A/B 테스트에서 이미지를 사용하고 전환율을 높이는 26가지 팁
게시 됨: 2021-05-20
이미지는 온라인 판매의 가장 중요한 측면 중 하나입니다.
그것이 물리적 제품이든, 소프트웨어이든, 서비스이든 상관없습니다. 사이트에 이미지가 있으면 청중과 연결하고 아이디어와 제안에 대한 컨텍스트를 제공하는 데 도움이 될 수 있습니다.
문제?
너무 많은 웹사이트에서 이미지를 나중에 생각합니다. 그들은 자신의 이미지를 가장 잘 사용하는 이유와 방법에 대한 전략 없이 자리 표시자 샷과 스톡 사진으로 경쟁사의 디자인을 복제하려고 합니다.
이 가이드에서는 이미지 최적화에 초점을 맞춰 전환율을 높이는 데 사용할 수 있는 26가지 팁, 모범 사례 및 테스트 아이디어를 안내합니다.
- 이미지 최적화란 무엇입니까?
- 이미지가 최적화에 어떤 영향을 미칠 수 있습니까?
- 예상 대 예기치 않은 결과
- 예시
- 이미지 전환율을 높이는 26가지 A/B 테스트, 확인 및 팁
- #1: 청중이 이미지에 어떻게 반응하는지 확인
- 그들은 당신의 이미지를 보고 있지만 주의를 기울이지 않습니까?
- 그들은 무엇을 클릭해야 하는지 알고 있습니까?
- 예시
- #2: 이미지(및 페이지)가 속도에 최적화되어 있는지 확인
- 이미지와 페이지가 청중의 주의를 끌만큼 충분히 빠르게 로드됩니까? 아니면 너무 느려서 청중이 페이지에서 이탈하도록 합니까?
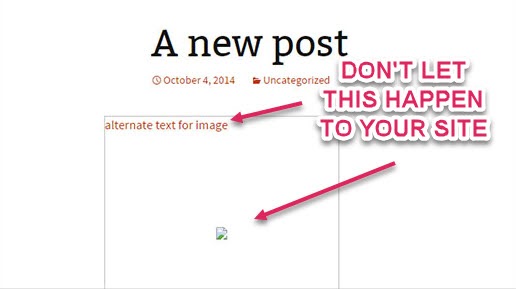
- #3: 이미지가 손상되었는지 확인
- 페이지 로드는 빠르지만 이미지가 픽셀화됩니까?
- 예시
- 이미지가 로드 중이거나 끊어진 링크가 표시됩니까?
- 페이지 로드는 빠르지만 이미지가 픽셀화됩니까?
- #4: 이미지가 실제로 표시되는지 확인
- 귀하의 사본과 이미지가 스크롤 없이 볼 수 있는 부분에 강제로 적용됩니까?
- 예시
- 다른 장치에서 이미지 크기가 일관되지 않음
- 이미지를 볼 수 있을 만큼 충분히 스크롤합니까?
- 예시
- '깜빡이' 조심하세요
- 귀하의 사본과 이미지가 스크롤 없이 볼 수 있는 부분에 강제로 적용됩니까?
- #5: 사람들은 서로 가까이 있는 것들 사이의 연결을 가정합니다.
- #6: 이미지를 디자인할 때 문화적 차이를 인식하십시오
- #7: 이미지가 청중과 일치하고 그들이 느끼기를 원하는지 확인하십시오
- 예시
- #8: 진정성 있게 행동하라
- #9: 가지고 있는 이미지를 개선하고 다시 촬영하세요.
- 예시
- #10: 이미지를 메시지, 청중의 의도 및 여정에 맞추십시오.
- 예시
- #11: 줌 줌!
- 예시
- #12: 테스트 액션 샷/사용 중인 샷
- #13: 최종 사용자를 대표하십시오
- #14: 테스트 사람 + 제품 대 제품 단독
- #15: 응시 방향 테스트
- #16: 자신의 이미지 대 테스트 제공된 샷
- 예시
- #17: 단일 이미지 대 테스트 이미지 시퀀스
- 예시
- #18: 테스트 회사 생성 콘텐츠 vs. 사용자 생성 콘텐츠
- #19: 정적 이미지 대 테스트 비디오
- #20: 360도 이미지 테스트
- #21: 테스트 CTA + 이미지 상단의 정보 + 썸네일
- #22: CTA 가시성 테스트
- #23: 쇼퍼블 동영상 + 이미지에서 클릭 가능한 CTA 오버레이 테스트
- #24: 장바구니 전환율을 높이기 위한 테스트 제품 샷
- #25: 증강 현실 이미지 테스트
- 예시
- #26: 분할 이미지 테스트
- 예시
- #1: 청중이 이미지에 어떻게 반응하는지 확인
- 결론
이미지 최적화란 무엇입니까?
한동안 마케팅과 CRO에 관심이 있었다면 이미지 최적화를 이미지 로딩 속도 향상으로 생각할 수 있습니다. 사실, 그것은 다른 산업에서 다른 것을 의미할 수 있습니다.
물론, 로딩 속도는 CRO에서 중요하지만 오늘 우리가 말하는 것은 아닙니다. 대신 페이지의 최종 목표에 대한 이미지 효과를 개선하기 위해 구현할 수 있는 테스트 및 개선 사항에 대해 이야기하고 있습니다.
이상한 점은 대부분의 CRO가 이미지에 집중하지 않는다는 것입니다. 사실 이미지 최적화는 UX나 PPC 공간에 더 초점이 맞춰져 있는 것 같습니다.
UX 디자이너는 이미지를 사용하여 디자인 아이디어를 결합하고 페이지 내 사용자 경험을 개선합니다.
유료 광고주는 청중의 관심을 끄는 초기 터치포인트인 이미지에 먼저 초점을 맞춥니다. 이미지 CTR 개선은 다른 항목을 테스트하기 전에 최적화할 수 있는 가장 큰 향상입니다.

CRO에서 이미지를 많이 테스트하지 않는 것 같지만 결과에 직접적인 영향을 미칠 수 있습니다…
이미지가 최적화에 어떤 영향을 미칠 수 있습니까?
우리의 두뇌는 에너지를 절약하도록 고정되어 있습니다.
과제가 주어졌을 때, 우리는 항상 그것을 달성하는 가장 쉬운 방법을 찾을 것입니다. 이것이 바로 우리가 2.6초 만에 페이지를 스캔하고 콘텐츠를 이해하는 데 도움이 되는 핵심 초점을 찾고 너무 많은 시간이나 노력을 들이기 전에 맥락을 파악하는 이유입니다.

우리는 기본적으로 읽을 가치가 있는지 여부를 확인하기 위해 표지판을 찾고 있으며 이것이 이미지가 중요한 이유입니다. 그들은 우리가 페이지를 더 빨리 스캔하고 이해하는 데 도움이되어 반송 가능성을 줄입니다.
하지만 첫 번째 터치 포인트는 이뿐만이 아닙니다.
이미지는 우리가 배우고, 기억하고, 아이디어를 연결하고, 질문에 답하고, 복잡성을 줄이고, 시각화하고, 페이지의 내용과 감정적인 연결을 갖는 데 도움이 됩니다.
이것은 모두 다음으로 이어질 수 있습니다.
- 낮은 이탈률,
- 추가 페이지 읽기,
- 더 나은 사용자 경험,
- 연상과 이해에 더 빠른 속도,
- 욕망의 건물,
- CTR이 더 높습니다.
예상 대 예기치 않은 결과
이제 아래 아이디어를 살펴보기 전에 항상 테스트 를 통해 어떻게 작동하는지 확인해야 한다는 것을 기억하십시오.
한 회사에 상승을 주는 테스트가 다른 회사에 하락을 유발할 수 있습니다. 물론 아이러니하게도, *반드시* 들어야 하는* 것들이 항상 효과가 있는 것은 아닙니다.
예시
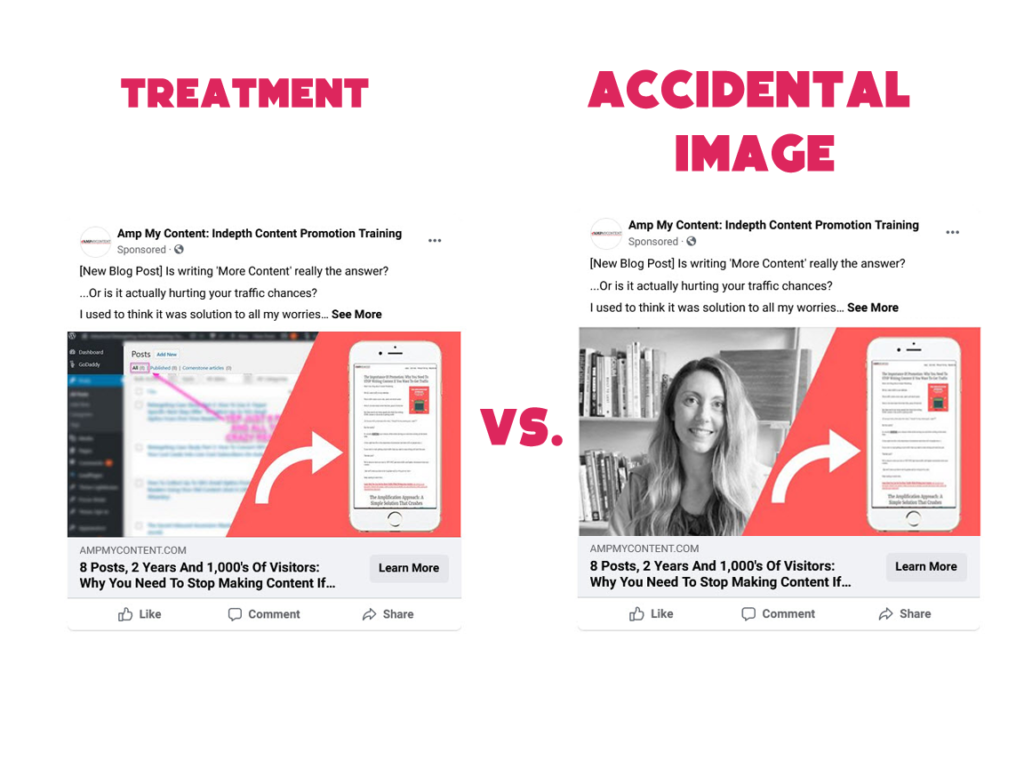
몇 년 전 A/B 테스트 2 이미지로 유료 트래픽 캠페인을 실행했지만, 우연히 3번째 이미지를 추가하고 깨닫기도 전에 주말에 캠핑을 떠났습니다.
(Facebook에서는 본문 사본을 동일하게 유지하면서 한 번에 여러 이미지를 업로드하여 테스트할 수 있습니다.) 첫 번째 두 이미지는 페이지에 약속된 최종 결과를 암시하는 것으로 가장 주목을 받았어야 하는 각도입니다. 세 번째 이미지는 임의의 배경으로
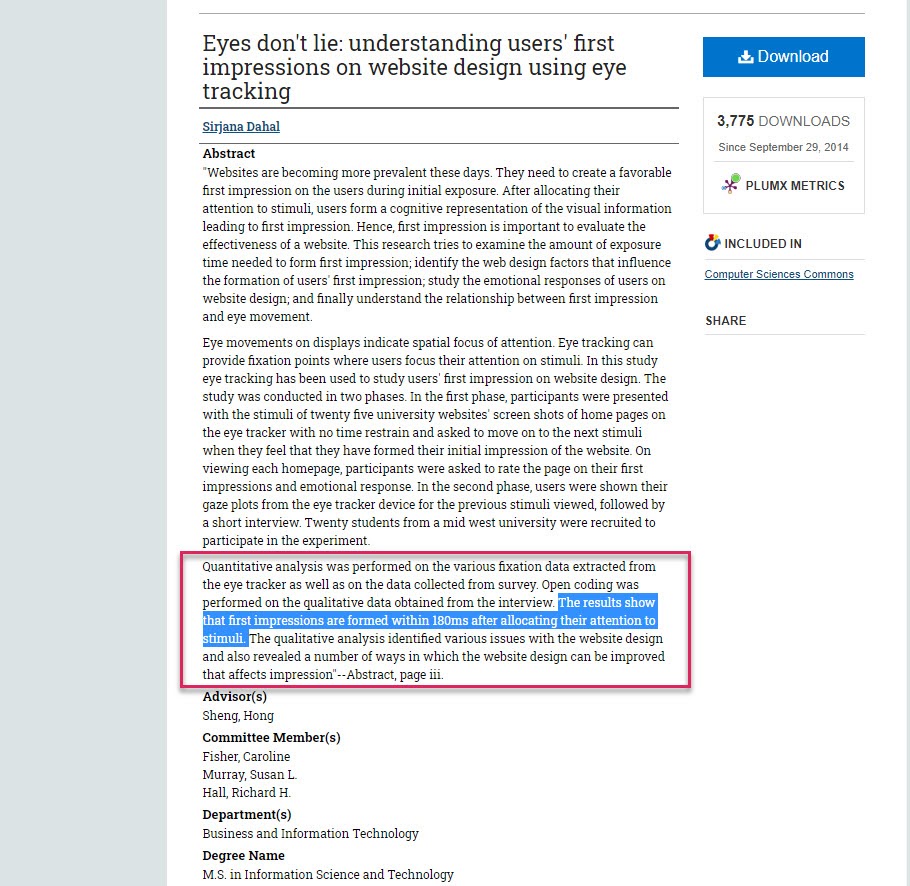
우연히 'About Page' 헤드샷 중 하나를 보여주었습니다.

문제는 '실수' 이미지가 대조군과 가정된 치료의 CTR의 거의 두 배를 얻었다는 것입니다.
(이미지에 사람의 얼굴이 있었다는 사실이 사람들에게 더 어필했을 수도 있습니다.)
주요 요점
무엇이 효과가 있을지 항상 알 수는 없으므로 이러한 아이디어를 영감으로 사용하십시오. 항상 자신을 테스트하십시오.
이미지 전환율을 높이는 26가지 A/B 테스트, 확인 및 팁
#1: 청중이 이미지에 어떻게 반응하는지 확인
이미지를 변경하기 전에 청중이 페이지에 어떻게 반응하는지 평가하십시오.
그들은 실제로 페이지에서 무엇을 하고 있습니까?

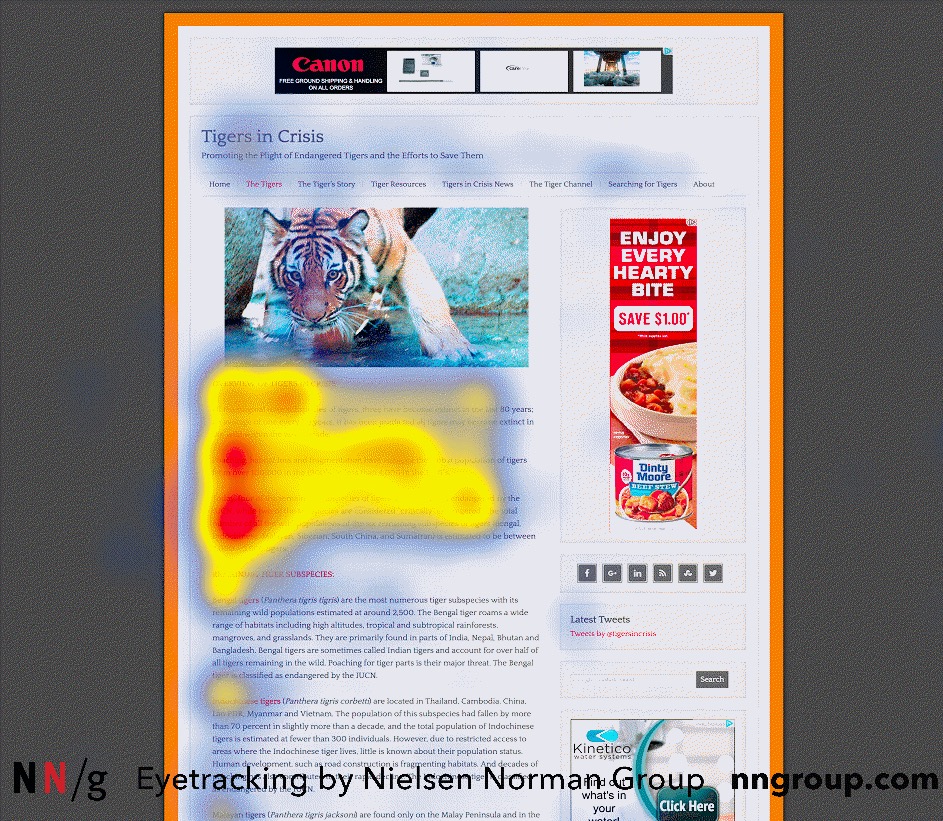
페이지를 히트맵하여 사용자가 집중하고 있는 위치를 확인합니다. 여유가 있다면 시선 추적 테스트도 해 볼 가치가 있습니다.
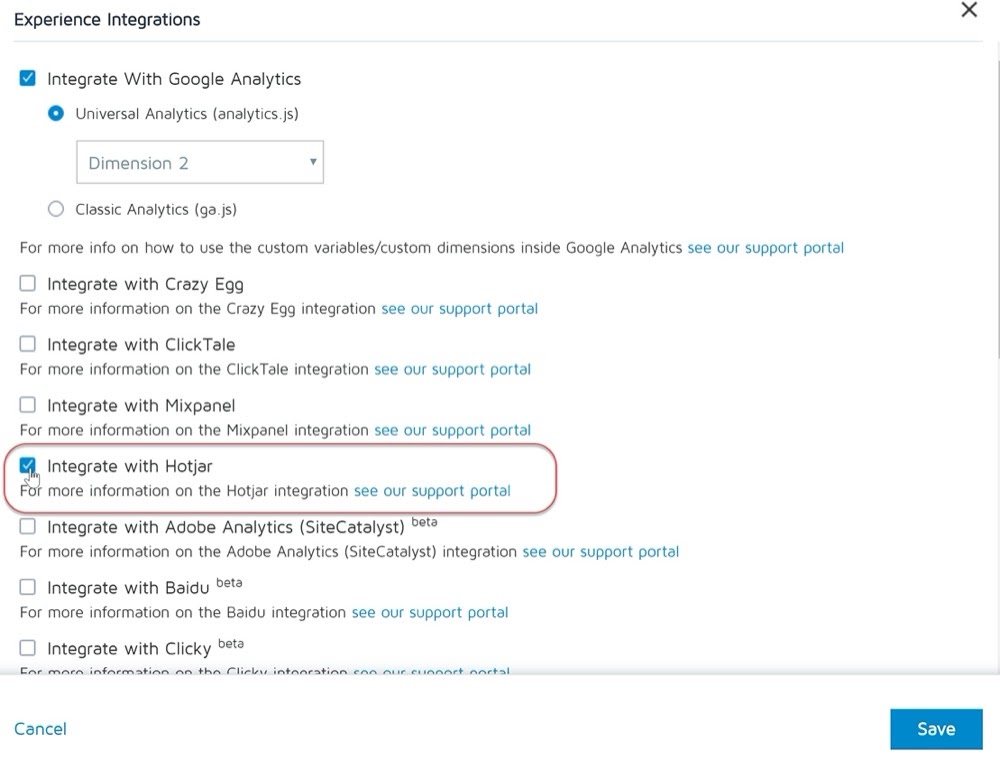
참고:
Convert Experience 앱에서 Hotjar 및 기타 히트맵 도구와 직접 통합합니다.

자, 이제 청중이 페이지 및 이미지와 상호 작용하는 방식을 알았으므로 몇 가지 개선 사항과 아이디어를 살펴보겠습니다.
그들은 당신의 이미지를 보고 있지만 주의를 기울이지 않습니까?
부주의 또는 '변화' 실명 에 대해 들어본 적이 있습니까?
사람들이 한 가지에 집중하다 보면 자신의 관점에서 중요한 변화를 놓치는 경우가 많은 현상입니다.
이것의 가장 좋은 예는 고릴라 테스트입니다. 비디오에서 사람들은 흰색 티셔츠를 입은 선수가 농구공을 몇 번이나 통과하는지 세도록 요청받습니다.
이 때문에 영상을 본 사람의 50%는 고릴라 복장을 한 사람이 시야 한가운데로 걸어가는 모습을 보지 못하고 가슴을 치며 걸어가는 모습을 보였다. 청중의 초점이 다른 위치와 색상 패턴에 끌리기 때문입니다.
그들은 공, 청바지, 흰색 티셔츠를 찾고 다른 모든 것을 무시합니다.

주요 요점
이미지가 있다고 해서 사람들이 이미지에 주의를 기울이고 있다는 의미는 아니므로 히트맵을 보고 가설을 세우세요.
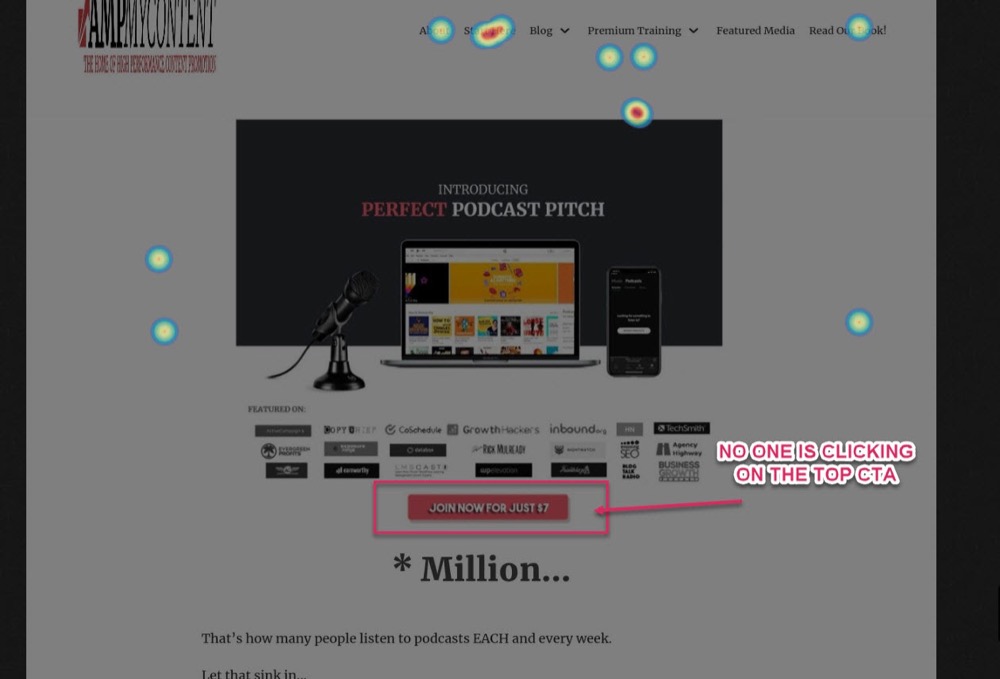
내 블로그의 이 예에서 사람들이 CTA를 클릭하지 않는다는 것을 알 수 있습니다.

버튼이 관심을 끌만큼 크거나 명확하지 않거나 클릭해야 하는 버튼이라는 것을 이해하지 못할 수 있습니다.
잠시 후에 더 자세히 설명하겠지만 현재로서는 사람들이 이미지나 CTA에 주의를 기울이지 않고 있음을 알 수 있습니다.
[웹 세미나] 시각적 주의 추적: 사용자가 예상하는 위치를 찾고 있습니까?
그들은 무엇을 클릭해야 하는지 알고 있습니까?
이미지에 클릭할 시각적 CTA가 포함되어 있는 경우 이를 인지하고 실행하고 있습니까?
1988년 Don Norman이라는 UX 디자이너가 만든 인지적 어포던스(perceivedaffordances )라는 개념이 있습니다.
아이디어는 이것입니다. 사람들이 특정 행동(예: 버튼 클릭)을 하도록 하려면 대상이 무엇인지, 대상으로 무엇을 해야 하는지 인지하고, 이해하고, 해석할 수 있어야 합니다.
우리는 종종 실제 세계에서 이전에 경험한 것과 유사한 것을 찾은 다음 온라인에서 유사한 것과 상호 작용하는 방법을 알려줍니다.
예시
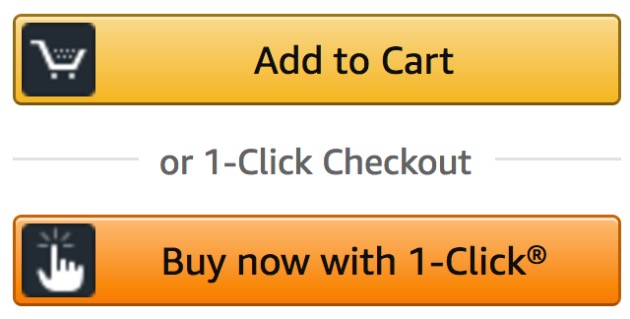
키보드의 버튼에는 모양, 질감 및 그림자가 있습니다. 경험을 통해 우리는 그것을 누르거나 클릭할 수 있다는 것을 압니다.
사람들은 이러한 '어포던스'를 보는 데 익숙하기 때문에 디자이너는 이를 온라인에서 CTA 버튼에 적용했습니다. 문제는 몇 년 전 사람들이 이것에 너무 빠져서 큰 그림자가 있는 버튼이나 화면에서 튀어나온 과장된 기능이 있다는 것입니다.

이 스타일은 덜 신뢰할 수 있는 사이트에서 많이 사용되었으므로 이 스타일에서 벗어나게 되었습니다. 문제는 우리가 너무 멀리 돌려놓은 것 같고 많은 사람들이 이제 평평해 보이는 버튼을 사용하고 있다는 것입니다.

위의 예에는 클릭할 수 있다는 것을 이해하는 데 도움이 되는 그림자나 깊이가 없으므로 CTR에 영향을 줄 수 있습니다. 아래에 약간의 그늘이 있고 버튼 상단에 광원이 있는 Amazon과 비교하여 눈에 띄게 만듭니다.

주요 요점
이미지 위나 근처에서 CTA를 사용하는 경우 사용자가 사용 방법을 이해할 수 있도록 CTA 디자인이 보다 직관적이어야 할 수 있습니다.
#2: 이미지(및 페이지)가 속도에 최적화되어 있는지 확인
이제 페이지의 성능을 알았으므로 전면적인 변경을 수행하기 전에 몇 가지 기본 검사를 살펴보겠습니다.
이미지와 페이지가 청중의 주의를 끌만큼 충분히 빠르게 로드됩니까? 아니면 너무 느려서 청중이 페이지에서 이탈하도록 합니까?
이미지 및 페이지 속도 최적화는 이미지 최적화에 대해 이야기할 때 주요 목표가 아니지만 다른 것을 변경하기 전에 먼저 살펴봐야 하는 것 중 하나입니다.
왜요?
이미지는 리소스를 상당히 많이 차지할 수 있기 때문입니다. 더 많이 가지고 있고 품질이 높을수록 페이지를 로드하는 데 더 오래 걸립니다. 별 것 아닌 것 같지만 페이지를 로드하는 데 3초 이상 걸리면 청중이 페이지를 보기도 전에 잠재고객의 일부를 잃기 시작합니다.
실제로 페이지가 로드되는 데 걸리는 시간은 이탈률과 직접적인 상관 관계가 있으며 검색 엔진의 순위에도 영향을 미치므로 업로드 시간을 빠르게 하는 것이 좋습니다.
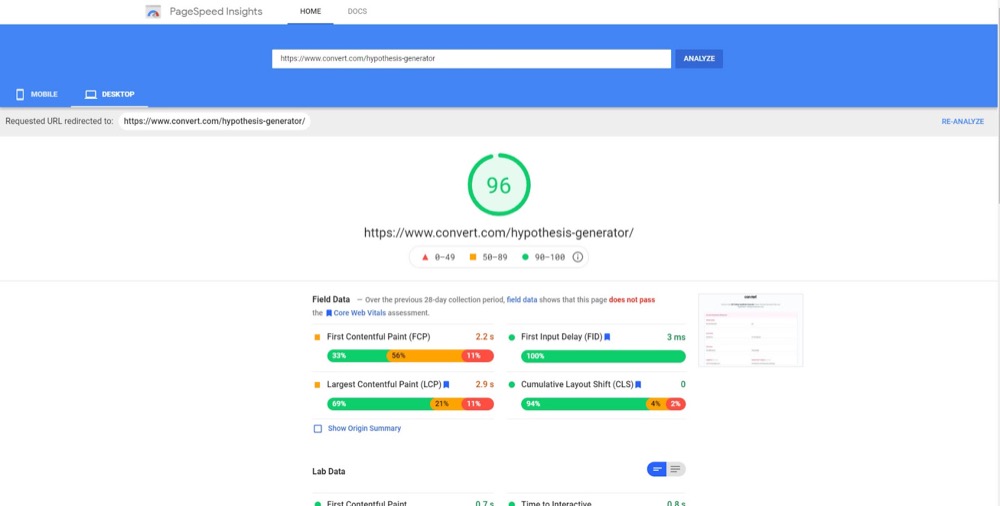
(사실 최근에 우리 페이지 중 하나에서 이런 일이 발생했습니다. 다른 곳의 업데이트가 가설 생성기 도구의 페이지 로드에 영향을 주어 로드 속도가 몇 초만 느려지지만 페이지 이탈률이 5% 증가했습니다).
사이트 로딩 속도를 개선하기 위한 작업을 한 적이 없다면 지금 속도를 높이십시오. 페이지가 로드되지 않는 경우 새 이미지를 테스트하는 것은 의미가 없습니다.
페이지가 일반적으로 빠르게 로드되는 경우에는 어떻게 합니까?
빠른 확인을 실행하여 여전히 그러한지 확인하십시오. 당신이 인지하지 못하는 속도에 영향을 미치는 일이 발생할 수 있습니다. Google의 사이트 속도 도구를 통해 페이지를 실행한 다음 문제를 수정하면 됩니다.

#3: 이미지가 손상되었는지 확인
페이지가 빠르게 로드되는 경우 다음 확인은 이미지가 제대로 작동하는지 확인하는 것입니다...
페이지 로드는 빠르지만 이미지가 픽셀화됩니까?
일부 플러그인이 이미지에 영향을 줄 수 있는 핵심 설정을 업데이트 및 변경했을 수 있습니다.
예시
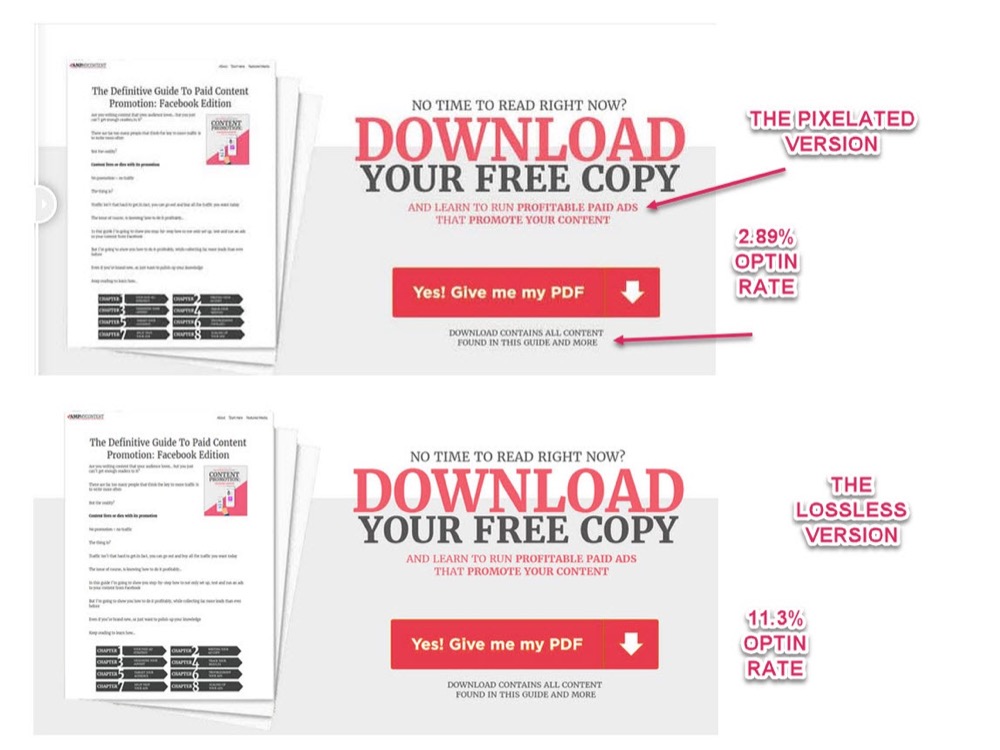
최근에 내 사이트에서 전환수가 감소하는 것을 보았지만 그 이유를 잘 모르겠습니다. 새로운 웹사이트 속도 플러그인이 품질을 낮추어 이미지 속도를 높이기로 결정한 것으로 나타났습니다. 이것은 이제 더 적은 수의 사람들이 클릭하는 픽셀화된 CTA 이미지를 갖게 되었음을 의미합니다.

화질을 수정했더니 전환율이 거의 즉시 기준선으로 돌아왔습니다.
(저장된 버전이 표시될 수 있으므로 캐시를 지워야 합니다.)
기억하다:
페이지와 이미지가 PC에서 제대로 로드된다고 해서 청중이 동일한 경험을 하는 것은 아닙니다.
이미지가 로드 중이거나 끊어진 링크가 표시됩니까?
손상된 파일, CDN 전달 문제 또는 이상하게 만드는 플러그인으로 인해 손상된 이미지가 있는지 확인합니다.

이것들은 확인해야 할 믿을 수 없을 정도로 기본적인 것들이지만, 우리는 그것들이 모두 항상 작동한다고 가정하기 때문에 그것들이 얼마나 중요한지를 종종 잊습니다.
#4: 이미지가 실제로 표시되는지 확인
청중이 데스크탑과 다른 장치에서 이미지와 사본을 실제로 볼 수 있는지 테스트하십시오.
귀하의 사본과 이미지가 스크롤 없이 볼 수 있는 부분에 강제로 적용됩니까?
영웅 이미지의 목표는 페이지가 로드될 때 화면에서 바로 거기에 매력적인 이미지와 결합된 가치 제안을 제공하는 것입니다.

문제는 모든 사이트 디자이너가 모든 것을 '스크롤 없이 볼 수 있는 부분'으로 유지하는 것을 기억하는 것은 아닙니다. 표준 사용자가 아닌 자신의 모니터 기본 설정을 기반으로 페이지를 디자인하거나 반응형 버전을 만드는 것을 잊었을 수 있습니다.
이로 인해 레이아웃이 비뚤어지고 중요한 요소가 숨겨지고 사용자가 튕기거나 아래로 스크롤하여 자세히 알아볼 수 있습니다.
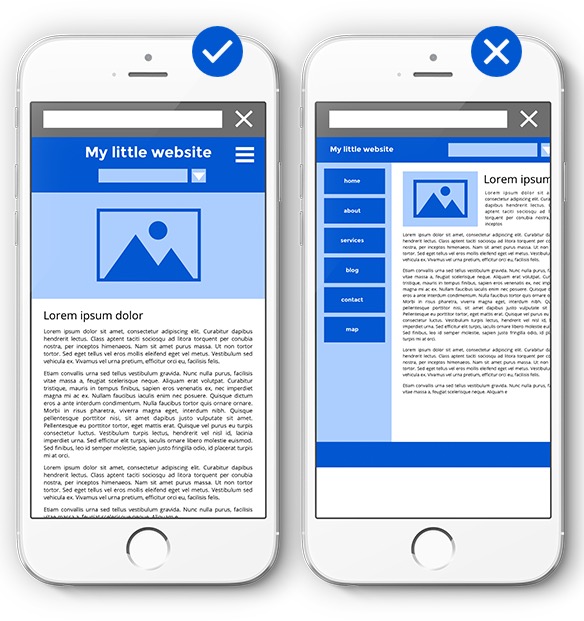
예시
만약 우리가 이것을 했다면, 우리의 홈페이지는 다음과 같았을 것입니다.

따라서 빠른 확인을 수행하십시오.
스크롤하기 전에 이미지가 전체 화면을 차지 하지만 사본이 대부분의 작업을 수행하고 스크롤 없이 볼 수 있는 부분에 표시되지 않는 경우 이미지 크기를 줄이거나 텍스트 옆에 가져오거나 다양한 화면 크기에 반응하는 디자인을 만드십시오. .

다른 장치에서 이미지 크기가 일관되지 않음
모든 이미지가 전체 페이지를 차지하는 영웅 샷은 아닙니다. 때때로 우리는 콘텐츠 내부에 제품 사진이나 다른 이미지를 사용할 것입니다.
이미지가 무거운 작업을 수행하지만 너무 작아서 데스크탑에서도 볼 수 없거나 모바일 장치에 최적화되지 않은 경우 이미지를 맞게 조정하십시오.

제품 이미지는 판매를 늘리지만 청중이 볼 수 있는 경우에만 가능합니다.
이미지를 볼 수 있을 만큼 충분히 스크롤합니까?
또 다른 간단한 수정. 이미지가 페이지에 표시되지만 대부분의 사람들이 스크롤하는 것보다 아래에 있는 경우에는 위로 가져오십시오.
간단해 보이지만 이렇게 하면 스캐너가 떠나기 전에 페이지에 계속 표시되도록 할 수 있습니다.
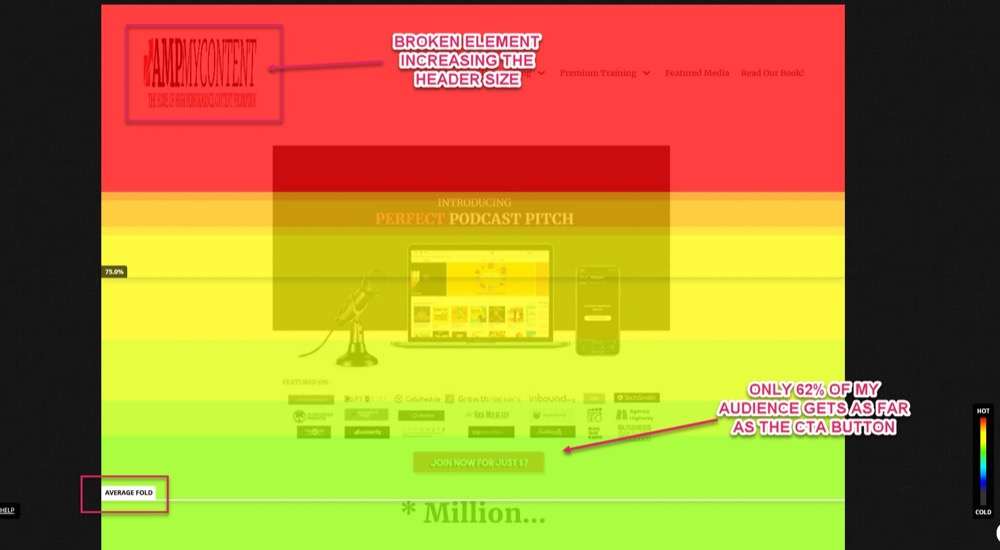
예시
내 제품 중 하나의 히트맵을 확인할 때 CTA 버튼이 클릭되지 않는다는 것을 이미 알고 있습니다.
스크롤 깊이를 확인하면 내 청중의 62%만이 CTA까지 도달하는 것을 알 수 있습니다.

아하!
캐시되지 않은 장치를 통해 페이지를 로드할 때 헤더 크기를 증가시키는 깨진 헤더 이미지가 있음을 알 수 있습니다. 이것은 내 CTA 버튼을 스크롤해야 볼 수 있는 부분으로 밀어넣고 있어 청중의 38%가 이 버튼을 놓치게 됩니다!
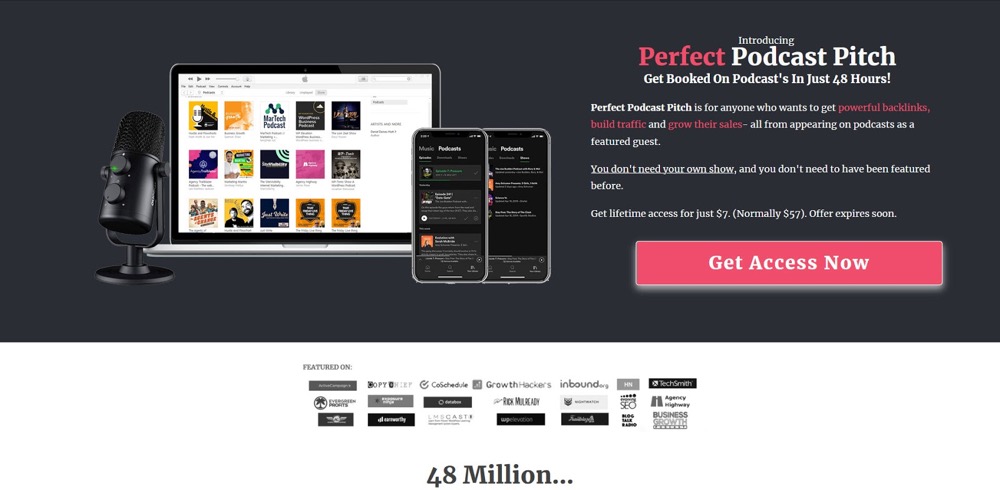
이 문제를 수정하면 내 CTA가 화면을 다시 가져와 내 청중의 100%가 실제로 볼 수 있습니다. 또한 CTA 버튼을 HERO 샷 옆에 가져와 더 많은 관심을 끌 수 있도록 다음과 같이 디자인을 조정할 수도 있습니다.

아직 테스트가 필요하지만 페이지를 불러와 CTA에 초점을 맞추는 방법을 알아차리셨나요?
내가 이것을 테스트할 때 나는 리프트를 보게 될 것이라고 거의 확신합니다.
'깜빡이' 조심하세요
사람들이 화면에서 콘텐츠를 보는 데 익숙하다는 점을 인식하고 이미지를 중앙 또는 중앙에서 벗어나도록 배치하되 가장 가장자리에는 배치하지 마십시오.
사람들은 상단에 헤더가 있고 사이드바에 필러가 있는 데 익숙해지므로 시야를 중앙에서 벗어나 왼쪽에서 오른쪽으로, 위에서 아래로 작업하지만 일반적으로 먼 가장자리에 있는 콘텐츠는 깜박입니다.
이를 'F' 패턴이라고 합니다.

이미지가 원하는 관심을 끌지 못하면 화면 가장자리에서 멀리 떨어뜨려 보십시오.
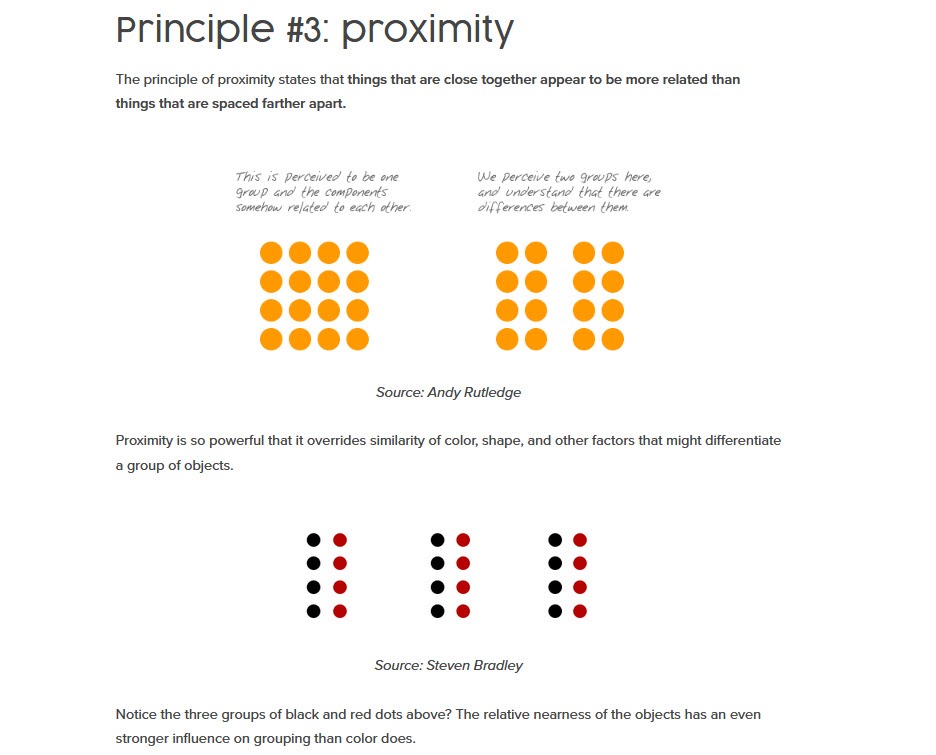
#5: 사람들은 서로 가까이 있는 것들 사이의 연결을 가정합니다.
다음은 또 다른 위치 정보입니다.
사람들은 페이지의 개체 사이의 거리를 연결되지 않았거나 연결되지 않았거나 서로 관련이 없는 것으로 연관시킵니다.
요소가 멀리 떨어져 있으면 별개의 것으로 가정하고, 가까이 있으면 연결되어 있다고 가정합니다.

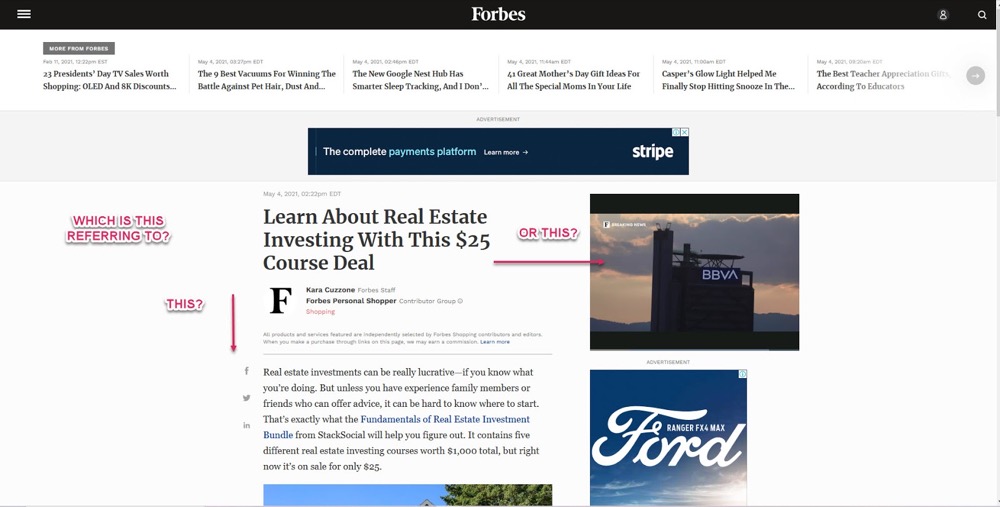
즉, 옆에 텍스트가 있는 이미지가 있는 경우 청중은 보고 있는 이미지를 참조한다고 가정합니다.
이것은 관련 사본에 주의를 환기시키고자 할 때 유용하지만, 다른 이야기가 있거나 옆으로 제의할 경우에는 적합하지 않습니다. 그들이 지금 한 가지를 보고 있지만 다른 것에 대해 읽고 있어 혼란을 야기하기 때문입니다.

사람들이 응답하지 않는 경우 측면에서 방해 요소를 제거하거나 이미지와 관련 텍스트를 더 가깝게 가져와 더 쉽게 연관시킬 수 있습니다.
#6: 이미지를 디자인할 때 문화적 차이를 인식하십시오
사람들은 과거 경험을 기반으로 콘텐츠를 스캔하고 우리는 이미지 레이아웃에서 이를 인식해야 합니다.
서부에서는 왼쪽에서 오른쪽으로 스캔합니다. 즉, 이미지는 거의 항상 중앙이나 왼쪽 상단에 있고 텍스트는 오른쪽에 있습니다. 일부 국가에서는 오른쪽에서 왼쪽으로 읽습니다. 즉, 레이아웃과 이미지를 뒤집어야 합니다.
페이지에서 이미지, 텍스트 및 CTA의 위치에 대해 이 점을 염두에 두십시오.
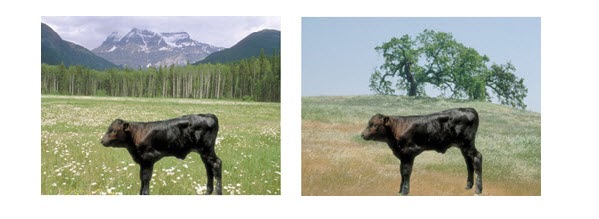
또한 동양인과 서양인이 이미지를 다르게 본다는 사실도 흥미롭습니다...
이 사진들을 보세요.

무엇을 볼 수 있습니까?
당신이 어디에서 왔는지에 따라 초점과 이미지를 보는 방식이 바뀔 수 있습니다.
서양에서 우리는 전경에 있는 물체에 주의를 집중하는 경향이 있는 반면 동양인은 전경에 있는 물체 전체에 배경과 맥락에 초점을 맞추는 경향이 있습니다.
즉, 이미지 배경이 표시되는 위치 또는 누구에게 표시되는지에 따라 성능에 큰 차이가 있을 수 있으므로 광고 소재를 디자인하거나 조정할 때 이를 고려하세요.
#7: 이미지가 청중과 일치하고 그들이 느끼기를 원하는지 확인하십시오
이미지는 청중과 생각이나 감정을 전달하는 데 탁월합니다. 올바른 감정과 아이디어를 제안에 연결하여 올바른 행동을 취하도록 하세요.
스스로에게 다음과 같이 물어보십시오.
- 이미지로 무엇을 전달하고 싶습니까?
- 이미지가 페이지에서 어떻게 작동합니까? 클릭하고 자세히 알아보기 위한 것입니까? 결정을 내리는 데 도움이 되는 제품 샷인가요?
- 이 이미지가 사용자에게 어떤 영향을 미치기를 원하십니까? 감정이나 사용 사례와 연관시키려면?
- 그들이 페이지에서 무엇을 하기를 원하십니까?
이러한 답변을 명확하게 하면 청중이 같은 느낌을 받는지 확인하는 데 도움이 됩니다.

이것이 왜 중요합니까?
페이지와 제품의 제작자로서 우리는 청중이 우리가 알지 못하는 지식 격차를 가질 수 있다는 사실을 잊어버릴 수 있습니다. 우리에게 분명한 것이 최종 사용자에게 항상 명확한 것은 아닙니다.
또한 전달하고자 하는 의도나 감정이 번역에서 길을 잃는 경우가 있습니다. 이것이 이미지가 사용자에게 미치는 영향에 대한 실시간 피드백을 얻기 위해 가능한 경우 포커스 그룹 테스트를 실행하는 것이 중요한 이유입니다.
다음 질문에 대한 명확성을 얻으십시오.
- 사용자가 이미지의 내용을 명확하게 볼 수 있습니까?
이미지 품질뿐만 아니라 이미지가 무엇인지 이해하고 이미지의 모든 것을 볼 수 있습니까?
그렇지 않은 경우 이미지를 개선해야 하거나 더 자세히 표시해야 한다는 신호일 수 있습니다.
- 이미지가 신뢰할 수 있거나 조작된 것처럼 보입니까?
신뢰는 온라인 구매의 주요 요소입니다. 이미지가 심하게 포토샵된 것처럼 보이면 사람들은 그 주장을 의심할 수 있습니다.
그들이 보고 있는 것을 믿을 수 있습니까, 아니면 가짜로 보입니까?
때로는 너무 좋아서 사실이라고 하기에는 너무 좋은 것처럼 보이는 제품이 있을 수 있으며 그 제품이 제대로 작동하는지 증명해야 합니다. 평가, 배지, 보증 등과 같은 다른 신뢰 신호로 백업하십시오.
- 이미지는 청중에게 어떤 메시지를 전달하는가?
청중은 당신의 이미지를 보고 어떤 생각을 할까요? 당신이 그들이 생각하기를 바라는 것과 일치합니까, 아니면 다른 것을 생각하게 합니까?
- 이미지가 원하는 감정적 반응을 일으키나요?
그것이 그들이 옳은 일이라고 느끼게 하지 않는다면, 당신이 원하는 행동을 취하는 사람이 줄어들 것이고, 심지어 일부는 거부될 수도 있습니다. (이에 대한 자세한 내용은 잠시 후)
- 청중이 이미지에서 보아야 하는 '사용자의 요구 사항'은 무엇입니까? 이미지를 본 후 그들은 어떤 행동을 취하고 싶습니까?
청중은 제품/제안을 무엇을 위해 사용합니까? 그들은 이미지에서 그것을 사용하는 방법을 볼 수 있습니까? 그들이 결정을 내리는 데 도움이 되는 이미지에서 그들이 무엇을 필요로 하는지 알 수 있습니까? 그들은 사고 싶습니까, 아니면 혼란스러워서 떠나고 싶습니까?
당신의 이미지는 당신의 제안을 지지하거나 사람들을 거절할 수 있습니다.
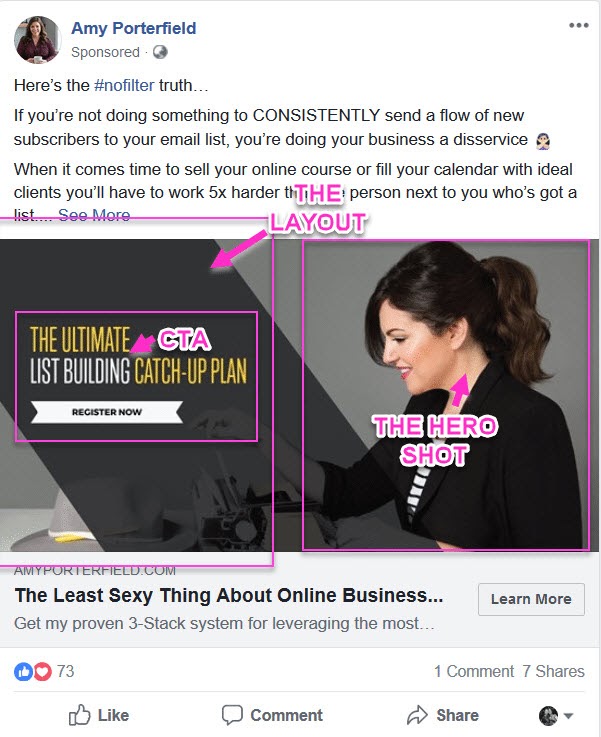
예시
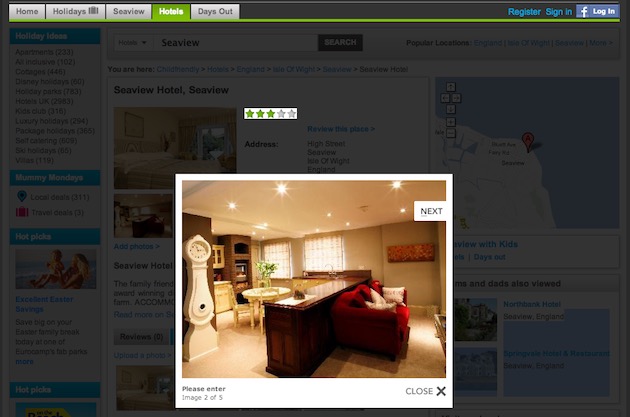
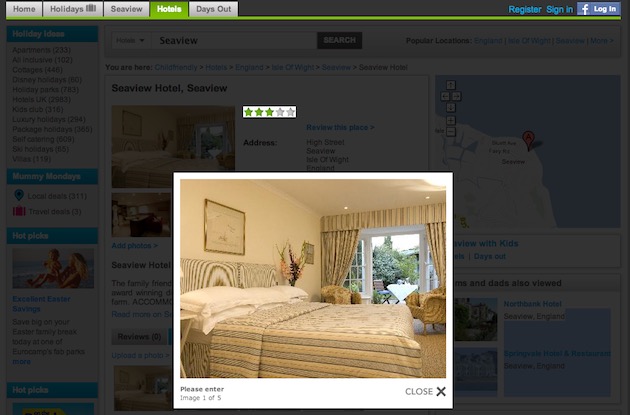
UX 디자인에 대한 이 기사에서 저자는 젊은 가족이 여행을 예약할 수 있도록 설계된 웹사이트에서 호텔을 예약하려고 했습니다.
이 특정 호텔의 문제는 표시된 이미지가 매우 어린 아이들에게 적합한 가족 친화적인 객실을 예약하려는 사용자의 최종 목표와 일치하지 않는다는 것입니다. “파인 다이닝 대 가족 친화적 인 것처럼 보였습니다.”

따라서 이 예에서 이미지는 실제로 사용자를 외면했습니다.
그는 호텔과 객실이 아이들에게 얼마나 좋은지 보고 싶었지만 호텔은 장식을 과시하고 싶었습니다. 그것은 누군가가 호화로운 숙박을 찾고 있었다면 아마 효과가 있었을 이미지를 보여주었지만 그것은 사이트가 광고하거나 사용자가 찾고 있던 것이 아닙니다.
(솔직히 이 호텔은 다른 사용 사례를 생각하지 않고 판매를 유도하기 위해 평소 사진을 다른 사이트에 추가했을 것입니다.)
그렇기 때문에 이미지가 제안과 일치하는지 확인하고 청중이 느끼고, 생각하고, 시각화하여 원하는 조치를 취하도록 하는 것이 중요합니다.
최고의 이미지는 원하는 이미지가 아니라 보는 사람의 마음과 감정에 가장 큰 영향을 미치는 이미지입니다. 그것은 당신이 말하고 싶은 것이 아니라 그들이 실제로 보거나 이미지에서 얻는 것입니다.
Craig Sullivan, 최적의 방문
#8: 진정성 있게 행동하라
사이트의 모든 이미지는 추가 컨텍스트를 제공하거나 독자에게 감정을 전달하여 응답을 유도하는 데 도움이 되어야 합니다.
이제 짐작할 수 있듯이 이미지가 진짜가 아니거나 가짜인 경우 이 작업을 수행하는 데 어려움을 겪을 수 있으므로 스톡 이미지를 사용하지 않는 것이 좋습니다.

자신의 이미지가 품질이 낮거나 조명이 '괜찮은' 상태인지 여부는 중요하지 않습니다. 스톡 이미지는 가짜로 느껴지거나 단순히 현실을 나타내지 않을 수 있기 때문에 거의 항상 스톡 사진보다 성능이 뛰어납니다.
사람들은 결정을 내리기 위해 이미지를 사용합니다. 이미지가 관련이 없거나 다른 제품인 경우 신뢰할 수 없는 느낌이 들 수 있습니다.
실제로 고객 중심 세션을 실행하면 이미지가 브랜드나 제안을 정확하게 나타내지 않는 것처럼 느껴지기 때문에 스톡 사진이 사용자를 좌절시킬 수 있음을 알 수 있습니다.
더 나빠?
작동하는 스톡 이미지를 찾으면 여러 사이트에서 사용하는 이미지를 사용할 위험이 있습니다.

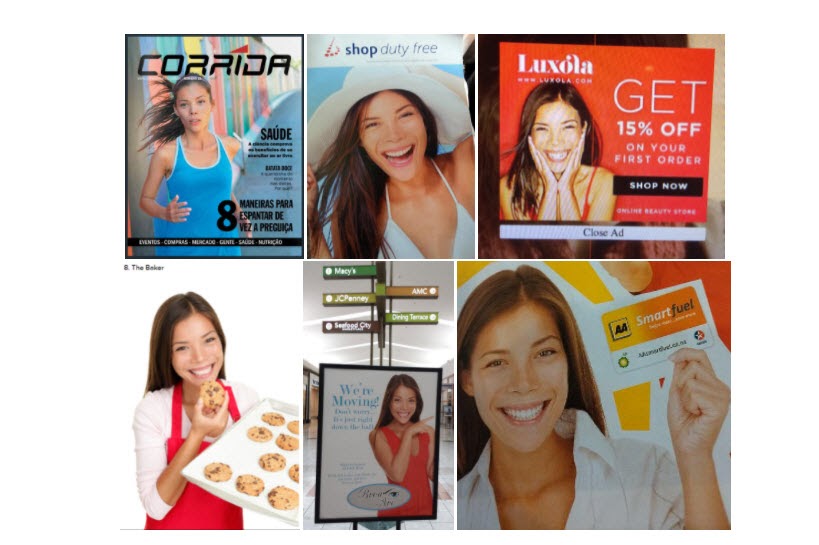
이 스톡 사진 모델은 지금 여러 번 사용되어 사람들이 그녀를 찾은 새로운 광고를 공유하는 데 전념하는 전체 Reddit 스레드가 있습니다.
때로는 우연히 똑같은 모델을 사용하는 직접적인 경쟁자를 볼 수도 있습니다...
주요 요점
가능하면 항상 자신의 이미지에 투자하세요. 전문적으로 촬영하지 않더라도 거의 항상 더 많은 리프트를 볼 수 있습니다.
참고:
전문가에게 아웃소싱하는 경우 브리핑을 계획할 때 '매체에 맞게 디자인'하고 사용자의 요구 사항을 염두에 두십시오.
내가 무슨 뜻이야?
글쎄, 대부분의 전통적인 사진 캠페인은 광고판과 광고용으로 촬영되며 일반적으로 웹사이트에서 원하는 것과는 상당히 다릅니다.
#9: 가지고 있는 이미지를 개선하고 다시 촬영하세요.
때로는 올바른 아이디어를 가지고 청중과 조화를 이룰 수 있지만, 약간의 추가 효과와 재촬영이 필요한 이미지는 모든 차이를 만들 수 있습니다.
반드시 이미지 품질을 개선하는 것은 아니지만(결코 아프지는 않지만) 오히려 이미지 메시지를 개선하고 청중이 필요로 하는 것을 캡처합니다.
예시
해당 UX 기사의 호텔 샷에 대한 또 다른 불만은 충분히 명확한 그림을 제공하지 못했다는 것입니다.

이미지 크기는 충분히 나쁘지만 사용자의 요구에 충분한 정보를 표시하지 못했습니다. 침대 옆에 유아용 침대를 넣을 수 있습니까? 아니면 공간이 너무 좁습니까?
이 문제는 방을 더 많이 포함하도록 다시 촬영하거나 방의 다른 각도에서 두 번째 이미지를 추가하거나 침대 옆에 유아용 침대를 표시하여 해결할 수 있습니다.

(어린아이를 동반한 분들을 위한 호텔방 예약 사이트 입니다. 이런 내용이 포함되어 있을 거라 생각되시죠?)
주요 요점
이미지 아이디어가 청중과 일치하지만 충분한 효과를 얻지 못한다면 청중이 결정을 내리기 위해 이미지에서 무엇을 보아야 하는지 재고한 다음 이를 염두에 두고 다시 촬영하세요.
#10: 이미지를 메시지, 청중의 의도 및 여정에 맞추십시오.
페이지가 빠르게 로드되는데도 방문자가 페이지를 방문할 때 튕겨져 나오나요?
메시지-페이지 불일치가 있을 수 있습니다. 즉, 사용자를 사이트로 유도한 요소가 사이트에 도착했을 때 찾은 내용과 일치하지 않기 때문입니다.
예시
사용자가 광고를 클릭하거나 Google에서 검색하여 페이지를 방문했지만 뭔가 기분이 좋지 않다고 가정해 보겠습니다.
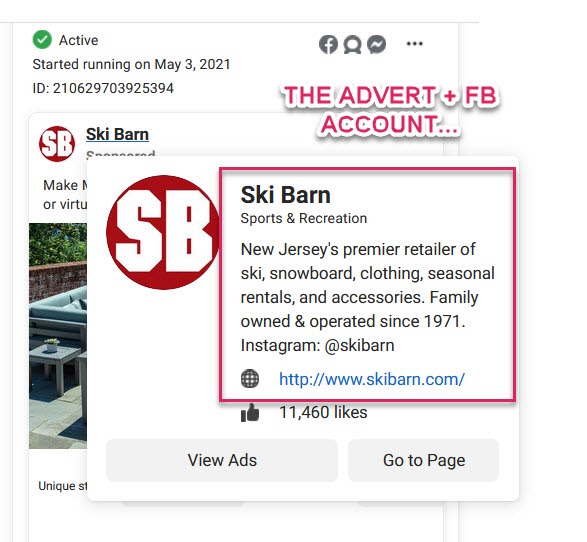
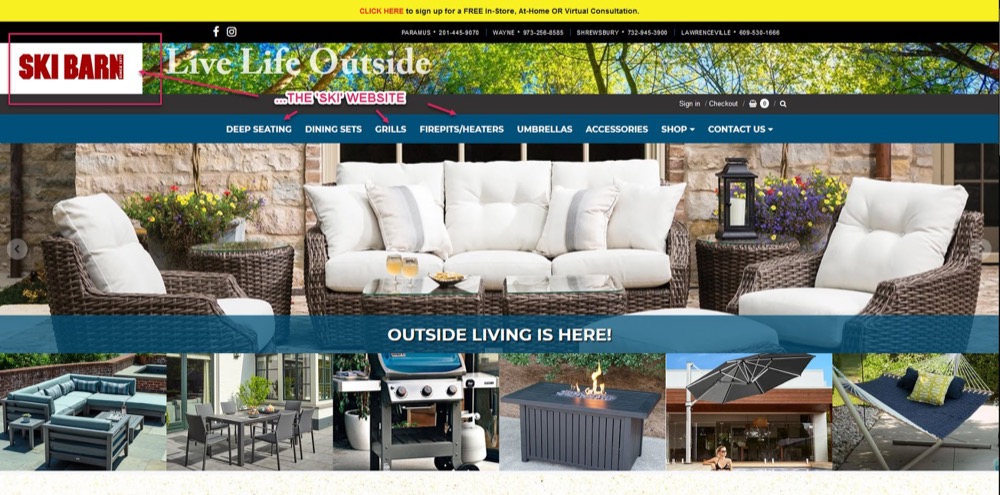
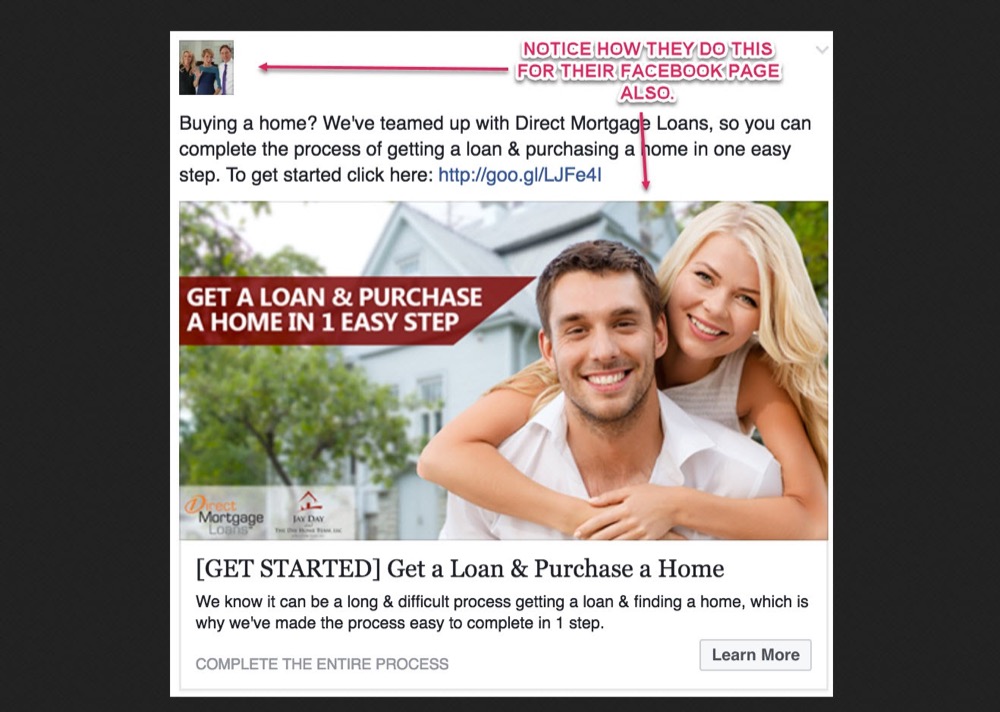
이 예에서는 스키 및 스노보드 장비를 판매하는 회사의 Facebook 페이지를 볼 수 있습니다.

그러나 사이트를 클릭하면 실제로 야외 정원 가구를 판매한다는 것을 알 수 있습니다.

이 경우 웹 사이트가 해킹되었거나 도메인을 구입한 다음 다른 회사를 위해 재설계했을 수 있습니다.
문제는 이것이 일반 광고 캠페인이나 Google 검색에서도 여전히 발생할 수 있다는 것입니다. 사람들은 한 가지를 클릭했지만 착륙 지점은 클릭한 것과 일치하지 않습니다.
(나는 광고에서 멋진 스키 재킷이 광고되는 것을 몇 번이나 보았는지 말할 수 없습니다.
우리는 이것을 '불일치'라고 부릅니다.
따라서 자신의 이미지 사용에 대해 빠르게 생각하십시오.
- 잠재고객이 귀하의 페이지를 클릭할 때 무엇을 보기를 기대합니까?
- 이미지가 이것과 일치합니까?
- 귀하의 페이지 이미지가 귀하의 추천 이미지 또는 광고를 클릭할 수 있는 광고와 일치합니까?
완전히 잘못된 항목을 제공하는 것만큼 분명하지 않을 수 있지만 귀하의 이미지가 그들이 볼 것으로 기대하는 것과 다를 수 있으며 떠나게 할 수 있습니다.
#11: 줌 줌!
온라인 쇼핑을 할 때 우리는 다른 모든 감각을 상실합니다. 우리는 맛을 볼 수도, 냄새를 맡을 수도, 느낄 수도 없습니다.
우리가 할 수 있는 일은 제품에 대한 더 나은 아이디어를 얻기 위해 이미지를 보는 것뿐입니다. 화질은 특히 사람들이 세세한 부분(기술적이거나 안전에 중점을 두거나 매우 높은 티켓)에 관심이 있는 물건을 판매할 때 매우 중요합니다.
이 때문에 적극적으로 확대하면서 품질을 유지할 수 있는 고화질로 이미지를 촬영해야 합니다.
지피를 통해
청중이 필요한 모든 것을 볼 수 있는지 확인하십시오.
이렇게 하면 청중이 각 지점을 세부적으로 볼 수 있으므로 주요 사용자 요구 사항을 강조 표시하거나 제품에 대해 가질 수 있는 우려 사항을 해결하는 데 도움이 됩니다.
"이게 어울릴까? 이것이 충분히 강하거나 안전합니까?" 등.
예시
Happiest Baby는 사용자의 요구를 명확하게 이해하고 이미지로 보여주는 회사입니다.
여러 샷과 사용자 사례를 다룰 뿐만 아니라 모든 이미지를 확대하여 더 자세히 볼 수 있습니다.
예, 높은 티켓 제품이지만 그 이상입니다. 고객들은 이 제품이 신생아에게 안전한지 확인하고 세부적으로 검사하기를 원합니다.
지피를 통해
청중이 이러한 세부 정보를 볼 수 있도록 하십시오.
그들이 가지고 있는 모든 이미지는 마음의 평화를 줍니다.
#12: 테스트 액션 샷/사용 중인 샷
확대할 수 있는 것도 좋지만 시각화는 훨씬 더 강력한 기술입니다.
왜요?
제품을 사용하는 장면을 통해 청중이 제품을 사용하는 자신을 시각화할 수 있을 뿐만 아니라 장면에서 사용자에게 감정을 적극적으로 전달할 수 있습니다.
설명하겠습니다.
인간의 두뇌는 많은 흥미로운 요소를 가진 매혹적인 것입니다.
이 중 3가지에 대해 이야기하고 싶습니다.
- 전운동 피질,
- 일차 운동 피질
- 및 미러 뉴런.
전운동 피질은 움직임을 계획하는 데 도움이 되는 뇌 영역이고, 일차 운동 피질은 그 움직임을 일으키는 영역입니다.
공을 던지려고 하지만 동시에 뇌에 전극이 부착되어 있어 어떤 뉴런이 발화하는지 기록할 수 있다고 가정해 보겠습니다.
공을 던지는 것에 대해 생각하기 시작하면 전운동 피질에 불이 들어옵니다. 그것은 행동을 숙고하고 무엇을 할 것인지를 결정하는 것입니다. 그런 다음 공을 던질 때 1차 운동 피질이 근육을 제어하고 이제 우리의 판독값에서 불이 켜집니다.
다른 사람이 공을 던지는 것을 본다면 우리 자신의 전운동 피질이 마치 우리가 직접 공을 던지려는 것처럼 빛을 발할 것입니다.
사건을 관찰하는 행위는 동일한 뉴런을 발화시킵니다. 우리는 이것을 거울 뉴런이라고 부릅니다.
이것이 이미지 최적화에 중요한 이유는 무엇입니까?
글쎄요, 청중은 스노보드 선수가 길게 조각한 턴을 하는 사진이나 비디오를 볼 때 마치 스스로 하는 것처럼 비슷한 감정을 느낄 수 있습니다.

우리는 다른 사람에게서 보는 감정을 반영합니다. 이는 우리가 이미지에서 보여주는 것이 그들이 경험하고 싶은 감정과 일치하는 경우에 좋습니다.
#13: 최종 사용자를 대표하십시오
장면에 사람이 있으면 청중이 연결하고 공감하는 데 도움이 되지만 여러 모델을 테스트해야 합니다.
왜요?
글쎄요, 특히 최종 사용자를 정확하게 나타내지 않는 경우 모든 사람이 당신의 장면에서 그 사람과 공감할 수 있는 것은 아닙니다. 청중은 제품이 누구를 위한 것인지 오해할 수 있으므로 다양한 모델을 테스트하십시오.
"웹 사진의 유용성"에서 James Chudley는 각기 다른 유형의 고객을 나타내는 다른 모델의 사진이 포함된 3가지 가격대의 판매 페이지를 위해 실행한 캠페인에 대해 이야기합니다.
테스트 결과는 사람들이 가장 저렴하고 가장 비싼 옵션을 구매했지만 '최적 가격' 옵션(일반적으로 가장 높은 가격으로 전환됨)을 구매하지 않았기 때문에 혼란스러웠습니다.
그들은 몇 가지 피드백 테스트를 실행했고 가장 좋은 가격 옵션에 사용된 남성 모델이 Noel Gallagher와 많이 닮았다는 것이 밝혀졌습니다. 그들은 이 표현이 제품의 실제 사용자와 일치하지 않아 전환이 되지 않았기 때문에 고객이 이 표현을 미루는 것을 발견했습니다.
#14: 테스트 사람 + 제품 대 제품 단독
이미지를 하나만 사용할 수 있다면 변형을 테스트해야 합니다.
때로는 제품만으로도 더 큰 효과를 얻을 수 있습니다. 때로는 더 선명한 제품 샷이 필요합니다. 다른 경우에는 사용 중인 제품과 함께 페이지가 더 잘 변환될 수 있습니다. 때로는 다른 모델이 제품을 사용하는 경우도 있습니다.
각 버전을 테스트하여 청중에게 가장 적합한 버전을 확인하십시오.
#15: 응시 방향 테스트
인간 모델이 포함된 이미지를 사용할 때 그들이 보고 있는 방향을 테스트하십시오.
소비자 연구 저널(Journal of Consumer Research)의 연구에 따르면 사람들이 한 방향을 바라보는 이미지가 청중을 현장으로 불러들이고 그 순간에 자신을 시각화하는 데 도움이 되었다고 합니다.
이는 청중이 이미지와 그 안에서 일어나는 일을 식별할 수 있고 청중의 시선을 CTA로 유도하는 데 도움이 되는 제품에 적합했습니다.

그들은 라이프 스타일 브랜드에 적합합니다.
반면 사람들이 청중을 똑바로 바라보고 눈을 마주치고 미소를 짓고 있는 이미지는 신뢰 구축에 도움이 되었고, 역량과 개방성을 보여주었고 서비스 기반 비즈니스에 큰 도움이 되었습니다.

#16: 자신의 이미지 대 테스트 제공된 샷
여기 자주 보지는 못하지만 사용하는 가게들이 마켓리더인 것 같다.
설명하겠습니다.
10,000개의 다른 소매업체가 모두 판매하는 제품을 판매한다고 상상해 보십시오. 어떻게 구별합니까?
대부분의 사람들은 가격을 조정하고 마진에 맞춰 경쟁하지만 현명한 소매업체는 대신 이상적인 청중에게 호소합니다.
모든 경쟁업체가 제공하고 사용하는 제품 샷을 사용하는 대신 특정 고객을 대표하는 자체 모델을 사용하여 제품을 다시 촬영하여 이미지가 더 효과적으로 연결되도록 돕습니다.
예시
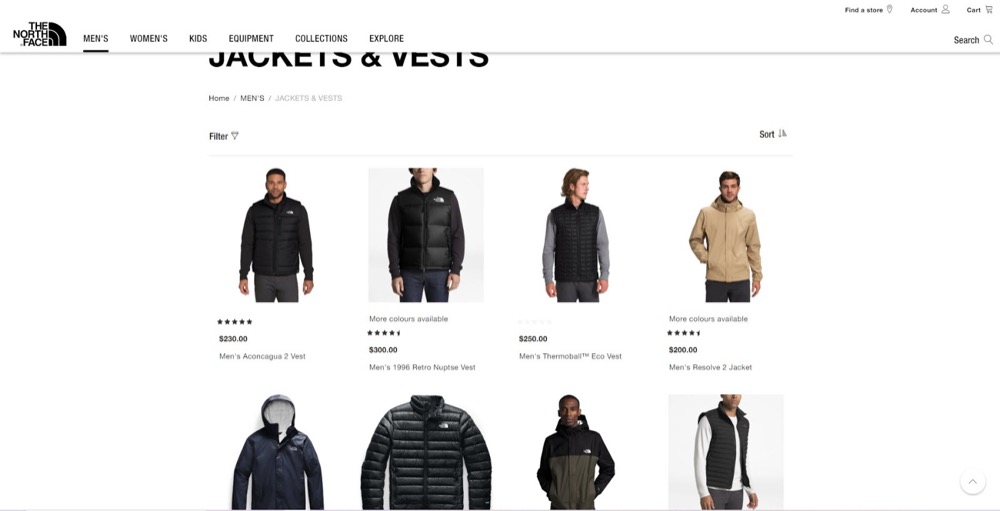
North Face는 최근 젊은 고객이 급증했습니다.
North Face의 자체 이미지는 등산객, 등산객 및 배낭 여행자를 대상으로 하므로 핵심 브랜드 이미지는 실제로 18-25세 시장과 일치하지 않습니다.

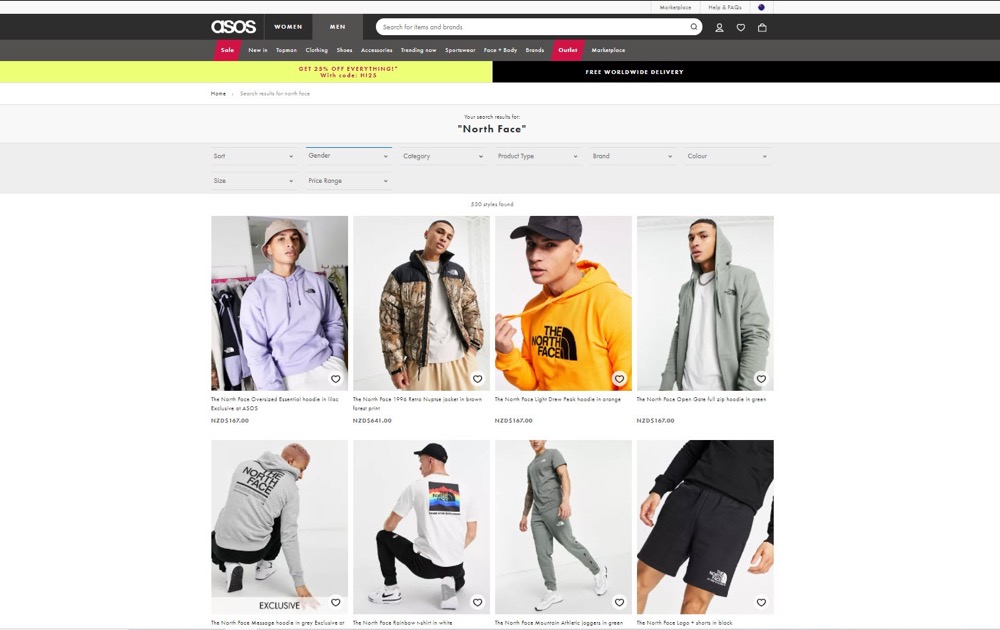
이것이 Asos가 제공된 사진을 사용하는 대신 최종 사용자를 나타내는 일부 모델 그룹을 사용하여 판매하는 제품을 다시 촬영하는 이유입니다.

이렇게 하면 제품을 특정 사용자에게 훨씬 더 효과적으로 연결할 수 있습니다.
타사 제품을 판매하고 다른 사이트와 경쟁하는 경우 자신의 이미지에 대해 이를 고려하십시오.
#17: 단일 이미지 대 테스트 이미지 시퀀스
이미지 시퀀스는 더 자세히 설명하고 청중을 발견의 "여행"으로 이끌고 싶을 때 좋습니다.
이는 이미지가 사용자의 사고 과정을 따르는 경우에 특히 효과적입니다.
제안 및 산업에 따라 다를 수 있지만 일반적으로 다음과 같습니다.
- 영웅샷,
- 사용중인 제품,
- 제품샷,
- 디테일 샷 등
예시
우리는 앞서 Happiest Baby와 그들이 청중을 얼마나 잘 알고 있는지에 대해 이야기했습니다.
그들은 가지고 있습니다:
- 동영상(제품을 사용하여 촬영한 영웅의 썸네일 포함),
- 2가지 주요 기능 샷,
- 다양한 청중 세그먼트와 다양한 모델과 일치하는 전체 액션 샷,
- 각 이미지를 확대하여 기술적 측면을 확인할 수 있습니다.
지피를 통해
사용자의 의사 결정 프로세스에 맞게 시퀀스를 디자인합니다.
시퀀스는 작동하지만 이미지로 모델링할 수 있도록 잠재고객이 이와 같은 구매를 완료하는 방법을 이해하는 것이 중요합니다.
무엇을 하든지 이미지가 저절로 회전하도록 하지 말고 사용자가 클릭하게 하십시오. 여러 연구와 테스트에 따르면 회전하는 이미지 회전 목마는 단일 이미지 자체보다 거의 항상 훨씬 낮은 전환율입니다.
따라서 시퀀스를 사용하는 경우 하나의 이미지를 표시하고 클릭하면 더 많은 정보나 세부사항을 볼 수 있다는 것을 분명히 하십시오.
#18: 테스트 회사 생성 콘텐츠 vs. 사용자 생성 콘텐츠
사용자 생성 콘텐츠(UGC)는 전환을 위한 치트 코드와 거의 같습니다.
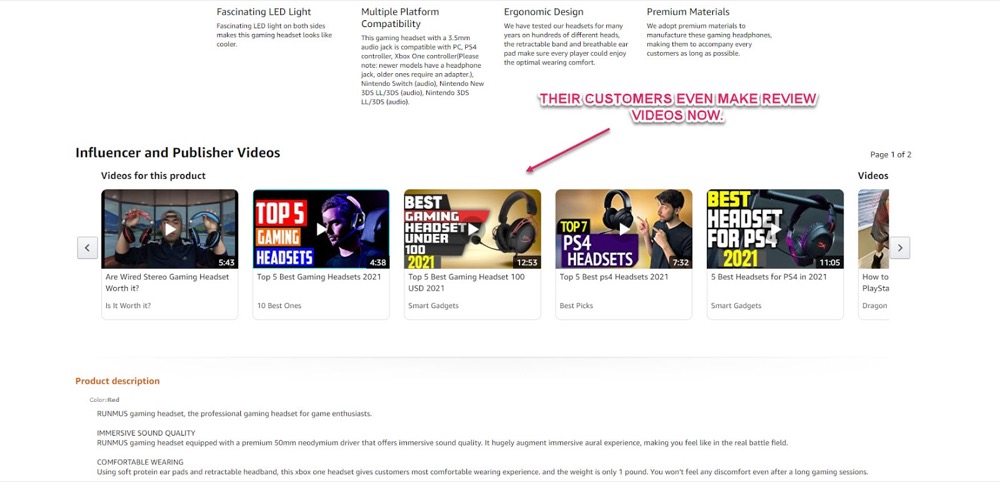
평가, 추천 및 사회적 증거로 작동할 뿐만 아니라 무료 콘텐츠이기도 합니다. 사용자가 구매 후 제품 사진을 찍어서 귀하에게 보낼 수 있도록 하기만 하면 됩니다. (후속 이메일로 전체 프로세스를 자동화하도록 시스템을 설정한 경우 보너스 포인트 포함). Amazon은 수년 동안 이를 허용해 왔으며 오늘날에도 여전히 이를 사용하고 혁신하고 있으므로 얼마나 잘 작동하는지 짐작할 수 있습니다.

다른 예를 원하십니까?
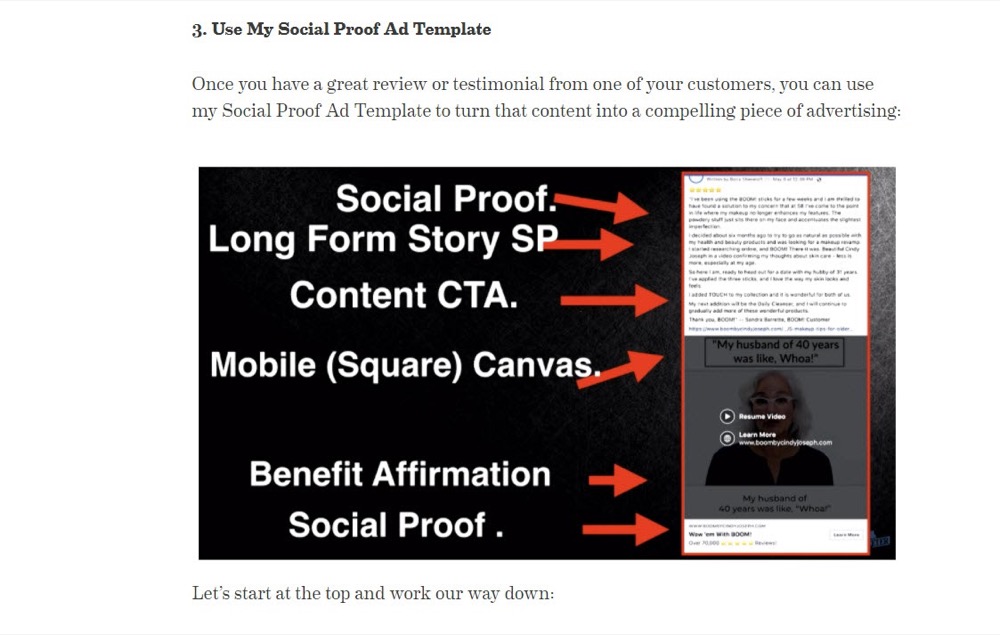
팔! By Cindy Joseph은 직접 반응 마케터가 운영하는 여성 스킨케어 브랜드입니다.
현재 수익은 6,200만 달러를 초과하며 유료 광고 및 추천에 집중하여 해당 지점까지 확장했습니다.
그들은 모든 종류의 광고를 실행했지만 요즘은 거의 독점적으로 UGC 비디오 평가입니다.

UGC는 신뢰를 구축할 뿐만 아니라 경계에 서 있는 사람들을 전환시키는 데에도 좋습니다.
제휴 마케팅 담당자는 이 작업을 매우 잘 수행하여 이상적인 청중의 사용자 사례와 관점에서 제품에 대한 전체 리뷰와 콘텐츠 가이드를 만드는 경우가 많습니다.
주요 요점
UGC 콘텐츠를 주요 터치포인트로, 또는 추가 이미지나 비디오로 테스트하거나, 제3자 사이트에서도 콘텐츠를 제공할 수 있습니다.
#19: 정적 이미지 대 테스트 비디오
비디오는 종종 단일 이미지보다 더 많은 효과를 추가할 수 있으며 제품 시퀀스의 콘텐츠를 지원하는 데 매우 효과적입니다.
(Zappos는 청중이 지원 비디오와 이미지를 본 제품 페이지에서 매출이 30% 증가했습니다.)
동영상을 만드는 데 더 많은 노력이 필요하지만 특히 다음 사항을 염두에 둘 경우 매우 강력할 수 있습니다.
- 비디오 품질에 유의하십시오.
모든 고객이 귀하와 동일한 품질 시스템을 갖고 있는 것은 아닙니다. 구형 머신과 가장 낮은 공통 연결(iPhone 5 + 3G)에 초점을 맞춰 여러 장치에서 비디오를 테스트하십시오.
- 페이지 로드 시 비디오를 자동 재생하지 마십시오.
이는 실망스러울 뿐만 아니라 페이지 로드 시간과 이탈률을 증가시킬 수도 있습니다.
- 동영상을 호스팅하는 위치에 유의하세요.
Youtube에 업로드하고 페이지에 삽입하는 것은 쉬운 옵션이지만 각 Youtube 비디오의 끝은 다른 콘텐츠에 대한 CTA라는 점을 기억하십시오. (일부는 자동 재생도 됩니다.) 마지막으로 원하는 것은 사람들이 당신의 제품이나 서비스에 열광하고 다른 경쟁자나 고양이 비디오에 관심을 잃도록 하는 비디오입니다.
Vimeo와 같은 플랫폼에서 동영상을 자체 호스팅한 다음 사이트에 임베딩하면 이 문제를 해결할 수 있습니다. (Vimeo를 사용하면 동영상 끝에 클릭 가능한 CTA를 추가하여 자체 제품 제안을 할 수도 있습니다.)
#20: 360도 이미지 테스트
실제 제품을 판매하는 경우 360도 이미지를 만드는 것이 좋습니다.
만들려면 전문 프로그램이 필요하지만 청중이 제품을 완전히 검사하도록 도와줌으로써 전환 상승도를 높이는 데 도움이 될 수 있습니다.
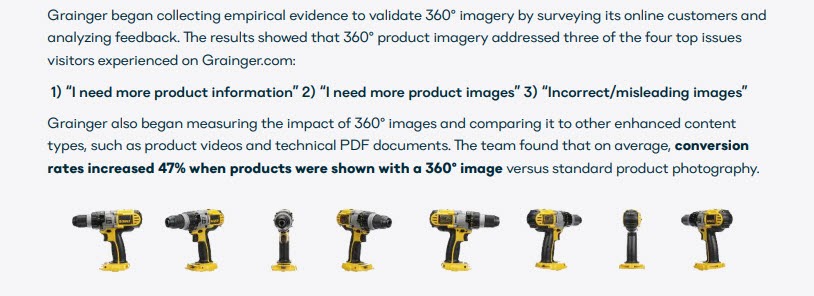
실제로 산업용 공구 회사인 Grainger.com은 전동 공구의 360도 이미지를 통해 표준 이미지에 비해 전환율이 47% 향상되었음을 확인했습니다.

이렇게 하면 이전에 다루었던 누락된 각도 문제를 해결하는 동시에 제품을 정확하게 표시하는 데 도움이 됩니다.
물리적 제품뿐만 아니라 호텔과 가정에서도 360도 사진을 만들 수 있습니다.

다음은 Wistia에 있는 사람들의 360도 부동산 비디오 예입니다.
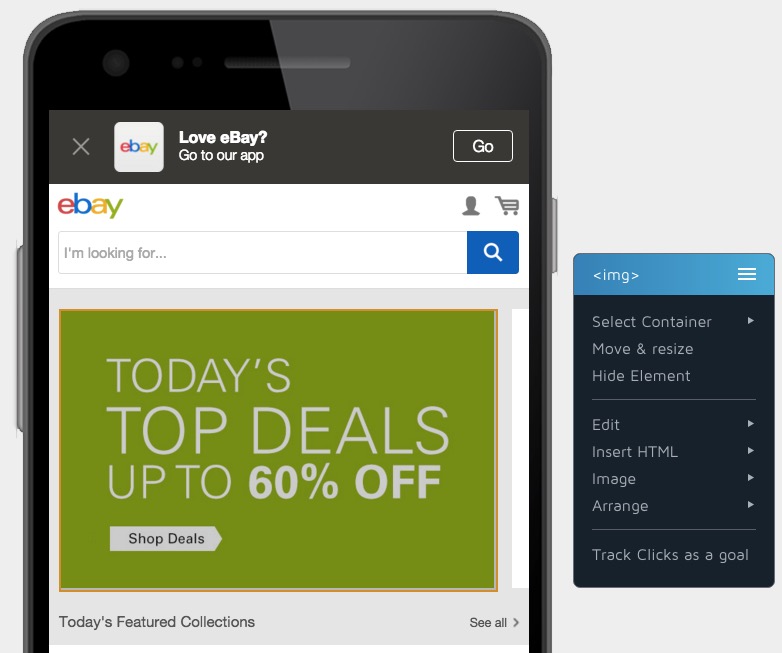
#21: 테스트 CTA + 이미지 상단의 정보 + 썸네일
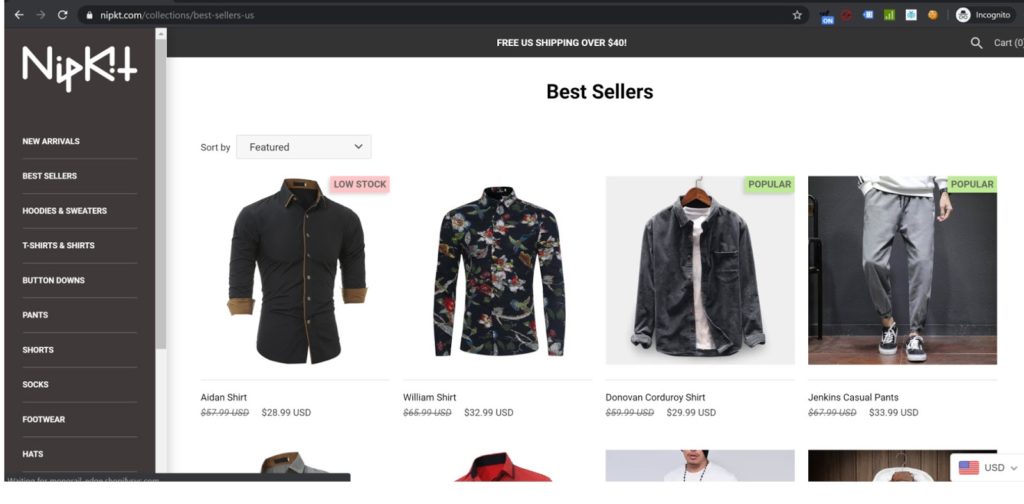
이것은 특정 항목의 재고가 없을 수 있고 주의를 끌고 싶은 제품 페이지 또는 더 넓은 제품 라이브러리에 대해 정말 잘 작동할 수 있습니다.
썸네일에 간단한 CTA를 추가하여 청중에게 상품이 얼마 남지 않았는지 또는 항목이 트렌드인지 알려 확인하고 싶게 만들 수 있습니다.

플러그인을 설정하여 이를 수행할 수도 있습니다.
#22: CTA 가시성 테스트
이미지 위에 CTA를 추가하는 경우 특정 배경의 특정 글꼴이나 특정 색상은 읽기 어렵고 전환율을 낮출 수 있습니다.
예를 들어:
- 작은 텍스트
- 손글씨체
- 밝은 배경에 흰색 글꼴
- 파란색 배경에 빨간색 텍스트
- 빨간색 배경에 파란색 텍스트
- 노란색에 녹색, 녹색에 노란색
- 빨간색과 녹색, 또는 빨간색에 녹색.
때로는 CTA가 배경에서 읽기 어렵기 때문일 수도 있지만 다른 경우에는 Chromostereopsis라고 하는 것 때문입니다. 특정 색상이 눈의 다른 수용체를 자극할 때 발생합니다. 특정 이미지를 결합하면 이미지에 초점을 맞추기가 어렵습니다.
그렇다고 색상만 있는 것은 아닙니다. CTA가 여러 장치에서 어떻게 보일지 고려하십시오. 화면 크기 차이는 CTA를 보는 것이 얼마나 쉬운지를 크게 바꿀 수 있습니다.
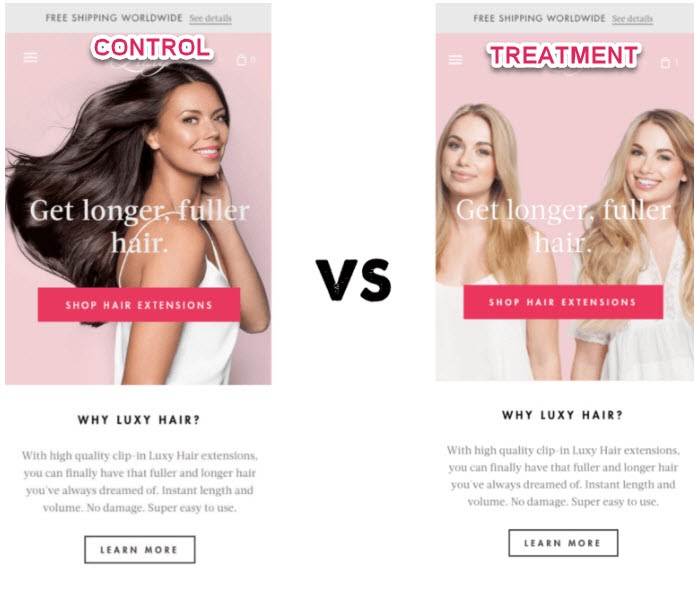
Luxyhair는 한 사람의 컨트롤 샷과 전후 이미지로 홈페이지 영웅 샷을 테스트하는 캠페인을 운영했습니다.
흥미롭게도 전후 샷은 데스크톱에서 가장 잘 변환되지만 모바일에서는 더 낮습니다.

모바일 기기에서는 전후 샷이 더 보기 어려웠다고 가정합니다. 개인적으로 몇 가지가 될 수 있다고 생각합니다.
새로운 변형에서 그들은 새로운 모델(결과에 영향을 줄 수 있음을 알고 있음)을 테스트했지만 그 뿐만 아니라 텍스트가 분홍색 배경에 겹쳐져 읽기가 훨씬 더 어렵습니다.
이 예에서는 글꼴 색상을 테스트하고 더 어두운 배경을 추가하고 전후에 모델의 회전 이미지를 테스트하는 것이 가치가 있었을 수 있습니다. 그렇게 하면 CTA를 읽고 버전 간에 차이를 확인할 수 있습니다.
#23: 쇼퍼블 동영상 + 이미지에서 클릭 가능한 CTA 오버레이 테스트
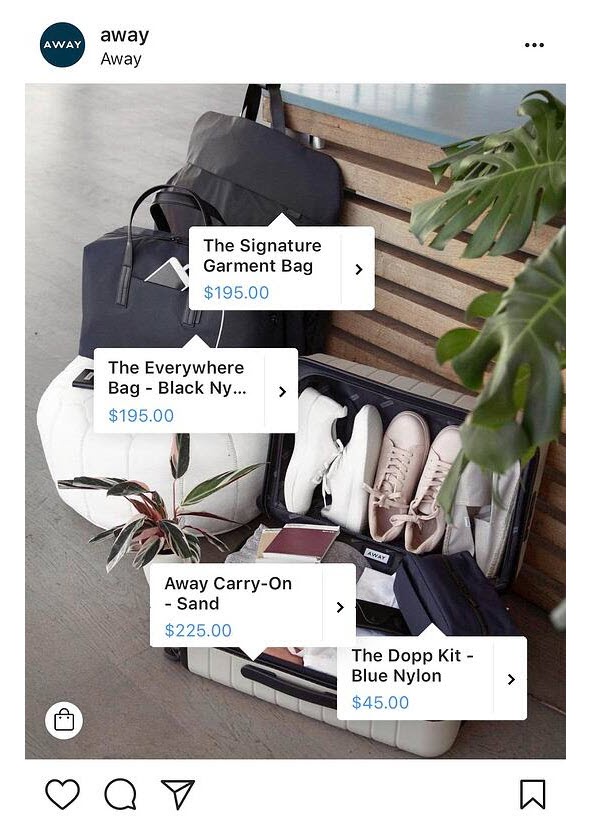
쇼핑 가능한 비디오 또는 이미지는 직접적인 대화형 구성 요소가 포함된 미디어입니다.
청중은 장면이나 클립의 요소를 보고 클릭하면 특정 제품이나 카탈로그로 바로 이동할 수 있습니다.
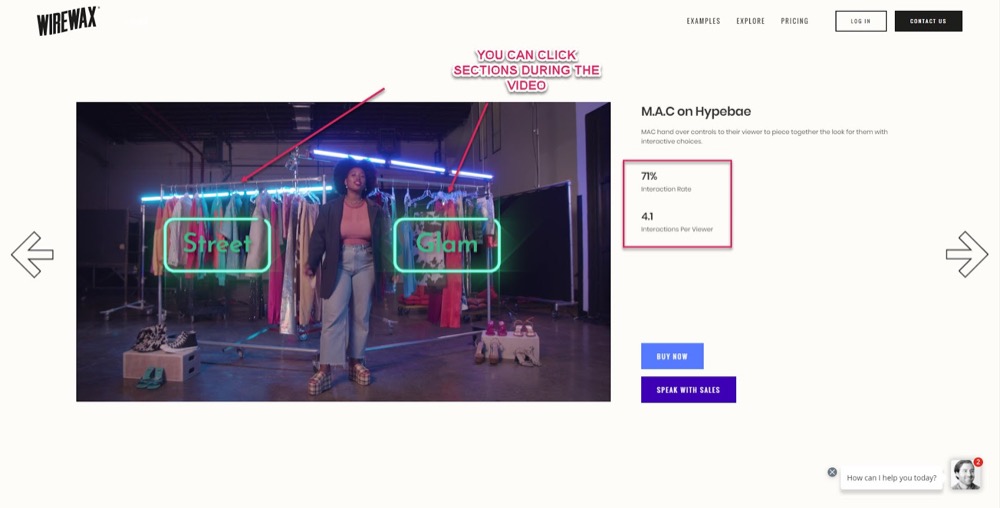
다음은 고객 중 한 명을 위해 Wirewax.com에서 제공하는 쇼핑 가능한 비디오입니다.

다음은 이미지를 업로드한 다음 사용자가 쇼핑할 수 있는 클릭 가능한 요소를 만들 수 있는 Taggbox의 플러그인입니다.
소셜 미디어 플랫폼조차도 쇼퍼블 미디어의 힘을 보고 플랫폼에서 직접 특정 쇼퍼블 광고를 허용하고 있습니다.

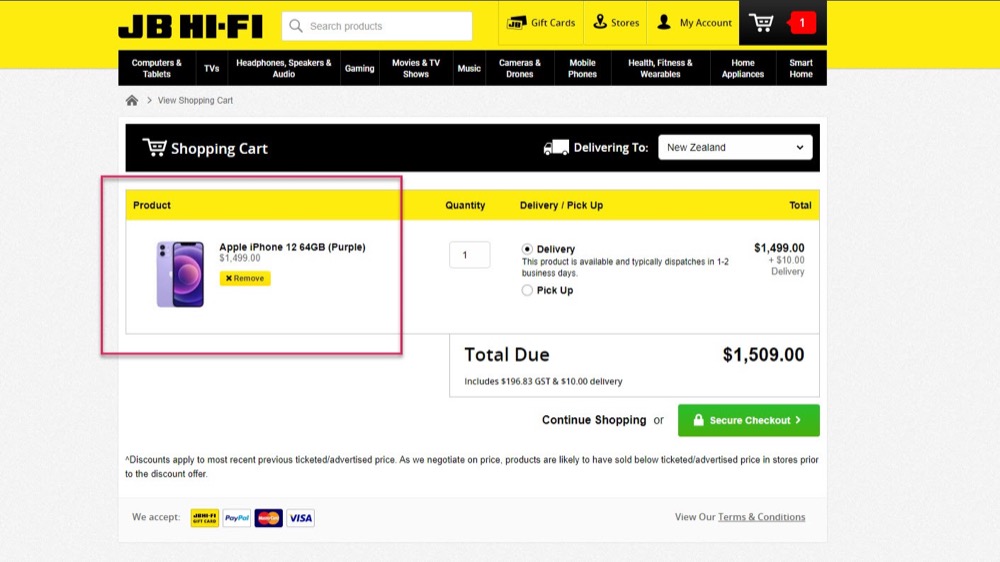
#24: 장바구니 전환율을 높이기 위한 테스트 제품 샷
우리는 클릭과 판매를 위해 이미지에 너무 집중하기 때문에 버려진 카트를 멈추는 데에도 이미지를 사용할 수 있다는 사실을 잊습니다. Wordstream에 따르면 약 81%의 사용자가 장바구니를 포기하고 판매를 완료하지 않습니다.
결제 페이지에 이미지를 추가하면 청중이 구매 대상을 정확히 파악하고 장바구니 전환율을 높이는 데 도움이 됩니다.

#25: 증강 현실 이미지 테스트
청중이 '만약에' 문제를 해결할 수 있는 가장 좋은 방법은 더 많은 이미지를 제공하는 것임을 이미 알고 있습니다. 더 많은 각도, 더 나은 디테일 등
일부 소매업체는 이를 한 단계 더 발전시켜 증강 현실 쇼핑 경험을 만들고 있습니다.
예시
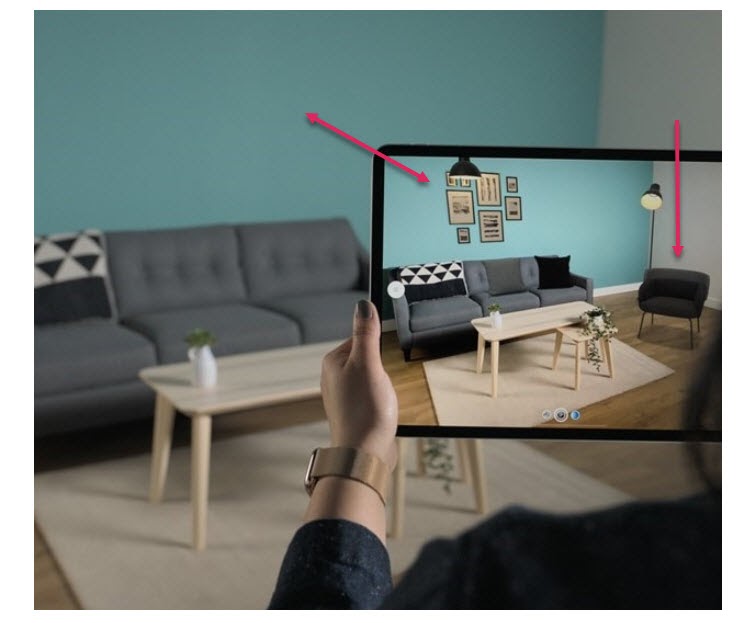
Ikea는 사용자가 방의 스크린샷을 찍고 아이템을 선택하고 이미지에 직접 오버레이할 수 있는 앱인 'Ikea Place'를 만들었습니다.
이것은 사람들이 자신의 방을 시각화하는 데 도움이 될 뿐만 아니라 공간을 측정하여 제품이 맞는지 확인한 다음 가져온 제품 이미지에 방 크기를 적용하여 방 사양에 따라 제품 이미지를 스케일링합니다!

Coastal은 사용자가 디지털 방식으로 안경을 '착용'할 수 있는 AR 이미지 도구를 사용하는 또 다른 브랜드입니다.
사용자는 웹캠을 켜고 얼굴에 다른 프레임을 오버레이하여 제품이 어떻게 보이는지 확인합니다.
#26: 분할 이미지 테스트
광범위한 사용자 기반을 가진 제품이 있지만 특정 청중 세그먼트가 고유한 이유로 제품을 구매한다는 것을 알고 있다고 가정해 보겠습니다.
예시
당신은 정원 가정용품 상점이고 더 많은 BBQ를 판매하고 싶습니다.
잠재고객 중 일부는 요리를 하고 스포츠를 보기 위해 BBQ를 구매하고 싶어하지만, 다른 세그먼트는 대신 정원 기능을 만들기 위해 구매하고 싶어할 수 있습니다.
청중과 일치하도록 이미지를 분류하면 이미지가 사용자의 최종 목표를 반영하므로 훨씬 더 높은 상승도를 볼 수 있습니다.
(Asos가 그들의 모델로 했던 것과 유사하지만, 이제 우리는 모든 세그먼트에서 더 높은 상승도를 위해 사용자 데이터를 기반으로 이미지를 적극적으로 변경하고 있습니다.)
메시지의 세분화는 매우 강력합니다. 실제로 우리의 전환 사용자 중 한 명이 잠재고객의 세그먼트에 테스트를 적용하여 전환율이 50% 증가했습니다.
결론
그래서 당신은 그것을 가지고 있습니다. 전환율을 높이는 이미지 최적화를 위한 26가지 팁.
잠재고객 세분화부터 레이아웃 조정 등에 이르기까지 여기에 나열된 거의 모든 테스트를 경험 변환 앱에서 적용할 수 있습니다.
자신의 이미지 테스트를 시작하려면 아래 버튼을 클릭하고 지금 무료 평가판을 사용하십시오.