Heatmap 소프트웨어로 UX를 개선하는 방법은 무엇입니까?
게시 됨: 2020-07-07 |
디지털 세상에서 사용자 경험(UX)은 '선택' 요소가 아니라 '필수' 요소입니다.
귀하가 귀하의 업계에서 큰 이름을 가지고 있더라도 귀하의 웹사이트나 애플리케이션에 대한 사용자 친화적인 인터페이스가 없다면 귀하의 제품은 온라인에서 판매되지 않을 것입니다.
사용자 경험(UX) 디자인이 적합하지 않고 방문자가 웹 사이트를 사용하는 데 어려움을 겪는 경우 온라인 존재가 방해를 받습니다.
잘못된 UX는 종종 잠재 고객을 경쟁자에게 빼앗기고 수익과 생산성을 감소시키며 고객 유지율에도 막대한 영향을 미칩니다.
이러한 일이 발생하지 않도록 하려면 히트맵 을 사용하여 방문자가 기대하는 방식과 요구 사항을 충족하는 UX를 개선할 수 있습니다.
오늘 이 블로그에서는 히트맵으로 UX를 개선 할 수 있는 몇 가지 방법을 알아낼 것입니다.
내용물
히트맵 소프트웨어를 통해 사용자 경험을 개선하는 5가지 모범 사례

히트맵 소프트웨어는 진단 도구이자 웹 사이트에 대한 최고의 통찰력을 제공하는 완벽한 가이드입니다. 다음은 소프트웨어를 사용하여 웹 사이트의 히트맵으로 UX를 개선 할 수 있는 몇 가지 방법입니다.
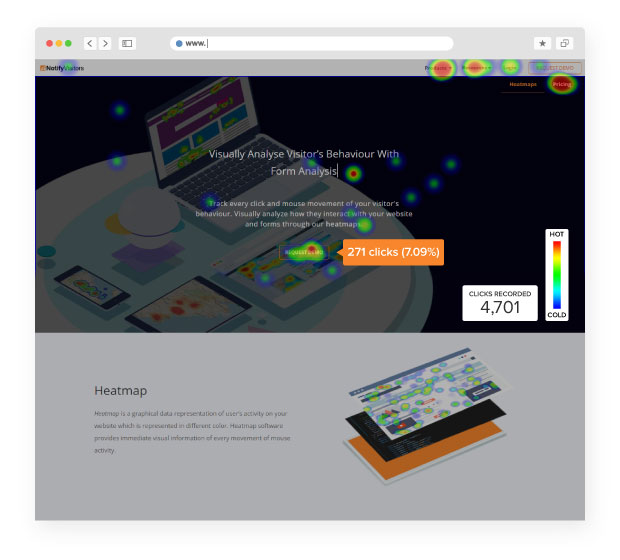
1.) 클릭 맵을 사용하여 CTA 개선

CTA(Call to Action) 버튼은 웹사이트에서 가장 중요한 요소 중 하나입니다. 깨지거나 부정적인 CTA는 방문자의 눈에 브랜드 이미지를 완전히 무너뜨릴 수 있습니다.
따라서 Click Maps를 사용하여 웹사이트에서 CTA용 히트맵으로 UX를 개선하십시오. 다음은 Click Maps를 사용하여 웹사이트에 반응형 CTA를 배치하는 방법입니다.
- 클릭 지도는 웹사이트에서 방문자의 클릭을 유도/억제하는 가장 상호작용이 많은 섹션과 가장 적게 상호작용하는 섹션을 이해하는 데 사용할 수 있습니다.
- 클릭수가 가장 많은 CTA와 무시되거나 반응이 좋지 않은 CTA를 분석하는 데 도움이 됩니다. 올바른 반응형 CTA를 배치할 수 있는 좋은 방법입니다.
- Click Maps는 또한 일부 섹션이 방문자의 주의를 산만하게 하여 주요 CTA를 보지 못하도록 분석하여 필요한 변경을 수행할 수 있는 방향을 제공합니다.
- 또한 웹사이트에서 일부 새로운 CTA를 테스트할 수 있으며 Clickmaps를 통해 방문자가 평가판 CTA와 상호 작용하는 방식을 분석할 수 있습니다. 그렇게 하면 방문자에게 적합한 것이 무엇인지 테스트하고 확인할 수 있습니다.
이 전략을 사용하여 바로 클릭하고 싶게 만드세요!
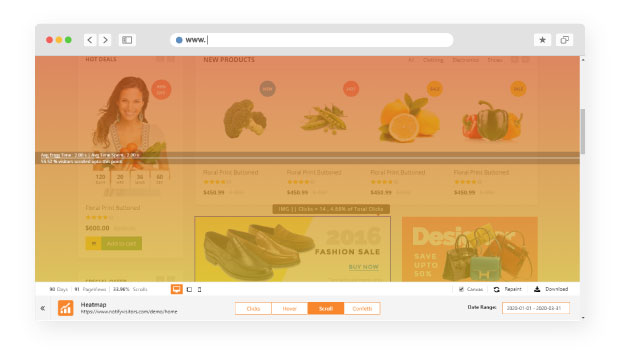
2.) 스크롤 맵을 사용하여 콘텐츠 포지셔닝 최적화

웹 사이트를 방문하고 아래로 스크롤하면서 웹 사이트의 각 섹션을 읽은 적이 있습니까?
권리 없다? 대다수의 사람들은 그렇게 하지 않습니다.

그렇다면 방문자가 각 섹션을 철저하게 검토하지 않을 때 어떻게 기대할 수 있습니까?
당신은 할 수 없습니다.
아래로 스크롤하는 과정에서 많은 중요한 콘텐츠가 손실되고 마땅한 관심조차 받지 못합니다.
따라서 스크롤 맵을 사용하여 원하는 콘텐츠를 제자리에 배치할 수 있습니다. 이를 보장하는 방법은 다음과 같습니다.
- 스크롤 맵은 페이지를 스크롤하는 동안 방문자의 행동(페이지를 스크롤하는 거리, 스크롤하는 동안 주의를 기울이는 섹션 등)을 식별하는 데 도움이 됩니다.
- 스크롤 맵은 방문자가 주의를 기울이지 않는 섹션을 분석하는 데 도움이 됩니다. 그리고 중요한 콘텐츠가 원하는 관심을 끌도록 디자인을 조정할 수 있는 좋은 기회를 제공합니다.
- 스크롤 지도는 또한 방문자가 귀하의 페이지에 방문했을 때 보게 되는 섹션인 '스크롤 없이 볼 수 있는 부분'을 식별하는 데 도움이 됩니다. 가장 주목을 받는 경계선 위의 섹션입니다. 그리고 스크롤 맵은 장치의 접힌 부분 위의 평균을 계산하는 데 도움이 됩니다. 이를 통해 중요한 정보와 CTA를 올바르게 배치할 수 있습니다.
- 스크롤 맵은 또한 'False Bottoms'를 식별하는 데 도움이 됩니다. 예를 들어 방문자가 줄바꿈, 블록 또는 약간의 공백으로 인해 페이지 아래에 더 많은 콘텐츠가 있음을 인식하지 못하는 경우입니다. 스크롤 맵은 잘못된 바닥에 대한 '깊이 검사'를 실행하고 더 나은 UX를 위해 동일한 것을 변경하는 데 유용합니다.
3.) 끊어진 링크 또는 CTA를 수정하여 Heatmap으로 UX 개선
웹 사이트를 방문하고 불만을 느낀 적이 있습니까? 특정 결제 링크를 처리할 수 없거나 링크가 원래 페이지로 연결되지 않았기 때문에?
방문자는 귀하의 웹사이트를 다시 방문하기를 원하지 않습니다. 위와 같은 경험이 있다면.
당신이 그들을 행복하고 만족스럽게 떠날 수 있도록. 수정해야 할 부분을 파악해야 합니다.
히트맵은 방문자의 행동 방식을 분석하고 방문자가 행복하고 만족할 수 있도록 변경하는 좋은 방법입니다. 히트맵 소프트웨어를 사용하여 해결할 수 있는 몇 가지 문제는 다음과 같습니다.
- 방문자는 링크가 될 것으로 예상되는 일부 요소를 클릭하는 경우가 많습니다. 이러한 이상 현상을 수정하여 웹 사이트를 업그레이드하는 좋은 방법입니다.
- 또한 히트맵은 잘못된 CTA 또는 끊어진 링크가 있는 일부 지점을 표시하므로 끊어진 링크를 수정하고 즉시 교체할 수 있는 지점을 알 수 있습니다.
- 히트맵은 또한 최적화된 웹사이트를 달성하기 위해 수정해야 하는 웹사이트 디자인 문제를 식별하는 데 도움이 됩니다.
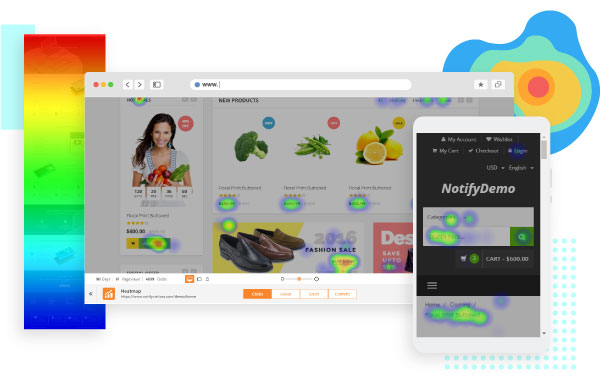
4.) 히트맵을 통해 모바일 및 웹사이트 방문자 모두를 위해 최적화

모든 웹사이트는 데스크톱에서와 마찬가지로 모바일 방문자에게 동일한 가치를 제공하는 것이 필수적입니다.
따라서 귀하의 웹사이트가 모든 다양한 사용자를 수용하기 위해 데스크톱에서와 마찬가지로 모바일에서도 동일하게 반응하는지 확인하는 것이 중요합니다.
웹사이트를 모바일 반응형으로 만들 때 알아야 할 중요한 사항은 모바일 반응형으로 만들 때 '스크롤 없이 볼 수 있는 부분'이 모바일과 데스크톱 모두에서 동일하지 않으며 이미지가 같은 등
히트맵을 사용하여 동일하게 반응하는 모바일 웹사이트를 효율적으로 생성할 수 있습니다.
모바일 및 데스크톱 히트맵을 비교하여 시작할 수 있습니다. 행동 패턴을 기반으로 모바일 데스크톱에서 누락된 CTA 또는 링크와 같은 것이 있는지 확인합니다.
히트맵을 사용하여 모바일 반응형 웹 사이트에 대한 요소를 사용자 정의하여 인터페이스를 향상시킬 수도 있습니다.
5.) 히트맵을 사용하여 방문자를 위한 탐색 최적화
웹 사이트 방문자가 여러 마찰 영역을 방문하여 내비게이션에 결함이 있는 경우. 그는 귀하의 웹 사이트와 나쁜 상호 작용 경험을 갖게 될 것입니다.
방문자가 귀하의 페이지에 와서 그의 기대가 충족되지 않을 때. 그리고 그는 순조롭게 탐색되지 않아 방문자를 실망하게 만듭니다.
그는 어떤 전환도 없이 결국 하차하게 될 것입니다. 따라서 방문자의 탐색 기대치를 적절히 충족시키는 것이 중요합니다.
- Heatmaps 소프트웨어는 방문자가 웹 사이트를 스크롤하는 동안 상호 작용하고 탐색하는 방법을 식별하는 데 도움이 됩니다. 사용자의 눈이 페이지에서 어떻게 움직이는지도 식별합니다. 이는 사용자의 기대에 부합하는 웹페이지를 디자인하는 데 도움이 될 수 있습니다.
- 히트맵은 또한 위험 지점, 즉 사용자가 웹사이트를 포기하고 떠나는 웹사이트의 주요 문제점 을 보여줍니다.
- 사용자가 웹페이지에 도달하기 위해 사용한 경로를 식별합니다. 그리고 그의 호버 맵에 대한 데이터를 수집하여 내비게이션 디자인을 제시할 수도 있습니다. 이는 판매 유입경로에서 앞서 나가고 방문자의 기대도 충족하는 데 도움이 됩니다.
결론
Heatmaps 소프트웨어는 이제 지속적인 개선에 중요한 역할을 합니다. 사용자 친화적인 인터페이스와 향상된 UX를 제공합니다.
Heatmaps 소프트웨어는 방문자를 위한 멋진 UX를 디자인하는 프로세스가 있을 때마다 유용합니다. 히트맵의 놀라운 기능이 결합된 경우.
A/B 테스트 를 통해 방문자의 행동 관찰을 기반으로 웹사이트 레이아웃을 디자인합니다. Heatmaps는 없어서는 안 될 분석 도구입니다.
따라서 더 이상 고민하지 않고 heatmap으로 UX 개선 을 시작하는 것이 좋습니다. 히트맵이 여정을 개선하는 데 어떻게 도움이 되었는지 알려주세요.
