A/B 테스트가 Instablocks™로 더욱 빠르고 쉬워진 이유
게시 됨: 2018-01-18올해 초 우리는 전문적인 클릭 후 랜딩 페이지 생성을 확장하기 위한 가장 강력한 도구인 Instablocks를 공개했습니다.
우리는 그들에 대해 흥분됩니다. 새로운 사용자는 이에 대해 흥분하고 있습니다(공식 발표에서 Crunchbase 인용문 참조). Instapage 고객이라면 그렇게 해야 합니다. 오늘 우리는 그 이유를 보여줄 것입니다. 하지만 먼저…
클릭 후 랜딩 페이지 생성에 대한 놀라운 통계
사람들이 클릭 후 랜딩 페이지를 직접 코딩하던 시대는 지났죠? 커피를 추출하는 데 걸리는 시간에 할 수 있는데 왜 처음부터 각 페이지를 만드는 데 자원을 낭비합니까?
우리는 그렇게 생각했고 다른 사람들도 같은 페이지에 있다고 추측했습니다(말장난 의도). 놀랍게도 최근 연구는 우리가 틀렸다는 것을 증명했습니다.
500명의 마케팅 담당자를 대상으로 한 설문 조사에 따르면 41%의 사람들이 여전히 자신의 클릭 후 랜딩 페이지를 코딩합니다. 그들은 처음부터 모든 페이지를 구축합니다: 웹에 대한 와이어프레임. 그리고 시도해 본 적이 있다면 힘든 과정이 될 수 있음을 알 것입니다.
와이어프레임을 스케치하고 승인을 위해 전달합니다. 그런 다음 사본, 비디오, 버튼 이미지와 같은 페이지 콘텐츠의 실제 어셈블리가 있습니다. 또한 CTA 버튼을 클릭하거나 비디오를 시청하려는 방문자를 지원하기 위해 함께 작동해야 합니다.
이것이 바로 250,000명 이상의 고객이 Instapage를 이용하는 이유입니다. 전문적인 클릭 후 랜딩 페이지를 만드는 더 빠르고 쉬운 방법입니다. 그리고 Instablocks를 사용하면 이제 훨씬 더 빨라집니다.
Instablocks에 대한 간단한 설명
필요한 이유를 알려면 작동 방식을 알아야 합니다. 따라서 Instablock이 무엇이며 무엇을 하는지 빠르게 정의해 보겠습니다.
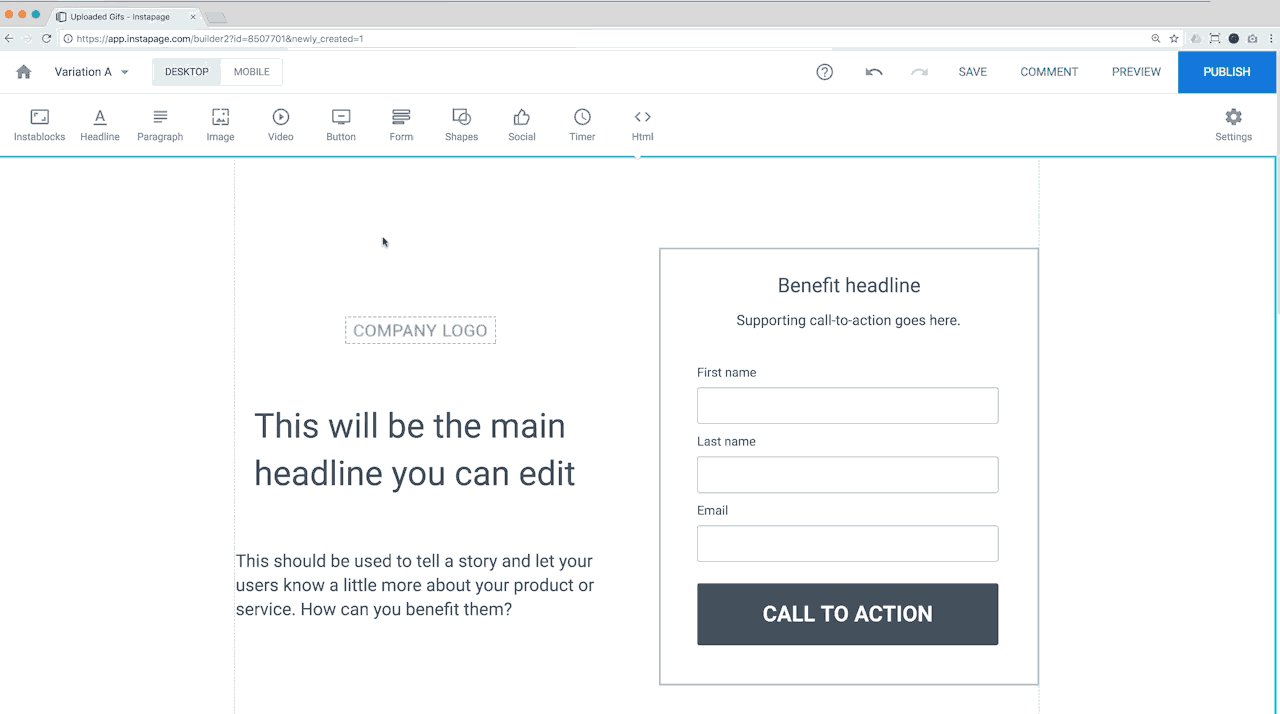
Instapage 빌더를 사용하기 위해 로그인하면 템플릿에서 선택할 수 있습니다. 그렇게 하면 보이는 모든 것을 클릭하여 편집하고 원하는 위치로 드래그할 수 있습니다. 간단하고 직관적입니다.
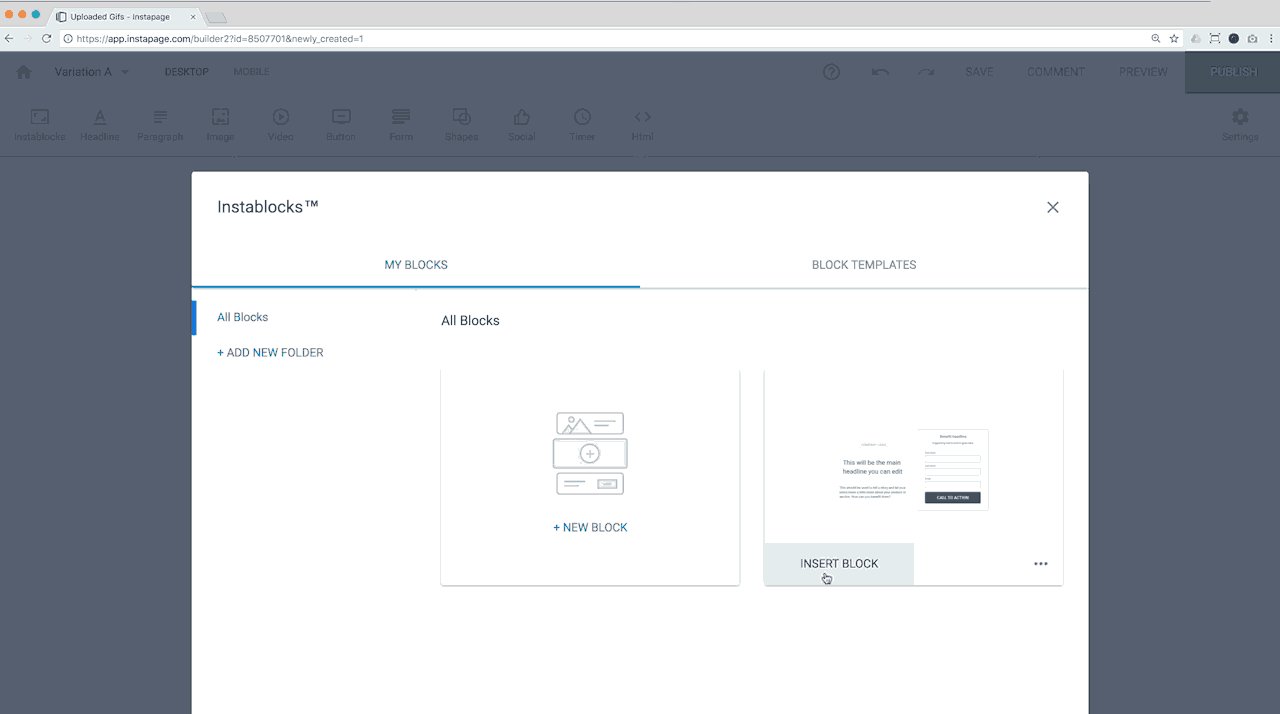
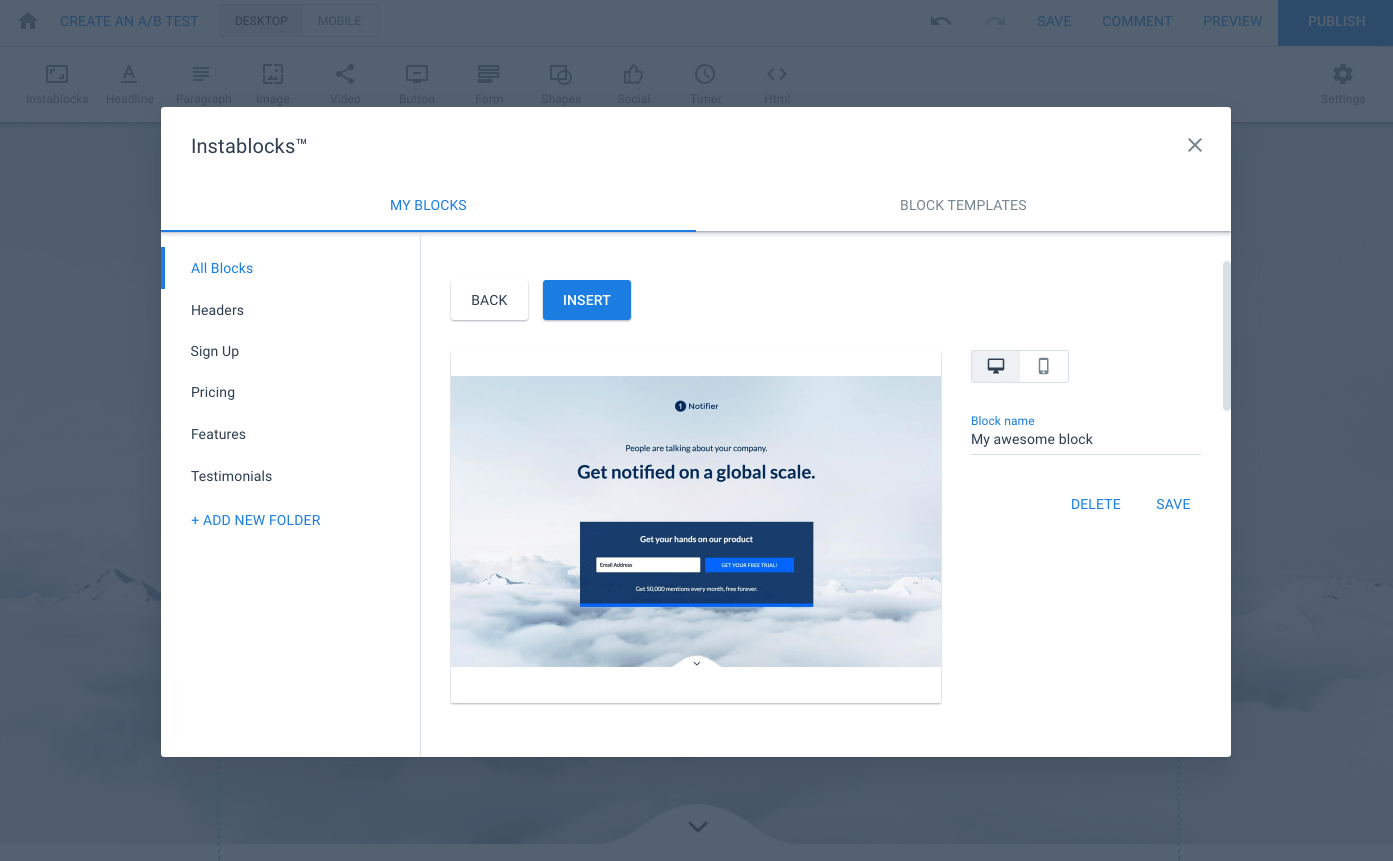
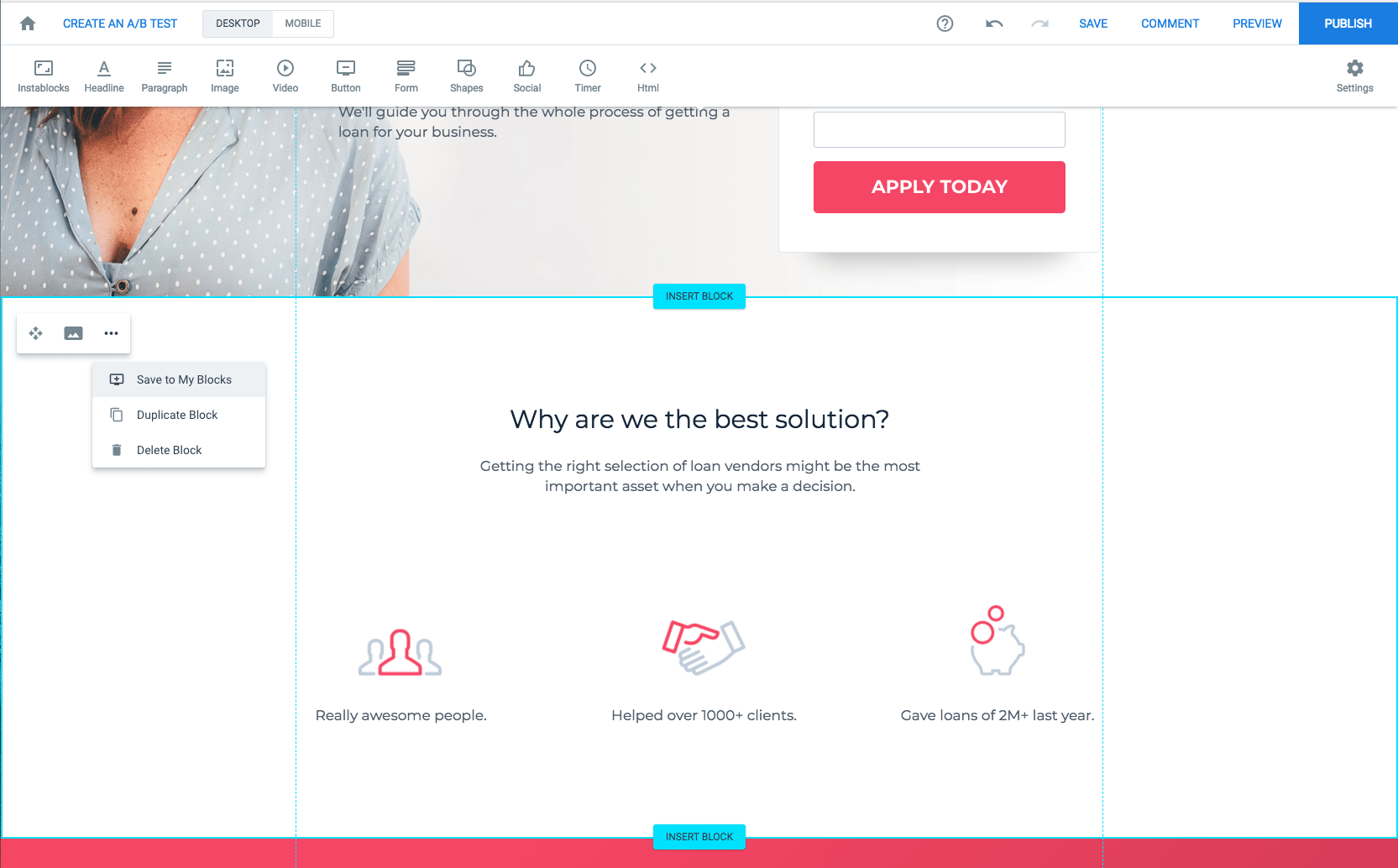
이제 Instablocks를 사용하면 보이는 요소를 클릭하여 편집할 수 있을 뿐만 아니라 편집한 내용도 저장할 수 있습니다. 텍스트 블록이나 슬라이드쇼 또는 위젯을 저장할 수 있습니다. 그리고 다른 페이지에 해당 블록을 삽입할 수 있습니다. 이와 같이…

이 도구에는 분명한 용도가 있고 그다지 많지 않은 용도가 있습니다. Instablocks가 가장 가치 있는 시기는 다음과 같습니다.
클릭 후 방문 페이지를 많이 만드는 경우
클릭 후 방문 페이지는 레이저에 초점을 맞춥니다. 그들은 특정 청중을 대상으로 하며 그들의 메시지는 그들이 지원하는 캠페인을 반영합니다…
광고 헤드라인과 클릭 후 랜딩 페이지 헤드라인은 일치해야 합니다. 광고 이미지와 클릭 후 방문 페이지 이미지도 일치해야 합니다. 색상도 마찬가지입니다. 신뢰를 높이려면 클릭 후 랜딩 페이지에 광고 내용이 있어야 합니다. 이렇게 하면 클릭을 통해 연결되는 잠재 고객은 자신이 올바른 위치에 있다는 것을 알게 됩니다.
즉, 모든 캠페인에 동일한 클릭 후 방문 페이지를 사용 해서는 안 됩니다. 클릭 후 랜딩 페이지는 천편일률적인 것이 아닙니다. 기억하세요: 모든 프로모션에는 고유한 페이지가 필요합니다.
동시에 해당 페이지의 요소가 완전히 고유하지 않을 수 있습니다. 마찬가지로 복사 블록이나 이미지 앨범을 재사용할 수 있습니다. 로고는 디자인 전체에서 동일할 가능성이 높습니다.
Instablocks 이전에 Instapage를 사용하려면 페이지를 복제한 다음 캠페인 고유의 요소를 조정해야 했습니다. 이는 클릭 후 랜딩 페이지 디자인과 레이아웃을 몇 가지만 변경하여 동일하게 유지하는 것을 의미했습니다.
하지만 이전 캠페인의 요소를 완전히 새로운 디자인과 레이아웃에 사용하고 싶다면 어떻게 해야 할까요?
이전 디자인에서 새 디자인으로 텍스트를 복사/붙여넣기해야 했습니다. 이미지를 새 앨범에 다시 업로드해야 했습니다. 내장 코드를 다시 삽입해야 했습니다.
그리고 그 과정은 처음부터 페이지를 만드는 것보다 여전히 더 빨랐습니다. 하지만 우리가 원하는 만큼 빠르지는 않았습니다. 그것은 당신이 마땅히 받아야 할 만큼 빠르지 않았습니다.

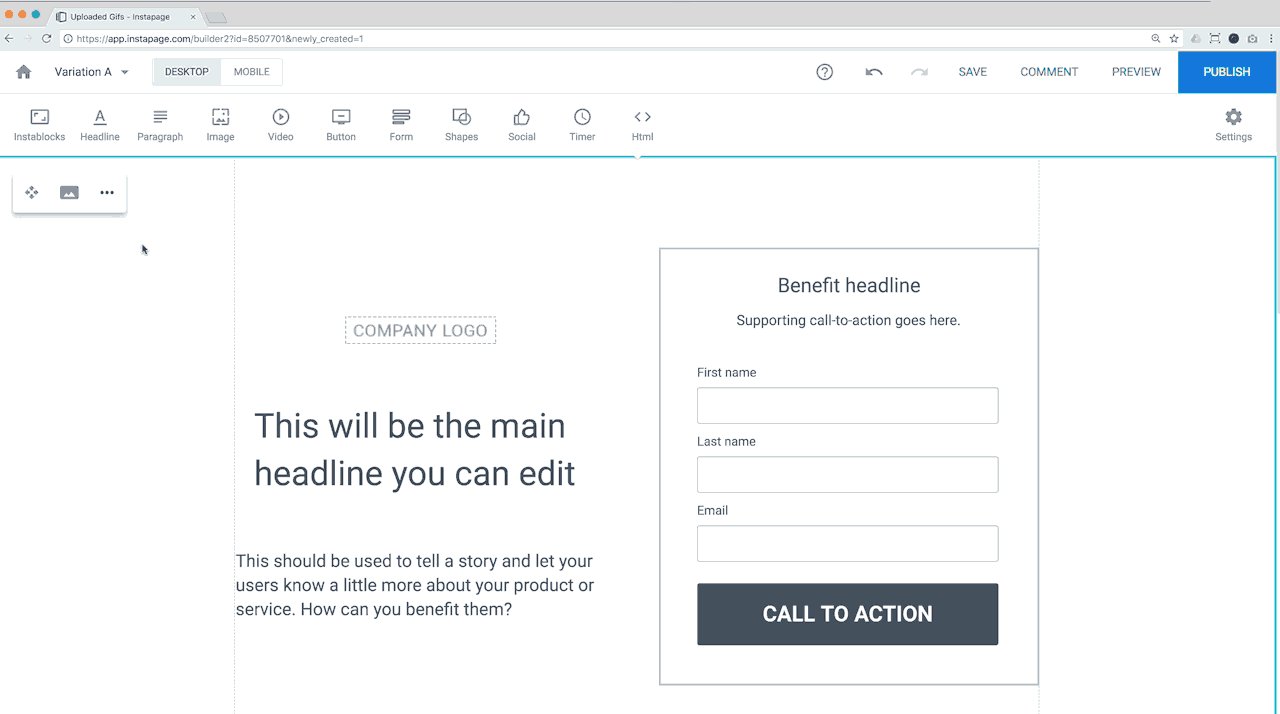
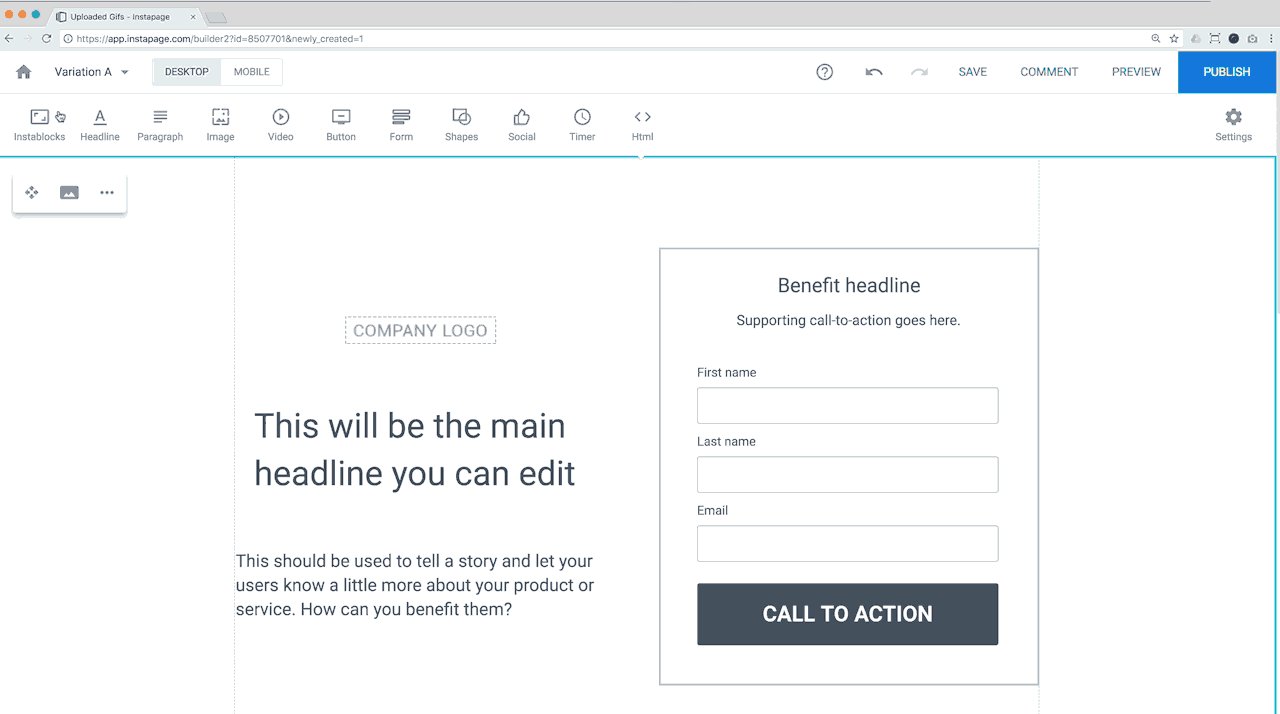
이제 동일한 요소 중 일부가 포함된 또 다른 새로운 클릭 후 랜딩 페이지를 생성하려는 경우 기존 요소를 블록으로 저장하고 삽입하기만 하면 됩니다. 빌더의 왼쪽 상단 모서리에 있는 Instablocks 아이콘을 통해 액세스할 수 있습니다.

수많은 캠페인을 실행하는 모든 광고주에게 쉽고 필요합니다(대부분이 그렇습니다). 클릭 후 개별 랜딩 페이지를 처음부터 구축하면 예산이 빠르게 소진될 수 있습니다. 개발자 비용과 시간 소모적인 구축 프로세스가 있으며 손실된 시간은 손실로 이어집니다.
페이지의 기반을 구축하고 미세 조정은 개발자에게 맡기는 것이 어떻습니까?
이것이 Instapage와 새로운 Instablocks 도구로 할 수 있는 일입니다. 광고 캠페인과 함께 진화하는 클릭 후 랜딩 페이지를 빠르게 만든 다음 완전히 사용자 정의 가능한 CSS 모듈을 통해 모든 것이 브랜드에 맞는지 확인하십시오.
성공적인 클릭 후 랜딩 페이지를 더 빠르게 게시
Instablocks에 대한 덜 분명한 사용이 나타나는 곳은 다음과 같습니다. 테스트.
당신은 허공에서 디자인 요소를 끌어내지 않는 마케터입니다. 고객과 대화하고, 리뷰와 보고서를 읽고, 데이터를 수집한 다음 시각적 계층 구조를 컴파일합니다. 강력한 카피, 매력적인 시각적 요소, 신뢰 지표, 전체 shebang…
그러나 당신은 거기에서 멈추지 않고 발을 올려놓지 않고 그것을 하루라고 부릅니다. 아니요. 전문가처럼 테스트합니다.
A/B 테스트를 사용하여 전체 최대값(클릭 후 랜딩 페이지의 가장 광범위한 버전)을 찾습니다. 그런 다음 다변량 테스트를 사용하여 해당 클릭 후 랜딩 페이지에서 가장 실적이 좋은 요소를 찾습니다.
그래서 Instablocks를 좋아하게 될 것입니다.
설명하기 전에 A/B 테스트와 다변량 테스트의 작동 방식에 대해 간단히 살펴보겠습니다.
A/B 테스트 대 다변량 테스트
위에서 요약했지만 좀 더 자세히 살펴보겠습니다.
- A/B 테스트 는 잠재 고객이 어떤 일반적인 변형을 선호하는지 알아보기 위해 서로 완전히 다른 두 페이지(때로는 그 이상)를 비교하는 것입니다. 예를 들어 페이지 A는 비디오로 귀하의 제안을 주장할 수 있고 페이지 B는 긴 형식의 본문 카피로 제안할 수 있습니다. 당신의 잠재 고객은 보는 것을 선호합니까 아니면 읽는 것을 선호합니까? A/B 테스트는 알아내는 방법입니다.
- 다변량 테스트 가 더 구체적입니다. A/B 테스트의 승자를 결정한 후 페이지에서 가장 잘 작동하는 요소 조합을 찾는 것입니다. 예를 들어 페이지의 본문 카피 버전이 동영상 버전보다 더 나은 경우 다변량 테스트는 본문 카피와 인라인 이미지가 이미지가 전혀 없는 본문 카피보다 더 효과적인지 확인하는 것을 목표로 할 수 있습니다.
따라서 Instapage의 A/B 테스트 기능으로 글로벌 최대값을 찾으면 Instablocks는 강력한 동맹이 될 것입니다.
이제 귀하의 목표는 다변량 테스트와 함께 어떤 요소가 더 잘 작동하는지 찾는 것입니다: 긴 카피 대 짧은 카피 대 비디오, 이미지 대 이미지 없음, 보안 배지 대 보안 배지 없음. 다양한 요소를 많이 갖게 됩니다.
Instablocks가 없으면 변형을 생성하고 테스트가 끝날 때 성공적인 페이지를 구성하기 위해 많은 복사, 붙여넣기 및 코딩을 의미합니다. 그러나 그것들을 사용하면 요소를 한 번 생성하고 각각을 블록으로 저장한 다음 이동하면서 삽입하는 것만큼 쉽습니다.

이제 페이지 생성이 더 빨라졌습니다. 더 간단합니다. 스트레스와 예산 낭비가 적습니다. 시작하려면 여기에서 Enterprise 데모에 등록하십시오.
