Javascript: Oncrawl을 사용하여 SSR 및/또는 사전 렌더링 구현을 테스트하는 방법은 무엇입니까?
게시 됨: 2021-09-13사이트의 JavaScript 구현으로 SEO 문제를 진단하는 것이 항상 쉬운 것은 아닙니다. 봇에 대해 서버 측 렌더링 또는 사전 렌더링을 선택하면 작업이 훨씬 더 복잡해질 수 있습니다.
Google 봇에 제공되는 버전이 완전한지, 모든 자바스크립트 요소가 서버 측에서 실행되었으며 봇이 크롤링하는 html에 있는지 확인해야 합니다.
이 기사에서는 Oncrawl을 사용하여 모든 페이지의 JS 렌더링을 빠르고 쉽게 테스트하는 방법을 알아봅니다.
SEO 및 JS
실습을 시작하기 전에 SSR(Server Side Rendering)의 SEO 및 사이트의 javascript 요소 사전 렌더링에 대한 관심을 빠르게 살펴보겠습니다.
JS 및 Google: 모범 사례
기본적으로 javascript의 HTML 렌더링은 클라이언트, 즉 웹 브라우저에서 수행됩니다. JS 요소가 포함된 페이지를 요청할 때 전체 페이지를 표시하기 위해 이 자바스크립트 코드를 실행하는 것은 브라우저입니다. 이를 CSR(클라이언트 측 렌더링)이라고 합니다.
Google의 경우 이것은 많은 시간과 특히 리소스가 필요하기 때문에 문제입니다. 코드를 검색하기 위해 한 번, JS의 HTML을 렌더링한 후 두 번째로 페이지를 두 번 통과하도록 합니다.
SEO에 대한 CSR의 직접적인 결과로 페이지의 전체 콘텐츠가 Google에 즉시 표시되지 않으므로 색인 생성이 지연될 수 있습니다. 또한 페이지를 두 번 크롤링해야 하므로 사이트에 부여된 크롤링 예산도 영향을 받습니다.
SSR(서버 측 렌더링)
SSR의 경우 자바스크립트의 HTML 렌더링은 사이트의 모든 방문자, 인간 및 봇에 대해 서버 측에서 수행됩니다. 결과적으로 Google은 크롤링 시 완전한 html을 직접 가져오기 때문에 JS의 콘텐츠를 관리할 필요가 없습니다. 이것은 SEO에서 javascript의 결함을 수정합니다.
반면에 서버 측에서 이 렌더링을 달성하기 위한 리소스 비용이 중요할 수 있습니다. 여기서 세 번째 옵션인 사전 렌더링이 필요합니다.
사전 렌더링
이 하이브리드 구성에서 JS의 실행은 검색 엔진 봇을 제외한 모든 방문자(CSR)에 대해 클라이언트 측에서 수행됩니다. 사전 렌더링된 HTML 콘텐츠는 SSR의 SEO 이점과 CSR의 경제적 이점을 유지하기 위해 Google 봇에 제공됩니다.
언뜻 보기에 클로킹(웹 페이지의 봇과 방문자에게 다른 버전 제공)으로 간주될 수 있는 이 관행은 실제로 적극 권장되는 Google의 아이디어입니다. 우리는 그 이유를 쉽게 추측할 수 있습니다.
Oncrawl로 Javascript 렌더링을 테스트하는 방법은 무엇입니까?
JS 구현에서 SEO 오류를 진단하는 방법에는 여러 가지가 있습니다. Oncrawl을 사용하면 수동 비교를 수행할 필요 없이 모든 페이지를 자동으로 테스트할 수 있습니다.
Oncrawl은 클라이언트 측에서 자바스크립트를 실행하여 사이트를 크롤링할 수 있습니다. 아이디어는 두 개의 크롤링을 시작하고 다음을 비교하는 것입니다.
- JS 렌더링이 활성화된 크롤링
- JS 렌더링이 비활성화된 크롤링
그런 다음 여러 메트릭을 통해 이 두 크롤링 간의 차이를 측정하기 위해 자바스크립트의 일부가 서버 측에서 실행되지 않는다는 신호를 보냅니다.
사전 렌더링의 경우 사이트의 사전 렌더링 버전을 크롤링하려면 Google 사용자 에이전트를 사용하여 두 번째 크롤링을 수행해야 합니다.
이 테스트는 세 단계로 수행할 수 있습니다.
- 크롤링 프로필 만들기
- 각 프로필로 사이트를 크롤링하고 크롤링을 통해 크롤링 생성
- 결과 분석
크롤링 프로필 만들기
JS 프로필
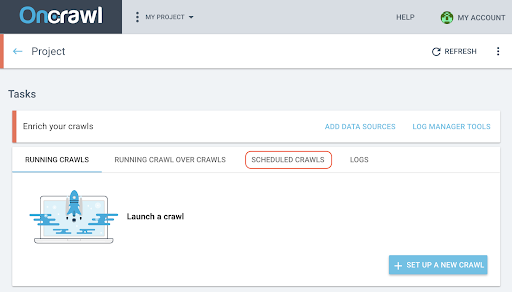
프로젝트 페이지에서 "+ 새 크롤링 설정" 을 클릭합니다.
크롤링 설정 페이지로 이동합니다. 기본 크롤링 설정이 표시됩니다. 이를 변경하거나 새 크롤링 구성을 만들 수 있습니다.
크롤링 프로필은 나중에 사용할 수 있도록 이름으로 저장된 설정 집합입니다.
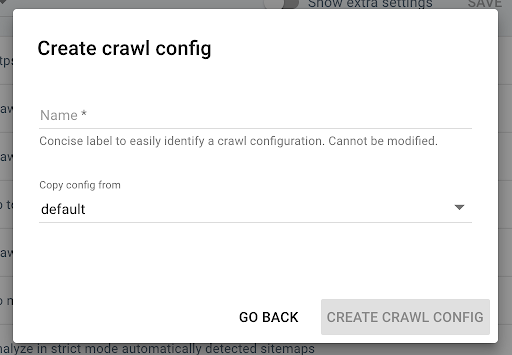
새 크롤링 프로필을 만들려면 오른쪽 상단 모서리에 있는 파란색 "+ 크롤링 프로필 만들기" 버튼을 클릭합니다.

이름을 "Crawl with JS"로 지정하고 일반적인 크롤링 프로필(예: 기본값)을 복사합니다.
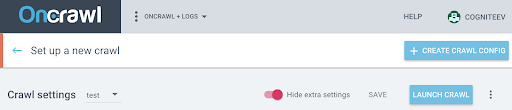
이 새 프로필에서 JS를 활성화하려면 기본적으로 숨겨져 있는 추가 매개변수를 표시해야 합니다. 액세스하려면 페이지 상단의 "추가 설정 표시" 버튼을 클릭하십시오.

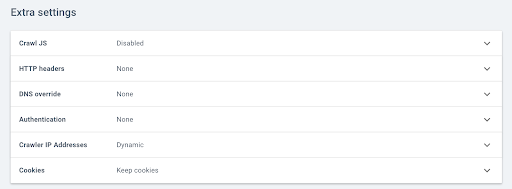
그런 다음 추가 설정으로 이동하여 크롤링 JS 옵션에서 "활성화" 를 클릭합니다.

참고: 크롤링 속도를 사이트 서버 용량에 맞게 조정해야 합니다. Oncrawl은 Javascript의 요소를 실행하기 위해 URL당 더 많은 호출을 할 것이기 때문입니다. 이상적인 속도는 서버와 사이트 아키텍처가 가장 잘 지원할 수 있는 속도입니다. OnCrawl의 크롤링 속도가 너무 빠르면 서버가 따라가지 못할 수 있습니다.
JS가 없는 프로필
이 두 번째 크롤링 프로필의 경우 동일한 단계를 수행하고 JS 활성화 상자를 선택 취소합니다.
참고: 의미 있는 비교를 위해서는 범위가 동일한 두 개의 프로필이 있어야 합니다.
사이트가 서버 측 렌더링에 있는 경우 다음 단계로 이동합니다.
사이트가 Google 봇을 기반으로 사전 렌더링 중인 경우 크롤링을 위한 사용자 에이전트 수정 요청을 보내야 합니다. 프로필이 생성되면 Oncrawl 사용자 에이전트를 Google 봇 사용자 에이전트로 교체할 수 있도록 애플리케이션에서 직접 인터콤을 통해 메시지를 보내주십시오.
14일 무료 평가판 시작
크롤링을 시작하고 Crawl over Crawl 생성
두 프로필이 생성되면 이 두 프로필을 차례로 사용하여 사이트를 크롤링하기만 하면 됩니다. 더 쉽게 하기 위해 크롤링 프로그래밍 기능을 사용할 수 있습니다.

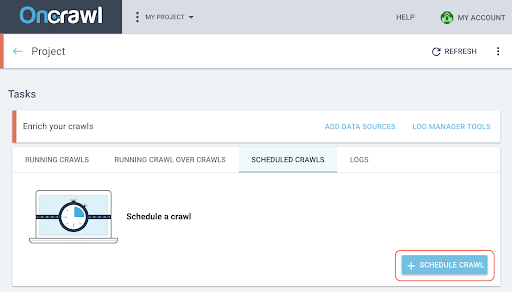
크롤링 예약

- 프로젝트 페이지에서 크롤링 추적 상자 상단의 "예약된 크롤링" 탭을 클릭합니다.

- "+ 크롤링 예약" 을 클릭하여 새 크롤링을 예약합니다.
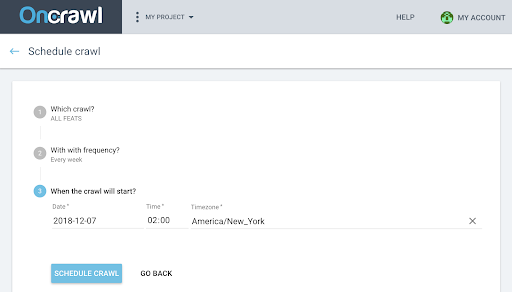
- 그런 다음 다음을 선택해야 합니다.
- 향후 크롤링에 사용할 크롤링 프로필
- 크롤링을 반복할 빈도는 "한번만"을 선택합니다.
- 크롤링을 시작할 날짜, 시간(24시간 형식) 및 시간대(도시별)입니다.
- "크롤링 예약" 을 클릭합니다.
크롤링에 대한 두 가지 분석을 모두 사용할 수 있게 되면 크롤링을 통한 크롤링을 생성해야 합니다. 
크롤링을 통해 크롤링 생성
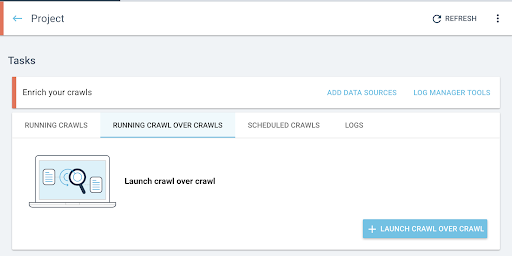
- 프로젝트의 홈 페이지에서 크롤링을 통한 크롤링을 시작합니다.
- "작업"에서 "크롤링을 통한 크롤링 실행" 탭을 클릭합니다.

- "+ 크롤링을 통한 크롤링 시작" 을 클릭합니다.
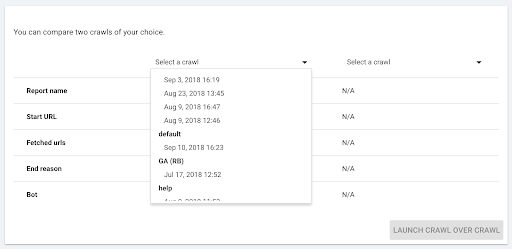
- 비교할 두 개의 크롤링을 선택합니다.

"+ 크롤링을 통한 크롤링 실행" 을 클릭하면 Oncrawl이 기존 두 크롤링 간의 차이점을 분석하고 두 크롤링의 분석 결과에 Crawl Over Crawl 보고서를 추가합니다.
프로젝트 홈페이지의 "크롤링 시작" 탭에서 이 크롤링을 통한 크롤링의 진행 상황을 확인할 수 있습니다. 크롤링이 이미 완료되었으므로 오버 크롤링은 "크롤링" 상태를 건너뛰고 "분석"으로 바로 시작됩니다.
결과 분석
다음 세 가지 보기에 대한 크롤링 보고서로 이동합니다.
- 구조
- 콘텐츠
- 내부 연결
맞춤형 대시보드를 다운로드할 수도 있습니다.
어떤 측정항목을 살펴봐야 할까요?
크롤링된 페이지, 페이지당 평균 단어 수 및 평균 텍스트 대 코드 비율
첫 번째 지표 크롤링된 페이지는 두 프로필이 동일한 수의 페이지를 크롤링한 경우 즉시 표시합니다.
차이가 크지 않은 경우 두 페이지 표시기를 확인할 수 있습니다.
- 페이지당 평균 단어 수
- 평균 텍스트 대 코드 비율
이 두 가지 측정항목은 클라이언트 측에서 자바스크립트 실행 여부와 상관없이 html 콘텐츠의 차이점을 강조합니다.
평균적으로 페이지당 단어 수가 적다면 JS 렌더링 없이는 페이지 콘텐츠의 일부를 사용할 수 없음을 의미합니다.
마찬가지로 텍스트 대 비율이 더 낮으면 JS 렌더링 없이는 일부 페이지 콘텐츠를 사용할 수 없음을 의미합니다.
텍스트 대 코드 비율은 페이지의 콘텐츠가 표시되는 양(텍스트)과 인코딩된 콘텐츠의 양(코드)을 측정합니다. 보고된 비율이 높을수록 코드의 양에 비해 페이지에 더 많은 텍스트가 포함됩니다.
깊이, 인랭크 및 인링크
그런 다음 더 민감한 내부 메시와 관련된 메트릭을 볼 수 있습니다. 페이지 콘텐츠의 작은 부분이 JS 렌더링 없이는 사용할 수 없다는 것이 SEO에 반드시 문제가 되는 것은 아니지만 내부 메시에 영향을 미치는 경우 사이트의 크롤링 가능성과 크롤링 예산에 미치는 영향이 더 중요합니다.
평균 깊이, 평균 Inrank, Inlink 및 내부 Outlink의 평균 수를 비교합니다.
증가하는 평균 깊이, 감소하는 평균 inrank 및 감소하는 평균 inlink 및 outlink 수는 서버 측에서 미리 렌더링되지 않은 JS에서 관리되는 메쉬 블록의 존재를 나타내는 지표입니다. 결과적으로 일부 링크는 Google 봇에서 즉시 사용할 수 없습니다.
이는 사이트 전체 또는 일부에 영향을 미칠 수 있습니다. 그런 다음 일부 유형의 페이지가 이 자바스크립트 메시에 의해 불이익을 받는지 식별하기 위해 페이지 그룹별로 이러한 수정 사항을 연구해야 합니다.
데이터 탐색기를 사용하면 필터를 사용하여 이러한 요소를 강조 표시할 수 있습니다.
데이터 탐색기 및 URL 세부 정보로 더 이동
데이터 탐색기에서
데이터 탐색기에서 크롤링 데이터를 보면 두 개의 URL 열이 표시됩니다. 하나는 크롤링 1 URL용이고 다른 하나는 크롤링 2 URL용입니다.
그런 다음 위에서 언급한 각 메트릭(크롤링된 페이지, 단어 수, 텍스트 대 코드 비율, 깊이, 인랭크, 인링크)을 각각 두 번 추가하여 크롤링 1 및 크롤링 2의 값을 나란히 표시할 수 있습니다.
필터를 사용하면 가장 큰 차이가 있는 URL을 식별할 수 있습니다.
URL 세부정보
SSR 및/또는 사전 렌더링 버전과 클라이언트 측 렌더링 버전 간의 차이점을 식별했다면 SEO에 최적화되지 않은 JS 요소를 이해하기 위해 더 자세히 살펴봐야 합니다.
데이터 탐색기에서 페이지를 클릭하여 URL 세부 정보로 전환한 다음 "소스 보기" 탭을 클릭하여 Oncraw에 표시되는 소스 코드를 볼 수 있습니다.
그런 다음 HTML 소스 복사를 클릭하여 HTML 코드를 검색할 수 있습니다.
왼쪽 상단에서 한 크롤링에서 다른 크롤링으로 전환하여 코드의 다른 버전을 검색할 수 있습니다.
html 코드 비교 도구를 사용하여 클라이언트 측에서 실행되는 JS가 있는 페이지와 JS가 실행되지 않은 페이지의 두 버전을 비교할 수 있습니다. 나머지는 당신에게 달려 있습니다!
