Instapage 팀이 플랫폼을 사용하여 모든 캠페인에 대해 고유한 클릭 후 경험을 생성하는 방법
게시 됨: 2019-05-30빠른 링크
- 개인화
- 앰프
- Instablocks™ 및 글로벌 블록
- 협동
- 다단계 양식
- 디자인 모범 사례
- 탐색 제거
- 2단계 옵트인 양식
- 공백 및 z 패턴 레이아웃
- 사회적 증거
- 콘텐츠 및 레이아웃 실험
- Instapage 엔터프라이즈 데모
우리 팀은 잠재 고객과 고객으로부터 캠페인에 Instapage를 어떻게 사용하는지 자주 묻습니다. 개인화, AMP, 페이지에 대한 대량 업데이트 관리, 다단계 양식 등 플랫폼을 최대한 활용하는 방법은 무궁무진합니다.
오늘의 기사에서는 각 캠페인에 대해 클릭 후 랜딩 페이지를 만들 때 전문가 팀의 몇 가지 예와 설계 모범 사례를 자세히 설명합니다.
개인화: 광고-클릭 후 랜딩 페이지
이전에 Instapage의 유료 검색, 디스플레이 또는 리타게팅 광고를 본 적이 있다면 광고 클릭 후 해당 광고에 연결된 고유한 페이지에 도달했음을 알 수 있습니다. 클릭 후 전용 랜딩 페이지로 광고 클릭을 보내는 것은 모든 사람에게 알리는 모범 사례입니다.
최상의 결과(전환)를 생성하는 것은 각각의 온라인 광고에 대해 고유한 독립형 페이지를 사용하는 것만이 아닙니다. 그것은 우리가 접촉하는 각 잠재 고객에 대한 경험을 개인화하는 것에 관한 것입니다. 그래야만 디지털 광고 노력에서 최상의 결과를 기대할 수 있습니다. 몇 가지 예를 살펴보겠습니다.
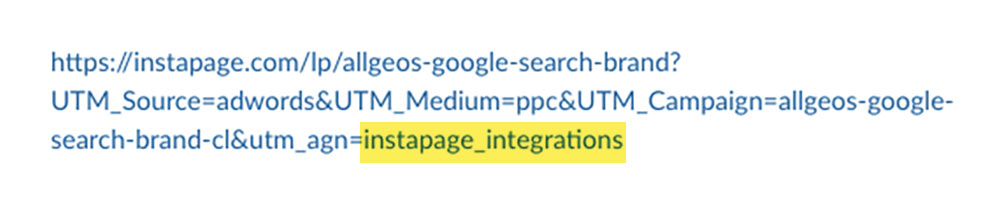
이 Google 광고를 클릭하면:

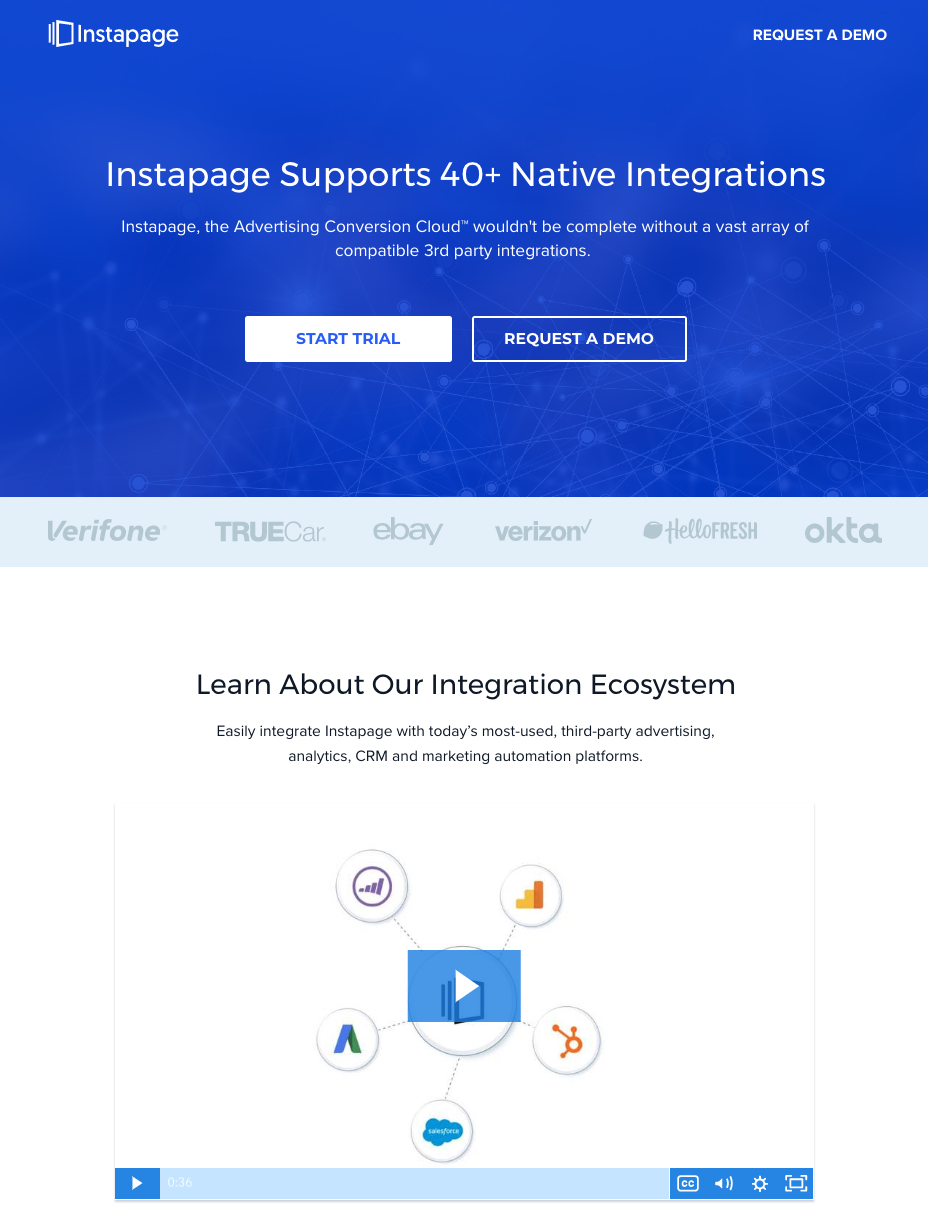
클릭 후 방문 페이지로 이동합니다.

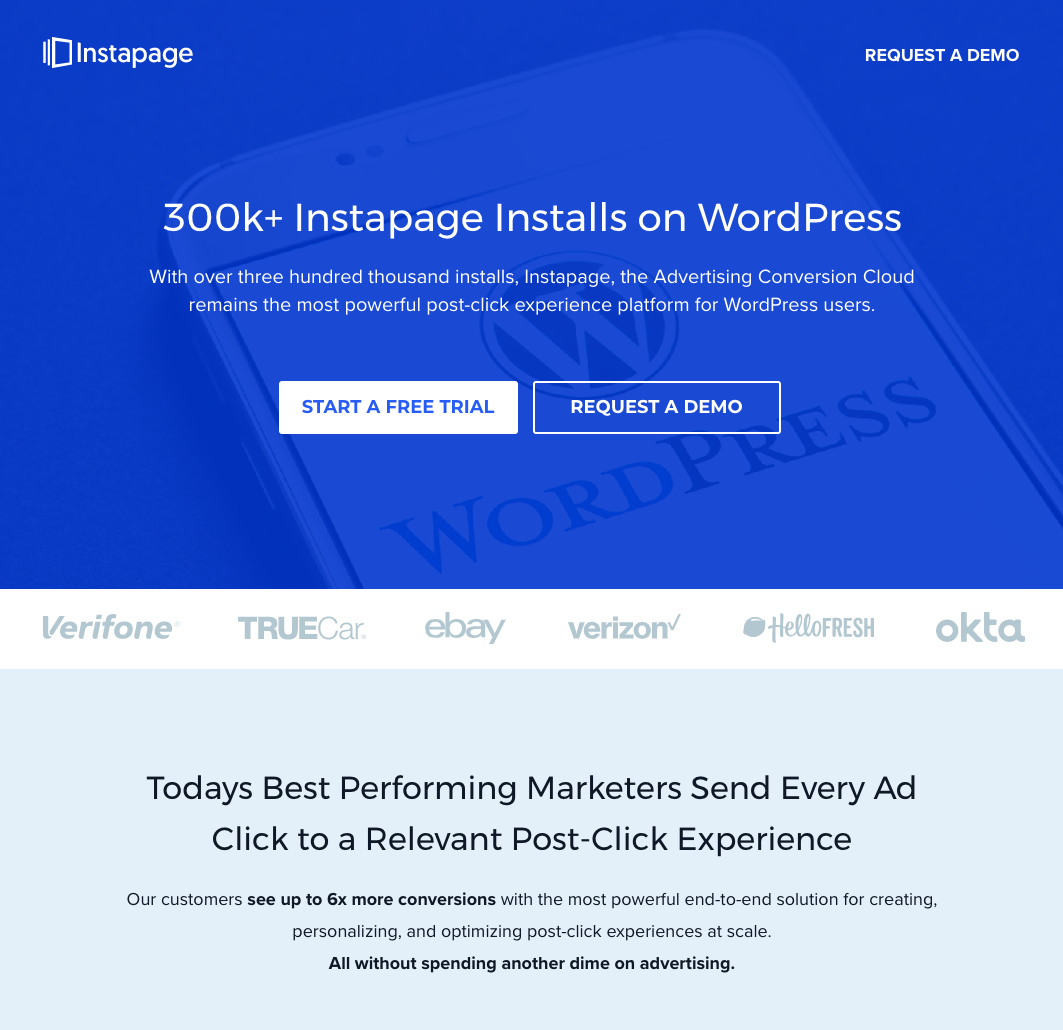
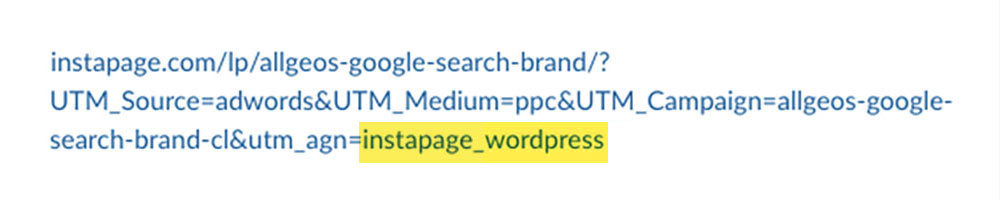
대신 이 광고를 클릭하면 이 새로운 환경으로 이동하는 이 예와 비교해 보십시오.


두 환경 모두 마지막 UTM 매개변수를 제외하고 완전히 동일한 URL을 사용합니다 .


훈련되지 않은 눈에는 프론트엔드에서 그다지 좋아 보이지 않을 수 있지만 서버 측 동적 대상 대상 지정 없이는 개인화가 불가능합니다. 실제로 일어나고 있는 일은 UTM 매개변수를 사용하여 광고 플랫폼에 내장된 정교한 타겟팅을 상속받는 것입니다.
CEO 겸 창립자 Tyson Quick은 다음과 같이 설명합니다.

"잠재 고객이 광고에 참여하기로 선택할 때 관련성이 있는지 여부는 해당 광고의 성패뿐만 아니라 잠재적으로 광고를 획득할 수 있는 능력에 중요하기 때문에 개인화된 클릭 후 랜딩 페이지를 사용하여 전환율을 높입니다. 캠페인/광고 그룹/광고 트래픽을 관련성이 높은 클릭 후 랜딩 페이지로 보내지 않음으로써 본질적으로 잠재 고객에게 당신이 그들을 이해하지 못하거나 관심조차 없다는 것을 알리는 것입니다.
클릭 후 개인화는 퍼널의 상단과 중간에서 할 수 있는 가장 중요한 일입니다.”
우리는 서버 측 실험을 사용하여 사용자에게 페이지 로드 속도를 희생하지 않고 고유한 경험을 제공합니다(클라이언트 측이 부족한 경우). 서버측 개인화와 클라이언트측 개인화의 차이점에 대한 자세한 내용은 이 문서를 참조하십시오.
개인화와 A/B 분할 테스트의 차이점
A/B 테스트를 사용하면 애널리틱스에서 트래픽 분할을 원하는 조합(50/50, 75/25 등)으로 설정합니다. 개인화에는 트래픽 분할이 포함되지 않습니다. 더 명확히 하기 위해:
- A/B 테스트 는 청중에게 무작위로 페이지 경험을 제공합니다.
- 개인화 는 선택한 타겟 고객에게 원하는 정확한 변형을 보여줍니다.
따라서 UTM 매개변수를 올바르게 설정했다면 광고에서 통합에 대해 언급하는 경우 클릭 후 랜딩 페이지에는 통합 콘텐츠만 표시됩니다. 반대로, 광고가 WordPress에 게시한다고 선전하는 경우 페이지에 표시됩니다.
자세한 내용은 여기로 이동하여 A/B 테스트에서 개인화가 더 나은 이유를 확인하십시오.
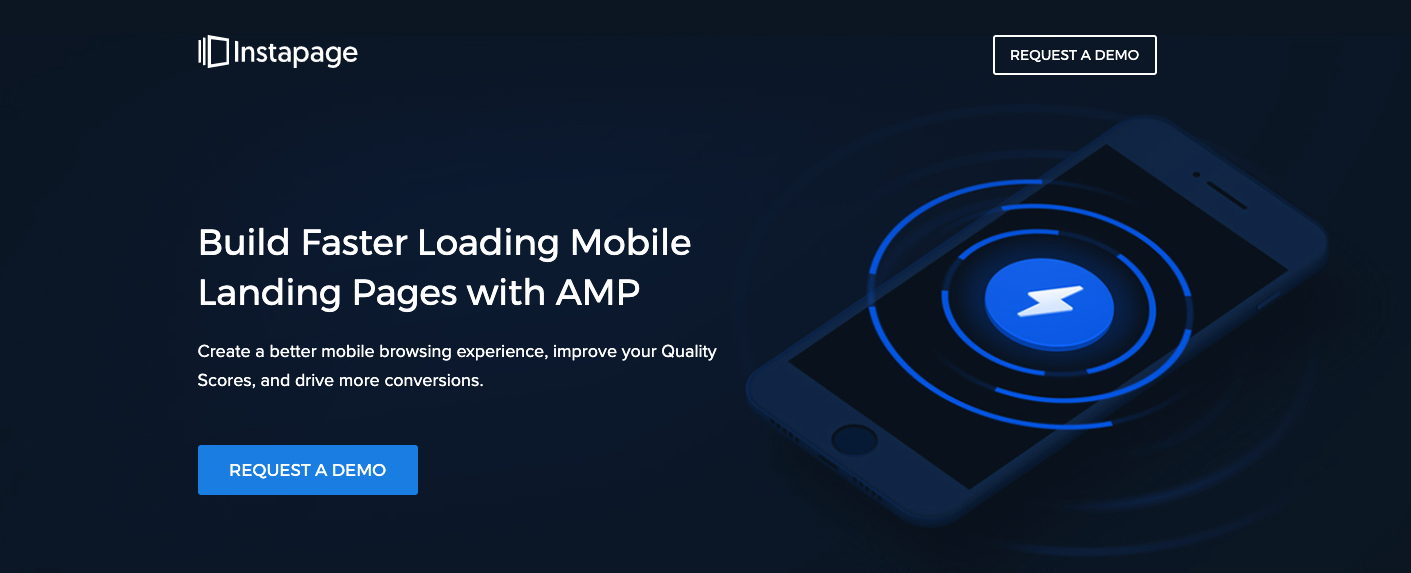
AMP: 가장 빠른 로딩 페이지용
모바일 장치 사용량이 전 세계적으로 오랫동안 데스크톱 사용량을 능가했다는 사실을 알고 계실 것입니다. 이를 알고 모바일 사용자에게 최상의 경험을 제공하기 위해 우리 팀은 모바일 잠재 고객을 위한 여러 AMP 클릭 후 페이지를 만들었습니다.
예를 들어 휴대기기를 사용하다가 우연히 이 디스플레이 광고를 본 경우:

클릭하면 AMP 데모를 요청할 수 있는 다음 환경이 표시됩니다.

메시지 일치 일관성이 동일할 뿐만 아니라 페이지가 거의 즉시 로드되어 모바일에서 페이지에 액세스하는 모든 사람에게 최상의 경험을 제공합니다.
Instablocks™ & Global Blocks: 대량 업데이트 확장 및 관리용
다른 소프트웨어는 최적화된 템플릿과 같은 기능을 선전하여 랜딩 페이지 제작을 확장하고 페이지 업데이트를 관리할 수 있는 기능이 있다고 자랑합니다. 템플릿은 페이지를 상대적으로 빠르게 게시하는 데 유용하지만 지금까지만 사용할 수 있습니다. 그러나 업데이트가 필요한 경우:
- 기업 브랜딩과 이러한 변경 사항을 모든 클릭 후 랜딩 페이지에 반영해야 합니까?
- 모든 페이지의 저작권 연도? 또는…
- 모든 제품 스크린샷이 어디에나 있습니까?
템플릿은 이러한 변경 및 업데이트를 관리하는 데 도움이 되지 않습니다.
Global Blocks를 사용하면 이러한 설계 변경으로 인한 많은 시간과 골칫거리를 줄일 수 있습니다. 아래의 첫 번째 비디오에서 전역 차단을 생성하는 방법을 확인하고 클릭 한 번으로 변경 사항이 여러 페이지에 적용되는 것을 확인하십시오(두 번째 비디오).
예: 글로벌 블록 생성 방법
예: 브랜딩 업데이트

글로벌 블록을 사용해야 하는 경우에 대한 15가지 추가 사용 사례를 보려면 여기로 이동하세요.
(*다른 클릭 후 소프트웨어는 이 기능을 제공하지 않습니다.)
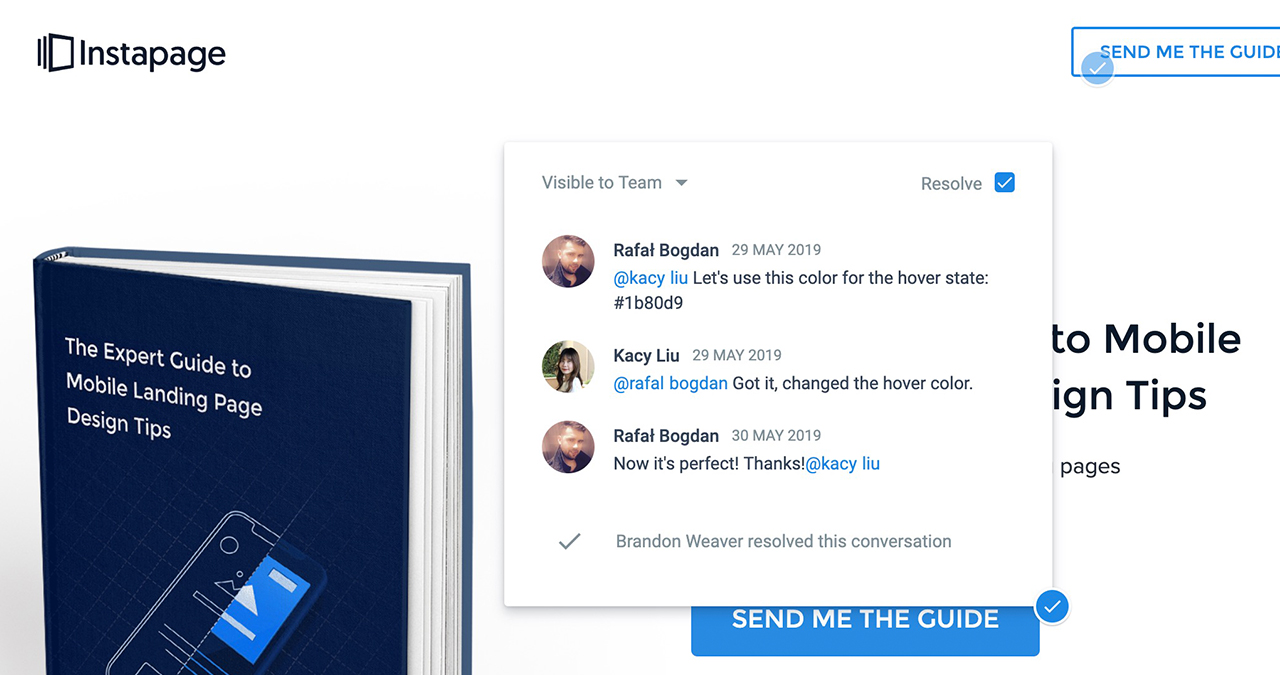
협업: 효율적인 워크플로 및 디자인 피드백을 위해
클릭 후 랜딩 페이지를 디자인하는 것은 정말 힘든 일이었습니다. 커뮤니케이션 워크플로는 이메일, 디자인 변경이 포함된 모형 스크린샷, Slack 메시지, 대면 회의에 흩어져 있었습니다. 이제 전체 팀이 중앙 위치인 Instapage 빌더에서 소통하고, 피드백을 제공하고, 모든 문제를 해결할 수 있기 때문에 내장된 팀 협업이 필요하지 않습니다.

그래픽 디자인 매니저인 Rafal Bogdan은 다음과 같이 설명합니다.

“이 기능이 없었다면 지금 우리 건축업자가 어떤 모습일지 상상하기 어렵습니다. 공동 작업은 우리 빌더에서 가장 좋아하는 기능 중 하나입니다. 아이디어를 신속하게 공유하고 모든 팀원이 루프에 참여하도록 하여 많은 시간을 절약하고 검토 과정에서 혼란을 피할 수 있기 때문입니다.”
(*다른 클릭 후 소프트웨어는 이 기능을 제공하지 않습니다.)
다단계 양식: 더 나은 리드 검증을 위해
전환 팀은 각 캠페인(광고, 랜딩 페이지, 이메일 등) 전반에 걸쳐 많은 A/B 테스트를 수행합니다. 특히 기업용 데모 페이지와 같은 일부 페이지의 경우, 일반적인 이름, 이메일 및 전화번호만 있으면 됩니다. 한편, 우리는 긴 형식으로 사람들을 압도하고 싶지 않습니다.
브랜드 이사인 Jonathan Pantani는 다음과 같이 설명합니다.

“우리는 소비자가 이름, 이메일, 전화번호와 같은 개인 정보를 공개함으로써 약속 측면에서 작은 심리적 장벽을 넘어야 한다는 것을 알고 있습니다. 따라서 해결하려는 문제와 같은 개인 정보를 덜 요청함으로써 프로세스에 전념했기 때문에 포기할 가능성이 약간 적은 흐름으로 안내합니다.”
최상의 균형을 유지하기 위해 데모에서 사람들을 놀라게 하지 않고 필요한 정보를 수집할 수 있는 다단계 양식을 사용합니다. 여기에서 세 단계로 수행하는 방법을 확인하십시오.


세 부분으로 구성된 양식 시퀀스를 A/B 테스트했을 때 전환율이 18% 증가했습니다.
Instapage 팀의 디자인 모범 사례
이제 사용자 참여, 전환 및 쇼케이스 혜택을 극대화하기 위해 항상 포함되는 몇 가지 특정 모범 사례를 검토해 보겠습니다.
헤더 탐색 없음: 사람들이 페이지에 계속 집중할 수 있도록 합니다.
이 팁은 종종 클릭 후 랜딩 페이지 개념을 처음 접하는 디지털 마케터에게 가장 먼저 제안하는 것입니다. 이유는 다음과 같습니다.
- 클릭 후 방문 페이지 는 전환 을 위해 설계되었습니다.
- 웹사이트 는 브라우징 경험을 위한 것입니다.
따라서 웹사이트에 머리글 및 바닥글 탐색 메뉴가 있다는 것은 의미가 있습니다. 포괄적인 경험입니다.
Instapage가 게시한 모든 클릭 후 랜딩 페이지에는 탐색 메뉴가 없다는 공통점이 있습니다. 사람들이 해당 페이지와 해당 페이지에만 집중하기를 원하기 때문에 Instapage 로고도 연결 해제됩니다. 즉, 양식을 통해 변환하거나 브라우저 탭에서 X를 클릭하여 페이지에서 나가는 방법은 두 가지뿐입니다.
다음은 탐색이 없는 클릭 후 방문 페이지의 예입니다(탐색 항목 목록이 있는 홈페이지와 비교).

2단계 옵트인 양식: 페이지 단순화 및 참여 증대
다단계 양식과 유사하게 이중 옵트인을 사용하면 개인 정보를 요청하여 사람들을 놀라게 하지 않고 방문자의 참여를 유지할 수 있습니다. 2단계 옵트인을 사용하면 방문자는 CTA 버튼을 클릭하여 조치를 취한 후에만 양식을 볼 수 있습니다.

공백 및 Z 패턴 레이아웃: 더 나은 사용자 경험 및 참여 증가
랜딩 페이지 디자인은 사용자 경험 원칙을 이해하지 못한다면 보여줄 것(리드, 전환, 판매) 없이 많은 시간을 낭비할 가능성이 높기 때문에 정말 예술입니다.
누군가가 클릭 후 페이지에 도달하면 페이지가 거의 즉시 로드되고 참여를 유지하며 궁극적으로 양식을 통해 전환되기를 원합니다. 여백과 z-패턴 레이아웃은 정보에 압도당하지 않기 때문에 사람들이 계속 참여하도록 하는 데 큰 도움이 됩니다.
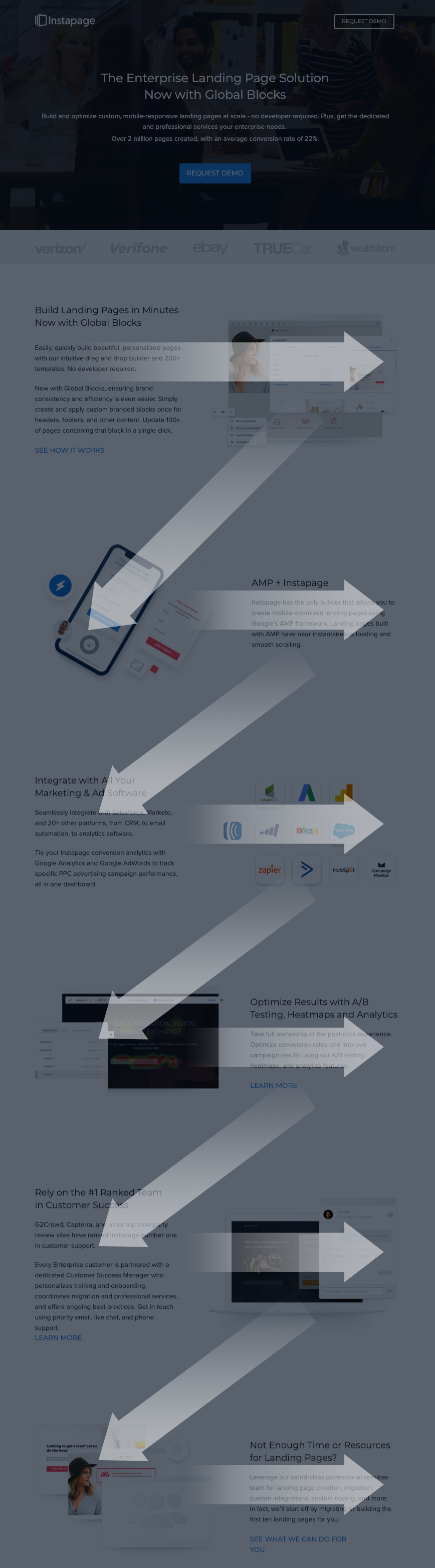
이 페이지를 보십시오. 회사 로고 아래에서 아래로 스크롤할 때 지그재그 패턴을 확인하십시오. 각 섹션은 관련 시각적 자료 및 지원 문구로 강조 표시됩니다. 자연스러운 보기 패턴은 왼쪽에서 오른쪽으로, 위에서 아래로 복사하는 것으로 시작합니다.

그런 식으로 페이지를 디자인하면 더 많은 균형을 이룰 수 있습니다. 예를 들어 페이지에 왼쪽의 모든 이미지가 포함되어 있다면 균형이 맞지 않을 것입니다. 대신 두 디자인 원칙 모두 방문자가 정보를 더 쉽게 처리하고 페이지를 계속 아래로 스크롤하도록 권장합니다.
사회적 증거: 고객 결과를 강조하고 우리의 가치를 증명하기 위해
Instapage는 디지털 광고 캠페인에 가장 잘 적용되고 클릭 후 랜딩 페이지는 종종 사람들이 우리를 보는 첫인상이기 때문에 우리 페이지에 도착하는 모든 잠재 고객에게 우리의 가치를 즉시 증명해야 합니다.
이를 위해 우리는 항상 고객 로고와 소중한 고객의 평가를 제공합니다. 이 기사에 나오는 대부분의 페이지 예제에는 일종의 사회적 증거가 포함되어 있습니다. 다음은 몇 가지 더 있습니다.

다양한 레이아웃으로 실험
A/B 테스트는 클릭 후 방문 페이지에서 수행할 수 있는 가장 중요한 작업 중 하나이므로 이 마지막 팁을 간과해서는 안 됩니다. CTA 버튼 색상이나 텍스트 변경에 대해서만 이야기하는 것이 아닙니다. 오히려 페이지 레이아웃의 순서와 내용을 실험하는 것입니다.
예를 들어, 청중과 그들이 찾고 있는 것에 따라 평가를 페이지 상단에 더 가깝게 배치하는 것이 그들이 찾고 있는 것이 귀하의 제안임을 확신시키는 데 필요한 넛지가 될 수 있습니다. 이를 청중에게 전달하는 이미지 및 카피와 결합하면(이러한 평가는 내가 공감할 수 있는 사람들로부터 오는 것입니까?) 훨씬 더 강력한 섹션 레이아웃을 갖게 됩니다.
그러나 청중의 가장 큰 의구심은 다른 사람들이 귀하의 제품으로 성공을 거두고 있는지 여부가 아니라 솔루션의 데모 또는 전체 출시를 통해 솔루션을 출시하는 데 필요한 단계입니다. 이 솔루션을 테스트하거나 회사에서 가치를 확인하려면 무엇이 필요합니까?
가격이 앞으로 나아가는 가장 큰 결정 요인이기 때문에 다른 사람들은 여전히 페이지 상단에서 가격을 확인하는 것을 선호할 수 있습니다. 다양한 레이아웃과 콘텐츠를 테스트하지 않고서는 이러한 질문에 대한 답을 진정으로 알 수 없습니다.
Instapage 플랫폼을 최대한 활용하십시오.
이것은 우리가 설교하는 것을 실천하는 방법을 보여주는 우리 팀의 몇 가지 예와 모범 사례입니다. 우리는 효율적인 워크플로를 확립했으며 각 페이지 디자인에 다양한 제품 기능을 계속 사용합니다.
오늘 Instapage 데모를 받고 그 힘을 직접 경험해 보십시오.
