Elementor 3.4 소개: 무한한 디자인을 위한 추가 사용자 지정 중단점
게시 됨: 2021-08-17고객을 위해 멋진 웹사이트를 디자인했는데 갑자기 고객이 사무실의 대형 화면에서 웹사이트를 보고 싶어합니다.
귀하의 웹사이트가 70인치 16:9 TV에서 어떻게 보일지 궁금하십니까?
자, 더 이상 궁금해하지 마세요! Elementor가 당신의 등을 맞춥니다.
추가 사용자 지정 중단점을 소개합니다!

이제 더 많은 모바일 화면, 태블릿 화면, 랩톱 및 와이드 스크린 장치에 맞게 디자인을 사용자 지정할 수 있습니다. 이제 6개의 사용자 지정 중단점을 가지고 놀 수 있으므로 모든 장치에 대해 더 많은 제어와 자유롭게 생성할 수 있습니다. 이 기능과 이 기능을 독특하게 만드는 요소에 대해 자세히 알아보겠습니다.
추가 중단점
중단점으로 디자인 경계 허물기

3개의 이미지가 있는 갤러리를 배치했지만 모바일 방문자는 2개의 이미지만 연속으로 볼 수 있습니다. 장치 및 화면 크기에 따라 웹 사이트의 레이아웃을 사용자 지정할 수 있으므로 중단점이 들어오는 곳입니다.
Elementor Core 3.4는 7가지 장치에 따라 디자인 레이아웃을 조정할 수 있는 기능을 제공합니다.
중단점을 사용하면 다음과 같은 완전한 유연성을 얻을 수 있습니다.
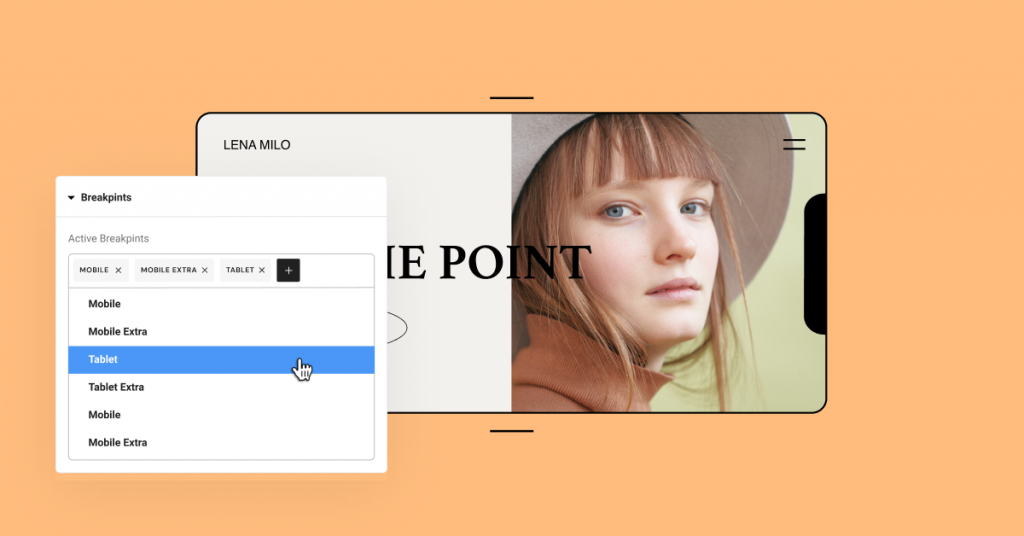
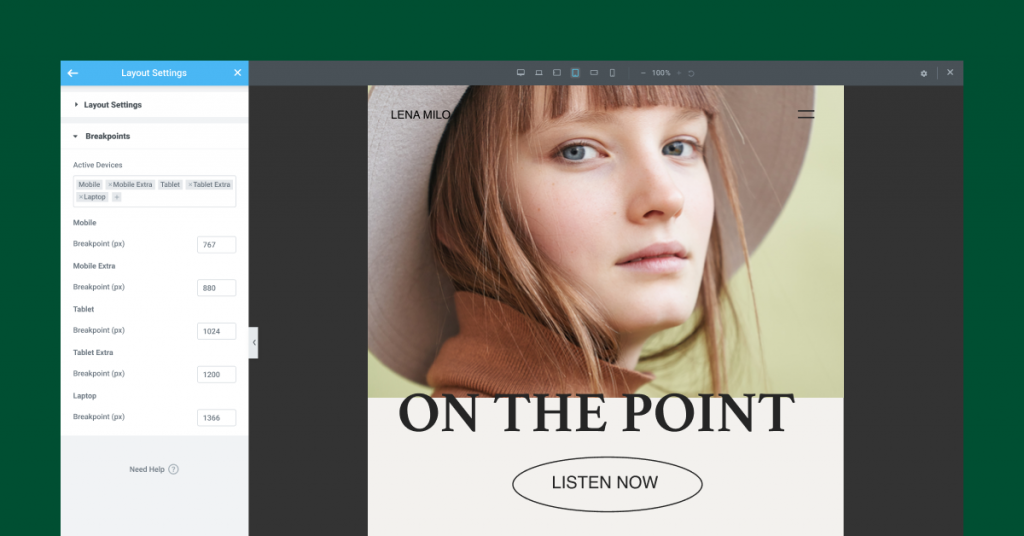
- 활성화된 중단점을 선택합니다. 원래 데스크톱, 모바일 및 태블릿 외에도 이제 더 많은 화면 크기에 대한 중단점을 추가할 수 있습니다.
- 각 중단점의 값을 선택합니다. 각 중단점의 값을 개별적으로 관리할 수 있습니다.
- 미리보기를 확대 또는 축소합니다. 와이드스크린 장치를 미리 보려면 축소합니다. 더 큰 그림을 보면서 디자인하려는 화면보다 작은 화면에서 작업합니다.
중단점을 사용하여 다양한 장치에 스타일을 지정하는 방법
Elementor는 중단점에서 계단식 개념을 사용하여 와이드스크린을 제외한 모든 장치에 대해 축소합니다. 각 중단점이 다른 중단점에 미치는 영향을 기억하는 쉬운 방법은 다음과 같습니다. 데스크탑은 항상 기본값입니다.

바탕 화면은 큰 화면과 작은 화면 모두에 대한 다른 모든 중단점에 영향을 주는 기본 화면 설정입니다.
예: 중단점마다 다른 제목 설정
작동 방식을 이해하기 위해 간단한 예를 살펴보겠습니다.
기본 데스크톱 화면 설정에 대해 제목의 텍스트 크기를 80px로 설정합니다. 해당 텍스트 크기는 다른 모든 중단점에 적용됩니다.
그런 다음 Tablet 중단점으로 이동하여 제목 크기를 60px로 설정하면 Mobile 및 Mobile-Extra를 포함하여 더 작은 모든 중단점에 적용됩니다.
태블릿에 대해 설정한 스타일은 더 큰 중단점에 적용되지 않습니다. 이 경우에는 랩톱 및 태블릿 추가가 포함됩니다. 이러한 대형 장치의 중단점은 Desktop과 동일하게 80px로 유지됩니다.
다른 중단점에 어떤 스타일을 설정했는지 정확히 파악
사용자 지정 중단점이 추가될 때마다 한 중단점에서 다른 중단점으로 상속되는 것이 무엇인지 정확히 이해해야 합니다.
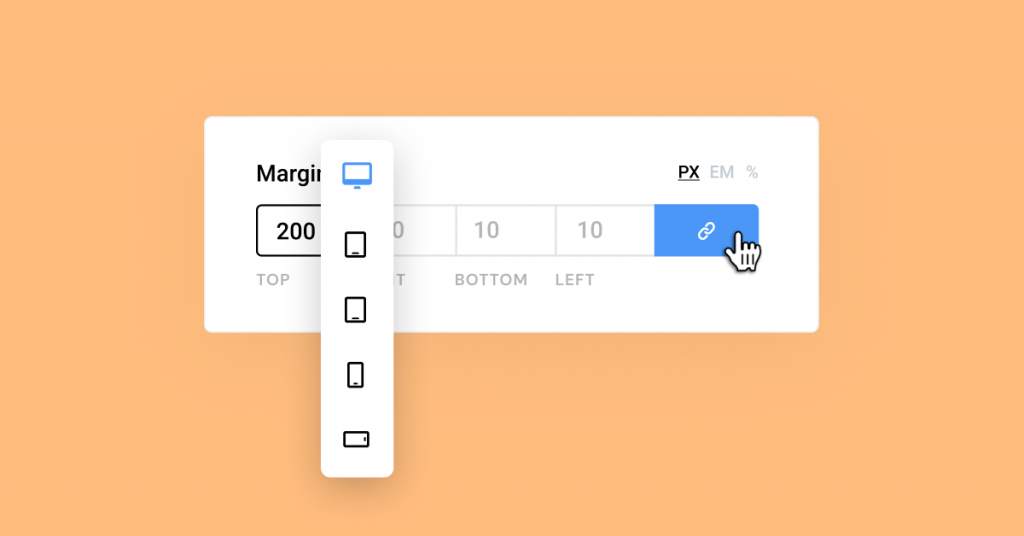
그래서 다른 중단점에서 상속된 스타일을 인식하는 데 도움이 되는 새로운 UI 개선 사항을 추가했습니다. 그래서 태블릿에서 여백을 10px로 설정하고 Mobile-Extra 보기로 옮겼습니다.

이제 안쪽 여백, 여백, 배경 이미지 및 기타 모든 숫자 컨트롤과 같은 컨트롤의 상속된 값이 자리 표시자로 표시되는 것을 볼 수 있습니다. 이 예에서 태블릿에 설정한 10px는 태블릿보다 작은 모든 장치에서 회색으로 표시된 자리 표시자로 표시됩니다.
빠른 팁! 아래 이미지와 같이 제목 옆에 장치 아이콘이 있는 값에 대한 중단점당 스타일만 변경할 수 있음을 기억하십시오.

성능 개선 #1

속도 제한을 깨는 중단점
사용자 정의 중단점을 최대한 최적화하기 위해 반응형 컨트롤 로딩 메커니즘을 재구축했습니다. 이로 인해 서버 응답 시간이 최대 23%(!) 향상되었고 메모리 사용량이 ~5% 감소했습니다. 또한 에디터 로드에 대한 데이터 트래픽을 약 30% 절감했습니다. 즉, 모든 것이 더 빠르고 원활하게 실행됩니다.
우리가 적용한 업데이트 덕분에 사용자 정의 중단점을 추가하는 것은 이를 달성하기 위해 중복 코드를 사용하는 다른 솔루션과 달리 성능에 큰 영향을 미치지 않습니다. 자세한 내용은 개발 게시물을 참조하세요.
성능 개선 #2 & #3
IE 지원 중단 및 Font Awesome Loading 개선

Elementor 3.4: Elementor의 추가 사용자 지정 중단점으로 모든 것이 반응하도록 만드십시오!
엘리멘터 버전 3.4
더 나은 중단점, 더 나은 성능
새로운 사용자 지정 중단점을 사용하면 디자인을 다양한 화면에 훨씬 쉽게 적용할 수 있습니다.
이 버전은 또한 세 가지 다른 성능 향상과 함께 세계 최고의 성능을 제공하는 도구를 제공하기 위한 우리의 헌신을 계속합니다.
최신 iPhone(벌써 13이 되었습니까?), 고객의 와이드스크린 TV 또는 가로 장치에 더 잘 맞도록 디자인을 맞춤화하고 싶다면 새로운 기능을 사용해 보고 아래 의견에 의견을 보내주십시오.
WP 웹사이트
곧