9개 이상의 HTML 이메일 모범 사례
게시 됨: 2021-12-24끌어서 놓기 또는 모듈 기반 도구를 사용하여 전자 메일을 만들 때 기본적으로 HTML 전자 메일을 만드는 것입니다.
사용자가 보내고 받을 수 있는 전자 메일에는 두 가지 주요 유형이 있습니다. 일반 텍스트 전자 메일(정확하게는 일반 텍스트만 포함하고 서식이 없는 전자 메일)과 형식이 있고 HTML 및 인라인 CSS로 스타일이 지정된 HTML 전자 메일입니다. .
HTML 이메일은 실제로 찾기가 매우 쉽습니다. 받은 편지함에서 약간 세련된 것처럼 보이는 대부분의 멀티미디어 마케팅 이메일은 아마도 HTML 이메일일 것입니다.
이메일 마케팅 담당자는 이미 HTML 이메일을 만들고 일반 텍스트 이메일에 비해 이점을 깨달았을 것입니다. 그렇긴 하지만 HTML 이메일이 반드시 일반 텍스트 이메일보다 더 나은 것은 아닙니다. 두 유형 모두 다른 상황과 성공적인 이메일 마케팅 전략의 일부에 적합할 수 있다는 것입니다.
이 문서에서는 경험 수준과 코딩 지식에 관계없이 10개 이상의 HTML 이메일 모범 사례 를 보여주고 사용할 수 있는 HTML 이메일에 대한 몇 가지 무료 리소스를 공유합니다. 좋은 소리? 그럼 본격적으로 들어가 보겠습니다.
HTML 이메일이란 무엇입니까?
HTML(HyperText Markup Language) 이메일은 HTML 유형을 사용하여 일반 텍스트 이메일을 사용할 때 불가능한 의미적 마크업 및 서식 지정 기능을 제공하는 이메일입니다. HTML 코드는 마케팅 담당자가 더 많은 판매를 유도하고 구독자 참여를 높일 수 있는 멋진 이메일을 만드는 데 도움이 됩니다.
HTML 이메일에서 텍스트는 모든 줄의 78자 이후에 깨지지 않고 보기 표면의 너비에 맞춰집니다. 또한 HTML 이메일을 사용하면 색상, 표, 차트, 다이어그램 및 수학 공식을 이미지로 삽입할 수 있습니다.
HTML 이메일이 왜 중요한가요?
HTML 이메일은 2000년대 초반에 처음 등장했고 마케터들은 혼란에 빠졌습니다. 당시 모든 이메일 클라이언트가 HTML 이메일에 대해 이러한 이메일 형식을 올바르게 렌더링할 수 있는 것은 아니었으며 모바일 장치에는 복잡한 이메일에 대한 적절한 렌더링 기능이 확실히 부족했습니다.
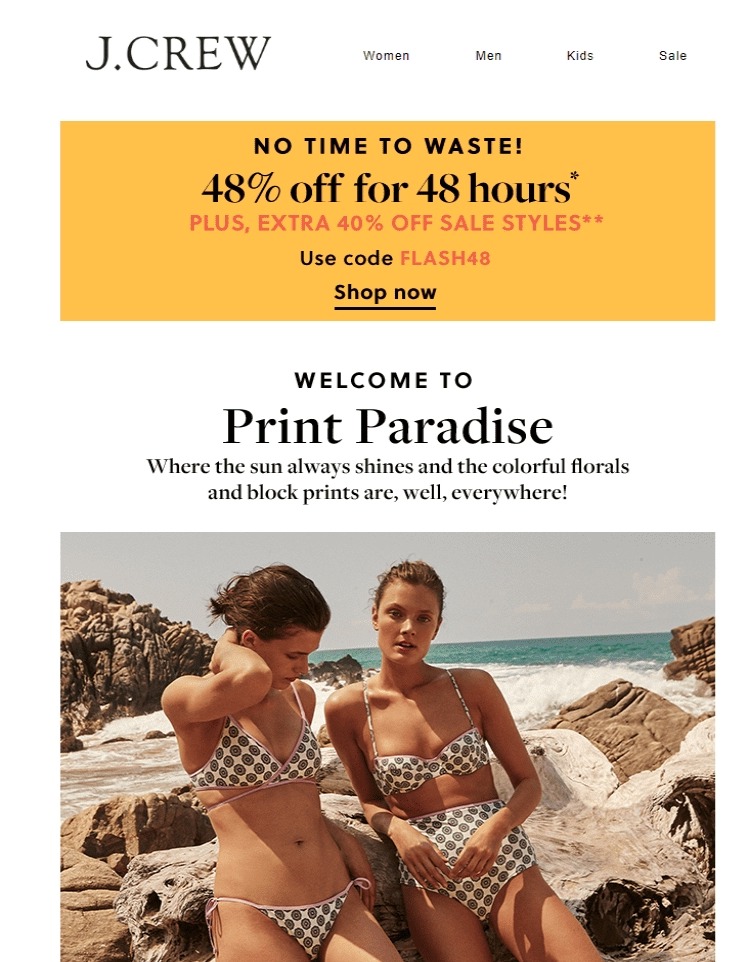
그러나 그 이후로 일반적으로 반응형 디자인과 보다 정교한 이메일이 증가하고 있습니다. 풍부한 시각적, 대화형 및 미디어 요소가 포함된 HTML 이메일에는 애니메이션 GIF, 아름답게 형식이 지정된 콘텐츠부터 시선을 사로잡는 CTA에 이르기까지 모든 것이 있습니다.
실제로 64%의 사람들이 일반 텍스트 이메일보다 HTML 이메일을 선호한다고 응답했습니다. 높은 승인 등급은 다음과 같은 이점 때문입니다.
높은 전환율 : HTML 이메일을 사용하면 마케팅 부서에서 메시지를 수정하여 눈에 띄는 CTA를 표시하고 관련 링크를 제공하며 수신자가 이메일에 더 쉽게 참여할 수 있습니다.
더 나은 디자인 : HTML 이메일을 사용하면 이메일 마케팅 담당자가 브랜드의 색상과 로고로 템플릿을 사용자 지정할 수 있습니다. 또한 이메일에 클릭 가능한 CTA와 이미지를 포함할 수 있습니다. 이러한 모든 기능은 마케팅 이메일의 디자인과 성능을 개선하는 데 도움이 됩니다.
추적 : AVADA 이메일 마케팅과 같은 이메일 마케팅 소프트웨어를 사용하면 HTML 이메일을 관리하는 데 도움이 되고 사용자에게 캠페인 분석을 제공하여 구독자 참여 수준을 평가하고 대상 고객과 잘 작동하는 메시지를 식별할 수 있습니다.
높은 참여 도: 시각적인 정보는 종종 말보다 더 빠르고 효과적으로 정보를 전달하므로 HTML 이메일을 사용하면 이메일 마케팅 담당자가 메시지를 더 잘 전달할 수 있습니다. 결과적으로 브랜드는 더 매력적인 각도로 제품을 더 잘 보여주고 소비자로부터 더 많은 행동을 얻을 수 있습니다.
환상적인 HTML 이메일을 만드는 방법은 무엇입니까?

좋은 소식은 HTML 이메일을 만들기 위해 실제로 코딩을 배울 필요가 없다는 것입니다.
자동화된 이메일을 생성하고 전송하도록 구축된 AVADA 이메일 마케팅과 같은 도구는 백엔드 코드에 액세스할 필요 없이 멋진 이메일을 디자인하는 데 도움이 되는 바로 사용할 수 있고 미리 형식이 지정된 HTML 이메일 템플릿을 제공합니다.
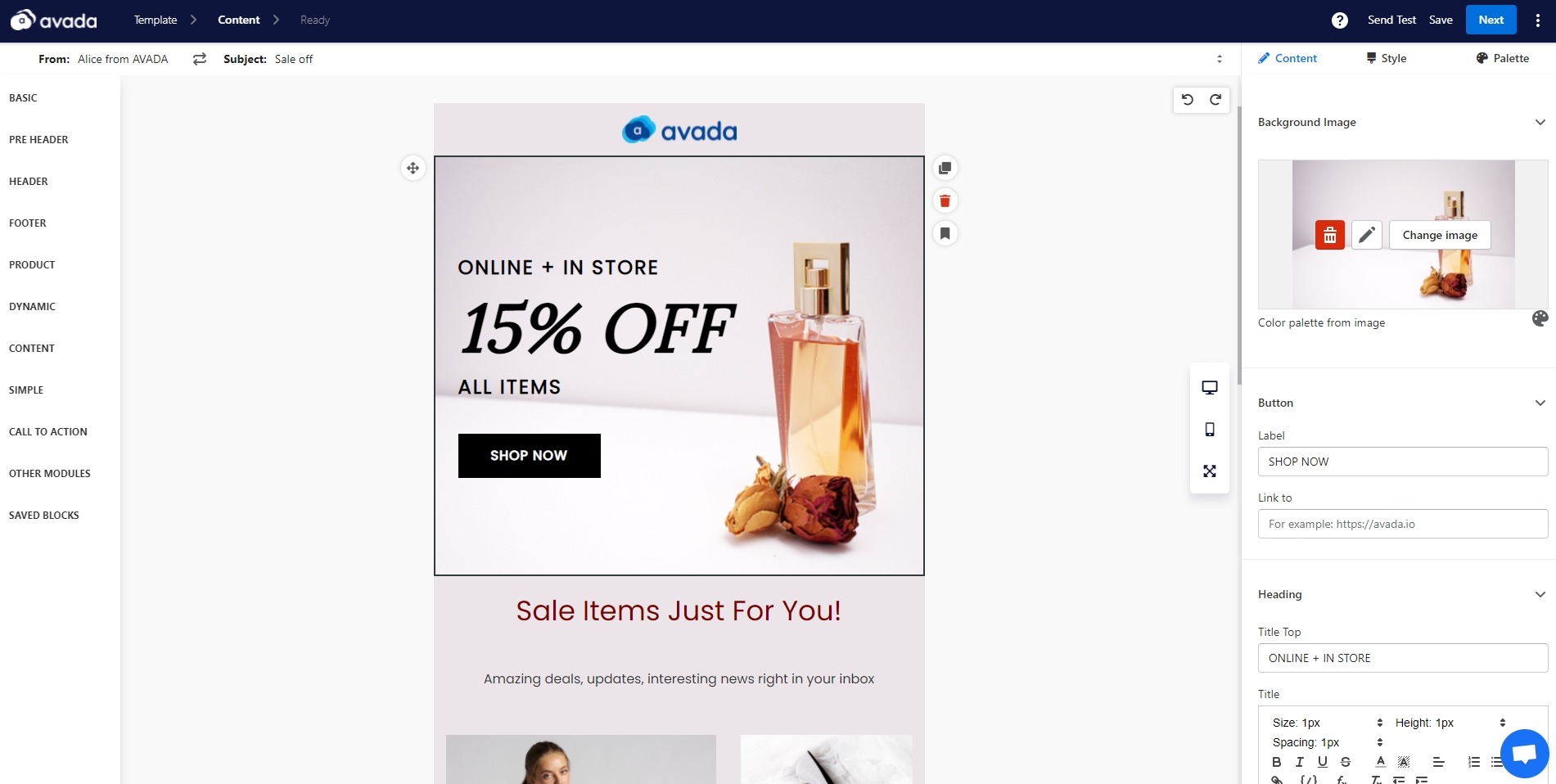
드래그 앤 드롭으로 AVADA 이메일 편집기에서 변경 사항을 적용하면 변경 사항이 자동으로 최종 이메일 캠페인에 코딩됩니다. 이와 같은 이메일 작성 도구를 사용하는 것은 팀에 이메일 디자이너가 부족하지만 여전히 전문적인 이메일을 갖고 싶은 경우 이상적인 옵션입니다.

HTML에 대한 지식이 있거나 이메일 코드를 더 많이 제어하려는 경우 HTML 파일을 AVADA Email Marketing으로 직접 가져와서 사용자 정의 이메일 템플릿으로 사용할 수도 있습니다. HTML 파일을 조정하는 방법을 알고 있다면 선택한 많은 이메일 템플릿을 앱에 적용할 수 있는 간단한 방법이 있습니다.
HTML 이메일을 처음부터 작성하는 과정은 상당히 어려울 수 있으므로 개발자와 협력하거나 미리 만들어진 HTML 이메일 템플릿을 찾는 것이 좋습니다. 또는 더 간단히 AVADA 이메일 마케팅을 사용하면 트랜잭션, 교차 판매 및 상향 판매, 주문 확인 등과 같은 전자 상거래 상점에 필요한 거의 모든 이메일 템플릿이 있습니다.
9개 이상의 HTML 이메일 모범 사례
이 모든 것을 말하지만 실제로 원하는 모양과 전환율을 모두 갖춘 HTML 이메일을 만드는 것은 어려울 수 있습니다. 따라서 이 섹션에서는 이메일 디자인 그림에서 추측을 제거할 것입니다. 여기에 멋진 이메일을 만들기 위한 이메일 캠페인의 모든 다양한 요소에 대한 HTML 이메일 모범 사례가 있습니다.
HTML 이메일을 만들 때 사용하려는 방법이 무엇이든 이러한 모범 사례는 이메일 캠페인의 디자인, 사용자 경험 및 전달 가능성을 개선하는 데 도움이 됩니다.
1. 다양한 기기와 화면 크기에 맞는 디자인

태블릿과 스마트폰이 이제 모든 사람이 받은 편지함을 쉽게 확인할 수 있게 되었기 때문에 모든 이메일 열기의 41.9%가 스마트폰 기기에서 이루어집니다. 즉, 대화형 이메일을 만들려는 경우 더 많은 장치에 사용할 이메일을 디자인한다는 아이디어를 더 이상 무시할 수 없습니다.
HTML 이메일의 모양에서 가장 분명하고 가장 큰 요소 중 하나는 사용자가 사용하는 기기의 화면 크기입니다. 데스크탑에서 형식이 좋고 환상적으로 보이는 이메일은 스마트폰 화면에 대해 제대로 생성되지 않은 경우 겹치고 읽을 수 없는 텍스트와 이미지가 얽힌 엉킴으로 쉽게 렌더링될 수 있습니다.
HTML 이메일이 여러 화면 크기에서 원하는 대로 표시되도록 하려면 레이아웃을 이해하기 쉽고 단순하게 유지하는 것이 가장 좋습니다. 여러 열 및 부동 이미지와 같은 더 복잡한 요소를 추가하기 시작하면 다양한 화면 크기에 대해 이메일 형식을 번역하기가 더 어려워질 수 있습니다.
더 복잡한 레이아웃을 구축하기로 결정했다면 다양한 화면 크기에 맞게 요소를 재배열하는 방법을 적극적으로 해결해야 합니다. 예를 들어 이메일이 데스크톱에서 여러 열로 표시되는 경우 동일한 구조가 모바일에서 작동하지 않을 수 있으므로 미디어 쿼리를 사용하여 이메일 요소가 다양한 화면 크기에 표시되는 방식을 결정해야 합니다.
반응형 HTML 이메일을 구축하는 것은 메시지의 형식과 구조를 넘어선다는 사실을 기억하십시오. 전반적인 사용자 경험과 수신자가 다양한 장치에서 이메일을 인식하는 방식에 대해 생각해 보십시오. 데스크톱에서처럼 모바일에서도 읽기 쉬운 글꼴을 선택하고 하이퍼링크 텍스트 대신 모바일 친화적인 버튼이나 CTA를 사용합니다(모바일 장치에서 하이퍼링크 텍스트의 작은 줄을 눌러 본 적이 있습니까? 쉽지 않습니다) .
AVADA 이메일 마케팅을 사용하면 데스크톱과 모바일 모두에서 HTML 이메일을 실시간으로 볼 수 있으므로 메시지 디자인에 대한 전체 개요를 제공할 수 있습니다.
2. HTML 이메일의 로딩 시간 제어
이메일을 로드하는 데 걸리는 시간은 새로운 고객을 확보하는 것과 실망한 수신자를 잃는 것의 차이일 수 있습니다. 앱 내에서 다양한 스타일 옵션을 모두 사용하고 HTML 이메일이 보유할 수 있는 모든 이미지를 통합하고 싶을 수 있지만 이메일을 로드하는 데 너무 오래 걸리는 것은 문제가 되지 않습니다.
HTML 이메일을 작성할 때 이메일이 로드되는 데 시간이 얼마나 걸리는지 알고 있어야 합니다. 특히 데이터 연결이 약한 아침 지하철을 탈 때 사람들이 메시지를 여는 경우 더욱 그렇습니다. 다음은 HTML 이메일 로드 시간을 개선하는 데 도움이 되는 몇 가지 작은 일입니다.
표준 웹 글꼴 사용 : 사용자 정의 글꼴은 랜딩 페이지를 멋지게 꾸미는 데 환상적이지만 이메일에 추가할 때 복잡성이 가중될 수 있습니다. 이메일 클라이언트는 글꼴 스타일 요소를 다르게 처리하므로 표준 웹 글꼴을 사용하여 구독자가 사용하는 이메일 클라이언트가 특정 글꼴을 지원하는지 확인해야 합니다.
이미지를 너무 많이 사용하지 마십시오 . 이미지가 적을수록 실제로 고객에게 더 많은 메시지를 전달할 수 있습니다. 또한 이미지 압축을 사용하여 이메일 이미지 파일 크기를 최대한 줄이는 것을 잊지 마십시오. 대부분의 이미지 압축기는 크기를 크게 줄이는 동시에 이미지 품질을 손상시키지 않으므로 이 추가 단계를 수행해도 이메일 비주얼이 손상되지 않습니다.
HTML 축소기 사용 : HTML 파일 축소기는 HTML 파일에서 불필요한 코드를 자동으로 제거합니다. 추가적이고 반복적인 요소는 편집되지만 HTML 이메일의 실제 렌더링은 동일하게 유지됩니다. 각 코드 줄은 이메일의 로딩 시간에 영향을 미치므로 로드 시간에 긍정적인 영향을 미치려면 시간을 들여 정크 코드를 제거하십시오.
Arial, Tahoma, Verdana, Trebuchet MS, Lucida, Courier, Georgia, Times New Roman, Palatino 등과 같은 스타일리시하고 사용자 친화적인 웹 안전 글꼴 중에서 선택할 수 있습니다. 이러한 글꼴은 대부분의 컴퓨터에 사전 로드되어 90% 이상 일관되게 렌더링됩니다.

3. 스타일이 다른 이메일 클라이언트에서 작동할 수 있는지 확인하십시오.

HTML 이메일이 구독자의 받은 편지함에 표시되는 방식에 큰 영향을 미치는 또 다른 큰 요소는 구독자가 메시지를 여는 데 사용하는 이메일 클라이언트입니다. 이메일 클라이언트는 이메일을 약간 다르게 로드하므로 Gmail에서는 특정 모양의 이메일이 Outlook에서 상당히 다르게 보일 수 있습니다.
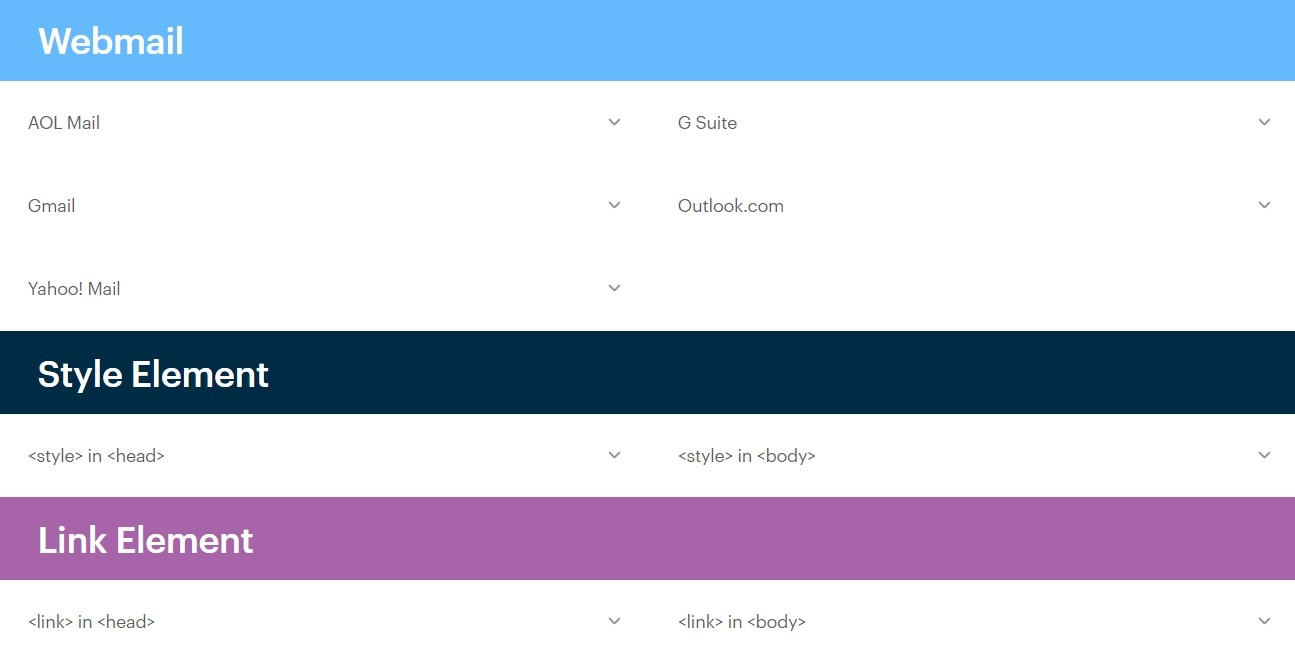
운 좋게도 가장 인기 있는 이메일 클라이언트가 특정 HTML 및 CSS 요소를 렌더링하는 방법을 이해한다면 모든 사용자의 받은 편지함에서 매우 일관된 경험을 만들 수 있습니다. 지원되지 않는 태그를 피하고 그에 따라 적응하는 방법을 아는 것이 중요합니다. Campaign Monitor에서 이 포괄적인 가이드를 읽고 가장 널리 사용되는 이메일 클라이언트(Gmail 및 Outlook 포함)가 다양한 이메일 CSS 스타일 요소를 지원하고 렌더링하는 방법을 이해할 수 있습니다.
4. 최종 사용자 문제에 대한 계획
이메일 클라이언트와 화면 크기만이 구독자의 받은 편지함에서 HTML 이메일이 렌더링되는 방식에 영향을 줄 수 있는 유일한 요소는 아닙니다. 이메일 클라이언트 버전, 사용자 운영 체제, 고유한 사용자 설정, 보안 소프트웨어 및 자동 이미지 로드 활성화 여부와 같은 요소는 모두 이메일 성능에 영향을 줄 수 있습니다.
이 방대한 요소 목록을 보고 추측할 수 있듯이 모든 요소를 해결하는 것은 매우 어렵습니다(이메일 캠페인을 보낼 때마다). 시도할 때마다 컴퓨터를 방에 던져버릴 것입니다.
그러나 이러한 문제에 직면하여 완전히 좌절할 필요는 없습니다. HTML 이메일을 보내기 전에 약간의 계획을 세워야 합니다.
먼저 HTML 이메일의 웹페이지 버전을 만드는 것이 좋습니다.
이것은 이메일에 대한 비상 안전 버튼과 같은 역할을 합니다. 어떤 이유로(위에서 논의한 많은 요인 중 하나와 같이) 아름답게 디자인된 이메일이 수신자가 이메일을 열 때 완전히 엉망으로 표시되는 경우 최소한 이메일을 웹 페이지로 보고 메시지를 다음과 같이 볼 수 있는 옵션이 있습니다. 당신은 그것을 의도했습니다.
웹 브라우저는 이메일 클라이언트보다 훨씬 더 일관되게 스타일 요소를 렌더링할 수 있으므로 웹 페이지 버전 이메일 메시지의 모양을 더 잘 제어할 수 있습니다. AVADA 이메일 마케팅에는 웹 페이지 버전을 자동으로 생성하는 옵션으로 이메일의 오른쪽 상단 모서리에 연결된 하이퍼텍스트가 항상 있습니다.
둘째, HTML 이메일의 일반 텍스트 버전을 만들어야 합니다.
일반 텍스트 버전은 완전히 일반 텍스트로만 렌더링되는 HTML 이메일의 또 다른 버전입니다. 일부 이메일 클라이언트 또는 사용자 설정이 HTML 코드를 로드하지 않거나 로드할 수 없도록 선택하기 때문에 HTML 이메일의 일반 텍스트 버전이 있어야 합니다.
이 경우 클라이언트는 사용자를 위해 HTML 이메일의 일반 텍스트 대체 버전을 렌더링할 수 있습니다. 존재하지 않는 경우 수신자의 이메일 서버는 이메일이 스팸이거나 잠재적으로 위험할 수 있다는 신호를 보낼 수 있습니다.
AVADA 이메일 마케팅과 같은 이메일 마케팅 소프트웨어는 수신자의 이메일 서비스에서 요구하는 경우 이메일에 대한 일반 텍스트 버전을 자동으로 제공합니다. HTML 이메일을 처음부터 작성하는 경우 동일한 이메일의 HTML 버전과 일반 텍스트 버전이 모두 포함된 이메일인 멀티파트 MIME 메시지를 생성해야 합니다. 이 프로세스는 코딩에 대한 고급 지식이 필요하므로 개발자와 협력해야 합니다.
셋째, 이미지가 로드되지 않더라도 HTML 이메일이 여전히 의미가 있는지 확인하십시오.
일부 사용자는 자동 이미지 로드를 끕니다. 즉, 사용자가 이메일을 열 때 이미지 없이 이메일이 렌더링됩니다. 이러한 이유로 이메일 메시지의 의미를 이해하기 위해 이미지에만 의존하지 말고 항상 이메일 내부에 있는 이미지에 대체 텍스트를 포함시키십시오. 이미지가 표시되지 않는 경우에도 대체 텍스트가 표시되므로 수신자는 이메일 비주얼이 무엇을 의미하는지 일반적인 아이디어를 얻을 수 있습니다.
5. HTML 텍스트 최적화
HTML 텍스트는 모바일 및 데스크톱의 모든 받은 편지함에서 읽기 쉽고 또렷하도록 하기 위해 사본이 많은 영역에 적합합니다(HTML 텍스트는 장치 너비에 따라 크기가 조정됩니다). 대부분의 스마트폰 받은 편지함에서 읽을 수 있는 최소 HTML 글꼴 크기는 13px입니다.
쿠폰 코드를 포함할 경우 받는 사람이 쉽게 복사하여 붙여 넣을 수 있도록 HTML 텍스트로 입력할 수 있습니다. 이렇게 하면 받은 편지함에서 이미지가 꺼져 있을 때 제대로 표시되는 데도 도움이 됩니다. 사본을 이미지로 사용해야 하는 경우 보내기를 누르기 전에 먼저 테스트 이메일을 자신에게 보내 올바르게 렌더링되었는지 확인하십시오.
관련은 없지만 HTML 이메일을 작성할 때 JavaScript, Flash 및 복잡한 HTML/CSS를 피하는 것이 좋습니다. JavaScript 및 Flash는 다양한 이메일 클라이언트에서 지원되지 않습니다. 이메일이 CSS3 대신 CSS2로, HTML5 대신 HTML4로, CSS 대신 인라인 CSS로 작성되었는지 확인하십시오.
6. 요소의 크기 파악

언급한 바와 같이 모바일 장치에서 읽을 수 있는 최소 HTML 글꼴 크기는 종종 13px입니다. HTML 이메일에는 크기를 고려해야 하는 여러 다른 요소가 있습니다. 적절한 이미지 크기에서 제목 줄의 문자 제한에 이르기까지 이러한 요소의 크기에 주의해야 합니다.
이상적인 HTML 이메일 너비는 600px이며 모든 브라우저와 장치에서 이메일이 제대로 렌더링되도록 해당 너비를 유지합니다. 또한 이미지를 선명하게 유지하되 72dpi의 해상도를 사용하여 로드 시간에 최적화하십시오. 제목 줄과 프리헤더는 65자 미만이어야 브라우저, 이메일 클라이언트 또는 장치 가입자가 사용하는 것과 상관없이 적합합니다.
7. 오른쪽 버튼 사용

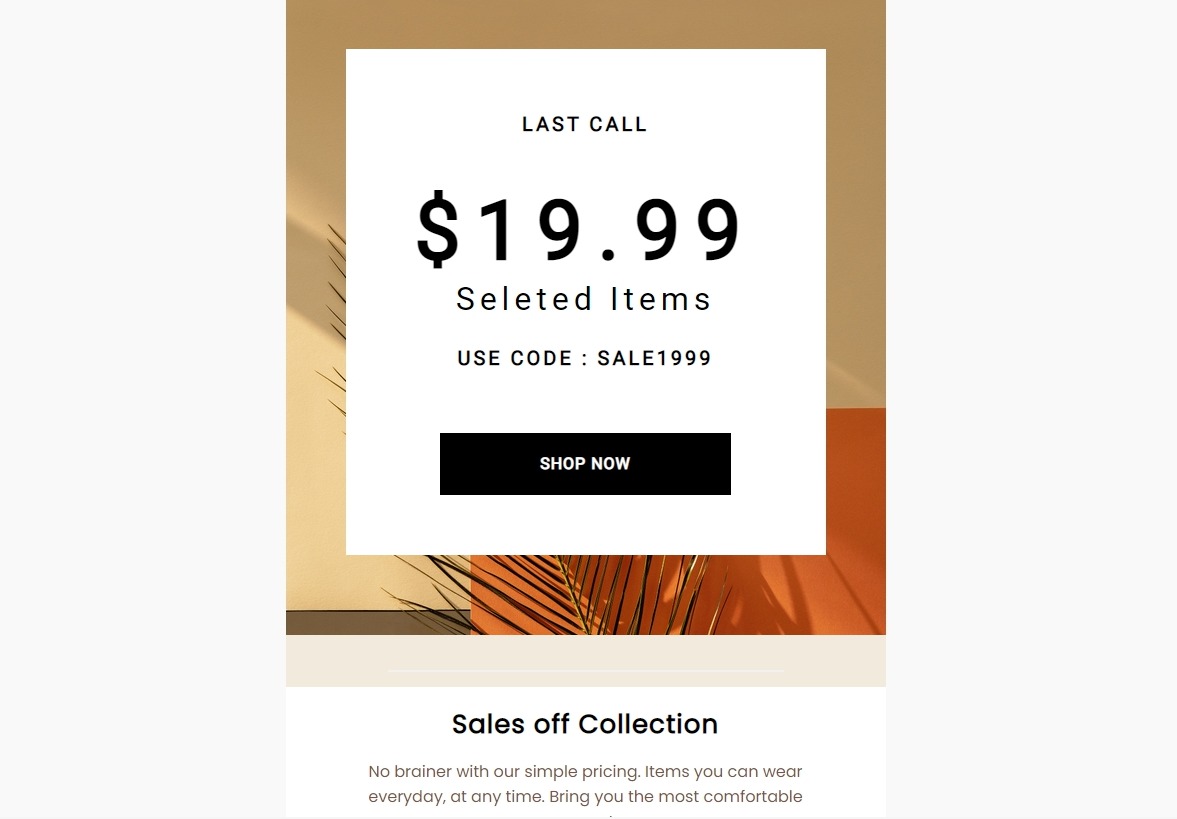
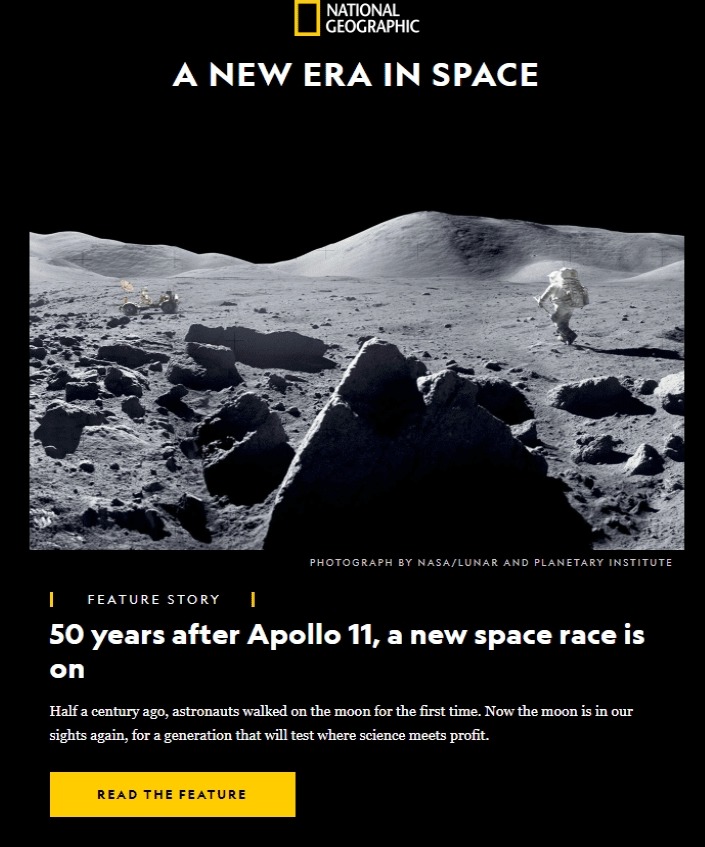
시선을 사로잡는 고대비 CTA(클릭 유도문안) 버튼은 구독자가 클릭하여 원하는 작업을 완료하도록 알려줍니다. CTA 버튼은 HTML 디자인의 필수적인 부분이어야 합니다. 보기 쉬운지 확인하고(최소 40x40픽셀) 수신자에게 쇼핑, 읽기, 검토, 학습 등 다음 단계가 무엇인지 알려줍니다.
CTA 버튼의 단어를 바꿔 보십시오. "자세히 알아보기" 및 "지금 쇼핑하기"가 잘 작동하지만 좀 더 창의적인 옵션을 사용하여 약간의 개성을 보여주고 사용자를 클릭하도록 유도할 수 있습니다.
CTA 버튼을 이미지가 아닌 HTML로 만들어 클릭을 극대화하는 방탄이 됩니다. 사용자 받은 편지함에서 이미지가 꺼져 있어도 여전히 표시되기 때문입니다. 웹 안전 또는 Google 글꼴을 사용하고 있는지 확인하기만 하면 됩니다.
이미지 기반 버튼을 만들려면 모바일 장치용으로 축소할 때 버튼이 여전히 읽고 클릭할 수 있을 만큼 충분히 크도록 디자인하십시오.
빨간색은 종종 CTA 버튼에 가장 적합한 색상으로 간주되지만 필수는 아닙니다. 결국 중요한 것은 전체 이메일 디자인입니다. 클릭 유도문안 버튼 주위에 충분한 공백이 있고 이메일 색상이 잘 혼합되어 있는지 확인하십시오. CTA 버튼을 전체 이메일 디자인과 대조하여 눈길을 사로잡도록 하십시오.
8. 내비게이션을 잘 디자인하라

모바일에서는 탐색을 이메일 하단으로 이동하고 탭을 클릭 가능한 상태로 유지하면서 공간을 절약하기 위해 바닥글 위에 멋지게 쌓아야 합니다. 많은 회사에서 이메일의 모바일 버전 헤더에서 탐색을 제거하기로 선택합니다. 당신도 시도해 볼 수 있습니다.
9. 배경 이미지를 단순하게 유지

HTML 이메일에 배경 이미지를 사용하려면 단순하게 유지하십시오. 단순한 그리드 레이아웃을 사용하는 것이 가장 좋은 방법이며, 맨 위에 있는 사본에서 독자의 주의를 분산시킬 수 있는 복잡한 그래픽을 포함하지 않아야 합니다.
사용자가 이메일의 이미지를 끄면 배경 이미지가 표시되지 않으므로 메시지의 목표와 관련된 중요한 정보가 포함되지 않도록 하십시오. 이미지가 차단된 경우 컨텍스트를 제공하는 대체 텍스트를 작성하는 것을 잊지 마십시오. 또한, 이미지를 표시하기 위해 무료 백업 배경색을 사용하십시오.
10. HTML 이메일 테스트 수행
마지막으로 개발의 모든 단계에서 HTML 이메일을 테스트하여 다양한 이메일 클라이언트, 장치 유형 및 운영 체제에서 작동하는지 확인해야 합니다. 이메일을 테스트하기 위해 보내기 버튼을 누르는 날까지 기다리지 마십시오. 작업하면서 테스트하는 것이 서로 다른 이메일 클라이언트 간의 불일치를 식별하고 구독자에게 가능한 가장 일관된 경험을 보장하는 가장 좋은 방법입니다.
AVADA 이메일 마케팅은 귀하의 프로세스를 최대한 원활하게 만들기 위해 이메일 빌더 내에서 인앱 테스트 및 전송 테스트를 제공합니다. 이메일을 처음부터 작성하는 경우 HTML 이메일 확인 또는 PreviewMyEmail과 같은 도구를 사용하여 HTML 이메일이 다른 이메일 클라이언트 및 장치에 어떻게 표시되는지 더 잘 알 수 있습니다.
지금 무료 HTML 이메일을 만드십시오
HTML 이메일은 비즈니스 메시지를 공유하고 구독자가 계속해서 더 많은 정보를 얻을 수 있도록 하는 매력적이고 효율적인 방법입니다. 이 기사의 소개 및 모범 사례를 통해 코드를 한 줄도 작성하지 않고도 멋진 HTML 이메일을 작성할 수 있습니다.
AVADA 이메일 마케팅은 매끄럽고 반응이 빠른 사용자 경험을 제공할 수 있는 다양한 무료 HTML 이메일 템플릿을 제공하여 완벽한 시작이 될 수 있습니다. 직관적인 드래그 앤 드롭 이메일 빌더에서 그림, 텍스트 및 버튼을 쉽게 추가할 수 있으며 HTML 디자인이 모든 장치에 완전히 표시될 것이라는 확신을 가질 수 있습니다.
아래 사진을 클릭하여 AVADA 이메일 마케팅을 시도해보세요!
