2021년에 구현해야 할 21가지 랜딩 페이지 모범 사례
게시 됨: 2020-11-19새해 결심이 수익 증대와 관련이 있는 경우 모든 비즈니스가 달성해야 하는 한 가지가 있습니다. 바로 더 많은 방문 페이지입니다. 이러한 회사의 든든한 버팀목은 더 많은 고객을 확보하고 현재 고객을 유지하는 데 도움이 되므로 고객을 필수 자산으로 만듭니다.
내년 목표를 달성하는 데 도움이 되도록 광고 투자수익(ROAS)을 새로운 차원으로 끌어올릴 21가지 랜딩 페이지 모범 사례 목록을 모았습니다.
1. 모든 잠재고객에 대해 하나의 랜딩 페이지 만들기
마케터는 모든 잠재고객이 다르기 때문에 분류합니다. 각 세그먼트는 특정 헤드라인, 설득력 있는 스타일, 제안, 이미지 등에 다르게 반응할 수 있습니다. 그렇기 때문에 정통한 마케터는 서로 다른 두 잠재고객에게 동일한 광고를 사용하지 않습니다.
그러나 이러한 동일한 마케터 중 다수는 모든 유료 트래픽을 동일한 방문 페이지로 보내는 데 문제가 없습니다. 이 개인화되지 않은 접근 방식은 처음부터 세분화의 모든 힘든 작업을 완전히 무효화합니다. 모든 잠재고객에 대해 동일한 광고를 실행하지 않으려면 모든 잠재고객에 대해 동일한 클릭 후 방문 페이지를 사용해서는 안 됩니다.
각 마케팅 자산(광고, 랜딩 페이지, 오퍼)은 청중 간의 차이를 설명하고 콘텐츠 내에서 이러한 변수를 제어해야 합니다. 결론은 다음과 같습니다. 모든 잠재고객은 고유한 클릭 후 방문 페이지가 필요합니다.
2. 광고와 페이지의 메시지 일치
잠재 고객이 광고를 클릭하고 클릭 후 방문 페이지에 도달하면 콘텐츠의 대부분을 살펴보기도 전에 그들이 찾고 있는 것이 있는지 여부에 대한 즉각적인 판단을 내릴 것입니다.
그들은 다음을 찾을 것입니다:
- 페이지 상단의 로고
- 광고와 어울리는 브랜드 컬러
- 광고와 동일한 내용을 제공하는 헤드라인
- 광고에 나온 동일한 미디어
방문자에게 페이지의 나머지 부분이 시간과 신뢰를 받을 자격이 있음을 확신시켜야 합니다. 당신이 미끼와 스위치를 잡아당기는 것 같으면(한 가지를 광고하지만 다른 것을 전달하는 것) 다른 페이지를 위해 페이지를 버릴 것입니다. 이러한 일이 발생하지 않도록 하려면 광고와 클릭 후 방문 페이지의 메시지 일치를 목표로 해야 합니다. 문구, 색상 및 브랜딩을 일관되게 유지하고 잠재 고객이 광고를 클릭하도록 유도하는 매력적인 요소는 페이지에서 전환을 유도할 수도 있습니다.
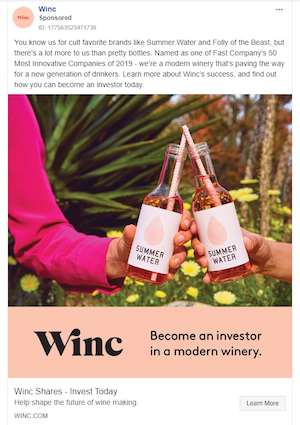
다음은 Winc의 좋은 예입니다. 먼저 광고:

이제 클릭 후 방문 페이지:

3. 메시지 개인화
관련성은 높은 ROAS를 유도합니다. 관련성을 얻으려면 각 잠재고객 세그먼트에 맞게 메시지를 개인화해야 합니다.
이는 동적 키워드 삽입과 같은 도구나 메시지 일치와 같은 전술을 사용하는 것 이상을 의미합니다. 메시지 일치는 신뢰와 관련성의 기반을 제공하지만 청중이 제안을 받아들이도록 설득하는 데 필요한 심층적인 개인화 수준을 제공하지는 않습니다. 간단한 단어 대체의 경우 동적 키워드 삽입도 마찬가지입니다.
광고와 페이지를 개인화한다는 것은 의미 있는 내러티브를 형성하는 콘텐츠를 제공하는 것입니다. 즉, 청중의 동기와 개인적 상황에 대해 이야기하고 구매 반대를 극복하는 것입니다. 청중과 규모에 맞게 개인화할 수 있는 리소스에 대한 깊은 이해가 있어야만 이 작업을 수행할 수 있습니다.
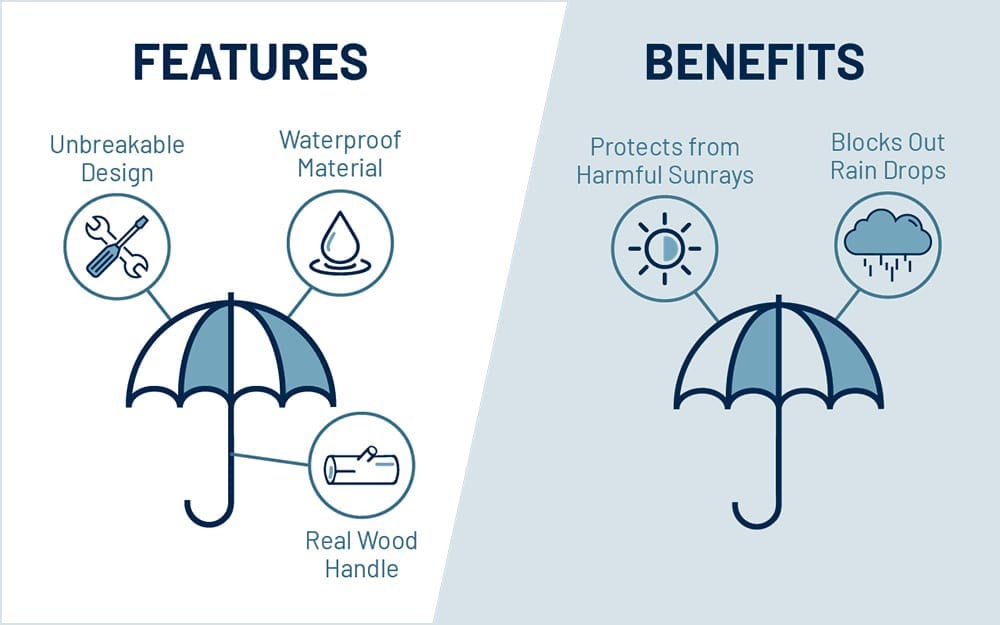
4. 기능이 아닌 이점에 중점을 둡니다.
기능은 이점만큼 강력합니다. 청중은 제품의 모든 측면을 점검했는지, 차세대 프로세서로 업그레이드했는지, 100% 면에 투자했는지 상관하지 않습니다. 그들은 그 기능이 그들에게 무엇을 할 것인지 관심을 갖습니다.

차세대 프로세서가 좋아하는 엔터테인먼트를 위한 더 빠른 로딩 속도를 의미한다면 그렇게 말하십시오. 면이 더 부드럽고 민감한 피부에 더 좋다면 미리 언급하십시오. 제품 판매의 함정에 빠지지 마십시오. 자신의 향상된 버전에서 잠재 고객을 판매하십시오. 당신의 제품은 그들이 되는 데 어떤 도움이 될까요? 행복하다? 건강한? 그들의 삶이 어떻게 개선될까요?
5. 설득력 있는 카피 작성
광고주는 "가입" 및 "등록"과 같은 문구에 지나치게 의존합니다. 대부분의 본문 카피는 독자를 끌어들이지 못하는 헤드라인과 함께 건조하고 둔합니다. 광고 카피를 작성할 때 잠재 고객에 작용하는 두 가지 강력한 반대 세력이 있다는 것을 기억하는 것이 중요합니다.
- 그들은 마케팅 카피를 읽고 싶어하지 않습니다. 마케팅 카피는 즐겁게 읽기 위한 것이 아닙니다. 그것은 종종 지루하고, 흥겹고, 자만합니다.
- 그들은 제품이나 서비스가 그들을 위해 무엇을 할 수 있는지 알고 싶어합니다. 마케팅 카피는 지루하지만 제안이 당신의 삶을 향상시킬 수 있는지 이해하기 위해 읽어야 합니다.
따라서 그들이 귀하의 콘텐츠를 읽고 싶어하지 않지만 여전히 귀하의 제안을 평가해야 하는 경우에는 사려 깊게 고려하십시오. 빠른 결정을 내리는 데 필요한 정보를 간결하게 전달합니다.
설득력 있는 카피는 다음과 같습니다.
- 이야기 잘하는. 몇 가지 예외를 제외하고는 말하는 것처럼 글을 쓰는 것이 개념을 빠르게 전달하는 가장 좋은 방법입니다. 당신의 잠재 고객이 당신 맞은편에 앉아 있다고 상상해보십시오. 그들이 개종하도록 설득하기 위해 그들에게 무엇이라고 말하겠습니까? 그거 쓰세요.
- 청크. 단락은 짧아야 합니다. 독자가 위협적인 텍스트 벽을 보고 튀지 않도록 4줄을 초과하지 않도록 하십시오.
- 스키머블. 헤더와 하위 헤더로 사본 섹션을 구분합니다. 그렇게 하면 "스키머"가 관심 있는 콘텐츠 부분으로 이동할 수 있습니다. 특히 혜택 목록을 공유하려는 경우 가능하면 글머리 기호를 사용하여 텍스트를 나누십시오. 이 접근 방식은 정보에 대한 주의를 환기시키는 동시에 텍스트를 분해하는 데 도움이 됩니다.
- 개인화. 일반 본문은 관련 설명을 제공하지 않습니다. 모든 클릭 후 방문 페이지의 사본을 대상 고객에 맞게 개인화하십시오.
- 긍정적이고 유망합니다. 독자의 고충을 밀어붙이는 것은 괜찮지만 문제를 해결하겠다고 약속하는 것이 더 낫습니다(그리고 제품으로 그 약속을 이행할 수 있음). 제품 소유의 이점을 강조하는 데 중점을 두지 않는 페이지에 긍정적인 반응을 보이는 사람은 거의 없습니다.
다른 모든 광고 및 방문 페이지처럼 평범한 카피에 안주하지 마십시오. 콘텐츠를 읽기 쉽고 매력적으로 만드는 방법에는 여러 가지가 있습니다. 이와 같은 전략을 사용하는 데 시간을 더 투자하면 전환율에 큰 영향을 미칠 수 있습니다.
6. 단일 전환 목표로 잠재 고객의 집중 유지
특정 제안에 대한 클릭 후 방문 페이지를 만들 때 해당 제안은 스포트라이트를 공유해서는 안 됩니다. 일부 광고주는 방문 페이지당 여러 제안이 유입경로로 더 많은 방문자를 끌어들이는 데 도움이 될 수 있다고 생각합니다. 그러나 실제로 이 접근 방식은 방문자가 주요 제안에서 주의를 분산시킬 뿐이며 전환율을 감소시킬 수 있습니다.
여러 청중을 위한 콘텐츠를 작성하는 것이 페이지의 설득력을 흐리게 할 수 있는 것과 같은 방식으로, 여러 제안을 위해 작성할 수도 있습니다. 최적의 설득력을 얻으려면 콘텐츠가 하나의 청중과 하나의 제안에 집중해야 합니다. 광고에서 제공한 제품 또는 서비스와 관련된 카피를 작성하여 해당 제안에 고유한 이점을 강조하고 반대를 극복하십시오.
7. 탐색 링크 제거
우리는 산만함의 시대에 살고 있습니다. 잠재 고객이 클릭 후 방문 페이지에 도착하면 다른 열린 탭, 수신 이메일, 모바일 푸시 알림, 수다스러운 동료 등 셀 수 없이 많은 요소가 잠재 고객을 빼앗을 수 있습니다. 마지막으로 하고 싶은 일은 또 다른 주의를 산만하게 만드는 것입니다.
그렇기 때문에 페이지에 링크가 없어야 합니다. 콘텐츠 내 링크, 머리글에 탐색 링크, 바닥글에도 사이트링크가 없어야 합니다. 이것은 랜딩 페이지에서 탈출 경로 역할을 할 뿐입니다. 이미 너무 많은 것을 처리하고 있는 청중에게 추가적인 주의를 산만하게 합니다.
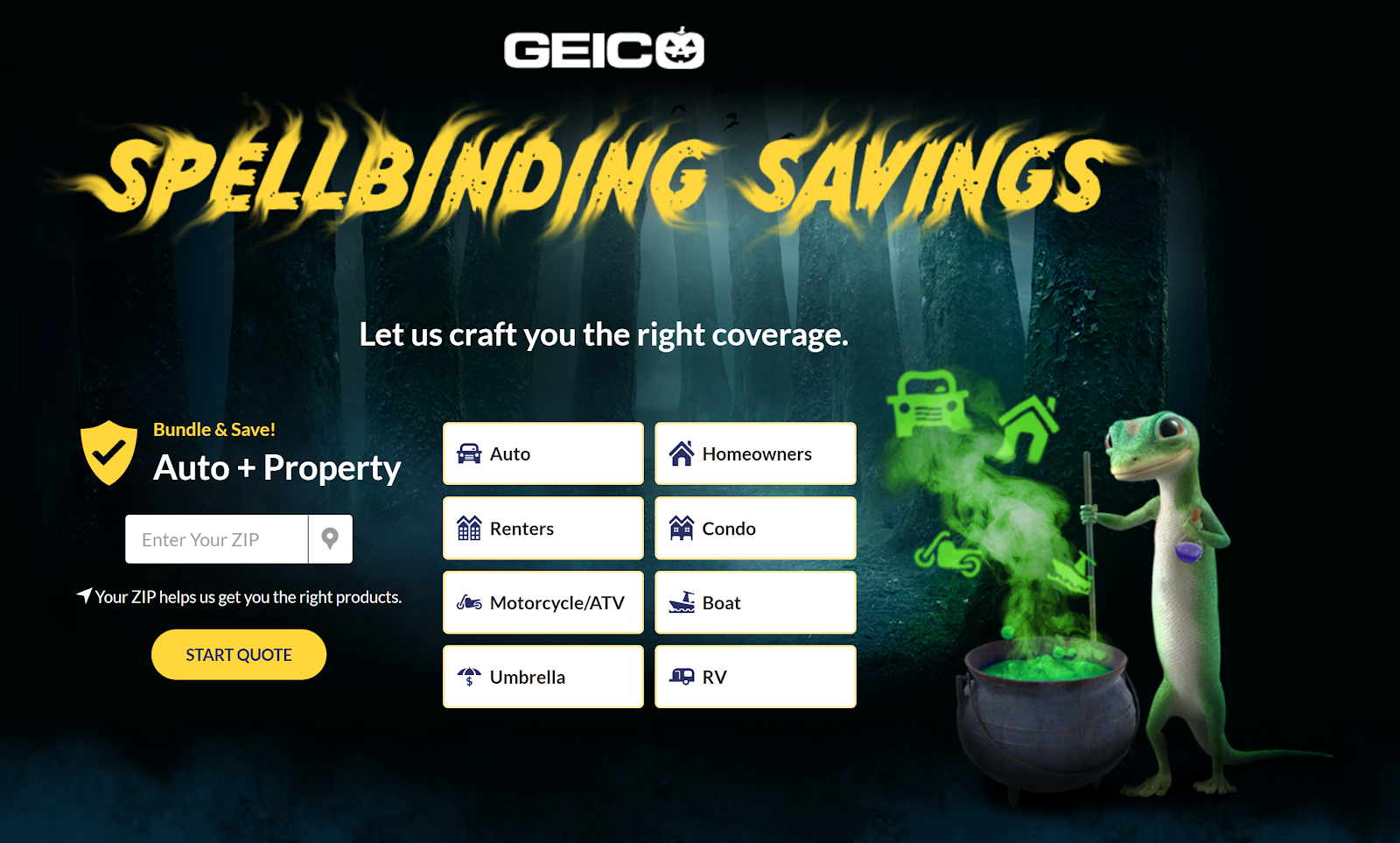
이 Geico 페이지는 탐색 링크 없이 단 하나의 전환 목표로 방문자의 집중을 유지하는 데 큰 역할을 합니다.

8. 반응형 웹 디자인 사용
더 많은 사람들이 데스크톱보다 모바일을 통해 인터넷에 액세스합니다. 그리고 오늘날에는 모바일을 통해 페이지에 액세스할 수 있는 방법이 그 어느 때보다 많습니다.
방문자가 손가락을 모아 확대/축소 및 스크롤할 수 있었던 시대는 이미 지났습니다. 이제 그들은 모든 화면에서 콘텐츠를 읽고 사용할 수 있기를 기대합니다. 이미지는 장치 크기에 맞게 조정되어야 하고, 사본은 읽을 수 있을 만큼 커야 하고, 버튼은 방문자의 손가락 패드에 맞는 크기여야 합니다. 이는 잘 디자인된 모바일 반응형 클릭 후 방문 페이지를 만드는 몇 가지 특성에 불과합니다.
9. 검색 최적화
많은 방문 페이지에는 만료일이 있습니다. 프로모션이 종료되면 방문 페이지가 희미해집니다. 하지만 모든 방문 페이지에 해당되는 것은 아닙니다.
일부 프로모션 페이지는 재사용됩니다. 예를 들어, 매월 경품 행사를 하거나 연례 블랙 프라이데이 프로모션이 있는 경우 해당 방문 페이지를 두 번 이상 사용할 수 있습니다. 클릭 후 방문 페이지를 재사용하는 경우 검색을 위해 최적화하면 적합한 트래픽을 유기적으로 얻을 수 있습니다.
올바른 키워드를 사용하고, 해당 키워드를 전략적 위치에 배치하고, 사용자 의도에 맞게 최적화하는 것은 모두 검색 엔진에서 트래픽을 얻을 가능성을 높일 수 있는 방법입니다. 그리고 클릭 후 방문 페이지가 길수록 검색 엔진에서 좋은 순위를 얻을 가능성이 높아집니다.
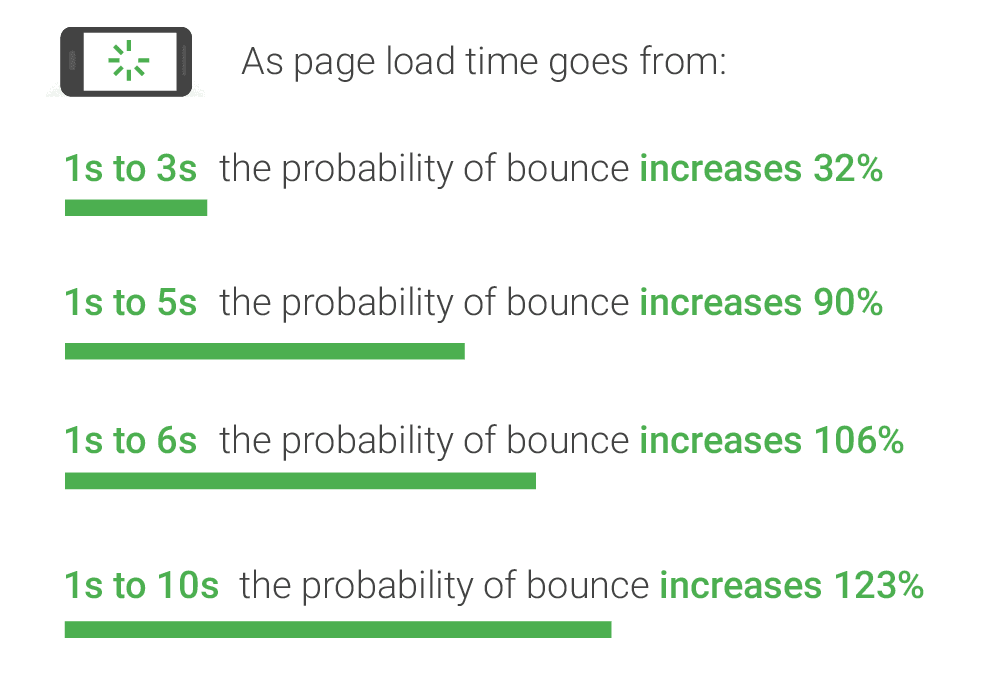
10. 페이지 로드 속도 최적화
페이지 로드 속도는 전환율에 큰 영향을 미칩니다. 너무 길면 방문자가 제안을 평가하기 위해 기다리지 않을 것입니다. 그들은 뒤로 버튼을 클릭하고 그들이 원하는 것을 더 빨리 제공할 다른 페이지를 찾을 것입니다.

Google은 Google Ads의 성공을 결정짓는 요소인 방문 페이지 만족도를 높이려면 페이지 로드 속도를 개선할 것을 권장합니다. 이를 수행하는 방법에는 여러 가지가 있습니다. 가장 인기 있고 효과적인 몇 가지는 다음과 같습니다.
- 파일 크기가 큰 이미지를 제거합니다.
- 불필요한 JavaScript를 제거합니다.
- AMP로 방문 페이지 구축
AMP는 기존 HTML의 경량 버전으로 페이지를 구축하기 위한 프레임워크입니다. 한때 제작자가 구축할 수 있는 항목이 매우 제한적이었지만 오늘날 AMP는 대화형 랜딩 페이지, 프로그레시브 웹 앱 및 전체 웹사이트를 게시하는 데 도움이 될 수 있습니다.
11. 설득의 원칙을 사용하라
광고주로서 Robert Cialdini의 설득 원칙에 대해 많이 들어보셨을 것입니다. 그리고 그 이유가 있습니다. 그들은 작동합니다.
Cialdini는 가장 설득력 있는 업계의 실무자들을 수년 동안 연구했으며 광고주를 포함하여 누구나 제안을 요청하도록 설득하는 데 사용할 수 있는 6가지 원칙을 제시했습니다.
- 상호 상태. 사람들은 누군가를 먼저 받았을 때 행동, 선물 또는 서비스의 형태로 누군가에게 보답해야 한다는 의무감을 느낍니다. 유용한 콘텐츠를 제공하면 마케터로서 약간의 상호 포인트를 얻을 수 있습니다.
- 권한. 사람들은 전문가라고 생각하는 사람을 신뢰하므로 클릭 후 방문 페이지에서 배지가 매우 유용할 수 있습니다. 잘 알려진 고객의 로고, 수상 경력 또는 귀하의 비즈니스를 다룬 출판물이 표시된 배지는 방문자에게 귀하가 전문가임을 증명할 수 있습니다.
- 부족. 사람들은 희소성을 갈구합니다. "독점 그룹"과 "잘 알려지지 않은 비밀"로 잠재 고객을 유인하십시오. 예를 들어 소량 생산이 있는 품목, 만료 날짜가 있는 판촉 또는 제한된 웨비나 좌석도 마찬가지입니다.
- 기호. 이 원칙은 사람들이 좋아하는 사람에게 긍정적으로 반응할 가능성이 더 높다는 것입니다. 이것이 현대 브랜드가 제품 판매를 넘어선 이유입니다. 많은 기업이 과거보다 사회적 대의를 옹호하고, 특정 가치를 지지하고, 잠재 고객을 교육하고, 고객 서비스를 강조합니다. 물론 목표는 사람들이 브랜드와 연결되어 있다고 느끼게 하는 것입니다. 브랜드에 더 많이 연결되어 있다고 느낄수록 해당 브랜드에서 구매할 가능성이 높아집니다.
- 의견 일치. 이 원칙은 무엇을 해야 할지 확신이 서지 않을 때 사람들이 동료들에게 조언을 구할 것이라고 말합니다. 그렇기 때문에 클릭 후 방문 페이지에서 사회적 증거가 매우 중요합니다. 사람들이 빛나는 평가나 많은 고객이 서비스를 받거나 판매된 제품을 볼 때 해당 제품이 인기가 있고 따라서 가치가 있음을 나타냅니다.
- 일관성. 사람들은 패턴, 일상, 습관을 갈망합니다. 그들이 무언가를 하겠다고 말하면 대부분은 그것을 해야 한다는 의무감을 느낍니다. 마케터는 설문조사를 보내기 전에 누군가가 설문조사를 완료하도록 하면 설문조사를 완료할 가능성을 높일 수 있습니다.
Cialdini의 책, Influence: Psychology of Persuasion에서 설득의 원리에 대해 자세히 알아보십시오.


12. 주의를 끌기 위해 방향 신호를 사용하십시오
완벽한 세상에서 방문자는 귀하의 페이지에 도착하여 귀하가 원하는 방식대로 행동할 것입니다. 그들은 당신의 헤드라인을 읽고, 당신의 이미지를 보고, 당신의 본문을 평가하고, 당신의 제안을 이용할지 여부를 결정할 것입니다. 하지만 현실 세계에서는 그렇지 않습니다.
방문자는 제안이 가치가 있는지 여부를 결정하는 데 도움이 될 수 있는 중요한 요소를 간과하는 경우가 많습니다. 어떤 이유에서든(디자인 결함, 실제 방해 요소 등) 이러한 요소를 놓치면 방문자가 전체 그림을 보지 못했다는 의미입니다.
방향 신호는 그런 일이 발생하지 않도록 하는 데 도움이 될 수 있습니다. 성공적인 방향 신호는 사진에 있는 모델의 시선(사람들은 페이지에서 무엇을 바라보든 시선을 따라갑니다)에서 필수 요소의 방향을 가리키는 화살표에 이르기까지 무엇이든 될 수 있습니다.

이러한 단서는 설계에서 불확실성을 제거합니다. 페이지를 아무리 잘 배치하더라도 방문자가 무언가를 놓칠 가능성은 항상 있지만 CTA 버튼을 가리키는 눈에 띄는 화살표가 있으면 그 가능성은 훨씬 더 적습니다.
13. 디자인 원칙 준수
뛰어난 디자인은 방문 페이지를 이해하고 사용하기 쉽게 만듭니다. 또한 방문자를 전환할 수 있는 가장 좋은 기회를 만듭니다. 각 요소가 효과적으로 디자인되고 텍스트가 훑어볼 수 있는 블록으로 되어 있으며 페이지가 산만하지 않다고 가정할 때 방문 페이지에서 할 수 있는 가장 좋은 일은 방문자를 올바른 순서로 안내하는 방식으로 요소를 표시하는 것입니다. 바로 여기에서 시각적 계층 구조가 등장합니다.
게슈탈트 심리학은 주의를 효과적으로 유도하는 페이지를 만들고자 하는 디자이너에게 특히 유용합니다. "전체는 부분의 합과 다르다"는 기본 원칙은 우리가 사물을 동등하게 인식하지 않는다는 것입니다. 초기 게슈탈트 심리학자들의 통찰력을 바탕으로 방문자가 원하는 시간에 원하는 곳으로 효과적으로 이동할 수 있는 페이지를 디자인할 수 있습니다.
방법은 다음과 같습니다.
- 크기. 더 큰 요소가 더 많은 관심을 끕니다. 헤드라인은 본문보다 커야 하고, 주요 이미지는 로고보다 커야 합니다.
- 색깔. 일부 색상은 다른 색상보다 더 많은 관심을 끕니다. 랜딩 페이지에서 색상은 대부분 대비와 관련하여 매우 중요합니다. CTA 버튼 색상과 주변 환경 간에 대비가 있어야 하며 양식과 같은 다른 주요 요소도 마찬가지이므로 방문자가 놓치지 않도록 해야 합니다.
- 밀도. 특정 공간에 더 많은 요소가 있을수록 그 공간에 더 많은 시선이 집중됩니다. 예를 들어 매우 바쁜 사진이나 페이지의 한 영역에 많은 아이콘이 있는 경우 방문자의 관심을 끌 가능성이 높습니다.
- 값. 어두운 개체는 밝은 개체보다 더 많은 주의를 끌기 때문에 굵은 텍스트가 일반 본문보다 더 많은 관심을 끌게 됩니다.
- 여백. 긍정적인 공간은 부정적인 공간보다 더 눈길을 끈다. 주변에 많은 공간이 있는 CTA 버튼이 있는 경우 방문자는 주변 공간 대신 CTA 버튼을 보게 됩니다.
실제 사례를 포함한 시각적 계층 구조에 대한 자세한 내용은 "시각적 계층 구조 생성: 주의를 사로잡는 기술"을 참조하십시오.
14. 메시지를 강화하는 시각적 요소 선택
클릭 후 방문 페이지의 시각적 개체를 선택하는 것은 결코 쉬운 일이 아니지만 매우 중요합니다. 올바른 시각 효과는 전환과 이탈의 차이를 의미할 수 있습니다. 그렇다면 콘텐츠에 어떤 시각적 개체를 선택해야 하는지 어떻게 알 수 있습니까?
우선, 항상 다양한 유형을 테스트하는 것이 좋습니다. 그러나 일부 시각 자료는 다양한 아이디어를 전달하는 데 다른 시각 자료보다 더 적합합니다.
- 인포그래픽은 비교 및 대조를 위해 데이터를 시각적 형식으로 만드는 데 이상적입니다.
- 히어로 샷은 제품이 방문자의 삶을 더 나은 방향으로 변화시키는 방법을 한 눈에 보여줍니다.
- 설명자 비디오는 새롭거나 복잡한 서비스를 분해하는 데 특히 유용합니다.
- 소개 동영상은 특정 인물(개인 브랜드)의 평판에 의존하는 비즈니스에 적합합니다.
- 제품 샷은 모든 각도에서 제품을 보여주거나 실제 작동 방식을 보여줄 수 있습니다.
- 비디오 평가는 귀하의 제안에 신뢰성을 더합니다.
- 아이콘은 방문자가 텍스트를 분해하면서 개념을 이해하는 데 도움이 될 수 있습니다.
이러한 비주얼은 각각 개별적인 강점이 있지만 하나 이상을 사용할 수 없다는 규칙은 없습니다. 항상 따라야 하는 비주얼에 대한 한 가지 기본 규칙이 있습니다.
15. 비주얼이 가치를 더하는지 확인
웹 페이지에서 이와 같은 이미지를 보면 어떤 생각이 드시나요?

당신은 그것에서 무엇을 배울 수 있습니까? 어떤 식으로든 콘텐츠를 향상시키는가? 아니면 페이지 디자인?
클릭 후 방문 페이지에 이미지를 추가할 때 항상 가치를 추가하는지 확인하십시오. 예를 들어 아이콘은 텍스트를 분할하여 페이지를 더 읽기 쉽게 만들 수 있을 뿐만 아니라 본문 사본을 시각적으로 표시하여 이해하기 쉽게 만들 수도 있습니다.
모든 페이지에 이미지가 필요하다고 생각하기 때문에 관련 없는 그래픽을 삽질하고 싶지 않습니다. 콘텐츠의 모든 요소는 브랜드 및 제안에 대한 인식에 영향을 미칩니다. 이미지는 많은 관심을 끌기 때문에 특히 그렇습니다.
그렇다고 해서 페이지 디자인을 지원하기 위해 고품질 스톡 이미지를 사용할 수 없다는 의미는 아닙니다. 그러나 위와 같은 이미지는 개념적으로나 시각적으로나 가치를 부여하지 않으며 브랜드를 아마추어처럼 보이게 합니다. 전체 메시지에 기여하는 것을 찾을 수 없다면 이미지를 전혀 사용하지 마십시오.
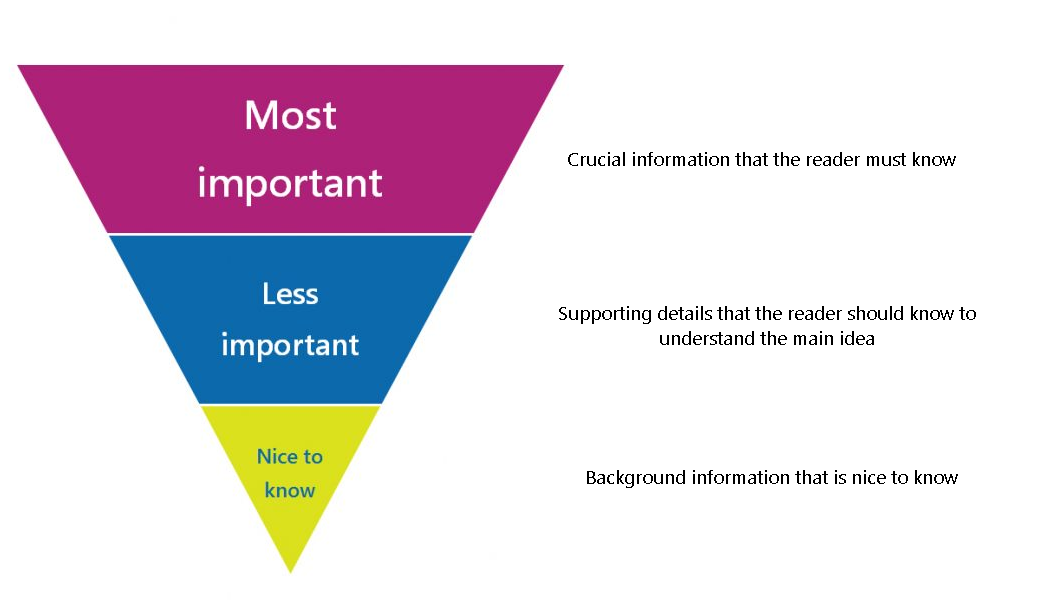
16. 중요한 정보를 스크롤 없이 볼 수 있는 부분에 유지
가장 효과적인 방문 페이지는 즉시 요점에 도달합니다. 정보를 전달하는 역 피라미드 기법을 사용하십시오. 중요한 것을 먼저 파악하십시오.

연구에 따르면 방문자는 스크롤 없이 볼 수 있는 부분을 지나치지만 계속 스크롤해야 하는 시간이 길어질수록 방문자는 페이지를 조금씩 떠나게 됩니다. 간결함도 중요하지만 조직도 중요합니다. 스크롤 없이 볼 수 있는 부분에 가치 제안을 전달하세요. 여기에 입력한 정보는 사람들이 더 많이 읽도록 독려하는 것과 "뒤로" 버튼을 클릭하는 것의 차이를 의미할 수 있습니다.
17. 설득력 있는 제안을 하라
B2C 소비자는 10% 할인 쿠폰 코드에 빠져 있는 반면 B2B 소비자는 팁 시트에서 눈을 떼지 못합니다. 넌 더 잘할 수있어.
쿠폰과 팁 시트가 작동하지 않는다는 말은 아닙니다. 다만 팁시트 작성자가 유명인이 아니면 10% 쿠폰이 고가 제품이 아니면 별로 가성비가 좋지 않기 때문이다.
대신 청중을 고려하십시오. 사실, 그들에게 물어보십시오. 업계에서 성공하려면 어떤 종류의 리소스가 필요합니까? 팁 시트와 10% 쿠폰도 좋지만 업계 보고서와 개인화된 프로모션이 더 좋습니다. 사람들은 귀하가 귀하의 제안을 가치 있게 만들기 위해 더 많은 노력을 기울일 때를 알 수 있으며 귀하의 전환율이 상승하기 시작할 때 귀하도 알 수 있습니다.
18. 필요한 것만 요청하라
형태는 섬세한 균형을 필요로 합니다. 필드가 너무 많으면 방문자가 겁을 먹을 수 있지만 너무 적으면 고객이 될 가능성이 없는 많은 부적격 리드가 생성됩니다.
최적의 양식 크기를 위해서는 마케팅과 영업이 협력하여 "마케팅 자격을 갖춘 리드"와 "영업 자격을 갖춘 리드"를 정의해야 합니다. 방문자가 고객이 될 것인지 여부를 예측하기 위해 캡처해야 하는 정확한 정보를 알고 있는 경우 유입경로 전체의 리드 캡처 랜딩 페이지에서 이러한 세부 정보를 요청할 수 있습니다.
이 페이지의 양식에는 선택 필드가 없어야 합니다. 선택 사항인 경우 필요하지 않습니다. 추가하는 모든 필드는 누군가가 필드를 완전히 채울 가능성을 줄입니다. 따라서 알아야 할 사항을 결정하기 위해 최선을 다하고 리드 캡처 페이지에서 그 이상을 요구하지 마십시오.
19. 시험하고 시험하고 또 시험하라
전환율을 높이려면 지속적으로 데이터를 분석하고 새로운 접근 방식을 테스트해야 합니다. A/B 테스팅은 수년에 걸쳐 더 대중화되었지만 여전히 이 전략을 둘러싼 오해가 있습니다. 대부분의 기업은 페이지의 최고 성능 버전을 식별하는 것이 이상적인 목적인 경우 버튼 색상에 대한 사소한 테스트를 위해 여전히 A/B 테스트를 사용합니다. 극도로 다른 몇 가지 디자인을 서로 테스트하면 전체 최대값을 알 수 있습니다.
거기에서 다변수 테스트는 해당 페이지에서 최적의 요소 배열을 찾는 데 도움이 될 수 있습니다. 전역 최대값의 최고 성능 버전인 로컬 최대값을 찾는 미세 조정에 가장 적합합니다.
어떤 테스트를 하든 매우 구체적인 단계를 따라야 합니다. 철저하고 자주 테스트하고 항상 데이터로 시작하십시오.
20. 정기적으로 업데이트
때때로 방문자를 전환하는 데 시간이 걸립니다. 잠재 고객이 방문 페이지를 처음 방문할 때 항상 다운로드, 가입 또는 구매하지는 않습니다. 긍정적인 결과를 보기 전에 여러 번 대상을 변경해야 할 수 있습니다.
동시에 청중에게 같은 랜딩 페이지를 계속해서 보여주는 것은 피로를 유발할 수 있습니다. 광고와 페이지를 자주 볼수록 무시하기 쉽습니다. 분석 결과 ROAS가 감소한 것으로 나타나면 캠페인 피로가 원인일 수 있습니다. 이를 방지하려면 새로운 이미지, 헤드라인 및 카피로 크리에이티브를 새로고침하고 캠페인에 활력을 불어넣는지 확인하십시오.
21. 감사 페이지로 후속 조치
디지털 광고에서는 약간의 예의범절이 큰 도움이 될 수 있습니다. 좋아한다는 Cialdini의 원칙을 기억하십시오.
그렇게 하는 한 가지 방법은 개종한 사람에게 진정한 감사를 나타내는 것입니다. 감사 페이지는 이에 적합합니다.
최고의 감사 페이지는 개인적이고 진품이며 독창적입니다. 그들은 약간의 개성을 보여줍니다. 그들은 단순히 "고마워요"라고 말하지 않습니다. 그들은 다음과 같이 말합니다.

많지는 않지만 대부분의 감사 페이지보다 많습니다. 그것은 당신을 차별화합니다. 또한 잠재 고객을 유입경로로 끌어들이는 기회를 제공합니다.
방금 주장한 제안과 관련하여 그들이 관심을 가질 만한 다른 것은 무엇입니까? 그들에게. 클릭을 통해 관련 방문 페이지로 이동하고 다시 전환할 가능성이 있습니다.
2021년 최고의 랜딩 페이지 구축 시작
새해 결심이 더 많은 사업을 벌고 유지하는 것과 관련된 것이라면 더 많은 방문 페이지가 필요합니다. 특히 각 잠재고객 세그먼트에 대해 하나 이상이 필요합니다. 두려운 것처럼 들리지만 적절한 리소스가 있으면 가능합니다.
클릭 후 자동화는 클릭 후 단계에서 개인화를 확장할 수 있는 광고의 유일한 플랫폼입니다. 4가지 기술 기둥을 기반으로 하여 사용자가 한 번에 수백 개의 랜딩 페이지를 만들고 각 잠재고객 세그먼트에 맞게 개인화할 수 있으며 머신 러닝 및 AI의 도움으로 페이지 레이아웃을 자동으로 최적화합니다. Instapage가 2021년에 더 많은 랜딩 페이지를 더 빠르게 구축하는 데 도움이 될 수 있는 다른 모든 방법을 알아보십시오. 여기에서 무료 데모를 받으십시오.
