반송률 감소에 대해 정말로 알아야 할 사항
게시 됨: 2017-03-27페이지뷰, 고유 방문자, 클릭률 — 많은 디지털 마케팅 측정항목을 비교적 쉽게 이해할 수 있습니다. 반면 이탈률은 조금 더 신비합니다.
그 정의는 간단하지만 바운스의 실제 이유 는 그렇지 않은 경우가 많습니다. 경우에 따라 이탈률이 높다는 것은 사용자 경험이 좋지 않다는 신호일 수 있습니다. 다른 경우에는 훌륭한 사용자 경험의 신호일 수 있습니다.
트윗하려면 클릭
그러나 모든 경우에 이를 이해하려면 웹 페이지와 그 목적을 면밀히 살펴봐야 합니다.
반송률이란 무엇입니까?
Google은 "이탈"을 "사이트의 단일 페이지 세션"으로 정의합니다. 반송률은 웹사이트의 모든 세션과 비교한 단일 페이지 세션의 비율 입니다.
예를 들어, 사용자가 블로그 게시물을 읽기 위해 클릭연결했지만 떠나기 전에 웹사이트의 다른 페이지를 방문하지 않은 경우 이는 바운스입니다. 귀하의 웹사이트를 방문하는 사람 10명 중 9명이 동일한 행동을 한다면 귀하의 이탈률은 90%입니다.
반송률을 확인하기 위해 Google 애널리틱스를 사용하는 경우 반송 메일의 정의가 다음과 같이 확장됩니다.
"애널리틱스에서 바운스는 사용자가 사이트의 단일 페이지를 연 다음 해당 세션 동안 애널리틱스 서버에 대한 다른 요청을 트리거하지 않고 종료하는 경우와 같이 애널리틱스 서버에 대한 단일 요청만 트리거하는 세션으로 구체적으로 계산됩니다. .”
이벤트 추적을 설정한 경우 이벤트가 트리거되면 한 페이지 세션이 이탈로 계산되지 않습니다. 어느 쪽이든 상관해야 합니까?
WordStream의 Dan Shewan은 "측정 기준으로서의 반송률은 형편없는 수준입니다."라고 말합니다. 왜?
이탈률은 실제로 무엇을 측정합니까?
대답이 조금 까다롭습니다. Search Engine Watch의 Graham Charlton은 이탈률을 사이트의 "고착성"을 나타내는 척도라고 합니다.
“SEW에서 사람들이 검색, Twitter 또는 기타 추천 소스에서 링크를 클릭하고 유용한 기사를 찾은 다음 추가로 탐색하고 다른 모든 멋진 콘텐츠를 보기로 결정하기를 바랍니다.
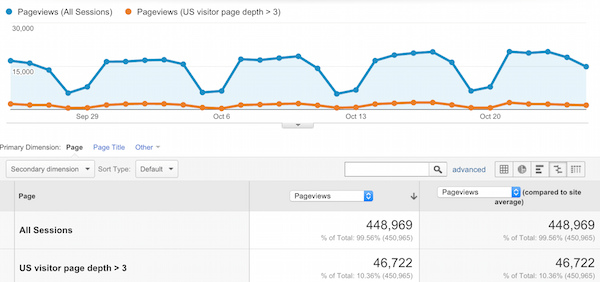
예를 들어, 여러 페이지를 보는 방문자의 비율을 조사하는 이 Google Analytics 사용자 정의 세그먼트는 사용자가 방문하는 페이지 이상으로 사용자의 관심을 유지할 수 있는 사이트의 능력을 측정합니다."

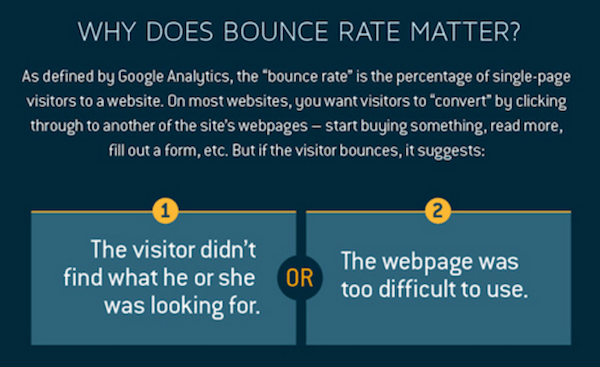
같은 맥락에서 이 HubSpot 인포그래픽은 이탈률이 높다면 사용자가 머물고 싶어하지 않는다는 신호라고 주장합니다.

하지만 반드시 그런 것은 아닙니다.
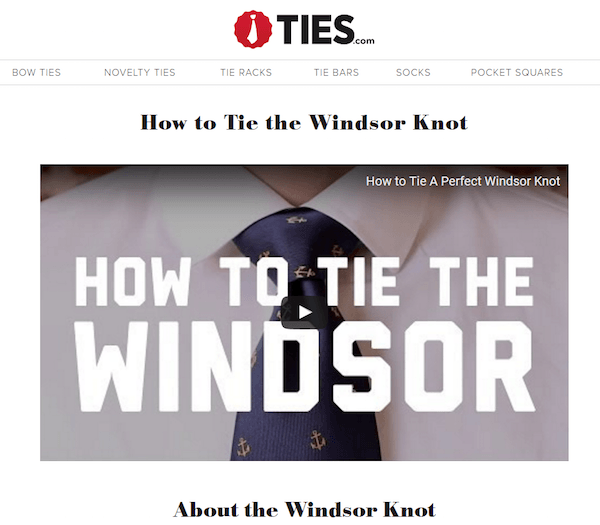
예를 들어 넥타이 매는 방법에 대한 지침을 검색한다고 가정해 보겠습니다. 우리는 "동점을 매는 방법"이라는 쿼리를 Google에 입력하고 첫 번째 유기적 결과를 클릭합니다. Ties.com의 다음 페이지로 이동합니다.

우리는 비디오를 보고, 아래로 스크롤하여 접은 부분 아래의 다이어그램과 비교하여 확인하고 넥타이 매는 방법을 배웁니다. 그런 다음 페이지를 떠납니다.
기술적으로는 반송이지만 사용자 경험이 좋지 않다는 신호일까요?
아니요. 실제로는 그 반대입니다. 우리는 방문했고, 빨리 배웠고, 넥타이를 매었습니다. 이 경우 사용자 경험은 훌륭했습니다.
그러나 이탈률은 이와 같은 성공적인 방문을 고려하지 않습니다. 그렇다면 이탈률이 좋을 때와 나쁠 때를 어떻게 알 수 있습니까?
좋은 반송률이란 무엇입니까?
조건에 따라서. 방문자가 단일 세션 후 웹 페이지를 떠나는 이유는 다양하기 때문에 Nielsen Norman Group의 Aurora Haley는 "사이트 전체 이탈률은 추적하거나 보고할 가치가 없는 허영 지표"라고 말합니다.
반송률을 추적하려면 페이지의 콘텐츠를 기반으로 해야 합니다.
예를 들어 블로그 게시물은 일반적으로 위에서 다룬 이유 때문에 많은 수의 바운스를 생성합니다. 우리는 넥타이 매는 방법을 배우고 싶었고 Ties.com의 블로그 게시물에서 배웠습니다. 그런 다음 우리는 튀었습니다.
반면에 방문자가 여러 페이지를 탐색할 가능성이 높은 소매 사이트는 훨씬 적은 수의 페이지를 생성합니다.
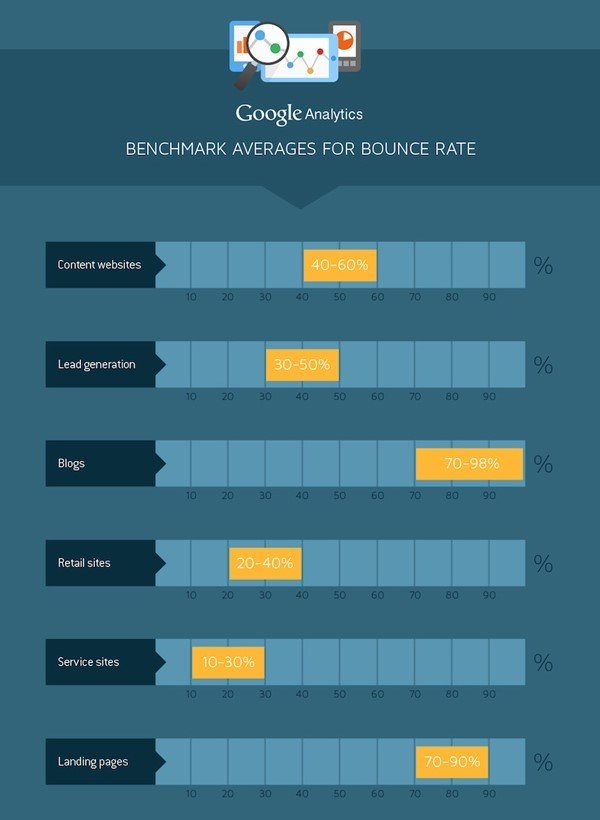
HubSpot에 따르면 페이지 유형에 따른 평균 이탈률은 다음과 같습니다.

저명한 사용성 연구원인 Jakob Nielsen은 분석을 한 단계 더 발전시켜 방문자가 이러한 페이지에 도달하는 방식을 이해하는 것의 중요성을 강조합니다. 트래픽 소스는 페이지 유형만큼 페이지의 이탈률에 기여합니다. 그는 그것들을 네 가지 범주로 구분합니다.
- 가치가 낮은 리퍼러. 기사 하단에서 클릭 베이트를 홍보하는 Zergnet과 같은 네트워크입니다. 클릭하여 귀하의 웹사이트로 이동하는 사용자는 종종 호기심을 만족시키는 임무를 수행하는 것일 뿐 그 이상은 아닙니다. 그들이 오래 머물기를 기대하지 마십시오.
- 다른 웹사이트의 직접 링크: 예를 들어 "Jakob Nielsen takes the analysis a step more" 텍스트의 위 링크와 같습니다. 클릭하면 콘텐츠에 대한 관심 수준을 나타내지만 탐색한 콘텐츠에 대한 관심 정도는 낮을 수 있습니다. 이 소스의 사용자가 자주 이탈하는 경우 사용자 경험이 좋지 않은 문제일 수 있습니다.
- 검색 엔진 트래픽: 의도가 높은 방문자입니다. 그들은 검색 엔진을 사용하여 답을 찾았고 귀하의 웹사이트를 답을 제공하는 것으로 식별했습니다. 검색자가 홈페이지에 도착한 후 이탈하는 경우 사용자 경험이 좋지 않은 것이 문제일 수 있습니다. 그러나 그들이 블로그 게시물에 도달하는 경우 높은 이탈률은 완전히 정상입니다.
- 충성도 높은 사용자: 정기적으로 웹사이트를 방문하는 사람들입니다. 그들이 당신의 웹사이트를 샅샅이 뒤질 가능성이 있지만 그들이 돌아올 때마다 여러 페이지를 탐색할 것이라고 생각하는 것은 비현실적입니다. 예를 들어, 그들은 당신의 블로그의 팬이고, 당신이 읽고 싶은 콘텐츠를 게시했는지 확인하기 위해 며칠에 한 번씩 돌아옵니다. 그들은 기본 블로그 페이지의 웹 주소를 입력한 다음 관심 있는 항목이 없으면 떠납니다. 이러한 유형의 트래픽에서는 중간 범위의 반송률이 예상됩니다.
트래픽 및 페이지 유형에 따라 웹사이트의 이탈률이 원하는 것보다 높은 경우 이를 줄이기 위해 할 수 있는 몇 가지 방법이 있습니다.
이탈률을 줄이는 방법
반송률을 줄이는 올바른 방법과 잘못된 방법이 있습니다. 메트릭 최적화에 초점을 맞추면 실제로 사용자 경험을 악화시키는 조정으로 이어질 수 있습니다.
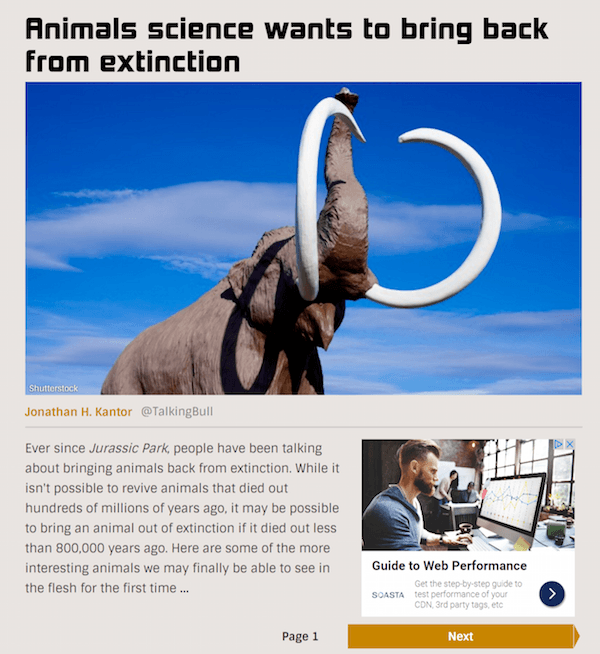
예를 들어, 페이지 매김을 사용하여 하나의 기사를 여러 페이지로 분할하는 "동물 과학이 멸종에서 되돌리고 싶어"와 같은 목록을 생각해 보십시오.

이 기술은 이탈률을 줄이고 페이지뷰를 높일 가능성이 높지만 거의 확실하게 사용자 경험을 떨어뜨릴 것입니다.
따라서 귀하의 목표는 이탈률을 최적화하는 것이 아니라 사용자 경험을 개선하여 이탈률을 낮추는 것입니다. 방법은 다음과 같습니다.
1. 페이지 로드 시간 단축
Google의 최근 연구에 따르면 DOM 준비 시간(웹 브라우저가 페이지의 HTML 코드를 수신하고 처리하는 데 걸리는 시간 측정)이 이탈률을 예측하는 주요 요인입니다. 전체 페이지 로드 시간도 마찬가지입니다.
데이터에 따르면 방문자의 53%가 페이지가 3초 안에 로드되지 않으면 페이지를 이탈합니다.

트윗하려면 클릭
900,000개 모바일 광고의 클릭 후 랜딩 페이지를 조사한 결과, Google 연구원은 그 중 70%가 스크롤 없이 볼 수 있는 부분에 콘텐츠를 로드하는 데 7초 이상 걸린다는 사실을 발견했습니다. 귀하의 페이지가 그 중 하나라면 방문자의 절반 이상이 페이지를 보기도 전에 이탈할 가능성이 높습니다. 속도를 높이려면:
- 페이지 요소, 특히 이미지를 줄 입니다. 연구자들은 파비콘, 제품 이미지 및 로고가 페이지 데이터 크기의 ⅔에 쉽게 기여할 수 있다고 경고했습니다. 가치 제안에 중요하지 않은 경우 폐기하십시오.
- 성능 예산을 설정합니다. 페이지 디자인을 시작하기 전에 Google 연구원은 "성능 예산"을 설정할 것을 권장합니다. 페이지를 얼마나 빨리 로드할 것인지("예산") 결정한 다음 해당 예산 범위 내에서 디자인합니다.
- 자바스크립트를 적게 사용하세요. HTML 코드의 구문 분석을 중지하는 코드 유형인 JavaScript는 많은 타사 분석 도구 및 위젯에서 찾을 수 있습니다. 이러한 스크립트는 사용자 행동을 추적하는 데 도움이 될 수 있지만 웹 페이지 속도를 크게 저하시킵니다.
- 광고에 AMP 및 AMP의 가벼운 기능을 활용하세요. 오늘날 대부분의 웹 트래픽은 모바일 장치에서 발생하므로 모바일 사용자 경험을 개선하는 것이 최우선 순위 목록에 있어야 합니다. 광고용 AMP 및 AMP 프로그램을 사용하여 데이터를 10배 적게 사용하는 페이지와 평균보다 6배 빠르게 로드되는 광고를 구축해 보세요.
이 블로그 게시물에서 속도가 이탈률 및 전환에 미치는 영향에 대해 자세히 알아보십시오.

2. 스팸 소스 제거
Jakob Nielsen이 위에서 공유한 것처럼 트래픽 소스는 이탈률의 주요 원인입니다. 해당 트래픽 소스가 불량한 경우 반송률이 급증할 수 있습니다.
예를 들어 클릭 후 방문 페이지로 539회의 방문을 유도하기 위해 PPC 네트워크에서 25달러를 지출했지만 전환은 발생하지 않은 한 광고주를 예로 들어 보겠습니다. 클릭 후 방문 페이지가 그렇게 나빴나요?
아니요, 하지만 트래픽 소스는 그랬습니다. 다음과 같은 스팸성 사이트로 클릭을 유도했습니다.

Nielsen이 권장하는 것처럼 트래픽 소스를 완전히 이해해야 합니다. 페이지의 이탈률은 페이지와 관련이 없을 수 있지만 대신 트래픽을 유도하기 위해 신뢰하는 서비스와 관련이 있습니다.
3. 적절한 키워드에 최적화
잠재 고객이 Google에 검색어를 입력하면 답변을 제공할 가능성이 가장 높은 페이지가 표시됩니다. 각각의 미리보기는 해당 페이지의 제목 태그 및 메타 설명의 도움으로 검색 엔진 결과 페이지에 생성됩니다.

페이지를 게시하기 전에 제목 태그와 메타 설명이 페이지의 내용을 정확하게 나타내는지 확인하십시오. 방문자가 위의 검색 엔진 결과를 통해 클릭하면 모든 유형의 클릭 후 랜딩 페이지에 대한 클릭 후 랜딩 페이지 카피라이팅 팁을 찾지 못하면 이탈하게 됩니다.
4. 웹 페이지를 단순하게 유지
연구에 따르면 사람들은 인간에 대한 의견을 형성하는 것보다 훨씬 더 빨리 웹사이트에 대한 의견을 형성합니다. 특히 Google의 한 연구에서는 좋은 첫인상을 좌우하는 원동력인 단순성을 확인했습니다.
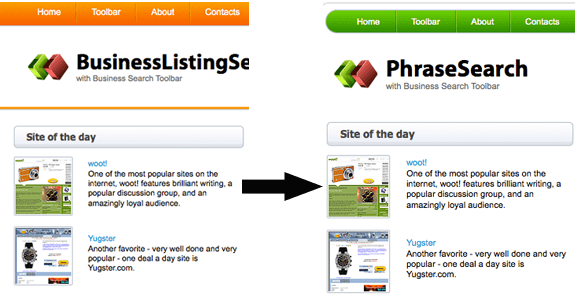
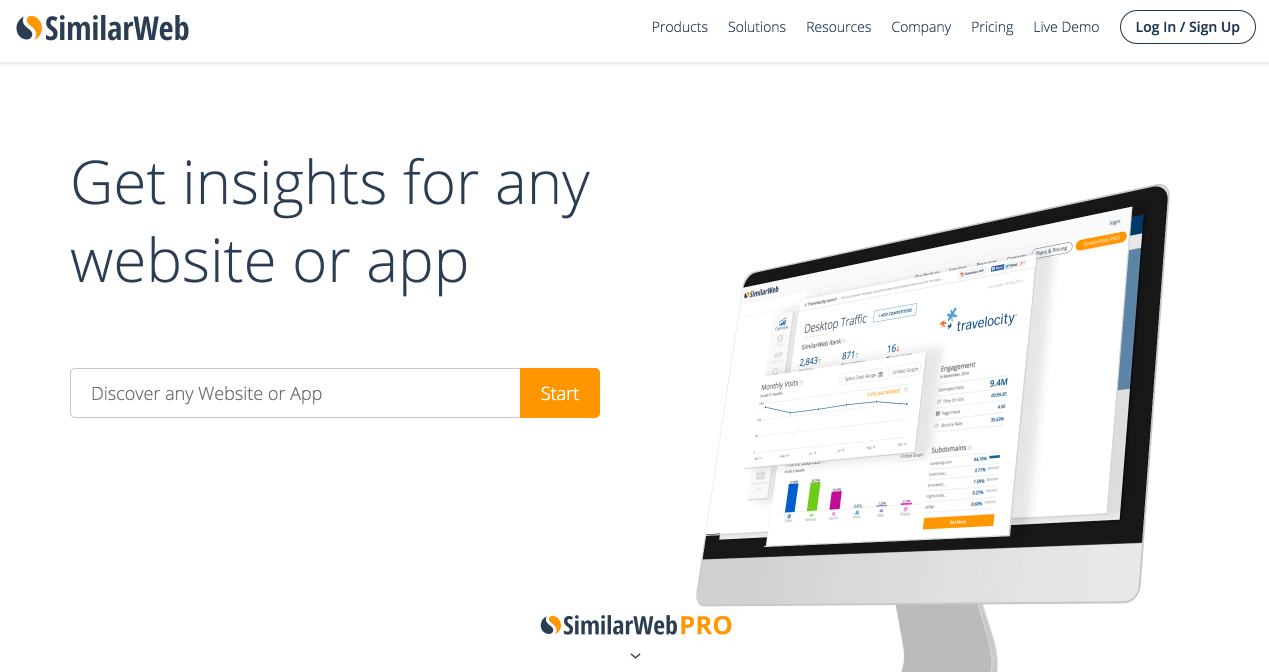
SimilarWeb 홈페이지를 살펴보십시오.

날카롭습니다. 공백을 효과적으로 사용합니다. 도구를 쉽게 사용할 수 있게 해주며 도구가 수행하는 작업을 몇 마디로 설명합니다. 가격에 대해 자세히 알아보거나 도움말 센터를 방문하거나 블로그를 읽고 싶다면 직관적이고 간단한 메뉴를 사용하여 그렇게 할 수 있습니다. 이것은 모방해야 할 단순성 유형입니다.
방문자가 귀하의 페이지에 도착하면 다음을 수행할 수 있어야 합니다.
- 정보를 빠르게 찾으십시오. "넥타이 매는 방법"을 검색하고 페이지가 넥타이 매는 방법에 관한 페이지라면 방문자는 페이지에서 넥타이 매는 방법을 빠르게 배울 수 있어야 합니다.
- 웹 사이트를 쉽게 탐색하십시오 (사용자가 도착하는 페이지가 클릭 후 방문 페이지가 아닌 경우 탐색 기능이 전혀 없어야 함). 귀하의 사이트가 잠재 고객이 다른 웹 페이지를 쉽게 방문할 수 있도록 간단한 방식으로 구성되고 표시되는지 확인하십시오.
- 귀하를 신뢰할 수 있는 정보 출처로 식별하고 해당 정보에 쉽게 액세스하십시오. 광고와 팝업으로 방문자에게 폭격을 가한다면 방문자는 오래 머물지 않을 것입니다. 클릭을 유도하고 이메일 주소를 캡처하는 데 너무 집착하여 사용자 경험을 희생하지 마십시오. 단기적으로는 약간의 수익을 올릴 수 있지만 장기적으로는 재방문자와 고객 평생 가치를 극대화할 수 있는 기회를 잃게 됩니다.
5. 스키밍 최적화
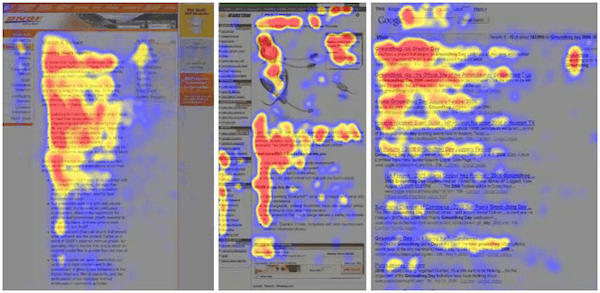
Instapage 블로그의 정기적인 독자라면 우리가 이 점을 상당히 정기적으로 망치고 있다는 것을 알게 될 것입니다. 연구에 따르면 인터넷 사용자는 글을 읽지 않습니다. 대신 콘텐츠가 많은 페이지에서는 "F", 이미지가 있는 페이지에서는 "Z"와 유사한 패턴으로 훑어봅니다.

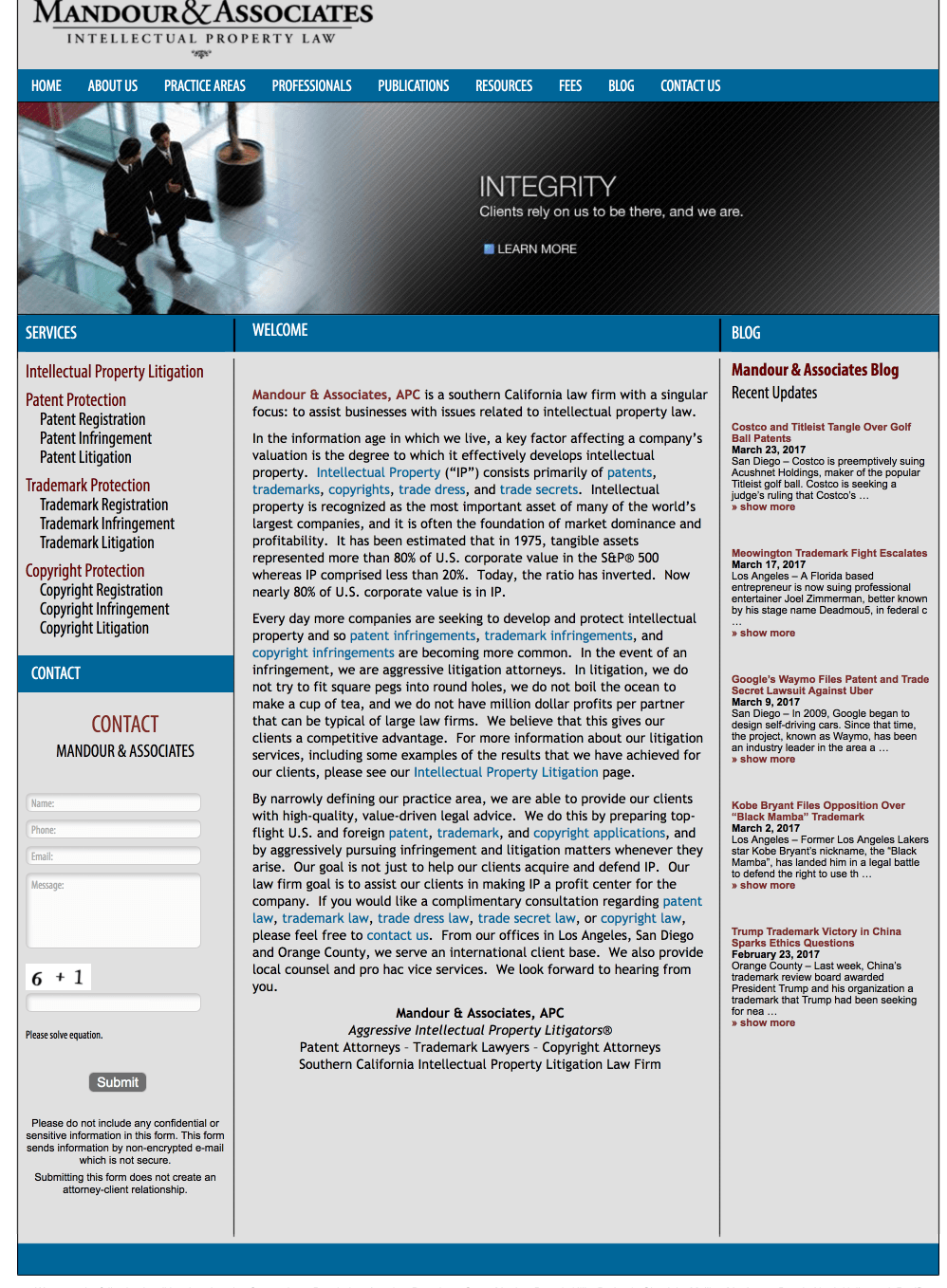
인터넷 사용자는 다음과 같이 형식이 지정되지 않은 텍스트 블록으로 채워진 페이지를 방문하면 거의 즉시 이탈합니다.

그 이유는 위의 4번과 연결됩니다. 방문자는 원하는 정보를 빠르게 찾을 수 있어야 합니다. 당신이 그들에게 당신의 웹사이트를 떠나거나보기 흉한 텍스트 블록을 통해 고된 일을 할 수있는 옵션을 주면 그들은 전자를 할 것입니다.
다음과 같이 페이지를 훑어볼 수 있게 만드세요.
- 시각적 계층 구성
- 단락을 짧게 유지
- 콘텐츠 섹션을 부제목으로 구분(예: 현재 읽고 있는 기사)
- 목록과 이미지를 사용하여 콘텐츠 나누기
- 어휘에서 전문 용어 제거
- 친근하고 대화적인 어조로 쓰기
6. 사용자 관련 콘텐츠 제공
예, 블로그 게시물은 일반적으로 모든 페이지 유형 중에서 이탈률이 가장 높지만 반드시 그래야 한다는 의미는 아닙니다. 단일 세션 블로그 게시물 방문 횟수를 줄이려고 할 때 Nielsen은 "선형 경로"로 정보를 제공할 것을 권장합니다.
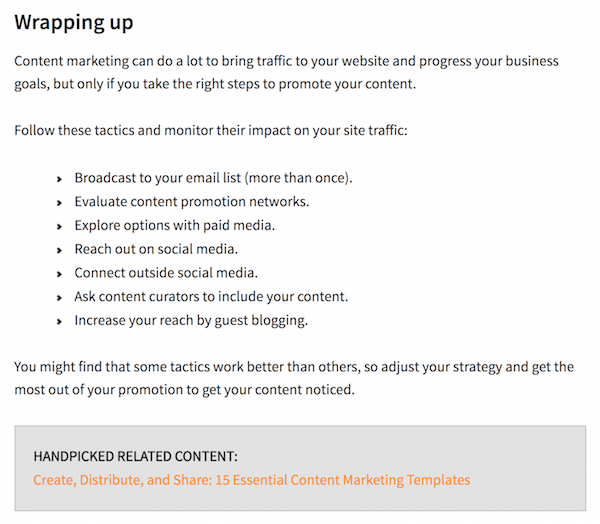
"이 방문자를 위한 논리적인 다음 단계는 무엇입니까?"라고 자문해 보십시오. 그런 다음 Content Marketing Institute가 여기에서 하는 것처럼 블로그 게시물 하단에서 안내합니다.

내부 링크를 사용하여 콘텐츠 본문에서도 이 작업을 수행할 수 있습니다. 읽고 있는 기사 전체에서 더 많은 Instapage 기사로 이동할 수 있는 옵션을 제공하는 다양한 하이퍼링크 문구가 있음을 알 수 있습니다.
7. 고도로 맞춤화된 클릭 후 랜딩 페이지로 유료 검색 트래픽 유도
이것은 다시 3번과 관련이 있습니다. 방문자는 원하는 것을 빨리 얻을 필요가 있습니다. 그렇지 않으면 머물지 않을 것입니다.
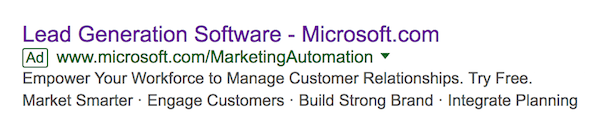
인터넷 사용자는 검색 엔진의 도움을 받아 답을 찾을 때 "높은 의도"를 가지고 있습니다. 즉, 매우 구체적인 것을 찾고 있다는 의미입니다. 따라서 Google에 "리드 생성 소프트웨어"를 입력하고 "리드 생성 소프트웨어"라는 결과를 클릭하면 리드 생성 소프트웨어를 제공하는 페이지로 이동해야 합니다.

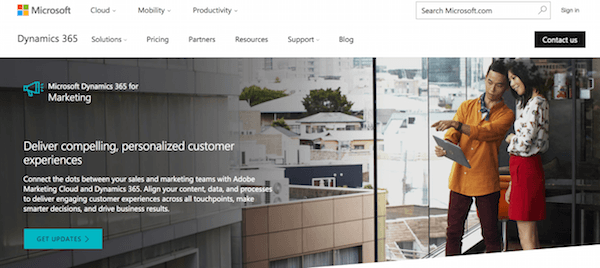
대신 "리드 생성"을 한 번도 언급하지 않은 마케팅 자동화 소프트웨어 페이지로 이동했습니다. 내 키워드 검색과 관련된 항목을 찾지 못하여 바운스됩니다.

키워드에 입찰하려는 경우 광고가 방문자를 유도할 페이지와 관련이 있는지 확인하세요. 페이지의 메시지가 광고와 일치하지 않으면 방문자는 망설이지 않고 이탈합니다.
이탈률에 집착하지 마세요
이탈률을 최적화 하는 것이 아니라 사용자 경험을 개선하는 데 집중해야 합니다. 그러면 바운스가 알아서 처리됩니다. 콘텐츠에 액세스하기 쉽고 방문자와 관련성이 높을수록 더 많은 페이지를 확인할 가능성이 높습니다. 자세한 내용은 클릭 후 랜딩 페이지 경험을 개선하기 위한 가이드를 확인하세요.

그런 다음 클릭 후 방문 페이지를 타겟팅하고 완전히 사용자 정의할 수 있는 더 나은 사용자 경험을 제공하기 시작하십시오. 지금 Instapage Enterprise 데모에 등록하세요.
