랜딩 페이지에서 2021년 가장 인기 있는 디자인 트렌드를 사용하는 방법
게시 됨: 2021-07-13첫인상을 남길 수 있는 기회는 단 한 번뿐입니다. 좋은 인상을 남기지 못하면 전체 관계에 좋지 않은 분위기가 조성됩니다. 마케팅에서 이 첫인상은 랜딩 페이지 디자인으로 귀결됩니다.
방문자가 광고를 클릭한 후 가장 먼저 보는 것은 랜딩 페이지이며, 카피에 시선이 집중되기 전에 페이지 디자인을 보게 됩니다. 색상에서 타이포그래피, 주요 이미지에 이르기까지 모든 것이 시각적으로 매력적이어야 하고 원활한 사용자 경험을 제공해야 하며 방문자가 스크롤하고 싶게 만들고 결국 CTA 버튼을 클릭하게 만들어야 합니다.
디자인 트렌드가 들어오는 곳입니다.
매년 트렌드를 통해 효과가 있는 것과 그렇지 않은 것을 확인할 수 있으므로 보기 좋고 관련성이 있으며 방문자의 참여를 유도하는 페이지를 디자인할 수 있습니다.
2021년 랜딩 페이지 디자인 트렌드
수년 동안 웹 디자인 트렌드는 공상 과학 세계로 점점 더 밀려났습니다. 그러나 2021년 디자인 트렌드는 완전히 반대입니다. 올해의 웹 디자인 트렌드는 사실주의라는 하나의 공통 주제를 공유합니다.
현재 트렌드는 디지털과 실제 측면을 결합하여 표준 웹 사이트가 일상 생활에서 어떻게 되었는지 보여줍니다. 페이지에 시각적 매력을 더하고, 방문자와 연결하고, 전환에 도움이 되는 4가지 랜딩 페이지 디자인 트렌드를 선별했습니다.
디자인 트렌드 #1: 패럴랙스 애니메이션
시차 애니메이션은 착시 현상을 일으켜 전경에 있는 물체가 멀리 있는 물체보다 빠르게 움직이는 것처럼 보입니다. 마치 운전하면서 지나가는 풍경을 바라보는 것과 같은 효과입니다. 랜딩 페이지에 사용하면 애니메이션의 효과가 현실과 초현실로 동시에 나타납니다.
시차 애니메이션을 통해 디자이너는 전경, 배경 및 몰입감을 사용하여 깊이를 만들고 컴퓨터 화면을 극장 무대와 유사한 것으로 변형합니다. 방문자가 페이지를 탐색하면 겉보기에 유동적인 애니메이션이 방문자를 끌어들입니다.
실제 디자인은 다음과 같습니다.

랜딩 페이지에서 시차 애니메이션을 사용하는 방법
일반적인 아이콘을 사용하여 귀하의 제품이나 서비스가 방문자에게 적합한 이유를 설명하는 대신 시차 애니메이션을 만들어 랜딩 페이지에서 제품 기능과 사용자 이점을 보여줍니다. 애니메이션의 마법은 방문자의 참여를 유도하고 주의를 끌 가능성이 더 높습니다.
트렌드 # 2: 차분한 색상
우리 삶에서 디지털 기술의 사용이 증가함에 따라 대부분의 사용자는 대부분의 시간을 화면을 응시하는 데 보냅니다. 이 때문에 눈의 피로는 널리 퍼진 관심사입니다. 올해의 페이지 디자인 트렌드는 눈에 덜 스트레스를 주는 색 구성표를 중심으로 이루어집니다.
차분한 색상은 어둡고 밝은 두 극단에서 한 발짝 떨어져 있습니다. 차분한 그린, 파스텔 블루, 따뜻한 브라운, 라이트 핑크와 같은 부드러운 색상 팔레트가 올해 대유행입니다. 이 차분하고 매력적인 색상은 웹 사이트와 랜딩 페이지를 검은색이나 흰색보다 덜 거슬리게 만들 뿐만 아니라 자연스럽게 평온함과 휴식을 유도합니다.
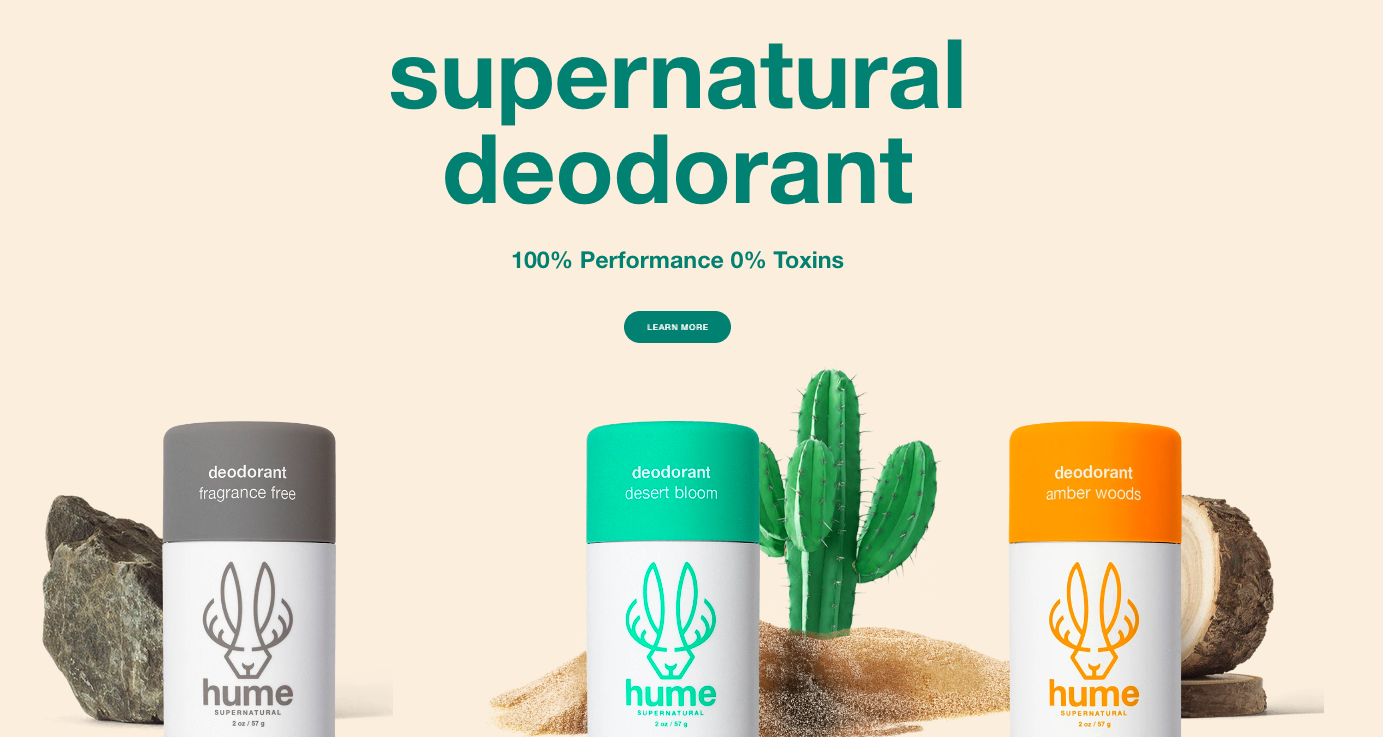
흄 데오도란트 홈페이지는 차분한 색상의 완벽한 예입니다.

방문 페이지에 부드러운 색상을 사용하는 방법
방문 페이지를 차분하고 차분한 색 구성표로 디자인하면 방문자가 페이지를 보다 편안하게 보고 행동 유도 버튼을 클릭할 수 있습니다. 페이지에 적합한 색상을 선택하려면 완벽한 색상을 선택하는 방법에 대한 포괄적인 가이드를 검토하세요.
모든 사람이 색을 다르게 경험하므로 전 세계 모든 사람을 위해 색 심리학의 원리를 통합하는 단일 방법은 없습니다. 특정 색상이 불러일으키는 감정은 각 문화에 깊이 뿌리내린 의미와 연결되어 있으며 누구보다 청중을 잘 알고 있습니다.
트렌드 # 3: 기념일 로고
낙서가 무엇인지 이미 알고 계실 것입니다. 우리 중 많은 사람들은 우리가 자라서 디자이너가 되었든 아니든 학교 공책의 여백을 낙서로 채웠습니다. Google은 홈페이지에 의미 있는 이벤트와 인물을 기념하기 위해 기념일 로고를 자주 표시합니다.

기념일 로고는 종종 디자이너의 스케치북에 숨겨져 있고 때로는 완성된 디자인에서 결코 살아나지 않는 반면, 이 손으로 그린 요소는 종종 페이지 인터페이스와 레이아웃에 완벽한 양의 창의성을 주입할 수 있습니다.
이 디자인 스타일은 또한 페이지에 개성을 더하고 디지털 애니메이션과 효과만으로는 얻을 수 없는 독창성을 부여합니다. 기념일 로고는 그 자체로 새로운 트렌드는 아니지만 올해 다시 등장하고 있습니다.
스킨케어 회사인 Paloroma는 낙서와 사진을 결합하여 사용자를 끌어들입니다. 그림은 방문자가 제품 이미지에 집중하도록 합니다. 이 브랜드는 또한 제품 범위에 생기를 불어넣기 위해 페이지 아래쪽에 있는 애니메이션 기념일 로고를 사용합니다.

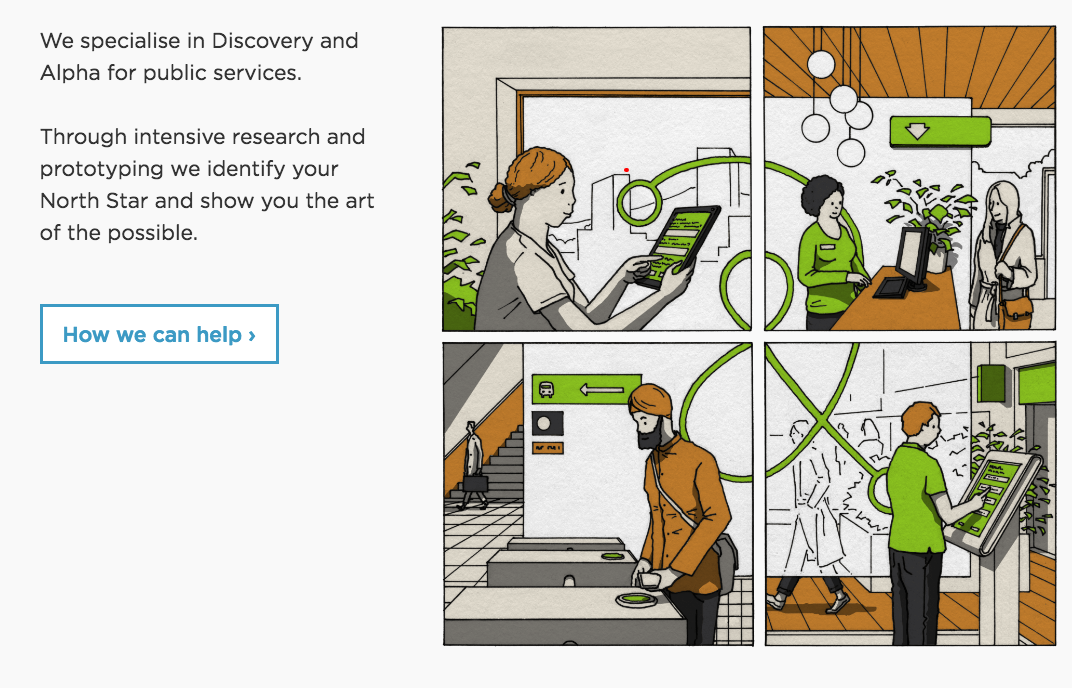
연구 및 디자인 스튜디오인 Mace & Menter는 손으로 그린 연재 만화를 사용하여 서비스 작동 방식을 설명합니다.

방문 페이지에서 기념일 로고를 사용하는 방법
기념일 로고는 페이지 디자인을 보다 인간 중심적이고 접근하기 쉽게 만듭니다. 따라서 페이지에 손으로 그린 듯한 몇 가지 요소를 추가하면 방문자가 브랜드와 관련되고 제품이나 서비스에 생명을 불어넣을 수 있습니다.
기념일 로고는 랜딩 페이지의 전체적인 모양에 단순한 기발함을 더하지만 모든 브랜드에서 작동하지 않을 수 있지만 이것이 그들이 할 수 있는 전부는 아닙니다. 단순한 낙서를 시각적 단서로 사용하면 방문자가 리드 캡처 양식이나 클릭 유도 문안 버튼과 같은 특정 페이지 요소에 주의를 기울일 수 있습니다.
트렌드 #4: 뉴모피즘
Neumorphism은 작년부터 천천히 관심을 끌고 있습니다. 2021년에는 당신의 페이지를 미니멀리스트 리얼리즘의 역설적인 시대로 안내할 것을 약속합니다.
이 스타일은 친숙하고 오래된 재료의 렌더링을 현재 디자인에 통합하는 디자인 접근 방식인 스큐어모피즘(skeuomorphism)의 후속 모델입니다. 스타일이 스큐어모피즘과 관련이 있지만 뉴모피즘은 실제 세계와 디지털 세계 간의 대비나 유사성보다는 색상 팔레트에 중점을 둡니다.
이 디자인 트렌드는 전체 화면의 색상을 사용하고 배경에서 UI 및 버튼에 이르기까지 요소를 레이어링하여 고유한 사용자 경험을 제공합니다. neumorphism의 특징에는 최소한의 디자인, 단색, 낮은 대비, 그림자 및 팝 컬러가 포함됩니다.
디자이너 Sara Salehi의 VespaJoy 웹 개념은 뉴모피즘이 작동하는 모습을 보여주는 아름다운 예입니다.

랜딩 페이지에서 뉴모피즘을 사용하는 방법
뉴모피즘은 평면 이미지나 아이콘을 사실적인 3D 개체로 변환하기 때문에 디자인 기술을 사용하여 제품 이미지와 UI를 돋보이게 만들 수 있습니다. 예를 들어 클릭 유도문안 버튼과 같이 강조하려는 텍스트 요소에 그림자를 드리우려면 이 업데이트된 접근 방식을 시도하십시오.
트렌디한 랜딩 페이지 만들기 시작
랜딩 페이지에서 시도하고 싶은 디자인 트렌드는 무엇입니까? 영감을 받았다면 포괄적인 전자책에서 2021년의 더 많은 랜딩 페이지 디자인 트렌드와 예를 찾을 수 있습니다.
새로운 디자인 요소를 대규모로 테스트하고 구현하는 것이 어려울 수 있다는 것을 알고 있으므로 Instapage를 통해 더 강력한 페이지를 원활하게 만들 수 있도록 도와드리겠습니다. 지금 Instapage 데모에 등록하고 100% 사용자 정의 가능한 템플릿, Instablocks™ 등을 이용하십시오. Instapage를 사용하면 그 어느 때보다 빠르게 랜딩 페이지 제작을 확장할 수 있습니다.
