Elementor 3.6 소개: Flexbox 컨테이너를 활용하여 최고 성능의 반응형 디자인 생성
게시 됨: 2022-04-05Elementor 3.6에서는 CSS Flexbox를 Editor로 가져오는 새로운 린 레이아웃 구조인 Flexbox Containers를 소개합니다. 이 구조를 통해 픽셀 단위로 완벽한 반응형 디자인과 고도로 발전된 레이아웃을 신속하게 달성하고 훨씬 더 얇은 마크업으로 성능을 크게 향상시킬 수 있습니다. 이 기능은 Elementor의 빌더를 사용하여 웹 사이트를 구축하는 방법의 혁신적인 변화를 나타내며 다양한 추가 고급 기능의 기초입니다.
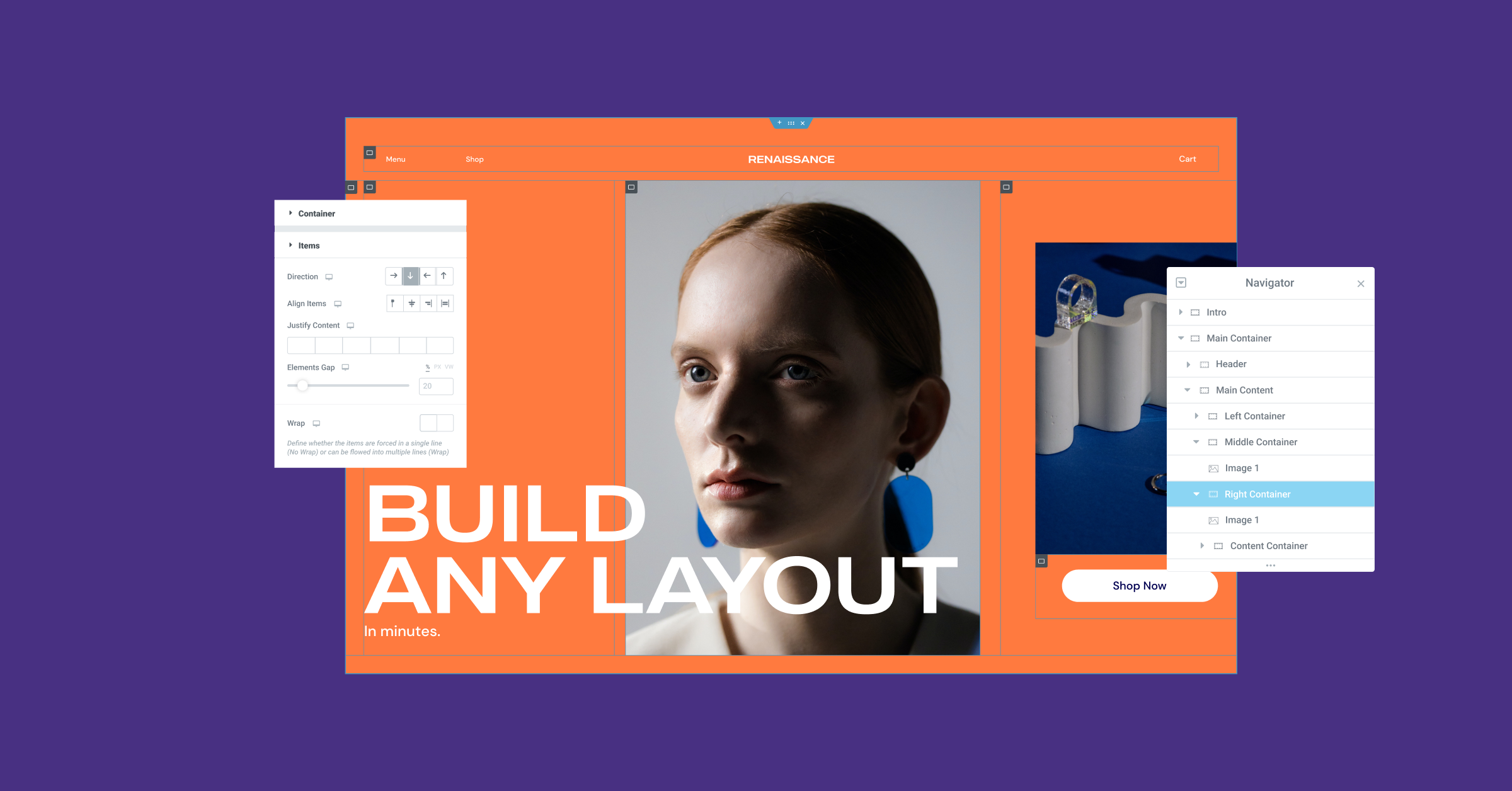
Flexbox Containers는 Elementor의 새로운 빌딩 블록으로, 가볍고 반응이 빠른 방식으로 컨테이너의 항목을 효율적으로 배치, 정렬 및 배포할 수 있습니다. Flexbox 컨테이너를 사용하면 위젯을 컨테이너 내부에 직접 배치할 수 있을 뿐만 아니라 컨테이너를 무한정 중첩할 수 있습니다. 그런 다음 컨테이너 내에서 위젯의 레이아웃과 배포를 제어하고 콘텐츠를 모든 화면 크기에 맞게 조정할 수 있으므로 속도 저하 없이 코드 한 줄도 작성하지 않고도 응답성이 향상됩니다.
Dev Edition에서 몇 개월을 보내고 커뮤니티에서 많은 피드백을 구현한 후 Flexbox 컨테이너를 알파 실험으로 소개합니다.
실험이 켜져 있으면 섹션, 열 및 내부 섹션 대신 페이지에 새 컨테이너를 추가할 수 있습니다. 섹션-열 레이아웃으로 이전에 구축된 기존 페이지에 컨테이너를 추가할 수도 있습니다. 실험이 켜져 있으면 페이지에 새 섹션이나 열을 추가할 수 없습니다.
Flexbox Containers Playground에서 먼저 사용해 보기
컨테이너는 Elementor에서 웹 사이트 구조를 구축하는 새로운 방법이므로 이 릴리스에는 Flexbox Containers Playground를 비롯한 추가 교육 자료가 함께 제공됩니다. 이 플레이그라운드에는 Flexbox Containers를 사용한 레이아웃 디자인에 익숙해지는 데 도움이 되는 10개의 강의가 포함되어 있습니다.
참고 : 실험은 주의해서 사용해야 합니다. 예상치 못한 방식으로 웹사이트에 영향을 줄 수 있는 인프라 변경이 포함된 기능은 실험으로 도입됩니다. 여기에서 실험에 대해 자세히 알아보세요.
실험을 비활성화하면 생성한 모든 컨테이너가 웹사이트에서 제거되며 실험을 다시 활성화하고 이전 버전으로 롤백하면 컨테이너를 복원할 수 있습니다.
Elementor 버전 3.6에 대한 중요 참고 사항
3월 22일 Elementor 3.6이 처음 출시되었을 때 일부 사용자는 타사 플러그인 비호환성으로 인해 기술적인 문제에 직면했습니다. 우리는 즉시 Elementor 3.6.1 패치를 출시했습니다. 이 패치는 오류 적용 규칙을 줄여 이 문제의 대부분을 해결하고 에디터를 로드할 수 있게 합니다.
컨테이너와 섹션의 차이점은 무엇입니까?

컨테이너 실험을 활성화하면 페이지에 컨테이너를 추가할 수 있을 뿐만 아니라 컨테이너를 캔버스로 드래그하거나 편집기 패널의 위젯을 사용하여 다른 컨테이너로 드래그할 수 있습니다. 또한 컨테이너의 테두리가 섹션의 테두리보다 더 어두운 파란색 음영임을 알 수 있습니다.
다음은 컨테이너와 섹션 간의 몇 가지 추가적인 기술적 차이점입니다.
| Flexbox 컨테이너 구조 | 섹션 열 구조 | |
| 페이지에 추가하기 | Editor에서 '+' 기호로 Container를 추가하거나 Container 위젯을 Editor로 드래그합니다. | 편집기에서 '+' 기호가 있는 섹션 추가 |
| 위젯 위치 | 컨테이너 내부에 직접 | 칼럼 내, 섹션 내 |
| 위젯 너비 | 기본적으로 인라인 | 기본적으로 전체 너비 |
| 중첩 | 무한 중첩 | 하나의 내부 섹션 |
| 위젯 방향 | 열, 행, 열 반전 또는 행 반전 | 열 또는 인라인 위치 지정 |
| 반응형 디자인 | 장치별 위젯 또는 컨테이너 맞춤 주문 | 역열 또는 중복 섹션 |
| 조정 | Flex-Start, Flex-Center, Flex-End | 왼쪽, 중앙, 오른쪽 |
| 하이퍼링크 | 컨테이너를 래핑하여 하이퍼링크 | 섹션이나 열이 아닌 위젯 하이퍼링크 |
Flexbox 컨테이너는 웹사이트 구축 방식을 변화시킬 것입니다
Flexbox Containers를 사용하면 간단하고 고급 레이아웃을 빠르게 생성하고 사용자 경험과 성능을 개선할 수 있습니다. 다음은 방법에 대한 몇 가지 예입니다.

린 마크업으로 픽셀 단위의 완벽한 레이아웃을 신속하게 생성

이전에는 한 행에 여러 위젯이 포함된 웹사이트 레이아웃을 만들려면 각 위젯의 너비를 인라인으로 설정해야 했고, 이는 중복 워크플로를 생성하거나 내부에 여러 열이 있는 섹션을 생성했습니다. , 성능을 저하시킵니다. 예를 들어, 한 행에 4개의 로고가 있고 섹션과 열이 있는 로고 섹션을 만들려면 각 로고의 너비를 인라인으로 설정하거나 4개의 열이 있는 섹션을 만들고 각 섹션에 로고를 배치해야 합니다. .
Flexbox 컨테이너를 사용하면 단일 컨테이너를 사용하고 원하는 모든 로고를 추가하고 컨테이너의 방향을 열에서 행으로 변경하여 클릭 한 번으로 모든 로고를 한 행에 표시할 수 있습니다. 또한 Justify Content 컨트롤을 활용하여 컨테이너 내에서 원하는 대로 로고를 배포할 수 있습니다.
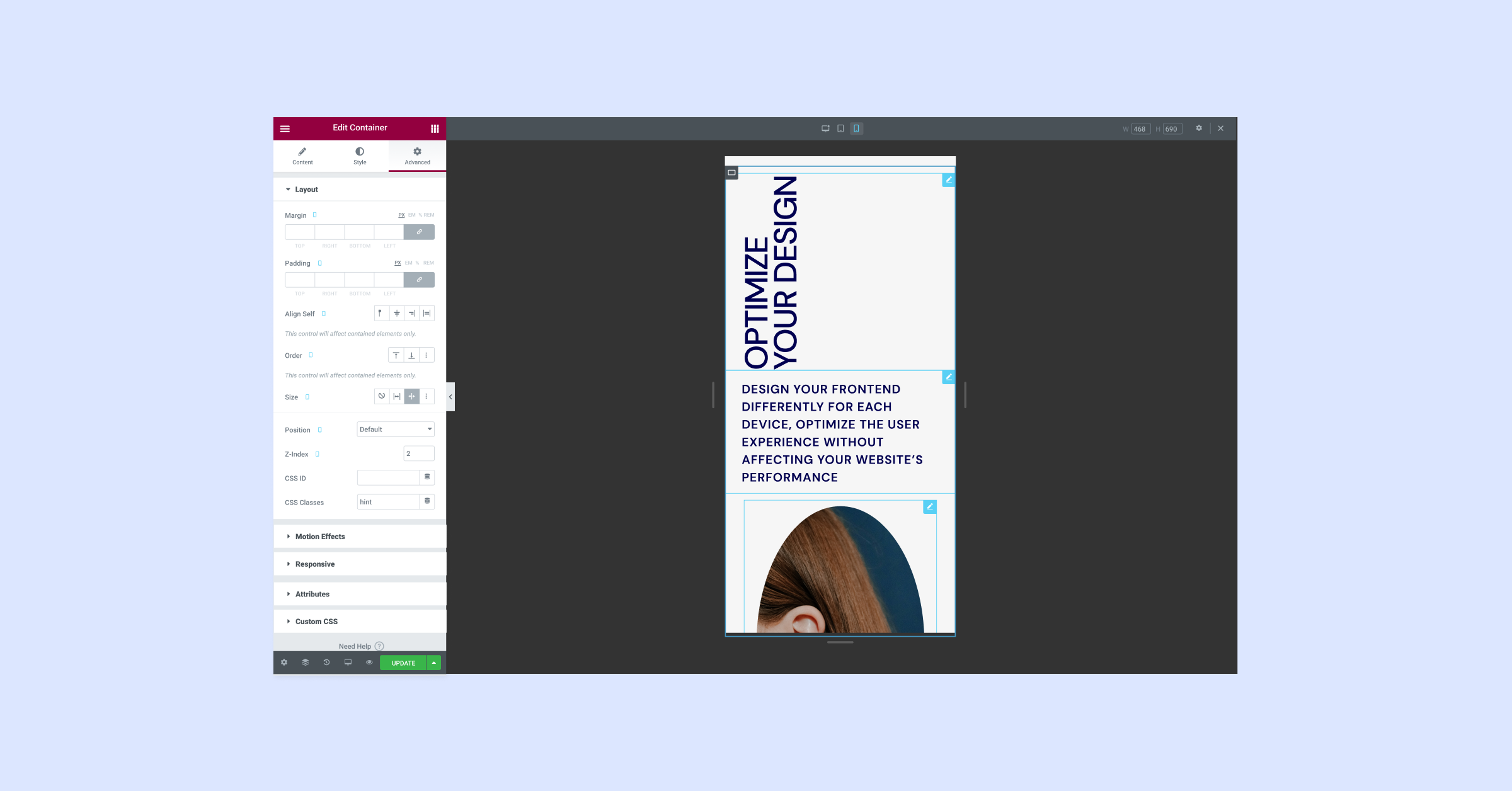
각 중단점에 맞게 디자인을 완전히 사용자 지정

웹사이트를 디자인할 때 다양한 장치에서 어떻게 보이는지 고려하는 것이 중요합니다. 데스크톱에서 작동하는 디자인은 모바일과 같은 작은 화면에서 동일한 사용자 경험을 제공하지 않을 수 있습니다. CSS Flexbox의 기능을 활용하여 웹 사이트 디자인을 각 장치에 맞게 사용자 정의할 수 있습니다. 중복 컨테이너를 만들 필요 없이 각 장치에 대해 컨테이너 내 항목의 방향, 순서, 정렬 및 배포를 변경할 수 있습니다. 그 결과 웹사이트 성능에 영향을 미치지 않으면서 사용자 경험이 향상됩니다.
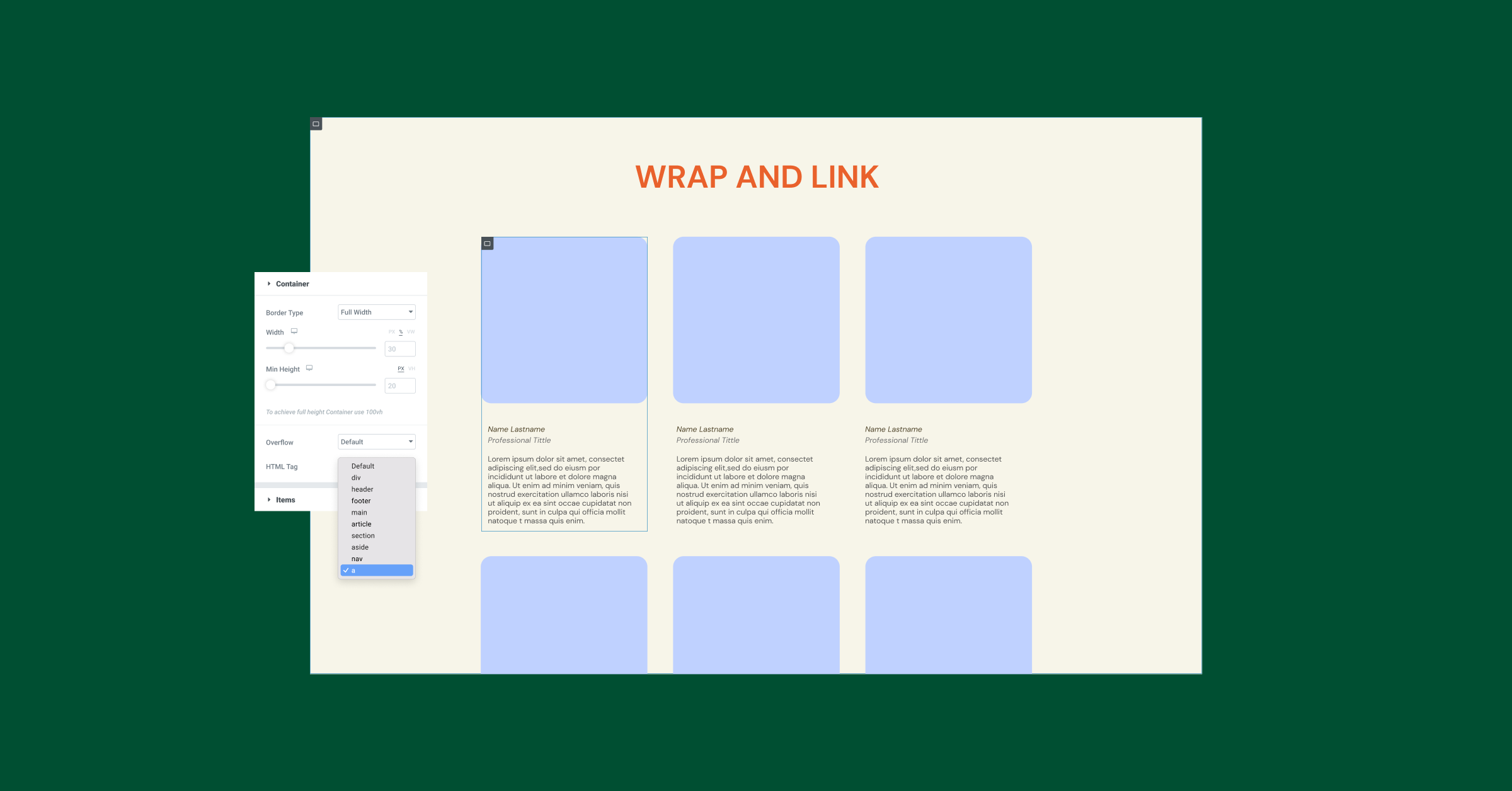
클릭 가능한 컨테이너로 직관적인 사용자 경험 촉진
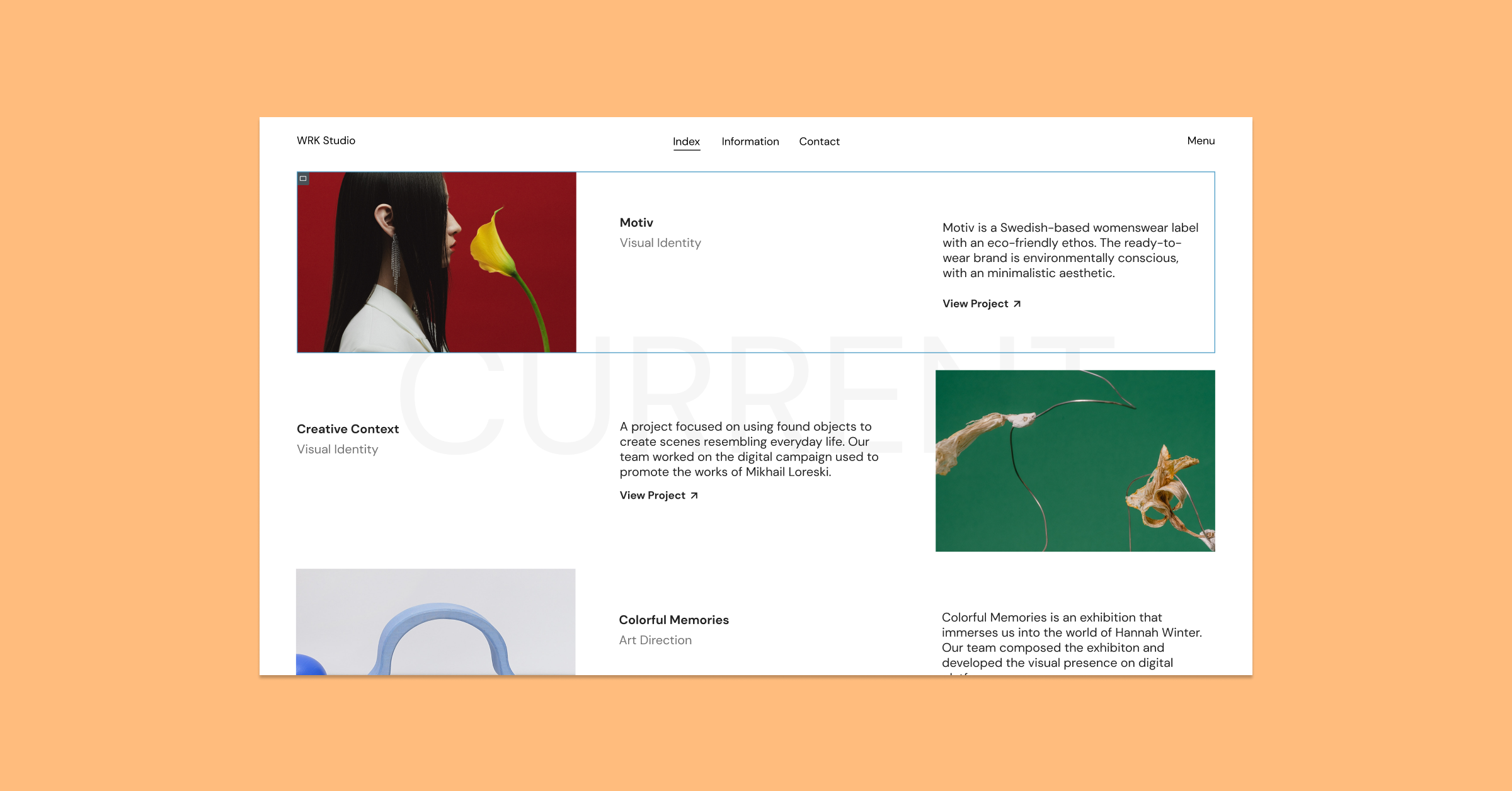
일부 디자인은 방문자가 전체 콘텐츠 영역(예: 카드)을 클릭할 수 있다고 생각하게 만듭니다. 그러나 클릭하려고 할 때 실제로 클릭 가능한 카드 영역을 찾는 데 어려움이 있습니다. 컨테이너를 사용하면 전체 컨테이너를 래핑하고 링크를 추가하여 전체 컨테이너를 클릭할 수 있게 만들어 방문자에게 매우 직관적인 경험을 제공할 수 있습니다.

컨테이너를 무한히 중첩하여 고급 레이아웃 생성
Flexbox Containers를 사용하면 고급 레이아웃을 더 빠르게 생성할 수 있습니다. 섹션 열 레이아웃을 사용하면 열 내에 단일 내부 섹션만 배치할 수 있지만 Flexbox 컨테이너를 사용하면 컨테이너를 무한대로 중첩할 수 있습니다. Nesting Containers를 사용하면 각각에 대해 다른 방향과 정렬을 설정하여 고급 레이아웃을 빠르게 생성할 수 있습니다.

Elementor의 편집기에서 CSS Flexbox의 기능 활용
실험으로 도입된 Flexbox Containers는 설계 유연성의 비약적인 도약을 나타냅니다. 실험이 활성화되면 Elementor의 편집기에서 CSS Flexbox의 모든 이점을 활용할 수 있습니다. 이를 통해 훨씬 적은 DOM 출력으로 정교한 디자인을 훨씬 빠르게 만들 수 있습니다. 즉각적인 디자인 유연성 이점 외에도 컨테이너는 앞으로 나올 몇 가지 흥미로운 기능의 기반이기도 하므로 계속 지켜봐 주시고 Playground에서 먼저 사용해 보세요.
