9 IBM 사례: 광고 전환을 최적화하는 방법
게시 됨: 2017-07-3110년 전에 NCAA 토너먼트 브래킷을 채우기 위해 IBM의 예측 분석을 사용하는 것을 상상할 수 있습니까? IBM Watson 플랫폼은 사용자가 일상 생활에 적용할 수 있는 도구로 개발되었습니다. IBM은 세계에서 가장 큰 기업 중 하나이지만 제품을 사용하는 사람과 회사에 영향을 미칠 수 있는 새로운 방법을 혁신하고 찾고 있습니다.
신기술 개발에 대한 IBM의 투자는 성공에 큰 역할을 했습니다. 그러나 기술 발전만으로는 기업의 성장을 설명할 수 없습니다. IBM은 리드 생성 전략의 주요 부분으로 클릭 후 랜딩 페이지를 활용하는 노련한 디지털 마케팅 팀을 고용합니다.
클릭 후 방문 페이지는 전환이라는 한 가지 목적을 위해 설계된 독립형 페이지입니다. 클릭 후 랜딩 페이지는 강력한 헤드라인, 시각적 단서, 사회적 증거와 같은 설득력 있는 요소를 사용하여 잠재 고객이 행동을 취하도록 설득합니다. IBM의 클릭 후 랜딩 페이지는 전자책, 무료 평가판, 뉴스레터 및 백서와 같은 제안에 대한 조치를 취하도록 잠재 고객에게 요청합니다.
다음은 IBM 마케팅 팀이 전환을 위해 클릭 후 랜딩 페이지를 최적화하고 리드 생성을 극대화하는 몇 가지 방법입니다.
9 IBM 클릭 후 랜딩 페이지 예시
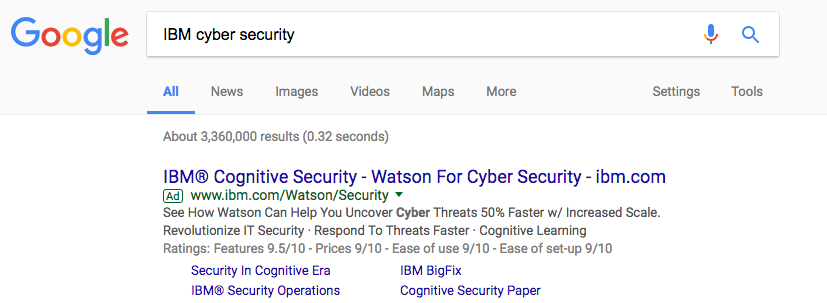
1. 사이버 보안 문서 홍보
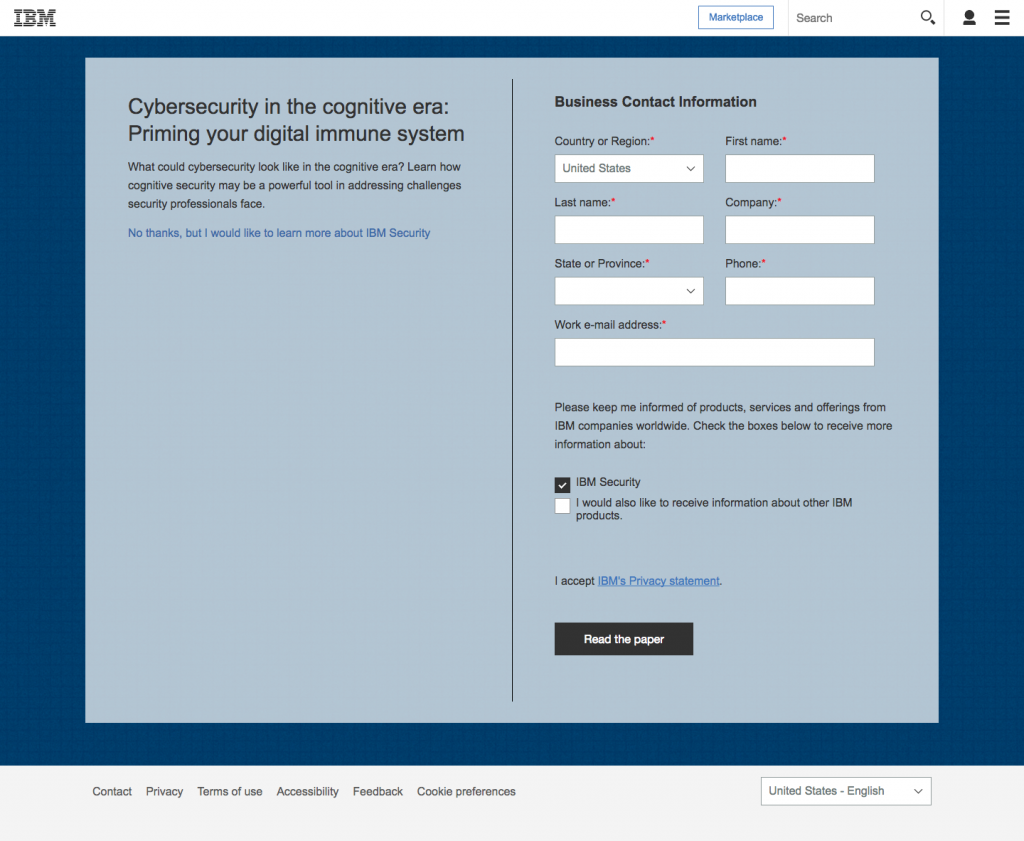
Google에서 "IBM 사이버 보안"을 빠르게 검색하면 회사의 Watson 기술 및 클릭 후 방문 페이지 제안에 대한 링크가 포함된 IBM 광고가 표시됩니다. "인지 시대의 보안" 링크는 방문자를 클릭 후 아래 랜딩 페이지로 안내합니다.


페이지가 잘하는 것:
- IBM 광고와 클릭 후 랜딩 페이지 간의 메시지 일치 . 둘 다 제목에 "인지 시대의 보안"을 사용합니다.
- 최소한의 사본 을 통해 방문자는 논문이 시간을 할애할 가치가 있는지 빠르게 평가할 수 있습니다.
- CTA 바로 위에 있는 개인 정보 보호 정책 링크 는 데이터에 대해 우려하는 잠재 고객에게 마음의 평화를 줄 수 있습니다.
페이지에서 변경할 수 있는 것 또는 A/B 테스트:
- 헤더 로고 가 링크되어 방문자가 제안을 고려하지 않고 페이지를 떠날 수 있는 쉬운 기회를 제공합니다.
- 헤더 의 햄버거 메뉴 와 검색 기능은 클릭 후 랜딩 페이지 제안에서 주의를 분산시킵니다. 종료 지점을 제한하고 종이에 주의를 기울이기 위해 헤더 링크를 제거해야 합니다.
- 카피 바로 아래에 있는 "아니요" 링크 는 방문자가 제안에 대해 자세히 알아보는 것처럼 페이지를 벗어날 수 있는 방법을 제공합니다.
- 사회적 증거 가 없다는 것은 이 제안이 잠재 고객과 감정적으로 연결되지 않는다는 것을 의미합니다. 사이버 보안 문서에 평가를 추가하면 전환율을 높일 수 있습니다.
- 이미지가 부족하다는 것은 잠재 고객이 다운로드 요청을 받은 문서가 어떻게 생겼는지 확신할 수 없다는 것을 의미합니다. 미리보기를 추가하면 잠재 고객이 다운로드를 선택하면 논문이 어떻게 보이는지 엿볼 수 있습니다.
- 사본 바로 아래에 공백 이 있으면 페이지가 불균형하게 느껴집니다. 이 공간은 추천서나 신문 표지 이미지로 채워질 수 있습니다.
- 사본 이 없기 때문에 독자는 자신이 다운로드하고 있는 것이 무엇인지 정확히 알 수 없습니다. 글머리 기호 또는 짧은 설명 단락을 추가하면 더 많은 전환으로 이어질 수 있습니다.
- CTA 색상 은 페이지에서 반복되어 눈에 띄기 어렵습니다. 빨간색이나 녹색과 같은 색상으로 변경하면 전환율이 높아질 수 있습니다.
- 바닥글 링크 는 잠재 고객이 전환하지 않고 페이지를 떠날 수 있는 또 다른 기회입니다.
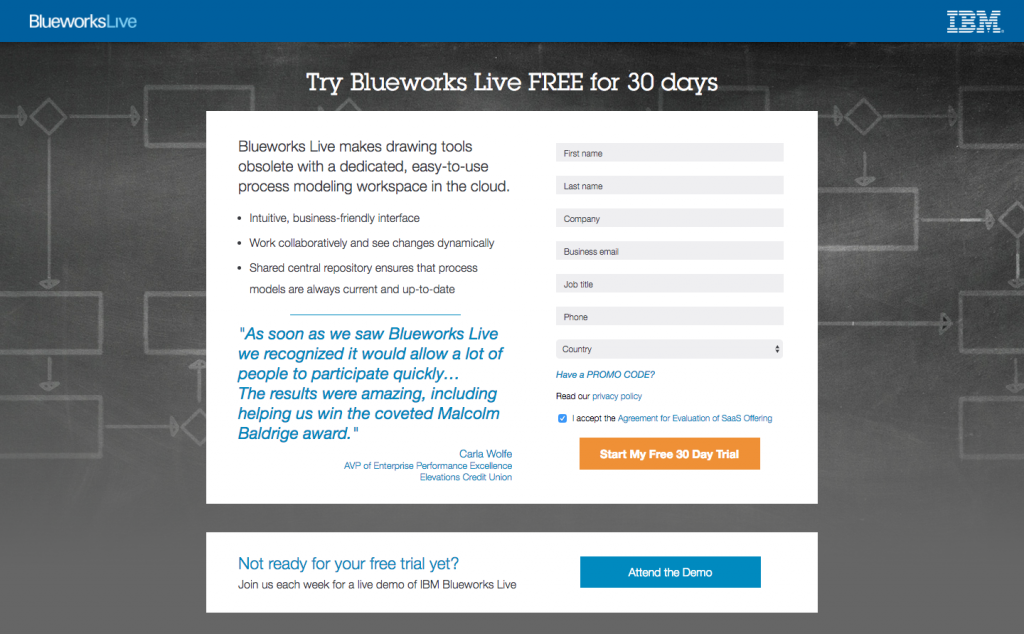
2. 시청자가 Blueworks Live 평가판에 가입하도록 권장
페이지가 잘하는 것:
- 헤더 탐색 이 없으면 잠재 고객이 클릭 후 랜딩 페이지를 유지하고 제안에 집중할 수 있습니다.
- 헤드라인의 "무료"라는 단어 는 잠재 고객의 시선을 사로잡으며 제안에 대해 비용을 지불할 필요가 없음을 알립니다.
- 글머리 기호 를 통해 방문자는 제안이 시간을 할애할 가치가 있는지 빠르게 판단할 수 있습니다.
- 글머리 기호 아래 의 추천 인용문 은 강력하지만 헤드샷을 사용하면 훨씬 더 효과적일 수 있습니다.
- CTA 위 의 개인 정보 보호 정책 링크는 데이터에 대해 걱정하는 잠재 고객에게 마음의 평화를 제공합니다.
- CTA 색상 은 고유하며 페이지의 다른 곳에서는 반복되지 않습니다. 이것은 눈에 띄고 방문자의 시선을 사로잡는 데 도움이 됩니다.
페이지에서 변경할 수 있는 것 또는 A/B 테스트:
- Blueworks Live 로고 가 링크되어 방문자가 제안을 전환하지 않고 페이지를 떠날 수 있는 기회를 제공합니다.
- 이 클릭 후 방문 페이지에는 이미지가 없습니다 . 컴퓨터에서 사용 중인 Blueworks Live의 이미지나 이 페이지의 추천을 위한 얼굴 사진은 모두 클릭 후 랜딩 페이지를 최적화하는 데 도움이 될 수 있습니다.
- 트러스트 씰 은 이 페이지와 Blueworks Live의 보안에 대해 더 많은 확신을 줄 수 있지만 여기에서는 사용되지 않습니다.
- 접힌 부분 아래의 "아직 무료 평가판을 사용할 준비가 되지 않음" 섹션은 다른 제안에 대한 링크입니다. 이렇게 하면 무료 평가판의 초점이 사라지고 전환이 감소할 수 있습니다. 이 두 번째 CTA를 제거하면 이 클릭 후 랜딩 페이지에서 전환을 최적화하는 데 도움이 될 수 있습니다.
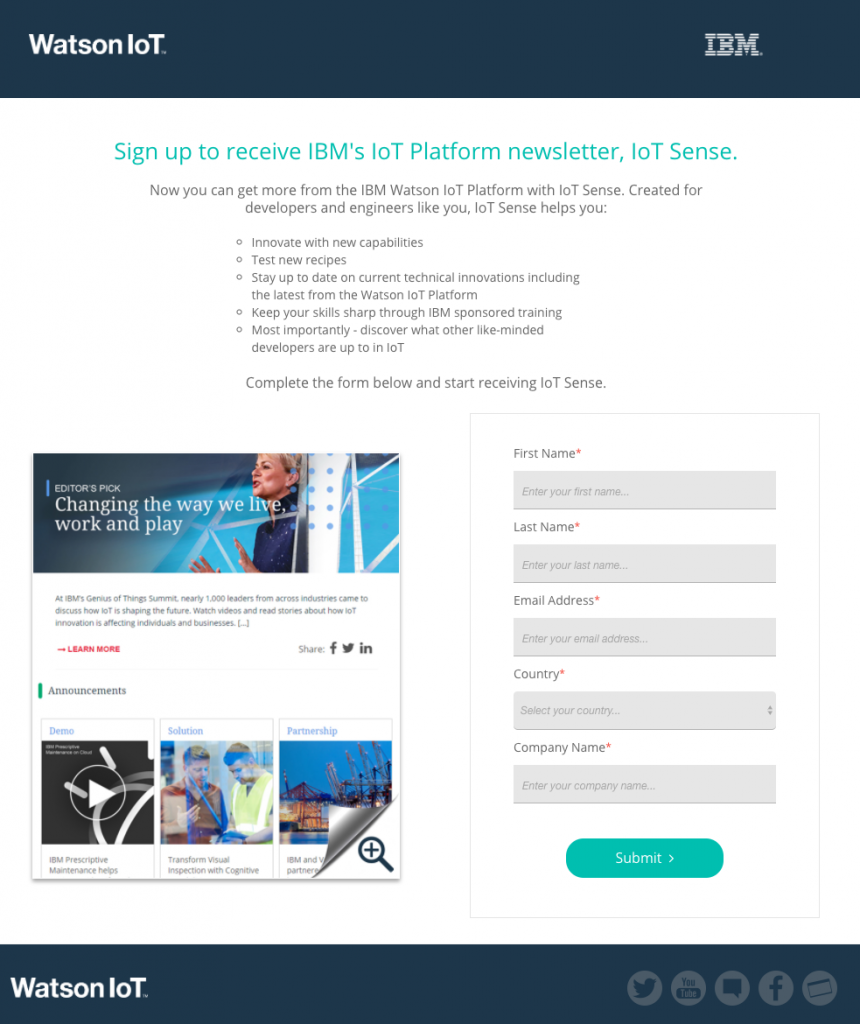
3. 뉴스레터 가입을 늘리기 위해
페이지가 잘하는 것:
- 헤드라인 은 방문자가 도착하자마자 이 클릭 후 랜딩 페이지가 무엇을 위해 디자인되었는지 정확히 알 수 있도록 합니다.
- 글머리 기호가 있는 카피 를 통해 잠재 고객은 뉴스레터의 주요 내용을 빠르게 알 수 있습니다.
- 뉴스레터 의 이미지 는 잠재 고객이 전환했을 때 기대할 수 있는 것을 보여줍니다.
- 5개 필드 양식 은 많은 개인 정보를 제출하는 데 지친 잠재 고객을 놀라게 하지 않을 만큼 충분히 짧습니다.
- 페이지 바닥글 의 개인 정보 보호 정책 은 잠재 고객에게 IBM이 데이터를 오용하지 않을 것이라는 확신을 줍니다.
페이지에서 변경할 수 있는 것 또는 A/B 테스트:
- 헤더의 링크된 로고는 방문자가 제안을 읽지 않고 페이지를 떠날 수 있는 기회를 제공합니다.
- 여백을 잘못 사용하면 접은 부분 위의 페이지가 약간 어긋나 보입니다. 접힌 부분 위의 사본이 중앙에 있기 때문에 양쪽의 공백이 낭비된 공간처럼 느껴집니다. IBM은 사본을 왼쪽으로 이동하고 평가와 같은 다른 요소를 오른쪽에 추가할 수 있습니다.
- CTA 버튼 색상 이 페이지에 반복되어 있어 눈에 잘 띄지 않습니다. 주황색과 같은 색상으로 변경하면 전환에 긍정적인 영향을 미칠 수 있습니다. 색상환을 빠르게 살펴보면 적절한 대조 색상을 선택하는 데 도움이 될 수 있습니다.
- "제출" CTA 카피 는 매우 흥미롭지 않습니다. "오늘 IBM 뉴스레터를 받으십시오"라고 말하면 더 나은 결과를 얻을 수 있습니다.
- 바닥글의 소셜 미디어 링크는 방문자가 제안을 전환하지 않고 페이지를 떠날 수 있는 기회를 제공합니다.
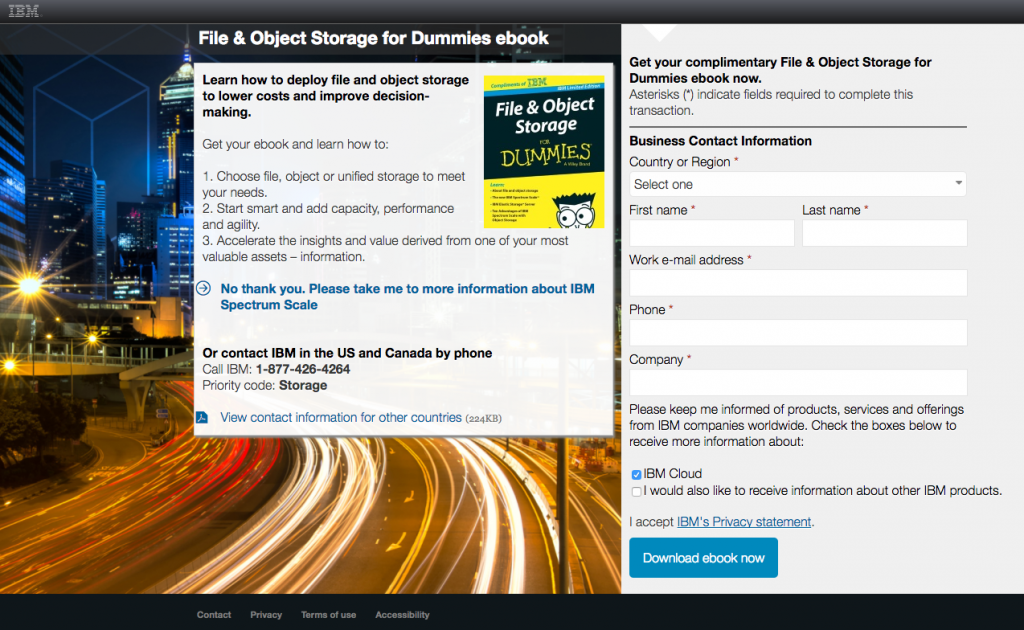
4. 파일 및 개체 스토리지 전자책 제공
페이지가 잘하는 것:
- 헤드라인과 부제목 은 방문자에게 eBook에서 기대할 수 있는 내용에 대한 명확한 아이디어를 제공합니다.
- eBook 표지 이미지 는 잠재 고객에게 시각적인 정보를 제공하므로 잠재 고객은 전환 시 다운로드할 내용을 정확히 알 수 있습니다.
- 6필드 형식 은 변환을 방해하는 마찰을 일으키지 않을 만큼 충분히 짧습니다.
- CTA 위 의 개인 정보 보호 정책 을 통해 방문자는 전체 정책에 액세스하여 자신의 정보가 공유되는 방식을 알 수 있습니다.
페이지에서 변경할 수 있는 것 또는 A/B 테스트:
- 머리글 로고 위로 마우스를 가져가면 전체 탐색 메뉴가 나타납니다. 방문자가 이 클릭 후 방문 페이지의 제안에 집중할 수 있도록 이 탐색 메뉴를 제거해야 합니다.
- 카피 아래에 있는 "고마워요" 링크는 방문자에게 제안을 충분히 고려하지 않고 페이지를 떠날 수 있는 또 다른 기회를 제공합니다.
- 배경 이미지 는 바쁘고 페이지에 아무 것도 추가하지 않으며 제안에 주의를 분산시킵니다.
- 이 클릭 후 랜딩 페이지에는 사회적 증거가 부족 합니다. 전자책을 통찰력 있게 본 사람의 추천 또는 동영상이 전환율을 높이는 데 도움이 될 수 있습니다.
- 페이지에 이미 다양한 파란색 색조가 있으므로 CTA 색상 을 변경할 수 있습니다.
- 바닥글의 링크는 방문자에게 제안을 전환하지 않고 이 페이지를 떠날 수 있는 또 다른 기회를 제공합니다.
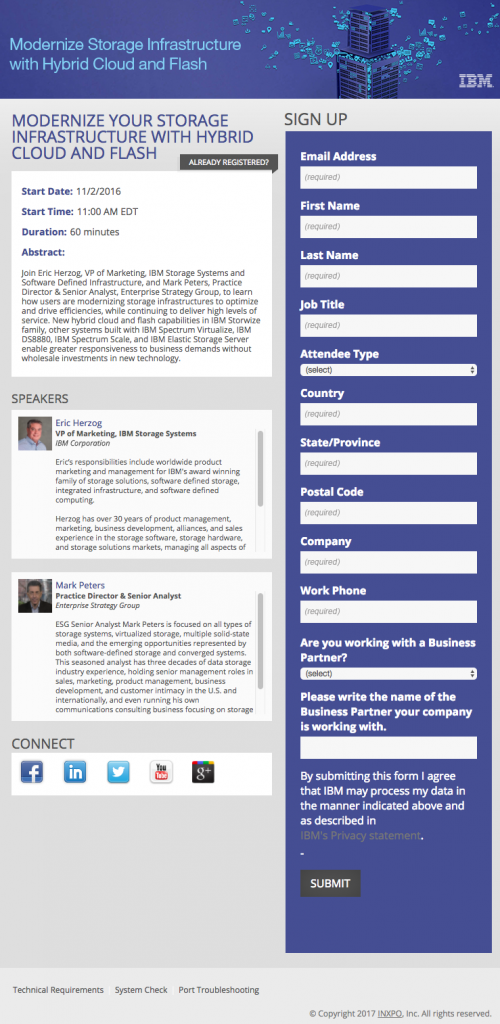
5. 웹캐스트 등록을 늘리기 위해


페이지가 잘하는 것:
- 메뉴 내비게이션이 없어 방문자는 페이지에 머물며 제품에 집중할 수 있습니다.
- 초록의 문구 는 설명적이며 방문자에게 60분 웹캐스트에 대한 명확한 그림을 제공합니다.
- 웹캐스트 발표자 는 얼굴 사진, 직위 및 회사 이름을 동반합니다. 이는 스토리지 인프라 주제에 대한 권위 있는 인물로 자리매김하는 데 도움이 됩니다.
- 캡슐화된 형태 는 잠재고객의 시선을 자연스럽게 끌어들입니다.
페이지에서 변경할 수 있는 것 또는 A/B 테스트:
- 12필드 형식 은 압도적이며 마찰을 증가시켜 궁극적으로 전환 수를 줄입니다.
- 소셜 미디어 링크 는 방문자가 제안을 전환하지 않고 떠날 수 있는 기회를 제공합니다. 페이지는 소셜 채널을 홍보하는 것이 아니라 웹캐스트에 완전히 집중해야 합니다.
- 개인 정보 보호 정책 텍스트는 연결되어 있지 않습니다. 즉, IBM이 데이터를 사용하는 방법에 관심이 있는 잠재 고객은 전환 결정을 내리기 전에는 어떠한 정보도 얻을 수 없습니다.
- CTA 색상 은 여러 번 반복되며 페이지에서 "튀어나오지" 않습니다. 더 눈에 띄도록 빨간색이나 노란색으로 변경할 수 있습니다.
- "제출" CTA 문구 는 지루하고 행동을 유도하지 않습니다. "웹캐스트에 나를 등록하세요"와 같이 좀 더 친근한 것으로 변경하면 더 많은 행동을 유도할 수 있습니다.
- 바닥글의 링크를 사용하면 방문자가 전환하지 않고 페이지를 떠날 수 있습니다.
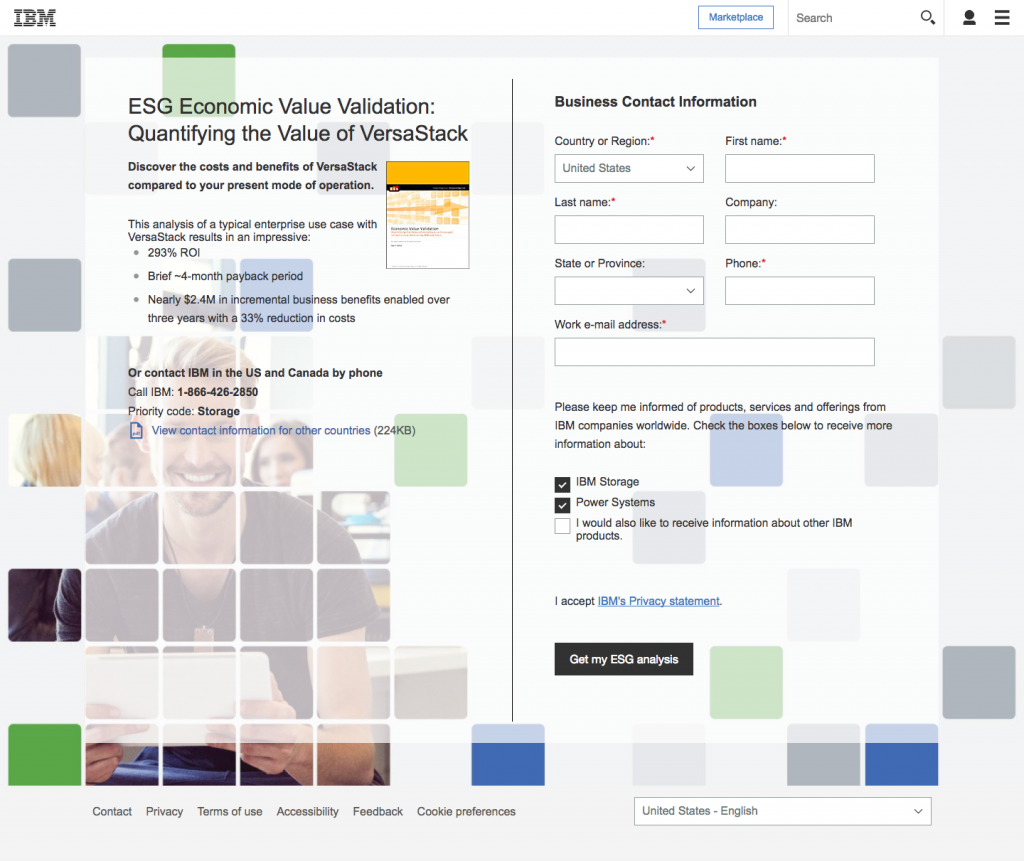
6. ESG 분석 책에 대한 관심 유발
페이지가 잘하는 것:
- 제목과 부제목 은 클릭 후 랜딩 페이지 제안을 설명합니다.
- 전자책 표지의 이미지를 통해 방문자는 이 제안으로 전환할 경우 받게 될 내용을 정확하게 알 수 있습니다.
- 개인 정보 보호 정책 링크 는 개인 데이터가 어떻게 사용될지 걱정하는 잠재 고객에게 마음의 평화를 제공합니다.
- CTA 카피 는 개인적입니다. "내 ESG 분석 받기"가 "제출"보다 훨씬 더 설득력이 있습니다.
페이지에서 변경할 수 있는 것 또는 A/B 테스트:
- 헤더의 IBM 로고 가 링크되어 있으며 햄버거 메뉴도 탐색 링크를 엽니다. 방문자가 제안에 집중할 수 있도록 헤더에서 링크를 제거해야 합니다.
- 전자책 표지의 이미지는 페이지에서 더 눈에 띄도록 더 크고 중앙에 위치할 수 있습니다.
- 이 페이지에는 사회적 증거가 부족합니다 . 카피에서는 VersaStack의 ROI에 대해 이야기하고 eBook이 회사에 재정적으로 어떤 영향을 미쳤는지 확인하는 평가가 여기에서 매우 효과적일 수 있습니다.
- 배경에 있는 남자의 이미지 는 그가 시각적 단서로 CTA를 바라보게 할 수 있습니다. 또한 산만해질 수 있는 매우 바쁜 이미지입니다.
- 바닥글의 링크는 방문자가 전환하지 않고 클릭 후 랜딩 페이지를 떠날 수 있는 또 다른 기회를 제공하므로 제거해야 합니다.
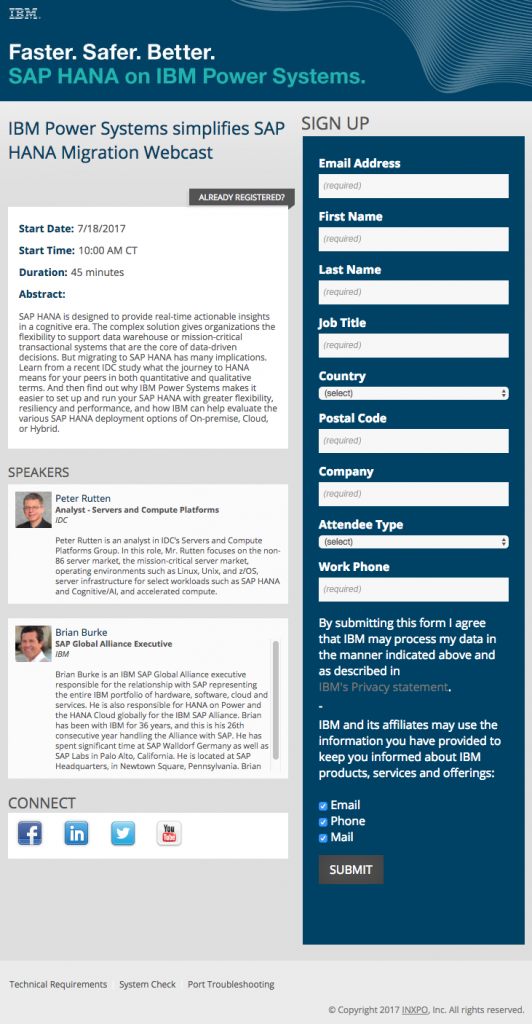
7. SAP HANA 마이그레이션 웹캐스트 홍보
페이지가 잘하는 것:
- 헤더에 메뉴 탐색이 없다는 것은 방문자가 페이지에 남아 제안을 고려할 가능성이 더 높다는 것을 의미합니다.
- 카피 는 잠재 고객이 텍스트 블록을 읽도록 강요하지 않고 웹캐스트에서 기대할 수 있는 것을 설명합니다.
- 캡슐화된 양식 은 잠재 고객의 시선을 끌어 전환 가능성을 높입니다.
- 연사 는 이름, 직책, 얼굴 사진이 나열되어 잠재 고객에게 더 나은 신뢰를 제공합니다.
페이지에서 변경할 수 있는 것 또는 A/B 테스트:
- 개인 정보 보호 정책은 연결되어 있지 않습니다. 즉, 데이터에 대해 걱정하는 방문자는 변환을 결정하기 전에 IBM 정책에 대해 읽을 기회를 얻지 못합니다.
- 소셜 미디어 링크 는 방문자가 전환하지 않고 페이지를 떠날 수 있는 기회를 제공합니다.
- CTA 색상 은 페이지에서 여러 번 반복되기 때문에 눈에 띄지 않습니다. 버튼을 노란색으로 디자인하면 CTA에 더 많은 시선을 끌 수 있습니다.
- CTA 카피 는 설득력이 없습니다. "제출"은 "지금 마이그레이션 전문가 되기" 또는 더 고무적인 것으로 바꿀 수 있습니다.
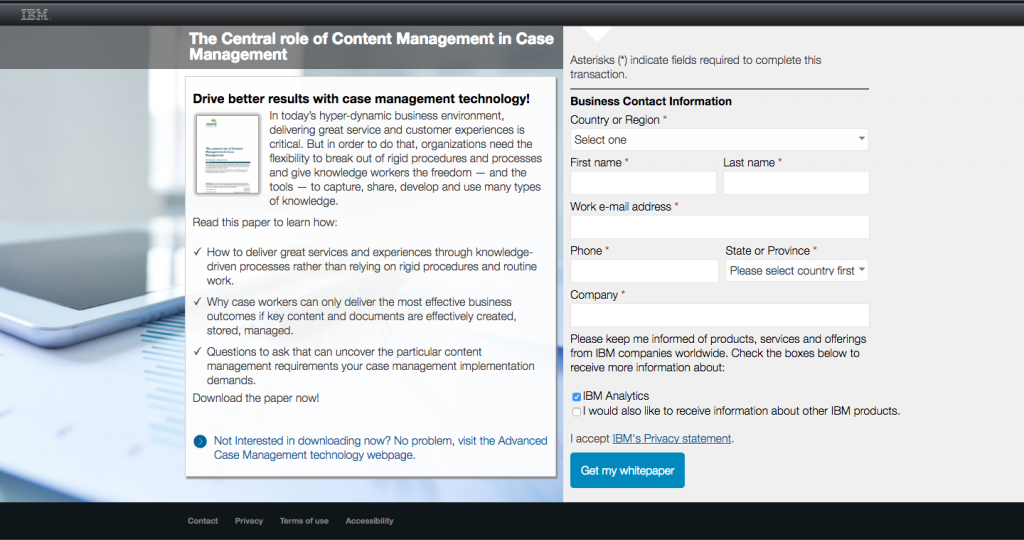
8. 콘텐츠 관리 전자책의 다운로드를 장려하기 위해
페이지가 잘하는 것:
- 백서의 이미지는 방문자가 백서 를 변환하고 다운로드할 경우 예상되는 사항에 대한 아이디어를 제공합니다. 그러나 종이는 조금 더 클 수 있습니다.
- 글머리 기호 를 통해 방문자는 콘텐츠 관리 백서가 시간을 할애할 가치가 있는지 빠르게 판단할 수 있습니다.
- 페이지 상단의 시각적 큐 화살표 는 잠재 고객이 자신의 정보를 입력하기를 원하는 양식에 주의를 기울이는 데 도움이 됩니다.
- 개인 정보 보호 정책 은 방문자가 안심하고 양식을 작성하고 IBM에 개인 정보를 제공할 수 있도록 합니다.
- CTA 카피는 매력적입니다.
페이지에서 변경할 수 있는 것 또는 A/B 테스트:
- 머리글 의 IBM 로고 위에 마우스를 올려 놓으면 탐색 메뉴가 나타납니다. 이러한 헤더 링크는 방문자가 페이지에 머물고 제품에 집중할 수 있도록 제거해야 합니다.
- 사본 아래에 있는 "관심 없음" 링크는 방문자가 전환하기 전에 페이지를 떠나게 합니다. 이 링크를 제거하면 전환이 증가할 가능성이 높습니다.
- 태블릿 에 이미지를 추가하면 배경 이미지가 더 채워지고 브랜딩이 통합됩니다.
- CTA 색상 은 클릭 후 방문 페이지의 다른 요소와 유사한 파란색 음영입니다. 이 색상을 빨간색 또는 녹색으로 변경하면 더 눈에 띄게 됩니다.
- 또한 바닥글 링크 는 방문자에게 페이지를 떠날 수 있는 기회를 제공하므로 전환을 최대화하려면 제거해야 합니다.
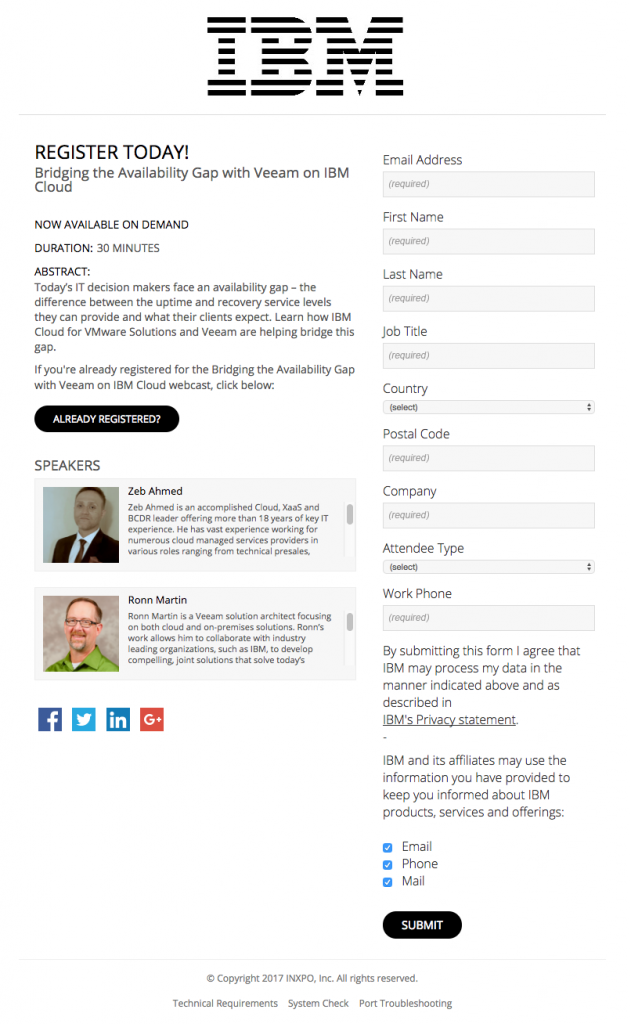
9. 방문자가 IBM Cloud 웹캐스트에 등록하도록 하기 위해
페이지가 잘하는 것:
- 헤더에 탐색 메뉴가 없어 방문자가 제안에 집중할 수 있습니다.
- 초록 의 사본 은 방문자가 웹캐스트를 변환하고 시청함으로써 무엇을 기대할 수 있는지 빠르게 알 수 있습니다.
- 발표자 의 이름, 직위, 얼굴 사진이 모두 표시됩니다. 이것은 그들을 IBM Cloud의 권위자로 확립하는 데 도움이 됩니다.
- 개인 정보 보호 정책 링크는 데이터가 어떻게 사용될지 걱정하는 방문자에게 마음의 평화를 제공합니다.
페이지에서 변경할 수 있는 것 또는 A/B 테스트:
- 소셜 미디어 링크 는 방문자에게 제안을 고려하지 않고 페이지를 떠날 수 있는 기회를 제공합니다.
- 캡슐화된 양식을 추가하면 잠재 고객의 시선을 사로잡아 전환 가능성을 높일 수 있습니다.
- CTA 카피 는 단조롭습니다. "제출"은 "IBM 클라우드 웹캐스트 보기" 또는 이와 유사한 것으로 변경할 수 있습니다.
- Black CTA 색상 은 이 페이지에서 너무 일반적입니다. 그것은 온통 보이고 방문객의 눈을 끌지 않습니다. 주황색 또는 빨간색 CTA는 전환율을 높이는 데 더 효과적일 수 있습니다.
- 바닥글 링크 를 사용하면 방문자가 전환하지 않고 페이지를 떠날 수 있습니다.
잠재 고객의 시선을 사로잡는 클릭 후 랜딩 페이지 디자인
IBM은 설득력 있는 요소를 사용하여 잠재 고객이 뉴스레터, 백서, 무료 평가판 및 전자책 제안을 전환하도록 설득합니다. IBM 마케팅 팀은 전환을 극대화하기 위해 적절한 요소로 클릭 후 랜딩 페이지를 최적화하는 데 능숙한 것으로 입증되었습니다.
Instapage를 사용하면 클릭 후 랜딩 페이지를 설득력 있게(또는 그 이상으로) 구축할 수 있습니다. 디자이너 친화적인 플랫폼은 완벽하게 사용자 정의가 가능하므로 다음 캠페인에 적합한 모양을 선택할 수 있습니다. 지금 Instapage Enterprise 데모에 등록하세요.