Shopify 바닥글에 아이콘 이미지를 넣는 방법
게시 됨: 2023-09-23200만 명이 넘는 판매자가 Shopify를 통해 제품을 판매하고 마케팅하고 있습니다. 이 사이트에는 몇 분 안에 기능적이고 실행 중인 전자상거래 사이트를 시작하는 데 필요한 모든 기능과 도구가 있습니다. 그들의 유용한 도구 중 하나는 웹 사이트를 사용자 정의할 수 있는 사이트 빌더입니다. 헤더, 웹페이지와 같은 간단한 요소를 편집할 수 있습니다. 웹 디자인 경험이 없는 사람들은 사이트를 시작하기 전에 사이트를 편집하는 데 어려움을 겪을 수 있습니다. 한 가지 장애물은 사이트 바닥글에 아이콘을 추가하는 것입니다. Shopify 바닥글에 아이콘 이미지를 넣는 방법을 알아보세요!
Shopify 바닥글에 아이콘 이미지를 넣는 방법
Shopify에는 바닥글 섹션에 이미지를 추가하는 두 가지 방법이 있습니다. 코드가 테마에 내장되어 있다는 점을 고려하면 업로드가 필요하지 않습니다. 또 다른 방법은 원하는 이미지가 바닥글에 추가되도록 코드를 추가하는 것입니다. 먼저 쉬운 방법으로 가보겠습니다.
기억해야 할 사항:
- 로고를 업로드해야 합니다. 이렇게 하면 이 프로세스가 원활하게 진행됩니다.
- 결제 수단을 설정해야 합니다. 이렇게 하면 바닥글에 결제 옵션 아이콘을 추가할 수 있습니다.
1: Shopify 바닥글 페이지에 아이콘 추가

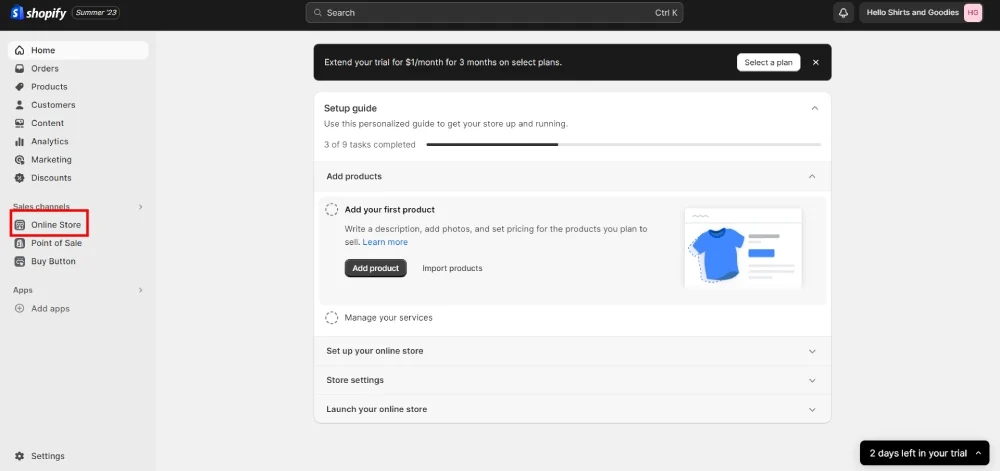
1단계: Shopify 관리자 패널로 이동합니다. 그런 다음 온라인 스토어 를 클릭하세요.

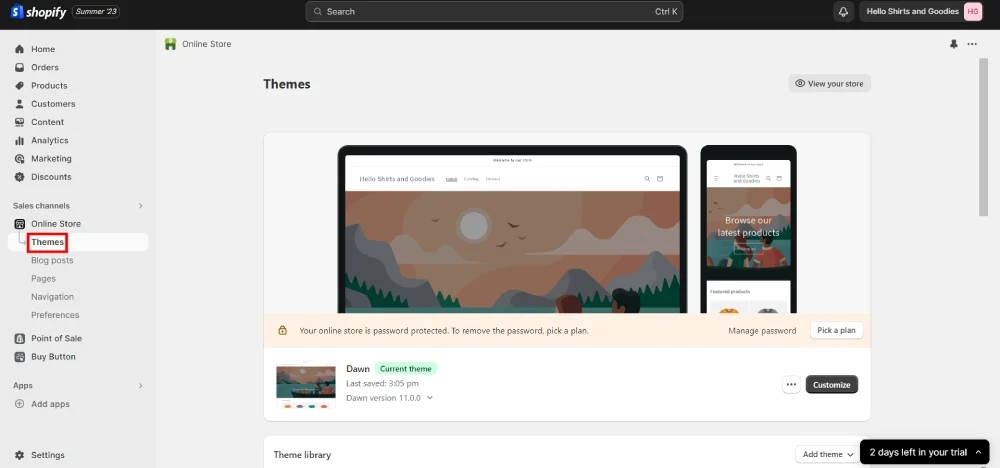
해당 섹션이 확장되어야 합니다. 표시되면 테마 를 선택하세요.

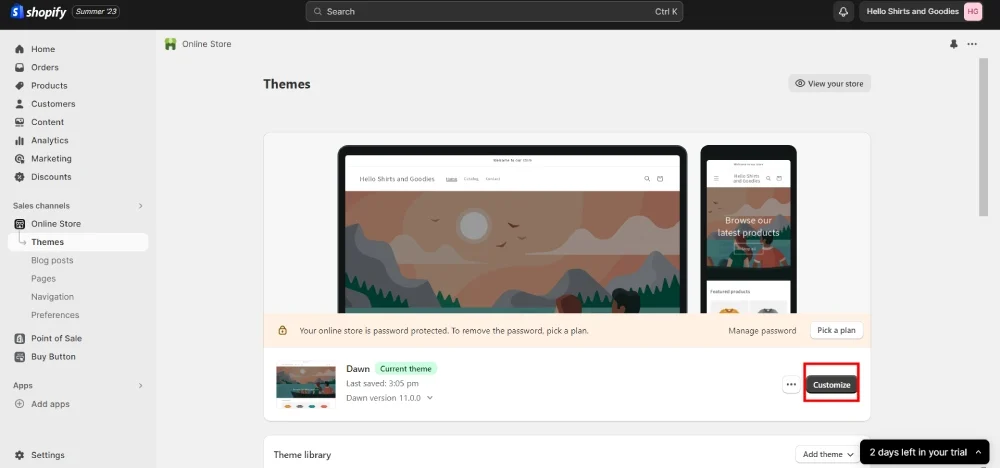
2단계: 사용자 정의를 클릭하면 테마 편집기가 표시됩니다.

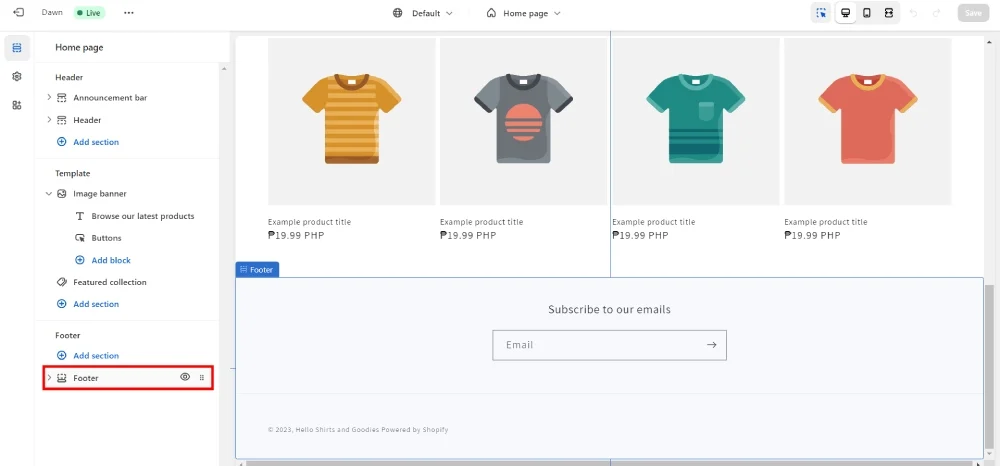
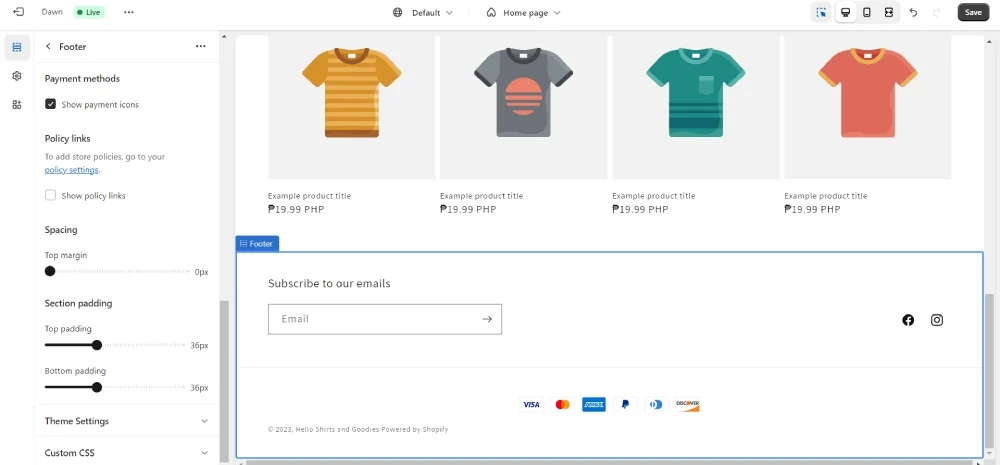
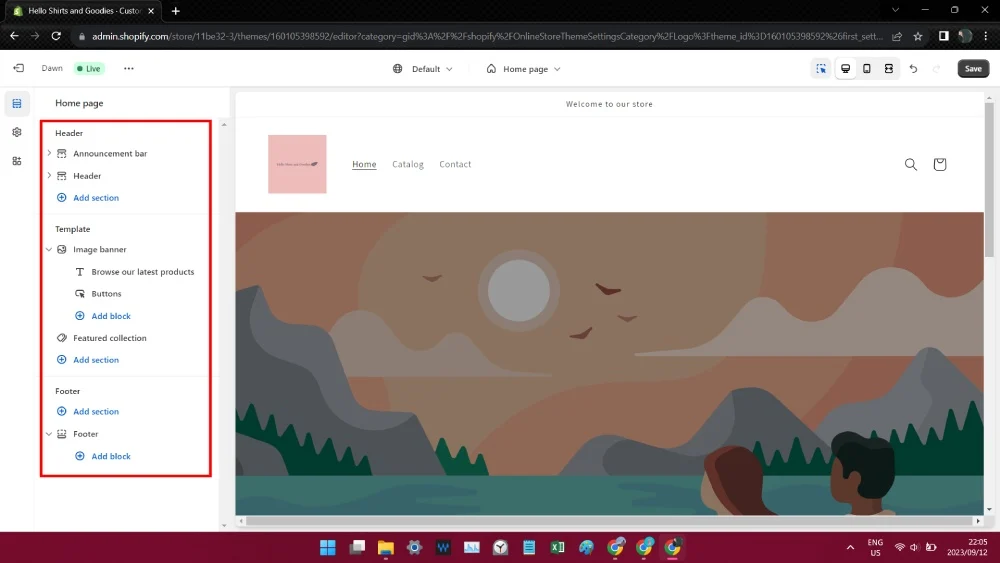
3단계: 웹사이트 왼쪽에서 바닥글 을 선택합니다. 해당 항목 위에 마우스를 올리면 자동으로 바닥글 섹션으로 이동됩니다. 하지만 페이지를 사용자 정의하려면 해당 페이지를 클릭해야 합니다.

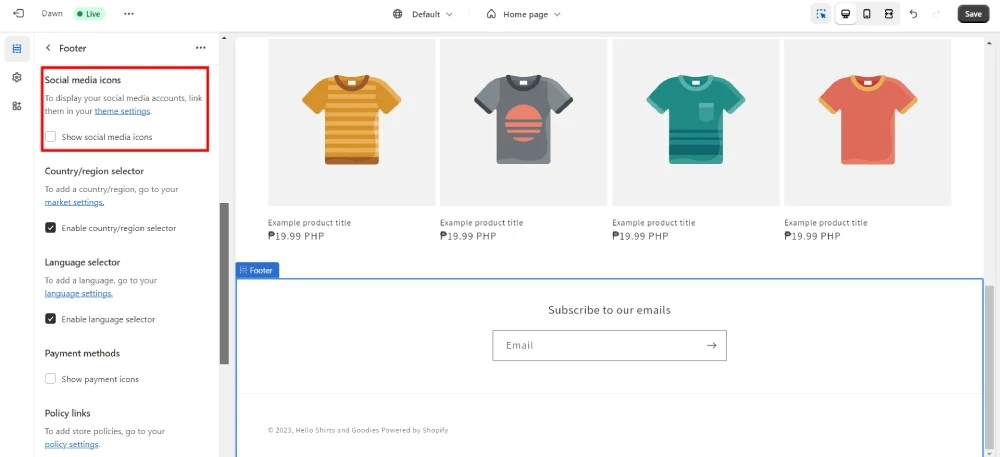
4단계: 그런 다음 소셜 미디어 아이콘과 결제 옵션을 추가하여 바닥글을 맞춤 설정할 수 있습니다. “ 소셜 미디어 아이콘 표시 ” 옵션을 선택하면 됩니다.

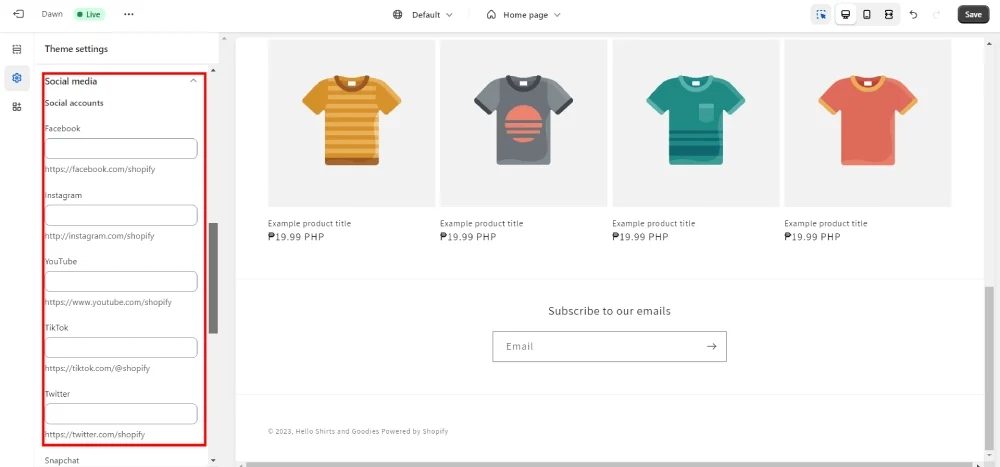
거기에서 " 테마 설정 "을 클릭하면 소셜 미디어 사이트를 추가할 수 있습니다.

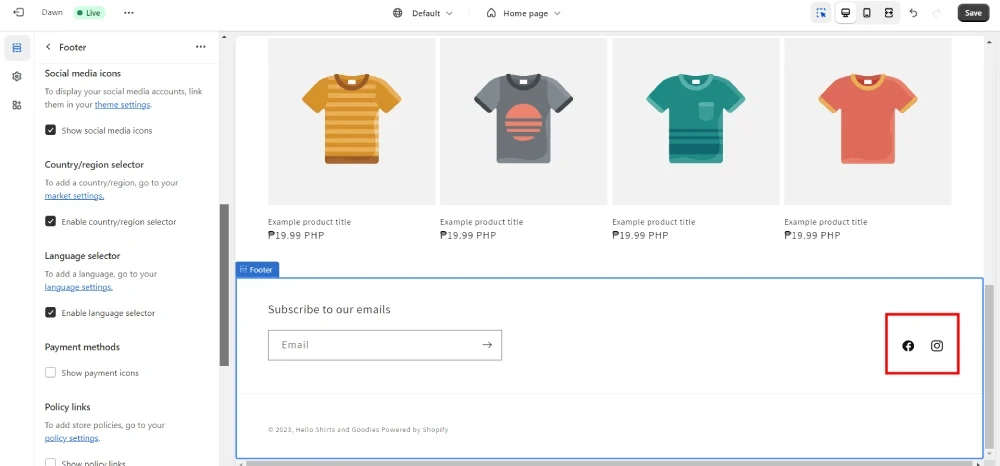
그런 다음 Shopify는 사이트별로 아이콘을 자동으로 추가합니다.

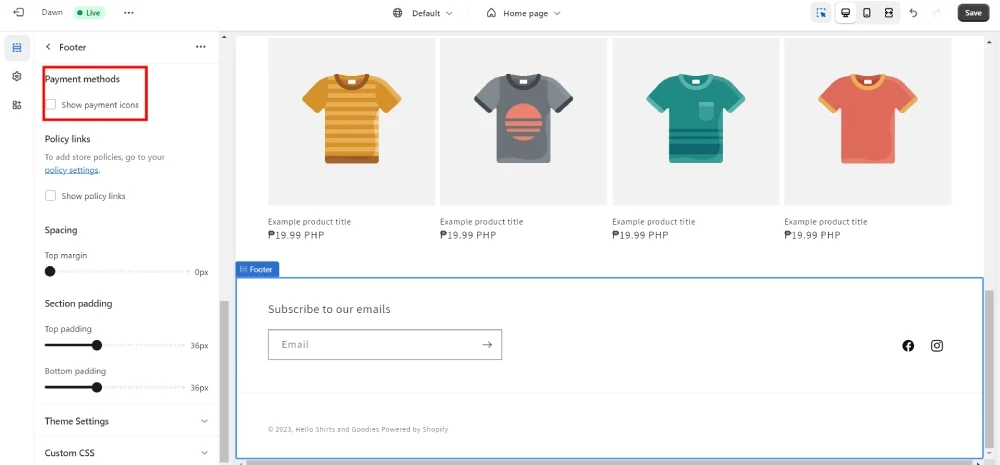
마지막으로 ' 결제 아이콘 표시'를 선택하여 결제 옵션 섹션을 추가할 수 있습니다. ”

사용 가능한 결제 옵션이 표시됩니다.

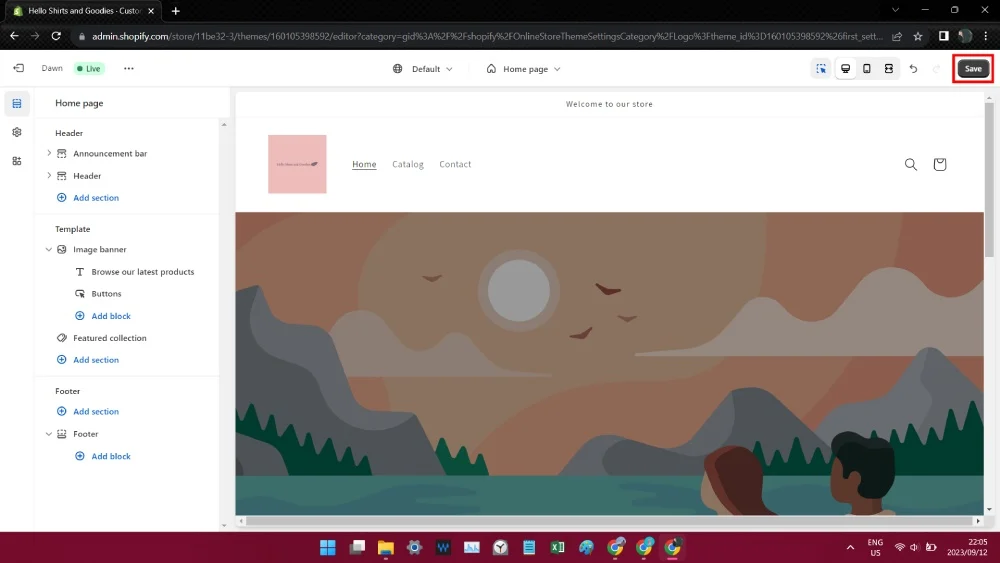
5단계: 모든 작업이 완료되면 저장 버튼을 클릭하세요! 이제 모든 준비가 완료되었습니다!
2: Shopify 페이지에 코드 추가
이 부분은 사용자 정의 이미지가 필요하거나 Shopify 웹사이트를 개인화하려는 경우에 적용됩니다. 아이콘 바닥글 튜토리얼 중 1단계를 따르면 이 작업을 수행할 수 있습니다.

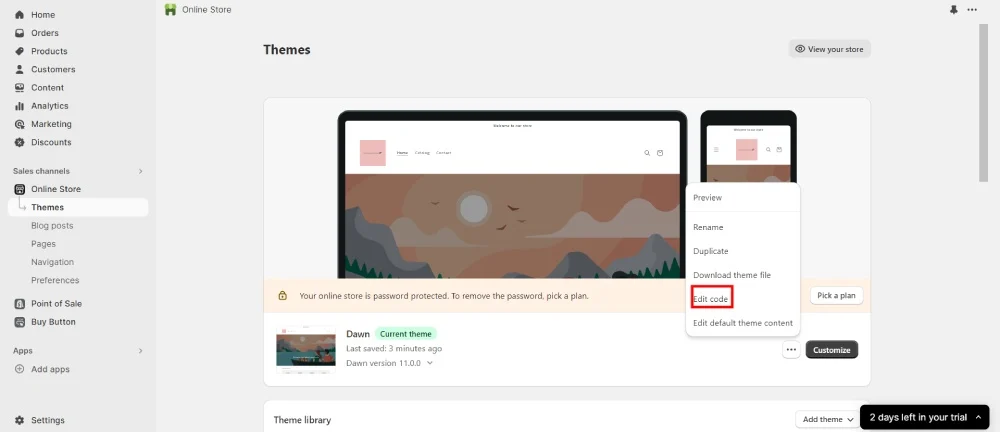
" 사용자 정의 " 버튼을 클릭하는 대신 점 3개 버튼을 선택하세요. 여기에서 ' 코드 편집 '을 클릭할 수 있는 드롭다운 메뉴가 나타납니다.


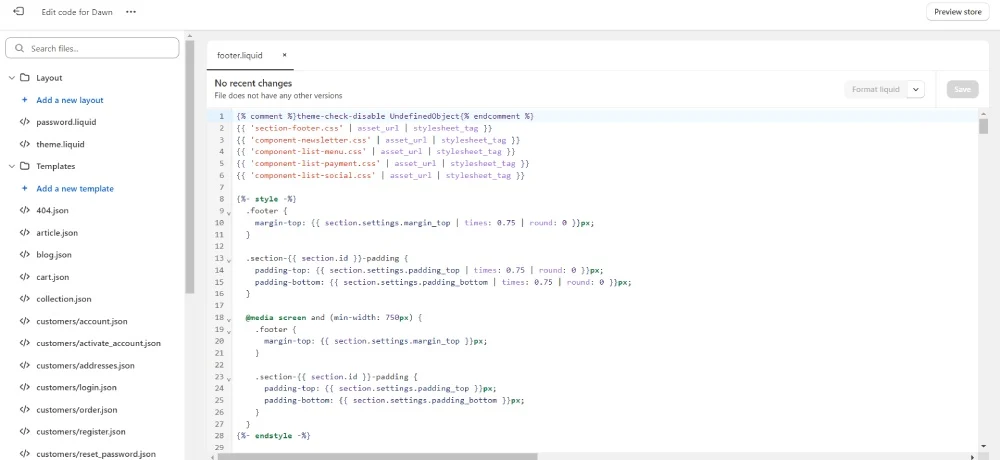
그 다음에는 코드를 추가할 위치를 검색해야 하는데, 코드를 추가할 주요 섹션은 “footer.liquid” 또는 “base.css”입니다.
일부 코드는 전체 footer.liquid 코드를 편집해야 하는 반면, 일부 코드는 <img src=”_”> 코드만 필요합니다. Shopify 테마에 대한 코드가 필요한 경우 여기에서 받으십시오.
- PiPiADS
- RiseUpWithMe
- Shopify 파트너
자주 묻는 질문
Shopify에서 머리글과 바닥글을 사용자 정의하려면 어떻게 해야 합니까?

이를 수행하는 한 가지 방법은 사용자 정의 버튼을 사용하는 것입니다. 이를 통해 웹 디자인 요소를 수동으로 편집할 수 있습니다. 사진, 비디오, 텍스트를 추가할 수 있습니다.

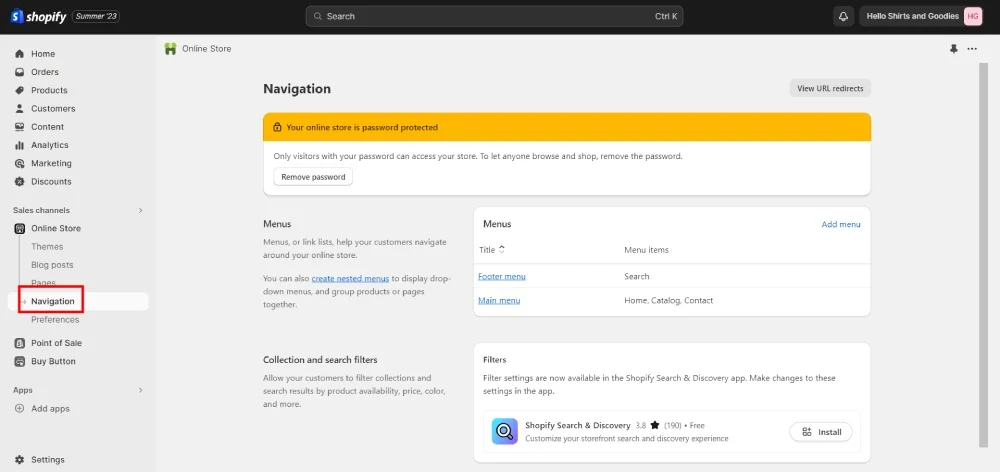
머리글과 바닥글을 사용자 정의할 수 있는 또 다른 방법은 탐색 페이지를 이용하는 것입니다. “ 온라인 스토어 ”를 클릭한 다음 탐색을 선택하면 이를 찾을 수 있습니다. 그런 다음 사이트에 포함할 메뉴 옵션을 선택하세요!
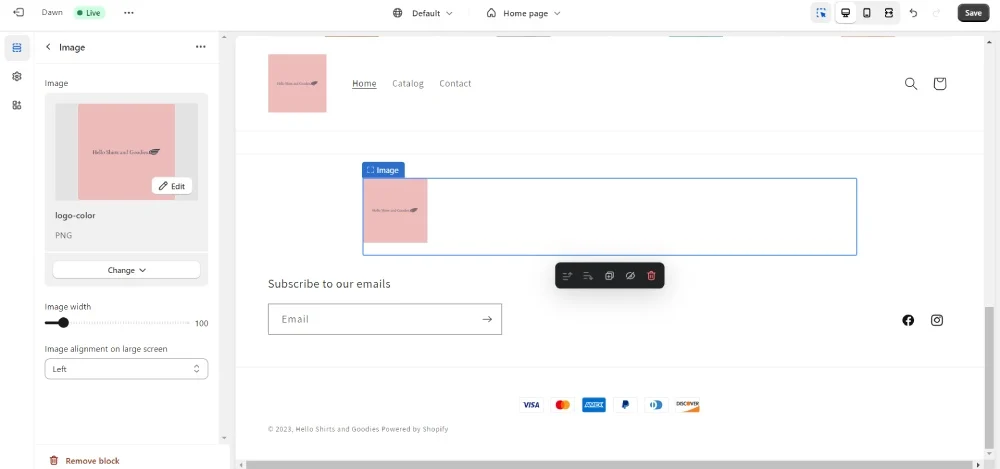
Shopify에서 바닥글 이미지를 어떻게 변경합니까?

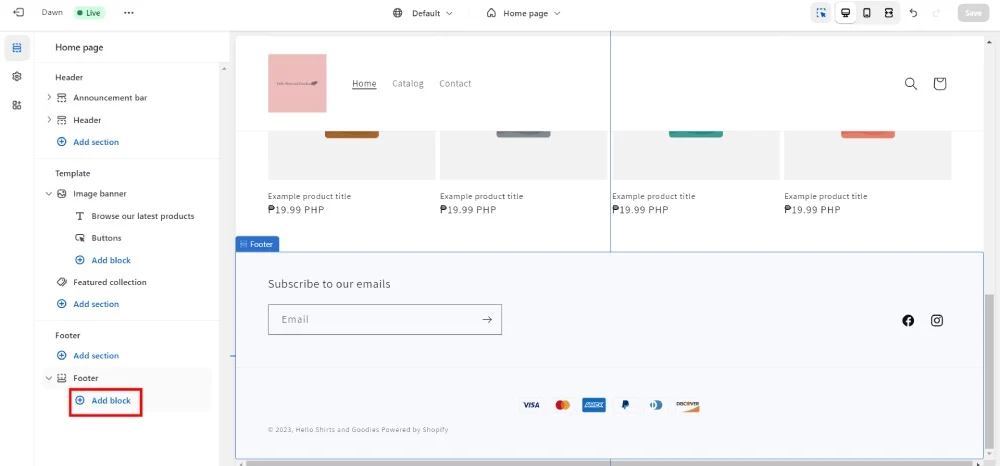
첫 번째 과정부터 3단계까지 동일한 단계를 따릅니다. 그 후 ' 테마 설정 '까지 아래로 스크롤합니다. 그런 다음 ' 블록 추가 '를 클릭하세요.

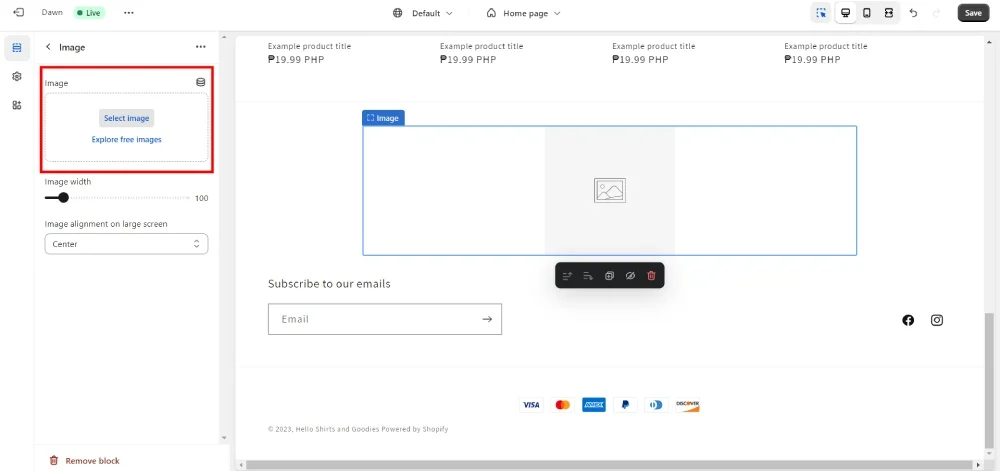
빈 블록을 클릭하면 이미지를 업로드하거나 자산 라이브러리에서 선택할 수 있습니다.

이미지 정렬을 사용자 정의할 수 있습니다. 그게 전부입니다!
Shopify 바닥글에 무엇을 넣나요?
바닥글 섹션에 추가할 수 있는 콘텐츠는 이미지뿐만이 아닙니다. 대부분의 바닥글 섹션에는 웹사이트 페이지, 이용 약관, 개인정보 보호정책에 대한 링크가 있습니다. 일부 바닥글에는 귀하의 비즈니스에 대한 간단한 설명이 포함됩니다. 신뢰도를 쌓고 싶다면 바닥글 페이지에 배지를 추가하는 것이 좋습니다!
Shopify 사이트를 사용자 정의할 수 있는 다른 방법은 무엇입니까?
Shopify 테마 구매
Shopify는 모든 전자상거래 매장에 적합한 반응형의 아름다운 테마를 제공합니다. 하지만 해당 테마의 팬이 아니라면 다른 곳에서 다운로드할 수 있습니다. Theme Forest 및 Creative Market은 새로운 Shopify 테마를 다운로드할 수 있는 가장 좋은 장소입니다.
“온라인 스토어” 페이지와 “테마” 섹션으로 이동하여 이를 수행할 수 있습니다. 그런 다음 “테마 라이브러리”로 이동하여 “테마 추가” 드롭다운 버튼을 클릭하세요. 그런 다음 사용자 정의 테마의 zip 파일을 업로드하세요!
Shopify 앱 설치
Shopify 스토어를 사용자 정의하는 또 다른 방법은 Shopify 앱을 설치하는 것입니다. 이러한 앱을 사용하면 매장을 한 단계 더 발전시킬 수 있습니다. 디자인 앱을 사용하면 사이트에 더 많은 방문자를 유치하는 데 도움이 됩니다. 또한 매장 디자인에 브랜딩을 통합할 수도 있습니다. 랜딩 페이지 빌더와 팝업은 설치에 가장 인기 있는 디자인 관련 도구입니다! Shopify에 설치할 수 있는 최고의 디자인 앱은 다음과 같습니다!
- PageFly 랜딩 페이지 빌더
- 쇼군 랜딩 페이지 빌더
- EComposer 랜딩 페이지 빌더
- Rivo 팝업 – 이메일 팝업
- 팝 변환 - 팝업, 배너
- Attrac 공지사항 바 배너
- 부처님 메가 메뉴 및 탐색
전문가 고용
온라인 상점을 맞춤화하는 마지막 옵션은 개발자와 디자이너를 고용하는 것입니다. 전문가를 고용하면 제품 판매 및 홍보에 집중하여 더 많은 고객을 유치할 수 있습니다.
개발자는 귀하의 사이트에 어떤 코드를 추가해야 하는지 알고 있습니다. 반응이 빠르고 아름다운 매장 디자인을 보장합니다. 또한 모든 웹사이트 섹션과 페이지에 귀하의 브랜드를 통합하도록 개인화할 수도 있습니다.
한편, 디자이너는 경쟁자가 부러워할 만한 브랜드 사이트 디자인을 도와줄 수 있습니다. 웹, 그래픽, 브랜딩, 소셜 미디어 디자이너의 도움을 받을 수 있습니다.
Shopify에는 개발자와 디자이너를 고용할 수 있는 전문 마켓플레이스가 있습니다. 그러나 프리랜스 웹사이트에서도 검색할 수 있습니다. 하지만 디자이너가 필요하다면 Penji가 디자인을 맞춤화하는 데 도움을 드리겠습니다! 단일 정액 요금으로 웹 디자인, 그래픽 디자인, 일러스트레이션, 로고 등을 얻을 수 있습니다! 온라인 상점에 필요한 모든 디자인을 얻으려면 여기를 구독하세요!
