A/B 테스트를 위한 핵심 Web Vitals: A/B 테스트 소프트웨어가 사이트 속도를 늦추고 있습니까?
게시 됨: 2021-08-05
Google은 Core Web Vitals 업데이트를 방금 중단했으며 우리는 이에 주의를 기울여야 합니다.
왜 신경써?
CRO로서 우리는 사람들이 우리 사이트에 도착했을 때 일어나는 일과 그들이 취하는 행동에 집중하기 때문에 일반적으로 트래픽 측면에 대해 너무 많이 걱정하지 않습니다.
문제는 이 새로운 업데이트는 사용자 경험에 중점을 두고 있기 때문에 최적화 도구로서 우리와 관련이 있을 뿐만 아니라 테스트가 실제로 사이트의 페이지 경험 점수와 트래픽에 부정적인 영향을 미칠 가능성이 있다는 것입니다.
좋지 않죠?
이 기사에서는 이 업데이트가 무엇인지, 어떻게 작동하는지, 테스트가 어떻게 영향을 미칠 수 있는지, 이 새로운 SEO 업데이트의 영향을 줄이는 것 뿐만 아니라 실제로 점수를 향상시키는 방법에 대한 몇 가지 모범 사례를 안내해 드리겠습니다. 덕분에 더 많은 유기적 트래픽을 발생시킬 수 있습니다.
- 내 A/B 테스트 도구가 내 사이트 속도를 늦추고 핵심 Web Vitals 점수에 영향을 줍니까?
- 핵심 Web Vitals와 Google 페이지 경험의 차이점은 무엇입니까?
- Google 페이지 경험이란 무엇입니까?
- 핵심 Web Vital은 무엇입니까?
- Google이 사용자 경험에 관심을 갖는 이유는 무엇입니까?
- 현재 핵심 Web Vital 및 페이지 경험 결과를 측정하는 방법
- PageSpeed Insights 도구는 이러한 결과를 어떻게 제공합니까?
- 실험실 및 현장 데이터란 무엇입니까?
- Google의 페이지 경험 측정항목, 3가지 핵심 Web Vitals 측정항목은 무엇이며 어떻게 개선할 수 있습니까?
- 1. 가장 큰 내용이 포함된 페인트(LCP)
- LCP 점수를 높이는 방법
- ㅏ. LCP 요소 미리 로드
- 비. 고성능/전용 호스팅 사용
- 씨. 캐싱 활성화 및 캐시 길이 늘리기(필요한 경우)
- 디. 중요하지 않은 JS 연기 + 사용하지 않는 JS 제거
- 이자형. 코드 축소 고려
- 에프. 지연 로드 및 응답성을 위해 이미지 최적화(LCP 이미지가 아님)
- g. 이미지 압축 및 반응형 크기 사용
- 시간. 최대한 빨리 타사 연결 설정
- 나. CDN을 사용하여 로드 시간 단축
- 제이. Gzip 또는 Brotli 압축을 사용하여 파일 크기 최적화
- LCP 점수를 높이는 방법
- 2. 최초 입력 지연(FID)
- 첫 번째 입력 지연 점수를 개선하는 방법
- ㅏ. 콘텐츠 및 링크 미리 로드
- 비. 플러그인 팽창 제거
- 씨. 테마 코드 블로트 제거
- 디. 페이지 팽창 제거
- 첫 번째 입력 지연 점수를 개선하는 방법
- 3. 누적 레이아웃 시프트(CLS)
- 1. 가장 큰 내용이 포함된 페인트(LCP)
- 핵심 성능 평가가 UX 및 A/B 테스트에 미치는 영향(변환 스크립트를 사용하는 동안 핵심 성능 평가를 통과하는 방법)
- A/B 테스트 시 가장 큰 콘텐츠가 포함된 페인트 점수에 부정적인 영향을 미치지 않는 방법
- A/B 테스트 시 첫 번째 입력 지연을 개선하는 방법
- A/B 테스트 시 누적 레이아웃 이동 문제를 줄이는 방법
- 결론 + 핵심 요약
내 A/B 테스트 도구가 내 사이트 속도를 늦추고 핵심 Web Vitals 점수에 영향을 줍니까?
이 문제를 바로 위에서 제거하도록 합시다. 변환 앱은 테스트 및 CWV 설정 모두에 대한 모범 사례를 따르는 한 믿을 수 없을 정도로 빠르며 페이지 경험 또는 핵심 성능 평가 점수에 부정적인 영향을 미치지 않습니다.
그러나 모든 사이트가 모범 사례를 따르는 것은 아니며 이러한 상황에서 A/B 테스트는 테스트 및 사이트 설정 방법에 따라 페이지 로드 속도, 첫 번째 입력 지연, 누적 레이아웃 이동 또는 가장 큰 콘텐츠가 포함된 페인트에 영향을 줄 수 있습니다. .
좋은 뉴스?
이러한 각 요소는 쉽게 고칠 수 있습니다. 기본 페이지 경험 및 CWV 점수를 개선하고 테스트할 때 이를 깨뜨리지 않는 방법과 함께 이 가이드를 진행하면서 이 모든 것을 다룰 것입니다.
핵심 Web Vitals와 Google 페이지 경험의 차이점은 무엇입니까?
Google 페이지 경험이란 무엇입니까?
페이지 경험은 Google이 검색 결과를 식별하고 순위를 매기는 데 사용하는 200개 이상의 순위 요소 중 하나입니다.
페이지 경험 알고리즘은 사용자가 웹 페이지를 경험하는 방식을 이해하고 개선하기 위해 Google에서 구현하는 측정항목 및 결과 그룹입니다. 그들의 목표는 사용자에게 최고의 콘텐츠와 최고의 사용자 경험을 제공하는 것입니다.
핵심 Web Vital은 무엇입니까?
핵심 성능 평가는 실제 사용자 경험을 측정하거나 시뮬레이션하도록 설계된 Google의 페이지 경험 알고리즘 내부에 설정된 측정항목이며 최신 업데이트의 초점입니다.
세 가지 핵심 Web Vitals는 다음과 같습니다.
● 가장 큰 콘텐츠가 포함된 페인트
● 첫 번째 입력 지연 및
● 누적 레이아웃 이동.
그것들은 복잡해 보이고 멋진 이름을 가지고 있지만 기본적으로 사용자의 페이지 경험에서 중요한 순간을 추적하는 것으로 분류됩니다.
- 페이지가 얼마나 빨리 로드됩니까?
- 사용자가 페이지의 주요 요소를 얼마나 빨리 보고 내용을 이해할 수 있습니까?
- 얼마나 빨리 페이지와 상호 작용할 수 있습니까?
- 버튼을 클릭한 후 행동이 일어나기까지 그 상호작용이 작동할 때까지 얼마나 걸립니까?
- 페이지가 어떻게 보이고 사용하기 쉬운가요?
우리는 왜 신경을 쓰는가?
우리는 Google이 관심을 갖고 있기 때문에 관심을 기울이고 있으며 특정 순위 요소, 작동 방식 및 개선 방법을 지적한 매우 드문 경우 중 하나입니다. 이런 일이 일어날 때, 그것은 일이 일어날 징조이므로 주의할 가치가 있습니다.
Google이 사용자 경험에 관심을 갖는 이유는 무엇입니까?
간단히 말해서, 나쁜 경험을 제공하거나 잘못된 결과를 제공하는 결과를 추천하는 경우 사용자가 경쟁업체로 이동할 가능성이 있습니다.
페이지 경험은 아직 주요 순위 요소로 간주되지 않습니다. Google은 최근에 귀하와 경쟁업체 사이에 모든 것이 동등하다면 페이지 경험이 단순히 귀하가 최고의 경험을 제공한다는 이유만으로 더 높은 순위를 결정하는 결정 요소로 작용할 가능성이 더 높지만 유일한 요소는 아니라고 밝혔습니다.
(훌륭한 콘텐츠, 제안, EAT 및 백링크는 항상 바늘을 가장 많이 움직입니다.)
그러나… Google은 사용자 경험이 향후 주요 검색 순위 요소가 되기 위해 큰 움직임을 보이고 있는 것 같습니다. 모바일 우선 경험과 결과에 중점을 두도록 전체 순위 지표 결과를 변경했습니다.
즉, 전체 색인이 이제 모바일 우선이므로 Page Experience는 모바일 중심 알고리즘이지만 이는 모든 웹사이트 소유자와 데스크톱 결과에 표시되는 방식에 영향을 미칩니다.
데스크톱에 훌륭한 콘텐츠가 있을 수 있지만 데스크톱 버전이 아니라 모바일 버전이 결과 순위에 영향을 미칩니다. 뿐만 아니라 Google은 페이지의 로딩 속도와 레이아웃에도 신경을 쓰고 있습니다. 그들은 모바일 검색을 개선하기 위해 로드 시간 등에 대한 표준을 설정하여 필요한 항목에 대한 기준을 여러 번 업데이트하고 높였습니다.
전에도 말했지만, 지금 아이디어를 얻고 모범 사례를 구현하는 것이 좋습니다. 특히 사용자 경험이 CRO 캠페인에 직접적인 영향을 미치고 테스트 도구가 해당 SEO 결과에도 영향을 미칠 수 있기 때문입니다.
따라서 이러한 페이지 경험 지표 각각, 현재 결과, 각 지표가 의미하는 바, 요구 사항을 충족하는 방법과 테스트가 점수에 부정적인 영향을 미치지 않도록 염두에 두어야 할 몇 가지 사항을 살펴보겠습니다.
현재 핵심 Web Vital 및 페이지 경험 결과를 측정하는 방법
기술적으로 이를 위해 Google Search Console을 사용할 수 있지만 데이터가 약간 모호하거나 제한적일 수 있다고 생각합니다. (결과는 "나쁨", "개선 필요" 또는 "좋음"으로 나열됩니다.)
대신 Google의 PageSpeed Insights 도구로 이동하여 사이트를 확인하십시오.
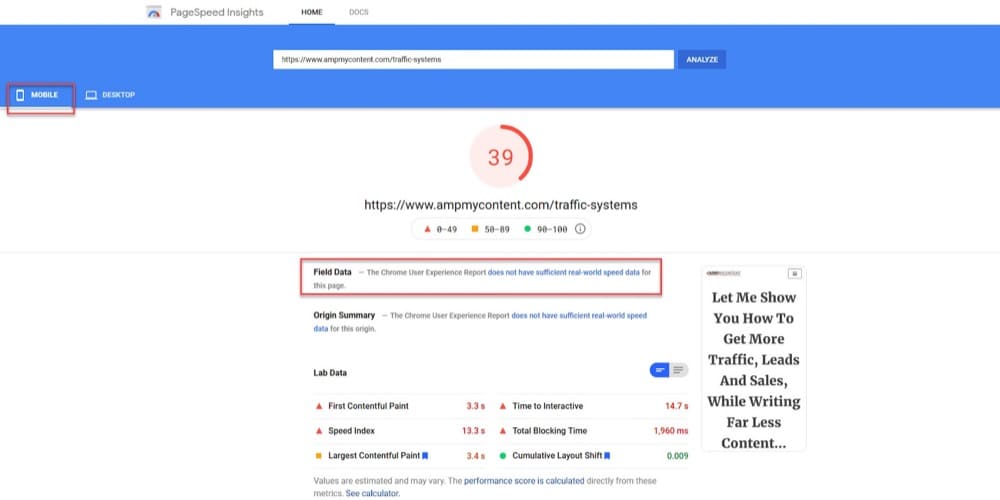
Insights 도구는 사용하기 정말 쉽습니다. 확인하려는 페이지의 URL을 입력하고 실행한 다음 모바일과 데스크톱 모두에서 결과를 확인하기만 하면 됩니다.
여기에서 홈페이지를 확인하지 마십시오. 귀하의 홈페이지는 일반적으로 로드 속도가 빠르고 가벼우므로 모든 페이지에서 가장 높은 점수를 받는 경우가 많습니다. (사이트의 각 페이지에는 곧 다룰 여러 요소를 기반으로 하는 고유한 점수가 있습니다.)
대신 블로그 게시물, 장문의 판매 페이지 또는 다음에 CRO 테스트를 실행하려는 페이지와 같이 리소스를 많이 사용하는 페이지를 확인하는 것이 좋습니다. 이렇게 하면 보다 정확한 표현을 얻을 수 있습니다. 귀하의 페이지 실적에 대한
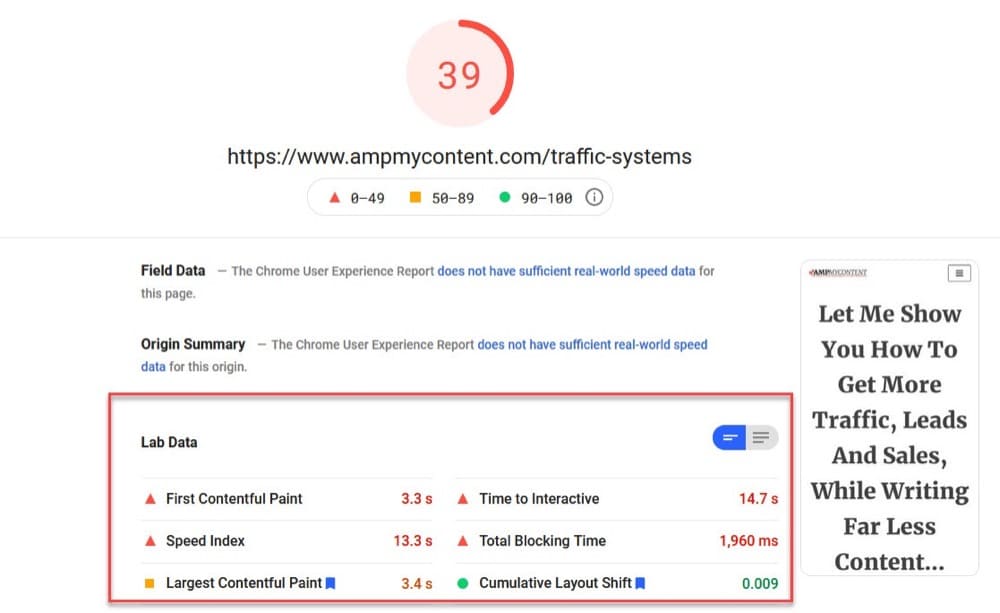
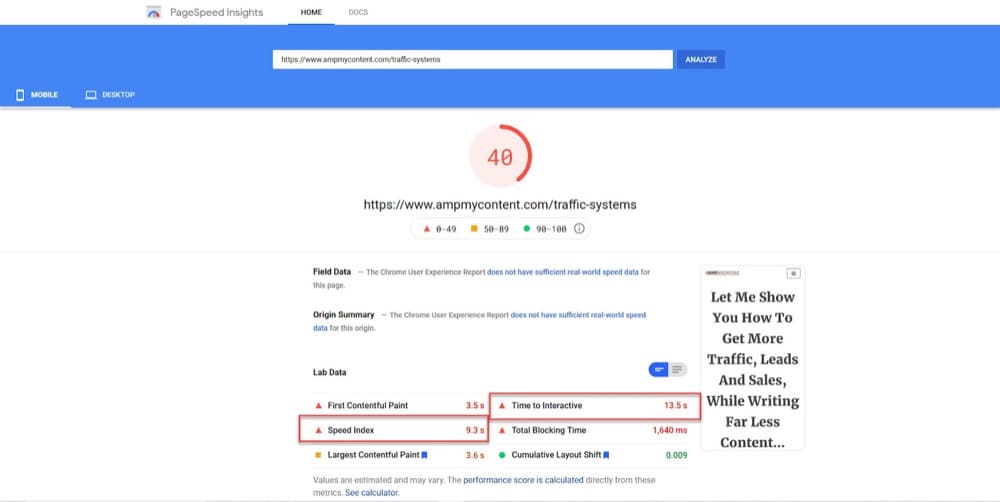
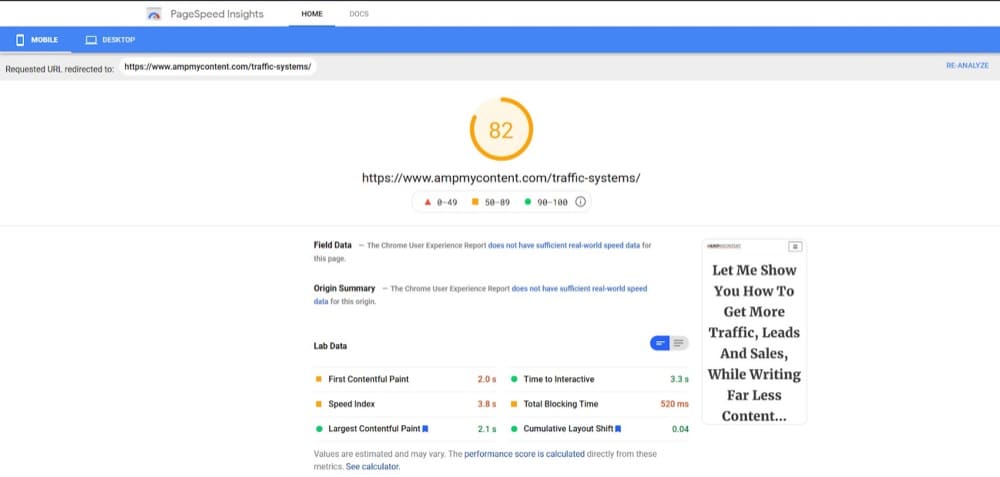
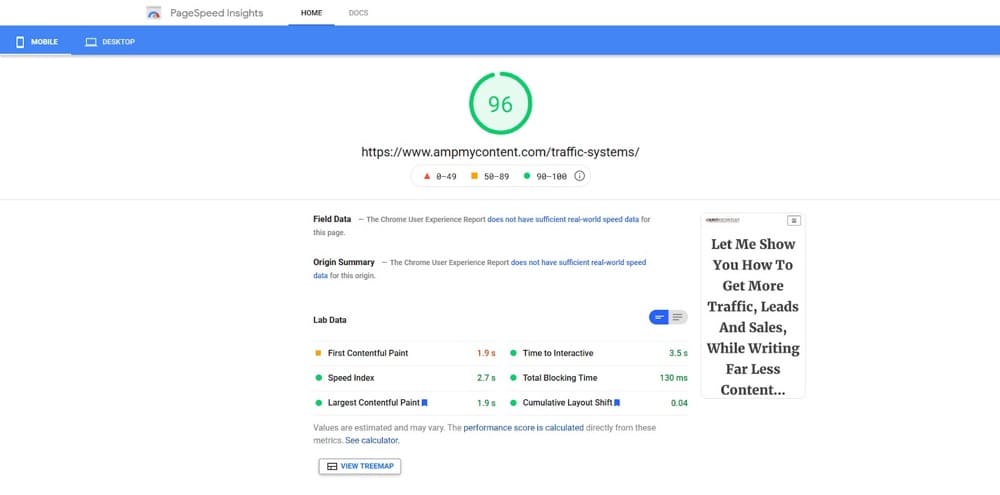
귀하의 목표는 모바일 및 데스크톱에서 90점 이상을 얻는 것입니다.

모바일 사용자가 이 페이지와 완전히 상호작용하려면 14.7초가 걸리므로 이 페이지는 작업이 필요합니다!
이제 이 페이지가 모바일에서 로드되는 데 시간이 오래 걸리는 이유가 있습니다. 약 11,000단어에 30개 정도의 이미지와 3개의 동영상이 포함되어 있습니다.
지피를 통해
그것은 큰 페이지입니다!
이 기사에서는 페이지 속도와 점수의 차이를 볼 수 있도록 각 Core Web Vital 보고서 권장 사항을 검토하면서 이 판매 페이지를 계속 개선할 것입니다.
그런 다음 페이지 경험 및 핵심 성능 향상을 충족하도록 사이트와 페이지를 업데이트한 후 이 페이지에서 A/B 테스트를 설정하면 결과에 어떤 영향을 미칠 수 있는지 보여드리겠습니다.

- 빨간색으로 표시된 모든 항목은 최대한 빨리 작동해야 합니다.
- 노란색은 무엇이든 개선할 수 있습니다.
- 현재 녹색으로 표시된 모든 항목이 요구 사항을 충족합니다.
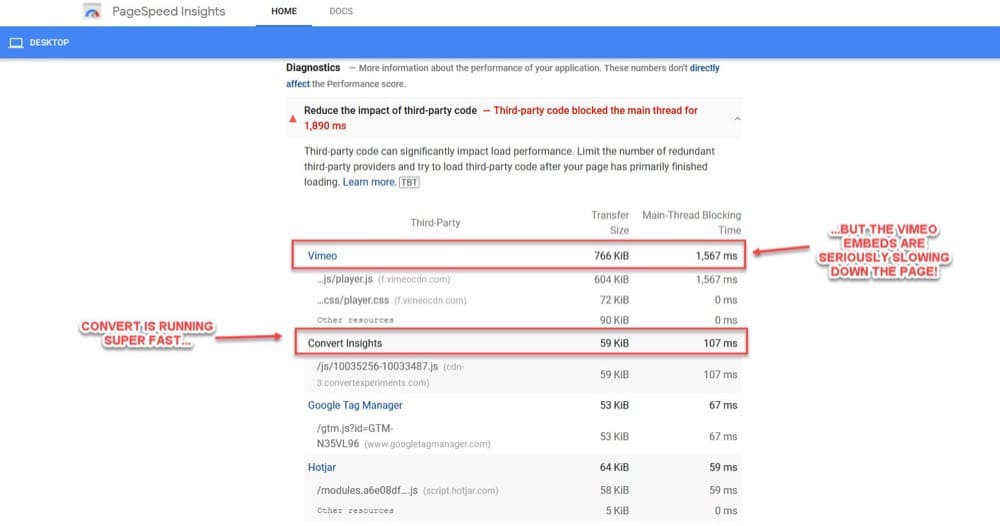
흥미로운 점은 Convert Experiences 앱은 백그라운드에서 내 페이지 속도를 107밀리초만 늦추는 반면 Vimeo 앱은 1,567밀리초 지연을 일으키고 있다는 것입니다.
이것은 앱의 잘못이 아니라 내 페이지와 내 웹사이트가 제대로 작동하지 않는 문제를 해결해야 하기 때문입니다.
이러한 문제를 개선하기 전에 그 의미와 도구가 이 결과를 제공한 방법을 이해해야 합니다.
PageSpeed Insights 도구는 이러한 결과를 어떻게 제공합니까?
PageSpeed Insights 도구는 Google의 Lighthouse 개발 테스트 도구를 사용하여 페이지 성능을 파악합니다.
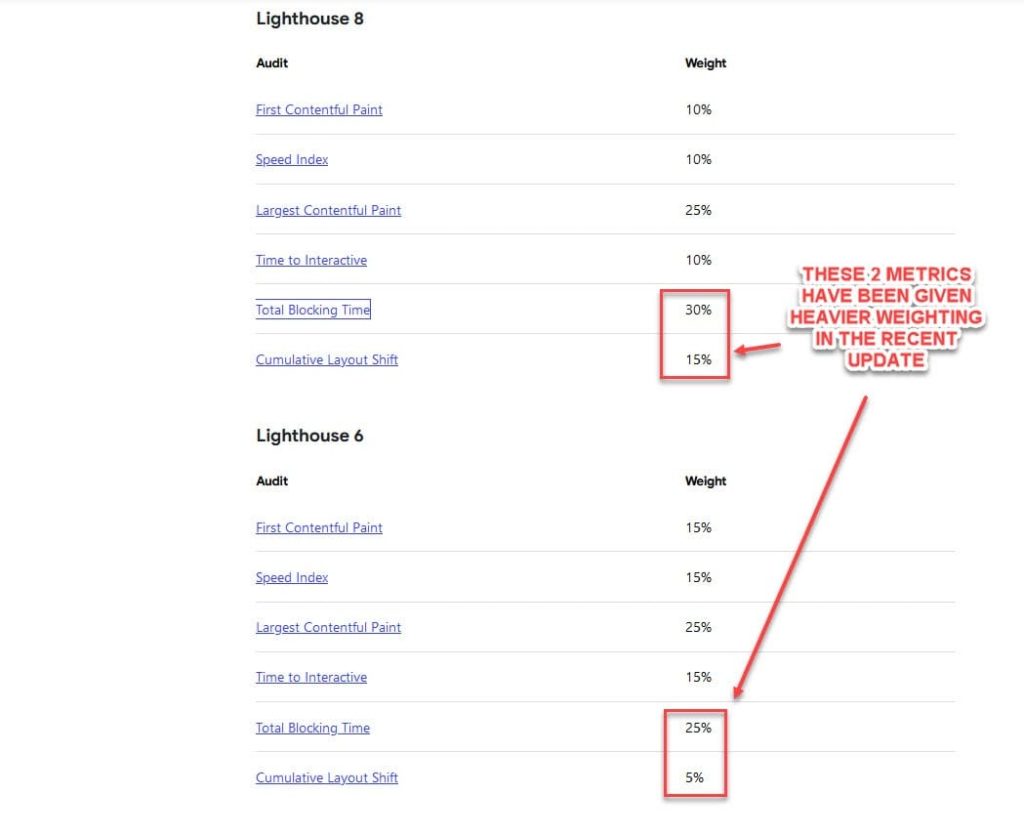
Lighthouse는 페이지 성능을 기반으로 특정 가중치 측정항목을 적용하여 이 점수를 산출합니다.
이러한 가중치는 가장 중요한 사용자 경험 요소를 기반으로 하며 Google이 UX를 추적하기 위해 새로운 기능을 추가할 때 반영하기 위해 종종 변경됩니다. (다시 말하지만 이것이 오늘날 집중해야 할 중요한 것인 것 같습니다.)
이러한 가중치의 마지막 버전을 최신 버전의 Lighthouse와 비교하면 누적 레이아웃 이동 및 총 차단 시간이 이전 버전에 비해 중요도가 훨씬 더 높게 부여되었음을 알 수 있습니다.

이것은 다른 요소가 갑자기 덜 중요하다는 것을 의미합니까?
전혀. 실제로 더 많은 사이트가 업데이트되고 표준 페이지 경험 요구 사항을 충족함에 따라 가중치가 덜 부여되었을 수 있습니다.
이제 초점이 페이지가 로드될 때 레이아웃이 변경되는 것을 막고 페이지가 사용자 입력에 응답하는 데 걸리는 시간을 줄이는 쪽으로 옮겨진 것 같습니다.
테스트로 인해 페이지가 느리게 로드되거나 새 레이아웃 디자인을 테스트할 때 레이아웃이 이동할 수 있기 때문에 이 두 가지 모두 테스터로서 고려해야 할 중요한 사항입니다.
Lighthouse 도구는 이러한 가중치를 가져온 다음 랩 및 필드 데이터라는 것을 사용하여 현재 페이지에 적용하여 페이지의 성능을 측정합니다.
실험실 및 현장 데이터란 무엇입니까?
Lab Data는 기본적으로 제어 환경을 만들기 위한 특정 조건의 시뮬레이션입니다. 이 기사를 읽는 대부분의 사용자는 페이지를 테스트하고 개선하는 데 사용할 것입니다.
Field Data는 특정 페이지에 대한 실제 사용자 경험을 기반으로 하지만 약간의 결함이 있습니다. 결과를 얻으려면 해당 페이지에 대한 많은 실시간 트래픽이 필요합니다. 뿐만 아니라 이 트래픽은 (CrUX) Chrome 사용자 경험 보고서에 동의한 Chrome 사용자로부터 온 것이어야 합니다. 이 보고서는 모든 사람이 사용하거나 선택하지 않습니다.
사용자 점수 현장 데이터는 해당 페이지에 대한 사용자 경험의 75번째 백분위수를 기반으로 합니다.
이것이 왜 중요합니까? 각 사용자의 경험은 장치와 인터넷 속도에 따라 다를 수 있기 때문입니다.
청중의 26%가 느린 연결로 iPhone 5를 탐색하고 있다면 점수가 74%로 떨어질 수 있으며 페이지가 '개선이 필요함'을 나타낼 수 있습니다.
마지막으로 필드 데이터는 28일 롤링 집계를 기반으로 하므로 보고서는 이전 결과를 기반으로 합니다. 오늘 변경한 사항은 다음 달의 결과에 반영되지 않습니다.
보시다시피 필드 데이터는 우리 모두와 관련이 없습니다. 좋은 소식은 Insights 도구의 랩 데이터가 충분히 훌륭하고 변경 및 업데이트가 시뮬레이션된 환경에 어떤 영향을 미치는지 볼 수 있는 충분한 정보를 제공하므로 사이트가 실제 작동할 수 있는 방법에 대한 대략적인 아이디어를 얻을 수 있다는 것입니다.
이제 우리는 최악의 성능/가장 중요한 페이지에 대한 기준 결과를 알고 있으며 이러한 모든 측정항목의 의미와 개선 방법을 알 수 있습니다.
Google의 페이지 경험 측정항목, 3가지 핵심 Web Vitals 측정항목은 무엇이며 어떻게 개선할 수 있습니까?
Core Web Vitals(최신 Google 업데이트의 초점)라는 특정 하위 집합에 4개의 기본 페이지 경험 메트릭 과 3개가 더 있습니다.
Google이 우수한 사용자 환경으로 인정하는 항목에 대해 알아보고 4가지 기본 페이지 경험 측정항목에 대해 자세히 알아보세요.
이러한 기본 메트릭 각각은 달성하기가 매우 쉽습니다. 필요한 것은 반응형 사이트, 이상한 코드가 없으며 사이트를 팝업으로 가리지 않고 HTTPS를 통해 실행되기만 하면 됩니다.
이것들은 단지 기본 요소일 뿐입니다. Lighthouse가 랩 데이터를 사용하여 페이지 경험 성능을 측정할 때 사용하는 페이지 경험 메트릭이 6개 더 있습니다.

이제 집중해야 할 6개의 Lab 측정항목이 있지만 모두 서로 연결되어 있습니다. 이것은 일반적으로 한 사람의 향상이 다른 사람의 향상을 볼 수 있음을 의미합니다.
이 모든 것을 단순화하는 데 도움이 되도록 Google은 이를 3가지 핵심 Web Vital로 분류했습니다.
- 가장 큰 콘텐츠가 포함된 페인트
- 첫 번째 입력 지연 및
- 누적 레이아웃 이동
이것은 우리가 개선해야 할 부분이며 테스트가 순위에 영향을 미칠 수 있는 부분이기도 합니다.
테스트가 이러한 점수에 어떤 영향을 미칠 수 있는지 살펴보기 전에 아래에서 이러한 각 핵심 성능 평가 항목과 이를 개선하기 위해 해야 할 일을 살펴보겠습니다.
1. 가장 큰 내용이 포함된 페인트(LCP)
가장 큰 콘텐츠가 포함된 페인트는 화면에 표시되는 가장 큰 요소의 로딩 속도를 기반으로 합니다. 이것은 영웅 샷, 배경 이미지 또는 헤드라인 텍스트일 수 있습니다.
이 점수는 청중이 페이지의 주요 콘텐츠를 보기 시작하고 페이지에 대한 아이디어를 얻는 데 걸리는 시간을 복제하도록 설계되었습니다.
현재 LCP는 CWV 점수의 25%로 평가됩니다.
독자가 페이지를 이해할 수 있도록 하는 것이 중요하지만 그 이상입니다. 느린 LCP를 일으키는 대부분의 문제는 일반적으로 페이지 속도를 늦추고 다른 CWV 문제를 일으키는 근본 원인입니다 . 즉, 이러한 LCP 요소를 수정하면 대부분의 작업을 완료한 것입니다.
목표는 2.5초 이내에 LCP를 로드하는 것입니다.
LCP 점수/속도를 낮추는 주요 문제는 다음과 같습니다.
- 느린 서버 응답 시간
- 요소 지연을 유발하는 JavaScript 및 CSS 렌더링 차단
- 느린 리소스 로드 시간
- 느린 클라이언트 측 렌더링
- 이미지 최적화가 나쁨/잘못 설정되었습니다.
LCP 점수를 높이는 방법
LCP 점수를 향상시키기 위해 구현할 수 있는 몇 가지 사항이 있습니다.
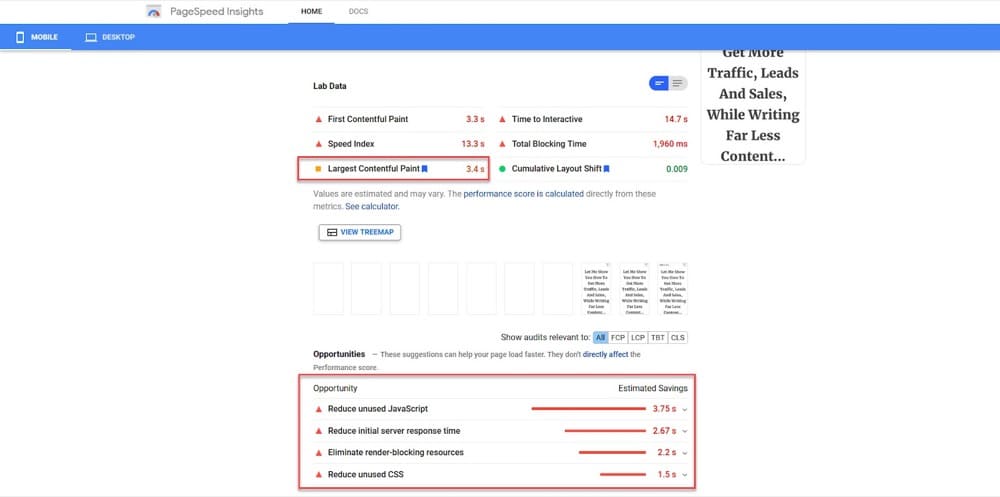
여기에서 권장되는 조정을 수행하기 전에 내 예제 판매 페이지 LCP 점수를 볼 수 있습니다.

현재 내 LCP 요소가 페이지에 로드되는 데 3.4초가 소요됩니다. 비록 그것이 텍스트의 헤드라인일지라도, 내 페이지는 대화형이 되기 전에 로드하는 데 14.7초가 걸립니다.
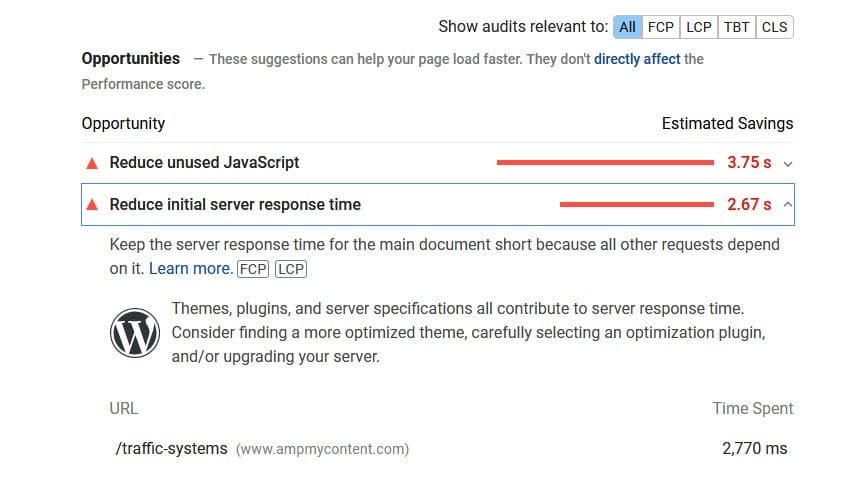
PageSpeed Insights 도구를 아래로 스크롤하여 기회를 살펴보면 전체 페이지 속도를 개선하고 LCP 속도를 늦추는 몇 가지 요소를 중지하기 위해 제가 할 수 있는 일이 많이 있습니다.
모두 살펴보겠습니다.
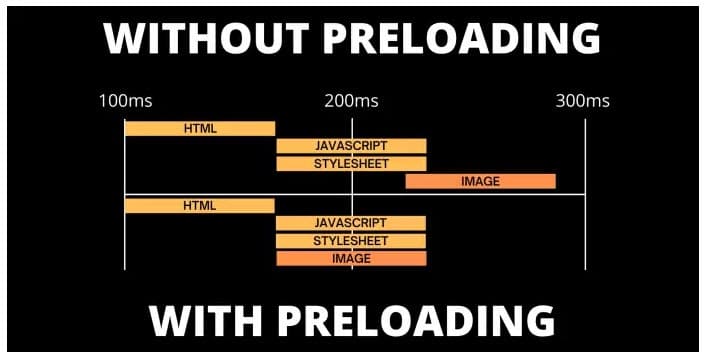
ㅏ. LCP 요소 미리 로드
가장 먼저 해야 할 일은 페이지마다 다를 수 있으므로 현재 페이지에 대한 실제 LCP 요소가 무엇인지 확인하는 것입니다.
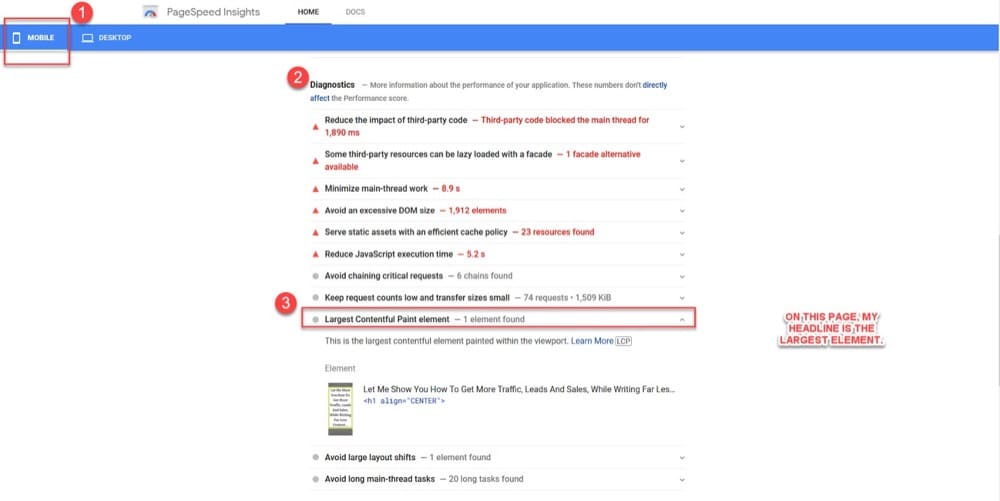
PageSpeed 도구의 모바일 보기에서 페이지를 아래로 스크롤하여 진단 섹션으로 이동하고 '가장 큰 콘텐츠가 포함된 페인트' 요소를 클릭하고 표시되는 내용을 확인합니다.

이 특정 페이지에서 내 LCP 요소는 내 헤드라인입니다.
압축 및 캐싱과 같은 페이지의 다른 항목을 정렬하여 텍스트의 로드 속도를 향상시킬 수 있지만 LCP 요소가 이미지인 경우에는 어떻게 됩니까?
이 경우 페이지의 이미지를 미리 로드하여 페이지가 렌더링을 시작하기도 전에 로드를 시작하고 싶습니다.

이렇게 하면 이미지가 즉시 로드되기 시작하고 다른 코드나 요청으로 인해 속도가 느려지지 않습니다.
이것은 엄청난 일입니다.
표준 관행은 페이지 속도를 돕기 위해 페이지의 모든 이미지를 지연 로드하는 것입니다. 그러나 LCP 이미지에 그렇게 하면 실제로 로드가 느려져 LCP 점수가 감소합니다!
(LCP 요소도 A/B 테스트하는 경우 큰 문제입니다!)
어떻게 고칠까요?
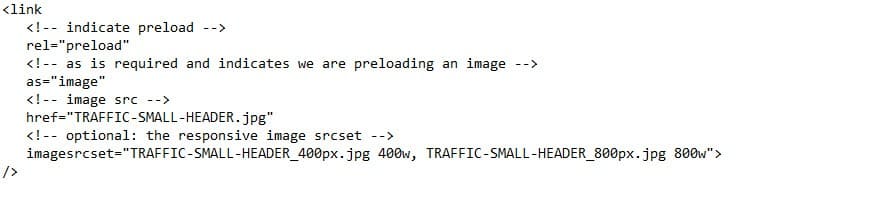
이 특정 LCP 요소가 특정 페이지에 미리 로드되어야 함을 지정하는 코드를 작성하려고 합니다.
추가하려는 스크립트는 rel=”preload” 스크립트이며 다음과 같이 보일 것입니다.

이 예에서는 TRAFFIC-SMALL-HEADER 이미지(해당 페이지의 LCP 이미지 요소)를 미리 로드하도록 이 특정 페이지에 지시합니다. 또한 모바일 및 데스크톱용 반응형 이미지를 로드할 수 있도록 여러 차원 옵션을 지정하고 있습니다.
이 변경만으로도 LCP 점수에 영향을 미치는 느린 로딩 이미지를 해결하는 데 도움이 됩니다.
일부 WordPress 또는 Shopify 테마에서는 특정 페이지의 헤더에 사용자 정의 코드를 추가할 수 있지만 일부 플러그인에서는 이를 허용합니다. 그렇지 않으면 페이지의 header.php 파일을 편집하고 코드를 직접 추가할 수도 있습니다.

여기에서 몇 가지 기본 사항을 다루었지만 다루게 될 대부분의 수정 사항은 사이트와 사용하는 항목에 따라 다를 수 있습니다. (WordPress를 사용하지 않거나 개발자가 있는 경우 여기에서 LCP 최적화에 대한 Google의 Dev 조언을 확인하도록 합니다.)
내 사이트가 WordPress를 기반으로 구축되었으므로 WPRocket 플러그인을 사용하면 대부분의 LCP 문제를 한 곳에서 해결하는 데 도움이 됩니다.
비. 고성능/전용 호스팅 사용
구현하는 매우 간단한 수정 사항입니다. 사용자가 웹 페이지를 로드하면 페이지 정보 및 저장된 파일 등에 대한 요청을 웹 호스트에 보냅니다.
일부 웹 호스팅 서비스는 공유 호스팅 플랫폼에서 작동합니다. 즉, 여러 사이트 간에 인프라를 공유합니다. 이 때문에 공유 호스팅에서 다른 사이트의 트래픽으로 인해 자신의 사이트 성능이 저하될 수 있습니다.
귀하의 사이트만을 위한 100% 전용 호스팅 서비스로 이동하는 것은 더 빠를 뿐만 아니라 더 안전하며 페이지 로드 문제 및 서버 응답 시간에 도움이 될 수 있습니다.
여기에서 내 사이트의 초기 서버 응답 시간이 2.67초임을 알 수 있습니다.

전용 호스트로 업그레이드한 후 서버 응답 지연을 완전히 제거하여 로드 시간을 2.67초 절약하고 속도 지수와 대화형 시간을 개선했습니다.

씨. 캐싱 활성화 및 캐시 길이 늘리기(필요한 경우)
캐싱을 사용하면 반복 방문 시 빠르게 로드되도록 사용자를 위해 사이트 콘텐츠의 저장된 복사본을 저장하여 서버 요청을 절약할 수 있습니다.
이렇게 하면 사용자가 돌아와서 콘텐츠를 다시 보고 싶어할 때 엄청나게 빠르게 로드됩니다.
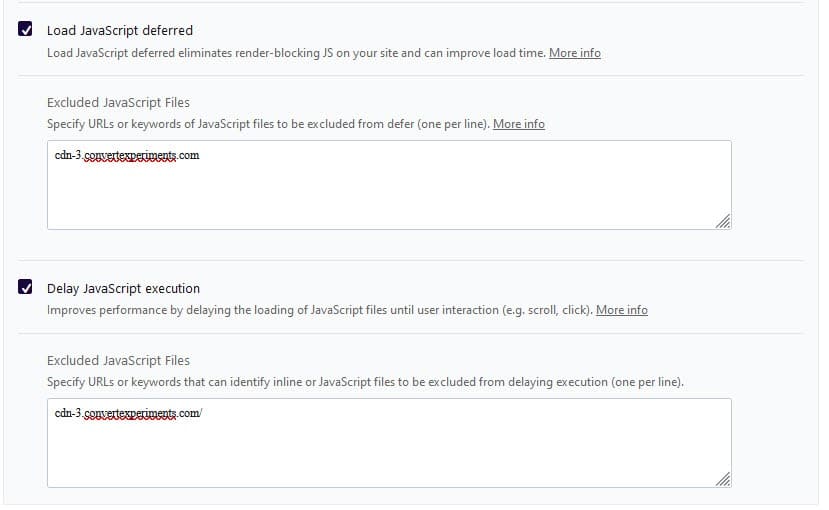
디. 중요하지 않은 JS 연기 + 사용하지 않는 JS 제거
페이지가 로드될 때 한 번에 하나씩 로드(비동기)하거나 속도를 낮추고 한 번에 여러 항목 로드를 시도(동기화)합니다. 빠른 서버가 있거나 Convert Experiences 앱과 같이 로드하는 타사 응용 프로그램이 빠르게 로드되는 경우에는 그렇게 나쁘지 않습니다.
그러나 일부 요소를 연기하거나(더 중요한 후에 로드하도록 지시) 모든 페이지에 로드할 필요가 없는 요소를 제거하여 점수와 페이지 속도를 개선하는 데 도움을 줄 수 있습니다.
이는 일반적으로 LCP 요소가 LCP 요소보다 먼저 로드되기 때문에 LCP 로드 문제의 큰 원인입니다. (첫 입력 지연에도 영향을 줄 수 있습니다).

WPRocket 내에서 연기하거나 제거할 JS, 앱 또는 플러그인을 지정할 수 있습니다. (지연되지 않고 우선 순위로 로드되도록 변환 스크립트를 설정해야 합니다.)

이렇게 하면 중요하지 않은 JS가 제거되고 다른 JS는 사용할 때까지 연기되며 변환 스크립트를 최대한 빨리 실행할 수 있습니다.
참고:
또한 이 섹션을 사용하여 슬라이더나 캐러셀과 같이 스크롤 없이 볼 수 있는 요소를 우선적으로 로드할 수 있습니다. 제외 섹션에 코드를 추가하기만 하면 정상적으로 로드됩니다.
이자형. 코드 축소 고려
사이트에서 JS 및 CSS 코드를 축소하여 페이지 로드 시간을 단축할 수도 있습니다. 축소는 코드 주석, 공백 및 서식 지정, 사용하지 않는 코드 제거, 더 짧은 변수 및 함수 이름 사용 등과 같이 브라우저에서 리소스를 처리하는 방식에 영향을 주지 않고 불필요하거나 중복되는 데이터를 제거하는 데 사용됩니다.
많은 플러그인을 사용하여 이 작업을 수행할 수 있습니다.
때때로 문제가 발생할 수 있으므로 신청 후 페이지를 확인하십시오. (특히 코드를 결합할 때, 그래서 여기에서 사용하지 않았습니다. 이론상으로는 잘 작동해야 하지만 과거에 문제가 있었습니다.)
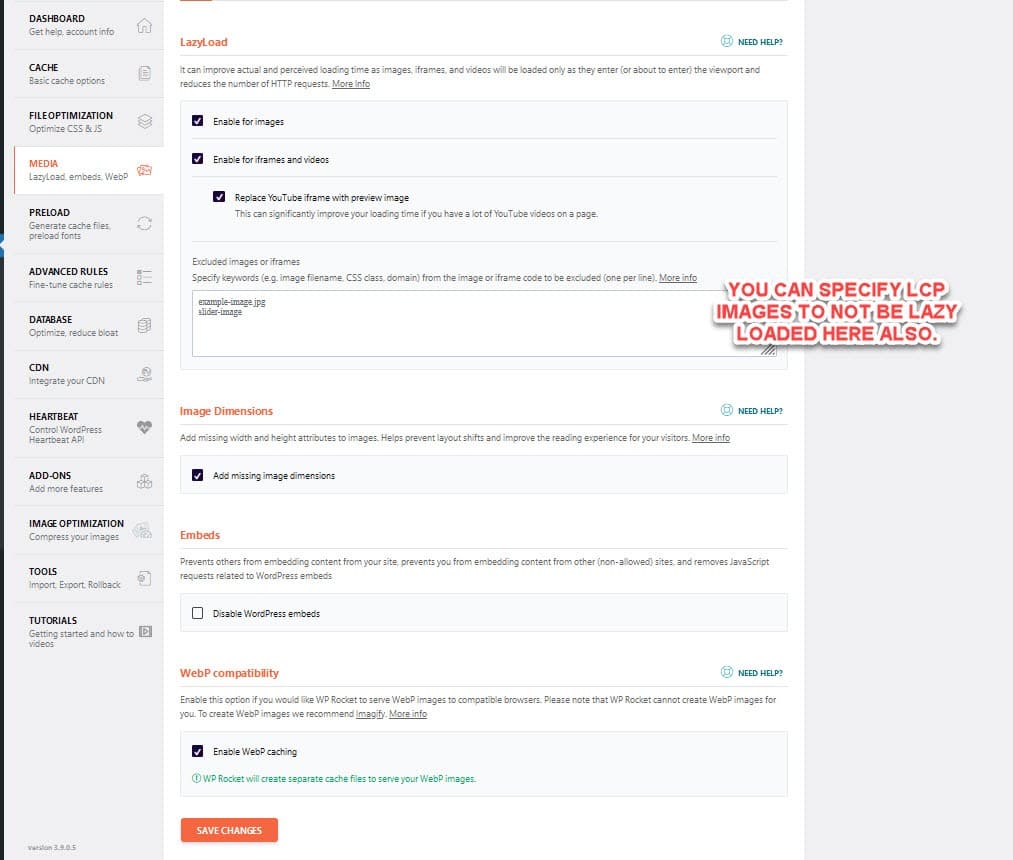
에프. 지연 로드 및 응답성을 위해 이미지 최적화(LCP 이미지가 아님)
페이지 성능을 저하시킬 수 있는 것은 이미지 크기와 보유하고 있는 이미지의 양입니다.
이미지가 많은 페이지가 있는 경우 뷰어가 아래로 스크롤할 때만 페이지 아래에 있는 이미지가 표시되기 시작하도록 이미지를 지연 로드하여 로드 속도를 향상시킬 수 있습니다.
(하지만 LCP 이미지를 미리 로드하는 것을 잊지 마십시오!)
특정 이미지 크기를 지정하여 페이지 로드를 추가로 도울 수도 있습니다. (때때로 실수로 큰 이미지를 업로드하여 올바른 크기로 압축할 때 페이지 속도가 느려질 수 있습니다.)

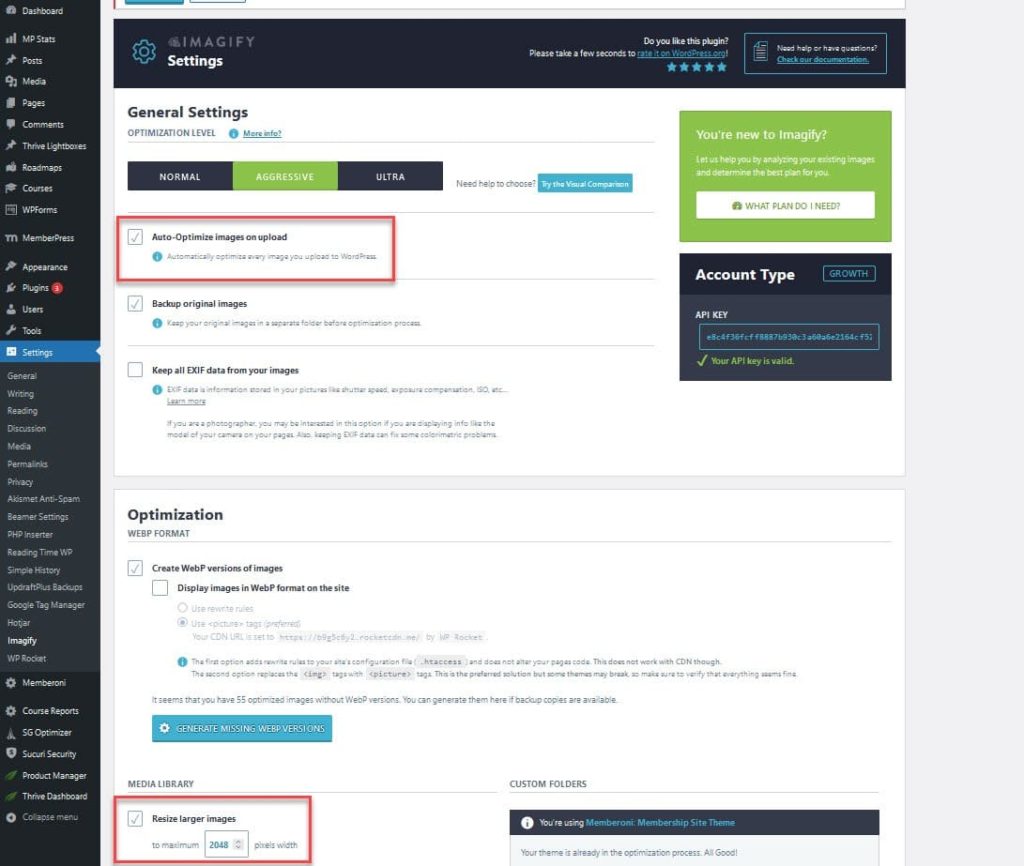
g. 이미지 압축 및 반응형 크기 사용
파일 크기를 줄인 다음 사용자가 사용하는 장치에 맞게 반응형 크기를 제공하여 이미지를 더 빠르게 로드할 수 있습니다.
더 작은 파일 크기는 사용자의 장치가 로드하는 데 더 적은 리소스가 필요함과 동시에 사용자 관점에서 고품질을 유지함을 의미합니다.
WPRocket은 또한 Imagify라는 플러그인과 통합되어 반응형 이미지를 압축하고 제공합니다(다양한 화면 크기에 대해 여러 scrset 옵션 추가).

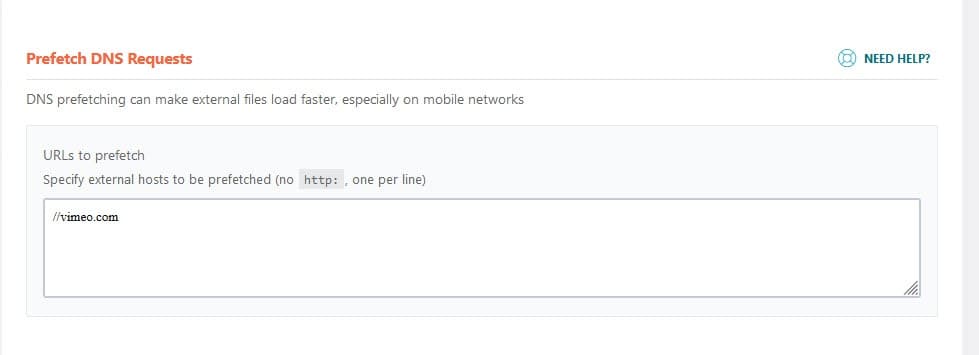
시간. 최대한 빨리 타사 연결 설정
사이트에 페이지 로드를 늦출 수 있는 콘텐츠나 스크립트가 있는 경우 특정 요소를 최대한 빨리 미리 로드하여 더 빨리 로드하도록 설정할 수 있습니다.
이전에 내 동영상이 내 페이지 속도를 느리게 했던 것을 기억하십니까?
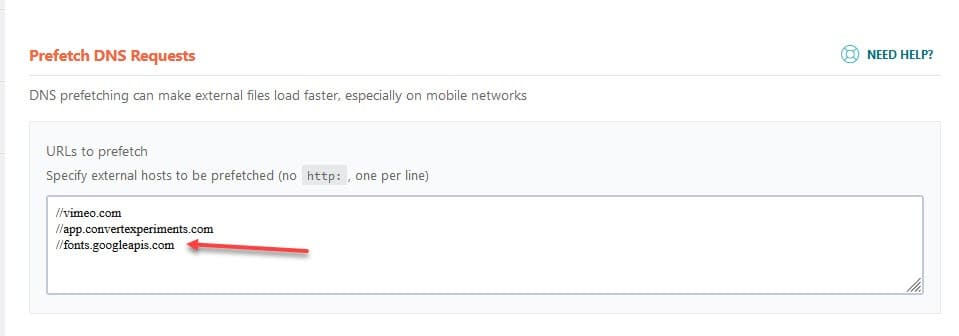
타사 DNS 프리페치 요청을 설정하여 모든 동영상의 로딩 속도를 높일 수 있습니다.

나. CDN을 사용하여 로드 시간 단축
CDN 또는 콘텐츠 전송 네트워크는 사용자 위치에 더 가까운 서버에 사이트의 캐시된 버전을 저장하여 사이트 로드 속도를 훨씬 더 빠르게 하는 데 도움이 됩니다.
Cloudflare와 같은 것으로 무료로 이 작업을 수행할 수 있습니다.
제이. Gzip 또는 Brotli 압축을 사용하여 파일 크기 최적화
Gzip 또는 Brotli와 같은 압축 플러그인을 사용하여 사이트 속도를 더 높일 수도 있지만 일부 CDN은 자동으로 수행하므로 먼저 설치되어 있는지 다시 확인하십시오. (Cloudflare에는 이 기능이 내장되어 있습니다.)
그렇다면 이러한 모든 변경의 영향은 무엇이었습니까?
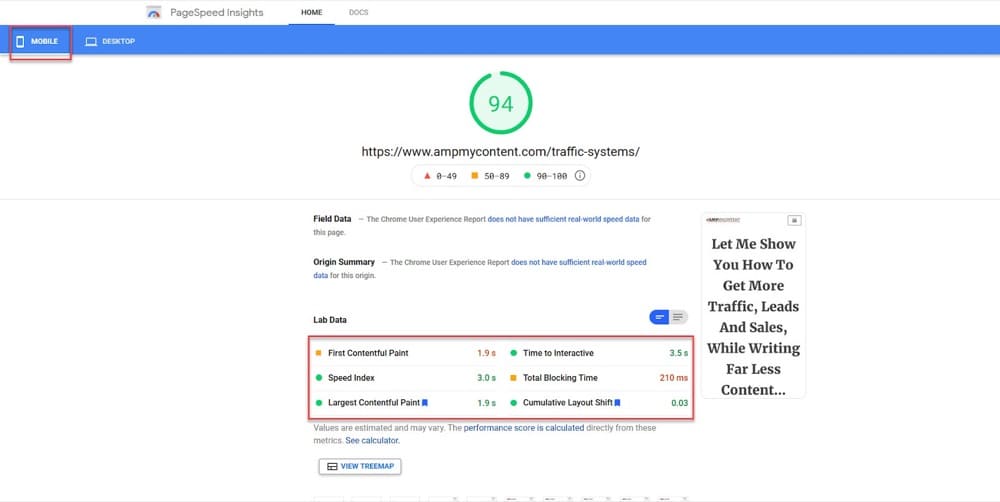
모바일에서 사이트 로딩 속도를 13.5초에서 3.3초로 개선했습니다. 내 LCP 속도는 이제 2.1초입니다.
10.2초가 절약됩니다!

나쁘지 않죠?
아직 수정해야 할 몇 가지 사항이 있지만 다른 2개의 핵심 웹 바이탈에서 작업하면서 개선해야 합니다.
2. 최초 입력 지연(FID)
첫 번째 입력 지연은 사용자가 버튼 누르기 또는 링크 클릭과 같은 작업을 수행하려고 할 때 페이지가 응답하는 데 걸리는 시간을 측정한 것입니다.
열악한 FID의 가장 일반적인 원인은 다음과 같습니다.
- 상호 작용 준비를 지연시키는 자사 스크립트 실행.
- 상호 작용 준비에 영향을 미치는 데이터 가져오기.
- 상호 작용 대기 시간을 지연시키는 타사 스크립트 실행.
첫 번째 입력 지연은 CWV 점수의 30%로 가중치가 부여되며 목표는 해당 응답을 100밀리초 이하로 낮추는 것입니다.
첫 번째 입력 지연 점수를 개선하는 방법
실제 사용자 없이는 FID를 측정할 수 없으므로 대신 둘 다 연결되어 있으므로 총 차단 시간(TBT)을 개선하려고 합니다.
페이지 결과를 다시 살펴보겠습니다...
내 페이지를 처음 측정했을 때 TBT는 1.5초(또는 1,560밀리초)였습니다.
LCP 요소를 개선했기 때문에 완전히 상호 작용할 때까지 0.2초(210밀리초), 3.5초로 떨어졌습니다.

이는 단순히 코드 축소 및 JS 연기 또는 제거와 같은 일부 LCP 문제를 수정하여 총 차단 시간을 늦추는 몇 가지 문제를 이미 해결했기 때문입니다.
이미 원하는 속도 범위에 가깝지만 아직 점수가 충분하지 않은 경우에 대비하여 수행할 수 있는 몇 가지 다른 작업을 보여 드리겠습니다.
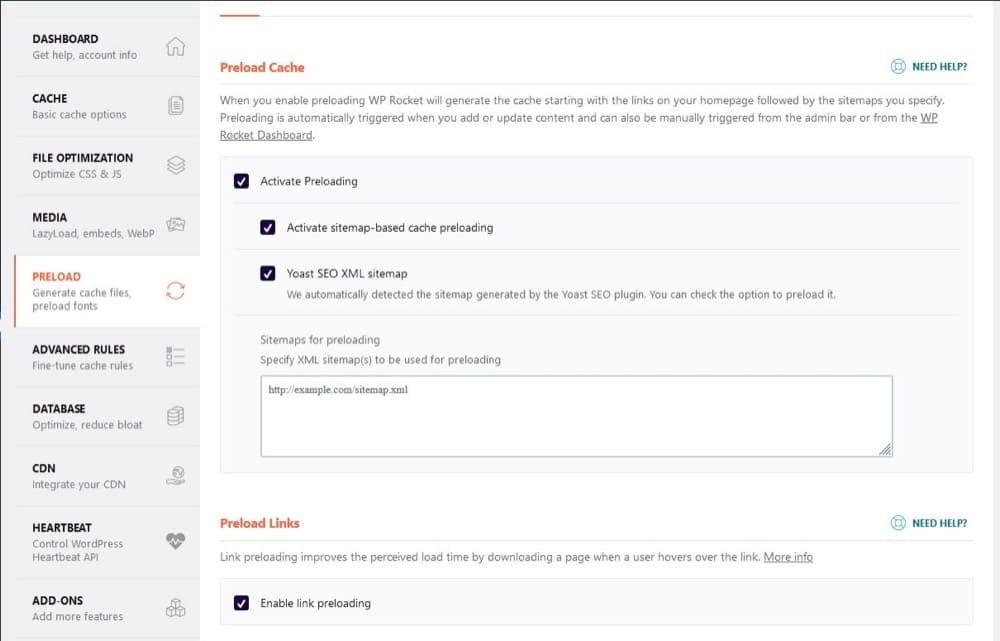
ㅏ. 콘텐츠 및 링크 미리 로드
다음은 WProket 내부의 멋진 기능입니다. LCP 이미지의 사전 로드를 통해 LCP 이미지 로드를 최대한 빨리 시작하도록 페이지에 지시합니다.
링크와 사이트맵을 미리 로드하면 사용자가 버튼이나 링크 위로 마우스를 가져갈 때 백그라운드에서 콘텐츠를 미리 로드하기 시작하도록 사이트에 지시합니다.

즉, 해당 자산은 사용자가 요청하기 전에 로드되기 시작하여 해당 FID의 속도를 높이고 클릭하여 연결되는 다른 페이지의 총 차단 시간을 낮춥니다.
여기서의 이점은 다른 페이지에서 더 빠른 FID이므로 로드되는 첫 번째 페이지를 개선하는 몇 가지 방법을 더 살펴보겠습니다.
FID를 개선하기 위해 우리가 할 수 있는 주된 일은 우리 사이트에서 코드 팽창을 제거하는 것입니다.
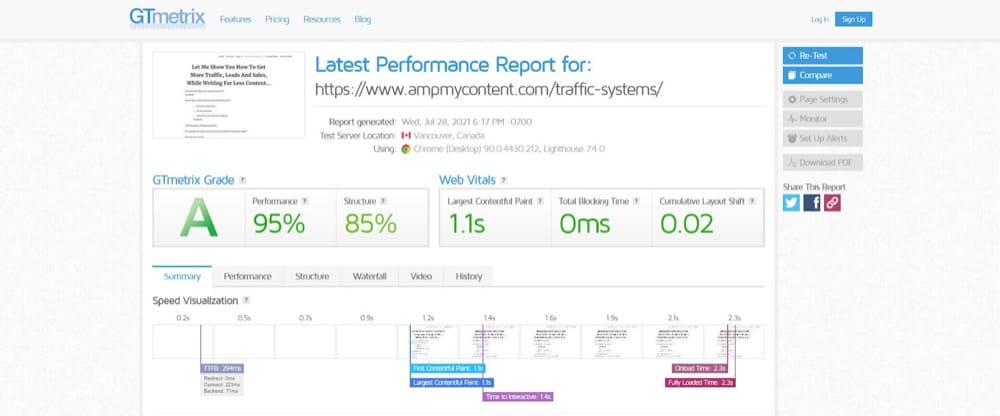
GTMetrix에서 페이지를 로드하세요.

와우, 점수가 굉장해 보이죠!?
이것은 모바일이 아니라 데스크탑 점수이기 때문입니다. (기기와 위치를 맞춤설정하기 위해 비용을 지불하지 않는 한, GTMetrix는 항상 데스크톱에서 Chrome 사용자의 페이지 로드 시뮬레이션을 표시합니다.)
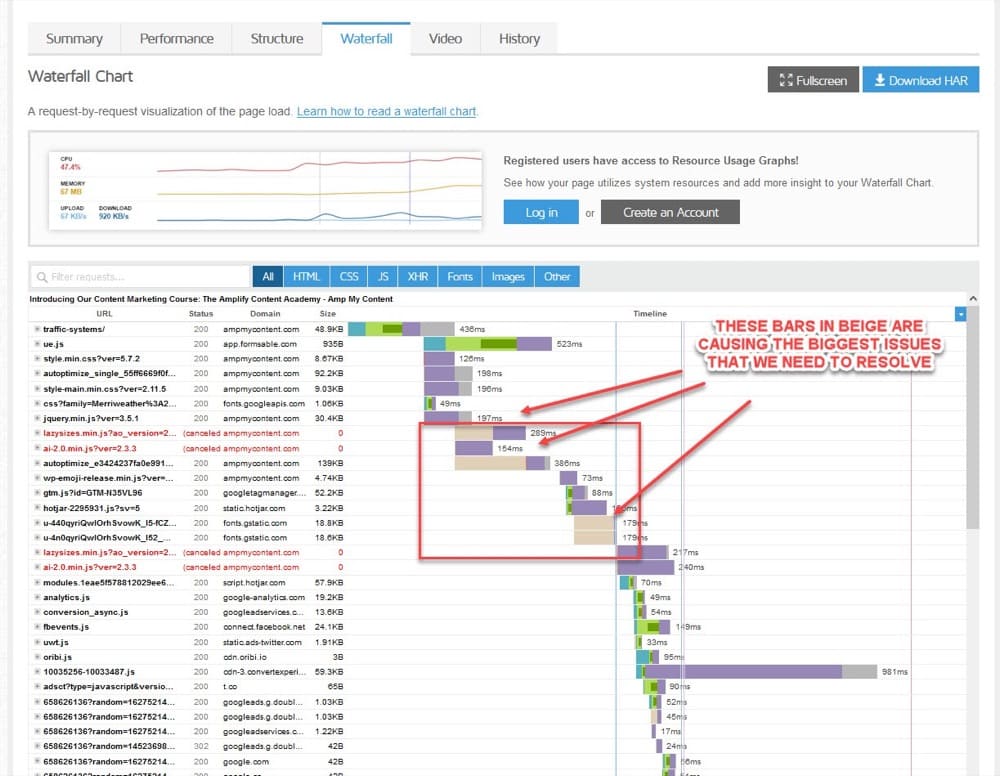
페이지 로드가 지연되는 영역을 보기 위해 폭포 섹션을 살펴보고자 하는 것은 괜찮습니다.
베이지색 막대는 다른 코드의 로드가 차단되는 시간이므로 개선해야 할 부분입니다.

폭포에서 일부 오래된 플러그인과 글꼴이 페이지 로드 속도를 늦추는 것을 볼 수 있으므로 돌아가서 이러한 사용자 정의 글꼴을 미리 로드할 수 있습니다.
워터폴에서 연 다음 글꼴 URL을 복사하여 WProket에 붙여넣습니다. (조금 더 추가했어야 했는데 깜빡했네요!)

따라서 추가 차단 및 코드 팽창을 제거하는 몇 가지 방법을 살펴보겠습니다.
비. 플러그인 팽창 제거
한동안 사이트를 운영하고 있었다면 여러 플러그인을 수집하고 더 이상 필요하지 않은 초과 코드를 추가하기 시작하는 것이 매우 쉽습니다.
사용하지 않는 플러그인을 제거하거나 동일한 작업을 수행하는 중복 플러그인을 제거하여 사이트 속도를 높일 수 있습니다.
당신은 또한 수:
- 플러그인을 업데이트하여 더 빨리 실행되는지 확인하세요.
- 또는 더 적은 코드로 동일한 작업을 수행하는 대체 플러그인을 찾으십시오.
씨. 테마 코드 블로트 제거
일부 테마에는 필요하지 않은 디자인 또는 스타일 옵션을 제공하기 위해 과도한 코드가 내장되어 있어 페이지 로드 시간이 더 오래 걸립니다.
현재 테마를 필요에 맞는 가벼운 테마로 교체하고 페이지 속도와 로드 시간이 크게 향상되는 것을 볼 수 있습니다.
개인적으로 Neve 무료 테마는 총 설치 크기가 75kb에 불과하여 깨끗하고 가볍기 때문에 사용하지만 원하는 테마를 사용할 수 있습니다. ('빠른 로딩' 또는 '모바일 퍼스트' 테마로 검색하세요.)
디. 페이지 팽창 제거
페이지 팽창 및 CLS 문제를 일으킬 수 있는 또 다른 주요 문제는 주로 특정 기능을 나타내는 데 사용하는 초과 코드로 인해 페이지 빌더입니다.
Page Builder 플러그인을 제거하거나, 페이지 코드를 단순화하거나, 빌더로 다시 빌드하거나, 사용자 정의 HTML 페이지를 만들면 훨씬 더 낮은 DOM 점수를 볼 수 있습니다.
변경 후 내 점수는 어땠나요?

아직 페이지 빌더를 제거하지 않았지만 점수는 여전히 총 차단 시간이 130밀리초로 떨어졌고 페이지가 1.9초 안에 로드됩니다.
페이지 속도를 더욱 향상시키고 싶으십니까?
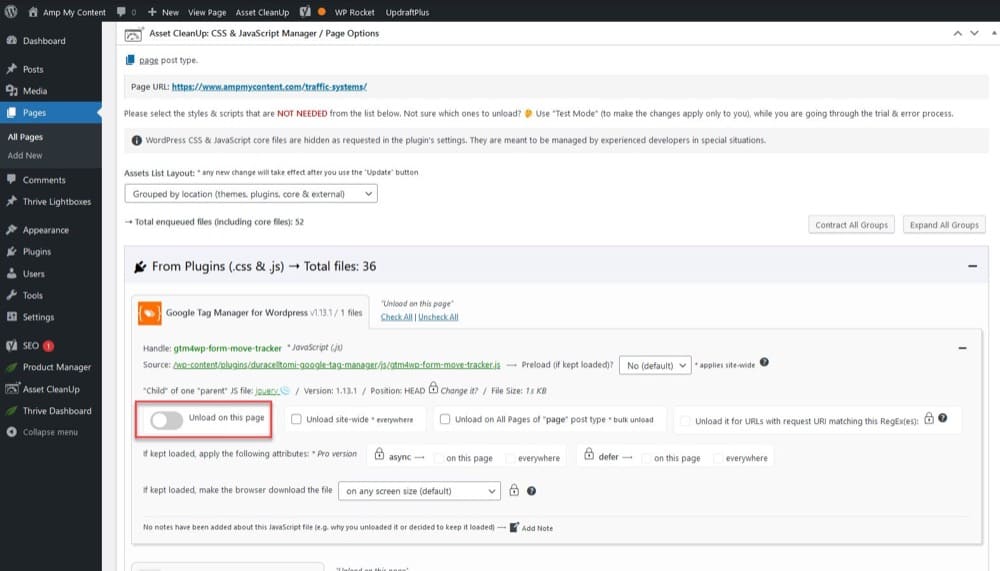
Asset Cleanup이라고 하는 또 다른 훌륭한 플러그인이 있습니다(Convert에서 우리 팀이 사용하는 것입니다).
이를 통해 사이트의 각 페이지에 로드되는 플러그인 또는 자산을 지정할 수 있으므로 특정 페이지에서 사용하지 않는 플러그인을 제거하여 불필요하게 로드 시간을 추가하지 않도록 할 수 있습니다.
예를 들어 사이트에 문의 양식 플러그인이 있을 수 있지만 해당 코드가 필요하지 않은 페이지에 로드되고 있습니다.
자산 정리를 사용하면 해당 페이지로 이동한 다음 아래로 스크롤하여 특정 페이지에서 로드하지 않도록 플러그인에 지시할 수 있습니다.

3. 누적 레이아웃 시프트(CLS)
사이트에서 무언가를 클릭하려고 시도한 다음 이동하고 대신 광고 또는 배너가 표시되는 것을 본 적이 있습니까?
짜증나죠?
이와 같은 열악한 사용자 경험으로 인해 UI가 깨지거나 단순히 청중이 무엇을 해야 하는지 이해하지 못하는 문제가 발생할 수 있기 때문에 최적화 도구로서 우리에게 특히 중요합니다.
(일부 파렴치한 사람들은 실제로 특정 클릭 등을 얻기 위해 어두운 디자인으로 이것을 구축할 것입니다. 특히 광고 공간을 판매하는 사이트...)
CLS는 페이지에서 이동하는 요소의 양(시각적 안정성이라고도 함)을 측정한 다음 이에 대한 사이트 점수를 매깁니다. 목표는 이러한 사이트가 이러한 열악한 사용자 경험을 생성하지 못하도록 하는 것이며 현재 가중치는 CMV 점수의 15%입니다.
당신의 목표는 0.1 이하의 CLS 점수를 얻는 것입니다.
레이아웃 변경에 영향을 줄 수 있는 것은 광고만이 아닙니다. 실제로 낮은 CLS 점수의 가장 일반적인 원인은 다음과 같습니다.
- 치수가 없는 이미지
- 차원이 없는 광고, 삽입 및 iframe
- 콘텐츠를 푸시하는 사이드바 또는 헤더의 광고와 같이 동적으로 삽입된 콘텐츠
- 일반 글꼴에서 사용자 정의 글꼴로 변경하고 레이아웃 간격에 영향을 주어 FOIT/FOUT을 유발하는 웹 글꼴
- DOM을 업데이트하기 전에 네트워크 응답을 기다리는 작업입니다.
좋은 소식은 LCP 및 FID 문제를 수정하여 이미 이 문제를 많이 해결했다는 것입니다.
- 이미지, 광고 및 iframe 동영상 크기를 설정했습니다.
- 레이아웃 이동을 일으키지 않도록 사용자 정의 글꼴을 미리 로드했습니다.
- 그리고 페이지 빌더를 제거했다면 페이지의 전체 DOM 요소를 낮추어야 페이지가 더 빨라지고 요청이 줄어듭니다!
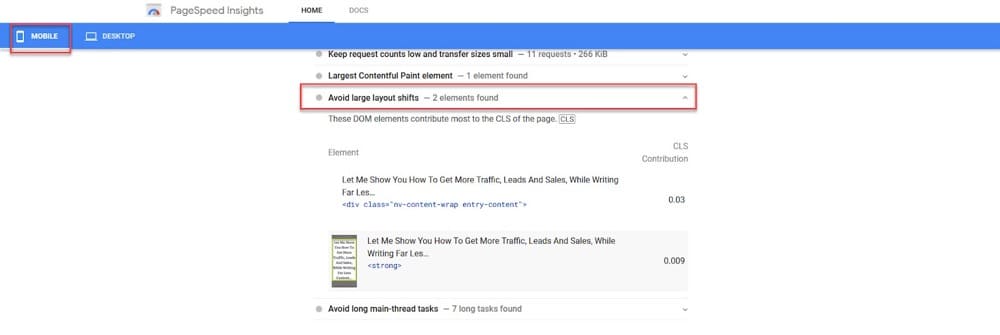
PageSpeed Insights 도구를 아래로 스크롤하고 '대규모 레이아웃 변경 방지'를 클릭하면 현재 페이지의 어떤 요소가 CLS 문제를 일으키는지 확인할 수 있습니다.

내 예에서는 단순히 헤더가 모바일용 반응형 레이아웃으로 변경되고 CLS에 그다지 영향을 미치지 않습니다.
사이트가 다를 수 있으므로 문제의 원인을 확인하고 해결하십시오.
이제 핵심 성능 평가의 각 영역과 이를 개선하는 방법을 다루었으므로 테스트가 점수에 어떤 영향을 미칠 수 있는지 살펴보겠습니다.
핵심 성능 평가가 UX 및 A/B 테스트에 미치는 영향(변환 스크립트를 사용하는 동안 핵심 성능 평가를 통과하는 방법)
지금까지 다룬 내용의 모범 사례를 고수하는 한 문제가 너무 많이 발생하지는 않지만 문제를 분해해 보겠습니다.
A/B 테스트 시 가장 큰 콘텐츠가 포함된 페인트 점수에 부정적인 영향을 미치지 않는 방법
LCP 요소는 초기 페이지 로드 시 뷰파인더 또는 화면에 표시되는 것이므로 LCP 요소를 테스트하지 않을 수도 있지만 다음과 같은 경우를 대비하여 기억하십시오.
새 배경, 영웅 이미지 또는 헤드라인과 같은 LCP 요소를 테스트하는 경우 어떻게 하시겠습니까?
여기에서 발생할 수 있는 문제는 경험 변환 도구에 있는 것이 아니라 LCP 개선에 대한 잘못된 관행에 있습니다.
Like we mentioned earlier, most people make the mistake of lazy loading all images, including the LCP image, which affects the LCP score.
Convert Experiences uses both 'synchronous load' and 'body hide' methods to run tests. Simply put, the tool recognizes the element to be tested and then hides it as soon as it starts to load so the user never sees it, before changing it in under 50 milliseconds.
If you've lazy-loaded that LCP element though, the Convert Experiences app is going to have to wait for that element to load before it can do its job.
You can fix this by preloading the specific LCP elements on your control and test pages like we suggested above. This will get them to start loading immediately on page load, allow them to be recognized and hidden by the Convert app, and be replaced asap before the user notices.
Not only will this reduce flicker, but it will also give a good LCP score as the main LCP element (even when tested) will load fast.
And if the LCP element is not what you're testing? You should be pre-loading it anyway to improve that LCP score.
How to Improve First Input Delay when A/B Testing
The Convert code is incredibly fast, but your FID score still relies on all the other elements of your page.
Make sure to hit all the main requirements for speed that we talked about before so that there is no delay in the Convert code running. (Otherwise, the element you are testing will be hidden until it loads and then changes.)
- You can remove code bloat from other JS and defer them from running.
- You can also 'exclude' the Convert script from being deferred so that it loads up before any other JS so that it can make those test changes asap, while not hurting FID.
If you don't prioritize the Convert code and instead defer it by accident, it may not affect your FID score that much, but it might cause your test element to delay loading, while the script waits to run.
How To Decrease Cumulative Layout Shift Issues When A/B Testing
The potential issues with Cumulative Layout Shift and testing come down to how you run a layout test.
Ideally, you don't want to test massive layout changes with just the Convert Experiences editor. Instead, you want to test similar elements for variations ie swapping out a hero image for another image or swapping text for variations, etc. This means that the page layout stays the same, but a key element is swapped out for a variation.
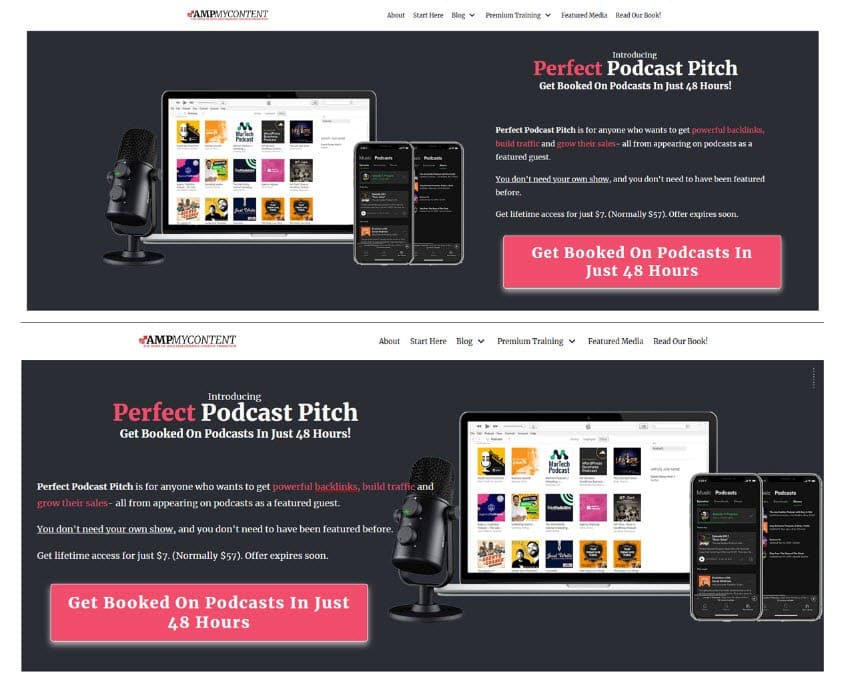
But what if you want to test a minor layout shift, such as swapping the hero image and text location?

I recommend using Convert Experiences for small layout shifts to set up the test and then see how much it affects your CLS score before you push it live.
A real-world example:
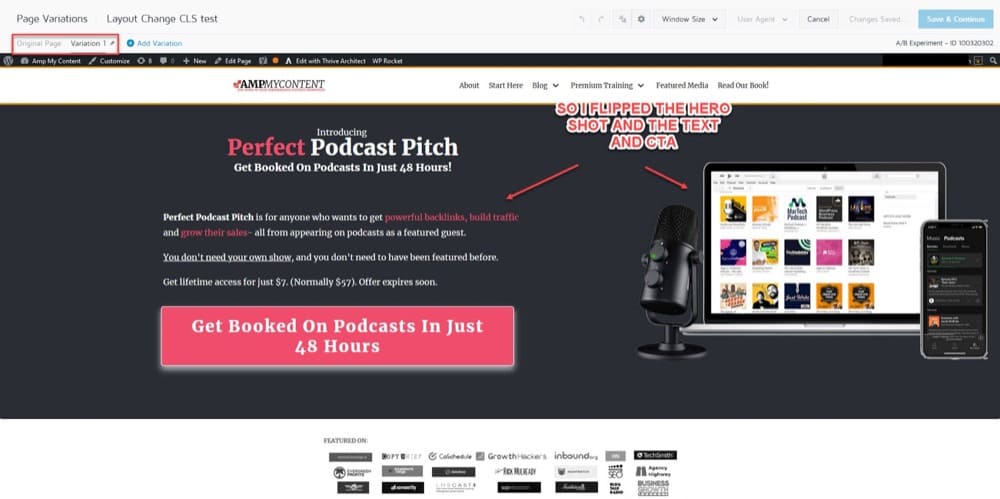
Let's say that I set up that same flipped layout test as above. First, I would build the test inside the Convert Experiences app.

Then I can test this page variant in the page speed tool to get an idea of how it affects CLS.
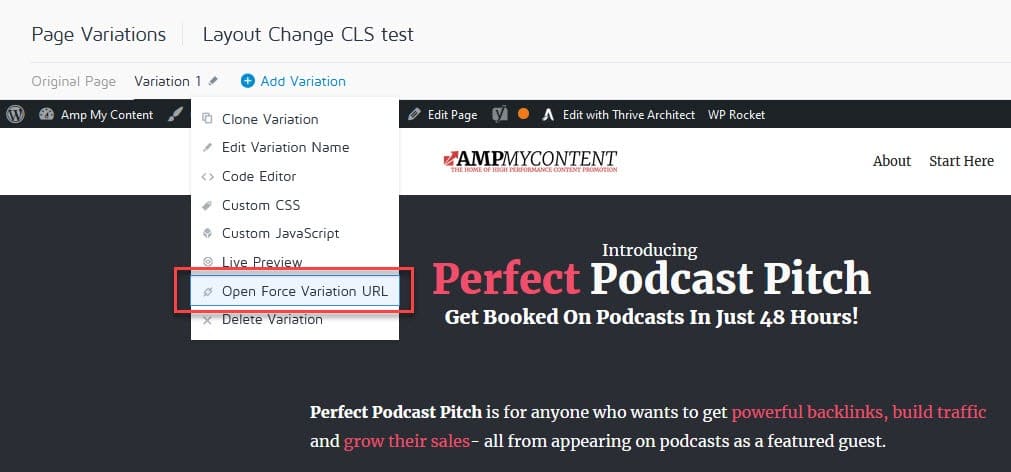
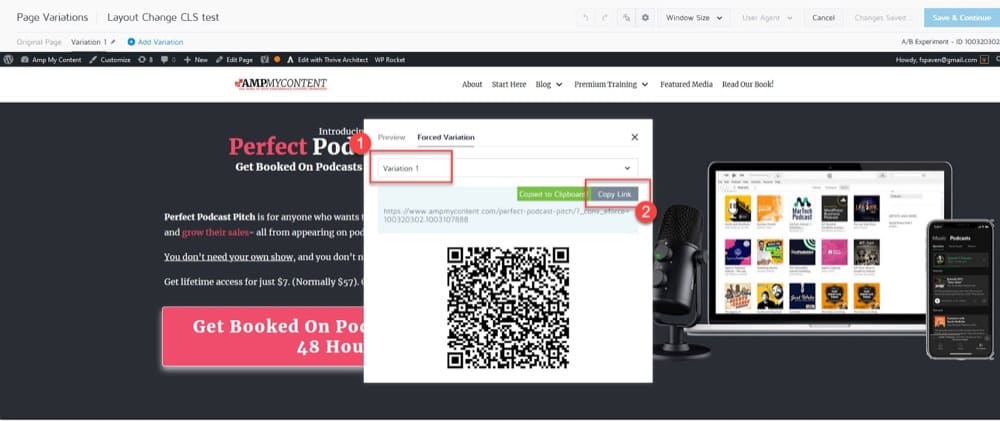
Make sure you have the variant page open, and then click on the pen icon next to the variant in the Convert Experiences app, then select 'Open Force Variation URL':

This will load a pop up.
Make sure you have the variation page highlighted and then click to copy the URL.

You can input that URL into the PageSpeed Insights tool and measure the CLS and other CWV vitals for that variant.
Full disclosure:
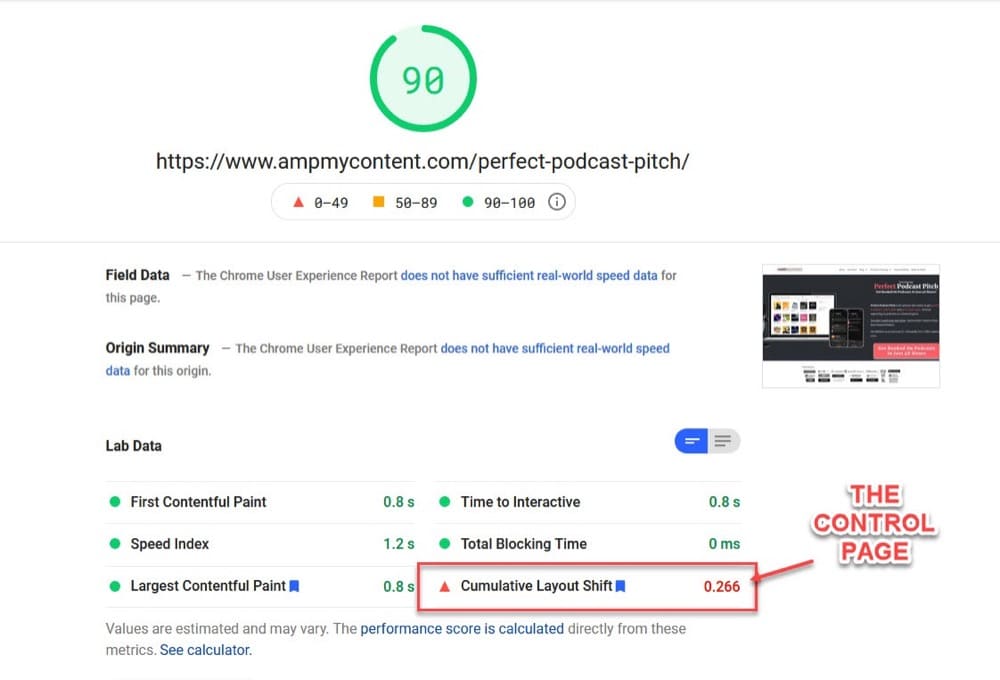
In this particular example, I have not fixed any of the code bloat issues on this other page yet, but here you can see the original control page results based on just the LCP improvements.

속도와 TBT는 훌륭하지만 내 웹사이트에서 사용하는 페이지 빌더로 인해 CLS가 제어 페이지의 목표를 벗어났습니다.
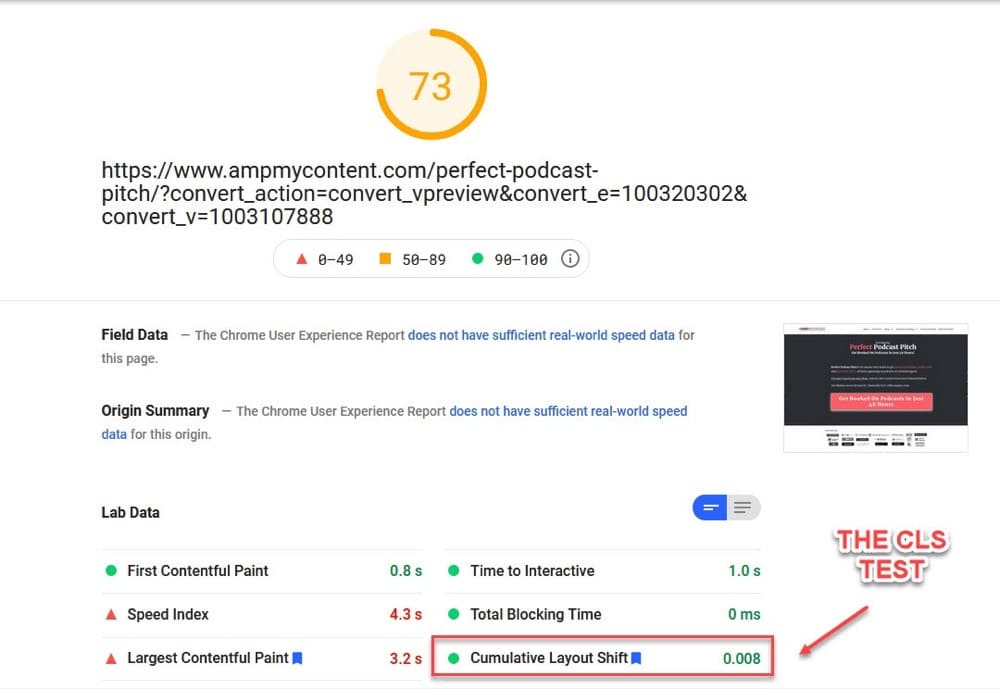
그러나 관심을 끌기 위해 제어 페이지의 해당 CLS 점수를 변형 결과와 비교해 보겠습니다.

보시다시피 변형 페이지의 CLS는 점수가 여전히 지침 내에 있으므로 사용하기에 좋습니다.
(내 페이지 빌더로 코드 팽창 문제를 정렬하면 속도 문제가 수정되지만 Convert Experiences 앱 및 레이아웃 테스트는 엄청나게 빠르게 실행됩니다.)
따라서 작은 레이아웃 변경이 작동할 수 있으므로 라이브로 푸시하기 전에 먼저 테스트해야 합니다.
그러나 전체 재설계나 제거 또는 추가된 페이지 요소와 같은 대규모 레이아웃 변경을 테스트하려면 어떻게 해야 할까요?
지피를 통해
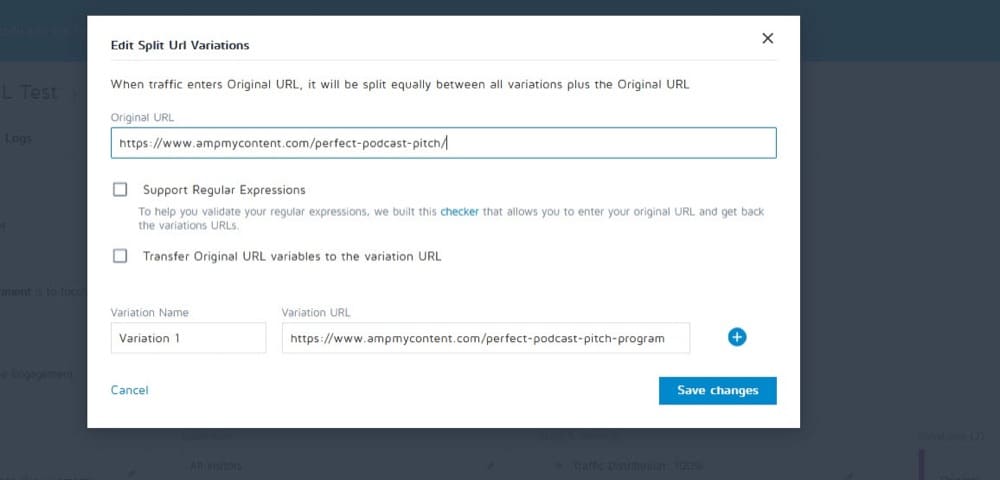
이 경우 동적 재설계 또는 대규모 레이아웃 변경을 테스트하기 위해 동일한 모범 사례를 따를 것입니다. 즉, 대신 분할 URL 테스트를 실행하는 것입니다.
변환 WYSIWYG 편집기를 사용하여 초과 텍스트 요소를 모두 조정하고 제거하는 대신 사전에 완전히 편집되고 구축된 변형 페이지를 사용하여 분할 URL 테스트를 실행하는 것이 더 효율적입니다. (CLS와 상관없이 모범 사례입니다.)

이렇게 하면 주요 레이아웃 변경으로 CLS 점수에 영향을 주지 않고 변형 페이지와 컨트롤을 테스트하고 둘 모두에 대해 빠른 로드 시간을 얻을 수 있습니다.
결론 + 핵심 요약
그래서 당신은 그것을 가지고 있습니다. Google 페이지 경험에 대한 전체 가이드, 3가지 핵심 웹 바이탈 업데이트, 테스트가 이러한 바이탈에 미치는 영향, 점수 향상 방법.
더 조정하고 싶습니까?
특정 사용 사례 요구 사항에 따라 Convert Experiences 앱을 편집하여 비동기적으로 실행하거나, 본문 숨기기 기능을 중지하거나, 비동기를 사용하고 동시에 본문 숨기기 기능을 제거할 수도 있습니다. (더 빠르게 로드하고 도구가 로드를 완료하기를 기다리는 다른 자산을 중지하려면 이 작업을 수행할 수 있습니다.)
특히 지금까지 제시한 모범 사례를 따른다면 대부분의 사용자는 이 작업을 수행할 필요가 없습니다. (그리고 여전히 어려움을 겪고 있다면 Convert Experiences 사용자라면 언제든지 지원 팀에 연락할 수 있습니다.)
기억하다:
- 경험 변환 앱은 매우 빠르지만 핵심 성능 향상 및 A/B 테스트에 대한 모범 사례를 따르면 더 잘 작동할 수 있습니다.
- Google은 특정 순위 신호에 대한 정보를 거의 제공하지 않으므로 Page Experience 및 Core Web Vitals는 중요하며 앞으로도 계속 더 중요해질 수 있습니다. (이미 이전 릴리스 이후로 사이트 속도 임계값을 높였습니다.)
- Google에 따르면 Core Web Vitals는 다른 모든 것이 동일할 때 결정적인 역할을 하므로 하이엔드에서 경쟁할 때 할 가치가 있습니다. 콘텐츠 또는 제안의 품질이 동일하고 경쟁 페이지의 페이지 순위가 비슷하면 사용자 경험에 따라 검색 페이지 순위가 결정됩니다.
- Core Web Vitals는 페이지의 실제 사용자 경험과 관련이 있으므로 CRO에 중요합니다. 특히 휴대기기에서 페이지 로드 속도, 이탈률, CTR, 전환율 등에 영향을 줄 수 있으므로 모범 사례를 적용하는 것이 좋습니다.
- Core Web Vital은 유료 트래픽 방문 페이지 경험과 광고 경매에 표시되는 방식/광고 실행 비용에 영향을 미치기 시작할 수도 있습니다. 이를 개선하면 광고 비용과 게재에 영향을 미칠 수 있습니다.
- 페이지 경험 요구 사항을 충족하려면 기본 요소가 있어야 합니다. 빠른 로딩, CDN, 캐싱, HTTPS, 개선할 다른 요소를 살펴보기 전에.
- 코드 팽창 및 로드 순서는 첫 번째 입력 지연과 가장 큰 콘텐츠가 포함된 페인트 모두에 영향을 줄 수 있습니다. 페이지를 효과적으로 로드하기 위해 요소를 설정, 제한, 사전 로드 또는 JSS 및 CSS 연기 방법을 알아야 합니다.
- 스크롤 없이 볼 수 있는 콘텐츠를 테스트할 때(모든 기기의 보기 영역에서) LCP 요소와 LCP 문제를 줄이기 위해 미리 로드해야 할 필요성에 유의하십시오. 특히 테스트 초점인 경우 그렇습니다.
- Convert Experiences 앱은 큰 레이아웃 변경이 변경되지 않는 A/B 테스트를 실행한다고 가정할 때 Core Web Vitals에 부정적인 영향을 미치지 않을 정도로 빠르게 실행됩니다. (유사한 요소의 요소, 텍스트의 텍스트, 이미지의 이미지, 버튼 변형 등). 그렇지 않으면 CLS에 영향을 줍니다. (라이브를 푸시하기 전에 언제든지 레이아웃 변경 변형을 테스트할 수 있습니다.)
- 더 큰 레이아웃 변경을 수행할 때는 CLS에 영향을 미치므로 분할 URL 테스트가 권장됩니다(동적 테스트의 경우와 마찬가지로). 우승한 변형을 원래 URL로 업데이트하고 변형에 있을 수 있는 링크를 301 리디렉션하십시오(드문 경우).