비영리 웹사이트에 팝업을 사용하는 방법은 무엇입니까? 8가지 실용적인 팁
게시 됨: 2022-07-06그들을 사랑하거나 싫어하면 팝업이 변환되고 제대로 수행되면 비영리 웹 사이트의 게임 체인저가 될 수 있습니다.

비영리 웹사이트의 참여율을 높이고, 기부를 생성하고, 잠재적 활동가 또는 기부자와 장기적인 관계로 이어질 수 있는 이메일 목록을 만들고 싶습니까?
거의 확실하게 예라고 대답할 것입니다.
그러나 어떻게 하면 좋을까? 그것은 잘 실행된 팝업에 관한 것입니다, 친구.
팝업은 그 이상의 작업을 수행할 수 있지만 방해가 되지 않고 매력적인 방식으로 팝업을 만들고 실행하는 방법을 아는 것은 그 자체로 예술입니다.
이 기사에서는 비영리 웹사이트에 팝업 사용을 고려해야 하는 몇 가지 이유와 시작하는 데 도움이 되는 간단하고 실용적인 팁을 제공합니다.
비영리 웹사이트에 팝업을 사용해야 하는 이유는 무엇입니까?
가장 성공적이고 잘 알려진 많은 브랜드가 여전히 웹사이트에서 팝업을 사용하는 것은 우연이 아닙니다.
팝업이 여전히 작동하고 비영리 단체에 더 많은 기부를 유도하려는 경우 팝업 사용을 고려해야 하기 때문입니다.
다음은 비영리 웹사이트에 팝업을 사용해야 하는 가장 중요한 몇 가지 이유 입니다.
즉, 모금 캠페인을 시작하거나 웹사이트 트래픽을 사용하여 돈을 모으려면 계속 읽으십시오.
팝업을 통해 더욱 맞춤화할 수 있습니다.
지역 타겟팅을 사용하면 사용자의 위치를 기반으로 팝업을 만들고 현재 및/또는 잠재적인 후원자 및 기부자에게 보다 관련성 있고 타겟팅된 프로모션을 제공할 수 있습니다.

국제 또는 다문화 단체인 경우 이 기능을 사용하여 방문자의 언어를 기반으로 방문자를 타겟팅하고 다국어 캠페인을 사용자 정의할 수 있습니다.
팝업은 청중을 유지하는 데 도움이 됩니다.
이탈 의도 팝업을 사용하면 웹사이트 사용자가 다른 곳으로 이동하는 것을 방지할 수 있습니다.
대부분의 마케팅 담당자는 이탈 의도 팝업을 사용하여 버려진 카트를 저장 하고 수익을 최대 30%까지 늘 립니다.
그런 다음 방문자가 떠나기 전에 행동을 취하고 선행에 동참하도록 동기를 부여하도록 비영리 웹사이트에서 사용하지 않으시겠습니까?
최고의 이탈 의도 팝업 예시를 살펴보고 방문자에게 더 높은 가치를 제공하고 더 많은 참여를 유도하는 고유한 디자인을 만들도록 영감을 얻을 수 있습니다.
팝업은 잠재적인 자원 봉사자의 훌륭한 이메일 목록을 만듭니다.

비영리 조직 사이트에 포함할 수 있는 동적이고 사용자 지정 가능한 팝업 및 옵트인 양식을 만드는 것은 전자 메일 목록을 작성하는 여정을 시작하는 좋은 방법입니다.
오픈율을 높일 수 있는 더 흥미로운 이메일 뉴스레터 예시 찾기
잠재적 기여자 목록이 있으면 이메일 마케팅 캠페인에 많은 도움이 됩니다.
이메일 마케팅 세분화를 사용하여 관련성 높은 사용자 그룹을 대상으로 하고 뉴스레터를 보내 미션에 대해 계속 알릴 수 있습니다.
Popupsmart로 이메일 목록을 늘리십시오!
비영리 웹사이트에 팝업을 사용하는 방법에 대한 8가지 팁
팝업이 웹사이트에 얼마나 효과적인지 알 수 있지만 팝업으로 기부를 늘리고 모금 캠페인을 홍보하는 방법은 여전히 궁금합니다.
이 모범 사례 목록은 팝업을 최대한 활용하고 비영리 웹사이트를 위한 업데이트된 모금 계획을 개발 하는 데 도움이 될 수 있습니다.
자, 바로 들어가 볼까요?
1. 트리거 단어 및 관련 그래픽 사용
단어의 힘을 활용하고 심리적 반응을 유발하는 감정적 트리거 단어로 방문자의 관심을 끌 수 있습니다.
단어와 재미있는 영상을 조합하고 붐을 일으키기만 하면 사용자가 빠져듭니다.
최고의 팝업 디자인 방법 중 하나는 팝업에 관련 이미지와 스타일을 추가하여 공간을 최대한 활용하는 것입니다.

미션과 관련된 시각 자료를 사용하고 팝업 디자인을 전체 웹사이트 스타일에 맞게 조정하십시오.
사실, 팝업이 더 독특할수록 더 눈에 띄게 될 것입니다.
당신의 임무와 관련된 감정적인 트리거 단어와 이미지로 팝업을 사용자 정의 하려고 시도하지만 강요하거나 조작적으로 들리지 않도록 기억하십시오.
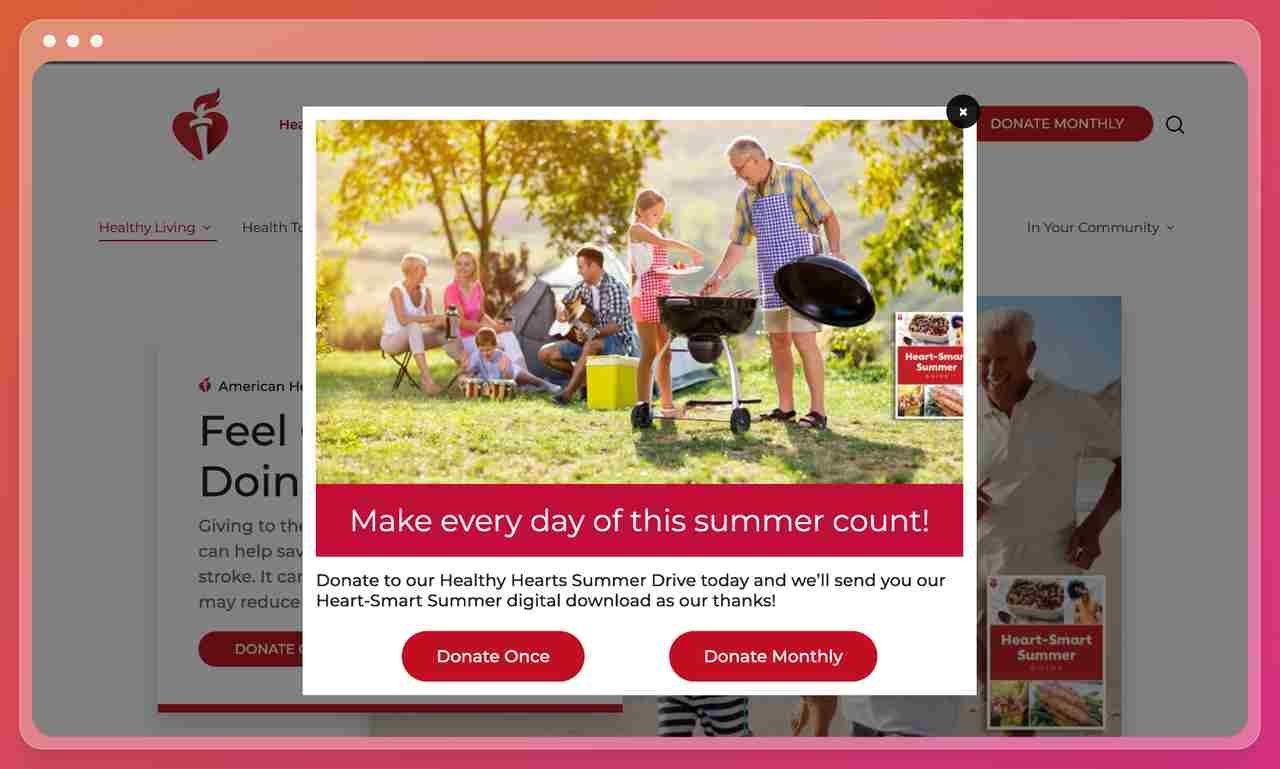
과거 기여자의 평가 스크린샷을 사용하거나 모금 행사의 원인을 표시할 수 있습니다.
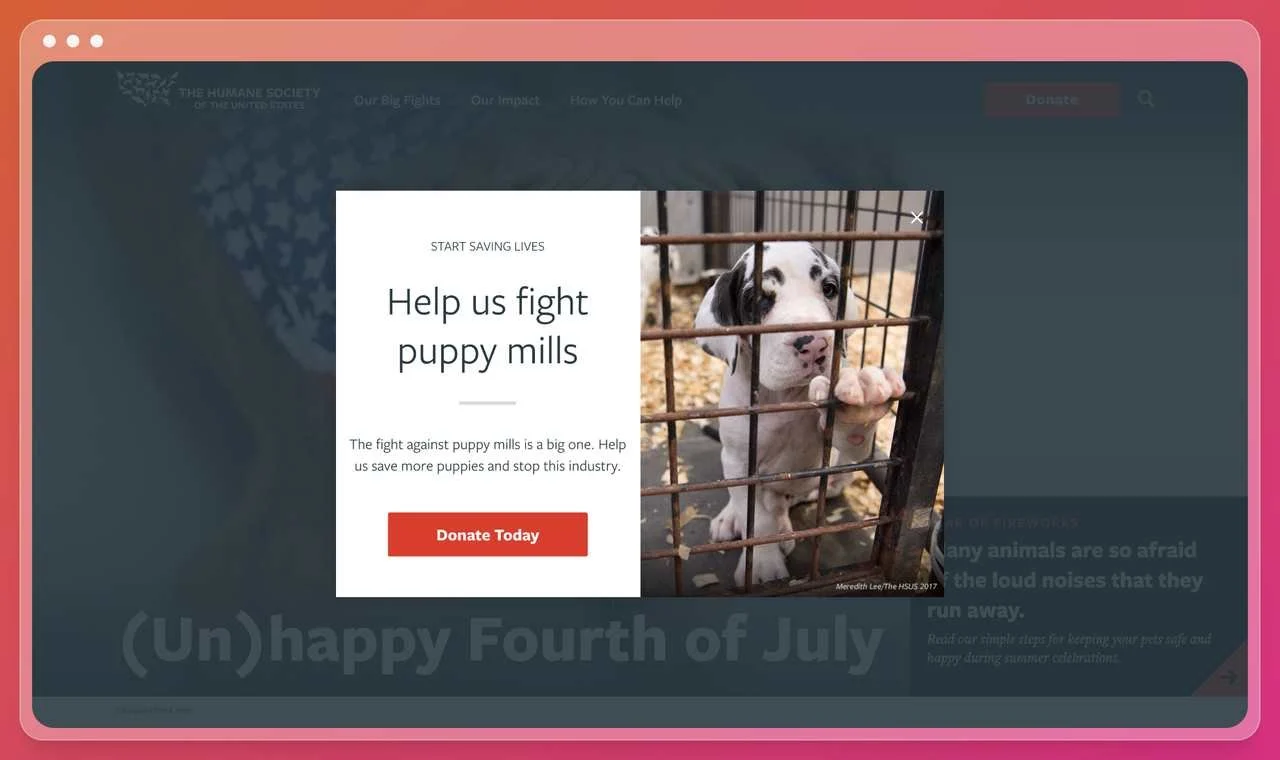
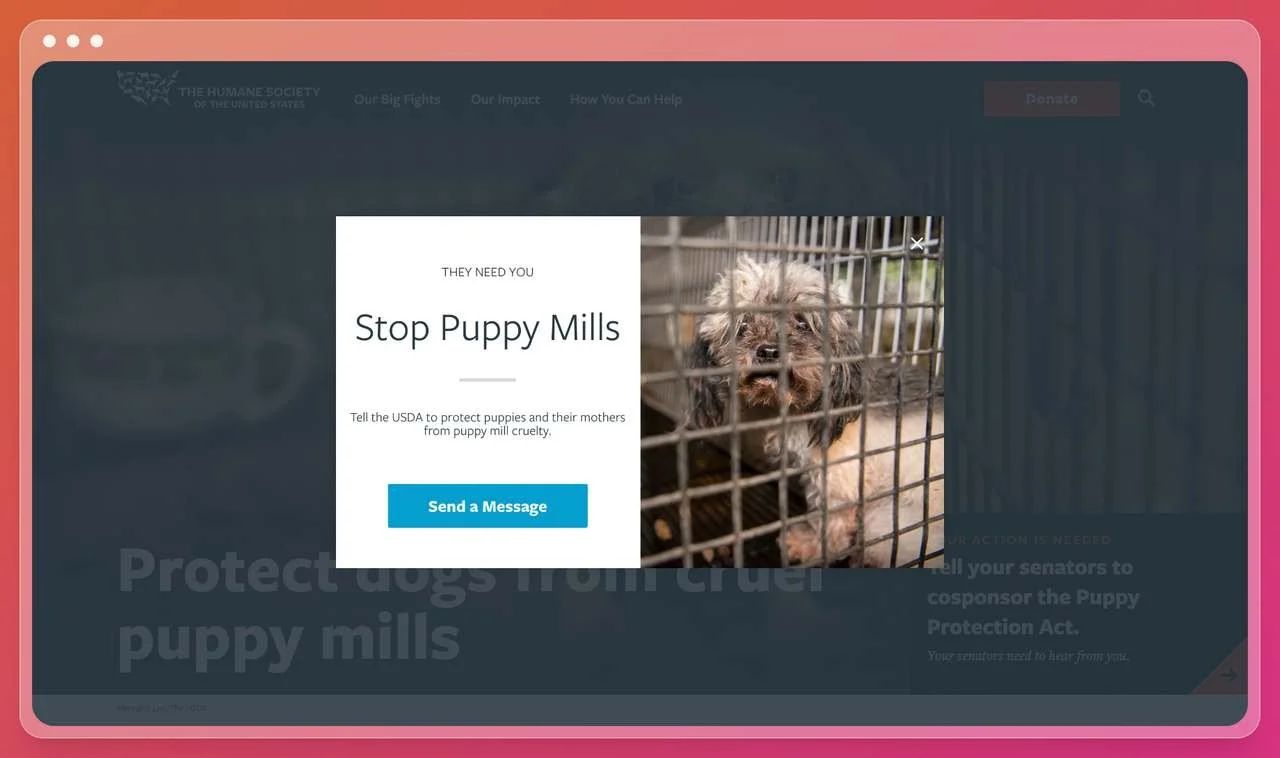
여기에서 동물 복지를 촉진하고 동물 학대에 반대하는 비영리 단체 인 미국 휴메인 소사이어티(Human Society of the United States)의 또 다른 훌륭한 팝업 사례를 볼 수 있습니다.

시청자의 감성을 자극하는 관련 이미지와 행동을 취하도록 설득하는 짧고 핵심적인 CTA가 인상적입니다.
2. 팝업을 보여줄 적절한 시간을 선택하십시오
프로야구 선수 요기 베라는 “홈런을 치기 위해 스윙을 세게 할 필요는 없다. 타이밍을 잡으면 갑니다 .”
팝업에도 적용되는 유사한 규칙이 있습니다.
타이밍은 모금 캠페인을 홍보하고 팝업으로 기부를 늘리려고 할 때 고려해야 하는 또 다른 핵심 요소입니다.
사용자가 웹사이트를 열자마자 팝업이 뜨도록 하는 것은 좋지 않으니 사용자가 웹사이트를 열었을 때 위치를 잘 잡아주세요.

적절한 시간과 장소에 팝업을 표시하는 가장 좋은 방법은 방문자의 행동을 타겟팅하는 것과 같은 기능을 제공하는 사용하기 쉬운 팝업 빌더를 사용하는 것입니다.
이 기능을 사용하면 방문자가 일정 기간 후 또는 대상 페이지에서 일정 비율의 스크롤 활동이 끝난 후 웹사이트 콘텐츠를 볼 때 팝업을 표시할 수 있습니다.
이렇게 하면 방해가 되지 않도록 팝업을 사용자 정의 하고 방문자를 포착할 최고의 순간을 선택할 수 있습니다.
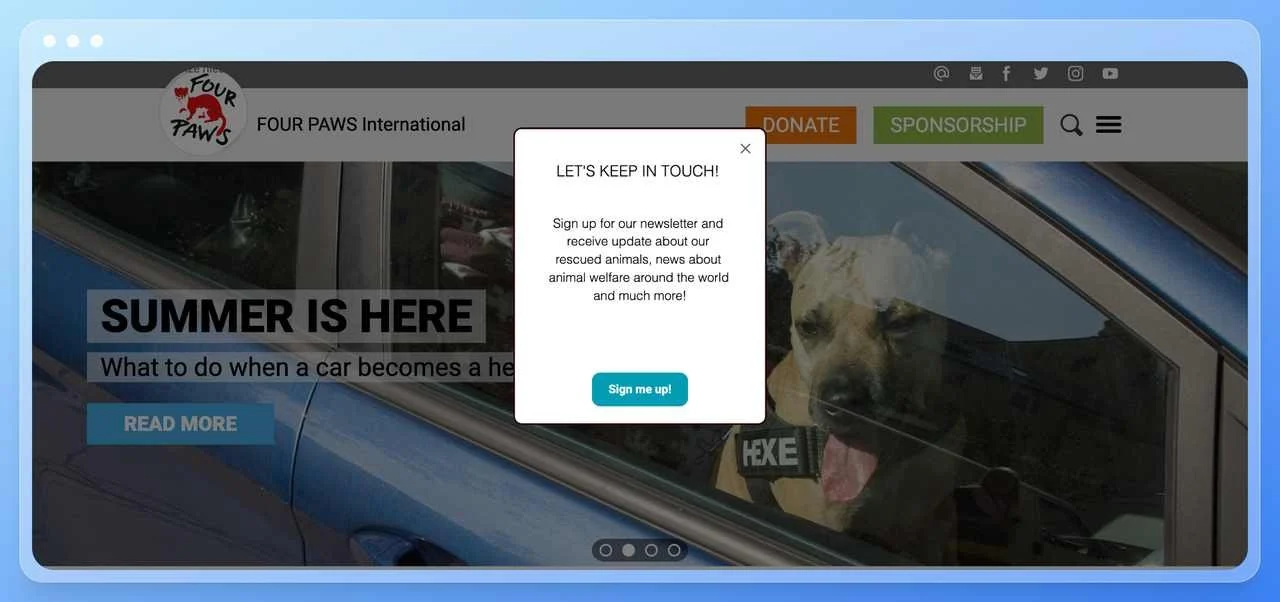
글로벌 동물 복지 단체인 Four paws가 출구 의도 뉴스레터 팝업을 사용하여 방문자와 연락을 유지하고 이메일 목록을 늘리는 방법을 알아보세요.

또한 전체 화면 팝업 오버레이를 사용하는 경우 방문자가 쉽게 닫고 웹사이트를 계속 사용할 수 있도록 하십시오.
사용자 선택의 자유를 고려하고 그것이 어떻게 더 많은 기부와 기부로 이어질 수 있는지 확인하십시오.
3. 눈길을 끄는 클릭 유도문안 사용
훌륭한 행동 촉구는 독자를 설득하는 것으로 시작하여 행동을 취하는 것으로 끝납니다.
예, 클릭 유도문안이 얼마나 강력한지 알 수 있습니다!
어디에서나 볼 수 있는 일반적인 CTA를 사용하지 말고 창의력을 발휘하고 독자가 취하기를 원하는 다음 단계와 일치하는 단어나 구문을 사용하세요.
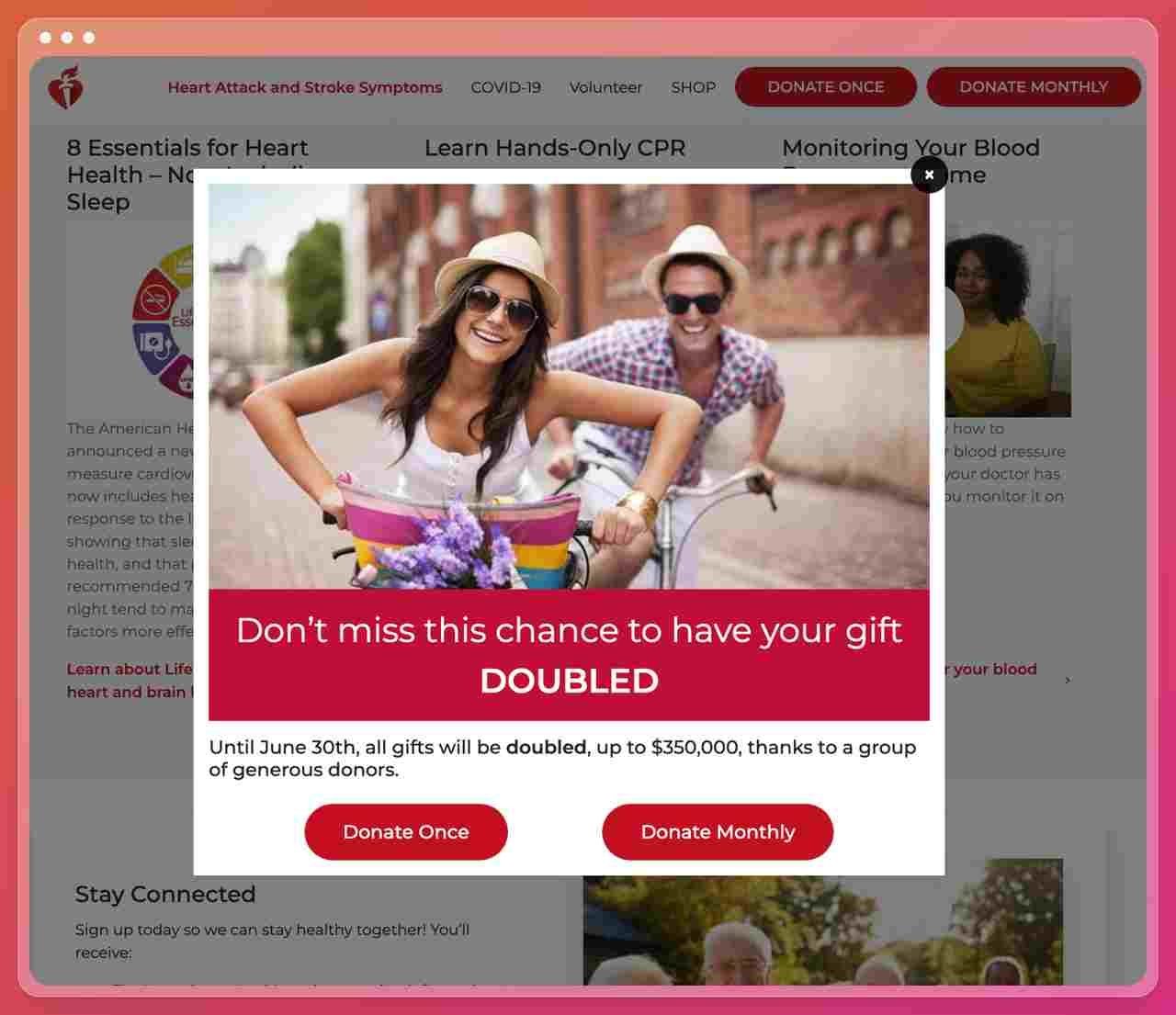
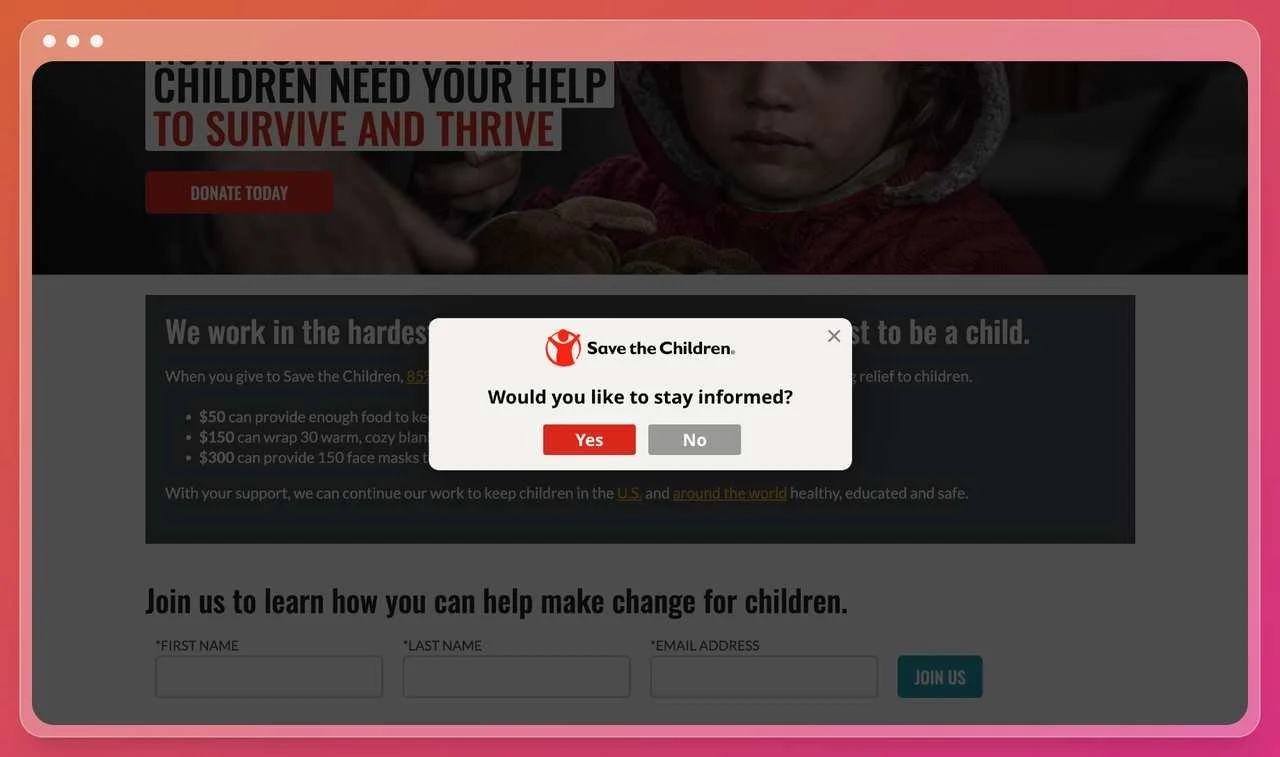
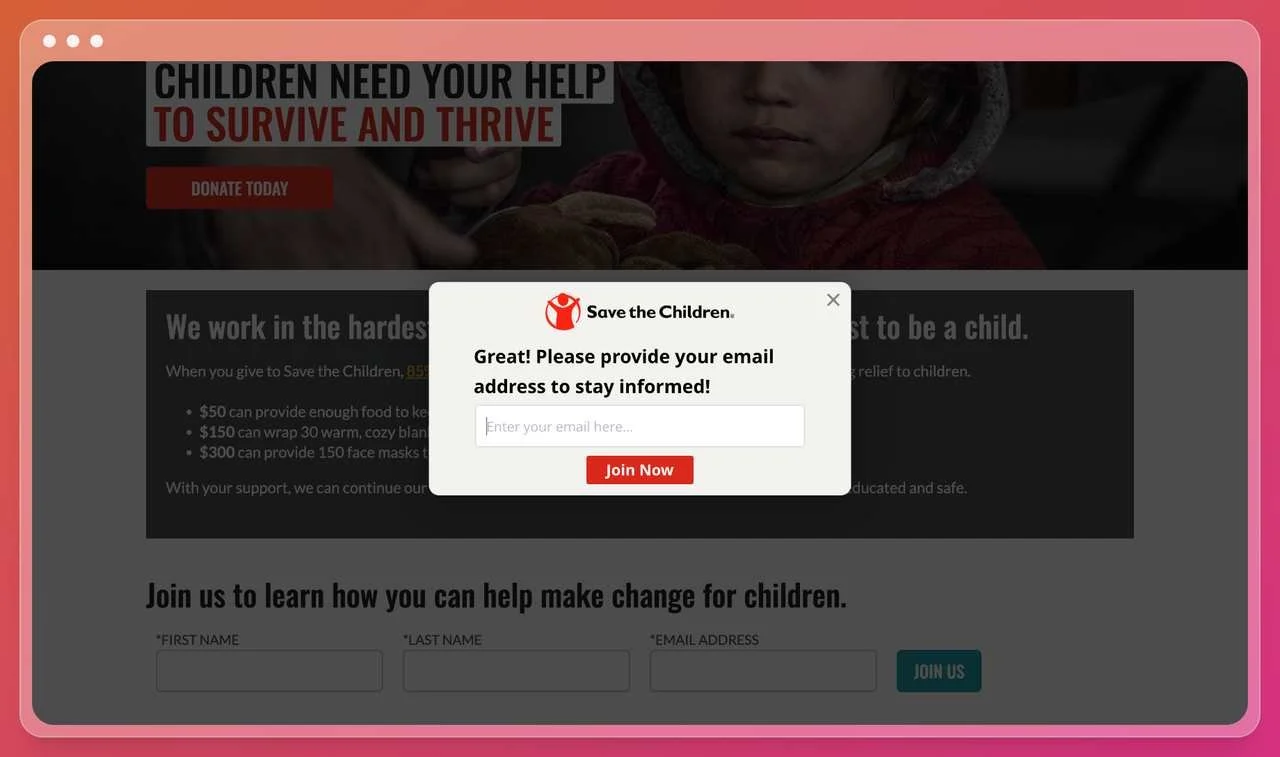
이 예에서는 프로세스의 다음 단계와 일치하는 두 개의 CTA가 있는 비영리 Amercian Heart Assocision의 팝업을 볼 수 있습니다.

팝업은 요점과 명확한 목표와 함께 두 가지 다른 클릭 유도문안을 제공합니다. "1회 기부" 또는 "월간 기부 " 중 하나를 선택할 수 있습니다.
시선을 사로잡는 타겟 CTA가 있는 관련 이미지를 사용하고 적시에 적절한 장소에 표시하는 것이 이 팝업을 돋보이게 하는 핵심입니다.
비영리 조직에 대한 기부를 늘리는 효과적인 행동 촉구를 작성하기 위해 영감을 얻기 위해 최고의 CTA 사례를 살펴보고 싶을 수 있습니다.
4. 시청자의 참여를 쉽게 유도
팝업을 사용하여 청중과 소통하는 경우 목표는 청중이 더 쉽게 조치를 취하도록 만드는 것이어야 합니다.
CTA를 탐색 도구로 사용하면 사용자를 기부 페이지로 안내하는 데 도움이 됩니다.
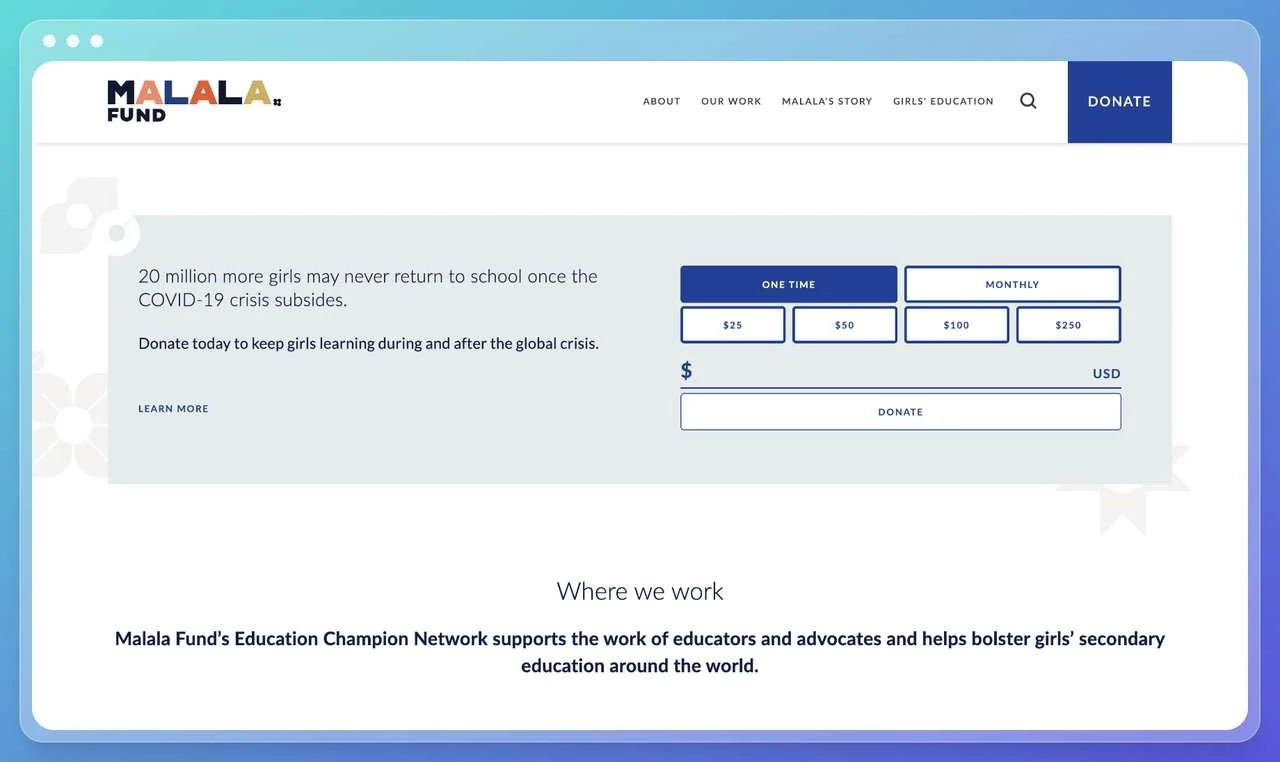
또한 팝업에서 기부를 요청하는 경우 금액(예: $10, $15, $50)을 지정하는 계층을 제공 하는 것이 좋습니다.

기부를 늘리려면 비영리단체는 사용자가 최대한 쉽게 자신의 임무에 참여할 수 있도록 해야 하므로 기부 수준에 대한 간단한 목록을 제공하는 것이 효과적인 방법입니다.
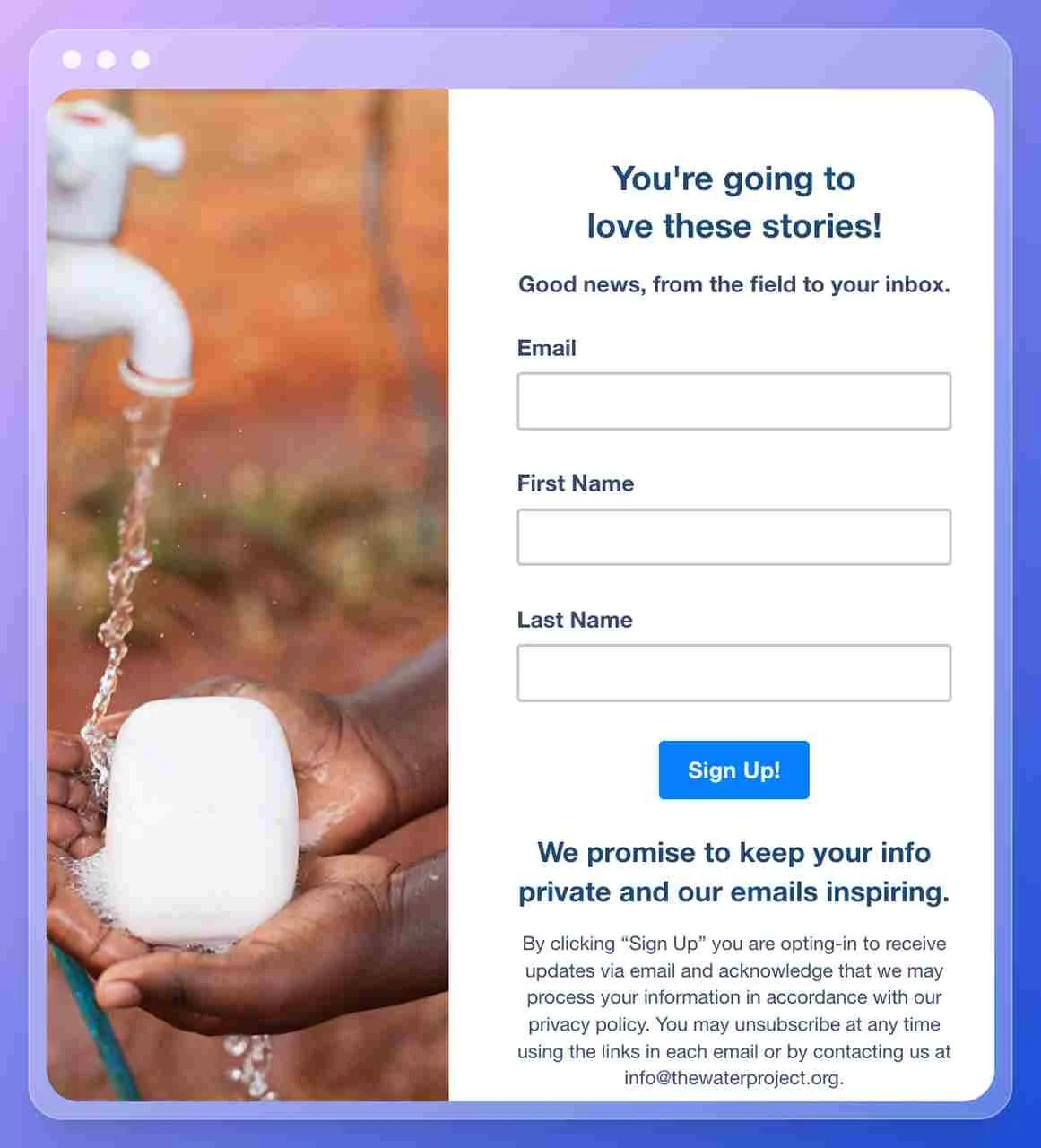
아래 팝업 예시와 같이 다른 필드를 사용하는 경우 양식 미리 채우기 기능을 사용하여 방문자가 캠페인에 쉽게 참여할 수 있도록 하는 것이 가장 좋습니다.

결과적으로, 그들은 얼마나 기여할 수 있는지에 대해 스스로 생각하기보다 당신이 그들에게 주는 것을 기부할 가능성이 더 큽니다.
5. 사용자에게 조직의 사명 알리기
사용자와 빠르게 연결할 수 있는 훌륭한 도구일 뿐만 아니라 팝업을 사용하면 사용자가 자신 의 임무에 기여하기 위해 무엇을 할 수 있는지 정확하게 말할 수 있습니다 .
미션에 대한 데이터 를 제공하고 이미 프로세스를 시작했다면 사진과 통계로 보여주고 시작한 작업을 완료하기 위해 사용자에게 도움을 요청하세요.
목표는 사용자에게 구성 요소 참여를 제공하고 사용자가 무엇을 위해 기부하는지 보여주는 것이어야 합니다.
시각적으로 매력적인 팝업을 만드는 데 시간을 할애하는 대신 사용자가 원하는 작업을 수행하거나 사용자가 원하는 작업을 수행해야 하는 이유에 대한 가치 제안에 집중하세요.
다양한 "후크"를 사용하여 사용자가 조치를 취하도록 유도할 수 있습니다.
비영리 단체는 그들의 사명으로 사람들의 마음을 감동시킬 수 있는 힘이 있습니다. 이것은 시작하기에 좋은 곳입니다.
몇 달러라도 큰 차이를 만들 수 있는 이유 또는 사용자가 조직의 현재 상태를 알아야 하는 이유를 설명하십시오.
6. 이메일 목록을 늘리고 사용자를 최신 상태로 유지
이메일 목록은 기여자와 맞춤형 관계를 구축하기 위한 정보의 보고입니다.
사용자의 이메일 주소를 요청할 때 디자인과 카피를 최대한 단순하게 유지하십시오 .

초 단위로 생각해 보십시오. 가치 제안이 2초 이내에 사용자에게 명확하지 않다면(또는 그 미만!) 충분히 명확하게 정의하지 않은 것입니다.

사용자에게 연락해야 하는 모든 것이 이메일인데 왜 그렇게 많은 필드로 사용자를 귀찮게 할까요?
팝업 양식의 입력 필드 수가 줄어들면 더 나은 사용자 경험과 더 큰 참여 사이에 강한 상관 관계가 있는 경우가 많습니다.
이 팁을 따르면 이메일 마케팅 캠페인을 통해 후속 조치를 취하고 임무에 따라 업데이트할 수 있는 고품질 리드의 긴 목록을 스스로 구축할 수 있습니다.
7. 팝업이 모바일 친화적인지 확인
모바일 트래픽이 점점 더 중요해지고 있다는 사실은 부인할 수 없으며 웹사이트가 모바일 장치에 최적화되어 있지 않다면 많은 구독자와 잠재적 자금을 놓치고 있는 것입니다.
비영리 소스 통계 보고서에 따르면 비영리 웹사이트 트래픽의 절반이 모바일 및 태블릿 사용자에서 발생했으며 모바일 장치는 전체 방문자의 40% , 태블릿은 10%, 데스크톱 사용자는 50%를 차지했습니다.
이제 비영리 단체가 모바일 모금을 구현하고 기부 페이지와 팝업을 모바일 친화적으로 만드는 것이 그 어느 때보다 중요합니다.
최상의 사용자 경험을 위해 다양한 구성으로 데스크탑 및 모바일 팝업 버전을 사용자 정의하고 최적화하십시오.
Popupsmart를 사용하면 데스크탑과 모바일 보기를 쉽게 전환하여 가능한 한 부드럽고 빠르게 요소를 변경할 수 있습니다.
8. 사용자가 팝업으로 쉽게 탐색할 수 있도록 지원
궁극적으로 사용자가 원하는 것을 찾을 수 있도록 팝업을 사용해야 합니다.
쿠키 데이터를 사용하여 웹사이트 방문자의 경험을 최적화하고 보다 맞춤화된 경험을 제공하십시오.
그들이 당신의 기금 마련 페이지로 이동하도록 돕거나 당신의 웹사이트에서 당신의 최근 임무 보고서로 안내하십시오.
일부 팝업은 성가신 것으로 간주될 수 있지만 올바르게 사용하면 특정 페이지로 트래픽을 유도하는 가장 좋은 도구가 될 수 있습니다.
사용자가 대상 페이지에 도달하기 위해 완료해야 하는 단계가 너무 많지 않은지 확인 하십시오.
Popupsmart로 비영리 웹사이트용 팝업을 만드는 방법
이 팁을 따르면 비영리 웹사이트 방문자를 위한 매력적인 경험을 만들고 양질의 리드를 늘릴 수 있습니다.
이러한 원칙을 염두에 둘 경우 팝업이 전환될 가능성이 높아지고 궁극적으로 기부 목표를 달성하는 데 도움이 됩니다.
또한 이러한 관행을 따르고 쉽고 사용자 친화적인 도구를 사용하면 조직의 전체 전략에 많은 도움이 될 수 있습니다.
Popupsmart를 사용하면 php 또는 python으로 코딩하는 방법을 몰라도 사용자가 전환율을 높이고 사용자 참여도를 높이는 팝업을 만들 수 있습니다.
이제 아직 확신 이 서지 않는다면 Popupsmart로 팝업을 만드는 방법에 대한 쉬운 단계별 가이드를 참조하여 얼마나 간단한지 확인하세요.
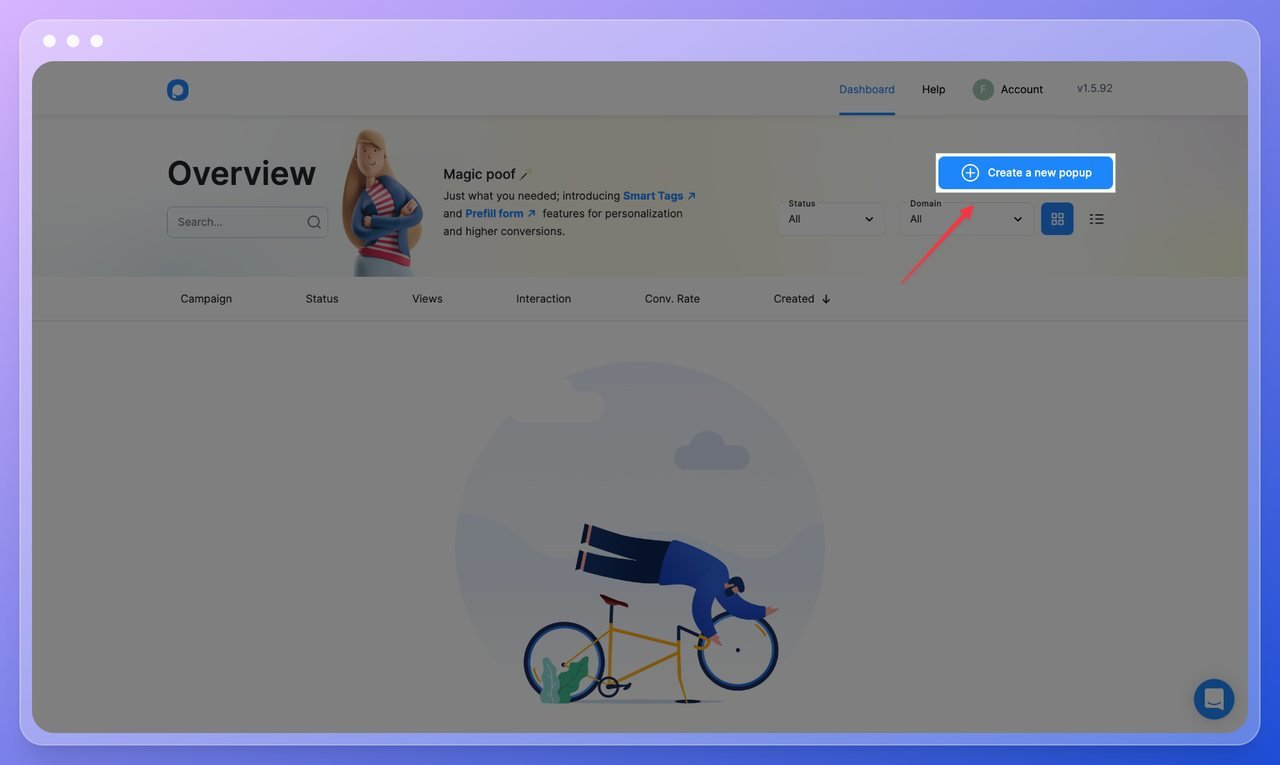
먼저 Popupsmart 계정이 없는 경우 먼저 만드십시오. 계정에 로그인하면 액세스할 수 있는 다양한 섹션을 볼 수 있는 대시보드로 이동합니다.
그런 다음 대시보드에서 "새 팝업 만들기" 를 클릭하여 비영리 웹사이트를 위한 첫 번째 팝업을 만듭니다.

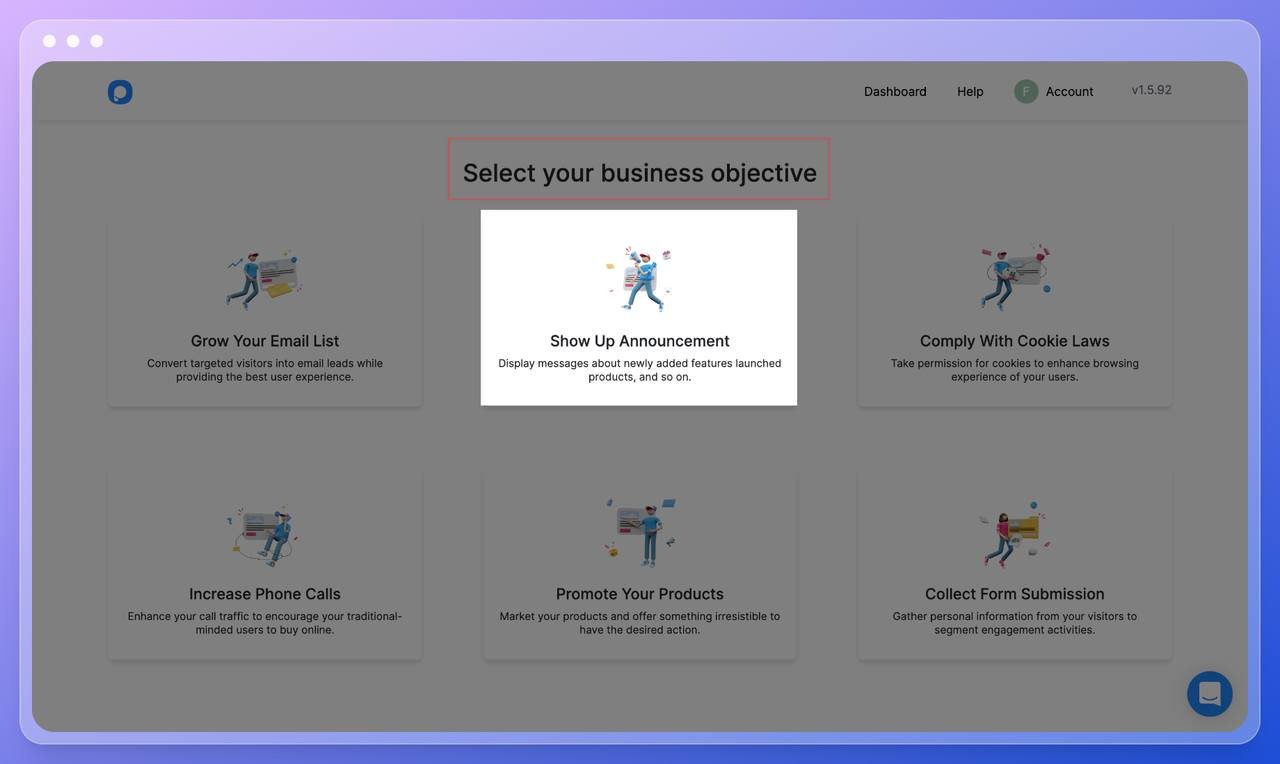
그 다음에는 비즈니스 목표 를 선택해야 합니다. 서로 다른 조직의 요구 사항을 충족하도록 설계된 6가지 비즈니스 목표가 있습니다.
이 가이드의 "Show Up Announcement" 를 선택하겠습니다.

나중에 원하는 경우 팝업을 만들어 이메일 목록을 늘리고, 공지 사항을 표시하고, 쿠키 법률을 준수하거나, 웹사이트에 대한 제출 양식을 수집할 수 있습니다.
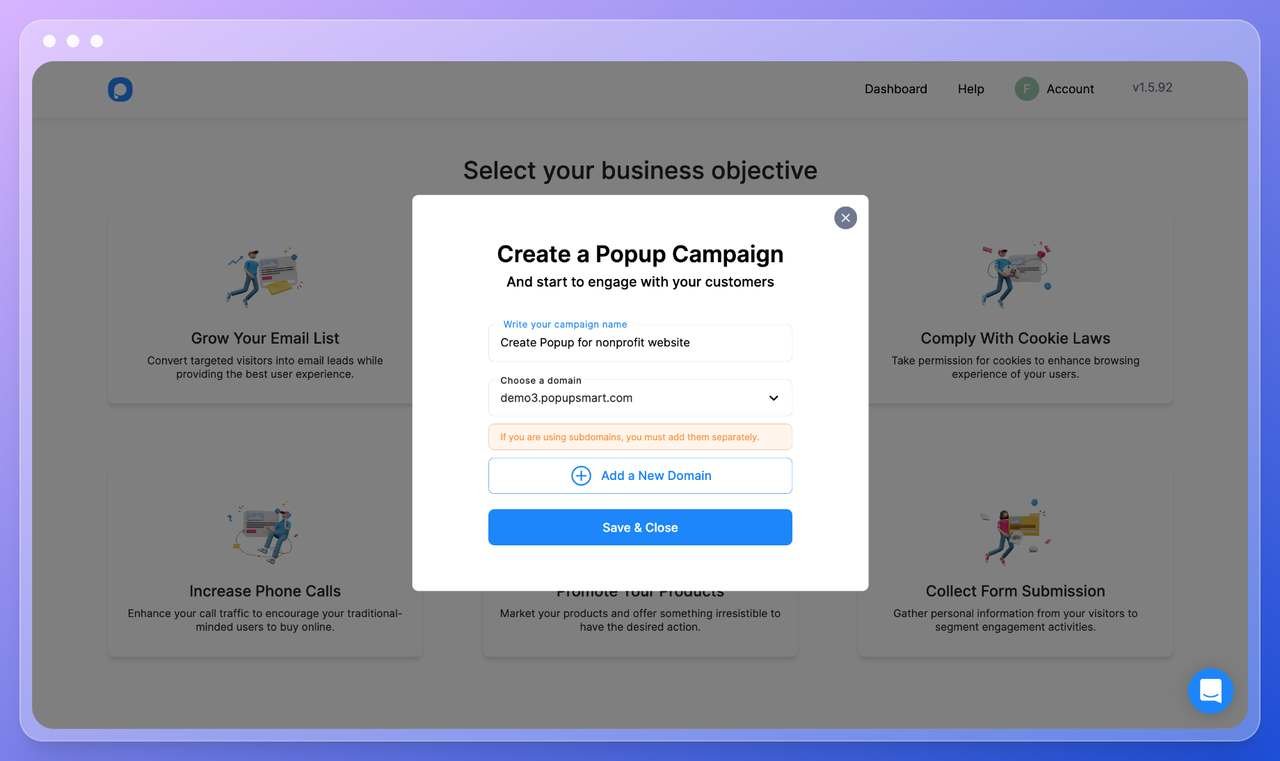
목표를 선택하면 "팝업 캠페인 만들기" 를 묻는 창이 나타납니다.

여기에서 팝업 캠페인의 이름을 선택하고 웹사이트 도메인을 추가해야 합니다. 추가한 후에는 "저장 후 닫기" 를 클릭하여 디자인 프로세스를 시작합니다.

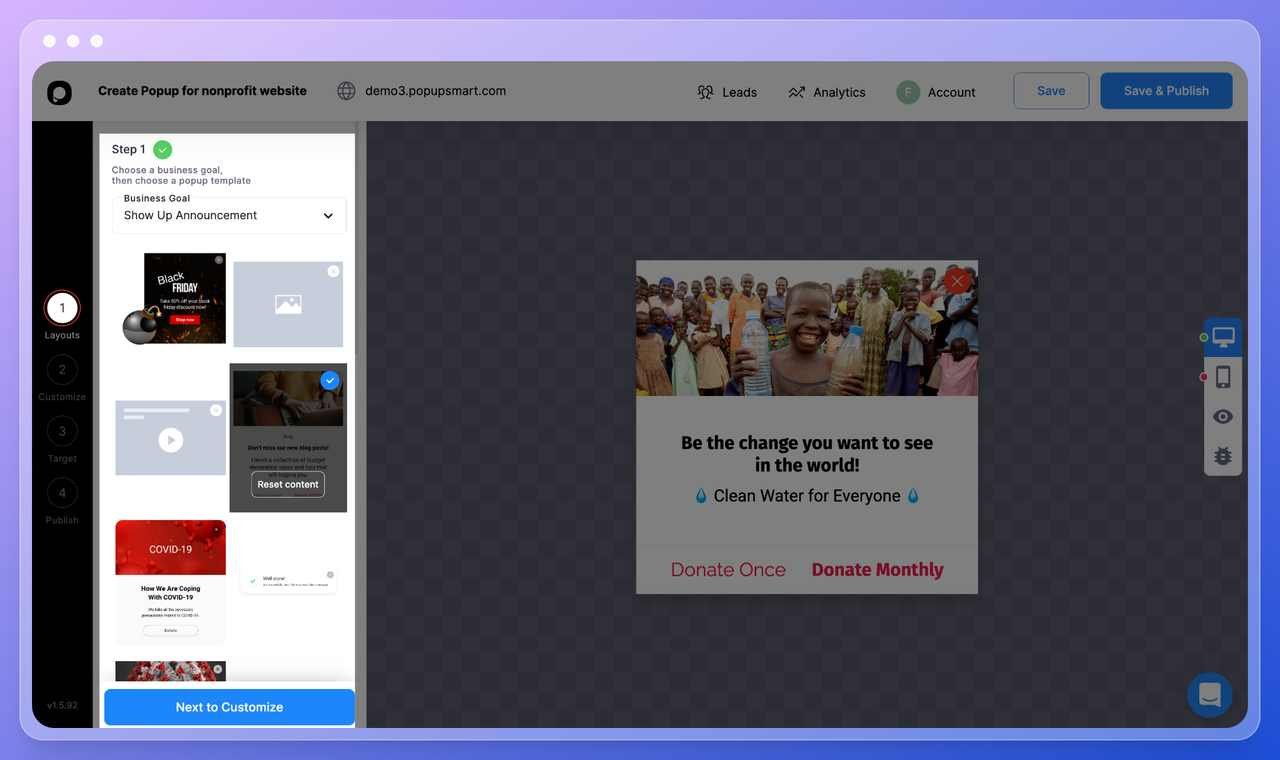
"레이아웃" 페이지에서 다양한 기성 팝업 템플릿을 볼 수 있습니다. 귀하의 비즈니스 스타일과 요구에 맞는 레이아웃을 선택하려면 클릭하십시오.
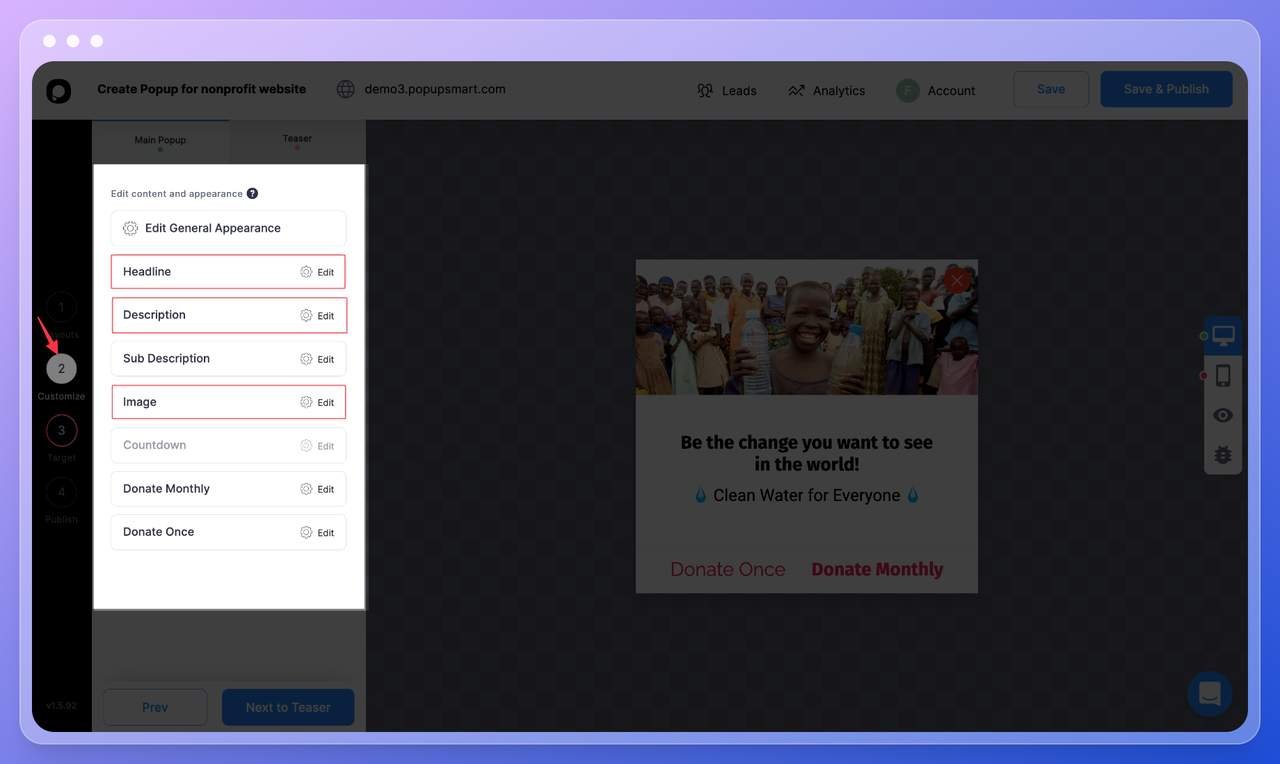
다음 단계에서 "다음 사용자 지정" 버튼을 클릭합니다. 여기에서 사명과 전반적인 브랜드 아이덴티티 및 스타일에 맞게 팝업을 사용자 지정할 수 있습니다.

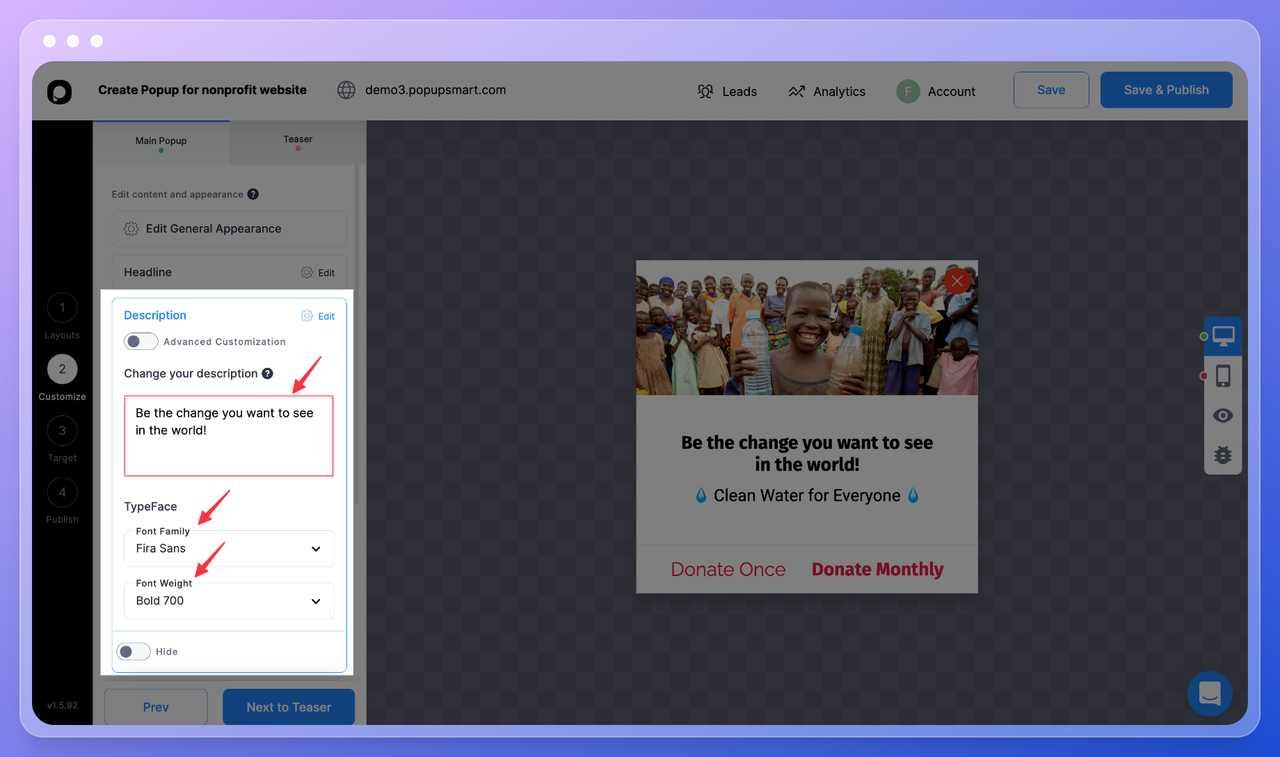
공지 팝업의 목적을 고려하여 레이아웃의 헤드라인, 설명, 버튼 부분 을 편집할 수 있습니다.

이 디자인으로 우리는 마하트마 간디의 유명한 인용문을 사용하여 방문객에게 감동을 주고 도움이 필요한 사람들에게 깨끗한 물을 기부하도록 유도했습니다.
또한 여기 에서 이미지를 추가하고 자유롭게 편집할 수 있습니다.
미션과 관련된 이미지를 사용하여 기부가 다른 사람들의 삶을 어떻게 바꿀 수 있는지 보여주었습니다.
사용자가 선호하는 방식으로 기부할 수 있도록 의도가 다른 두 가지 CTA를 제공했습니다. 기부는 한 번 또는 매월 할 수 있습니다.

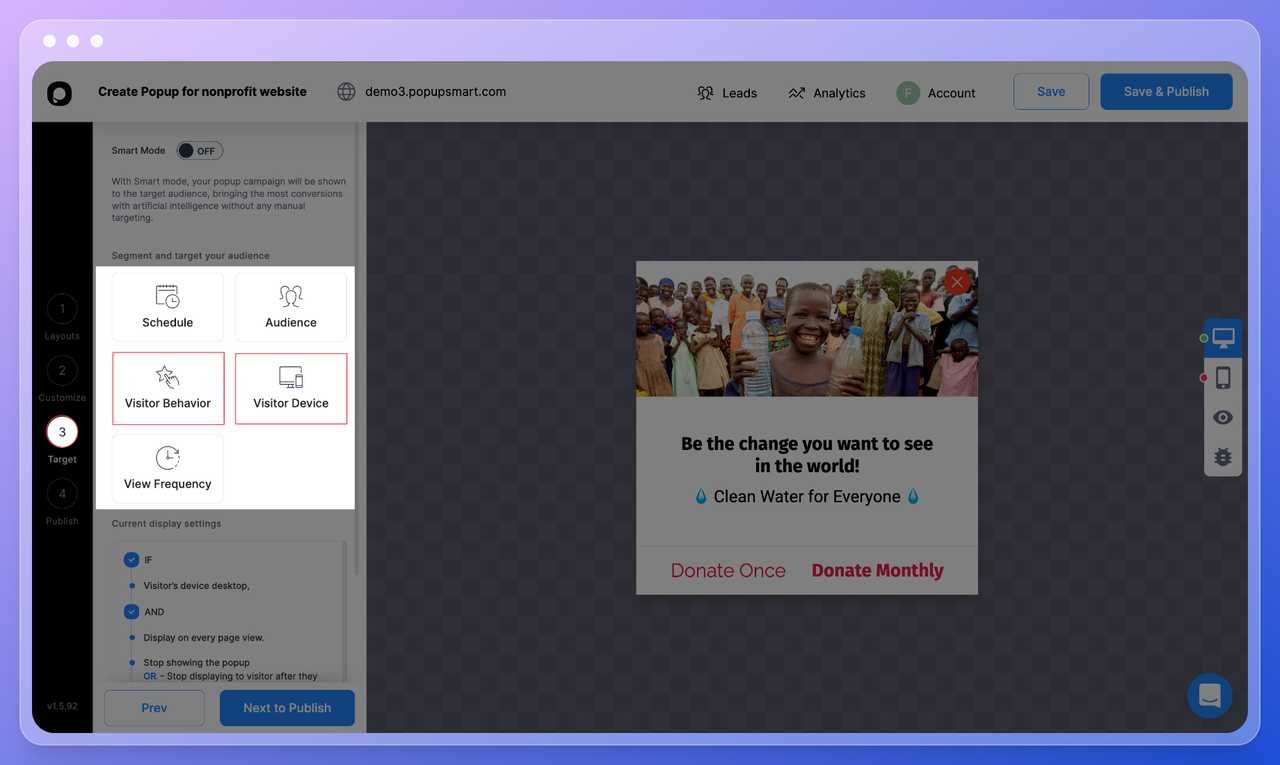
팝업 사용자 정의가 완료되면 다음 단계로 이동하여 "대상" 버튼을 클릭해야 합니다.

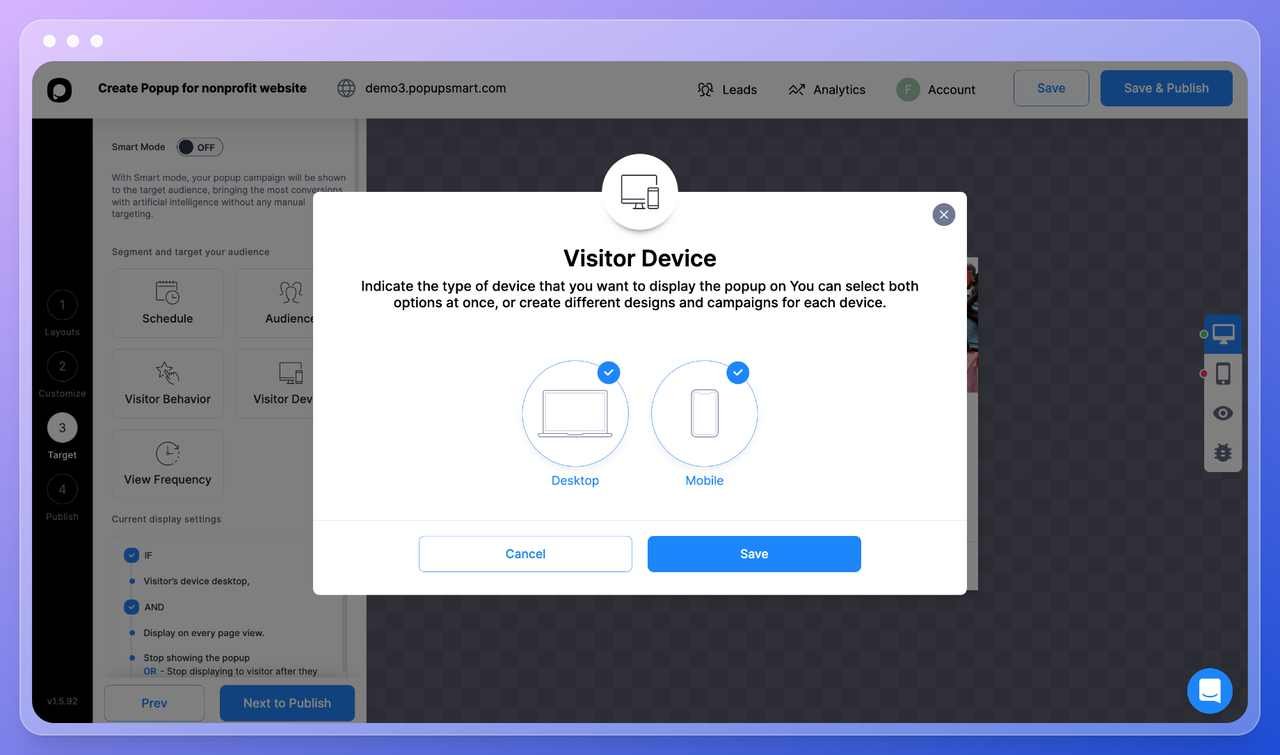
여기에서 방문자 행동 또는 기기 선택과 같은 다양한 타겟팅 옵션을 선택할 수 있습니다.

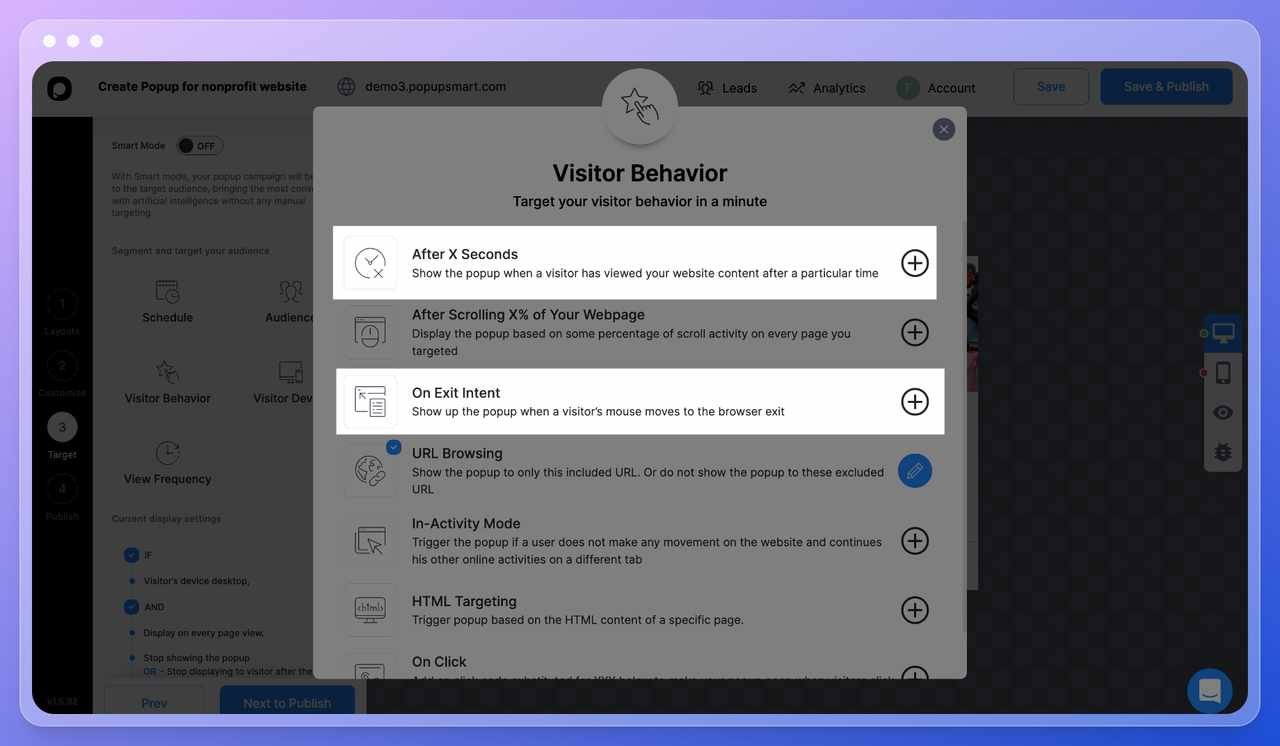
"방문자 행동" 섹션을 사용하면 방문자가 일정 시간 동안 귀하의 웹사이트를 방문한 후 팝업을 표시하거나 이탈 의도 팝업을 설정할 수 있습니다.
또한 '대상' 섹션에서 '운영 체제', '신규 방문자 또는 재방문자', '브라우저 언어', '트래픽 소스' 및 '위치 위치'에 따라 팝업 타겟팅을 최적화할 수도 있습니다.
참여를 향상시키기 위해 스마트 태그 dynamic 을 사용하여 개인화된 현장 마케팅 메시지를 만들 수도 있습니다.

타겟팅 설정이 완료되면 "게시 다음" 버튼을 클릭하고 게시 옵션을 설정하십시오.
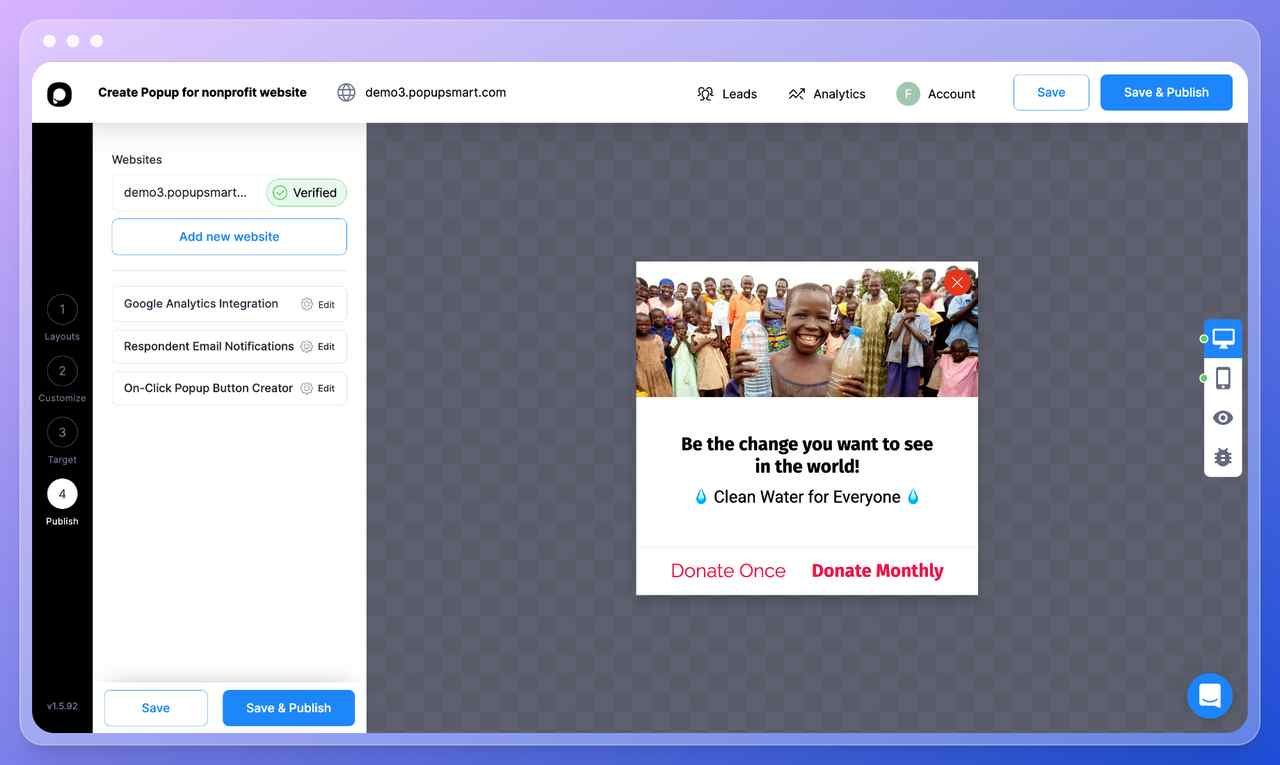
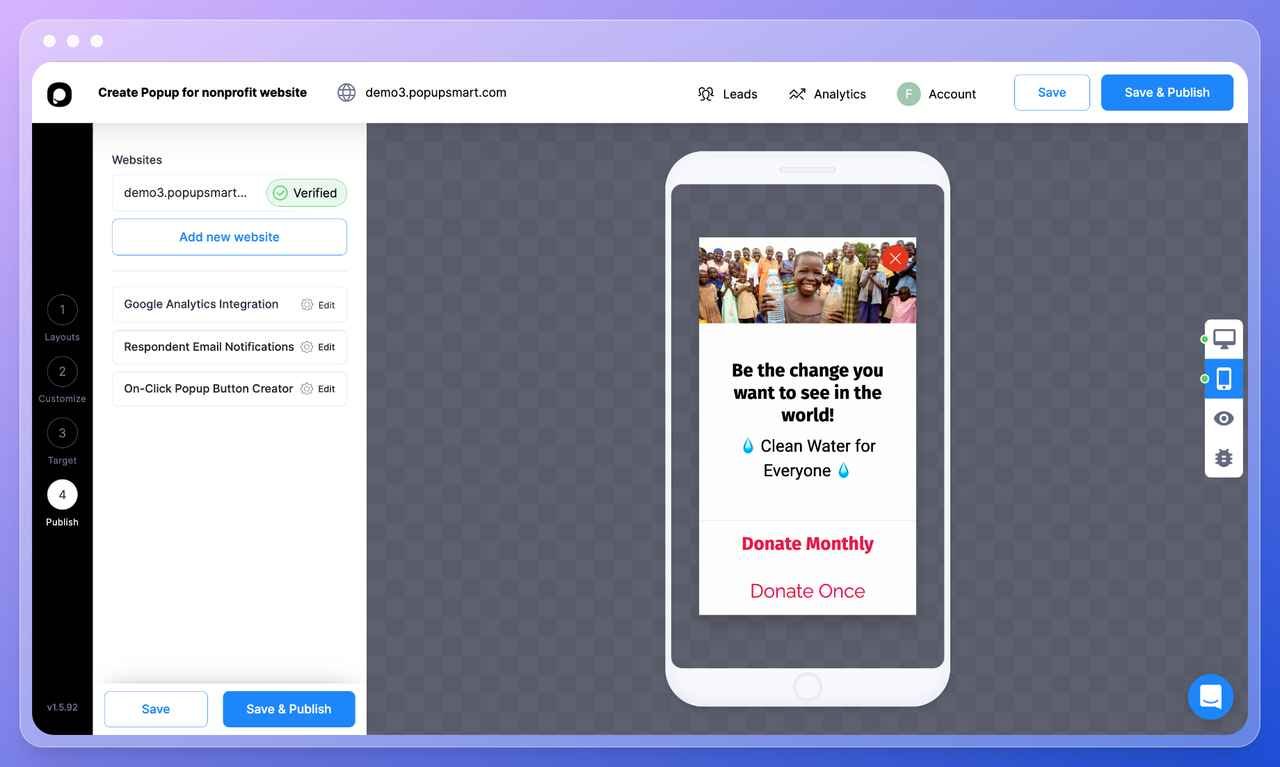
팝업이 모바일 장치에서 어떻게 보일지 미리 보고 최상의 사용자 경험을 위해 최적화할 수 있습니다.

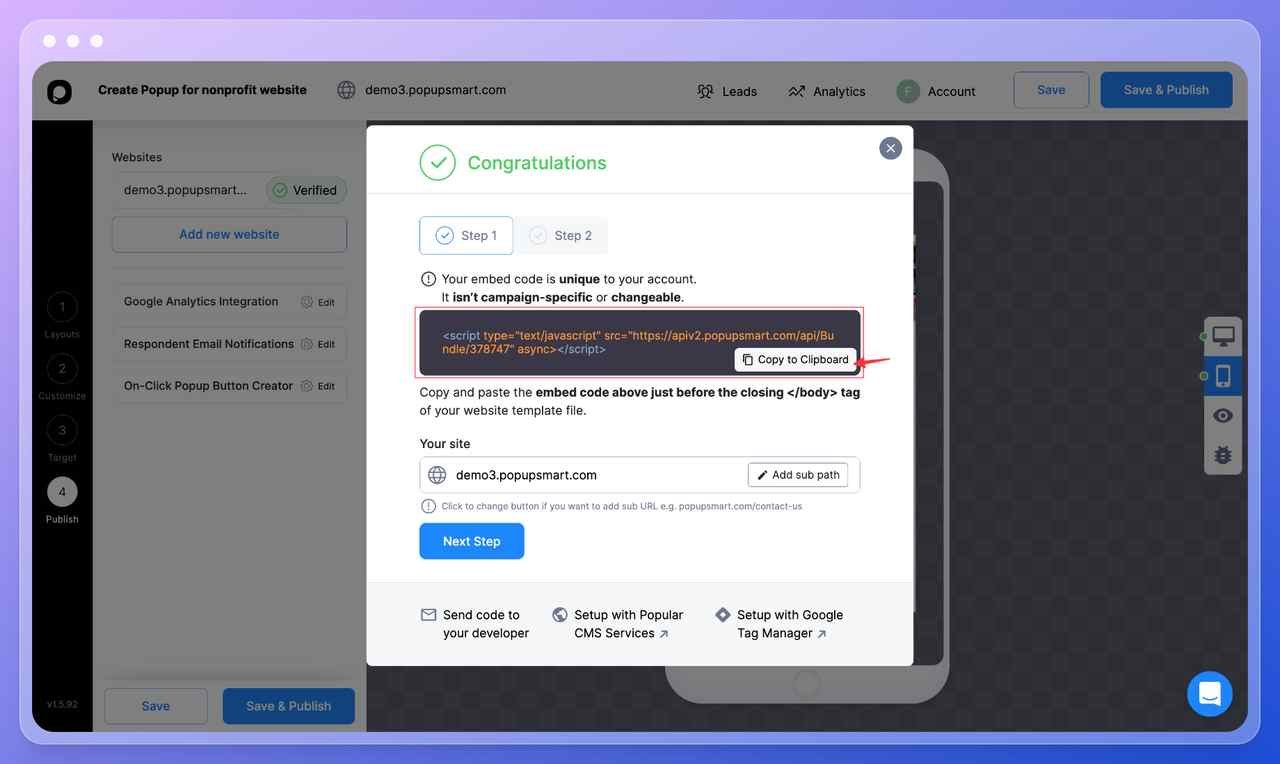
이제 웹사이트 도메인을 클릭하면 웹사이트에 추가할 수 있는 팝업 코드가 표시됩니다.

"클립보드에 복사" 를 클릭하여 코드를 복사하고 웹사이트 대시보드에서 닫는 </body> 태그 앞에 붙여넣습니다.
웹사이트를 확인하십시오. 그렇지 않으면 게시 버튼을 클릭할 수 없습니다.
'게시' 섹션을 선택하면 Google 애널리틱스 와 통합하도록 선택할 수도 있습니다.
또한 마지막 단계에서 이 섹션의 "응답자 이메일 알림" 및 "클릭 시 팝업 버튼 생성기" 를 사용자 지정할 수 있습니다.
궁극적으로 "저장 및 게시" 버튼을 클릭하여 팝업을 게시합니다.
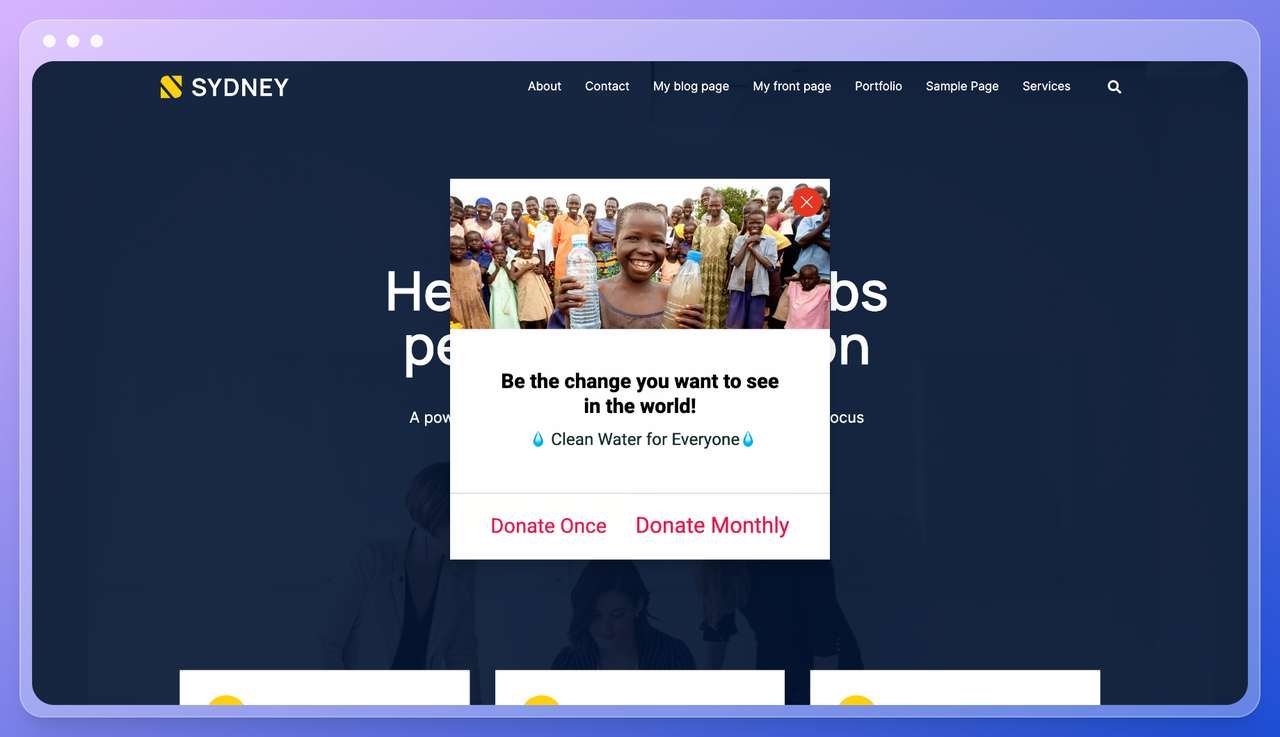
이 가이드에서 함께 만든 팝업의 최종 모습은 다음과 같습니다.

마찬가지로, 모금 캠페인을 홍보하기 위해 매력적이고 잠재적인 팝업을 만들 수 있습니다.
마지막 메모로
관심을 끄는 기부 CTA를 만드는 방법을 알았으므로 이제 조치를 취하고 이 지식을 실천할 때입니다.
웹사이트에 한두 개의 팝업을 추가하고 통계 보고서를 사용하여 실적 추적을 시작하세요.
또한 일부 데이터를 수집한 후 A/B 분할 테스트를 실행하여 결과를 개선하고 더 많은 사람들이 귀하의 대의를 지지하도록 격려할 수 있습니다.
Popupsmart를 사용하여 비영리 웹사이트에 첫 번째 팝업을 만들고 위의 모든 팁을 결합할 수 있습니다.
부끄러워하지 말고 첫 번째 팝업을 만들고 질문이 있으면 알려주세요.
Popupsmart를 시작하고 비영리 웹사이트의 첫 번째 팝업을 지금 만드십시오!
자주 묻는 질문
비영리 단체가 광고를 사용할 수 있습니까?
짧은 대답은 예입니다. 비영리 조직은 광고를 사용하여 웹사이트로 더 많은 트래픽을 유도할 수 있습니다. 또한 팝업을 사용하여 새 사용자를 환영하고 추가 마케팅 목적으로 정보를 캡처할 수 있습니다.
팝업을 사용하여 자원 봉사자를 모집할 수 있습니까?
분명하게 예입니다. 팝업은 사용자의 관심을 끌 수 있는 좋은 방법 입니다. 올바른 대상 팝업을 사용하여 비영리 단체에 자원 봉사하는 데 관심이 있는 특정 그룹의 사람들을 유치할 수 있습니다.
다음 관련 주제를 살펴볼 수도 있습니다.
- Popupsmart로 맞춤 타겟을 타겟팅하는 방법
- Vue 모달 팝업을 만드는 방법

