Google 애널리틱스에서 이벤트 이름을 지정하는 방법
게시 됨: 2020-02-17올바르게 구성된 각 Google Analytics 계정에는 이벤트 추적 기능이 설정되어 있습니다. 그것은 우리가 웹사이트 사용자들이 뛰어들기를 원하는 행동이 어떻게, 왜, 어디서 나타나는지, 나타나지 않는지 더 잘 이해하는 데 도움이 됩니다.
심층 분석을 수행하고 보고서의 명확한 구조를 정의하려면 모든 이벤트 세그먼트의 이름을 올바르게 지정하는 것이 중요합니다. 적절한 이벤트 명명 시스템이 없으면 분석은 항상 데이터 정리 및 수동 집계로 시작되며 논리적 방법으로 보고서에서 필요한 데이터를 찾기가 어렵습니다.

이 게시물에서는 전문가가 아닌 사람도 관심 있는 질문을 하고 분석가의 지시 없이 스스로 답을 찾을 수 있도록 충분히 직관적인 데이터 구조를 제공하는 적절한 이벤트 명명 전략 중 하나를 보여 드리겠습니다.
각 이벤트에는 이름이 지정되는 세 개의 세그먼트가 있습니다.
- 이벤트 카테고리
- 이벤트 액션
- 이벤트 라벨
이러한 각 레벨에 대해 세그먼트가 계층적으로 전체를 구성하는 방식으로 이름이 지정되며, 이는 자연스럽게 논리적 링크가 있습니다. 누가 보고서에서 비논리적이고 지저분한 데이터를 원합니까? Google은 이를 고려하여 작업을 크게 용이하게 하는 사전 정의된 변수를 제공했습니다. 변수는 데이터 영역에서 동적 이름 검색과 페이지 코드의 속성에 사용되므로 각 항목에 대해 범주, 작업 및 레이블의 고정 이름을 사용하여 별도의 이벤트를 만들 필요가 없습니다.

이벤트 카테고리 이름 지정
이벤트 카테고리는 이벤트가 발생한 페이지의 유형, 페이지의 일부 또는 모듈의 유형을 설명해야 합니다. 가능하면 기존 범주를 사용하려고 노력해야 합니다. 새 범주는 의미가 있고 해당 범주가 충분한 수의 이벤트(적어도 3개, 바람직하게는 그 이상)를 수집할 경우에만 열어야 합니다.
이벤트 카테고리 = {{페이지 유형}}: 홈페이지, 제품 방문 페이지, 목록 페이지, 제품 세부 정보 페이지, 체크아웃, 장바구니
또는
이벤트 카테고리 = {{글로벌 모듈 유형}}: 머리글, 바닥글, 오른쪽 사이드바, 왼쪽 사이드바, 팝업 창
이벤트 작업 이름 지정
이벤트 작업의 적절한 이름은 어떤 작업이 수행되었고 어디에서 수행되었는지 설명하는 방식으로 구성되어야 합니다. "클릭" 또는 "열기"와 같은 단순한 이름은 피하는 것이 좋습니다. 이러한 이름은 너무 일반적이며 실제로 슬롯을 쓸데없이 차지하며 보고서에 가치를 제공하지 않습니다.
여러 이벤트가 동일한 작업 이름을 가질 수도 있으므로 이러한 작업이 나머지 세그먼트, 이벤트 범주 또는 레이블 중 일부에서 구별되도록 주의해야 합니다. 대부분의 상황에서 작업 이름은 동사로 시작해야 합니다(예: "Clicked Left Sidebar" 또는 "Opened Pop Up Window"). 유일한 차이점은 자동으로 트리거되는 비디오 광고 이벤트를 추적할 때 "비디오 프리롤"과 같이 사용자가 트리거하지 않은 작업과 관련이 있습니다.
Event Action = {{Action}} {{Action Location}}: 문의 양식 제출, 추천 1 상단 클릭, 양식 필드 작성 완료, 표지 사진 링크 클릭, CTA 버튼 왼쪽 클릭

이벤트 레이블 이름 지정
이벤트 레이블 이름은 이벤트와 관련된 특정 정보를 설명해야 합니다. 이것은 보다 유연한 이벤트 세그먼트이며 여기에서 후속 분석을 통해 탐색하려는 이벤트의 기능을 식별하기 가장 쉬운 이름을 자유롭게 선택할 수 있습니다.
URL 대상, 스크롤 깊이의 백분율, 클릭한 텍스트, 클릭 URL, 클릭 클래스 등이 일반적으로 사용됩니다.
이벤트 레이블로 유용한 관련 추가 세부 정보가 없는 경우 레이블을 공백으로 남겨둘 수 있습니다.
여러 이름을 포함해야 하는 경우 구분 기호 |로 구분합니다. 데이터를 불필요하게 복잡하게 만들지 않도록 구조의 복잡성을 관리하는 것이 중요합니다.
예시:
이벤트 라벨 = {{클릭 텍스트}}: 운영, 서비스, 구매, 구축, 보험, 찾기
또는
이벤트 라벨 = {{클릭 텍스트}}: 대여 | 투자 | 크레딧 받기
또는
이벤트 라벨 = {{클릭 URL}}: exsample.com/product-landing-page
예
이제 나는 본문의 서두에서 약속한 예들을 여러분에게 제시할 것입니다. Event Category={{Global module type}} 형식에 따라 예제가 만들어집니다. 이러한 이름 설정을 통해 전역 모듈과 관련된 해당 페이지의 모든 상호 작용을 관련 이벤트 범주로 추적할 수 있습니다. 전역 모듈은 페이지 전체에 표시되고 일부(예: 머리글 및 바닥글)는 페이지의 모든 부분에 표시되기 때문에 이는 중요할 수 있습니다.

헤더 클릭 - CTA 버튼
이벤트 카테고리 = 헤더
이벤트 액션 = 클릭된 CTA 버튼
이벤트 레이블 = example.com/pricing_plans
사이드바 클릭 – 다운로드 링크
이벤트 카테고리 = 왼쪽 사이드바
이벤트 액션 = 다운로드 가이드 클릭
이벤트 라벨 = https://example.com/download-free-google-analytics-guide

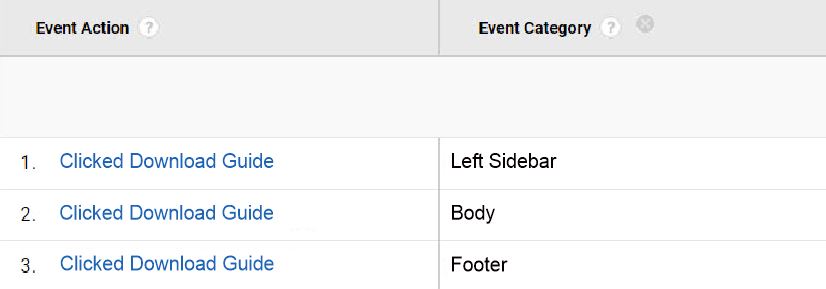
이것이 구글 애널리틱스에서 보이는 방식입니다. 이 설정은 위치에 따라 사용자가 콘텐츠와 상호 작용하는 방식과 특정 작업에 대한 개별 모듈의 효율성에 대한 통찰력을 제공합니다.
팝업 창 클릭 – 구독
이벤트 카테고리 = 팝업 창
이벤트 조치 = 제출된 뉴스레터 양식
이벤트 레이블 = 구독
바닥글 클릭 – 공개 공지
이벤트 카테고리 = 바닥글 1
이벤트 동작 = 클릭된 바닥글 메뉴 링크
이벤트 라벨 = https://example.com/disclosure-notice/
다음은 페이지 유형 또는 이벤트 카테고리={{페이지 유형}}에 대한 예입니다. 이벤트 이름의 이 구조를 설정하면 페이지 유형에 연결된 모든 상호 작용이 지정된 범주에 배치됩니다.
홈페이지 클릭 – 리드 버튼
이벤트 카테고리 = 홈페이지
이벤트 액션 = 클릭된 리드 버튼
이벤트 라벨 = example.com/send-inquiry
PDP 클릭 – 제품 교차 판매
이벤트 카테고리 = 제품 세부 정보 페이지
이벤트 액션 = 클릭된 교차 판매 제품
이벤트 라벨 = 장바구니에 담기 | 빠른 보기 | 위시리스트
그래프는 Google 애널리틱스에서 어떻게 보일 수 있는지 보여줍니다. 이 설정을 사용하면 유형에 따라 페이지가 수행되는 방식을 비교할 수 있으며 필요한 경우 레이블 수준에서 추가 세부 조사를 수행할 수 있습니다.
목록 페이지 클릭 – 단일 제품 작업
이벤트 카테고리 = 제품 목록 페이지
이벤트 액션 = 클릭된 단일 제품
이벤트 라벨 = 더 보기 | 장바구니에 추가 | 빠른 보기 | 위시리스트
장바구니 클릭 – 제품 상향 판매
이벤트 카테고리 = 장바구니 페이지
이벤트 액션 = 클릭된 업셀 제품
이벤트 라벨 = {{DLV – 제품 이름}} 더보기 | 장바구니에 추가 | 빠른 보기 | 위시리스트
이미 언급했듯이 특정 이벤트가 Global Module 또는 Page Type에 속하지 않는 경우가 발생합니다. 이러한 상황에서 가장 실용적인 데이터 수집 방법을 추정하기 위해 최선을 다합니다. 좋은 예는 스크롤 깊이입니다.
스크롤 추적
이벤트 카테고리 = 스크롤 추적
이벤트 작업 = 스크롤된 목록 페이지
이벤트 레이블 = 20% 스크롤됨
또는
스크롤 추적
이벤트 카테고리 = 스크롤 추적
이벤트 작업 = 스크롤된 {{페이지 URL}}
이벤트 레이블 = 20% 스크롤됨
팁
이름을 자세히 지정하고 Button 또는 Click과 같은 일반적인 이름은 사용하지 마세요. 나중에 상당히 많은 작업을 저장하고 데이터의 품질을 높일 수 있습니다.
이벤트가 논리적인 위치에 있고 이벤트를 쉽게 분석할 수 있도록 이름 구조를 미리 계획합니다.
사람을 식별할 수 있는 데이터를 추적하기 위해 이벤트를 사용하지 마십시오.

결론
이벤트 이름을 지정할 때 선택한 시스템은 중요하지 않지만 페이지에서 추적하려는 향후 변경 및 작업이 기존 이벤트 구조에 쉽게 통합될 수 있다는 것이 중요합니다. 이러한 방식으로 계획 및 구현 시간을 단축하고 회사의 다른 동료가 데이터를 더 쉽게 사용할 수 있습니다.
다음 시간에는 데이터 레이어와 속성, 그리고 이러한 레이어와 속성을 통해 웹 페이지에서 상상하는 모든 것을 추적할 수 있는 방법에 대해 논의할 것입니다.
