방문 페이지 이탈률, Demystified
게시 됨: 2017-04-05조사에 따르면 방문자 10명 중 9명은 평균 클릭 후 랜딩 페이지에서 이탈합니다. 어떤 사람들은 당신이 그들을 속이고 있기 때문에 떠나고(당신이 그것을 알든 모르든), 다른 사람들은 당신이 그들의 인내심을 약화시키기 때문에 떠납니다.
이유가 무엇이든 고칠 수 있습니다. 방문자가 다른 웹 페이지로 이동하도록 유도하여 클릭 후 방문 페이지 이탈률을 낮출 수 있습니다 . 하지만, 정말 하고 싶나요? 탐구하자…
트윗하려면 클릭
클릭 후 방문 페이지 이탈률이란 무엇입니까?
"바운스"는 웹사이트의 단일 페이지 세션입니다. 예를 들어 방문자가 클릭 후 랜딩 페이지에 대한 광고를 클릭하고 "감사합니다" 페이지에 도달하기 전에 이탈하는 경우 이탈입니다.
이탈률은 웹 사이트의 모든 세션과 비교한 단일 페이지 세션 수를 나타냅니다. 클릭 후 방문 페이지를 방문하는 10명 중 5명이 두 번째 페이지를 방문하기 전에 떠나면 클릭 후 방문 페이지 이탈률은 50%입니다.
그렇다면 상당한 이탈률입니까? 그렇지 않다면 무엇입니까?
좋은 클릭 후 방문 페이지 이탈률은 얼마입니까?
이탈률은 혼란스러운 지표일 수 있습니다. "높은 이탈률"이라는 말을 들으면 대부분의 디지털 마케터는 즉시 불안감을 느낍니다. 그러나 항상 그런 것은 아닙니다. 이유는…
어떤 경우에는 이탈률이 높다는 것이 실제로 사용자 경험이 좋다는 신호일 수 있습니다. 예를 들어 블로그 게시물은 많은 수의 바운스를 생성합니다. "이탈률이란 무엇입니까?"를 검색하면 Google에서 이를 설명하는 블로그 게시물을 클릭한 다음 답을 얻은 후 떠나는 것이 좋은 사용자 경험입니다. 이 경우 반송이 허용됩니다.
반면에 클릭 후 랜딩 페이지를 방문하고 거대한 형태를 보고 바로 떠나는 것은 좋지 않은 경험입니다. 이 경우 바운스를 최적화해야 합니다.
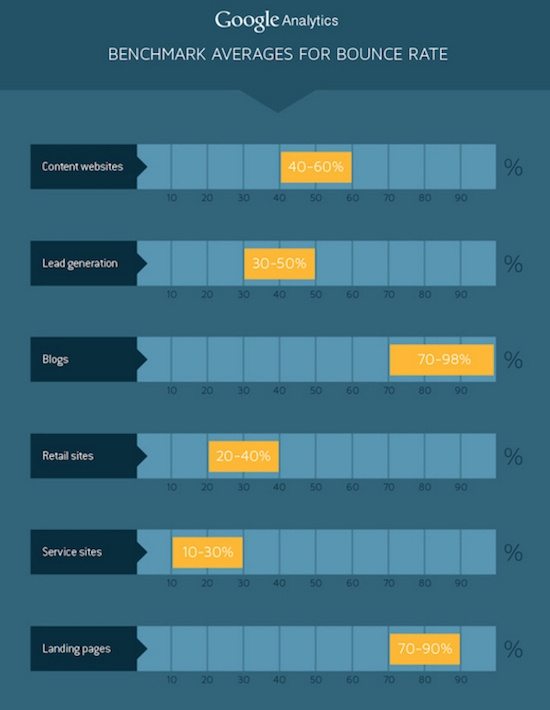
따라서 높은 이탈률의 영향을 이해하려면 페이지 유형을 기준으로 이를 평가해야 합니다. QuickSprout 인포그래픽에 따르면 클릭 후 랜딩 페이지에서 평균 이탈률은 70~90%입니다.

너무 높나요? 낮은게 나은가요? 이 수치를 자세히 살펴보면 클릭 후 방문 페이지 이탈률이 다른 페이지의 이탈률보다 훨씬 더 혼란스럽다는 것을 알 수 있습니다.
클릭 후 방문 페이지 이탈률과 이탈률의 차이
대부분의 경우 목표는 웹사이트의 이탈률을 낮추는 것입니다. 예, 블로그 게시물이 높은 반송 수를 생성하는 것은 완벽하게 허용되지만 이상적으로는 해당 블로그 게시물 방문자가 웹 사이트의 다른 페이지로 이동합니다. 그런 다음 마케팅 퍼널에 들어갑니다.
그러나 클릭 후 방문 페이지에서 반송을 최소화하는 것이 항상 목표는 아닙니다. 이탈률을 낮추려면 방문자가 다른 페이지로 이동하게 해야 합니다. 그러나 클릭 후 랜딩 페이지에서 그들이 이동하기를 원하는 유일한 다른 페이지는 전환 후 "감사합니다" 페이지입니다.
따라서 언뜻 보면 클릭 후 랜딩 페이지 이탈률 50%가 평균 70-90%보다 좋아 보일 수 있습니다. 그러나 사람들이 로고에 있는 링크를 통해 귀하의 홈페이지로 탈출하여 더 낮다면 귀하의 수익에 도움이 되지 않습니다. 이 경우 이탈률이 낮으면 전환율이 떨어집니다.
클릭 후 방문 페이지 반송을 평가할 때 이 점을 염두에 두십시오. 낮은 이탈률은 클릭 후 방문 페이지의 탐색, 로고 및 바닥글에 아웃바운드 링크가 없는 경우에만 바람직합니다.
높은 클릭 후 방문 페이지 이탈률: 원인 및 빠른 수정
클릭 후 방문 페이지 이탈률이 70~90% 정도라면 사용자 경험이 좋지 않다는 신호일 수 있습니다. 다음은 가장 일반적인 원인과 이를 해결하는 방법입니다.
1. 클릭 후 방문 페이지가 기만적입니다.
방문자가 속았다고 느끼기 때문에 수신 거부할 가능성이 있습니다. 아마도 그들을 오도하려는 의도는 아니었지만 어쨌든 그렇게 된 것입니다. 중요한 것을 잊었기 때문일 수 있습니다. 브랜드에 대한 첫인상은 일반적으로 클릭 후 랜딩 페이지에서 만들어지지 않습니다. 몇 분 전에 만들어졌습니다.
- 첫째, 인터넷 사용자는 소셜 미디어의 후원 게시물이나 이메일의 링크 또는 PPC 광고 등을 보고 클릭합니다.
- 둘째, 해당 인터넷 사용자는 클릭 후 랜딩 페이지에 도착합니다.
따라서 혜택 지향적인 헤드라인은 방문자가 머무를 확률을 높이지만 사용자가 클릭 후 랜딩 페이지의 나머지 부분을 읽도록 설득하는 것만으로는 충분하지 않습니다. 귀하의 페이지에도 메시지가 일치해야 합니다.
메시지 매치란?
클릭 후 랜딩 페이지에서 가장 먼저 해야 할 일은 방문자의 기대를 충족시키는 것입니다. 누군가가 "CRO 전문가로부터 클릭 후 랜딩 페이지 최적화의 기본 사항 알아보기"라는 이메일 링크를 클릭하면 클릭 후 랜딩 페이지 헤드라인은 "CRO 전문가로부터 클릭 후 랜딩 페이지 최적화의 기본 사항 알아보기"여야 합니다. .”
페이지에는 로고, 브랜드 색상, 해당 광고에 포함된 이미지도 포함되어야 합니다.
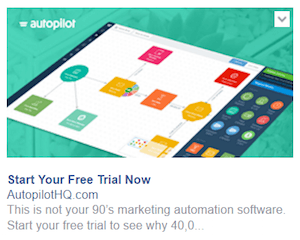
다음은 Autopilot의 예입니다. 먼저 광고:

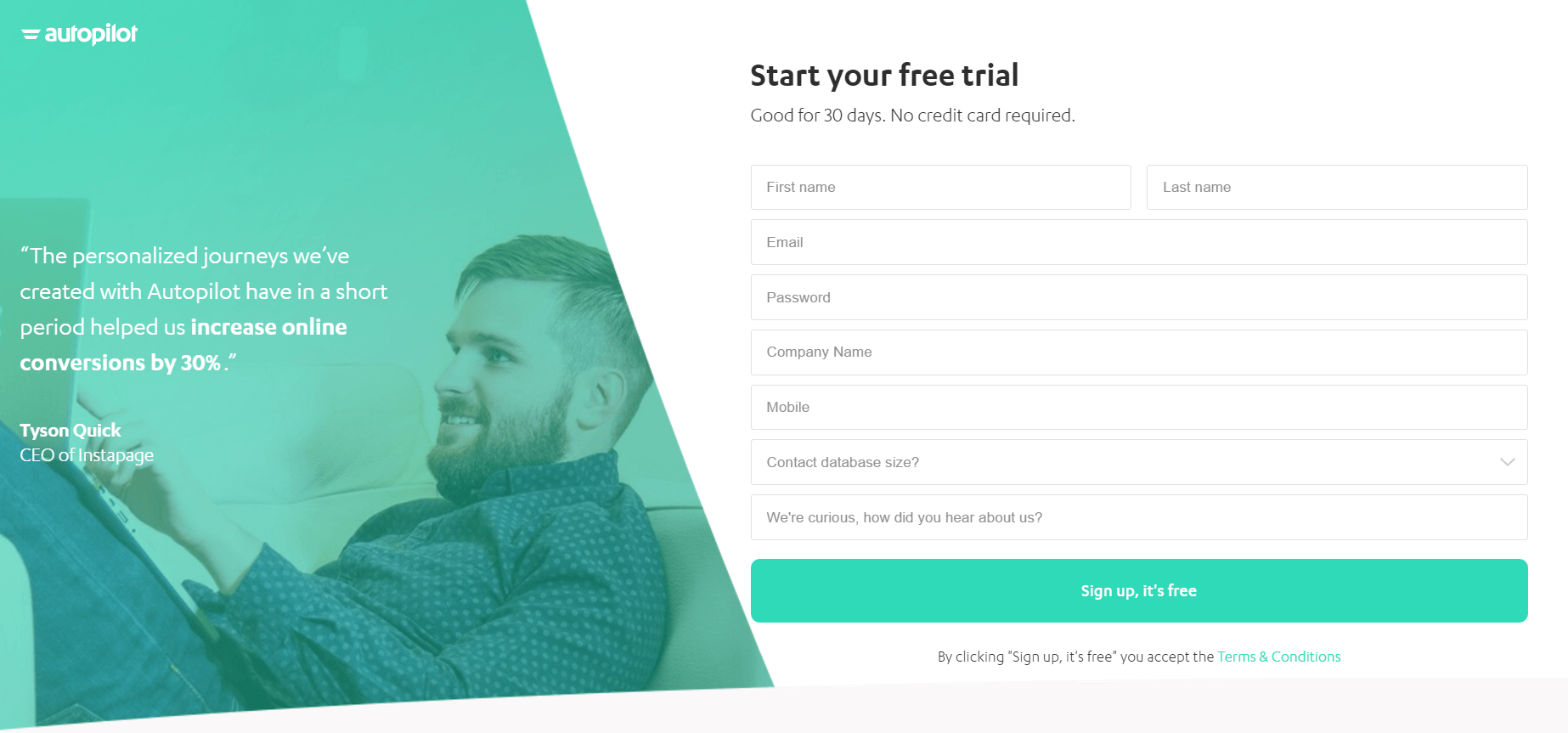
그런 다음 클릭 후 방문 페이지는 다음과 같습니다.

클릭 후 랜딩 페이지의 헤드라인이 광고의 헤드라인과 어떻게 일치하고 제안이 광고되고 색상과 로고까지 모든 것이 동일한지 확인하십시오.
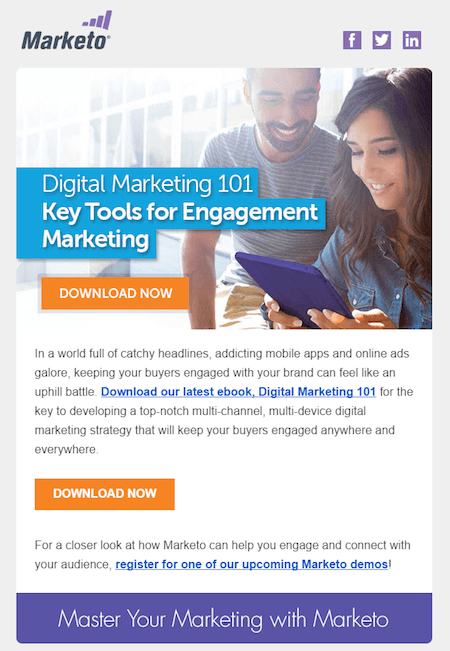
이번에는 Marketo의 또 다른 예가 있습니다. 먼저 이메일:

그런 다음 클릭 후 랜딩 페이지(스크롤 없이 볼 수 있는 부분 위):

다음 둘 사이에 모든 것이 일치합니다.
- 제목
- 로고
- 브랜드 색상
- 추천 이미지
- 클릭 유도 문안
결과적으로 인터넷 사용자는 페이지에 방문했을 때 자신의 위치를 알 수 있습니다. Marketo는 이메일로 약속을 한 다음 클릭 후 랜딩 페이지와 함께 전달했습니다. 똑같이 하지 않으면 클릭 후 랜딩 페이지 이탈률이 높아질 위험이 있습니다.
2. 양식이 거슬리다
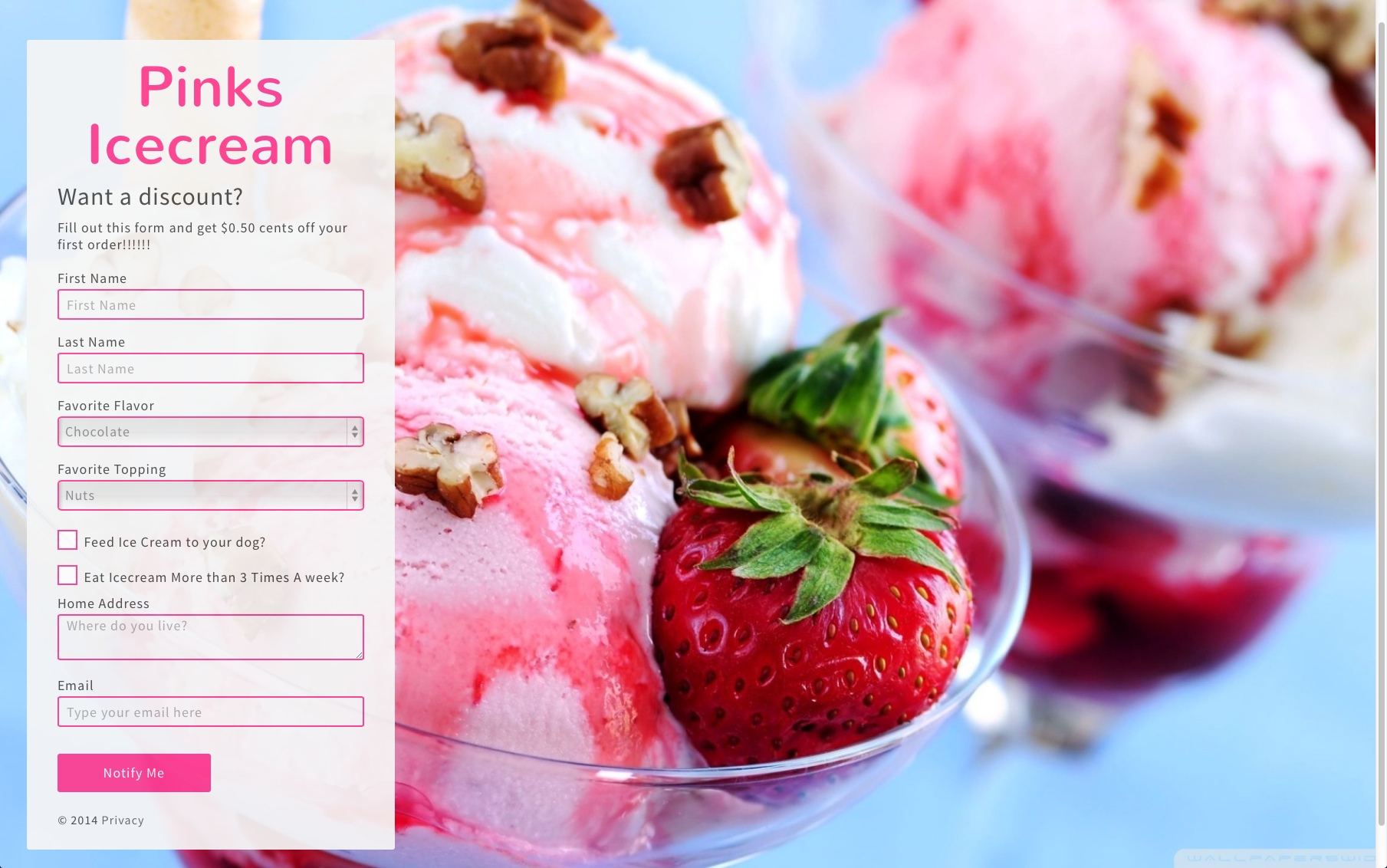
우리는 모두 "formzilla"라고 불릴 수 있는 리드 캡처 양식을 본 적이 있습니다. 방해가 되는 필드는 방문자가 "뒤로" 버튼을 찾도록 합니다. 다음은 좋은 예입니다.

사람들이 이 양식 전체를 작성하면 50센트 할인을 받을 수 있나요? 할 것 같지 않은.
리드 캡처 양식을 만들기 전에 마케팅 및 영업 팀은 깔때기의 여러 단계에서 리드의 정의에 동의하고 자격을 갖추는 데 필요한 개인 정보를 완료해야 합니다.
해당 정보와 해당 정보 만 요청하도록 양식을 작성해야 합니다. 선택 필드를 추가할 때마다 방문자 전환 가능성이 줄어듭니다.
그리고 10개 필드의 방문자 데이터를 수집해야 하는 경우 다단계 변환 프로세스로 양식을 분할하거나 제안을 개선하십시오. 클릭 후 랜딩 페이지 양식의 황금률을 기억하십시오. 제안은 항상 요청보다 크거나 같아야 합니다.
3. 페이지가 너무 느리게 로드됩니다.
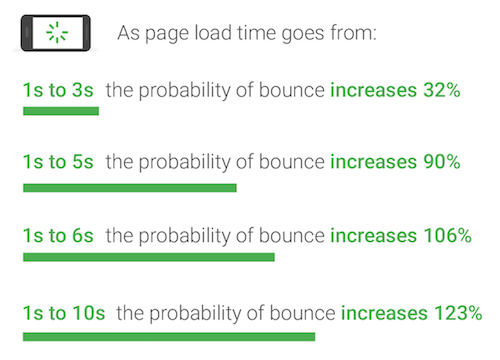
Google에 따르면 이탈률을 높이는 가장 큰 요인 중 하나는 페이지 로드 시간입니다. 수십만 개의 클릭 후 랜딩 페이지, 기계 학습 기술 및 행동 데이터를 포함하는 여러 연구에서 놀라운 사실을 발견했습니다. 평균 모바일 클릭 후 랜딩 페이지는 로드하는 데 22초가 걸리고 이탈률에 미치는 영향은 엄청납니다.

페이지 로드 속도를 개선하는 방법
페이지가 3초 이내에 로드되지 않으면 Google 연구원은 다음을 시도해 볼 것을 제안합니다.
- 페이지 요소를 줄입니다. Google에 따르면 테스트한 페이지의 70%는 1MB 이상, 36%는 2MB, 12%는 4MB 이상이었습니다. 빠른 3G 연결을 통해 1.49MB를 로드하는 데 약 7초가 걸립니다. 원인은 페이지 요소(이미지, 헤드라인, 버튼 등)가 너무 많기 때문에 방문자가 전체 클릭 후 랜딩 페이지를 보기도 전에 이탈하게 됩니다.
- 성능 예산을 설정합니다. 클릭 후 랜딩 페이지 구축을 시작하기 전에 원하는 로드 속도, 즉 "예산"을 결정하세요. 해당 예산에서 이를 충족하기 위해 페이지에 포함할 수 있는 요소를 결정합니다. 지연 페이지의 경우 최상의 솔루션은 예방입니다.
- 이미지를 제거하십시오. 파비콘, 로고 및 제품 이미지는 페이지 크기의 ⅔에 쉽게 기여할 수 있습니다. 연구원들은 방문자를 전환할 수 없는 페이지에 비해 이미지가 38% 적은 페이지를 발견했습니다. 모두 포함해야 하는 경우 최소한 이미지 압축기를 사용하여 크기를 압축하는 것이 좋습니다.
- JavaScript 사용을 최소화하십시오. JS는 HTML 코드의 구문 분석을 중단하여 클릭 후 랜딩 페이지가 방문자에게 표시되는 속도를 늦춥니다. 광고용 AMP 및 AMP와 같은 프로그램은 개발자에게 JavaScript 없이 페이지를 빌드할 수 있는 프레임워크를 제공하여 눈 깜짝할 사이에 페이지를 로드합니다.
4. 잘못된 트래픽을 생성하고 있습니다.
클릭 후 방문 페이지 이탈률에 가장 크게 기여하는 요인은 트래픽입니다. 페이지를 탐색하는 사람들이 머물거나 떠날지 여부를 제어할 수 있다는 점을 고려하면 이는 명백합니다.
트래픽을 네 가지 범주로 분류하는 Jakob Nielsen은 사용자가 누구이며 어디에서 왔는지가 클릭 후 랜딩 페이지와 상호 작용하는 방식에 큰 영향을 미친다고 말합니다.
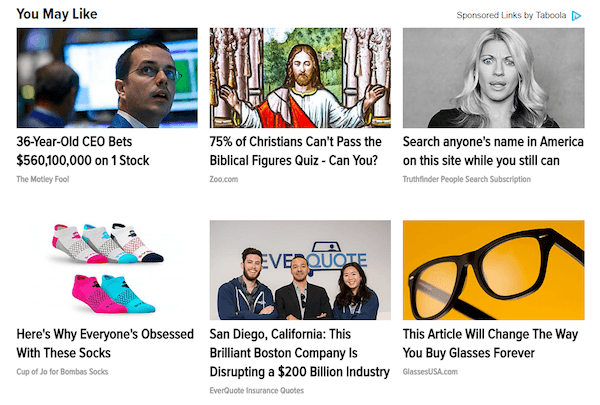
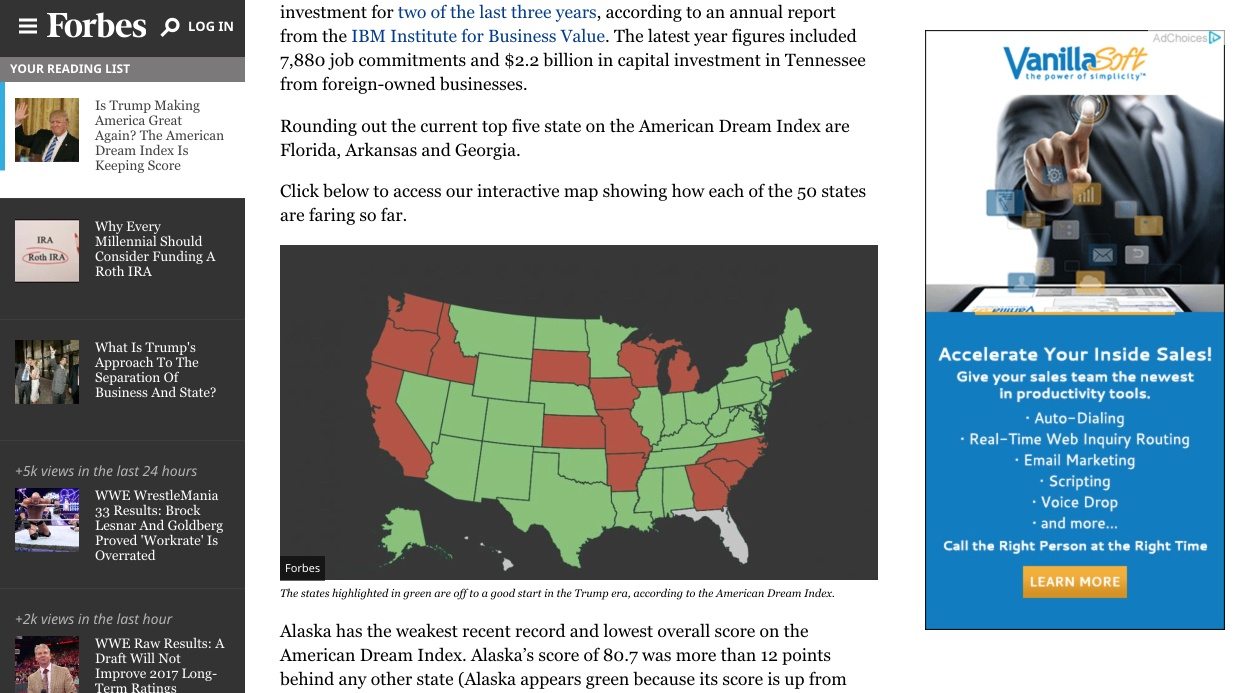
1. 가치가 낮은 리퍼러: Huffington Post 기사 하단에서 클릭할 수 있는 콘텐츠 수집기입니다.

이러한 링크를 클릭하는 사람들은 호기심을 충족시키기 위한 임무를 수행하고 있으며 귀하가 제공하는 제품에 반드시 강한 관심을 가지고 있는 것은 아닙니다.
예를 들어, "36세의 CEO가 주식 1개에 $560,100,000를 걸다" 링크는 무료 주식 보고서를 받기 위해 등록할 수 있는 클릭 후 랜딩 페이지로 방문자를 보냅니다. 하지만 이 페이지의 사람들은 간행물의 "녹색" 섹션에서 꿀벌에 대한 기사를 막 읽었는데 왜 그들이 주식 팁에 관심을 가질까요?
"금융" 섹션에서는 이 링크가 더 적합할 것입니다. 그러나 여기서는 덜 관련성 있는 트래픽을 유도합니다.
2. 다른 웹사이트의 직접 링크: 위에서 "클릭 후 랜딩 페이지"라는 텍스트에 추가한 것과 같은 링크로, 클릭하면 Motley의 클릭 후 랜딩 페이지로 연결됩니다.
클릭 후 랜딩 페이지를 보기 위해 클릭하면 콘텐츠에 약간의 관심이 있지만 관련 광고나 이메일을 통해 도달하는 수준은 아닙니다.

3. 검색 엔진 트래픽: 이 소스에서 참조한 트래픽은 가장 가치 있는 트래픽 중 일부이며, 이것이 일부 기업이 Google Ads에서 클릭당 900달러 이상을 지불하는 이유입니다.

트래픽이 매우 가치 있는 이유는 의도가 높기 때문입니다. 즉, Google에 "최고의 중피종 변호사"를 입력하는 사람들은 매우 구체적인 문제에 대한 해결책을 찾고 있습니다.
올바른 키워드에 입찰하고 완벽한 클릭 후 방문 페이지로 해당 솔루션을 제공하면 사용자 이탈 가능성이 줄어들고 그 과정에서 회사 PPC 예산의 귀중한 부분이 낭비됩니다.
4. 충성도 높은 방문자: 이메일 및 소셜 미디어와 같은 소스를 통해 웹사이트를 자주 방문하는 사람들입니다. 팬 및 구독자로서 그들은 귀하의 브랜드에 익숙합니다. 즉, 가치가 낮은 참조자나 다른 웹사이트의 직접 링크를 통해 귀하를 찾는 사람들보다 귀하의 제안에 더 관심이 있습니다.
양질의 트래픽을 유도하는 핵심은 광고 채널과 이를 사용하는 사람들을 이해하는 것입니다. 포괄적인 구매자 페르소나를 생성하여 최적화된 클릭 후 랜딩 페이지에서 더 많은 것을 얻으십시오. 그렇지 않으면 이탈 가능성이 높은 나쁜 트래픽을 생성할 위험이 있습니다.
5. 클릭 유도 문안을 숨겼습니다.
안타깝게도 실수로 클릭 유도 문안 버튼을 숨기는 것은 쉽습니다. 특정 색상과 위치는 클릭 후 랜딩 페이지 방문자에게 거의 보이지 않게 만들 수 있습니다.
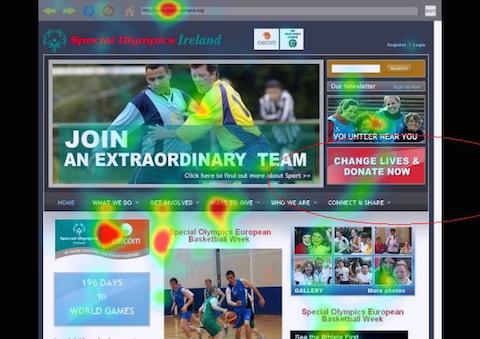
아래의 히트 맵을 살펴보십시오.

"CHANGE LIVES & DONATE NOW"라고 표시된 페이지 오른쪽의 큰 빨간색 사각형은 클릭 유도문안 버튼입니다. 그러나 페이지에서 눈에 띄지 않는 열점을 알 수 있습니다.
클릭 유도문안보다 내비게이션 메뉴, 추천 이미지, 왼쪽 사이드바가 더 많은 관심을 받고 있습니다. 하지만 왜? 버튼은 크고 빨간색입니다. 어떻게 눈알을 유혹하지 않을 수 있습니까?
우선, 우리 대부분이 다음과 같은 광고(오른쪽 사이드바)를 보는 데 익숙한 위치에 있습니다.

지나치게 정형화된 디자인은 또한 한눈에 광고처럼 보입니다. 결과적으로 배너 블라인드의 요소가 작용합니다. 사용자는 광고로 인식되는 정보를 무시합니다. 이 경우에는 CTA 버튼과 함께 제공되는 이미지입니다.
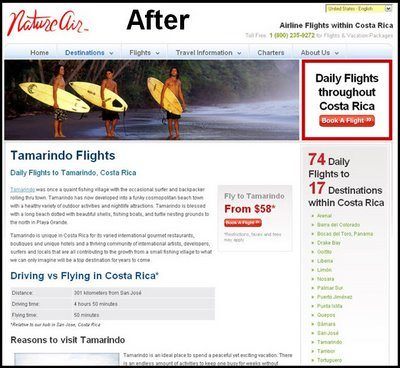
다음은 또 다른 예입니다.

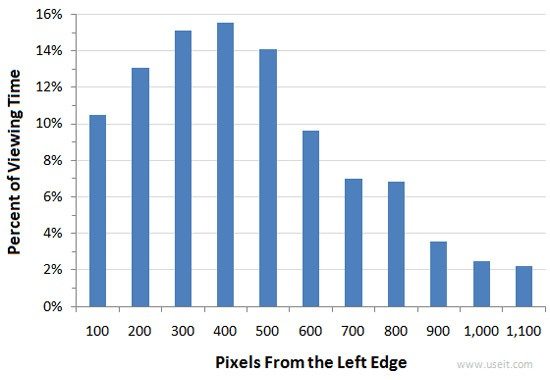
클릭 유도 문안 버튼은 여기에서 비슷한 위치에 있습니다. 연구에 따르면 화면의 오른쪽이 왼쪽보다 훨씬 덜 눈에 띄는 경향이 있습니다.

읽을 때 왼쪽 여백이 우리의 홈 베이스라는 점을 고려하면 말이 됩니다.
또한 빨간색 테두리는 CTA 버튼이 포함된 영역을 약간 광고처럼 보이게 합니다. 전체적으로 페이지 디자인은 클릭 유도 문안을 숨깁니다. 눈알이 다른 곳으로 그려지고 있습니다.
이 페이지에 도착하면 방문자의 관심이 추천 이미지의 왼쪽에 있는 세 명의 서퍼에게 끌렸을 가능성이 큽니다. 거기에서 그들의 시선은 아마도 "타마린도 항공편" 헤드라인을 향해 아래로 방황했을 것입니다.
그런 다음 페이지에서 부제목까지 스캔한 다음 눈이 오른쪽 여백에 닿을 때까지 잠시 훑어보았습니다. 그런 다음 그들은 왼쪽 여백으로 돌아가 다시 시작했습니다. 그 과정에서 클릭 유도 문안이 완전히 누락됩니다.
그러나 CTA를 더 눈에 잘 띄는 위치로 옮기자 전환율이 거의 591% 증가했습니다.

방문자가 CTA 버튼을 찾을 수 없어 좌절하지 않도록 하려면 다음 모범 사례를 기억하십시오.
- CTA 버튼은 온라인 읽기의 F 패턴 및 Z 패턴 스타일을 수용해야 합니다.
- 버튼을 지나치게 스타일화하지 마십시오. 위의 두 예에서 불필요한 디자인 구성 요소로 인해 버튼이 광고와 유사해졌습니다.
- 클릭 유도문안은 콘텐츠의 나머지 부분과 대비되어야 합니다. 덜 중요한 요소 사이에서 눈에 띄도록 시각적 계층 구조를 사용합니다.
- 사용하는 색상은 CTA 버튼의 검색 가능성에 큰 영향을 미칩니다. 돋보이게 만드는 보완적인 색조로 당신의 색을 채우세요.
거의 50%의 웹사이트에는 페이지 방문 후 처음 3초 이내에 눈에 띄는 명확한 클릭 유도문안이 있습니다. 당신도 그들 중 하나입니까?
6. 페이지를 훑어볼 수 없습니다.
글쓰기를 싫어하신다면 좋은 소식이 있습니다. 방문자는 읽기를 좋아하지 않습니다(적어도 클릭 후 랜딩 페이지 사본).
각 개별 단어에 집중하는 대신 연구에 따르면 사람들의 눈은 일반적으로 웹 페이지의 특정 영역을 스캔합니다. 인터넷 이전에도 그들은 훑어 보았습니다. 그들은 여전히 그렇습니다.
그러니 스스로에게 물어보세요.

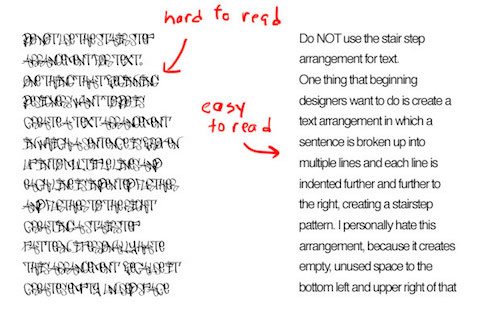
비슷하게 보인다면 라틴어로 작성하는 것이 좋습니다. 방문자가 읽기 전에 이탈하기 때문입니다.
이것이 바로 페이지가 다음 세 가지에 대해 최적화되어야 하는 이유입니다.
읽기 쉬움
이것은 방문자가 선택한 글꼴의 문자와 문자를 얼마나 쉽게 식별할 수 있는지를 나타냅니다. 장식용 글꼴은 헤드라인에 사용할 수 있지만 본문에는 사용해서는 안 됩니다. 다음은 그 이유에 대한 시각적 예입니다.

두 문단은 동일하지만 훨씬 더 읽기 쉽습니다. 작은 크기에서 더 쉽게 읽을 수 있으므로 본문 사본의 모든 항목에 대해 산세리프 글꼴을 사용하십시오.
얼마나 작게 할 수 있는지는 16px 정도를 고수하십시오. 그것은 우리가 책에서 보던 크기와 비슷하다고 연구 결과는 밝혔습니다. (책 왼쪽, 화면 오른쪽).

이해력
다음은 "과신 효과"에 관한 1990년 연구의 초록에서 발췌한 내용입니다.
디자인과 의도가 겹치는 5개의 연구에서 Ss는 다양한 자극 상황에 대한 특정 동료의 반응을 예측했으며, 각각은 상호 배타적이고 철저한 반응 대안 쌍을 제공했습니다. 각 예측에는 정확도에 대한 S의 신뢰도를 반영하는 주관적인 확률 추정치가 수반되었습니다. 이는 S가 예측의 정확도 또는 단순한 우발적인 사건의 결과에 대해 "도박"할지 여부를 선택하도록 하여 연구 5에서 검증된 측정입니다.
몇 번을 다시 읽지 않고도 저자가 말하려는 내용을 빠르고 쉽게 이해할 수 있습니까? 아마 아닐 겁니다. (나쁘게 생각하지 마세요. 대부분의 사람들은 그럴 수 없습니다.)
"우발적", "주관적 확률 추정", "S의 정확성에 대한 확신 반영"과 같은 단어와 구문은 다른 언어처럼 들리지 않습니까?
이것은 높은 이해력을 위해 쓰여진 것이 아닙니다. 모호한 단어와 함께 해당 분야의 전문가만 이해할 수 있는 전문 용어로 가득 차 있습니다.
업계에 대한 고도의 기술적 지식을 가진 청중에게 판매하지 않는 한 전문 용어를 사용하지 마십시오. 대신 6학년 학생과 대화하는 것처럼 작성하십시오.
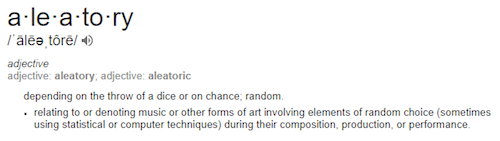
예를 들어 Google에 따르면 '우발적인'은 '무작위'를 의미합니다.

왜 그렇게 말하지 않습니까?
독자에게 혜택 이상의 것이 있습니다. 간단한 단어는 실제로 작가를 더 똑똑하게 보이게 할 수 있다고 Princeton 연구는 보여줍니다. 따라서 작은 단어를 사용하여 큰 아이디어를 전달하십시오.
이해하기 쉬울 뿐만 아니라 철자가 쉽고 문법적으로도 사용하기 쉽습니다. 한 가지 오류라도 잠재 고객을 전환할 기회를 망칠 수 있다는 연구 결과가 나오면 이는 매우 중요합니다.
회사 웹 사이트에서 철자 또는 문법 오류에 대한 인식에 대해 질문을 받은 방문자의 다음 응답을 고려하십시오.
“잘못된 문법이나 잘못된 맞춤법은 부주의함을 나타냅니다. 두 번째 오류는 다음을 나타냅니다.
비전문적인 사람들과 내가 관련되면 문제가 발생할 것입니다.”
“문법을 간과하고 있다면 또 무엇을 간과하고 있는지 궁금합니다. 업계는
관련 없음.”
“저는 문법 오류를 발견하면 웹사이트 읽기를 중단할 것이고 실제로 사이트의 의견에 대해 훨씬 더 비판적이 된다는 것을 인정해야 합니다. 그것이 나를 괴롭히는 정도입니다.”
'맞춤법 검사나 일부 편집에 시간을 할애할 수 없다면 아마도 그렇게 하지 않을 것입니다.
고객을 위해 시간을 내십시오. 상관없다고 생각해도 무의식적으로
일 것이다."
이와 같은 실수는 이해력을 손상시킬 뿐만 아니라 신뢰도까지 떨어뜨립니다. 단어를 올바르게 사용하고 있는지 의문이 든다면 다른 단어를 사용하세요. 확실하지 않은 경우 간단하게 유지하십시오.
가독성
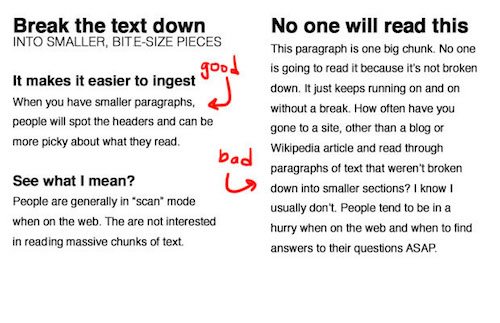
가독성을 높이려면 페이지에 생각보다 많은 서식이 필요합니다. 연구에 따르면 사람들은 형식이 지정되지 않은 텍스트보다 헤드라인, 부제 및 굵은 글씨체 단어를 읽는 것을 선호합니다. 즉, 본문 복사본이 오른쪽 예제보다 왼쪽 예제와 더 비슷해 보이도록 효과를 적용해야 합니다.

혜택 지향적인 헤드라인으로 방문자를 끌어들이고, 부제목이 있는 섹션으로 페이지를 분리하고, 긴 단락을 청크 또는 글머리 기호로 나눕니다.
페이지를 읽기 쉽게 만들 것입니다. 그것도 기억에 남을 것입니다. 연구에 따르면 사람들이 정보를 청크로 쪼개면 정보를 유지하기가 더 쉽다고 합니다.
클릭 후 방문 페이지 이탈률은 얼마입니까?
클릭 후 방문 페이지 이탈률은 업계 벤치마크와 비교하여 어떻습니까? 더 나은가요? 더 나쁜?
어느 쪽이든 클릭 후 랜딩 페이지 경험을 최적화하기 위한 가이드를 참조하는 것이 좋습니다.

그런 다음 디자이너에게 친숙한 기능과 100% 사용자 정의 가능한 템플릿을 사용하여 잠재 고객의 클릭 후 랜딩 페이지를 개선하십시오. 지금 Instapage Enterprise 데모에 등록하세요.
