클릭 후 랜딩 페이지 디자인 영감을 위한 12가지 기술
게시 됨: 2017-07-14클릭 후 랜딩 페이지 디자인은 중요합니다. 이 페이지는 제품과 서비스를 홍보하고 판매하는 데 필수적인 디지털 매장이기 때문입니다. 올바르게 최적화되면 페이지가 전환율을 크게 높일 수 있습니다. 비즈니스의 전반적인 성공에 매우 중요하므로 전문적이고 전환율이 높은 클릭 후 랜딩 페이지를 만드는 것이 마케팅 전략에 필수적입니다.
앱 클릭 후 랜딩 페이지, 제품 클릭 후 랜딩 페이지, 모바일 클릭 후 랜딩 페이지 또는 기타 항목에 대한 영감을 찾고 있는지 여부. 다양한 클릭 후 랜딩 페이지 디자인 영감을 사용할 수 있습니다.
Instapage에는 클릭 후 랜딩 페이지 예시 전용 블로그 카테고리가 있습니다. 우리는 이 주제에 대해 자주 연구하고 글을 써서 독자들에게 세계 최대 브랜드에서 영감을 제공합니다. Microsoft, Lyft, Marketo, Constant Contact, Oracle, Facebook, MailChimp 및 HubSpot을 포함합니다.
이 기사에서는 페이지를 만들 때 영감을 주기 위해 몇 가지 다른 디자인 기술을 강조하는 몇 가지 클릭 후 랜딩 페이지를 소개합니다. 각 예에 대해 페이지가 잘하는 것과 더 나은 결과를 생성하기 위해 A/B 테스트를 수행할 수 있는 것에 대해 논의합니다.
트윗하려면 클릭
클릭 후 랜딩 페이지 디자인 영감
매력적인 영웅 이미지
인간은 일반적으로 텍스트보다 최대 60,000배 빠르게 이미지를 처리합니다. 귀하의 페이지에서 이미지를 올바르게 사용하면 방문자가 귀하의 제안으로 전환할 수 있을 만큼 오랫동안 귀하의 페이지에 참여하도록 유도할 수 있습니다. 방문자가 쿠폰을 사용할 때 무엇을 얻게 될지 말하지 말고 표시를 시작할 때입니다. 히어로 샷은 잠재 고객이 제안의 이점을 경험하는 것이 어떤 것인지 시각화하는 데 도움이 됩니다.
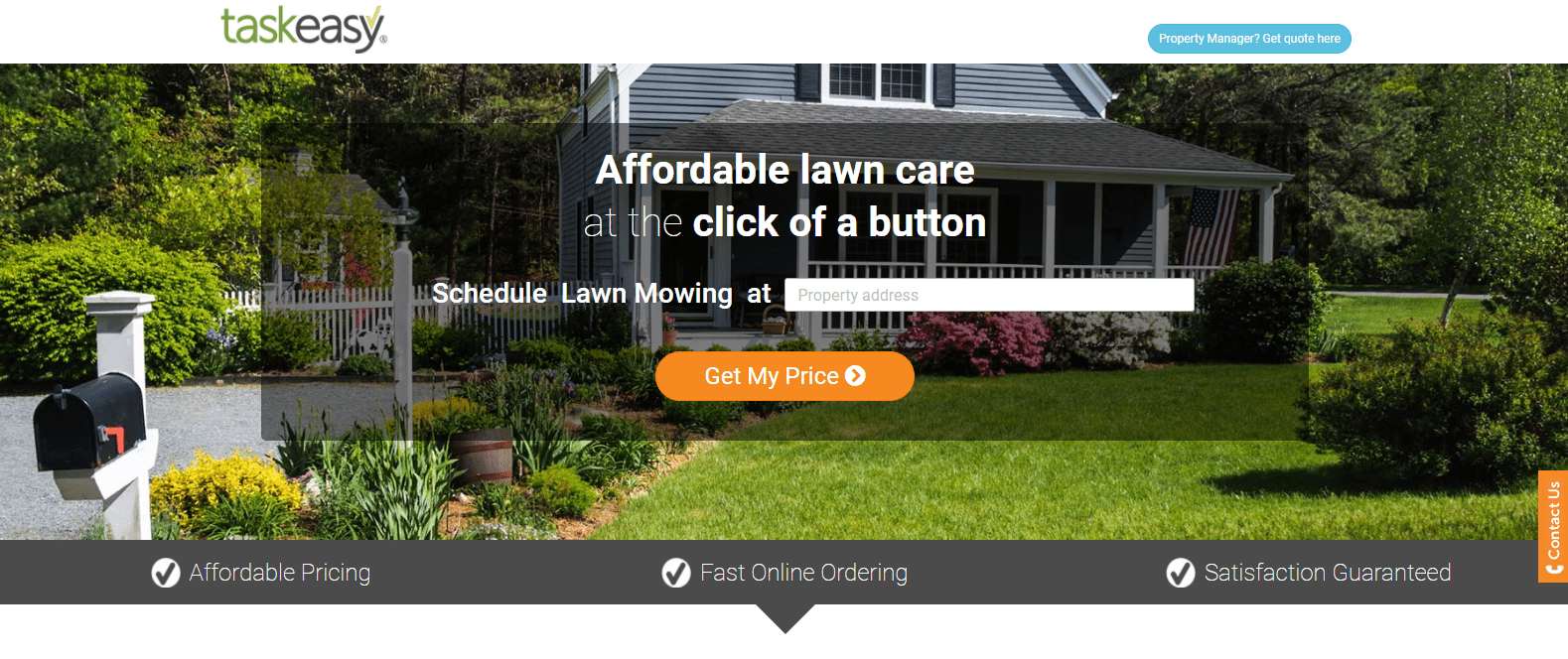
TaskEasy는 이를 이해하고 페이지에서 영웅 이미지를 잘 활용합니다. 방문자가 페이지에 도착하자마자 TaskEasy를 고용하면 잔디가 어떻게 보일지 엿볼 수 있습니다.

페이지가 잘하는 것.
- CTA 버튼 색상 은 문의하기 버튼을 제외하고 페이지의 다른 곳에서는 사용되지 않기 때문에 눈에 띕니다.
- CTA 버튼 카피 는 1인칭을 사용하여 잠재 고객이 제안에 개인적으로 연결되어 있다고 느끼게 합니다.
- 방향 신호 (CTA 버튼의 화살표 및 페이지 아래를 가리키는 화살표)는 방문자가 다음에 집중해야 할 위치를 보여줍니다.
- Iconography 는 TaskEasy 고용의 기능과 이점에 대한 관심을 끄는 데 도움이 됩니다.
- 신뢰 신호와 사회적 증거 (보안 배지, 상패, 페이스북과 같은 카운터)는 잠재 고객이 편안하고 안전하다고 느끼며 심지어 TaskEasy를 고용하도록 강요할 수 있습니다.
- 연락처 슬라이드 아웃 양식 을 통해 방문자는 회사에 쉽게 연락하여 서비스에 대해 문의할 수 있습니다.
A/B 테스트 대상:
- TaskEasy 로고 는 하이퍼링크되어 있어 방문자가 페이지에서 쉽게 빠져나갈 수 있습니다.
- 페이지 상단의 속성 관리자 CTA 버튼 은 방문자를 이 페이지 밖으로 이동시킵니다. 다른 리드 캡처 페이지가 열리더라도 이 페이지와 완전히 별개인 자체 캠페인이 있어야 합니다.
- 문구를 추가하면 잠재 고객이 TaskEasy 작업의 이점을 더 잘 이해하는 데 도움이 됩니다. 현재 페이지에 사본이 없기 때문에 방문자가 회사와 제안에 대해 좋은 느낌을 받기 어려울 수 있습니다.
- 바닥글 탐색 은 방문자가 전환하지 않고 페이지를 벗어날 수 있는 방법을 너무 많이 제공합니다.
- 전화번호 는 클릭투콜(click-to-call)이 가능할 수 있어 방문자가 TaskEasy에 훨씬 쉽게 연락할 수 있습니다. 특히 회사에서 "전화하시겠습니까? 여기에 있었다!"
중요 항목
사람들은 종종 원하는 것을 찾기 위해 끝없는 텍스트를 읽고 싶어하지 않습니다. 특정 정보를 찾기 위해 페이지를 빠르게 스캔합니다. 글머리기호가 있으면 가능합니다. 글머리 기호(확인 표시, 화살표, 도상학 등 활용)는 방문자가 페이지를 빠르게 훑어보고 원하는 것을 찾을 수 있도록 해주기 때문에 효과적입니다.
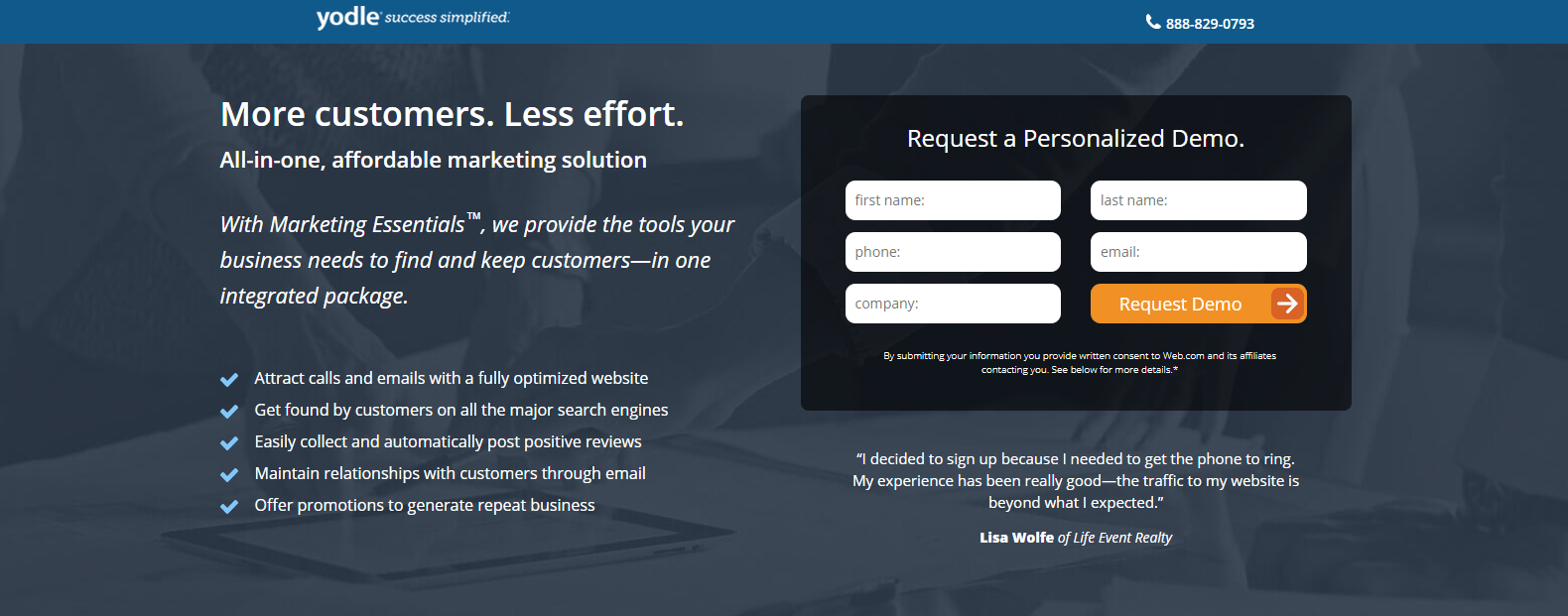
이 Yodle 예제는 글머리 기호(확인 표시)를 사용하여 소프트웨어의 이점을 강조합니다. 공백이 있는 페이지의 나머지 사본에서도 눈에 띕니다.

페이지가 잘하는 것.
- Yodle의 로고 는 홈페이지에 연결되어 있지 않으므로 방문자는 페이지를 클릭하지 않고 자신이 있는 웹페이지를 볼 수 있습니다.
- Click-to-Call 전화번호 를 통해 방문자가 회사에 쉽게 연락할 수 있습니다.
- 제목과 부제목 은 방문자에게 제안이 무엇인지, 그리고 그것이 그들에게 어떻게 도움이 되는지 알려줍니다.
- 이탤릭체로 된 사본 은 다른 사본보다 눈에 띄어 방문자가 읽을 수 있도록 합니다.
- 캡슐화된 양식 은 데모를 요청하기 위해 방문해야 하는 위치를 방문자에게 보여주어 시선을 사로잡습니다.
- "맞춤형 데모" 는 잠재 고객이 제안이 자신을 위한 것이라고 느끼게 합니다.
- 주황색 CTA 버튼 색상 r이 페이지에 "튀어나와" 관심을 끌고 사람들이 클릭할 가능성을 높입니다.
- CTA 버튼 의 화살표 는 양식 뒤에 무엇이 있는지에 대한 사람들의 관심을 불러일으키는 방향 신호 역할을 합니다.
- 신뢰 신호 (고객 평가, 회사 로고 및 수상 도장)는 방문자가 자신의 개인 정보를 작성하도록 설득하는 데 도움이 되는 Yodle에 대한 잠재 고객의 신뢰 수준을 높입니다.
A/B 테스트 대상:
- CTA 버튼 문구 는 개인화되지 않았으며 많은 방문자가 클릭하도록 유도하지 못할 수 있습니다. "I Want a Demo" 또는 "Schedule My Demo"와 같이 변경하면 더 나은 결과를 얻을 수 있습니다.
- 고객과의 얼굴 사진을 포함하여 평가는 고객에게 더 많은 신뢰를 심어주어 더욱 친근하게 보이게 합니다.
- 바닥글 의 작은 글씨 는 잠재 고객을 압도하고 전환을 방해할 수 있습니다.
F 패턴
페이지를 디자인할 때 방문자가 페이지를 볼 가능성이 가장 높은 방법을 생각하십시오. 이렇게 하면 가장 중요한 요소를 적절하게 배치할 수 있습니다. 사람들은 위에서 아래로, 왼쪽에서 오른쪽으로 읽는 경향이 있으므로 F-패턴을 따르도록 페이지를 디자인하는 것이 현명합니다.
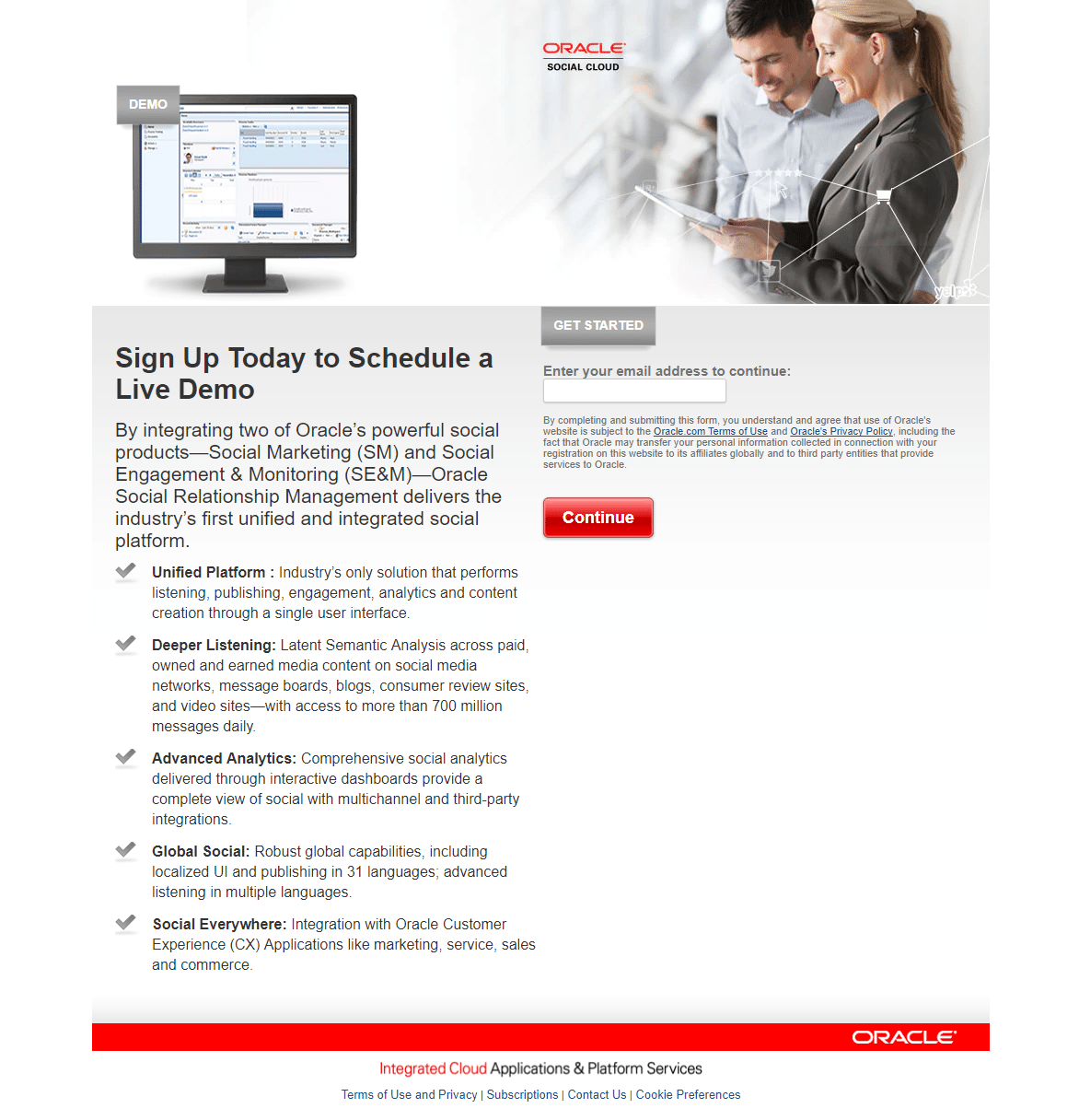
아래 오라클의 데모 클릭 후 랜딩 페이지는 고유한 F 패턴 레이아웃을 따릅니다. 각각의 중요한 요소는 방문자가 페이지를 볼 때 자연스럽게 보게 되는 F-Pattern 경로를 따라 위치합니다.
- 시청자는 먼저 왼쪽 상단 모서리에서 컴퓨터 이미지를 발견합니다.
- 그러면 그들의 눈은 가로 줄기를 따라가다가 웃는 사람들을 보게 될 것입니다.
- 페이지 왼쪽에서 다음 가로 줄기로 이동하면 방문자는 헤드라인에 주의를 집중한 다음 단일 양식 필드로 넘어갑니다.
- 다음으로 F-패턴을 세로 줄기 아래로 계속하여 텍스트의 단락과 글머리 기호를 스캔합니다.
- 마지막으로 밝은 빨간색 CTA 버튼에 초점을 맞춥니다.

페이지가 잘하는 것.
- 웃는 사람들 은 페이지를 더 인간적으로 만들어 방문자가 더 편안하게 느낄 수 있습니다.
- 글머리 기호와 굵은 문구 는 제품의 주요 기능에 대한 관심을 끕니다.
- 1필드 양식 으로 빠르고 쉽게 작성할 수 있습니다.
- 방문자의 시선 은 양식과 CTA 버튼을 향하고 있으며, 이는 방문자가 거기에 집중하고 전환해야 함을 의미합니다.
A/B 테스트 대상:
- 제품 이미지 가 클 수 있습니다. 현재 화면에 아무것도 보이지 않습니다.
- 제안이 방문자에게 어떤 이점이 있는지에 대한 정보를 방문자에게 제공하지 않기 때문에 헤드라인 이 설득력이 없습니다.
- CTA 버튼 카피 가 약합니다. "계속"은 제안에 대해 아무 말도 하지 않으며 클릭을 유도하지 않습니다.
- 고객 평가와 같은 사회적 증거를 포함 하면 회사와 제안의 신뢰도를 높일 수 있습니다.
- 바닥글 내비게이션 링크 는 방문자의 주의를 분산시키고 페이지에서 멀어지게 하여 전환율을 감소시킬 수 있습니다.
Z 패턴
F-패턴과 마찬가지로 Z-패턴도 뷰어가 페이지를 탐색하는 데 도움이 되므로 페이지 디자인을 위한 또 다른 훌륭한 레이아웃 옵션이 됩니다.
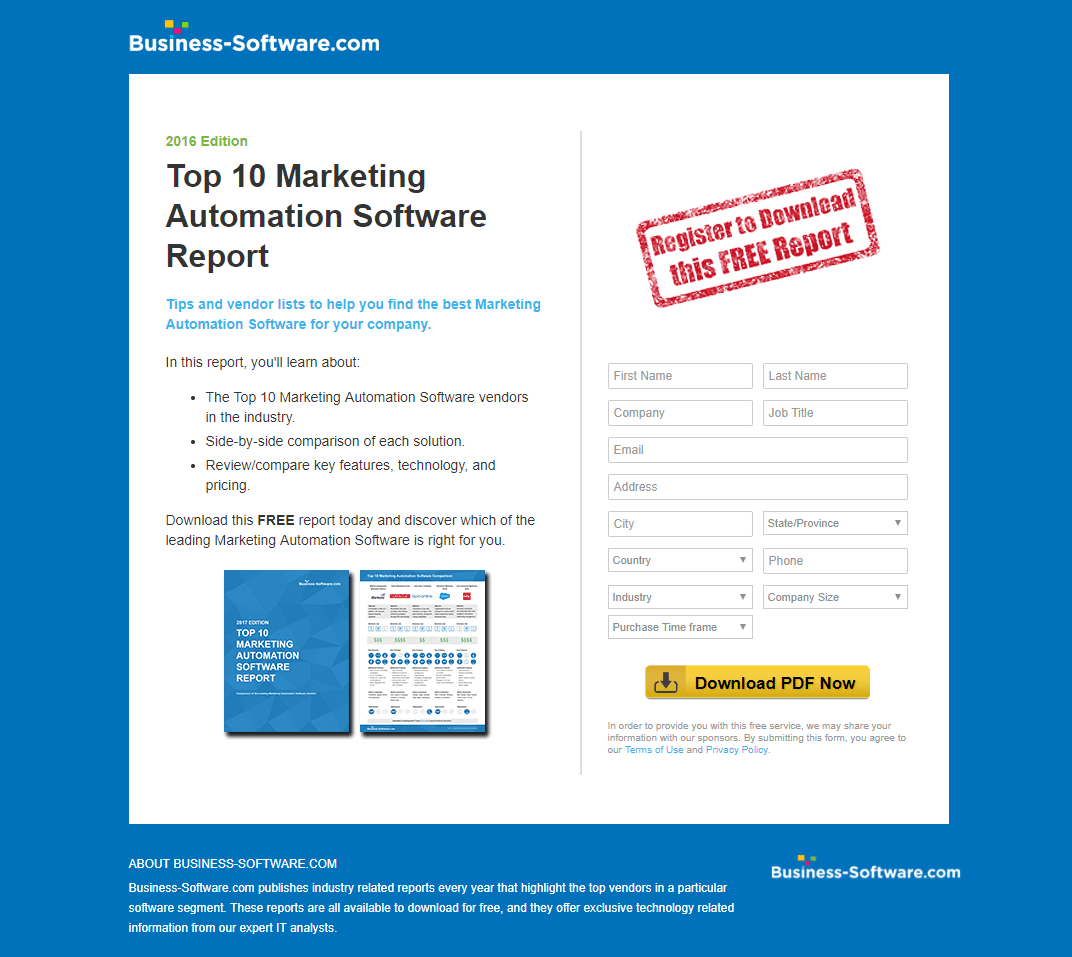
다음은 명확한 Z 패턴을 따르는 Business-Software.com의 예입니다.
- 방문자는 먼저 왼쪽 상단 모서리에 굵은 제목이 표시됩니다.
- 상단 수평 Z 줄기를 따라 이동하면 빨간색 "다운로드 등록" 스탬프에 도달합니다.
- 대각선 아래 왼쪽 하단으로 이동하면 보는 사람이 보고서 이미지에 집중하게 됩니다.
- 마지막으로 다른 가로 줄기로 Z 패턴을 완성하여 페이지의 가장 중요한 요소인 CTA 버튼에서 끝납니다.

페이지가 잘하는 것.
- 왼쪽 상단 의 로고 는 연결되어 있지 않으므로 방문자가 즉시 주의가 산만해져서 페이지에서 멀어지지 않습니다.
- 제목과 부제목 은 방문자에게 이 보고서가 상위 10개 마케팅 자동화 공급업체를 제공하고 보고서를 다운로드하여 얻을 수 있는 이점을 알리는 데 효과적입니다.
- 최소한의 문구로 글머리 기호를 사용하면 시청자가 페이지를 빠르게 훑어보고 많은 텍스트를 읽지 않고도 핵심 요점을 배울 수 있습니다.
- "무료"라는 단어 는 두 곳에서 사용됩니다. 여백으로 둘러싸여 눈길을 끄는 빨간 스탬프와 이미지 바로 위에 굵은 글씨체를 넣은 카피.
- 보고서 미리보기 를 통해 잠재 고객은 보고서를 다운로드하기로 선택한 경우 보고서가 어떻게 보이는지 엿볼 수 있습니다.
- 노란색 CTA 버튼 은 페이지의 나머지 부분과 잘 대비되어 더 많은 방문자가 클릭하게 만들 수 있습니다.
A/B 테스트 대상:
- 오른쪽 하단 모서리에 있는 회사 로고 는 홈페이지로 하이퍼링크되어 방문자가 제안으로 전환하기 전에 페이지를 벗어날 수 있습니다.
- 13개의 양식 필드 는 마케팅 유입경로의 인식 단계에서 제공하기에 많은 양입니다. 구매자 여정 초기에 너무 많은 정보를 요청하면 사람들이 전환하는 것을 쉽게 저지할 수 있습니다.
- 가장 중요한 요소 주변의 공백 을 늘립니다. 이미지 및 CTA 버튼과 같은 것은 그들에게 더 많은 관심을 끌고 방문자가 보고서를 다운로드하도록 유도할 것입니다.
- 사회적 증거를 추가하면 더 많은 잠재 고객이 전환하도록 설득할 수 있습니다. Business-Software.com과 협력한다는 아이디어에 대해 더 편안하고 흥분하게 만들 것입니다.
- 페이지 바닥글 을 제거할 수 있습니다. 작은 글씨는 불필요해 보이고 회사 로고는 종료 링크 역할을 하여 방문자를 이 페이지에서 멀어지게 합니다.
여백
방문자가 주의를 집중하도록 설득하는 또 다른 방법은 공백을 추가하는 것입니다. 특정 요소 주위에 충분한 여백을 포함하면 해당 요소가 페이지에서 더 두드러집니다.
특정 요소에 대한 초점을 높이는 것 외에도 여백도 도움이 됩니다.
- 혼란 줄이기
- 귀하의 페이지를 미적으로 기쁘게 만듭니다.
- 가독성과 이해력 향상
- 사용자 경험 향상
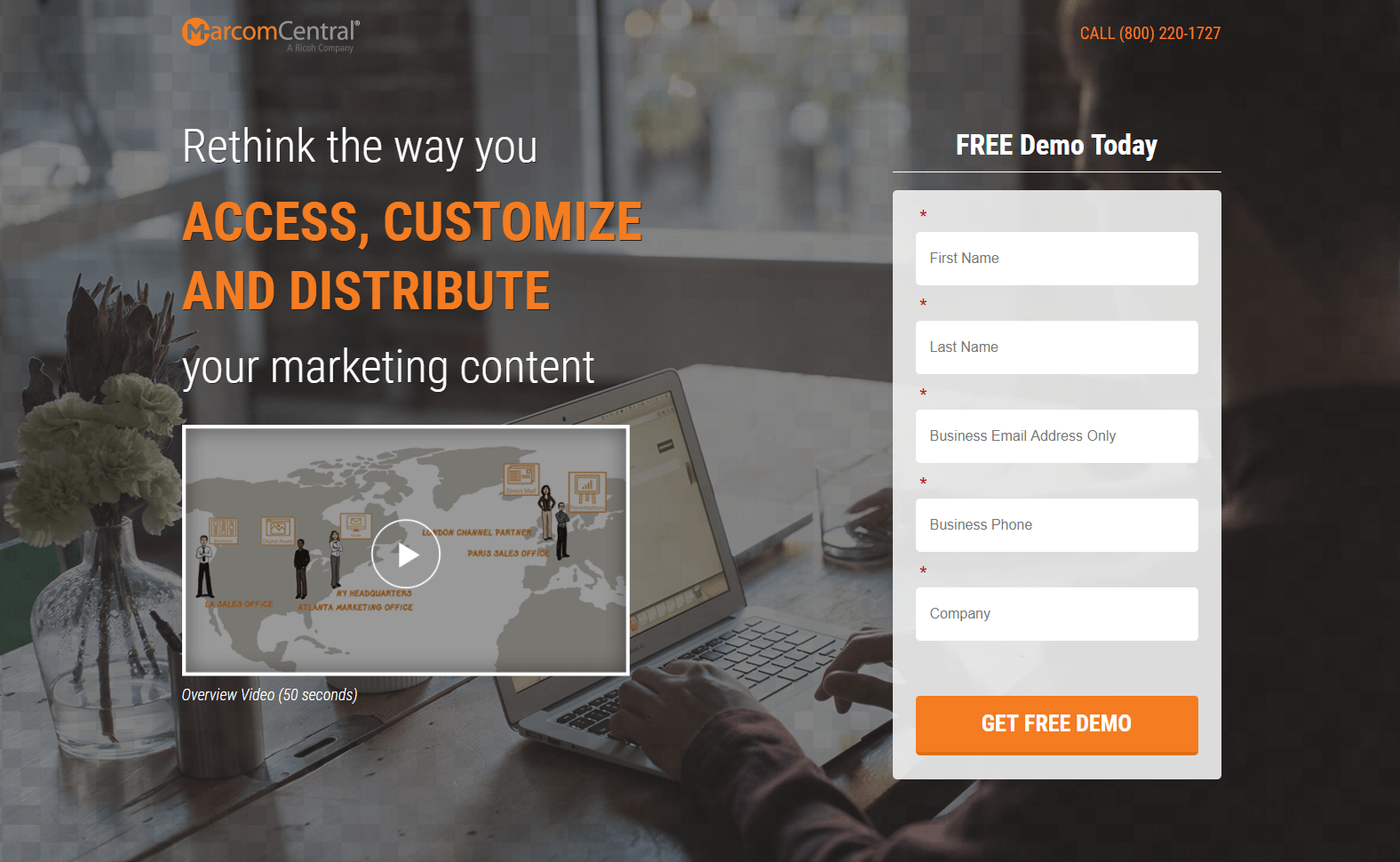
아래 MarcomCentral 예에서 리드 캡처 양식을 둘러싼 모든 공백을 살펴보십시오. 양식 주위의 공간은 실제로 흰색이 아닙니다. 공백은 다른 페이지 요소를 분리하고 강조 표시되는 요소와 대조되는 한 어떤 색상이든 될 수 있습니다. 이 경우 형식은 다음과 같습니다.

페이지가 잘하는 것.
- Click-to-call 전화번호 는 방문자에게 고객 서비스에 연락할 수 있는 편리한 방법을 제공합니다.
- 50초 분량의 비디오 를 통해 잠재 고객은 사본을 읽지 않고도 쉽고 빠르게 정보를 얻을 수 있습니다.
- 양식 제목과 첫 번째 CTA 버튼의 "무료" 는 모두가 무료를 좋아하기 때문에 매우 설득력 있는 문구입니다. 개인화된 카피를 추가하면 이 페이지를 더욱 설득력 있게 만들 수 있습니다.
- 앵커 태그 는 클릭 시 방문자가 양식으로 바로 돌아가도록 하여 양식을 더 쉽게 찾고 완성할 수 있도록 합니다.
- 사회적 증거 는 방문자에게 신뢰와 확신을 심어줍니다. 고객 평가와 함께 얼굴 사진을 포함하면 더 많은 가치가 추가됩니다.
- "작동 방식" 섹션 의 이미지 를 통해 잠재 고객은 각 단계에서 설명하는 내용을 더 잘 이해하고 상상할 수 있습니다.
A/B 테스트 대상:
- 하이퍼링크된 회사 로고 는 방문자가 전체 제안을 보기도 전에 페이지를 떠나게 할 가능성이 있습니다.
- 헤드라인 이 크고 눈에 띄긴 하지만 설득력이 없기 때문에 변경해야 합니다. 잠재 고객에게 어떠한 혜택도 제공하지 않기 때문입니다.
- 주황색 CTA 버튼 은 페이지 전체에서 주황색이 여러 번 사용되기 때문에 눈에 잘 띄지 않습니다.
- 페이지 하단의 소셜 미디어 버튼 은 방문자의 주의를 분산시켜 전환을 방지할 수 있습니다.
앵커 태그
앵커 태그는 동일한 페이지 의 다른 위치로 연결되므로 방문자가 스크롤하지 않고도 페이지의 특정 부분으로 이동할 수 있습니다. 앵커 링크는 많은 노력 없이 방문자를 원하는 곳으로 안내하므로 전환 프로세스를 돕는 전반적인 사용자 경험을 개선하는 데 도움이 됩니다.
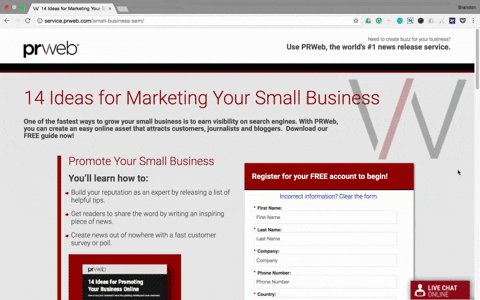
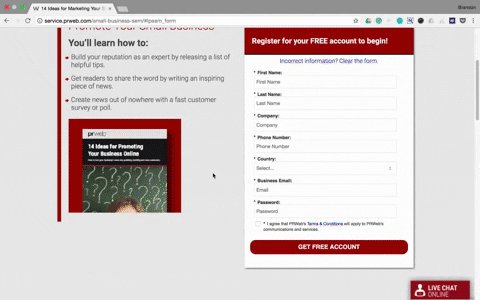
PRWeb은 페이지에 두 개의 앵커 태그를 포함했습니다. 둘 다 "지금 시작하세요!" 접힌 부분 아래의 CTA 버튼. 클릭하면 접은 부분 위의 리드 캡처 양식으로 방문자를 다시 보냅니다.

페이지가 잘하는 것:
- 헤드라인 은 구체적이고 2인칭 카피를 사용합니다. 이는 방문자가 제안을 자세히 읽고 결국 전환하도록 설득하는 데 좋은 두 가지 특성입니다.
- 양식을 캡슐화하면 더 많은 관심을 끌 수 있으므로 양식을 완성하기 위해 잠재 고객을 끌어들일 수 있습니다.
- 양식의 옵트인 상자를 선택하지 않은 상태로 두면 잠재 고객은 PRWeb이 대신 결정을 내리는 대신 자유롭게 스스로 결정을 내릴 수 있다고 느끼게 됩니다.
- "방법" 및 "이유" 섹션 의 이미지 및 형식화된 카피 는 PRWeb의 작동 방식과 잠재 고객이 PRWeb을 선택해야 하는 이유에 관한 가장 중요한 세부 사항에 주의를 이끕니다.
A/B 테스트 대상:
- 종료 링크 (회사 로고, 소셜 미디어 버튼 및 바닥글 탐색)는 모두 사람들을 전환하지 않고 페이지에서 멀어지게 할 수 있습니다.
- 글머리 기호 가 더 눈에 띌 수 있습니다. 들여쓰거나 화살표를 확대하면 더 많은 관심을 끌 수 있습니다.
- 가이드 이미지 가 잘려서 디자인 오류로 보입니다. 또한 클릭할 수 있지만 이미지가 열리면 여전히 전체 이미지가 아니거나 더 큰 이미지가 아닙니다.
- 7-양식 필드 는 방문자를 위협하고 양식 작성을 방해할 수 있습니다. 특히 구매자 여정의 고려 단계에 있을 가능성이 높기 때문입니다.
- CTA 버튼 색상 (세 버튼 모두)은 페이지 전체에 빨간색과 파란색이 사용되어 눈에 띄지 않습니다.
- CTA 버튼 카피 (다시 말하지만, 세 개의 버튼 모두에서)는 모호합니다. "마케팅 가이드를 원합니다!" 더 매력적이며 더 많은 클릭을 유발할 수 있습니다.
- 고객 평가 가 최적화되지 않았습니다. Craig Kasnoff의 얼굴 사진도 없고 회사 이름도 없고(Media Consultant 뒤에 쉼표가 없어야 함) 평가 자체도 잠재 고객이 회사와 함께 일하도록 격려하는 구체적인 내용을 말하지 않습니다.
GIF
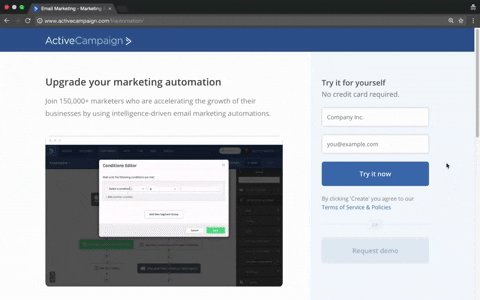
클릭 후 랜딩 페이지(이미지, 동영상 또는 GIF 형식)에 미디어를 통합하면 제품이나 서비스를 설명하고 페이지를 시각적으로 더 매력적으로 만들 수 있기 때문에 전환율을 높이는 데 도움이 될 수 있습니다.

GIF는 보다 대화식으로 제안을 설명하는 데 도움이 되는 애니메이션 이미지입니다. 따라서 소프트웨어 대시보드 모양의 스크린샷과 같은 정적 이미지를 페이지에 추가하는 대신 GIF를 추가하여 잠재 고객이 다양한 작업을 수행할 수 있는 방법을 시각적으로 보여줍니다.
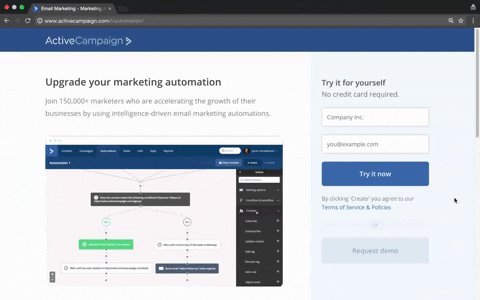
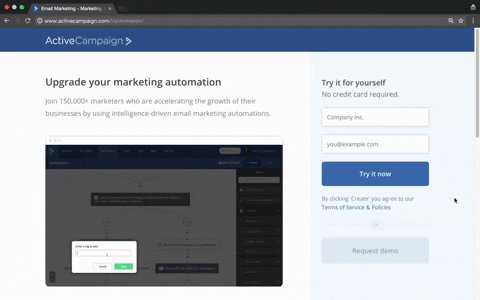
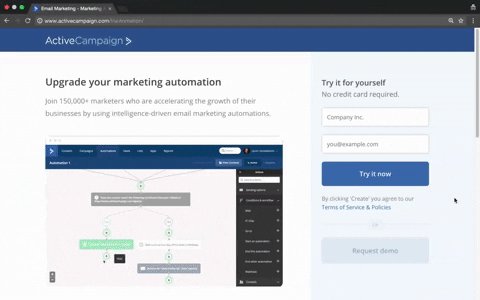
ActiveCampaign은 페이지에서 다음을 수행합니다.

페이지가 잘하는 것.
- 제목과 부제목 이 인상적입니다. 헤드라인은 2인칭 카피를 사용하고 부제목은 헤드라인을 잘 보완하여 잠재 고객에게 150,000명 이상의 다른 마케터가 ActiveCampaign을 사용하고 있음을 알립니다.
- "신용 카드 필요 없음" 은 방문자에게 이 제안이 완전 무료임을 보증합니다.
- 두 개의 양식 필드만 있으면 더 많은 잠재 고객이 양식을 작성할 가능성이 높습니다.
- 고객 평가 는 사회적 증거를 추가하는 데 적합하지만 Twitter 핸들은 먼저 전환하지 않고 방문자를 페이지에서 멀어지게 할 수 있습니다.
- 스크롤 양식과 CTA 버튼 은 방문자가 페이지의 어느 위치에 있든 표시되기 때문에 방문자가 행동을 취할 가능성을 높입니다.
A/B 테스트 대상:
- CTA 버튼 이 눈에 띄지 않습니다. 색상이 페이지의 나머지 파란색과 혼합되고 카피가 인상적이지 않습니다.
- CTA 버튼 아래의 문구 에는 "'만들기'를 클릭하면..."이라고 표시되어 있지만 CTA 버튼에는 '만들기'라고 표시되어 있지 않습니다.
- 바닥글의 내비게이션 링크는 방문자가 페이지 목표에서 쉽게 주의를 분산시킬 수 있습니다.
시각적 단서
시각적 단서는 클릭 후 랜딩 페이지 디자인에서 큰 역할을 합니다. 시각적 계층 구조를 유지하는 데 도움이 되기 때문에 방문자의 참여를 유지하고 필수 요소의 방향을 알려줍니다. 일반적으로 사용되는 세 가지 시각적 신호에는 화살표, 시선, 전략적으로 배치된 물체가 포함되며 모두 전환 목표에 필수적인 요소의 방향을 가리킵니다.
화살표
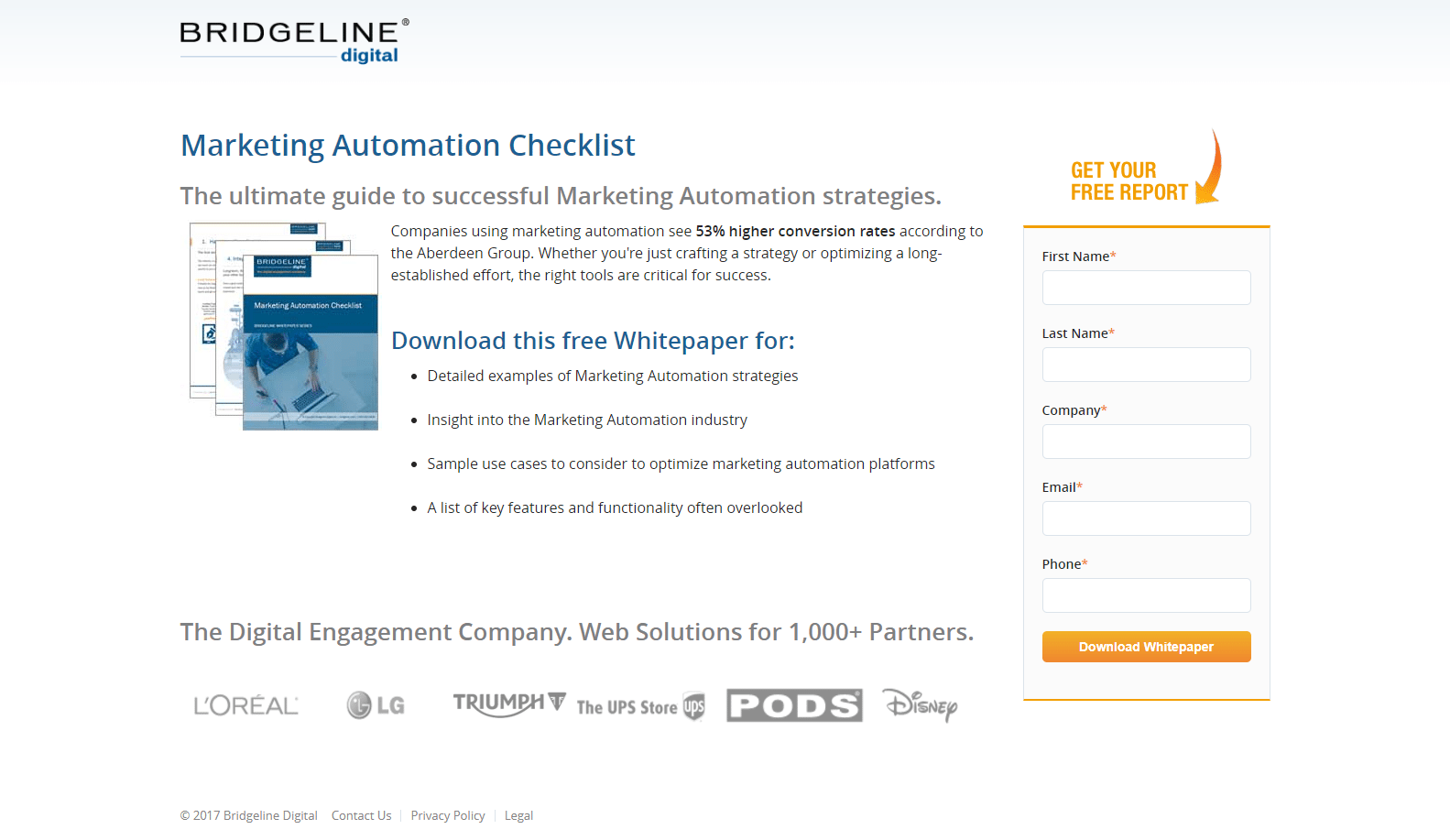
화살표는 단순하고 직설적이며 이해하기 쉽기 때문에 클릭 후 랜딩 페이지에서 자주 사용됩니다. 애니메이션 또는 정지형일 수 있으며 방문자를 리드 캡처 양식 및 CTA 버튼으로 안내하는 데 가장 일반적으로 사용됩니다. 예를 들어 Bridgeline Digital은 다음과 같습니다.

페이지가 잘하는 것.
- 증가된 전환율에 대한 통계를 포함하면 마케팅 자동화에 대한 방문자의 관심을 불러일으킬 수 있습니다. 또한 굵은 서식은 주의를 끄는 데 도움이 됩니다.
- "무료" 는 두 곳에서 언급되며 잠재 고객이 이 백서를 위해 비용을 지불할 필요가 없음을 강조합니다.
- 글머리기호가 있는 사본 을 사용하면 잠재 고객이 여러 텍스트를 읽을 필요 없이 백서에 포함된 내용을 쉽게 찾을 수 있습니다.
- 주황색 CTA 버튼 이 눈에 띄고 양식 제목 및 화살표와 잘 어울립니다.
- 회사 로고 는 페이지에 신뢰 가치를 더하여 방문자가 "이 유명한 회사가 Bridgeline Digital과 파트너 관계를 맺었다면 나도 그래야 한다"고 생각하게 만듭니다.
A/B 테스트 대상:
- 하이퍼링크된 회사 로고 및 바닥글 링크 는 방문자에게 페이지를 벗어나 이탈률을 높일 수 있는 방법을 제공합니다.
- 제품 이미지 주변의 여백을 늘리면 더욱 눈에 띌 것입니다.
- CTA 버튼 카피 는 개선이 필요합니다. "백서 다운로드"에 대한 설득력이 없습니다. 이익 지향 및/또는 1인칭 카피를 추가하면 더 많은 잠재 고객이 클릭하도록 유도할 수 있습니다.
시선
사람들은 다른 사람들이 보고 있는 것을 보는 경향이 있기 때문에 사람의 시선을 방향 신호로 사용하는 것이 클릭 후 랜딩 페이지에서 특히 효과적입니다. 예를 들어 페이지의 사람 이미지가 헤드라인을 보고 있는 경우 방문자의 관심도 헤드라인에 끌릴 수 있습니다. 따라서 이 기술은 방문자가 원하는 곳을 보도록 만드는 데 유용합니다.
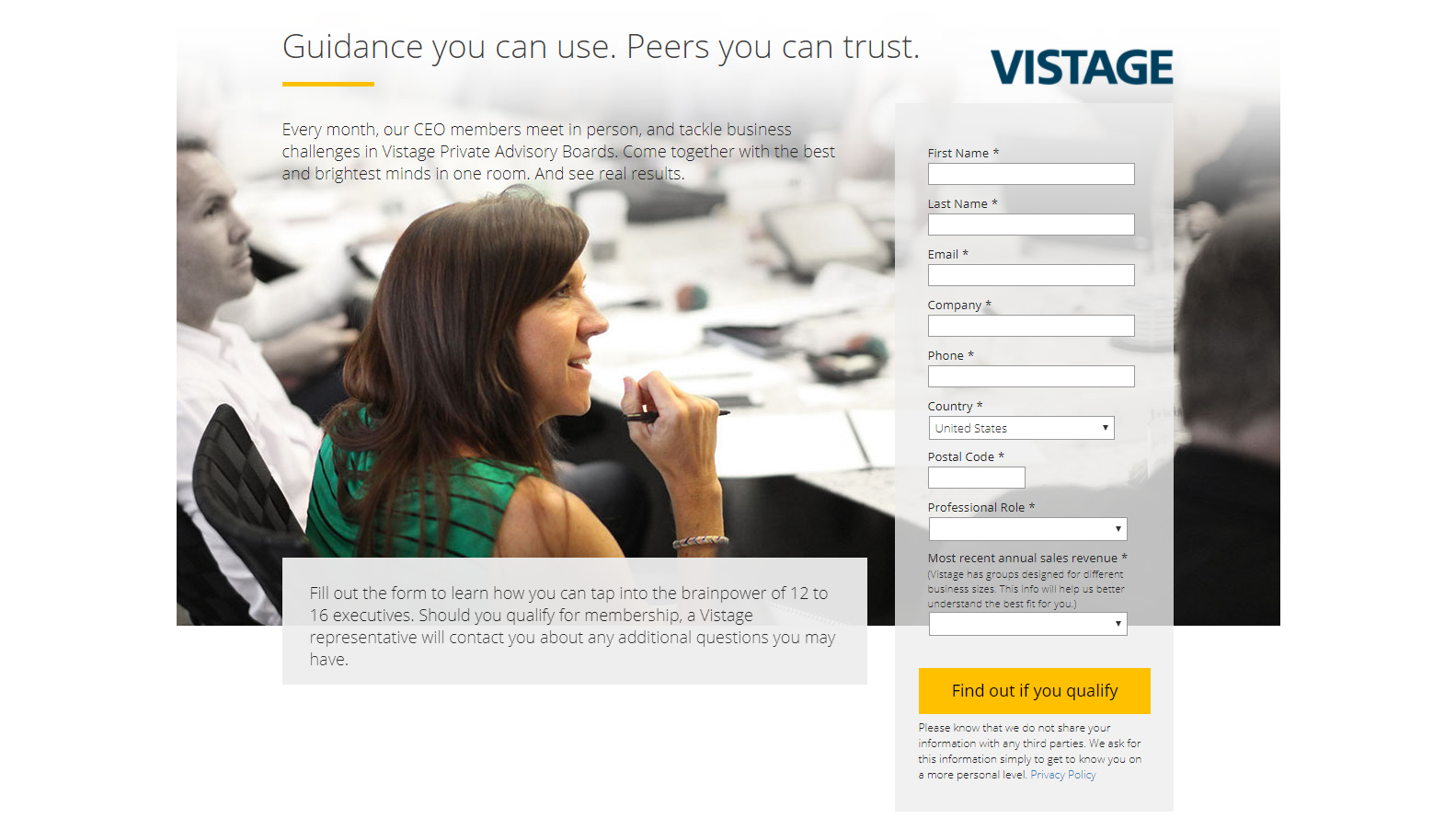
아래 페이지에서 Vistage는 리드 캡처 양식 방향을 바라보는 여성의 이미지를 포함했습니다. 방문자는 그녀를 볼 때 무의식적으로 형태를 보도록 강요당합니다.

페이지가 잘하는 것:
- 종료 링크 (개인 정보 보호 정책 제외)가 없으면 방문자가 브라우저에서 "X"를 클릭하거나 양식을 작성하지 않고 페이지를 나갈 수 없습니다.
- 대비되는 색상 은 페이지에서 가장 중요한 요소인 헤드라인, 여성, CTA 버튼에 주의를 기울이는 시각적 단서 역할을 합니다. 페이지의 나머지 부분은 회색 톤이므로 이 세 가지 구성 요소가 다른 모든 것보다 두드러집니다.
- 개인 정보 보호 정책을 포함하면 방문자에게 신뢰를 심어주고 자신의 정보가 회사와 함께 안전하다는 것을 알릴 수 있습니다.
A/B 테스트 대상:
- 고객 평가 또는 회사 배지와 같은 사회적 증거를 추가하면 더 많은 방문자가 제안을 받을 자격이 있는지 알아보도록 유도할 수 있습니다.
- 제안에 대한 최소한의 정보 로 인해 사람들이 전환하지 못할 수 있습니다. 제안 혜택을 강조하기 위해 글머리 기호 또는 작은 텍스트 덩어리를 추가하면 더 나은 결과를 얻을 수 있습니다.
사물
일반적으로 사용되는 세 번째 시각적 신호 기술은 페이지의 특정 영역을 직접 가리키도록 개체를 배치하는 것입니다. 이렇게 하면 특정 중요한 페이지 요소에 잠재 고객의 관심이 집중됩니다.
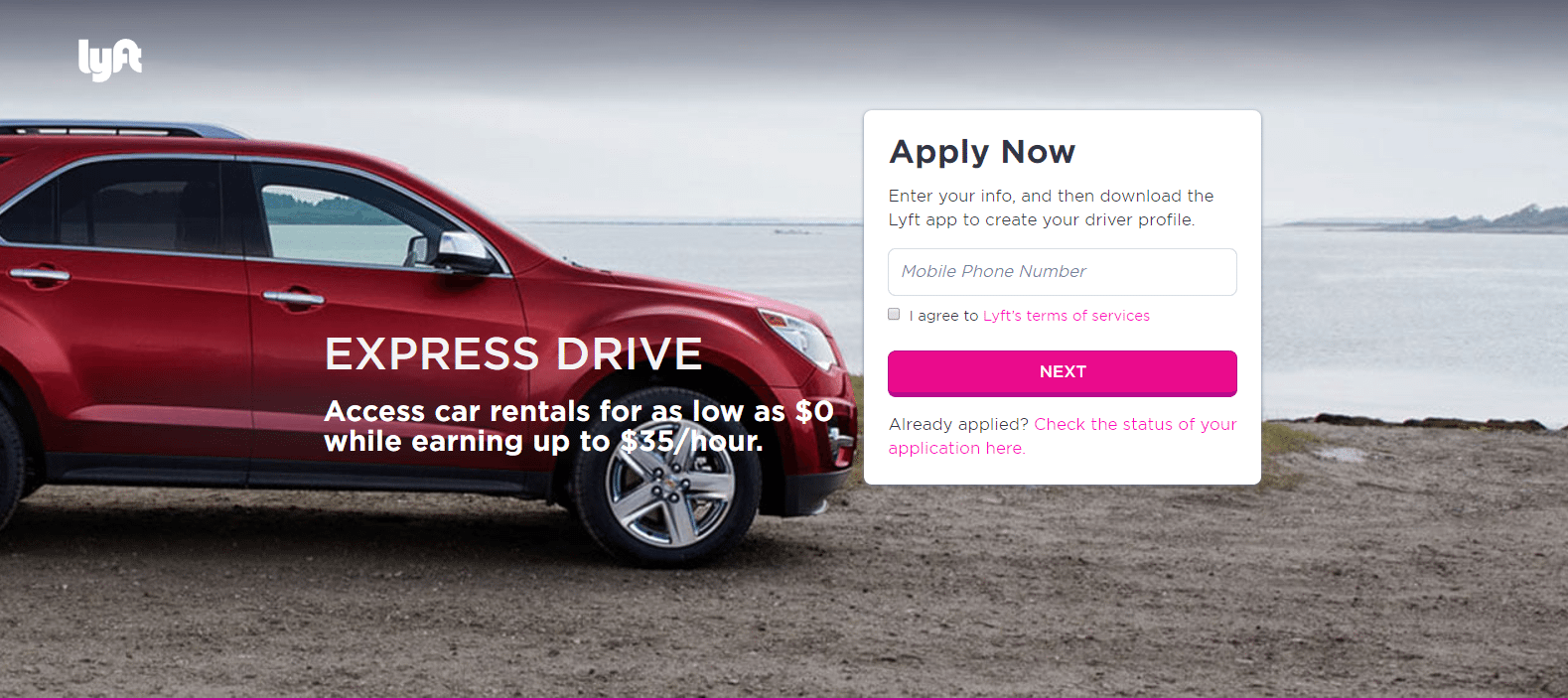
Lyft는 아래 예에서 차량을 리드 캡처 양식을 향해 직접 위치시키고 거의 닿게 하여 이를 수행합니다.

페이지가 잘하는 것:
- 단 하나의 양식 필드 는 사람들이 자신의 정보를 전달하도록 설득하는 데 좋습니다.
- 동의 확인란 을 선택하지 않은 상태로 두면 잠재 고객이 전환 프로세스를 더 잘 제어하고 편안하게 느낄 수 있습니다.
- "얼마나 벌 수 있는지 확인" 섹션 은 잠재 고객이 페이지를 떠나지 않고도 정보를 입력하고 "CTA 계산" 버튼을 클릭할 수 있기 때문에 유용합니다. 주급 금액이 계산되면 버튼이 전환 프로세스를 지원하는 또 다른 "지금 신청" 버튼으로 바뀝니다.
- "Lyft 운전 작동 방식" 섹션 을 통해 회사는 Lyft 작동 방식에 대한 단계별 정보를 제공할 수 있습니다. 수평으로 스크롤되기 때문에 페이지가 카피로 어지럽히지 않습니다.
A/B 테스트 대상:
- 여러 종료 링크 를 사용하면 방문자가 오퍼를 전환하지 않고 주의가 산만해져 페이지에서 쉽게 이동할 수 있습니다.
- 바쁜 배경 때문에 제목과 부제목 을 읽기가 어렵습니다. 더 눈에 잘 띄는 다른 위치에서 테스트하면 더 많은 관심을 끌 수 있고 더 나은 결과를 얻을 수 있습니다.
- CTA 버튼 카피 는 모호합니다. "다음"은 제안에 대해 전혀 언급하지 않으며 많은 사람들이 클릭하도록 강요하지 않을 가능성이 높습니다.
시각적 계층
모든 클릭 후 방문 페이지는 특정 시각적 계층 구조(가장 중요한 콘텐츠에서 가장 중요하지 않은 콘텐츠 순으로 구성된 콘텐츠)를 따라야 합니다. 방문자의 관심을 먼저 끌기 위한 요소(일반적으로 헤드라인)는 페이지 상단에 배치해야 합니다. 페이지 상단은 계층 구조의 상단이므로 나머지 콘텐츠는 높은 우선순위에서 낮은 우선순위로 전달됩니다.
다음을 포함하되 이에 국한되지 않는 많은 특성이 시각적 계층 구조를 만드는 역할을 합니다.
- 크기
- 색상/대비
- 밀도/근접성
- 여백
- 텍스처/스타일
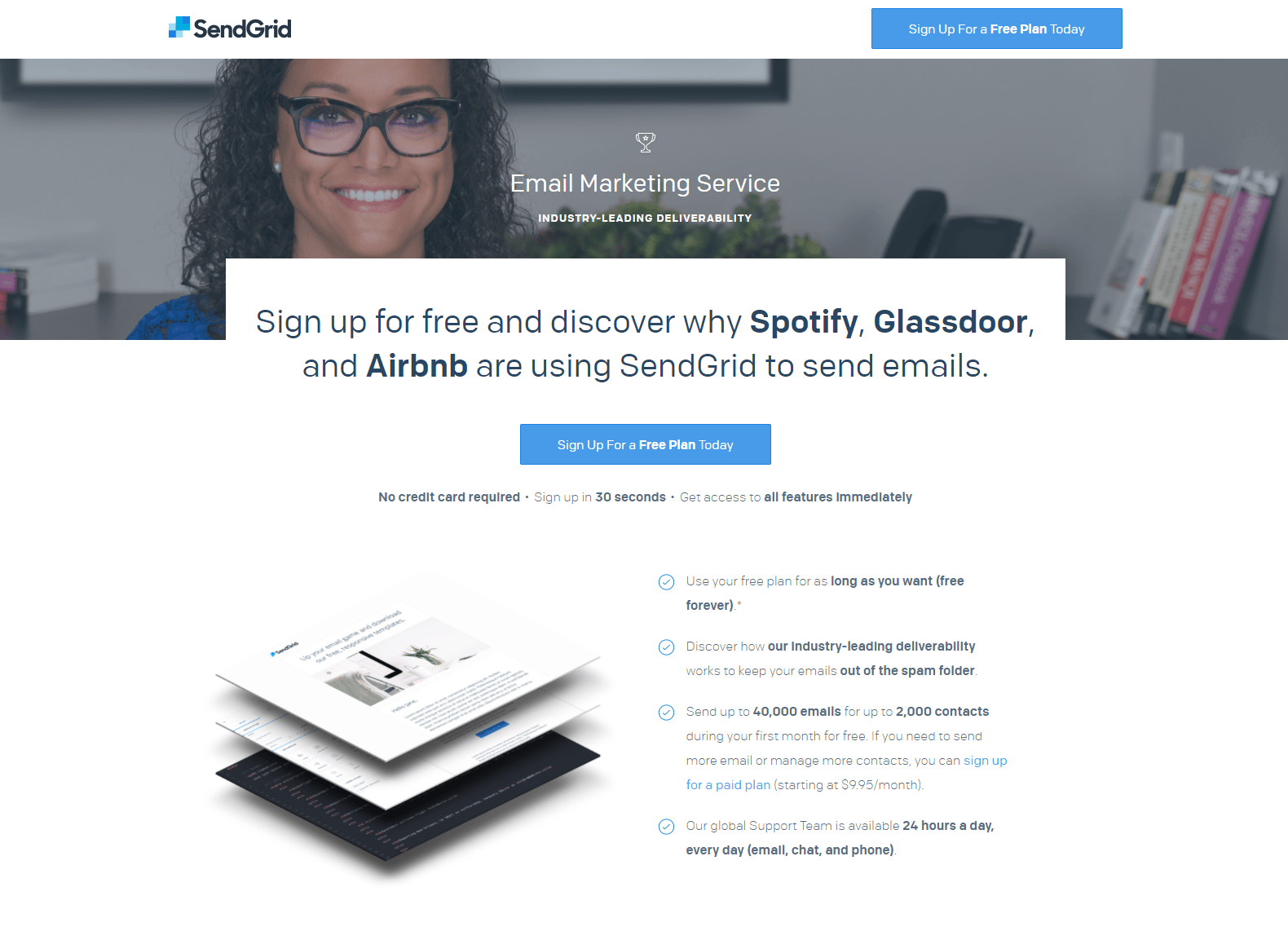
SendGrid는 페이지에서 이러한 구성 요소 중 몇 가지를 활용합니다. 어떤 것을 사용하고 어떤 것을 개선해야 하는지 살펴보겠습니다.

페이지가 잘하는 것.
- 다양한 크기와 굵은 서식 은 강력한 시각적 계층 구조를 형성하여 카피의 가장 중요한 부분에 주의를 집중시키는 데 도움이 됩니다.
- 제목 은 SendGrid를 사용하고 있는 3개의 유명 회사를 언급하여 방문자에게 SendGrid를 사용하도록 강요합니다.
- 여러 협력 CTA 버튼 은 잠재 고객에게 페이지 전체의 여러 위치에서 제안을 교환할 수 있는 여러 기회를 제공합니다.
- 제품 이미지 는 전달된 콘텐츠의 미리보기를 보여줍니다.
- 문구 가 최소화된 글머리 기호 는 잠재 고객이 원하는 것을 찾기 위해 텍스트 단락을 읽을 필요가 없도록 합니다.
- 고객 평가 및 회사 배지 는 다른 사람들이 SendGrid를 사용하여 성공을 거두고 있기 때문에 더 많은 잠재 고객이 SendGrid를 사용하도록 설득하는 사회적 증거 역할을 합니다. 그의 평가에 Dave Tomback의 얼굴 사진을 추가하면 훨씬 더 효과적일 것입니다.
A/B 테스트 대상:
- 이미지의 여성 은 헤드라인/CTA 버튼을 내려다보고 시각적 신호를 추가하고 방문자도 그렇게 보도록 유도할 수 있습니다.
- CTA 버튼 을 확대하고 다른 색상으로 테스트하여 더 많은 관심을 끌 수 있습니다. 페이지의 다른 곳에 파란색이 있으므로 가능한 한 많이 "팝"되지 않습니다.
- CTA 버튼 및 헤드라인과 같은 일부 요소 주변의 여백을 늘리면 더 눈에 띌 수 있습니다.
- "요금제 및 가격 보기" CTA 버튼 은 방문자를 다른 페이지로 이동시켜 이 페이지에서 주의를 분산시키므로 제거해야 합니다.
시선을 사로잡는 CTA 버튼
완벽하게 최적화되고 관심을 끄는 CTA 버튼은 클릭 후 랜딩 페이지 프레임워크에 포함해야 할 가장 중요한 요소입니다. 다른 모든 요소보다 눈에 띄어야 잠재 고객이 귀하의 제안을 사용하기 위해 클릭해야 하는 위치에 대해 혼란이 없습니다.
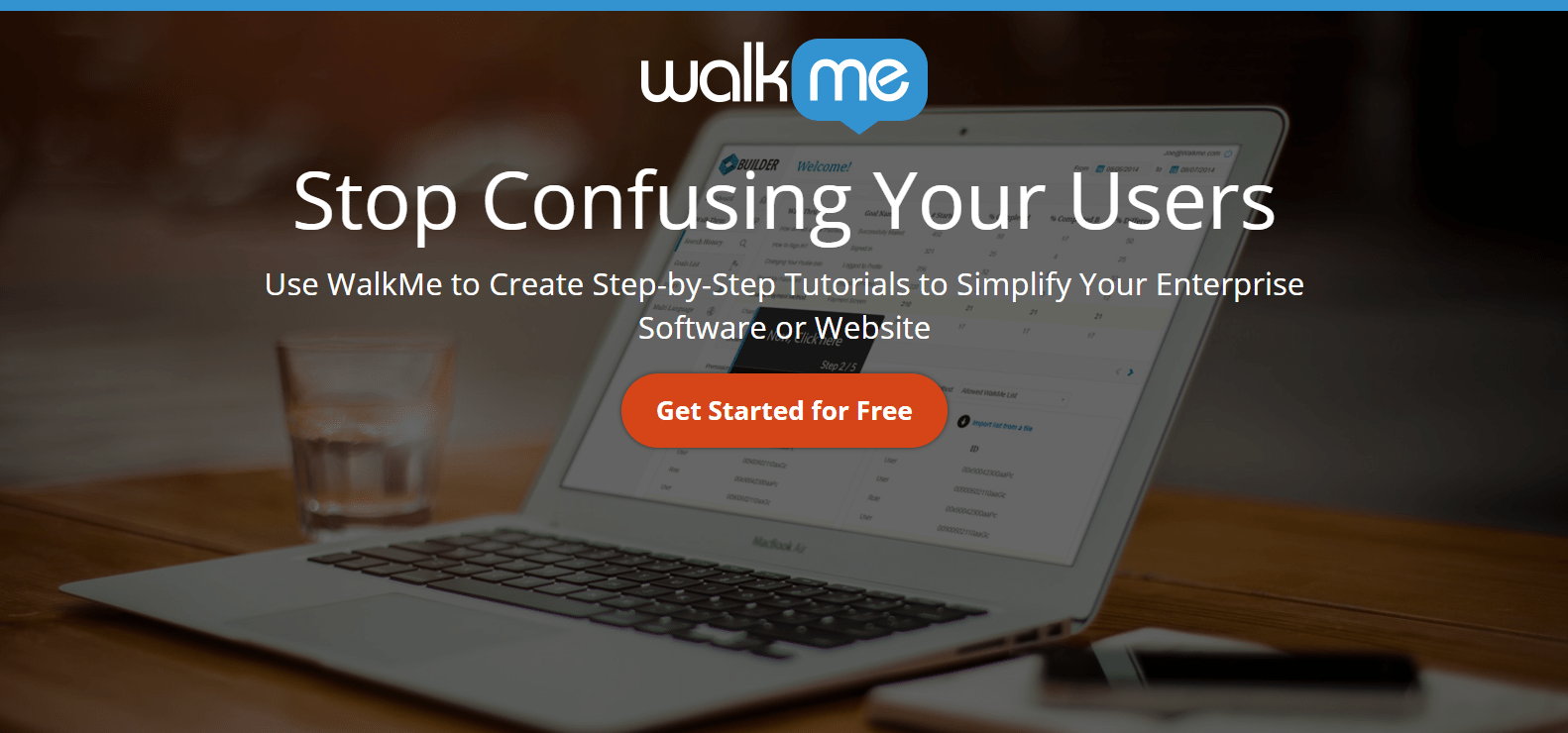
WalkMe는 방문자의 관심을 끌기 위해 페이지에서 확실히 눈에 띄는 크고 대조되는 CTA 버튼으로 2단계 옵트인 페이지를 만들었습니다.

페이지가 잘하는 것.
- 배경 이미지 는 방문자에게 소프트웨어가 어떻게 생겼는지에 대한 사실적인 미리보기를 제공합니다.
- CTA 버튼 은 페이지에서 정말 눈에 띕니다. 크고 대조적일 뿐만 아니라 사용자가 스크롤을 시작하면 페이지 상단에 다시 나타납니다.
- 2단계 옵트인 양식 은 여기에 정보를 입력할 필요가 없기 때문에 혼란을 줄이고 사용자가 겁을 덜 느끼게 합니다.
- 글머리 기호 를 사용하면 잠재 고객이 너무 많은 텍스트를 읽지 않고도 제안에 대한 정보를 쉽게 알 수 있습니다.
- 사회적 증거 (고객 평가 및 스크롤되는 회사 로고)는 잠재 고객이 이 회사와 함께 일해야 한다는 강박감을 느끼게 할 수 있습니다.
A/B 테스트 대상.
- CTA 버튼 카피를 좀 더 개인화되고(1인칭 형식 포함) 혜택 지향적인 것으로 변경 하면 전환율이 향상될 수 있습니다.
- 이미지를 GIF (접힌 부분 아래)로 바꾸면 페이지에서 사용자에게 더 많은 대화형 경험을 제공하고 제품을 더 잘 설명하는 데 도움이 됩니다.
- 고객 평가 에 얼굴 사진을 추가하면 더 신뢰할 수 있고 효과가 높아집니다.
영감을 받은 클릭 후 랜딩 페이지 디자인 기법은 무엇입니까?
클릭 후 랜딩 페이지를 사용하여 제품과 서비스를 홍보하고 판매하는 것은 마케팅 전략의 필수적인 부분입니다. 위에서 설명한 기술과 디자인 모범 사례 가이드 및 클릭 후 랜딩 페이지 최적화 가이드를 사용하여 올바르게 최적화하면 전환율을 크게 높일 수 있기 때문입니다.
광고 클릭을 전환으로 전환하고 모든 제안에 대해 빠르게 로드되는 전용 클릭 후 페이지를 만드십시오. 오늘 Instapage 기업 데모에 등록하여 모든 청중에게 고유한 클릭 후 랜딩 페이지를 제공하는 방법을 알아보십시오.
