랜딩 페이지에서 2021년 가장 인기 있는 디자인 트렌드를 사용하는 방법
게시 됨: 2021-07-13첫인상을 남길 수 있는 기회는 단 한 번뿐입니다. 좋은 인상을 주지 못하면 전체 관계에 나쁜 영향을 미칩니다. 마케팅에서 이 첫인상은 방문 페이지 디자인에 달려 있습니다.
방문자가 광고 클릭 후 가장 먼저 보는 것은 방문 페이지이며, 광고 문구를 보기 전에 페이지 디자인을 봅니다. 색상에서 타이포그래피, 영웅 이미지에 이르기까지 모든 것이 시각적으로 매력적이어야 하고 원활한 사용자 경험을 제공해야 하며 방문자가 스크롤하고 싶게 만들고 결국에는 CTA 버튼을 클릭해야 합니다.
여기에서 디자인 트렌드가 등장합니다.
매년 트렌드를 통해 효과가 있는 것과 그렇지 않은 것을 알 수 있으므로 보기에 좋고 관련성이 있으며 방문자의 관심을 끌 수 있는 페이지를 디자인할 수 있습니다.
2021년 랜딩페이지 디자인 트렌드
수년 동안 웹 디자인 트렌드는 공상 과학 세계로 점점 더 나아가고 있습니다. 하지만 2021년 디자인 트렌드는 정반대다. 올해의 웹 디자인 트렌드는 사실주의라는 공통 주제를 공유합니다.
현재 트렌드는 디지털 및 실제 측면을 결합하여 표준 웹 사이트가 일상 생활에서 어떻게 되었는지 보여줍니다. 페이지에 시각적 매력을 더하고 방문자와 연결되며 전환에 도움이 되는 4가지 랜딩 페이지 디자인 트렌드를 선별했습니다.
디자인 트렌드 #1: 시차 애니메이션
시차 애니메이션은 착시 현상을 일으켜 전경에 있는 물체가 멀리 있는 물체보다 빠르게 움직이는 것처럼 보입니다. 운전 중 지나가는 풍경을 보는 것과 같은 효과입니다. 랜딩 페이지에서 사용할 때 애니메이션의 효과는 현실과 초현실을 동시에 나타냅니다.
시차 애니메이션을 사용하여 디자이너는 전경, 배경 및 몰입감을 사용하여 깊이를 만들어 컴퓨터 화면을 극장 무대와 유사한 것으로 변환합니다. 방문자가 페이지를 탐색할 때 겉보기에 유동적인 애니메이션이 방문자를 끌어들입니다.
실제 디자인은 다음과 같습니다.

방문 페이지에서 시차 애니메이션을 사용하는 방법
제품이나 서비스가 방문자에게 가장 적합한 이유를 설명하기 위해 일반적인 아이콘을 사용하는 대신 시차 애니메이션을 만들어 방문 페이지에서 제품 기능과 사용자 이점을 보여줍니다. 애니메이션의 마법은 방문자의 관심을 끌고 관심을 끌 가능성이 더 큽니다.
트렌드 2: 진정 컬러
우리 생활에서 디지털 기술의 사용이 증가함에 따라 대부분의 사용자는 대부분의 시간을 화면을 응시하며 보냅니다. 이 때문에 눈의 피로가 만연한 관심사입니다. 올해의 페이지 디자인 트렌드는 눈에 부담을 덜 주는 색 구성표를 중심으로 진행됩니다.
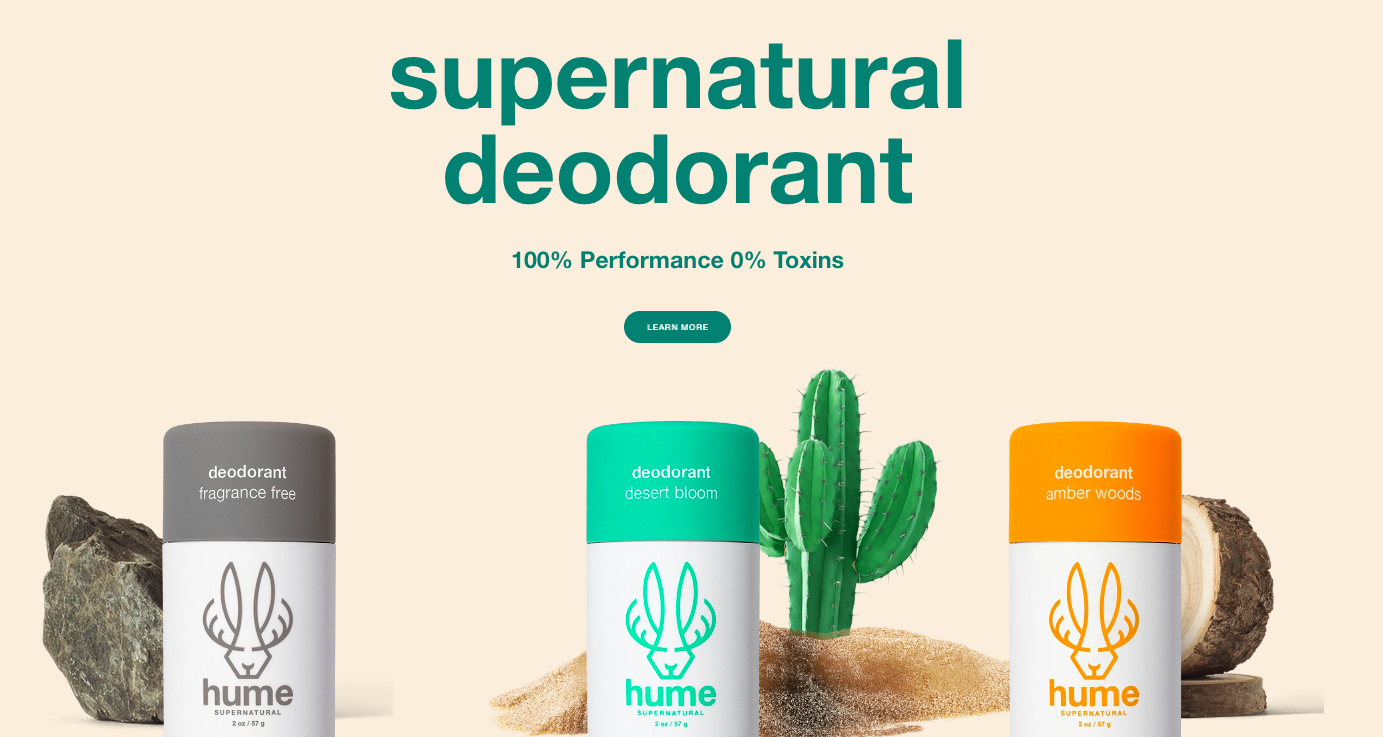
차분한 색상은 어둠과 빛의 두 가지 극단에서 한 발짝 떨어져 있습니다. 차분한 그린, 파스텔 블루, 따뜻한 브라운, 라이트 핑크와 같은 부드러운 색상 팔레트가 올해 대세입니다. 이 차분하고 매력적인 색상은 웹사이트와 방문 페이지를 흑백보다 덜 거슬리게 만들 뿐만 아니라 자연스럽게 고요함과 휴식을 유도합니다.
Hume 데오도란트 홈페이지는 차분한 색상의 완벽한 예입니다.

방문 페이지에서 차분한 색상을 사용하는 방법
차분하고 부드러운 색상 구성표로 방문 페이지를 디자인하면 방문자가 페이지를 보고 클릭 유도문안 버튼을 클릭하는 것이 더 편안해집니다. 페이지에 적합한 색상을 선택하려면 완벽한 색상을 선택하는 방법에 대한 이 종합 가이드를 검토하십시오.
모든 사람이 색상을 다르게 경험한다는 것을 기억하십시오. 따라서 전 세계 모든 사람을 위한 색상 심리학의 원칙을 통합할 수 있는 단일 방법은 없습니다. 특정 색상이 불러일으키는 감정은 각 문화에 깊숙이 뿌리를 둔 의미와 연결되어 있으며 청중을 누구보다 잘 알고 있습니다.
트렌드 # 3: 기념일 로고
당신은 이미 낙서가 무엇인지 알고 있을 것입니다. 우리 중 많은 사람들은 우리가 자라서 디자이너인지 아닌지에 관계없이 학교 공책의 여백을 낙서로 채웠습니다. Google은 홈페이지에 의미 있는 이벤트와 인물을 기념하기 위해 기념일 로고를 자주 표시합니다.

기념일 로고는 디자이너의 스케치북에 숨겨져 있는 경우가 많지만 완성된 디자인에서는 결코 살아나지 않는 경우가 많지만 이 손으로 그린 요소는 페이지 인터페이스와 레이아웃에 완벽한 양의 창의성을 주입할 수 있습니다.
이 디자인 스타일은 페이지에 개성을 더하고 디지털 애니메이션과 효과만으로는 얻을 수 없는 독창성을 부여합니다. 기념일 로고는 그 자체로 새로운 트렌드는 아니지만 올해 강렬한 복귀를 하고 있습니다.
스킨케어 회사인 Paloroma는 낙서와 사진을 결합하여 사용자를 끌어들입니다. 그림은 방문자가 제품 이미지에 집중하도록 합니다. 이 브랜드는 또한 페이지 아래에 애니메이션 기념일 로고를 사용하여 제품 범위를 생생하게 만듭니다.

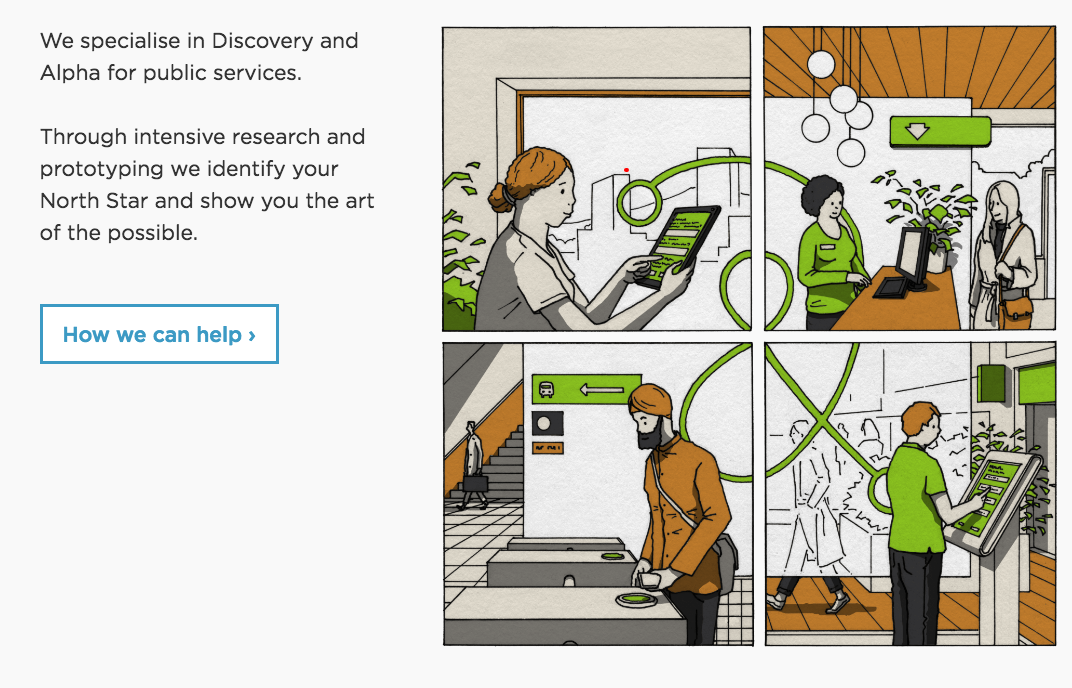
연구 및 디자인 스튜디오인 Mace & Menter는 손으로 그린 만화를 사용하여 서비스 작동 방식을 설명합니다.

방문 페이지에서 기념일 로고를 사용하는 방법
기념일 로고는 페이지 디자인을 보다 인간 중심적이고 접근하기 쉽게 만들어 줍니다. 따라서 페이지에 손으로 그린 것처럼 보이는 몇 가지 요소를 추가하면 방문자가 브랜드와 관련되고 제품 또는 서비스에 생명을 불어넣는 데 도움이 됩니다.
기념일 로고는 랜딩 페이지의 전반적인 모양에 단순한 기발함을 추가하지만 모든 브랜드에서 작동하지 않을 수 있지만 그것이 전부는 아닙니다. 시각적 신호로 사용될 때 간단한 기념일 로고는 방문자가 리드 캡처 양식 또는 클릭 유도문안 버튼과 같은 특정 페이지 요소에 주의를 기울이도록 할 수 있습니다.
트렌드 #4: 뉴모피즘
뉴모피즘은 작년부터 서서히 주목을 받고 있습니다. 2021년에는 페이지를 미니멀리즘 리얼리즘의 역설적인 시대로 안내할 것을 약속합니다.
이 스타일은 스큐어모피즘(skeuomorphism)의 계승자로서 친숙하고 오래된 재료의 렌더링을 현재 디자인에 통합하는 디자인 접근 방식입니다. 스타일이 스큐어모피즘과 관련이 있지만 뉴모피즘은 실제 세계와 디지털 세계 간의 대비나 유사성보다는 색상 팔레트에 중점을 둡니다.
이 디자인 트렌드는 전체 화면의 색상을 사용하고 배경에서 UI 및 버튼까지 요소를 레이어링하여 독특한 사용자 경험을 제공합니다. 뉴모피즘의 특징에는 최소한의 디자인, 단색, 낮은 대비, 그림자 및 색상 팝이 포함됩니다.
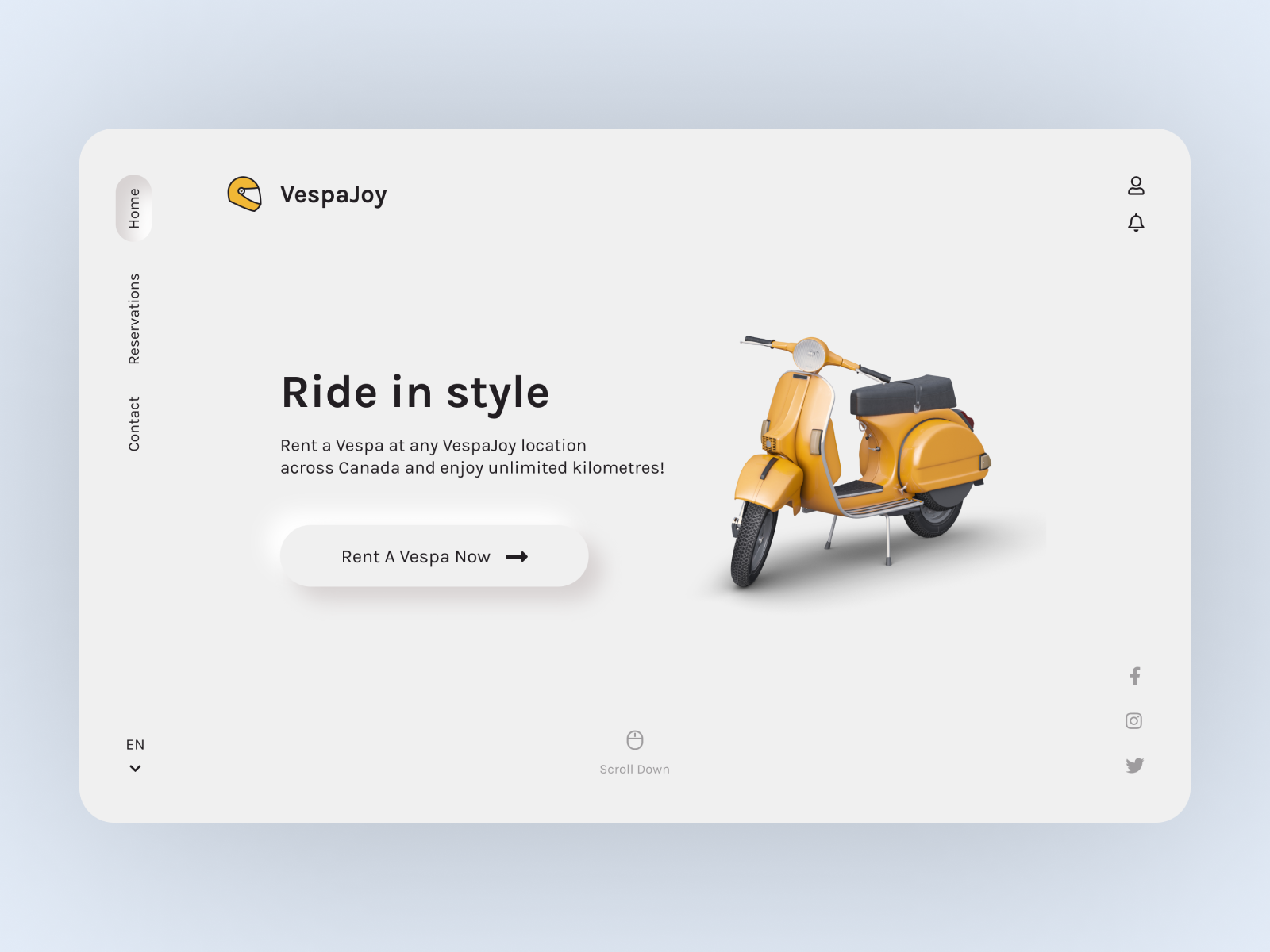
디자이너 Sara Salehi의 VespaJoy 웹 컨셉은 뉴모피즘이 실제로 어떻게 보이는지 보여주는 아름다운 예입니다.

랜딩 페이지에서 뉴모피즘을 사용하는 방법
뉴모피즘은 평면 이미지나 아이콘을 사실적인 3D 개체로 바꾸기 때문에 디자인 기법을 사용하여 제품 이미지와 UI를 팝하게 만들 수 있습니다. 예를 들어 클릭 유도문안 버튼과 같이 강조 표시하려는 텍스트 요소에 그림자를 적용하려면 이 업데이트된 접근 방식을 시도하십시오.
트렌드에 맞는 랜딩 페이지 만들기 시작
방문 페이지에서 시도하고 싶은 디자인 트렌드는 무엇입니까? 영감을 얻었다면 포괄적인 eBook에서 2021년에 대한 더 많은 랜딩 페이지 디자인 트렌드와 예를 찾을 수도 있습니다.
새로운 디자인 요소를 대규모로 테스트하고 구현하는 것이 어려울 수 있다는 것을 알고 있으므로 Instapage를 사용하여 원활하게 더 강력한 페이지를 만들 수 있도록 도와드리겠습니다. 지금 Instapage 데모에 등록하고 100% 사용자 정의 가능한 템플릿, Instablocks™ 등에 액세스하세요. Instapage를 사용하면 랜딩 페이지 제작을 그 어느 때보다 빠르게 확장할 수 있습니다.
