2022년 전환율을 높이는 7가지 입증된 랜딩 페이지 디자인 전략
게시 됨: 2021-01-06
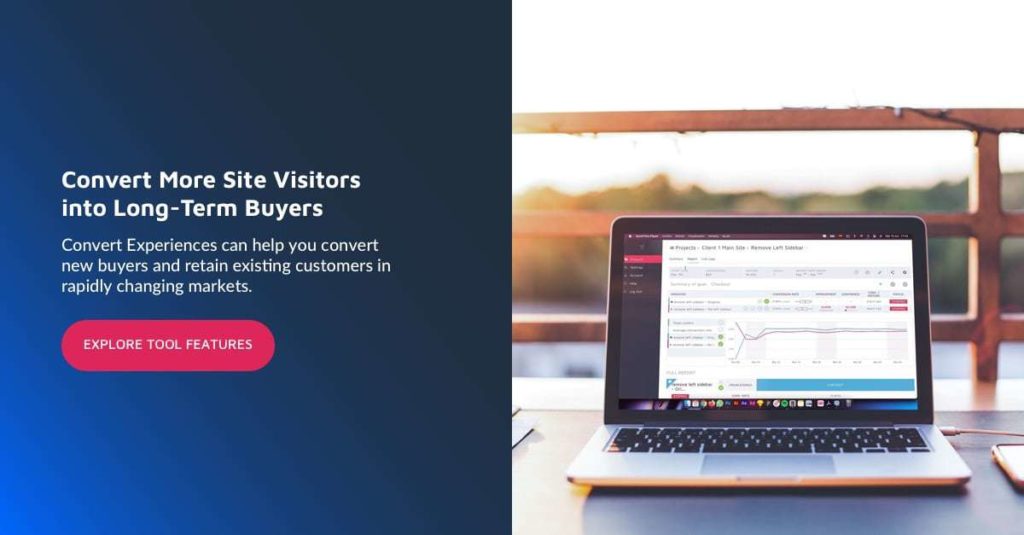
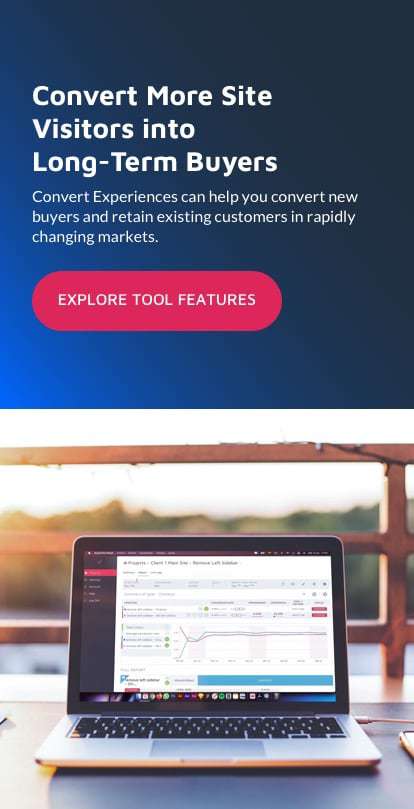
2022년에 어떤 디지털 캠페인을 계획하든 상관없이 강력한 랜딩 페이지 디자인 전략이 반드시 필요합니다.
웹사이트에서 전환을 유도하는 핵심 요소로서 랜딩 페이지는 소비자 행동과 구매 결정에 영향을 미치도록 고도로 최적화되어야 합니다. 그리고 연구 데이터의 광범위한 가용성으로 회사는 판매에 영감을 줄 요소를 만드는 일을 훌륭하게 수행할 수 있습니다.
하지만 함정이 있습니다. 디자인 가이드와 모범 사례를 따른 결과 대다수의 웹사이트와 랜딩 페이지가 서로 거의 동일하게 보입니다. 이를 염두에 두고 눈에 띄고 싶은 브랜드는 랜딩 페이지를 위한 고유한 디자인과 UX 솔루션에 투자해야 합니다. 그리고 이를 위해서는 연구, 혁신, 약간의 실험이 필요합니다.
다음은 원하는 결과를 얻는 데 도움이 될 2022년 최고의 랜딩 페이지 디자인 전략입니다 .
1. 트렌드 따라가기 그만
모든 비즈니스 전략과 마찬가지로 웹 디자인에는 심층적인 청중 프로파일링, 과학적 분석, 테스트 및 지속적인 유지 관리가 필요합니다. 그리고 이것은 킬러 랜딩 페이지를 향한 첫 번째 단계가 연구 단계여야 한다는 것을 의미합니다. 불행히도 이러한 단계에 충분한 시간을 할애할 수 있는 프로젝트는 거의 없습니다.
요즘 트렌드는 웹 디자인의 거의 모든 측면을 결정합니다. 회사 로고는 왼쪽 상단 모서리에 배치되고 CTA 버튼은 영웅 섹션의 왼쪽 부분에 배치되며 항목 설명은 제품 페이지의 오른쪽 부분에 배치되어 편리하게 글머리 기호로 구분됩니다.
하지만 문제는 트렌디해 보이는 방문 페이지가 반드시 브랜드에 가장 적합한 선택은 아니라는 것입니다 . 사실, 트렌드를 따르는 것은 당신의 브랜딩을 손상시킬 수도 있습니다. 따라서 다른 사람들에게 효과가 있었던 관행을 맹목적으로 따르는 대신 연구를 기반으로 결정을 내림으로써 2022년을 시작하는 것이 좋습니다. 현재 사용자의 성별, 위치 및 연령이 웹 디자인 선호도에 어떻게 영향을 미칠 수 있는지 보여주는 많은 데이터가 있습니다.
예를 들어, 전자 상거래에서 사용자는 미적 매력에 조직 구조와 레이아웃을 우선시합니다. 랜딩 페이지에서 여성은 이미지가 없는 섹션에 끌리는 경향이 있는 반면, 두 성별 모두 밝은 색상 배경보다 어두운 음영을 선호합니다. 또한 사용자 위치는 기호, 그래픽, 색상 및 사이트 기능 기본 설정과 같은 요소의 매력에 영향을 미치는 것으로 나타났습니다.
이 모든 것을 염두에 두고 방문 페이지가 실제로 작동하려면 대상 잠재고객의 요구와 미적 기대를 충족할 수 있도록 최대한 조정해야 합니다.
그렇다면 과학적 연구를 수행하지 않고 어떻게 더 나은 연구를 수행할 수 있습니까?
A/B 테스팅은 데이터를 수집하고 더 나은 디자인 결정을 내리는 훌륭한 방법입니다. 단일 요소 또는 전체 유입경로에 대해 궁금한 점이 있든 모든 플랫폼과 통합되는 잘 만들어진 테스트 도구는 필요한 정보를 수집하는 데 도움이 될 것입니다.
A/B 테스팅 시작하기: 북마크에 추가하고 싶은 가이드
2. 속도 향상: 애자일 마케팅 전략 채택
2020년이 우리에게 배운 것이 있다면 브랜드가 관련성을 유지하려면 빠르게 변화하는 소비자 요구를 따라잡아야 한다는 것이었습니다. 이것이 바로 딜로이트의 2022년 상위 2가지 마케팅 트렌드가 목적과 민첩성 을 포함하는 이유입니다.
목적은 회사의 행동과 존재의 이유 를 나타냅니다. 2022년에는 가치와 사명의 중요성이 커질 뿐만 아니라 그 사명을 완수하는 것이 유일한 성공의 척도가 될 것입니다.
반면에 민첩성은 고객의 요구에 귀를 기울이는 것보다 한 단계 더 나아가는 것을 의미합니다. 이는 고객의 요구가 나타나기도 전에 예측하고 충족하기 위한 조치를 취하는 것입니다.
랜딩 페이지의 현재 상태는 불행히도 약속과 전달 사이에 큰 불일치가 있다는 것입니다.
예, 마케터는 매력적인 헤드라인을 만들고 잠재고객에게 다가갈 수 있는 새로운 방법을 찾아 트래픽을 유도하는 데 점점 더 능숙해지고 있습니다. 그러나 그들은 전체 마케팅 퍼널에 기대 관리를 통합하는 데 여전히 상당히 미숙합니다. 기대 관리는 고품질 UX를 보장하고 이탈을 전환으로 대체하는 중요한 단계이기 때문에 유감입니다.
올바른 방향으로 방향을 잡고 방문 페이지 디자인에 목적을 주입하는 한 가지 방법은 사용자 쿼리를 직접 처리하는 자산을 만드는 것 입니다. 질문에 답하고, 권위를 구축하고, 신뢰를 구축하고, 결과적으로 웹 방문자가 충성도 높은 고객이 되도록 장려하는 귀중한 리소스를 만드는 등 브랜드가 그렇게 하는 많은 예가 있습니다.
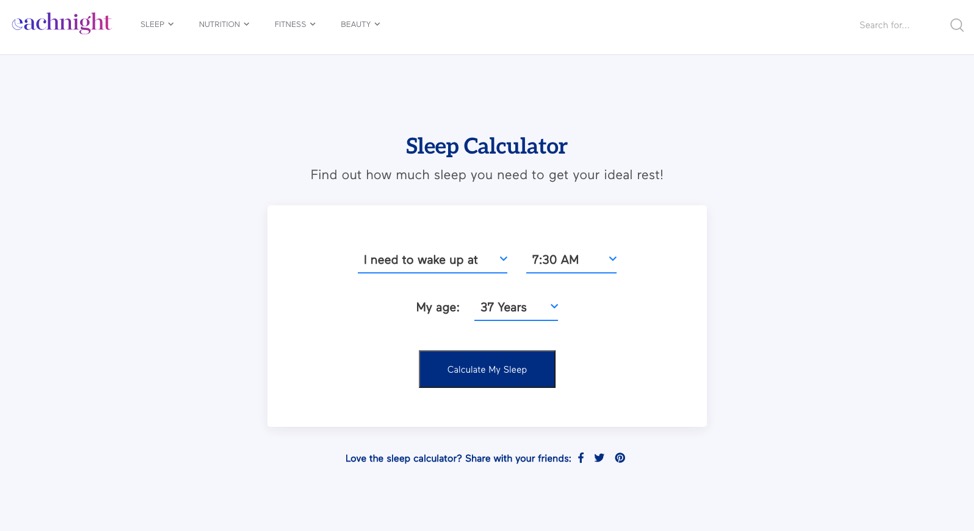
예를 들어, 많은 사람들이 야간에 필요한 수면 시간으로 어려움을 겪고 있다는 사실을 알고, Eachnight는 웹 방문자에게 딜레마에 대한 직접적인 답을 제공하는 수면 계산기 도구를 만들었습니다.

그러나 방문 페이지는 이러한 종류의 가장 잘 설계된 페이지 중 하나이지만 정보를 최대한 활용하지는 않습니다. 즉, 목적은 있지만 민첩하지 않습니다. 균열 사이로 스며드는 가치가 여전히 있습니다.
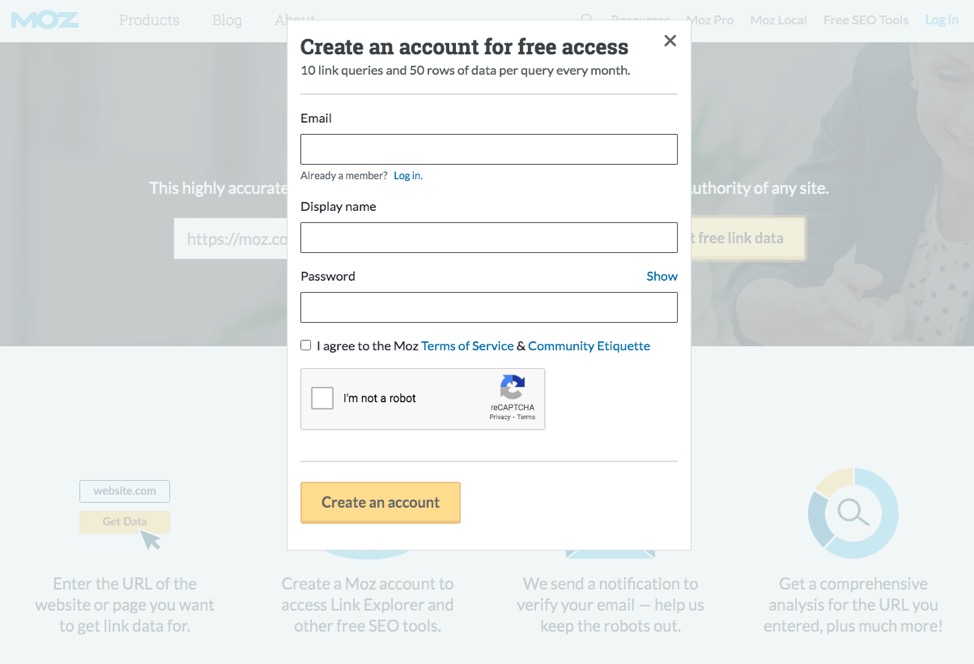
약간 더 나은 실행을 위해 개발자는 MOZ의 유사한 예를 볼 수 있습니다. 링크 탐색기 도구는 유사한 기능을 제공합니다. 사용자에게 실행 가능한 정보를 제공합니다. 그러나 여기에는 목적을 행동으로 바꾸는 리드 캡처 요소도 포함됩니다. 즉, 리소스를 사용하는 각 사람이 잠재적으로 유료 고객이 되도록 합니다.

상상할 수 있듯이 목적과 민첩성(즉, 기대 관리와 전달)은 UX에 큰 영향을 미칩니다.
2022년에 소비자는 더 최적화되고 개인화된 웹사이트 경험을 기대할 가능성이 더 커집니다. 그러나 랜딩 페이지가 비즈니스에 진정으로 도움이 되려면 현재보다 더 멀리 내다봐야 합니다. 현재로서는 비즈니스를 수행해야 하지만 미래에 구축할 기반도 확보해야 합니다. 그렇지 않으면 랜딩 페이지 디자인에 투자하는 것은 자금 낭비일 뿐입니다.
3. 참여하기: 행동주의와 상호 작용을 통해 신뢰와 충성도를 생성하십시오.
매우 다사다난한 한 해가 지나면 사람들은 앞으로 어떤 브랜드를 지원할 것인지에 대해 더 많이 생각하기 시작합니다. 최신 McKinsey 보고서에 따르면 COVID-19 전염병의 결과로 소비지출이 계속해서 탐닉하는 대신 지출이 20~40% 감소했습니다.
또한 78%의 사람들이 매장, 브랜드 또는 쇼핑 방식을 변경했으며 거의 4분의 1이 좋은 성과를 내고 있다고 생각하는 회사를 뒤쫓기 위해 목적 중심의 쇼핑에 참여하고 있습니다.
이를 염두에 두고 2022년에는 신뢰 신호와 사회적 행동주의가 브랜드에 중요한 역할을 할 것이 분명해지고 있습니다. 다행히도 랜딩 페이지는 핵심 가치를 공유하는 데 상당한 도움이 될 수 있습니다.
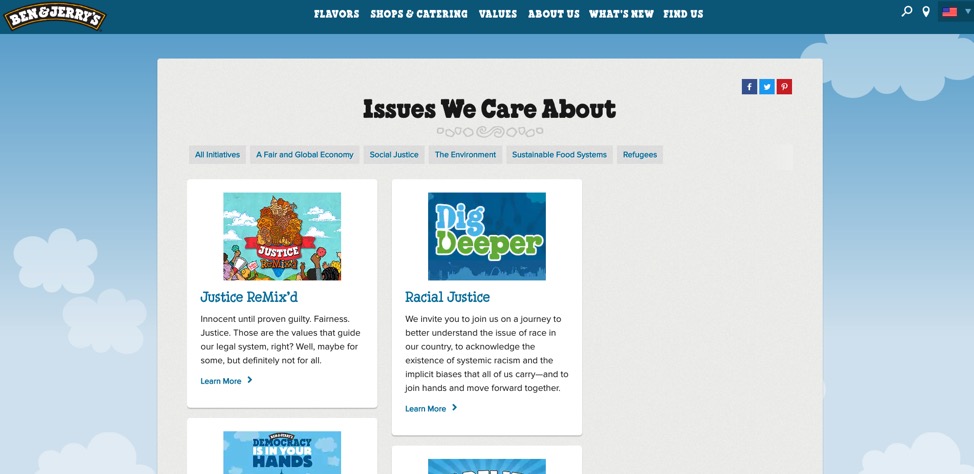
브랜드가 고객과 연결될 수 있는 방법의 한 가지 예는 그들의 활동을 설명할 랜딩 페이지를 만드는 것입니다. 확실한 예는 Ben & Jerry's의 문제입니다. 이 페이지의 Issues We Care About 페이지는 인종 정의, 지구 온난화, 공정 무역, LGBT 평등과 같은 다양한 사회적 문제를 다루고 있습니다.

그러나 행동주의 자체만으로는 2022년을 넘기기에 충분하지 않습니다. 랜딩 페이지에 자신의 신념을 표현하는 것은 훌륭합니다. 더 좋은 점은 고객에게 충성도를 유지할 가치가 있는 브랜드임을 입증하는 것입니다. 이는 다음 단계로 넘어갑니다.
Convert에서 우리는 입이 있는 곳에 돈을 넣습니다. 우리는 100% 기후 중립 인증을 받았으며 가치가 우리와 일치하는 브랜드와만 협력합니다.
4. 사회적 증거 활용
위에서 인용한 McKinsey 설문 조사를 보면 사람들의 쇼핑이 필수품과 귀중품이라는 두 가지 범주로 점점 더 많이 이동하고 있음을 빠르게 알 수 있습니다. 웹사이트에서 사회적 증거와 신뢰 신호를 강조하는 것보다 가치를 입증하는 더 좋은 방법은 무엇입니까?
평가, 리뷰 및 사용자 생성 콘텐츠 판매 형태의 사회적 증거. 사람들이 제품 설명보다 사용자 리뷰를 신뢰할 가능성이 12배 더 높다면 반드시 방문 페이지에 사회적 증거 섹션을 포함하고 싶습니다.
그러나 불행히도 이러한 신뢰 신호를 랜딩 페이지에서 눈에 띄게 만드는 확실한 작업을 수행하는 브랜드는 거의 없습니다. 예, 존재하지만 페이지 하단으로 밀려나거나 간과하기 쉬운 텍스트 전용 섹션으로 표시됩니다.
Cloudflare SSL/TLS 랜딩 페이지를 살펴보세요. 우리가 언급한 정확한 웹 디자인 방문 페이지 가짜를 커밋합니다. 사회적 증거는 페이지 맨 아래에 있으며, 흥미롭지 않으며, 스쳐 지나가는 생각에 지나지 않는 것 같습니다. 물론 2,500만 명의 고객이 있는 이 회사는 입소문 마케팅을 하기 위해 열심히 노력할 필요가 없습니다. 하지만 그렇게 할 여유가 있습니까?


표준 관행을 따르는 대신 2022년 랜딩 페이지 디자인 전략 중 하나는 페이지에 이미 있는 전환 촉진 요소에 약간의 흥미를 불어넣는 것입니다.
소셜 증거 섹션을 페이지의 위쪽으로 이동하면 가능합니다. 또는 눈에 띄게 만들기 위한 조치를 취할 수 있습니다.
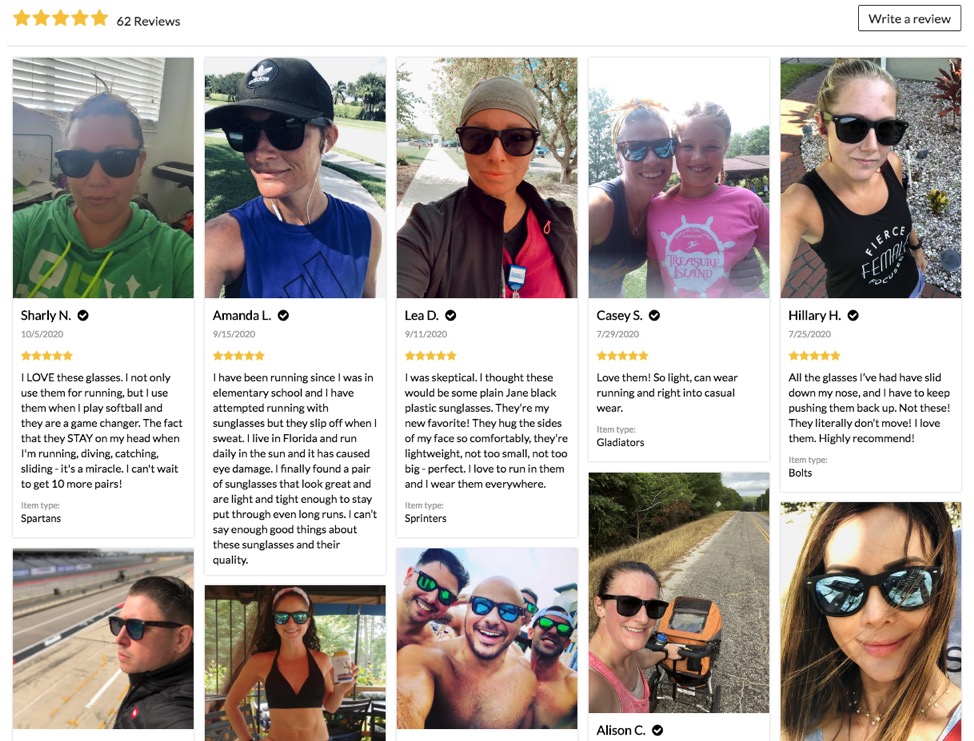
Runners Athletics는 사회적 증거 및 사용자 생성 콘텐츠를 한 단계 더 발전시키는 떠오르는 회사입니다. 소셜 미디어에 대한 공격적인 인플루언서 마케팅 캠페인 외에도 고객에게 이미지와 리뷰를 제출할 것을 촉구하고 있으며 이를 웹사이트에서 사용하여 구매를 유도하고 있습니다. 각 특집 리뷰에는 제품에 대한 통찰력 있는 피드백과 사진이 포함되어 있다는 점을 고려할 때 매우 잘 선택된 사회적 증거의 예이며 회사의 성장에 기여할 것입니다.

그러나 이 예에서 흥미로운 점은 단순히 사용자 리뷰나 마이크로 인플루언서 마케팅의 예가 아니라는 것입니다. 그와는 반대로, 가치에 대한 브랜드의 약속을 간증하는 UGC 중심의 참여 전략입니다. 동시에 웹 디자인에 영감을 주고 다양한 커뮤니케이션 플랫폼을 결합하여 통일되고 응집력 있는 메시지를 전달합니다.
5. 혼합
최고의 디자인 조언 중 하나는 랜딩 페이지를 가능한 한 최소한으로 만드는 것입니다. 단순하고 축소된 페이지는 멋지게 보일 뿐만 아니라 탐색, SEO, 로딩 시간 및 사용자의 주의를 유도하는 데 매우 효과적입니다.
그러나 브랜드가 흔히 범하는 실수 중 하나는 인기 있는 모양을 얻기 위해 정보 가용성과 때로는 기능까지 희생한다는 것입니다.
따라서 2022년에는 웹사이트의 모든 측면에 미니멀리즘과 같은 단일 디자인 방향을 적용하는 대신 고객과 궁극적으로 브랜드의 요구를 최우선으로 생각해야 합니다.
랜딩 페이지 디자인에 개성을 불어넣는 브랜드의 사례는 많이 있습니다.
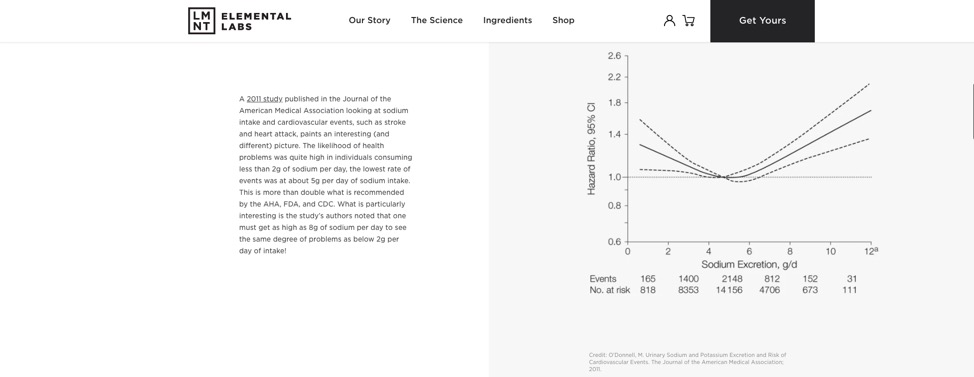
예를 들어, Drink LMNT가 과학 페이지에서 무엇을 하는지 살펴보십시오. 미니멀한 외관과 깊이 있는 정보를 결합하여 웹 사용자의 미적 취향을 최대한 살려 판매에 도움이 되는 정보를 놓치지 않고 활용하고 있습니다. 그들은 자신의 주장을 입증하는 관련 연구에 대한 링크를 제공할 뿐만 아니라 건강 회복 중에 나트륨 전해질이 설탕보다 더 효율적인 이유에 대한 심층 설명도 포함합니다.

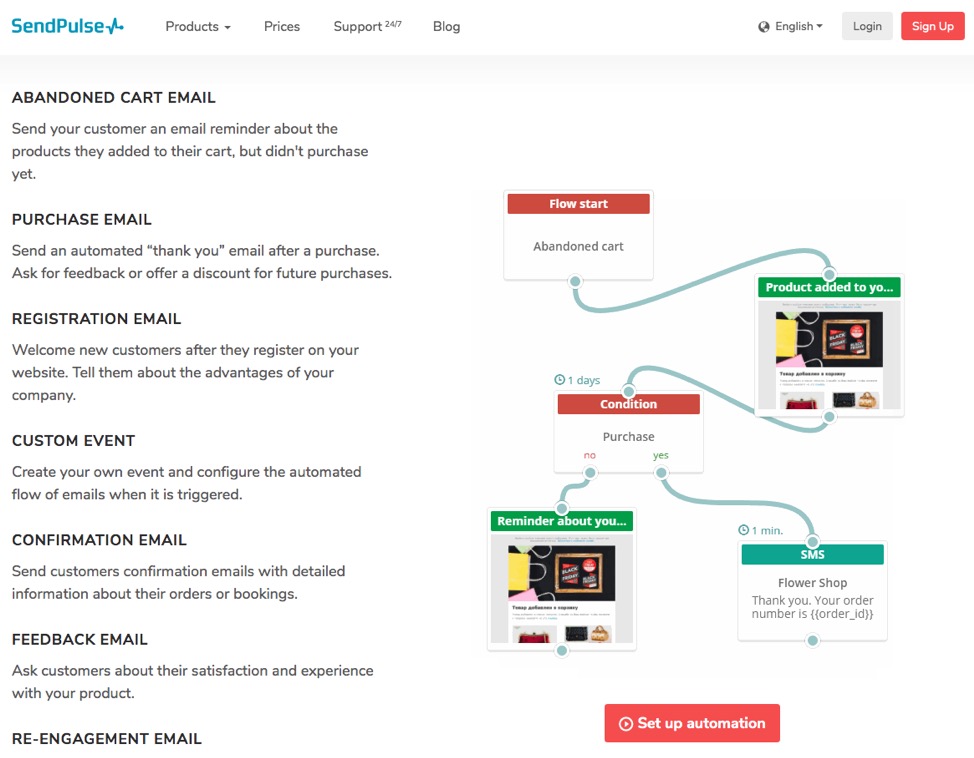
일반적으로 받아들여지는 웹 디자인 규칙을 고수하면서 고유한 무언가를 하는 브랜드의 또 다른 사례는 SendPuls에서 비롯됩니다. Automation 360 페이지에서 회사의 디자인 팀은 표준 기능 목록을 사용하지 않고 대신 사용자 작업에 의해 트리거된 캠페인을 설정하는 정확한 프로세스를 보여주는 GIF로 대체했습니다.

이 두 랜딩 페이지는 눈에 띄기 위해 더 많은 노력을 기울이고자 하는 브랜드에게 훌륭한 영감의 원천입니다. 이 접근 방식은 단순한 디자인 전략 이상으로 비즈니스의 모든 측면에 적용할 수 있는 철학입니다.
6. 개인화 Lvl 99: 대화형 랜딩 페이지 디자인 만들기
전환을 유도하는 가장 좋은 방법 중 하나는 개인화로 전환하는 것입니다. 예를 들어 동적 랜딩 페이지를 생성하여 메시지가 웹 방문자와 관련성이 높은지 확인할 수 있습니다.
그러나 한 걸음 더 나아가는 것은 어떻습니까? 최소한의 노력으로 잠재 고객의 요구 사항에 100% 맞춤화된 랜딩 페이지를 디자인할 수 있습니다. 그래야 특정 요구 사항을 기반으로 하는 관련 정보 및 제안에 빠르게 액세스할 수 있습니다.
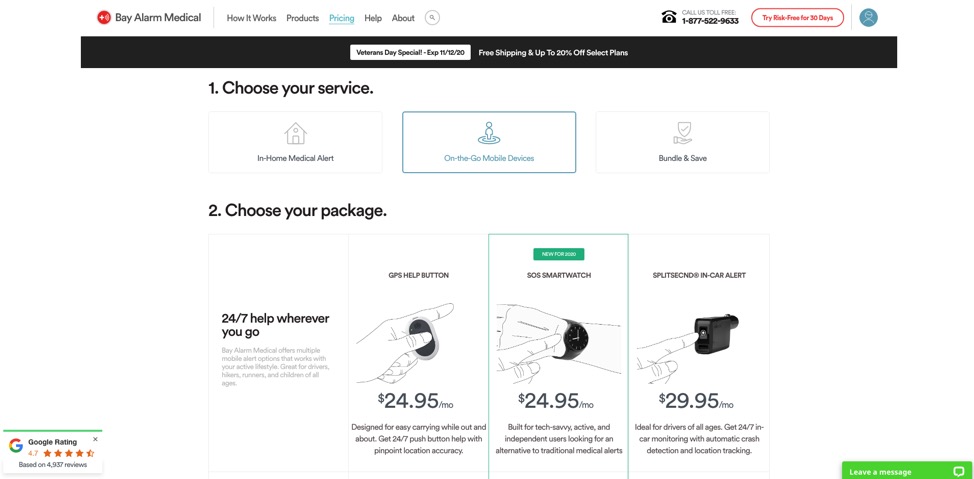
Bay Alarm Medical의 이 페이지와 같은 대화형 랜딩 페이지는 사용자에게 웹 경험을 완전히 제어할 수 있는 능력을 제공합니다. 특히 이 경우 사용자는 자신의 필요와 관련된 의료 경보 시스템 유형을 선택한 다음 여러 장치를 비교하고 가장 적합한 장치를 선택할 수 있습니다.

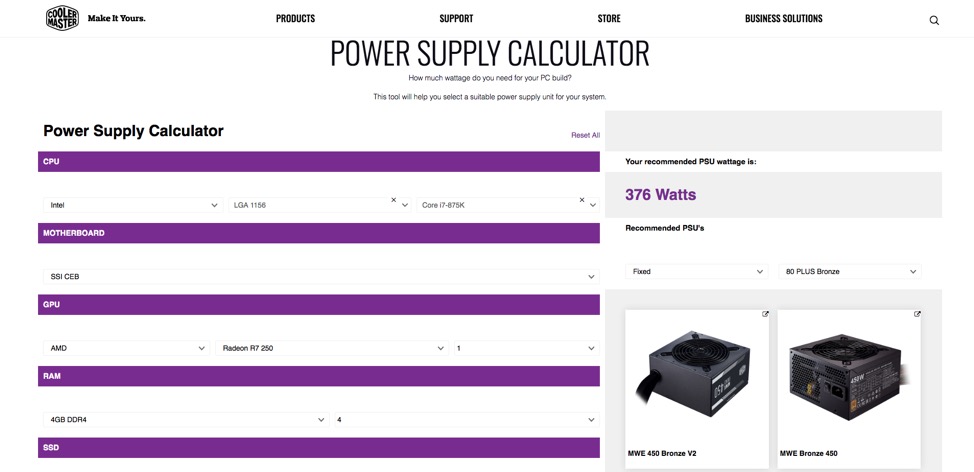
비슷하지만 약간 더 자세한 대화식 랜딩 페이지의 경우 Cooler Master에서 만든 전원 공급 장치 계산기를 볼 수 있습니다. 이 리소스는 사용자에게 특정 PC 빌드에 전원을 공급할 수 있는 전원 공급 장치에 대한 자세한 정보를 제공합니다.

많은 브랜드에 좋은 선택이 되는 이유는 깔끔한 미학을 따르고, 훌륭한 카피를 작성하고, 눈에 잘 띄는 CTA를 올바른 위치에 배치하여 이러한 페이지를 여전히 쉽게 최적화할 수 있다는 것입니다. 그러나 대화형 페이지가 다른 이유 는 개인화 및 상향 판매의 개념을 결합하여 전환 가능성을 극대화한다는 것입니다.
7. 흥미로운 기술로 혁신
2022년에 대한 이 마지막 랜딩 페이지 디자인 전략은 아마도 모든 사람에게 효과가 없을 것입니다. 그러나 예산이 있고 경쟁에서 눈에 띄고 싶다면 고려해보는 것도 나쁘지 않을 것입니다.
스마트폰, 태블릿, 노트북이 발전함에 따라 웹 페이지와 모바일 앱에서 할 수 있는 작업의 한계가 확장됩니다. 그리고 경우에 따라 새로운 기술을 사용하여 전환을 유도할 수 있습니다.
예를 들어 iOS 14 버전의 Apple 모바일 소프트웨어를 사용하면 사용자가 홈 화면에 위젯을 추가할 수 있습니다. 이것이 바로 가기 앱과 결합되면 브랜드가 경품 입력, 새 블로그 게시물 읽기, 새 서비스 가입 또는 구매와 같은 작업을 시작하는 데 사용할 수 있는 강력한 미니 도구를 만듭니다.
방문 페이지에서 실험할 가치가 있는 또 다른 트렌드는 증강 현실입니다.
예를 들어 Gucci, HBO 및 YouTube는 모두 AR을 사용하여 제품을 홍보하기로 결정했습니다. 그러나 웹 페이지에서 실제 증강 현실을 보기 위해 Purina의 28일 챌린지를 볼 수도 있습니다.

마지막 생각들
2022년에 전환을 목표로 하는 경우 방문 페이지를 디자인하는 가장 좋은 방법은 표준화된 모범 사례를 눈에 띄게 만들 수 있는 혁신적인 방법과 결합하는 것입니다.
아시다시피 모든 브랜드에 적용되는 마법의 공식은 없습니다.
훌륭한 결과를 얻으려면 현명하게 선택하고 웹 페이지를 지속적으로 테스트하고 개선하고 있는지 확인해야 합니다. 결국 한 브랜드에 가장 잘 맞는 것이 올바른 방향이 아닐 수도 있습니다.
따라서 항상 확실한 데이터 기반 선택을 하고 선 밖의 색칠을 두려워하지 않는지 확인하십시오. 궁극적으로 진정한 업계 리더를 돋보이게 하는 것은 단순히 일을 잘하는 것이 아니기 때문입니다. 다른 사람들이 모두 같은 길을 걷고 있을 때에도 혁신을 주도할 만큼 충분히 용감한 것입니다.