Elementor WooCommerce 카트 위젯을 사용하는 방법
게시 됨: 2021-12-29Elementor의 시각적 인터페이스를 사용하여 WooCommerce 장바구니 페이지를 만들고 사용자 지정할 수 있기를 바란 적이 있습니까?
좋은 소식이 있습니다! 2021년 11월 Elementor Pro 3.5 릴리스에서 매장의 장바구니, 결제 및 내 계정 페이지를 위한 전용 위젯을 포함한 새로운 기능으로 Elementor WooCommerce Builder를 확장했습니다.
이전에는 WooCommerce 테마에 의존하여 이러한 주요 페이지를 제어해야 했지만 이제는 Elementor에서 직접 이러한 요소의 디자인, 레이아웃 및 콘텐츠를 제어할 수 있습니다.
이 자습서에서는 새로운 Cart 위젯이라는 특정 요소를 사용하는 방법에 중점을 둘 것입니다. 보다 구체적으로 Elementor Pro의 새로운 카트 위젯을 사용하여 Elementor를 떠나지 않고 매장의 카트 페이지를 제어하고 최적화하는 방법을 배우게 됩니다.
이 튜토리얼을 비디오 형식으로 보려면 위의 비디오를 볼 수 있습니다. 그렇지 않으면 비디오와 함께 제공되는 전체 텍스트 기반 자습서를 계속 읽으십시오.
Elementor 카트 위젯은 어떻게 작동합니까?
매장의 장바구니는 전자상거래 웹사이트 사용자 경험의 필수적인 부분입니다. 쇼핑 카트는 고객의 결제 프로세스를 단순화하고 쇼핑객이 관심 있는 제품을 쉽게 저장할 수 있도록 합니다.
Elementor의 새로운 장바구니 위젯을 사용하면 Elementor의 시각적 디자인 인터페이스를 사용하여 장바구니 페이지를 완전히 사용자 지정하여 매장의 나머지 브랜딩과 일치하고 판매를 최적화하도록 설정할 수 있습니다.
다음은 카트 위젯으로 수행할 수 있는 사용자 지정 유형의 몇 가지 예입니다.
- 1열 또는 2열 레이아웃과 같은 다양한 카트 레이아웃을 선택합니다.
- 카트의 모든 단일 요소에 대한 모든 색상과 타이포그래피를 사용자 정의하십시오.
- 특정 카트 정보 간의 행 간격 조정과 같이 세분화된 수준에서 각 요소의 레이아웃과 간격을 구성합니다.
- 다양한 버튼의 텍스트와 함께 카트 페이지의 주요 영역에 대한 레이블을 편집합니다.
- 쿠폰 양식 및 배송료 계산기와 같은 카트 양식을 사용자 정의하십시오.
모든 Elementor 디자인과 마찬가지로 다양한 장치에서 카트가 어떻게 보이는지 사용자 정의할 수 있는 특별한 옵션도 제공되므로 모든 쇼핑객이 데스크톱, 태블릿 또는 모바일에서 탐색하는지 여부에 관계없이 훌륭한 경험을 할 수 있습니다. 장치.
Elementor에서 카트 위젯을 사용하는 방법
이제 WooCommerce 상점에서 Elementor Cart 위젯을 사용하는 방법에 대한 단계별 가이드를 살펴보겠습니다.
1. Elementor에서 스토어의 기본 카트 페이지 편집
WooCommerce 상점을 만들 때 WooCommerce는 자동으로 WooCommerce 카트 단축 코드를 사용하는 상점의 카트 페이지를 만듭니다.
이 자습서에서는 이 기존 페이지를 디자인에 사용합니다. 그러나 테마의 기본 스타일을 고수하는 대신 Elementor로 이 페이지를 편집하여 Elementor의 모든 디자인 옵션에 액세스할 수 있습니다.
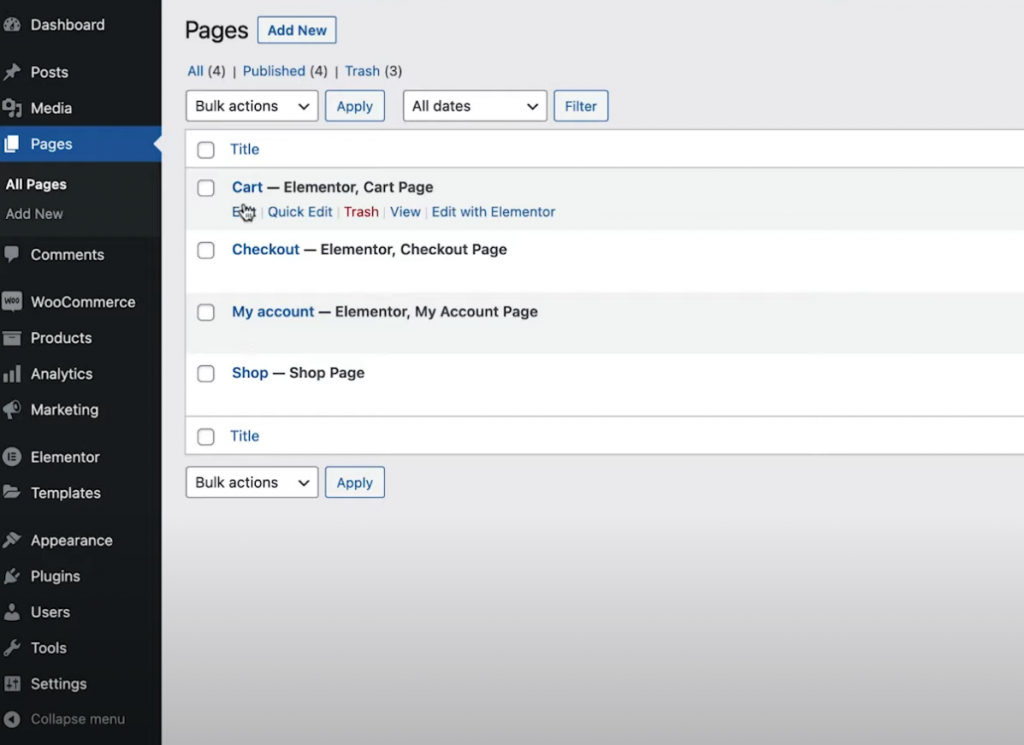
시작하려면 대시보드의 페이지 목록으로 이동하여 카트 페이지를 찾으십시오. "장바구니 페이지"로 표시되어야 합니다.

찾았으면 편집 버튼을 클릭하여 WordPress 편집기를 엽니다. 그런 다음 편집기 내에서 Elementor로 편집 옵션을 클릭하여 Elementor의 인터페이스를 시작합니다.
2. WooCommerce Cart Shortcode를 Elementor Cart Widget으로 교체
Elementor에서 매장의 기존 카트 페이지를 처음 열면 Elementor 텍스트 편집기 위젯에 [woocommerce_cart] 단축 코드가 표시됩니다.
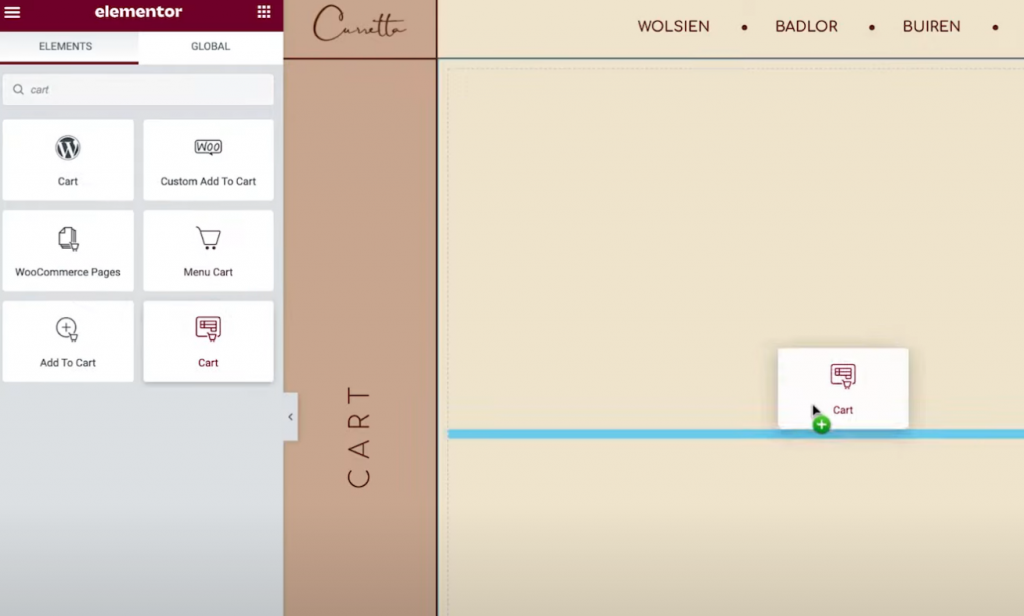
디자인을 시작하려면 이 기존 위젯/단축 코드를 삭제하고 Elementor의 새로운 전용 카트 위젯으로 교체해야 합니다.

이제 카트 페이지의 디자인을 사용자 정의할 준비가 되었습니다.
참고 – 디자인 작업을 하는 동안 "가득찬" 장바구니가 어떻게 보이는지 확인할 수 있도록 일부 항목을 장바구니에 추가하는 것이 좋습니다. 그렇지 않으면 Elementor에서 작업할 때 카트가 빈 상태로 표시됩니다.
스토어 프런트엔드로 이동하여 카트에 일부 항목을 추가한 다음 Elementor 인터페이스를 다시 로드하면 됩니다. Elementor를 다시 로드하면 디자인 작업을 하는 동안 해당 항목이 장바구니에 나타납니다.
"빈" 카트가 어떻게 보이는지 미리보기로 돌아가고 싶다면 사이트 프런트엔드의 카트에서 해당 항목을 제거한 다음 Elementor 인터페이스를 다시 로드하면 됩니다.
3. 카트 레이아웃 설정
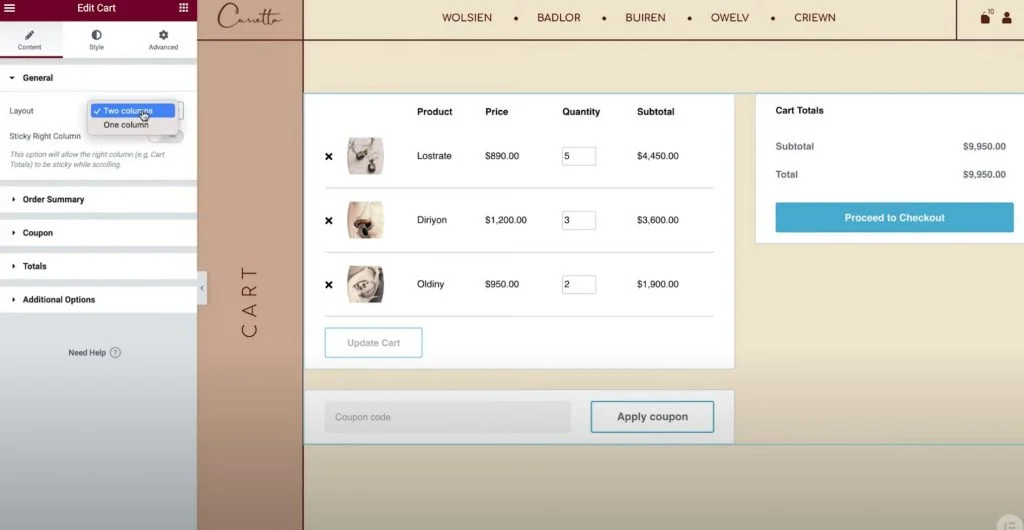
장바구니의 레이아웃, 디자인 및 기타 동작을 제어하려면 다른 Elementor 위젯을 편집하는 것처럼 사이드바에서 해당 설정을 열 수 있습니다.
시작하려면 일반 설정의 레이아웃 드롭다운에서 1열 또는 2열 레이아웃 중에서 선택할 수 있습니다. 2열 레이아웃을 사용하면 장바구니 총계가 맨 위에 표시되므로 더 큰 장치에서 검색할 때 장바구니 총계가 더 잘 보입니다.
Sticky Right Column 토글을 활성화하여 스크롤 시 장바구니 합계 열을 고정시킬 수도 있습니다. 다른 콘텐츠와 겹치지 않도록 오프셋을 추가할 수도 있습니다.

다음으로 주문 요약 설정을 사용하여 필요한 경우 "장바구니 업데이트" 버튼 텍스트를 조정할 수 있습니다.
총계 설정에서 "Proceed to Checkout" 버튼 텍스트와 같은 다양한 카트 요소의 레이블 및 정렬을 조정하는 유사한 옵션을 얻을 수 있습니다.

WooCommerce 배송 계산기 기능을 활성화한 경우 위젯 설정에서 구성할 수도 있습니다. WooCommerce → 설정 → 배송 → 배송 옵션 으로 이동하고 장바구니 페이지에서 배송 계산기 활성화 확인란을 선택하여 WooCommerce 설정에서 배송 계산기를 활성화할 수 있습니다.
마지막으로 추가 옵션 설정은 자동 카트 업데이트를 활성화하는 토글을 제공합니다. 쇼핑객이 변경 사항을 적용하기 위해 업데이트 버튼을 클릭하도록 요구하는 대신; 이 기능을 활성화하면 페이지를 다시 로드하지 않고 카트가 자동으로 업데이트됩니다.
4. 카트 스타일 조정
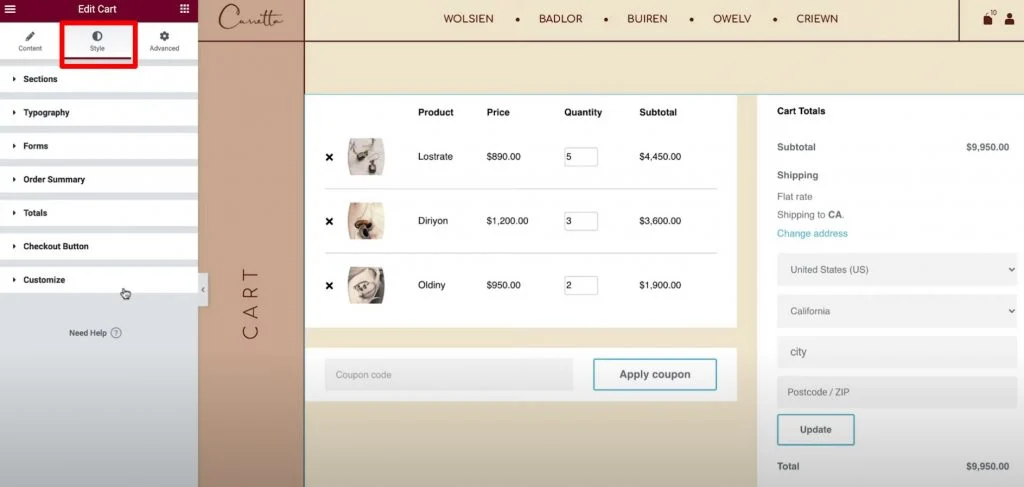
이제 위젯 설정의 스타일 탭으로 이동하여 카트의 스타일과 디자인을 구성할 수 있습니다. 여기에서 섹션 , 타이포그래피 , 양식 등 다양한 설정 영역을 볼 수 있습니다.

다음은 각 영역에서 찾을 수 있는 일반적인 스타일 옵션입니다.
- 섹션 – 세 가지 카트 위젯 부분 모두의 전체 스타일을 제어할 수 있습니다. 예를 들어 장바구니 전체에 배경을 적용하거나 상자 그림자를 추가할 수 있습니다.
- 타이포그래피 – 제목, 설명, 링크 등과 같은 주요 레이블의 일부 일반 타이포그래피와 색상을 제어할 수 있습니다.
- 양식 – 쿠폰 필드 양식 및 배송 필드 양식의 스타일을 제어할 수 있습니다(장바구니 페이지에서 배송 계산기를 활성화한 경우). 예를 들어 행 간격 설정을 사용하여 양식 필드 사이에 약간의 공간을 만들 수 있습니다.
- 버튼 – 익숙한 모든 Elementor 버튼 스타일 옵션으로 쿠폰 적용 및 업데이트 버튼의 스타일을 지정할 수 있습니다.
- 주문 요약 – 카트 및 주문 요약에서 제품의 스타일을 제어할 수 있습니다.
- 총계 – 구매자 주문의 총 비용을 나열하는 "장바구니 총계" 섹션의 디자인을 제어할 수 있습니다.
- 체크아웃 버튼 – 체크아웃 버튼의 디자인을 제어할 수 있습니다. 쇼핑객이 수행하기를 원하는 작업이므로 쇼핑객이 놓치지 않도록 눈길을 끄는 것이 좋습니다.
- 사용자 지정 – 주문 요약, 쿠폰 및 합계를 보다 세밀하게 제어할 수 있습니다. 이러한 옵션을 추가하면 해당 영역에 초점을 맞춘 추가 설정을 얻을 수 있습니다. 예를 들어 이를 사용하여 별도의 배경색, 상자 그림자, 테두리 등을 사용하여 카트의 나머지 부분에서 "합계" 섹션을 눈에 띄게 만들 수 있습니다.
5. 카트의 모바일 버전 사용자 정의
Elementor Cart 위젯을 사용하면 기본적으로 카트가 모바일에 반응합니다. 그러나 다른 Elementor 위젯 및 디자인과 마찬가지로 모든 쇼핑객에게 최상의 경험을 제공하기 위해 다양한 장치에서 카트가 어떻게 보이는지 수동으로 조정할 수도 있습니다.
이렇게 하려면 Elementor의 반응형 편집 모드를 열면 설정 옆에 다른 장치에 맞게 조정할 수 있는 장치 아이콘이 표시됩니다.
예를 들어 데스크톱 또는 모바일 장치를 사용하는지 여부에 따라 행 간격을 변경하거나 다른 요소의 글꼴 크기를 조정할 수 있습니다.
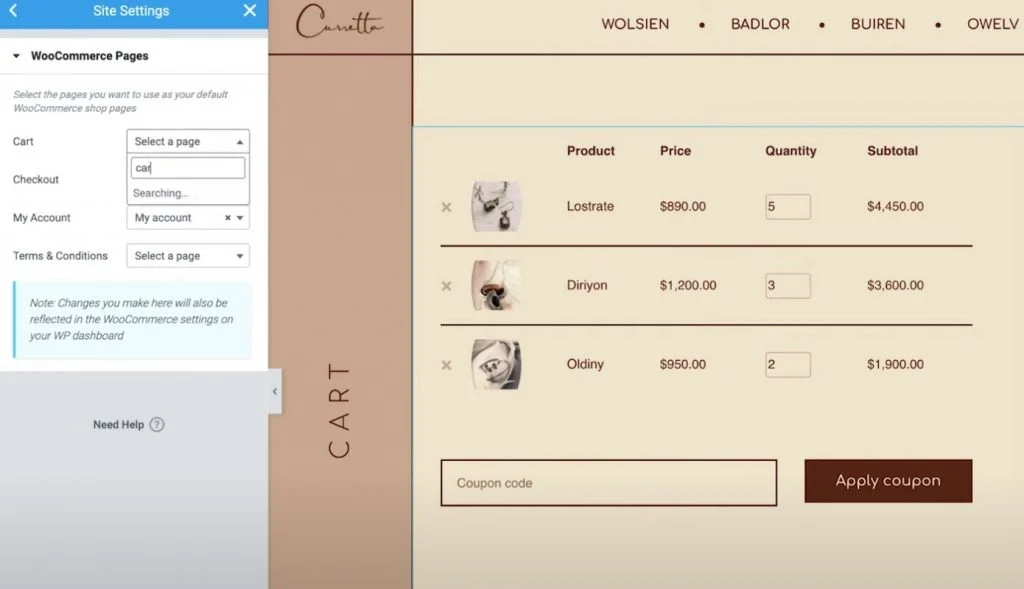
6. 필요한 경우 사이트 설정에서 WooCommerce 설정 조정
이 마지막 단계는 선택 사항이지만 Elementor 사이트 설정 영역에서 주요 WooCommerce 페이지 할당을 제어할 수도 있다는 점을 지적할 가치가 있습니다.
예를 들어 기존 WooCommerce 카트 페이지를 편집하는 대신 Elementor로 카트의 새 페이지를 만든 경우 WooCommerce에 Elementor 사이트 설정에서 새 페이지를 사용하도록 지시할 수 있습니다.
일반 사이트 설정 영역의 WooCommerce 탭에서 이러한 옵션에 액세스할 수 있습니다. 설정 제목 아래에 WooCommerce 옵션이 나타납니다.

Elementor를 떠나지 않고 장바구니 페이지 생성 및 사용자 정의
Elementor Pro의 새로운 WooCommerce 카트 위젯을 사용하면 이제 Elementor를 종료하지 않고도 카트 페이지를 만들고 사용자 지정할 수 있습니다.
Elementor의 설정을 사용하여 모든 요소의 디자인을 사용자 지정하고, 다양한 레이아웃에서 선택하고, 레이블을 변경하는 등의 작업을 수행할 수 있습니다. 장바구니 페이지에 대한 이러한 추가 제어 기능을 통해 매장의 나머지 부분과 응집력 있는 디자인을 보장하고 장바구니 페이지를 최적화하여 매출을 높일 수 있습니다.
또한 Elementor Pro에는 결제 페이지 및 내 계정 페이지와 같은 상점의 다른 주요 영역에 대한 새로운 위젯도 있습니다. 이러한 위젯을 사용하면 WooCommerce 단축 코드를 사용할 필요가 없으며 이전보다 스토어를 더 많이 제어할 수 있습니다.
이러한 모든 새 위젯은 WooCommerce 단일 제품 페이지를 사용자 지정하는 기능과 같이 WooCommerce Builder에 있던 기존 기능을 기반으로 합니다.
이미 Elementor Pro와 WooCommerce Builder를 사용하고 있다면 이 튜토리얼을 따라 지금 카트 위젯을 시작할 수 있습니다. 아직 Elementor Pro를 사용하고 있지 않다면 지금 업그레이드하여 새로운 Cart 위젯, WooCommerce Builder 및 Elementor Pro의 다른 모든 뛰어난 기능에 액세스하십시오.
Elementor Pro 3.5에서 WooCommerce Cart 위젯을 사용하는 방법에 대해 여전히 질문이 있습니까? 댓글로 알려주세요!
