로딩 속도는 어떻게 측정하나요?
게시 됨: 2021-12-21로드 속도가 UX 및 전환에 미치는 긍정적인 영향에 대해서는 논쟁의 여지가 없지만, 특히 페이지 경험 업데이트 및 핵심 웹 바이탈 발표 이후 SEO에 대한 많은 논의가 있습니다.
콘텐츠의 품질과 관련성은 여전히 SERP에서 페이지 순위를 정하는 기준이며, 속도는 동등한 두 페이지 간의 순위를 결정하는 타이 브레이커로 사용될 수 있습니다.
또한 빠른 페이지의 인덱싱을 선호하는 Google 로봇이 높이 평가하는 품질입니다. 예를 들어 프론트엔드를 최적화한 후 크롤링 페이지 수가 증가한 Rue Du Commerce에서 우리는 이 현상을 몇 년 동안 관찰해 왔습니다. 또는 페이지의 표시 속도를 개선하여 크롤링 예산을 최적화한 TUI에서.
방문자와 SEO 모두에게 빠른 페이지의 필요성과 영향은 부인할 수 없습니다. 그러나 올바른 도구를 시작하려면 측정하려는 대상, 이유 및 방법을 알아야 합니다. 다음은 몇 가지 키입니다.
페이지 속도에 대한 측정항목은 무엇입니까?
성과 예산을 정의하는 것은 성과 목표를 지정하고 한계를 설정할 수 있는 중요한 단계입니다. 이는 초과하지 않아야 할 페이지 무게, 지표 또는 webperf 점수에 대한 목표가 될 수 있습니다.
많은 메트릭과 성능 점수가 있음을 알거나 이미 눈치채셨을 수도 있습니다. "역사적으로" 가장 잘 알려진 메트릭 중에서 다음을 찾을 수 있습니다.
- 뷰포트에 있는 요소의 로딩 속도를 평가하는 속도 지수 ;
- Google이 페이지 경험 업데이트 전에 이미 고려했기 때문에 SEO에서 잘 알려진 서버 응답 시간을 나타내는 첫 번째 바이트까지의 시간.
- 브라우저가 페이지의 맨 처음 요소를 표시하는 순간인 Render 및 First Contentful Paint를 시작합니다.
- 페이지가 대기 시간 없이 지속 가능한 방식으로 상호 작용하는 데 걸리는 시간을 평가하는 Time To Interactive…
메트릭은 진화하고 있으며 사용자 경험을 더 잘 측정하기 위해 새로운 것이 정기적으로 나타납니다(예: 유동성을 평가하기 위해 현재 메트릭을 연구 중임).
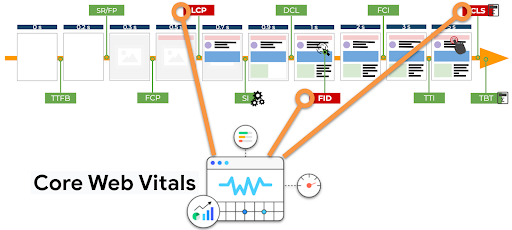
Google은 UX의 품질을 평가하기 위해 Core Web Vitals와 함께 3가지 webperf 측정항목을 강조했습니다.

- 가장 큰 콘텐츠가 포함된 페인트, 페이지에서 가장 큰 요소의 표시 속도 를 측정하려면
- 사용자 상호 작용 후 페이지의 반응성 을 측정하기 위해 첫 번째 입력 지연,
- 시각적 안정성 을 측정하기 위한 누적 레이아웃 이동.
LCP 및 FID는 밀리초 단위로 계산되는 반면 CLS는 점수입니다.
많은 메트릭이 있으므로(사용자 정의 메트릭을 사용하여 페이지의 특정 기능과 관련된 고유한 비즈니스 지향 메트릭을 도입할 수도 있음) 시작하기 전에 다음을 결정해야 합니다.
- 측정하고자 하는 것,
- 어디에서 시작하는지,
- 달성하고자 하는 것.
선택한 지표와 설정한 목표에 주의하십시오 . 허영심 지표의 유혹에 넘어가지 마십시오!
SEO에서와 마찬가지로 숫자와 점수로 대시보드를 채우는 것뿐만 아니라 사용자의 사이트 경험과 로딩 속도를 먼저 개선하고자 합니다.
다음은 비즈니스 측면에서 목표를 설정하는 데 도움이 되는 첫 번째 단계입니다. Google의 내 사이트 테스트를 사용하여 더 빠른 페이지의 ROI를 테스트할 수 있습니다.
이 무료 도구는 페이지 속도를 높여 얼마나 더 많은 수익을 창출할 수 있는지 보여줍니다. 데이터가 추정치일지라도 첫 번째 목표를 설정하는 것은 의미 있고 유용합니다.
로딩 속도를 측정하는 도구는 무엇입니까?
알아야 할 필수 webperf 메트릭 중 일부를 확인한 후 이를 수집하는 도구에 대한 몇 가지 제안이 있습니다.
webperf 커뮤니티를 위한 무료 참조 도구인 WebPageTest를 사용하면 테스트된 페이지의 각 요소에 대한 로딩 단계를 시간 경과에 따라 시각화할 수 있습니다.
Dareboost, GTMetrix, Pingdom, SpeedCurve 또는 Quanta는 사이트의 로딩 속도와 성능을 평가할 수 있는 유료 도구입니다.
Google은 또한 무료 도구를 제공하며 그 중 일부는 이미 사용 중이거나 들어본 적이 있을 것입니다.
특히 성능 점수를 나타내고 Core Web Vital을 평가할 수 있는 PageSpeed Insights 및 Lighthouse에 대해 언급하겠습니다(작동 방식과 결과를 이해하기 위해 PageSpeed에 대한 자세한 설명과 Lighthouse에 대한 자세한 설명은 여기에서 찾을 수 있음).
Chrome, Test My Site, Google Analytics, Google Search Console, PageSpeed Insights, Lighthouse 및 CrUX/BigQuery와 같이 덜 기술적인 것부터 더 전문적인 것까지 측정할 수 있는 이 도구 목록을 사용하여 Core Web Vital에 대해 더 자세히 살펴보겠습니다.


상상할 수 있듯이 KPI를 장기적으로 모니터링하여 배포한 최적화의 영향을 측정하고 회귀를 감지해야 합니다.
예, SEO와 webperf 사이의 또 다른 유사점은 장기적인 작업입니다 (좋은 소식: 프론트엔드 최적화는 자동화할 수 있으므로 기술 팀이 지속 가능한 방식으로 지속적으로 개선할 수 있음).
문제 발생 시 신속하게 대응할 수 있도록 경보 시스템을 설정하고 실시간으로 이상을 감지할 수 있습니다(예: SpeedCurve 또는 Dareboost와 같은 도구 사용).
이러한 퇴행은 버그, 새로운 기능의 배포, 사이트의 진화의 결과로 발생할 수 있습니다. 모든 변경 사항은 로딩 속도에 영향을 미칠 수 있습니다. 이것이 webperf에 모든 팀의 지속적인 관심이 필요한 이유입니다.
성능이 저하되거나 최악의 경우 페이지를 사용할 수 없는 경우, 특히 판매, 사이버 위크, 크리스마스와 같은 기간에 회전율에 대한 결과는 비참할 수 있습니다. 아마존의 예를 들어보겠습니다. 2018년 "프라임 데이" 기간 동안 63분을 사용할 수 없어 9900만 달러의 손실이 발생했습니다. 웹 성능을 추적하고 지속적으로 개선하는 것이 중요한 이유입니다.
성과를 평가할 수 있는 메트릭과 도구 다음에 KPI를 올바르게 정의하고 이해하기 위해 마지막으로 중요한 포인트인 테스트 조건을 살펴보겠습니다.
테스트 조건 이해: 웹 성능 KPI를 이해하기 위한 전제 조건
모든 Google 사용자가 동일한 검색어에 대해 정확히 동일한 검색 결과를 갖는 것은 아니듯이 모든 사용자가 귀하의 사이트에서 동일한 경험을 갖고 있는 것은 아닙니다.
우리는 다양한 각도(디스플레이, 상호 작용, 시각적 안정성, 서버 응답 시간 등)에서 속도를 측정할 수 있다는 것을 확인했으며, 로딩 속도의 이러한 모든 측면이 다양한 요인에 의해 영향을 받는다는 것을 아는 것도 중요합니다. 네트워크, 방문자 기기의 위력… 게다가, 콘텐츠의 표시는 화면 크기에 따라 다릅니다.
CQFD: 모든 사용자의 페이지 로드 속도를 반영하는 단일 지표는 없습니다.
이는 수집하는 측정항목을 이해하고 페이지 속도를 테스트하는 조건을 정의하는 데 도움이 되기 때문에 반드시 염두에 두어야 할 개념입니다.
우선 로딩 속도를 측정하는 두 가지 방법이 있다는 것을 알아야 합니다.
- 실험실 환경에서 데이터를 수집하기 위해 테스트 조건(장치, 네트워크, 브라우저…)을 정의하는 것으로 구성된 종합 모니터링 .
이것을 Google은 도구에서 Lab 데이터라고 부르며 "Slow 4G"에서 중급 모바일의 탐색을 시뮬레이션하여 PageSpeed Insights 점수를 계산하는 것도 이러한 유형의 데이터를 사용합니다. 이러한 점수가 대다수 사용자의 검색 경험을 나타내지 않는 이유를 이해할 수 있을 것입니다. 모바일 성능과 네트워크 품질이 더 좋을 수 있기 때문입니다. - 실제 사용자로부터 필드 데이터를 수집하는 RUM(실제 사용자 모니터링) . 이것은 Google이 "CrUX"(Chrome 사용자 경험 보고서) 사용자 패널을 기반으로 필드 데이터라고 부르는 것을 전달하는 데 사용하는 방법입니다.
PageSpeed Insights를 사용하는 경우 Field 데이터와 Lab 데이터의 차이를 눈치채셨을 것입니다. 이제 그 이유를 이해하게 될 것입니다. 동일한 조건에서 수집되지 않습니다.
또한 일부 데이터는 범주 중 하나에서 사용할 수 있고 다른 범주에서는 사용할 수 없다는 것을 알 수 있습니다. 왜 이런거야? 그들 중 일부는 실제 사용자의 탐색이 필요하기 때문입니다. Core Web Vitals의 FID를 예로 들어 보겠습니다. 사용자 상호 작용이 필요하기 때문에 Field 데이터에서만 사용할 수 있는 데이터입니다. Lab 데이터(그리고 Lighthouse 및 PageSpeed 점수 계산의 경우)의 경우 FID는 동등한 측정항목인 총 차단 시간으로 대체됩니다.
그러나 다음, 합성 또는 RUM, 필드 또는 실험실, 선택하는 방법?
실제 사용자 모니터링(또는 현장 데이터)에서 데이터를 선택하여 프런트 엔드 최적화 노력의 우선 순위를 정하십시오. 실제 상황에서 사이트 사용자의 경험을 반영합니다.
랩 데이터의 경우 페이지에 여전히 필요한 개선 사항을 식별하고 탐색 조건을 직접 정의하여 성능을 테스트하는 데 도움이 됩니다. 또한 이러한 조건에서 시간이 지남에 따라 성과의 변화를 추적하고 시장의 경쟁 업체와 자신을 비교하는 데 유용합니다.
요컨대, 로딩 속도를 측정하는 도구는 다양하고 쉽게 액세스할 수 있습니다. 코스와 스테이크를 정의하는 것은 사용자에게 달려 있습니다!
또한 webperf 프로젝트를 시작하기 전에 몇 가지 전략적 질문을 해야 합니다. 예를 들어 현실적인지 여부를 넘어 PageSpeed Insights 또는 Lighthouse 점수가 100점인 것이 바람직한가요? 3가지 친환경 핵심 웹 바이탈을 갖고자 하는 이면의 목표는 무엇입니까?
마지막으로, 다양한 측정항목에 대한 지식뿐만 아니라 측정 방법 및 점수에 대한 이해도 성과를 효과적으로 모니터링하는 데 필수적입니다. KPI 및 보고 외에도 기술 및 상업적 목표에 따라 관련 의사 결정 지원 도구를 만드는 것은 귀하에게 달려 있습니다.
주저하지 말고 webperf 전문가의 안내에 따라 의심을 없애고 올바른 도구와 메트릭을 선택하십시오!
