연필 2D 사용 방법
게시 됨: 2023-12-13다양한 디지털 플랫폼에서 참여도와 조회수를 높이기 위해 애니메이션, 비디오 및 기타 콘텐츠 유형에 대한 수요가 증가했습니다. 따라서 애니메이션은 이제 많은 그래픽 또는 일러스트레이션 디자이너가 탐내는 기술입니다. 야심 찬 애니메이터로서 애니메이션 여정을 시작하려면 적합한 소프트웨어를 찾아야 합니다. 새로운 진로를 시작하는 데 도움이 되는 도구 중 하나는 Pencil 2D입니다. 이 도구를 사용하는 것의 한 가지 장점은 무료라는 것입니다! 사용하는 데 도움이 필요하다면 여기 Pencil 2D 사용 방법에 대한 편리한 가이드가 있습니다!
연필 2D 사용 방법

Pencil 2D에는 수많은 기능과 도구가 포함되어 있어 Pencil 2D를 사용하는 것은 애니메이션 프로젝트를 위한 다용도 솔루션입니다. 기본 애니메이션을 만들기 전에, 아래는 Pencil 2D 초보자를 위한 몇 가지 빠른 가이드입니다. 또한 소프트웨어를 사용하기 전에 알아야 할 도구와 레이어에 대해 알아보세요.
연필 2D 도구란 무엇입니까?
- 프레임 지우기 – 현재 프레임을 삭제합니다.
- 선택 도구 - 프레임에서 수정하거나 제거하려는 개체를 선택합니다.
- 손 도구 – 캔버스 이동
- 폴리라인 도구 – 선과 곡선 생성
- 스머지 도구 – 폴리라인 편집 또는 비트맵 픽셀 유동화
- 연필 도구
- 브러쉬 도구
- 펜 도구
- 지우개 도구
- 도구 이동
- 스포이드 도구
Pencil 2D의 레이어는 무엇입니까?
- 비트맵 레이어 – 이 레이어에 래스터 그림을 그릴 수 있습니다.
- 벡터 레이어 – 이 레이어에 벡터 일러스트레이션을 그릴 수 있습니다.
- 카메라 레이어 – 이 레이어를 사용하여 미디어 파일을 수정하거나 캔버스를 이동할 수 있습니다.
- 사운드 레이어 – 이 레이어에서 사운드를 가져올 수 있습니다.
1. 키프레임 추가, 삭제, 복제

애니메이션을 처음부터 끝까지 원활하게 만들려면 키프레임이 필요합니다. 이렇게 하면 그림이나 일러스트레이션을 이동하는 데 도움이 됩니다.
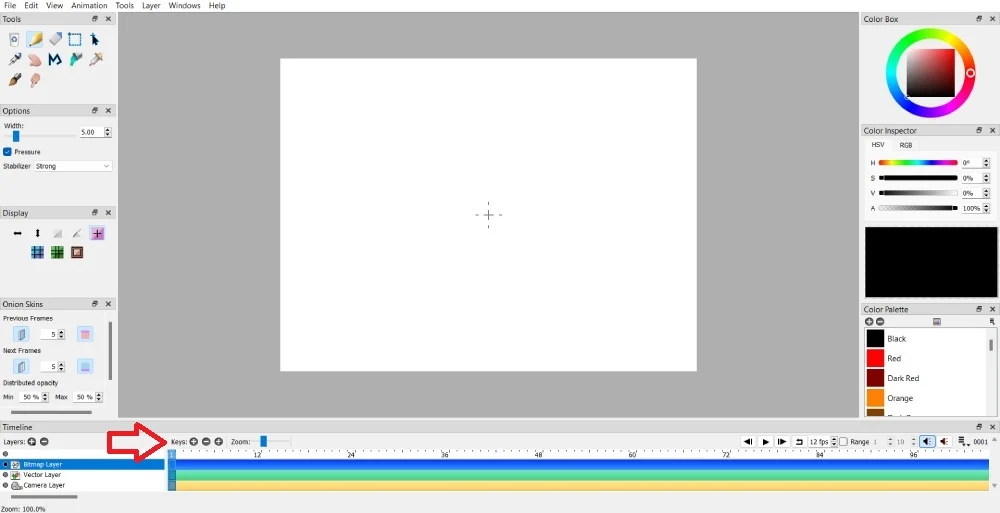
타임라인으로 이동하여 키프레임을 추가할 수 있습니다. 그런 다음 키 섹션에서 왼쪽 + 버튼을 클릭합니다.
애니메이션 프로젝트에 키프레임을 더 추가했지만 제거하고 싶나요?
타임라인으로 이동합니다. 그런 다음 키 섹션에서 – 버튼을 클릭합니다. 거기에서 해당 프레임을 제거할 수 있습니다.
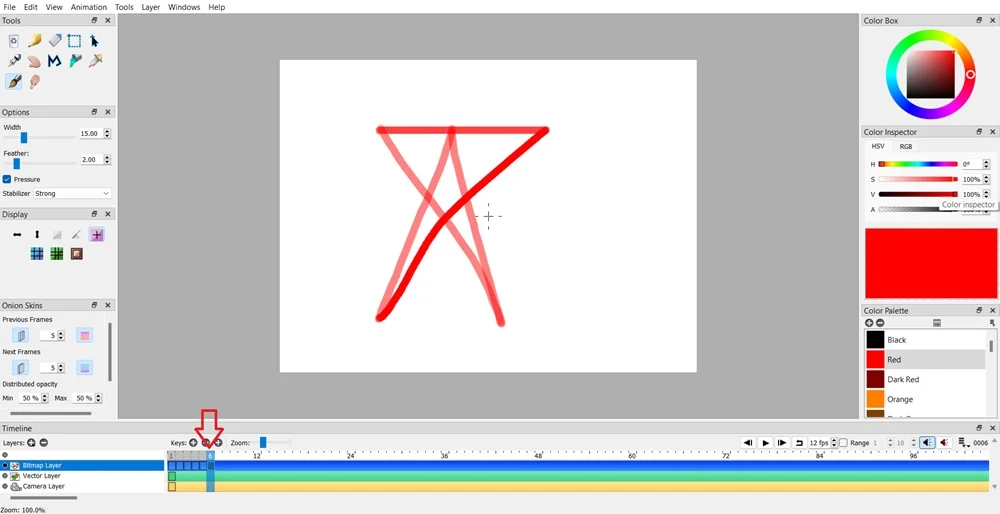
키프레임을 복제하려면 키프레임 삭제 버튼 오른쪽에 있는 + 버튼을 클릭하세요. 그러면 선택한 키프레임이 복제됩니다.
참고: 키프레임을 삭제할 때 먼저 키프레임을 선택했는지 확인하세요. 프레임 번호에 파란색 강조 표시가 있으면 선택되었는지 알 수 있습니다. 이는 키프레임을 이동할 때도 적용됩니다.
2. 키프레임을 다른 프레임으로 이동
키프레임을 복제하고 키프레임이 다른 프레임에 훨씬 더 적합하다고 판단되면 키프레임을 이동할 수 있습니다! 새 키프레임을 삭제하고 생성할 필요가 없습니다.

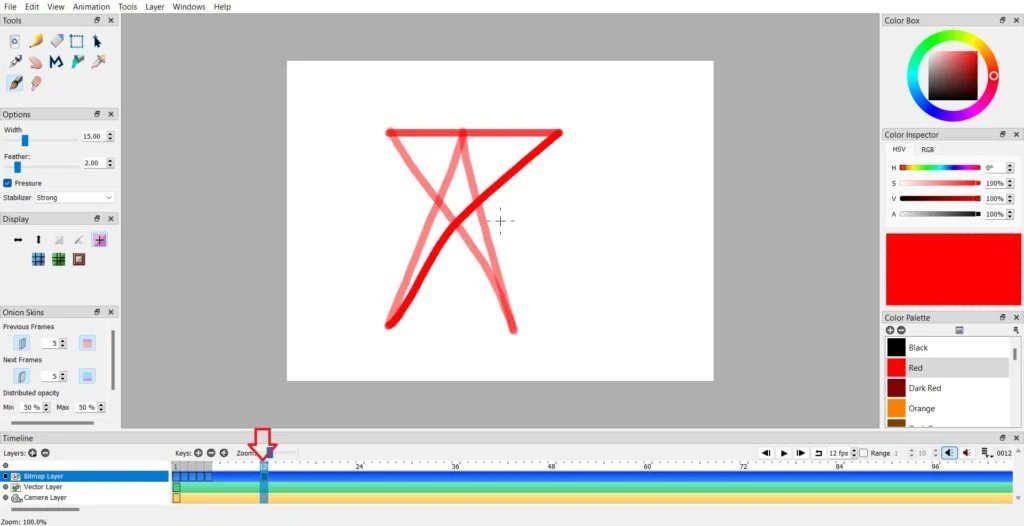
이동하려는 특정 키프레임을 클릭하면 됩니다.

그런 다음 키프레임을 두 번 클릭하고 원하는 프레임으로 드래그합니다.
3. 레이어 추가 및 삭제

애니메이션 프로젝트를 만들 때 추가 레이어가 필요합니까? 타임라인에 있는 레이어 섹션에서 + 버튼을 클릭하면 레이어를 쉽게 추가할 수 있습니다. 추가 비트맵, 벡터 및 카메라 레이어를 추가할 수 있습니다. 그러나 애니메이션에 사운드가 있는 경우 사운드 레이어를 추가할 수 있습니다.
레이어가 너무 많으면 레이어 섹션에서 – 버튼을 클릭하여 레이어를 삭제할 수 있습니다.
4. 기존 미디어에 특정 요소 추가

특정 GIF나 비디오에 간단한 애니메이션 편집을 할 수 있습니다. 예를 들어, GIF나 비디오 위에 이미지를 넣을 수 있습니다. GIF 위에 이미지나 아이콘을 배치하는 경우 새 비트맵 레이어를 추가하세요.

그런 다음 그에 따라 이미지 요소를 이동하거나 편집합니다.
그러나 그림을 추가하려는 경우 비트맵 레이어에 그릴 수 있습니다. 그런 다음 모든 프레임에 모양, 선 또는 기타 요소를 수동으로 그립니다.
5. 단축키 설정
Pencil 2D를 애니메이션 도구로 활용한다면 다른 애니메이션 프로젝트에서 더 빠르고 쉽게 사용할 수 있는 빠른 단축키를 설정할 수 있습니다. 다음 단계에 따라 이 작업을 수행할 수 있습니다.

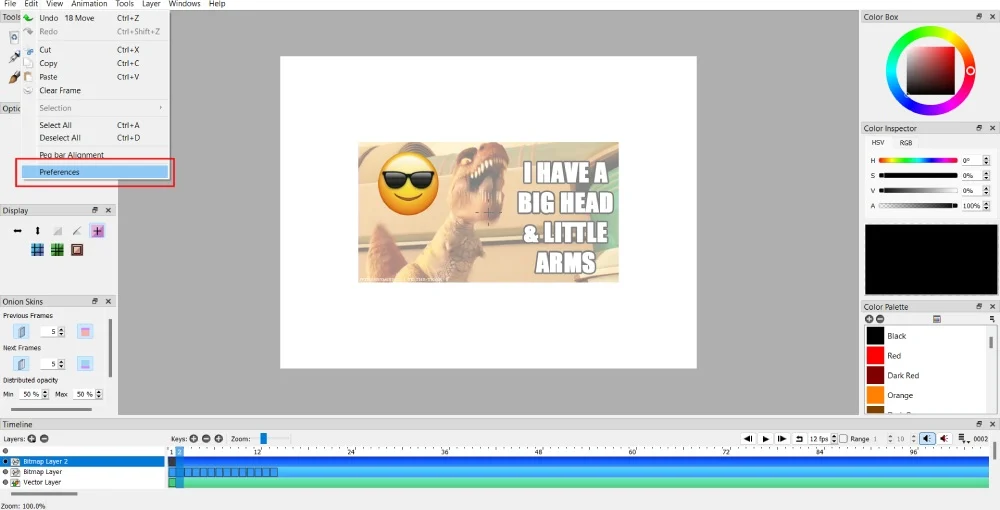
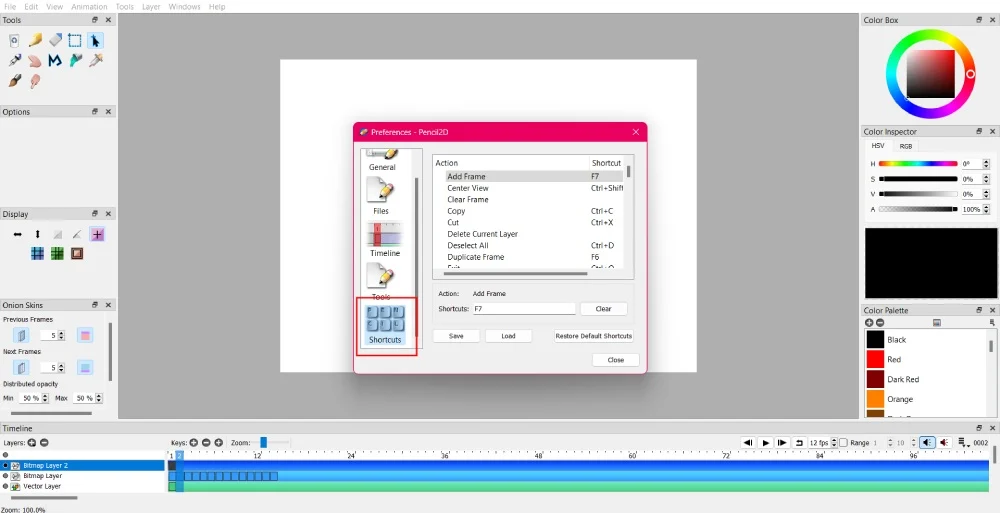
메뉴 표시줄에서 편집을 클릭합니다. 그런 다음 기본 설정 을 선택합니다.

바로가기 까지 아래로 스크롤하여 애니메이션을 만들 때 선호하는 바로가기를 설정하세요. 그런 다음 저장을 클릭하여 기본 설정을 저장합니다.
6. 파일 가져오기

애니메이션 작업에는 다른 미디어 형식이 필요할 수 있습니다. 예를 들어 꽃밭을 걷는 애니메이션 캐릭터를 만드는 경우 이 캐릭터가 꽃밭을 배경으로 걷는 모습을 보여주는 이미지를 업로드할 수 있습니다.
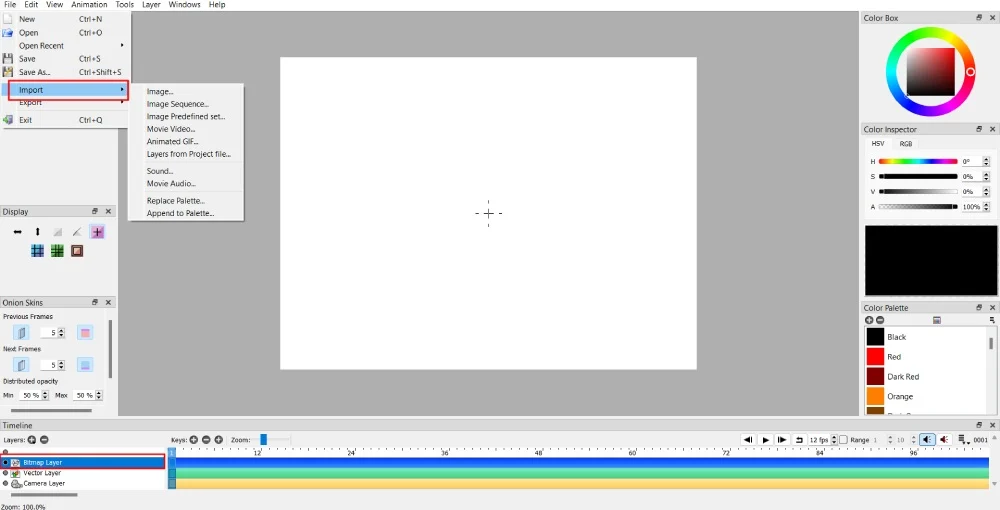
파일 > 가져오기를 클릭하여 이미지를 가져올 수 있습니다. 그런 다음 가져오려는 미디어 유형을 선택합니다.
참고: 벡터 또는 카메라 레이어에 있는 경우 미디어를 가져올 수 없습니다. 먼저 비트맵 레이어를 선택한 다음 미디어를 가져옵니다.
7. 프로젝트 저장 및 내보내기

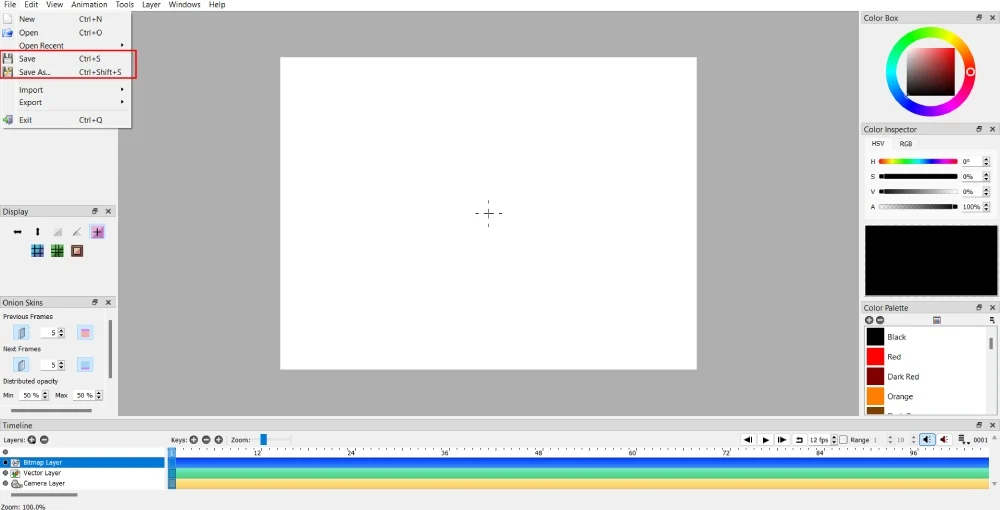
애니메이션 작업을 저장하지 않음으로써 여러분의 노력을 낭비하지 마십시오. 프로젝트를 저장했는지 확인하세요. 작업을 시작할 때 파일 > 다른 이름으로 저장을 클릭하여 새 프로젝트를 저장할 수 있습니다. Windows의 경우 단축키는 Ctrl + Shift + S이고, Mac의 경우 단축키는 Shift + Cmd + S입니다.
저장한 후에는 저장 버튼을 클릭하여 진행 상황을 반복적으로 저장하세요. 프로젝트 진행 상황을 저장하려면 Windows의 경우 Ctrl + S, Mac의 경우 Cmd + S를 누르세요.
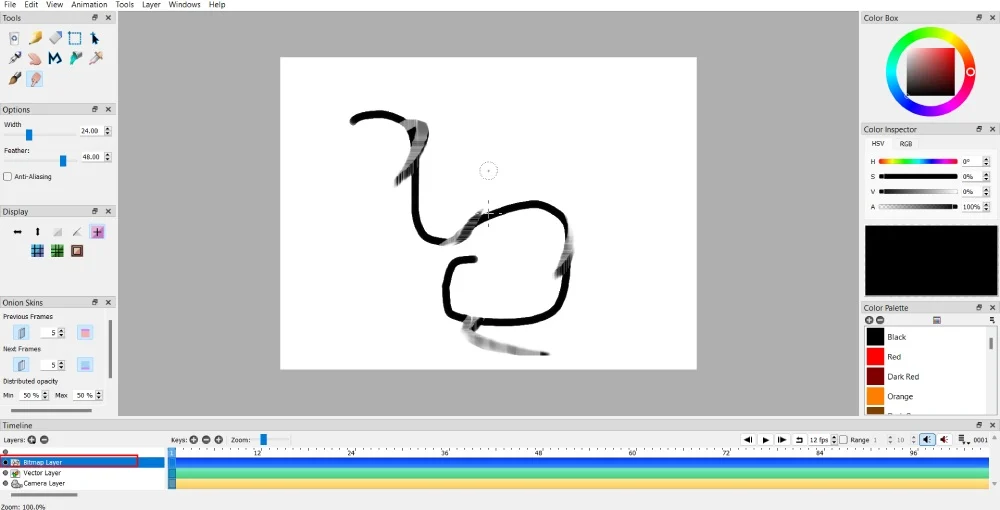
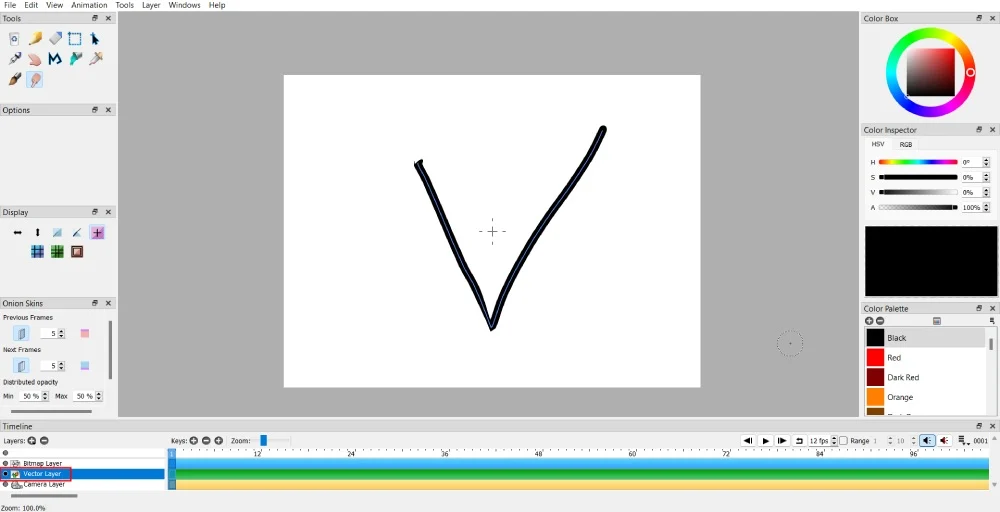
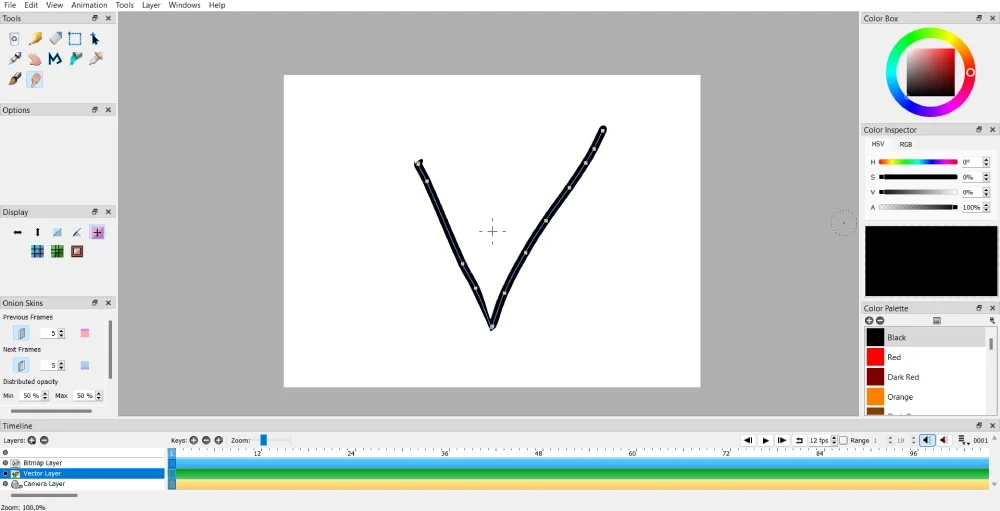
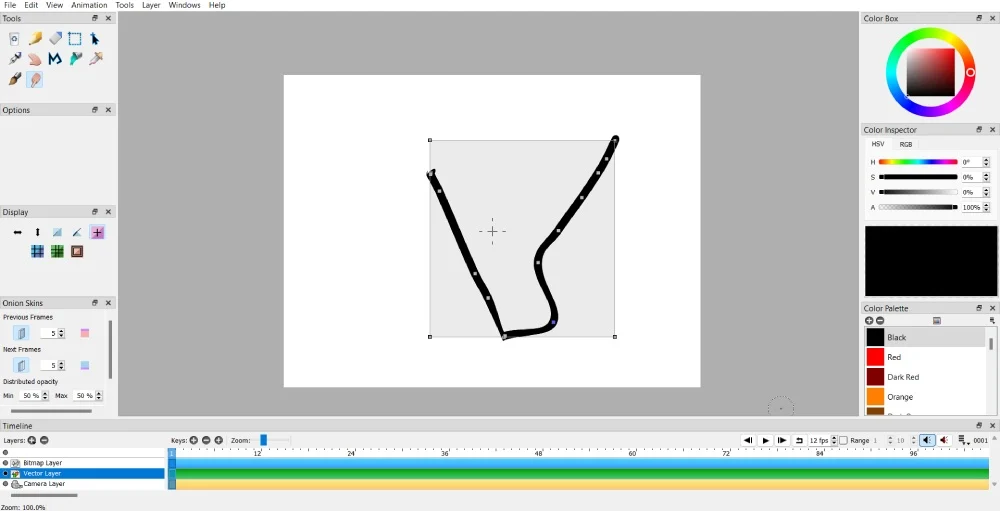
8. 스머지 도구 사용하기

얼룩 도구에는 비트맵 이미지와 벡터 이미지에 대한 두 가지 기능이 있습니다. 비트맵 이미지를 유동화하거나 얼룩지게 합니다. 스머지 도구를 사용하면 애니메이션에 플레어 효과를 줄 수 있습니다.


그러나 왜곡을 통해 움직임을 만들고 싶다면 스머지 도구를 사용하여 선이나 모양을 조작할 수 있습니다.

점을 어느 방향으로든 이동할 수 있지만 경로를 드래그해야 합니다. 움직임을 만들고 싶다면 키프레임을 복제하고 모양의 다른 부분을 이동하세요. 그러나 선이나 모양을 움직이게 하고 싶지 않은 경우 한 프레임에서 이미지를 왜곡할 수 있습니다. 그런 다음 다른 선이나 모양에 대한 새 프레임을 추가합니다.
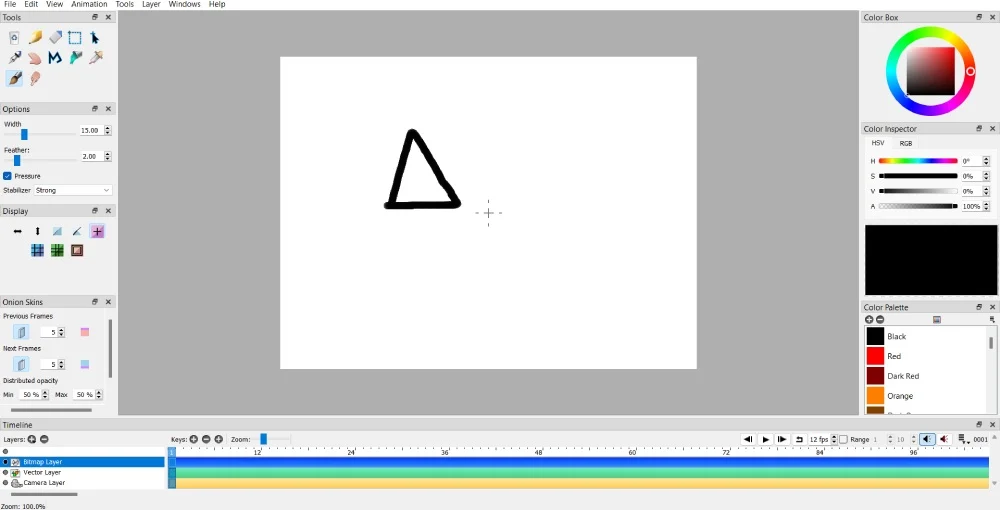
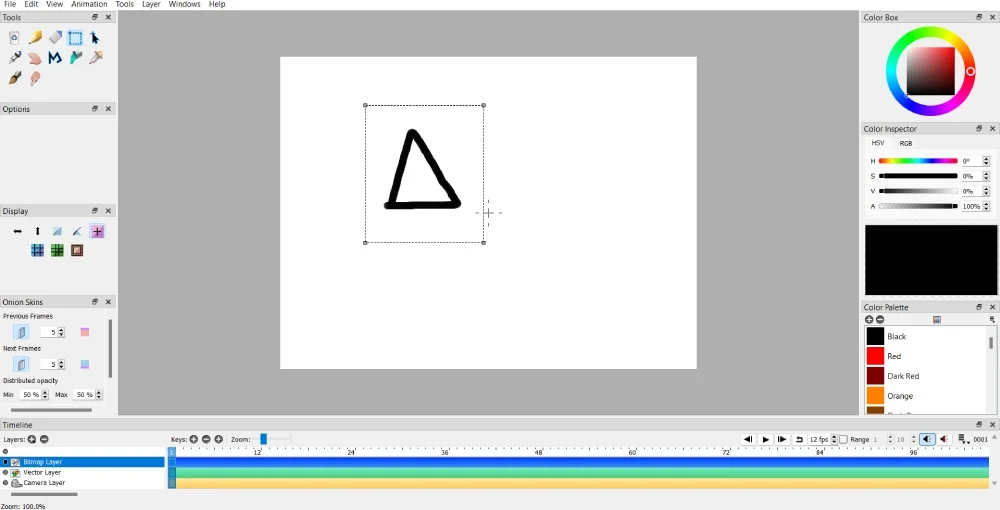
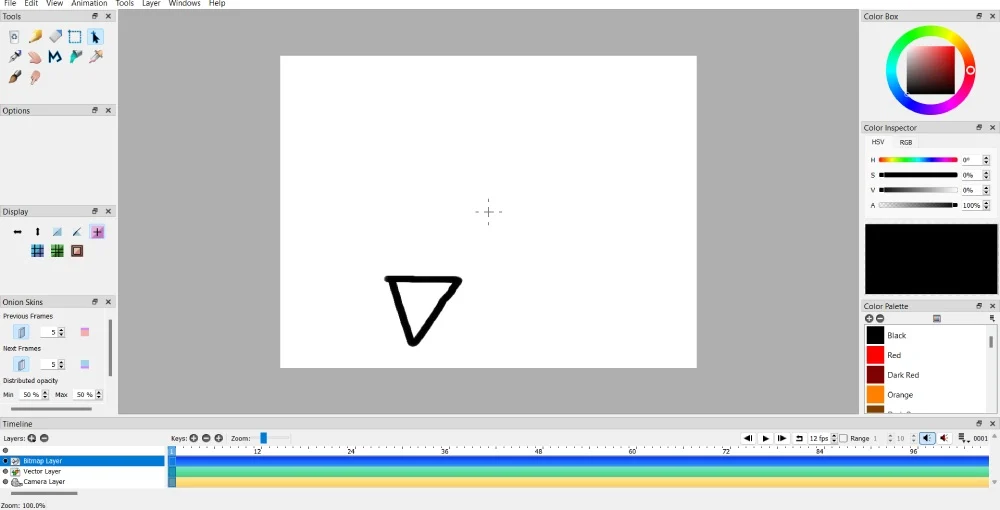
9. 이미지 회전
애니메이션의 일부 일러스트레이션은 전달하는 스토리에 따라 회전해야 합니다. 또는 모양을 그리고 다른 프레임에서 원근감을 변경하려는 경우 이미지를 회전하는 방법은 다음과 같습니다.
이는 비트맵 레이어에서만 작동합니다.

먼저 이미지나 도형을 그려야 합니다.

그런 다음 선택 도구 를 클릭합니다. 그런 다음 그림이나 도형, 그리기 영역을 덮어 전체 이미지나 도형이 회전하는지 확인하세요.


그런 다음 이동 도구 를 선택합니다. 하지만 무엇이든 이동하기 전에 Ctrl 또는 Cmd 버튼을 누른 다음 마우스 왼쪽 버튼을 클릭하세요. 그런 다음 원하는 방향으로 이미지를 회전하세요!
벡터 이미지는 회전하지 않지만 위로 이동하면 모양이나 일러스트가 거꾸로 나타납니다. 이동 도구를 사용하여 이 작업을 수행할 수 있습니다. 그런 다음 사각형의 네 점 중 하나를 클릭합니다. 그런 다음 마우스를 위쪽으로 움직이면 거꾸로 표시됩니다.
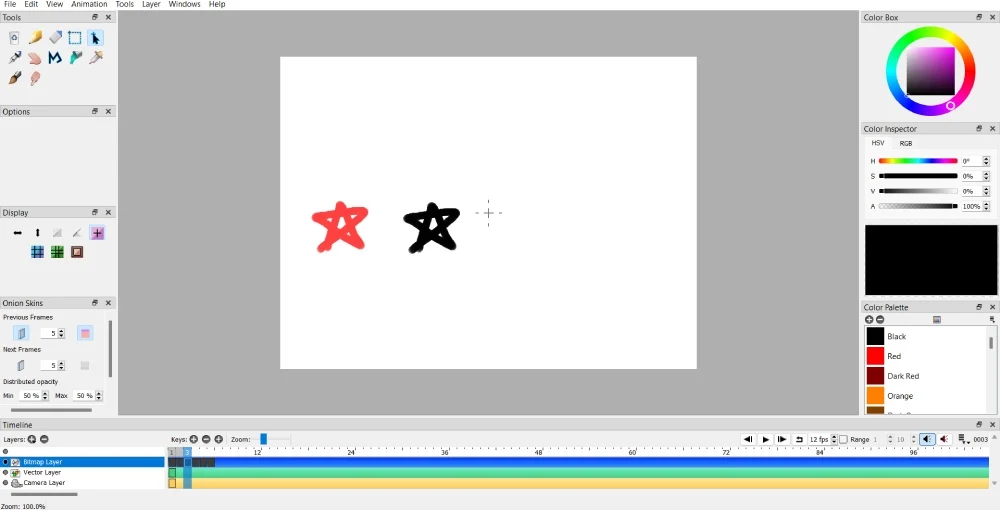
10. 도형이나 이미지 복제
때로는 한 프레임에 동일한 모양이나 이미지가 필요할 수도 있습니다. 수동으로 그릴 수도 있지만 동일한 모양이나 이미지를 복사하는 데 시간이 걸리고 어려울 수 있습니다. 다시 그리지 않고도 할 수 있어요!

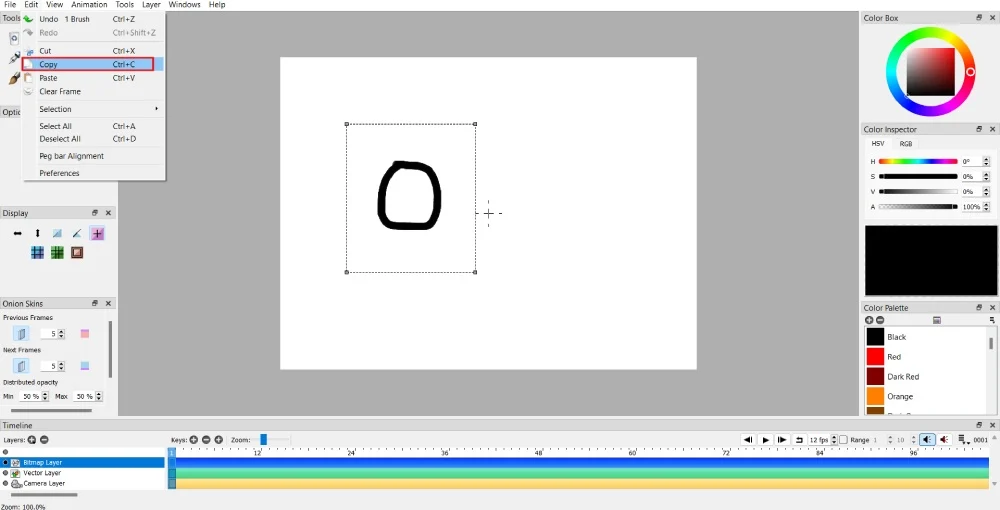
한쪽 프레임에 모양이나 이미지를 그립니다.


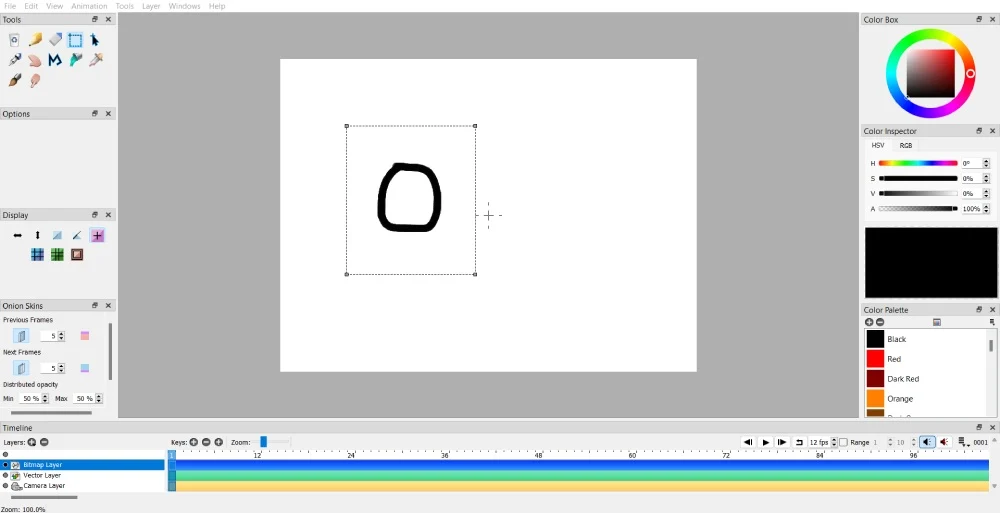
완료되면 선택 도구를 사용하여 편집 > 복사 로 이동합니다.

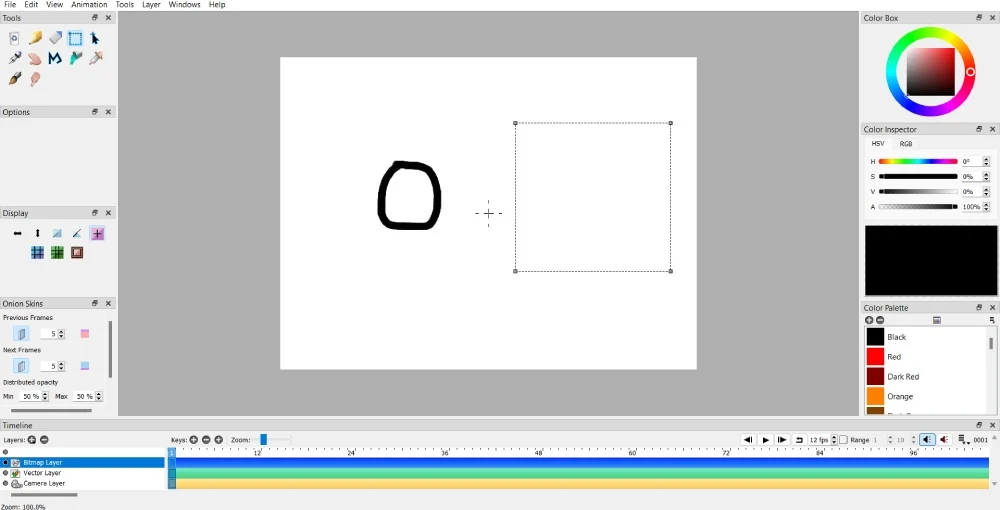
동일한 프레임의 빈 공간에 있는 첫 번째 이미지 또는 모양과 거의 동일한 크기로 선택 도구를 다시 사용하십시오.

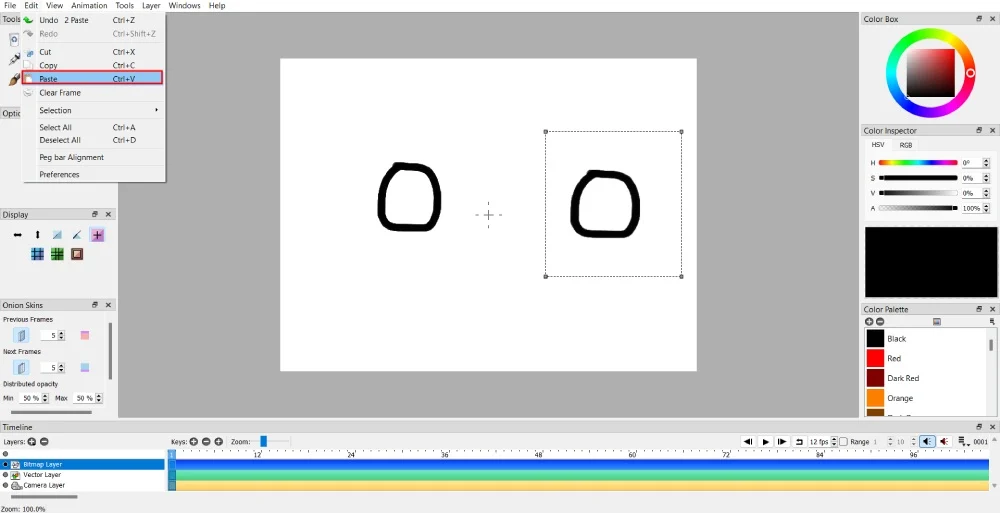
그런 다음 편집 > 붙여넣기를 클릭하여 이미지나 도형을 복사하세요.
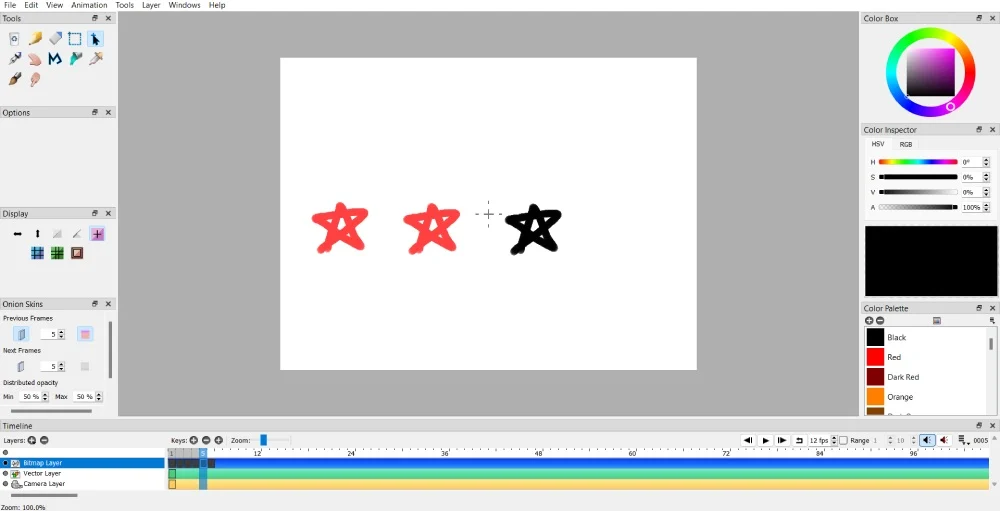
11. 이미지나 도형을 한 방향으로 이동하기
이 레이어를 레이어별로 살펴보겠습니다. 때로는 모든 움직임에 대해 키프레임을 복제해야 하기 때문에 인내심이 필요합니다. 하지만 간단하게 시작해 보겠습니다.
비트맵 이미지가 있는 경우 이동 도구와 선택 도구를 함께 사용해야 합니다.

이미지를 한 방향으로 이동하려면 키프레임 복제 버튼을 클릭하세요.

거기에서 이동하려는 이미지나 도형을 선택하세요 .

그런 다음 이동 도구를 사용하여 모양이나 이미지를 이동하려는 방향으로 이동합니다.
한편, 벡터 이미지가 있는 경우 이동 또는 선택 도구가 필요하지 않습니다. 비트맵 이미지와 마찬가지로 Duplicate keyframe 버튼을 클릭합니다. 그런 다음 벡터 이미지를 원하는 방향으로 이동합니다.
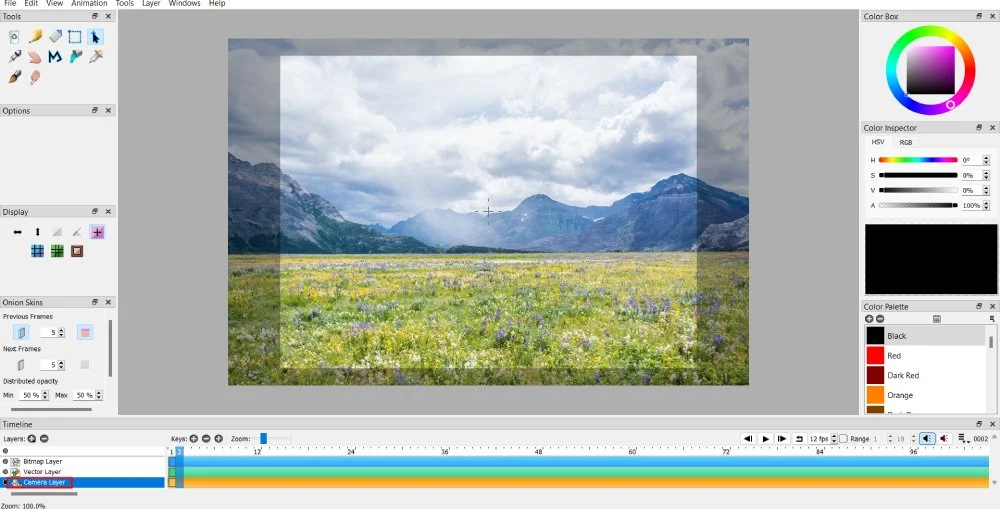
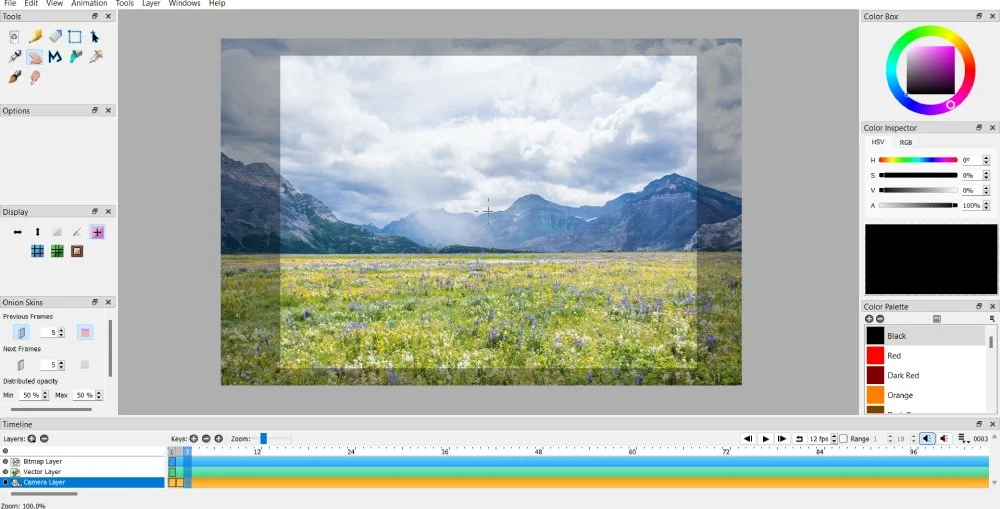
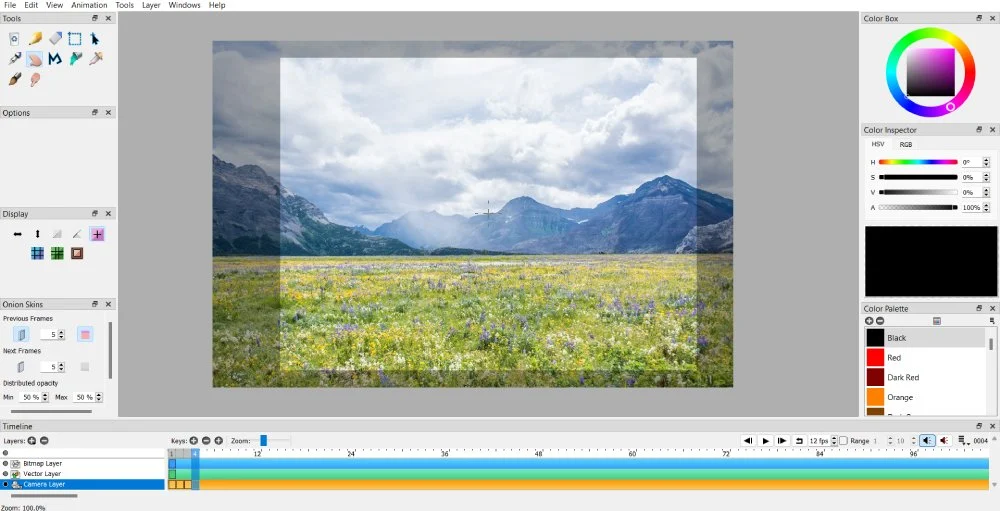
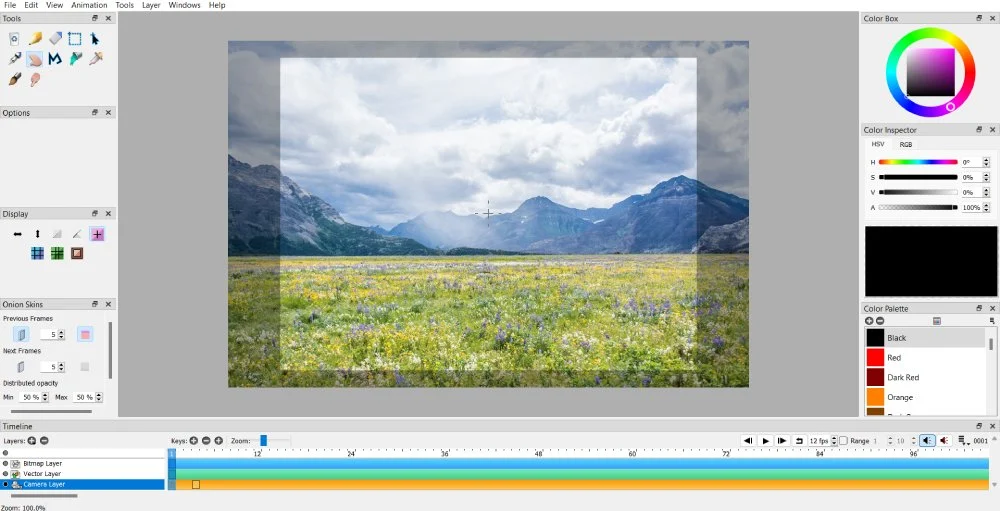
12. 이미지 배경을 한 방향으로 이동하기
일부 애니메이션 프로젝트에는 하나의 캔버스에 다양한 움직이는 개체가 필요합니다. 애니메이션 프로젝트에 필요한 경우 배경 이미지를 이동할 수도 있습니다. 움직이는 모양이나 사물처럼 배경을 부드럽게 움직이려면 키프레임을 추가하거나 복제해야 하므로 인내심이 필요합니다. 그러나 한 번에 배경을 한 위치에서 다른 위치로 이동하려는 경우에도 가능합니다.
배경 이미지를 부드럽게 이동

배경 이미지를 가져옵니다. 업로드한 후 카메라 레이어를 클릭합니다.

그런 다음 복제 키프레임을 클릭합니다. 복제 키프레임에서 손 도구를 사용하여 원하는 방향으로 이미지를 이동합니다.

원하는 움직임이 나올 때까지 이를 반복합니다.

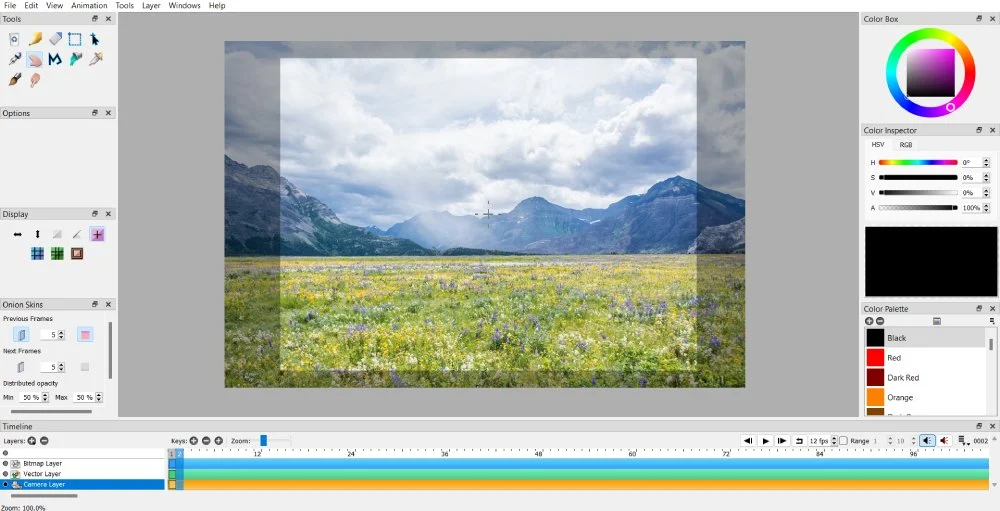
한 번에 배경 이미지 이동

한 방향에서 다른 방향으로의 원활한 전환을 원하지 않는 경우 위의 지침을 따를 수 있습니다. 하지만 모든 움직임에 대해 키프레임을 만드는 대신 특정 프레임으로 이동하여 키프레임 복제 버튼을 클릭할 수 있습니다. 여기에서 배경이 한 위치에서 다른 위치로 이동하는 것을 볼 수 있습니다.
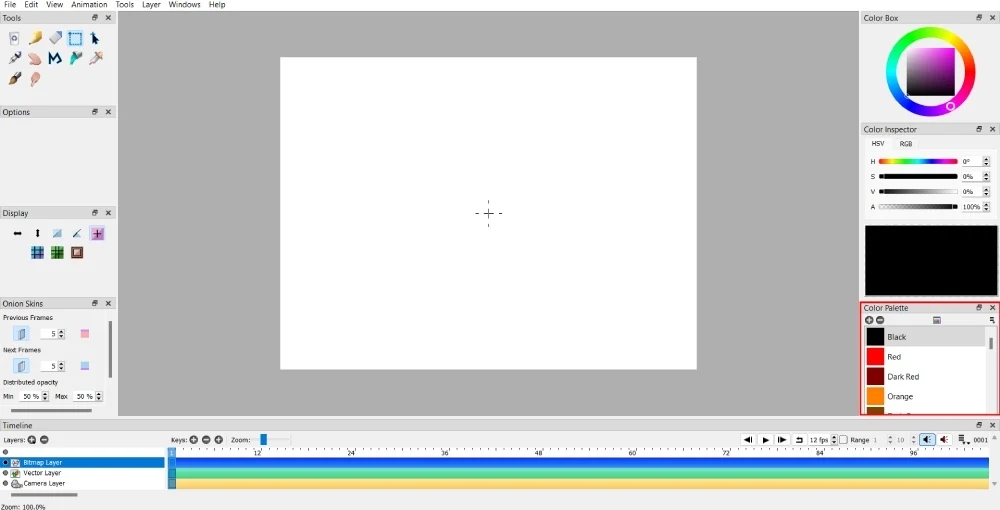
13. 팔레트 정리하기

애니메이터라면 특정한 스타일이 있을 수 있습니다. 이는 애니메이션 디자인에 색상을 지정하는 방법에도 반영될 수 있습니다. Pencil 2D에는 24가지 색상으로 구성된 사전 설정된 팔레트가 있습니다. 그러나 프로젝트에 음영을 추가하거나 제거할 수 있습니다.
팔레트 창 중앙에 있는 색상 선택 버튼을 클릭하여 색상을 추가할 수 있습니다. 선택한 후 확인 버튼을 클릭하면 Pencil 2D가 해당 새 색상을 로드합니다.
그러나 음영을 제거하려면 제거하려는 색상을 선택하십시오. 그런 다음 – 버튼을 클릭하여 팔레트에서 해당 색상을 삭제합니다.
특정 브랜드 색상을 가진 클라이언트와 작업할 수도 있습니다. 애니메이션을 통해서도 고객이 알아볼 수 있도록 다양한 미디어 또는 마케팅 자산에서 브랜딩을 일관되게 유지하는 것이 중요합니다. 이 경우 해당 브랜드의 색상을 따라야 합니다. 팔레트를 요청하여 Pencil 2D에 로드할 수 있습니다.
위의 단계를 따를 수 있습니다. 또는 팔레트를 교체할 수 있습니다. 팔레트를 교체하려면 파일, 가져오기 로 이동하세요. 가져오기 섹션에서 "팔레트 교체"를 선택합니다. Pencil 2D가 새 팔레트를 로드합니다.
14. 기본 애니메이션 만들기
1. Pencil 2D 애플리케이션을 엽니다. Pencil 2D는 이미 빈 캔버스를 로드합니다.
2. 그리기 도구를 클릭하여 첫 번째 프레임 설명을 시작합니다.
3. 첫 번째 프레임에 첫 번째 그림이나 움직임을 그린 후 + 키 버튼을 클릭하여 새 프레임을 추가합니다. 키프레임을 추가하면 새 프레임에 그림을 그려 애니메이션을 만드는 데 도움이 됩니다. 애니메이션을 그리려면 비트맵 레이어를 클릭해야 합니다 . 그러나 픽셀화된 일러스트레이션을 원하지 않는 경우 더 부드러운 드로잉을 위해 벡터 레이어를 클릭하세요.
4. 이전 프레임을 표시하려면 어니언 스킨 기능이 활성화되어 있는지 확인하세요. 이렇게 하면 다음 프레임을 어떻게 디자인할지 추측할 필요가 없습니다. 이전 프레임, 다음 프레임 또는 둘 다를 활성화할 수 있습니다.
5. 더 많은 키프레임을 추가하거나 편집하고 필요한 경우 작업을 수정합니다. 재생 버튼을 누르면 작업을 내보내기 전에 미리 볼 수 있습니다.
자주 묻는 질문
Pencil 2D가 초보자에게 적합한가요?
예, Pencil 2D는 초보자를 위한 훌륭한 시작 소프트웨어입니다. 애니메이션 경험을 갖고 싶다면 Pencil 2D가 프레임당 애니메이션 제작의 기본을 이해하는 데 도움이 될 것입니다. 원활한 애니메이션을 만들려면 드로잉 태블릿을 사용하여 모든 프레임을 설명하는 것이 좋습니다.
연필 2D는 무료인가요?
예, 오픈 소스 애니메이션 소프트웨어는 무료로 사용할 수 있습니다. 웹사이트에서 애니메이션 소프트웨어를 다운로드하여 즉시 사용할 수 있습니다!
Pencil 2D에서 3D 애니메이션을 만들 수 있나요?
Pencil 2D에서는 손으로 그린 전통적인 애니메이션만 만들 수 있습니다. 3D 프로젝트에는 다른 소프트웨어가 필요합니다. 3D 애니메이션 작업을 계획하고 있다면 또 다른 오픈 소스 애니메이션 소프트웨어인 Blender를 사용할 수 있습니다.
Pencil 2D에 대한 도움은 어떻게 받나요?
Pencil 2D에는 소프트웨어를 처음 사용하는 초보자를 위한 문서 섹션이 있습니다. 그러나 답변을 찾을 수 없거나 결함이 발생한 경우 포럼이나 소셜 미디어 계정으로 이동하여 다른 사용자의 도움을 받아야 합니다.
마지막 생각들
Pencil 2D는 초보자를 위한 최고의 애니메이션 소프트웨어 중 하나입니다. 간단한 애니메이션부터 시작하여 GIF나 단편을 만들 수 있습니다. 이미지, 비디오, GIF를 내보내 매력적인 비디오를 만들거나 색상을 추가하여 생동감 있게 애니메이션을 맞춤화할 수 있습니다. 게다가, Pencil 2D에는 애니메이션을 설명하기 위한 기본 도구도 있습니다. 이를 통해 기술을 익히고 더 많은 고객을 유치할 수 있습니다.
