HTML 코드 목록: 필수 참조 가이드
게시 됨: 2023-09-25웹 개발 기술을 한 단계 더 발전시킬 준비가 되셨나요? 이 블로그는 기능 이해부터 태그, 속성 및 요소 구별에 이르기까지 HTML 코드의 필수 사항을 이해하는 데 도움이 됩니다. 또한 일반적인 HTML 코드와 해당 기능 목록도 포함되어 있습니다.
이 블로그는 HTML 코드를 효과적으로 활용하고 사이트의 코드 사용을 확인하기 위한 팁을 찾고 있는 경우에도 유용할 수 있습니다. 이 블로그를 마치면 HTML 코드에 대한 지식을 수집하고 웹 개발 기술을 향상시킬 수 있습니다. 그럼 다이빙하자!
HTML 코드 소개
HyperText Markup Language 코드의 약자인 HTML 코드는 웹 개발의 중추 역할을 하여 웹 사이트와 온라인 콘텐츠 생성을 가능하게 합니다. HTML 코드는 본질적으로 웹 페이지를 구성하고 형식을 지정하는 방법에 대한 지침입니다. 일련의 태그와 요소를 통해 HTML은 개발자가 웹 페이지를 구성하고 디자인할 수 있도록 지원하므로 HTML은 디지털 입지를 구축하려는 모든 사람에게 필수적인 언어입니다. HTML을 효과적으로 사용하려면 해당 기능을 이해하는 것이 필수적입니다.
HTML 코드는 웹페이지의 내용과 구조를 정의합니다. 예를 들어 <p> 태그는 단락을 참조합니다. 이는 브라우저가 각 <p> 요소 앞뒤에 한 줄을 추가한다는 표시입니다. <img> 태그는 HTML 페이지에 이미지를 삽입하는 데 사용됩니다. 태그는 참조된 이미지를 보관할 공간을 만듭니다.
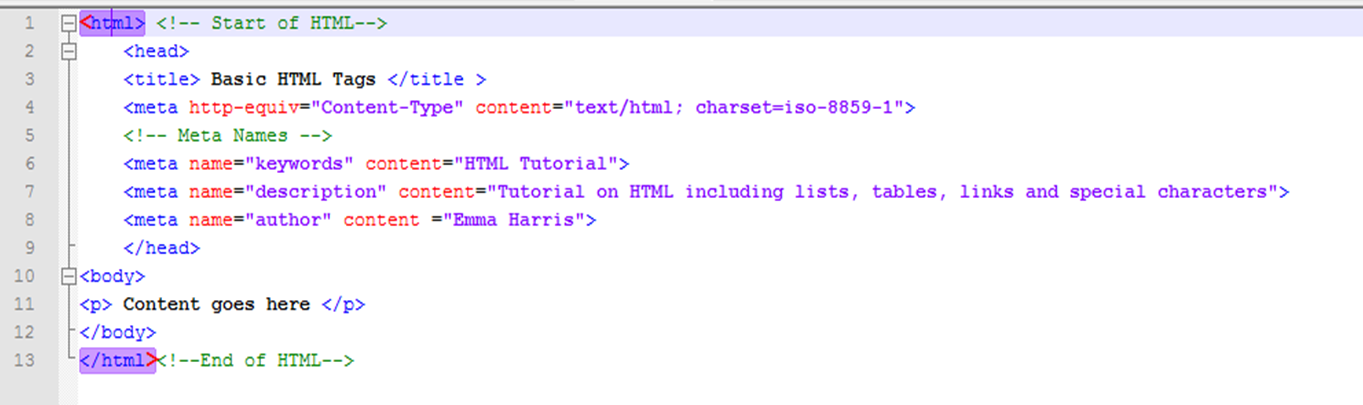
다음은 HTML 태그의 모양을 간단하게 보여줍니다.

HTML 코드를 잘 이해하면 시각적으로 매력적이고 사용자 친화적인 웹사이트를 만들 수 있습니다. HTML 코드를 마스터하는 것은 웹 개발 기술을 향상하고 멋진 웹 페이지를 만드는 데 중요합니다.
HTML 태그, 속성 및 요소: 차이점은 무엇입니까?
HTML 태그: 구조 정의
HTML 태그는 구조를 정의하고 콘텐츠를 구성하는 웹 페이지의 구성 요소입니다. 태그는 꺾쇠괄호(< >)로 묶이고 여는 태그와 닫는 태그의 쌍으로 사용됩니다. 여는 태그 <p>는 요소의 시작을 나타내고, 닫는 태그 </p>는 끝을 나타냅니다.
HTML 태그의 예:
<p>단락 태그입니다.</p>
설명:
위의 예에서 <p> 태그는 단락 요소를 나타냅니다. "문단 태그입니다."라는 내용입니다. 웹 페이지에 나타나는 실제 텍스트이며 열기 및 닫기 <p> 태그를 사용하여 단락 요소 내에 래핑됩니다.
HTML 속성: 추가 정보 제공
HTML 속성은 HTML 요소에 대한 추가 정보를 제공하며 여는 태그 내에 적용됩니다. 속성은 요소의 동작이나 모양을 수정하는 데 도움이 되므로 콘텐츠를 사용자 정의하는 강력한 도구가 됩니다.
HTML 속성의 예:
<a href="https://www.example.com">예시 웹사이트 방문</a>
설명:
위의 예에서 <a> 태그는 일반적으로 하이퍼링크를 만드는 데 사용되는 앵커 요소를 나타냅니다. href 속성은 여는 앵커 태그에 추가되며 클릭 시 하이퍼링크가 탐색되는 URL(https://www.example.com)을 지정합니다.
HTML 요소: 태그와 속성 결합
HTML 요소는 HTML 태그와 속성의 조합으로 구성됩니다. HTML 요소는 여는 태그, 선택적 속성, 콘텐츠 및 닫는 태그로 구성될 수 있습니다. 요소는 포함된 콘텐츠의 의미론적 의미와 기능을 정의하는 페이지 콘텐츠입니다.
HTML 요소의 예:
<img src="image.jpg" alt="아름다운 풍경">
설명:
위의 예에서 <img> 태그는 이미지 요소를 나타냅니다. src 속성은 이미지 파일(image.jpg)의 URL을 제공하고, alt 속성은 이미지 로드에 실패할 경우 표시할 대체 텍스트를 제공합니다. 이러한 속성과 태그가 함께 웹페이지에 이미지 요소를 생성합니다.
HTML 코드를 효과적으로 사용하는 방법은 무엇입니까?
HTML 코드의 강력한 기능을 활용하려면 이를 효과적으로 활용하는 것이 중요합니다. 번거로움 없이 HTML 코드를 최대한 활용하는 데 도움이 되는 몇 가지 전략은 다음과 같습니다.
더 나은 관리를 위한 코드 구성:
HTML로 작업할 때 코드 구성은 웹 개발 프로젝트의 가독성, 유지 관리성 및 효율성을 보장하는 데 중요한 역할을 합니다. 잘 구성된 HTML 구조는 블로그 콘텐츠가 논리적이고 계층적인 방식으로 표시되도록 보장하여 블로그를 더욱 사용자 친화적이고 접근 가능하게 만듭니다.
들여쓰기의 두 가지 예를 살펴보세요.
부적절한 들여쓰기:
들여쓰기가 잘못된 코드는 HTML 파일을 읽을 수 없는 엉망으로 만들 수 있습니다. 요소와 해당 태그가 제대로 정렬되지 않으면 서로 다른 요소 간의 관계를 식별하기가 어려워지고 이로 인해 오류가 발생하고 디버깅이 어려워질 수 있습니다. 다음 예를 고려하십시오.
<!DOCTYPE html><html><head><title>내 웹사이트</title><link rel="stylesheet" href="styles.css"></head><body><header><h1>에 오신 것을 환영합니다. 내 웹사이트</h1></header><nav><ul><li><a href="index.html">홈</a></li><li><a href="about.html" >정보</a></li><li><a href="contact.html">연락처</a></li></ul></nav><section><h2>소개</h2 ><p>제 웹사이트에 오신 것을 환영합니다. 내 생각과 아이디어를 공유하는 곳입니다.</p></section><section><h2>내 소개</h2><p>저는 깨끗한 코드를 사랑하는 열정적인 웹 개발자입니다.</p ></section><footer><p> 2023 내 웹사이트. 모든 권리 보유.</p></footer></body></html>
보시다시피 모든 태그가 빽빽하게 들어차 있어 HTML 구조를 한 눈에 이해하기가 어렵습니다.
적절한 들여쓰기:
적절하게 들여쓰기된 코드는 HTML 파일을 명확하게 하여 읽고 관리하기가 훨씬 쉬워집니다. 들여쓰기에는 관련 요소와 태그를 정렬하여 계층적 관계를 시각적으로 표현하는 작업이 포함됩니다. 적절한 들여쓰기 후 동일한 코드를 살펴보세요.
<!DOCTYPE HTML>
<html>
<머리>
<title>내 웹사이트</title>
<link rel="stylesheet" href="styles.css">
</head>
<본문>
<헤더>
<h1>내 웹사이트에 오신 것을 환영합니다</h1>
</header>
<탐색>
<ul>
<li><a href="index.html">홈</a></li>
<li><a href="about.html">정보</a></li>
<li><a href="contact.html">연락처</a></li>
</ul>
</nav>
<섹션>
<h2>소개</h2>
<p>내 웹사이트에 오신 것을 환영합니다. 내 생각과 아이디어를 공유하는 곳입니다.</p>
</섹션>
<섹션>
<h2>내 소개</h2>
<p>저는 깔끔한 코드를 사랑하는 열정적인 웹 개발자입니다.</p>
</섹션>
<바닥글>
<p> 2023 내 웹사이트. 모든 권리 보유.</p>
</footer>
</body>
</html>
적절한 들여쓰기를 사용하면 코드 구조가 더 명확해지고 요소의 중첩을 빠르게 식별할 수 있어 코드 이해도와 유지 관리성이 향상됩니다.
댓글의 역할: 코드와 명확성 사이의 균형 유지
주석은 특정 섹션에 대한 설명이나 참고 사항을 제공하므로 HTML 코드에 귀중한 추가 기능입니다. 주석을 적절하게 사용하면 코드 공동 작업 및 유지 관리가 향상될 수 있습니다. 예를 들어:
<!-- 헤더 섹션 -->
<헤더>
<h1>내 웹사이트에 오신 것을 환영합니다</h1>
</header>
<!-- 탐색 섹션 -->
<탐색>
<ul>
<li><a href="index.html">홈</a></li>
<li><a href="about.html">정보</a></li>
<li><a href="contact.html">연락처</a></li>
</ul>
</nav>
주석을 사용하면 다른 개발자가 다양한 섹션의 목적을 이해하고 나중에 코드를 더 쉽게 수정하거나 문제를 해결할 수 있도록 도울 수 있습니다.
공백 수용:
공백은 요소 간의 시각적 구분을 만들기 위해 코드에서 사용되는 공백, 탭 및 줄 바꿈을 나타냅니다. 사소해 보일 수도 있지만 공백을 적절하게 사용하면 코드 가독성이 크게 향상될 수 있습니다.
다음 예를 고려하십시오.
공백 없이:
<p>정말 긴 문장이어서 읽고 이해하기가 더 어렵습니다.</p>
공백 포함:
<p>이 문장은 띄어쓰기 없이 정말 길어서 읽고 이해하기가 더 어렵습니다.</p>
공백을 포함하면 콘텐츠를 더 읽기 쉽게 만들 수 있으며 이는 개발자와 웹 사이트 방문자 모두에게 중요합니다.
정리된 코드베이스를 사용하면 특정 섹션을 쉽게 찾고 수정할 수 있으므로 궁극적으로 시간과 노력이 절약됩니다.
향상된 사용자 경험을 위한 성능 최적화:
웹사이트 성능은 사용자 만족도와 검색 엔진 순위에 있어서 가장 중요합니다. 사이트 성능을 향상시키려면 로드 시간에 영향을 줄 수 있는 불필요한 HTML 코드의 사용을 최소화하는 것이 좋습니다. 과도한 태그 사용 및 중첩은 사이트 속도에 해로운 영향을 미칠 수 있으므로 피하세요.
또한 HTML 문서의 전체 파일 크기를 줄이기 위해 축소 및 압축과 같은 고급 기술을 살펴보세요. HTML 코드를 최적화하면 사이트 속도와 전반적인 성능을 크게 향상시킬 수 있습니다.
기본 HTML 코드 목록
다음은 웹 개발의 기초를 형성하는 기본 HTML 코드 목록입니다.
꼬리표
유형
기능
<html>
컨테이너
HTML 문서의 시작과 끝을 나타냅니다.
<머리>
컨테이너
HTML 문서에 대한 메타 정보를 포함합니다.
<h1> ~ <h6>
텍스트
1에서 6까지의 제목 수준을 나타냅니다. <h1>은 가장 높은 수준이고 <h6>은 가장 낮은 수준입니다.
<p>
텍스트
단락을 정의합니다
<a>
텍스트/인라인
다른 웹 페이지나 리소스에 연결하기 위한 하이퍼링크를 만듭니다.
<글꼴> ... </글꼴>
텍스트/인라인
텍스트의 글꼴, 크기 및 색상을 지정합니다.
<본문>
컨테이너
HTML 문서의 주요 내용을 정의합니다.
<dl>, <dt>, <dd>
컨테이너/텍스트
설명 목록 정의
<img>
자동 폐쇄
HTML 문서에 이미지를 삽입합니다.
<br>
자동 폐쇄
한 줄 바꿈에 사용됩니다.
<아이프레임>
컨테이너
다른 웹페이지 내에 웹페이지를 삽입하거나 표시합니다.
<템플릿>
컨테이너
문서 내의 여러 위치에서 사용할 수 있는 재사용 가능한 콘텐츠를 정의합니다.
<테이블>
컨테이너
행과 열의 테이블 데이터를 정의합니다.
<유>
텍스트/인라인
웹페이지 내의 텍스트에 밑줄 효과를 만듭니다.
<q>
텍스트/인라인
문서 내의 인라인 인용에 사용됩니다.
<ul> 및 <li>
컨테이너/텍스트
순서가 지정되지 않은 목록 만들기
<ol>과 <li>
컨테이너/텍스트
순서가 지정된 목록 만들기
<출력>
인라인
계산이나 사용자 작업의 결과를 나타냅니다.
<천막>
컨테이너/텍스트
웹 페이지에 스크롤 텍스트나 이미지를 가로 또는 세로로 추가할 수 있습니다.
이러한 HTML 코드를 자세히 살펴보겠습니다.
<html>
당신이 말하는 태그는 태그입니다. 이는 HTML 문서의 루트 요소를 나타내며 다른 모든 HTML 요소의 컨테이너 역할을 합니다. 여는 태그는 문서의 시작 부분에 배치되고 닫는 태그는 끝에 배치됩니다.
<head> 헤더 태그
이는 메타데이터, 외부 파일에 대한 링크 및 일반적으로 실제 웹페이지에 표시되지 않는 기타 중요한 정보를 포함하는 웹페이지의 헤드 섹션을 정의하는 데 사용됩니다.
<h1> 제목 태그 </h6>
이는 웹페이지의 제목과 하위 제목을 정의하는 데 사용됩니다. 이는 페이지의 콘텐츠를 구조화하고 구성하는 데 도움이 될 뿐만 아니라 검색 엔진이 문서의 계층 구조를 이해하는 데도 도움이 됩니다.
HTML에는 H1부터 H6까지 번호가 매겨진 6개의 제목 태그가 있으며, H1이 가장 높은 수준이고 H6이 가장 낮은 수준입니다.
페이지당 하나의 H1 태그만 사용하고 후속 제목 태그를 논리적 순서로 구성하는 것이 좋습니다.
<p> 단락 태그 </p>
단락을 정의합니다. 단일 텍스트 단위를 나타내는 블록 수준 요소입니다. 여는 태그와 닫는 태그 안에 텍스트를 묶으면 브라우저가 포함된 콘텐츠를 별도의 단락으로 처리하도록 지시합니다.

단락 태그는 웹 사이트 콘텐츠의 접근성과 가독성을 향상시켜 사용자와 검색 엔진 모두 텍스트 구조를 더 쉽게 이해할 수 있도록 해줍니다.
<a> 링크 태그
앵커 태그 또는 태그라고도 하는 링크 태그는 웹 페이지에 하이퍼링크를 만드는 데 사용되는 HTML 요소입니다. 주로 한 웹 페이지를 다른 웹 페이지에 연결하는 데 사용되지만 동일한 웹 페이지 내의 특정 섹션이나 이미지, 문서, 비디오와 같은 외부 리소스에 연결하는 데에도 사용할 수 있습니다.
다음은 Link 태그를 사용하는 방법의 예입니다.
example.com을 방문하려면 여기를 클릭하세요.
이 예에서는 "example.com을 방문하려면 여기를 클릭하십시오"라는 텍스트가 클릭 가능한 링크로 표시됩니다. 사용자가 링크를 클릭하면 href 속성에 지정된 URL(이 경우에는 "https://www.example.com")로 이동됩니다.
<글꼴> ... </글꼴>
글꼴은 웹페이지의 텍스트 모양을 정의할 수 있으므로 HTML 코딩의 중요한 요소입니다. HTML을 사용하면 다양한 글꼴 스타일, 크기, 색상을 지정하여 콘텐츠의 모양을 맞춤 설정할 수 있습니다.
글꼴 태그는 이러한 속성을 정의하기 위해 이전 버전의 HTML에서 일반적으로 사용되었지만 이제는 더 이상 사용되지 않는 것으로 간주되므로 대신 CSS를 사용해야 합니다.
<BODY> </BODY>
HTML의 태그는 웹페이지의 주요 콘텐츠를 정의하는 데 사용됩니다. 사용자가 웹사이트를 방문할 때 보게 되는 눈에 보이는 콘텐츠를 나타냅니다. 태그는 텍스트, 이미지, 비디오, 오디오, 제목, 단락, 링크, 양식 등과 같은 모든 콘텐츠에 대한 컨테이너입니다.
<dl>, <dt> 및 <dd>
설명 목록 또는 정의 목록은 해당 설명이 포함된 용어 목록을 만드는 데 사용되는 HTML 요소입니다. 세 개의 태그로 구성됩니다. <dl>은 설명 목록을 정의하고, <dt>는 용어(이름)를 정의하고, <dd>는 각 용어를 설명합니다.
이 기능은 특정 용어나 개념에 대한 정의나 설명을 제공할 때 주로 사용됩니다. <dl> 태그는 다른 HTML 요소와 결합하여 유익하고 체계적인 콘텐츠를 만들 수 있습니다.
<IMG>
이미지 HTML 태그는 웹페이지에 이미지를 표시하는 데 사용됩니다. HTML의 기본 요소 중 하나이며 로컬 디렉터리의 이미지를 삽입하거나 인터넷에서 원격으로 호스팅할 수 있습니다.
<br>
<br>은 단락이나 텍스트 블록 내에서 단일 줄 바꿈을 만드는 데 사용되는 간단한 HTML 태그입니다. 이 태그를 삽입하면 워드 프로세서 문서에서 새 줄을 시작하기 위해 키보드의 Enter 또는 Return 키를 누르는 것과 마찬가지로 태그 뒤의 내용이 새 줄에 강제로 표시됩니다.
예를 들어 텍스트 단락이 있고 두 문장 사이에 일반 가로 줄 바꿈을 추가하려는 경우 원하는 위치에 <br>을 삽입할 수 있습니다. 예는 다음과 같습니다.
이것이 첫 번째 문장입니다.
두 번째 문장입니다.
웹 브라우저에서 렌더링되면 위 코드는 다음과 같이 표시됩니다.
이것이 첫 번째 문장입니다.
두 번째 문장입니다.
<아이프레임>
HTML의 iframe 태그는 브라우저가 별도의 문서를 표시할 수 있는 문서 내의 직사각형 영역을 정의하는 데 사용됩니다. 현재 HTML 문서 내에 다른 웹페이지나 문서를 삽입할 수 있습니다.
이는 비디오, 지도, 소셜 미디어 피드 등 다른 소스의 콘텐츠를 웹사이트에 표시하는 데 유용합니다. iframe 태그를 사용하고 콘텐츠 소스를 지정하면 외부 콘텐츠를 웹페이지에 쉽게 통합할 수 있습니다.
<template> 내용 </template>
HTML의 템플릿 태그는 HTML 문서에 복제하고 삽입할 수 있는 HTML 코드 조각을 저장하는 데 사용됩니다.
템플릿 태그 자체는 페이지에 어떤 콘텐츠도 표시하지 않습니다. 대신, 그 안에 정의된 콘텐츠에 대한 자리 표시자 역할을 합니다. 이를 동적 콘텐츠 제작을 위한 청사진으로 생각할 수 있습니다.
템플릿을 사용하려면 일반적으로 "text/template" 또는 "text/x-template"으로 설정된 type 속성을 사용하여 스크립트 요소 내에서 콘텐츠를 정의합니다.
<테이블>
테이블 태그는 웹페이지에서 데이터를 표 형식으로 구성하는 데 사용되는 기본 HTML 태그 중 하나입니다. 행과 열을 만들어 데이터를 구성하고 표시할 수 있습니다. 이는 표 머리글, 표 본문, 표 바닥글의 세 가지 주요 섹션으로 구성됩니다.
테이블 머리글에는 테이블의 열 머리글이 포함되어 있습니다.
테이블 본문은 테이블, 행, 열로 구성된 테이블의 주요 내용을 담고 있습니다.
테이블 바닥글은 선택 사항이며 일반적으로 테이블에 대한 요약 정보나 추가 세부 정보를 포함합니다.
다음은 2개의 행과 3개의 열이 있는 간단한 테이블의 예입니다.
열 1 열 2 열 3
행 1, 셀 1 행 1, 셀 2 행 1, 셀 3
2행, 셀 1 행 2, 셀 2 행 2, 셀 3
이것은 테이블 태그의 기본 개요입니다. colspan, rowspan, 테이블 캡션, CSS를 사용한 스타일 지정 등 테이블을 사용자 지정하는 데 사용할 수 있는 더 많은 속성과 옵션이 있습니다.
<u> 밑줄 태그</u>
HTML의 밑줄 태그는 웹페이지 내의 텍스트에 밑줄 효과를 만드는 데 사용됩니다. 태그로 표현됩니다. 이 태그를 텍스트 섹션에 적용하면 해당 텍스트 아래에 줄이 추가됩니다.
예는 다음과 같습니다.
HTML
밑줄 친 단어가 포함된 샘플 텍스트입니다.
위의 코드 조각에서 "sample"이라는 단어는 브라우저에서 렌더링될 때 밑줄이 그어집니다.
<q>
"quote" 태그 또는 "q" 태그라고도 하는 인라인 인용 태그는 문서 내에서 인라인 인용을 표시하는 데 사용되는 HTML 요소입니다. 일반적으로 다른 소스에서 인용된 텍스트를 나타내는 데 사용됩니다.
인라인 인용 태그를 사용하려면 "q" 태그 내에 인용된 텍스트를 묶어야 합니다. 예는 다음과 같습니다.
알베르트 아인슈타인은 “상상력은 지식보다 더 중요하다”고 말했습니다.
위의 예에서는 "상상력이 지식보다 중요하다"라는 인용문이 "q" 태그 안에 포함되어 있습니다. "q" 태그를 둘러싸는 "p" 태그는 단락을 정의하는 데 사용되지만 인라인 인용 태그를 사용하는 데 꼭 필요한 것은 아닙니다.
<ul> 및 <li>
이 태그는 정렬되지 않은 목록을 만드는 데 사용됩니다. <ul> 태그는 목록 컨테이너를 나타내고, <li> 태그는 목록 항목을 나타냅니다.
예:
<ul>
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
</ul>
<ol>과 <li>
이 태그는 순서가 지정된(번호가 매겨진) 목록을 만드는 데 사용됩니다. <ol> 태그는 목록 컨테이너를 나타내고, <li> 태그는 목록 항목을 나타냅니다.
예:
<올>
<li>첫 번째 항목</li>
<li>두 번째 항목</li>
<li>세 번째 항목</li>
</ol>
<출력> 결과… </output>
HTML에서 <output> 태그는 JavaScript와 같은 클라이언트측 스크립트가 수행한 계산 결과를 나타내는 데 사용됩니다. 웹페이지에 계산 결과나 출력을 표시하는 데 사용됩니다.
이 태그는 사용자 입력을 기반으로 계산이 수행되는 양식 및 대화형 웹 애플리케이션에서 일반적으로 사용됩니다. <output> 태그는 CSS를 사용하여 스타일을 지정하여 모양을 사용자 정의하고 시각적으로 더욱 매력적으로 만들 수 있습니다.
<marquee>내용</marquee>
움직이는 텍스트 태그는 웹페이지에서 스크롤되는 텍스트나 이미지를 만드는 데 사용되는 널리 사용되는 HTML 코드입니다. 콘텐츠를 수평 또는 수직으로 스크롤하여 페이지에 역동적인 움직임과 시각적 흥미를 더할 수 있습니다.
움직이는 텍스트 태그는 단락에서 텍스트의 특정 부분을 강조 표시하거나 관심을 끄는 배너를 만드는 데 사용할 수 있습니다. 전반적으로 이는 웹사이트에서 상호작용성을 추가하고 사용자 경험을 향상시키는 다용도 도구입니다.
사이트의 HTML 태그를 확인하는 방법
웹 개발자 또는 웹사이트 소유자로서 사이트의 HTML 구조를 이해하는 것은 사이트의 적절한 기능, 접근성 및 검색 엔진 최적화를 보장하는 데 필수적입니다. 사이트의 HTML 태그를 확인하면 잠재적인 문제를 식별하고 코드를 최적화하며 전반적인 사용자 경험을 향상시킬 수 있습니다.
다음은 웹사이트의 HTML 태그를 검사하고 평가하여 정보를 바탕으로 결정을 내리고 개선할 수 있는 단계별 프로세스입니다.
1단계: HTML 코드에 액세스하기
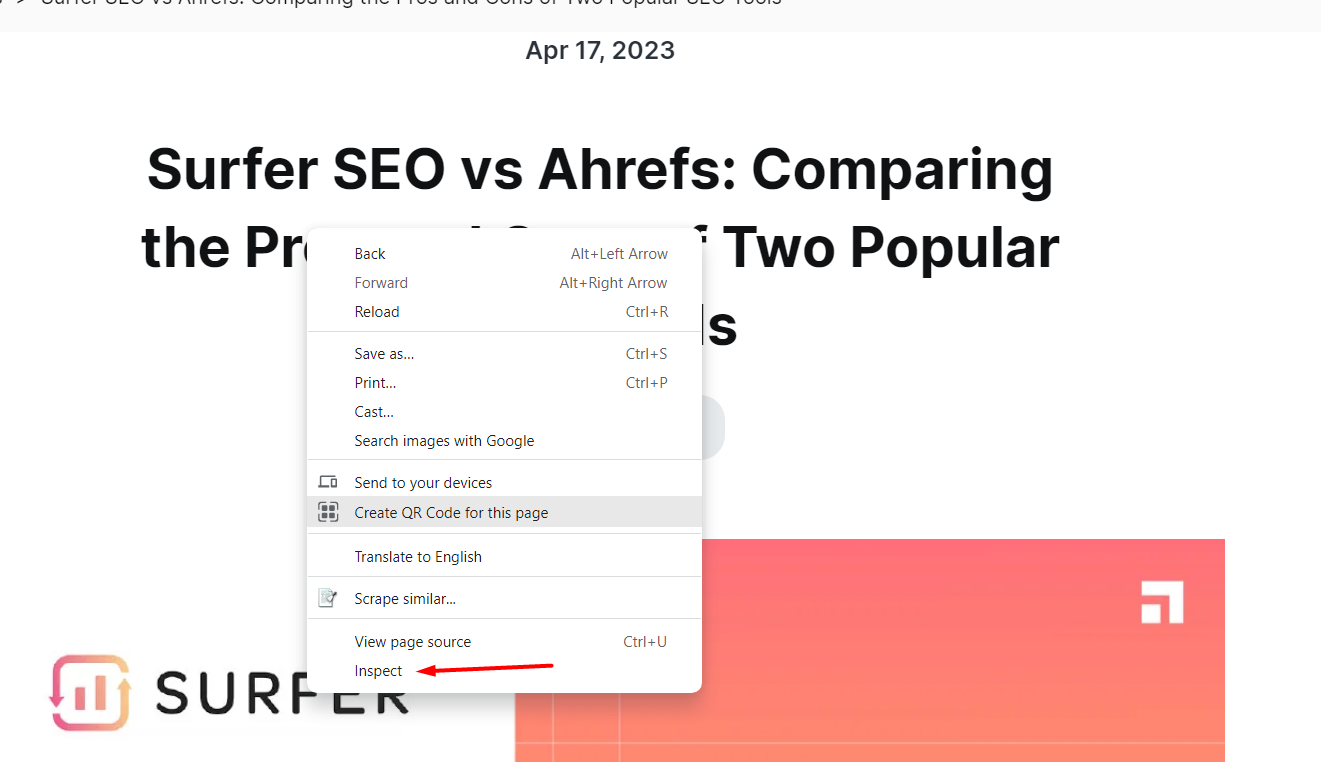
시작하려면 웹 브라우저에서 웹 사이트를 엽니다. 웹페이지의 아무 부분이나 마우스 오른쪽 버튼으로 클릭하고 나타나는 컨텍스트 메뉴에서 "검사" 또는 "요소 검사"를 선택하세요.

이 작업을 수행하면 페이지의 기본 HTML 및 CSS 코드를 보고 분석할 수 있는 브라우저의 개발자 도구가 열립니다.
2단계: HTML 구조 이해
개발자 도구 창에 웹페이지의 HTML 코드가 표시됩니다. 잠시 시간을 내어 구조에 대해 알아보세요. HTML 코드는 다양한 태그, 요소 및 속성으로 구성되며, 각각은 사이트의 모양과 기능을 형성하는 데 특정 역할을 합니다.
3단계: 필수 태그 식별
HTML을 검사할 때 <html>, <head>, <body>, <h1> ~ <h6>, <p> 및 <a>와 같은 일부 기본 태그에 특별한 주의를 기울이십시오. 구조화되고 접근 가능하며 유지 관리가 가능한 웹 페이지.
4단계: 의미 태그 확인
시맨틱 HTML 태그는 콘텐츠의 의미와 구조를 전달하는 데 중요한 역할을 합니다. 웹사이트의 의미적 가치를 향상하려면 <header>, <nav>, <main>, <section>, <article>, <aside> 및 <footer>와 같은 적절한 태그를 사용했는지 확인하세요.
5단계: HTML 유효성 검사
브라우저 간 호환성과 적절한 렌더링을 위해서는 유효한 HTML 코드가 필수적입니다. 온라인 HTML 유효성 검사 도구를 사용하여 구문 오류나 누락된 요소가 있는지 확인해보세요.
6단계: 접근성 확인
HTML 코드가 접근성 지침을 준수하는지 확인하세요. 이미지의 alt 속성, 양식 요소의 적절한 레이블 태그, 화면 판독기 및 보조 기술의 의미 마크업을 포함했는지 확인하세요.
7단계: SEO 최적화
제목 태그, 제목 태그, 메타 설명의 사용법을 검토하세요. 사이트의 검색 엔진 순위를 높이려면 관련성이 있고 설명적이며 필수 키워드가 포함되어 있는지 확인하세요.
8단계: 모바일 반응성
HTML 코드가 반응형이고 모바일 친화적인지 확인하세요. 웹사이트가 다양한 화면 크기와 장치에 잘 적응하는지 확인하세요.
9단계: 사용하지 않는 코드 정리
HTML 코드를 정기적으로 검토하고 사용되지 않거나 중복되는 요소, 스타일 및 스크립트를 제거하여 페이지 로딩 속도와 전반적인 성능을 향상시키십시오.
10단계: 여러 브라우저에서 테스트
마지막으로 다양한 브라우저에서 웹사이트를 테스트하여 일관된 렌더링과 기능을 보장하세요.
HTML 코드를 깔끔하고 효율적으로 유지하는 것은 성공적인 웹 개발과 고품질 온라인 존재 유지의 중요한 측면입니다.
결론
HTML 코드를 잘 이해하면 웹사이트를 만들고 디자인하고, 문제를 해결하고, 다른 사람들과 효과적으로 협업할 수 있습니다. 웹 개발 및 디자인의 중요한 요소입니다. HTML 코드에 대한 깊은 이해와 효과적인 활용을 통해 웹 개발 기술을 한 단계 더 발전시키고 개인화된 웹 프로젝트를 성공적으로 실행할 수 있습니다.
HTML 코드 목록에 대한 FAQ:
HTML 코드 사용에 제한이 있나요?
HTML 코드는 유연성을 제공하지만 브라우저 간 적절한 렌더링 및 호환성을 보장하기 위한 특정 모범 사례 및 제한 사항이 있습니다. 예를 들어 중첩된 태그는 올바른 순서로 올바르게 닫혀야 하며, 속성 값은 따옴표로 묶어야 하며, 일부 태그에는 특정 속성이나 콘텐츠가 필요할 수 있습니다. 유효하고 강력한 코드를 보장하려면 HTML 사양 및 지침을 참조하는 것이 중요합니다.
나만의 맞춤 HTML 코드를 만들 수 있나요?
HTML 자체는 사전 정의된 표준화된 태그 세트를 따르기 때문에 사용자 정의 태그 생성을 허용하지 않습니다. 그러나 기존 태그 내에 고유한 클래스 또는 ID 이름을 정의하여 CSS를 사용하여 사용자 정의 스타일을 추가할 수 있습니다. 이를 통해 HTML 표준을 준수하면서도 유연성과 사용자 정의가 가능합니다.
정렬된 목록의 기본 번호 매기기 스타일을 변경할 수 있나요?
예, CSS를 사용하여 기본 번호 매기기 스타일을 변경할 수 있습니다. 소수점, 로마숫자, 소문자 등 다양한 번호 매기기 유형 중에서 선택할 수 있습니다.
HTML 코드 사용에 도움이 되는 도구나 소프트웨어가 있습니까?
예, 간단한 텍스트 편집기부터 고급 통합 개발 환경(IDE)에 이르기까지 HTML 코딩을 지원하는 데 사용할 수 있는 여러 도구와 소프트웨어가 있습니다. 널리 사용되는 옵션으로는 Visual Studio Code, Sublime Text, Atom 및 Adobe Dreamweaver가 있습니다. 또한 CodePen 및 JSFiddle과 같은 온라인 HTML 편집기는 실시간 미리 보기 및 공동 작업 기능을 제공합니다.
스케일넛 소개
Scalenut은 고객을 위한 관련 콘텐츠를 발견하고 생성하는 데 도움이 되는 AI 기반 SEO 및 콘텐츠 마케팅 플랫폼 입니다 . 콘텐츠 전략 브레인스토밍, 포괄적인 개요 작성, 콘텐츠 생성 또는 최고의 SEO 관행에 따른 최적화 등의 과정을 Scalenut을 통해 매우 쉽게 만들 수 있습니다. 무료 계정을 만들고 이 도구의 다양한 기능을 탐색하려면 여기를 클릭하십시오 .
