엄청나게 빠른 사이트가 새로운 우선 순위인 이유
게시 됨: 2022-06-12
엄청나게 빠른 사이트의 개념은 Google이 오랫동안 이야기해 온 것입니다.
사용자 경험을 최적화하기 위해 사이트 속도가 최우선 순위라고 확신하십니까?
이 게시물에서 다룰 내용은 다음과 같습니다.
- 사이트 속도가 중요한 이유.
- 모바일 방문자가 방정식에 부합하는 방법.
- 모바일 우선 인덱스 세계에서 속도의 필요성.
사이트 속도가 중요한 이유
수년 동안 Google은 웹사이트 소유자가 사이트를 더 빠르게 만드는 데 도움이 되는 다양한 권장 사항과 도구를 구현했습니다. 이 가이드라인과 도구는 SEO 서비스의 핵심을 지원합니다.
결국 빠른 사이트는 최종 사용자에게 좋습니다. 그리고 Google은 좋은 사용자 경험을 제공하는 웹사이트를 결과에 포함시키고자 합니다.
어떻게 나누든 Google의 메시지는 분명합니다. 빠를수록 좋습니다.
실제로 2016년 말 Google 담당자인 John Mueller는 페이지 로드 시간을 3초 미만으로 유지한다고 말했습니다.
@vivek_seo 페이지당 제한이 없습니다. 사용자를 위해 빠르게 로드되는지 확인하세요. 나는 종종 https://t.co/s55K8Lrdmo를 확인하고 <2-3초를 목표로 합니다.
— 존 ☆.o(≧▽≦)o.☆ (@JohnMu) 2016년 11월 26일
2010년에 구글은 비록 가벼운 신호일지라도 사이트 속도가 순위 알고리즘의 한 요인이 될 것이라고 말했습니다.
발표에서 Google은 사이트 속도가 중요한 이유를 다음과 같이 설명했습니다.
웹사이트 속도를 높이는 것은 사이트 소유자뿐만 아니라 모든 인터넷 사용자에게 중요합니다. 더 빠른 사이트는 행복한 사용자를 만들고 우리는 내부 연구에서 사이트가 느리게 응답할 때 방문자가 사이트에서 보내는 시간이 줄어든다는 것을 확인했습니다. 그러나 더 빠른 사이트는 사용자 경험을 향상시키는 데 그치지 않습니다. 최근 데이터에 따르면 사이트 속도를 개선하면 운영 비용도 절감됩니다. 우리와 마찬가지로 사용자는 속도에 많은 가치를 두고 있습니다. 그래서 검색 순위에서 사이트 속도를 고려하기로 결정했습니다. 우리는 다른 사이트에 비해 사이트의 속도를 결정하기 위해 다양한 소스를 사용합니다.
마지막 문장: "우리는 다양한 소스를 사용하여 다른 사이트에 비해 사이트의 속도를 결정합니다."
특정 검색어에 대해 표시되는 모든 웹사이트의 평균 페이지 로드 시간이 거의 같으면(속도가 느린 경우에도 해당) 귀하의 웹사이트는 정상으로 간주됩니다.
그러나 웹사이트의 페이지 로드 시간이 평균보다 훨씬 느리다면 불리한 상황에 놓이게 됩니다.
전 Google 직원인 Matt Cutts는 2013년에 다른 모든 것이 동일할 때 페이지 속도가 순위에 영향을 미칠 수 있다고 언급했습니다.
예를 들어, 내가 검색을 하고 모든 관련 웹 페이지 로드가 1.5초에서 2.5초 사이인 경우 Google은 사이트 속도를 순위 요소로 사용하지 않을 것입니다.
그러나 로드하는 데 12초가 걸리는 웹 페이지가 있는 경우 순위가 하락할 수 있습니다. 해당 쿼리에 대해 다른 모든 웹 페이지의 성능과 비교하여 평균이어야 합니다.
따라서 질문은 실제로 다음과 같습니다. 더 빠른 것이 장점입니까 아니면 느린 것이 단점입니까? 나는 후자라고 생각한다.
그러나 Google은 혼합 신호를 제공하는 데 낯선 사람이 아닙니다. John Mueller의 트윗을 기억하십니까? 글쎄, 다음은 페이지 로드 시간에 대해 "너무" 걱정하지 말라고 언급한 Google의 Gary Illyes의 또 다른 트윗입니다.
@seefleep 나는 그것에 대해 너무 걱정하지 않을 것입니다. 합리적으로 가능한 한 빨리 만드십시오.
— Gary Illyes ᕕ( ᐛ )ᕗ (@methode) 2016년 4월 21일
결론은 페이지 로드 시간이 매우 느린 경우 주의해야 한다는 것입니다.
그리고 가능하면 몇 초 안에 페이지가 로드되도록 Google의 권장 사항을 충족하도록 노력해야 합니다.
모바일 브라우징이 사이트 속도에 미치는 영향
이제 다양한 시나리오에서 사이트 속도가 어떻게 나타나는지 이야기해 보겠습니다.
Mueller는 HTTP 페이지 로드 속도에 대해 3초 상한선을 권장했습니다. 그러나 모바일과 관련하여 Google의 공식 입장은 스크롤 없이 볼 수 있는 콘텐츠 가 1초 이내에 렌더링되어 사용자가 "가능한 한 빨리 페이지와 상호작용을 시작할 수 있도록"하는 것입니다.
그리고 앞으로 몇 달 안에 이것이 Google의 모바일 우선 지수의 모바일 순위에 반영될 가능성이 있습니다.
Google은 모바일 우선 색인을 사용하여 웹사이트의 모바일 버전을 기준으로 순위를 매기기 때문에 이는 사이트 속도 최적화에 중요합니다.
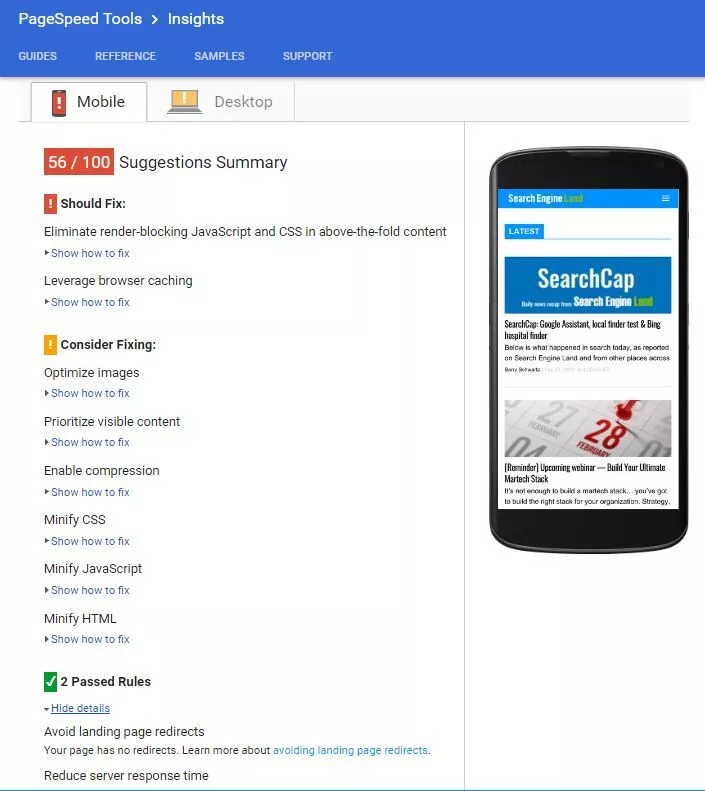
Google의 PageSpeed Insights 도구를 사용하여 페이지의 로드 시간을 테스트할 수 있습니다. 여기에서 Google은 즉시 사용할 수 있는 스크롤 없이 볼 수 있는 콘텐츠의 필요성을 설명합니다.
PageSpeed Insights는 다음에서 페이지의 성능을 개선할 수 있는 방법을 측정합니다.
- 스크롤 없이 볼 수 있는 부분 까지의 시간: 사용자가 새 페이지를 요청한 순간부터 스크롤 없이 볼 수 있는 부분의 콘텐츠가 브라우저에 의해 렌더링되는 순간까지의 경과 시간입니다.
- 전체 페이지 로드까지의 시간: 사용자가 새 페이지를 요청한 순간부터 페이지가 브라우저에 의해 완전히 렌더링되는 순간까지의 경과 시간.
다음은 PageSpeed Insights 테스트에서 보고한 로드 시간을 개선할 수 있는 문제 유형의 예입니다.

우리가 발견한 것 중 하나는 PageSpeed Insights 테스트 결과가 시간이 지남에 따라 변한다는 것입니다. 최근에는 이미지 로드 시간에 크게 치우쳐 있습니다.

분명히 많은 웹사이트 게시자가 전체 페이지 로드 시간을 빠르게 했지만 이미지가 빠르게 로드되지 않습니다.
모바일 페이지 로드 시간을 더 빠르게 하기 위해 이미지 압축이 중점 영역이 될 것입니다. 이미지가 필요한지 여부를 결정하는 것은 모바일 SEO 전략의 우선 순위를 정할 때 결정해야 하는 다음 사항 중 하나일 수 있습니다.
Google에서 발표한 새로운 연구에서 주요 권장 사항은 평균 요청 수(전체 페이지를 표시하는 데 필요한 개별 콘텐츠 수)를 50개 미만으로 유지하는 것입니다.
모바일 퍼스트 지수의 니드포 스피드
모바일 속도 최적화를 위해 콘텐츠를 줄이는 관행이 이 새로운 모바일 우선 지수 세계에서 순위에 어떤 영향을 미칠 수 있는지 주목할 가치가 있습니다.
현재 귀하의 모바일 사이트로 제공되는 것은 Google이 모바일 우선 색인에서 색인을 생성하고 순위를 매길 때 고려하는 것입니다. 사이트의 모바일 버전이 사용 가능한 모든 콘텐츠의 일부만 표시하는 경우 Google은 순위 계산에서 해당 부분만 고려합니다(사이트의 데스크톱 버전에서 사용 가능한 추가 리소스는 고려하지 않음).
사이트에 Google이 권장하는 대로 반응형 디자인 구성이 있는 경우 데스크톱 버전과 모바일 버전 모두에서 Google이 모든 것을 설명해야 하지 않습니까?
정확히. 반응형 디자인에서는 모바일 장치에서 텍스트 블록이나 특정 이미지를 표시하지 않도록 사이트에 지시합니다.
일반적으로 Google은 사이트의 데스크톱 버전에 대한 색인을 생성합니다. 데스크톱 이미지가 무엇이든 Google은 색인을 생성하고 순위를 매기는 데 사용합니다.
그런 다음 사람이 모바일 장치에서 해당 페이지를 로드하면 그 시점에서 표시되는 내용을 제어할 수 있습니다. 그러나 색인은 콘텐츠의 전체 데스크톱 버전을 기반으로 했습니다. 반응형 디자인은 모바일 또는 태블릿 장치에 표시할지 여부를 결정했습니다.
이제 Google은 모바일 우선 색인으로 이동하고 있습니다. 예전에는 데스크톱 버전의 사이트가 검색 엔진 최적화에 가장 중요했지만 이제는 모바일 UX가 중요합니다.
사이트의 모바일 버전에 특정 콘텐츠나 이미지가 표시되지 않는 경우 Google은 더 이상 순위 및 색인 생성에서 이를 고려하지 않습니다.
예를 들어 바닥글에 있는 데스크톱 사이트에는 50개의 링크가 있을 수 있습니다. 그러나 모바일 버전에서는 복잡하지 않기 때문에 10개만 표시합니다. Googlebot이 페이지를 크롤링할 때 50개의 링크는 계산하지 않고 10개만 고려합니다.
또 다른 예로, 사람들이 과거에 모바일 성능에 접근했던 방식을 생각해 보십시오. 이미지나 콘텐츠와 같은 페이지의 일부를 잘라냅니다. 이것이 모바일 경험에 대한 접근 방식이라면 순위를 매기는 데 도움이 될 수 있는 콘텐츠를 잘라내고 있다는 점을 이해해야 합니다.
그래서, 무엇을 추천합니까?
모바일 사용자가 사이트를 방문할 때 빠른 경험을 만들고자 하는 것은 여전히 중요합니다. 그러나 순위를 매기는 데 필요한 콘텐츠와 모바일 경험의 균형을 맞춰야 합니다.
시작하려면 모바일 경험을 중심으로 웹사이트를 디자인하세요.
데스크톱 페이지에서도 모바일 장치에 표시할 가치가 있는 콘텐츠만 표시합니다. 2,000단어의 페이지가 모바일 친화적이지 않을 수 있기 때문에 더 적은 콘텐츠로 더 많은 웹 페이지가 필요할 수 있습니다.
그리고 속도와 관련하여 웹사이트 게시자는 모바일 장치에서 특정 이미지를 로드하는 데 너무 오래 걸리기 때문에 이미지를 잘라낼 수 있습니다. 페이지 로드 시간을 늘리기 위한 이러한 일반적인 활동으로 인해 실제로 콘텐츠가 모바일 우선 세계에서 더 이상 인덱싱되지 않을 수 있습니다.
AMP(Accelerated Mobile Pages) 옵션 평가
이것은 우리를 속도에 맞춰진 Google의 최신 프로젝트인 AMP로 안내합니다.
여기 가이드에서 AMP에 대해 자세히 설명하고 웹사이트에 AMP를 구현하는지 여부와 방법에 대한 빠른 시작 가이드도 제공합니다.
AMP는 웹사이트 게시자가 다음과 같은 특정 구성을 통해 더 빠른 모바일 경험을 만들 수 있도록 효과적으로 돕는 오픈 소스 프로젝트입니다.
- 게시자 사이트에서 사용할 수 있는 JavaScript 사용을 제한하면서 웹사이트 콘텐츠를 미리 렌더링합니다.
- Google이 게시자 서버에서 페이지 콘텐츠를 가져올 필요가 없도록 콘텐츠를 캐시합니다.
Google은 AMP가 순위에 영향을 미치지 않을 것이라고 밝혔지만 모바일에서는 빠를수록 좋다는 모든 징후와 함께 본질적으로 순위가 더 높을 수 있는 방식으로 페이지를 더 빠르게 로드하는 AMP의 기능을 배제하지 않습니다.
AMP는 웹사이트에서 구현하기 쉬운 것이 아니며 AMP의 사양도 자주 변경되는 것으로 알려졌습니다. 프로그램이 점점 더 많은 잠재적 유형의 웹사이트로 확장됨에 따라(그냥 뉴스 사이트에서 시작하여 거기에서 확장되었음을 기억하십시오) Google은 끊임없이 타협해야 합니다.
그리고 물론 AMP로 개발하려면 비용 이 듭니다. 실제로 지원하려면 사이트를 변경해야 합니다. 페이지를 업데이트해야 하기 때문에 AMP 사양이 변경됨에 따라 지속적인 비용도 발생합니다. 그러면 Google이 AMP를 포기하거나 웹사이트를 모바일 애플리케이션처럼 작동하도록 만드는 것과 같은 다른 시스템을 제시할 위험이 있습니다.
AMP 페이지를 현명하게 선택하세요.
결승선까지 경쟁자를 이겨라
온라인에서 경쟁하려면 웹사이트가 빨라야 합니다.
Google의 메시지는 속도가 중요하다는 것입니다. 그러나 사이트 속도를 달성하는 방법에는 여러 가지가 있습니다.
이를 위해서는 반응형, AMP 등을 포함한 모바일 구성의 비용과 이점을 저울질해야 합니다.
모바일 사이트에 대한 변경 사항은 모바일 우선 세계에서 순위에 영향을 미칠 수 있고 영향을 미칠 수 있다는 점을 항상 염두에 두십시오.
모바일 SEO 전략으로 웹사이트 트래픽을 유도하고 추적할 수 있도록 도와드리겠습니다. BCI의 서비스는 귀하의 비즈니스 목표와 대상에 맞게 맞춤 제작됩니다. 모바일 친화적인 SEO를 통한 수익 증대에 대해 자세히 알아보겠습니다.
