Elementor 3.14 소개 – 중첩된 캐러셀 및 루프 그리드 광고로 더 많은 디자인 유연성 확보
게시 됨: 2023-07-03Elementor 3.14에는 웹 사이트 디자인을 향상시킬 수 있는 새로운 디자인 기능이 포함되어 있습니다. 요청이 많았고 중첩된 위젯 중 하나인 새로운 Carousel 위젯은 컨테이너의 기능을 활용하여 모든 회전 슬라이드에 콘텐츠를 추가하여 무한한 디자인 가능성을 제공합니다. 이 버전에는 루프 그리드의 루프 대체 템플릿에 대한 개선 사항도 포함되어 있어 제품 및 게시물 목록에 새롭고 정적 콘텐츠를 추가할 수 있습니다. 이 두 가지 기능과 함께 이 버전에는 웹 사이트를 더 많이 사용자 지정할 수 있는 많은 새로운 디자인 업데이트가 포함되어 있습니다.

[프로] 소개 – 캐러셀의 모든 슬라이드를 디자인할 수 있는 완전한 자유를 얻습니다.
Elementor 3.14는 이미 탭과 메뉴가 포함된 중첩 요소 위젯 컬렉션에 새로운 추가 기능을 추가합니다. 새로운 Carousel 위젯인 Elementor Pro 위젯은 웹 사이트에서 콘텐츠를 표시하는 방식을 향상시키는 강력한 도구입니다. 컨테이너의 기능을 활용하여 Carousel 위젯에서 모든 슬라이드를 중첩할 수 있으므로 위젯을 자유롭게 끌어다 놓을 수 있습니다.
캐러셀 위젯은 콘텐츠를 눈에 띄게 만드는 다양한 사용자 지정 옵션을 제공합니다. 브랜드 스타일에 맞게 배경과 스타일을 조정하고 버튼과 기타 상호 작용을 쉽게 추가하여 방문자의 관심을 끌 수 있습니다.
새로운 Carousel 위젯을 활성화하려면 WordPress 대시보드 → Elementor → 설정 → 기능으로 이동하여 컨테이너 및 중첩 요소 기능을 활성화해야 합니다. 새로운 Carousel은 사용자 경험을 향상시키고 청중을 사로잡는 보다 다재다능하고 포괄적인 솔루션을 제공합니다. Image Carousel, Media Carousel(Pro), Testimonial Carousel(Pro) 및 Reviews(Pro)와 같은 여러 기존 위젯 대신 새로운 Carousel 위젯을 사용할 수 있습니다. 이러한 각 캐러셀은 콘텐츠 및 사용자 지정 옵션이 제한된 사전 정의된 레이아웃과 함께 제공됩니다.
메모:
요소를 각 슬라이드로 더 쉽게 드래그할 수 있도록 편집기에서 자동 재생 및 무한 루프 기능이 비활성화되었습니다. 이러한 기능은 계속 사용할 수 있으며 예상대로 작동합니다. 라이브 웹사이트와 미리보기 모드에서 실제로 작동하는 것을 볼 수 있습니다.
프로 팁 : 슬라이드에 배경 이미지와 비디오 오버레이를 추가하여 3D와 같은 효과를 만들어 매력적인 경험을 만들어 보십시오.

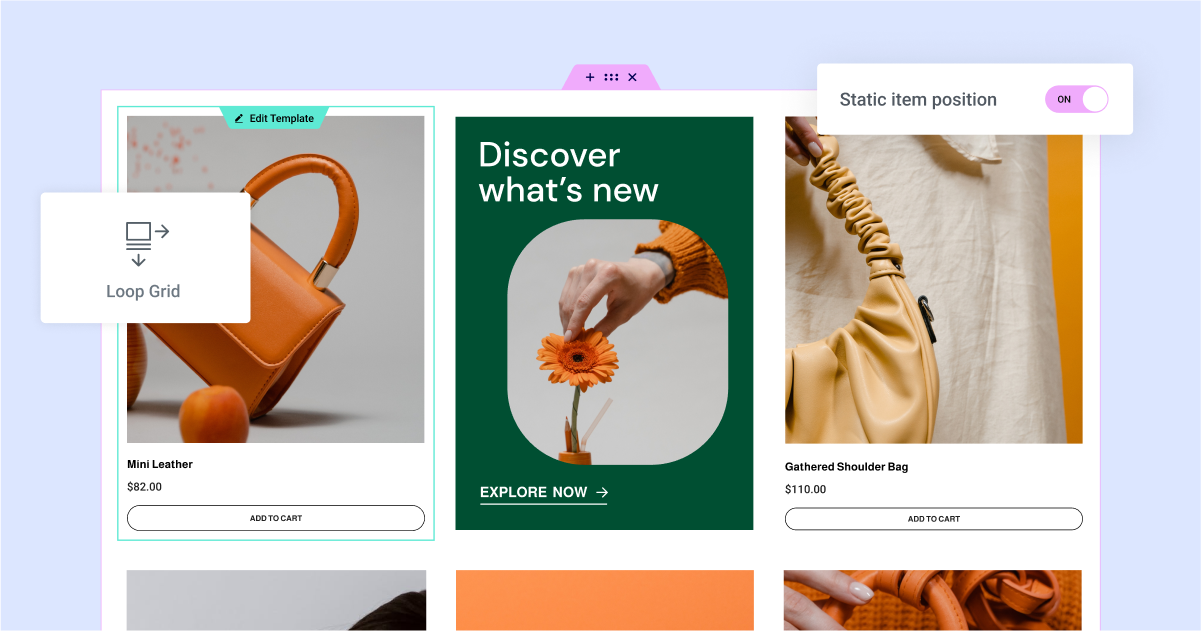
[프로] 루프 그리드의 새로운 정적 항목 위치 기능으로 콘텐츠의 가시성 향상
Elementor 3.12에 추가된 Loop Grid 기능인 Loop Alternate Template은 Static Item Position도 포함하도록 향상되었습니다. 이제 새로운 디자인과 정적 콘텐츠를 보여주는 다른 템플릿을 Loop Grid에 쉽게 삽입할 수 있습니다. 이를 통해 특정 제품, 이벤트 또는 기타 콘텐츠가 다른 콘텐츠와 차별화되도록 할 수 있습니다.
예를 들어 예정된 이벤트를 홍보하거나 Loop Grid 내에서 전략적 위치에 있는 특정 제품을 강조할 수 있습니다. 고정 항목 위치를 삽입하면 루프 그리드 내에서 결정한 위치(예: 두 번째 위치)를 차지합니다. 정적 항목 위치가 여러 열에 걸쳐 있는지 여부를 선택하여 디자인을 더 세분화하고 더 많은 관심을 끌 수도 있습니다.
정적 항목을 특정 위치에 적용하면 지정된 위치의 게시물 또는 제품이 다음 사용 가능한 위치로 올라갑니다. 따라서 정적 항목을 두 번째 위치로 설정하면 이제 두 번째 게시물 또는 제품이 대신 세 번째 위치에 표시됩니다.
정적 항목 대체 템플릿을 적용하기 위해 새 루프 그리드를 페이지로 드래그하거나 기존 항목을 편집하려고 할 때 편집 패널에서 대체 템플릿을 적용할 때 정적에 대한 새 토글도 있음을 알 수 있습니다. 항목 위치. 이렇게 하면 그리드 내에서 선택한 위치에 정적 항목을 추가할 수 있습니다. 토글을 활성화하고 표시할 템플릿과 차지할 위치를 선택합니다. 템플릿 목록에는 이전에 만든 루프 항목 템플릿 목록이 표시됩니다. 정적 항목에 사용할 템플릿을 만들지 않은 경우 테마 빌더에서 새 항목 템플릿을 만들어 새 템플릿을 만들 수 있습니다.
루프 빌더와 해당 기능을 사용하려면 웹 사이트에서 루프 기능을 활성화해야 합니다. WordPress 대시보드 → Elementor → 설정 → 기능에서 활성화할 수 있습니다.

향상된 일관성을 위해 전체 캔버스 글로벌 스타일 미리보기에서 모든 글로벌 스타일 보기
전문적으로 보이는 웹사이트의 기초 중 하나는 전체적으로 일관된 스타일을 표시하는 것입니다. Elementor의 전역 글꼴 및 색상을 사용하면 각각의 목록을 유지 관리하고 필요할 때 적절한 전역 글꼴 및 색상을 사용하여 작업 흐름을 이미 개선할 수 있습니다.
이제 전체 캔버스 미리보기에서 모든 전역 글꼴 및 스타일을 볼 수도 있습니다. 사이트 설정으로 이동하여 전역 글꼴 또는 색상으로 이동하면 새로운 전역 스타일 미리보기가 표시됩니다. 활성화하면 모든 글꼴과 색상을 하나의 보기에 표시하는 전체 캔버스 시트로 에디터를 덮게 됩니다.
또한 전역 스타일 미리보기를 사용하여 즉각적인 실시간 업데이트를 수행할 수 있습니다. 미리 보기에서 스타일을 클릭하면 글꼴/색상 선택기가 열리고 각 변경 사항이 웹 사이트 스타일에 미치는 영향을 미리 볼 수 있습니다.

Elementor UI 및 UX 향상
Elementor 3.14에는 워크플로를 간소화, 개선 및 가속화하는 다양한 사용성 및 인터페이스 업데이트가 포함되어 있어 웹 사이트 디자인에 더 많은 시간을 할애할 수 있습니다.
클릭 한 번으로 편집기에 위젯 추가
특정 위치로 드래그할 필요 없이 위젯을 클릭하여 에디터에 추가합니다. 위젯을 중첩된 컨테이너로 드래그할 때 원하는 특정 영역으로 위젯을 드래그하는 것이 어려울 때 특히 유용합니다. 이 업데이트를 통해 위젯 패널에서 위젯을 클릭하면 초점을 맞춘 최신 컨테이너(또는 섹션)에 자동으로 추가됩니다. Editor에서 마지막으로 포커스를 두었던 영역이 다른 위젯인 경우 이전에 포커스를 두었던 위젯 아래에 새 위젯을 배치하고, Editor에서 아직 아무 것도 포커스하지 않은 경우 하단에 위젯을 드롭합니다. 페이지의. 여전히 평소와 같이 위젯을 원하는 위치로 끌어다 놓을 수 있습니다.

페이지 부분의 시각적 표시
이 업데이트는 페이지/게시물과 머리글, 바닥글, 루프, 항목, 페이지/게시물 콘텐츠 등과 같은 다른 테마 부분 간의 원활한 전환을 소개합니다. 이제 페이지/게시물에서 작업하고 헤더의 아무 영역 위로 마우스를 가져가면 전체 헤더가 반투명 오버레이로 덮이게 됩니다. 머리글 영역의 아무 곳이나 클릭하면 페이지나 편집기를 떠나지 않고도 머리글을 편집할 수 있습니다. 테마 부분에서 작업할 때 페이지/게시물 콘텐츠 영역에도 동일하게 적용됩니다.
상단 표시줄 개선 사항
Elementor 3.12에서 처음 도입된 새로운 기능인 Top Bar는 향후 새로운 기능을 도입할 때 확장성을 높이기 위해 REACT에서 만들었습니다. 이 버전에서 Elementor는 WordPress 대시보드 → Elementor → 기능 → 편집기 상단 표시줄로 이동하여 활성화할 수 있는 실험으로 사용할 수 있는 상단 표시줄에 새로운 기능을 도입합니다.
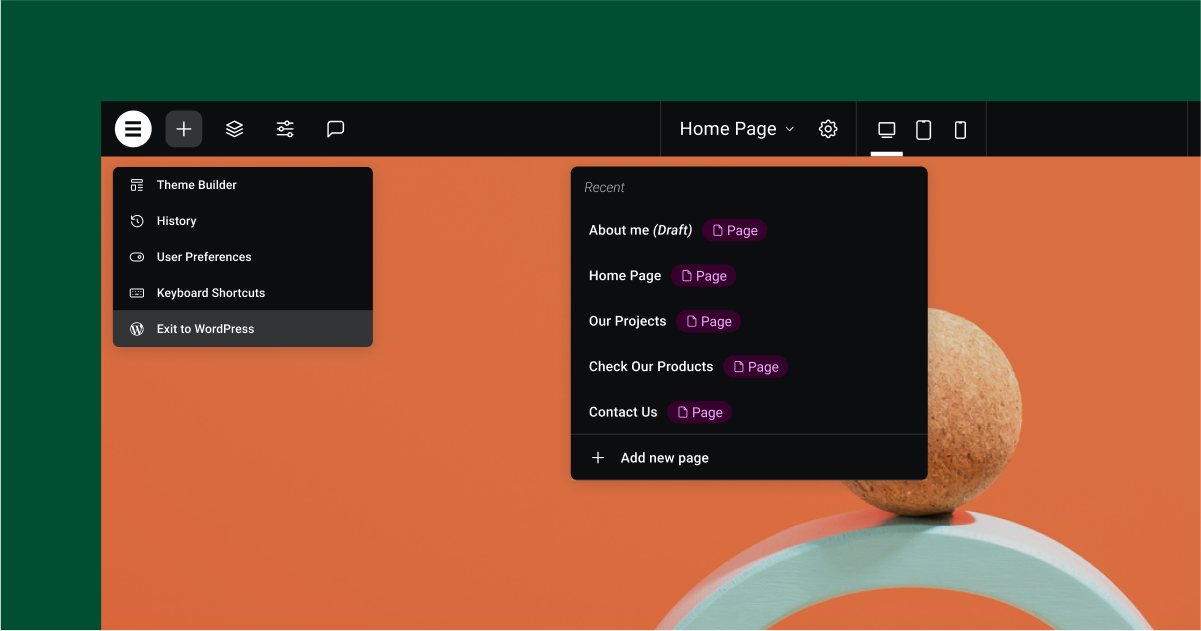
- 새 페이지 추가 – 상단 표시줄 중간에 있는 페이지 표시를 클릭하면 편집기와 WordPress 대시보드 사이를 전환하지 않고도 새 페이지를 추가할 수 있습니다.
- 웹 사이트 부분에 대한 내부 편집 – 상단 표시줄에서 새 페이지를 만들면 전체 편집기가 아니라 캔버스 자체만 다시 로드되므로 로드 시간이 단축되므로 바로 작업을 시작할 수 있습니다.
- "웹사이트 관리" 이름이 "WordPress로 나가기"로 변경됨 – 귀하의 요청에 따라 WordPress로 돌아가기 기능이 있는 웹사이트 관리로 이름이 변경되어 WordPress로 돌아갑니다.
이제 Elementor에서도 WordPress 및 WooCommerce 기능 사용 가능
Elementor와 WordPress 사이를 다시 전환해야 하는 필요성을 줄이고 작업 흐름을 간소화하기 위해 다음을 포함하여 WordPress 페이지 설정에서 사용할 수 있는 여러 기능을 Elementor 페이지 설정에 추가했습니다. 페이지/게시물에 댓글을 허용합니다. 또한 WooCommerce 웹사이트가 있는 경우 Elementor의 사이트 설정에 있는 WooCommerce 설정 패널로 이동하여 상점 페이지를 설정할 수도 있습니다.

다양한 위젯의 더 많은 스타일링 옵션
탭 위젯 – 이 업데이트에는 편집 패널의 콘텐츠 탭에 있는 추가 옵션 섹션(이전의 반응형 설정)에 두 가지 새로운 기능이 포함되어 있습니다.
- 중단점 – 새 옵션 '없음'을 선택하면 특정 중단점에서 아코디언으로 전환하는 대신 모든 중단점에서 탭 구조를 유지합니다. 이것은 새 탭 위젯에 대한 많은 요청 업데이트였습니다.
- 가로 스크롤 - 활성화하면 탭이 한 행으로 제한됩니다. 웹사이트 방문자는 가로로 스크롤할 수 있습니다.
아이콘 위젯 - 업로드된 SVG 아이콘이 차지하는 공간을 수정하려면 아이콘 위젯의 스타일 탭에서 크기에 맞추기를 선택합니다. 이는 아이콘의 너비와 높이가 동일하지 않은 경우에 특히 유용합니다.
[프로] 메뉴 위젯 – 메뉴 위젯의 메뉴 항목에 구분선을 추가합니다. 구분선은 스타일 탭에 있으며 구분선의 너비, 높이, 색상 등을 조정할 수 있습니다.
이미지 위젯 – 스타일 탭에서 높이를 조정할 때 객체 맞춤을 선택할 수 있습니다 – 기본값, 채우기, 덮기 또는 포함. 이제 표지를 선택할 때 개체 위치를 선택하여 필요에 따라 이미지를 배치할 수도 있습니다.
[프로] 클릭 유도문안 위젯 – 클릭 유도문안 버튼의 스타일 옵션이 이제 버튼 위젯의 스타일 옵션과 동일하여 일관된 편집 환경을 만듭니다.
[프로] 갤러리 위젯 – 사이트 설정의 일반 라이트박스 설정에 의존하는 대신 각 갤러리 위젯의 라이트박스 표시를 제어합니다.

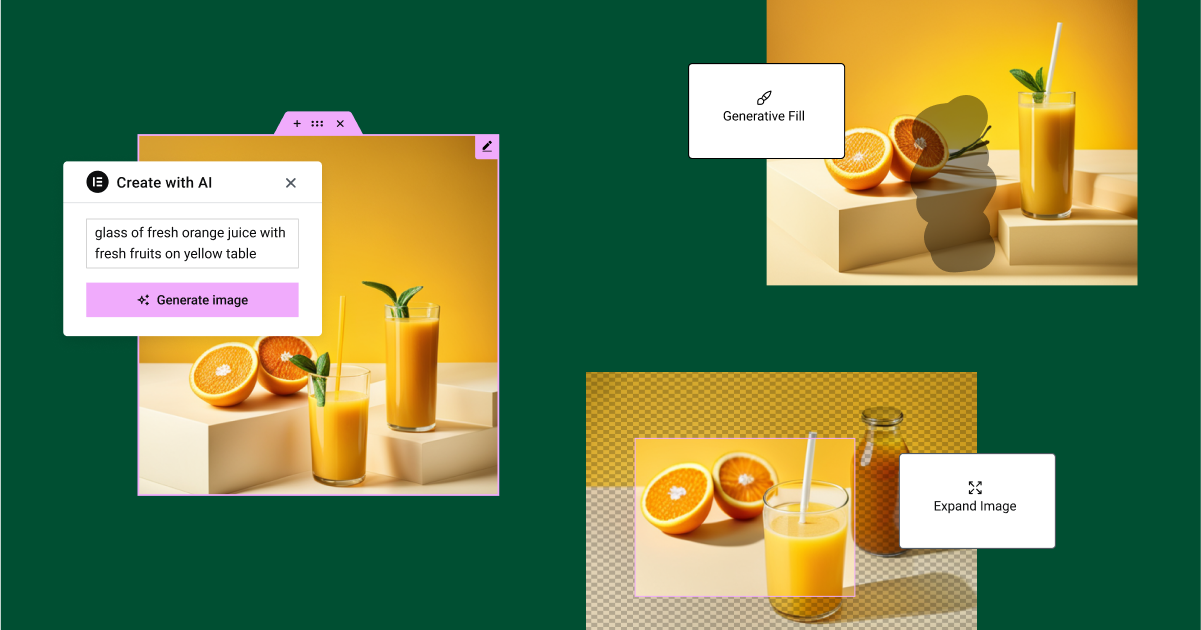
Elementor AI로 매력적인 이미지 만들기
모든 Elementor 웹 사이트에서 무료 평가판으로 사용할 수 있는 Elementor AI에는 이제 이미지를 만들고 향상시키는 기능도 포함됩니다. 만들려는 이미지를 설명하여 프롬프트를 만들고, 생성 채우기를 사용하여 이미지를 사용자 지정하고, AI 생성 이미지 또는 웹사이트에 이미 있는 이미지 등에서 이미지 변형을 만듭니다.

성능 및 접근성 개선
Elementor 3.14에는 버튼, 아코디언 및 토글 위젯에 대한 접근성 업데이트가 포함되어 있습니다. 이 버전에는 Elementor Pro 비디오 재생 목록 위젯의 로딩 메커니즘에 대한 성능 개선 사항도 포함되어 있습니다. 여기에서 자세한 내용을 읽을 수 있습니다.
[Pro] 중요 – 루프 캐러셀 – 페이지 매김 및 탐색의 HTML 변경 사항
루프 캐러셀이 컨테이너와 더 잘 호환되도록 업데이트되었습니다. 과거에 루프 캐러셀 위젯에 사용자 정의 CSS를 적용한 경우, 특히 탐색 또는 페이지 매김 스타일을 지정하는 경우 웹사이트 디자인에 영향을 미칠 수 있는 잠재적인 문제가 있을 수 있습니다 . 따라서 먼저 웹사이트에서 이 기능을 테스트하는 것이 좋습니다.
웹사이트의 미학을 새로운 차원으로 끌어올리십시오
Elementor 3.14는 웹 사이트의 디자인과 콘텐츠 표시를 향상시키기 위해 다양한 디자인 개선 사항을 도입했습니다. 많은 요청을 받은 회전판 위젯인 중첩 요소를 사용하여 회전판의 각 슬라이드에 콘텐츠를 통합하고 스타일과 디자인을 원하는 대로 조정할 수 있습니다. 또한 이 버전은 Loop Grid 위젯의 일부인 Loop Alternate Template을 확장하여 선택한 정적 콘텐츠를 제품 및 게시물 목록에 통합할 수 있습니다. 이 버전에는 이미지 생성을 위한 Elementor AI도 포함되어 있어 매혹적인 이미지를 생성하고 사용자 지정하는 등의 작업을 수행할 수 있습니다.
이러한 새로운 기능을 사용해 보려면 Elementor 3.14로 업데이트하고 웹 사이트에서 이러한 새로운 업데이트를 어떻게 사용할 계획인지 알려주십시오.
