GTM을 사용하여 맞춤 변수를 설정하는 방법
게시 됨: 2022-06-29GTM으로 작업할 수 있으며 사용자 정의 변수가 필요하지 않습니다. 그러나 전문적으로 사용하기 시작하려는 마케터는 결국 내장 변수가 경우에 따라 제한적이라는 것을 알게 됩니다. 그럴 때 맞춤형 게임으로 GTM 게임을 한 단계 더 발전시킬 수 있는 방법을 알게 될 것입니다.
그래서 개념을 이해하고 자신만의 사용자 정의 변수를 설정하는 방법과 팝업 캠페인을 통한 개인화 마케팅에 사용하는 방법을 배울 수 있도록 Google 태그 관리자 변수 가이드 를 준비했습니다. 우리 측에서 지시를 알고 있음).
기본부터 시작하겠습니다.

Google 태그 관리자의 변수란 무엇입니까?
GTM의 변수는 사용자가 정의한 값에 대한 이름이 지정된 자리 표시자입니다. 이러한 값은 코드가 웹사이트 또는 모바일 앱에서 실행될 때 채워집니다. 변수는 GTM의 트리거와 태그 모두에서 사용됩니다.
방아쇠에서; 변수는 GTM 태그가 실행되어야 하는 시기를 지정하는 필터를 결정합니다.
태그에서; 변수는 동적 값을 캡처합니다. 예: 제품 ID를 전환 추적 태그에 전달합니다.
Google 태그 관리자에서 변수는 두 가지 주요 범주로 분류됩니다. 내장 변수 및 사용자 정의 변수. 태그 관리자는 대부분의 트리거 및 태그 구성에 사용할 수 있는 사전 제작된 내장 변수와 함께 제공됩니다. 그러나 내장된 변수 라이브러리에 국한되지 않습니다. GTM을 사용하면 사용자 정의 변수도 생성할 수 있습니다.
내장 변수는 무엇입니까?

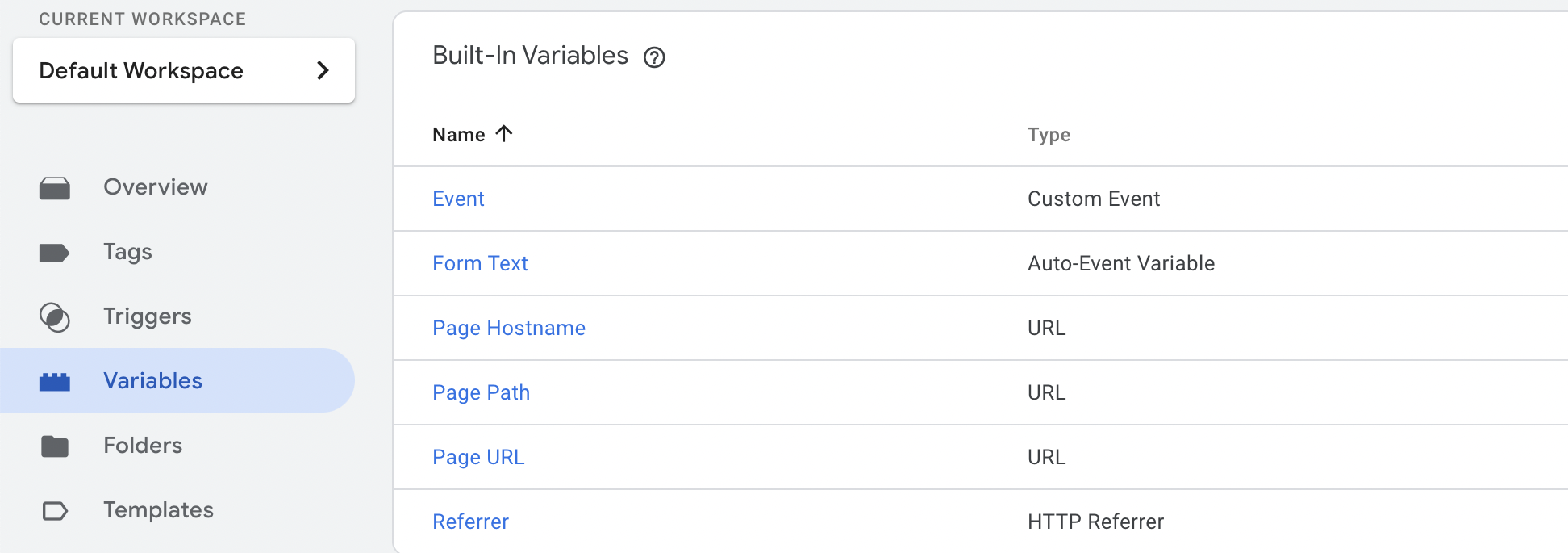
앞서 언급했듯이 내장 변수는 사용자 정의할 수 없는 미리 만들어진 변수 집합입니다.
새 컨테이너에는 처음에 사용자 정의 변수가 없지만 일부 내장 변수는 미리 활성화됩니다. 원하는 대로 올바른 섹션에서 내장 변수를 활성화하거나 비활성화할 수 있습니다.
Google 태그 관리자의 상수 변수는 무엇입니까?
GTM을 사용할 때 접하게 되는 또 다른 용어는 '상수 변수'입니다. 상수 변수는 자주 사용해야 하거나 향후 업데이트가 필요할 수 있는 재사용 가능한 변수입니다. 따라서 GTM의 상수 변수는 자주 사용할 정적 또는 동적 값을 저장하는 데 사용됩니다. 태그를 구성할 때 시간을 절약하는 솔루션에 의존하려면 '상수'와 같은 변수를 저장하는 것이 가장 좋습니다.
상수 변수의 가장 일반적인 사용 사례는 Google Analytics입니다. 예를 들어:
- 상수 변수를 사용하면 Analytics 태그를 구성할 때마다 복사하기 위해 Google Analytics 관리자로 이동할 필요가 없습니다. 대신 {{ID analytics}} 변수 이름만 염두에 두십시오.
GTM의 기본 제공 변수는 다음 범주로 나뉩니다.
웹 컨테이너 의 경우(클릭, 오류, 양식, 기록, 페이지, 스크롤, 유틸리티, 비디오, 가시성)
AMP 컨테이너 의 경우(기기 및 브라우저, 상호 작용, 기타, 페이지 및 콘텐츠, 페이지, 성능, 유틸리티)
Android 컨테이너 의 경우(애플리케이션, 기기, 유틸리티, 캠페인 이벤트 매개변수, 기타 이벤트 매개변수)
iOS 컨테이너 의 경우(애플리케이션, 장치, 유틸리티, 캠페인 이벤트 매개변수, 인앱 구매 이벤트 매개변수, 알림 이벤트 매개변수, 기타 이벤트 매개변수)
레거시 모바일 컨테이너 의 경우(애플리케이션, 장치, 유틸리티)
Google 태그 관리자에서 맞춤 변수를 만드는 방법
맞춤 변수라고 하면 GTM의 맞춤 사용자 정의 웹 변수를 의미합니다. GTM이 자체 내장 라이브러리에서 다루지 않을 수 있는 변수에 대해 제공하는 옵션입니다.
Google 태그 관리자에서 새 사용자 정의 변수를 생성하려면 다음 단계를 따르세요.
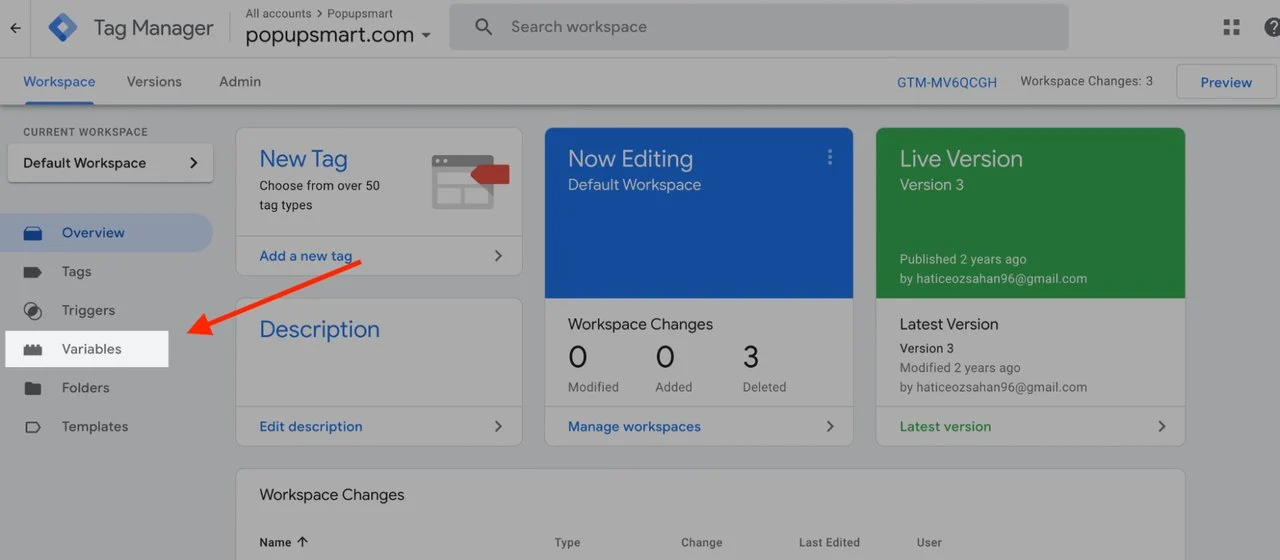
1단계: 왼쪽 탐색 메뉴에서 변수를 클릭합니다.

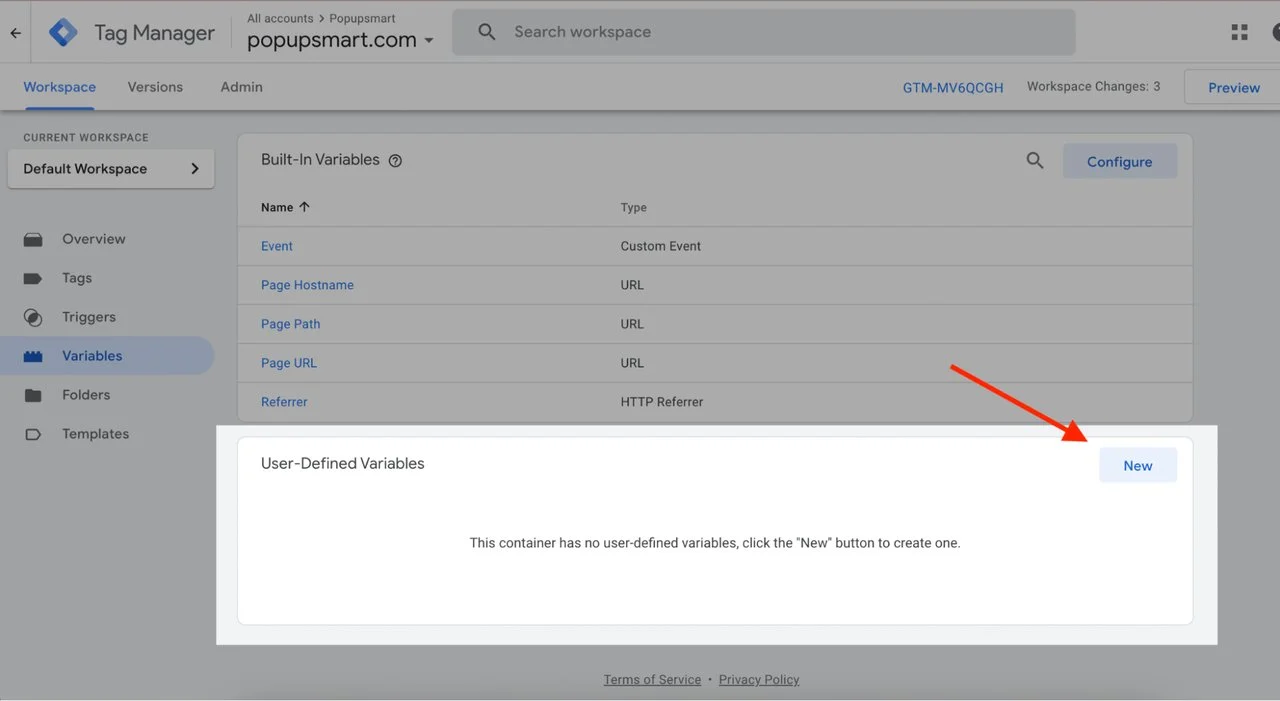
2단계: 사용자 정의 섹션에서 새로 만들기 버튼을 클릭하여 새 변수를 만듭니다.

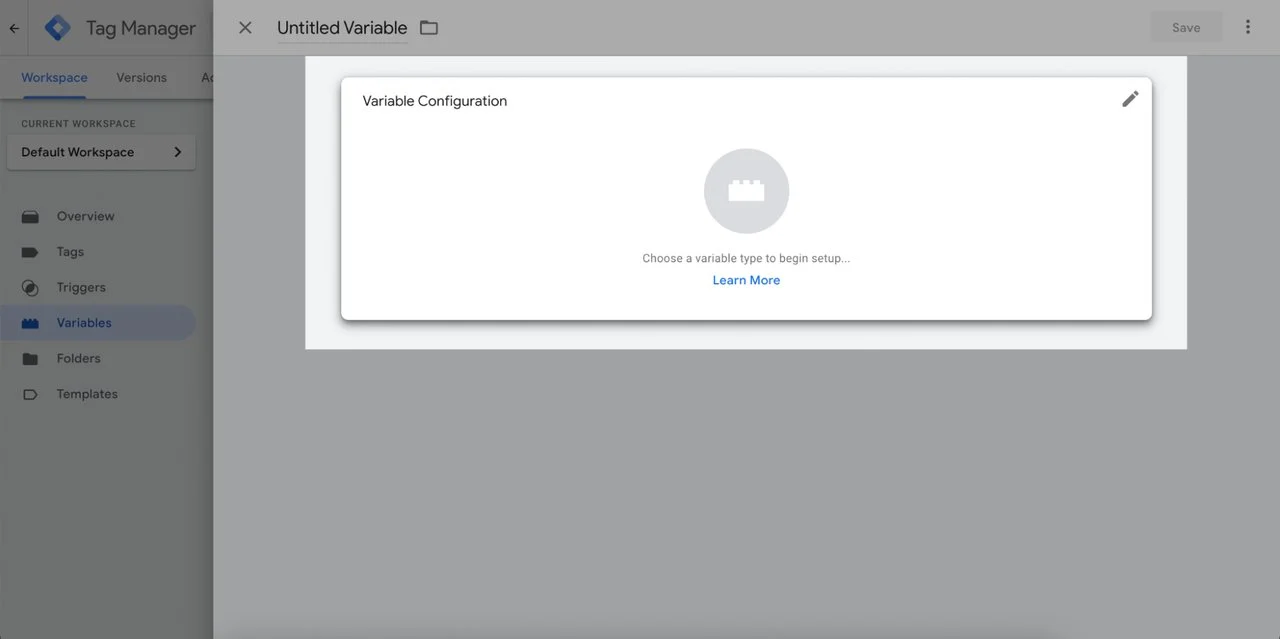
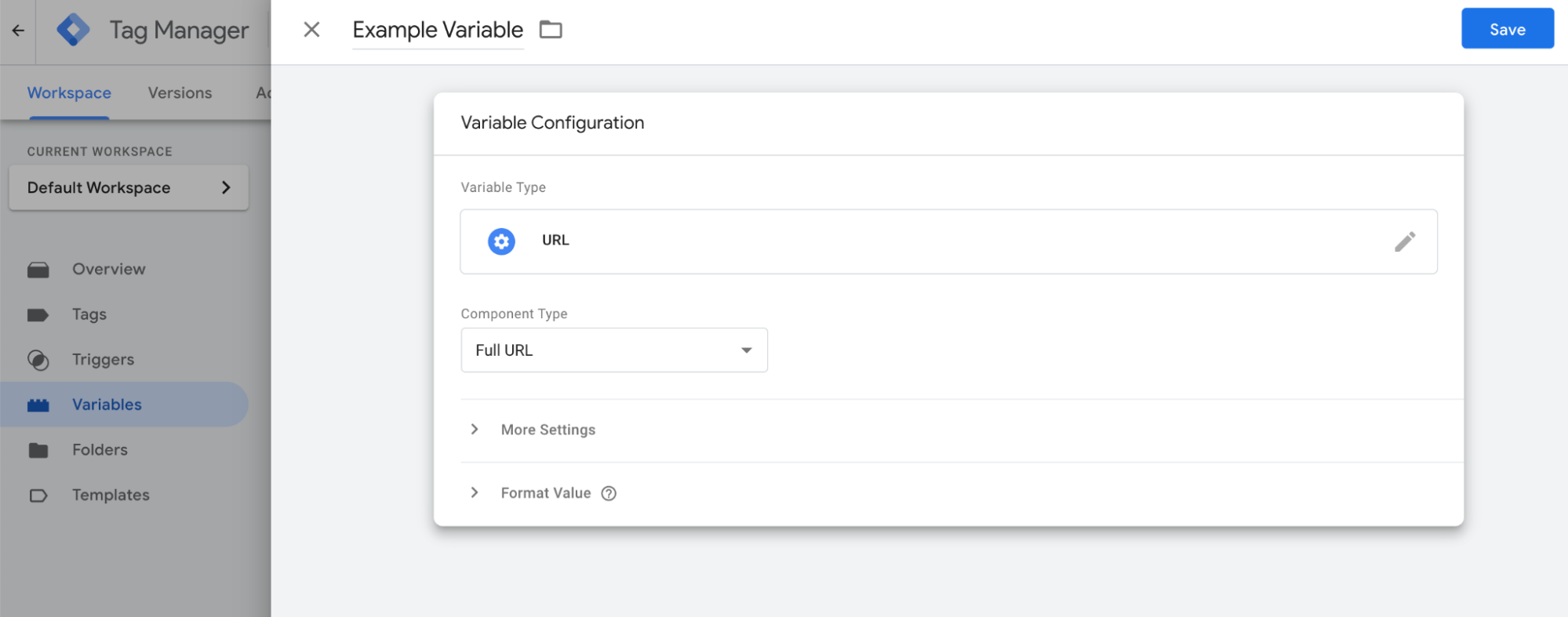
3단계: 변수 구성을 클릭한 다음 변수 유형을 선택합니다.


4단계: 선택한 변수 유형에 대한 구성 옵션을 완료합니다.

5단계: 변수 이름을 지정하고 기능을 설명하는 이름으로 지정합니다. 저장 버튼을 클릭합니다.
다음은 태그 관리자가 지원하는 변수 유형 목록입니다.
- 항해
- HTTP 리퍼러
- URL
- 페이지 변수
- 자사 쿠키
- 맞춤 자바스크립트
- 데이터 레이어
- 페이지 요소
- 자동 이벤트 변수
- DOM 요소
- 요소 가시성
- 유용
- 끊임없는
- 맞춤 이벤트
- 룩업 테이블
- 난수
- 환경 이름
- 구글 애널리틱스 설정
- 정규식 테이블
- 컨테이너 데이터
- 컨테이너 ID
- 컨테이너 버전 번호
- 디버그 모드
팝업 개인화에 변수를 사용하는 방법
마케팅을 위해 Google 태그 관리자를 활용하는 유일한 방법은 추적 목적이 아닙니다. 또한 Popupsmart 팝업 캠페인 빌더와 결합하여 웹사이트 팝업을 개인화하고 양식을 미리 채울 수 있습니다. 히히 방법:
동적 텍스트 교체를 위한 GTM
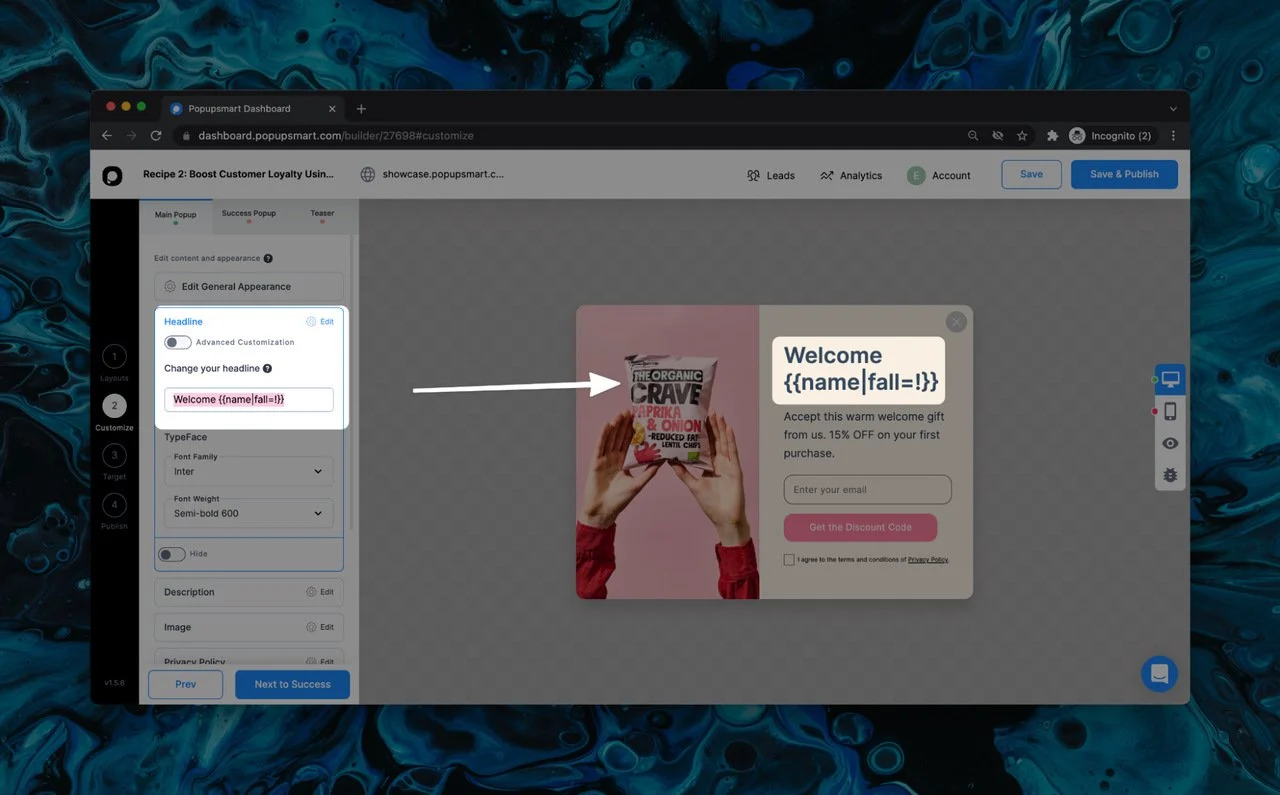
Popupsmart에는 스마트 태그라는 동적 텍스트 교체 기능이 있습니다. 기본적으로 스마트 태그는 사용자 이름과 같은 지정된 데이터로 동적으로 변경되는 {{Name}}과 같은 중괄호 안의 동적 텍스트입니다.
물론 스마트 태그에 먼저 데이터가 공급되어야 합니다. 그런 점에서 아래 단계에 따라 Popupsmart JavaScripted API를 GTM에 추가할 수 있습니다.
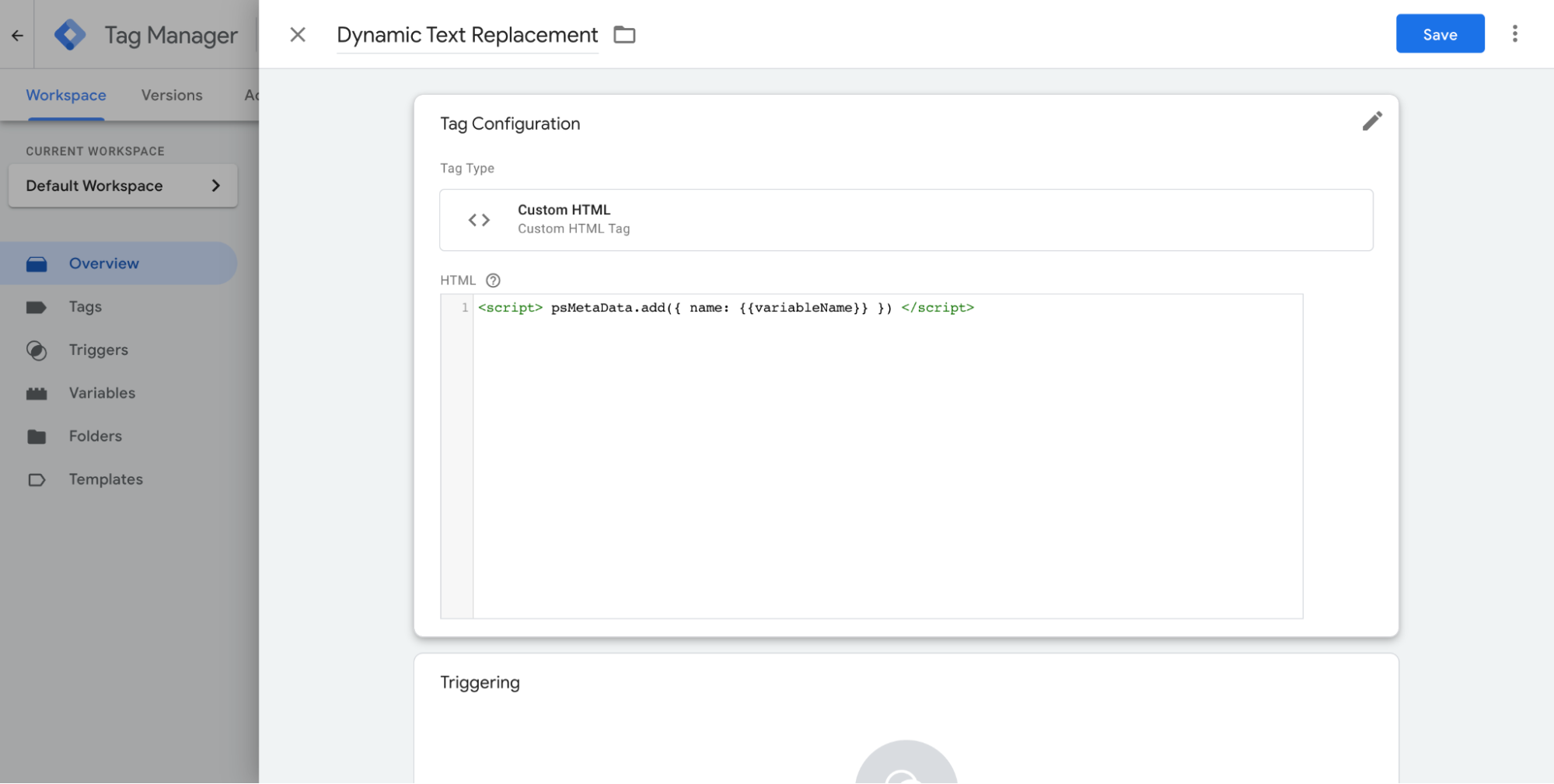
1단계: GTM에서 사용자 정의 태그를 설정하여 팝업에 동적 텍스트를 제공하려면 아래와 같이 스니펫 코드를 입력하십시오. 또한 필요에 따라 변수 유형을 설정할 수 있습니다. 이것은 단지 예일 뿐입니다.
<script> psMetaData.add({ name: {{variableName}} }) </script>

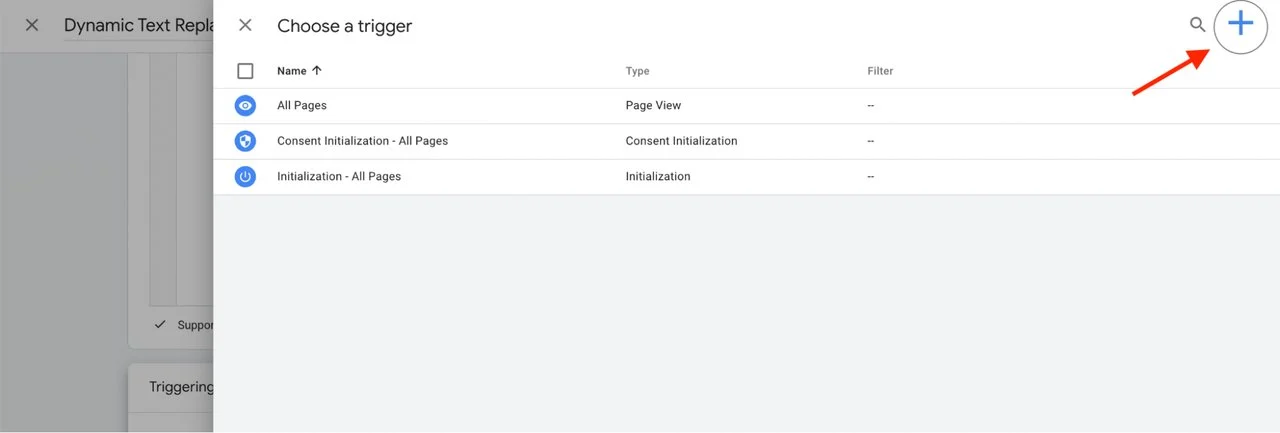
2단계: 트리거를 클릭하고 "+" 기호를 클릭하여 새 트리거를 추가합니다.

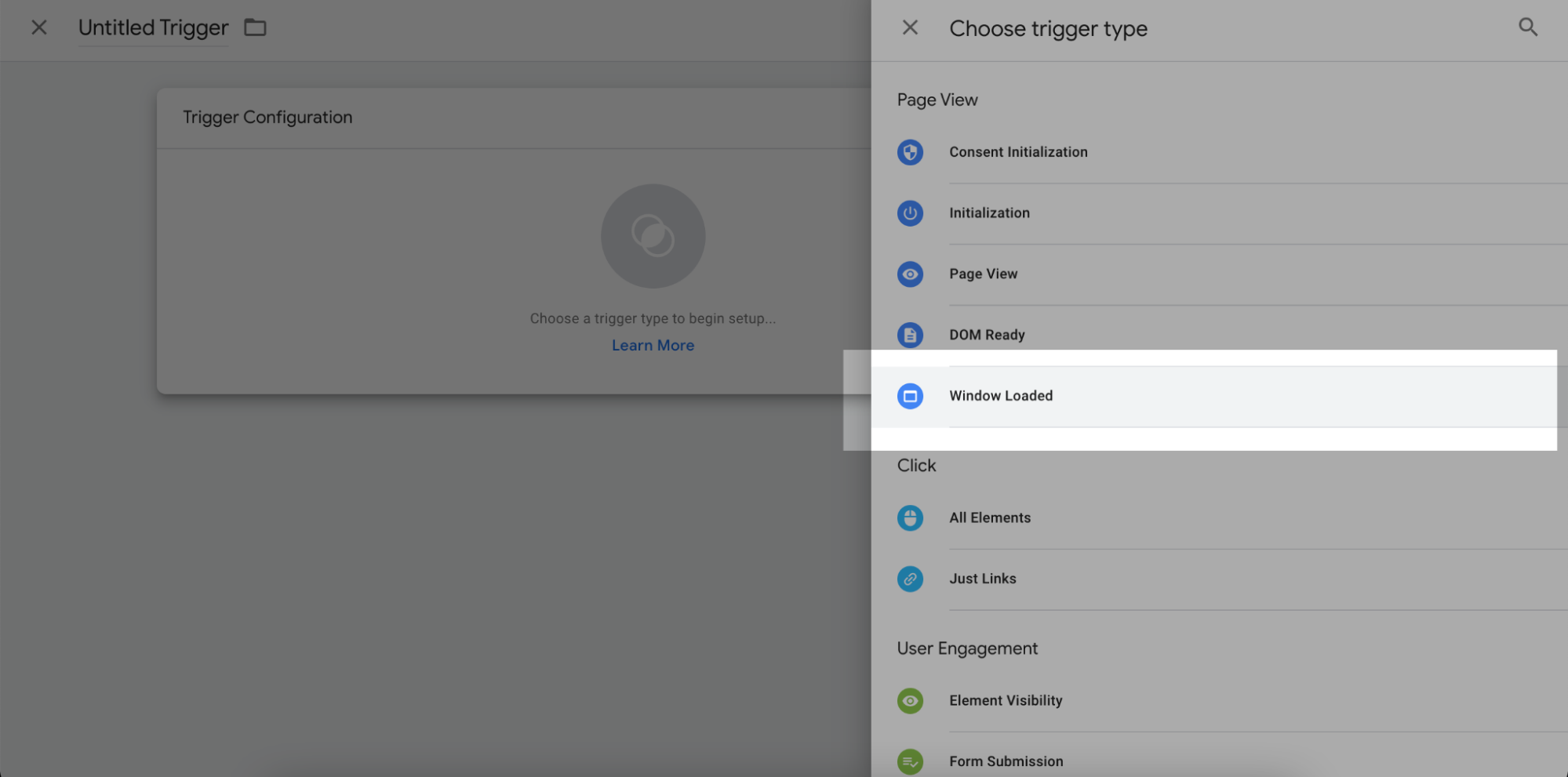
3단계: 그런 다음 Trigger Configuration을 클릭하고 아래와 같이 열리는 사이드바에서 Window Loaded를 선택합니다.

4단계: 선택할 수 있는 두 가지 옵션이 표시됩니다. 모든 창 로드 이벤트 또는 일부 창 로드 이벤트.
"일부"를 선택하면 특정 페이지 호스트 이름, URL, 경로 또는 참조자에서만 이 트리거를 사용하도록 추가 구성이 필요합니다. 또한 기본 제공 변수를 선택하거나 새 사용자 정의 변수를 추가할 수 있습니다.
이것이 고급 스럽게 들리면 All Windowloaded Events 를 선택하십시오.
태그를 저장하고 게시하는 것을 잊지 마십시오.
이제 팝업에 데이터를 제공할 새 태그를 정의했습니다. 이 태그는 조건이 일치하고 정보를 동적 텍스트에 추가할 때 실행됩니다.
다음은 Popupsmart로 만든 팝업 예시입니다.

다음은 Popupsmart 팝업에서 직접 사용할 수 있는 미리 정의된 스마트 태그입니다. 콜론( : ) 뒤에 오는 텍스트는 동적 콘텐츠가 어떻게 보이는지 예시하기 위한 것입니다.
{{ip”: “3.23.78.141}}, {{date_MM_dd_yyyy}}: “03/05/2021", {{date_MMMM_dd}}: “May 03", {{date_dddd_dd_MMMM_yyyy}}: “Monday, 03 May 2021", {{country}}: “United States”, {{region}}: “Ohio”, {{city}}: “Ohio”, {{countryCode}}: “US”, {{language}}: “Turkish”, {{os}}: “Mac OS X 10.15", {{browser}}: “Chrome 90.0", {{referrer}}: “”, {{utmCampaign}}: “”, {{utmSource}}: “”, {{utmMedium}}: “”, {{utmContent}}: “” 