최상의 결과를 위해 캠페인에 구현해야 하는 10가지 이미지 광고 모범 사례
게시 됨: 2020-04-14빠른 링크
- 간단한 판매
- 최고의 광고 형식 사용
- 브랜드 유지
- 구조를 부여하십시오
- 시각적 신호 통합
- 정적 vs 움직이는 비주얼
- 너무 많은 사본을 멀리하십시오
- 일러스트레이션과 스톡 사진
- Facebook 모범 사례: 색상 대비
- Facebook 모범 사례: 캐러셀 형식
- 결론
온라인 이미지 광고는 작은 표적 광고판과 같습니다. 광고판이 운전하거나 지나가는 사람들의 관심을 끄는 것처럼 수동 사용자의 관심을 사로잡습니다. 두 시나리오 모두에서 귀하가 판매하는 제품을 적극적으로 검색하지 않는 사람들에게 광고가 표시됩니다.
온라인 디스플레이 광고는 다른 것을 조사하는 수동적인 사용자에게 도달하기 위한 것이므로 시각적 광고 기술을 사용하여 눈에 띄게 만들어야 합니다. 또한 사람들이 광고를 보았을 때 광고를 클릭하도록 하기 위해 더욱 열심히 노력해야 합니다.
이를 위해 실적이 좋은 디스플레이 광고를 만들기 위한 10가지 이미지 광고 모범 사례를 소개합니다.
10 이미지 광고 모범 사례
1. 단순 판매
광고가 눈에 띄고 클릭되도록 하기 위해 이미지 광고에 최대한 많은 내용을 집어넣고 싶은 유혹을 느낄 수 있습니다. 그러나 광고판과 마찬가지로 디스플레이 광고는 일반적으로 사용자가 이동하기 전 1초 동안만 표시됩니다. 따라서 디자인과 메시지를 설득력 있고 간결하며 명확하게 유지하여 보는 사람이 흡수하고 클릭하도록 유도하는 것이 중요합니다.
디스플레이 광고를 만들 때 필요한 항목만 포함하세요.
- 귀하의 브랜드 — 회사 로고 또는 이름을 통해 귀하가 누구인지 전달하고 글꼴, 색상 및 이미지 스타일을 통해 시각적 브랜딩을 구현하십시오.
- 집중된 단일 헤드라인 — 청중에게 직접 말하고 제공하는 제품과 그 이유를 정확히 강조하십시오.
- 명확하고 매력적인 CTA — 확실한 CTA를 통해 잠재 고객이 무엇을 하기를 원하는지 정확히 나타냅니다.
- 시선을 사로잡는 하나의 시각적 요소 — 잠재고객의 관심을 가장 먼저 사로잡는 요소이므로 관련성이 높고 고품질인지 확인하세요.
이 Terminus 디스플레이 광고가 얼마나 간단하면서도 매력적인지 살펴보십시오.

- 회사 로고가 존재합니다
- (가치 제안이 포함된) 집중된 헤드라인이 광고 바로 위에 있습니다.
- CTA는 화살표 시각적 단서로 틀림없습니다.
- 계산기는 광고에 대한 관심을 끄는 데 도움이 됩니다.
2. 최고의 광고 형식 사용
Interactive Advertising Bureau는 사람들이 다양한 크기의 화면에서 광고를 보게 되므로 유연한 광고 크기 조정의 중요성을 강조합니다. 다행히 다음을 포함하여 선택할 수 있는 다양한 광고 크기 및 사양이 있습니다.
- 300×250(중형 직사각형 광고) — 텍스트 콘텐츠 내에 포함되거나 기사 끝에 삽입될 때 좋은 성능을 발휘합니다.

- 336×280(큰 직사각형 광고) — 중간 크기보다 약간 크며 텍스트 콘텐츠 또는 기사 끝에 삽입할 때 잘 작동합니다.

- 728×90(리더보드 광고) — 주요 콘텐츠 위 또는 포럼 사이트에서 우수한 성능을 발휘합니다.

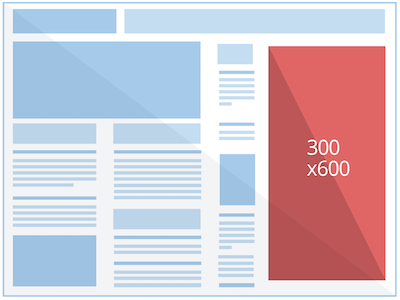
- 300×600(절반 페이지 광고) — 광고주가 메시지를 전달할 수 있는 더 큰 공간을 제공하여 광고가 더 많은 화면을 차지하기 때문에 더 많은 관심을 끌 수 있습니다.

참고: 절반 페이지 광고는 모양이 비슷하지만 창의적인 공간을 많이 제공하지 않는 스카이스크래퍼 형식의 좋은 대안입니다.
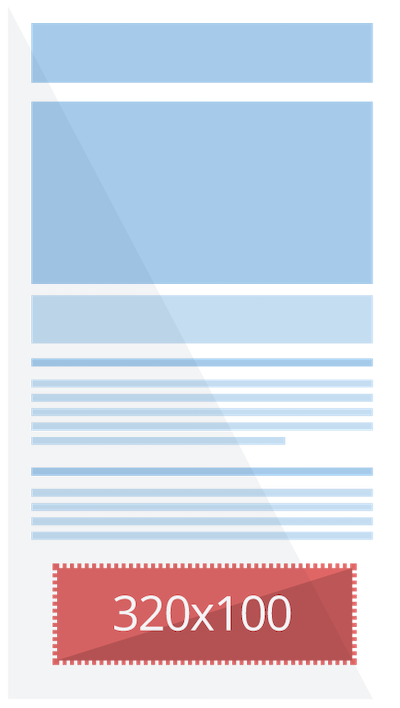
- 320×100(대형 모바일 배너 광고) — 이 광고는 모바일 장치 전용이며 표준 모바일 리더보드 광고 높이의 두 배입니다.

Google은 3백만 개 이상의 앱과 웹사이트에서 사용 가능한 게재위치의 95%에 맞게 자동으로 크기가 조정될 수 있으므로 가장 많이 사용되는 표준 이미지 크기를 포함할 것을 권장합니다.
또한 효율성 향상을 위해 최적화하는지 전체 제어를 위해 최적화하는지 여부도 결정해야 합니다. 효율성을 높이려면 반응형 디스플레이 광고를 사용하세요. 이들은 기계 학습을 사용하여 웹의 어디에나 적합한 관련 광고를 만듭니다. 그러나 완전한 크리에이티브 제어를 위해서는 표준 이미지 광고를 사용하여 색상, 글꼴 및 레이아웃을 사용자 정의할 수 있습니다.
3. 브랜드에 맞게 유지
귀하가 만드는 모든 광고는 통합된 회사 이미지를 구축하고 브랜드 인지도를 높이기 위해 웹사이트의 모양과 느낌(색상, 이미지, 메시지, 목소리 톤 등)과 일치해야 합니다. 이것은 전반적인 브랜드 인지도에 도움이 될 뿐만 아니라 사람들은 일관되고 신뢰할 수 있는 것을 신뢰하고 충성도를 유지합니다.
리마케팅 광고 캠페인의 경우 더욱 그렇습니다. 광고는 이전 사이트 방문의 연속처럼 느껴지거나 CTR이 손상될 위험이 있기 때문입니다.
귀하의 광고가 귀하의 웹사이트와 일치하기를 원할 뿐만 아니라 클릭 후 방문 페이지에 대한 분위기를 설정하고 사용자를 준비시키기를 원합니다. 전체 캠페인에서 일관된 색상, 메시지, 시각적 요소, 글꼴 등으로 광고-클릭 후 메시지 일치를 구현할 수 있습니다.
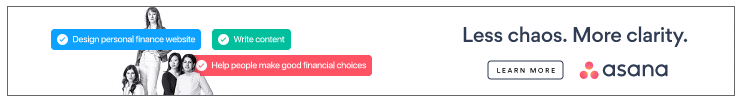
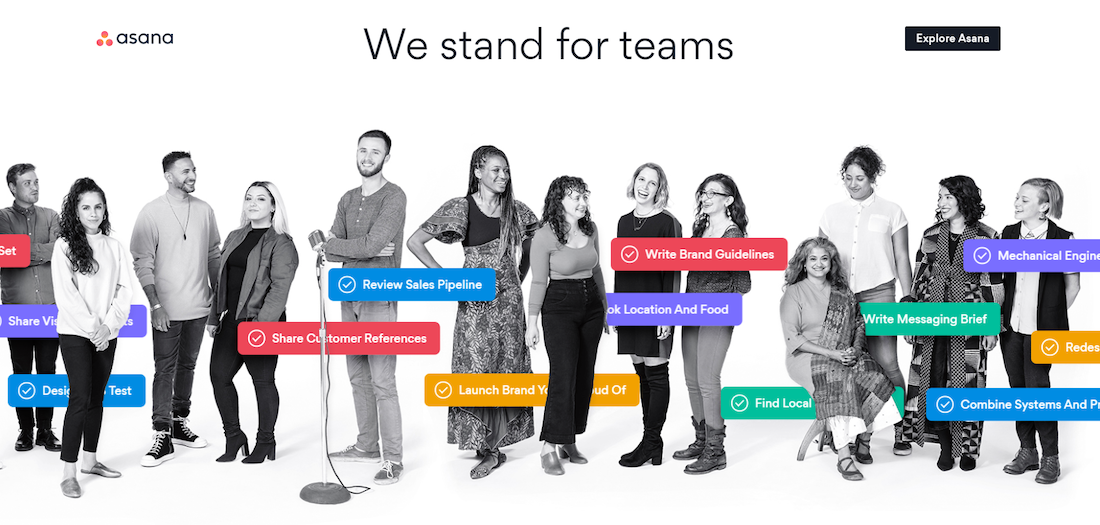
Asana가 광고에서 클릭 후 랜딩 페이지까지 메시지 일치 일관성을 사용하는 방법을 아래에서 확인하세요. 광고가 페이지에 연결되어 있음이 분명합니다.


반대로 광고와 클릭 후 페이지 간의 불일치는 방문자를 혼란스럽게 하고 좌절시킬 수 있습니다.
4. 구조를 부여하라
좋은 디스플레이 광고의 기초는 구조이며, 여기에는 #1에서 설명한 디스플레이 광고의 네 가지 기본 요소가 필요합니다.
- 상표
- 헤드라인(UVP)
- CTA
- 비주얼
그런 다음 실적이 가장 좋은 광고를 만드는 방식으로 이러한 요소를 배열합니다.
고유한 가치 제안과 CTA는 클릭률(그리고 궁극적으로 전환율)을 높이는 데 가장 중요하므로 시각적으로 가장 뚜렷한 요소여야 합니다. 그런 다음 로고를 가장자리 중 하나를 따라 배치하고 Heap이 여기에서 수행하는 것처럼 사본을 가리지 않는 위치에 이미지를 배치할 수 있습니다.

비교를 위해 헤드라인이 맨 아래에 있고 CTA가 거의 눈에 띄지 않기 때문에 구조가 부족한 광고가 있습니다.


참고: 힙 예제는 사용할 수 있는 구조 중 하나일 뿐입니다. 다양한 이미지, 문구 및 광고 구조를 A/B 테스트하여 대상 고객에게 가장 적합한 변형이 무엇인지 확인해야 합니다.
5. 시각적 신호 통합
시각적 또는 방향성 단서는 헤드라인이나 CTA와 같이 전환 목표에 필수적인 요소의 방향으로 사용자를 안내하는 데 사용되는 UX 디자인 도구입니다. 화살표, 선, 가리키는 손가락, 사람의 시선, 물체가 향하는 방향은 시각적 신호를 통합하는 몇 가지 방법입니다.
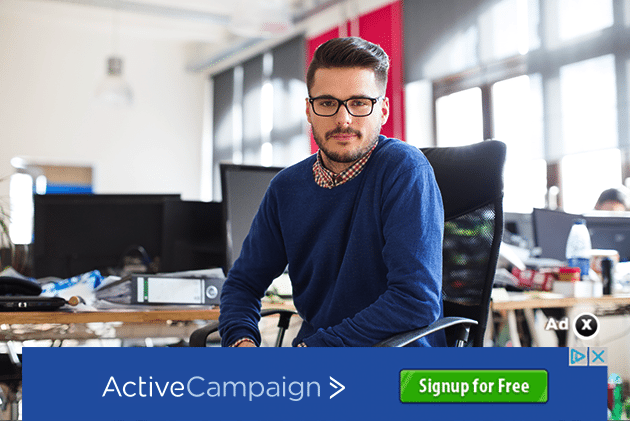
아래 ActiveCampaign의 이미지 내 광고에서 그들은 CTA를 직접 가리키는 화살표와 함께 시각적 신호 역할을 하도록 로고를 배치했습니다.

광고의 구조는 쉽게 완전히 다를 수 있었지만 이렇게 하면 사용자가 CTA에 집중할 수 있습니다.
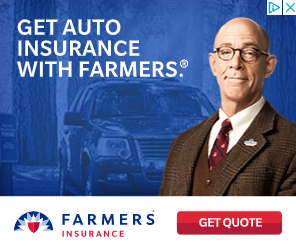
반대로 Farmers Insurance와 eVoice는 헤드라인이나 CTA가 아닌 사람의 시선을 정면으로 향하게 하여 가장 중요한 광고 요소에 더 많은 관심을 끌 수 있는 기회를 놓쳤습니다.


6. 정적 비주얼과 움직이는 비주얼 비교 고려
정적 시각적 개체와 움직이는 시각적 개체 모두 고유한 이점이 있으며 한 쪽이 다른 쪽보다 더 나은 성능을 반드시 보장하는 것은 아닙니다.
예를 들어 양방향 또는 애니메이션 광고가 정적인 광고보다 눈길을 더 끌 수 있지만 모든 사람이 30초 동영상 광고 회전을 볼 시간이 있는 것은 아닙니다. 전체를 볼 시간이나 인내심이 없다면 UVP 및 CTA와 같은 가장 중요한 요소를 놓칠 위험이 있습니다.
정지 영상을 사용할지 움직이는 영상을 사용할지는 광고 채널과 전달되는 메시지에 따라 다릅니다.
짧은 동영상은 특정 항목을 찾기 위해 웹을 탐색할 수 있는 GDN보다 사람들이 목적 없이 스크롤할 가능성이 더 높은 Facebook에서 더 나을 수 있습니다.
제품을 사용하는 사람을 보여주려는 경우 동영상이 더 나을 수 있지만 전자상거래 제품 자체만 보여야 하는 경우 정적 이미지가 도움이 될 수 있습니다.

7. 지나친 광고 카피 자제
헤드라인과 CTA가 필수적인 만큼 텍스트 오버레이를 너무 많이 사용하여 이미지를 무시하고 제거하지 않는 것도 중요합니다.
이 두 Post University 광고의 차이점을 살펴보십시오.


광고 형식이 다르기 때문에 첫 번째 텍스트는 전체 이미지에 배치되므로 두 번째 텍스트보다 훨씬 더 침습적으로 보입니다. 그 뿐만 아니라 이미지를 오버레이하는 대신 단색 배경을 배경으로 하기 때문에 가로 버전에서 읽기가 훨씬 더 쉽습니다.
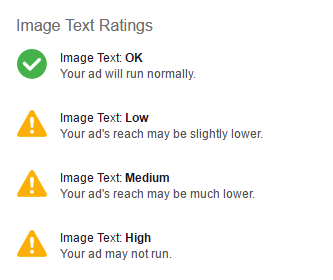
너무 많은 광고 카피를 추가하지 않는 것은 플랫폼의 20% 규칙 때문에 Facebook 광고에서 특히 중요합니다. 텍스트가 너무 많다고 해서 Facebook 광고가 거부될 수 있는 것은 아니지만 텍스트가 20%를 초과하면 확실히 도달 범위가 제한될 수 있습니다.

8. 일러스트레이션과 스톡 사진 사이에서 결정
이와 같은 스톡 사진이 이미지 광고를 가짜로 보이게 한다는 것은 비밀이 아닙니다.

그러나 올바르게 사용하는 방법을 알고 있는 경우 항상 그런 것은 아닙니다. 적절하게 사용하면(비현실적이거나 부자연스럽지 않게) 스톡 사진은 시간과 자원을 절약할 수 있는 귀중한 도구가 될 수 있습니다.
TopDust의 이것은 자연스럽고 사실적이기 때문에 나쁘지 않습니다.

또 다른 옵션은 맞춤 일러스트레이션을 사용하여 개성을 더하고 스토리를 전달하며 장난스러운 어조를 전달하는 것입니다. 이 모든 것이 광고를 더욱 매력적으로 만들고 다른 이미지 광고와 차별화할 수 있습니다.
보너스: Facebook 이미지 광고 모범 사례
9. 색상 대비 사용
Google 디스플레이 네트워크, 소셜 미디어 등을 위한 이미지 광고를 만들 때 광고를 눈에 띄게 만드는 가장 일반적인 방법 중 하나는 색상 대비를 사용하는 것입니다. 그러나 이를 실현하는 방법은 광고하는 위치에 따라 다릅니다.
GDN의 이미지 광고는 색 구성표가 다른 사이트와 완전히 다른 여러 사이트에서 볼 수 있습니다. 따라서 광고와 호스트 사이트 간의 색상 대비를 확인하는 것이 더 어려울 수 있습니다(광고 내의 색상 대비는 여전히 가능함).
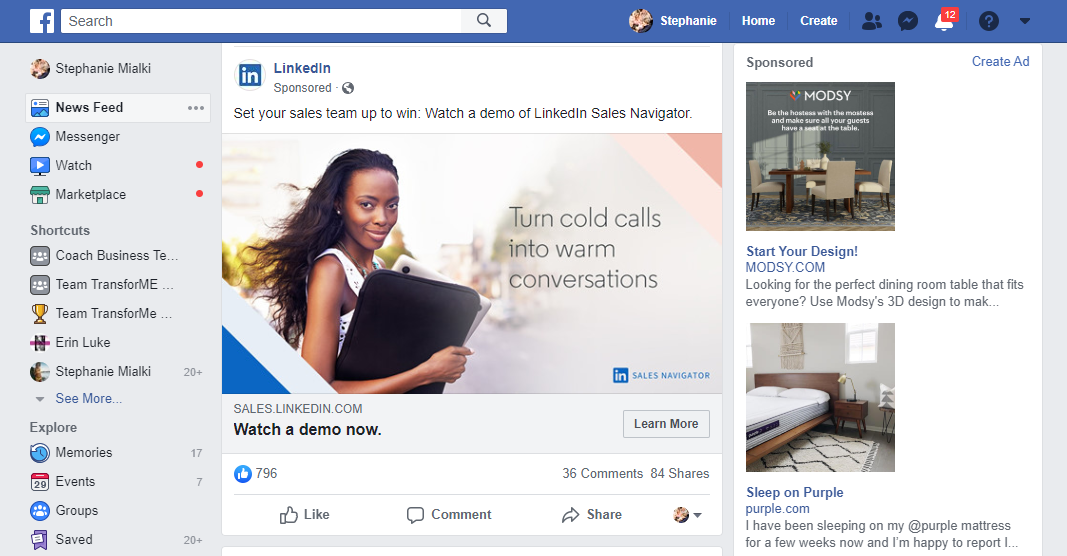
그러나 Facebook의 색 구성표는 파란색, 회색 및 흰색이므로 뉴스 피드에서 Facebook 이미지 광고를 눈에 띄게 만드는 것이 훨씬 쉽습니다. 이 세 가지 색상을 피하고 대신 대조되는 색상을 선택하십시오.
이 스크린샷에는 LinkedIn, Modsy 및 Purple의 세 가지 Facebook 이미지 광고가 있지만 모두 파란색, 회색 및/또는 흰색이 많이 포함되어 있어 선명하게 눈에 띄는 광고는 없습니다.

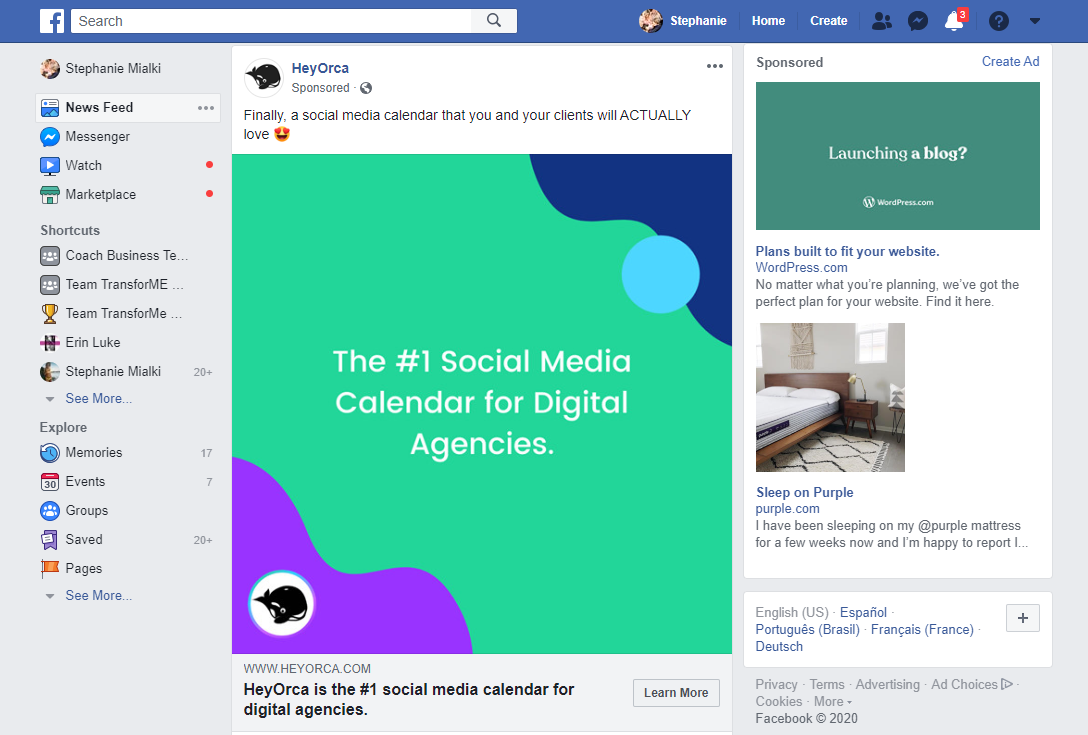
여기에서 HeyOrca 및 WordPress 광고는 대비되는 색상을 추가로 포함하기 때문에 더욱 두드러집니다.

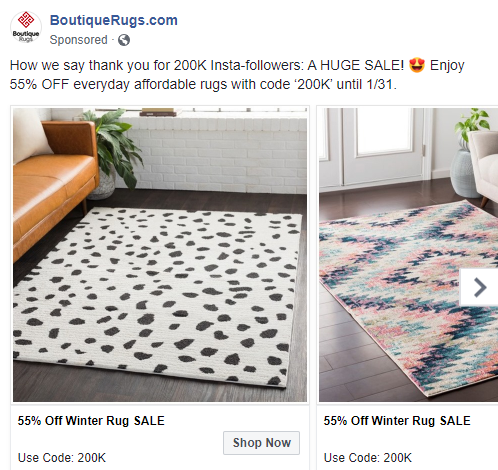
10. 캐러셀 형식의 여러 Facebook 광고 이미지
Facebook의 캐러셀 광고 형식을 사용하면 단일 광고 내에서 2~10개의 이미지(또는 비디오)를 표시할 수 있으며 각각 고유한 외부 링크가 있습니다.

다음을 위해 더 창의적인 광고 공간을 찾는 모든 비즈니스에 적합합니다.
- 여러 제품, 서비스 또는 앱 강조 표시
- 단일 제품, 서비스 또는 앱에 대한 자세한 정보 표시
- 이벤트 또는 일련의 이벤트 홍보
- 비즈니스 운영 방식의 프로세스 및 이점 설명
- 연속적인 이미지 또는 비디오 카드를 통해 브랜드 스토리 전달
이미지 광고 권장사항으로 CTR을 높이세요.
이미지 디스플레이 광고는 맞춤 잠재고객에게 도달하기 위한 것이지만 귀하를 적극적으로 검색하지 않는 잠재고객입니다. 어디에서 광고를 하든 이 10가지 모범 사례는 소극적인 사용자의 관심을 끄는 데 도움이 될 것입니다.
클릭이 발생할 만큼 이미지 광고를 최적화한 후에는 전용 클릭 후 랜딩 페이지에 연결하여 클릭을 최대화해야 합니다. 지금 Instapage 엔터프라이즈 데모를 요청하여 개인화된 클릭 후 페이지를 대규모로 생성하는 방법을 확인하십시오.
