Loop Builder 소개: 게시물 및 제품 컬렉션의 모든 측면 디자인
게시 됨: 2022-11-02Elementor 3.8에는 Loop Builder의 첫 번째 단계를 포함하여 매우 기대되는 몇 가지 기능이 포함되어 있으며 향후 버전에 추가 기능이 추가됩니다. 루프 빌더를 사용하면 게시물과 목록을 디자인할 수 있는 더 창의적인 자유를 얻을 수 있으므로 원하는 방식으로 디자인할 수 있습니다. 또한 이 릴리스는 새로운 릴리스 메커니즘을 따르는 첫 번째 릴리스이므로 향후 릴리스를 훨씬 더 예측 가능하고 안정적으로 만들 것입니다.
루프 빌더(Pro) 소개

Elementor 3.8 Pro는 루프 빌더의 첫 번째 단계를 소개합니다. 루프 빌더를 사용하면 목록과 같은 반복 콘텐츠(예: 루프)의 기본 항목을 만들고 디자인할 수 있을 뿐만 아니라 페이지에서 해당 레이아웃을 사용자 지정할 수 있습니다. 기본 항목 템플릿을 직접 생성하면 목록을 디자인하고 추가 동적 콘텐츠를 포함할 수 있는 게시물 위젯에 비해 훨씬 더 많은 유연성을 얻을 수 있습니다.
루프 빌더의 첫 번째 단계에는 게시물 및 사용자 정의 게시물 유형에 대한 기본 항목을 생성하고 게시물의 동적 콘텐츠를 포함하는 기능이 포함됩니다. 이렇게 하면 게시물, 포트폴리오, 목록 등의 표시를 쉽게 디자인할 수 있습니다. 향후 업데이트에는 전체 WooCommerce 지원이 포함되어 모든 제품 아카이브의 모양을 완전히 사용자 정의할 수 있으며 웹 사이트 디자인을 향상시키는 추가 기능이 포함됩니다.
메인 아이템을 위한 템플릿 디자인

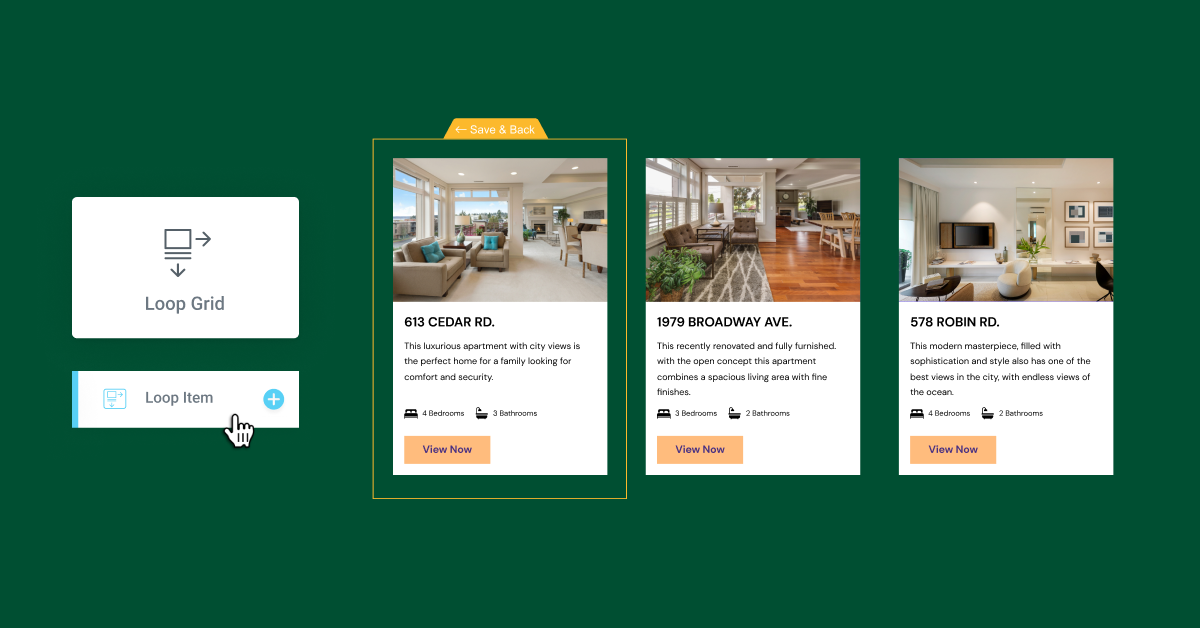
기본 항목 템플릿을 디자인하는 방법에는 두 가지가 있습니다.
- 내부 편집 – Loop Grid 위젯을 페이지로 드래그하고 '템플릿 만들기' 버튼을 클릭하여 사용할 수 있습니다.
- 빈 캔버스 – 테마 작성기에서 새 루프 항목 템플릿을 추가하거나 WordPress 대시보드의 템플릿 메뉴에서 새 템플릿을 추가하여 사용할 수 있습니다.
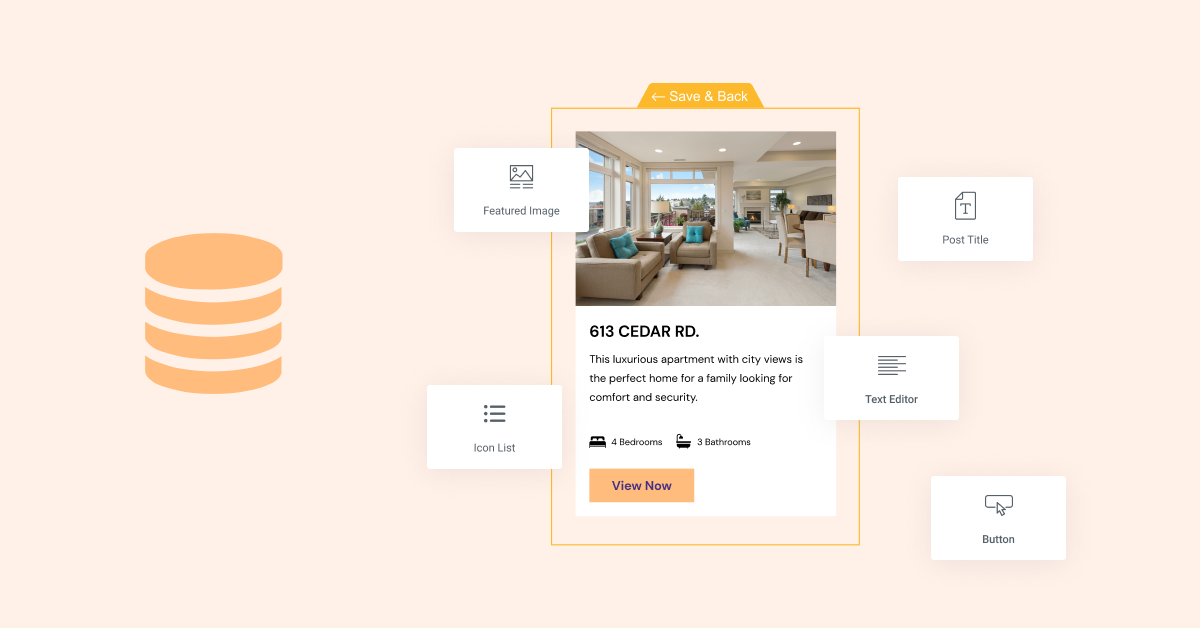
기본 항목 템플릿을 디자인하기 위해 Elementor의 거의 모든 위젯을 사용할 수 있습니다. 사용하는 각 위젯은 웹 사이트에서 사용할 수 있는 동적 필드에 할당하거나 정적으로 남겨두고 기본 항목의 디자인을 향상시키는 데 사용할 수 있습니다.
표시할 콘텐츠 소스 선택

루프 항목의 디자인을 디자인했으면 페이지에 표시할 콘텐츠를 선택할 차례입니다. 단일 루프 항목 템플릿을 만들고 다른 페이지에서 사용하여 다른 콘텐츠를 표시하거나 다른 게시물 유형에 사용할 다른 템플릿을 만들 수 있습니다.
예를 들어 부동산 웹 사이트를 구축하는 경우 부동산 목록을 표시하는 데 사용할 템플릿 하나와 블로그 게시물을 표시하는 템플릿을 하나 만들 수 있습니다. 이렇게 하면 각각에 대해 고유한 디자인을 가질 수 있고 다른 콘텐츠 필드를 포함할 수 있습니다. 부동산 목록에 사용자 정의 필드의 동적 콘텐츠를 포함하여 루프 항목 템플릿에 침실 및 욕실 수를 표시할 수 있는 반면, 블로그 게시물에는 소요 시간에 대한 표시를 포함할 수 있습니다. 각 게시물을 읽으려면.
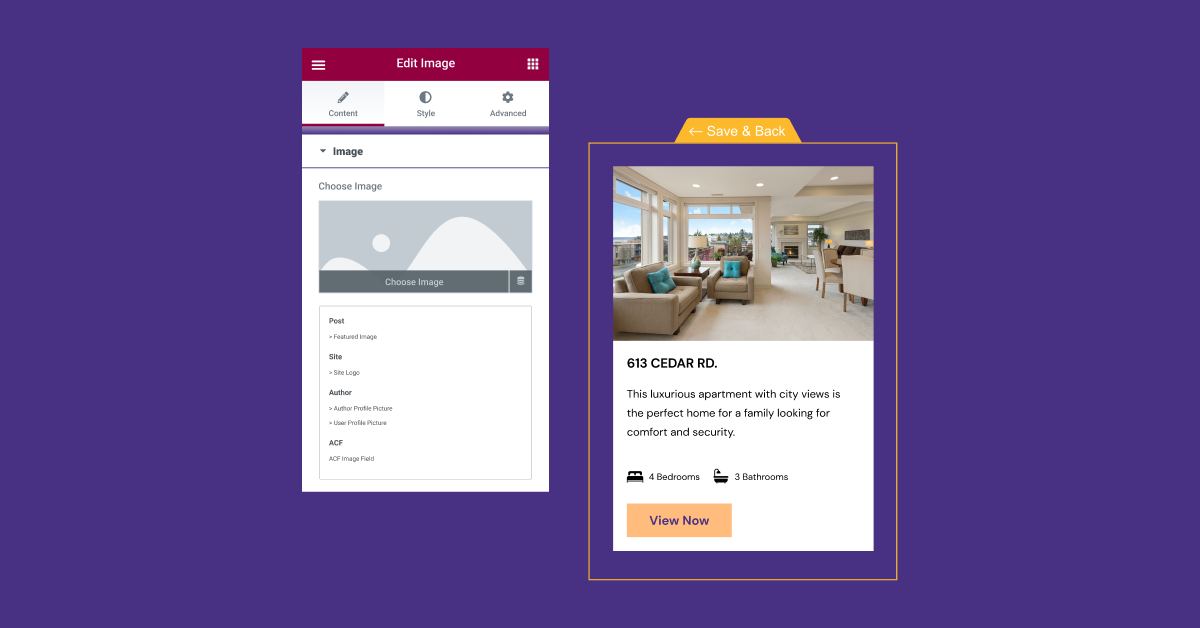
루프에 동적 콘텐츠를 표시하려면 루프 항목 템플릿 의 각 위젯에서 동적 콘텐츠 아이콘을 클릭하고 표시할 동적 필드를 결정하여 표시할 동적 콘텐츠를 할당합니다.
표시할 콘텐츠의 소스 또는 게시물 유형을 선택하려면 루프 그리드 위젯 을 페이지의 원하는 위치로 드래그한 다음 쿼리 섹션에서 적절한 게시물 유형을 선택해야 합니다. 그런 다음 특정 작성자의 콘텐츠를 포함할지 또는 제외할지 또는 특정 용어를 포함할지 여부를 선택하고 게시물을 오름차순 또는 내림차순 형식으로 표시할지 여부를 결정할 수 있습니다.
페이지의 목록 레이아웃 조정

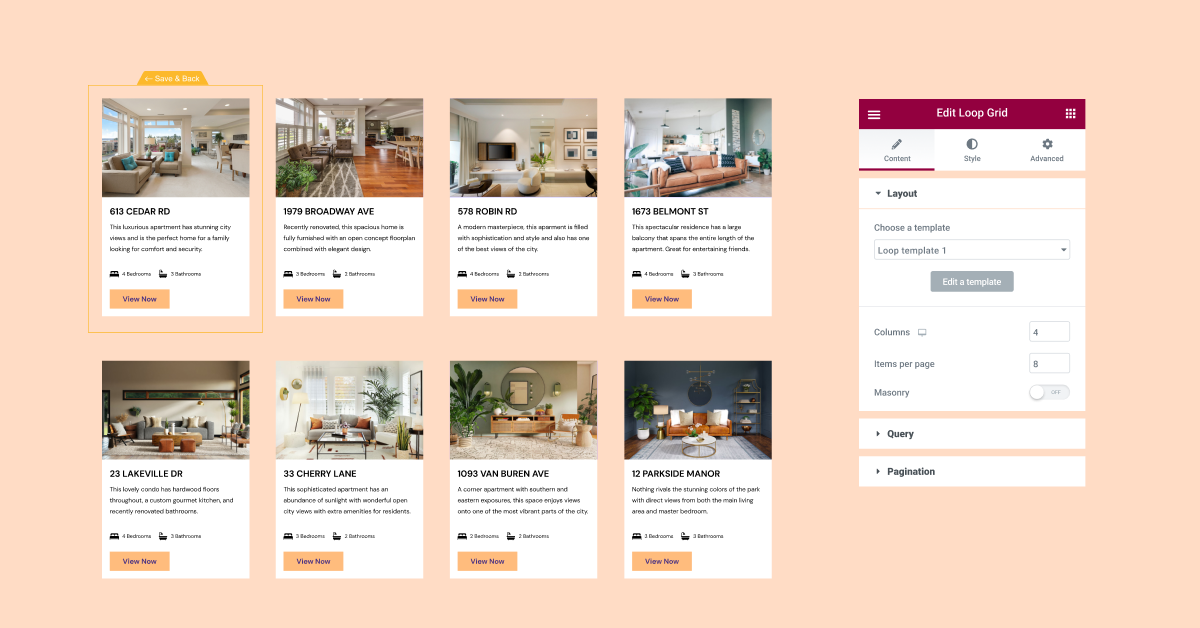
만든 루프 템플릿은 루프 그리드 위젯을 사용하여 모든 페이지에서 사용할 수 있습니다. 템플릿과 표시할 콘텐츠를 선택한 후 페이지에서 목록의 레이아웃과 스타일을 조정할 수 있습니다.

이 단계에서는 그리드에 표시할 열 수, 한 항목과 다른 항목 사이의 간격, 모든 목록을 한 페이지에 표시할지 또는 여러 페이지로 나눌지 여부를 결정합니다. 이 단계에서 배경 이미지 또는 모션 효과 등과 같은 추가 스타일 옵션을 추가할 수도 있습니다.
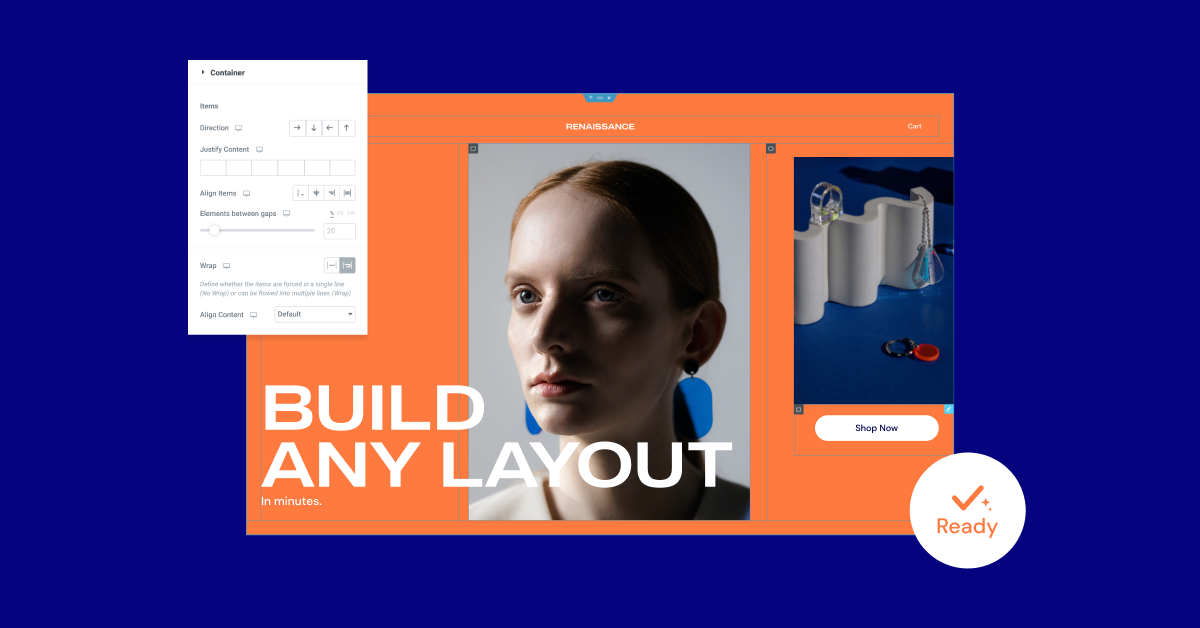
이 버전의 일부로 Loop Builder는 컨테이너에서만 사용할 수 있습니다. 따라서 루프 빌더를 사용하려면 Flexbox 컨테이너와 루프 빌더라는 두 가지 실험을 활성화해야 합니다.
Flexbox 컨테이너가 베타 실험 상태로 업그레이드되었습니다.

광범위한 테스트를 거쳐 다양한 조건과 사용 사례에서 검토하고 다양한 통합으로 테스트한 후 Flexbox 컨테이너는 이제 베타 실험입니다. 즉, 안정적인 것으로 간주되며 자신의 웹사이트에서 자신 있게 사용할 수 있습니다.
그러나 컨테이너가 알파 실험에서 베타 실험으로 이동함에 따라 라이브 웹사이트에서 컨테이너를 사용한 경우 컨테이너에 대한 일부 변경 사항이 웹사이트에서 표시되는 방식에 영향을 미칠 수 있으므로 모든 것이 예상대로 작동하고 표시되는지 확인하십시오. .
여러분 중 일부는 당분간 Flexbox 컨테이너에 약간의 학습과 익숙해짐이 필요할 것입니다. 언제 실험을 활성화하고 웹 사이트에서 컨테이너를 사용할지는 여러분의 결정이 될 것입니다.
실험을 활성화하고 컨테이너를 사용하여 레이아웃을 디자인한 다음 실험을 비활성화하기로 결정한 경우 컨테이너로 만든 모든 웹 사이트 부분이 사라질 수 있습니다.
웹 사이트에서 Flexbox 컨테이너를 사용하는 방법에 대해 자세히 알아보려면 먼저 Elementor Flexbox Playground에서 직접 사용해 볼 수도 있습니다.
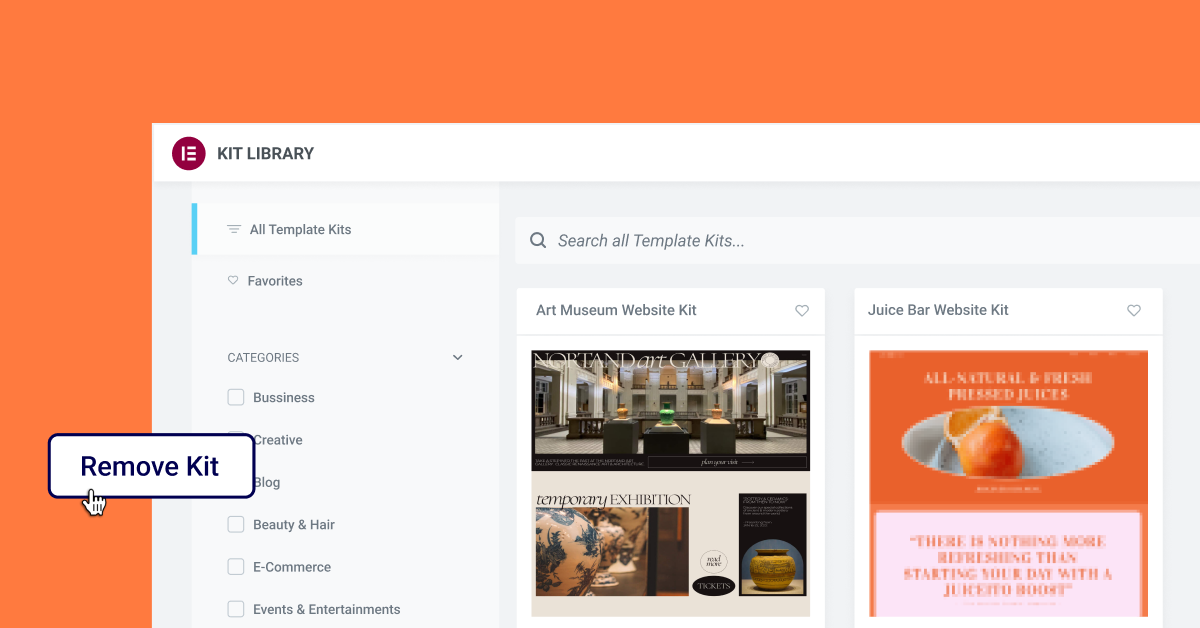
신규: 키트 제거 – 키트를 이전 상태로 되돌리기

웹사이트 키트는 웹사이트에 필요한 모든 필수 요소 및 이와 관련된 글로벌 스타일과 함께 제공되므로 웹사이트를 빠르게 시작할 수 있는 좋은 방법입니다. 지금까지는 다른 키트를 사용하거나 전혀 사용하지 않을 경우 웹 사이트를 이전 상태로 복원할 수 있는 간단한 버튼이 하나도 없었습니다.
새로운 키트 제거 기능을 사용하면 전체 웹 사이트를 이전 버전으로 복원하지 않고도 웹 사이트에 설치한 최신 키트 및 함께 제공되는 전역 스타일을 제거할 수 있습니다. 이 버전으로 업데이트한 후 키트를 다운로드하면 가져오기/내보내기 탭(Elementor 설정 → 도구 아래 WordPress 대시보드에 있음)에 새로운 '키트 제거' 버튼이 나타납니다. 이 버튼을 클릭하면 키트를 적용하기 전의 웹사이트가 이전 상태로 복원됩니다. 새 페이지나 게시물에 생성한 모든 새 콘텐츠는 유지되지만 키트를 다운로드하기 전에 웹 사이트에 있었던 전체 스타일을 채택합니다.
또한 키트의 일부로 웹 사이트에 추가된 모든 페이지, 게시물 및 자산이 제거되며 여기에는 키트의 콘텐츠에 대한 변경 사항이 포함됩니다. 키트에 대한 변경 사항이나 키트를 제거하기 전에 추가한 콘텐츠를 유지하려면 키트를 제거하기 전에 새 페이지를 만들고 콘텐츠를 복사하는 것이 좋습니다.
더 많은 디자인 유연성을 즐기고 동적 콘텐츠를 더 많이 표시하십시오.
Elementor 및 Elementor 3.8 Pro는 Elementor를 사용하여 더 많은 웹사이트를 디자인할 수 있도록 지원합니다. 목록의 모양과 콘텐츠를 사용자 지정하는 데 더 많은 제어 권한을 얻고 싶든 컨테이너를 사용하여 더 정교한 레이아웃을 달성하고 싶든 이 업데이트는 그렇게 하는 능력을 향상시킬 것입니다.
이 새로운 기능을 사용해 보고 의견에 자신의 웹사이트에서 어떻게 사용했는지 알려주세요.
11월 10일 목요일 오전 11시(동부 표준시)에 릴리스 라이브 쇼에 참여하여 웹 사이트에서 루프 빌더를 사용하는 방법, 기존 섹션과 열을 컨테이너로 효과적으로 변환하는 방법 등에 대해 자세히 알아보십시오.
