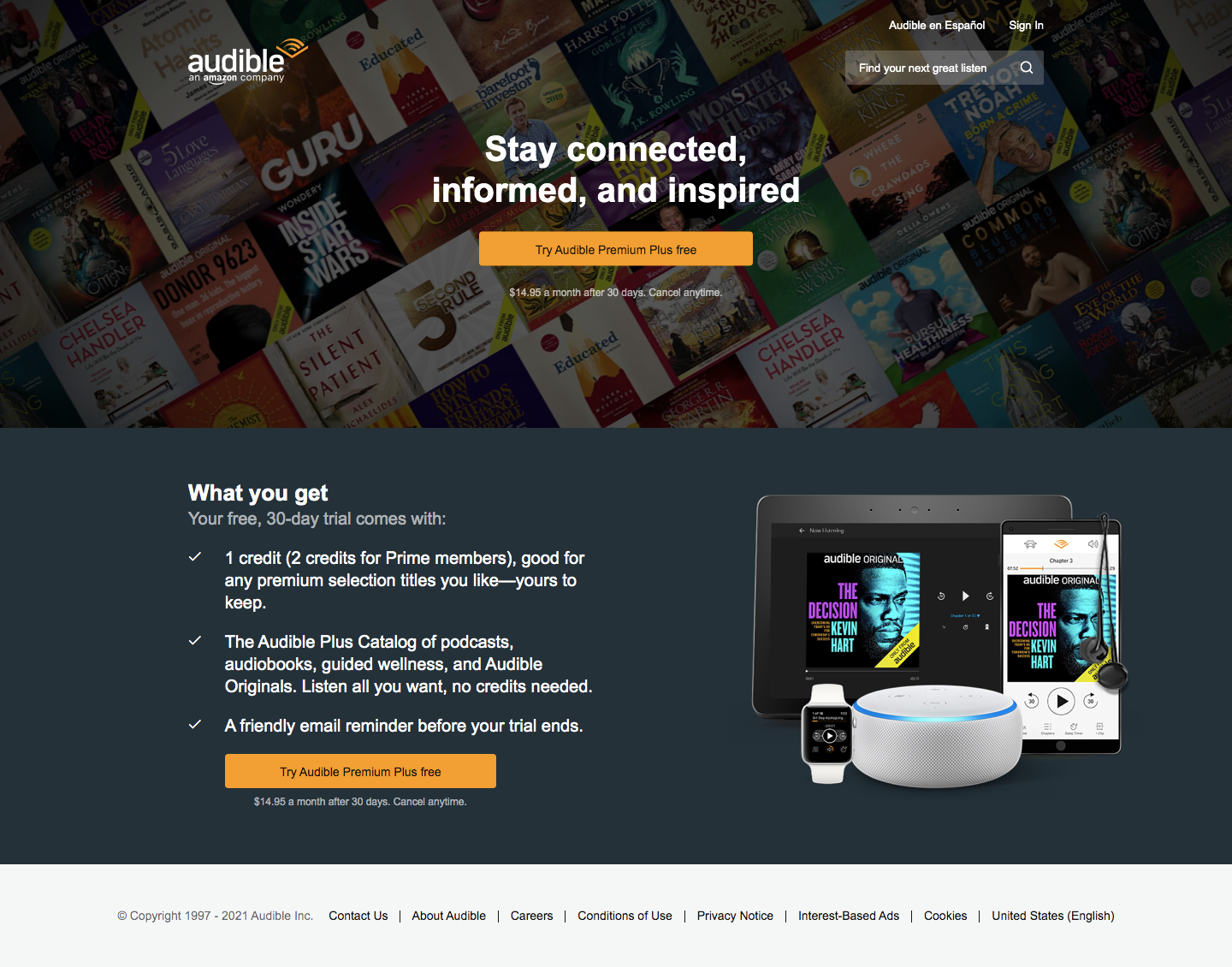
13. 가청

오디오북 서비스 Audible은 사용자가 무료로 가입할 수 있도록 매우 기본적이고 간단한 랜딩 페이지를 사용합니다. 모든 기능과 이점을 설명하는 긴 페이지를 만드는 대신 페이지는 제안을 설명하고 단일 CTA를 제공하므로 클릭하거나 페이지를 나가는 것 외에 다른 옵션이 없습니다.
작동하는 이유
- 탐색이 없고 하나의 종료 지점만 있는 매우 간단한 방문 페이지 예
- CTA 버튼이 눈에 띄고 매력적인 제안을 하세요(30일 동안 무료로 서비스를 사용해 보세요)
- 이미지는 서비스를 태블릿, 전화, 스마트 워치 또는 스마트 스피커에서 사용할 수 있음을 보여줍니다.
- 배경 그래픽은 사용 가능한 오디오북의 범위를 보여줍니다.
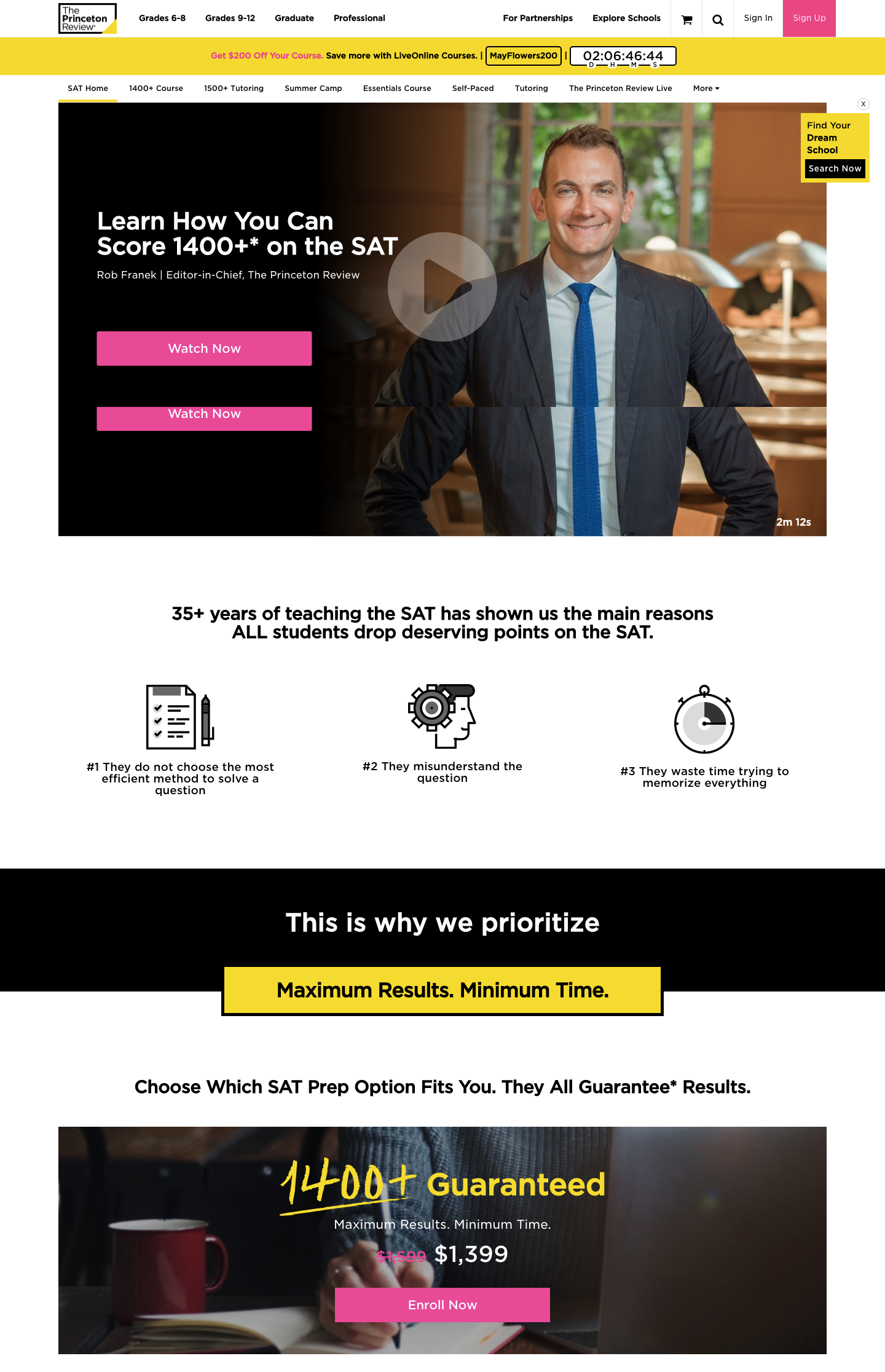
14. 프린스턴 리뷰

SAT 준비는 경쟁이 치열한 산업이므로 Princeton Review는 리드가 다른 사이트를 탐색하기 위해 떠나기 직전에 리드를 포착하는 것이 중요합니다. 긴박감을 도입하고, 다양한 옵션과 가격을 명확하게 표시하고, 고문과 실시간 채팅을 제공함으로써 이를 수행합니다.
작동하는 이유
- 할인 코드가 있는 고정 카운트다운 타이머는 긴박감을 줍니다.
- 챗봇은 자주 묻는 질문에 답하거나 브라우저가 고객 서비스 고문과 직접 대화할 수 있도록 합니다.
- 비디오는 매력적인 방식으로 서비스와 이점을 설명합니다.
- 보장된 결과가 눈에 띄게 표시됩니다.
- 모든 패키지 기능과 가격이 명확하게 표시되어 가장 인기 있는 옵션(중간 가격)이 강조 표시된 여러 옵션이 있습니다.
- 여러 고객 리뷰와 별점은 사회적 증거를 보여줍니다.
- 페이지에 있는 FAQ 및 추가 정보는 필요한 정보를 찾기 위해 사이트를 탐색할 필요가 없음을 의미합니다.
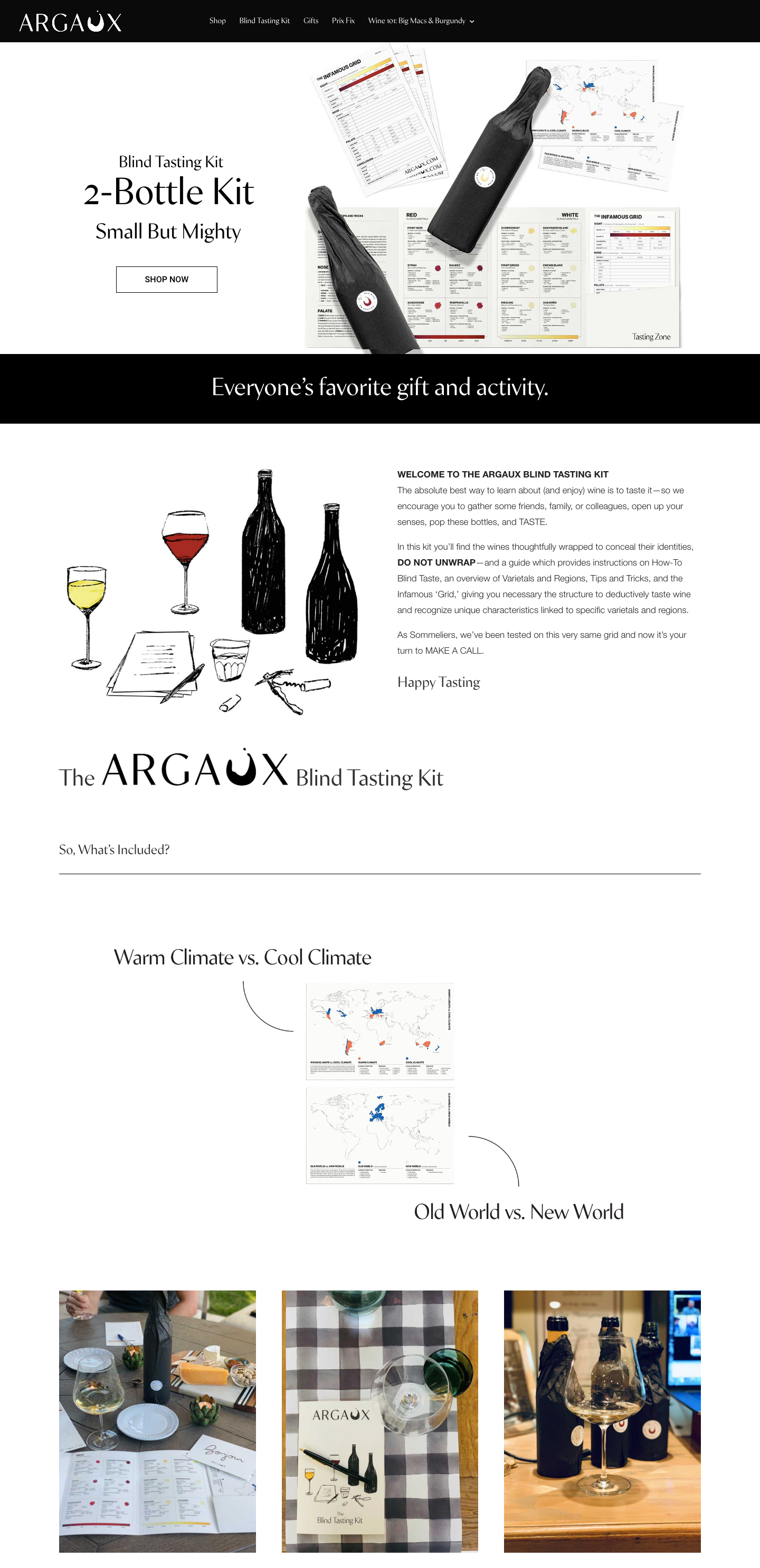
15. 아르고

Argaux는 커플을 위한 재미있는 선물이나 활동으로 판매되는 블라인드 와인 시음 키트입니다. 방문 페이지에서는 사용 가능한 다양한 제품 옵션에 대한 링크와 함께 개념과 포함된 내용을 설명합니다.
작동하는 이유
- 스크롤 없이 볼 수 있는 부분에 상점으로 바로 연결되는 링크가 포함된 명확한 제품 이미지
- 포함된 내용을 보여주는 애니메이션 비주얼.
- 고객의 Instagram 사진은 사회적 증거를 제공하고 제품을 더욱 매력적으로 만듭니다.
- 유명 미디어 언급의 로고는 브랜드 신뢰를 높이는 데 도움이 됩니다.
- 전체 화면 비디오는 제품과 작동 방식을 보여줍니다.
- 다양한 패키지 옵션에 대한 직접 링크는 다양한 예산에 맞는 가격을 제공합니다.
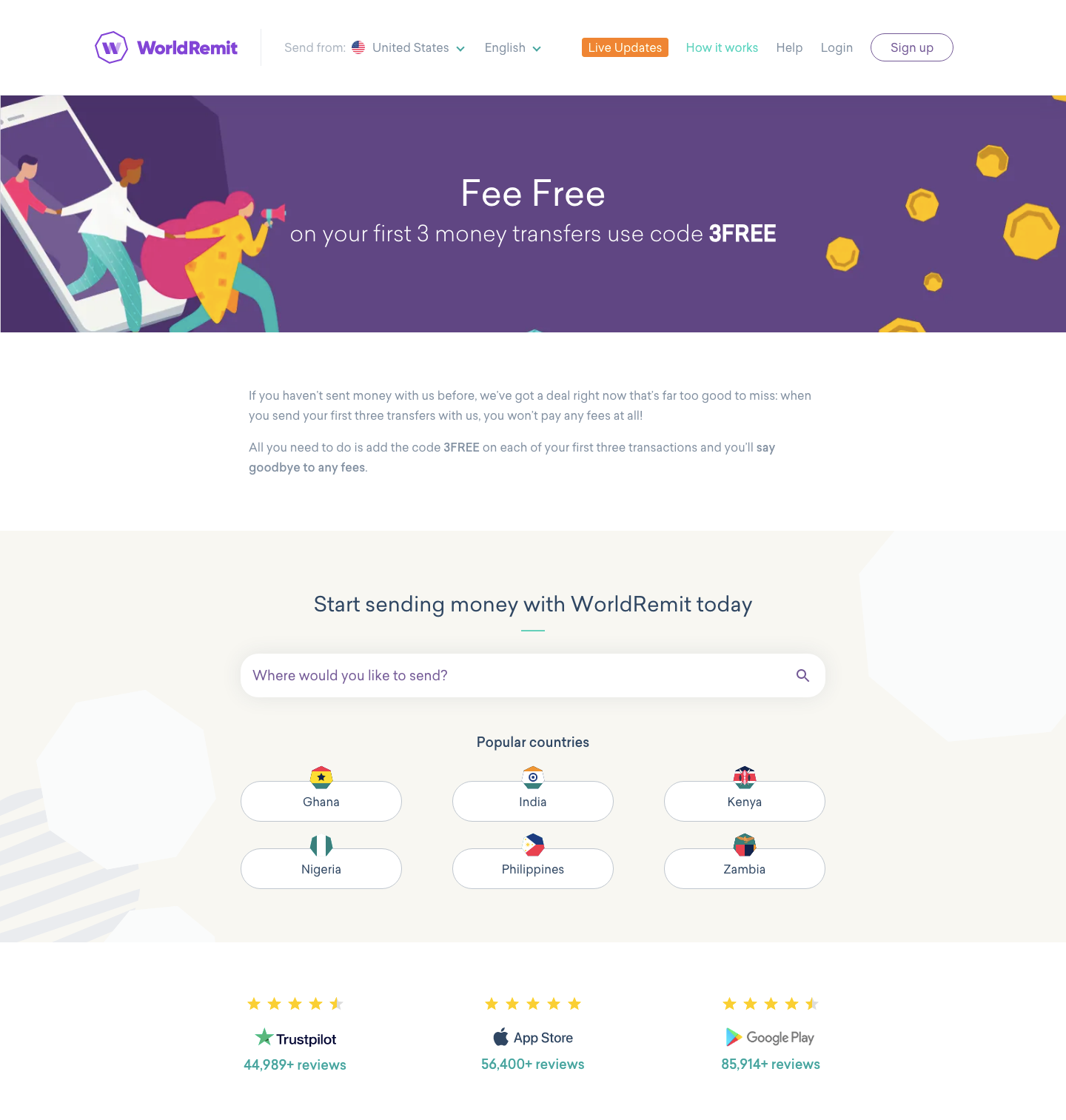
16. 월드레밋

국제 송금을 제공하는 수십 개의 앱이 있으며 사용자는 작동하는 서비스를 찾았을 때 단일 서비스를 고수하는 경향이 있습니다. WorldRemit은 잠재 고객이 다른 서비스에 대한 조사를 시작하기 전에 포착하는 것이 얼마나 중요한지 깨닫고 이 랜딩 페이지를 사용하여 처음 세 번의 전송에 대해 수수료가 없다는 매력적인 제안을 합니다.
작동하는 이유
- 스크롤 없이 볼 수 있는 눈에 띄고 매력적인 제안
- 이 양식을 통해 사용자는 송금하려는 국가를 검색할 수 있습니다. 이렇게 하면 요금과 수수료를 보여주는 페이지로 바로 이동합니다.
- 다양한 앱 스토어에서 높은 별점을 표시하여 브랜드 신뢰를 구축하고 사회적 증거를 보여줍니다.
- 가장 인기 있는 두 개의 앱 스토어에 대한 버튼은 사용자가 휴대전화에서 앱을 직접 다운로드하도록 유도합니다.
나만의 랜딩 페이지를 위한 아이디어
자체 랜딩 페이지를 구축하는 경우 이러한 페이지 중 하나가 디자인을 기반으로 하는 좋은 예가 될 것입니다. 사전 제작된 랜딩 페이지 테마를 사용하여 시작하는 데 필요한 템플릿을 제공할 수도 있습니다.
이러한 방문 페이지의 대부분은 반드시 명심해야 하는 몇 가지 기본 원칙을 고수합니다.
- 단순하게 유지하십시오 . 사용자를 압도하지 말고 관련 정보를 명확하게 제시하고 탐색 옵션을 제한하십시오.
- 스크롤 없이 볼 수 있는 부분에 주요 가치 설명과 CTA를 제시하세요 . 사용자가 쉽게 전환할 수 있도록 하세요.
- 사본 작업 – 방문 페이지 사본은 그 자체로 예술입니다. 영업 카피 라이팅의 기본을 스스로 배우고 가능한 한 적은 단어로 명확한 언어를 사용하십시오. 이러한 방문 페이지에는 방대한 텍스트 단락이 포함되어 있지 않습니다.
- 사회적 증거 포함 – 평가와 평가는 제품 및 서비스 품질의 중요한 증거입니다.
- 랜딩 페이지를 지속적으로 테스트하고 최적화하십시오. 시도하기 전에는 무엇이 효과가 있을지 정확히 알 수 없으므로 몇 가지 아이디어를 실험해 볼 가치가 있습니다.
이러한 도구는 프로세스 속도를 실제로 높일 수 있으므로 WordPress에 대한 최고의 방문 페이지 플러그인 모음을 확인하십시오.
A/B 테스트는 방문 페이지의 전환율을 최적화하고 시간이 지남에 따라 개선하는 데도 필수적입니다.
