WordPress 사이트에서 이미지를 더 빠르게 로드하는 방법
게시 됨: 2020-01-23이미지가 더 빨리 로드되기를 원하십니까?
글쎄, 난 딜리 하지 않을 것입니다. 좋은 것들로 바로 뛰어들자!
WordPress에서 이미지를 더 빠르게 로드하는 방법에는 세 가지가 있습니다.
- 크기 조정
- 압박 붕대
- 지연 로드
이 게시물에서는 이러한 각 기술의 작동 방식과 사이트 로드 속도를 높이는 이유에 대해 설명하겠습니다 . 또한 수동 솔루션과 플러그인 권장 사항을 모두 사용하여 각 전술을 구현하는 방법을 보여 드리겠습니다.
이 첫 번째 기술은 매우 간단하지만 WordPress 초보자가 종종 간과합니다.
WordPress에서 이미지를 최적화하는 방법
이미지 크기 조정
이미지를 더 빠르게 로드하는 가장 간단한 방법은 크기를 조정하는 것입니다. 설명하겠습니다.
크기 조정이란 무엇입니까?
크기 조정이란 이미지의 크기를 변경하는 것을 의미하며, 이 경우 너무 큰 이미지의 크기를 줄이고자 합니다.
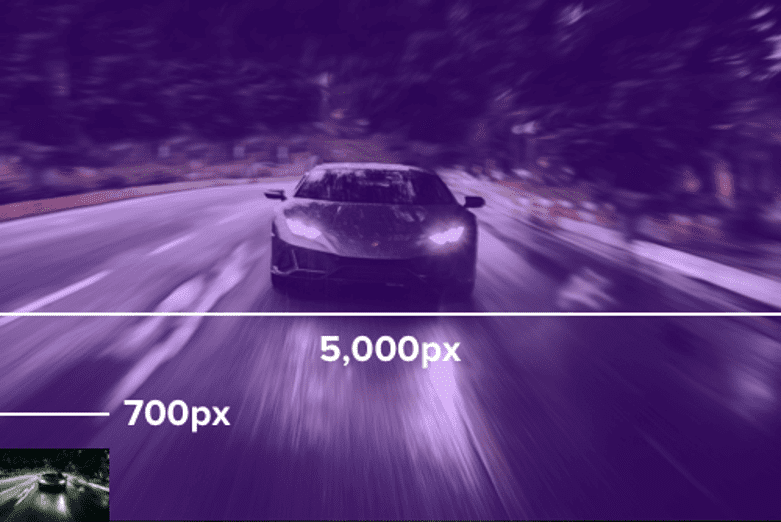
예를 들어 블로거는 때때로 휴대폰이나 디지털 카메라로 사진을 찍어 블로그에 업로드합니다. 사진의 편집되지 않은 사본은 너비가 최대 5,000픽셀일 수 있습니다. 이제 이것에 대해 생각하십시오 ...
사이트의 게시물 섹션 너비는 아마도 800px보다 넓지 않을 것입니다. 지금 읽고 있는 텍스트는 페이지 전체에 걸쳐 약 700픽셀에 걸쳐 있으므로 여기에 너비가 5,000픽셀인 이미지를 추가한다고 상상해 보십시오. 필요한 것보다 훨씬 크며 페이지에 맞게 축소되지만 로드된 이미지 파일은 여전히 방대하고 매우 낭비적입니다. 그리고 그 이유는…
크기가 더 큰 이미지는 파일 크기도 더 큽니다.
성능 및 이미지 로드 속도와 관련하여 이미지 크기를 줄이는 것은 파일 크기를 크게 줄이는 좋은 방법이며 이미지 로드가 빨라집니다.
제 예로 돌아가서 이미지의 너비와 높이가 5,000픽셀이라고 가정하겠습니다. 5,000px에서 700px로 줄이면 이미지는 실제로 99% 더 적은 픽셀을 사용합니다. 즉, 파일 크기가 약 99% 감소합니다. 이미지가 5MB인 경우 50kb로 끝나고 사이트에서 99% 더 빠르게 로드됩니다.

이미지의 크기를 신중하게 조정하려는 것이 아니라면 거의 확실하게 얻을 수 있는 이점이 있습니다.
사이트에 완벽하게 맞도록 이미지 크기를 조정할 수 있는 몇 가지 방법이 있습니다.
수동으로 이미지 크기 조정
사이트에 새 이미지를 업로드하기 전에 컴퓨터에 내장된 이미지 편집 도구를 사용하여 수동으로 크기를 조정하십시오.
내 예와 같이 매우 큰 이미지가 있는 경우 즉시 큰 차이를 만들 것입니다. 이미지 크기를 조정한 후 미디어 라이브러리에 업로드할 수 있습니다.
라이트박스나 슬라이더에서 이미지를 사용하더라도 일반적으로 2,000px보다 넓을 이유가 없습니다. 이미지가 게시물 또는 페이지 콘텐츠 영역에 있을 경우 너비가 800px인 이미지가 적합할 수 있습니다.
이미지 크기를 조정하는 이 방법은 잘 작동하지만 사이트에 이미 업로드된 이미지에는 도움이 되지 않습니다. 기존 이미지에 대한 쉬운 기술은 단순히 다른 크기를 선택하는 것입니다.
더 작은 크기 사용
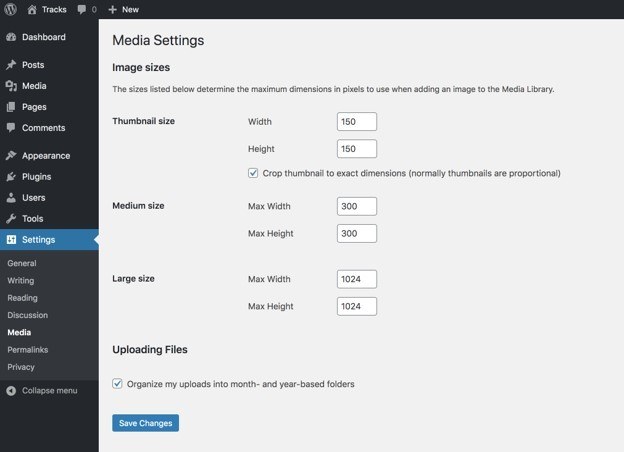
미디어 라이브러리에 이미지를 업로드할 때 WordPress는 최대 3개의 추가 버전(썸네일, 중형 및 대형)을 생성합니다.
미디어 설정 페이지를 방문하면 여기에서 해당 크기를 선택할 수 있습니다.

설정을 수정할 수 있지만 기본 큰 크기는 너무 낭비하지 않고 게시물에 사용할 수 있을 만큼 충분히 큰 1024px입니다. 게시물에 포함하는 모든 이미지에 이 크기를 사용할 수 있습니다.
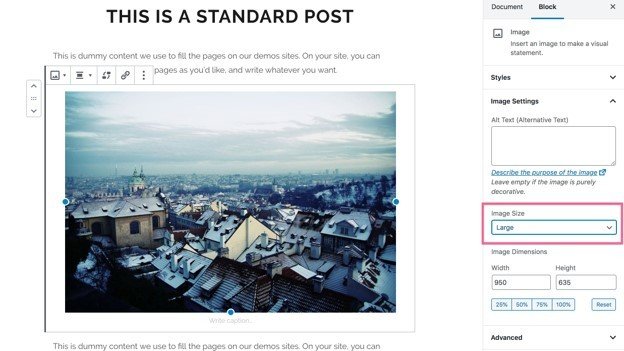
게시물에 추가한 이미지의 크기를 전환하려면 편집기에서 해당 이미지를 클릭하면 오른쪽 사이드바에 이미지 크기 드롭다운이 표시됩니다.

"Large" 크기를 선택하고 게시물을 업데이트하십시오. 크기가 큰 이미지가 있는 경우 이 기술을 사용하면 원본을 다시 업로드하고 교체할 필요 없이 더 빨리 로드되는 더 적절한 크기를 신속하게 제공할 수 있습니다.
즉, 수십 개의 이미지와 함께 수십 개의 게시물이 있는 경우 매우 지루할 수 있습니다. 더 빠르고 효과적인 방법이 있습니다.
플러그인으로 자동 크기 조정
이미지 크기를 직접 조정하는 대신 플러그인이 자동으로 크기를 조정하도록 할 수 있습니다. 자동화된 이미지 크기 조정과 관련하여 Optimole 플러그인을 능가하는 것은 없습니다.

예상대로 작동하지 않습니다.
미디어 라이브러리에서 이미지를 편집하는 대신 Optimole은 자체 이미지 복사본을 유지하고 고성능 CDN에서 제공합니다. 이렇게 하면 원본이 어떤 식으로든 수정되지 않습니다.
또한 Optimole에 이미지에 사용할 단일 크기를 지정할 필요가 없습니다. 오히려 방문자의 화면 크기를 가져와서 즉석에서 각 이미지의 최적 크기 버전을 생성합니다. 즉, 모바일 장치의 누군가는 400픽셀 버전의 이미지를 로드하고 노트북의 다른 방문자는 동일한 이미지의 700픽셀 버전을 로드할 수 있습니다.
이 크기 조정 방법은 모바일 방문자가 종종 느린 연결을 사용하는 경향이 있기 때문에 모바일 장치에서 구현하기 쉽고 더 효과적입니다.
Optimole 사용 방법을 배우고 싶다면 내 전체 연습 비디오를 따를 수 있습니다.
수동으로 하든 플러그인으로 자동화하든 간단하고 큰 이점을 제공할 수 있기 때문에 먼저 크기 조정을 권장했습니다.

이미지 크기가 이미 사이트에 맞게 조정되어 있는 경우 압축을 통해 사이트 성능을 훨씬 더 향상시킬 수 있습니다.
이미지 압축
압축은 크기를 변경하지 않고 이미지의 파일 크기를 줄이는 방법입니다.
두 가지 유형의 이미지 압축을 사용할 수 있습니다.
첫 번째 유형의 이미지 압축을 "무손실" 압축이라고 합니다.
무손실 압축
무손실 최적화를 사용하면 이미지 자체가 실제로 편집되지 않습니다. 오히려 이 기술은 이미지 파일에 저장된 모든 메타데이터를 제거합니다. 예를 들어, 이미지는 종종 이미지를 촬영하는 데 사용된 장치의 이름, 사진을 찍은 날짜, 때로는 촬영의 GPS 좌표를 저장합니다.
이 데이터는 일반적으로 매우 제한적이므로 무손실 최적화는 이미지 크기를 1-5%만 줄일 수 있지만 이미지 품질에 영향을 미치지 않으므로 사용하지 않을 이유가 없습니다.
진정한 이득은 손실 최적화에서 나옵니다.
손실 압축
예상대로 손실 압축은 이미지 자체를 최적화하고 품질을 저하시킵니다. 그러나 여기에 문제가 있습니다 ...
요즘은 압축 알고리즘이 너무 좋아서 눈에 띄는 차이 없이 이미지의 파일 크기를 50-70%까지 줄일 수 있습니다. 전문 사진 작가가 아니고 4k 모니터에서 이미지가 완벽하게 선명해야 하는 경우가 아니면 품질 저하를 눈치채지 못할 것입니다.
이미지를 압축하는 방법
이미지 를 업로드하기 전에 TinyPNG 와 같은 도구를 사용하여 수동으로 이미지를 압축 하거나 플러그인을 사용하여 작업을 자동화할 수 있습니다.
ShortPixel 은 사이트의 이미지를 최적화하기 위한 훌륭한 플러그인입니다. 업로드하는 즉시 최적화하고 미디어 라이브러리에 이미 있는 모든 이미지를 일괄 최적화할 수 있습니다.

이미지 크기 조정을 위해 Optimole을 권장했으며 이미지도 매우 효과적으로 압축합니다. 다시 한 번 말하지만 미디어 라이브러리에 저장된 원본을 최적화하지 않고 방문자에게 제공하는 복사본을 압축합니다.
여기 에서 몇 가지 더 많은 이미지 최적화 플러그인을 찾을 수 있습니다 .
이미지 크기를 조정하고 압축하면 사이트 로드 속도가 훨씬 빨라지지만 마지막으로 이미지를 최적화할 수 있는 방법이 있습니다.
지연 로딩 구현
지연 로딩은 이미지를 더욱 최적화하는 정말 현명한 방법입니다.
12개의 이미지가 포함된 블로그 게시물이 있다고 가정해 보겠습니다. 누군가가 귀하의 사이트를 방문할 때 해당 이미지 중 일부가 화면에 즉시 표시되지는 않습니다. 대부분이 표시되려면 더 아래로 스크롤해야 합니다. 그렇다면 왜 즉시 12개를 모두 로드해야 할까요?
지연 로딩을 사용하면 화면에 나타나는 이미지만 로드됩니다. 12개의 이미지가 로드되는 대신 2-3개의 이미지만 로드될 수 있습니다. 그런 다음 방문자가 페이지를 아래로 스크롤하면 나머지 이미지가 화면에 표시될 때 로드됩니다. 즉, 초기 로드가 훨씬 빠르고 대부분의 방문자가 페이지 아래로 스크롤하지 않기 때문에 많은 이미지가 로드되지 않아 귀중한 서버 리소스를 절약할 수 있습니다.
이 비디오에는 지연 로드가 작동하는 방식에 대한 더 명확한 그림을 원하는 경우 더 잘 설명하는 시각화가 있습니다.
이제 개념에 대해 이해했으므로 사이트에서 지연 로드를 구현하는 방법은 다음과 같습니다.
지연 로딩을 사용하는 방법
다시 한 번, 이 성능 최적화 기술은 플러그인을 사용하여 WordPress에 쉽게 추가됩니다.
무료 옵션을 찾고 있다면 Optimole 또는 a3 Lazy Load를 사용해 보십시오 .
Optimole을 사용하면 지연 로딩이 자동으로 켜지고 3 플러그인을 쉽게 구성할 수 있습니다.
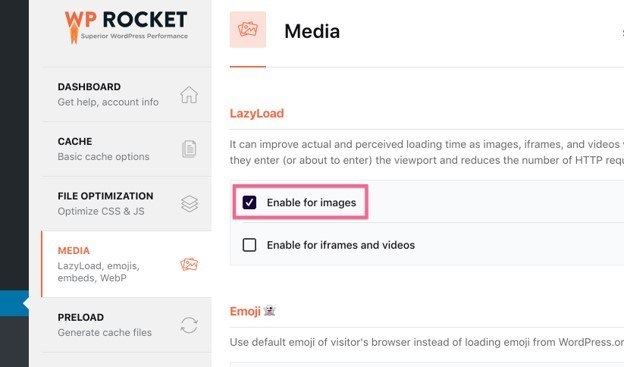
또한 지불하는 것이 마음에 들지 않으면 WP Rocket 을 확인하십시오. 고성능 캐싱 및 기타 다양한 속도 도구가 있습니다 .
WP Rocket으로 지연 로딩을 켜려면 이 스위치를 켜기만 하면 됩니다.

이보다 더 쉬울 수는 없습니다!
더 빠른 로딩 이미지를 즐기세요
방금 배운 내용을 요약하자면...
사이트에 업로드되는 대형 이미지는 매우 느립니다. 이 이미지 중 하나만으로도 사이트가 갑자기 멈출 수 있습니다.
이미지 속도를 높이기 위해 할 수 있는 가장 중요한 것은 너무 큰 이미지의 크기를 사이트에 적합한 크기로 조정하는 것입니다. 수동으로 수행하거나 Optimole을 사용하여 자동화할 수 있습니다.
다음으로, 이미지 압축 알고리즘이 많이 발전했고 요즘에는 화질에 눈에 띄는 영향을 미치지 않으면서 이미지의 파일 크기를 50~70% 줄일 수 있습니다. 이것은 생각할 필요가 없습니다. ShortPixel 또는 Optimole을 사용하여 사이트의 모든 이미지를 압축합니다.
마지막으로 지연 로딩은 이미지를 선택적으로 로딩하는 좋은 방법입니다. Optimole, a3 Lazy Load 또는 WP Rocket을 사용하여 사이트에서 즉시 지연 로딩을 구현할 수 있습니다.
이러한 기술을 사용하지 않은 경우 사이트가 구현되면 훨씬 빠르게 로드됩니다. 그것은 당신을 날려 버릴 것입니다.
이 게시물의 개념과 기술에 대해 질문이 있습니까? 공유할 다른 팁이 있습니까? 아래 댓글 섹션에 게시하십시오!
당신은 또한 좋아할 수 있습니다,
느린 WordPress 사이트 및 관리자 패널을 수정하는 방법(영구적으로)
*이 게시물에는 제휴사 링크가 있을 수 있습니다. 즉, 귀하가 내 링크를 통해 구매하기로 선택하면 소정의 수수료를 받을 수 있습니다(추가 비용 없음). 이는 WPMyWeb을 최신 상태로 유지하고 실행하는 데 도움이 됩니다. 저희 링크를 이용해 주셔서 감사합니다. 정말 감사합니다! 더 알아보기.
