랜딩 페이지 디자인 서비스가 ROI를 높이는 방법은 다음과 같습니다.
게시 됨: 2023-10-23Penji에서는 매력적인 디자인과 직관적인 사용자 경험의 힘을 이해하고 있습니다. 사람들이 귀하의 페이지에 머물도록 하는 것은 방정식의 첫 번째 단계에 불과합니다. 두 번째 단계는 그들을 전환시키는 것입니다. 랜딩 페이지 디자인 서비스는 고객이 귀하의 제안을 신뢰하고 존중하는지 여부에 큰 역할을 합니다. 하지만 랜딩 페이지가 확실히 전환되도록 만드는 것은 정확히 무엇일까요? 이것이 바로 이 기사에서 안내할 내용입니다.
전환되는 랜딩 페이지
귀하의 정확한 사양에 맞게 랜딩 페이지를 맞춤화해 드리겠습니다.
그 동안 청중을 사로잡는 랜딩 페이지 디자인을 만들기 위한 15가지 모범 사례를 읽어보세요.
1. 랜딩 페이지 디자인을 단순하게 유지하세요
 홈 페이지와 달리 랜딩 페이지의 힘은 단순성과 초점에 있습니다. 랜딩 페이지의 첫 번째 규칙은 간결하고 간단해야 한다는 것입니다. 그리고 그것은 디자인에도 적용됩니다.
홈 페이지와 달리 랜딩 페이지의 힘은 단순성과 초점에 있습니다. 랜딩 페이지의 첫 번째 규칙은 간결하고 간단해야 한다는 것입니다. 그리고 그것은 디자인에도 적용됩니다.
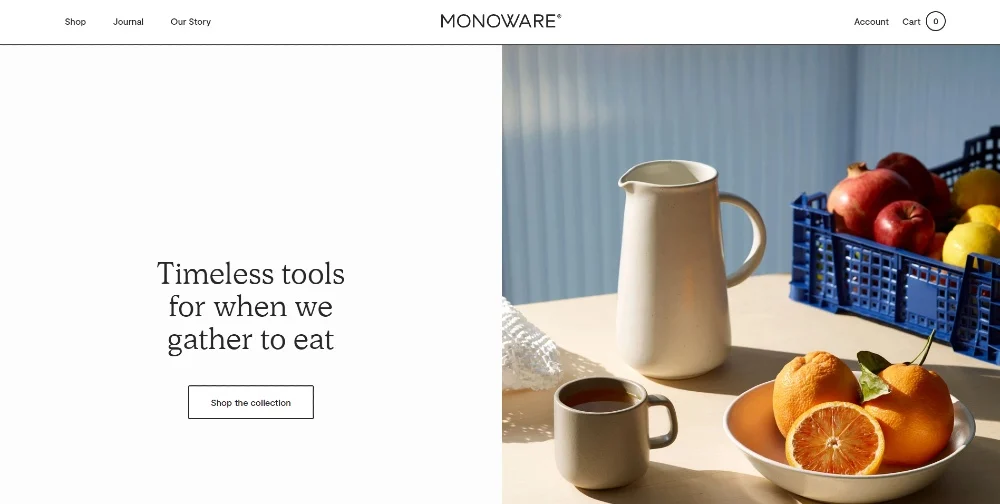
좋은 랜딩 페이지 디자인은 Monoware의 디자인처럼 미니멀하고 간결합니다. 핵심 메시지에서 잠재 고객을 혼란스럽게 하거나 산만하게 할 수 있는 모든 소음을 제거하십시오. 랜딩 페이지의 목적을 하나 선택하고 디자인의 모든 부분을 해당 목적에 맞게 만드세요.
2. 눈이 편안해지는 디자인을 만드세요

가장 매력적인 디자인은 우리의 시선을 편안하게 해주는 디자인입니다. 모두가 편안한 영상을 즐깁니다. 랜딩 페이지도 동일한 효과를 가져야 합니다.
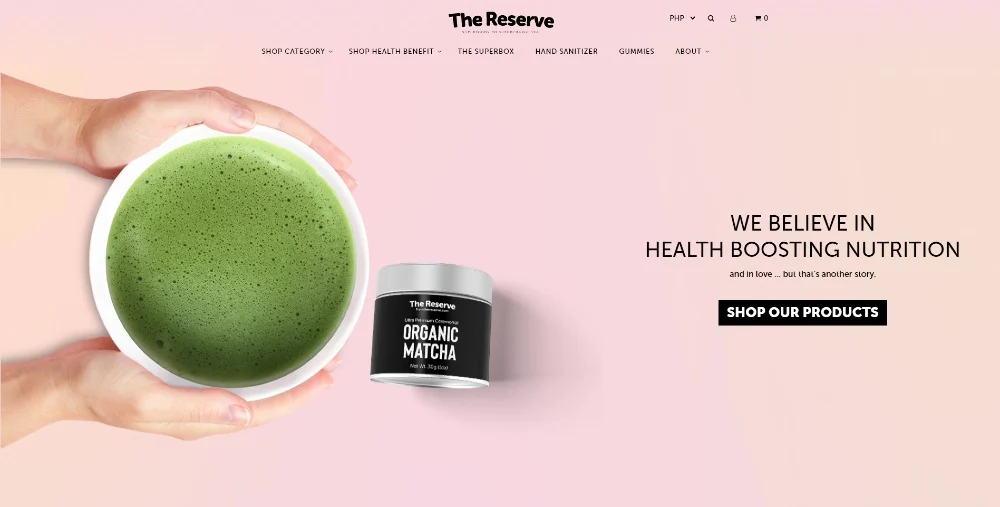
색상, 타이포그래피, 레이아웃을 조합하면 편안한 효과를 얻을 수 있습니다. 페이지의 모든 공백을 채우려는 유혹에 빠지지 마십시오. 공백을 없애고 얇고 단순한 글꼴을 사용하세요. 예를 들어, The Reserve의 랜딩 페이지에서 영감을 얻으세요.
대칭과 정렬은 디자인을 더욱 우아하고 깔끔하게 만드는 좋은 방법이기도 합니다. 사람들은 자연스럽게 질서와 조직에 매력을 느낍니다. 그것은 “이상할 정도로 만족스럽고” 신뢰와 권위를 불러일으킵니다.
3. 대비되는 색상을 사용하세요

색상 선택은 모든 디자인에서 매우 중요한 요소입니다. 색상은 우리의 감각에 큰 영향을 미치기 때문에 임의로 선택해서는 안 됩니다.
랜딩 페이지 디자인에서 색상은 방향을 잡는 데 큰 역할을 할 수 있습니다. 보색과 대비되는 색상을 사용하면 사용자의 관심을 올바른 위치로 유도할 수 있습니다.
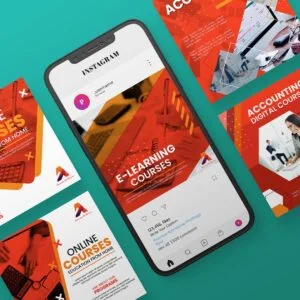
색상 대비를 사용하면 특정 요소를 강조할 수도 있습니다. 예를 들어 CTA입니다. 클릭 유도 버튼은 항상 전체적인 장식에서 눈에 띄는 색상이어야 합니다. 이러한 색상 변경은 CTA에 더 많은 관심을 끌고 사람들이 CTA를 클릭하도록 유도합니다. 다음은 Penji 디자이너가 만든 샘플 웹페이지입니다. 따라서 우리 디자이너가 고객을 위해 제작한 다른 샘플을 살펴보세요.
4. 텍스트 서식을 무시하지 마세요

좋은 랜딩 페이지 디자인 서비스는 혼란스러운 것이 적이라는 것을 알고 있습니다. 이는 텍스트와 그래픽 모두에 적용됩니다. 랜딩 페이지에서 텍스트가 중요한 만큼 텍스트의 효율성은 텍스트가 얼마나 잘 표현되는지에 따라 크게 좌우됩니다. 간결하고 긴 문단은 매력이 없으며 대부분의 경우 거부감을 줍니다.
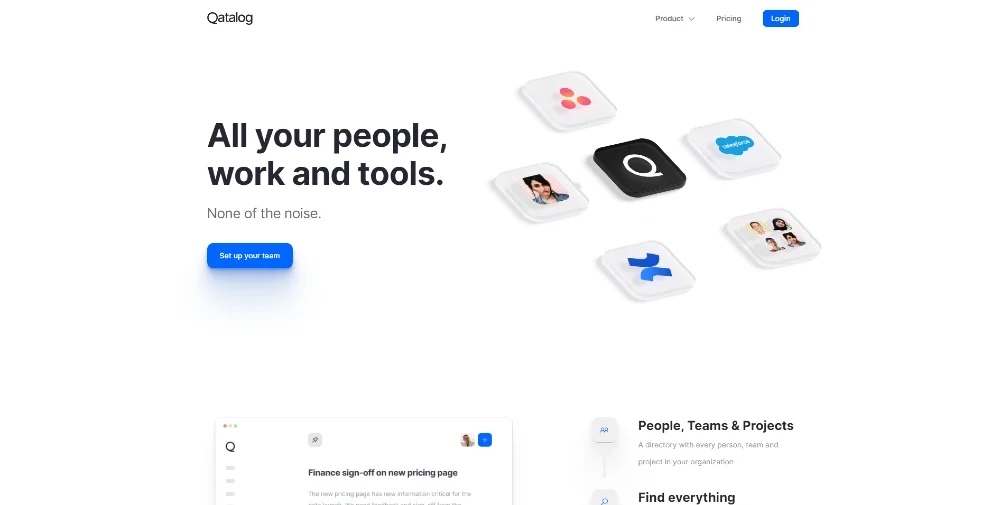
주의를 집중시키는 시간이 짧고 방해 요소가 끝없이 많아 랜딩 페이지의 문단이 복잡해질 위험이 없습니다. 텍스트가 간결하고 Qatalog의 이 예와 같이 요점을 명확하게 전달하는지 확인하세요. 모든 단어 하나하나가 랜딩 페이지에서 의미 있는 결과를 얻어야 합니다. 물론 글머리 기호를 사용하세요.
5. CTA를 돋보이게 만드세요

클릭 유도 문구는 랜딩 페이지의 중심입니다. 사용자가 CTA를 클릭하면 목표에 도달합니다. 따라서 모든 디자인 노력은 방문자를 CTA로 유도하는 데 집중되어야 합니다.
잠재 고객의 관심을 CTA로 유도하는 한 가지 방법은 CTA 버튼 디자인을 이용하는 것입니다. CTA 버튼은 눈에 띄고 시각적으로 보기에 좋아야 하며 클릭 가능성이 높아야 합니다.
색상 변경이나 애니메이션과 같은 CTA에 추가적인 디자인 노력을 기울일 수도 있습니다. CTA를 매력적이고 클릭하기 재미있게 만드는 것은 무엇이든 좋습니다. Brews & Grooves에서 이 제품을 확인해 보세요. 폰트가 돋보이더라도 CTA 버튼을 파격적으로 활용하는데요.
6. 매력적인 이미지 사용

일반적으로 이미지는 말보다 영향력이 더 큽니다. 랜딩 페이지에 이미지를 사용하면 잠재 고객의 감정적 반응을 자극할 수 있습니다. 그리고 네, 감정적인 반응도 좋습니다. 실제로 긍정적인 감정을 불러일으킬 수 있다면 고객의 전환 가능성은 7배 더 높아 집니다 .
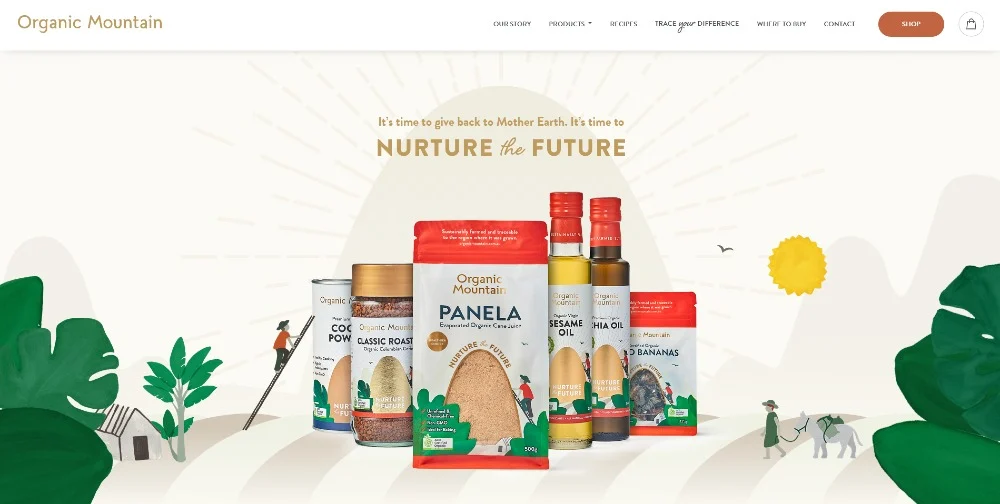
감정 외에도 아름다운 이미지는 랜딩 페이지의 미적 가치를 높여 시각적으로 편안함을 줍니다. 고품질의 관련성 높은 이미지를 사용하세요. 랜딩 페이지의 시각적 요소가 이해가 되지 않으면 잠재 고객은 혼란스러워질 것입니다. 그리고 우리 모두는 혼란스러운 전망은 잃어버린 전망이라는 것을 알고 있습니다. 설명을 위해 다음은 Organic Mountain의 랜딩 페이지입니다.
7. 방해 요소를 줄이세요

랜딩 페이지가 하나의 고유한 목적을 달성하는 것이 중요합니다. 동일한 목적을 달성하는 데 직접적으로 기여하지 않는 디자인은 모두 페이지에서 제거해야 합니다. 여기에는 링크나 탐색 모음이 포함됩니다.
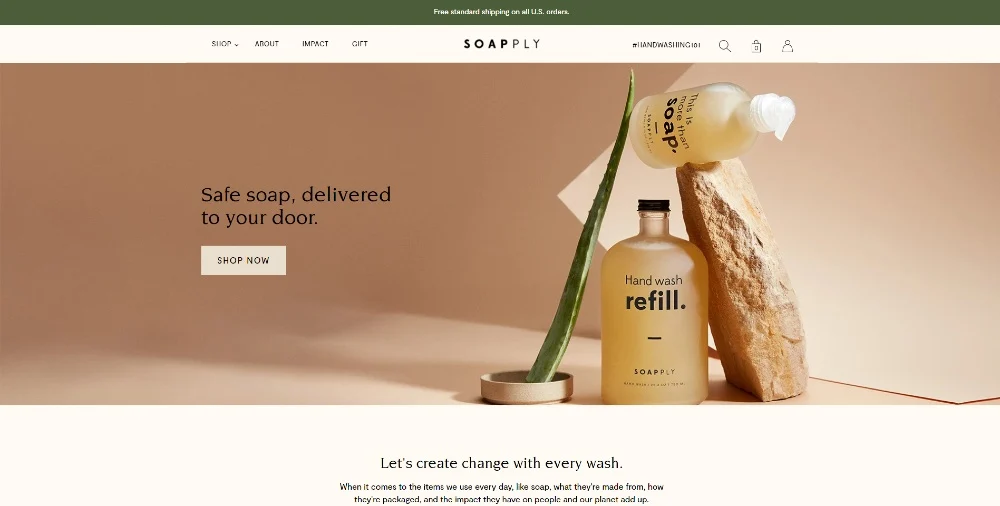
방해 요소는 잠재 고객이 원하는 작업을 완료하는 데 방해가 되는 모든 것입니다. 랜딩 페이지의 기능이 온라인 강좌를 홍보하는 것이라면 블로그 게시물 링크를 포함하지 마세요. Soapply는 이 팁을 훌륭하게 따르고 있습니다.
웹사이트의 다른 부분으로 연결되는 링크는 주의를 산만하게 합니다. 어떤 사람들은 교통이 교통이라고 생각하지만 그것은 옳지 않습니다. 각 캠페인은 자체 트래픽을 얻어야 합니다.
8. 모바일에 최적화
이제 모바일 디자인을 간과해서는 안 되는 이유가 꽤 분명해졌습니다 . 잠재 고객이 사용할 장치를 선택할 수는 없습니다. 모바일 최적화는 웹사이트와 마찬가지로 랜딩 페이지에도 중요합니다.
랜딩 페이지 디자인 서비스에서는 모바일 장치에 올바르게 로드되는 반응형 페이지를 만드는 것이 중요 합니다. 전환율이 높은 랜딩 페이지는 보기에도 좋고, 빠르게 로드되며, 모든 기기에서 놀라운 경험을 제공하는 페이지입니다. 이것은 때때로 말처럼 쉽지 않습니다.
9. 시각적 브랜딩 포함

귀하의 브랜드를 잠재 고객의 마음 속에 가장 먼저 떠오르게 하는 것이 매우 중요합니다. 미래의 고객 대부분은 아직 귀하의 회사나 브랜드를 모른다는 점을 기억하십시오.
또한 트래픽은 컨텍스트가 없는 트래픽 소스를 포함하여 모든 트래픽 소스에서 발생할 수 있다는 점을 명심하세요. 잠재 고객이 트위터에서 광고를 클릭하면 귀하가 누구인지 모를 가능성이 높습니다.
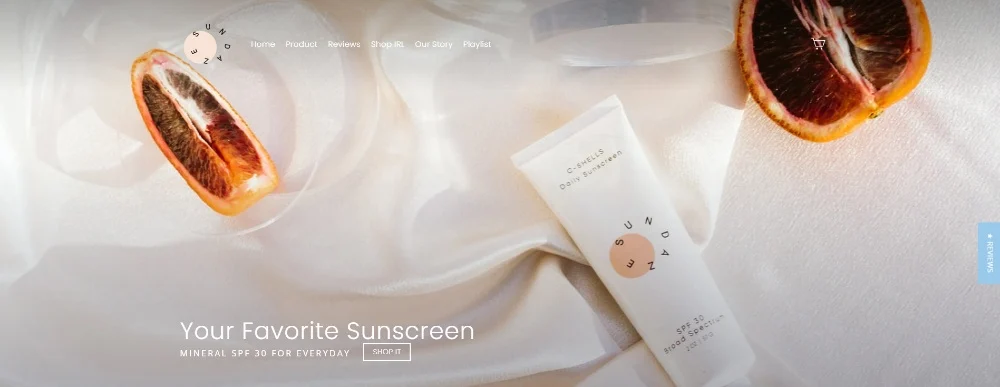
랜딩 페이지에는 Sundaze Skincare의 로고와 같이 브랜드에 대한 알림을 포함하는 것이 중요합니다. 로고나 브랜드를 디자인의 중심으로 삼지 마세요. 사람들이 놓칠 수 없는 전략적 위치에 있는지 확인하세요.
10. 놓칠 수 없는 헤드라인을 만드세요

랜딩 페이지 디자인의 전체적인 느낌 외에도 헤드라인은 사람들의 관심을 끄는 첫 번째 요소 중 하나입니다. 그들이 읽은 첫 번째 텍스트입니다. 첫인상을 기억하시나요? 헤드라인은 좋은 첫인상을 만드는 데 큰 역할을 합니다.

헤드라인은 단순한 텍스트 그 이상이라는 점을 이해하는 것이 중요합니다. 헤드라인은 페이지 레이아웃을 구성합니다. 독자가 랜딩 페이지를 쉽게 훑어볼 수 있도록 도와줍니다. 다음은 디자이너 중 한 명이 만든 또 다른 샘플 랜딩 페이지 디자인입니다.
긴 텍스트가 있는 경우 부제목도 포함하는 것을 고려해 보세요. 이는 랜딩 페이지 디자인의 중추입니다.
11. 일관성을 유지하라

두 가지 면에서 일관성을 유지해야 합니다. 첫째, 방문 페이지 제안은 광고의 약속과 일치해야 합니다. 두 번째는 시각적, 브랜드 일관성입니다.
시각적 일관성은 잠재 고객과 고객에게 친숙한 레이아웃을 유지하는 것입니다. 랜딩 페이지 디자인 서비스와 제휴하면 일관된 브랜딩이 가능합니다. 사람들이 당신의 디자인을 반복적으로 본다면 당신을 기억하기 시작할 것입니다.
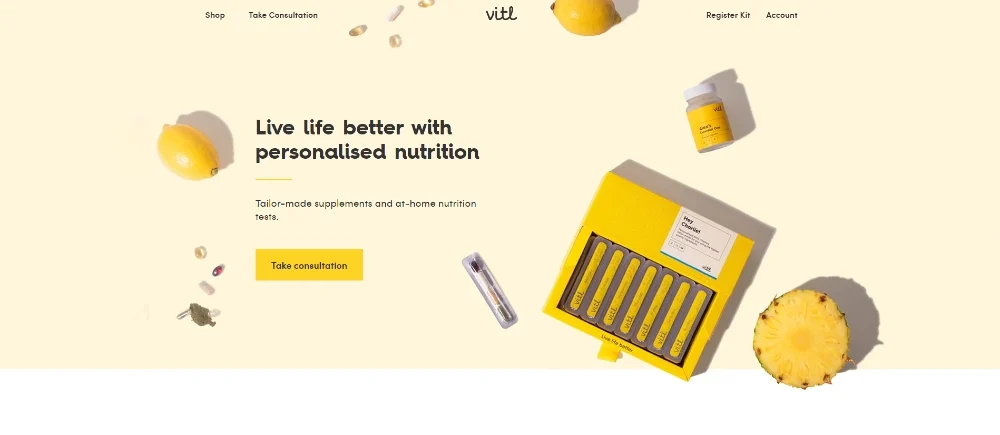
이제 이것은 모든 방문 페이지에서 정확히 동일한 레이아웃을 갖는 것이 아닙니다. 디자인에 창의력을 마음껏 발휘하되 사람들에게 브랜드를 상기시키는 요소를 포함하도록 하세요. 예를 들어 Vitl의 로고와 같이 로고를 같은 위치에 배치하거나 다른 랜딩 페이지에 공통 색상을 사용하는 등의 작업을 수행할 수 있습니다.
12. 신뢰 구축

랜딩 페이지는 일반적으로 잠재 고객과의 첫 번째 접촉 지점입니다. 귀하의 랜딩 페이지를 방문하는 사람들은 귀하나 귀하의 비즈니스에 대해 아무것도 모르는 경우가 많습니다. 그렇기 때문에 랜딩 페이지는 무엇보다 먼저 신뢰와 신뢰를 불러일으켜야 합니다.
사람들이 맹목적으로 신뢰하는 것이 무엇인지 아십니까? 다른 사람들의 리뷰.
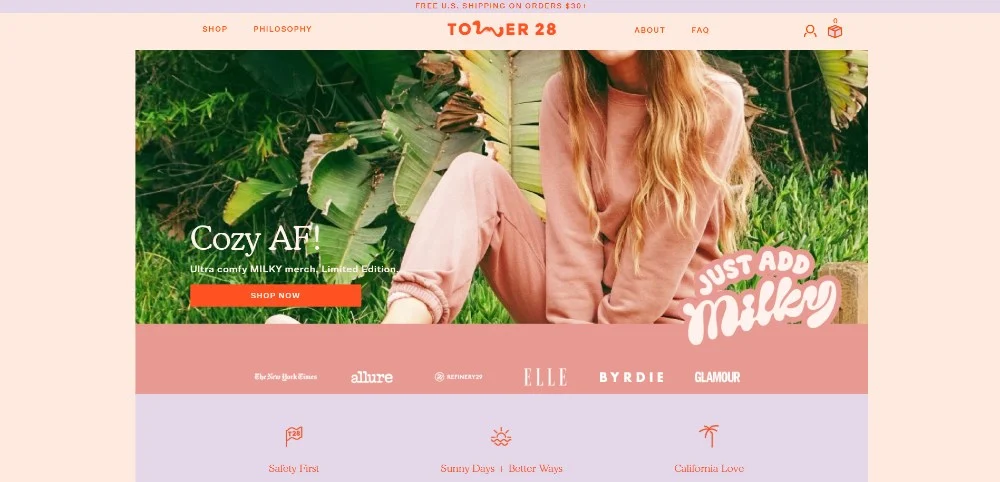
사람들이 귀하와 귀하의 사업을 신뢰하기를 원한다면 다른 사람들이 귀하에 대해 말하는 것을 보여주십시오. 사회적 증거는 우유부단한 사람들이 전환하도록 만드는 좋은 방법입니다. Tower28이 어떻게 디자인에 사회적 증거를 추가했는지 알아보세요. 리뷰 외에도 언론의 외침이나 인증을 사용할 수도 있습니다.
13. 비디오나 GIF를 활용하세요

비디오와 GIF는 랜딩 페이지의 반짝임과 같습니다. 그들은 귀하의 페이지에 재미있는 요소를 추가합니다.
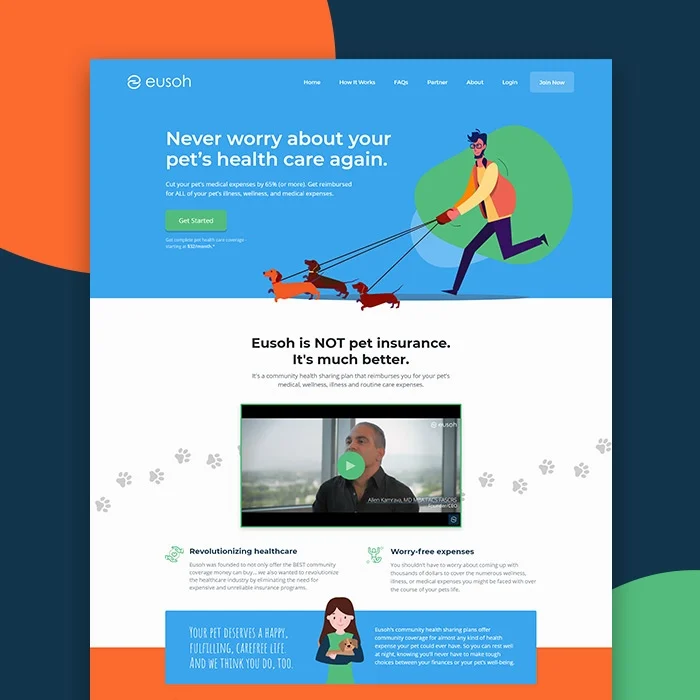
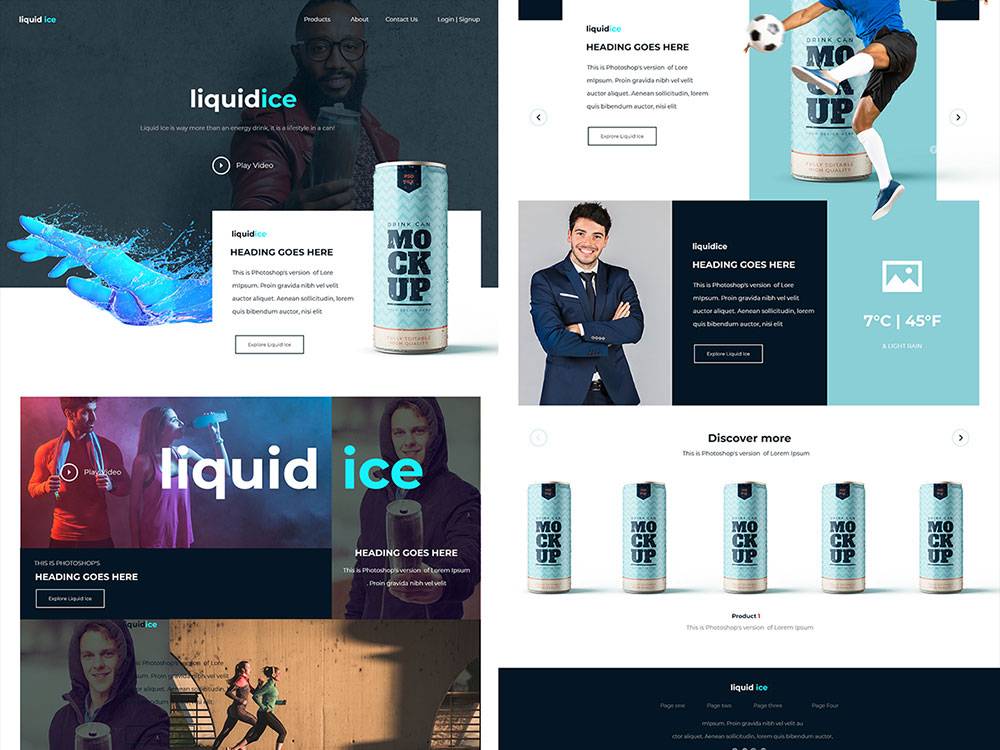
비디오는 일반적으로 참여도를 높이는 것으로 알려져 있습니다. 감정을 자극하는 그들의 능력과 유쾌한 성격은 그들을 거부할 수 없게 만듭니다. 랜딩 페이지에서 동영상을 통해 전환율을 86%까지 높일 수 있습니다. 디자이너 중 한 명이 만든 샘플의 랜딩 페이지에서 비디오를 사용하는 방법은 다음과 같습니다.
방문 페이지와 관련성이 높은 동영상이나 GIF를 포함하는 것을 잊지 마세요. 오락을 위해 동영상을 추가하지 마세요. 동영상은 가치를 더하고 가치 제안을 보여주어야 합니다.
14. 희소성 요소 추가

놓치는 것에 대한 두려움은 행동을 취하도록 하는 큰 동기가 될 수 있습니다. 페이지에 희소성 요소를 추가하면 사람들이 빠르게 행동하게 됩니다.
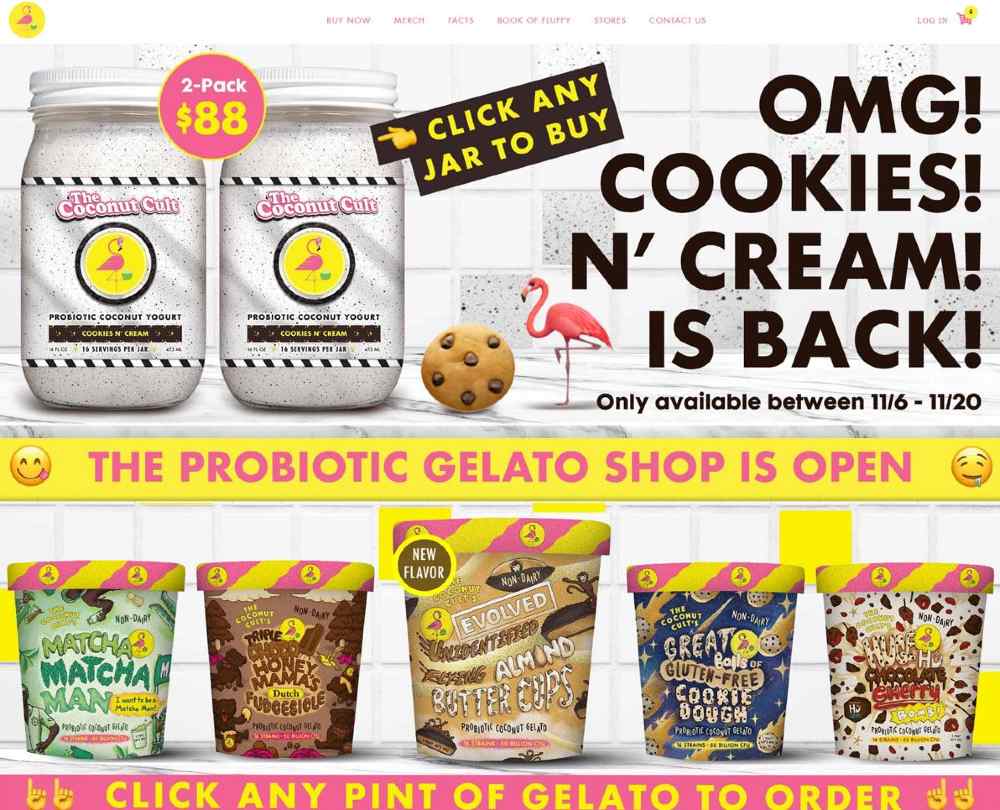
우리는 참석하고 싶은 웨비나나 읽고 싶은 전자책을 우연히 접하지만 나중에 미뤄두는 경우가 많습니다. 우리 모두는 나중에 그런 일이 일어나지 않는다는 것을 알고 있습니다. 이것이 바로 타이머와 일회성 제안이 좋은 이유입니다. The Coconut Cult의 이 작품에서 영감을 얻을 수 있습니다.
15. 테스트 실행

랜딩 페이지 디자인에 대해 더 많은 실험을 실행할수록 페이지의 타겟이 더욱 명확해집니다.
다른 사람들에게 가장 효과적인 것을 따르는 것만으로는 충분하지 않습니다. 중요한 것은 자신의 청중에게 무엇이 효과가 있는지 찾는 것입니다. 그리고 거기에 도달하는 유일한 방법은 A/B 테스트를 통해서입니다 .
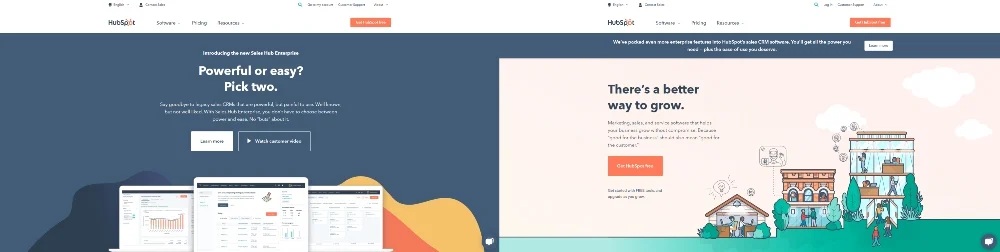
미묘한 차이가 있는 다양한 버전의 랜딩 페이지를 만드세요. 한 번에 하나의 요소씩 A/B 테스트를 수행하세요. 가능한 한 많은 데이터를 수집하고 더 나은 결과를 위해 랜딩 페이지를 지속적으로 최적화하세요. Hubspot이 랜딩 페이지에서 수행하는 방식과 같은 A/B 테스트를 시도해 볼 수 있습니다.
랜딩 페이지 디자인 서비스를 사용하는 방법
다음은 랜딩 페이지 디자인 서비스가 일반적으로 작동하는 방식에 대한 단계별 튜토리얼입니다. 이는 프리랜서나 디자인 회사와 작업하는 것과는 다르다는 점을 명심하십시오. 그들은 일반적으로 귀하와 대화를 원하며 프로세스가 더 오래 걸릴 수 있습니다. Penji와 같은 서비스를 이용하면 요청만 입력하면 저희 디자인 팀이 작업을 시작합니다.
1단계: 디자인 만들기

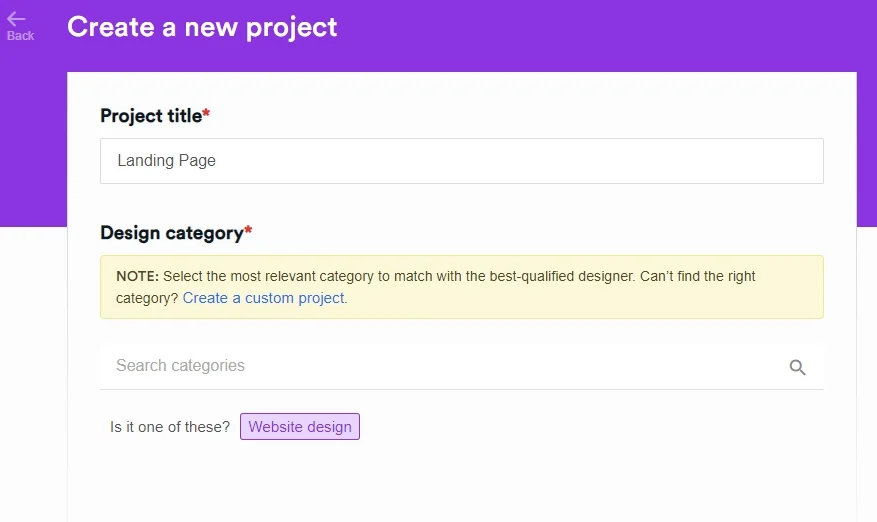
Penji 플랜에 가입하면 이미 로그인하여 프로젝트를 만들 수 있습니다. 시작하려면 새 프로젝트 를 클릭하세요. 그러면 세부 정보를 입력해야 하는 양식이 표시됩니다. 여기에 프로젝트 제목을 입력하고 디자인 카테고리를 선택하세요.

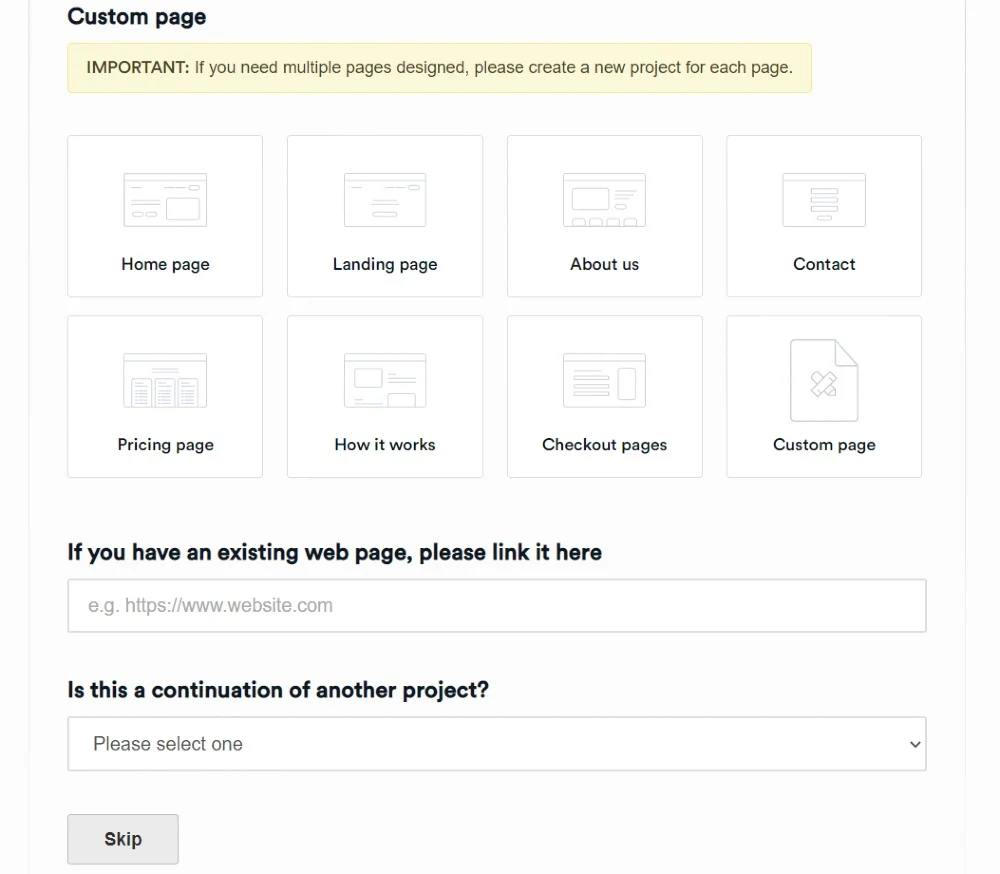
팁: 제목에 '랜딩 페이지'를 입력하세요. 사용자 정의 페이지 섹션에서 랜딩 페이지가 자동으로 선택되고 다음을 클릭할 수 있습니다.

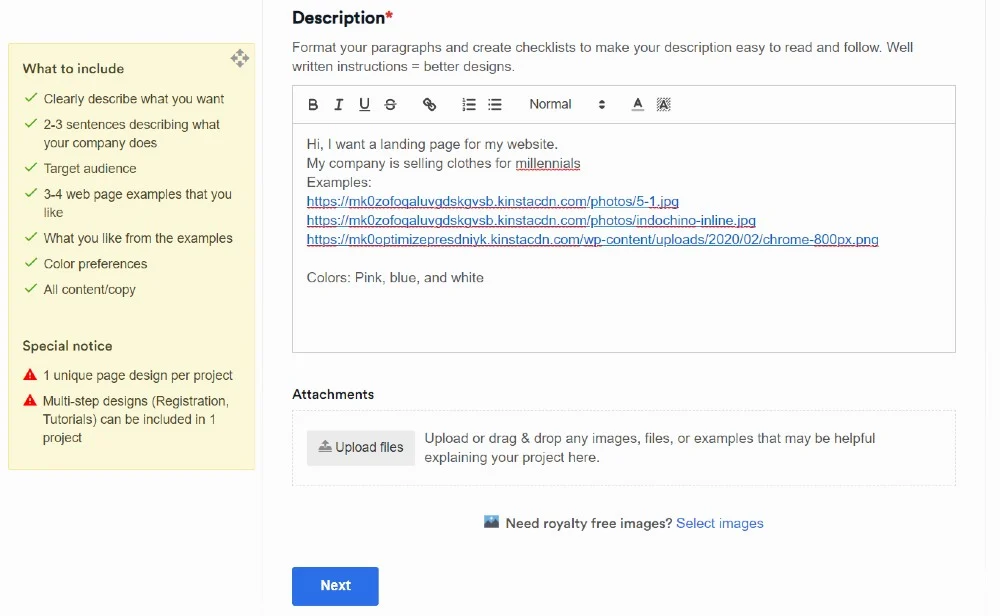
여기에서 프로젝트를 설명하게 됩니다. 원하는 대로 간단하거나 정교하게 만들 수 있습니다. 그러나 더 많은 세부 정보를 제공할수록 디자이너가 귀하의 비전에 맞게 랜딩 페이지를 더 잘 조각할 수 있습니다.

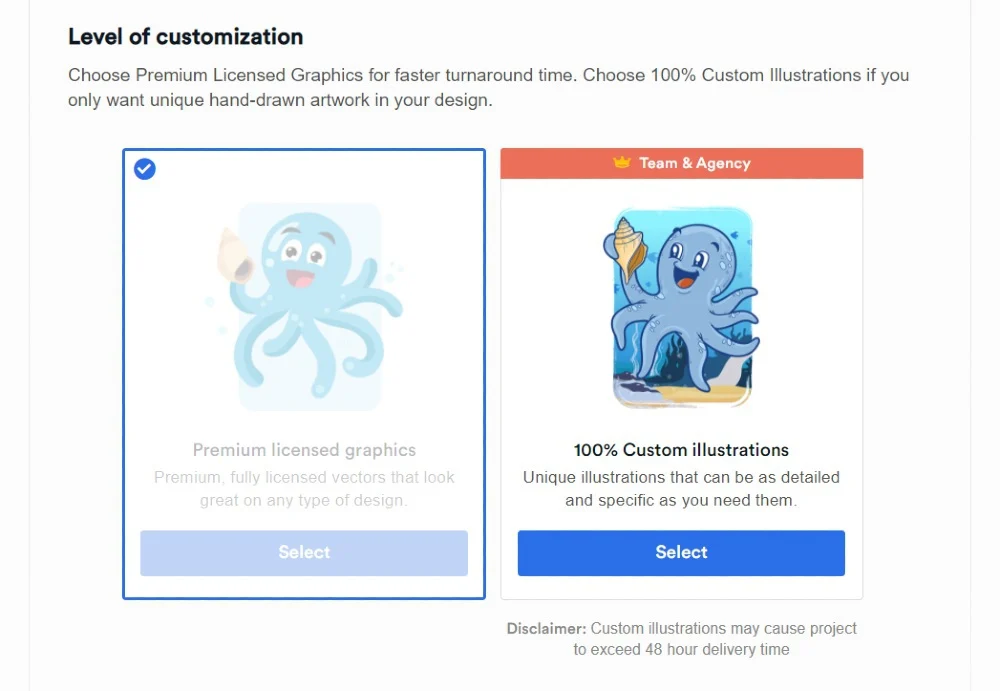
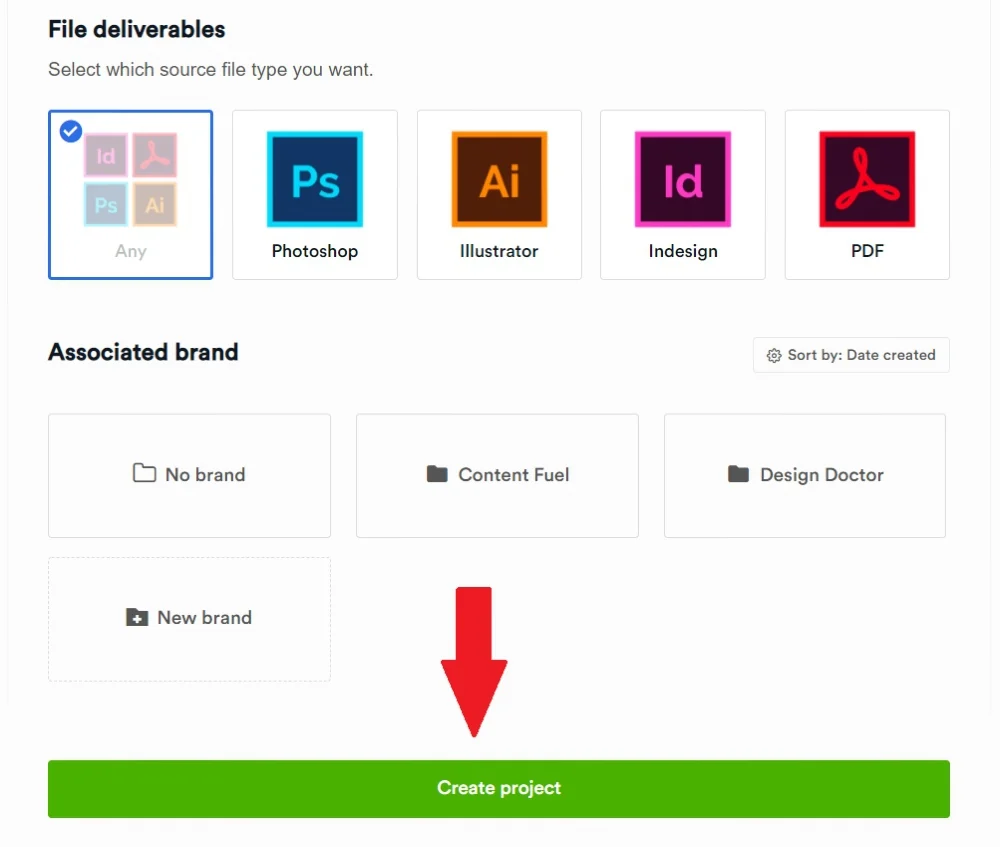
완료되면 사용자 정의 수준, 파일 제공 항목 및 관련 브랜드를 선택합니다. 완료한 후 프로젝트 생성을 클릭하면 모든 준비가 완료됩니다!

그러면 귀하의 프로젝트가 디자이너에게 배정되며 24~48시간 이내에 첫 번째 초안을 받게 됩니다.
2단계: 랜딩 페이지 디자인 검토

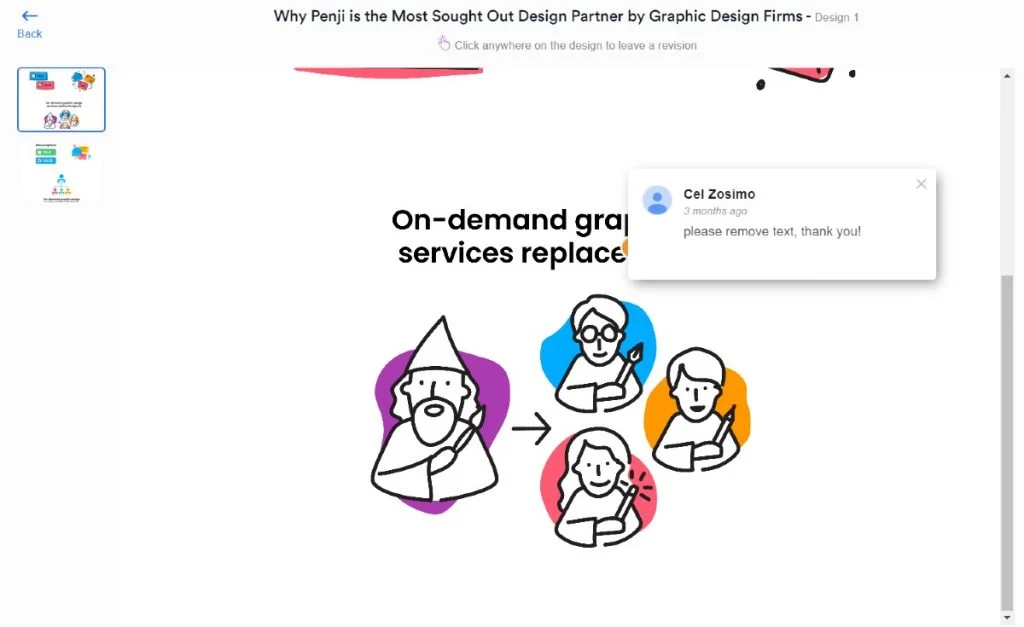
디자이너가 최종적으로 첫 번째 초안을 제출하면 이를 검토할 수 있습니다. 여기에서 수정하거나 다운로드할 수 있습니다. 개선이 필요한 경우 플랫폼에 내장된 포인트 앤 클릭 기능을 사용할 수 있습니다. 당신이 해야 할 일은 디자인을 클릭하고 디자이너가 디자인을 향상시킬 수 있는 방법에 대한 의견을 남기는 것뿐입니다.
또한 모든 Penji 계획에는 무제한 수정이 가능합니다. 따라서 100% 만족할 때까지 수정하세요.
3단계: 디자인 다운로드

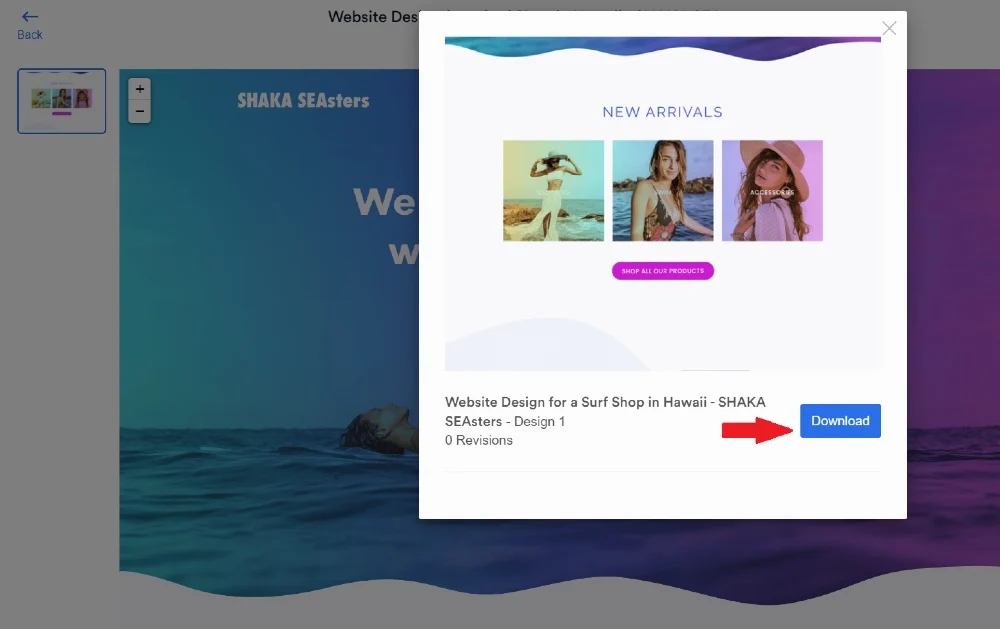
100% 완전히 만족하시나요? 그렇다면 파란색 다운로드 버튼을 클릭하기만 하면 됩니다. 그게 다야! 파일이 컴퓨터에 저장되고 마침내 캠페인의 랜딩 페이지 디자인을 사용할 수 있습니다.
무제한 디자인 받기(랜딩 페이지 포함!)
매력적인 랜딩 페이지 디자인을 만드는 것은 전환을 유도하고 방문자의 참여를 유도하며 원하는 목표를 달성하는 데 매우 중요합니다. 미학적으로 만족스러운 레이아웃, 설득력 있는 카피라이팅, 직관적인 탐색, 명확한 클릭 유도 버튼을 결합하여 지속적인 인상을 남기는 원활한 사용자 경험을 만들 수 있습니다.
잘 디자인된 랜딩 페이지를 통해 더 많은 리드를 확보하고 고객으로 전환하세요. 월 $499의 비용으로 Penji에서 웹페이지 디자인, 앱 디자인, 일러스트레이션 등을 요청할 수 있습니다. 지금 가입하고 첫 번째 랜딩 페이지 디자인을 요청하세요.