전환율이 높은 랜딩 페이지 디자인의 15가지 비밀
게시 됨: 2023-06-26Penji는 매력적인 디자인과 직관적인 사용자 경험의 힘을 이해합니다. 사람들이 귀하의 페이지에 머물게 하는 것은 방정식의 첫 번째 단계에 불과합니다. 두 번째 단계는 전환을 유도하는 것입니다. 랜딩 페이지 디자인은 고객이 귀하의 제안을 신뢰하고 존중하는지 여부에 큰 역할을 합니다.
성과를 내지 못하는 그래픽 디자이너에게 시간과 돈을 낭비하고 싶지 않으세요? Penji에는 해결책이 있습니다. 저희가 만든 디자인을 살펴보고 매달 디자인을 무제한으로 받는 방법을 알아보세요.
그 동안 청중을 사로잡는 랜딩 페이지 디자인을 만들기 위한 15가지 모범 사례를 읽어보세요.
1. 랜딩 페이지 디자인을 단순하게 유지하세요
 홈페이지와 달리 랜딩 페이지의 힘은 단순성과 초점에 있습니다. 랜딩 페이지의 첫 번째 규칙은 간결하고 직관적이어야 합니다. 그리고 그것은 디자인에도 적용됩니다.
홈페이지와 달리 랜딩 페이지의 힘은 단순성과 초점에 있습니다. 랜딩 페이지의 첫 번째 규칙은 간결하고 직관적이어야 합니다. 그리고 그것은 디자인에도 적용됩니다.
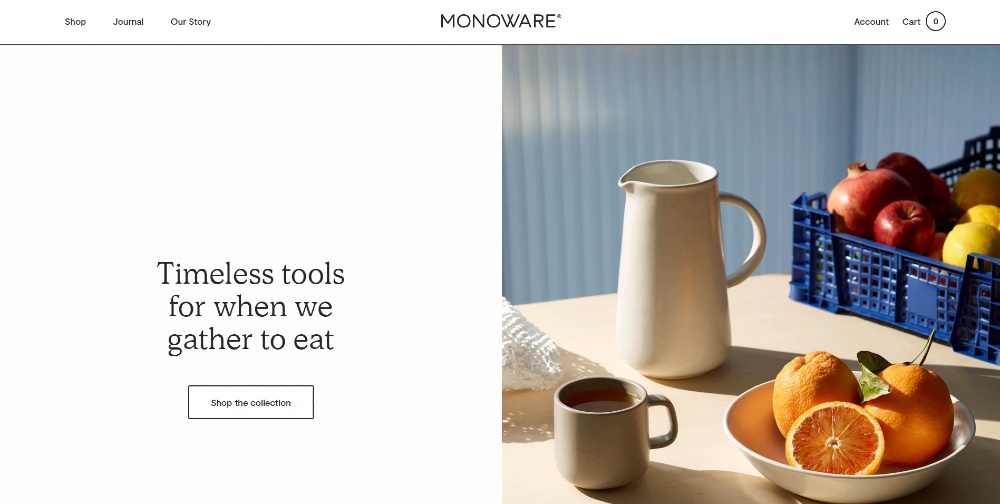
좋은 랜딩 페이지 디자인은 Monoware의 이 디자인과 같이 미니멀하고 요점입니다. 핵심 메시지에서 잠재 고객을 혼란스럽게 하거나 산만하게 할 수 있는 모든 소음을 제거하십시오. 랜딩 페이지의 목적을 하나 선택하고 디자인의 모든 부분이 그 목적에 부합하도록 만드십시오.
2. 디자인의 눈을 편안하게 만드세요

가장 매력적인 디자인은 우리의 시선을 편안하게 해주는 디자인입니다. 모두가 편안한 비주얼을 즐긴다. 랜딩 페이지 디자인은 동일한 효과를 가져야 합니다.
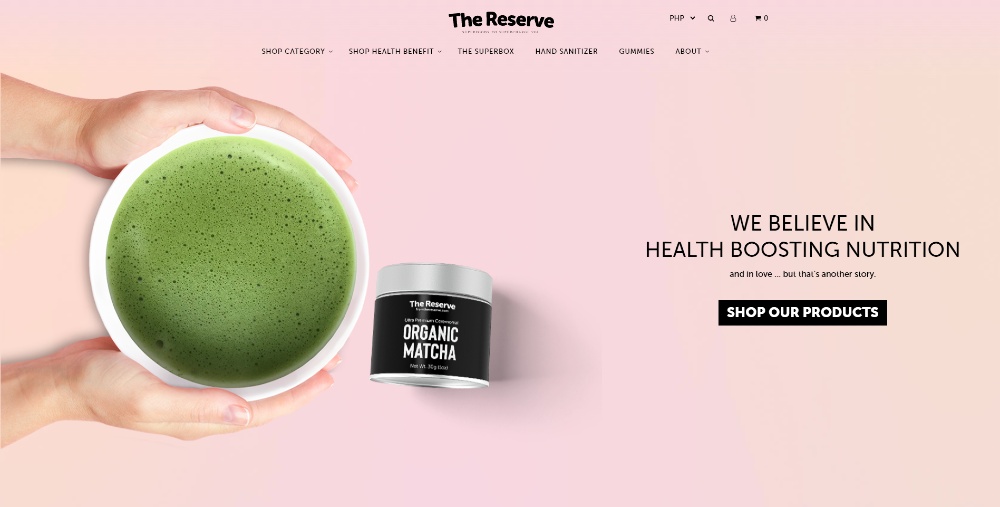
색상, 타이포그래피 및 레이아웃을 조합하면 편안한 효과를 얻을 수 있습니다. 페이지의 모든 빈 공간을 채우고 싶은 유혹에 빠지지 마십시오. 여백을 사용하고 가늘고 단순한 글꼴을 사용하세요. 예를 들어 The Reserve의 이 랜딩 페이지에서 영감을 얻으세요.
대칭과 정렬은 디자인을 더욱 우아하고 깔끔하게 만드는 좋은 방법이기도 합니다. 사람들은 자연스럽게 질서와 조직에 매력을 느낍니다. 그것은 "이상하게도 만족스럽고" 신뢰와 권위를 불러일으킵니다.
3. 대비되는 색상 사용

색상 선택은 모든 디자인에서 매우 중요한 구성 요소입니다. 색상은 우리의 감각에 강한 영향을 미치므로 임의로 선택해서는 안 됩니다.
랜딩 페이지 디자인에서 색상은 방향을 결정하는 데 큰 역할을 할 수 있습니다. 보색 및 대조 색상을 사용하면 사용자의 주의를 올바른 위치로 안내할 수 있습니다.
색상 대비를 통해 특정 요소를 스포트라이트 아래에 놓을 수도 있습니다. 예를 들어 CTA가 있습니다. 클릭 유도문안 버튼은 항상 전체 장식에서 눈에 띄는 색상이어야 합니다. 이러한 색상의 변화는 CTA에 더 많은 관심을 끌고 사람들이 CTA를 클릭하도록 강요합니다. 다음은 Penji 디자이너가 만든 샘플 웹 페이지입니다. 따라서 당사 디자이너가 고객을 위해 제작한 다른 샘플을 살펴보십시오.
4. 텍스트 형식을 무시하지 마십시오.

랜딩 페이지 디자인과 관련하여 클러스터는 적입니다. 이는 텍스트를 포함하여 랜딩 페이지의 모든 부분에 적용됩니다.
랜딩 페이지에서 텍스트가 중요할 수 있는 만큼 그 효율성은 얼마나 잘 표시되는지에 크게 좌우됩니다. 간결하고 긴 단락은 매력적이지 않으며 대부분의 경우 불쾌감을 줍니다.
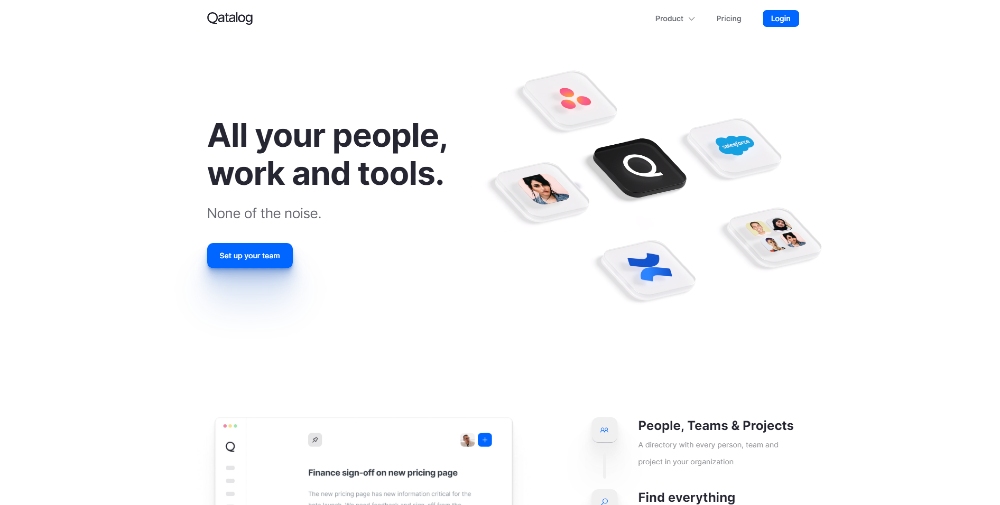
주의 집중 시간이 짧고 주의를 산만하게 하는 끝없는 소스를 사용하면 랜딩 페이지에 어수선한 단락이 있는 위험을 감수할 수 없습니다. 텍스트가 간결하고 Qatalog의 이 예와 같은 요점인지 확인하십시오. 모든 단어가 랜딩 페이지에서 성공해야 합니다. 물론 글 머리 기호를 사용하십시오.
5. CTA를 돋보이게 만드세요

Call to Action은 랜딩 페이지의 중심입니다. 사용자가 CTA를 클릭하면 목표에 도달합니다. 따라서 모든 디자인 노력은 방문자를 CTA로 이끄는 데 집중해야 합니다.
잠재 고객의 관심을 CTA로 유도하는 한 가지 방법은 CTA 버튼의 디자인을 이용하는 것입니다. CTA 버튼은 눈에 잘 띄고 시각적으로 만족스러워야 하며 클릭 가능성이 높아야 합니다.
색상 변경이나 애니메이션과 같은 CTA에 추가적인 디자인 노력을 기울일 수도 있습니다. CTA를 매력적이고 클릭하기에 재미있게 만드는 것은 무엇이든 플러스입니다. Brews & Grooves에서 이것을 확인하십시오. 폰트가 눈에 띄어도 CTA 버튼을 파격적으로 사용한다.
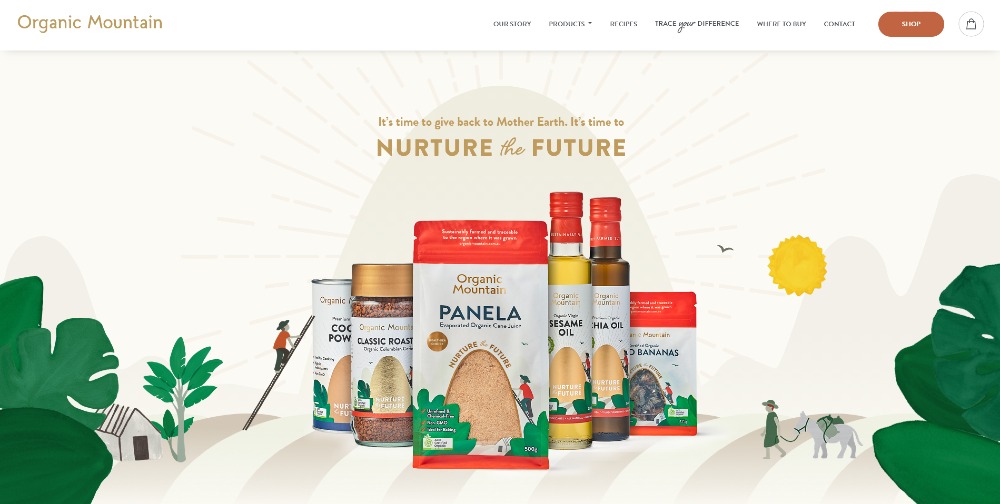
6. 매력적인 이미지 사용

이미지는 일반적으로 단어보다 더 강한 영향을 미칩니다. 랜딩 페이지에 이미지를 사용하면 잠재 고객의 감정적 반응을 자극할 수 있습니다. 그리고 예, 감정적 반응이 좋습니다. 실제로 긍정적인 감정을 불러일으킬 수 있다면 고객이 전환 할 가능성이 7배 더 높아 집니다 .
감성 외에도 아름다운 이미지는 랜딩 페이지의 미적 가치를 높여 시각적으로 편안함을 더해줍니다. 고품질의 관련 이미지를 사용해야 합니다. 랜딩 페이지의 시각적 요소가 이해가 되지 않는다면 잠재 고객은 혼란스러워할 것입니다. 그리고 우리 모두는 혼란스러운 전망이 잃어버린 전망이라는 것을 알고 있습니다. 예를 들어, 다음은 Organic Mountain의 랜딩 페이지입니다.
7. 산만함 줄이기

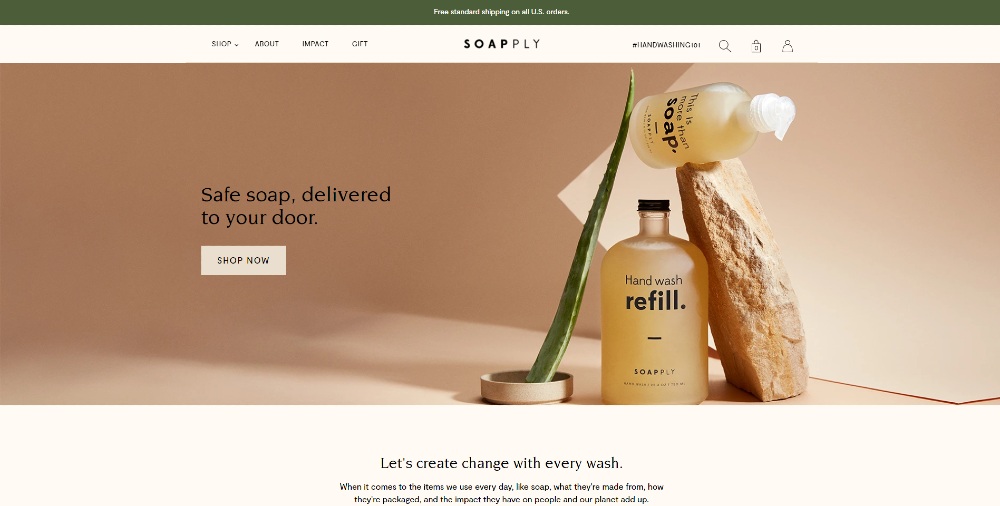
랜딩 페이지가 하나의 고유한 목적을 수행하는 것이 중요합니다. 동일한 목적을 달성하는 데 직접적으로 기여하지 않는 디자인의 모든 항목은 페이지에서 제거해야 합니다. 여기에는 링크 또는 탐색 모음이 포함됩니다.
산만함은 잠재 고객이 원하는 작업을 완료하는 데 방해가 되는 모든 것입니다. 랜딩 페이지의 기능이 온라인 과정을 홍보하는 경우 블로그 게시물에 대한 링크를 포함하지 마십시오. Soapply는 이 팁을 잘 따르고 있습니다.
웹 사이트의 다른 부분에 대한 링크는 산만합니다. 어떤 사람들은 트래픽이 트래픽이라고 생각할 수 있지만 그것은 옳지 않습니다. 각 캠페인은 자체 트래픽을 확보해야 합니다.
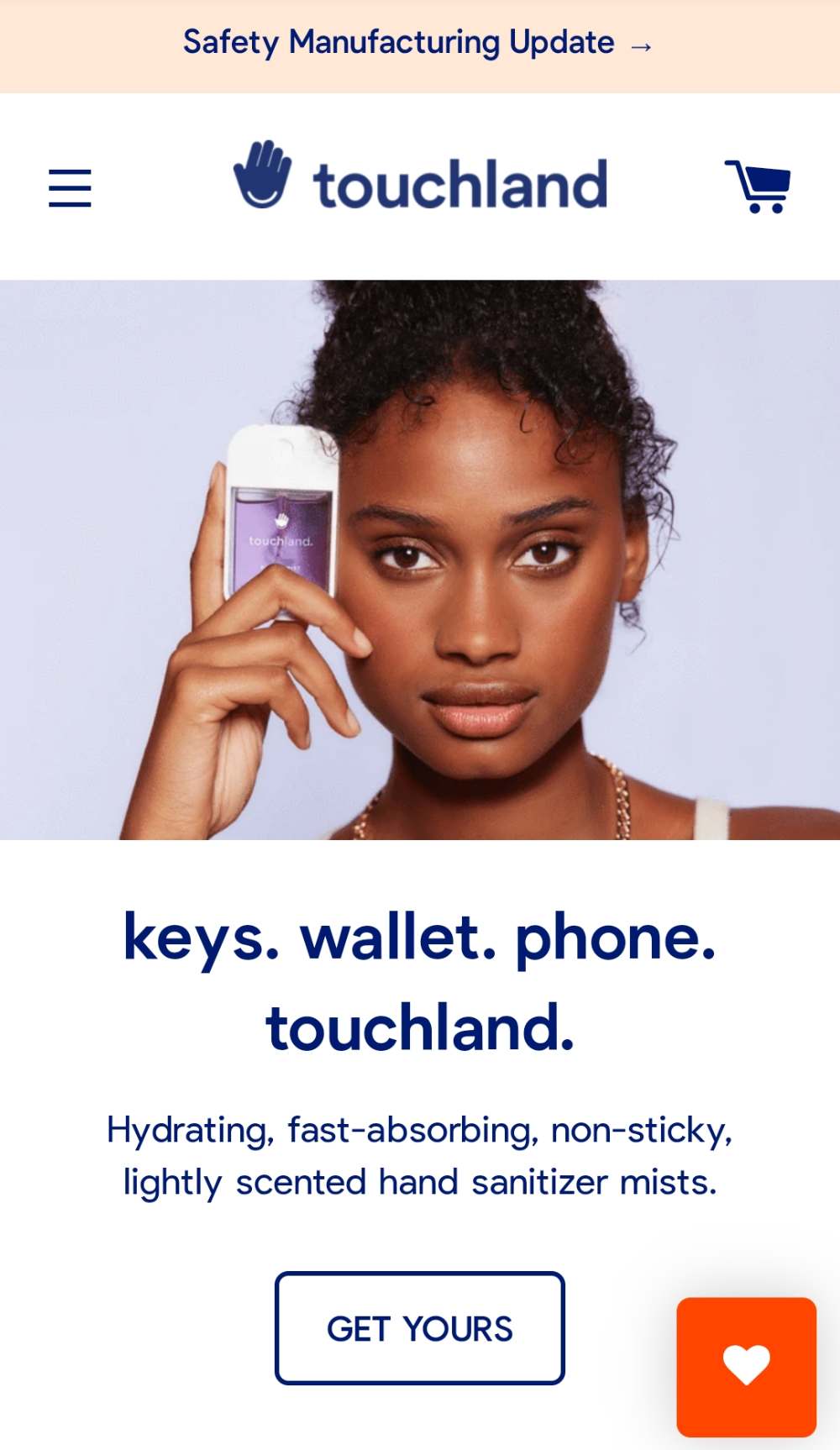
8. 모바일 최적화

지금쯤이면 모바일 디자인을 간과해서는 안 되는 이유가 꽤 분명해졌습니다 . 잠재 고객이 사용하는 장치를 선택할 수 없습니다. 모바일 최적화는 웹사이트와 마찬가지로 랜딩 페이지에서도 매우 중요합니다.
랜딩 페이지 디자인이 반응형이고 모바일 장치에서 바로 로드되는지 확인하세요. Touchland의 이 예에서 영감을 얻으십시오. 전환율이 높은 방문 페이지는 멋지게 보이고 빠르게 로드되며 모든 장치에서 놀라운 경험을 제공하는 페이지입니다.
9. 시각적 브랜딩 포함

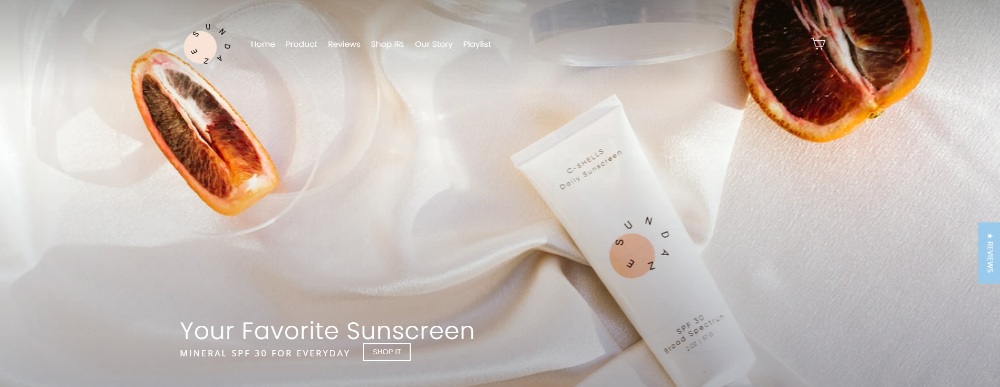
잠재 고객의 마음에서 브랜드를 유지하는 것이 매우 중요합니다. 대부분의 미래 고객은 아직 귀하의 회사나 브랜드를 모른다는 점을 기억하십시오.
또한 트래픽은 컨텍스트가 없는 트래픽 소스를 포함하여 모든 트래픽 소스에서 발생할 수 있습니다. 잠재 고객이 Twitter에서 광고를 클릭하면 귀하가 누구인지 모를 가능성이 높습니다.
랜딩 페이지에 Sundaze 스킨케어의 로고와 브랜드 알림을 포함하는 것이 중요합니다. 로고나 브랜드를 디자인의 중심으로 만들지 마십시오. 사람들이 놓칠 수 없는 전략적 위치에 있는지 확인하세요.
10. 헤드라인을 놓치기 어렵게 만드세요

랜딩 페이지 디자인의 전반적인 느낌 외에도 헤드라인은 사람들의 관심을 끄는 첫 번째 요소 중 하나입니다. 그들이 읽은 첫 번째 텍스트입니다. 첫인상을 기억하십니까? 헤드라인은 좋은 첫인상을 만드는 데 큰 역할을 합니다.

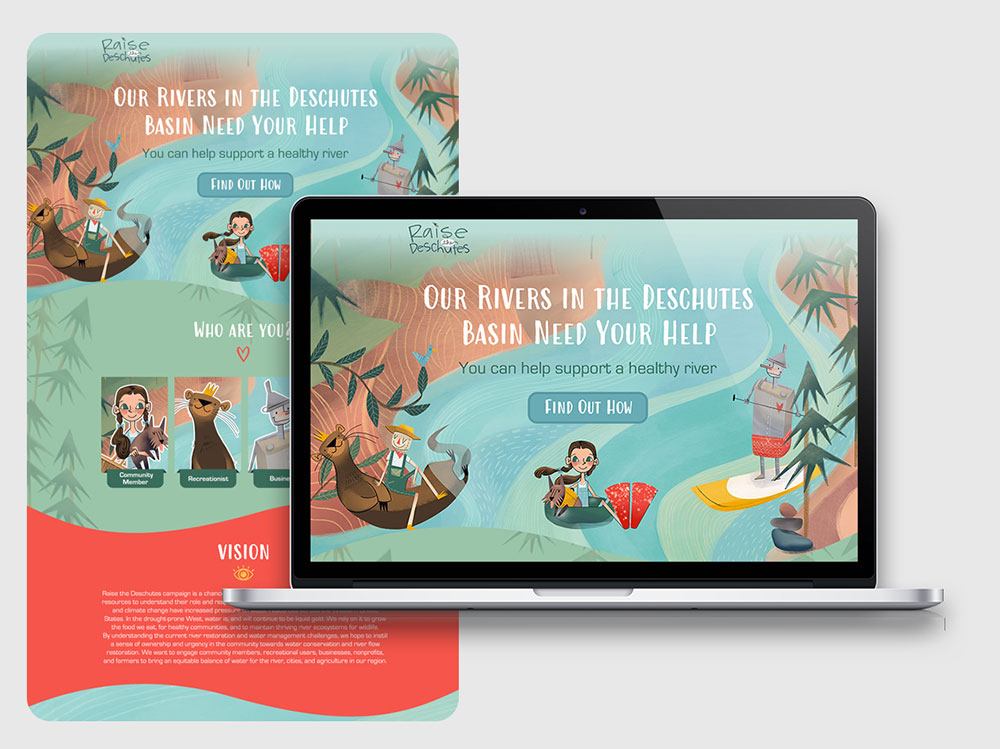
헤드라인은 단순한 텍스트 이상이라는 점을 이해하는 것이 중요합니다. 헤드라인은 페이지 레이아웃을 구성합니다. 독자가 랜딩 페이지를 쉽게 훑어볼 수 있도록 도와줍니다. 다음은 디자이너 중 한 명이 만든 또 다른 샘플 랜딩 페이지 디자인입니다.
긴 텍스트가 있는 경우 부제목도 포함하는 것을 고려하십시오. 랜딩 페이지 디자인의 중추입니다.
11. 일관성을 유지하라

두 가지 면에서 일관성을 유지해야 합니다. 첫째, 랜딩 페이지 제안은 광고 약속과 일치해야 합니다. 두 번째는 시각적 및 브랜드 일관성입니다.
시각적 일관성은 잠재 고객과 고객에게 익숙한 레이아웃을 유지하는 것입니다. 랜딩 페이지 디자인의 일관성은 브랜드 인지도를 높입니다 . 사람들이 귀하의 랜딩 페이지 디자인을 여러 번 본다면 귀하를 기억할 것입니다.
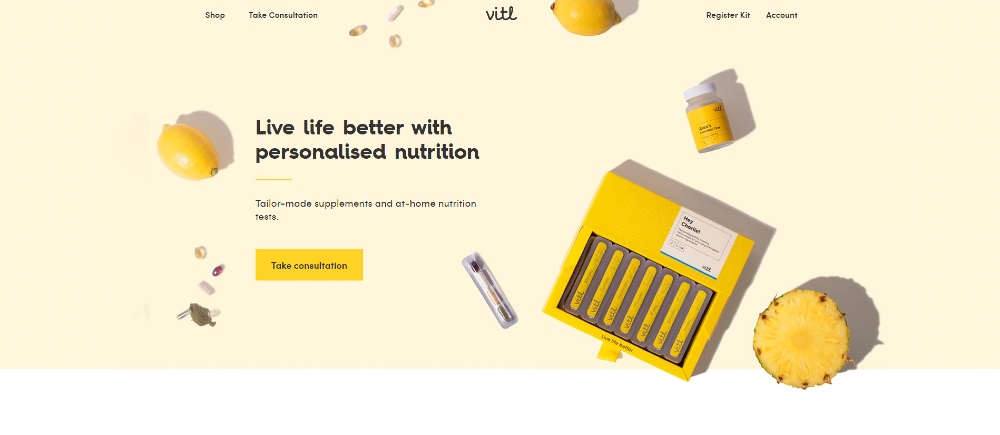
이제 이것은 모든 방문 페이지에서 완전히 동일한 레이아웃을 갖는 것이 아닙니다. 디자인에 자유롭게 창의력을 발휘하되 사람들에게 브랜드를 상기시키는 요소를 포함해야 합니다. 예를 들어 로고를 같은 위치에 배치하거나 Vitl의 이 페이지와 같이 다른 랜딩 페이지에서 공통 색상을 사용합니다.
12. 신뢰 구축

랜딩 페이지는 일반적으로 잠재 고객과의 첫 번째 접점입니다. 귀하의 랜딩 페이지를 방문하는 사람들은 귀하 또는 귀하의 비즈니스에 대해 전혀 알지 못하는 경우가 많습니다. 그렇기 때문에 랜딩 페이지는 무엇보다 신뢰와 신뢰를 불러일으켜야 합니다.
사람들이 맹목적으로 신뢰하는 것이 무엇인지 아십니까? 다른 사람들의 리뷰.
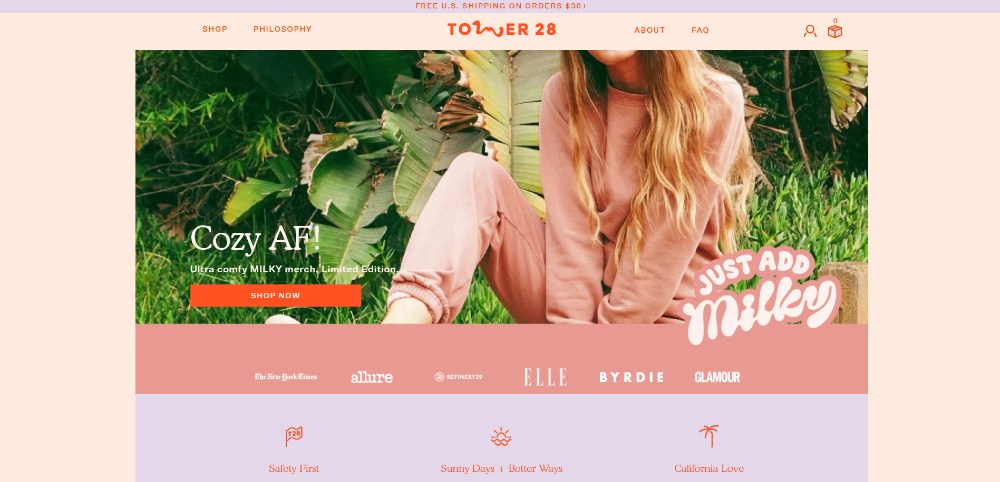
사람들이 귀하와 귀하의 비즈니스를 신뢰하기를 원한다면 다른 사람들이 귀하에 대해 말하는 것을 보여주십시오. 사회적 증거는 우유부단한 사람들이 개종하도록 하는 좋은 방법입니다. Tower28이 어떻게 디자인에 사회적 증거를 추가했는지 확인하세요. 리뷰 외에도 미디어 외침이나 인증을 사용할 수도 있습니다.
13. 비디오 또는 GIF 사용

동영상과 GIF는 랜딩 페이지에 반짝임과 같습니다. 페이지에 재미있는 요소를 추가합니다.
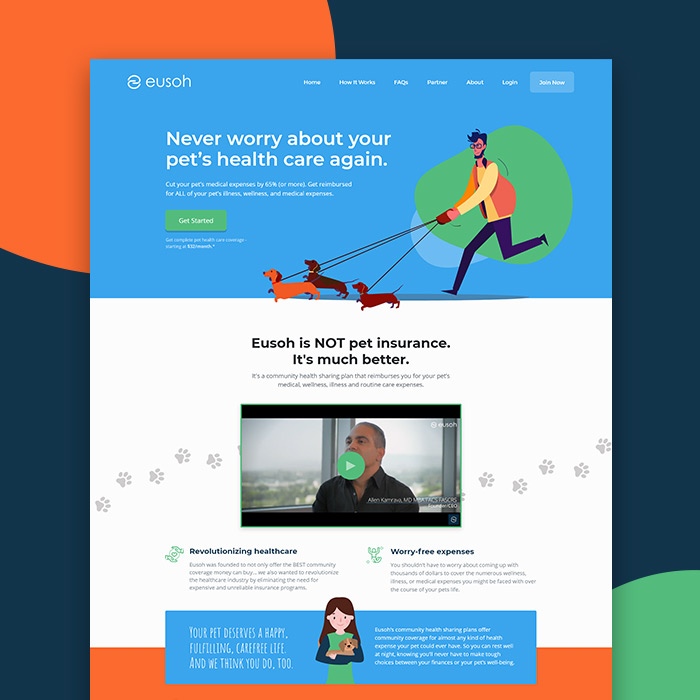
비디오는 일반적으로 참여를 증가시키는 것으로 알려져 있습니다. 감정을 자극하는 그들의 능력과 그들의 재미있는 성격은 그들을 참을 수 없게 만듭니다. 랜딩 페이지에서 동영상은 전환율을 86%까지 높일 수 있습니다. 당사 디자이너 중 한 명이 만든 샘플의 랜딩 페이지에서 비디오를 사용하는 방법은 다음과 같습니다.
방문 페이지와 관련성이 높은 동영상이나 GIF를 포함해야 합니다. 재미를 위해 동영상을 추가하지 마세요. 동영상은 가치를 더하고 가치 제안을 보여주어야 합니다.
14. 희소성 요소 추가

놓치는 것에 대한 두려움은 행동을 취하려는 큰 동기가 될 수 있습니다. 페이지에 희소성 요소를 추가하면 사람들이 빠르게 행동하게 됩니다.
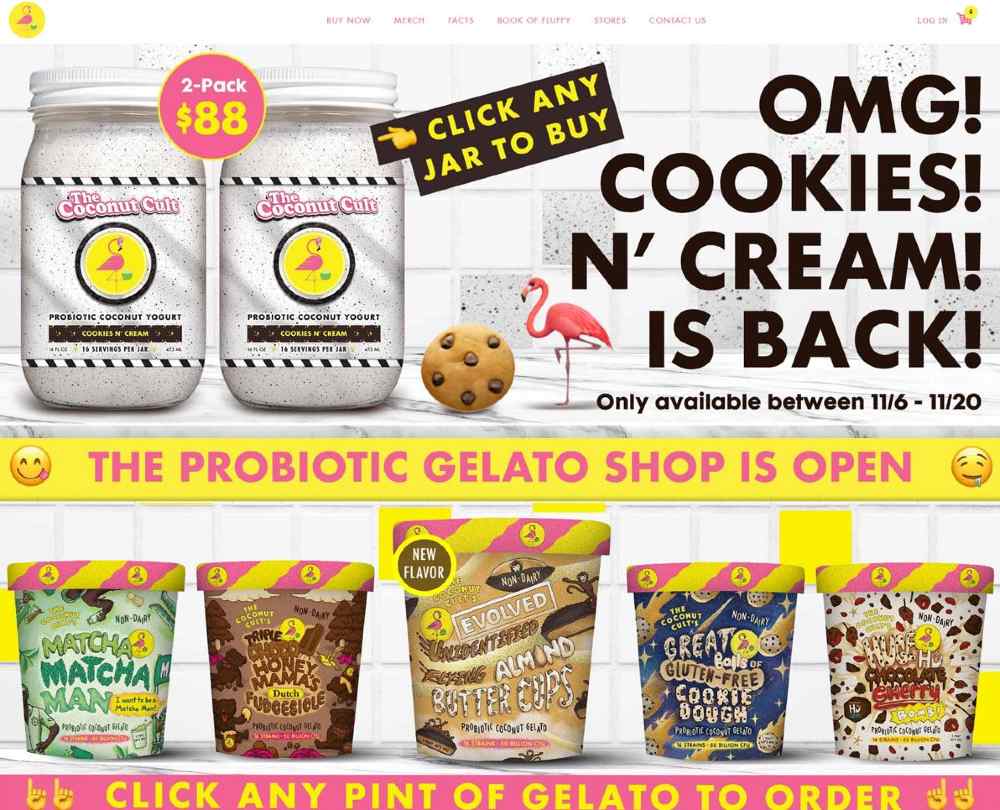
여러 번 우리는 참석하고 싶은 웨비나나 읽고 싶지만 그냥 나중으로 미루는 전자책을 보게 됩니다. 나중에는 절대 일어나지 않는다는 것을 우리 모두 알고 있습니다. 이것이 타이머와 일회성 제안이 좋은 이유입니다. The Coconut Cult의 이 작품에서 영감을 얻을 수 있습니다.
15. 테스트 실행

랜딩 페이지 디자인에 대해 더 많은 실험을 실행할수록 페이지의 대상이 더 명확해집니다.
다른 사람들에게 가장 잘 맞는 것을 따르는 것만으로는 충분하지 않습니다. 중요한 것은 자신의 청중에게 적합한 것을 찾는 것입니다. 거기에 도달하는 유일한 방법은 A/B 테스트를 통해서입니다 .
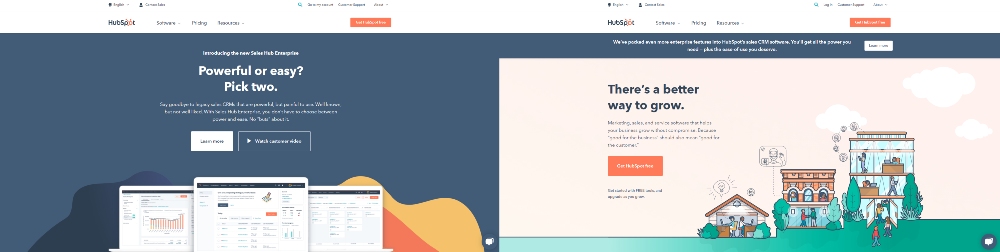
미묘한 차이가 있는 다양한 버전의 랜딩 페이지를 만드십시오. 한 번에 하나의 요소를 A/B 테스트해야 합니다. 가능한 한 많은 데이터를 수집하고 더 나은 결과를 위해 랜딩 페이지를 지속적으로 최적화하십시오. Hubspot이 랜딩 페이지에서 수행하는 방식과 같은 A/B 테스트를 시도할 수 있습니다.
리드를 고객으로 전환할 랜딩 페이지 디자인 요청
Penji에 가입하면 즉시 플랫폼에 액세스할 수 있습니다. 또한 프로젝트를 제출하면 Penji가 디자이너를 할당합니다. 다음은 웹 사이트에 대한 랜딩 페이지를 요청하는 방법에 대한 단계별 자습서입니다.
1단계: 디자인 만들기

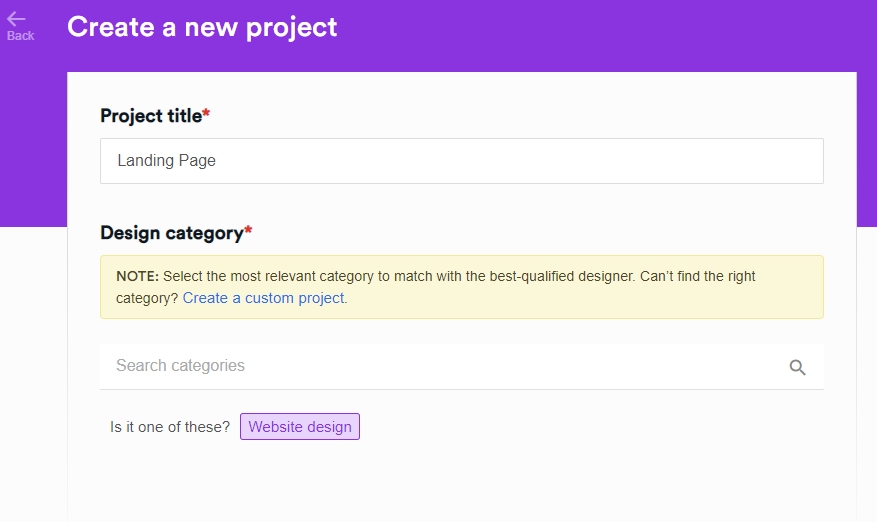
Penji 요금제에 가입하면 로그인하여 이미 프로젝트를 만들 수 있습니다. 시작하려면 새 프로젝트 를 클릭합니다. 그런 다음 세부 정보를 입력해야 하는 양식이 표시됩니다. 여기에서 프로젝트 제목을 제공하고 디자인 범주를 선택합니다.

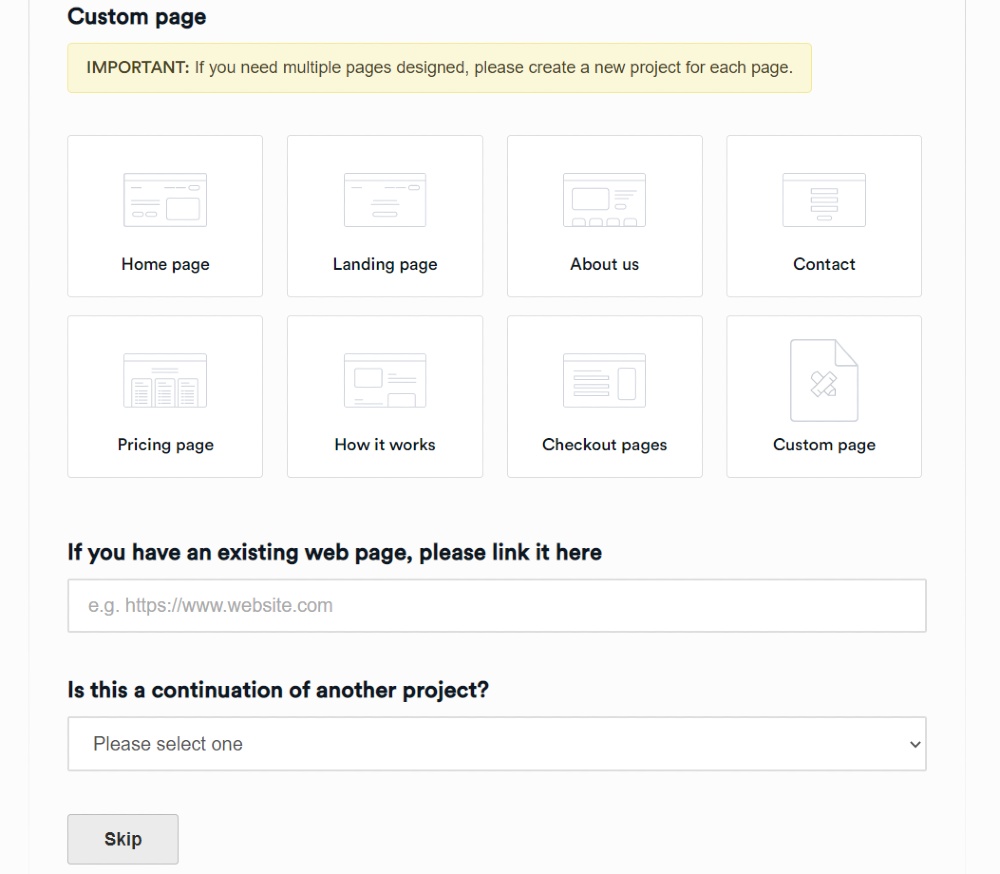
팁: 제목에 "Landing Page"를 입력하십시오. 사용자 지정 페이지 섹션에서 자동으로 랜딩 페이지를 선택한 후 다음을 클릭할 수 있습니다.

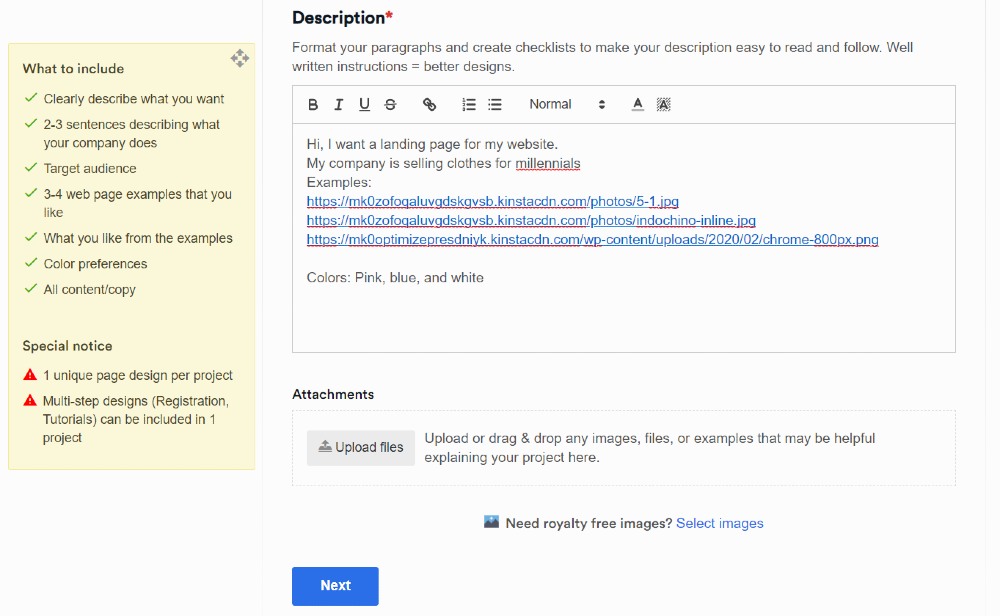
여기에서 프로젝트를 설명합니다.

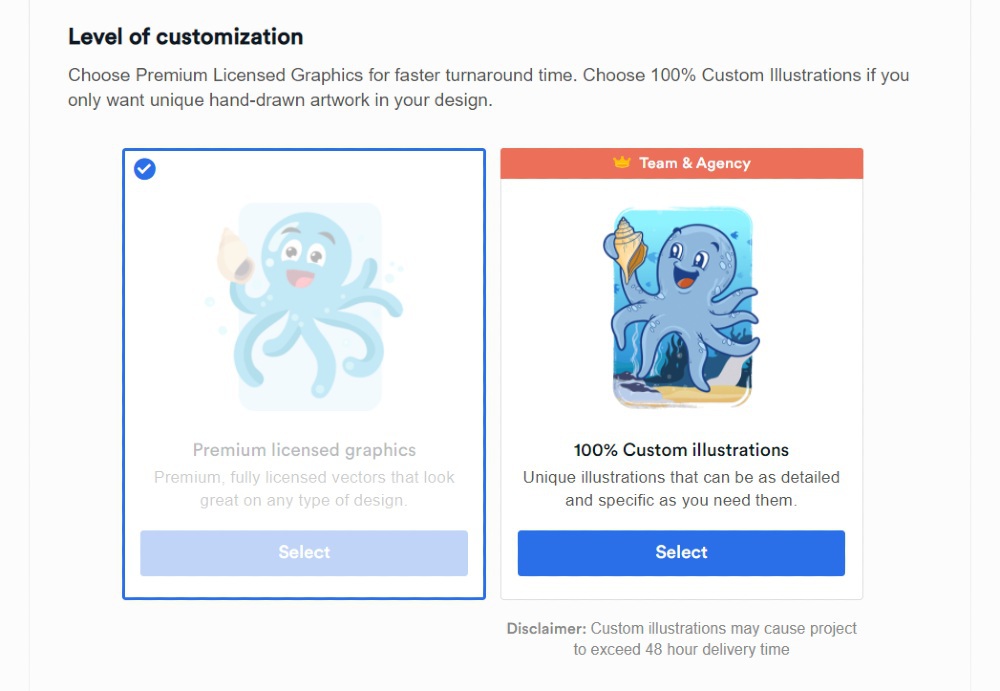
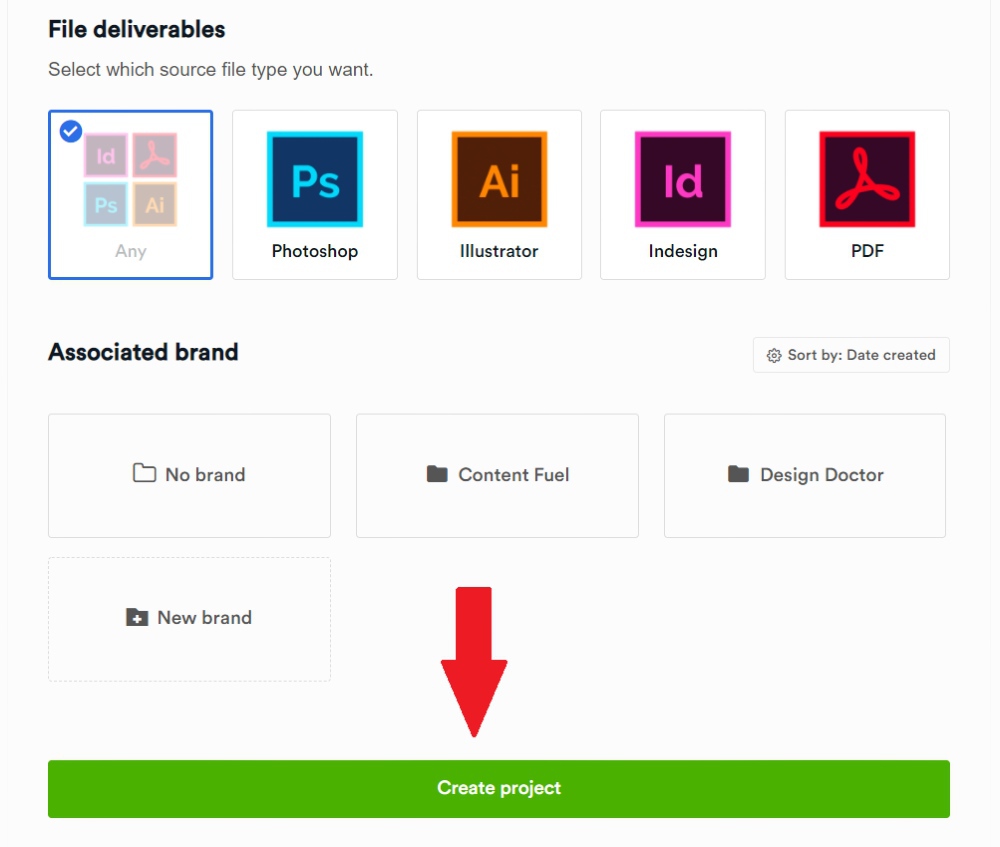
완료되면 사용자 지정 수준, 파일 산출물 및 관련 브랜드를 선택합니다. 완료되면 프로젝트 만들기를 클릭하면 모든 설정이 완료됩니다!

그러면 프로젝트가 디자이너에게 할당되고 24~48시간 이내에 첫 번째 초안을 받을 수 있습니다.
2단계: 랜딩 페이지 디자인 검토

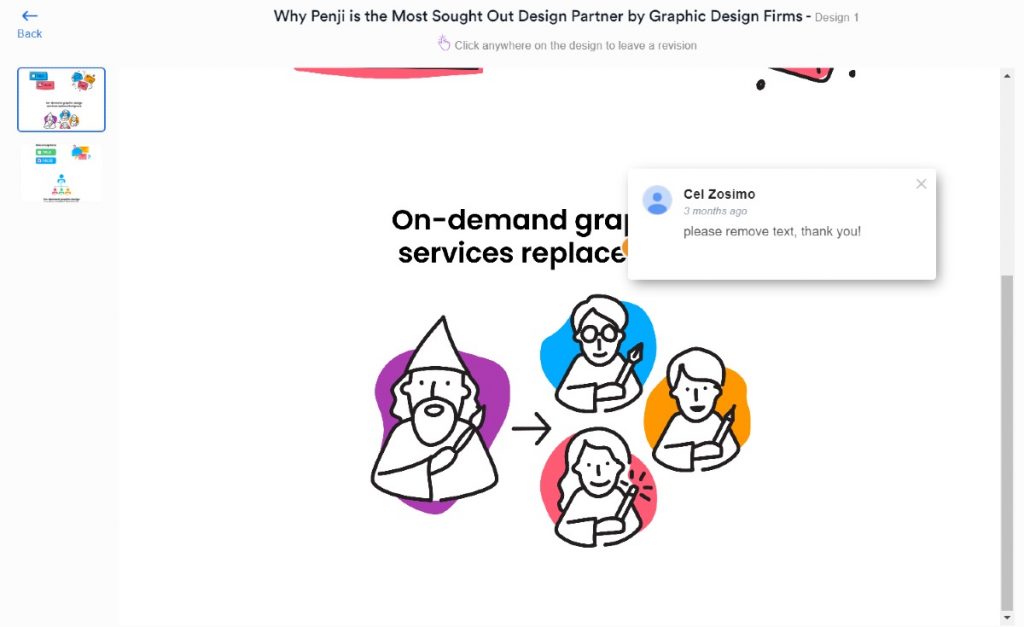
디자이너가 최종 초안을 제출하면 검토할 수 있습니다. 여기에서 수정하거나 다운로드할 수 있습니다. 개선이 필요한 경우 플랫폼에 내장된 포인트 앤 클릭 기능을 사용할 수 있습니다. 디자인을 클릭하고 디자이너가 디자인을 개선할 수 있는 방법에 대한 설명을 남기기만 하면 됩니다.
또한 모든 Penji 플랜에서 무제한 수정이 가능합니다. 따라서 100% 만족할 때까지 수정하십시오.
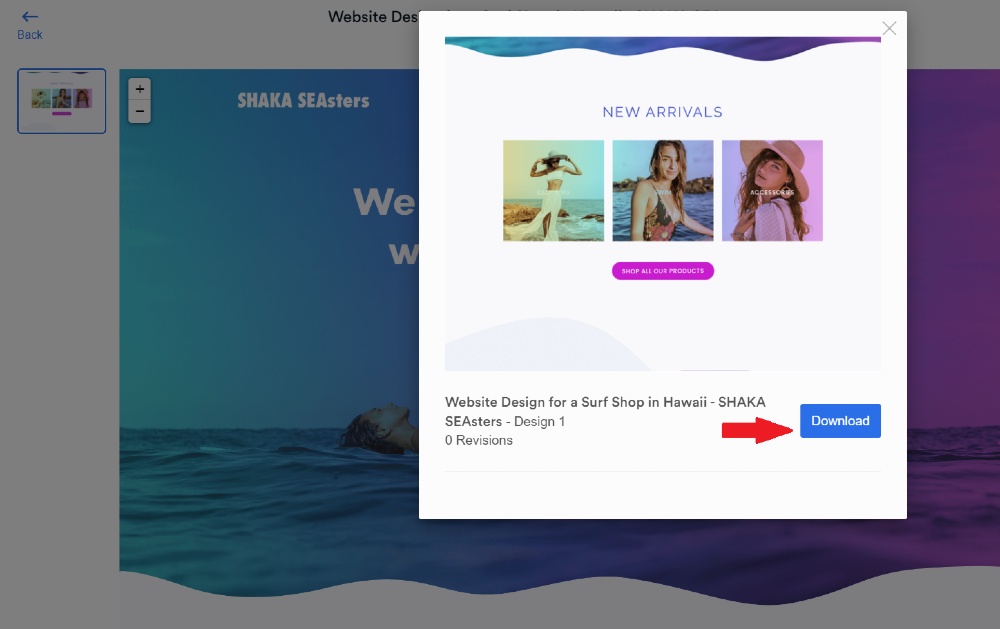
3단계: 디자인 다운로드

100% 완전히 만족하십니까? 그렇다면 파란색 다운로드 버튼을 클릭하기만 하면 됩니다. 그게 다야! 파일이 컴퓨터에 저장되고 최종적으로 캠페인에 랜딩 페이지 디자인을 사용할 수 있습니다.
무제한 디자인 받기(랜딩 페이지 포함!)
마음을 사로잡는 랜딩 페이지 디자인을 만드는 것은 전환을 유도하고 방문자를 참여시키며 원하는 목표를 달성하는 데 중요합니다. 미학적으로 만족스러운 레이아웃, 설득력 있는 카피라이팅, 직관적인 탐색 및 명확한 클릭 유도 문안 버튼을 결합하여 지속적인 인상을 남기는 원활한 사용자 경험을 만들 수 있습니다.
잘 디자인된 랜딩 페이지로 더 많은 리드를 확보하고 고객으로 전환하십시오. $499/월에 Penji에서 웹 페이지 디자인, 앱 디자인, 일러스트레이션 등을 요청할 수 있습니다. 오늘 가입하고 첫 랜딩 페이지 디자인을 요청하세요.
